【Photoshop】パターンの使い方【新人デザイナー向け】

Photoshopのパターンツールってどうやって使うんだろう?
パターンの素材はどうやって読み込んだら良いんだろう?
オリジナルのパターンは作れるのかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- パターンとは?
- パターンの作り方
- パターンの使い方
- パターンの書き出し方
- パターンの読み込み方
- パターンの管理方法
- 間違えたときはヒストリー
- 知らないと損するPhotoshopショートカット表
パターンとは?

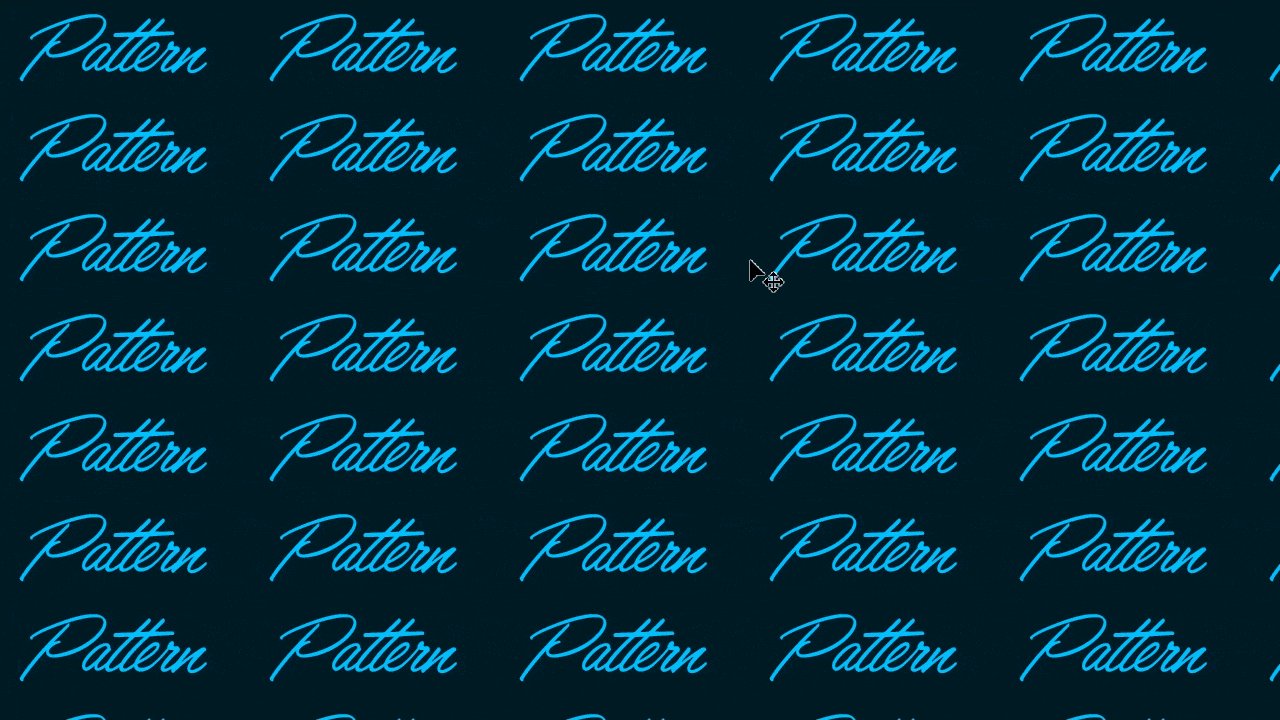
Photoshopのパターンとは一つの画像や図形などを登録してその登録したものを繰り返して表示するPhotoshopの機能だよ!

こんな感じで一つのものが繰り返されて表示されるよ!
パターンは自分で作ることもできれば、他のデザイナーが作ったパターンを読み込むことも可能!
では実際にPhotoshopでパターンを作ってみよう!
パターンの作り方

- ドキュメントを作成する
- パターンの元を作成する
- パターンを定義する
パターンの作り方はこんな感じ。
ドキュメントを作成する

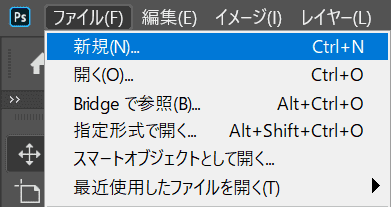
始めに、メニューバーの「ファイル」→「新規」を選択!
作りたいパターンのサイズを指定する

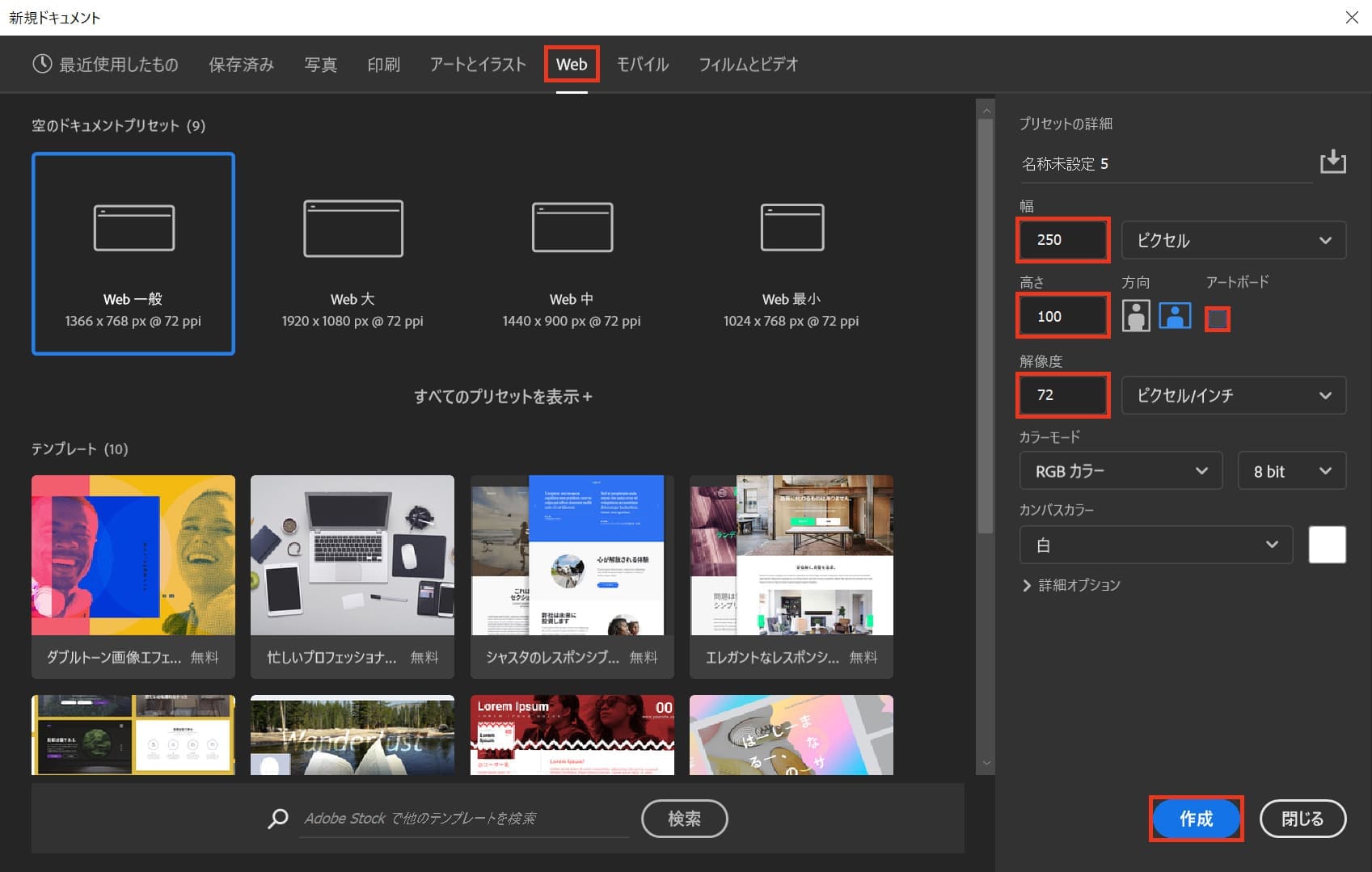
ここでは画像で作るのでWebを選択後、幅と高さを指定するよ、解像度は72に設定!
幅250px、高さ100px、アートボードのチェックを外してドキュメントを作成!
パターンの元を作成する

続いてパターンの元となるデザインを作るよ!
例ではテキストにしていますが、図形でもなんでもOK!
例のパターンの作り方を紹介するね!
塗りつぶしレイヤーを作成する

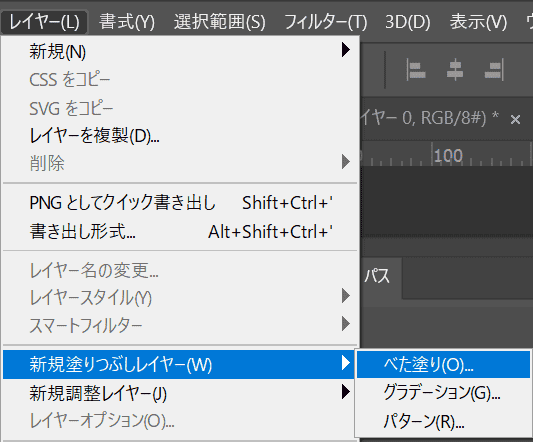
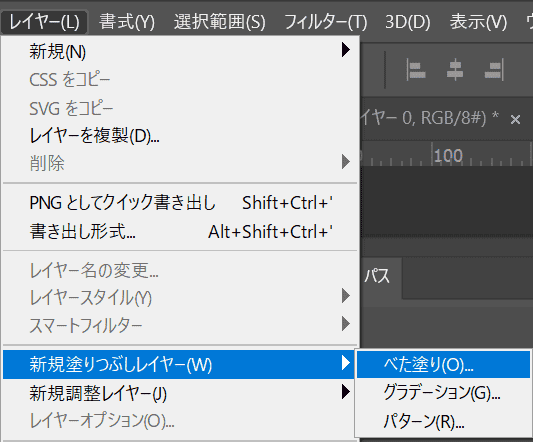
メニューバーの「レイヤー」→「新規塗りつぶしレイヤー」→「べた塗り」を選択!

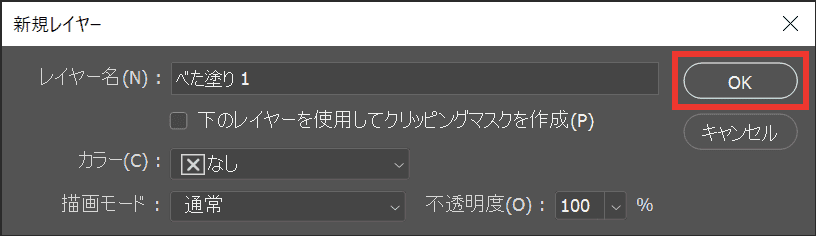
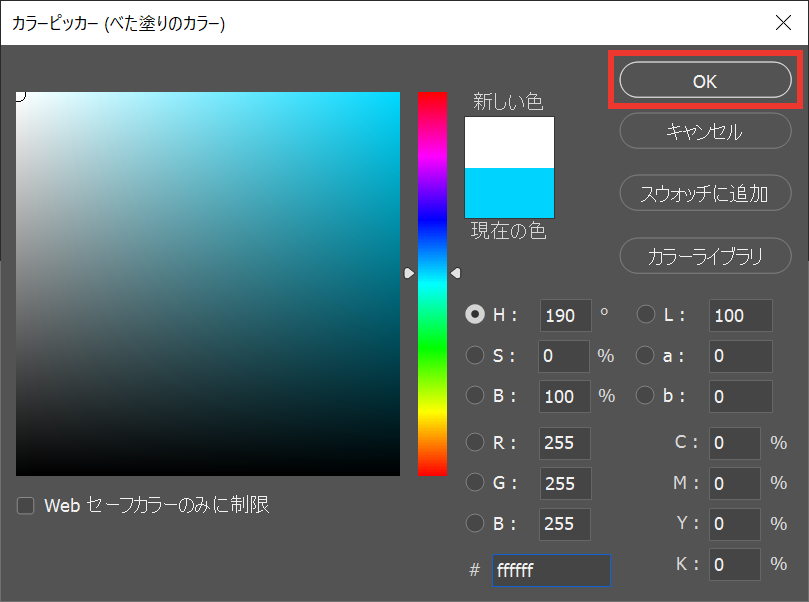
「OK」を選択!

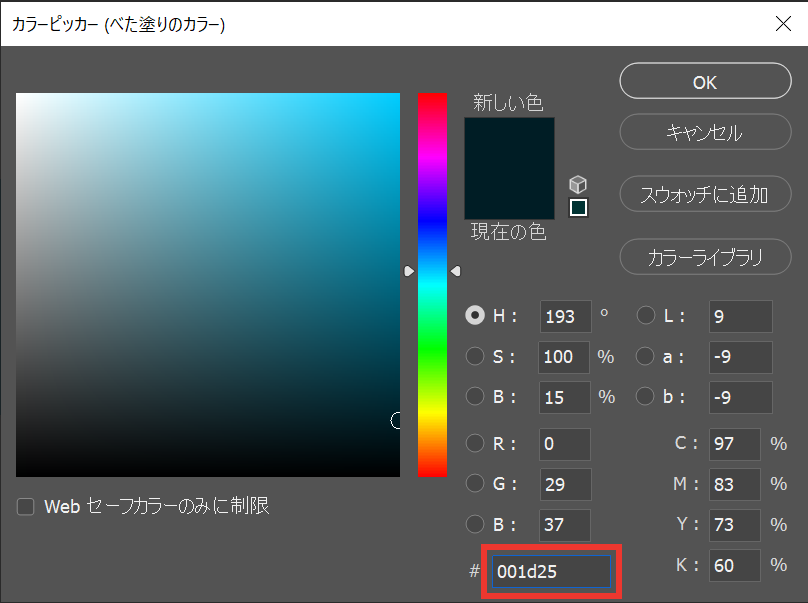
カラーを「#001d25」としてOK!
テキストを入力する

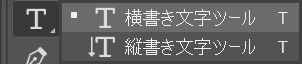
ツールバーの横書き文字ツールを選択!
使いたいツールの上で長押しをすると、中に入っているツールが表示されるよ!
使いたいツールの上でマウスを離すと、そのツールが選択されるよ!

ドキュメント上でクリックをして、テキストを入力するよ、ここでは「Pattern」とするね!
その後、テキストの入力を確定するよ!
Mac=Command+Enter
Windows=Ctrl+Enter
フォントをダウンロードする
無料の同じフォントをダウンロードするよ!


「Download」をクリック!

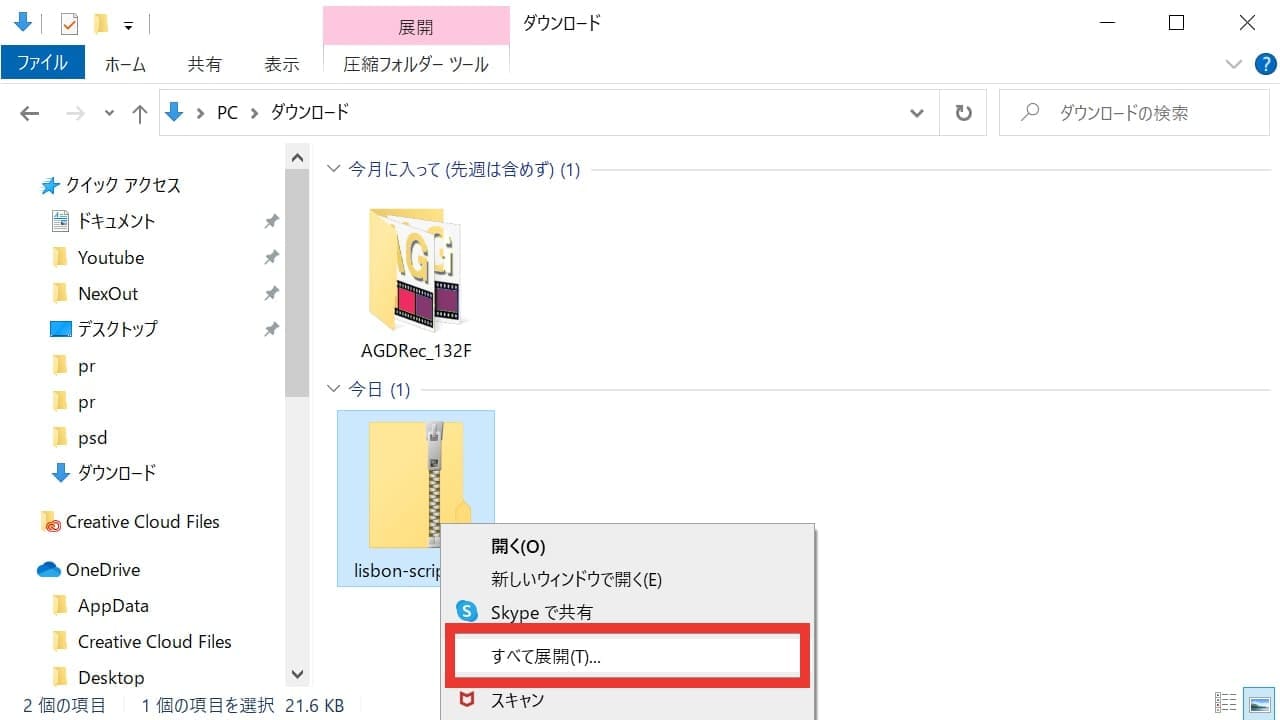
ダウンロードにZIPファイルがダウンロードされるので、右クリックをして「すべて展開」を選択!

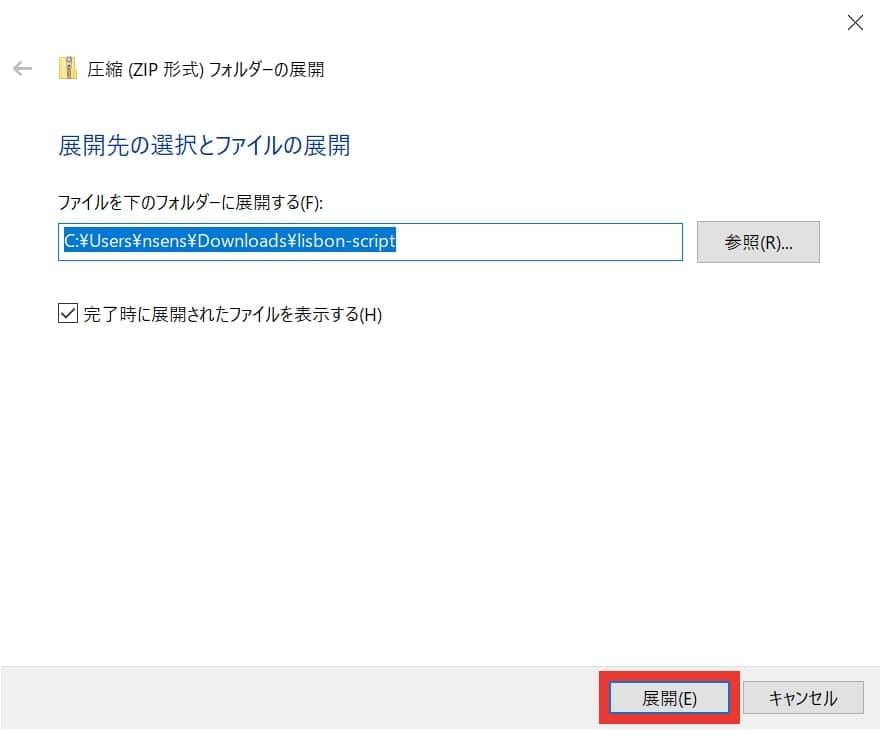
「展開」を選択!

フォントのファイルが入っているので、ダブルクリック!

「インストール」をクリック!
これで、フォントのインストール完了!

文字ツールからテキストの「Lisbon Script」を選択!
文字ツールが表示されていない場合はメニューバーの「ウィンドウ」から「文字」を選択!

カラーを選択して、カラーを「#00d3ff」としてOK!

するとこんな感じになるよ!
文字を中央に揃えるやり方がよく分からない人は下の記事を参考にしてみてね!
パターンを定義する
定義は繰り返される元となるパターンを登録するって意味だよ!

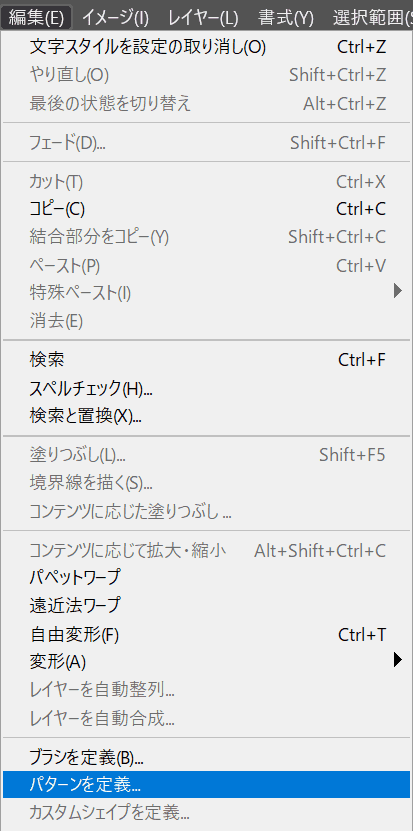
メニューバーの「編集」から「パターンを定義」を選択!

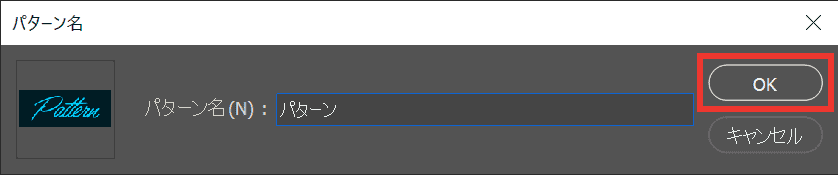
好きなパターン名を入力して「OK」を選択!
これでパターン作成完了!
パターンの使い方

- ドキュメントを作成する
- 作成したいサイズを指定する
- パターンを選択する
- パターンの微調整
パターンの使い方はこんな感じ。
実際にさっき一緒に作ったパターンを使ってみよう!
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
作成したいサイズを指定する

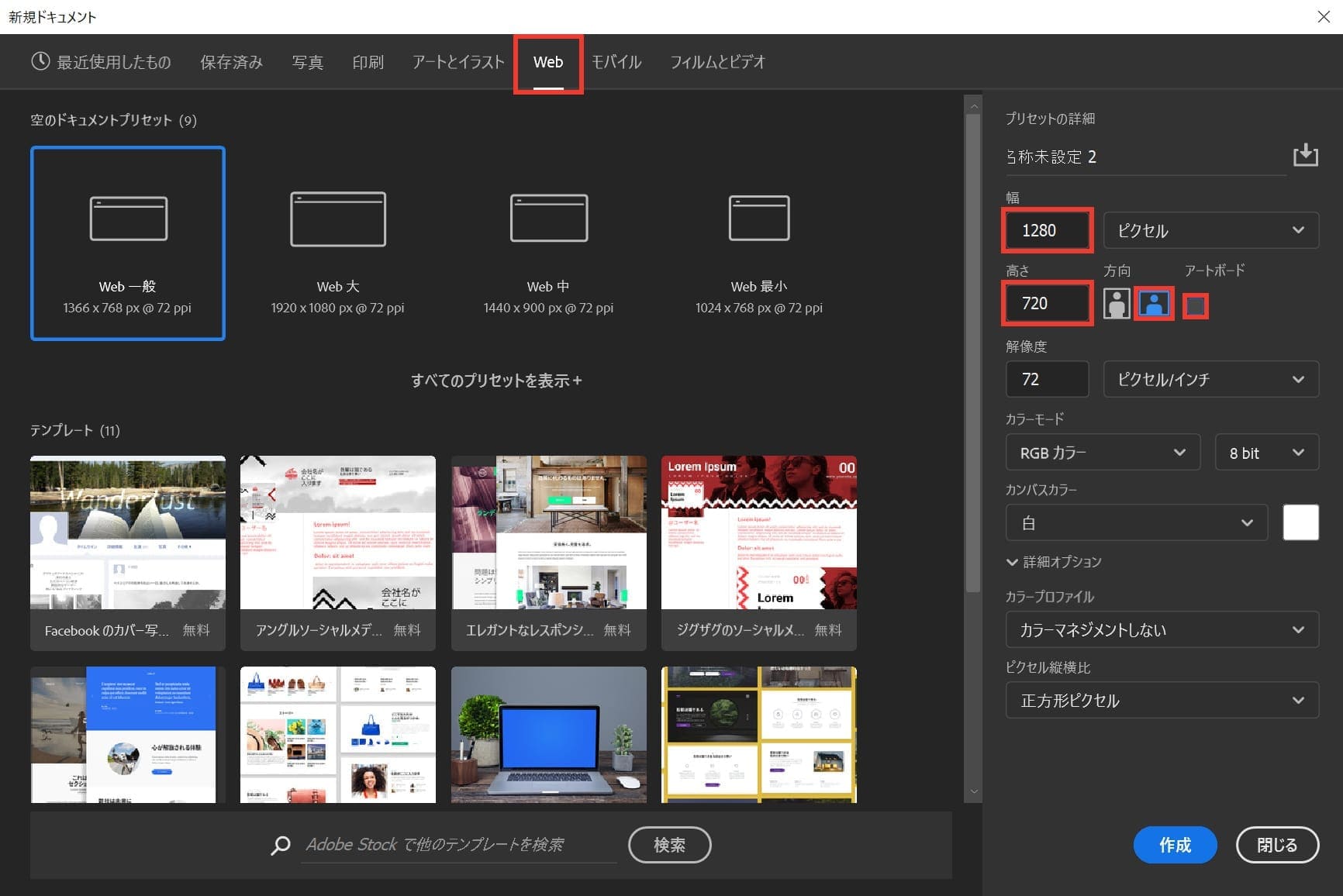
ここでは画像で作るのでWebを選択後、幅と高さを指定して、解像度は72でOK!
幅1280px、高さ720px、アートボードのチェックを外してドキュメントを作成!

メニューバーの「レイヤー」→「新規塗りつぶしレイヤー」→「べた塗り」を選択!

色を適当に選択して「OK」を選択、色はなんでもOK!

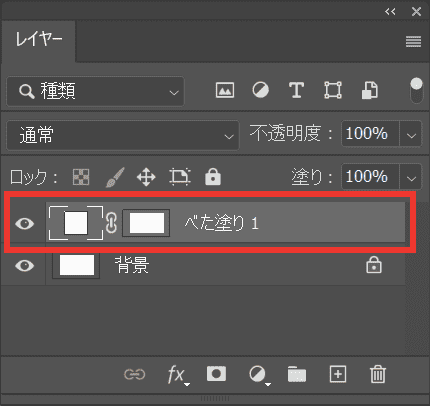
レイヤーからさっき作ったレイヤーをダブルクリック!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」から「レイヤー」を選択!
パターンを選択する

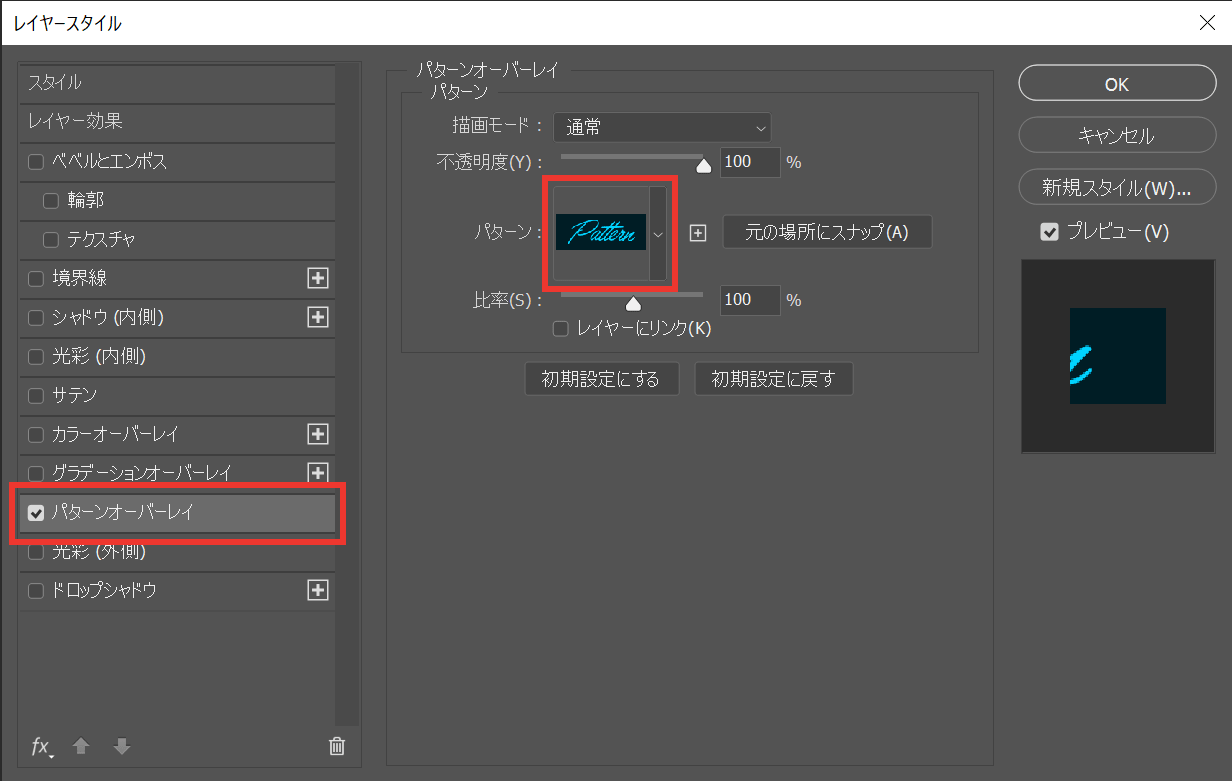
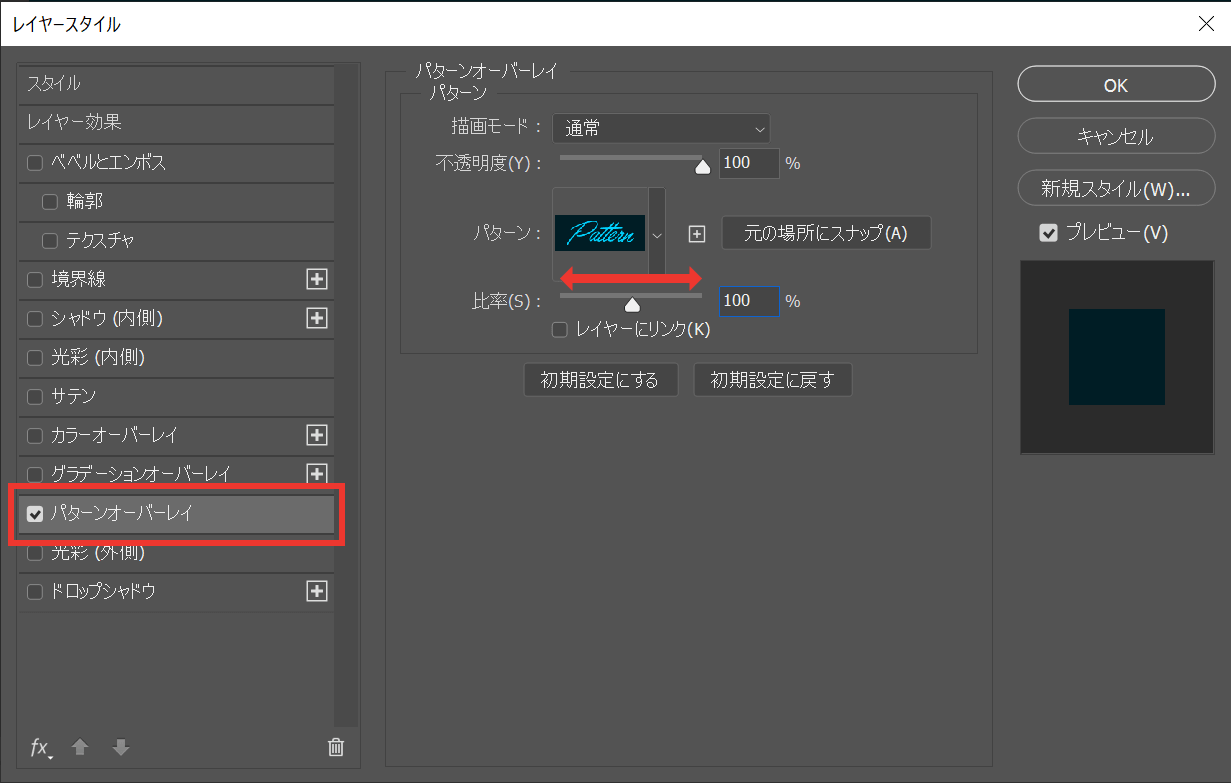
「パターンオーバレイ」を選択後「パターン」を選択!

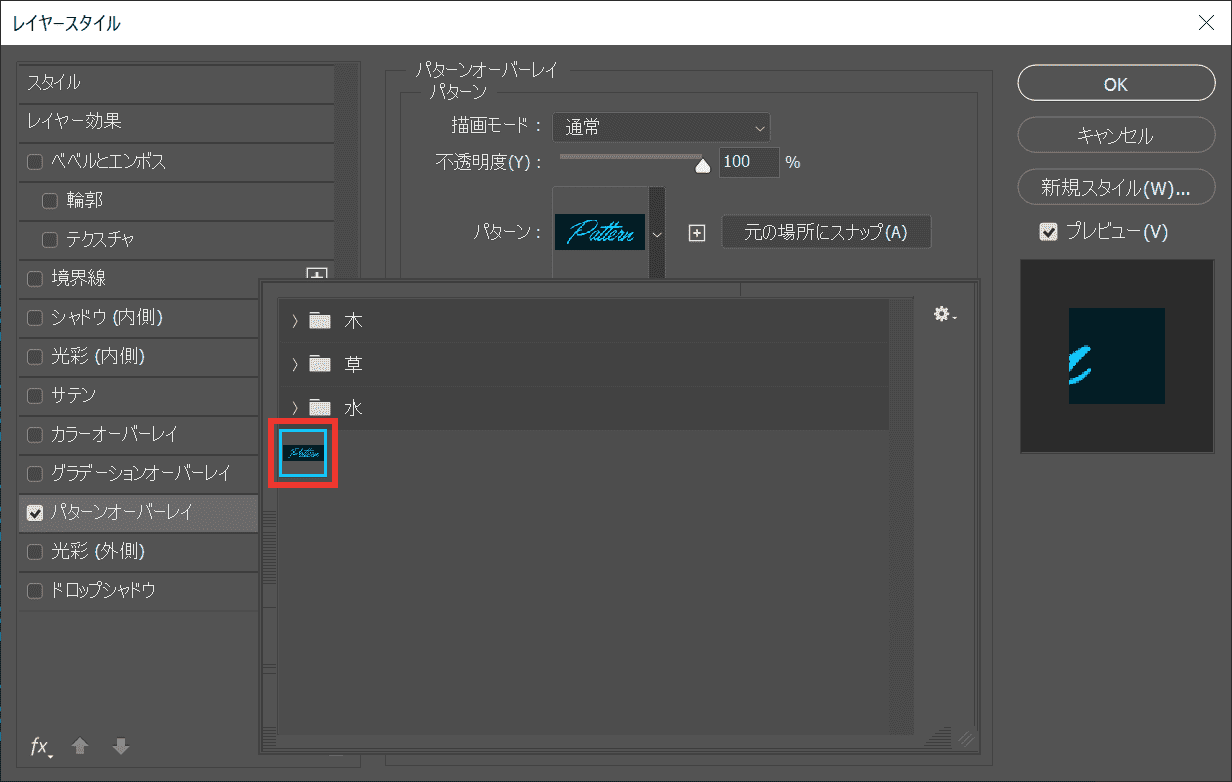
するとさっき作ったパターンが表示されるよ!
適用したいパターンを選択して「OK」!

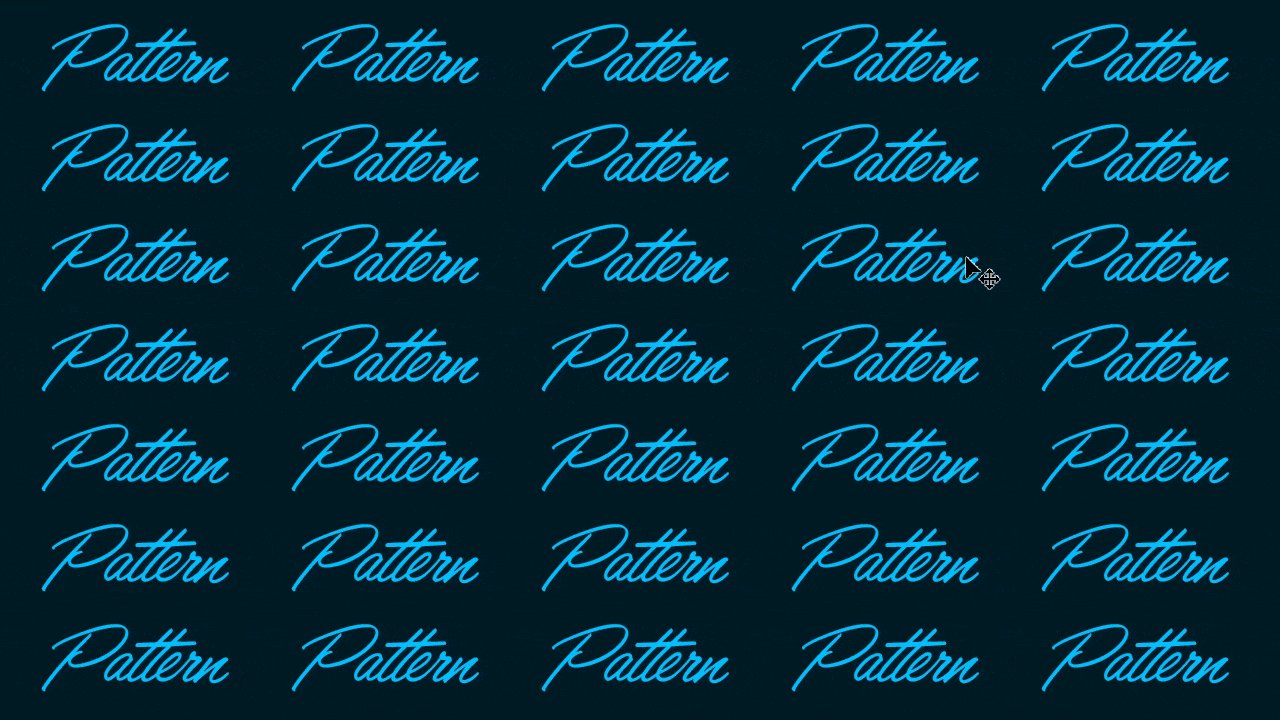
すると選択したパターンが適用されたね!
パターンの微調整
- パターンの位置調整
- パターンの比率
パターンの微調整はこんな感じ。
順番に見て行こう!
パターンの位置調整

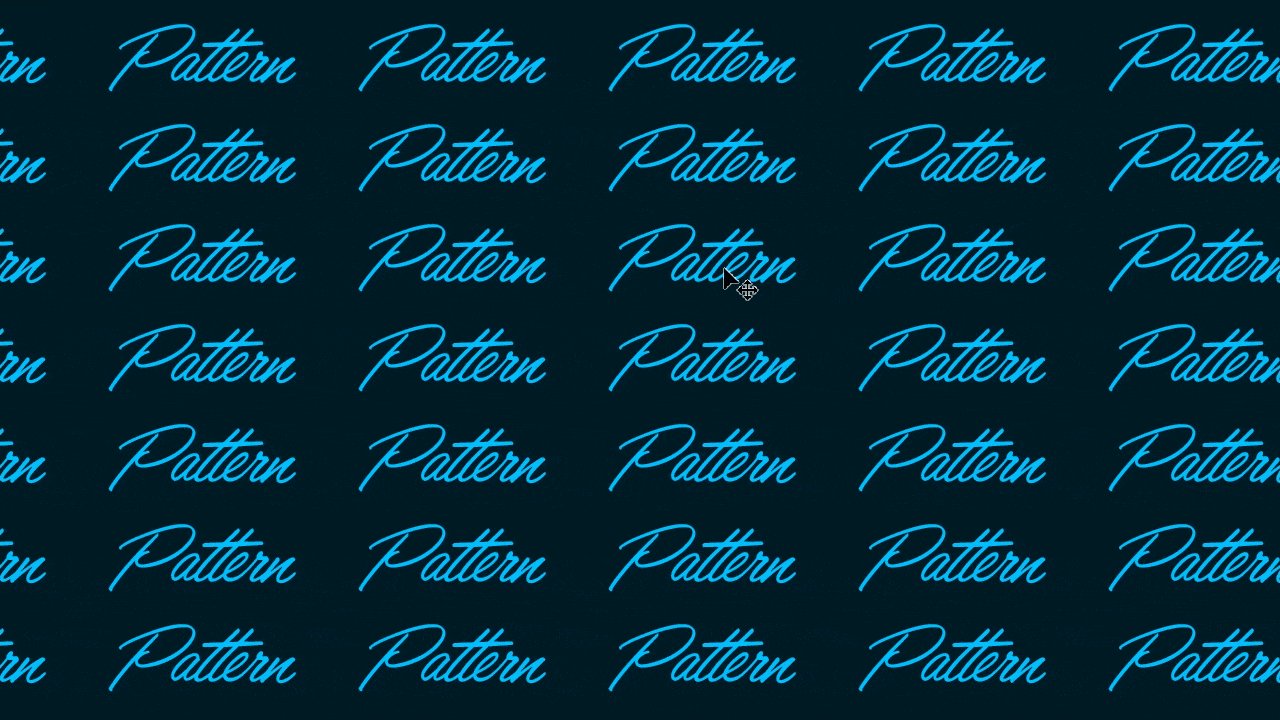
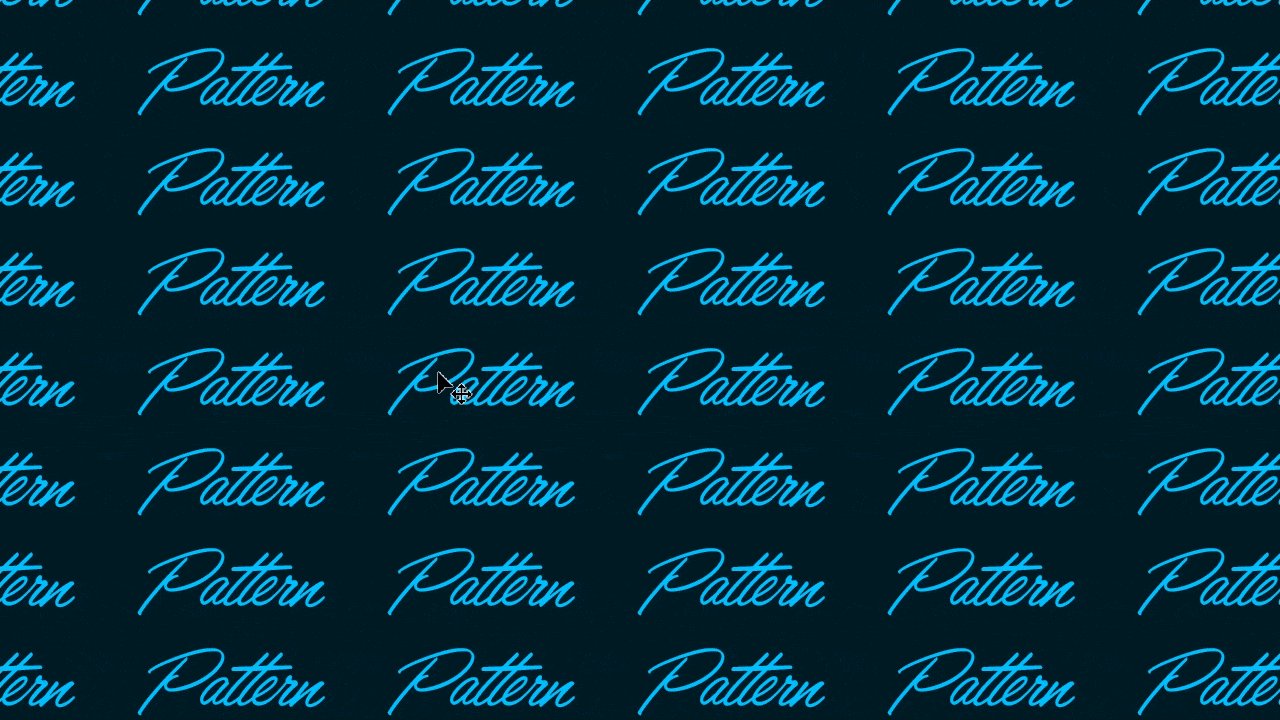
レイヤースタイルから「パターンオーバレイ」を選択した状態でドキュメントの上でドラッグすると、パターンの位置を調整することができるよ!
- ドラッグ=自由に位置調整
- Shift+左右にドラッグ=上下の位置を固定したまま左右の位置調整
- Shift+上下にドラッグ=左右の位置を固定したまま上下の位置調整
パターンの比率


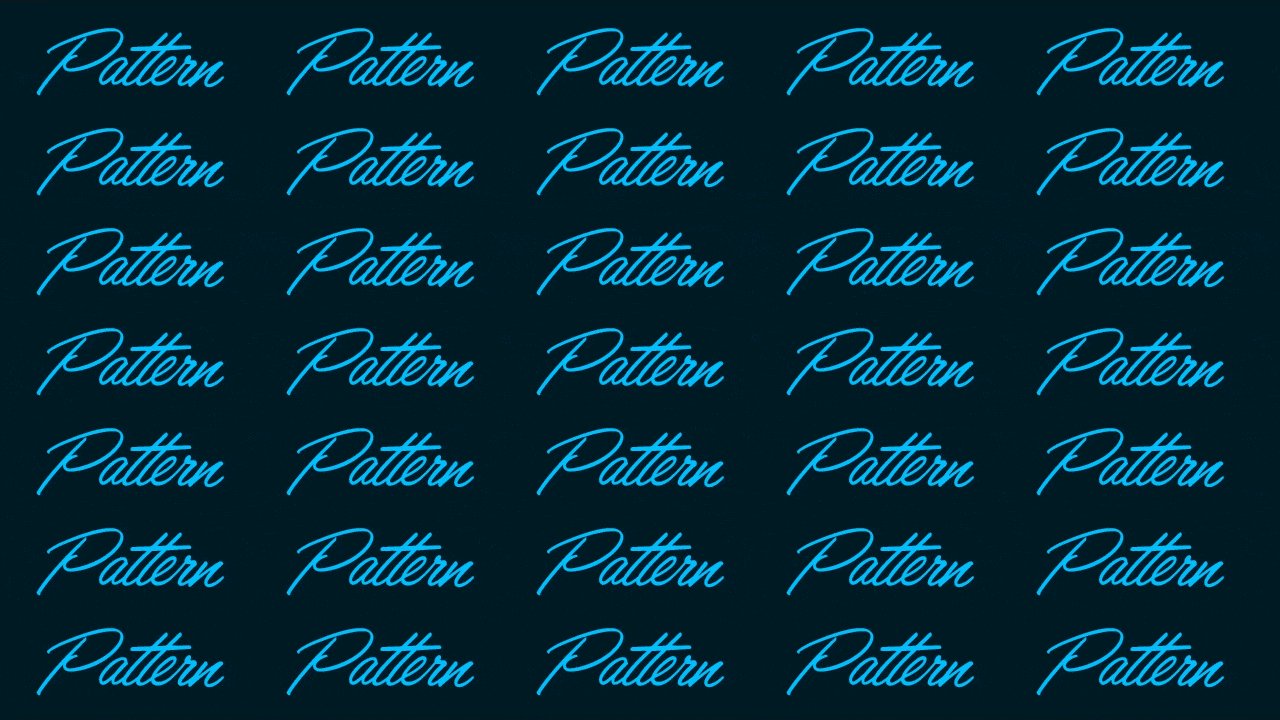
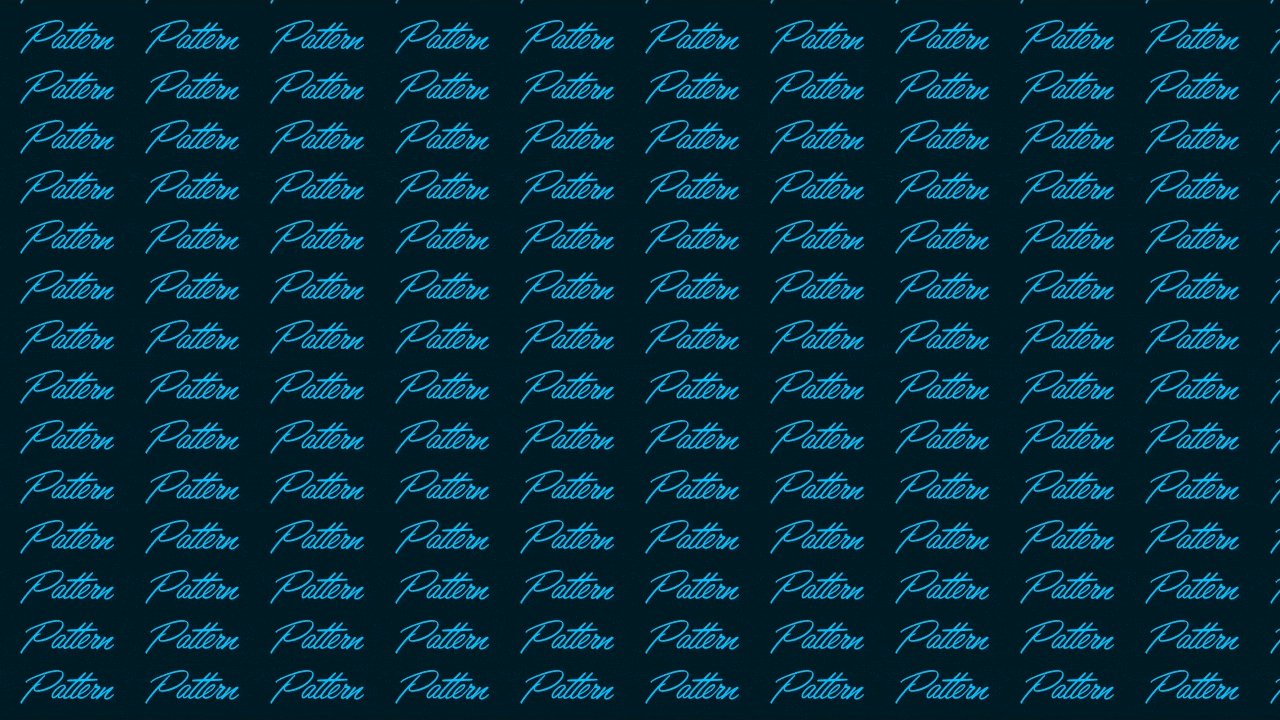
「パターンオーバーレイ」を選択した状態で、比率のバーを左右に動かすとパターンの比率を調整することができるよ!
- 比率によっては画像がボケてしまうので、キリの良い数字選びを
- 比率を100%以上にすると画像がボケてしまう
パターンの書き出し方

続いてパターンの書き出し方を解説するよ!
パターンは、書き出して管理することができるよ!

メニューバーの「ウィンドウ」から「パターン」を選択!

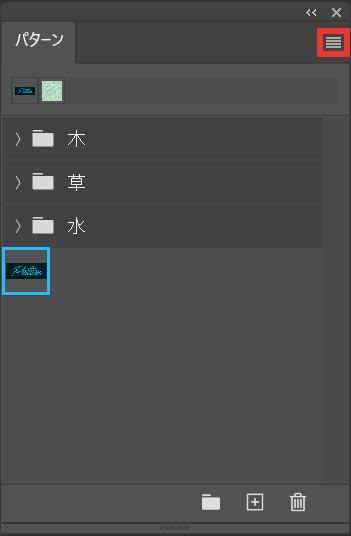
書き出したいパターンを選択後、右上のメニューを選択!

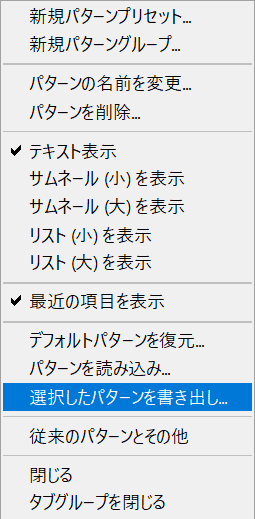
「選択したパターンを書き出し」を選択!

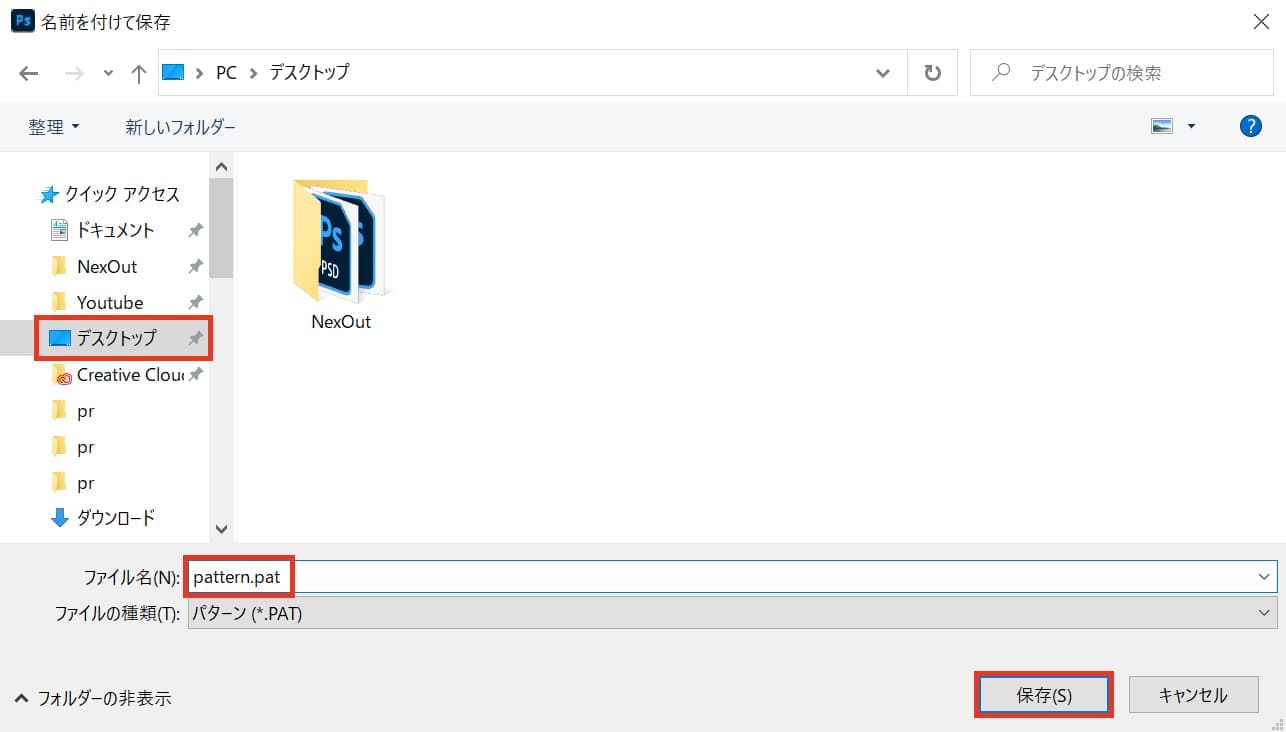
パターン名を決めて保存を選択!
これで書き出し完了!
- グループを選択して書き出しをすればグループ毎、書き出し可能!
パターンの読み込み方

パターンは書き出しができるから、もちろん読み込みもできるよ!
フリー素材とか自分で作ったパターンとか色々読み込めちゃうから、おもろいよ!
- 読み込むパターンを準備する
- パターンを読み込む
- 読み込んだパターンを使用する
パターンの読み込み方はこんな感じ。
順番に見て行こう!
読み込むパターンを準備する
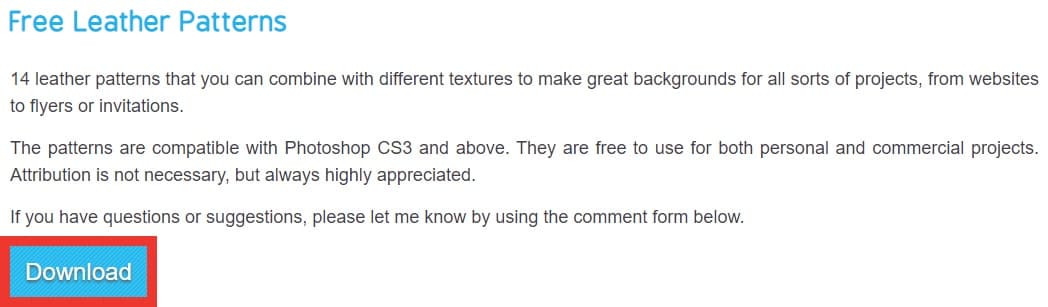
今回は下のフリー素材のパターンを読み込むよ!
このパターンじゃなくても大丈夫だけど、読み込ませたいパターンをダウンロードしておいてね!

パターンをダウンロードする
パターンをダウンロードする手順を紹介するよ!

「Download」をクリック!

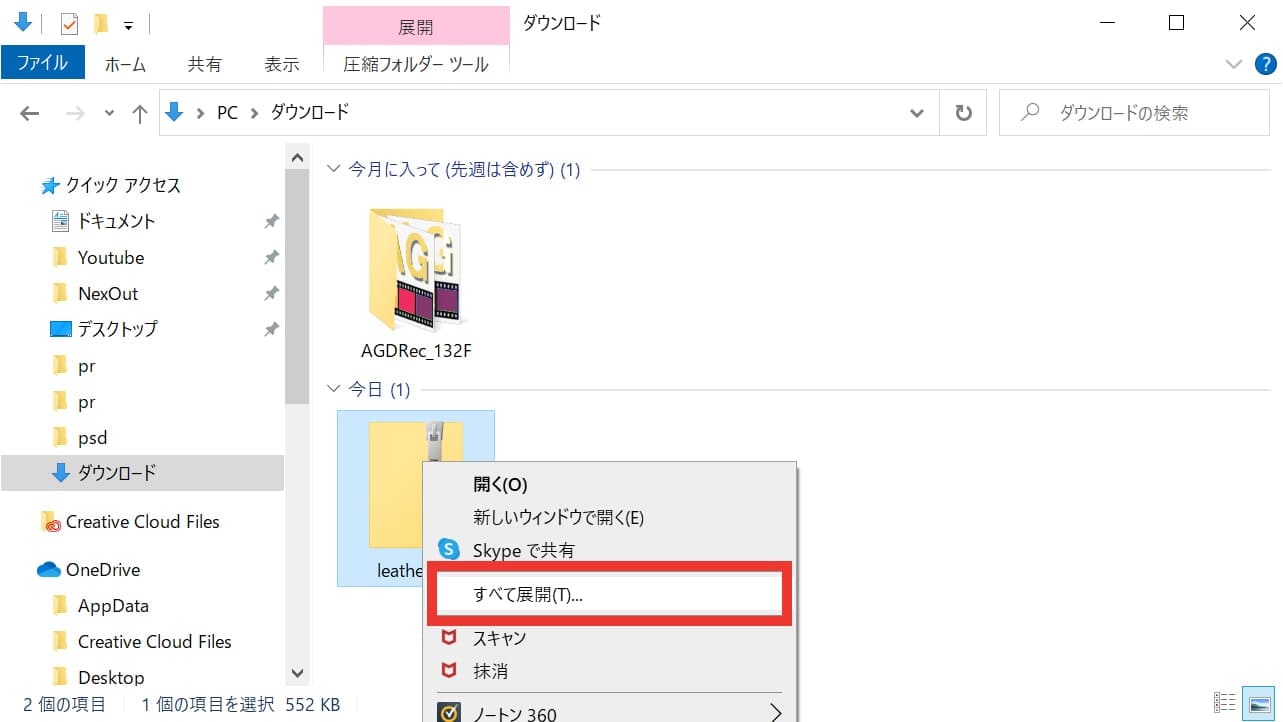
ダウンロードにZIPファイルがダウンロードされるので、右クリックをして「すべて展開」を選択!

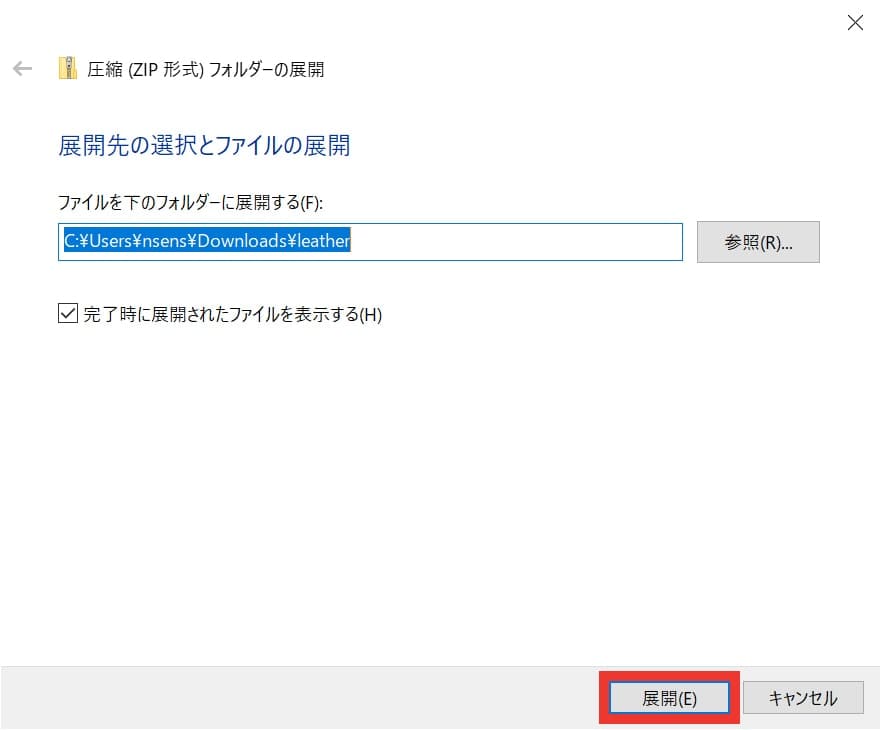
「展開」を選択!

これでダウンロードしたパターンを解凍することができたよ!
パターンを読み込む

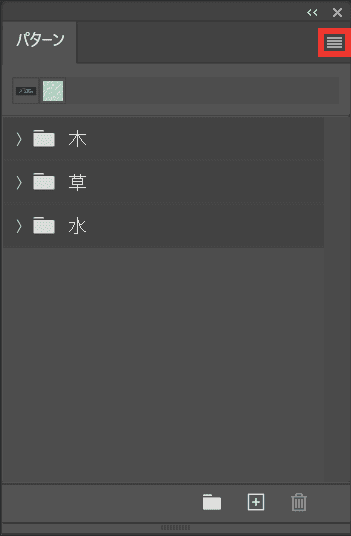
右上のメニューを選択!

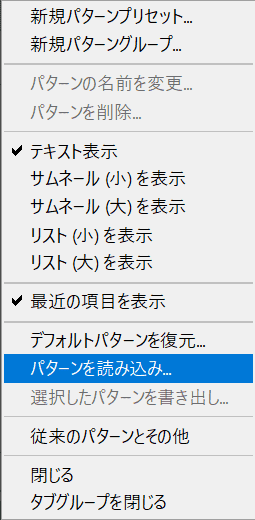
「パターンを読み込み」を選択!

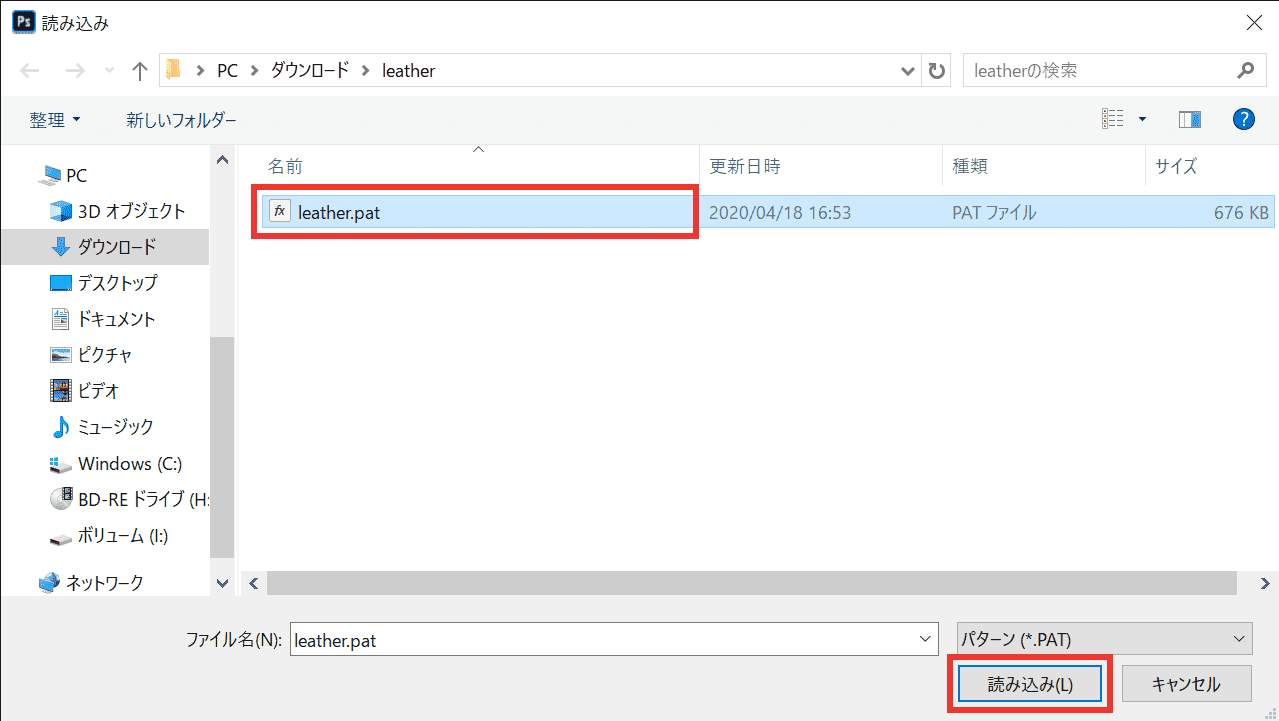
準備した素材を選択して「読み込み」を選択!

パターンが読み込まれたよ!
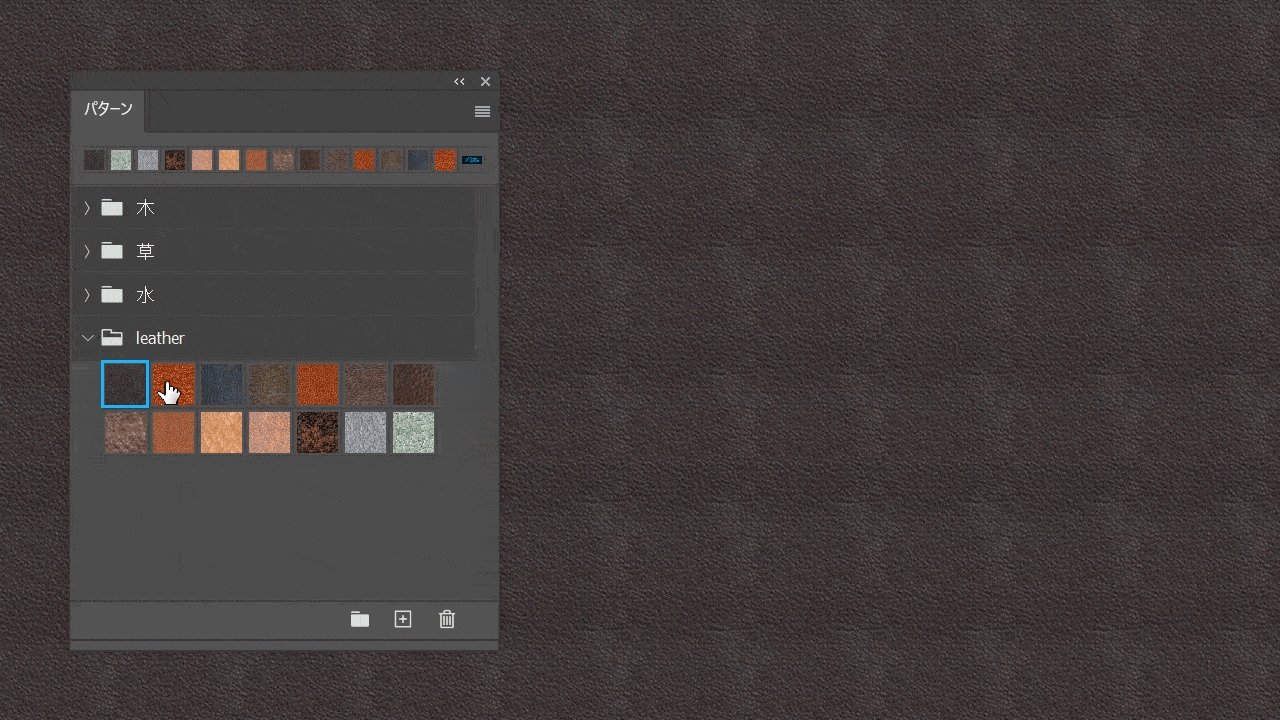
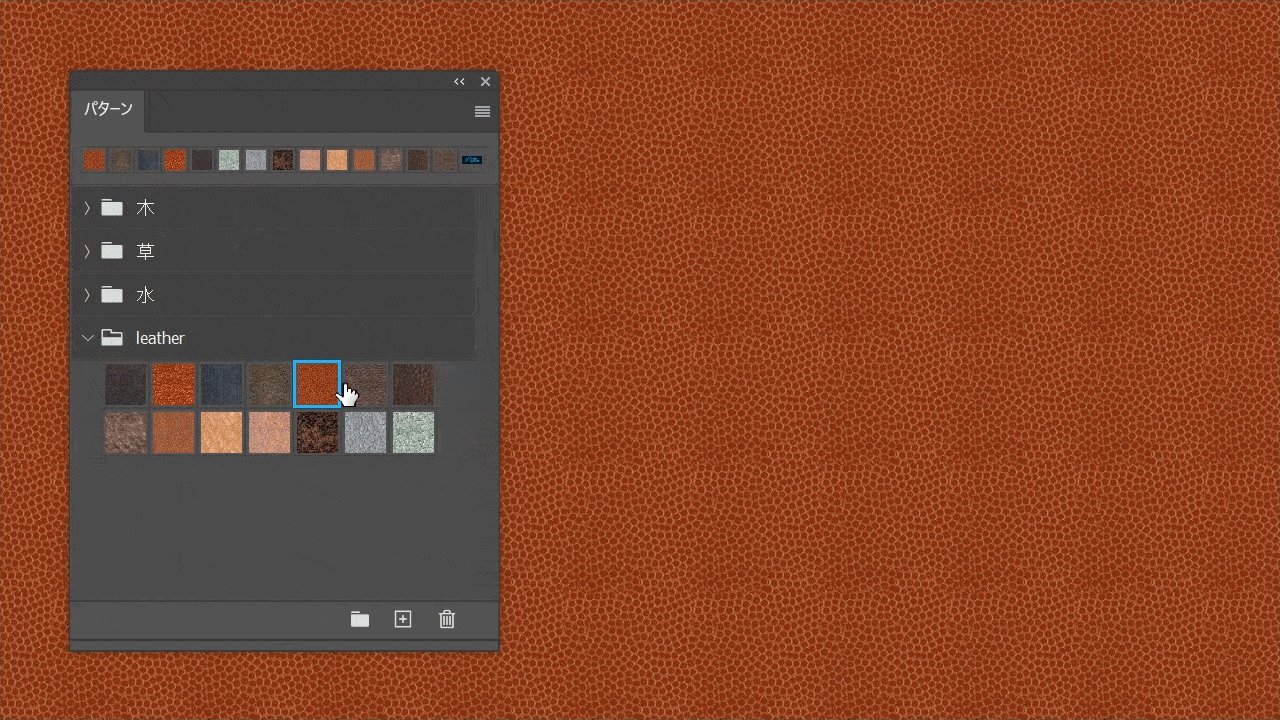
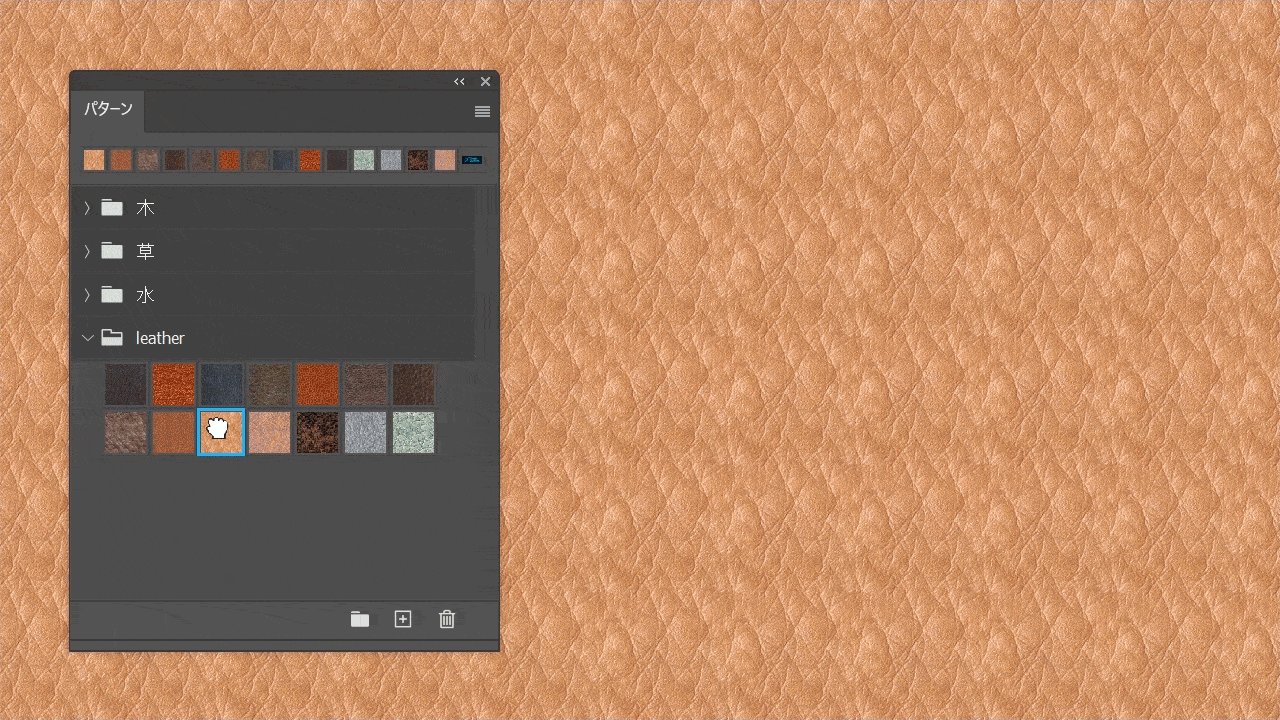
読み込んだパターンを使用する

レイヤーを選択した状態でパターンを選択すると選択したパターンが適用されるよ!
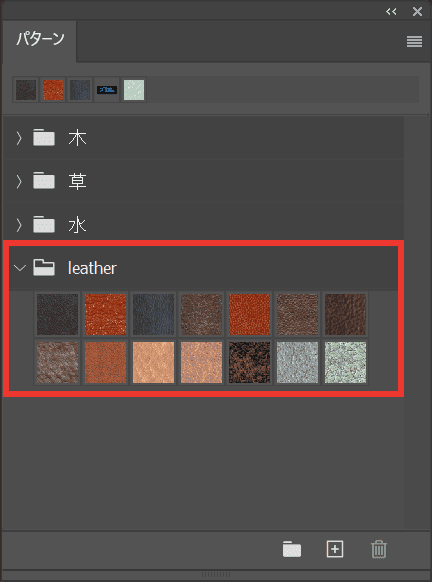
パターンの管理方法

読み込んだパターンや作ったパターンは、もちろん自分でカスタマイズすることができるよ!
- 自分の好みでパターンセットを作る
自分の好みでパターンセットを作る

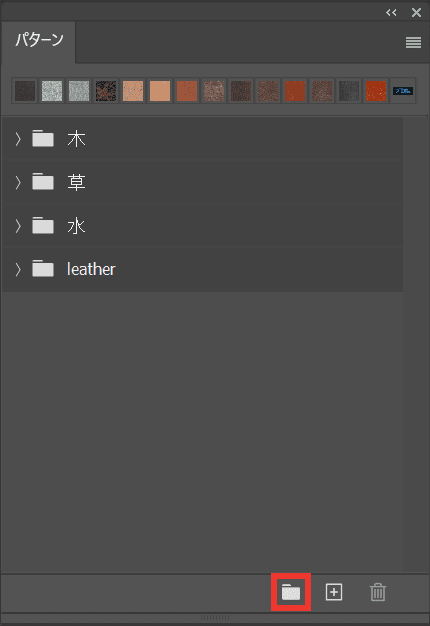
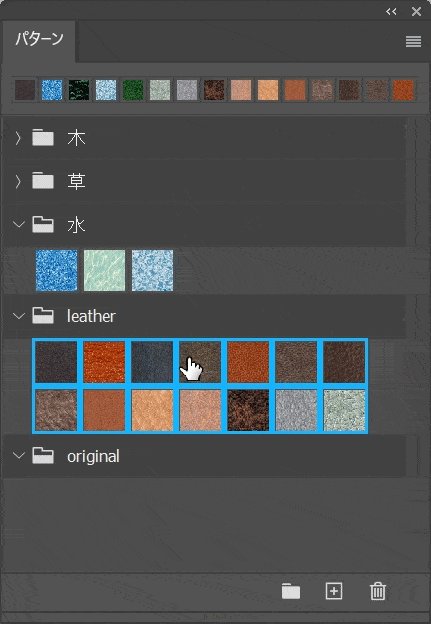
右下の「新規グループ」アイコンを選択!

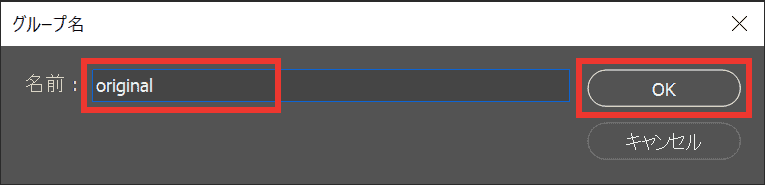
グループ名を入力して「OK」を選択!
ここでは「original」とするね!

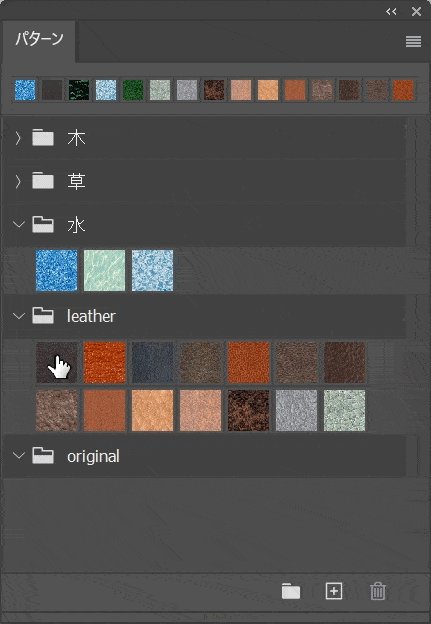
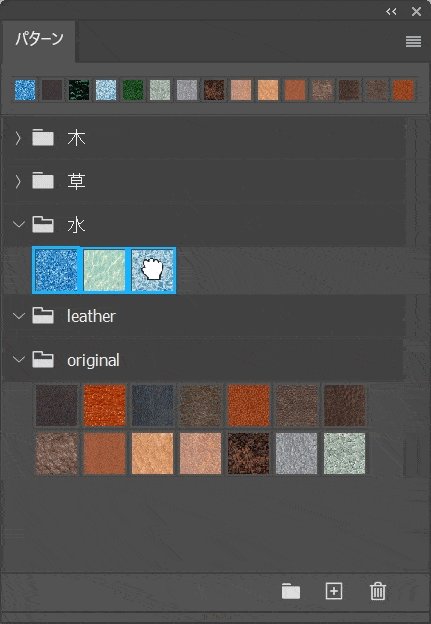
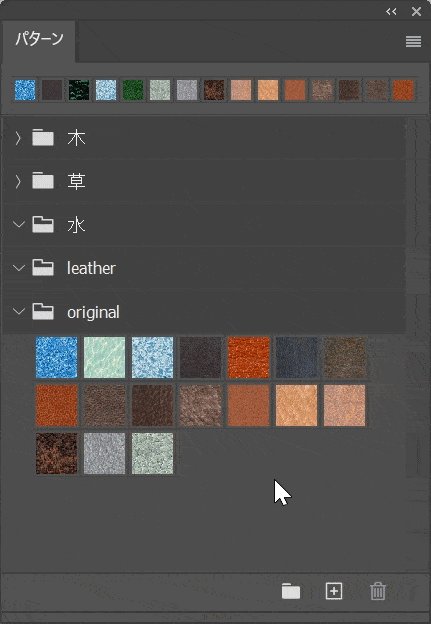
パターンはドラッグすることでフォルダ間を自由に移動可能!
自分なりに管理が出来たらさっきの書き出し方法で書き出すことができるよ!
- パターンをカスタマイズして書き出しておくことで、どのパソコンでもオリジナルのパターンが使える!
間違えたときはヒストリー

Mac=Command+Z
Windows=Ctrl+Z
Mac=Command+Shift+Z
Windows=Ctrl+Shift+Z
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます