【Photoshop】ペンツールの使い方【新人デザイナー向け】
Photoshopのペンツールってどうやって使うんだろう?
Photoshopのペンツールってそもそも何!?
Photoshopのペンツールについて役立つ情報を知りたいです。
こういった疑問に答えるよ!
デザイナーの@Naoyaです。
Youtube
目次
- Photoshopのペンツールとは?
- ペンツールの使い方
- 間違えたらヒストリー
- よくある質問

Photoshopのペンツールとは?


Photoshopのペンツールはブラシツール等のフリーハンドとは違って、アンカーポイントというもので、形を作っていくものだよ!
ペンツールで作った形は、選択範囲に変えられたりそのまま図形として使ったりできるよ!
図形を組み合わせて絵を描いたりもできちゃう!
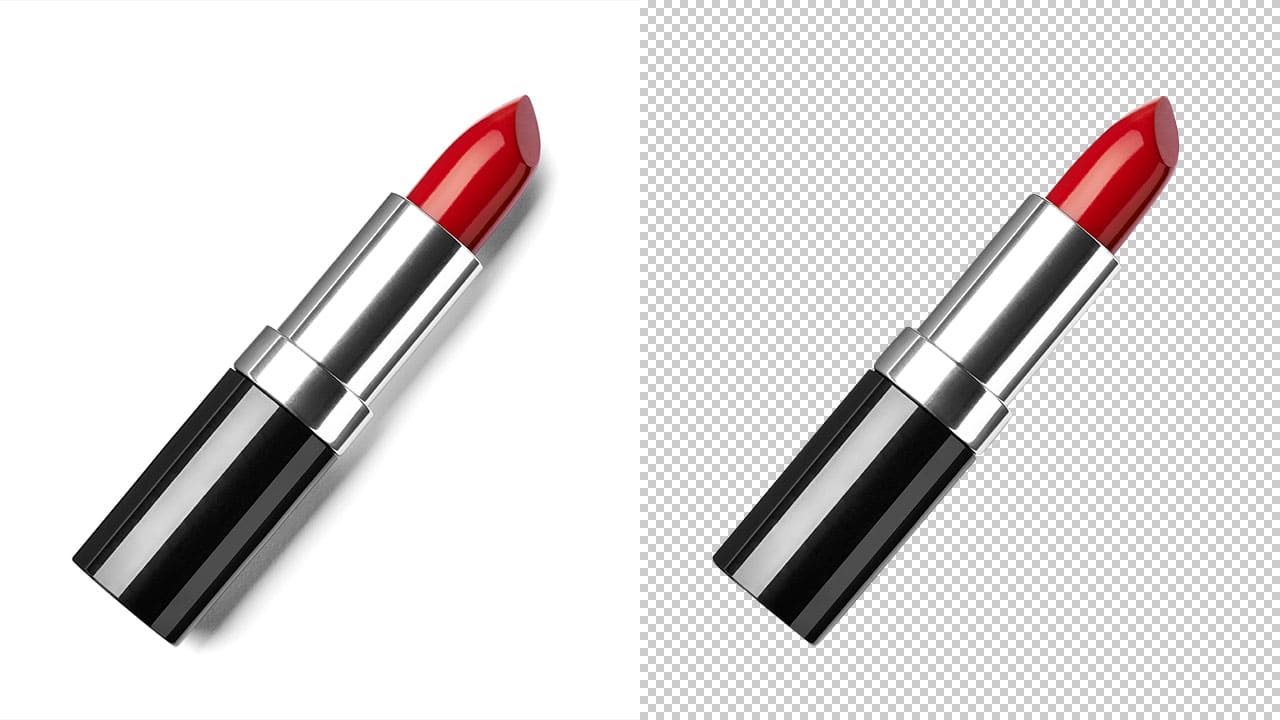
個人的にはPhotoshopでペンツールを使う場面は、選択範囲を作って切り抜くことが多い!
では実際にペンツールを使ってみよう!
ペンツールのショートカット
- P
ペンツールのショートカットはこんな感じ。
ペンツールの使い方

- ドキュメントを作成する
- ペンツールを選択する
- アンカーポイントを打つ
- 開始点と終了点を繋げる
- アンカーポイントを調整する
ペンツールの使い方はこんな感じ。
ドキュメントを作成する

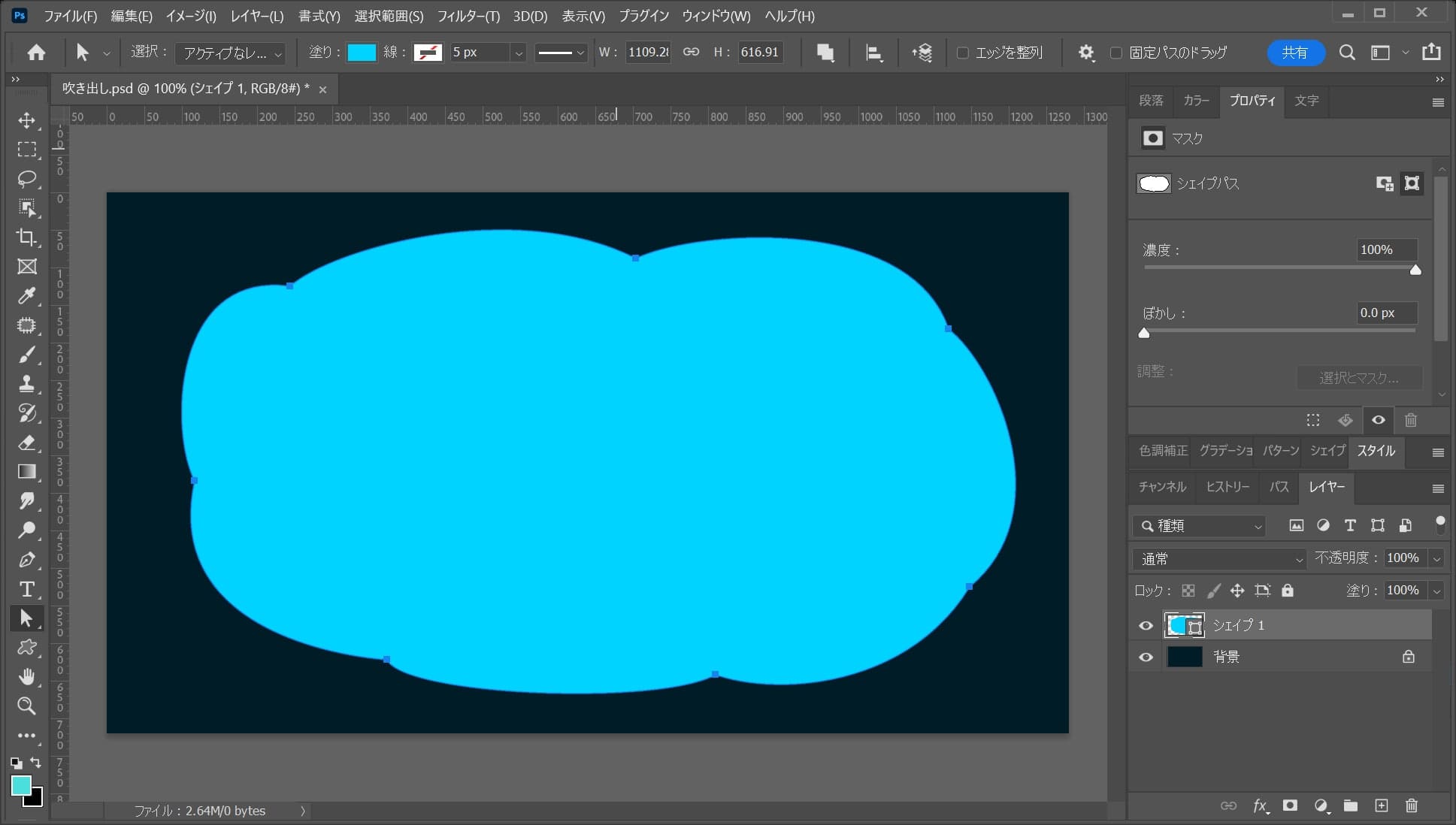
まずは何でもいいので、ドキュメントを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!
ペンツールを選択する

まずはツールバーのペンツールを選択するよ!
ペンツールのショートカット
- P
ペンツールのショートカットはこんな感じ。
アンカーポイントを打つ
続いてペンツールの特徴であるアンカーポイントを打っていくよ!
アンカーポイントは形を作る時に変化の起点となる場所だよ!
簡単だから、実際に使ってみよう!

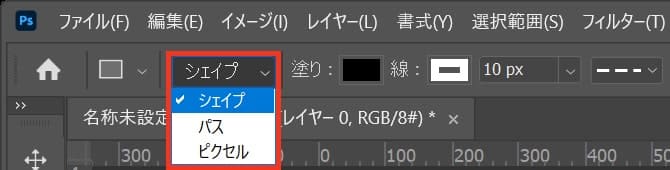
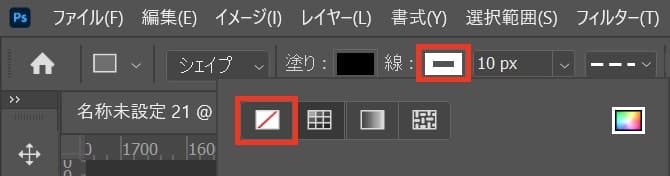
ペンツールを選択している状態で、オプションバーのここでは「シェイプ」を選択!

続いて「線」を選択して、左の線なしを選択!

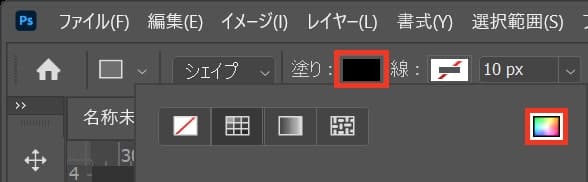
続いて「塗り」を選択して、カラーピッカーマークを選択!

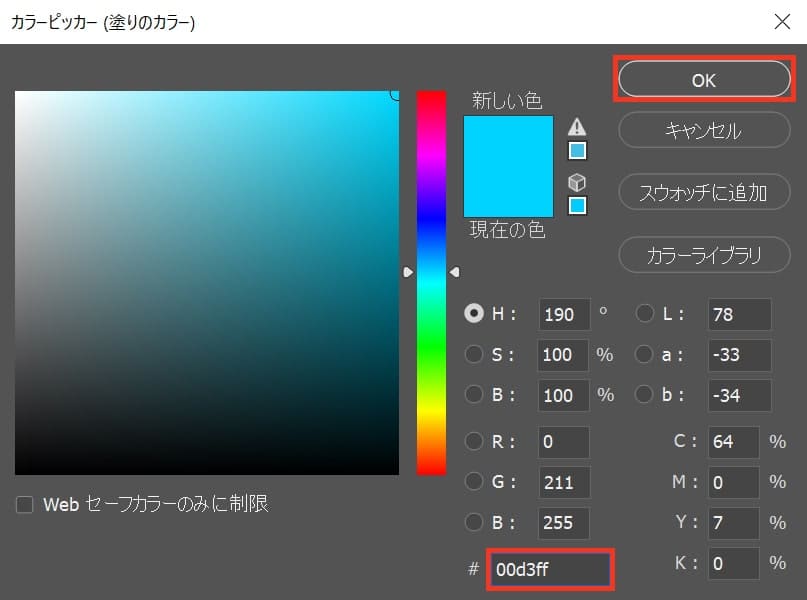
好きな色を選んでね!
ここでは「#00d3ff」を選択してOK!
今回はこの状態でアンカーを打っていくよ!
アンカーにはハンドルを使う場合と使わない場合があるよ!
- ハンドルを使わない
- ハンドルを使う
ハンドルを使わない
始めにハンドルを使わない場合!

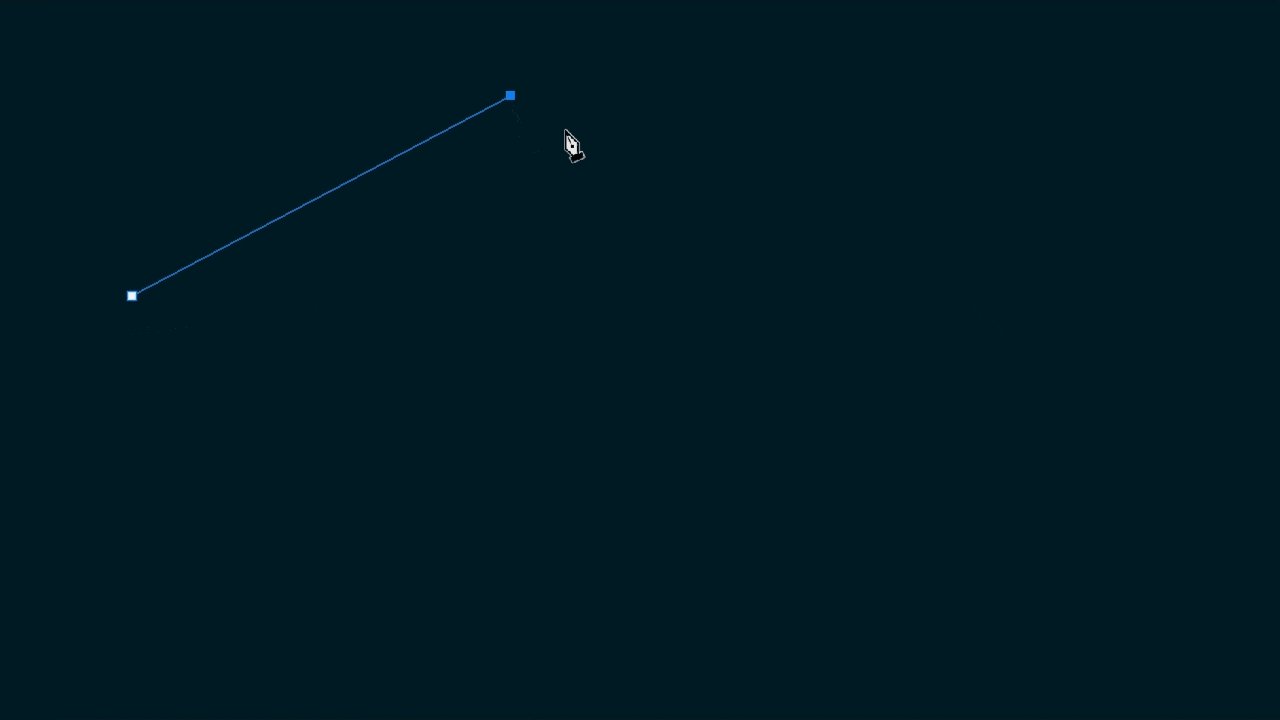
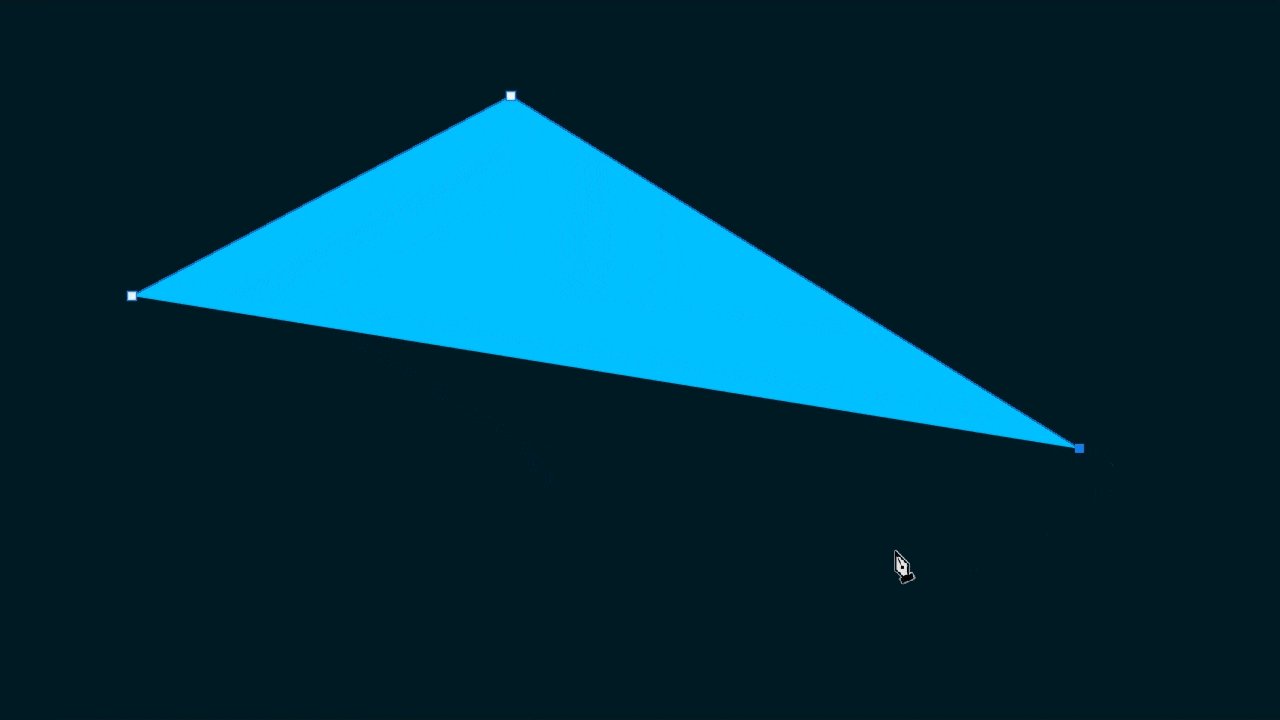
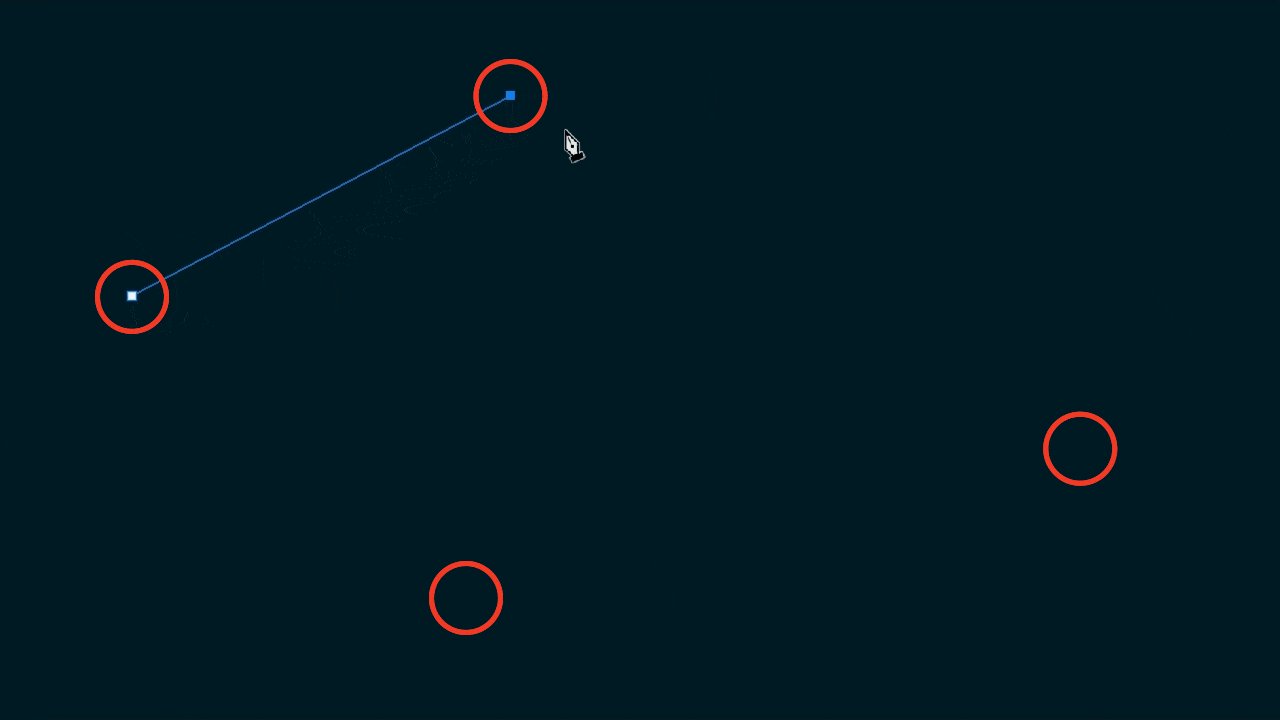
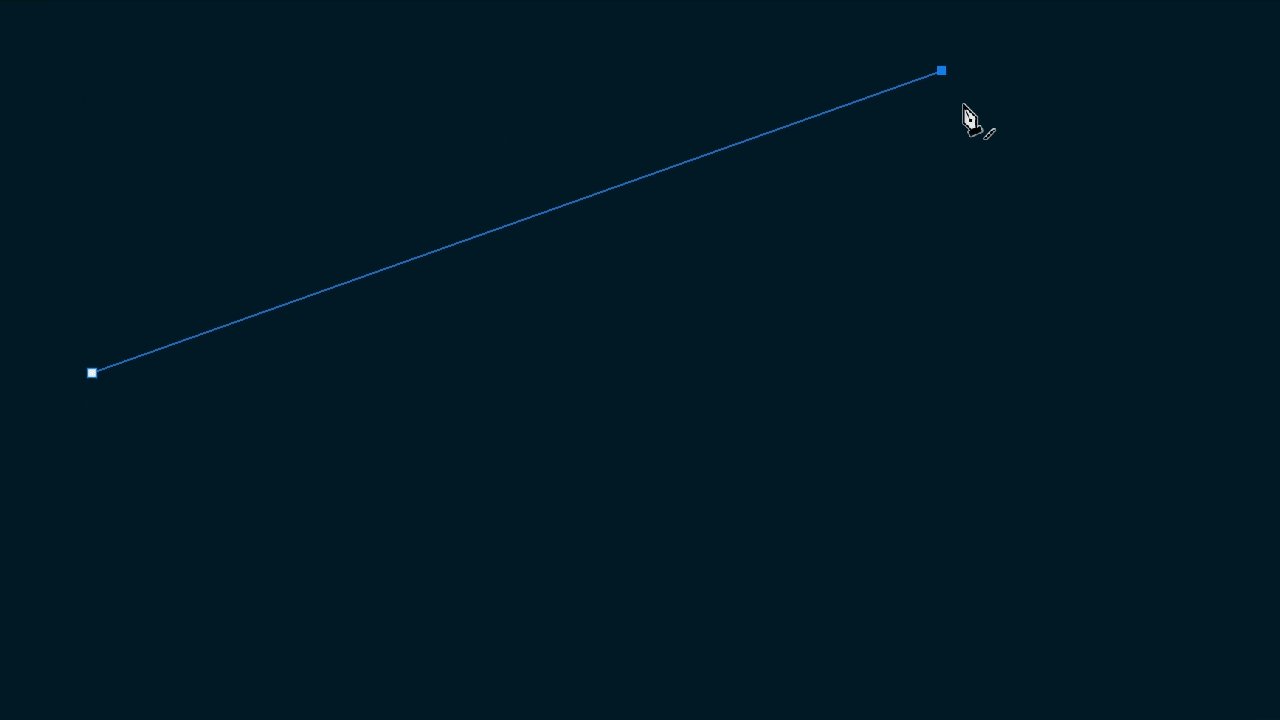
ドキュメントの上をポチポチとクリック!
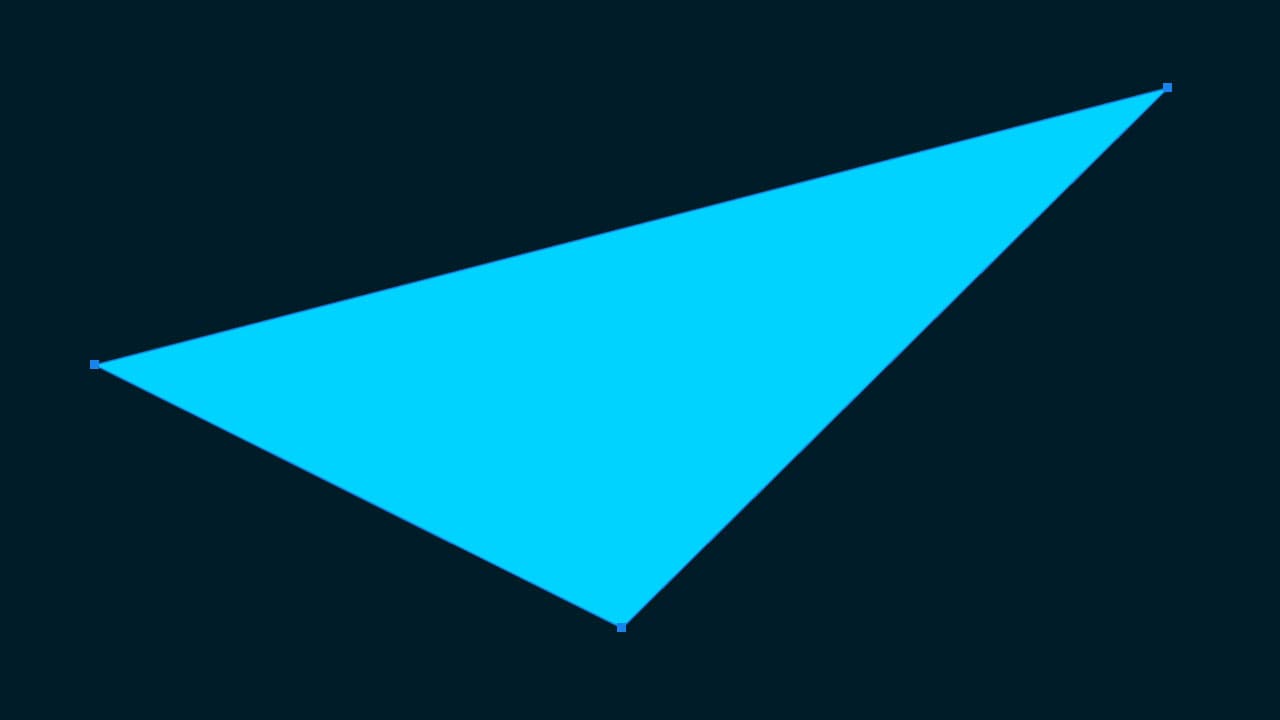
すると、直線的な線が書けるよ!
アンカーポイント

因みにアンカーポイントはこの部分だね、クリックすると出てくる四角い奴!
Shiftを押しながらクリックすると45°刻みにアンカーを出せる

Shiftを押しながらクリックすると45°刻みにアンカーを出せるよ!
ハンドルを使う
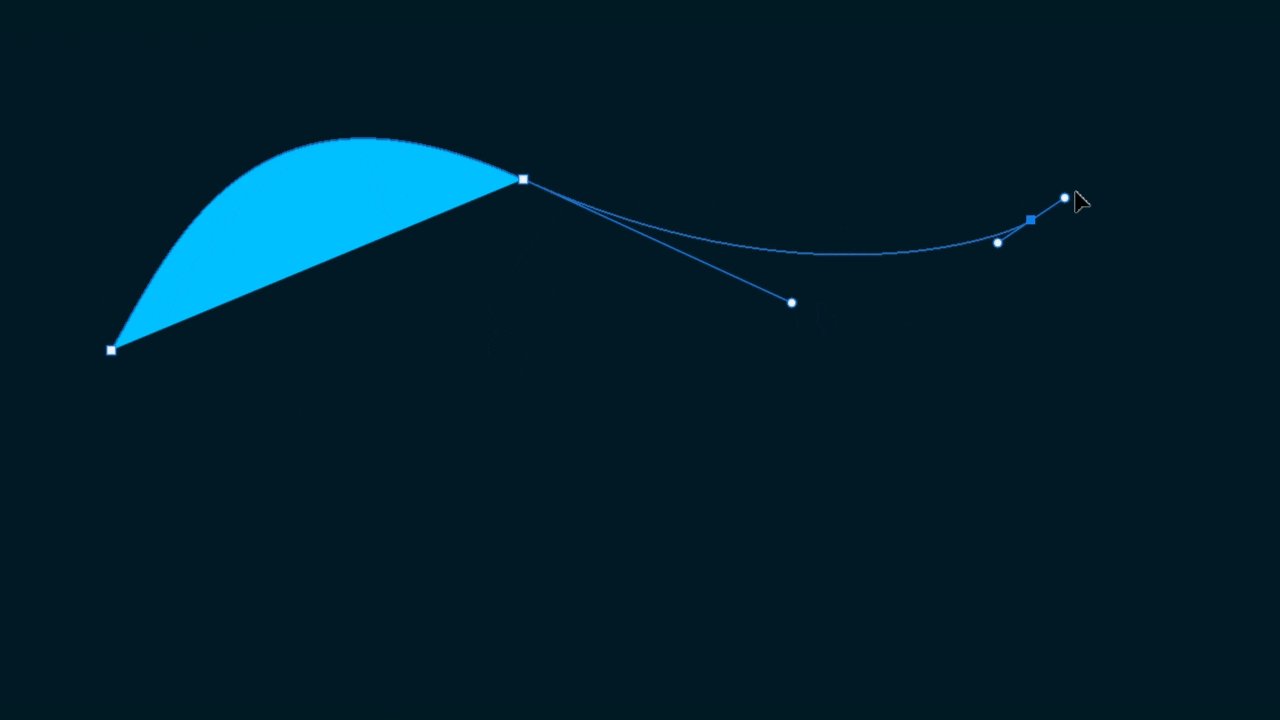
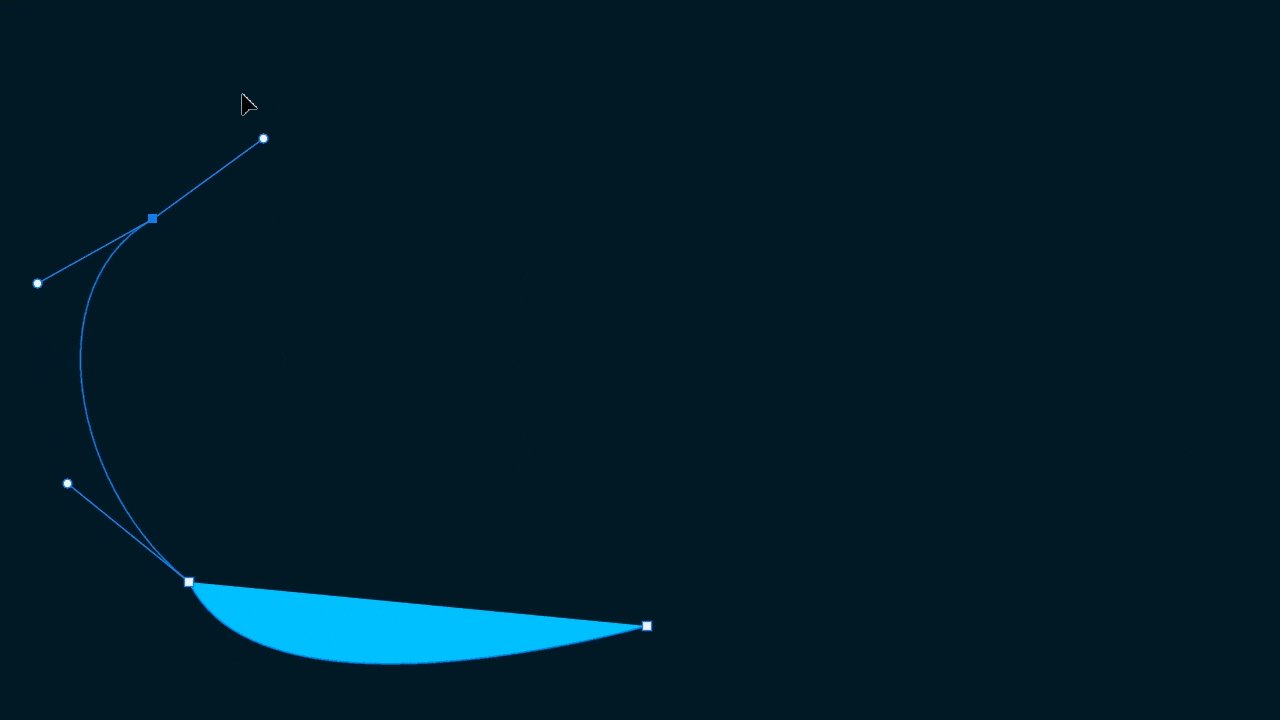
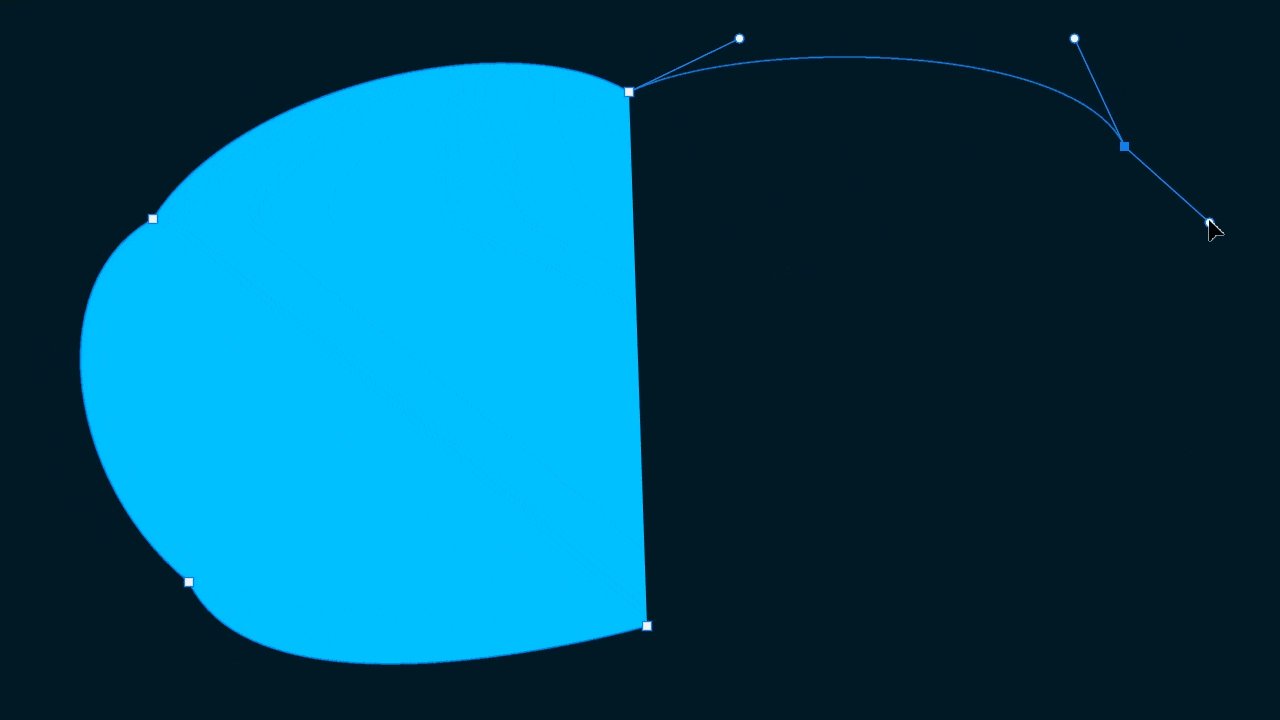
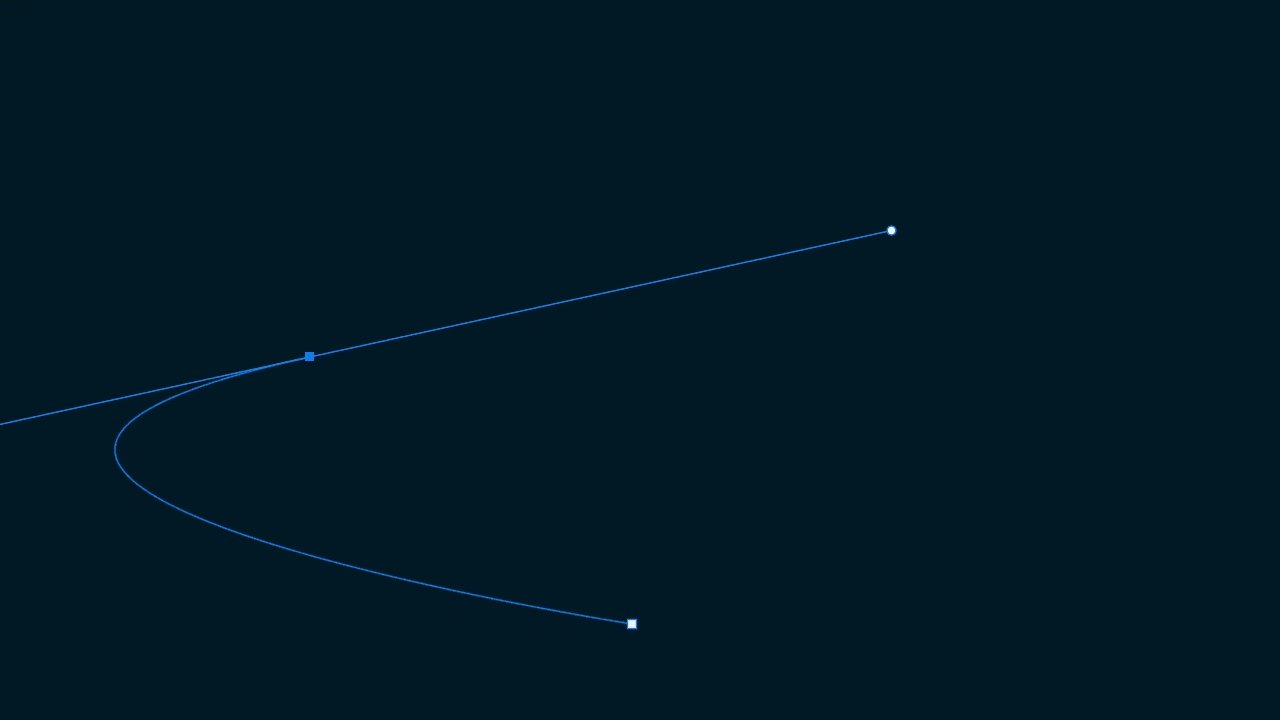
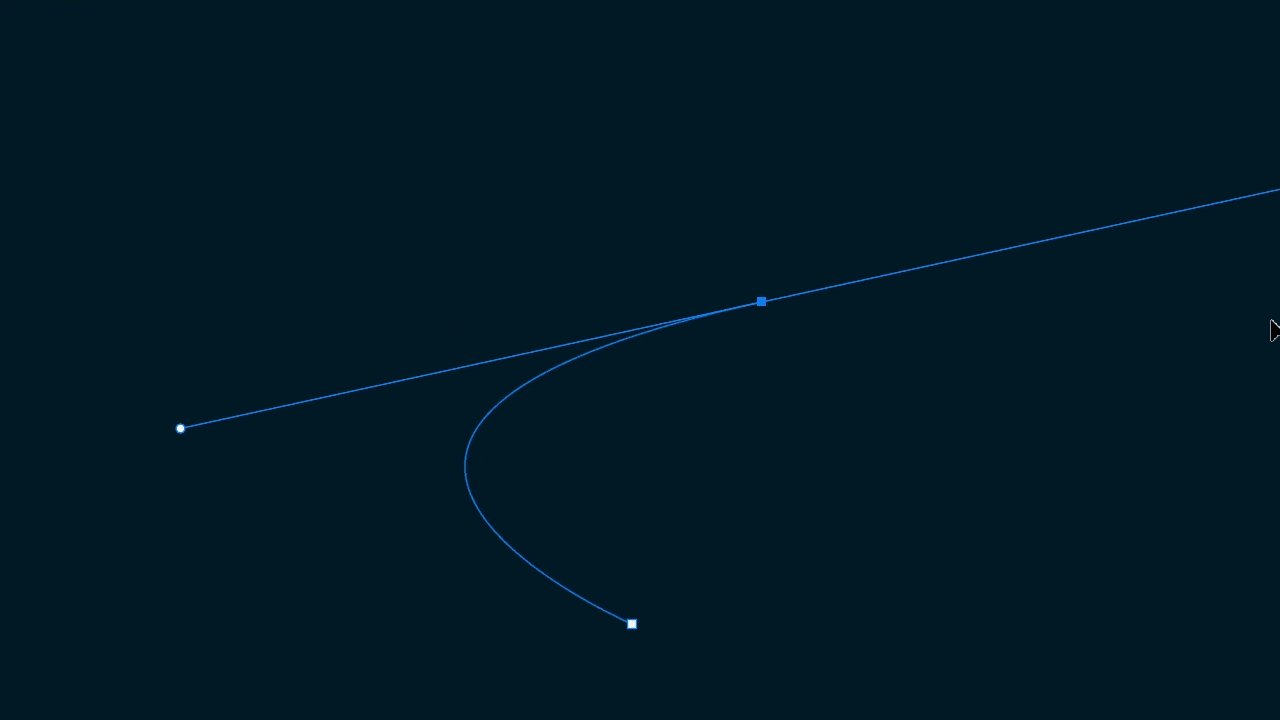
続いてハンドルを使う場合!

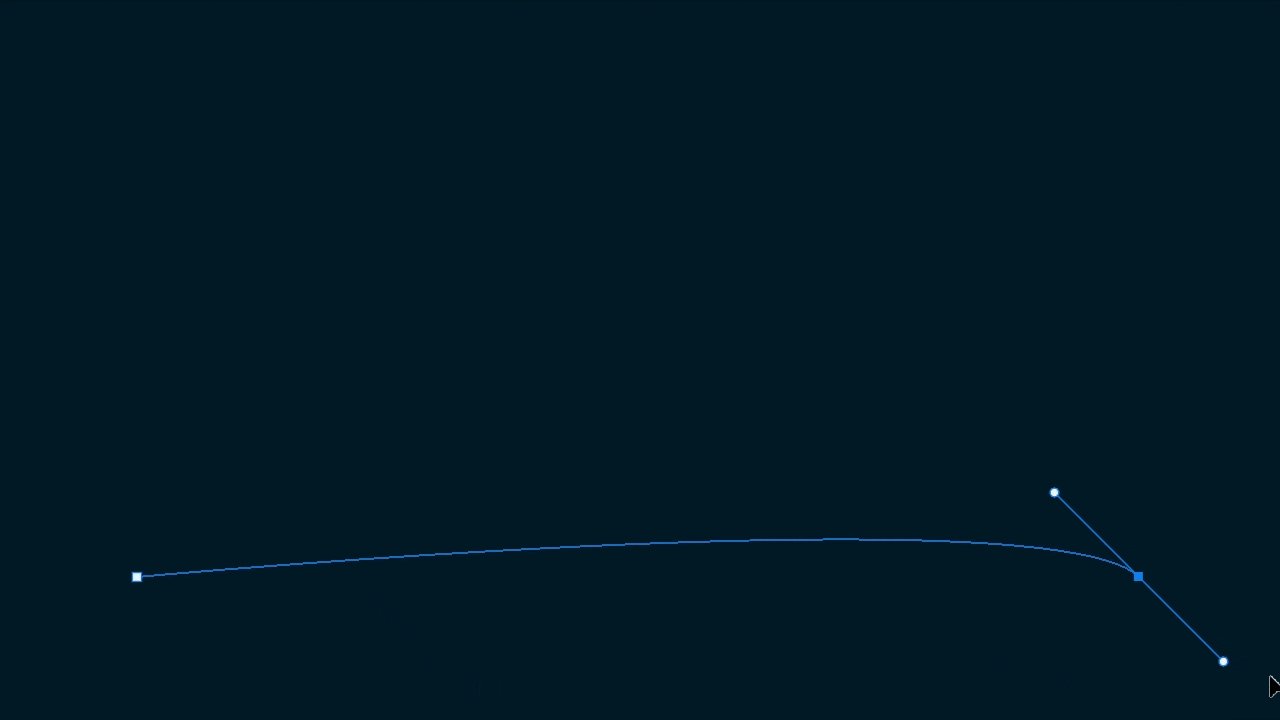
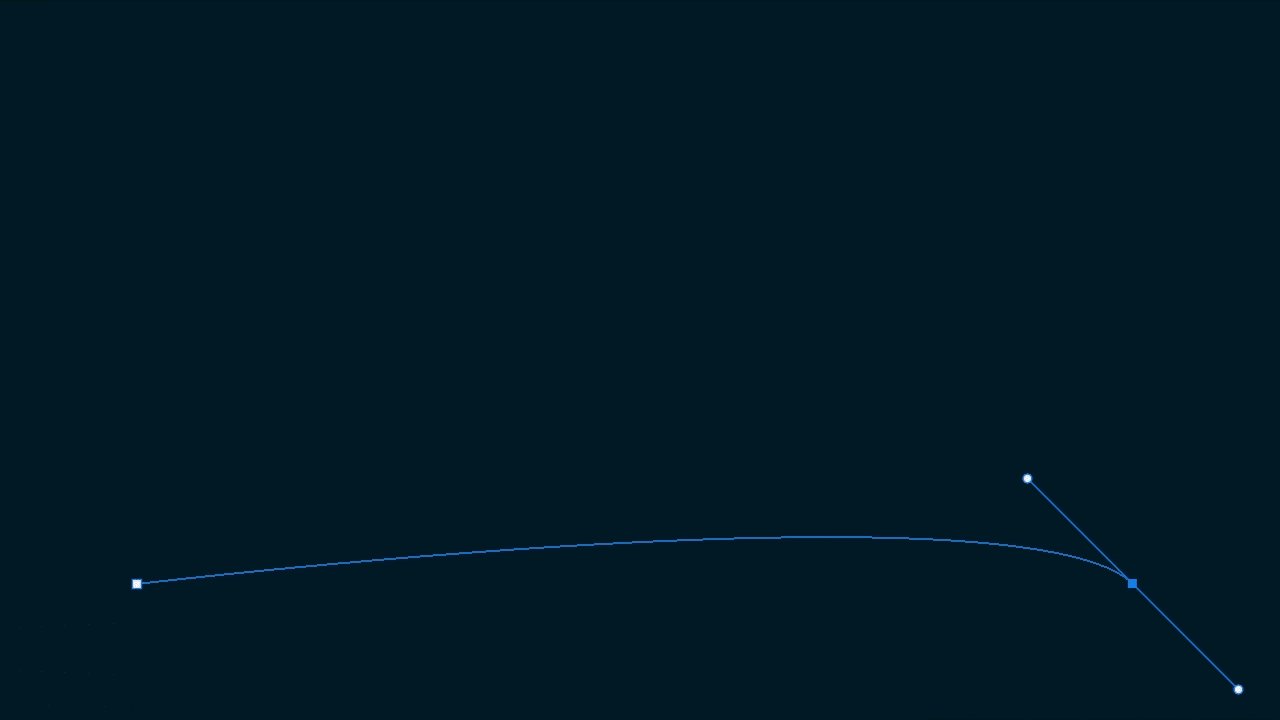
クリックをする時に次にアンカーポイントを出す先にドラッグをしながらクリック!
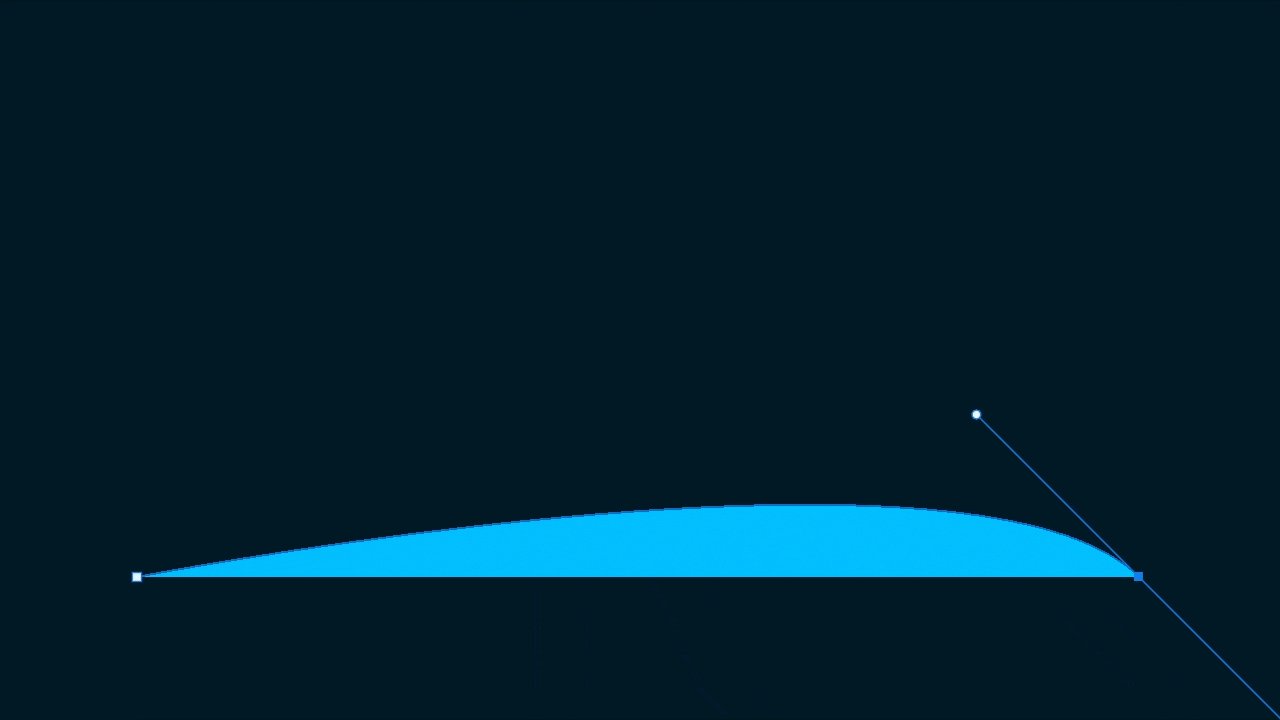
すると、曲線的な線が書けるよ!
- ハンドルを引っ張った方向に次の線が出る
- ハンドルを小さく引っ張ると滑らかなカーブを描く
- ハンドルを大きく引っ張ると急なカーブを描く
ハンドルの特徴はこんな感じ!
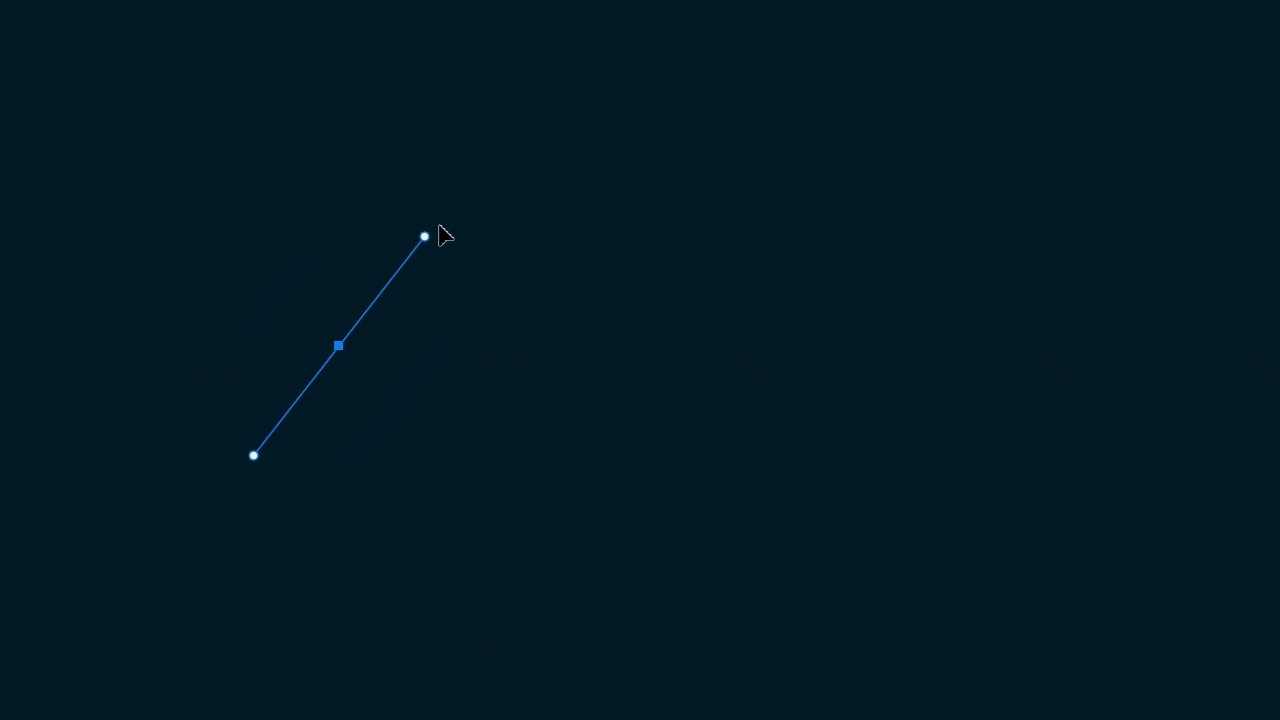
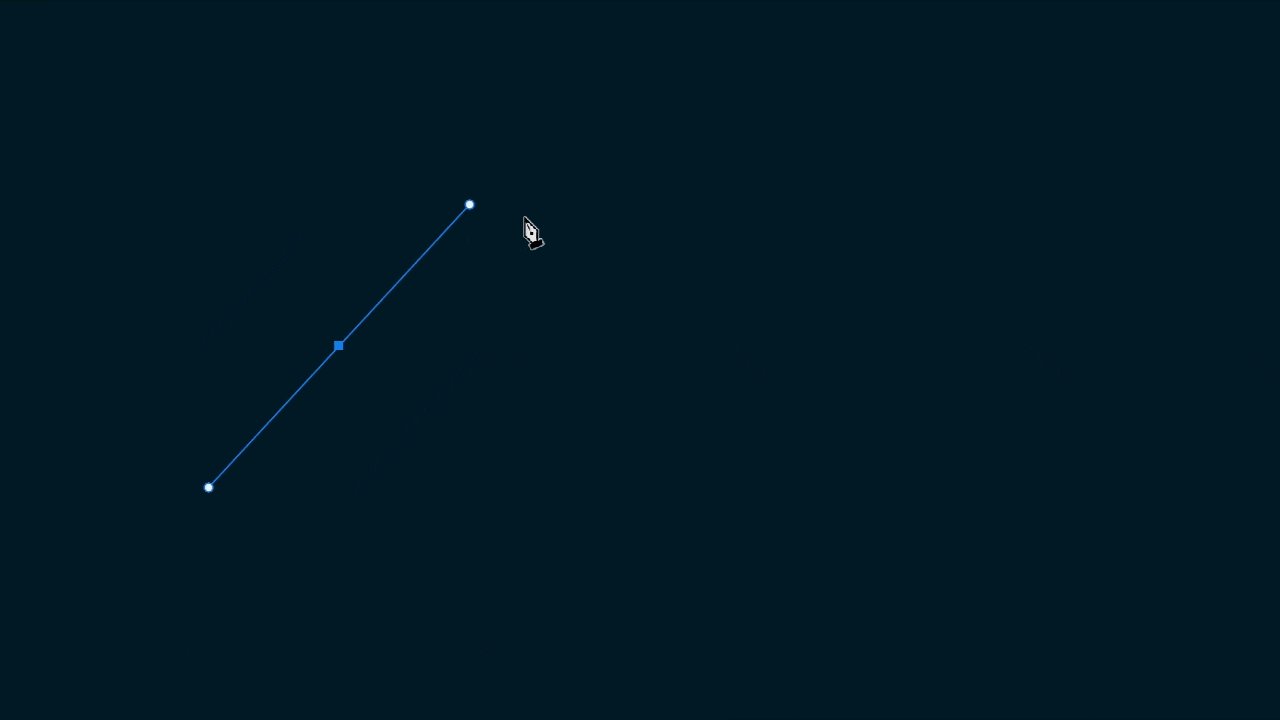
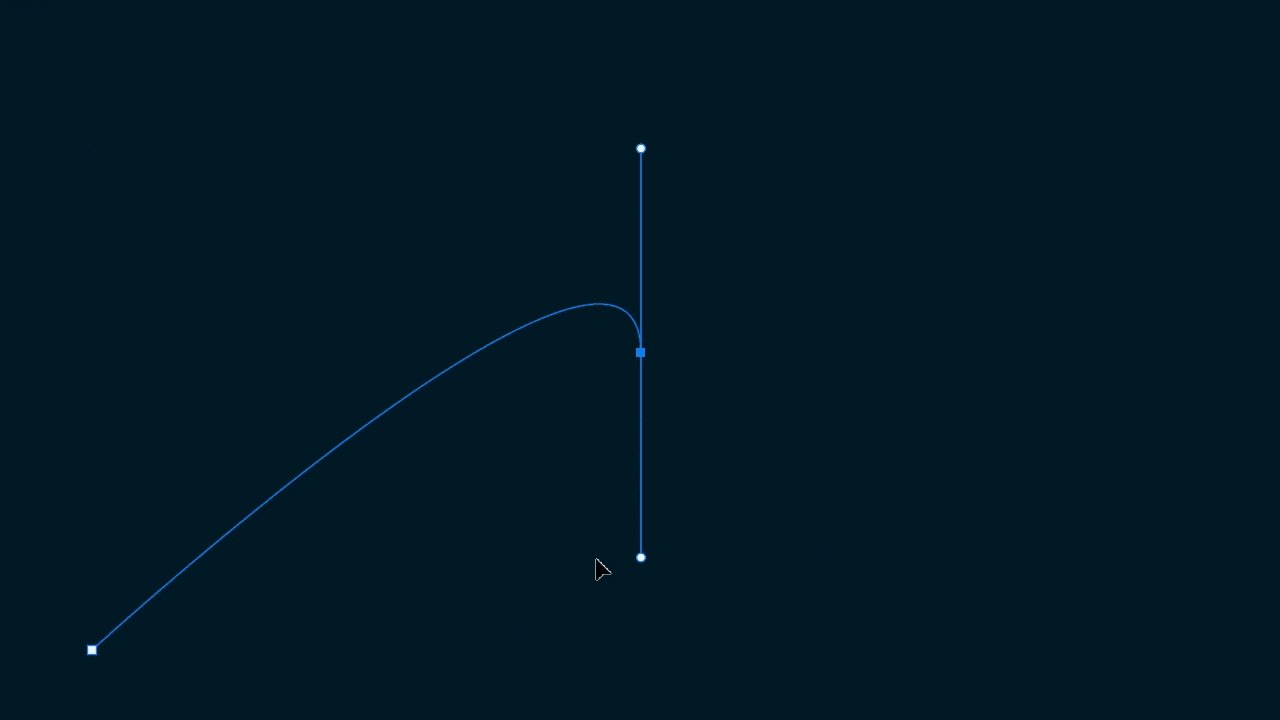
ハンドルを引っ張った方向に次の線が出る
ハンドルは引っ張った方向に次の線が出るよ!
描きたい方向に向かってハンドルを引っ張ってみよう!

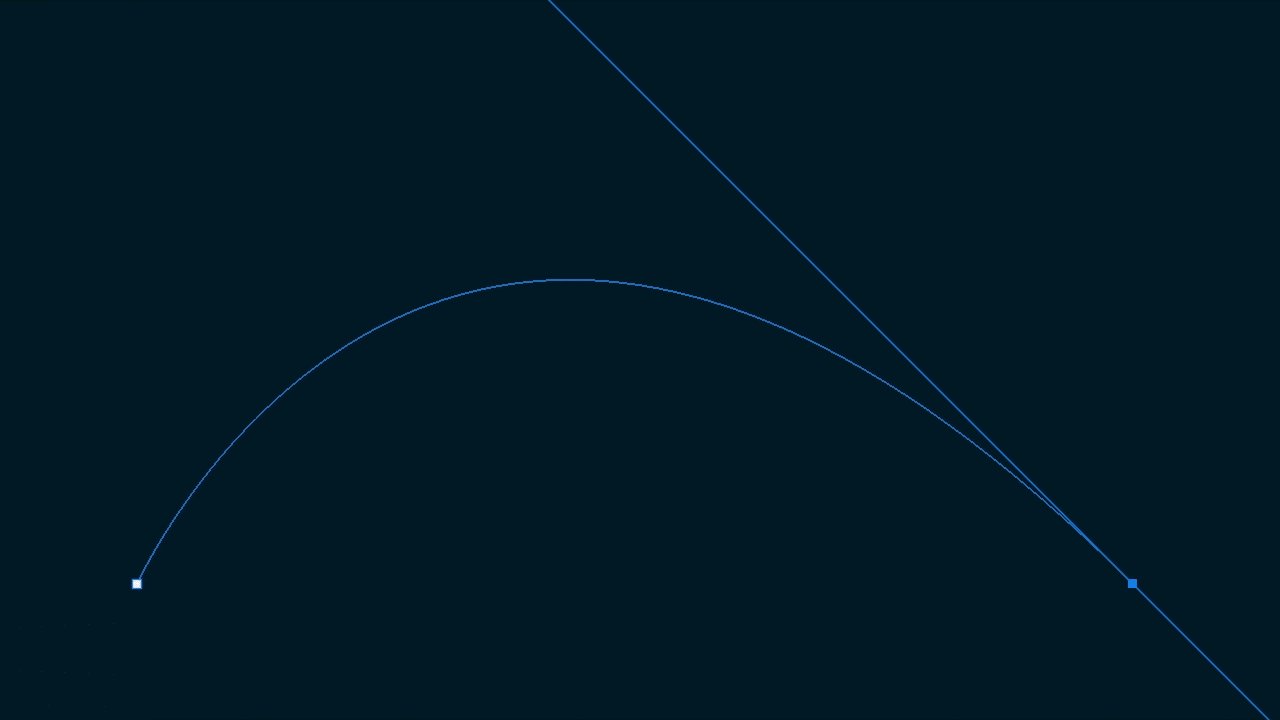
これは右上に引っ張った場合、線が右上の方向に向かって出ているのが分かるね!

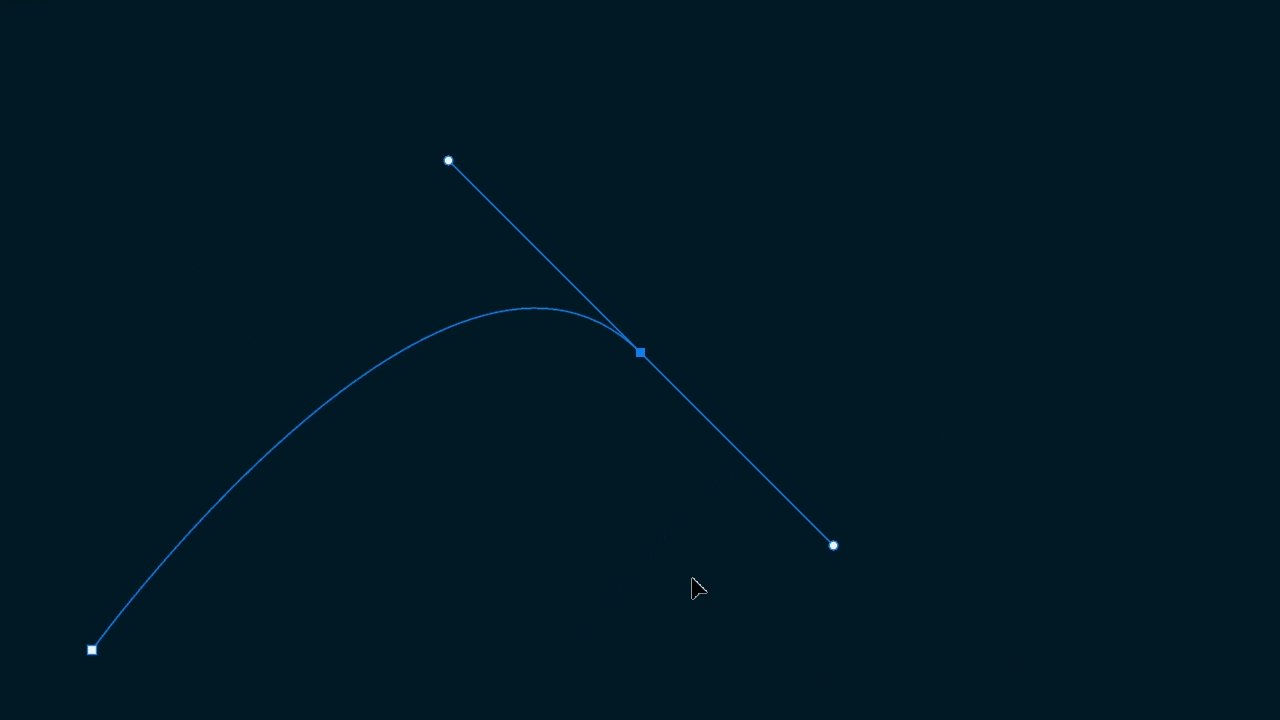
これは右下に引っ張った場合、線が右下の方向に向かって出ているのが分かるね!
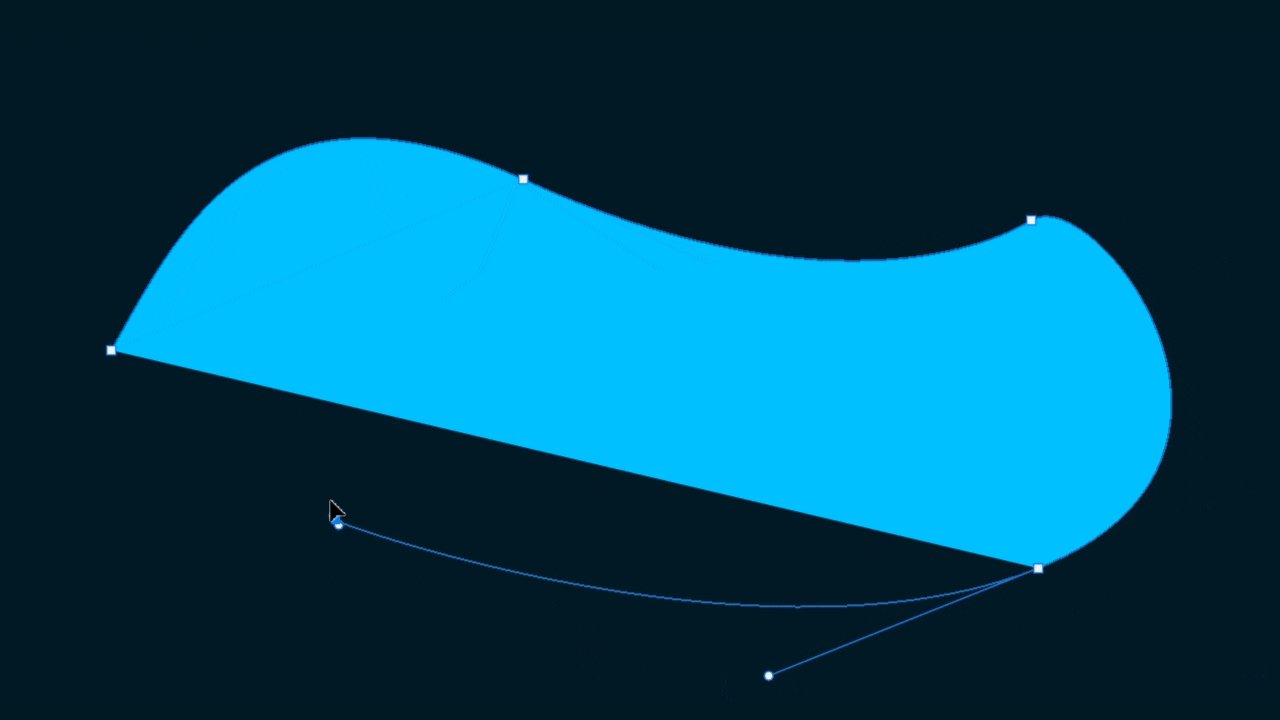
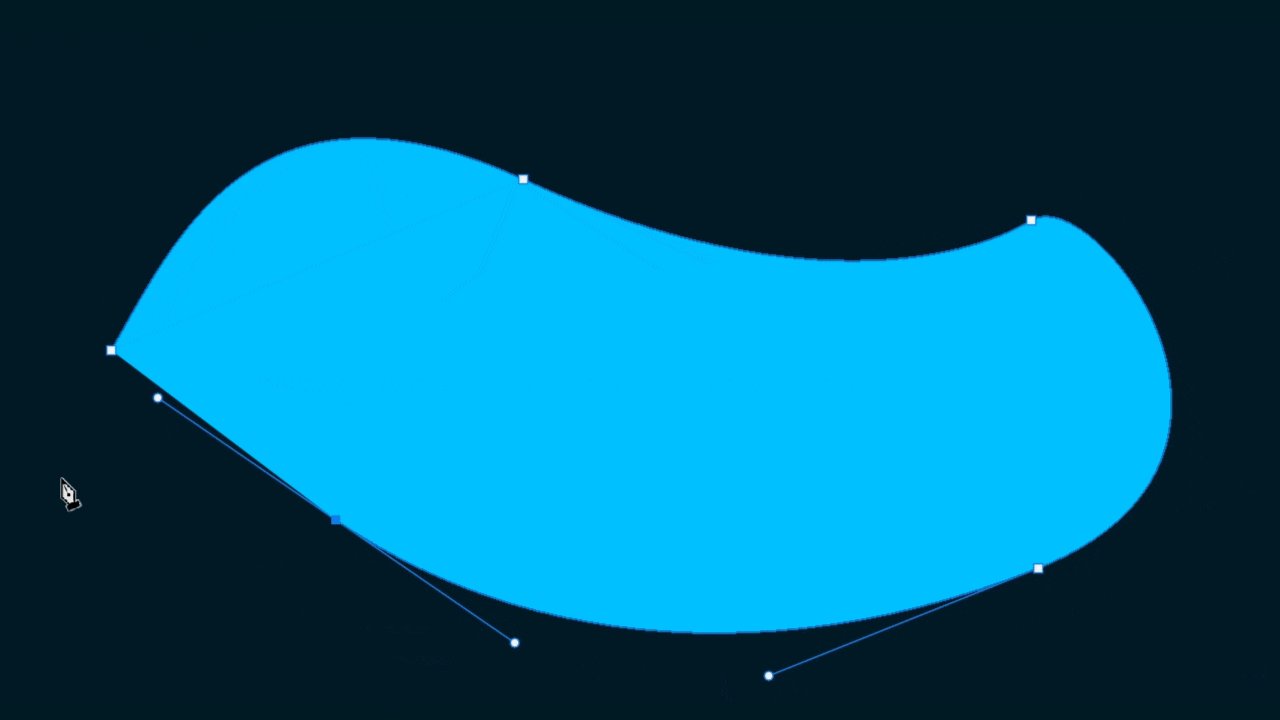
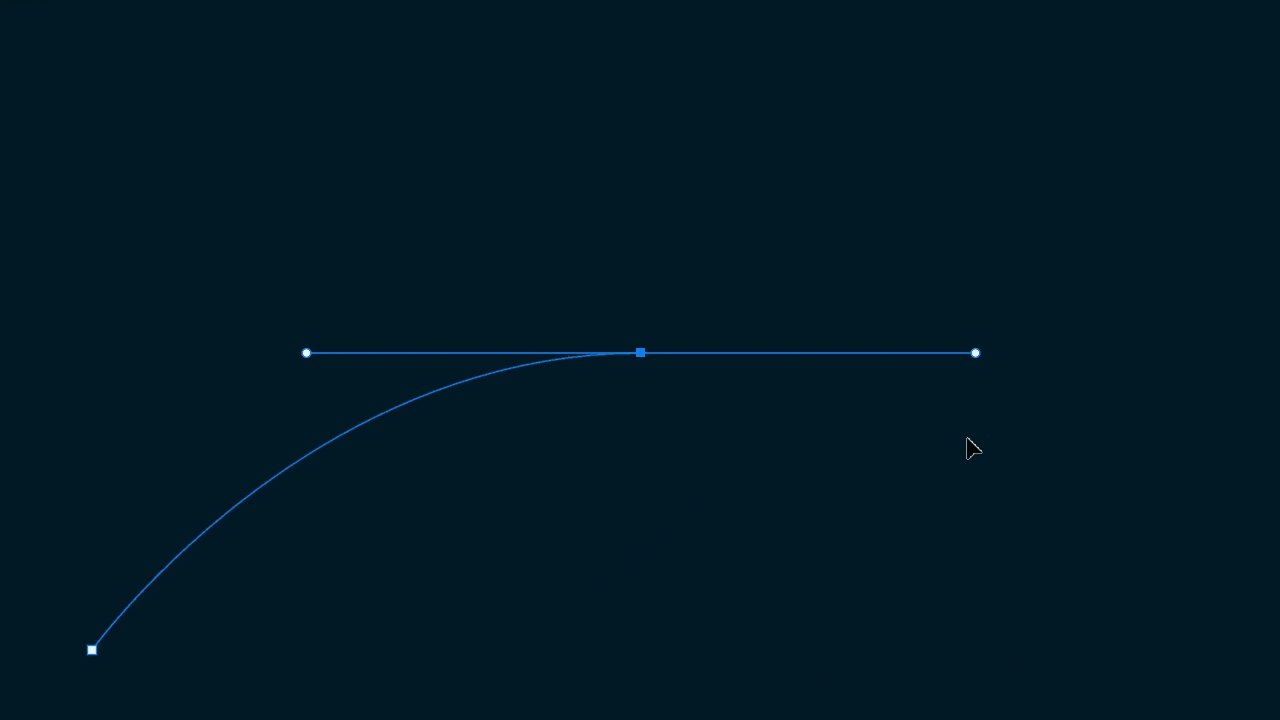
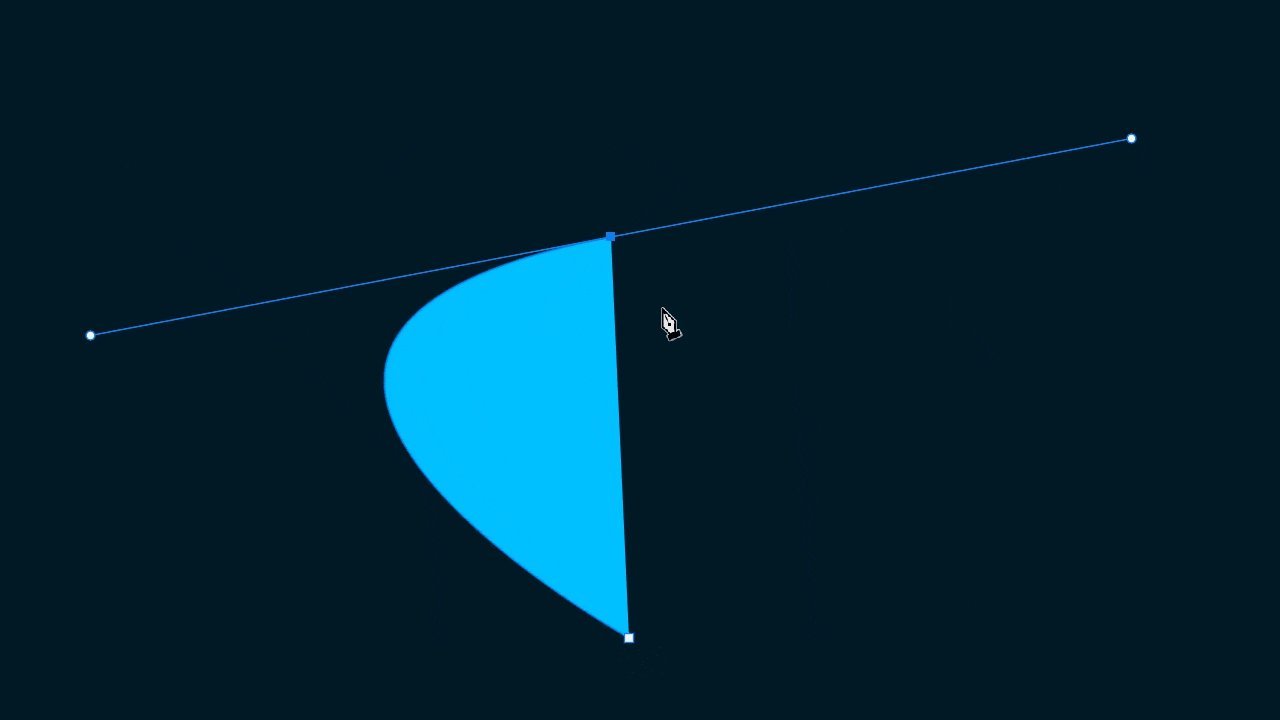
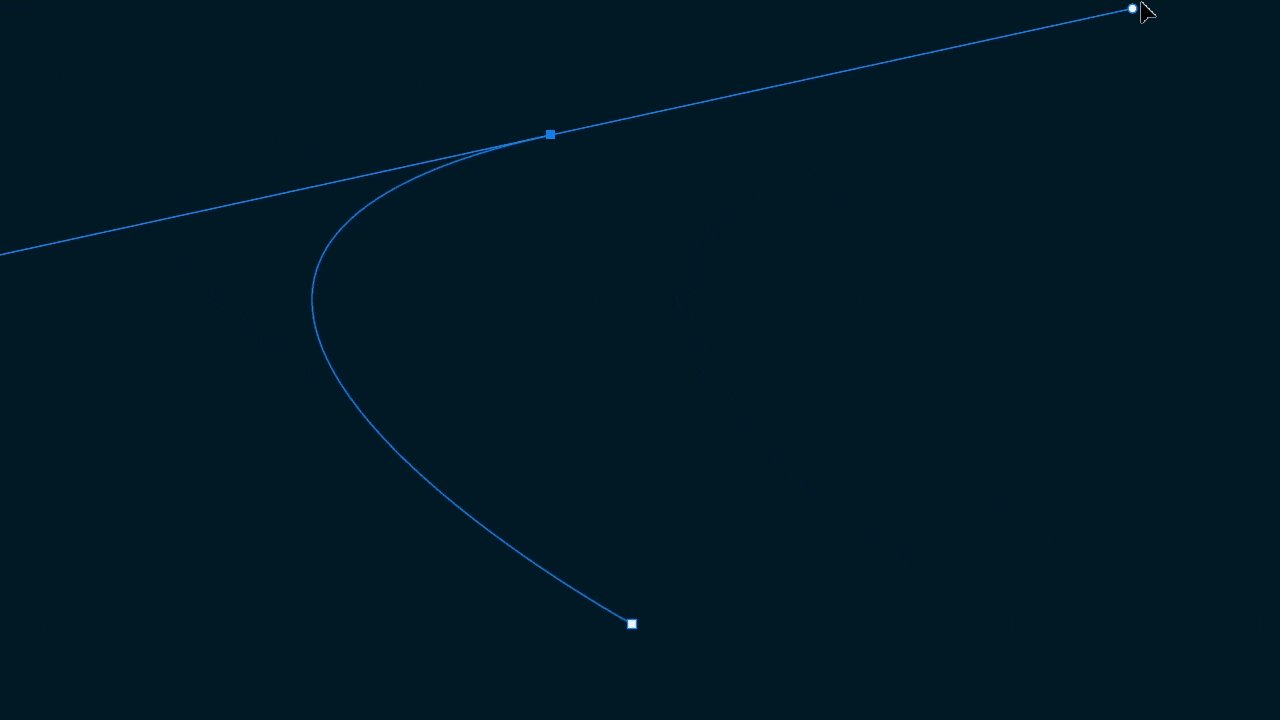
ハンドルを小さく引っ張ると滑らかなカーブを描く

アンカーとアンカーとの距離によって変わるけど、基本的にはハンドルは小さく引っ張ると滑らかなカーブを描くよ!
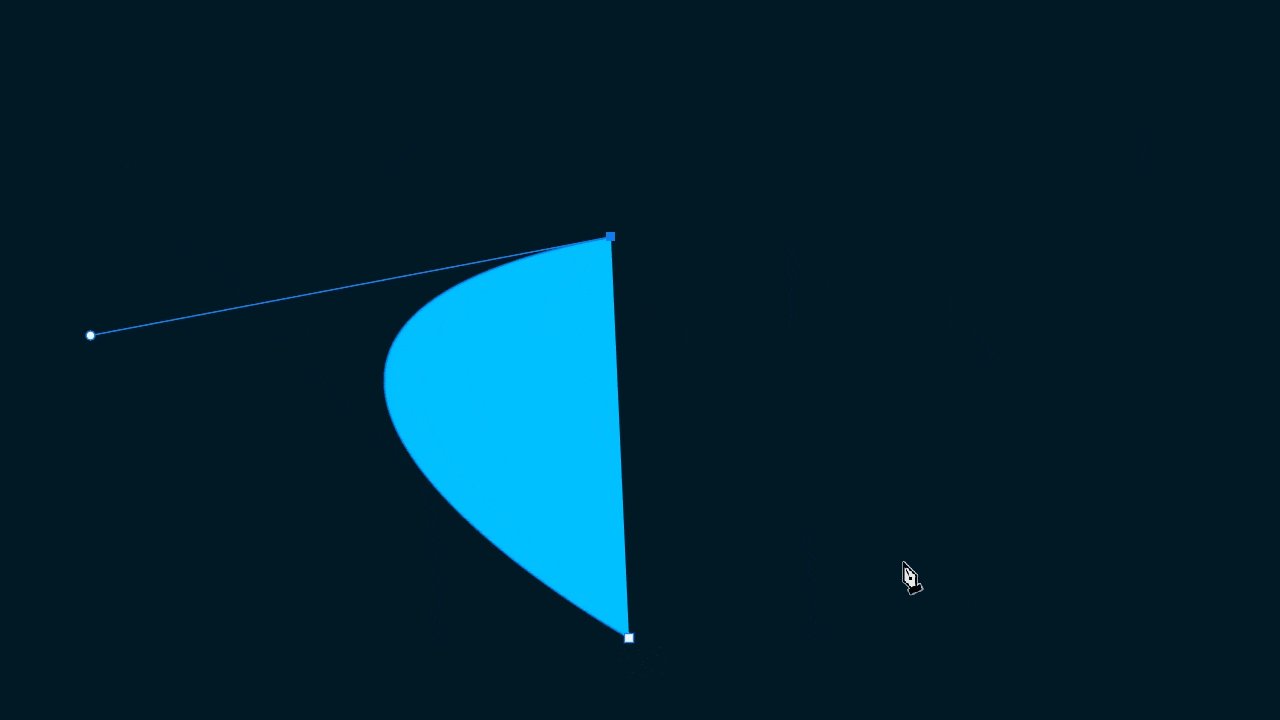
ハンドルを大きく引っ張ると急なカーブを描く

逆に大きく引っ張ると急なカーブを描くよ!
Shiftを押しながらドラッグするとアンカーの方向を45°刻みに調整できる

Shiftを押しながらドラッグすると45°刻みにアンカーの方向を調整できるよ!
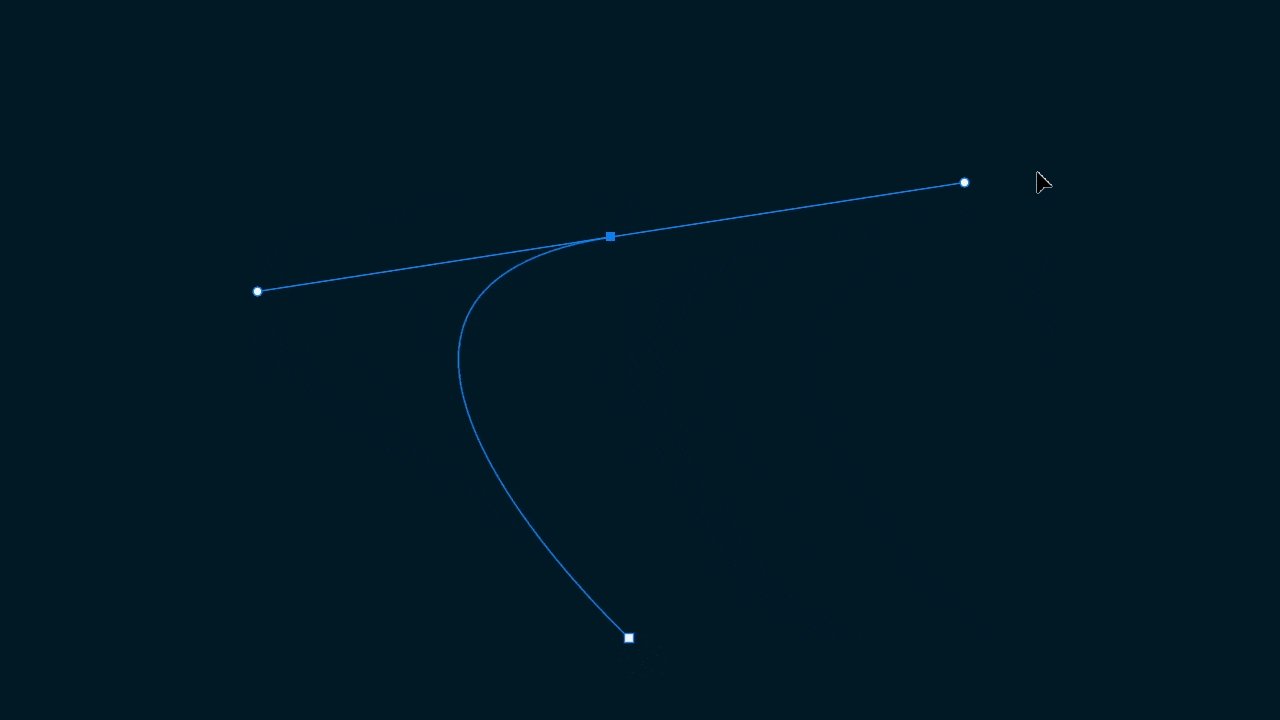
ハンドルの方向を変える

ハンドルはOS毎の下記のコマンドを押しながらクリックすることで、次の方向を自由に決めることができるよ!
- Windows=Alt
- Mac=Option
ハンドルを消す

ハンドルはOS毎の下記のコマンドを押しながらクリックすることで、ハンドルを消せるよ!
- Windows=Alt
- Mac=Option
アンカーポイントを移動する

スペースキーを押しながらドラッグすることで、アンカーポイントを移動できるよ!
- Space
アンカーポイントを消す

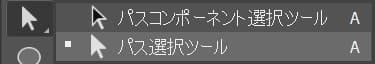
まずはツールバーからパス選択ツールを選択!
パス選択ツールのショートカット
- A
パス選択ツールのショートカットはこんな感じ。
Aを押しただけだとパスコンポーネントツールになってしまうので、Shift+Aでパス選択ツールに切り替えられるよ、ツールの上を長押しでパス選択ツールを選んでもOK!

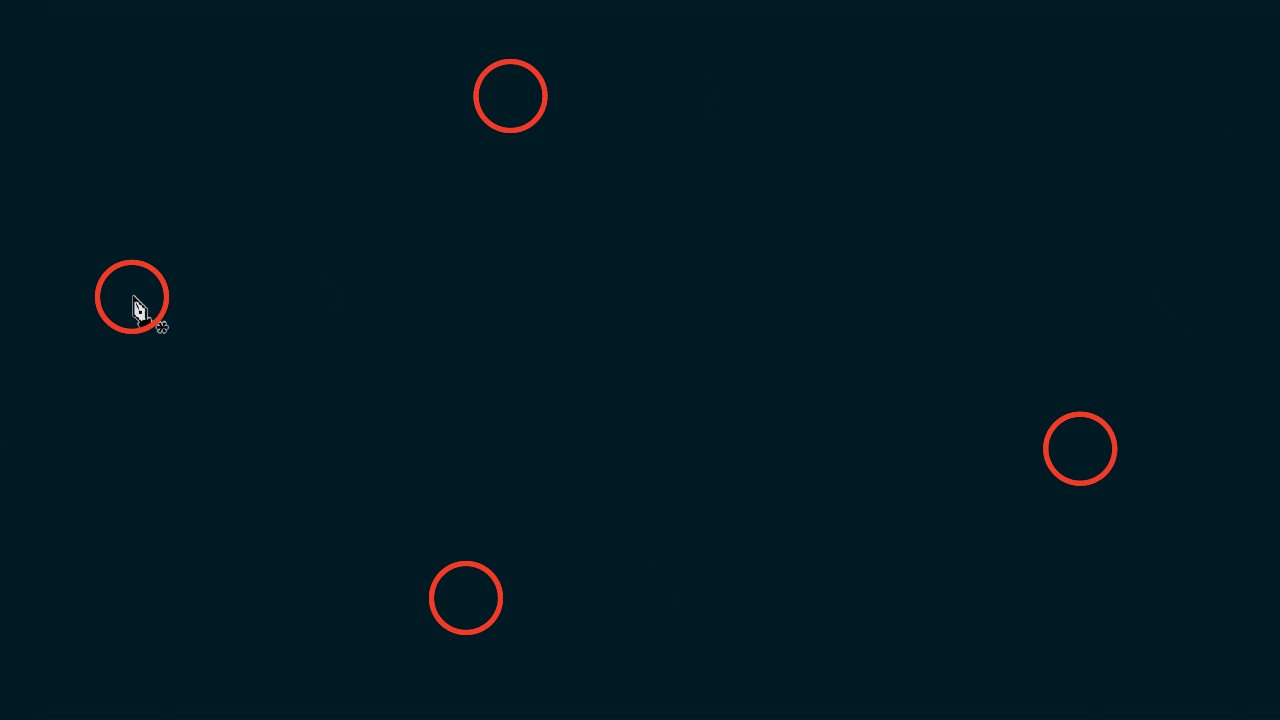
消したいアンカーポイントを囲う様にドラッグ後、Deleteでアンカーポイントを消すことができるよ!
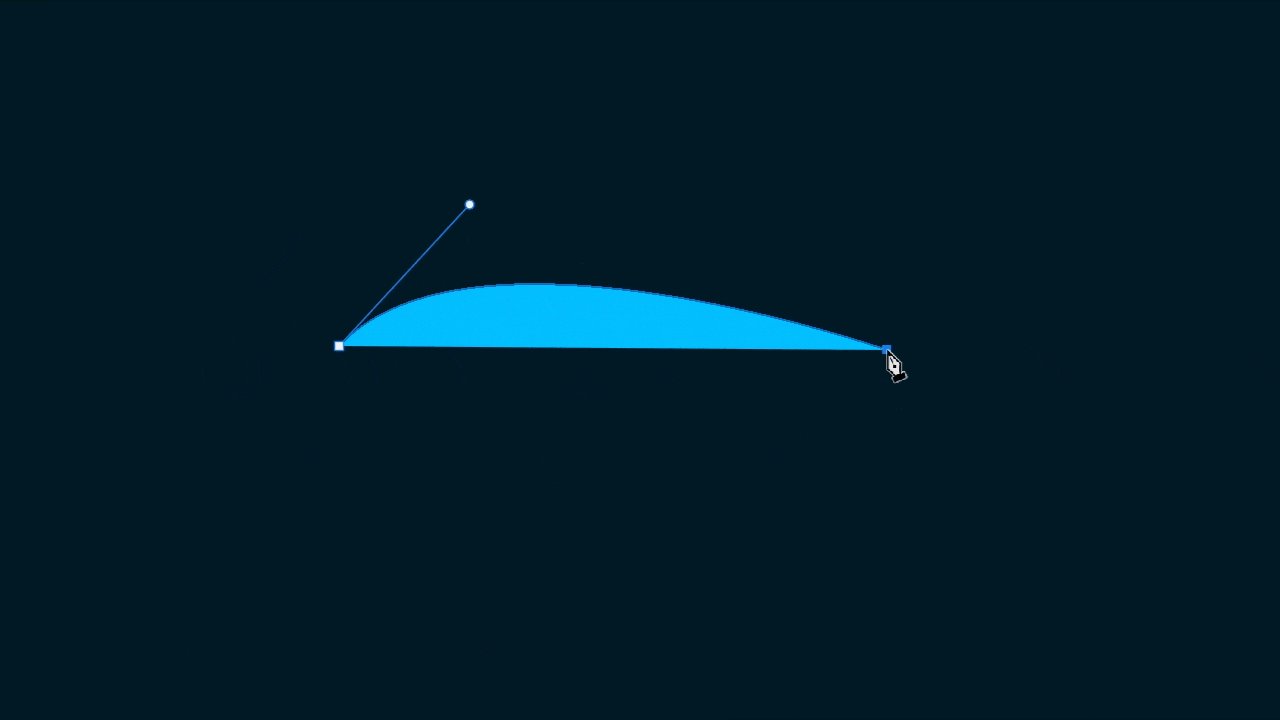
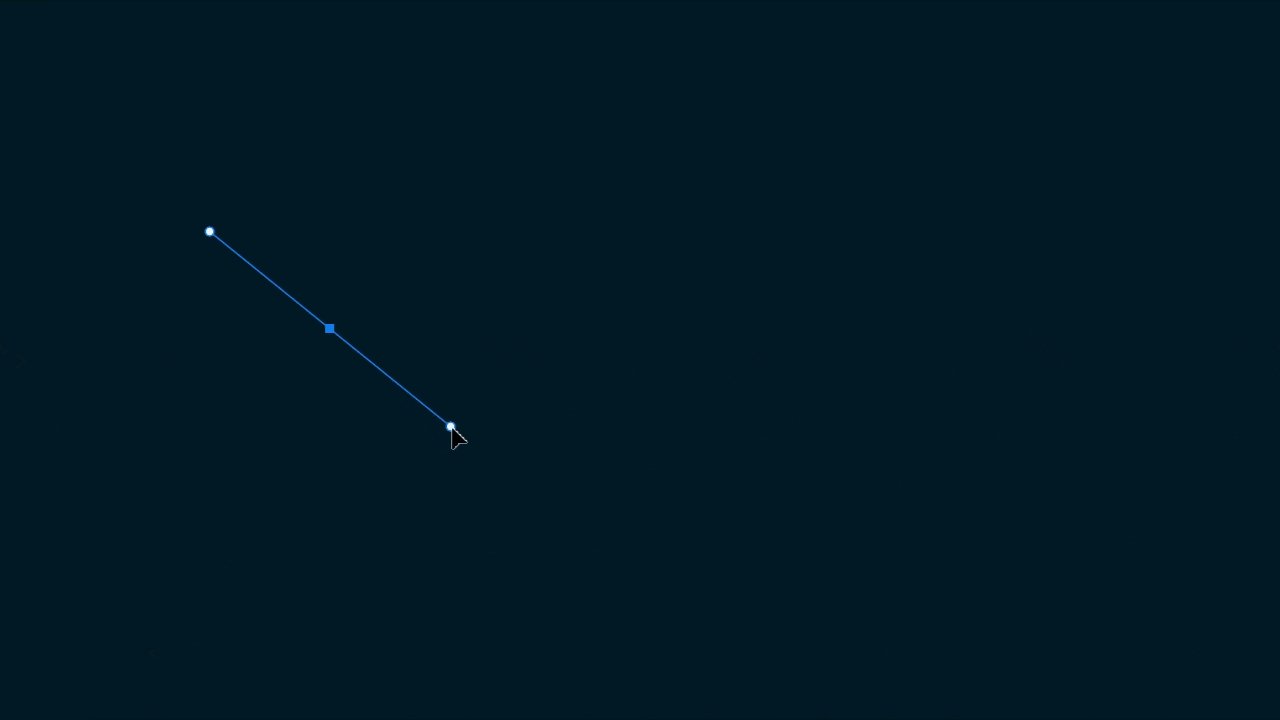
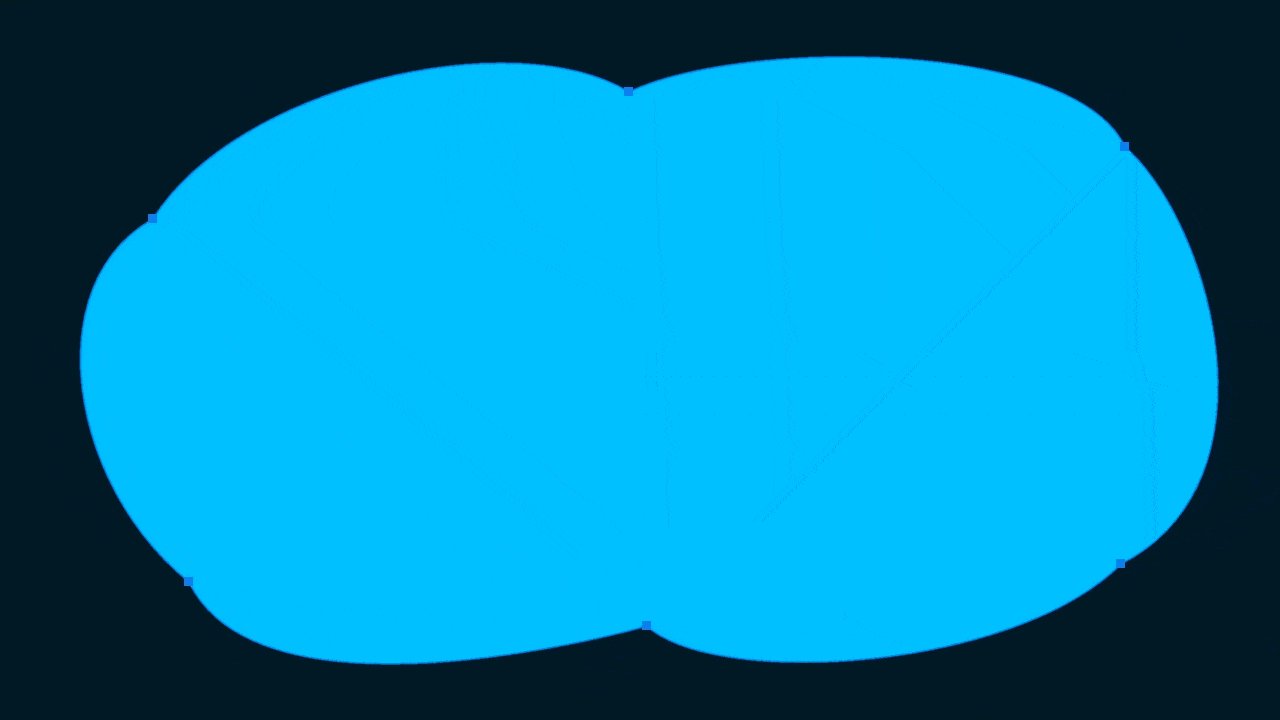
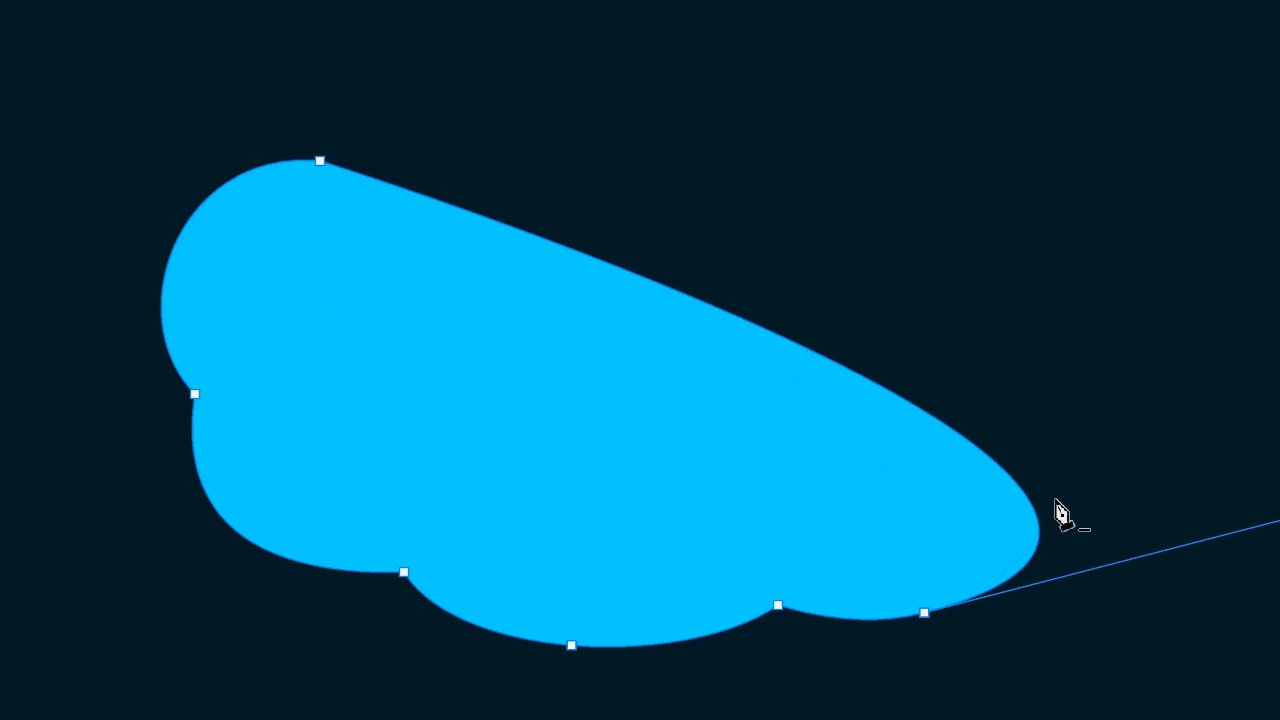
開始点と終了点を繋げる
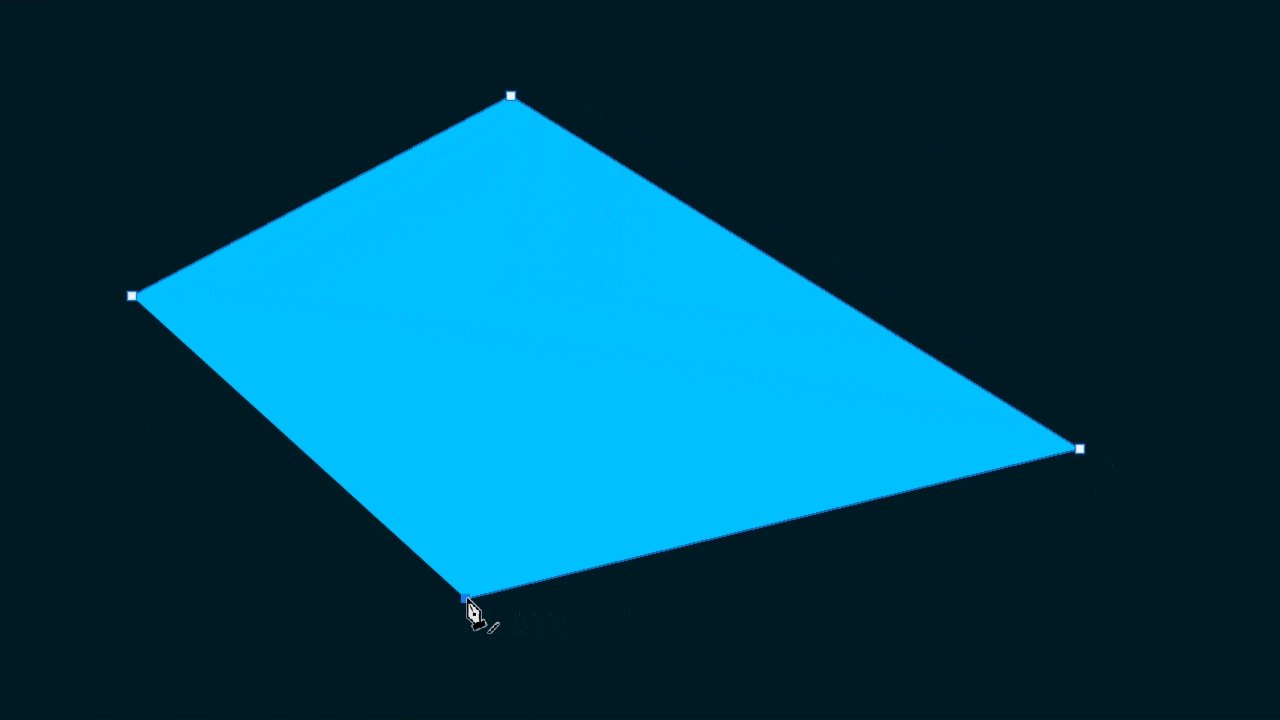
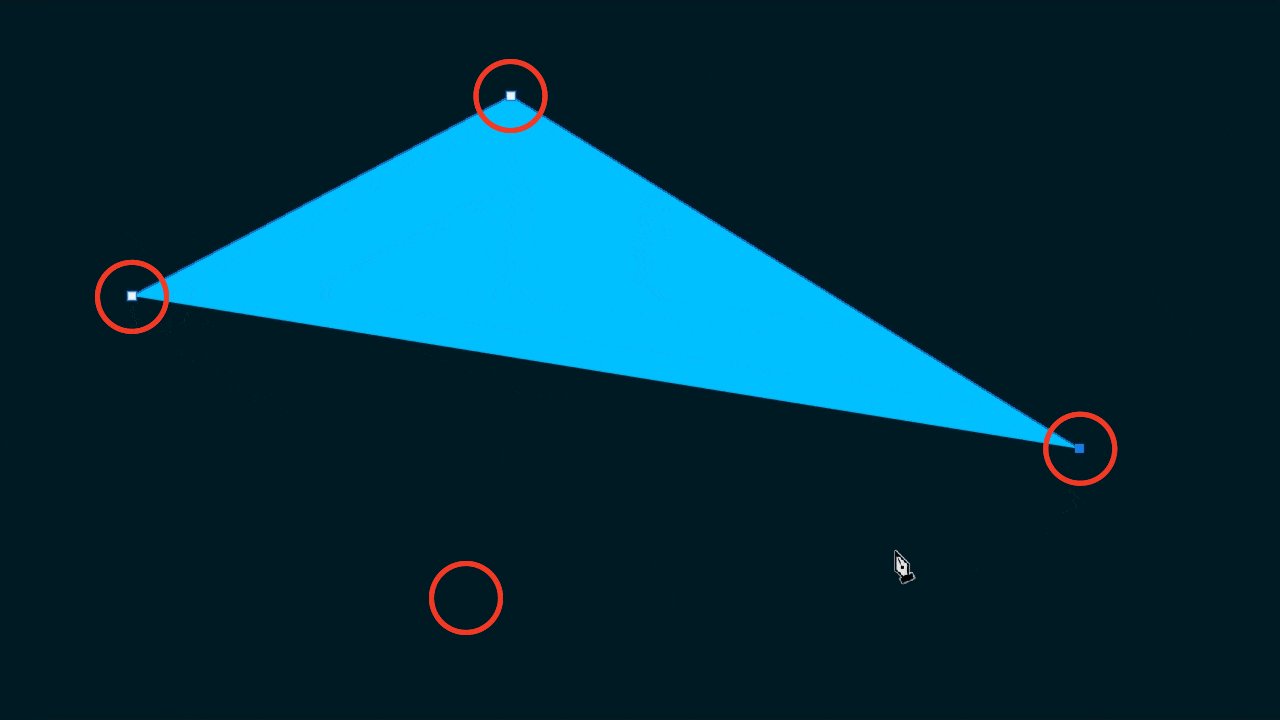
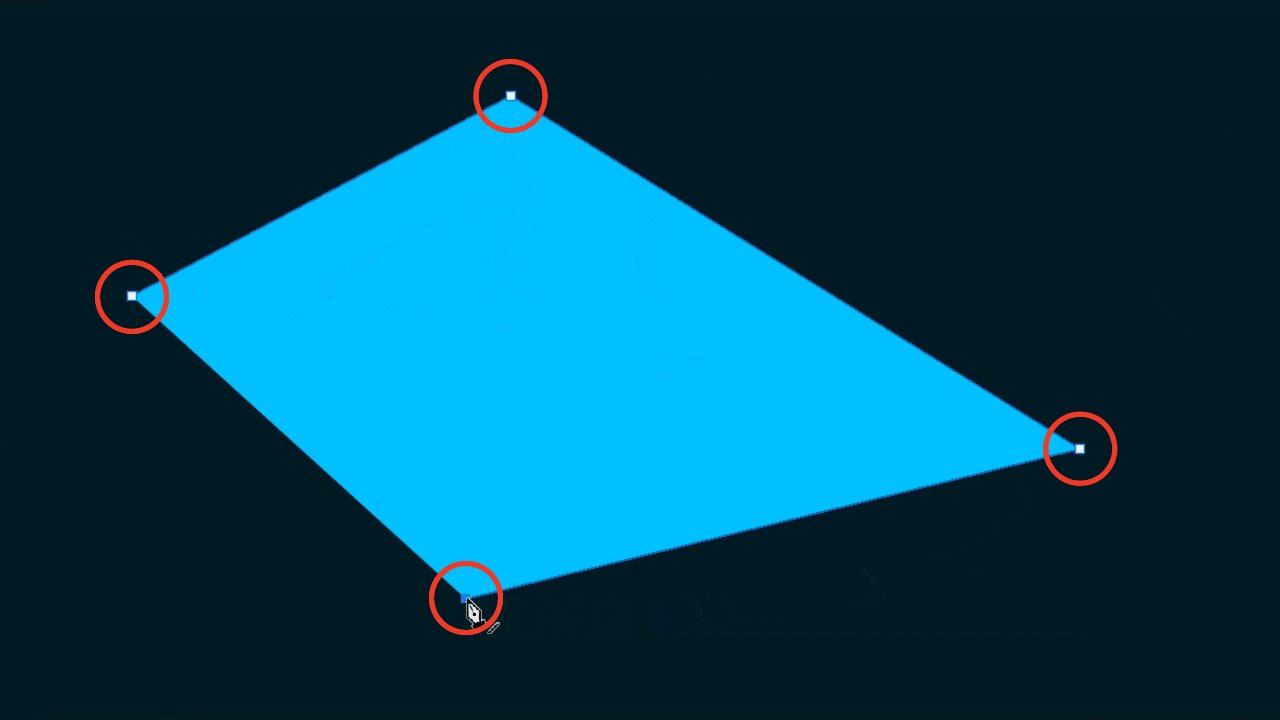
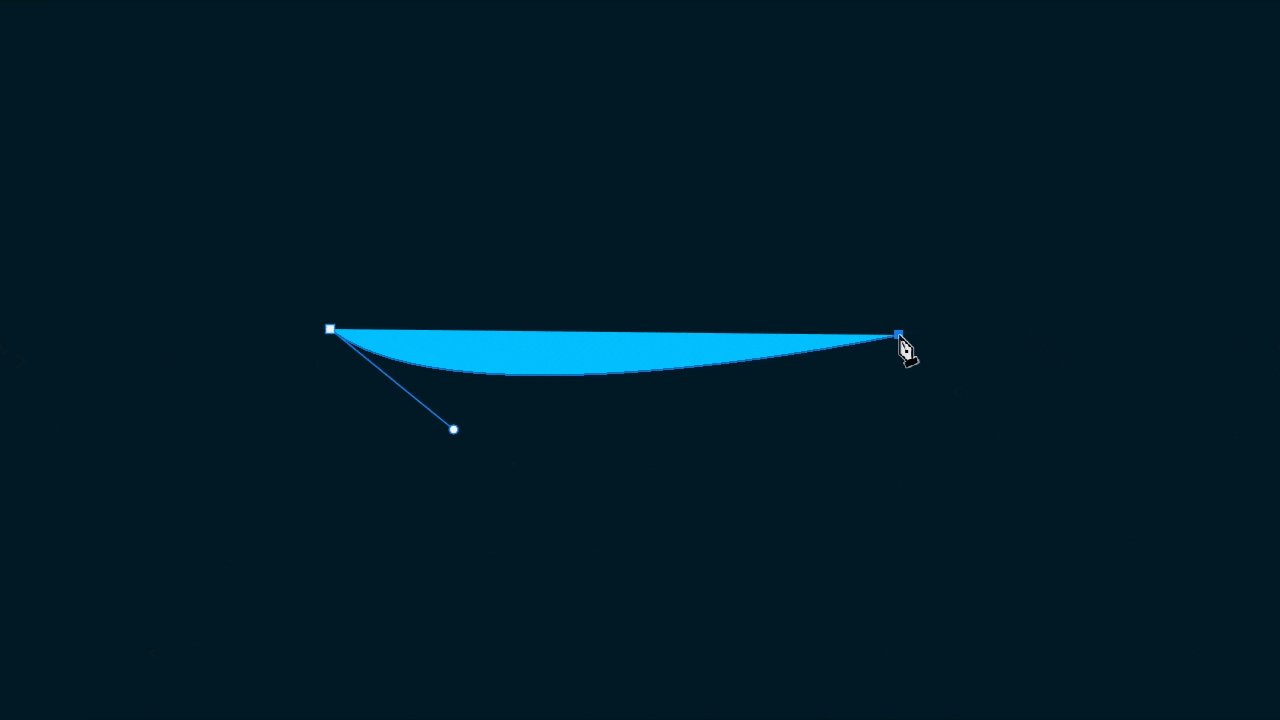
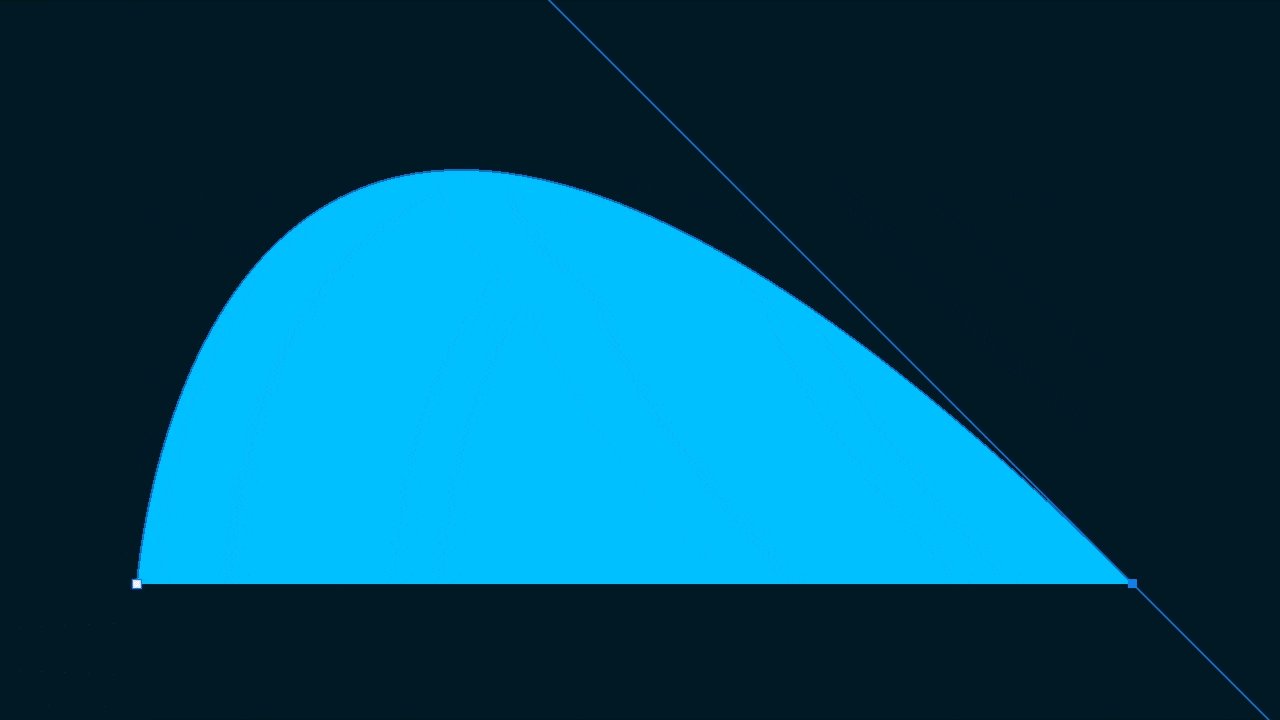
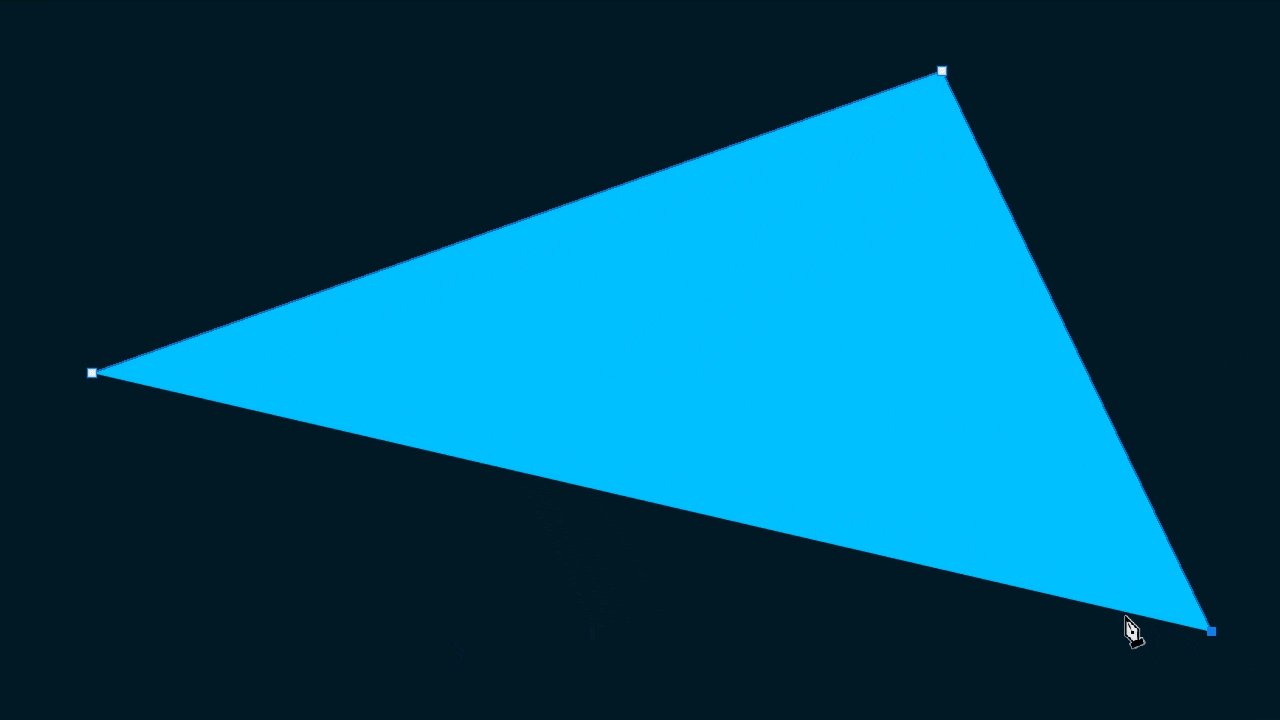
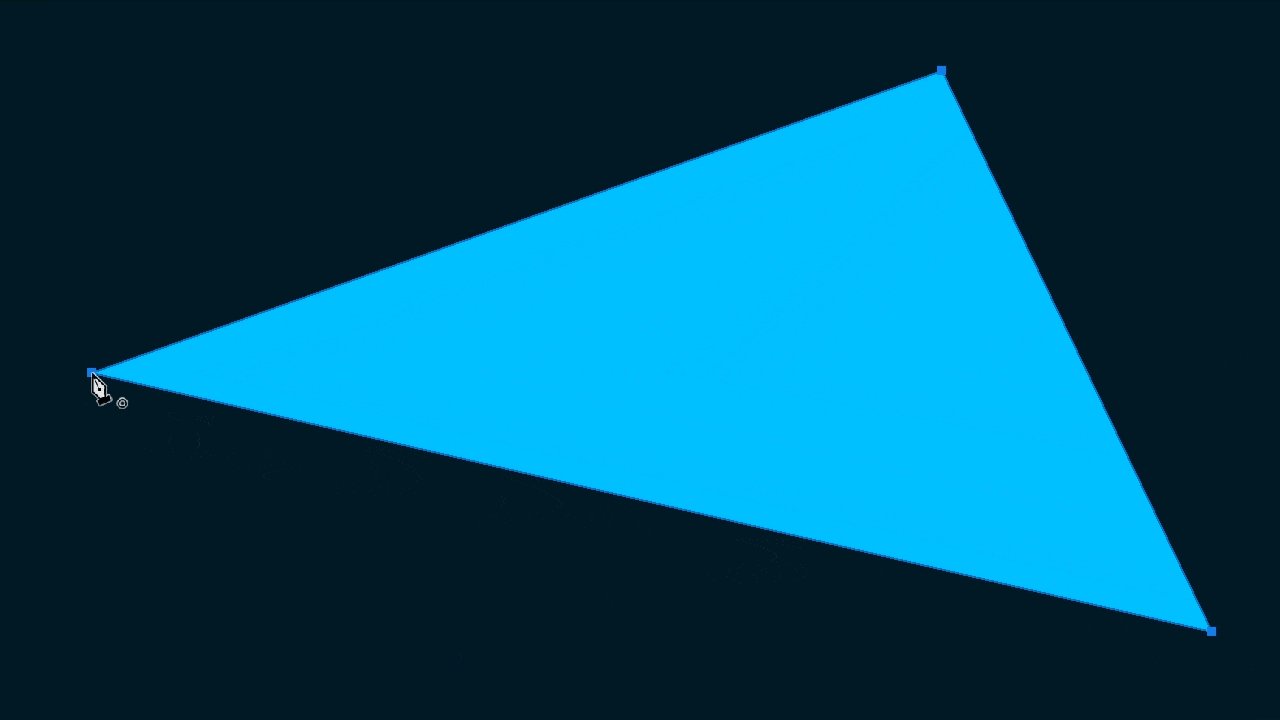
最後に開始点と終了点を繋げるよ!
ペンツールは基本的には始めに打った所を最後にもう一度打って、アンカーを閉じる必要があるよ!

こんな感じに閉じて完了!
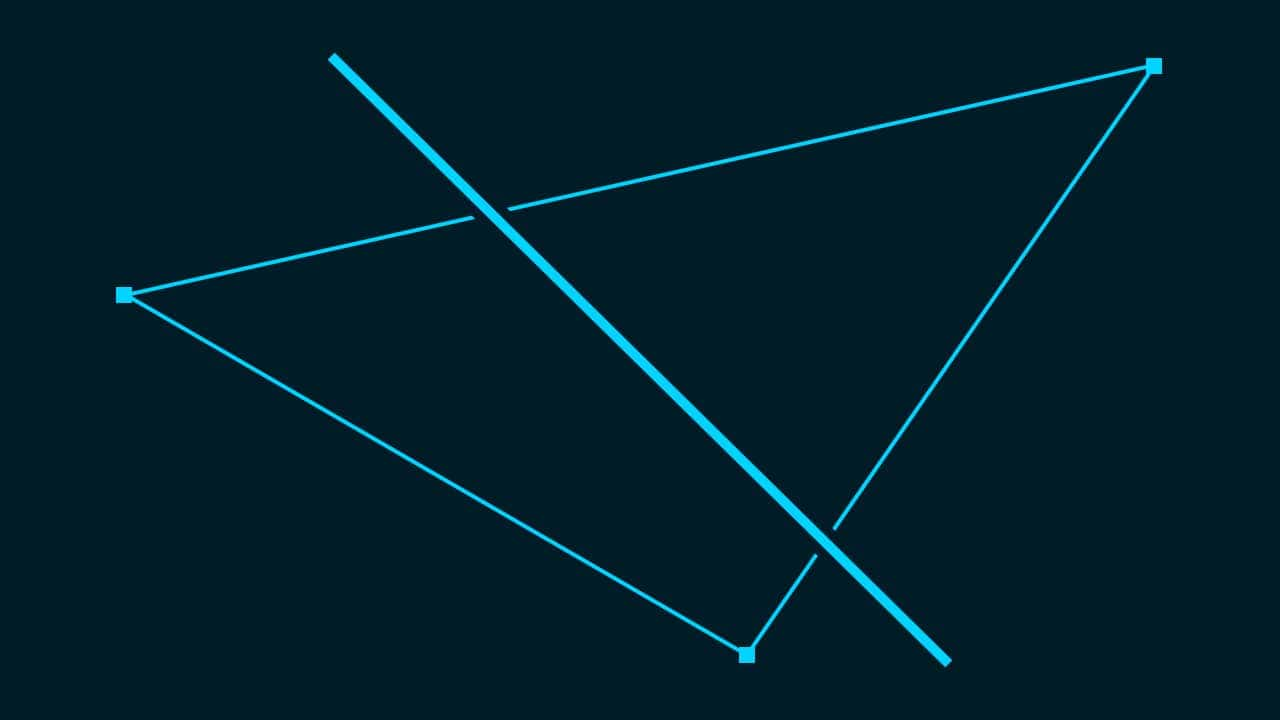
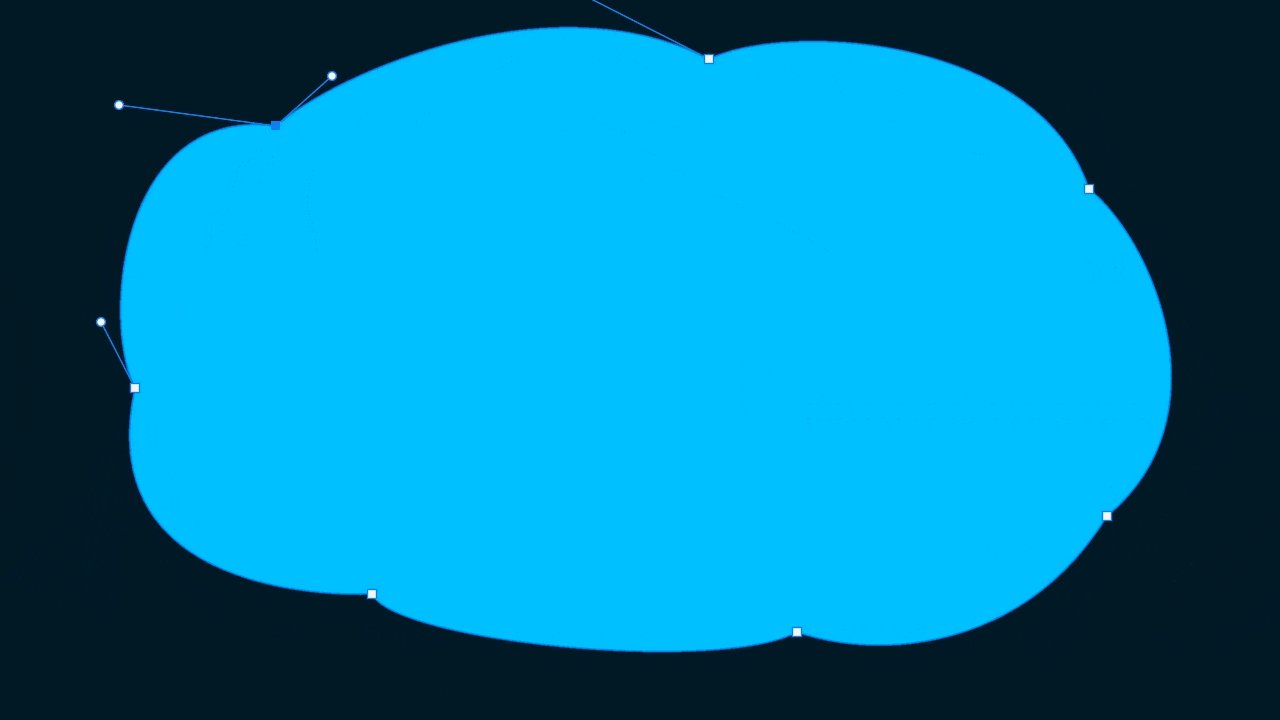
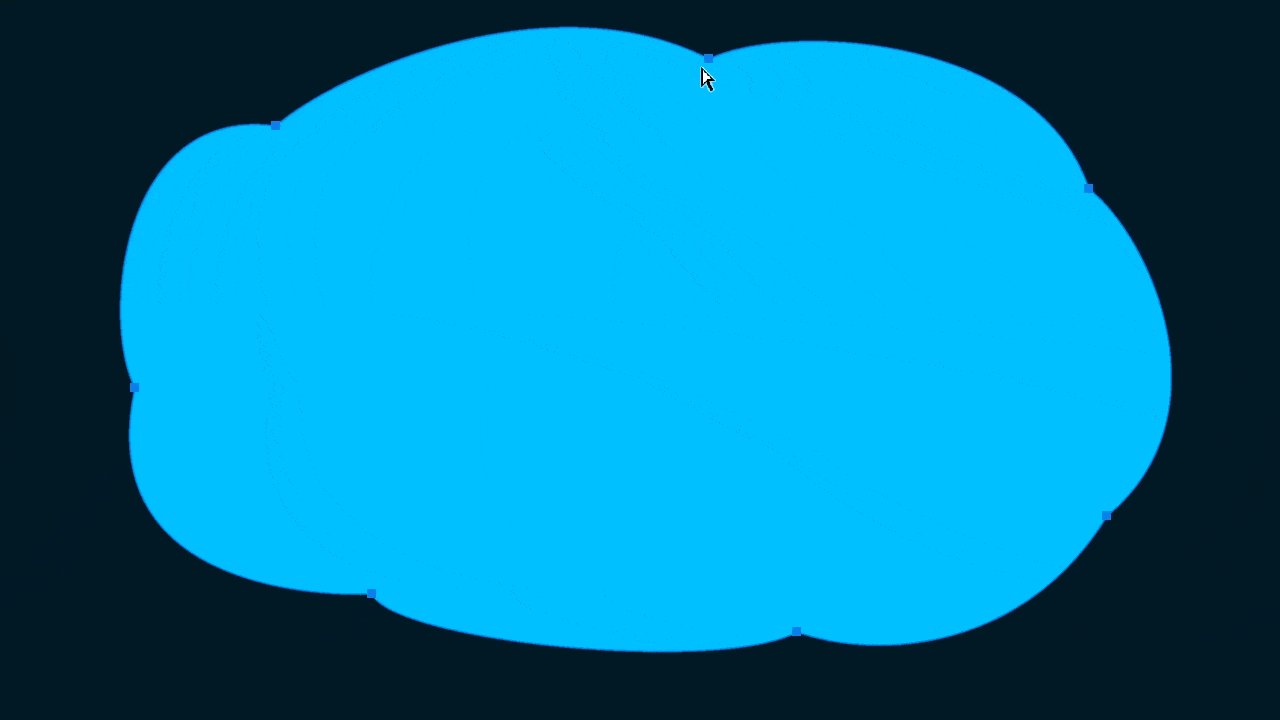
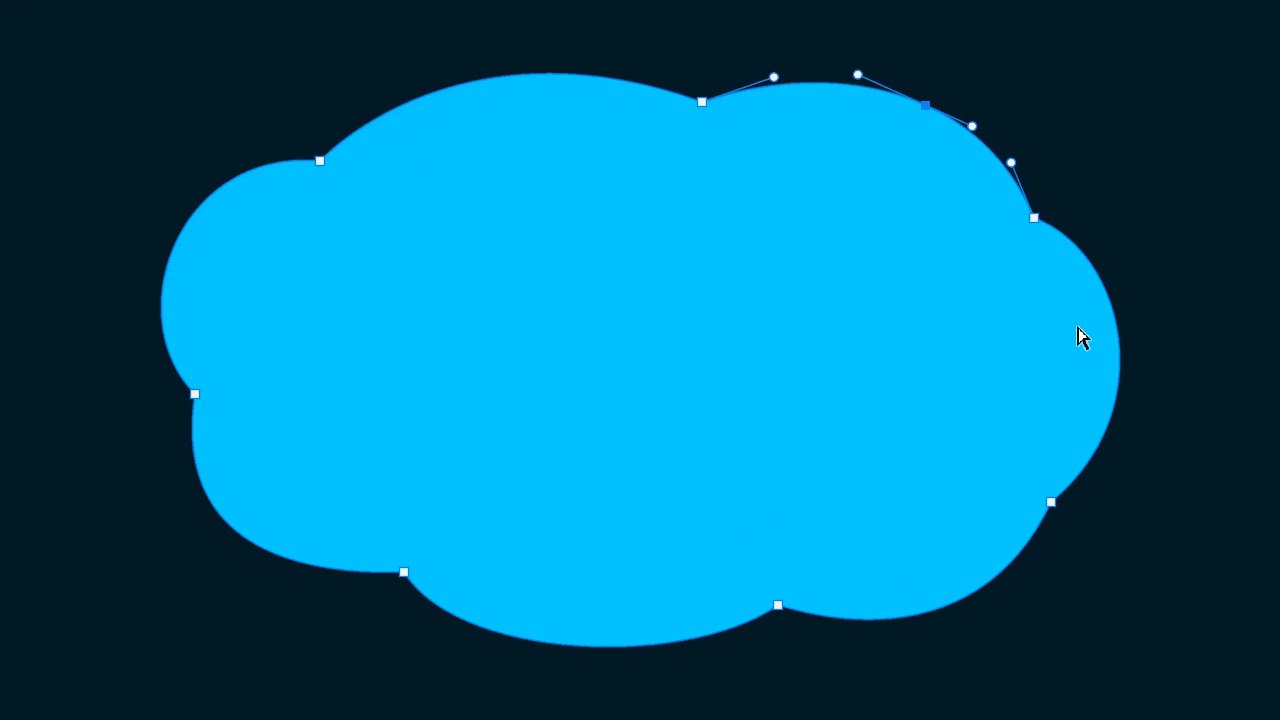
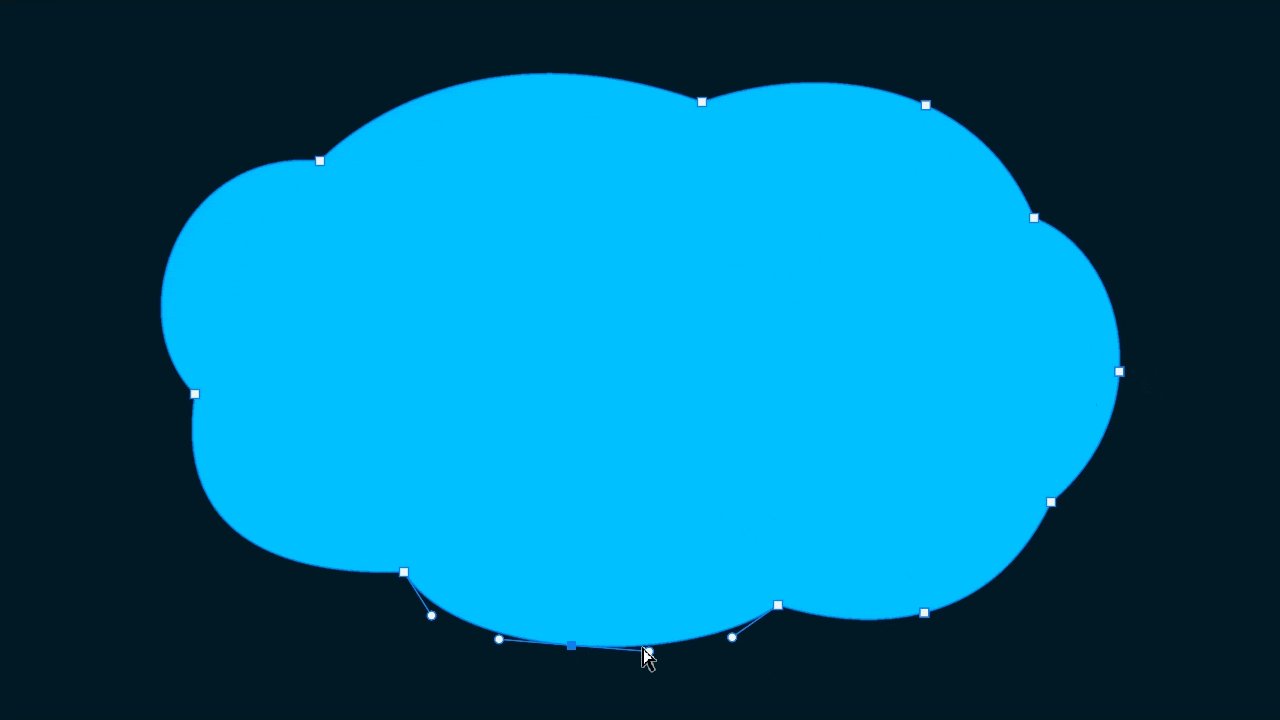
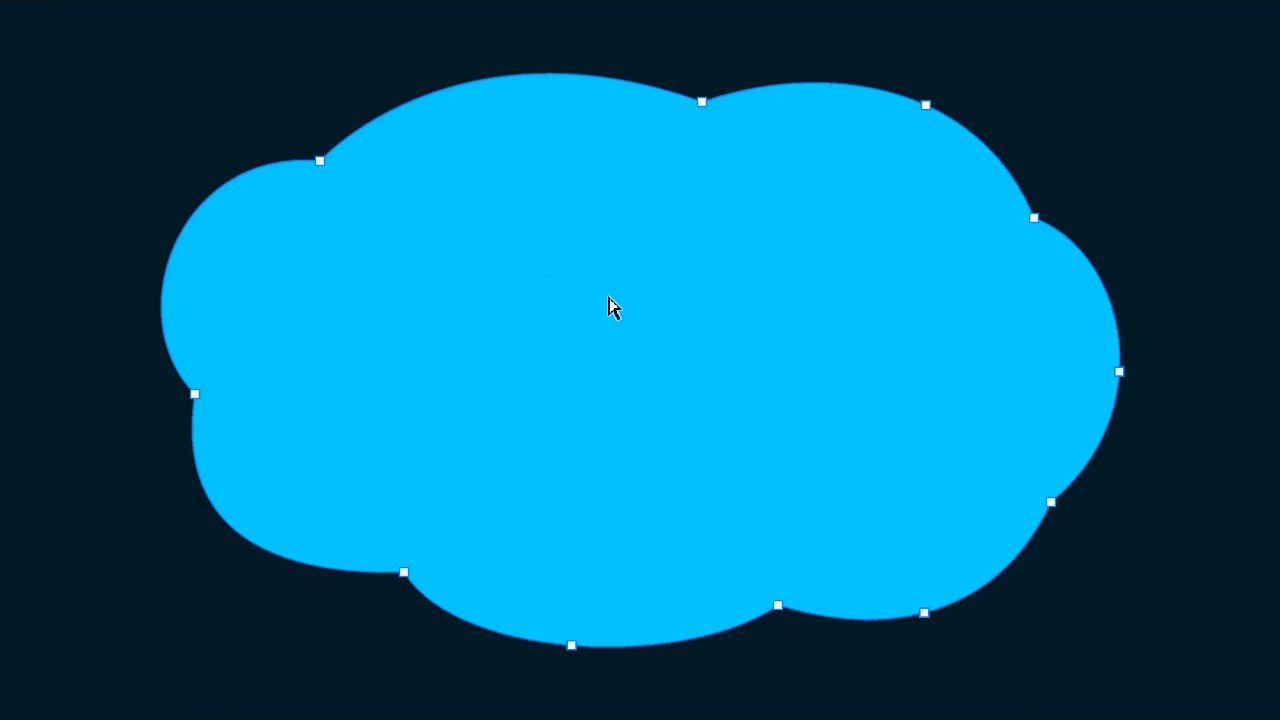
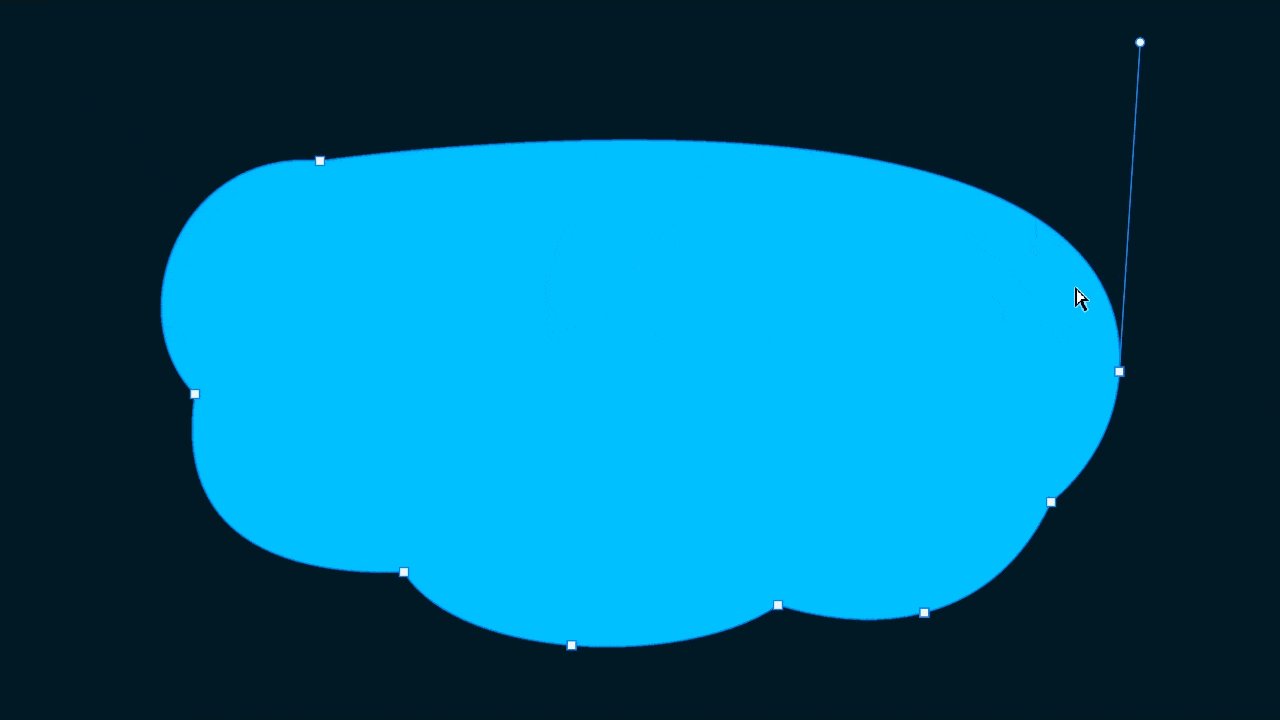
アンカーポイントを調整する
アンカーポイントは後から調整することができるよ!

レイヤーからアンカーを調整したいレイヤーを選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

パスから調整したいパスを選択!
パスが表示されていない場合はメニューバーの「ウィンドウ」→「パス」を選択!

ツールバーからパス選択ツールを選択!
中のツールはツールを長押しすると表示されるよ!

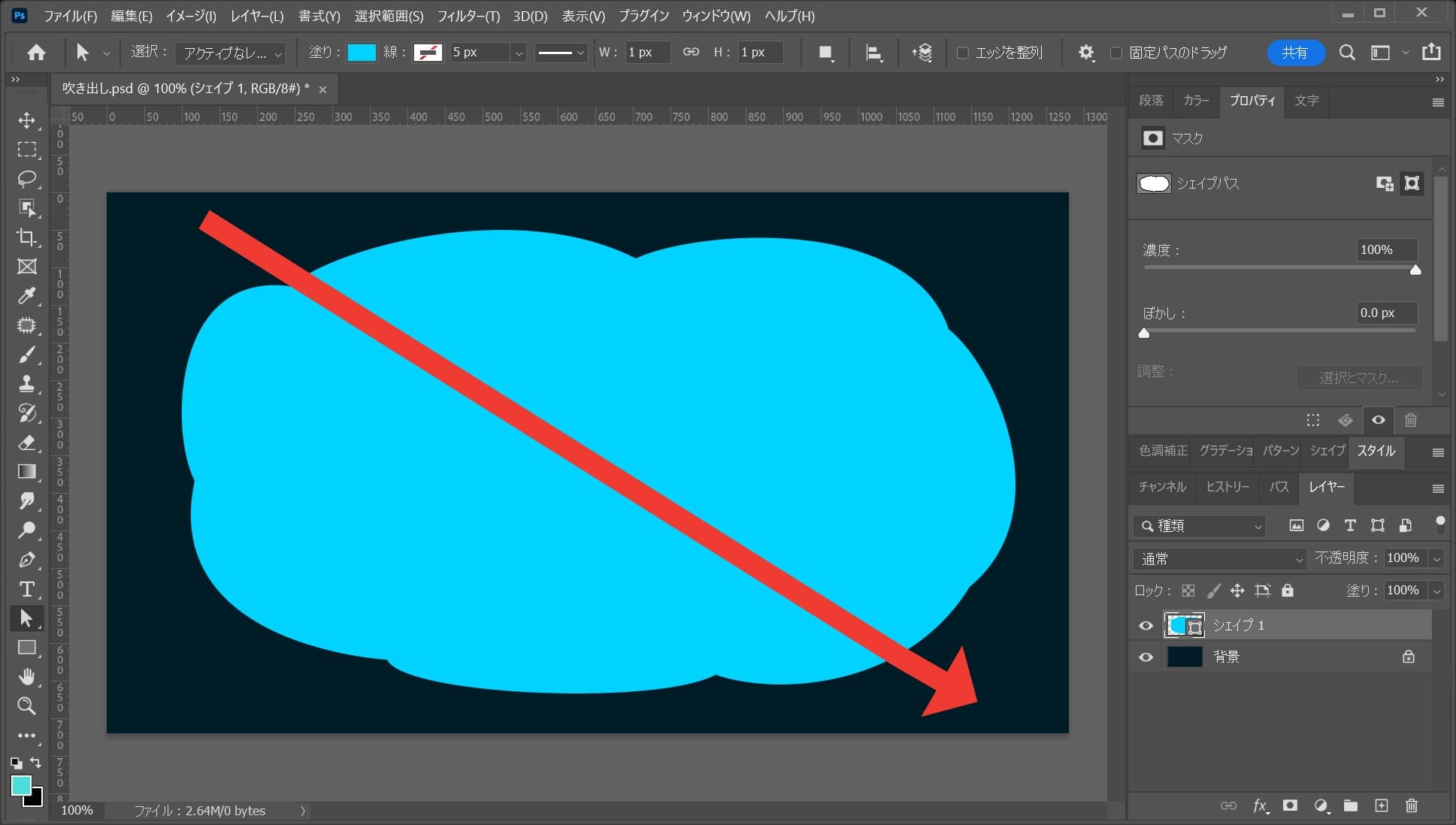
全体をドラッグ!

アンカーが表示されたね!

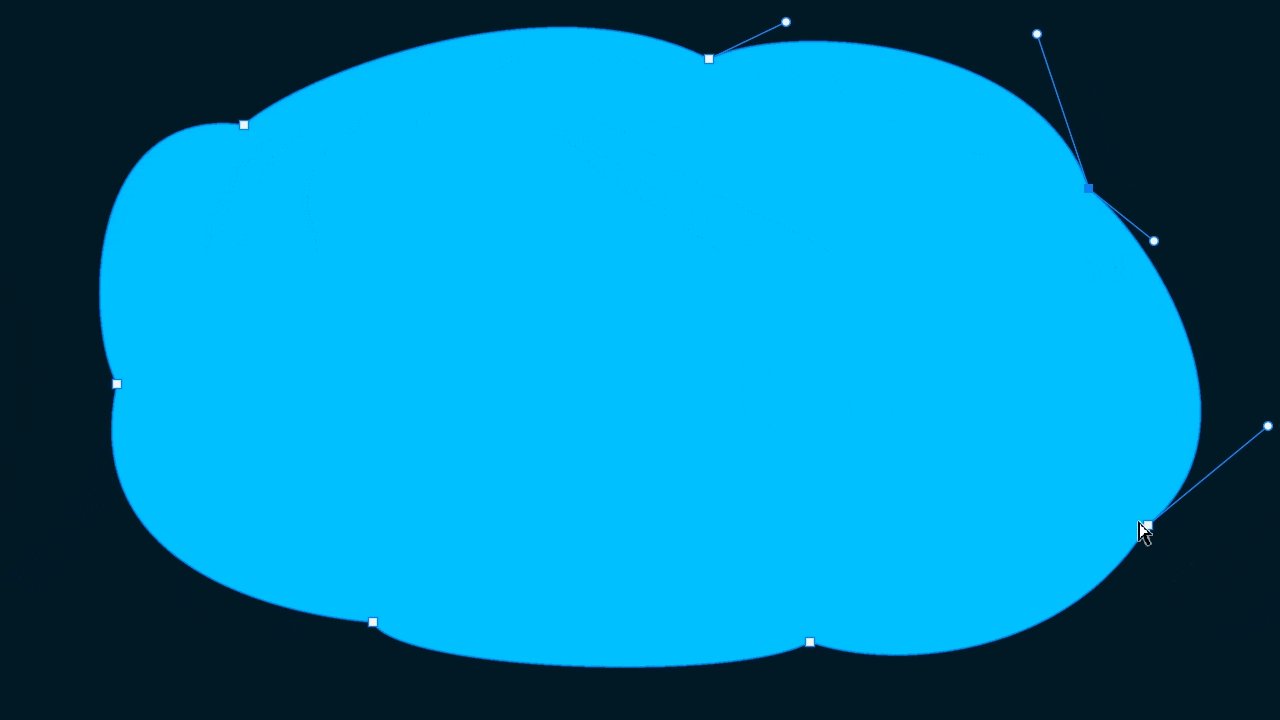
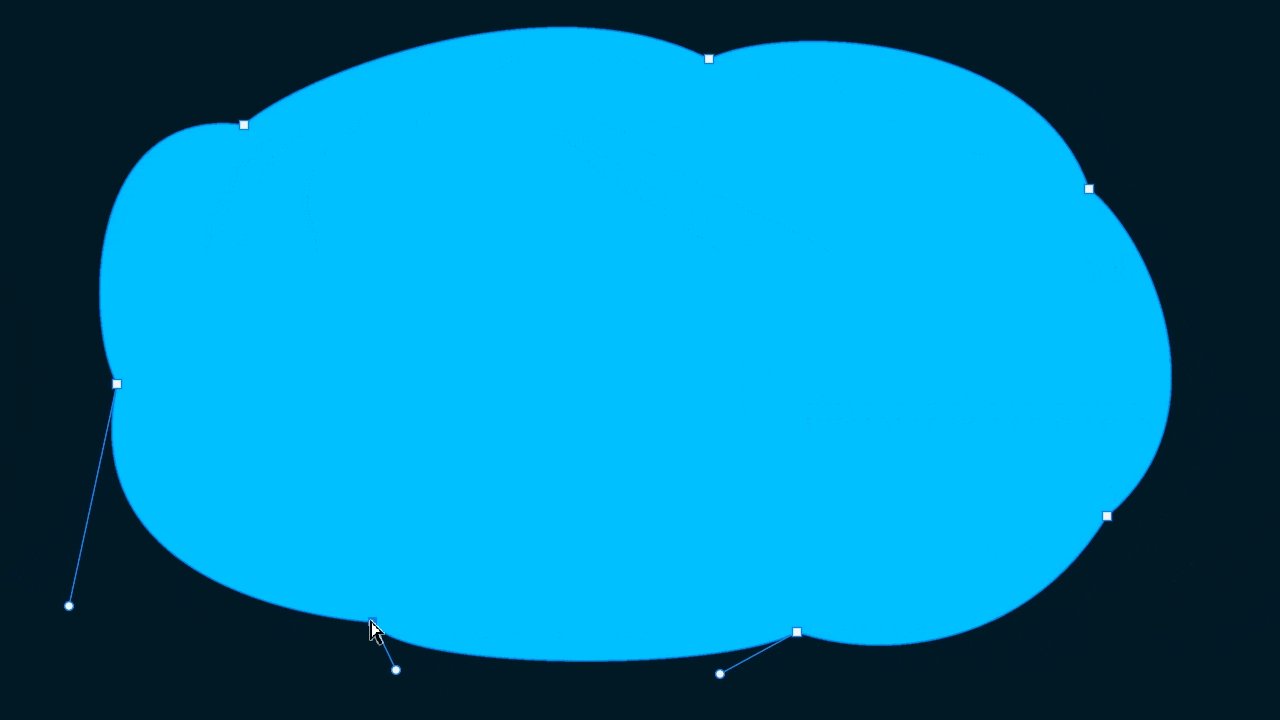
位置を調整したいアンカーを選択後、ドラッグして位置を調整可能!
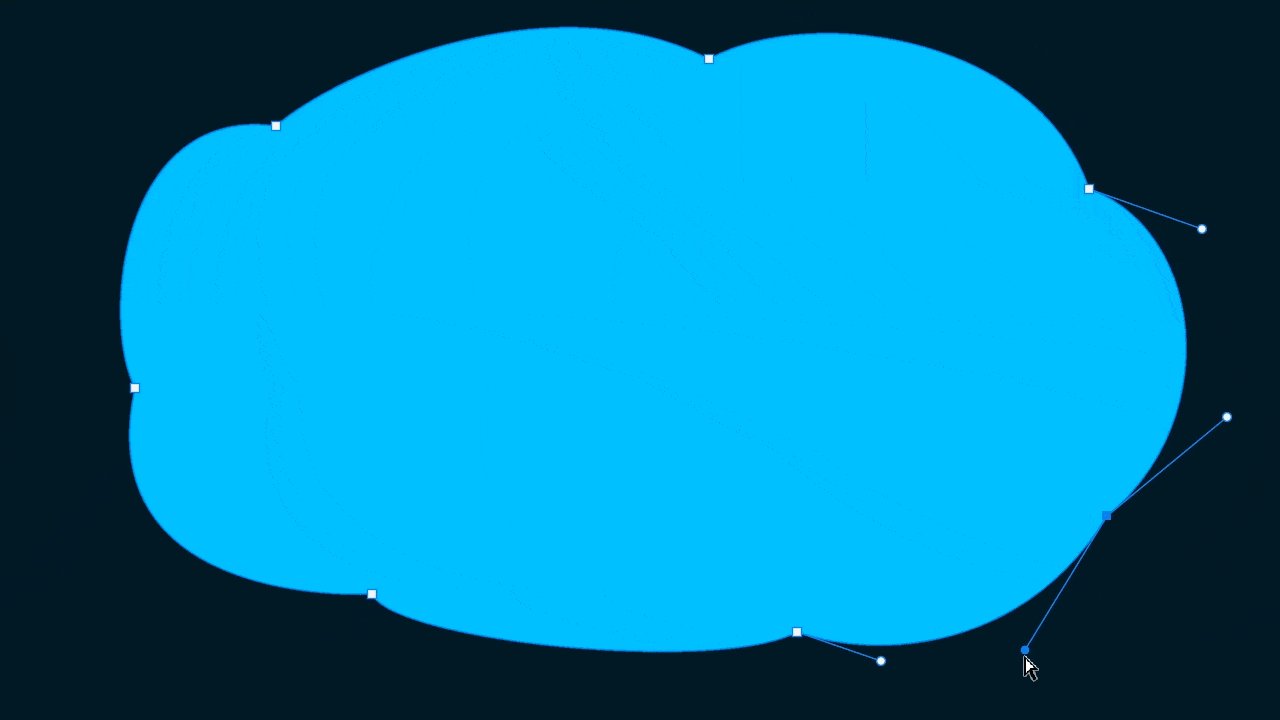
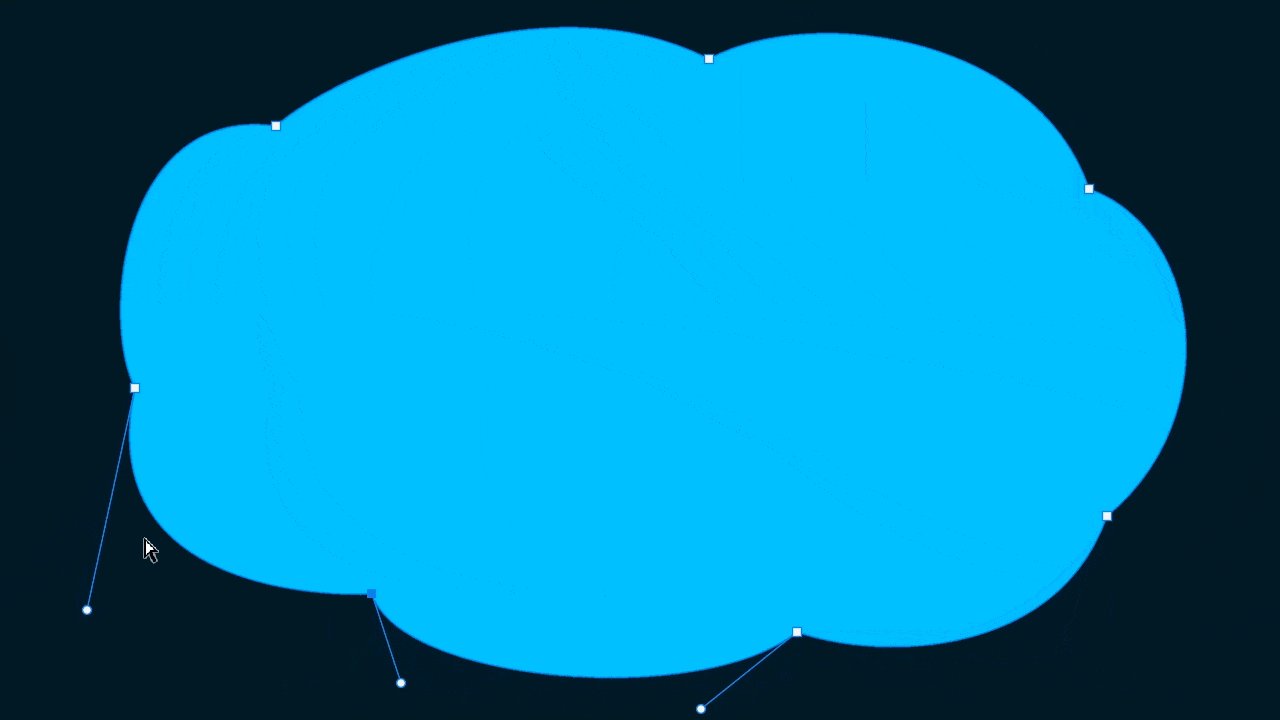
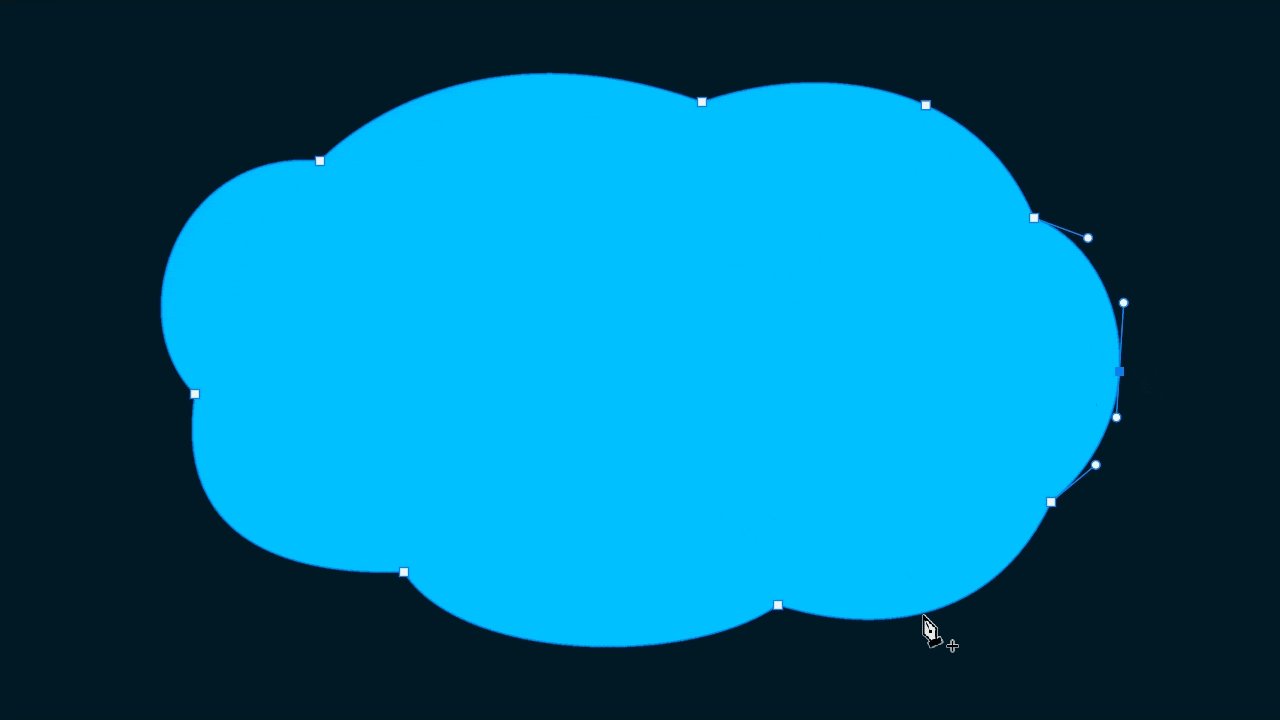
ハンドルを調整する
続いてハンドルを調整するよ!

ハンドルもアンカーと同じ様にドラッグして調整可能、アンカーをクリックするとハンドルが表示されるよ!
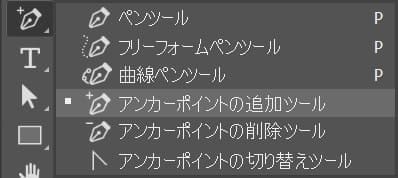
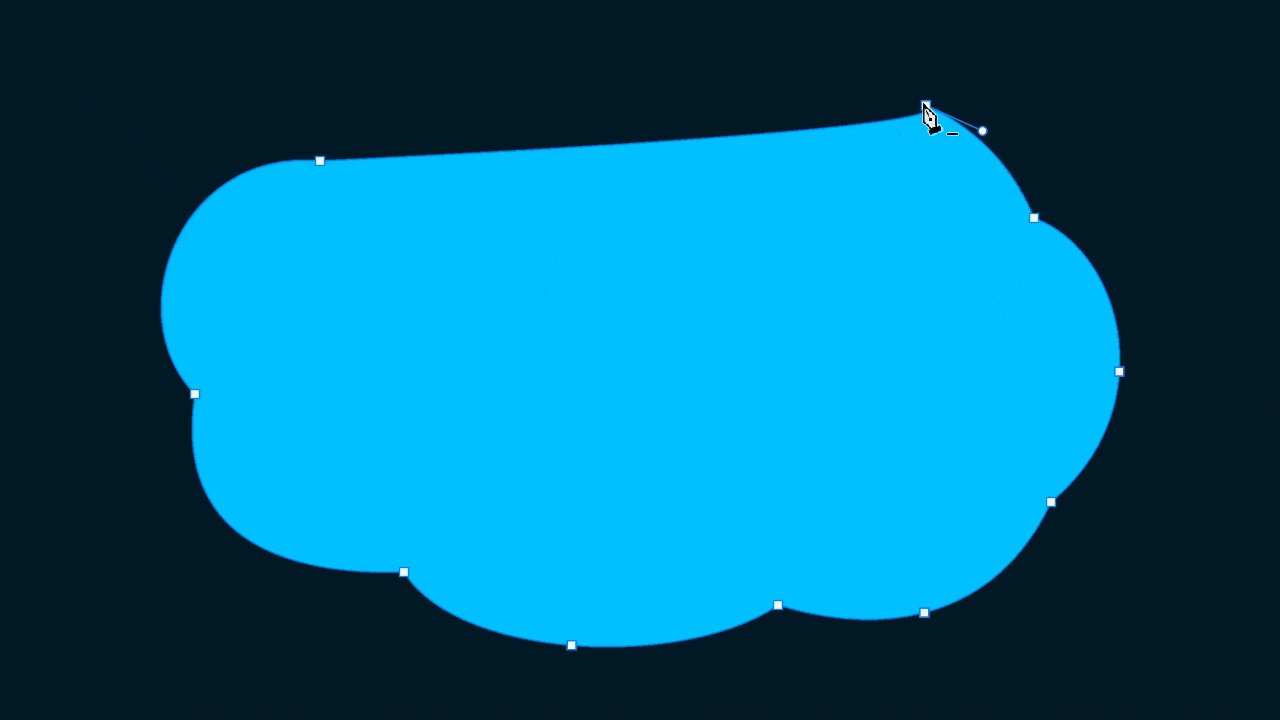
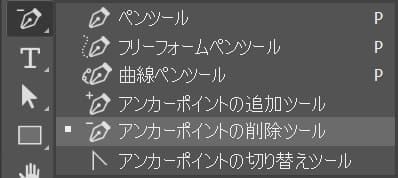
アンカーポイントを追加する


アンカーポイントは「アンカーポイントの追加ツール」で追加することもできるよ!
アンカーポイントを削除する


アンカーポイントは「アンカーポイントの削除ツール」で削除することもできるよ!
間違えたときはヒストリー

一つ戻るショートカット
- Mac=Command+Z
- Windows=Ctrl+Z
一つ戻るショートカットはこんな感じ。
逆に一つ戻るショートカット
- Mac=Command+Shift+Z
- Windows=Ctrl+Shift+Z
逆に一つ戻るショートカットはこんな感じ。
よくある質問

パスを選択範囲にできません
パスで色変更ができません
パスで塗りつぶしができません
パスから選択範囲を反転するやり方が分かりません
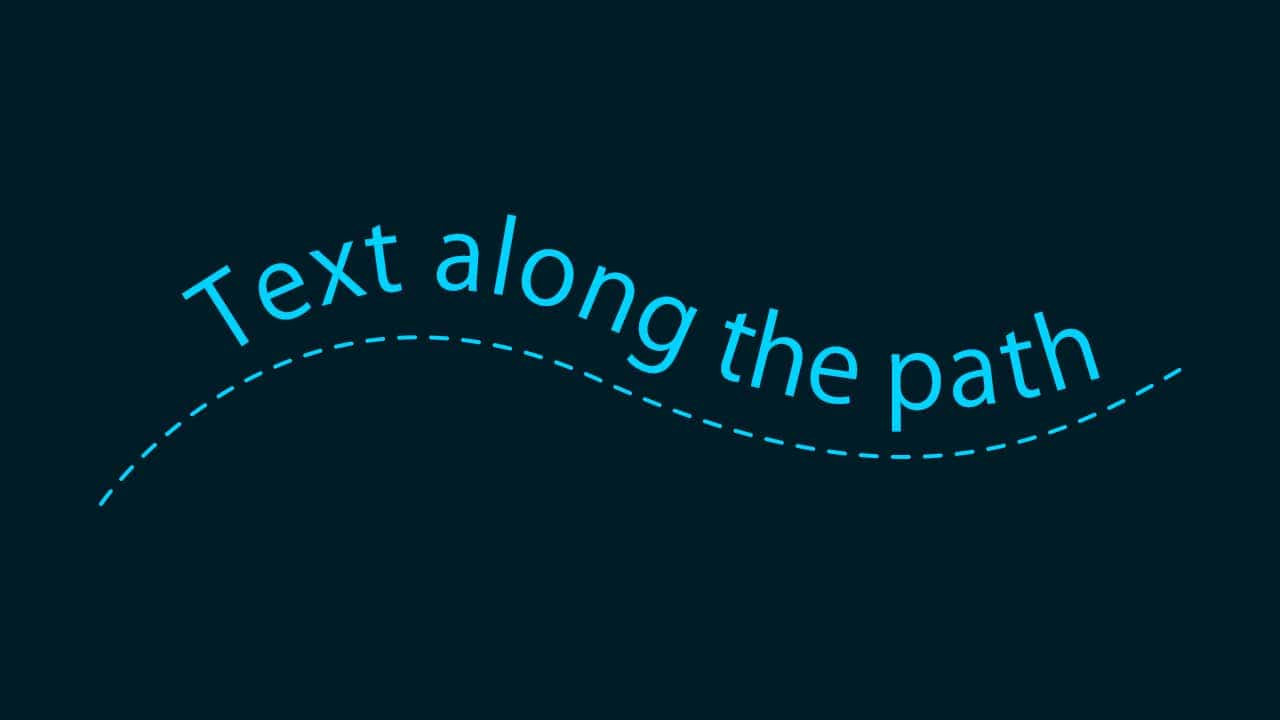
パスに沿って文字を入力したい
パスが表示されない
ペンツールがない
ペンツールのハンドルを消したい
ペンツールで曲線から直線に変えたい
ペンツールでアンカーポイントを移動したい
ペンツールで線の太さを変更したい
ペンツールを終わりにしたい
ペンツールで点線を作りたい
ペンツールで色なしにしたい
ペンツールのアンカーポイントが表示されない時の対処法
ペンツールで切り抜きしたい
ペンツールで選択範囲を作成したい
ペンツールで塗りつぶししたい
ペンツールで塗りつぶしができない