【Photoshop】グラデーションツールの使い方【新人デザイナー向け】

Photoshopのグラデーションツールってどうやって使うのだろう?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- Photoshopのグラデーションツールとは?
- グラデーションツールの使い方
- グラデーションの作り方
- グラデーションの書き出し方
- グラデーションの読み込み方
- グラデーションの管理方法
- 間違えたときはヒストリー
- 知らないと損するPhotoshopショートカット表
Photoshopのグラデーションツールとは?


Photoshopのグラデーションツールはグラデーションを作るツールだよ!
グラデーションツールを使えば手軽にグラデーションを作成することが可能!
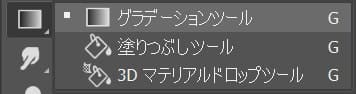
G
グラデーションツールの使い方

グラデーションツールの使い方!
- メニューバーからグラデーションを適用
- グラデーションパネルからグラデーションを適用
メニューバーからグラデーションを適用
- レイヤーを作成する
- レイヤーを選択する
- グラデーションを適用する
メニューバーからグラデーションを適用する流れはこんな感じ。
レイヤーを作成する

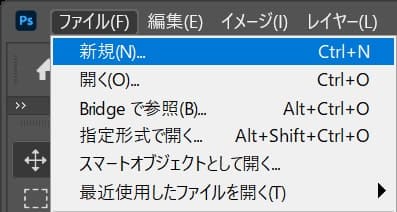
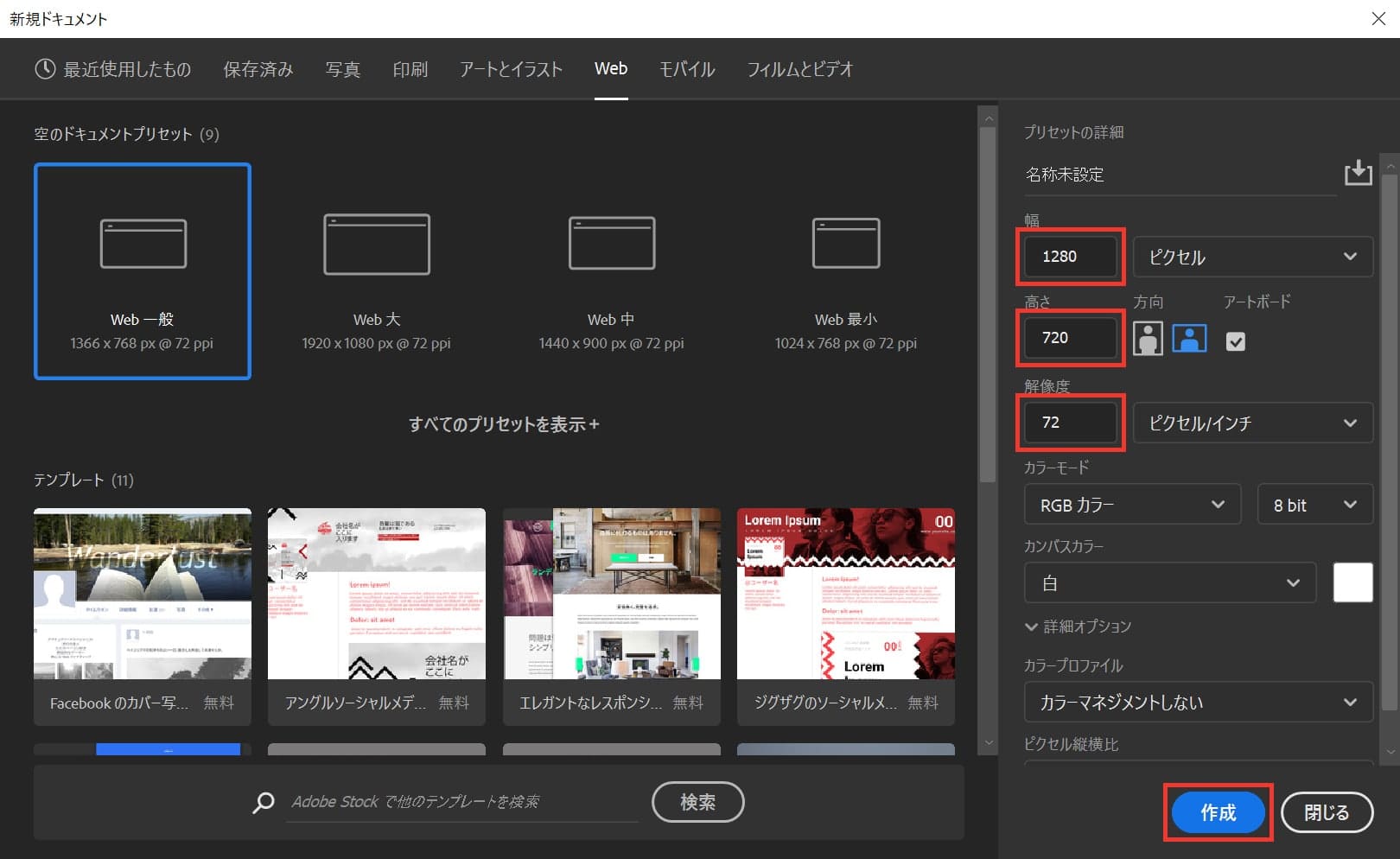
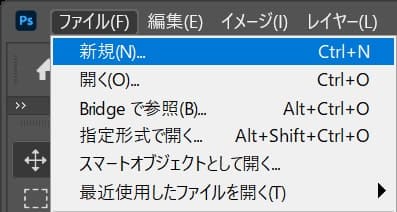
メニューバーの「ファイル」→「新規」を選択!

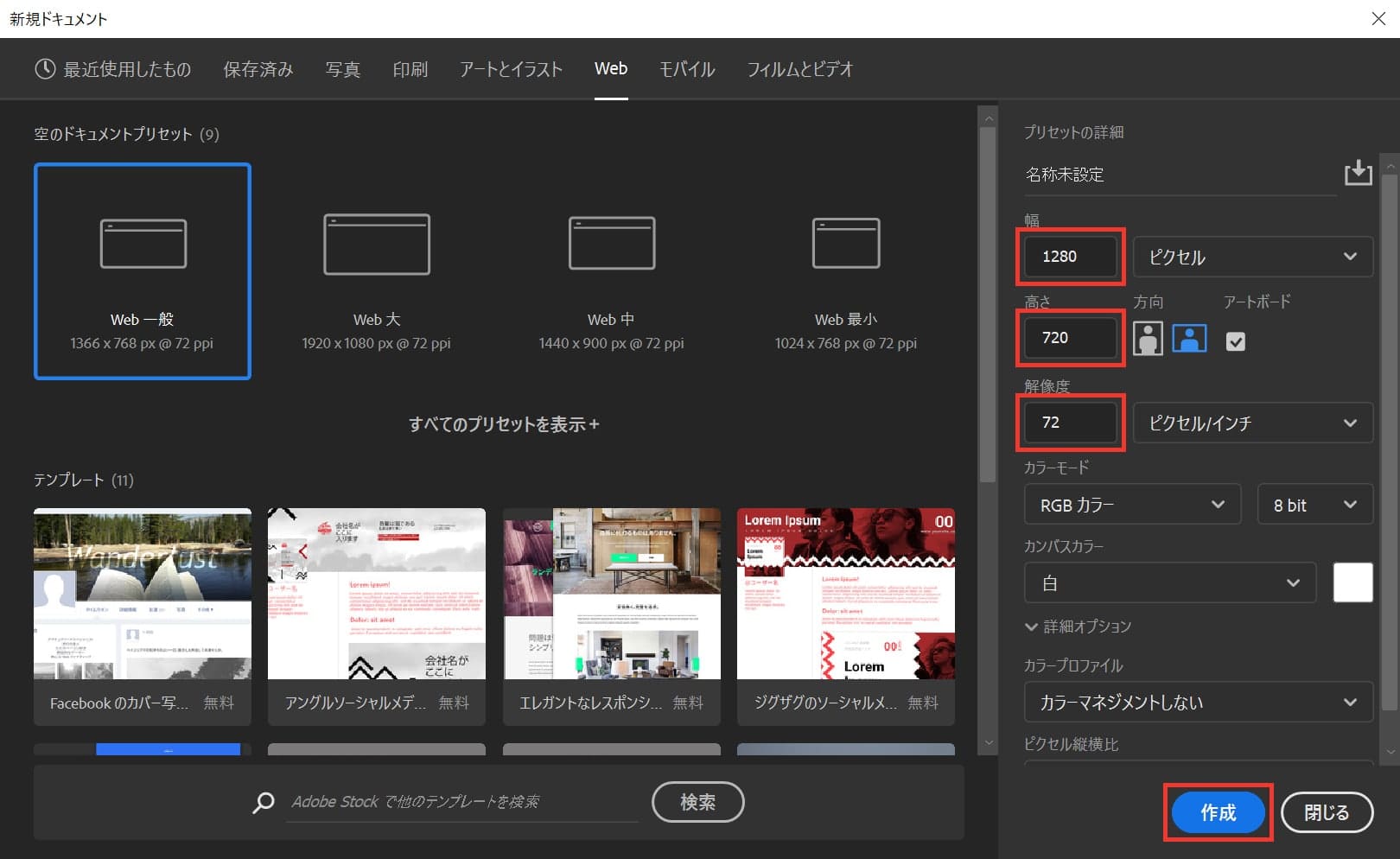
今回は幅1280px、高さ720px、解像度72としてドキュメントを作成!

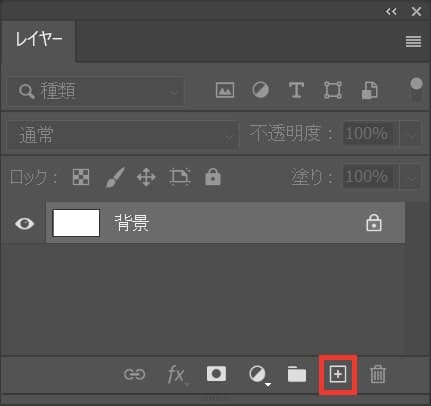
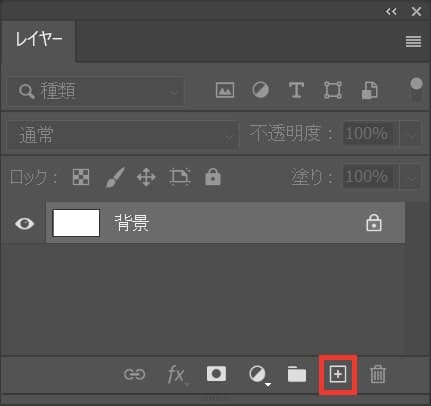
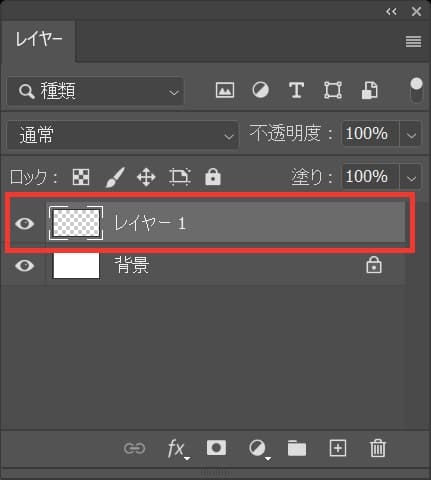
レイヤーパネルから新規レイヤーボタンを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
レイヤーを選択する

グラデーションを適用したいレイヤーを選択!
今回はさっき作ったレイヤーを選択!
グラデーションを適用する

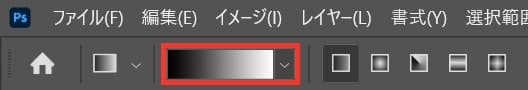
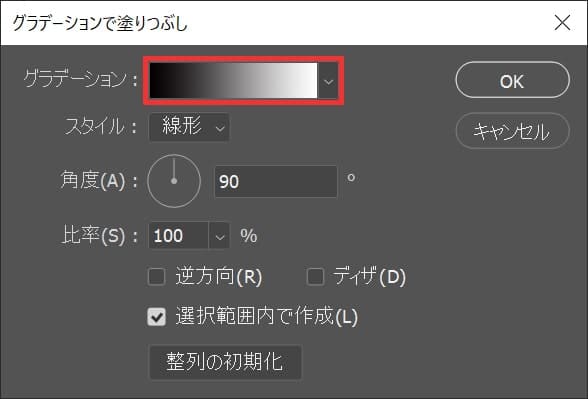
グラデーションツールを選択している状態で、オプションバーのグラデーションをクリック!

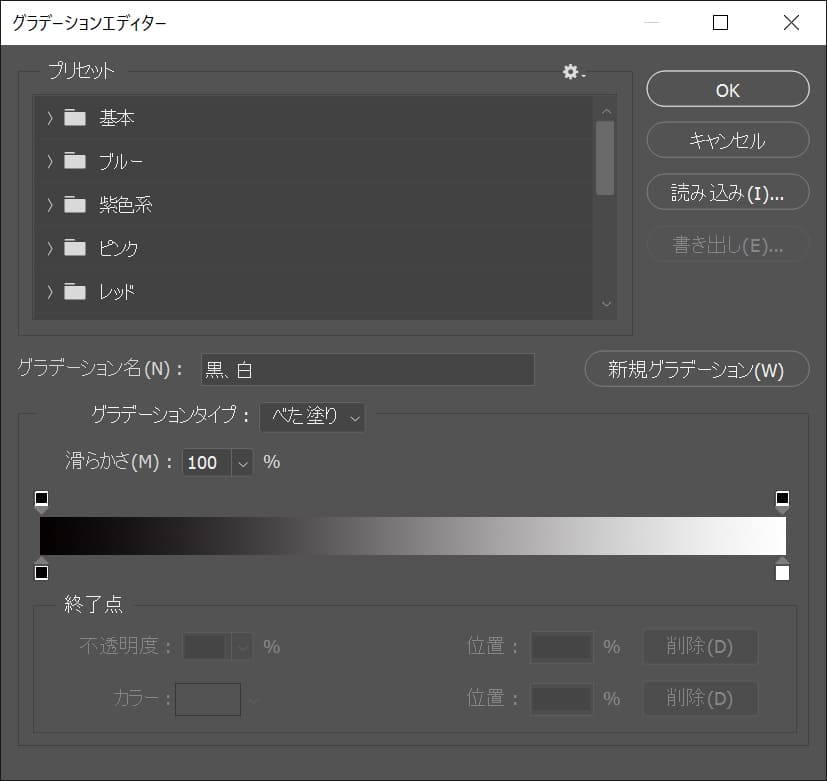
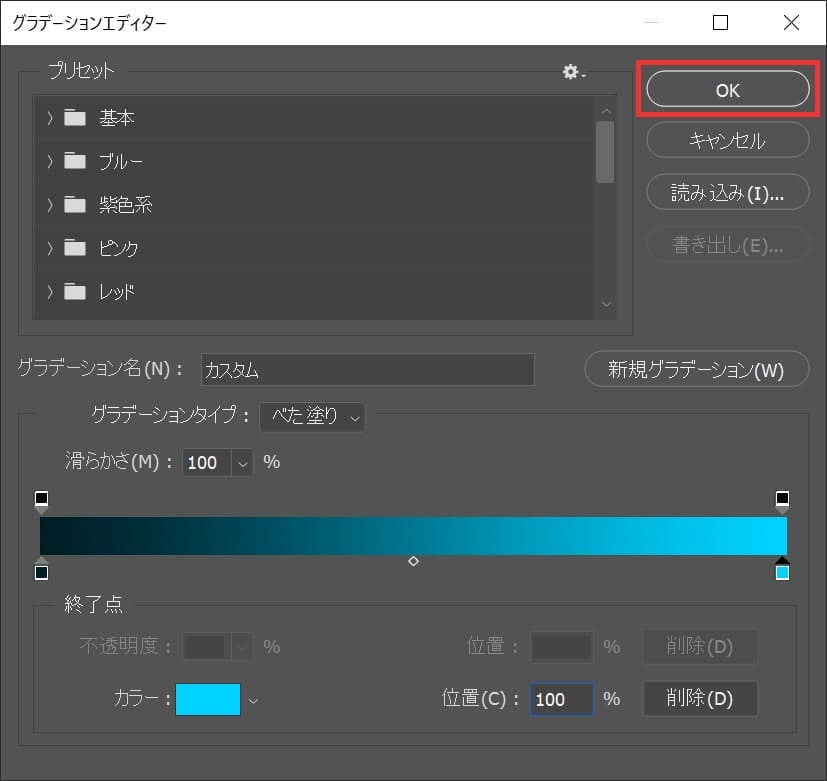
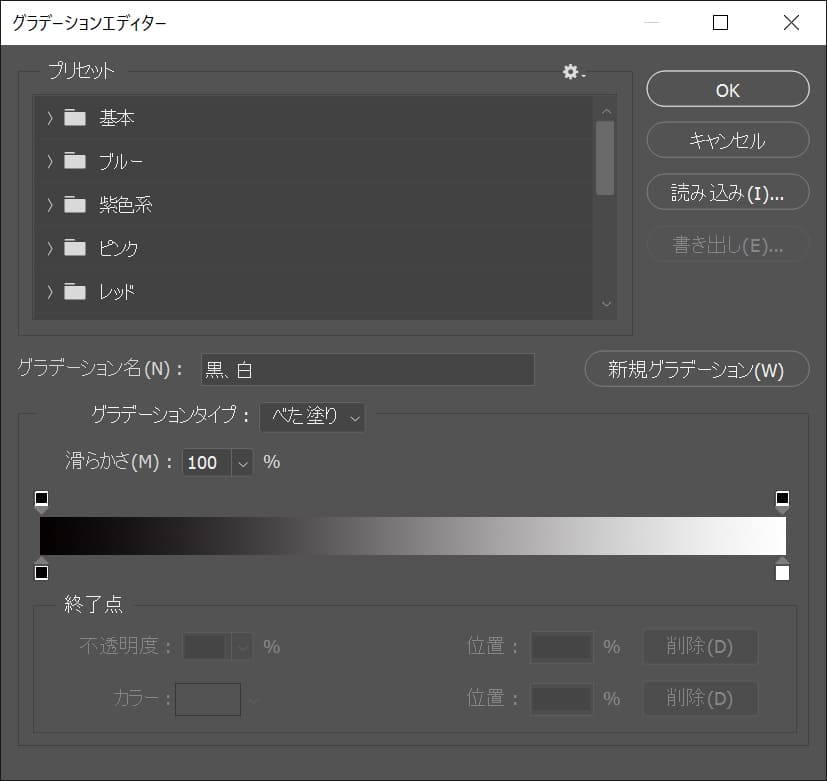
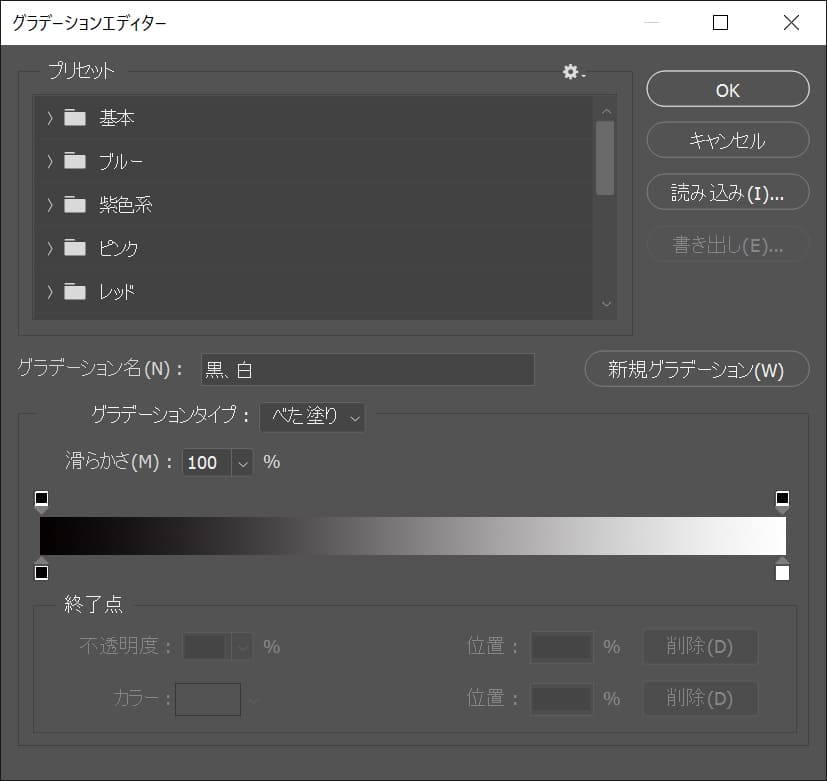
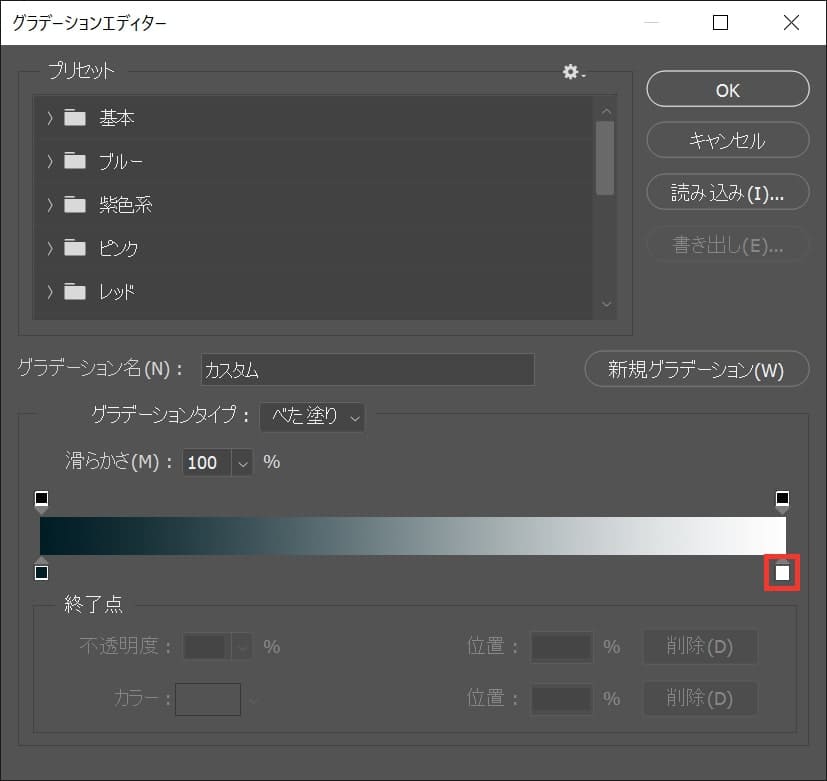
グラデーションエディターが開くよ!
このグラデーションエディターを使ってグラデーションの調整をするよ!

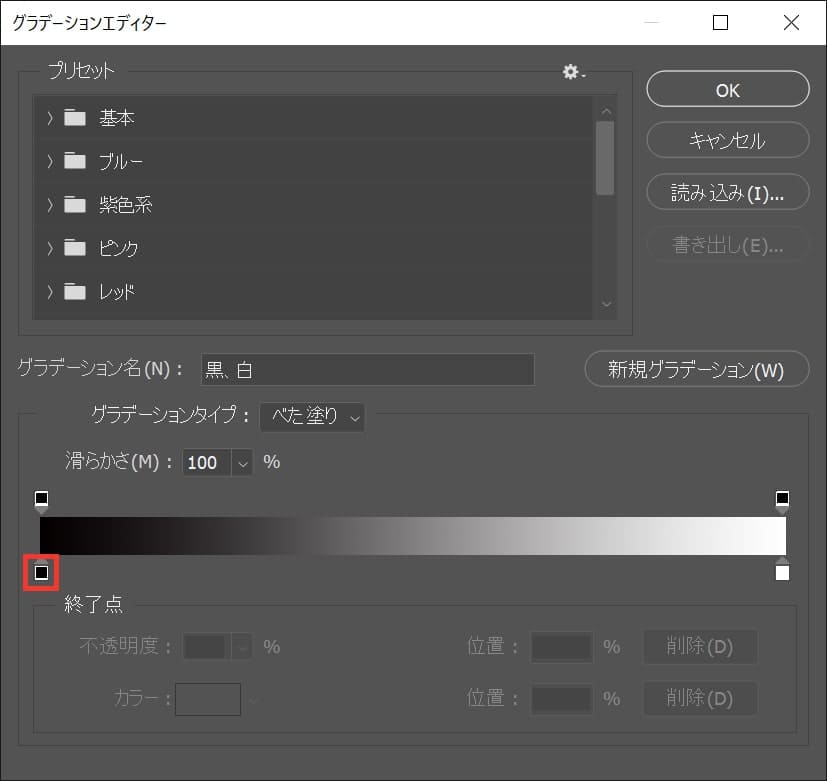
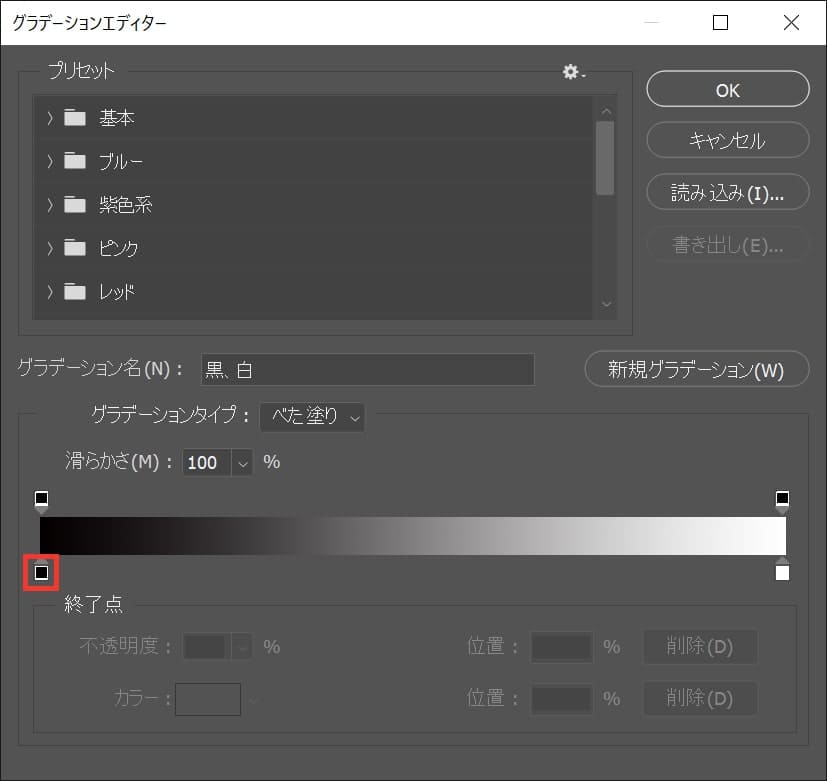
まずは左下の四角をダブルクリック!

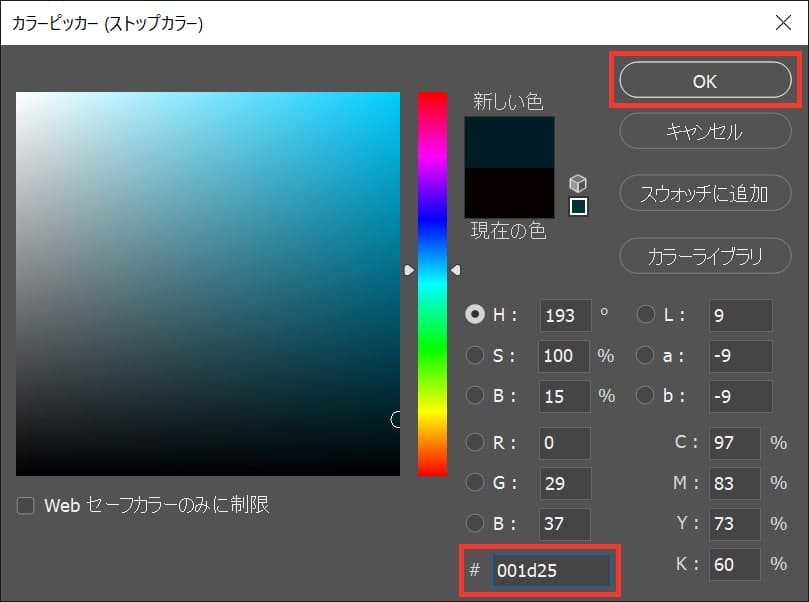
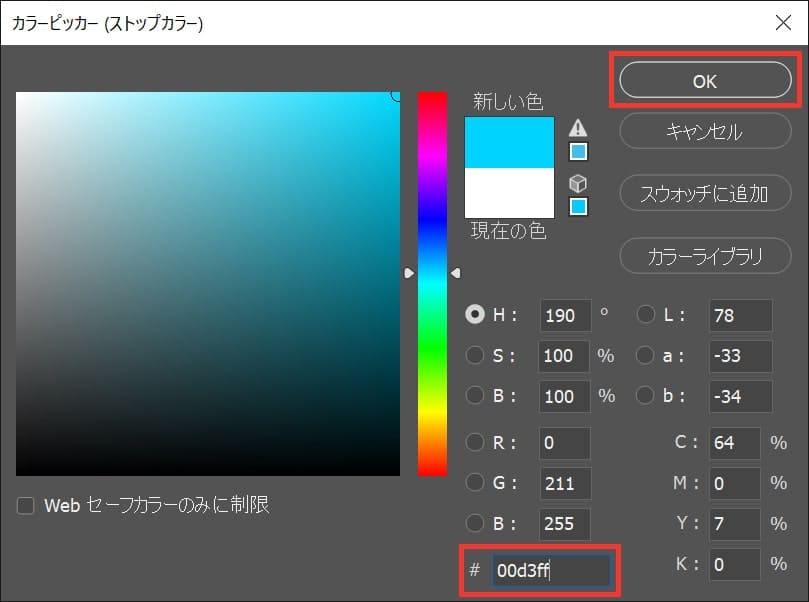
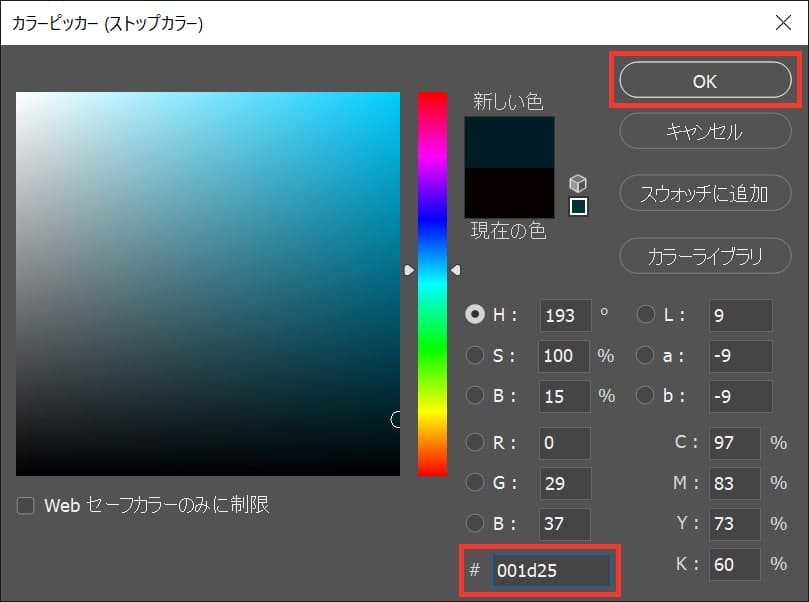
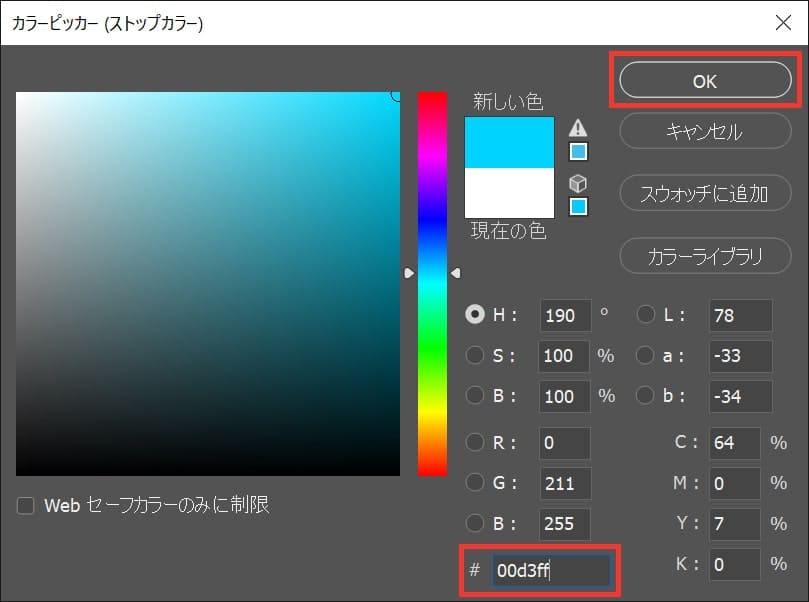
カラーピッカーが開くので、好きな色を選んでね!
今回は、#001d25としてOK!

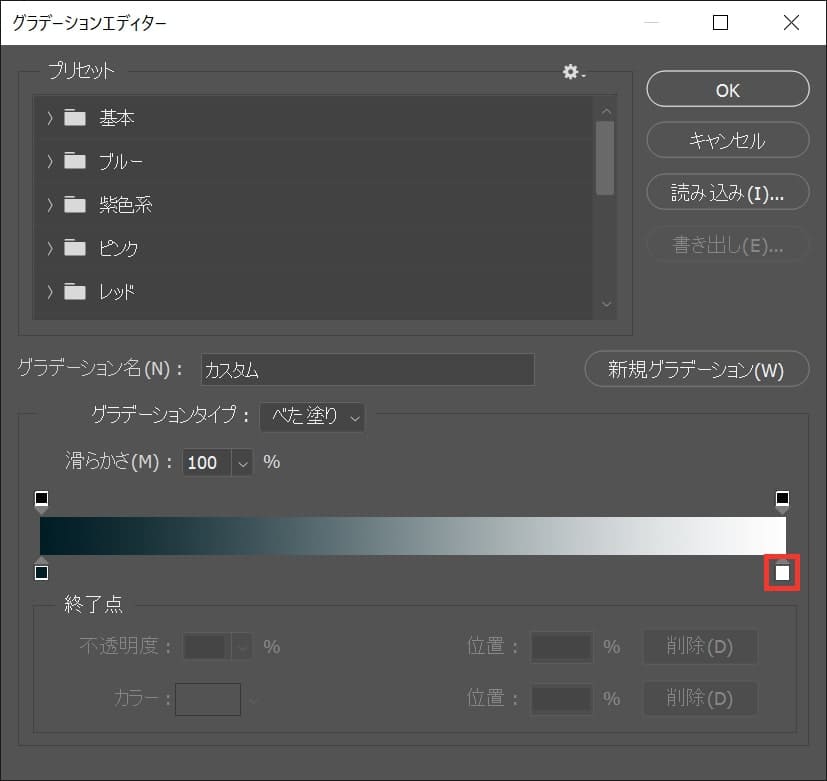
続いて右下の四角をダブルクリック!

カラーピッカーが開くので、好きな色を指定してね!
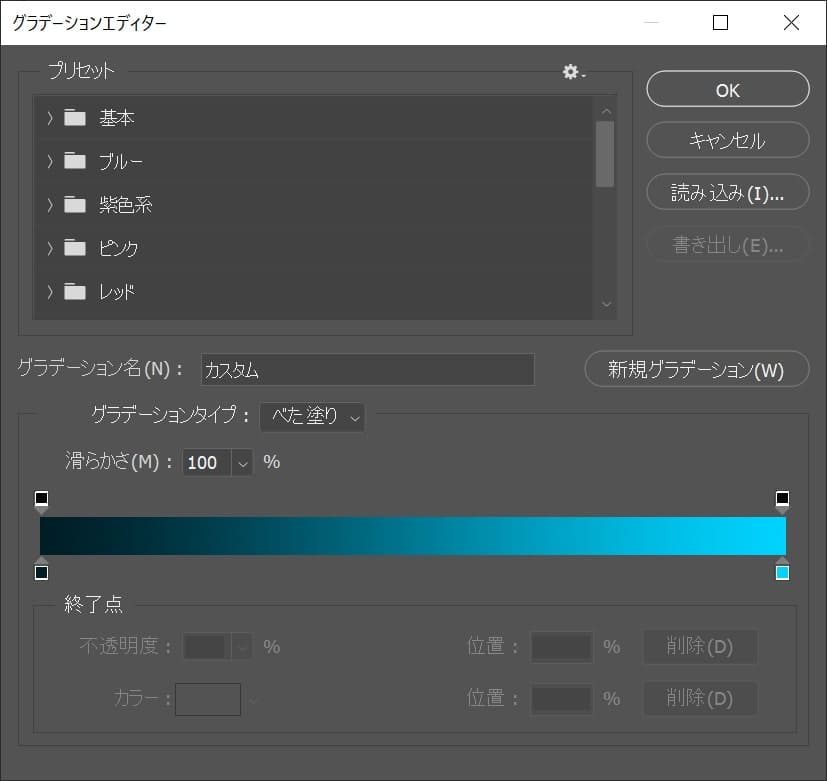
今回は、#00d3ffとしてOK!

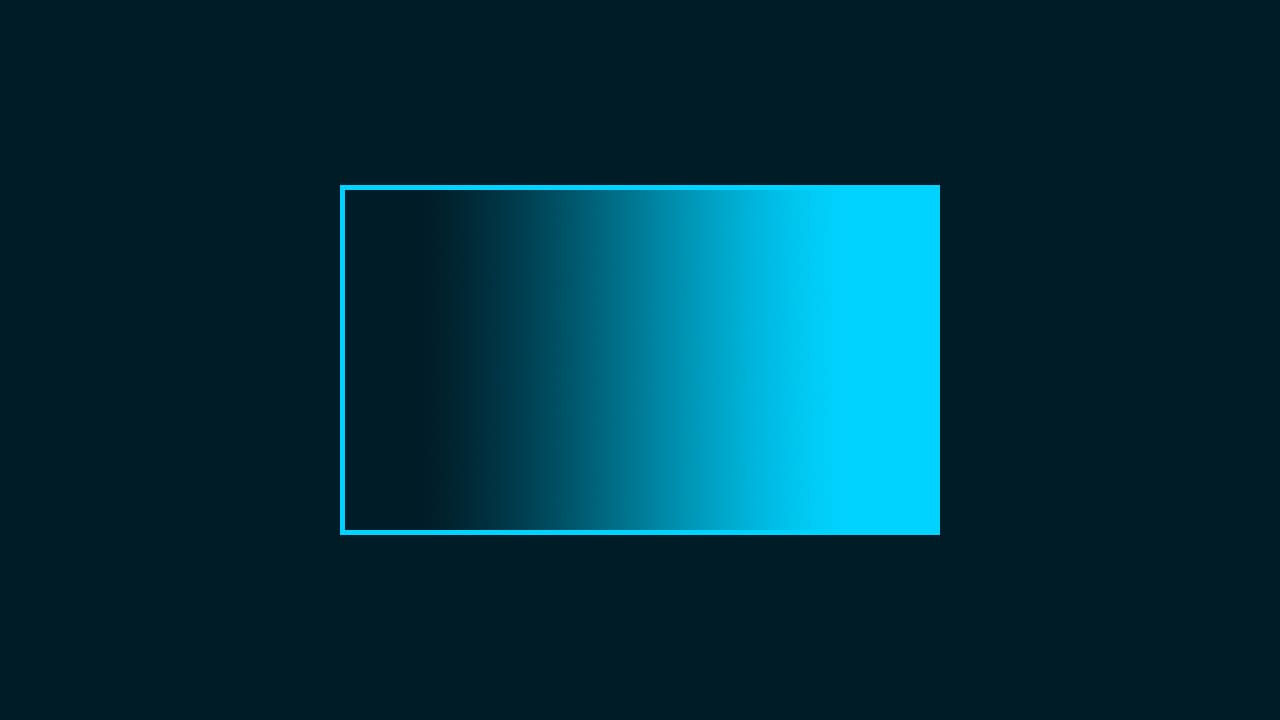
グラデーションの設定ができたのでOK!

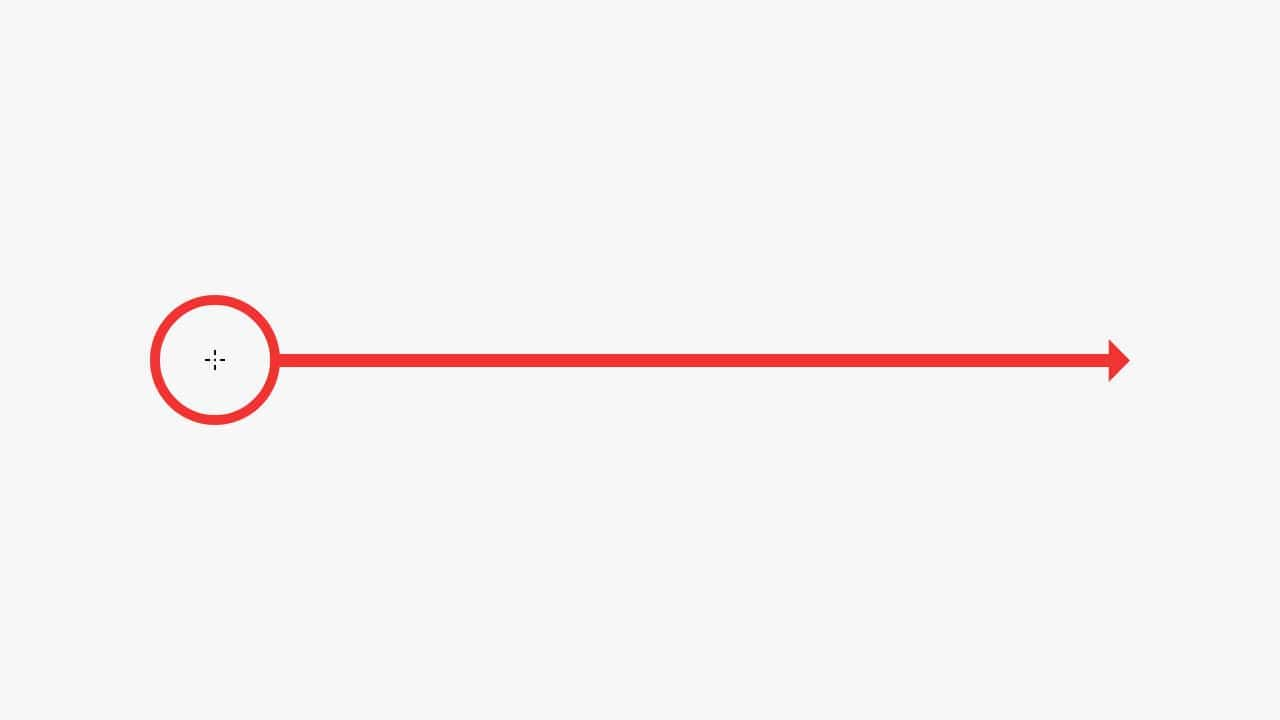
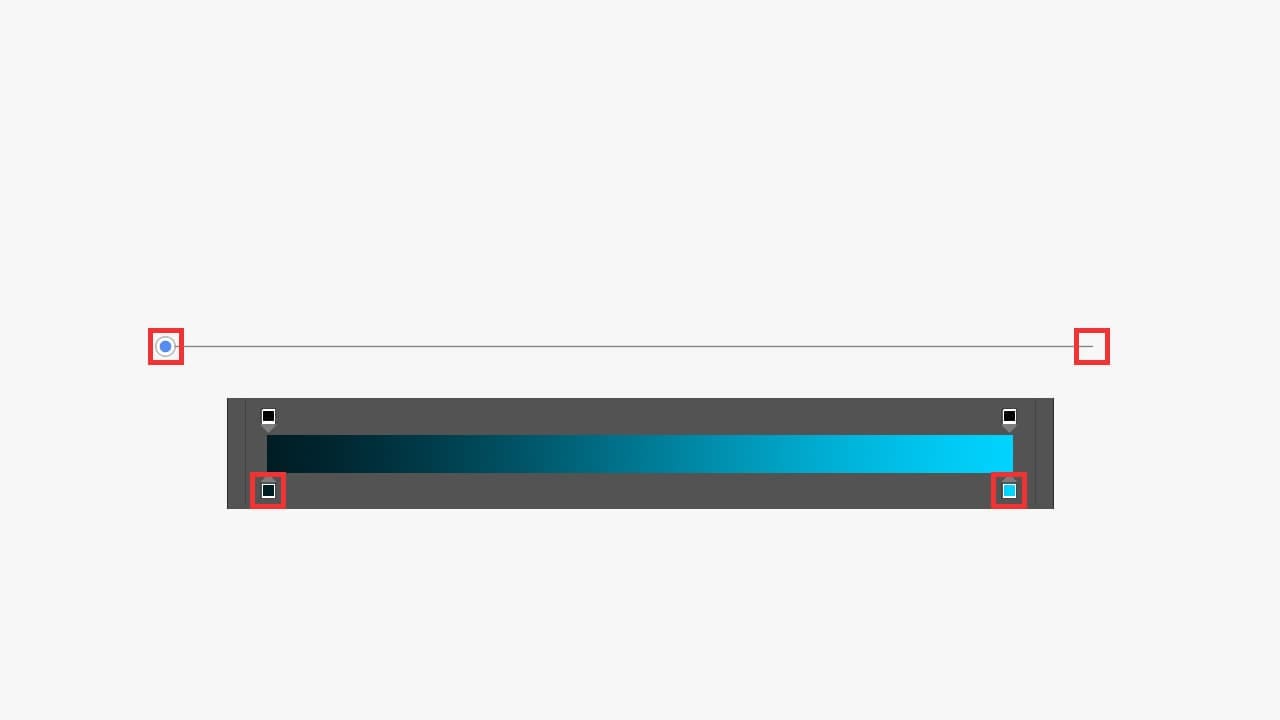
ドキュメント上でグラデーションを適用したい位置でクリック、そのままドラッグして離すよ!
質問:どうやって平行にドラッグするんですか?
Shiftを押しながらドラッグすると平行にドラッグできるよ!

ドラッグの始めと終わりの位置がさっき設定したグラデーションの位置とリンクしてるよ!

さっき設定したグラデーションが適用されたね!
- 平行にドラッグしたい時はShiftを押しながらドラッグ!
- ドラッグの始めの位置と終わりの位置はグラデーションエディターで設定した色とリンクしてる!
グラデーションパネルからグラデーションを適用
- レイヤーを作成する
- レイヤーを選択する
- グラデーションパネルを開く
- グラデーションを適用する
グラデーションパネルからグラデーションを適用する流れはこんな感じ。
順番に見て行こう!
レイヤーを作成する

メニューバーの「ファイル」→「新規」を選択!

今回は幅1280px、高さ720px、解像度72としてドキュメントを作成!

レイヤーパネルから新規レイヤーボタンを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
レイヤーを選択する

グラデーションを適用したいレイヤーを選択!
今回はさっき作成したレイヤーを選択!
グラデーションパネルを開く

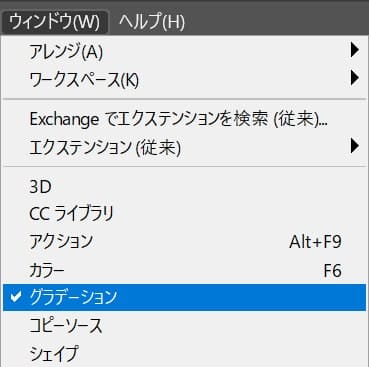
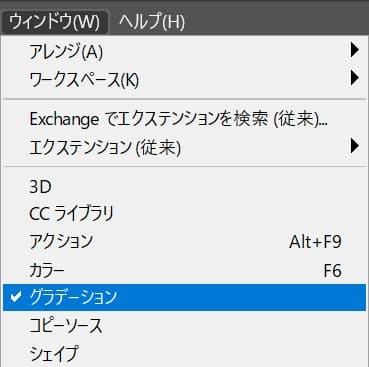
メニューバーの「ウィンドウ」から「グラデーション」を選択!
グラデーションを適用する

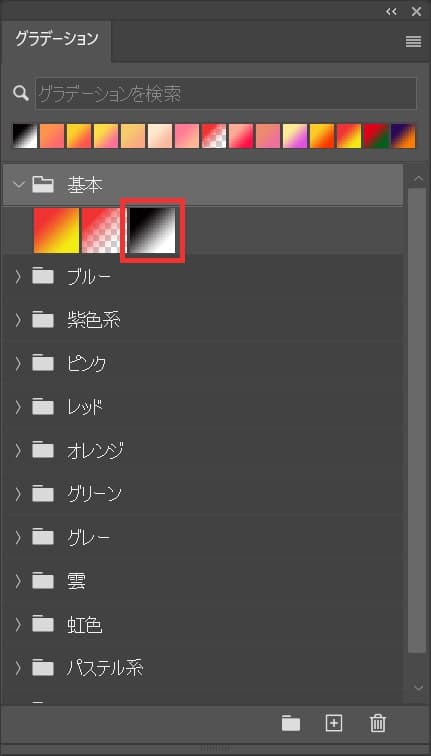
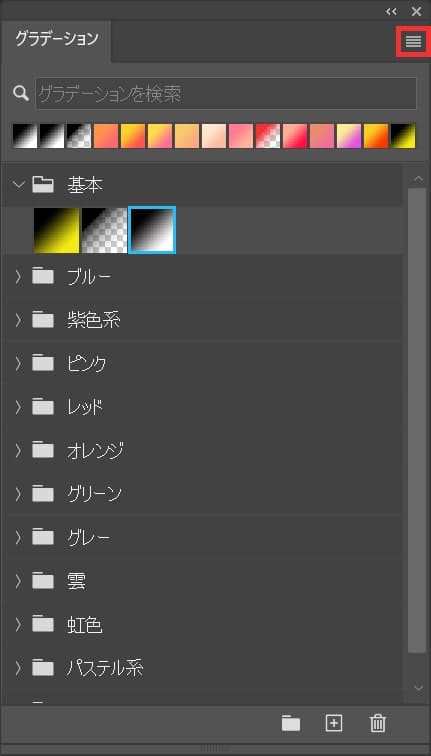
グラデーションパネルが開くので適用したいグラデーションを選択!
今回は基本のフォルダにある、白黒のグラデーションを選択!

グラデーションが適用されたね!

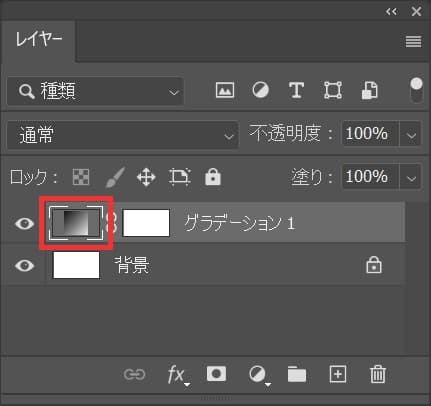
グラデーションレイヤーの左のサムネイルをダブルクリック!

グラデーションをクリック!

グラデーションエディターが開くので、さっきと同じやり方で色を調整してね!
グラデーションの作り方

続いてグラデーションの作り方!
- グラデーションエディターを開く
- グラデーションを作る
グラデーションの作り方はこんな感じ。
順番に見て行こう!
グラデーションエディターを開く

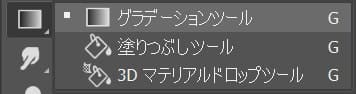
ツールバーのグラデーションツールを選択!

グラデーションツールを選んでいる状態でオプションバーのグラデーションを選択!

グラデーションエディターが開いたね!
グラデーションを作る
- 色を選択する
- 色を追加する
- 色の位置を調整する
- 透明度を選択する
- 透明度を追加する
- 透明度の位置を調整する
グラデーションの作り方はこんな感じ。
順番に見て行こう!
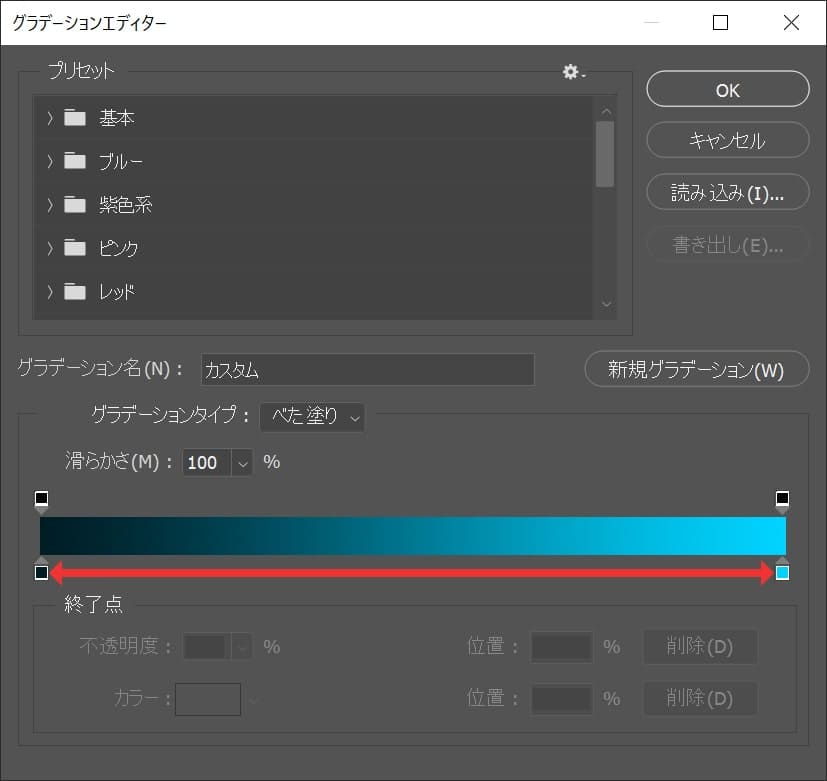
色を選択する

左下の四角をダブルクリック!

カラーピッカーが開くので、色を指定するよ!
今回は、#001d25としてOK!

続いて右下の四角をダブルクリック!

カラーピッカーが開くので、色を指定!
今回は、#00d3ffとしてOK!

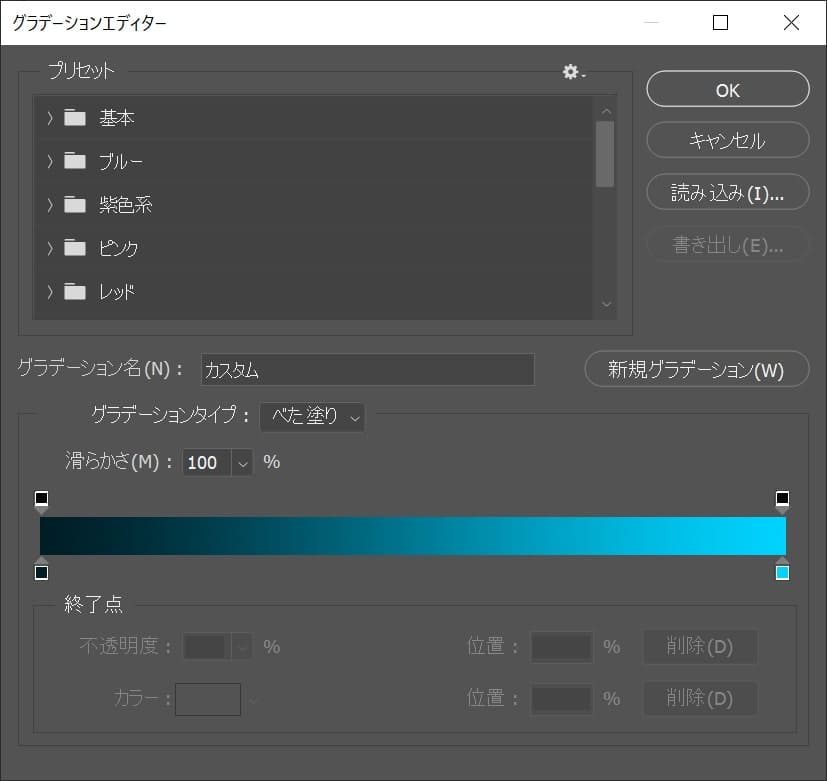
色が選択できたよ!
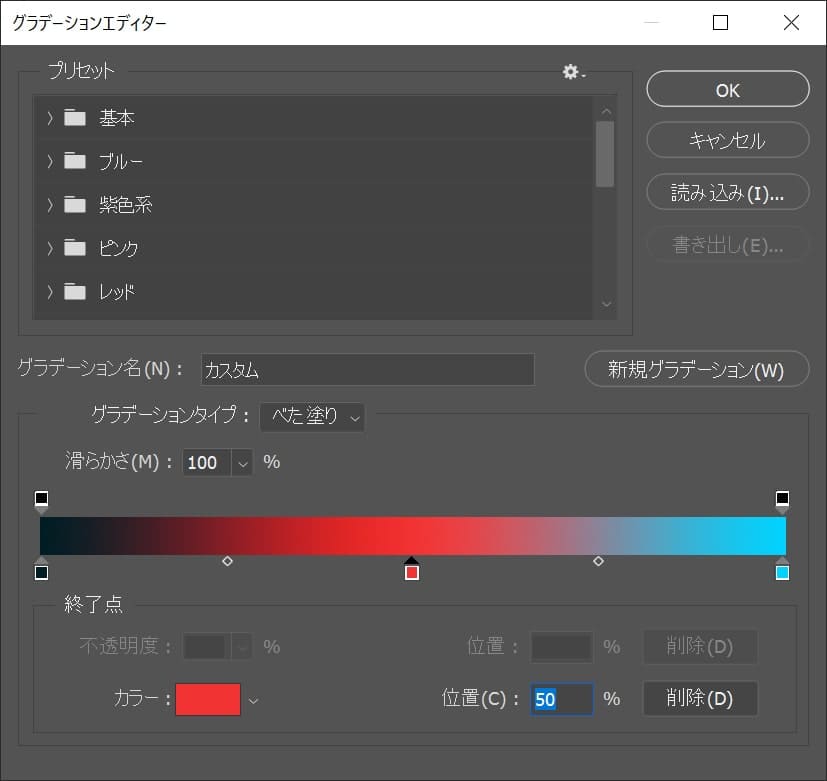
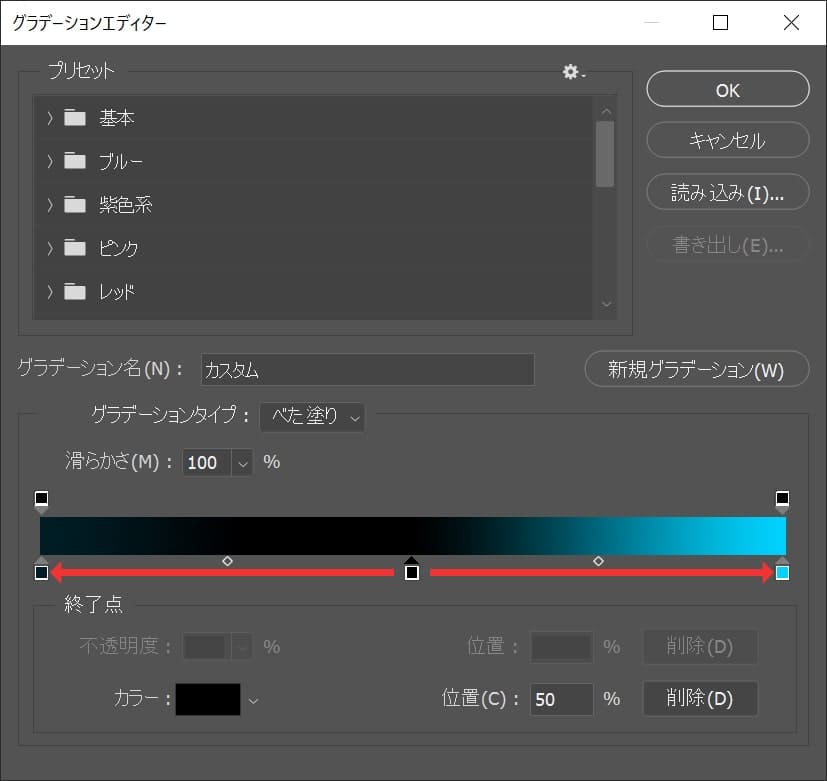
色を追加する

続いてさっき作成したグラデーションに色を追加するよ!

矢印の辺りにカーソルを持っていくとカーソルが手のマークに変わるので、好きな位置でクリック!
今回は真中辺りをクリック!

クリックした位置に色が追加されるよ!

色を追加するごとに現れるひし形のマークはグラデーションの変化の起点だよ!
一旦ひし型は無視して読み進めていこう!
グラデーションを削除する

グラデーションを削除する場合は、削除したい四角を摘まんでそのまま下にドラッグすると削除できるよ!
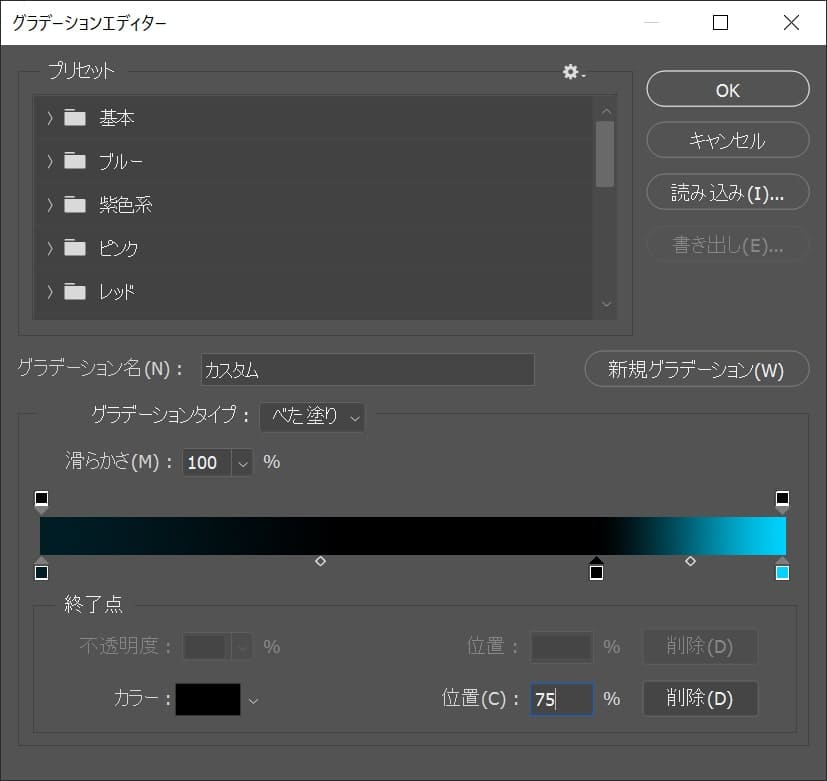
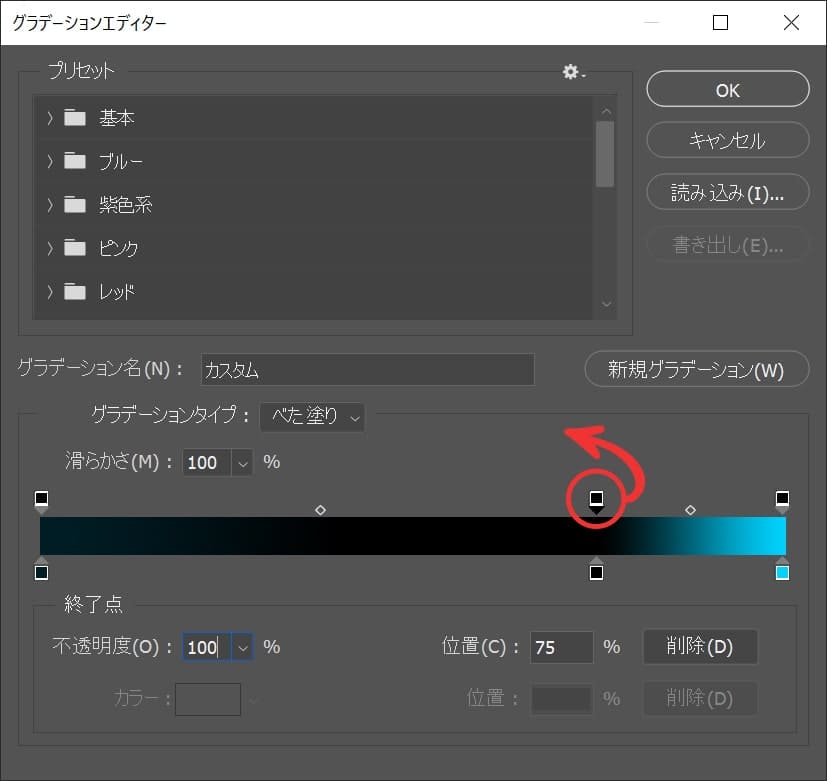
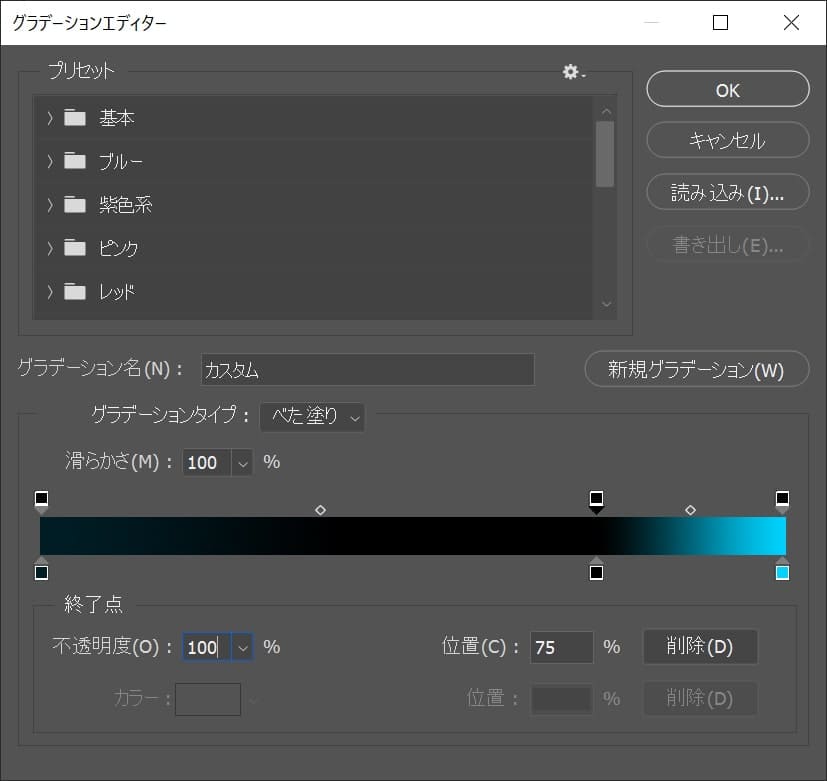
色の位置を調整する

追加した色も自由に位置の変更ができるよ!

今回は右にドラッグしてこんな感じにしたよ!
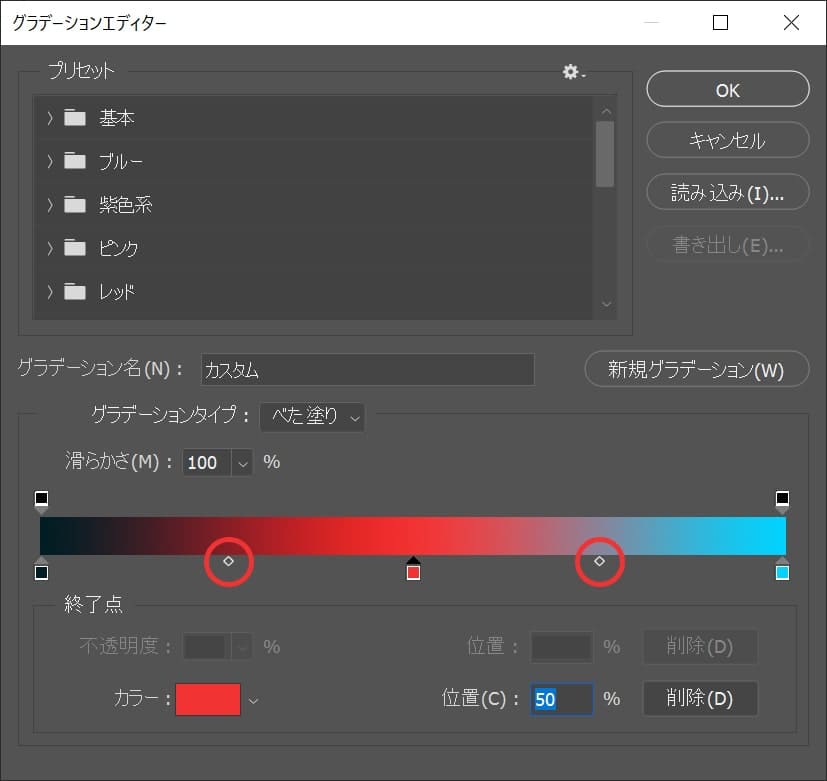
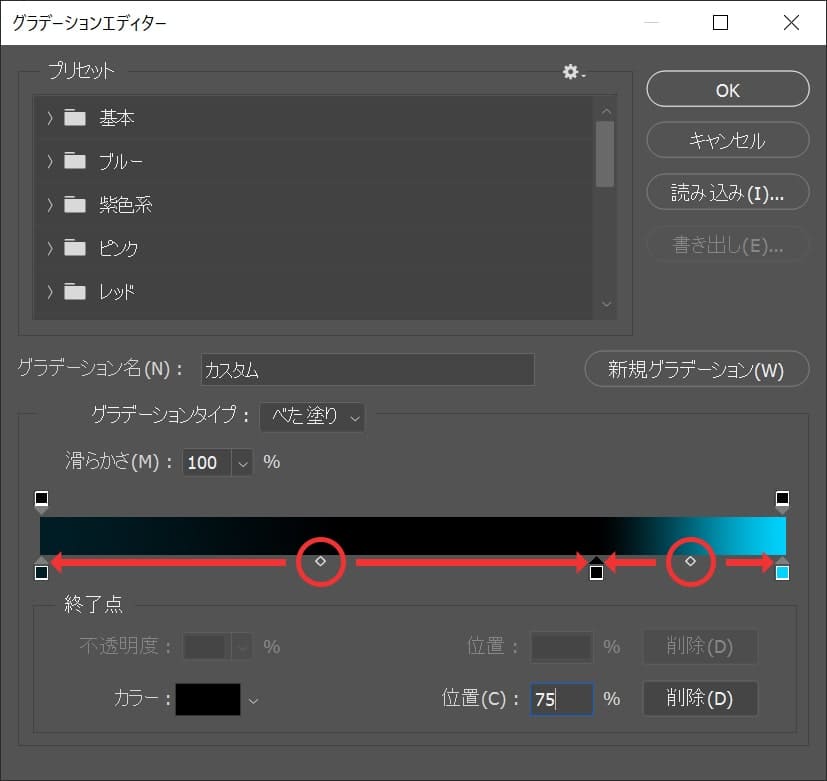
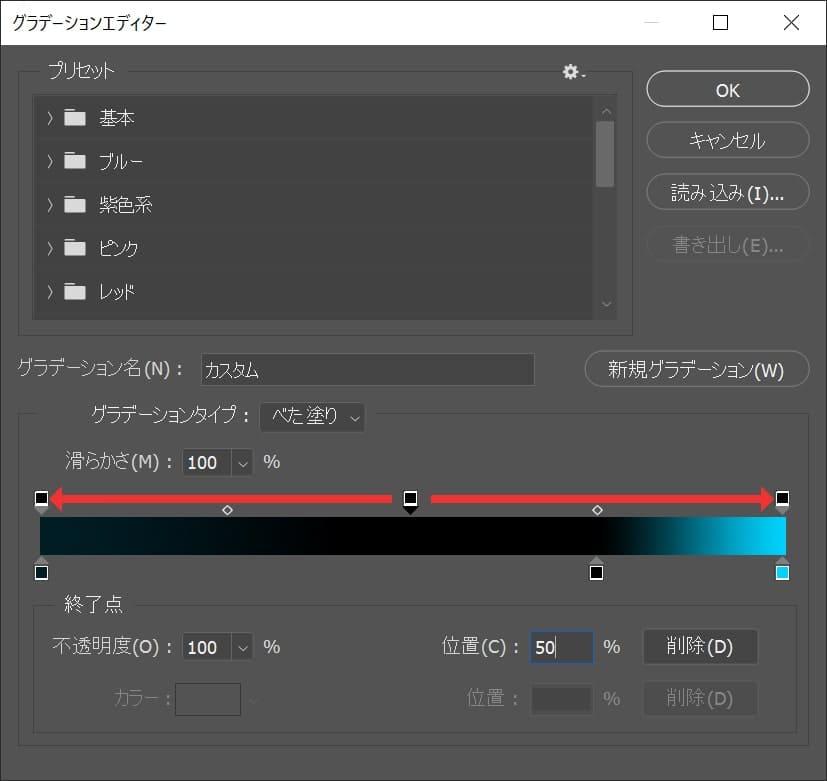
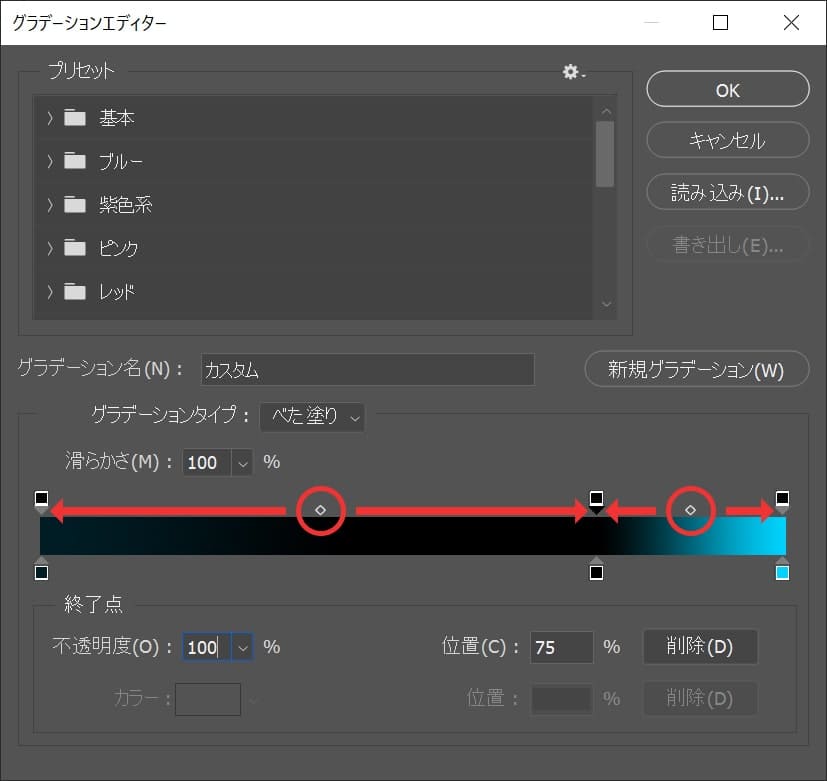
グラデーションの起点の位置を調整する

グラデーションの起点も位置を変更することができるよ!
今回はこのままで進めるよ!
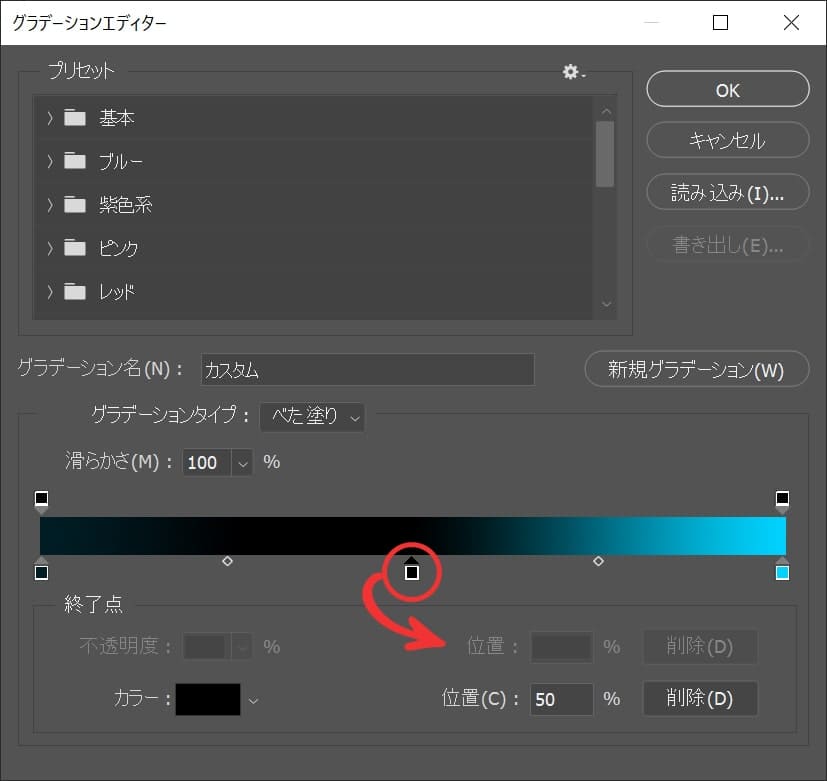
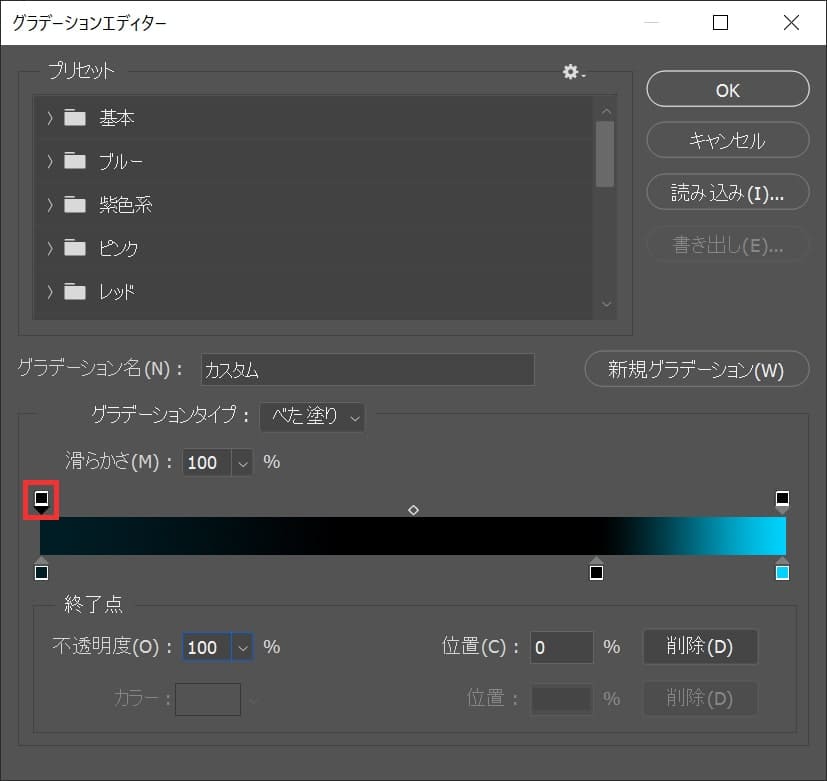
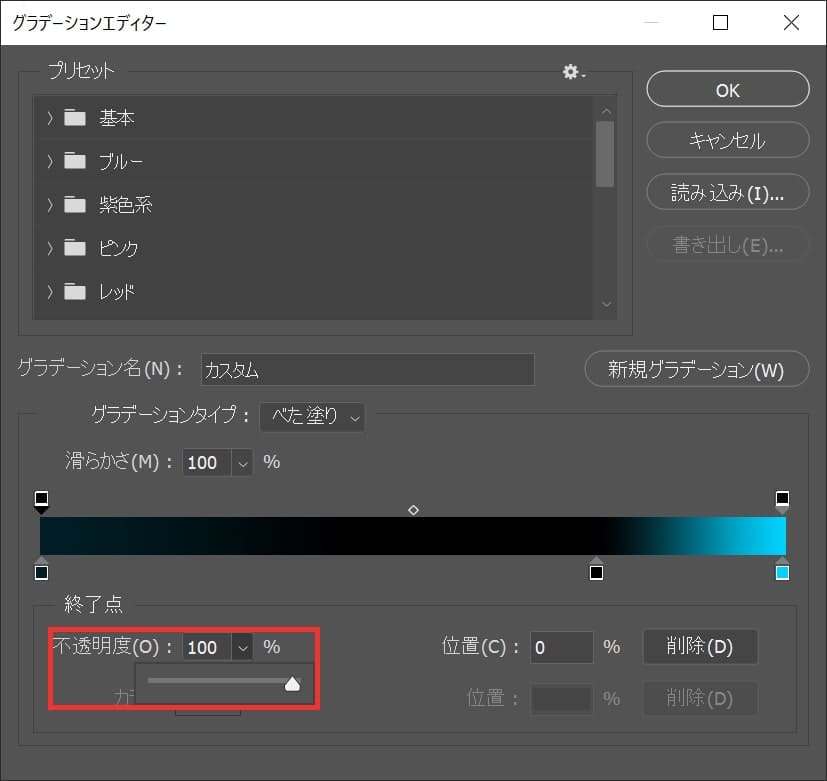
透明度を選択する

左上の四角を選択!

不透明度を調整するよ!
ここでは、100%としてOK!
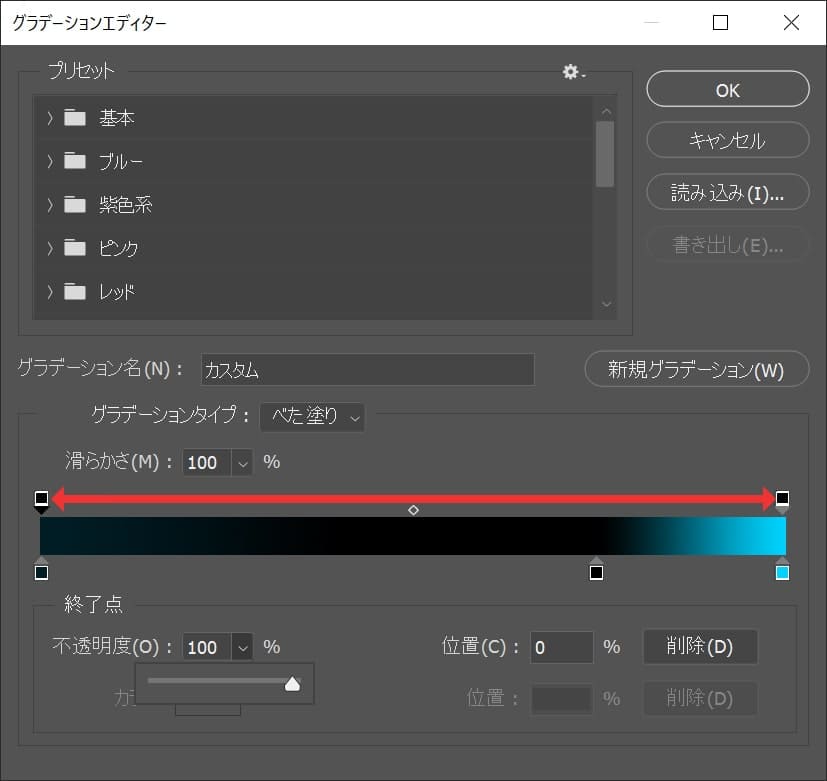
透明度を追加する

矢印の辺りにカーソルを持っていくとカーソルが手のマークに変わるので、好きな位置でクリック!
今回は真中辺りをクリック!

クリックした位置に起点となる四角が追加されたよ!

色を追加するごとに現れるひし形のマークは色と同じで透明度の変化の起点になるよ!
透明度を削除する

透明度を削除する場合は、削除したい四角を摘まんでそのまま上にドラッグすると削除できるよ!
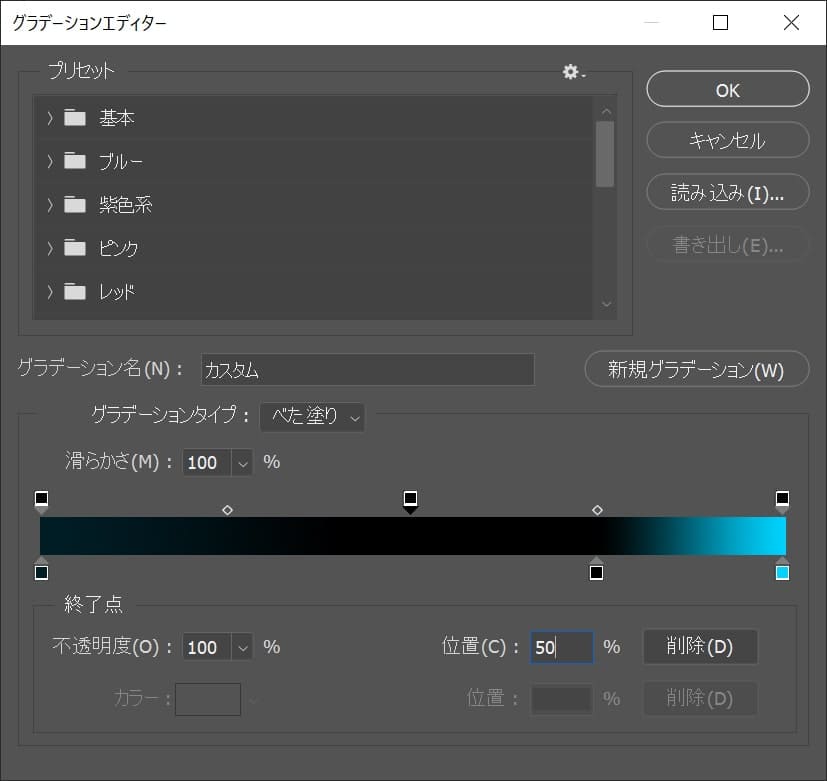
透明度の位置を調整する

透明度の位置も色と同じ様にに変更ができるよ!

今回はこんな感じにしたよ!
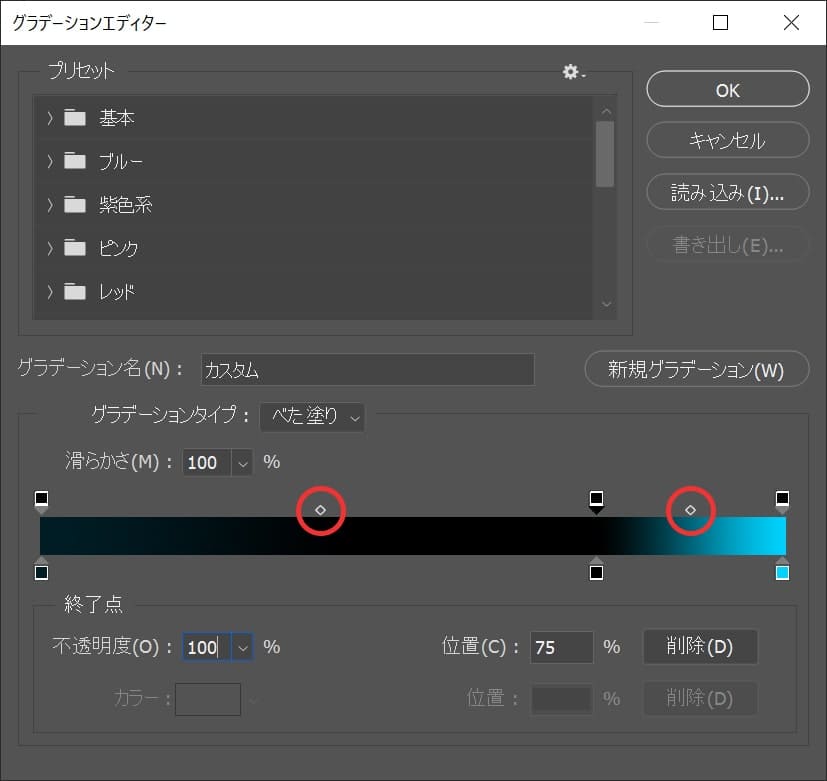
透明度の起点の位置を調整する

透明度の起点も位置を変更することができるよ!
今回はこのままで進めるよ!
グラデーションの書き出し方

続いてグラデーションの書き出し方!
自分で作ったグラデーションは書き出すことができるよ!

メニューバーの「ウィンドウ」から「グラデーション」を選択!

書き出したいグラデーションを選択後、右上のメニューを選択!

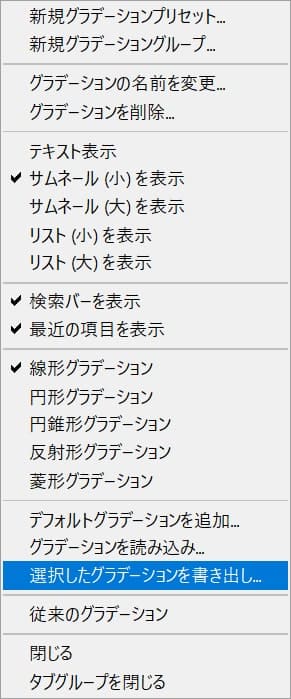
「選択したグラデーションを書き出し」を選択!

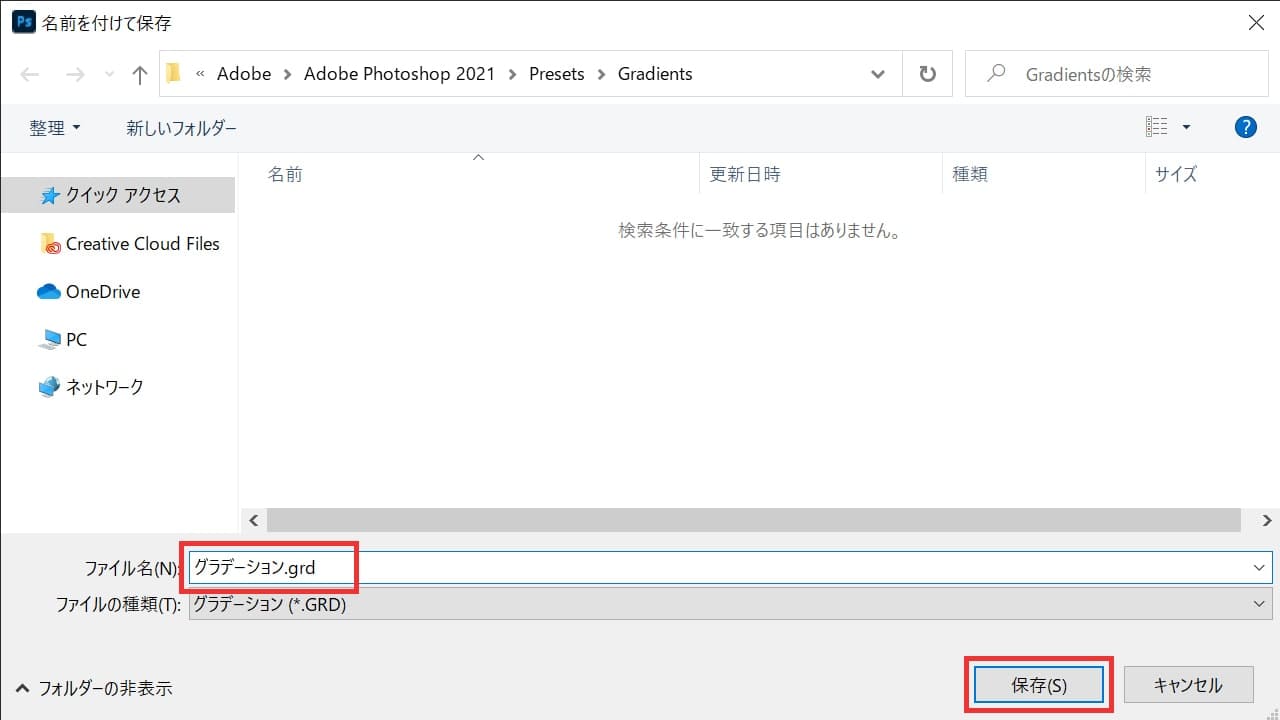
グラデーション名を決めて保存を選択して、書き出し完了!
グラデーションの読み込み方

グラデーションは読み込んで使うこともできるよ!
- グラデーションを準備する
- グラデーションを読み込む
- 読み込んだグラデーションを使用する
グラデーションの読み込み方はこんな感じ。
順番に見て行こう!
グラデーションを準備する
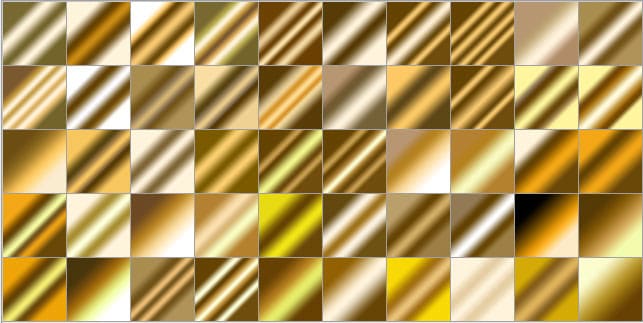
今回は下のフリー素材のグラデーションを読み込むよ!
リンクからグラデーションをダウンロード!

https://myphotoshopbrushes.com/styles_and_gradients/id/3018
グラデーションを読み込む

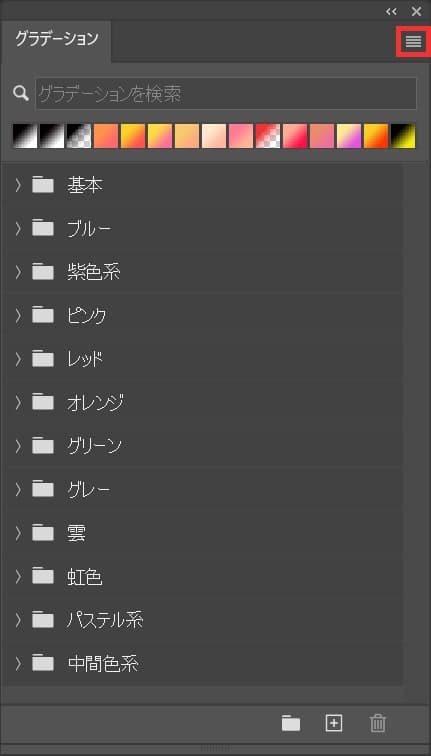
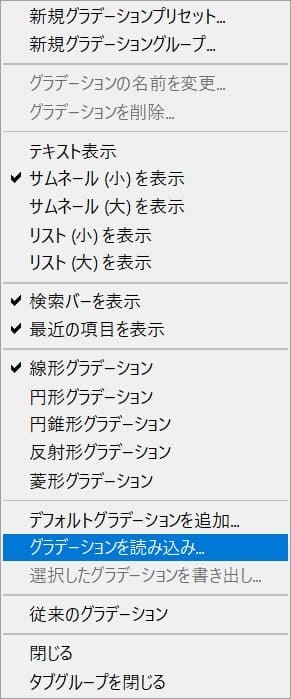
右上のメニューを選択!

「グラデーションを読み込み」を選択!

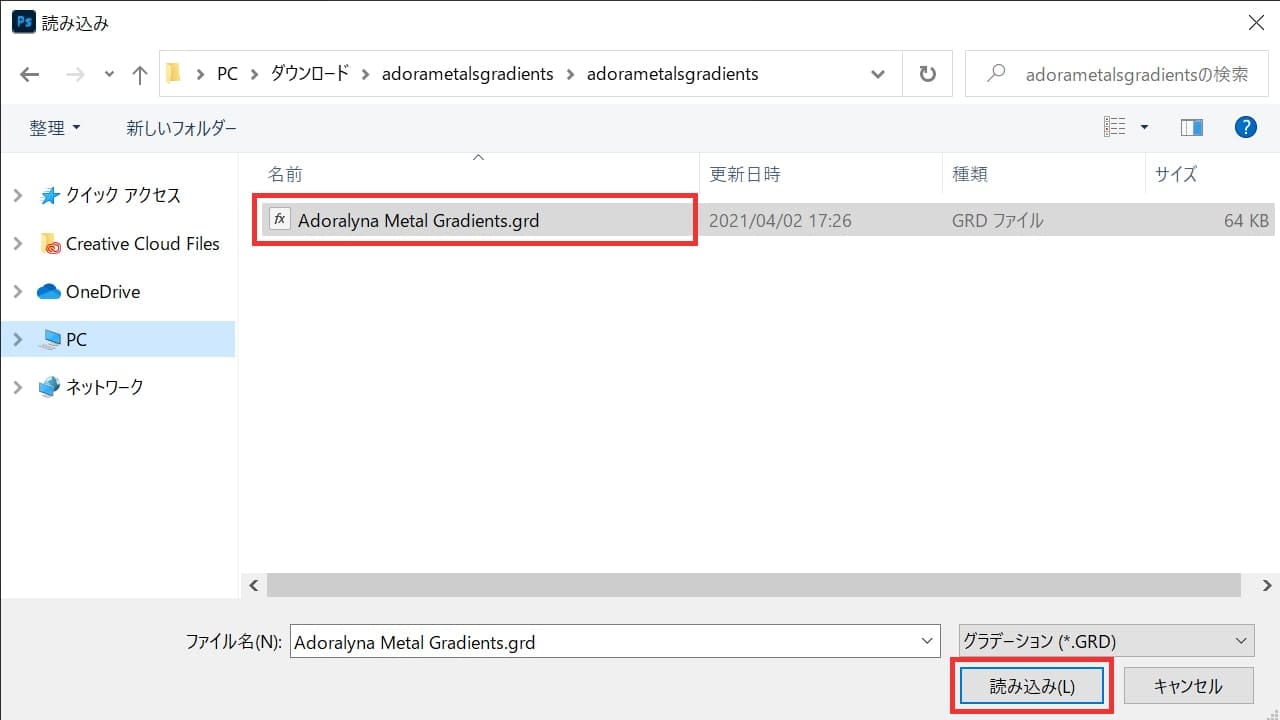
準備した素材を選択して「読み込み」を選択!

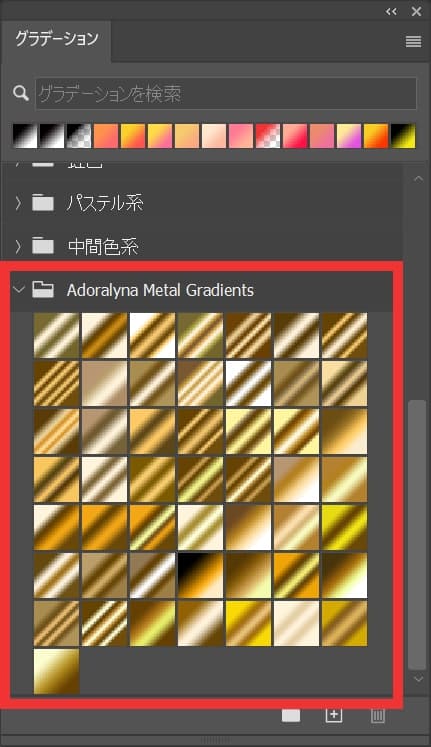
グラデーションが読み込まれたよ!
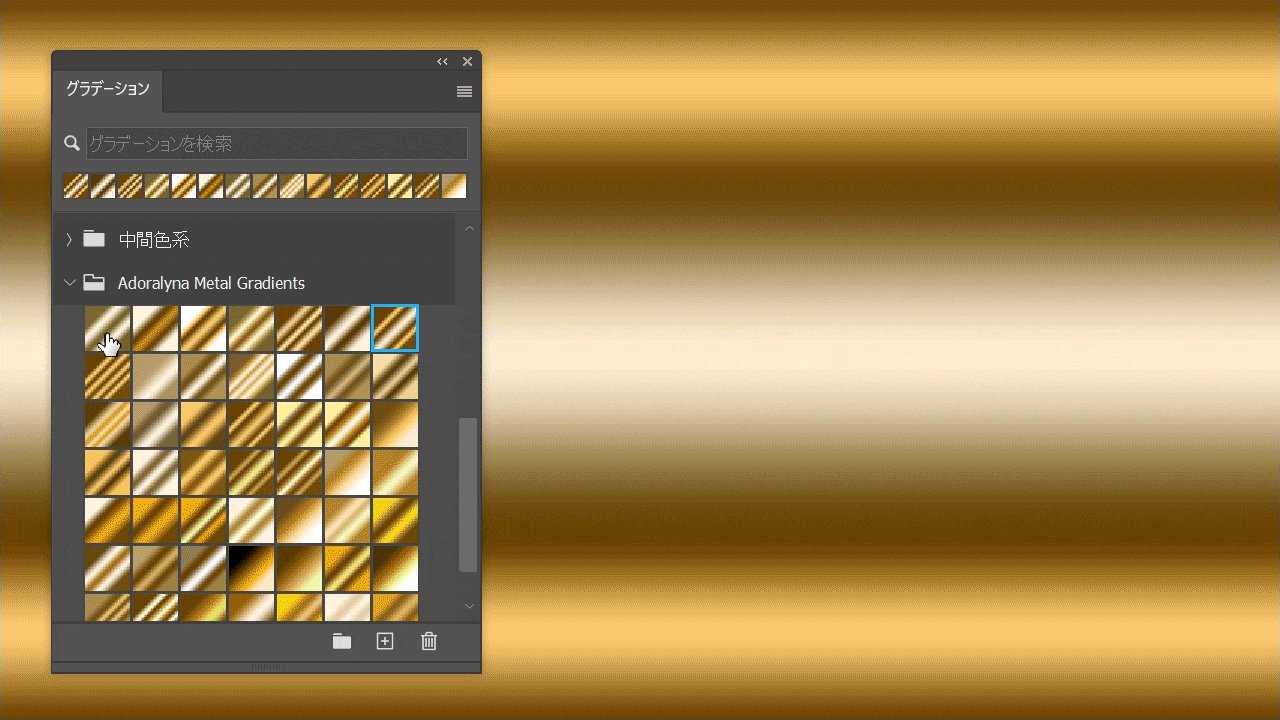
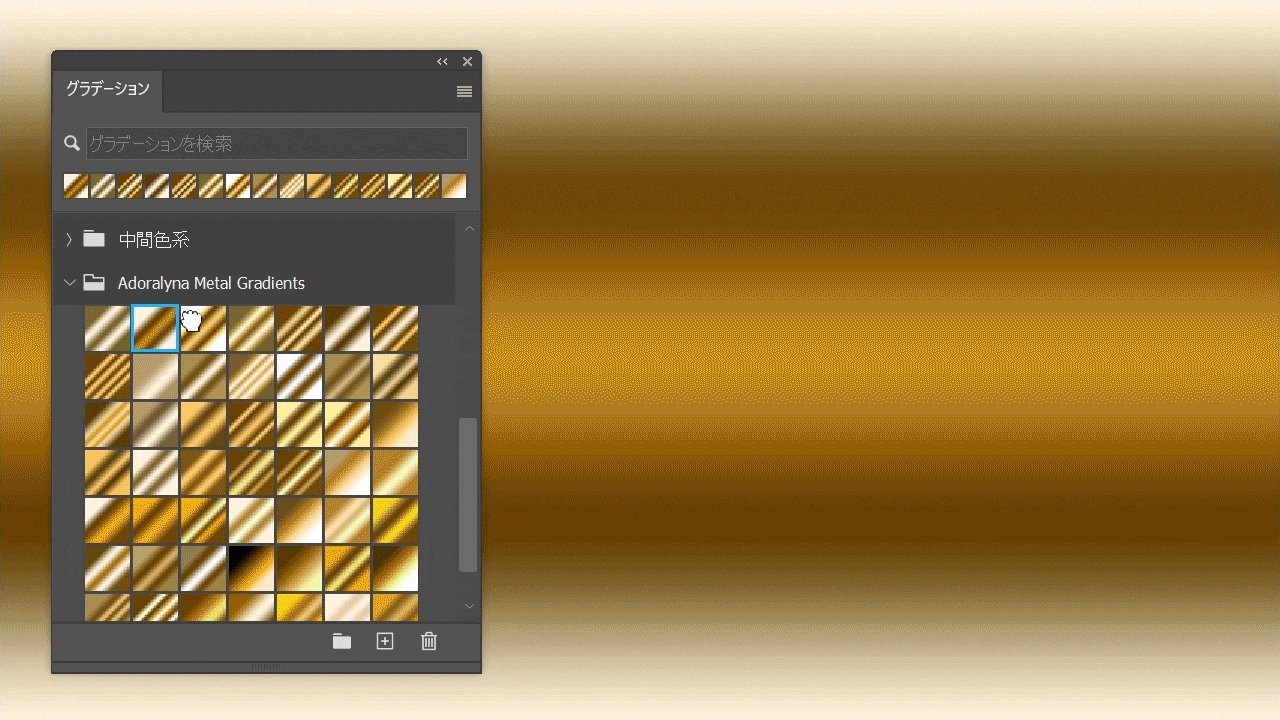
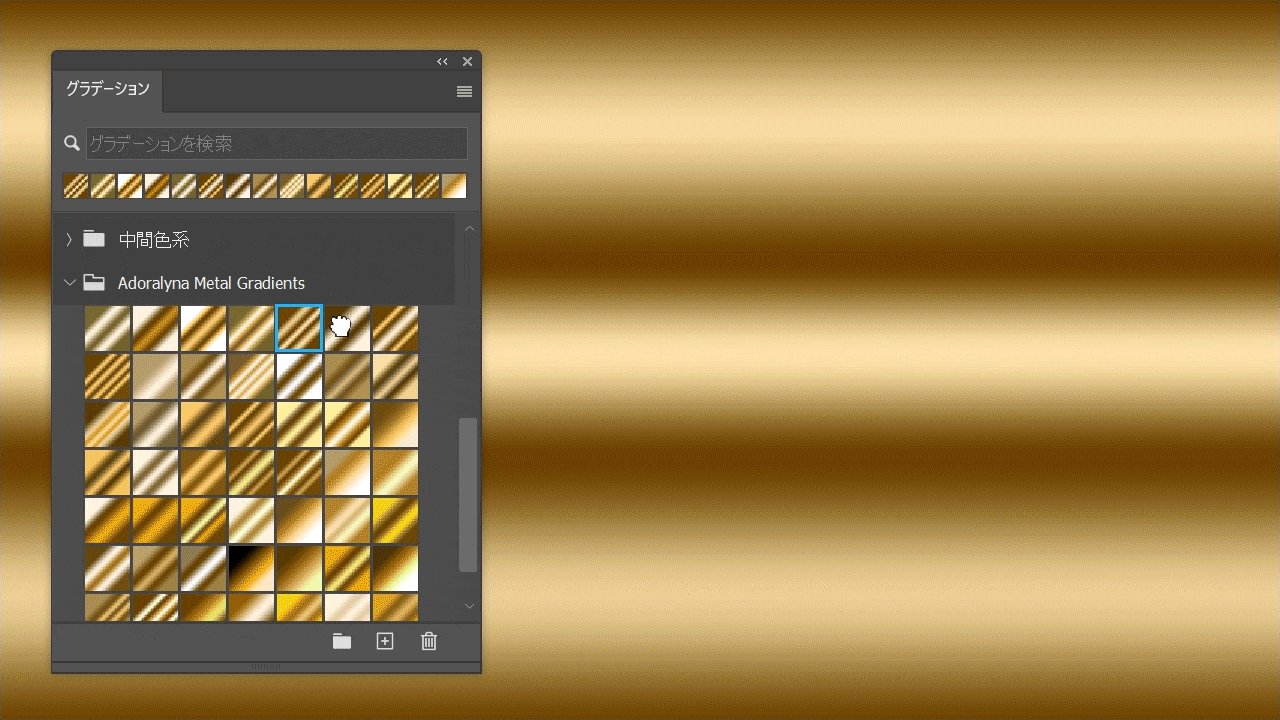
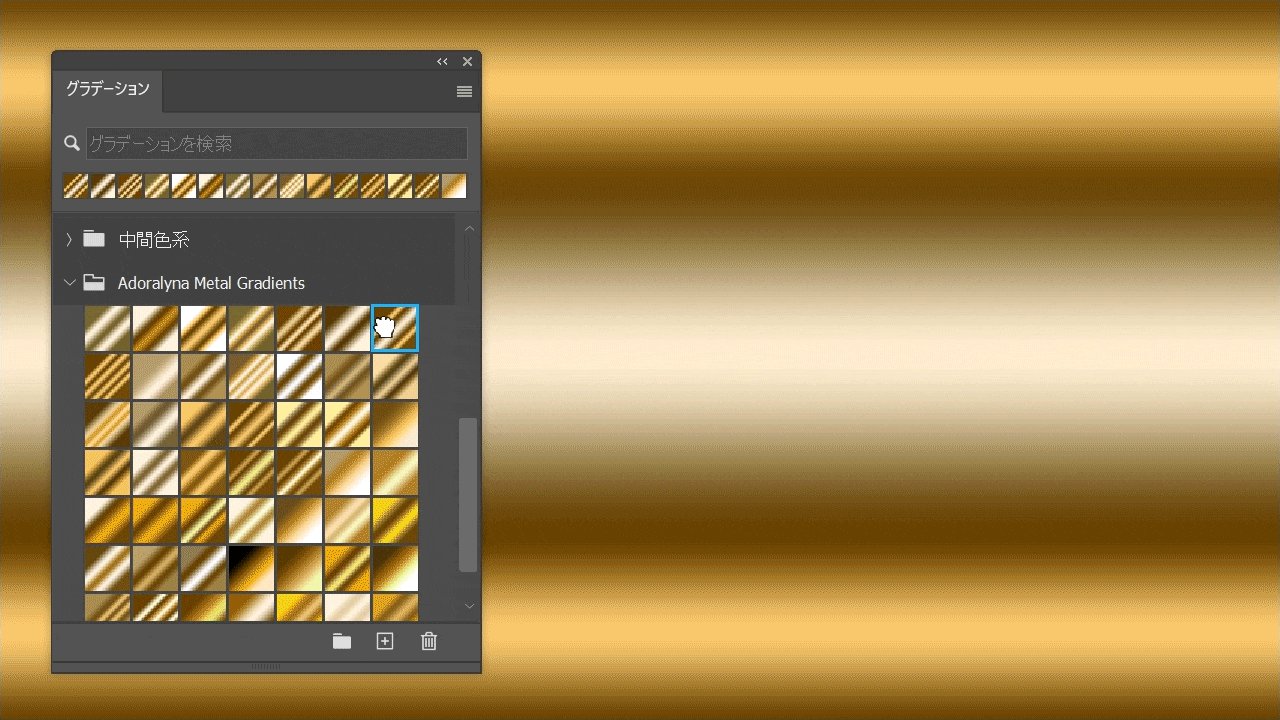
読み込んだグラデーションを使用する

レイヤーを選択した状態でグラデーションを選択すると選択したグラデーションが適用されるよ!
グラデーションの管理方法

読み込んだグラデーションや作ったグラデーションは、自分でカスタマイズすることができるよ!
- 自分の好みでグラデーションセットを作る
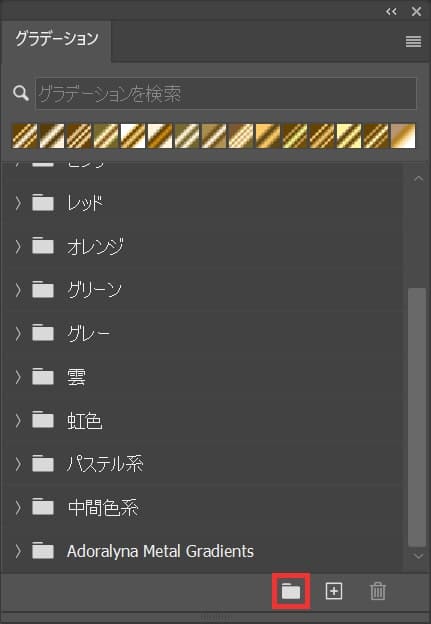
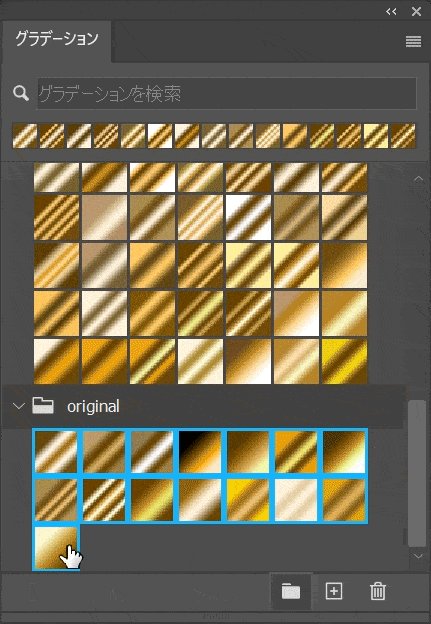
自分の好みでグラデーションセットを作る

右下の「新規グループ」アイコンを選択!

グループ名を入力して「OK」を選択、ここでは「original」としてOK!

グラデーションはドラッグすることでフォルダ間を自由に移動できるよ!
自分なりに管理が出来たらさっきの書き出し方法で書き出すことが可能!
グラデーションはグループでも書き出し可能!
間違えたときはヒストリー

Mac=Command+Z
Windows=Ctrl+Z
Mac=Command+Shift+Z
Windows=Ctrl+Shift+Z
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます









