【AfterEffects】マスクを表示する方法【新人デザイナー向け】

Creative21
AfterEffectsでマスクを表示したい。
突然マスクが表示できなくなってしまった。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- AfterEffectsでマスクを表示する方法
AfterEffectsでマスクを表示する方法

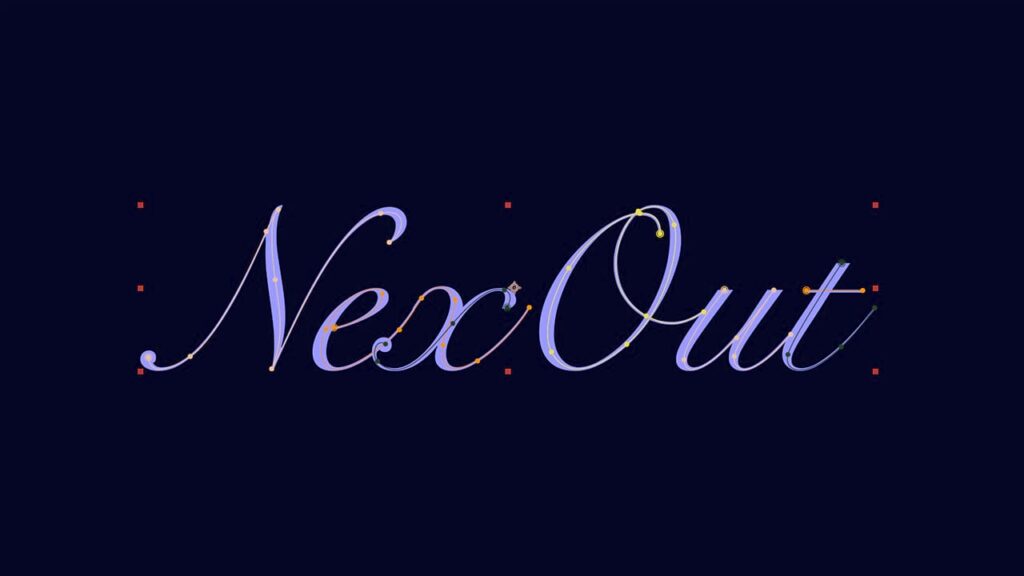
今回はこんな感じのコンポジションで進めていくよ、コンポジションは何でもいいので用意しておいてね!
AfterEffectsでマスクを表示する流れはこんな感じ。
順番に見て行こう!
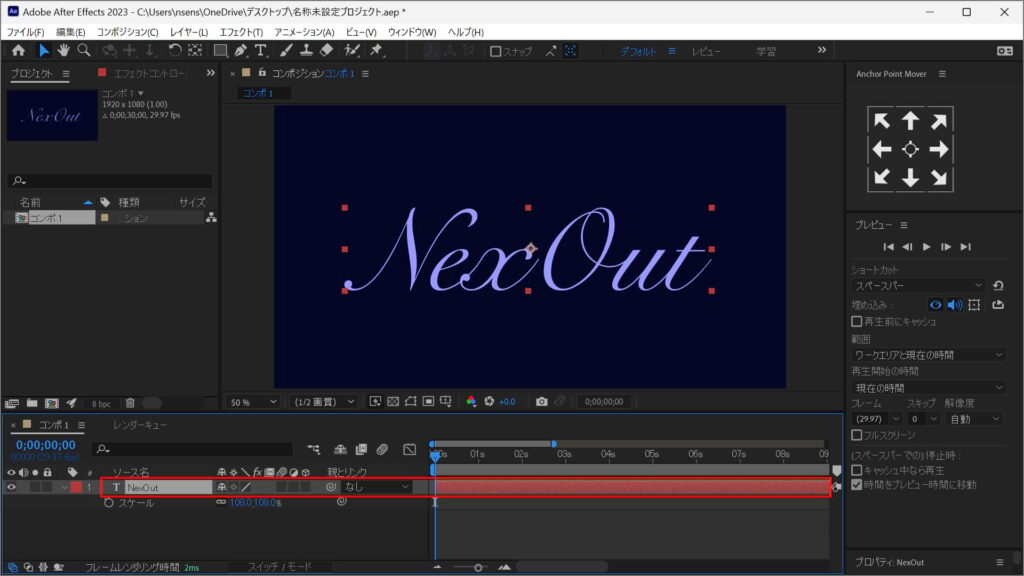
マスクしているレイヤーを選択する

ツールバーから「選択ツール」を選択!
選択ツールのショートカット
- V
選択ツールのショートカットはこんな感じ。

タイムラインからマスクをしているレイヤーを選択!


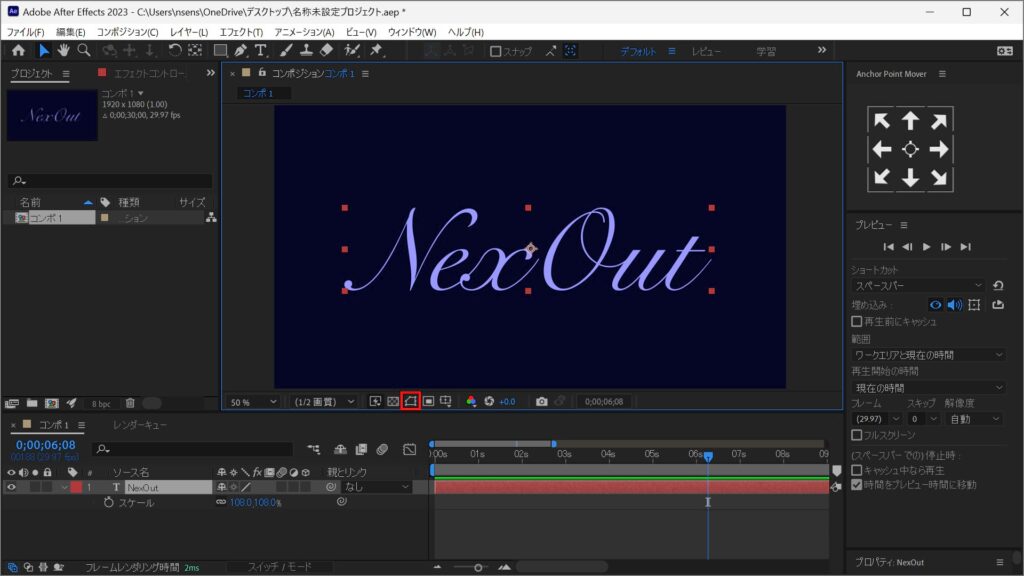
「マスクとシェイプのパスを表示」アイコンをクリック!

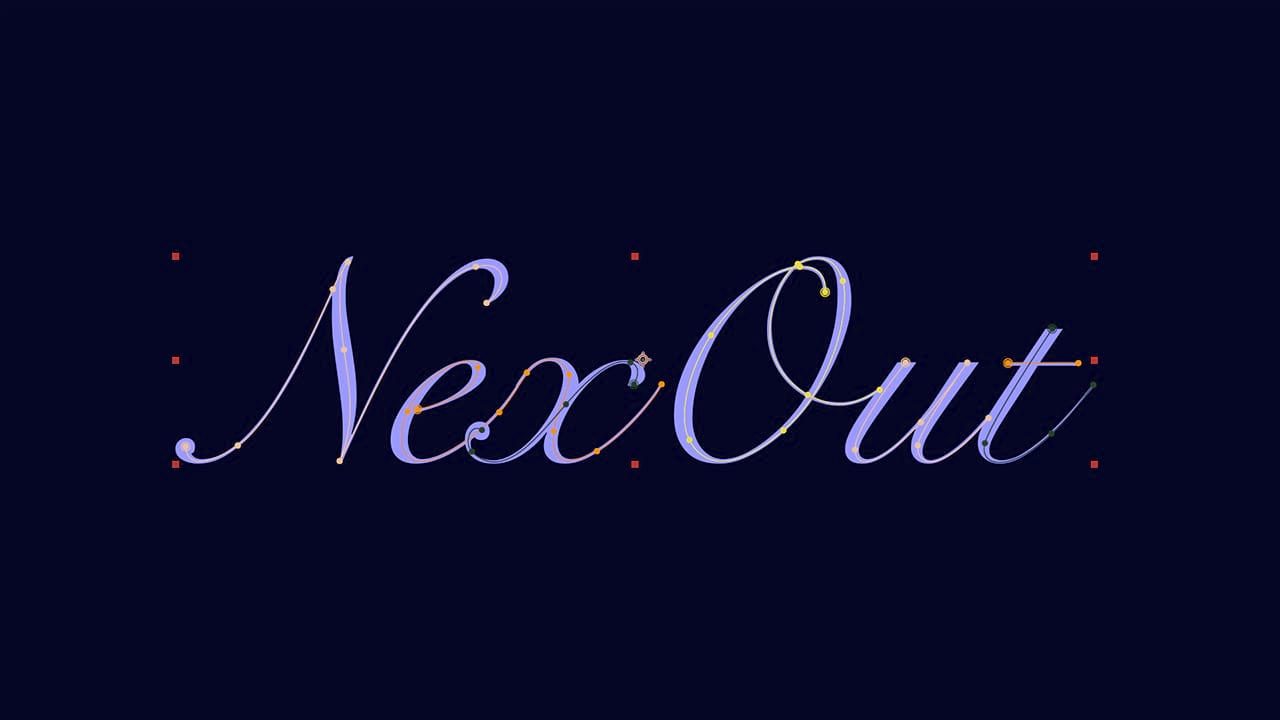
これで自分が作成したマスクを表示することができたね!
ABOUT ME


