【無料テクニックあり】おすすめのレイアウト本まとめ【プロがガチで推奨する】

デザイナーの@Naoyaです。
レイアウトの本を探している。
これからデザイナーになりたいのでレイアウトの勉強がしたい。
何かおすすめのレイアウト本はないかな…。
こういった疑問に答えます。
この記事の信頼性(著者は実務経験者)
- 実務でレイアウトしてきた経験
- 現在はフリーランスのWebデザイナー
この記事を書いてる私は実務でレイアウトしてきたので、信頼できるかなと思います。
目次
- レイアウトのおすすめ本まとめ
- レイアウト選びのコツ
ではさっそく見ていきましょう。
レイアウトのおすすめ本まとめ

レイアウト、基本の「き」
こちらはレイアウトの基礎を教えてくれる書籍です。
レイアウトのみならず、文字組み、色の基本についても解説されておりデザイナー志望の方には必読書です。
個人的には「3.面を分割する」の項目のレイアウト例がとても参考になりました。
また何より書籍の始まり方がインパクトがあって面白い。
どう面白いかは自分で確かめてみてね。
けっきょく、よはく。
こちらの書籍は余白のあるレイアウトがいかに重要かを教えてくれる余白の使い方に特化したデザインレイアウトの本です。
余白があるということは、情報が少なかったり正しく情報が整理されている証拠です。
なので簡潔に情報を伝える洗練されたデザインを作る際の参考になります。
「けっきょく、よはく。」
これだけ余白のレイアウトに特化した書籍でこのタイトル。
カッコ良すぎます。
新人デザイナーのためのデザイン・レイアウトが上手になる本
こちらの書籍はタイトル通り新人デザイナーの為にデザイン・レイアウトについて文字、写真、配色、構成の四つの項目で解説されています。
左ページにNGの例、右ページにOKの例と分かりやすいページ構成になっています。
またNG例とOK例を極端に表しているので、デザイナー初心者の方には理解しやすくとても良い勉強になります。
レイアウト選びのコツ

初心者の方からのよくある質問で「レイアウトのコツはありますか?」と聞かれることがあります。
私がレイアウトする際に行っていることは下記のとおり。
- 情報を明確にする
- 情報を整理する
- レイアウトする
順番に解説します。
情報を明確にする
まず初めに情報を明確にします。
情報が明確でないとそもそもレイアウトできないからです。
料理を例に考えてみる
- カレーを作りたい→ジャガイモしかない=カレーは作れない。
- ハンバーグを作りたい→玉ねぎしかない=ハンバーグは作れない。
カレーを作りたかったら、やっぱりカレー粉や人参は必要だし、ハンバーグを作りたかったらやっぱりひき肉は欲しい。
とはいえ今話しているのはデザインのレイアウトの話なので、具体的に例を挙げた方が分かりやすいですよね。

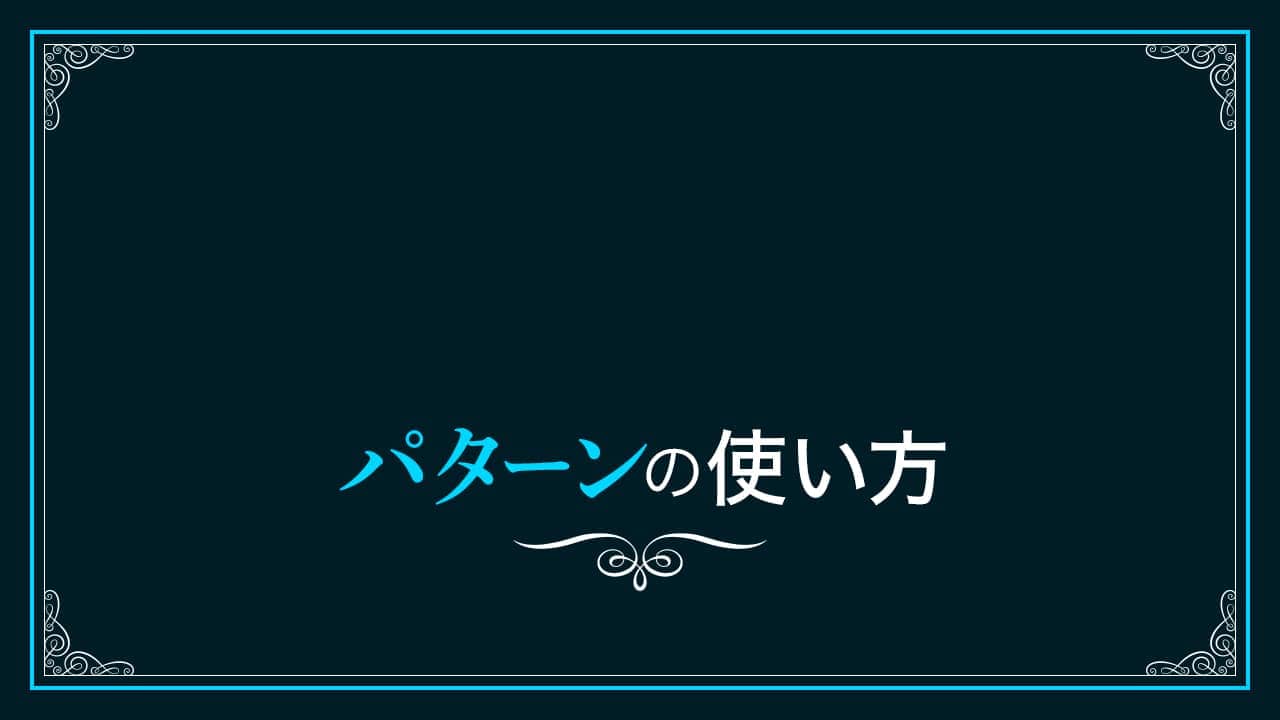
例えばこちらですが、これはすでにレイアウトされてデザインされています。
因みにMeが作ったPhotoshopのパターンの解説記事のサムネです。

これはもう情報が明確なのでレイアウトをすることができ、デザインすることができました。
このデザインの要素を洗いだして見ましょう。

- パターンの使い方
- フォトショップ
- PHOTOSHOP
- Basic operation
要素はこんな感じですよね。
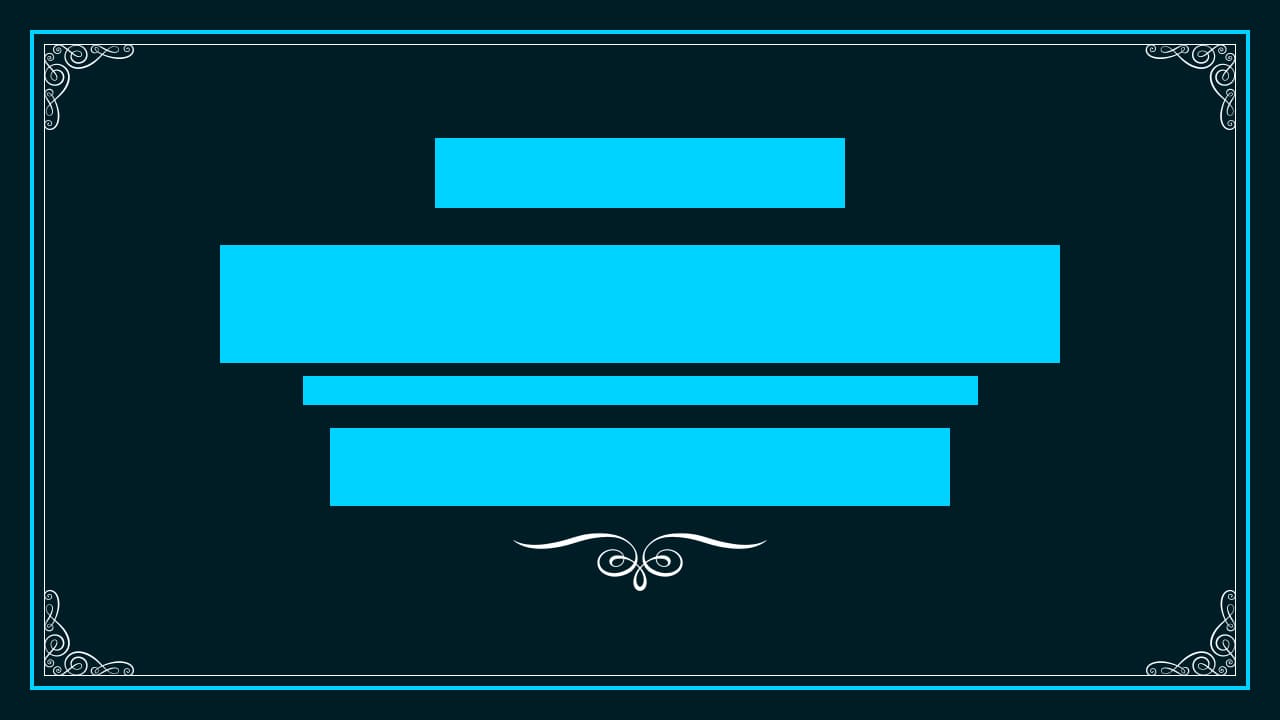
ではこの要素の一つが無くなったらどうなるでしょう?

そう、意味分からないんです。笑
つまり情報が明確という前提があるのでこのレイアウトは成り立っています。
カレーの具材が揃っているからカレーが作れた訳です。
なのでレイアウトをする際は必ず始めに情報を明確にする必要があります。
情報を整理する
情報を明確にしたら情報を整理します。
- パターンの使い方
- フォトショップ
- PHOTOSHOP
- Basic operation
情報はこちらでしたね。


- PHOTOSHOP
- フォトショップ
まずこの二つは同じ情報です。


- パターンの使い方
そしてこの情報は先ほどの「Photoshop」「フォトショップ」の中の情報です。
Photoshopのパターンの使い方ですからね。


- Basic operation
そしてこの「Basic operation」は日本語で「基本操作」です、つまり初心者向けという情報です。

- Basic operation
- PHOTOSHOP
- フォトショップ
- パターンの使い方
それぞの情報を上から整理するとこうなります。
初心者向けのPhotoshopのパターンの使い方です。

因みに情報が正しく整理されていないとこうなります。
情報が分かりずらいですよね。
なのでレイアウトをする際は情報を明確にした上で、情報を整理する必要があります。
レイアウトする
情報が整理できたら最後にレイアウトをしていきます。
レイアウトをする際には軸を決めるのが良いです。

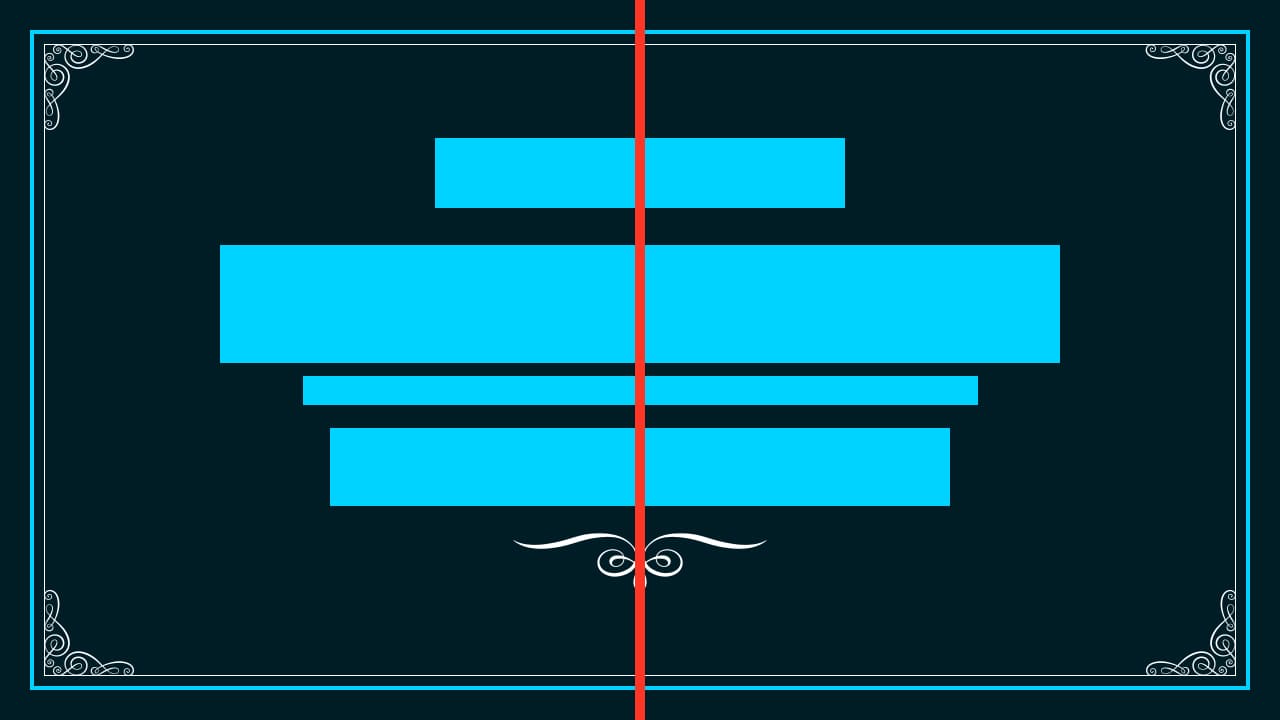
例えば先ほどのデザインはこの様に中心に軸があります。

こうすると分かりやすいですよね、情報が全てセンター合わせになっています。

軸で見るとこんな感じですね。

揃える軸がないとこんな感じでバラバラに見えてしまいます。
なのでレイアウトをする際には軸を決めるのが良いです。
参考になれば幸いです。
あなたの時間は限られている。だから他人の人生を生きたりして無駄に過ごしてはいけない。
スティーブ・ジョブズ
この記事で紹介したレイアウト本まとめ








