【dpi?ピクセル?】解像度とは?【Photoshopでの解像度設定】

解像度ってなんだろう?
画素数とかdpiとか難しそうな言葉ばかりでよく分からない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 解像度とは?
- dpiとは?
- Photoshopでの解像度設定
- 知らないと損するPhotoshopショートカット表
解像度とは?

解像度とは画像の密度、滑らかさを表す単位だよ!
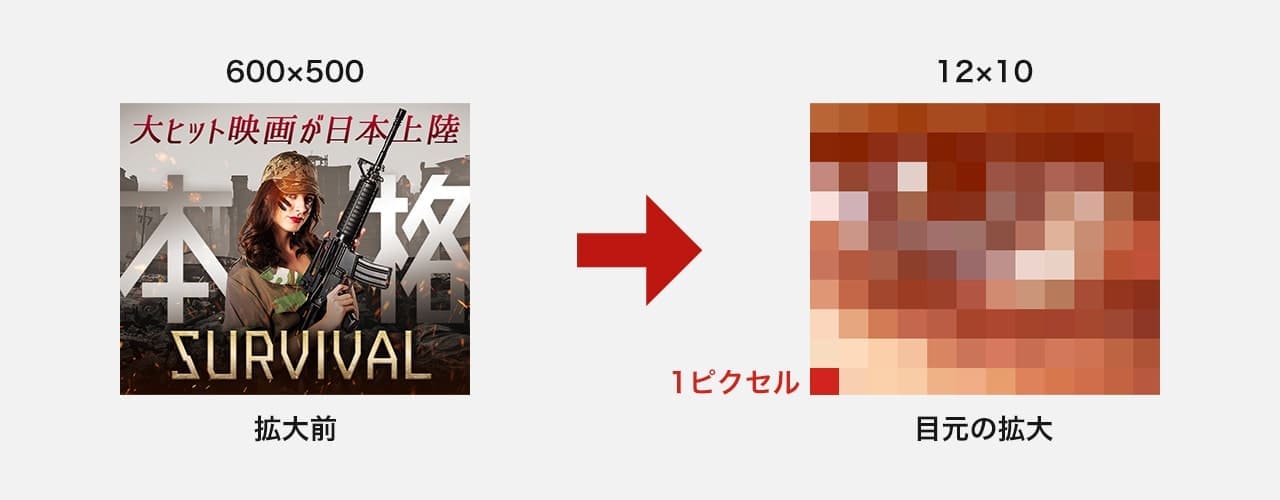
解像度はピクセルによって構成されているよ!
質問:ピクセルって何ですか?
画像は全て縦横のピクセルで成り立っていて、その一つのマスをピクセルって言うよ!

有名な解像度
- フルHDの解像度
- 2Kの解像度
- 4Kの解像度
フルHDの解像度(1,920×1,080)
フルHDの解像度は1,920px×1,080pxです。

縦に1,080、横に1,920のピクセルで構成されているよ!
なので画素数は約200万画素になるよ!
質問:画素ってなんですか?
画素とはピクセルと同じ意味だよ!
なのでこの場合だと、フルHDは約200万ピクセルで構成されているってこと!
2Kの解像度(2,560×1,440)

縦に1,440、横に2,560のピクセルで構成されているよ!
なので画素数は約360万画素になるよ!
4Kの解像度(3,840×2,160)

縦に2,160、横に3,840のピクセルで構成されているよ!
なので画素数は約800万画素になるよ!
dpiとは?

dpiとは解像度の単位だよ!
1インチにどれだけのドットがあるのかを表しているんだよね。

こんな感じ。
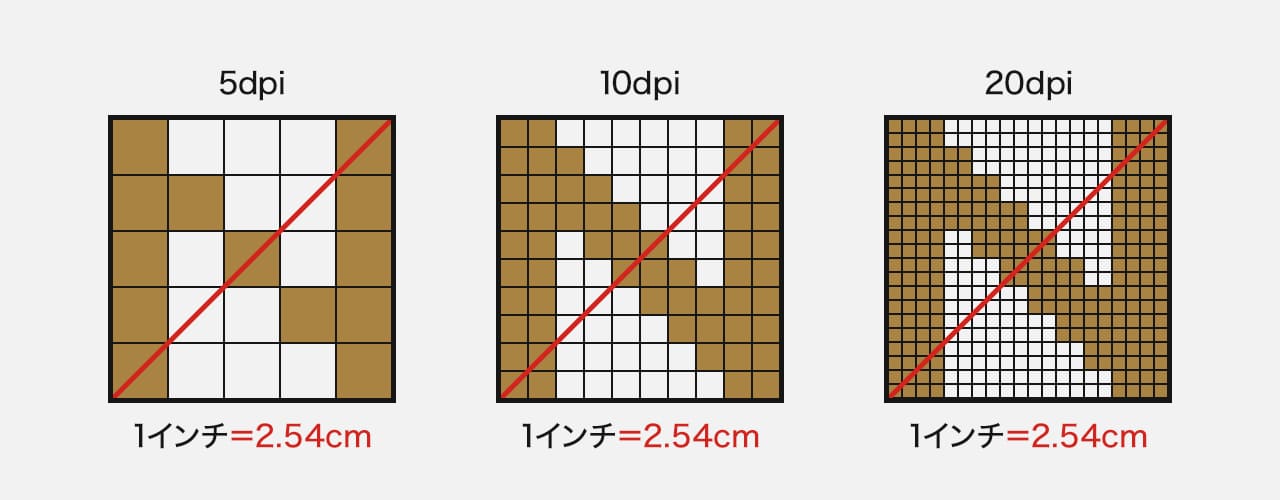
dpiが上がる程、密度が高くなり高解像度になるよ!
1インチ=2.54cm
1インチ=2.54cmだよ!

こんな感じで、同じ1インチでもdpiが高くなると密度が高くなって解像度が高くなるよ!
モニターのinchは画面の対角線の長さを表す
モニターのinchは画面の対角線の長さを表しているよ!
よく、27inchとか32inchモニターとか聞くよね!
27inchモニターの対角線の長さを考えてみる
- 2.54cm×27=68.58cm
上記のとおり。
なので27inchモニターの対角線は68.58cmになるよ!
実際の現場で扱うdpi
- Web上などで扱う画像=72dpi
- 印刷物で扱う画像=350dpi
こんな感じ。
Web上等で扱う画像は基本的に72dpiで印刷物で扱う画像は基本的に350dpiで画像を扱うよ!
質問:なぜ印刷物の方がdpiが高いのですか?
印刷物で利用する画像はある程度、高解像度である必要がある為dpiが高くなるよ。
なので印刷物で利用する画像はWebで利用する画像よりも高解像度である必要があるんだよね。
Photoshopでの解像度設定
最後に画像編集ソフトの定番でもあるPhotoshopでの解像度設定について解説するよ!
Photoshopでの解像度設定

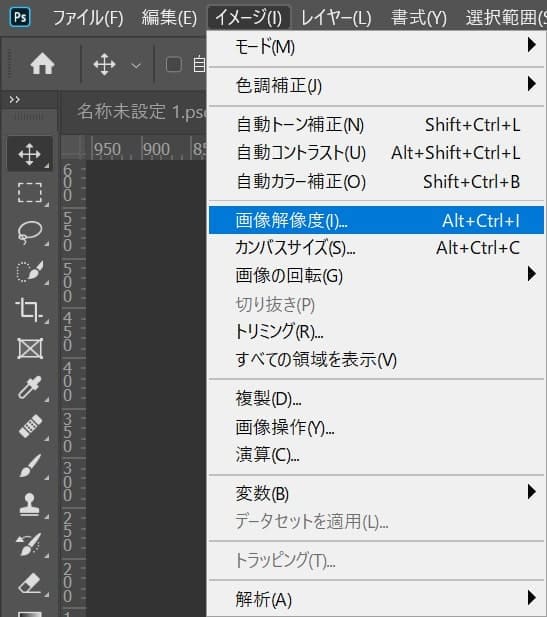
解像度を変更したい画像を開いている状態で、上部メニューの「イメージ」から「画像解像度」を選択!

解像度の数値を変更して解像度変更完了!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます