【Photoshop】ラインツールの使い方【新人デザイナー向け】

Photoshopのラインツールってどうやって使うのだろう?
色変更や太さ変更はどうやってやるんだろう?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopのラインツールとは?
- ラインツールの使い方
- 間違えたときはヒストリー
- 知らないと損するPhotoshopショートカット表
Photoshopのラインツールとは?


Photoshopのラインツールはツールバーにある図形ツールの一つだよ!
手軽にラインを作ることが可能!
U
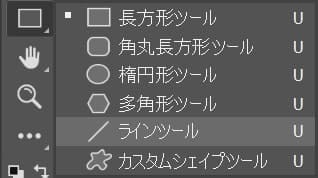
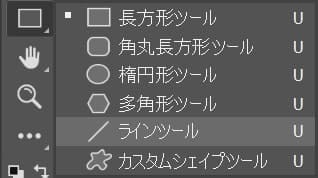
多角形ツールから、Shift+Uでラインツールに切り替えることができるよ!
ラインツールの使い方

続いてラインツールの使い方!
- ラインの作成
- ラインのサイズ変更
- ラインの太さ変更
- ラインの削除
- ラインの色変更
- ラインの移動
ラインの作成

まずはラインの作成!
- クリックして作成
- ドラッグして作成
ラインの作成方法はこんな感じ!
クリックして作成

まずは何でもいいので、ドキュメントを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

ツールバーからラインツールを選択!
U
多角形ツールから、Shift+Uでラインツールに切り替えることができるよ!

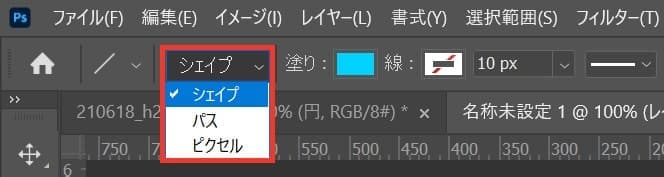
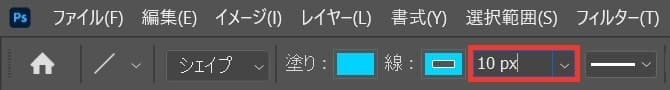
オプションバーから「シェイプ」を選択!

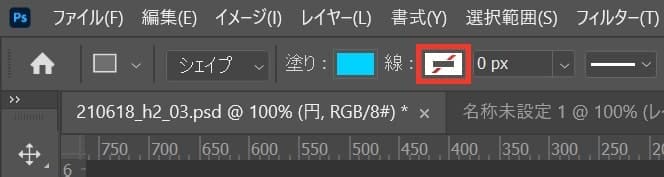
続いて「線」を選択!

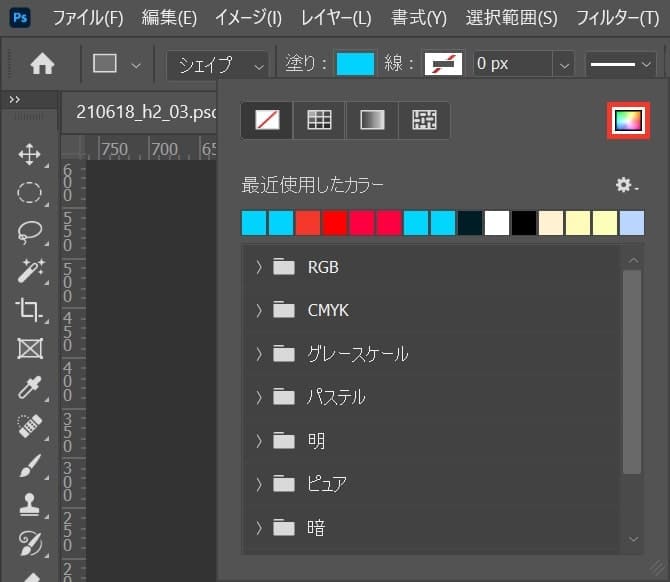
カラーピッカーのアイコンを選択!

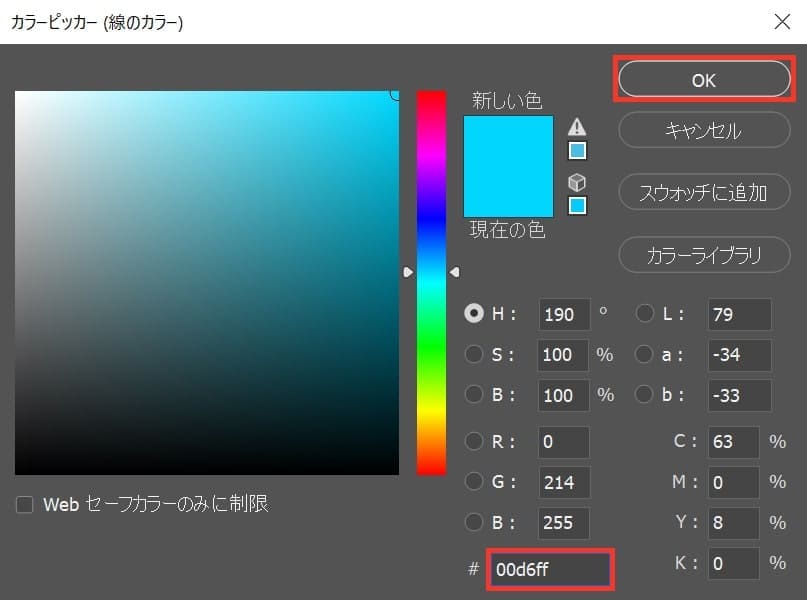
今回は「#00d6ff」としてOK!

線の太さを設定、今回は「10px」としてOK、塗りは入っていても関係ないので気にしなくてOK!
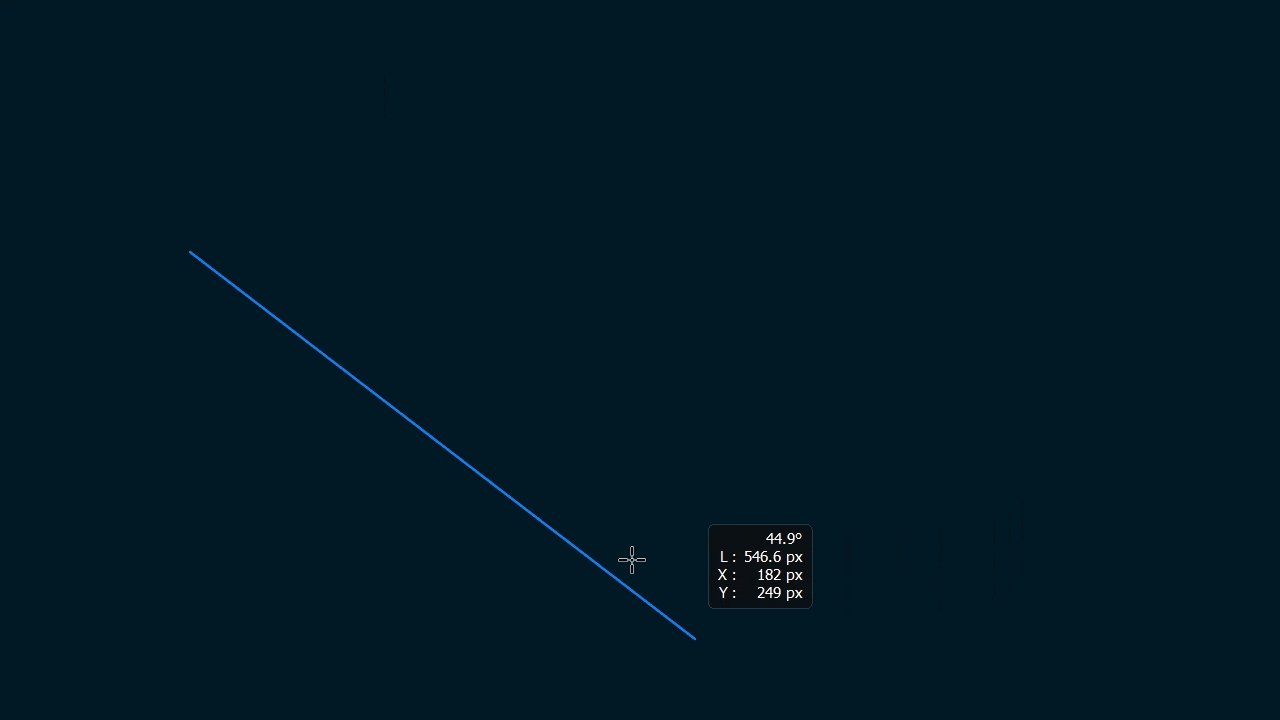
ドラッグして作成

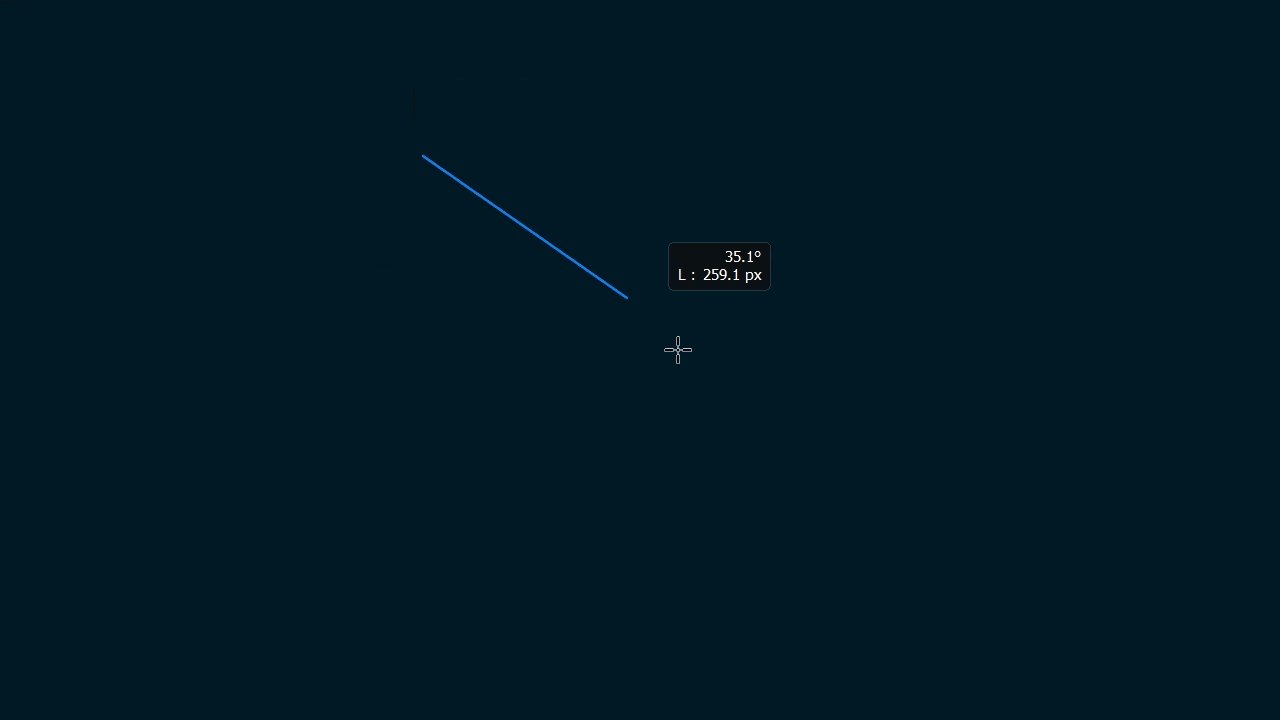
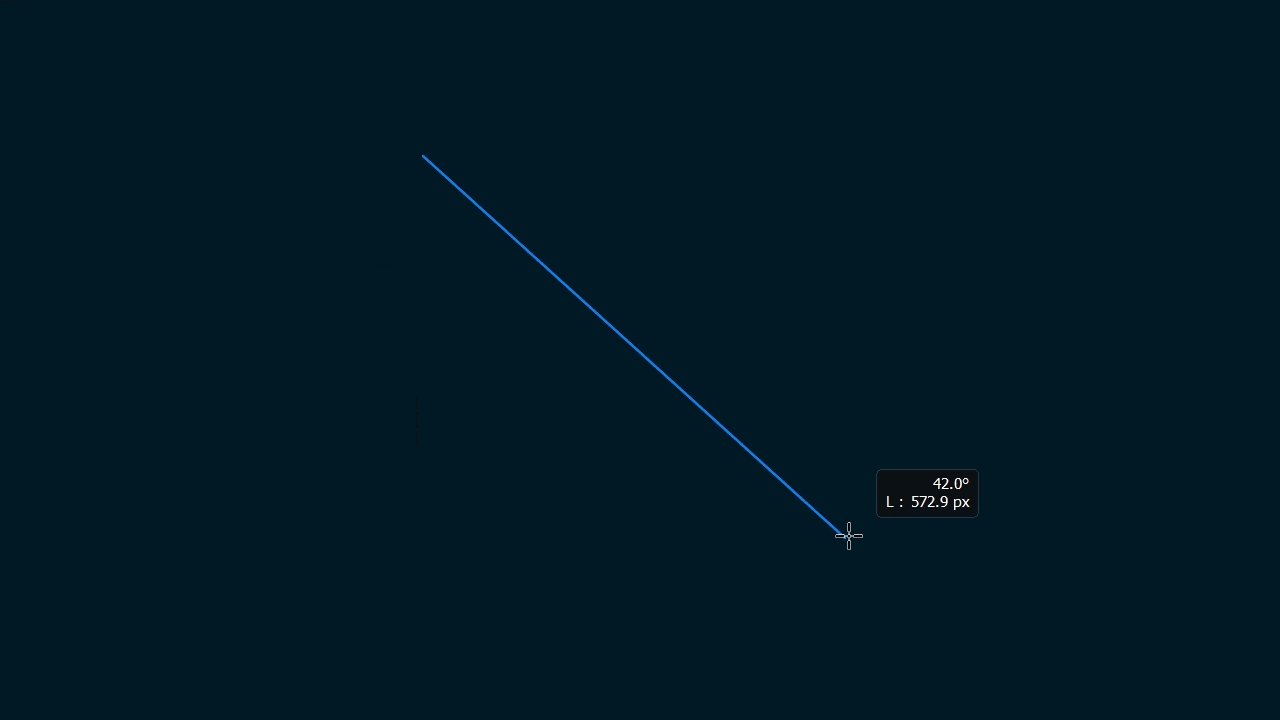
ツールバーのラインツールを選択している状態で、ワークスペース上でドラッグ!
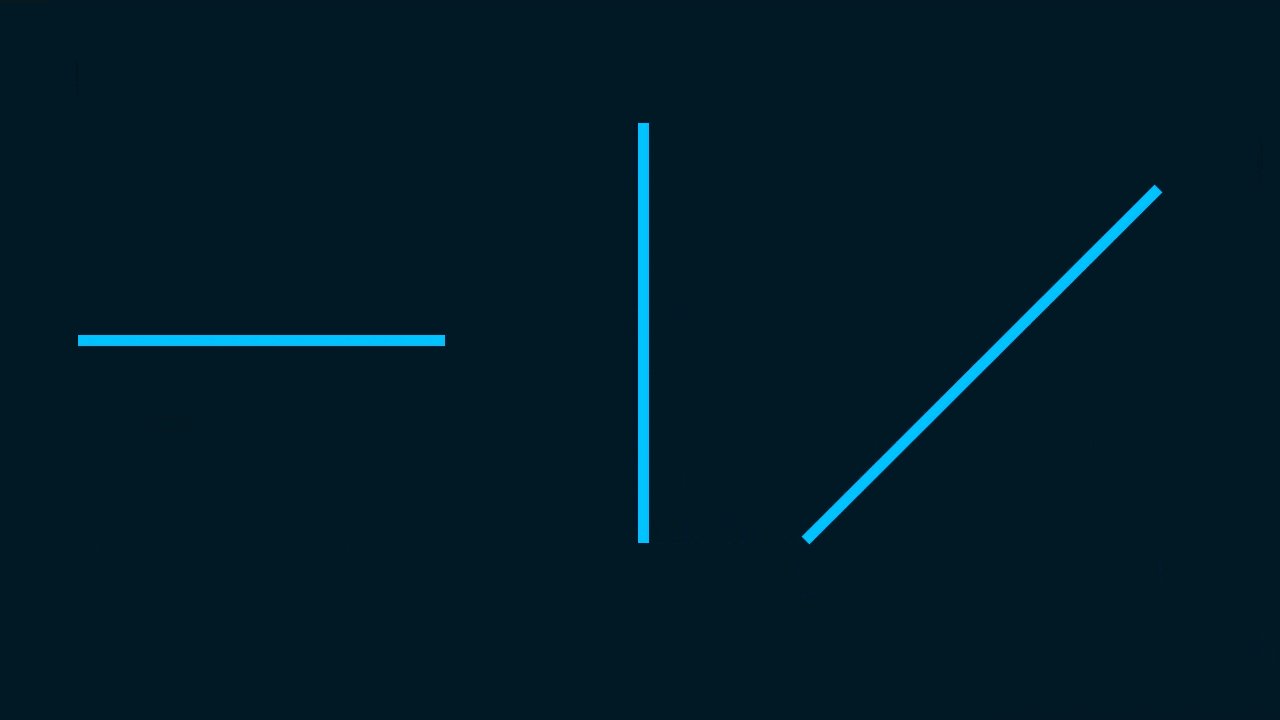
垂直、水平、斜め45°のラインの作成

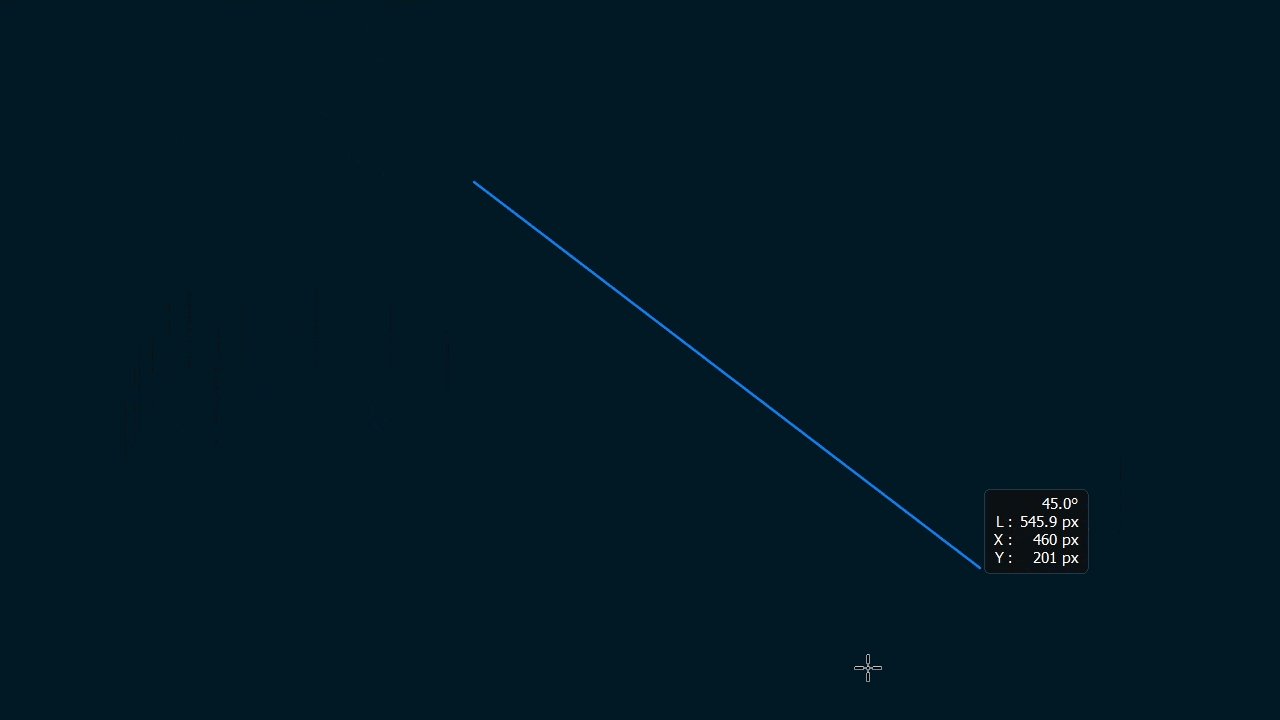
ツールバーのラインツールを選択している状態で、Shiftを押しながらワークスペース上でドラッグすることで、垂直、水平、斜め45°にラインを作ることができるよ!
Shiftを押しながらドラッグ=垂直、水平、斜め45°
ドラッグをしている最中に移動

ドラッグをしている最中に下記のキーを押すと作成中のサイズを保ったまま、移動ができるよ!
ドラッグ中にSpace
ラインのサイズ変更

続いてラインのサイズ変更!

まずは何でもいいので、ドキュメントとラインを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

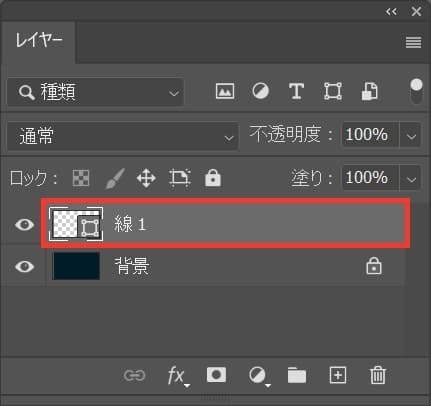
レイヤーからサイズを変更したいラインを選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

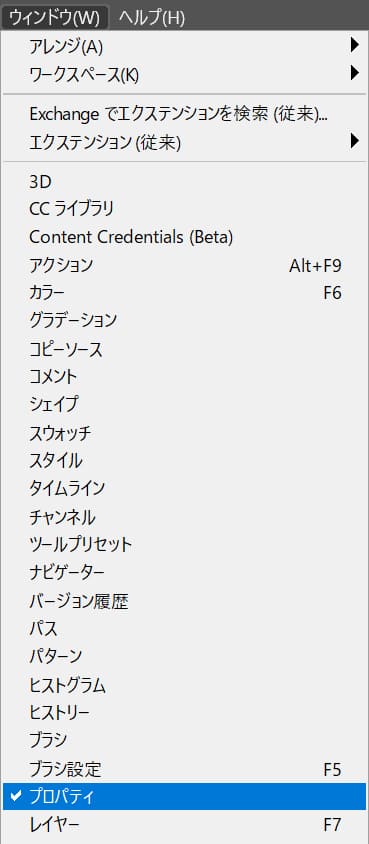
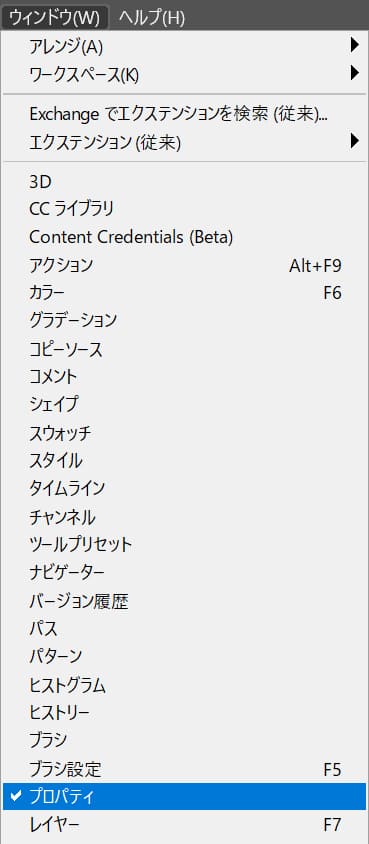
メニューバーの「ウィンドウ」から「プロパティ」を選択!

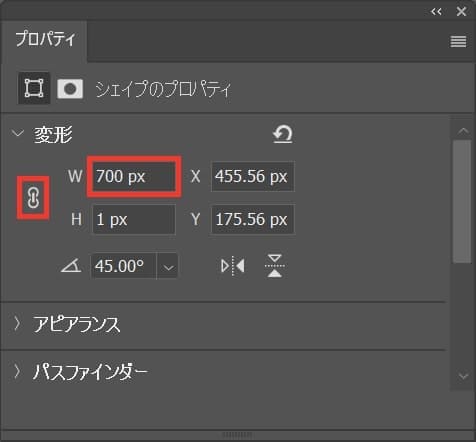
好きなサイズを入力、ここでは縦横比のチェックを解除後、W=「700px」と入力!

こんな感じでサイズが変更できたね!
ラインの太さ変更

続いてラインの太さ変更!

まずは何でもいいので、ドキュメントとラインを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

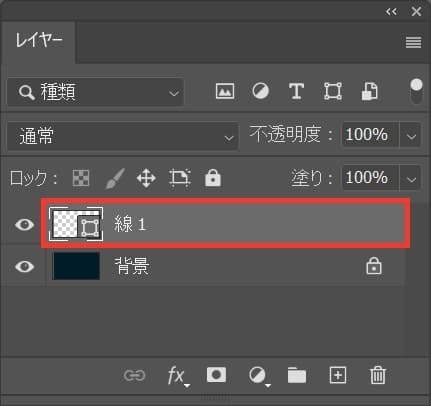
レイヤーから太さを変更したいラインを選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

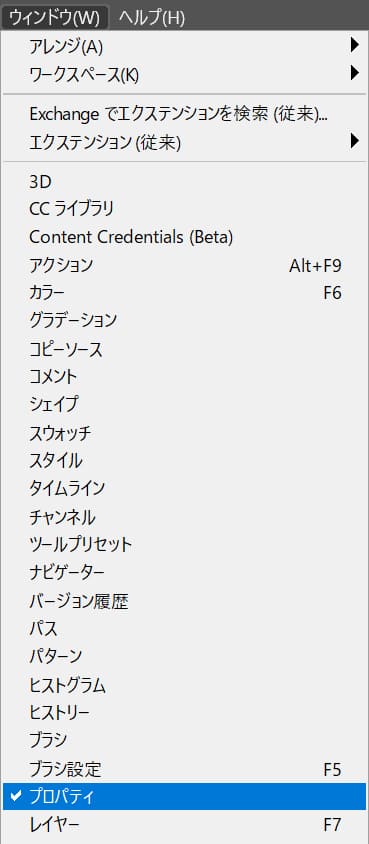
メニューバーの「ウィンドウ」から「プロパティ」を選択!

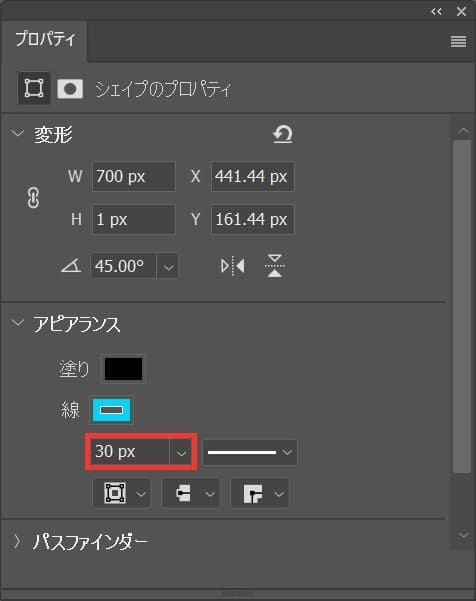
好きな太さを入力、ここでは「30px」と入力!

こんな感じで太さが変更できたね!
ラインの削除

続いてラインの削除!

まずは何でもいいので、ドキュメントとラインを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

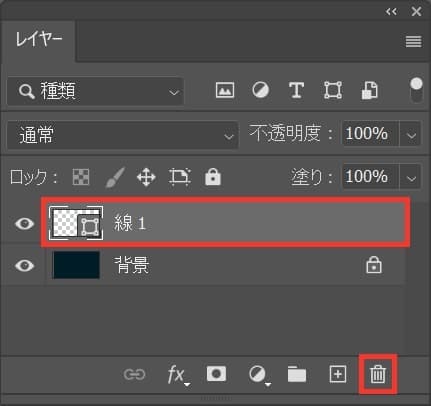
レイヤーパネルから削除したいラインを選択してゴミ箱をクリック!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

ラインが削除できたね!
BackSpace or Delete
ラインの色変更

ラインは作った後からでも色変更ができるよ!

まずは何でもいいので、ドキュメントとラインを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

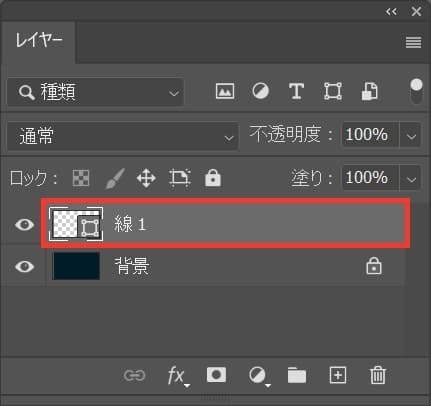
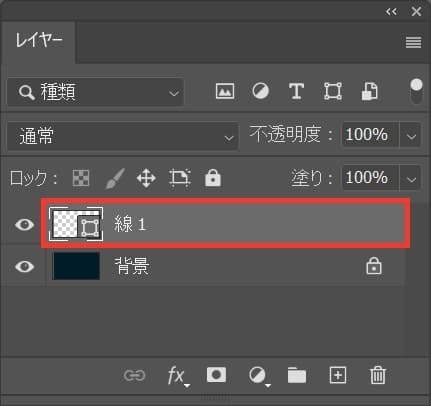
レイヤーから色変更したいラインを選択!

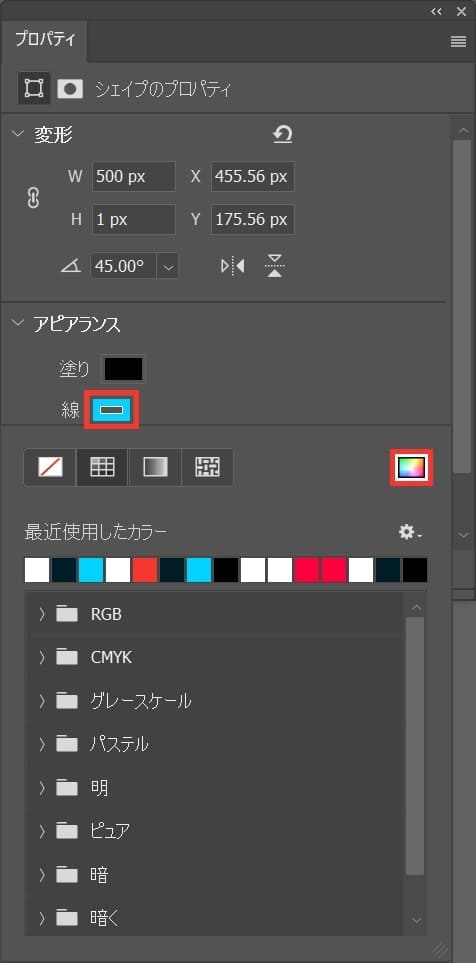
メニューバーの「ウィンドウ」から「プロパティ」を選択!

線を選択後、カラーピッカーのアイコンをクリック!

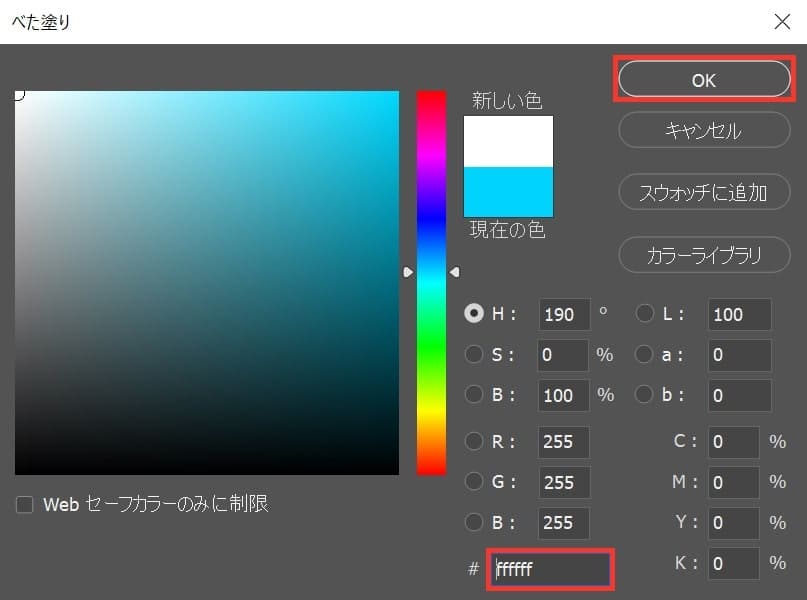
ここでは「ffffff」としてOK!

これでラインの色が変更できたね!
ラインの移動

ラインの移動方法!

まずは何でもいいので、ドキュメントとラインを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

レイヤーから移動したいラインを選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

ツールバーから移動ツールを選択!

好きな方向にドラッグして移動できるよ!

ここでは右上にドラッグしてこんな感じとしたよ!
他にも細かい位置調整ができるので、気になる方は下の記事を参考にしてみてね!
間違えたときはヒストリー

Mac=Command+Z
Windows=Ctrl+Z
Mac=Command+Shift+Z
Windows=Ctrl+Shift+Z
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます










