【Photoshop】スポイトツールの使い方【新人デザイナー向け】

Photoshopのスポイトツールってどうやって使うんだろう?
そもそもスポイトツールって何だろう?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopのスポイトツールとは?
- スポイトツールの使い方
- 知らないと損するPhotoshopショートカット表
Photoshopのスポイトツールとは?


Photoshopのスポイトツールは画面上の好きな色をクリックやドラッグして選択し、その選択した色を描画色にできるツールだよ!
参考にしていた画像などもスポイトツールでクリックすると、正確な色が分かっちゃう!
そのまま、スウォッチに追加したり、ブラシツールでその色を使うこともできるよ!
I
スポイトツールの使い方

- クリックして描画色にする
- ドラッグして描画色にする
- 文字の色を変更する時のスポイトツール
スポイトツールの使い方はこんな感じ。
クリックして描画色にする

まずはクリックして描画色にする使い方!
- スポイトツールを選択する
- 描画色にしたい色をクリックで選択する
クリックして描画色にする流れはこんな感じ。
順番に見て行こう!
スポイトツールを選択する

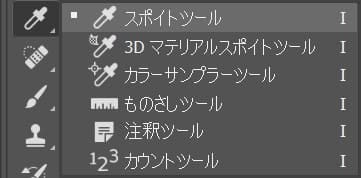
まずはツールバーのスポイトツールを選択!
I
描画色にしたい色をクリックで選択する
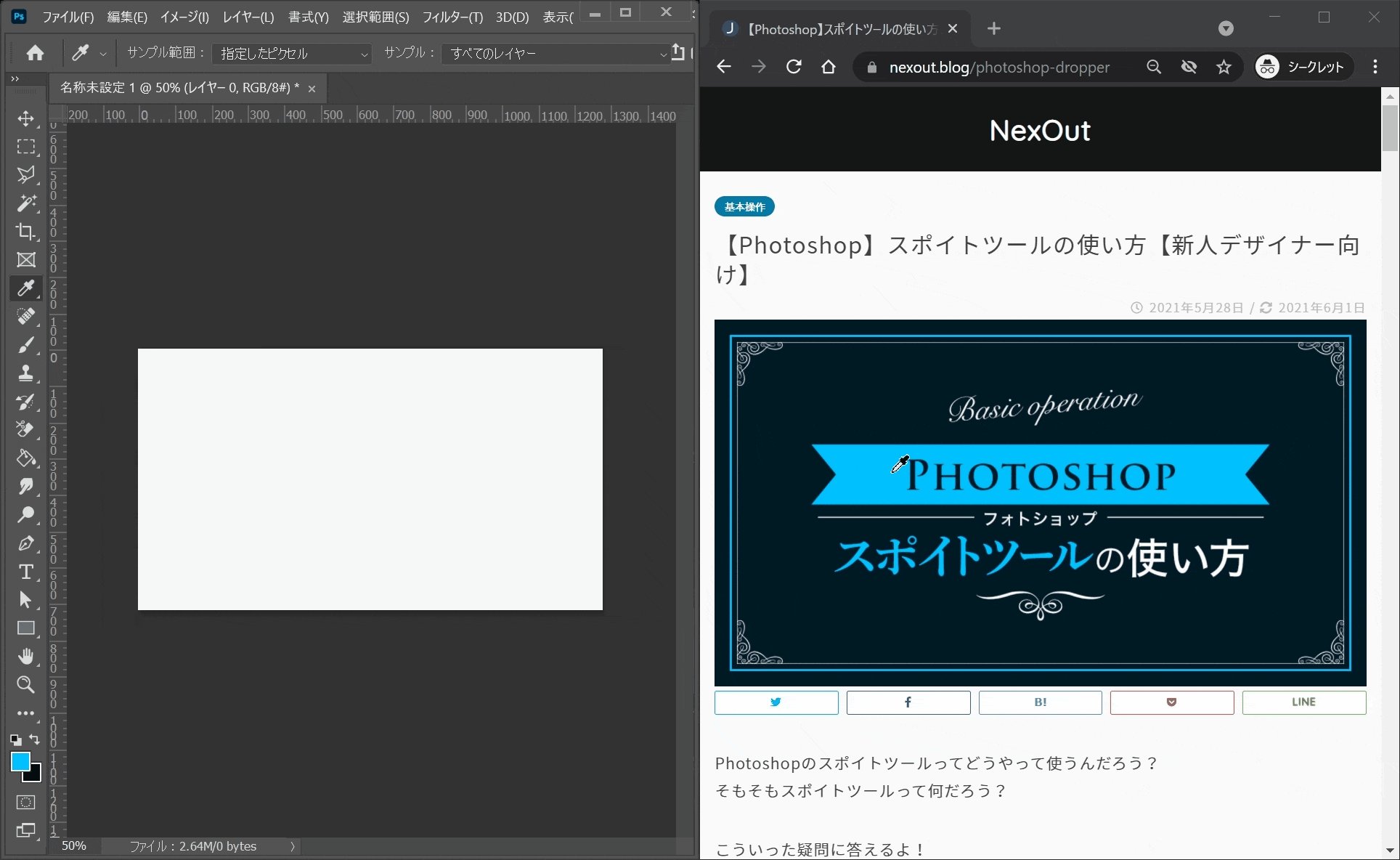
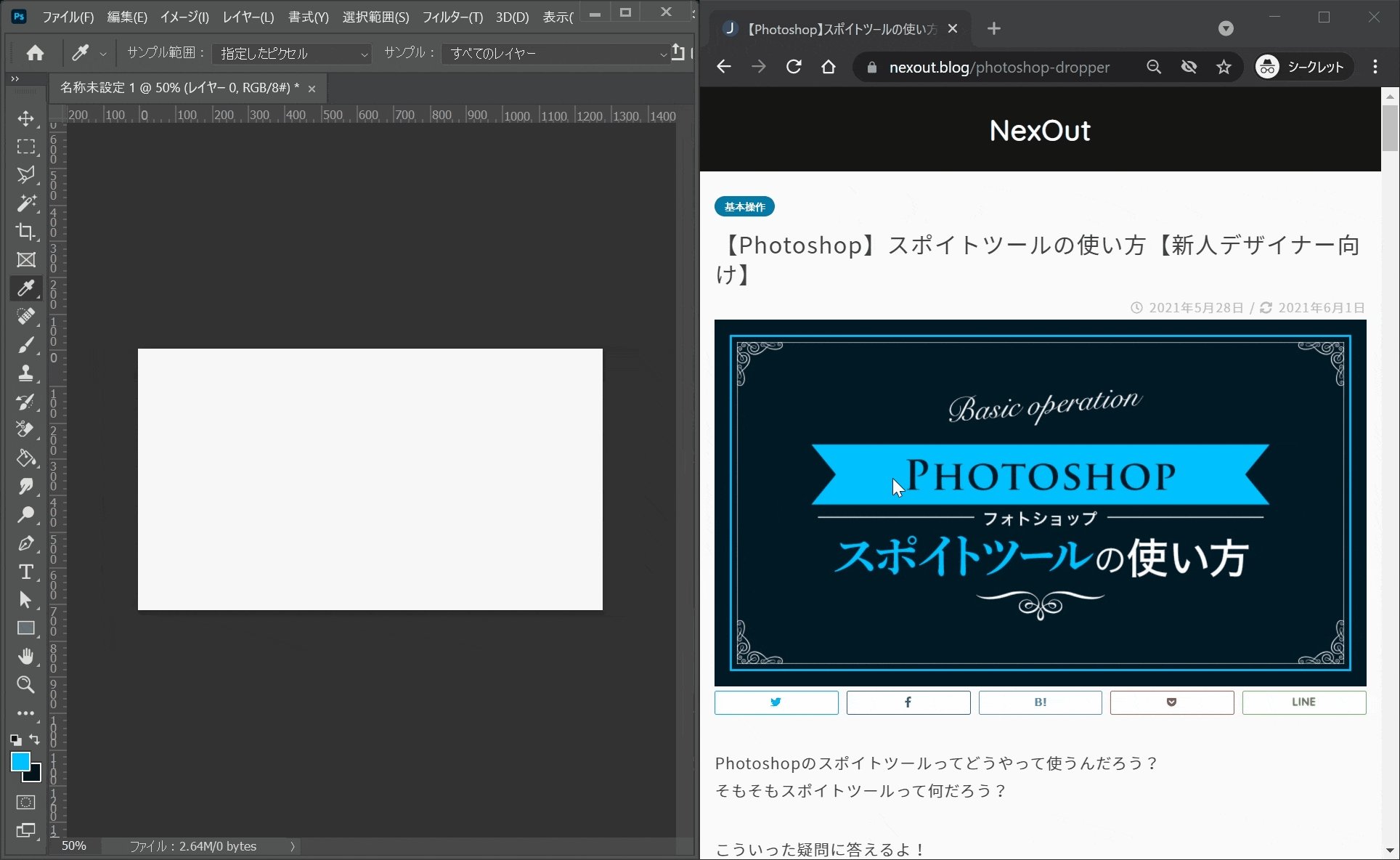
続いて描画色にしたい色をクリックするよ!
クリックするものは画像でも図形でも何でもOK!

今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!

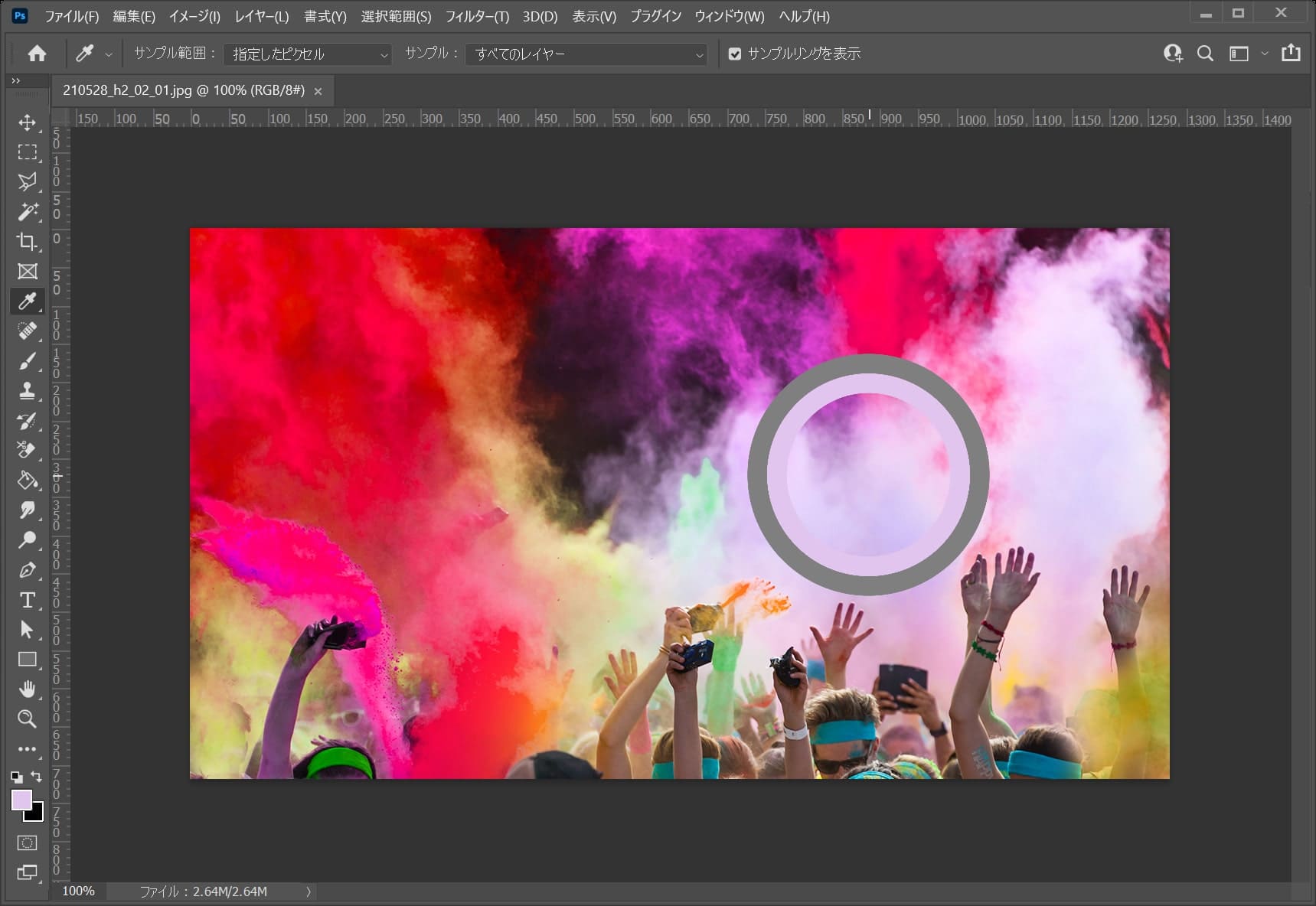
画面上の使いたい色をクリック!

するとツールバーの下の方にある描画色がクリックした色に変わるよ!
ドラッグして描画色にする

続いてドラッグして描画色にする使い方!
- スポイトツールを選択する
- 描画色にしたい色をドラッグで選択する
ドラッグして描画色にする流れはこんな感じ。
順番に見て行こう!
スポイトツールを選択する

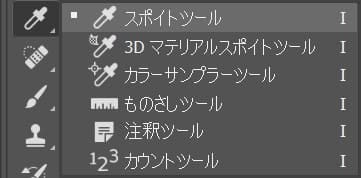
まずはツールバーのスポイトツールを選択!
I
描画色にしたい色をドラッグで選択する
続いて描画色にしたい色をドラッグするよ!
ドラッグをして色を選択する場合は、Photoshop以外の色を選択することも可能!

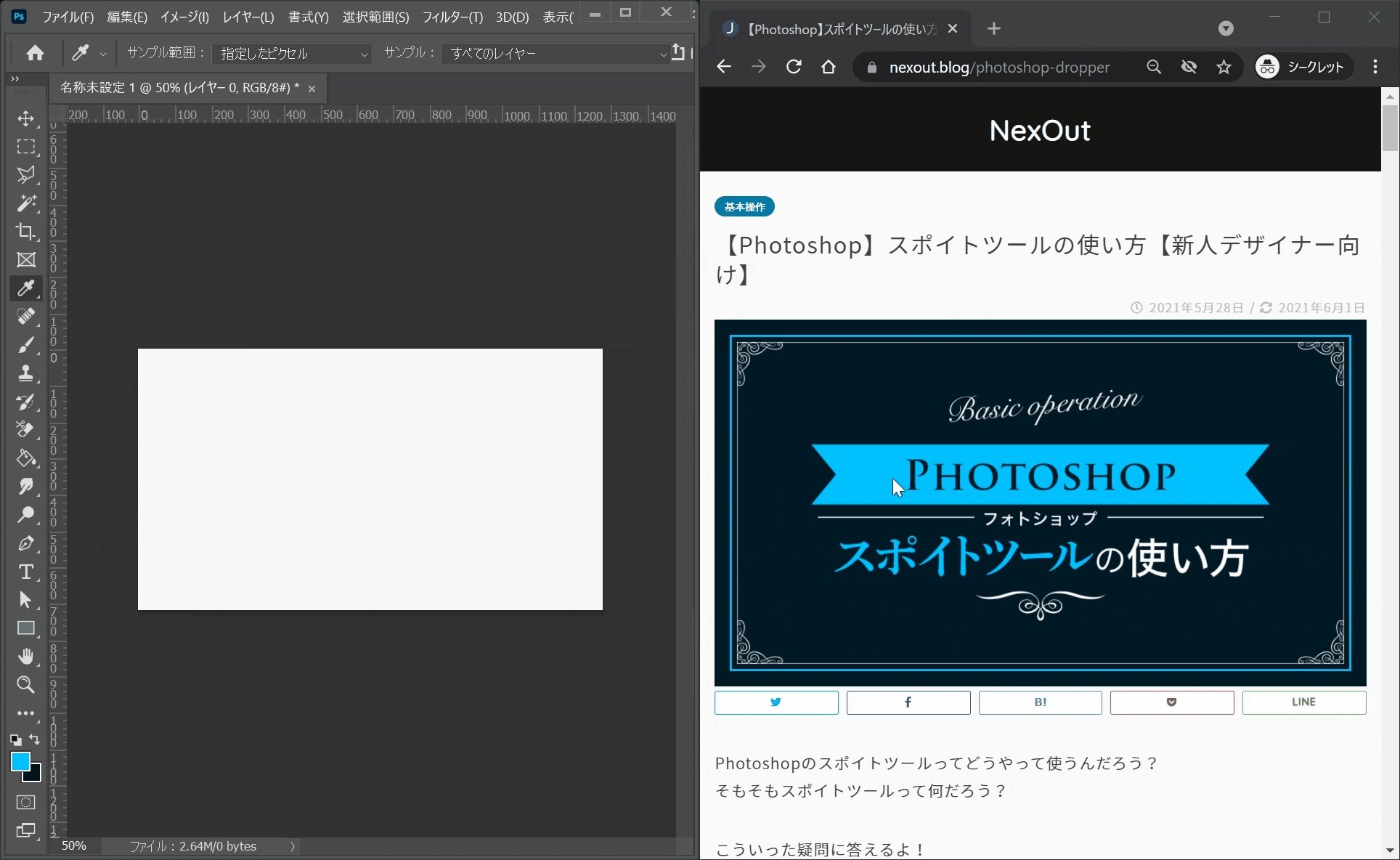
今回はこんな感じで幅1280px、高さ720px、解像度72のドキュメントを使って進めていくよ!
ここではスポイトツールをドラッグで使いたいだけなので、ドキュメントサイズは何でもOK!
ドキュメントの作り方がよく分からない人は下の記事を参考にしてみてね!

Photoshopでクリックをしてそのまま画面外にドラッグをして描画色にしたい色の上で離すとその色を描画色にできるよ!
描画色が画面外のPhotoshopの下にひいてある色に変わっているのが確認できるね!
文字の色を変更する時のスポイトツール

続いて文字の色を変更する時のスポイトツール!
- 色を変更したい文字を選択する
- 文字パネルのカラーを選択する
- 文字の色にしたい色をドラッグする
文字の色を変更する時のスポイトツールはこんな感じ。
順番に見て行こう!
色を変更したい文字を選択する
まずは色を変更したい文字を選択するよ!

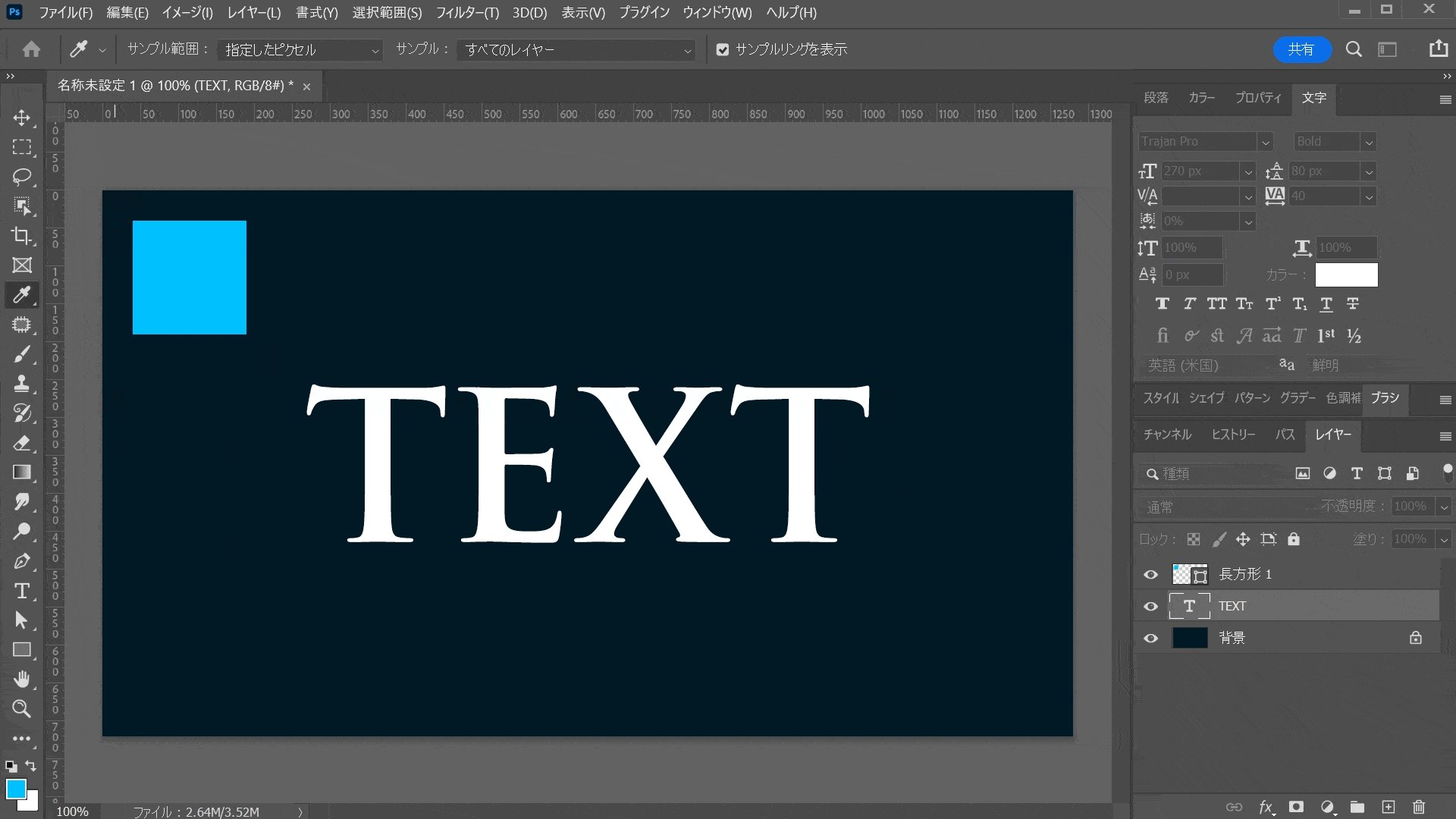
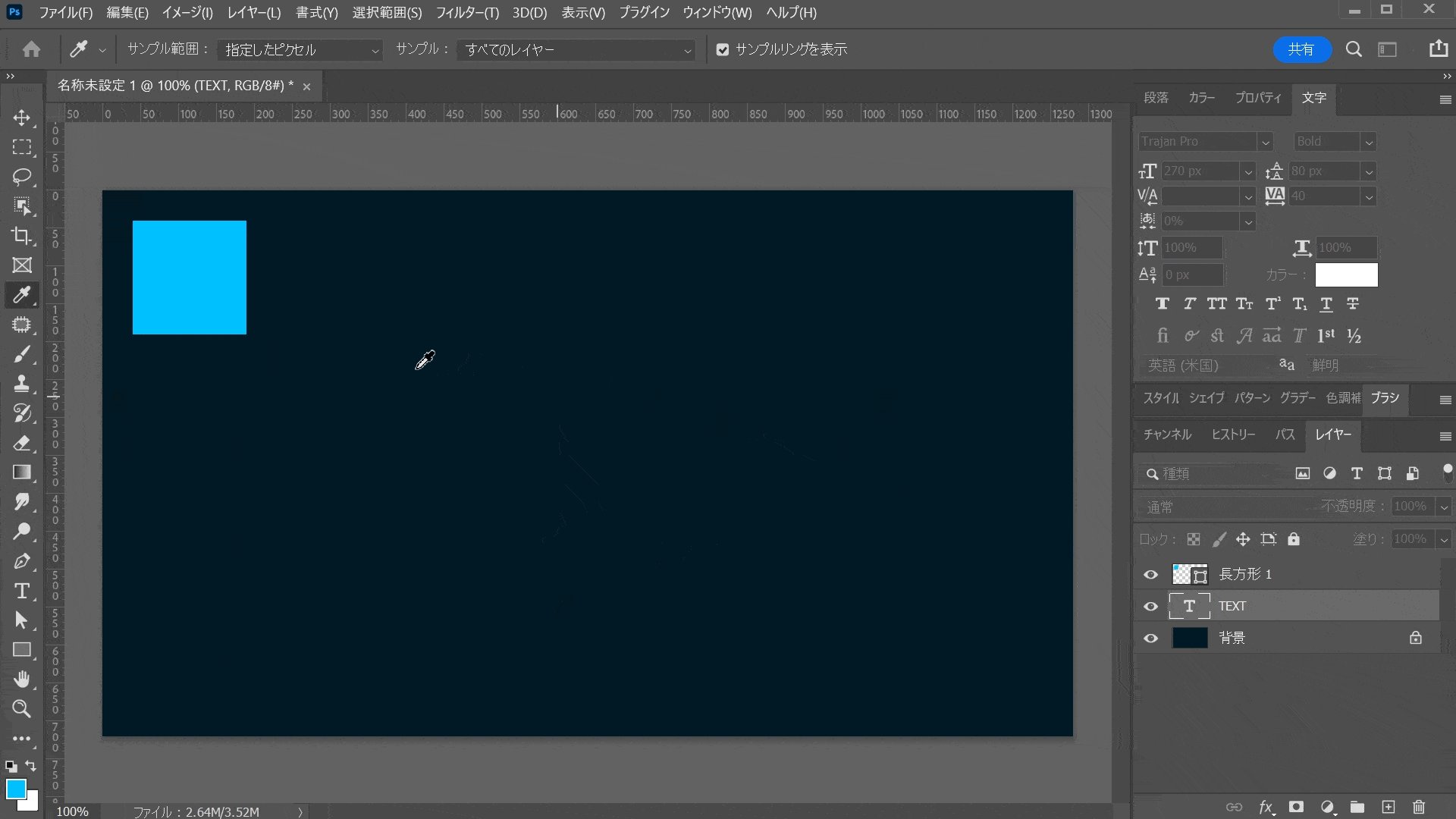
今回はこんな感じのドキュメントを使って進めていくよ!
ドキュメントの作り方や文字の入力方法、図形の作り方がよく分からない人は下の記事を参考にしてみてね!

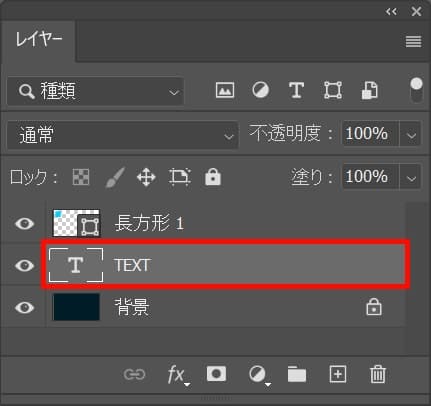
レイヤーから色を変更したい文字を選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!
文字パネルのカラーを選択する

文字パネルからカラーをクリック!
文字パネルが表示されていない場合はメニューバーの「ウィンドウ」→「文字」を選択!

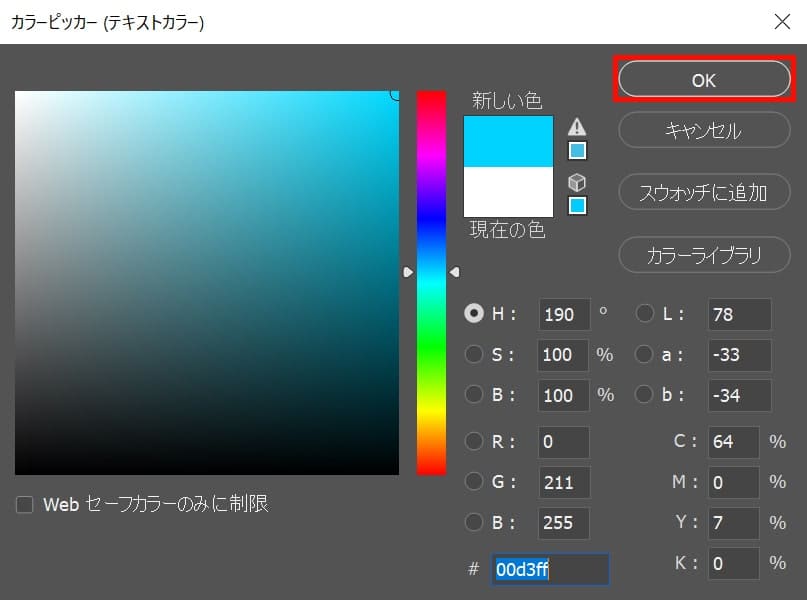
カラーピッカーが表示されたね!
文字の色にしたい色をドラッグする

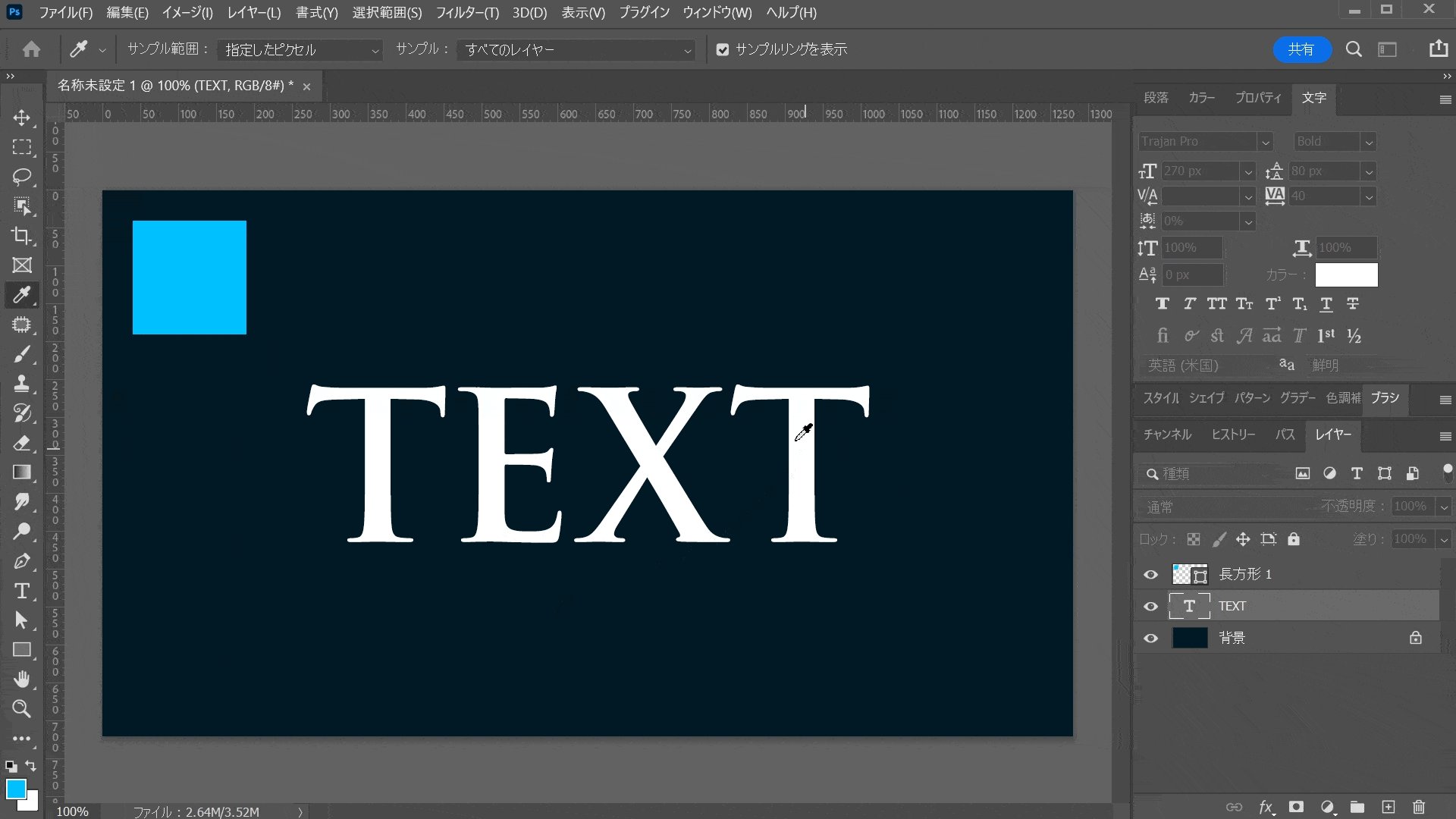
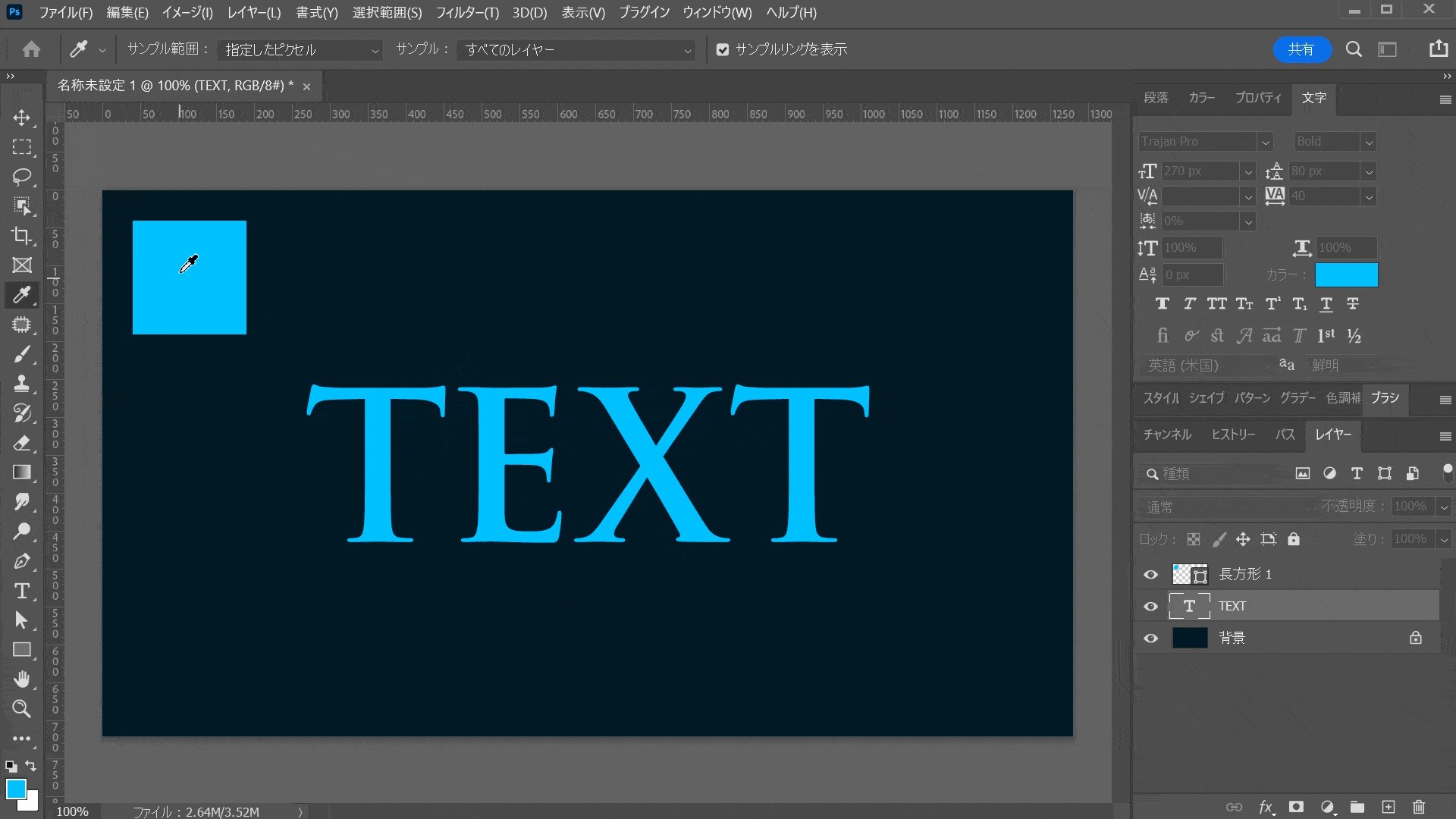
ここでは左上の図形の色にしたいので、左上の図形の所までドラッグすると、色が図形の色に変わるよ!
もちろん、Photoshop以外の色を選択することも可能!

カラーピッカーの色がドラッグした色に自動で変わるので「OK」を選択!

これで文字がスポイトでドラッグした色に変更することができたね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます











