【Photoshop】画像を回転する方法【新人デザイナー向け】
Creative21
NexOut

Photoshopでレイヤーマスクを反転したい。
範囲を間違えて反対にマスクしてしまった。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次


今回は1枚目みたいにレイヤーマスクしたいのに、2枚目みたいになってしまった想定で進めていくよ!

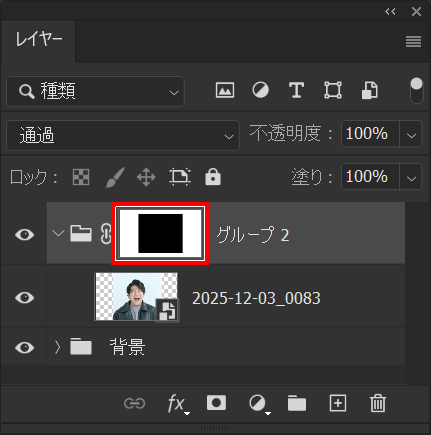
レイヤーパネルから反転したいレイヤーマスクをクリックして選択!

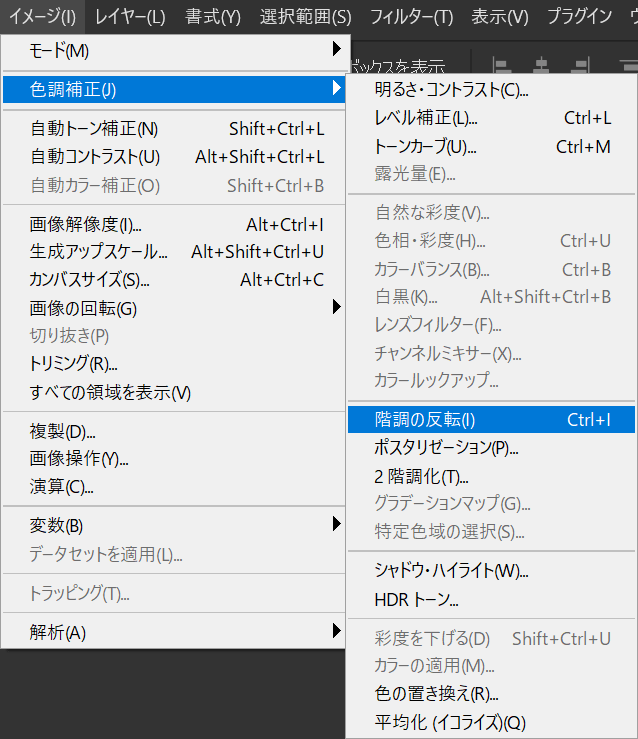
オプションバーの「イメージ」→「色調補正」→「階調の反転」を選択!

これでレイヤーマスクを反転することができたね!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます