【Photoshop】自動選択ツールの使い方【新人デザイナー向け】

自動選択ツールってどうやって使うのだろう?
選択範囲の追加や削除はどうやってやるんだろう?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopの自動選択ツールとは?
- 自動選択ツールの使い方
- 間違えたときはヒストリー
- 知らないと損するPhotoshopショートカット表
Photoshopの自動選択ツールとは?


Photoshopの自動選択ツールは選択ツールの一つだよ!
対象をクリックすることで対象に近い色を自動で識別して選択範囲を作成することが可能!
W
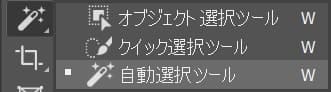
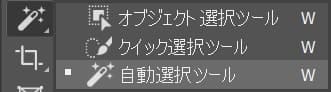
クイック選択ツールから、Shift+Wで自動選択ツールに切り替えることができるよ!
自動選択ツールの使い方

続いて自動選択ツールの使い方!
- 選択範囲の作成
- 選択範囲の追加
- 選択範囲の削除
- 選択範囲の解除
選択範囲の作成

まずは選択範囲の作成!
- 画像を用意する
- 選択方法を選択する
- クリックして選択範囲を作成する
選択範囲の作成方法はこんな感じ!
画像を用意する

まずは何でもいいので、画像を用意するよ、今回はこの画像を使っていくよ!
画像の開き方については下の記事を参考にしてみてね!

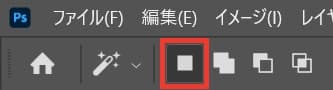
ツールバーの自動選択ツールを選択!
W
クイック選択ツールから、Shift+Wで自動選択ツールに切り替えることができるよ!

自動選択ツールを選んでいる状態でオプションバーのマークを確認!
デフォルトでは一番左が選択されているよ、ここではそのままでOK!
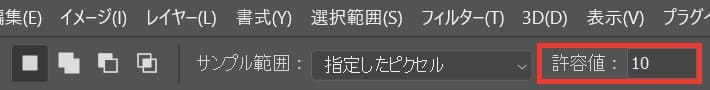
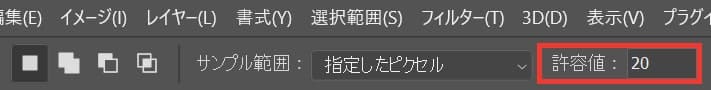
許容値を指定する

許容値の値は大きくなるほど、クリックした箇所から影響を受ける範囲が広くなるよ!
許容値は選択ツールを選ぶとオプションバーに表示されるよ!
許容値10

許容値10の影響範囲!
許容値30

許容値30の影響範囲!
許容値50

許容値50の影響範囲!
こんな感じで許容値の値が大きくなるほど、クリックした所から影響を受ける範囲が広くなるよ!

今回は許容値を「20」としておくよ!
選択方法を選択する
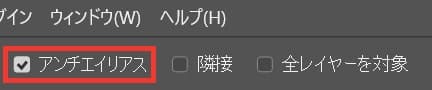
- アンチエイリアス
- 隣接
- 全レイヤーを対象
選択方法はこんな感じ。
順番に見て行こう!
アンチエイリアス

自動選択ツールを選択すると、オプションバーに「アンチエイリアス」が表示されるので、そこで有無のコントロールができるよ!
アンチエイリアスを利用すると境界のエッジを柔らげてくれるよ!
アンチエイリアス無し

これはアンチエイリアス無しで選択範囲をとり、それを塗りつぶした画像!
エッジが粗いのが確認できるね!
アンチエイリアス有り

こちらはアンチエイリアス有りで選択範囲をとり、それを塗りつぶした画像!
アンチエイリアス無しと比べエッジが柔らかいのが確認できるね!
隣接

隣接を利用することで、隣り合う近似色のみを選択することができるよ!
隣接無し

こちらは隣接無しで選択範囲をとり、それを塗りつぶした画像!
隣接を使っていないので、許容値に応じて周りの近似色も選択されているよ!
隣接有り

こちらは隣接有りで選択範囲をとり、それを塗りつぶした画像!
隣接を利用しているので、隣り合う近似色のみが選択されるよ!
全レイヤーを対象

全レイヤーを対象を選択すると、選択しているレイヤーだけではなく全てのレイヤーを対象として選択範囲をとることができるよ!
クリックして選択範囲を作成する

今回は許容値20、隣接としてワークスペース上の画像をクリック!
選択範囲の追加

続いて選択範囲の追加!

まずは何でもいいので、画像と選択範囲を用意するよ、今回はこの画像を使っていくよ!
画像の開き方については下の記事を参考にしてみてね!

ツールバーの自動選択ツールを選択!
W
クイック選択ツールから、Shift+Wで自動選択ツールに切り替えることができるよ!

ツールバーの自動選択ツールを選択している状態で、ワークスペース上でShiftを押しながらクリック!
Shiftを押しながらクリック
選択範囲の削除

続いて選択範囲の削除!

まずは何でもいいので、画像と選択範囲を用意するよ、今回はこの画像を使っていくよ!
画像の開き方については下の記事を参考にしてみてね!

ツールバーの自動選択ツールを選択!
W
クイック選択ツールから、Shift+Wで自動選択ツールに切り替えることができるよ!

ツールバーの自動選択ツールを選択している状態で、ワークスペース上で下のキーを押しながらドラッグ!
Mac=Optionを押しながらドラッグ
Windows=Altを押しながらドラッグ
選択範囲の解除

選択範囲の解除方法!

まずは何でもいいので、画像と選択範囲を用意するよ、今回はこの画像を使っていくよ!
画像の開き方については下の記事を参考にしてみてね!

Mac=Command+D
Windows=Ctrl+D
間違えたときはヒストリー

Mac=Command+Z
Windows=Ctrl+Z
Mac=Command+Shift+Z
Windows=Ctrl+Shift+Z
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます