【Photoshop】図形ツールの使い方【新人デザイナー向け】【まとめ】

図形ツールの種類って何があるんだろう?
シェイプとパスとピクセルって何が違うんだろう?
それぞれの図形ツールはどうやって扱ったら良いのだろう?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- Photoshopの図形ツールとは?
- 図形ツールの種類
- シェイプとパスとピクセルの違い
- 塗りと線について
- 間違えたときはヒストリー
- 知らないと損するPhotoshopショートカット表
Photoshopの図形ツールとは?

Photoshopの図形ツールはその名の通り、図形を作るツールだよ!
誰でも簡単に図形を作ることが可能!
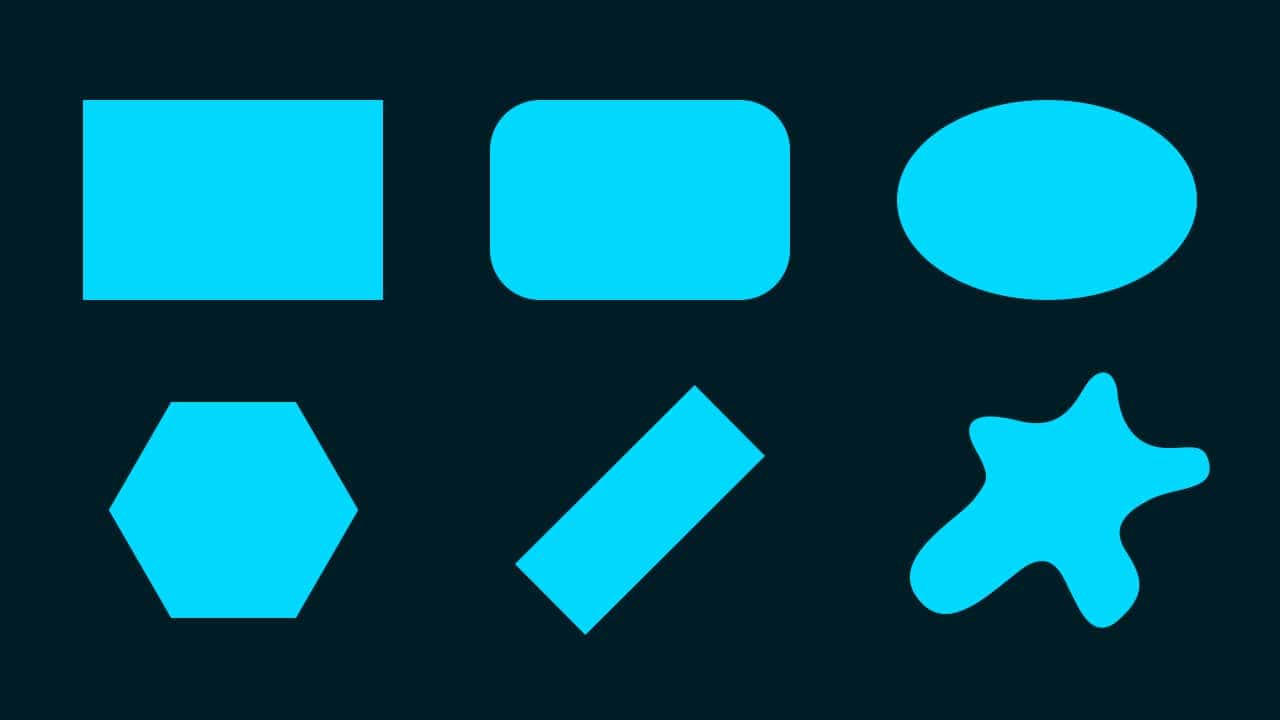
図形ツールの種類

- 長方形ツール
- 楕円形ツール
- 三角形ツール
- 多角形ツール
- ラインツール
- カスタムシェイプツール
図形ツールの種類はこんな感じ!
長方形ツール

長方形ツールは長方形を作成するツールだよ!
長方形ツールで正方形を作成することも可能!
楕円形ツール

楕円形ツールは楕円形を作成するツールだよ!
楕円形ツールで正円を作成することも可能!
三角形ツール

三角形ツールは三角形ツールを作成するツールだよ!
多角形ツール

多角形ツールは多角形を作成するツールだよ!
多角形ツールは六角形や星など多角のものが作成可能!
ラインツール

ラインツールはラインを作成するツールだよ!
カスタムシェイプツール

カスタムシェイプツールはカスタムしたシェイプを作成するツールだよ!
他の図形ツールとは違って、自分で作った形を保存して使ったり、読み込んで使ったりすることができるよ!
U
Shiftを押しながらUを押すことで図形ツールを切り替えることができるよ!
シェイプとパスとピクセルの違い

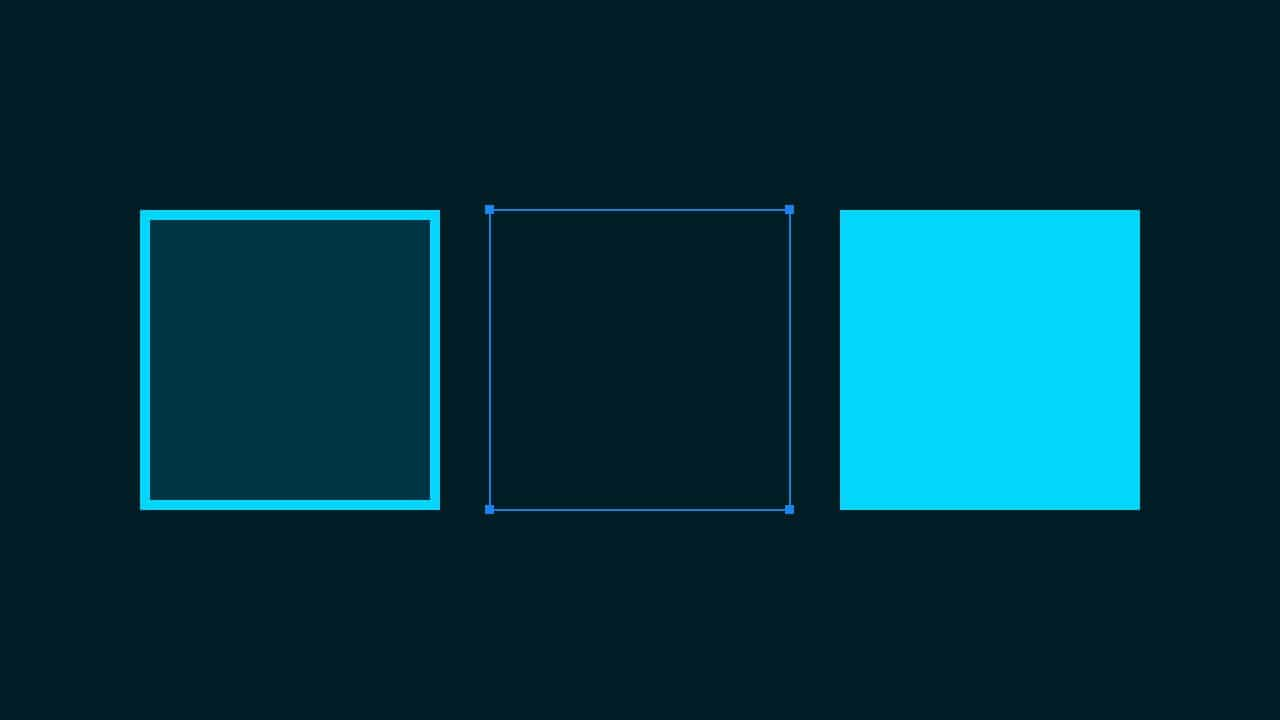
図形ツールには三つの作成方法があるよ!
- シェイプ
- パス
- ピクセル
こんな感じ、順番に解説するよ!
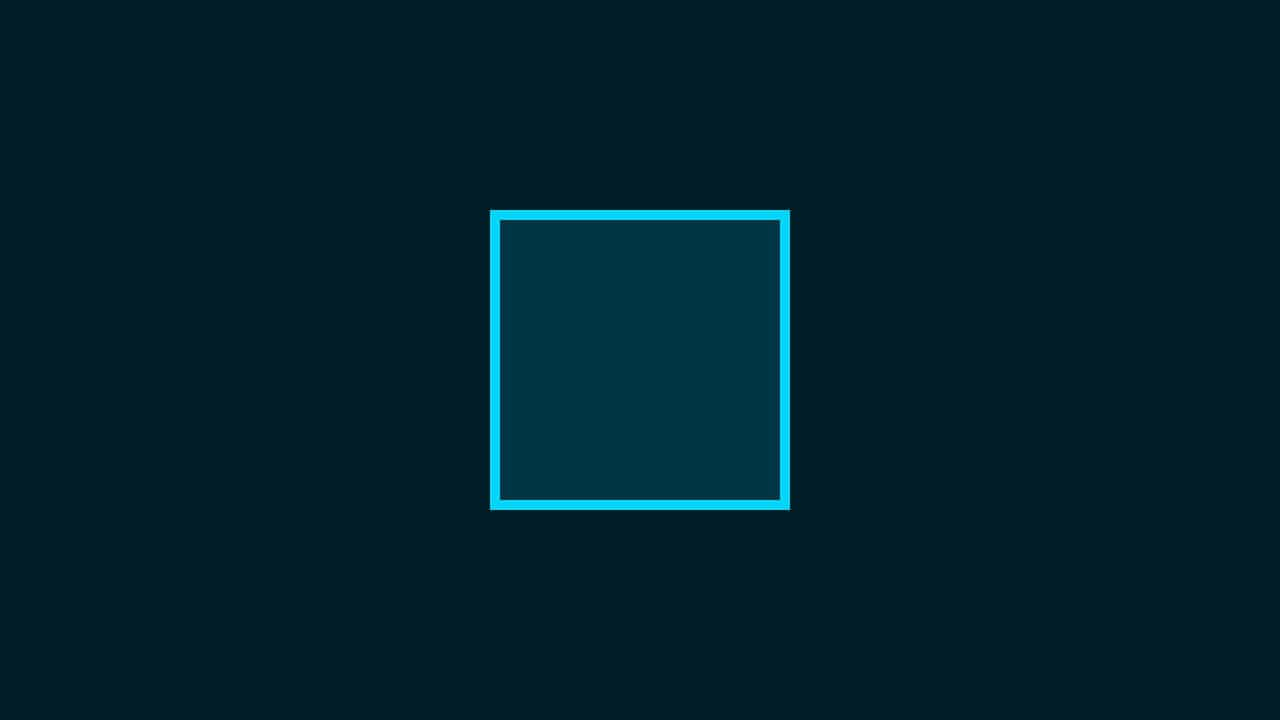
シェイプ

シェイプで作った図形は「プロパティパネル」で塗りの色や線の太さ、サイズ等の変更が可能!
プロパティパネルが表示されていない人はメニューバーの「ウィンドウ」から「プロパティ」にチェックを入れてね!
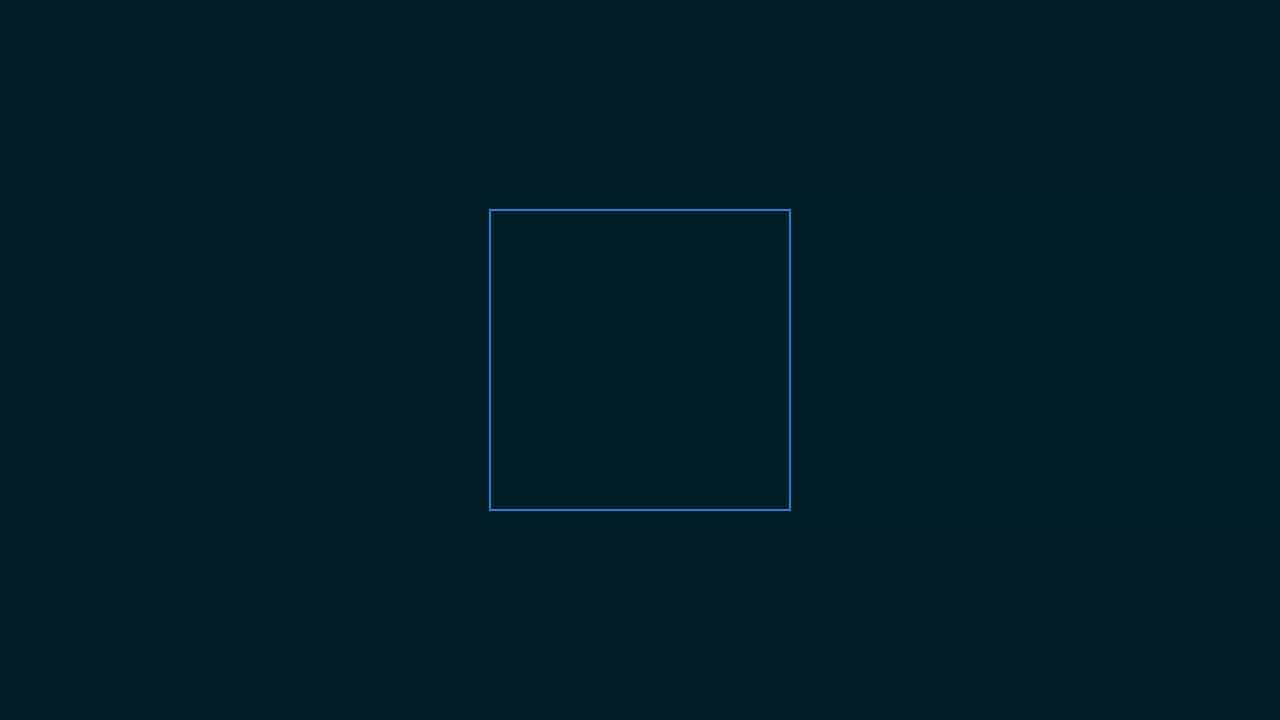
パス

パスで作った図形はシェイプで作った図形と違って「塗り」や「線」という概念がないよ!
シェイプやパスで作成したものは「パスパネル」に追加されるよ!
パスで作った図形も「プロパティパネル」でサイズの変更ができるよ!
プロパティパネルが表示されていない人はメニューバーの「ウィンドウ」から「プロパティ」にチェックを入れてね!
ピクセル

ピクセルで作った図形は「パス」や「シェイプ」いう概念がないよ!
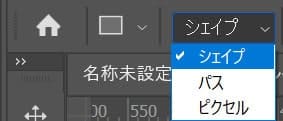
図形モードの変更方法

シェイプ、パス、ピクセルの切り替えは図形ツールを選んでいる状態でオプションバーから変更できるよ!
塗りと線について

- 塗り
- 線
図形ツールで作った図形には塗りと線があるよ!
順番に見て行こう!
塗り

塗りはその名の通りで作った図形の色の塗りをコントロールするものだよ!
塗りがあるのは「シェイプ」で作った図形だけだよ!
塗りの変更方法
- プロパティパネルから変更
- レイヤーから変更
シェイプの塗りをコントロールする方法はこんな感じ。
順番に見て行こう!
プロパティパネルから変更

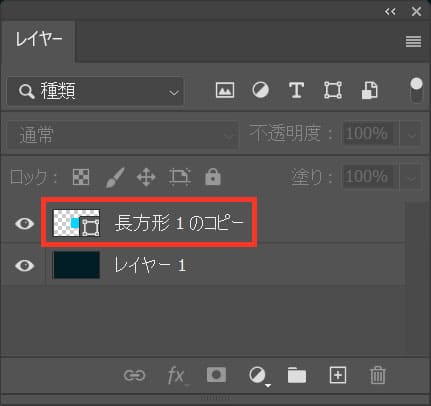
塗りを変更したいシェイプを選択!

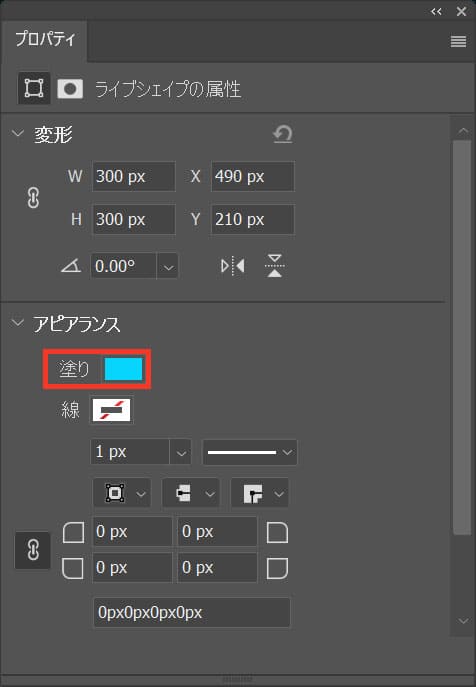
プロパティパネルの塗りの色の部分をクリック!

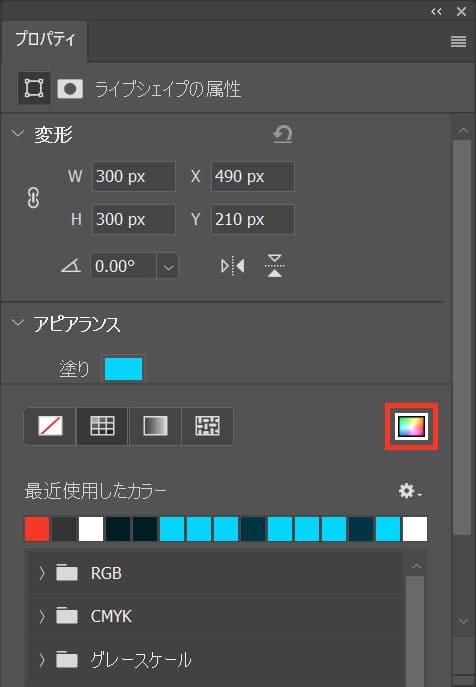
パレッドが開くので、右のアイコンをクリック!

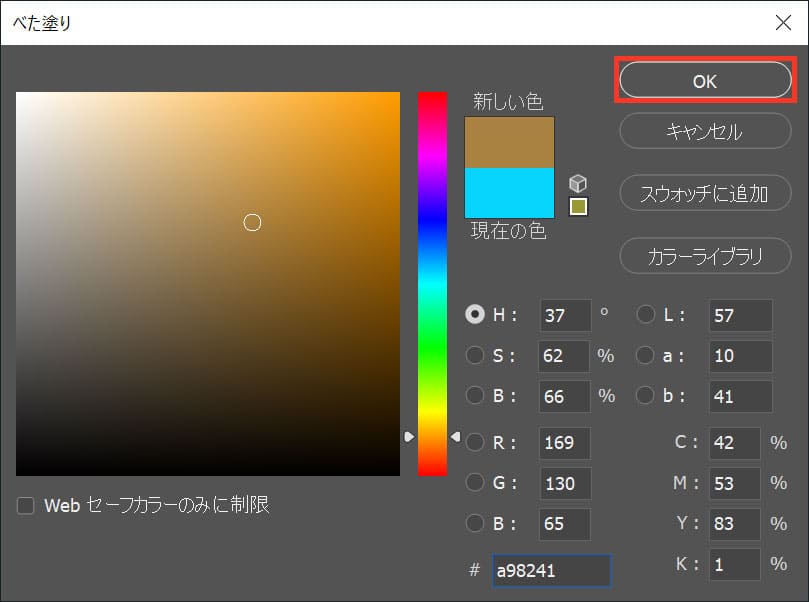
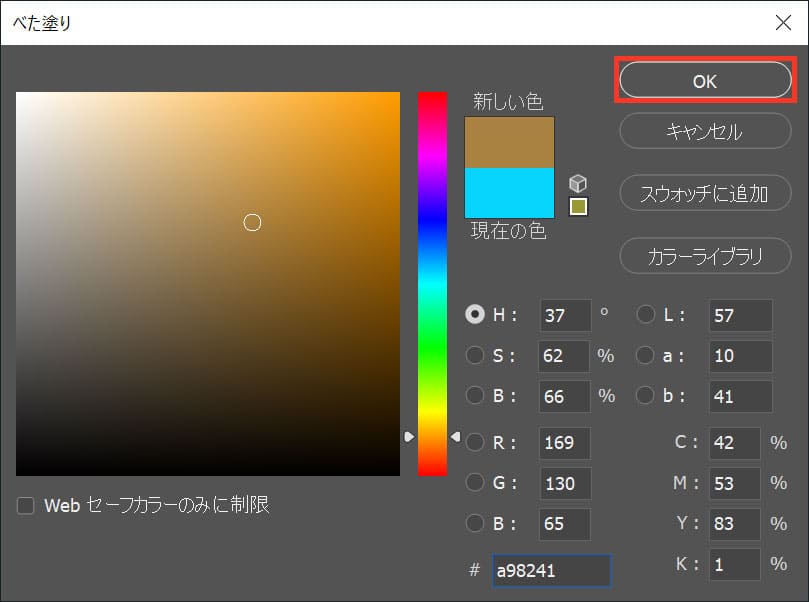
好きな色を選択して、「OK」を選択!
レイヤーから変更

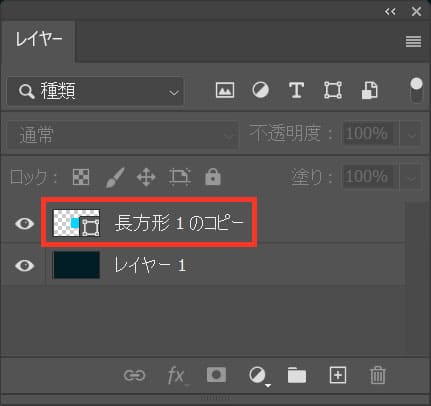
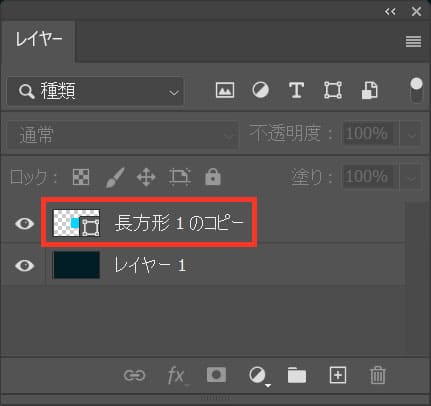
塗りを変更したいレイヤーのアイコンをダブルクリック!

カラーピッカーが開くので、好きな色を選択して「OK」!
線

線はシェイプの境界線をコントロールするものだよ!
線の太さや色、線の有無、線を境界線のどこから発生させるかの調整ができるよ!
線があるのは塗りと同じで「シェイプ」で作成した図形のみ!
- 線の有無の変更
- 線の色の変更
- 線の太さの変更
- 線の境界線の変更
- 線の種類の変更
線のそれぞれの細かい調整はこんな感じ!
順番に解説するよ!
線の有無の変更

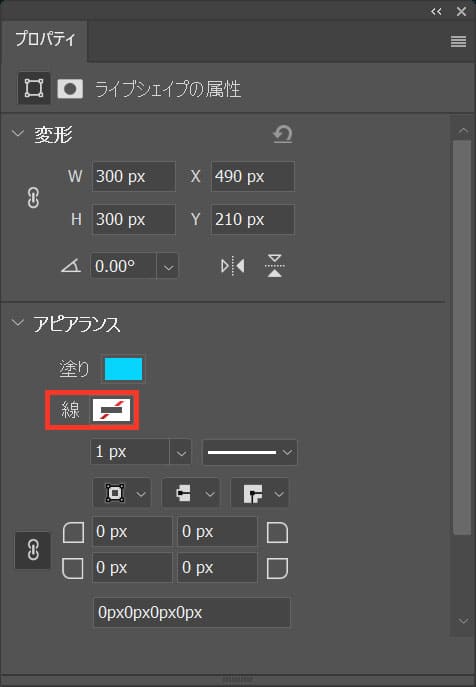
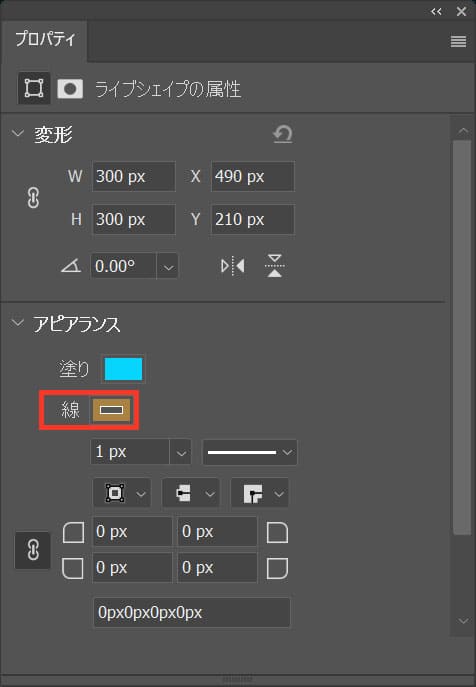
線の有無を調整をしたいレイヤーを選択!

「プロパティパネル」の線をクリック!

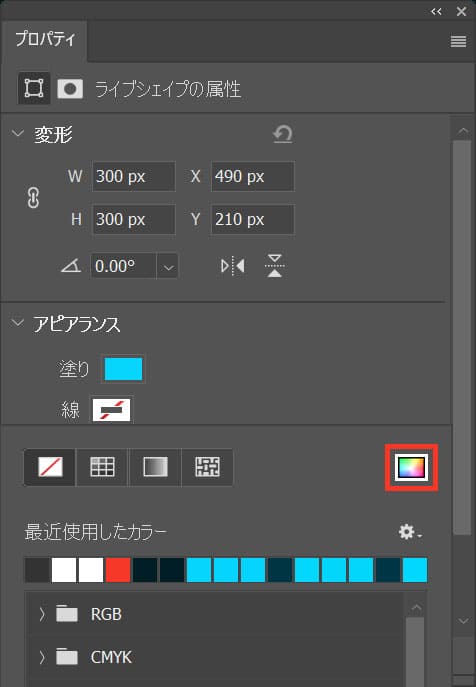
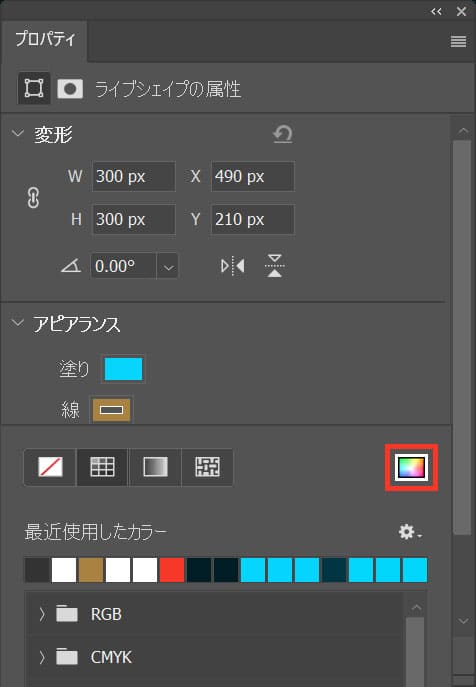
パレッドが開くので、右のアイコンをクリック!

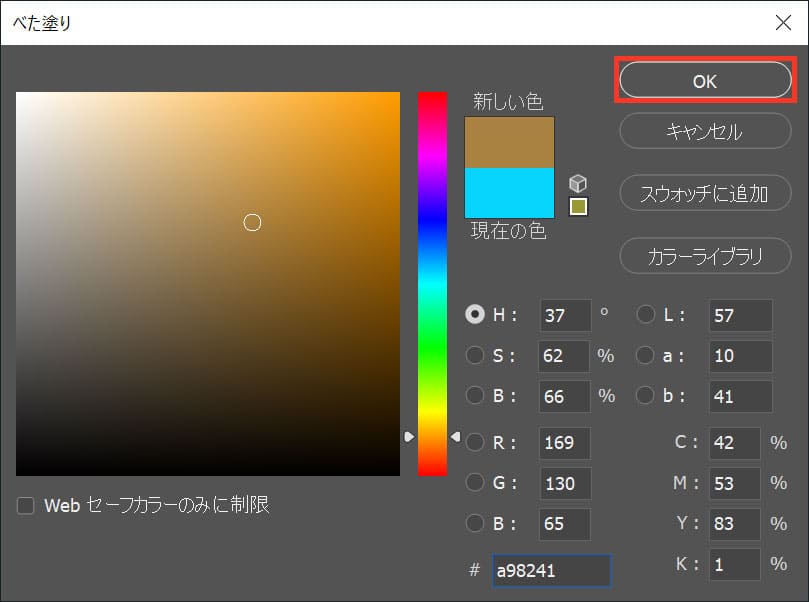
カラーピッカーが開くので、好きな色を選択して「OK」!
線の色の変更

線の色を調整をしたいレイヤーを選択!

「プロパティパネル」の線をクリック!

パレッドが開くので、右のアイコンをクリック!

カラーピッカーが開くので、好きな色を選択して「OK」!
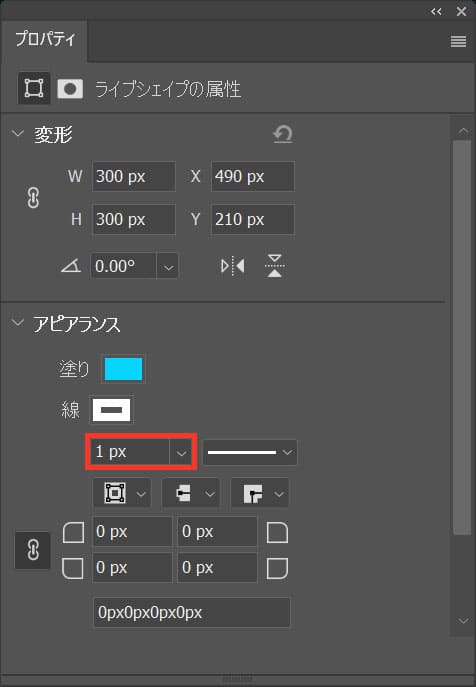
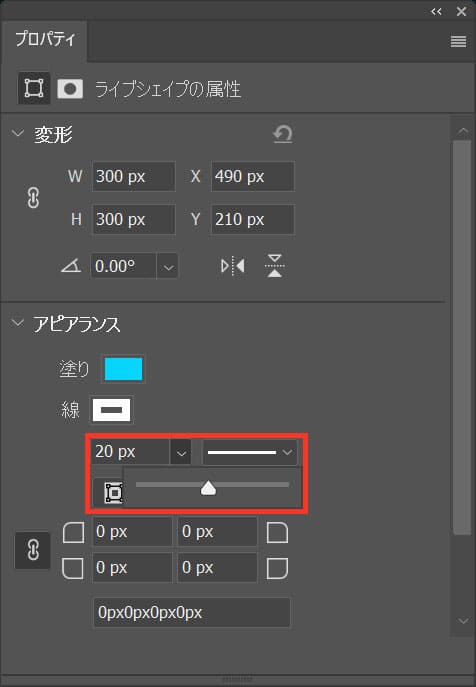
線の太さの変更

線の太さを調整をしたいレイヤーを選択!

「プロパティパネル」の線の下の数値を選択!

左右にドラッグして線の太さを好きな様にコントロール!
線の境界線の変更
線の境界線には二つの付け方があるよ!
このページで紹介したシェイプで図形を作って線で境界線を付ける場合と、レイヤースタイルで境界線を付ける場合!
線の種類の変更
線の種類は実線、破線、点線の三種類があるよ!
間違えたときはヒストリー

Mac=Command+Z
Windows=Ctrl+Z
Mac=Command+Shift+Z
Windows=Ctrl+Shift+Z
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます