【Illustrator】オブジェクトを結合する方法【新人デザイナー向け】
Creative21
NexOut

Illustratorでハートの作り方が知りたい。
どうやってハートを作るのか分からない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次

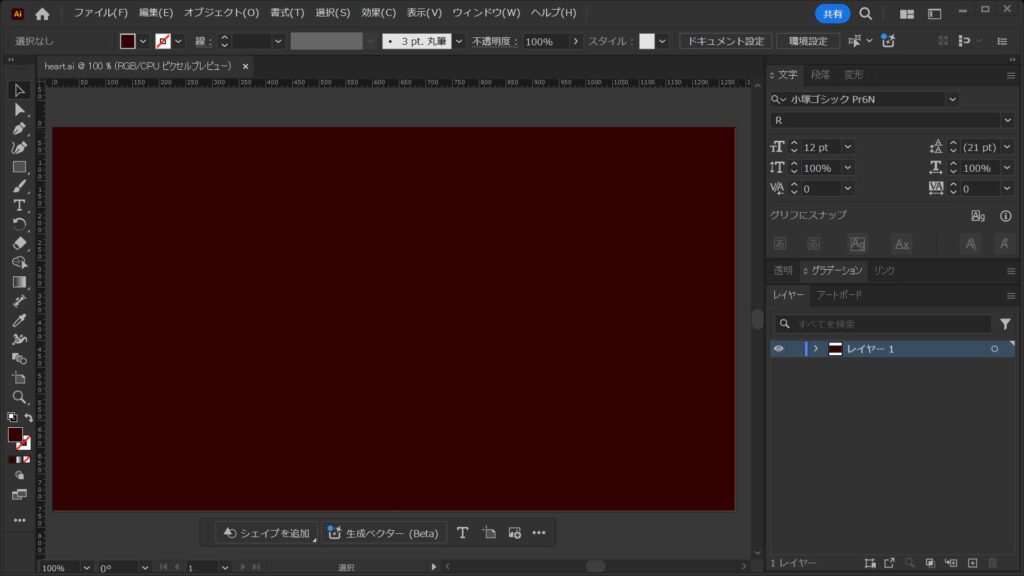
今回はこんな感じのドキュメントを使って進めていくよ、ドキュメントは何でもいいので用意しておいてね!
Illustratorでハートを作成する流れはこんな感じ。
順番に見て行こう!

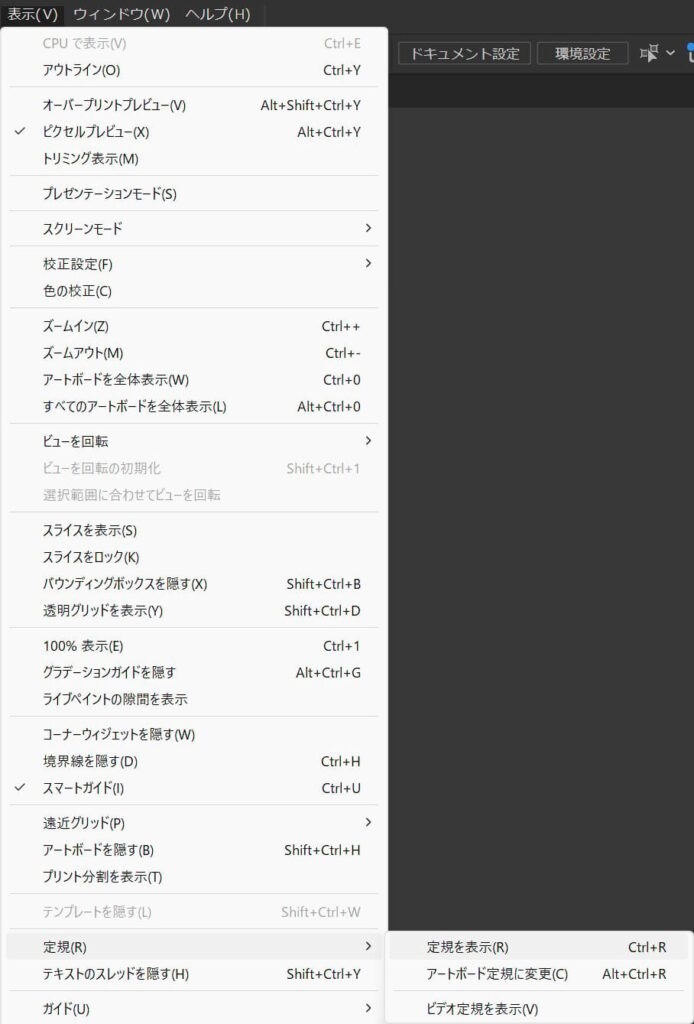
メニューバーの「表示」→「定規」→「定規を表示」を選択!

これで定規が表示されたね!

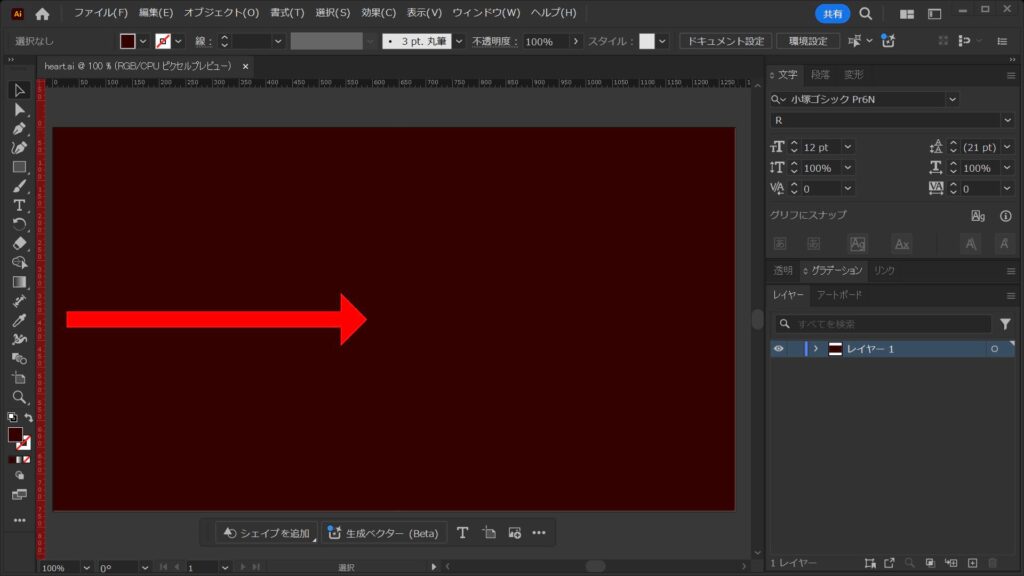
ツールバーから選択ツールを選択!

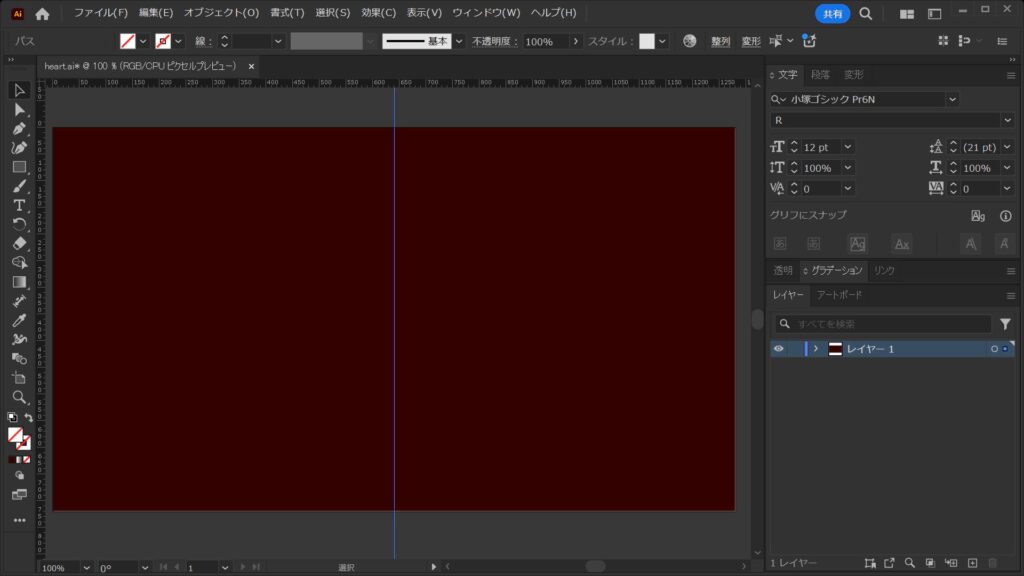
定規の上でドラッグして右側へ向かってドラッグ!

これでガイドが表示されたね!

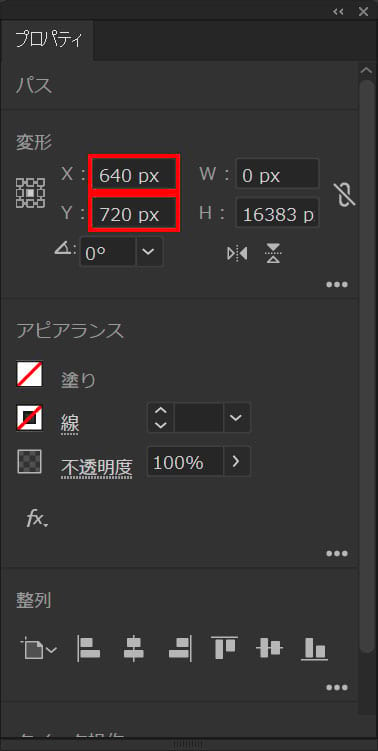
プロパティパネルからX=「640px」Y=「720px」と入力!

こんな感じになったね!

表示→「ガイド」→「ガイドをロック」を選択!

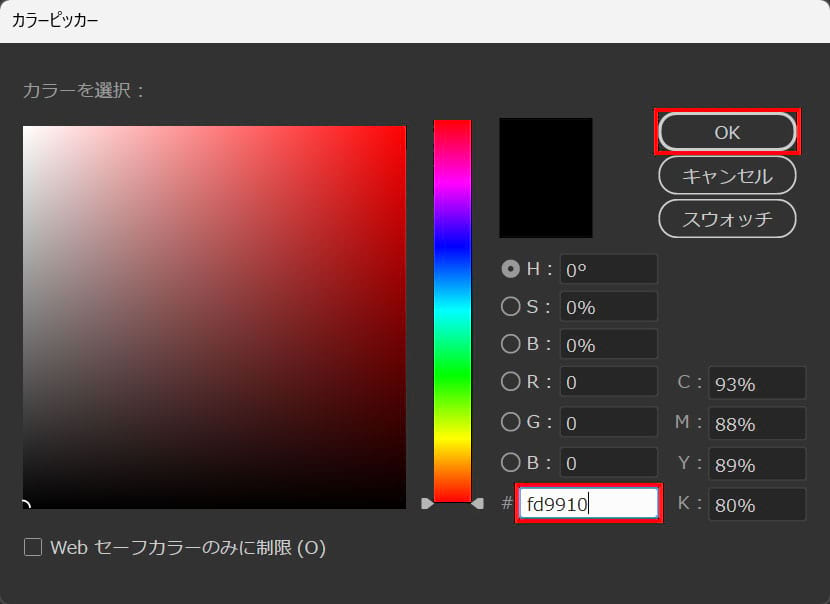
ツールバーの下の方にある塗りをダブルクリック!

塗り=「fd9910」としてOK!
※線=なし

ツールバーからペンツールを選択!

ガイド上でクリック!

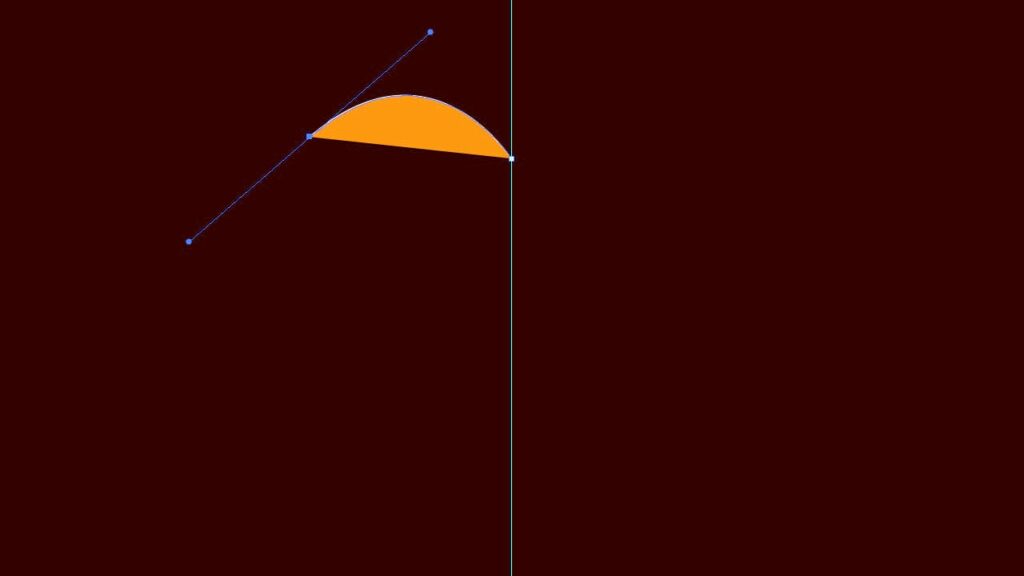
左上へ向かってクリックしたまま、ドラッグ!

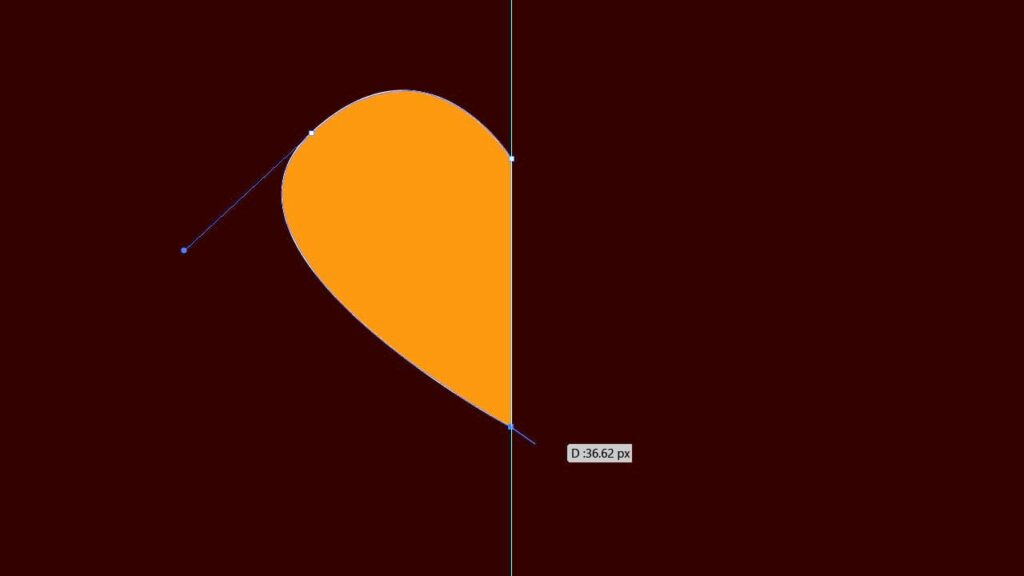
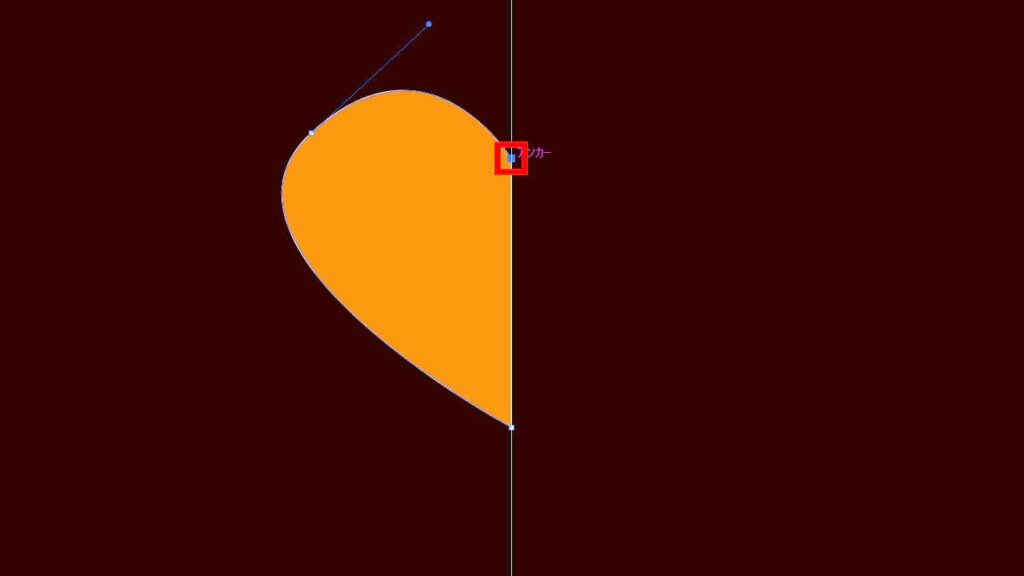
ガイド上の下あたりでクリック!

最初のアンカーをもう一度クリック!

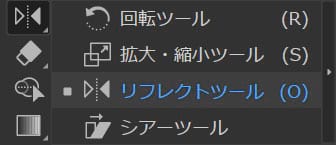
ツールバーから「リフレクトツール」を選択!

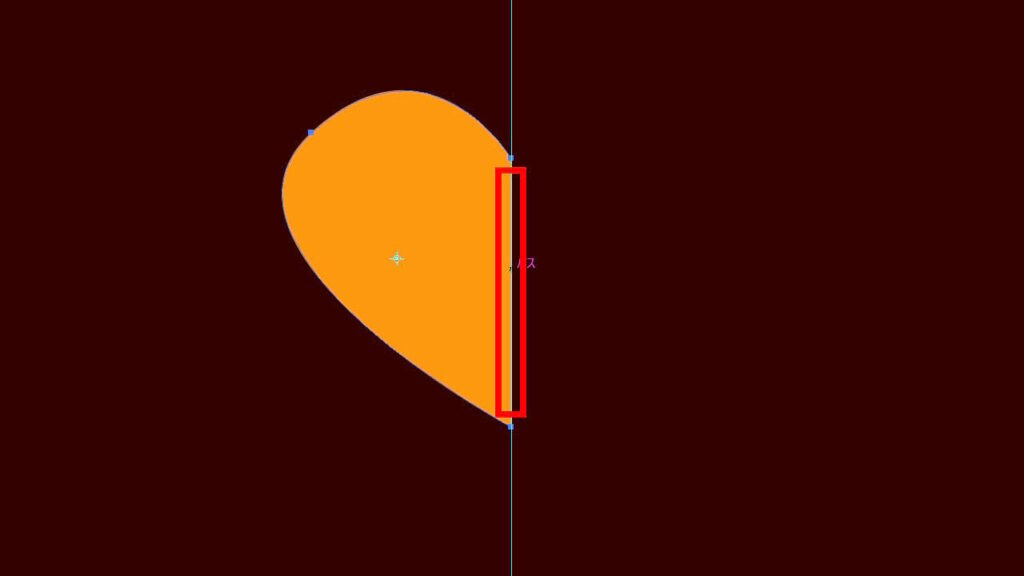
OS毎の下記のコマンドを押しながらガイド上でクリック!

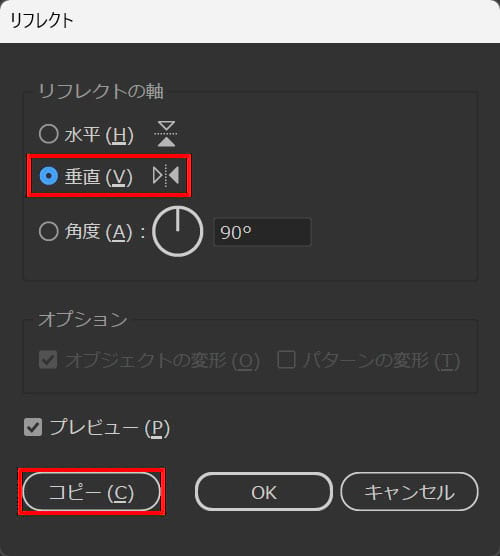
垂直を選択後、コピーを選択!

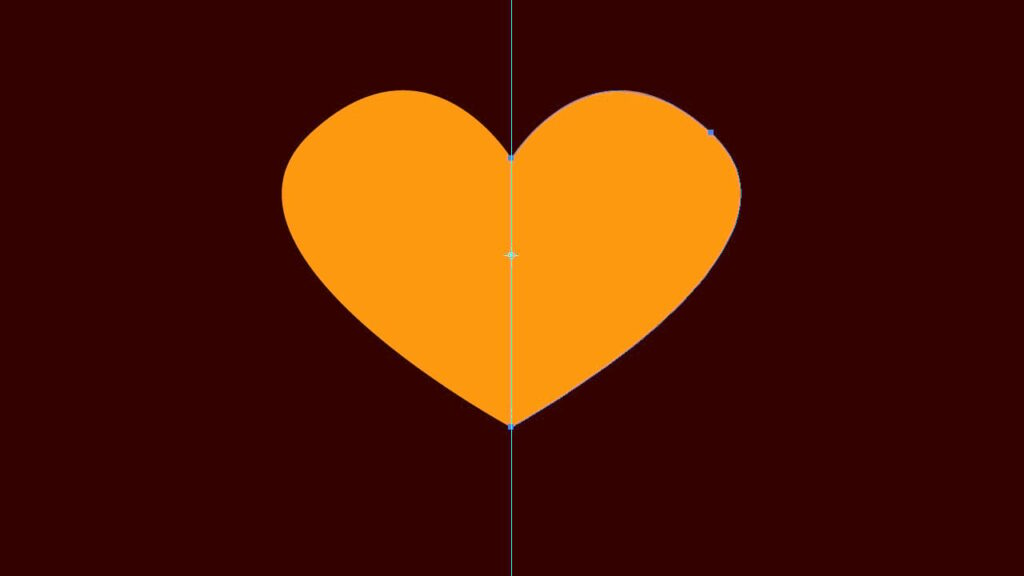
こんな感じになったね!

ツールバーから選択ツールを選択!

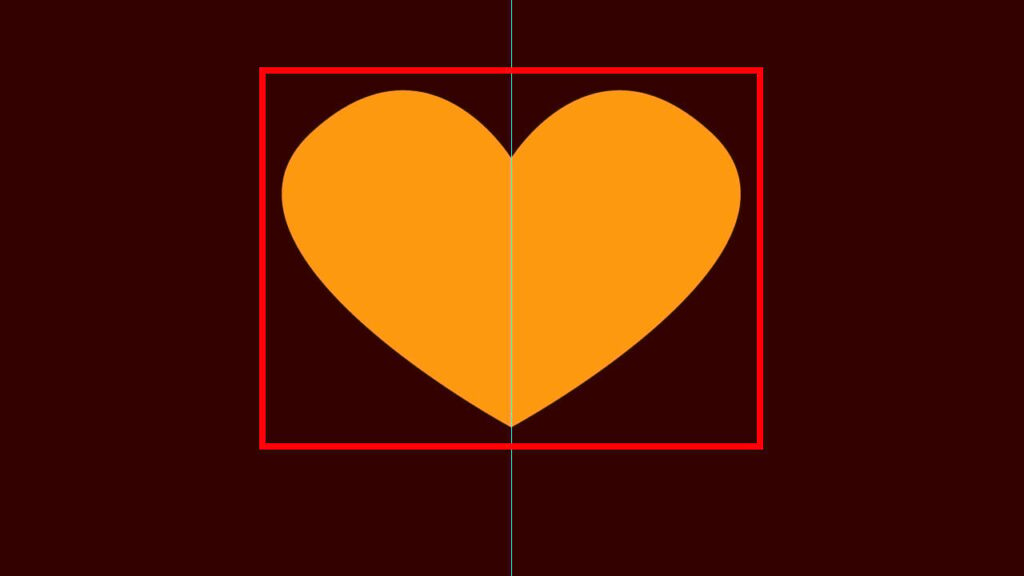
囲う様にドラッグして選択!

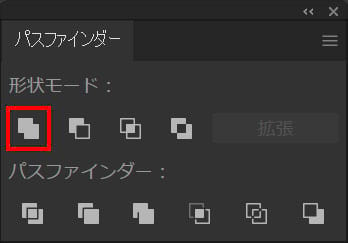
パスファインダーから「合体」を選択!

これでハートを作ることができたね!