【Photoshop】線の使い方と種類【新人デザイナー向け】

Photoshopの線の使い方が知りたい。
種類が色々あるみたいだけどどうやって扱えば良いのだろう…。
Photoshopの線の種類や使い方について詳しく知りたいです。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- Photoshopの線の使い方
- Photoshopの線の種類
- 間違えたときはヒストリー
- 知らないと損するPhotoshopショートカット表
Photoshopの線の使い方

- ブラシで線を引く
- 図形で線を引く
- パスで線を引く
線の引き方はこんな感じ。
順番に見て行こう!
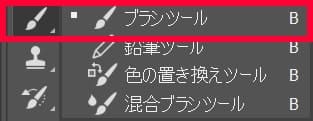
ブラシで線を引く


ツールバーの「ブラシツール」を選択!


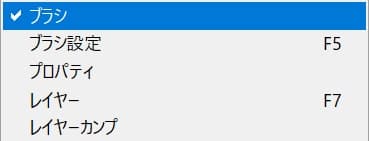
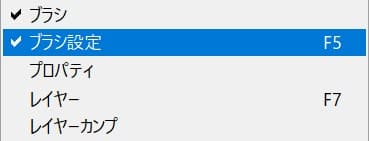
メニューバーの「ウィンドウ」から「ブラシ」と「ブラシ設定」を選択!

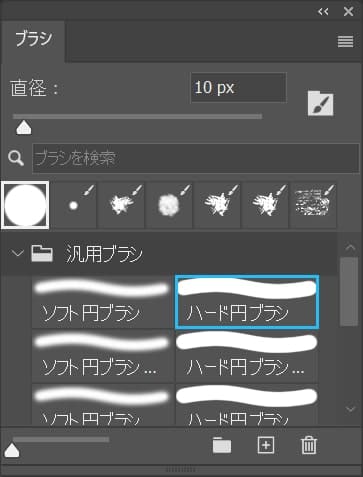
好きなブラシを選択!
今回は汎用ブラシの「ハード円ブラシ」を選択!

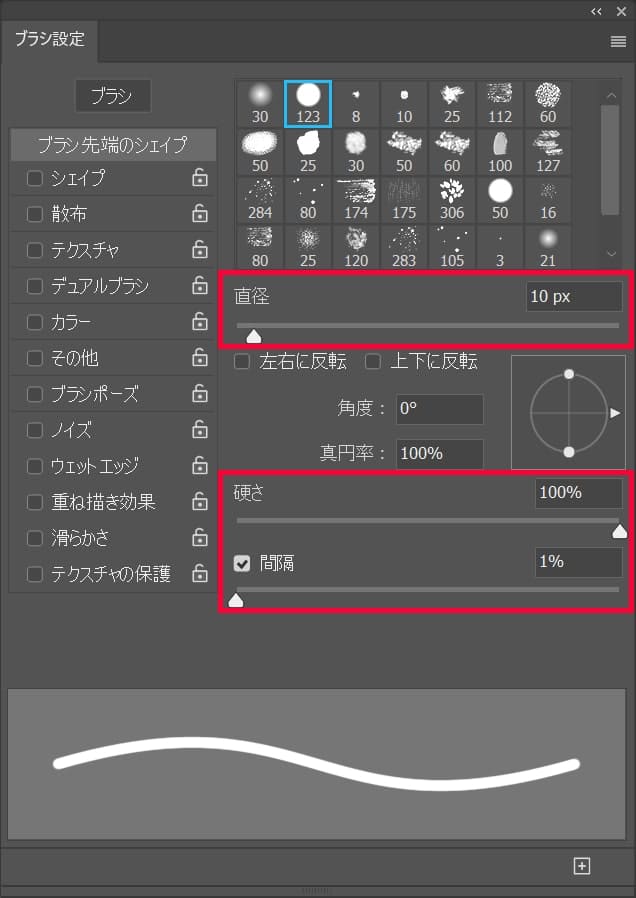
ブラシの細かい設定をするよ!
今回はブラシ設定を直径10px、硬さ100%、間隔1%として進めるよ!

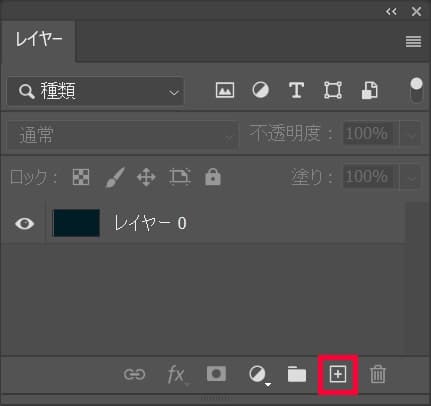
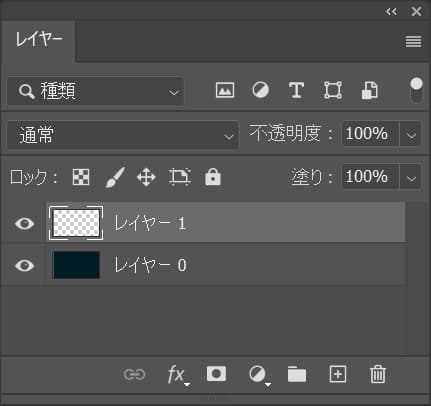
レイヤーパネルの右下のアイコンを選択しレイヤーを作成!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

レイヤーが追加されたね!

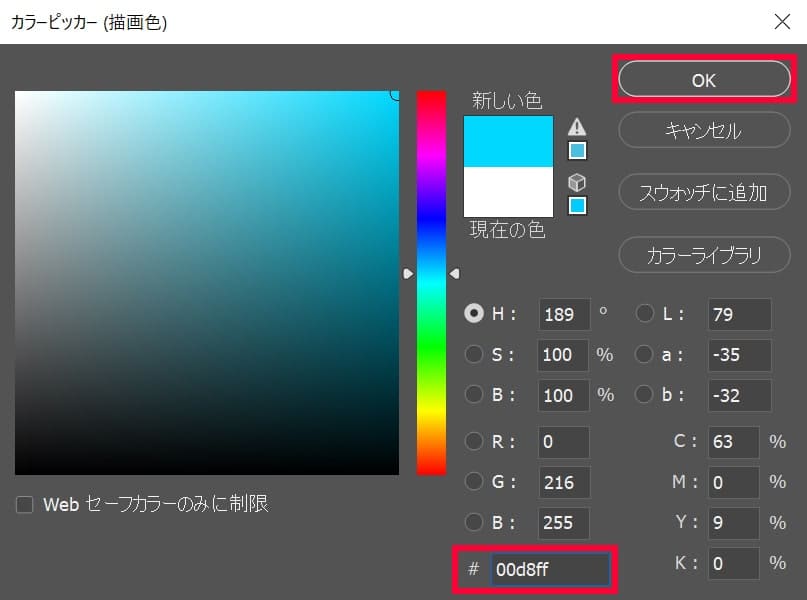
ツールバーの下の方にある描画色をクリック!

カラーピッカーが表示されるので、好きな色を選択!
今回は「#00d8ff」としてOK!
これでブラシの色を選択することができたよ!
では実際にさっき作ったレイヤーを選択した状態で線を引いていこう!
- フリーハンドで線を引く
- 直線を引く
線の引き方はこんな感じ。
順番に見て行こう!
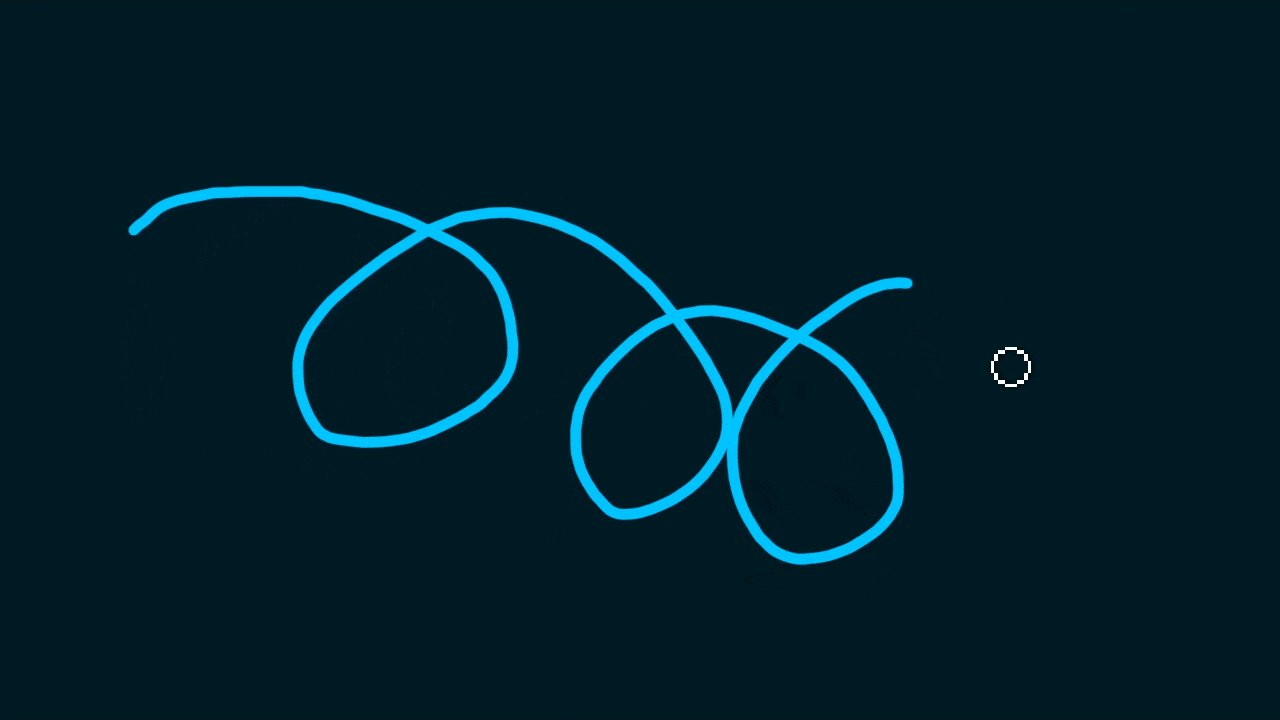
フリーハンドで線を引く

クリックしながらマウスを動かすことで、フリーハンドで描画できるよ!
直線を引く

Shiftを押しながらドラッグすることで、直線を引くことができるよ!
図形で線を引く

線は図形ツールを使って引くこともできるよ!

ツールバーの長方形ツールを選択!

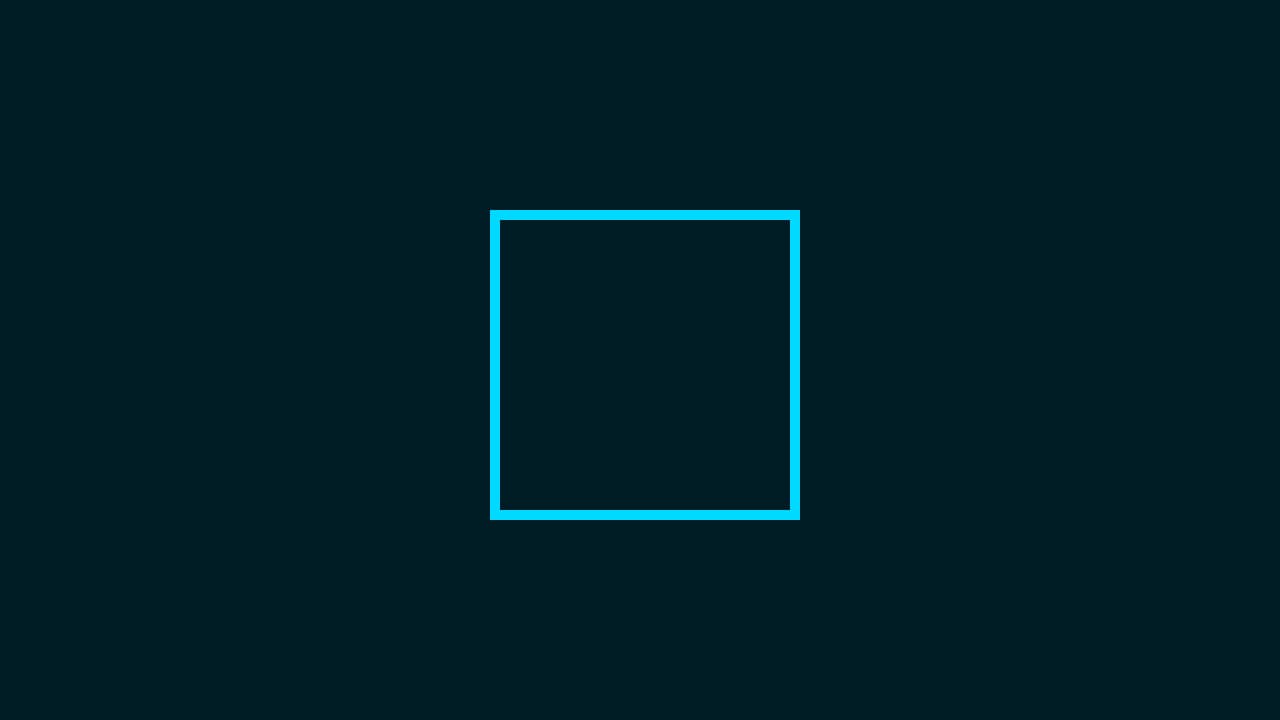
ワークスペース上でクリックして長方形を作成するよ、今回は幅300px、高さ300pxとしてOK!

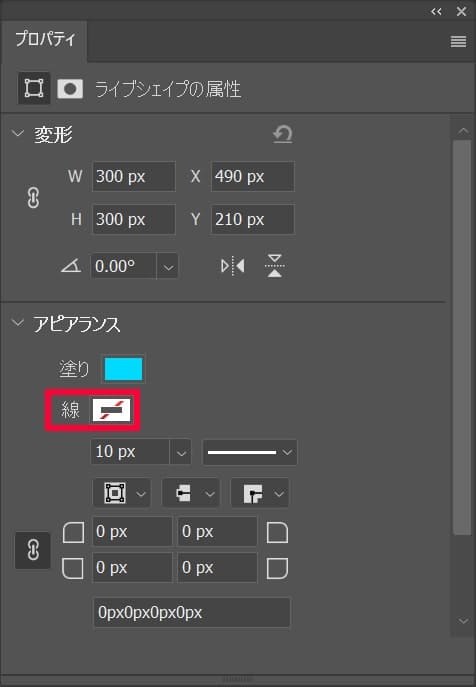
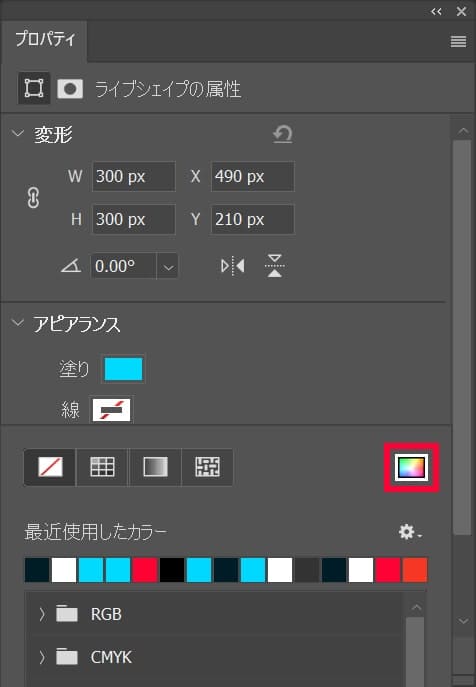
プロパティから線をクリック!
プロパティが表示されていない人はメニューバーの「ウィンドウ」から「プロパティ」を選択!

右下のアイコンをクリック!

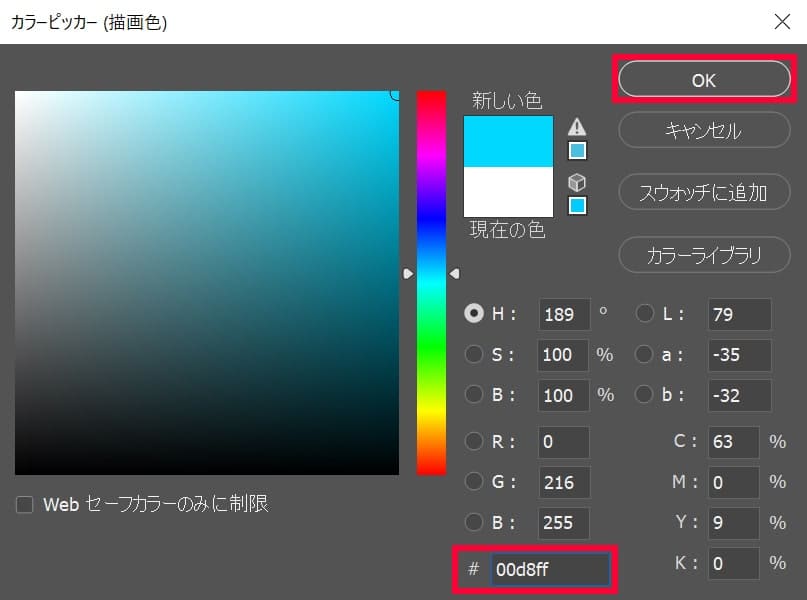
カラーピッカーが表示されるので、好きな色を選択!
今回は「#00d8ff」としてOK!

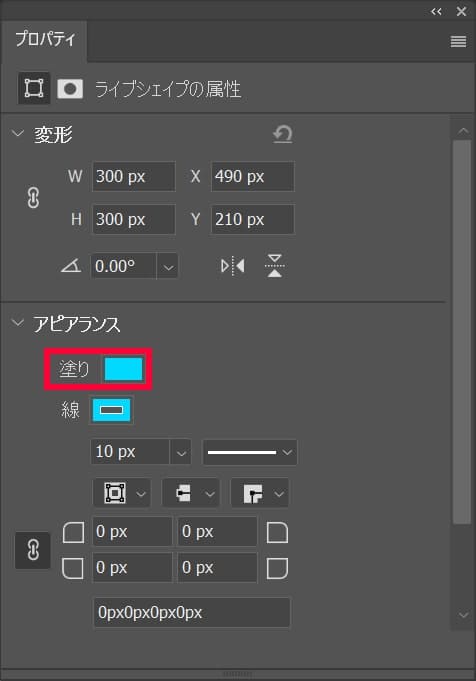
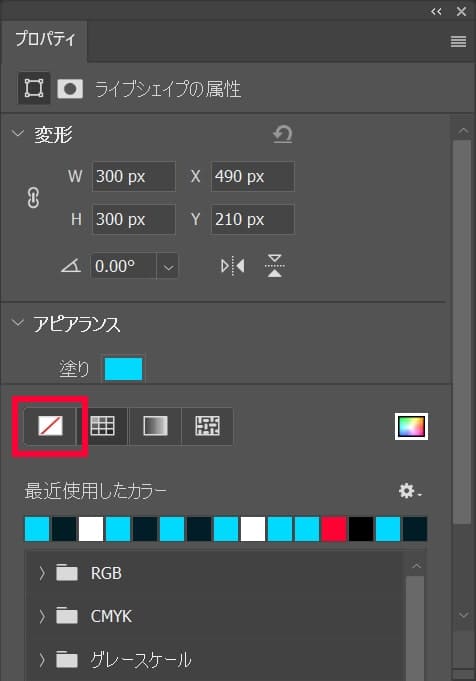
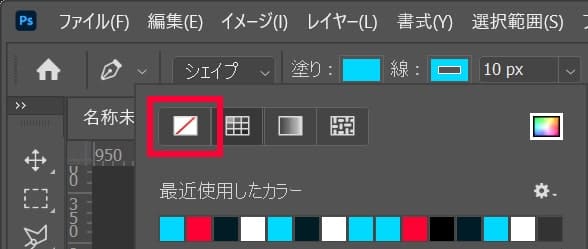
塗りを選択!

一番左の塗りなしのアイコンを選択!

図形で線を引くことができたね!
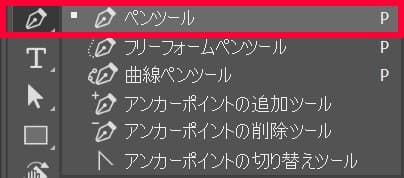
パスで線を引く


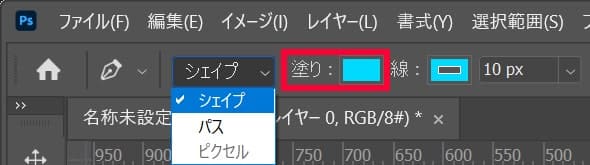
オプションバーからシェイプを選択して塗りを選択!

塗りなしを選択!

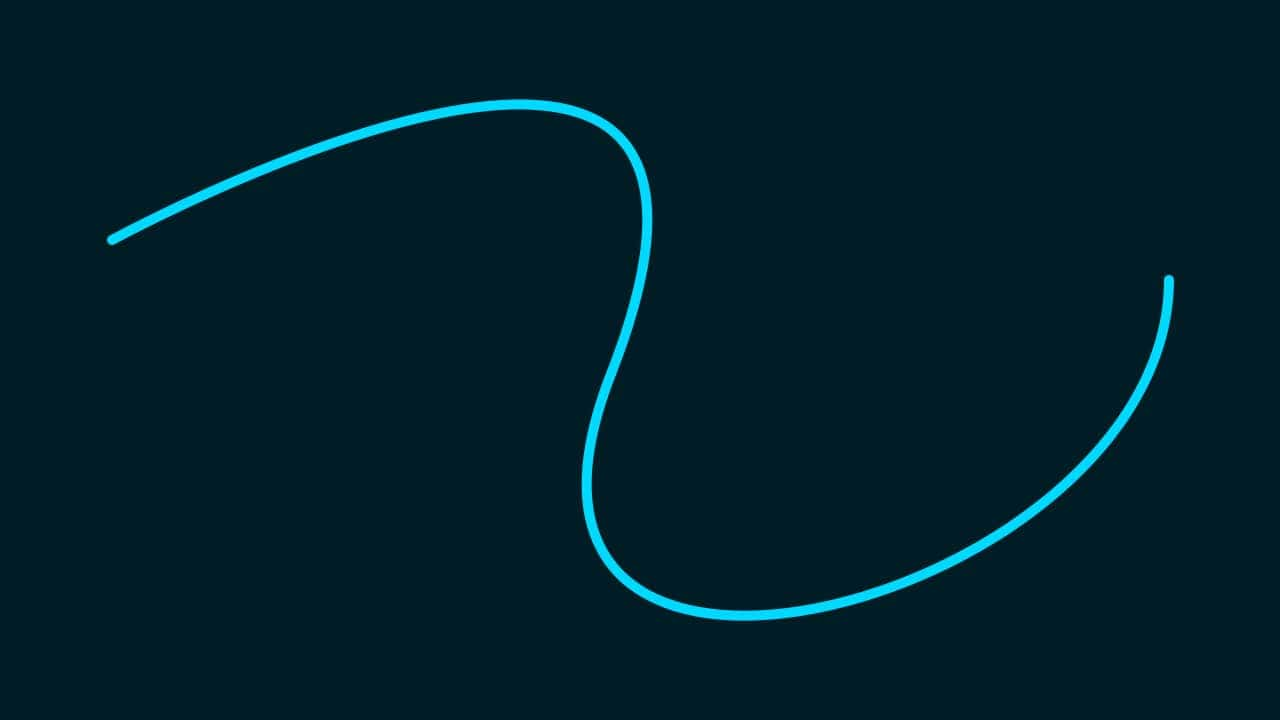
ペンツールで線を描画することができたね!
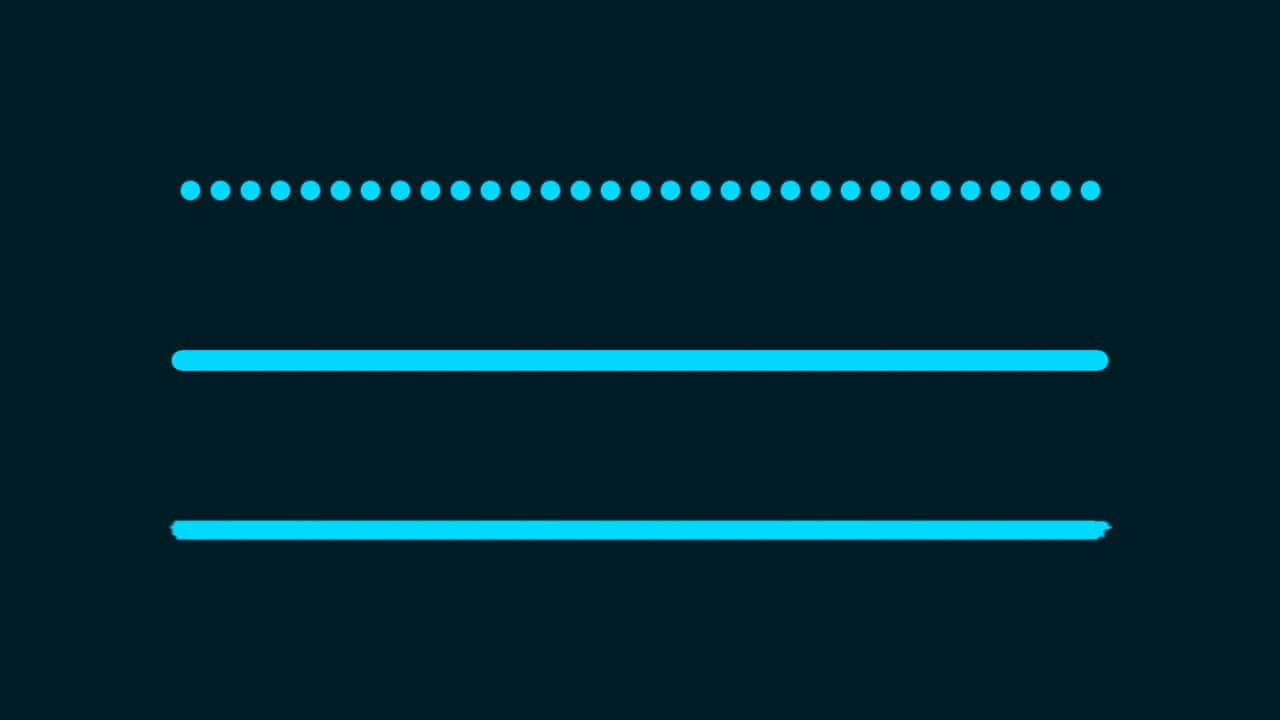
Photoshopの線の種類

- 実線
- 破線
- 点線
線の種類はこんな感じ。
順番に見て行こう!
この線の種類は図形やペンツールを使ってシェイプで線を引く場合のみ!
ブラシツールで線を引く場合はブラシの種類を変更するよ!
実線


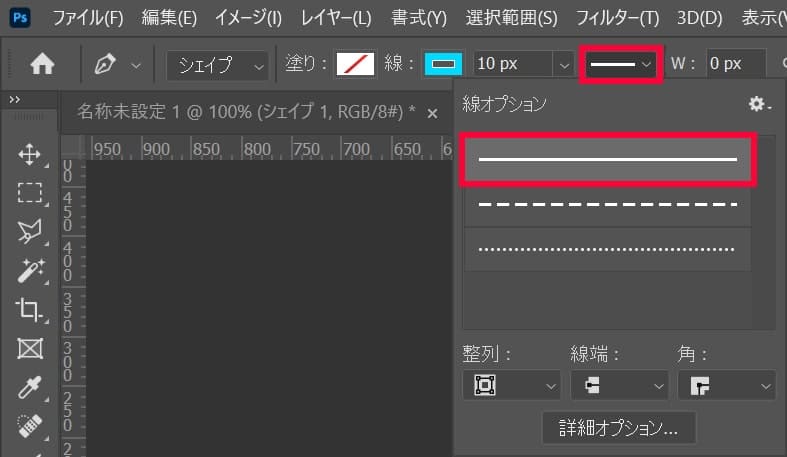
ペンツールか図形ツールを選択している状態でオプションバーの線の横にある線のアイコンを選択して、一番上の実線を選択!
破線


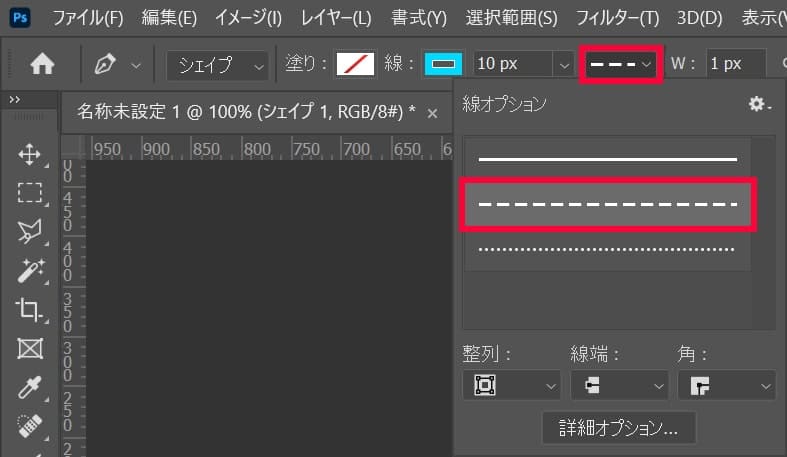
ペンツールか図形ツールを選択している状態でオプションバーの線の横にある線のアイコンを選択して、中央の破線を選択!
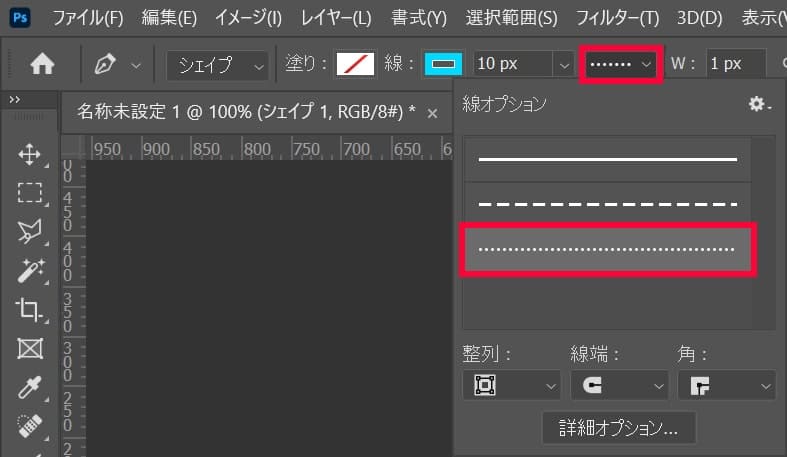
点線


ペンツールか図形ツールを選択している状態でオプションバーの線の横にある線のアイコンを選択して、一番下の点線を選択!
線のオプション

- 整列
- 線端
- 角
線のオプションはこんな感じ。
順番に見て行こう!

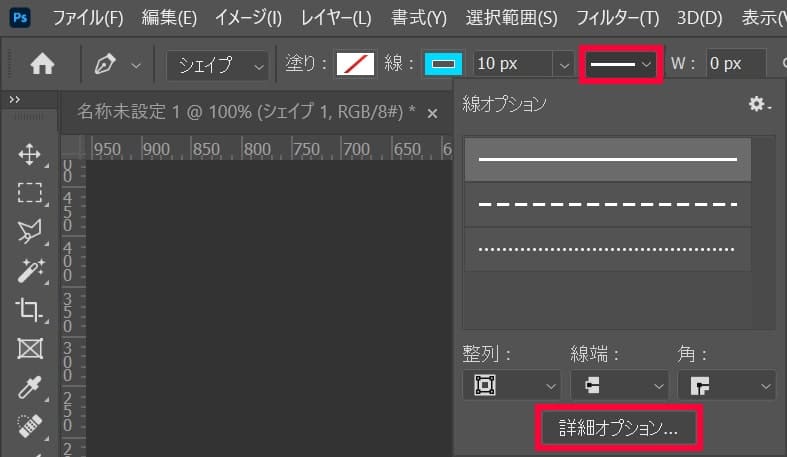
オプションバーの線の横にある線のアイコンを選択して「詳細オプション」を選択!
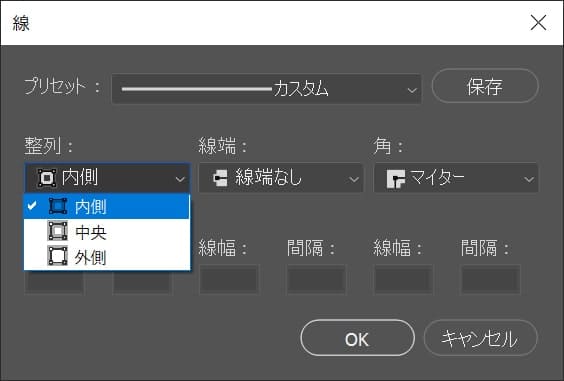
整列
- 内側
- 中央
- 外側
整列の種類はこんな感じ。
内側

整列から内側を選択!

内側はパスに対して内側に線が発生するよ!
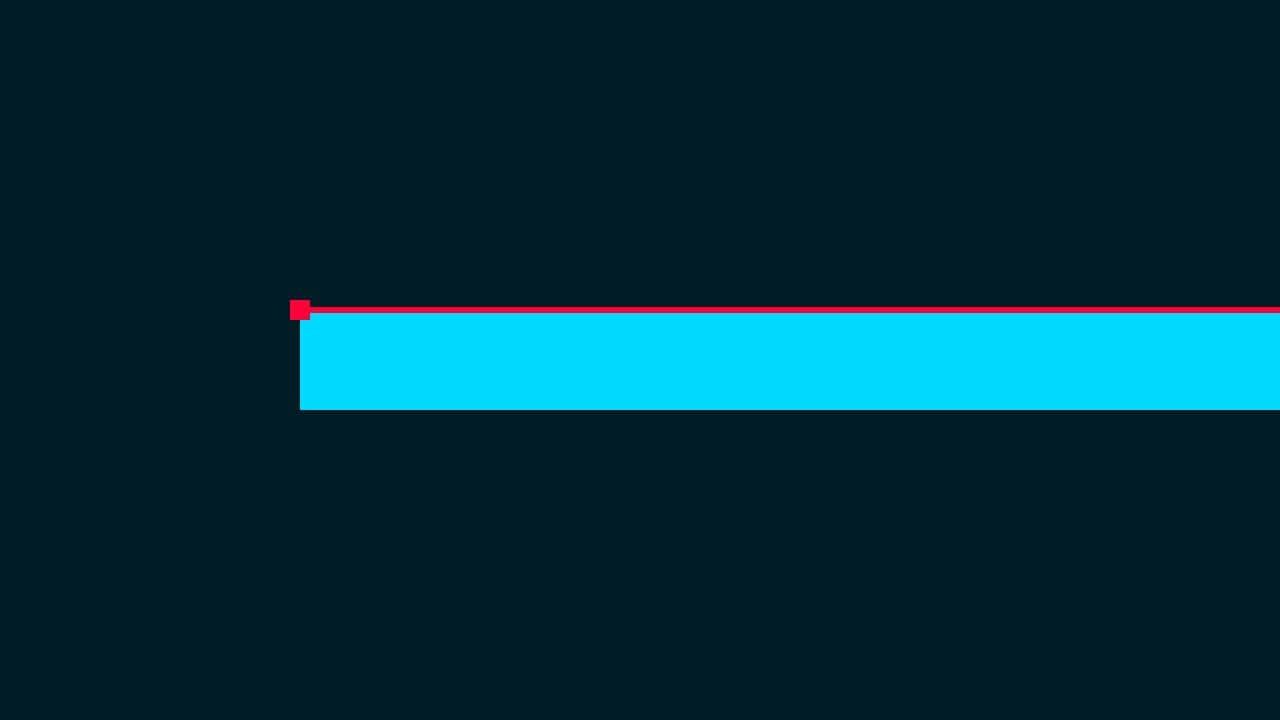
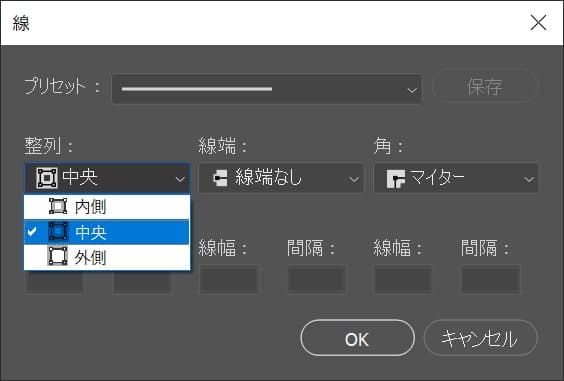
中央

整列から中央を選択!

中央はパスを中央にして線が発生するよ!
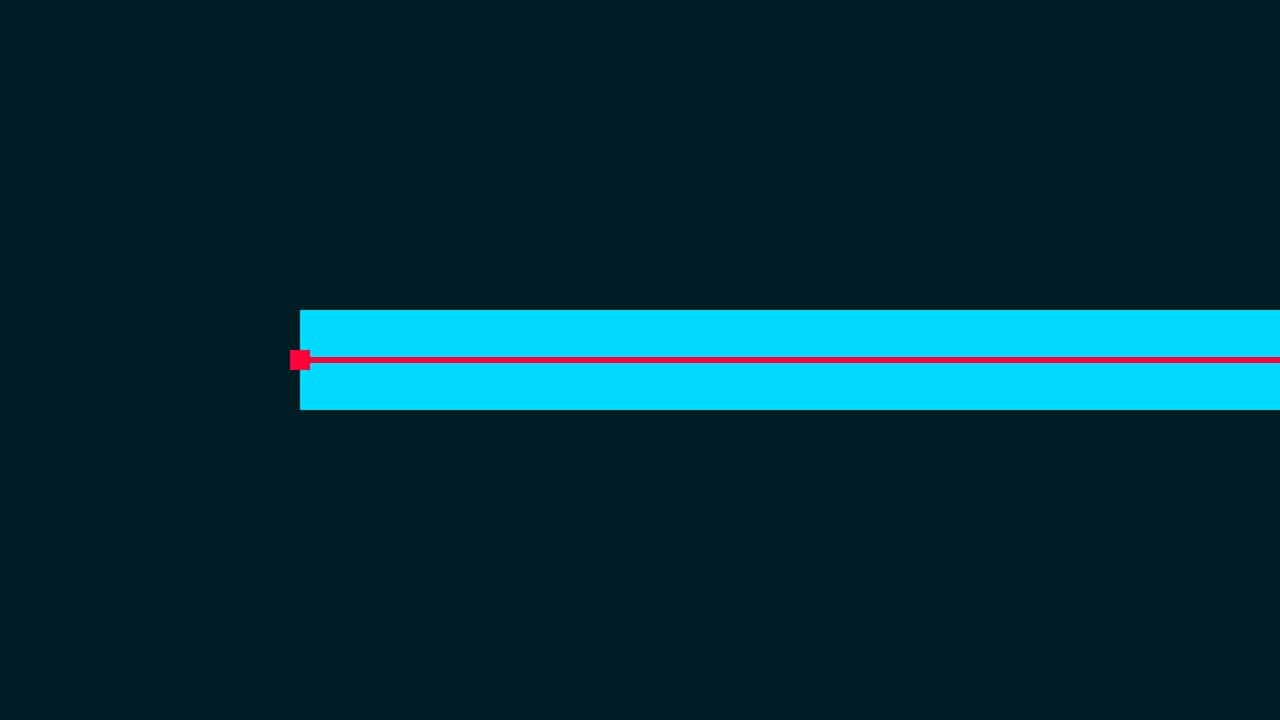
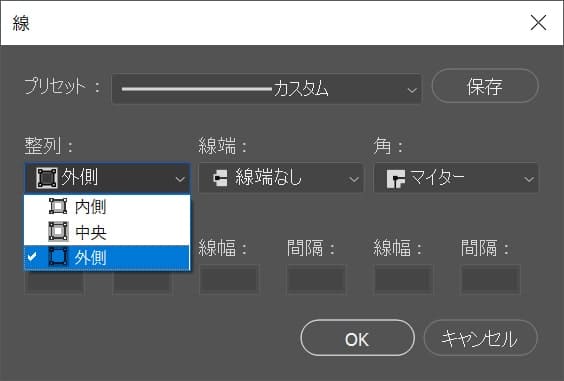
外側

整列から外側を選択!

外側はパスに対して外側に線が発生するよ!
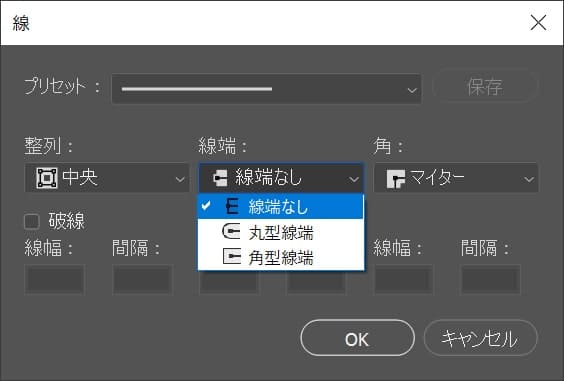
線端
- 線端なし
- 丸型線端
- 角型線端
線端の種類はこんな感じ。
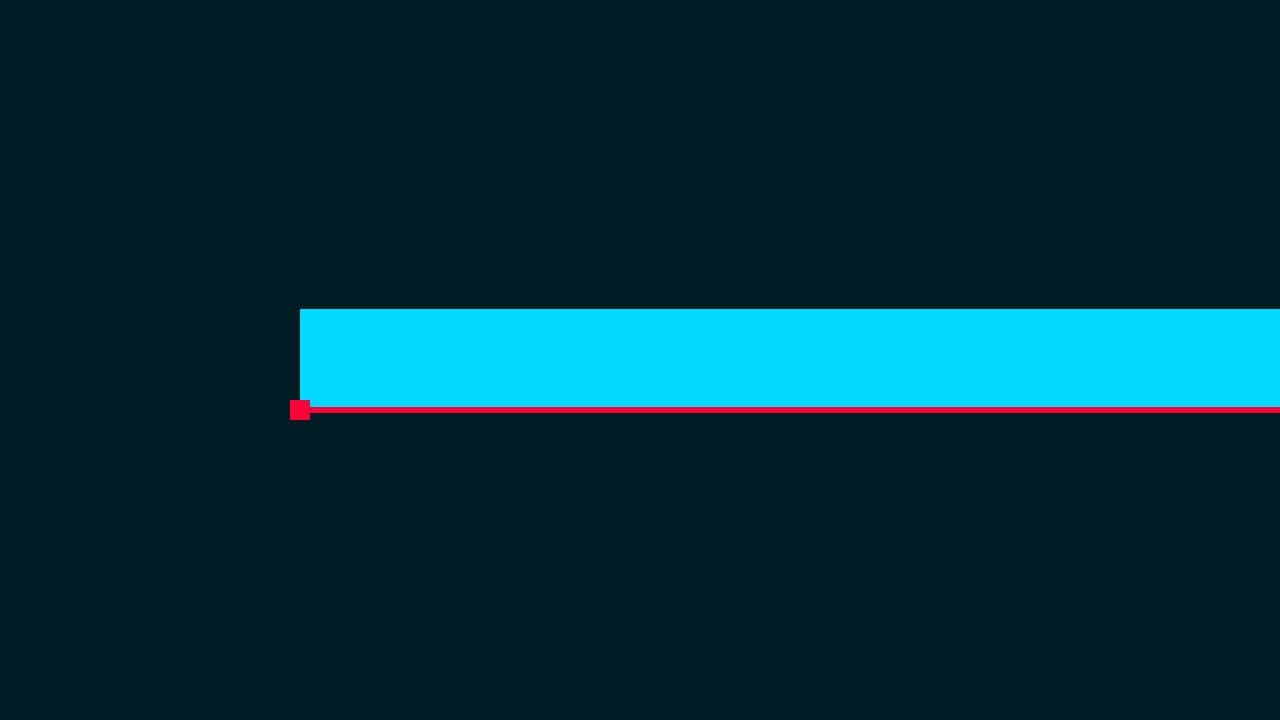
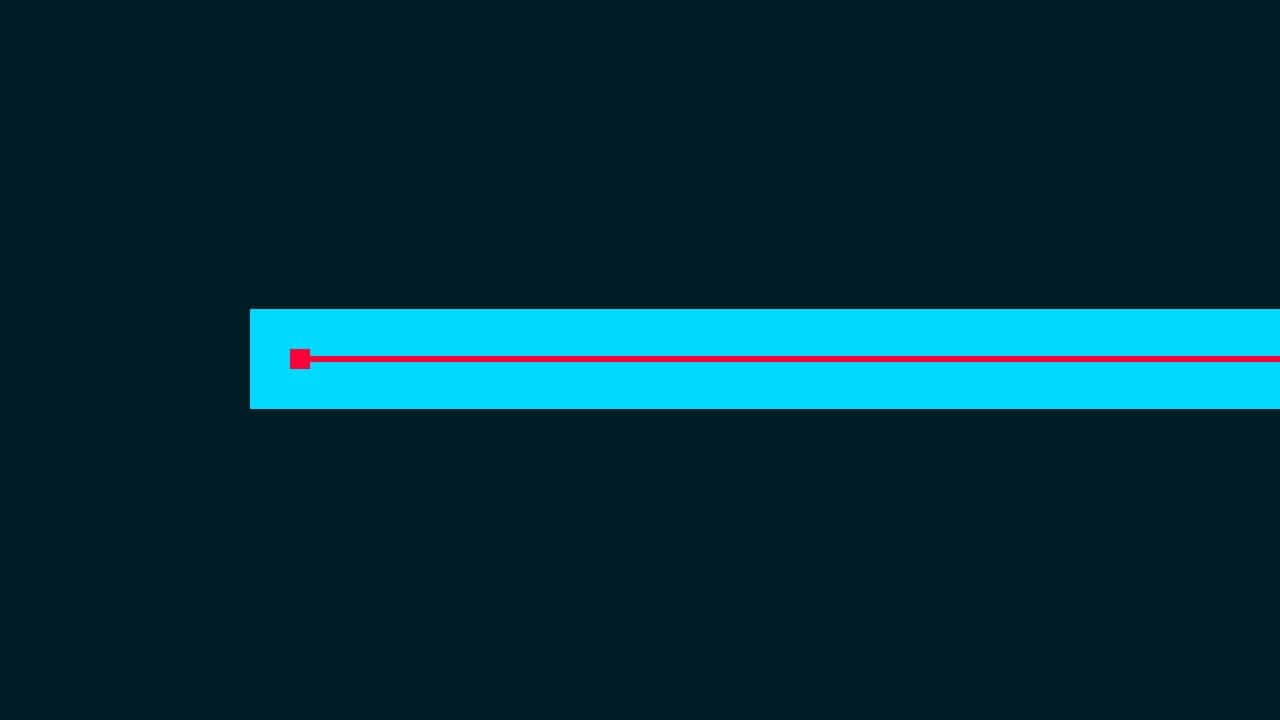
線端なし

線端から線端なしを選択します。

線端なしは線端がないよ!
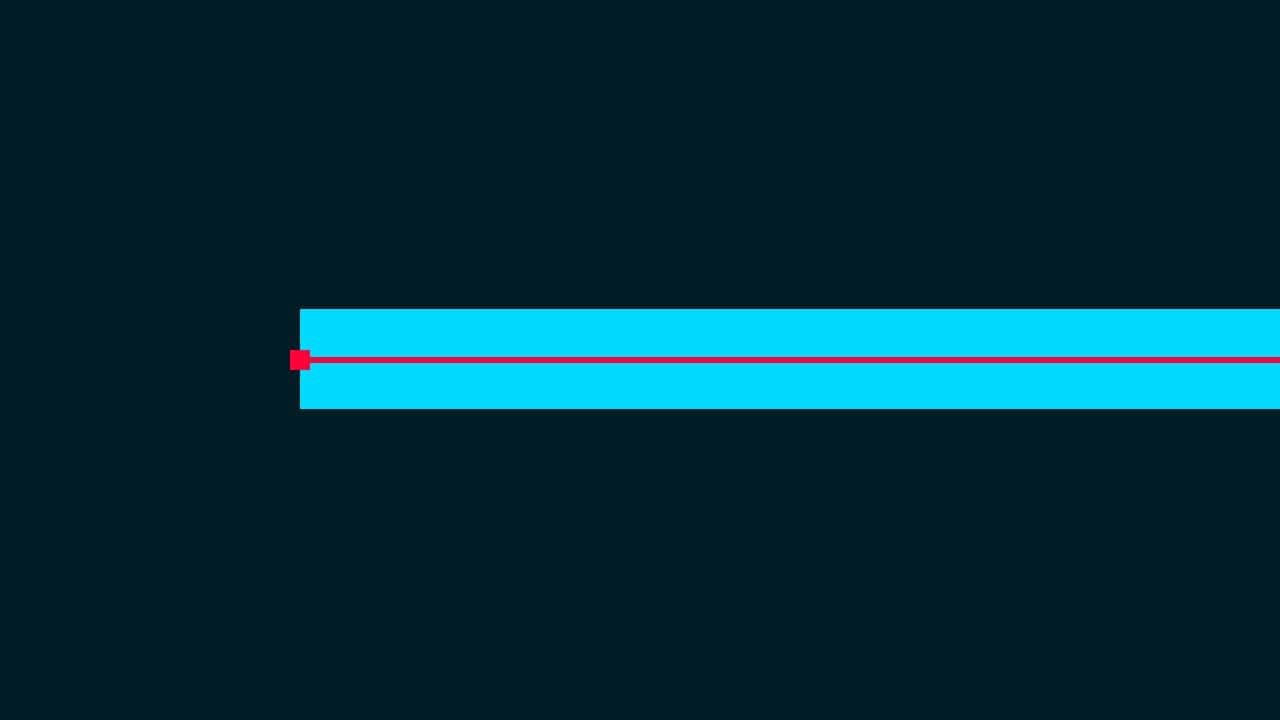
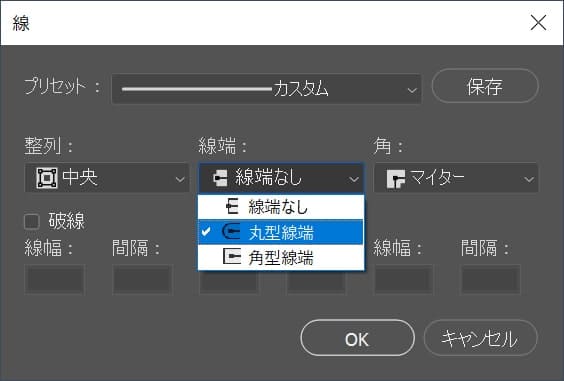
丸型線端

線端から丸型線端を選択!

丸型線端は線端が丸型になるよ!
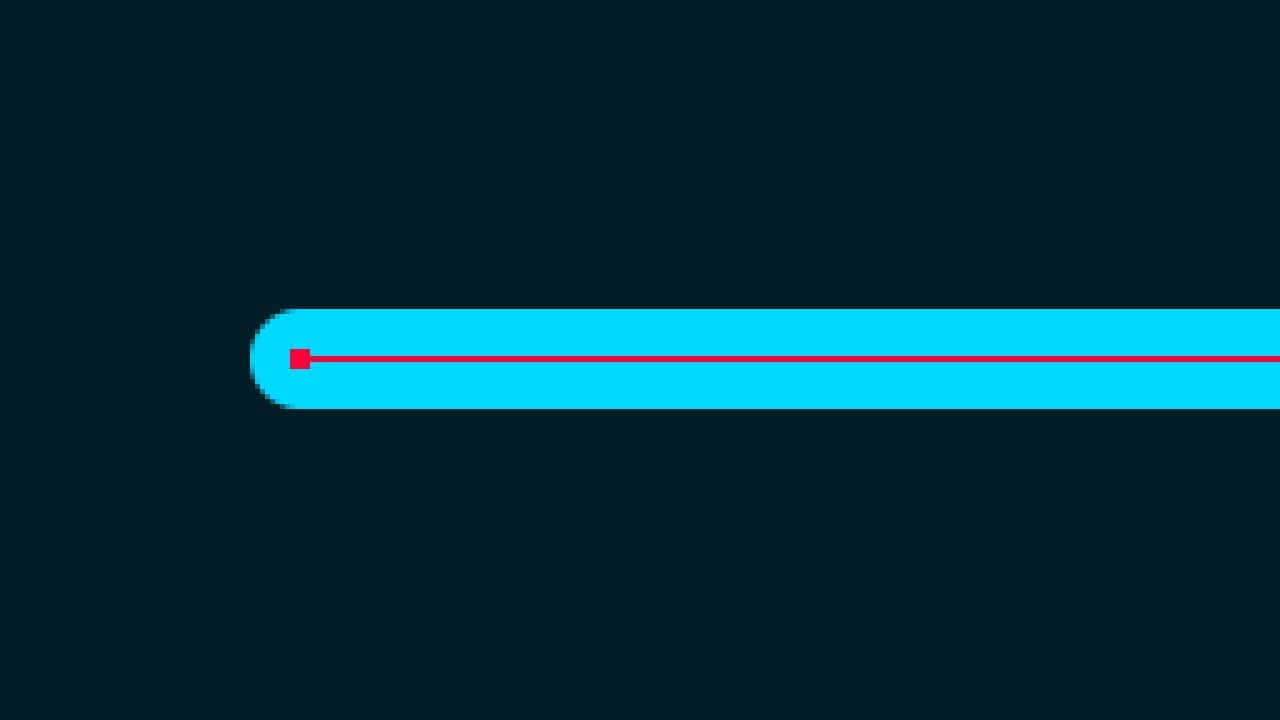
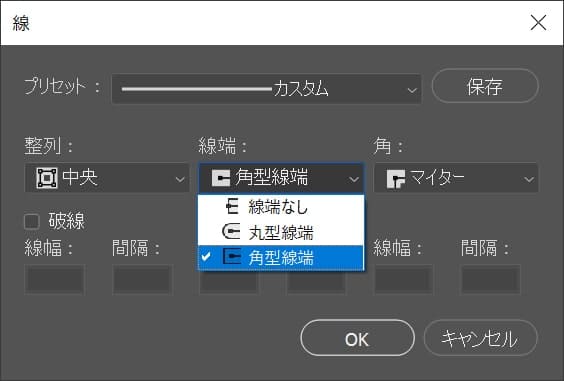
角型線端

線端から角型線端を選択!

角型線端は線端が角型になるよ!
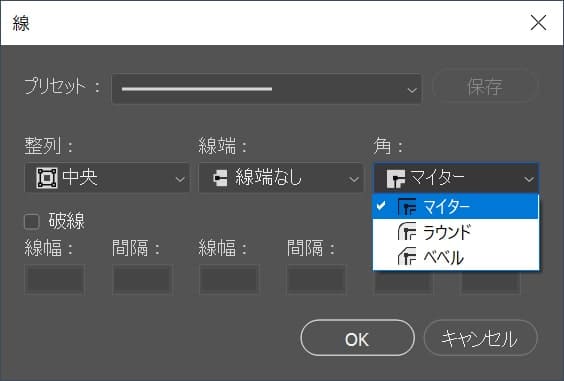
角
- マイター
- ラウンド
- ベベル
角の種類はこんな感じ。
それぞれ順番に解説するよ!
マイター

角からマイターを選択!

マイターは角が角ばるよ!
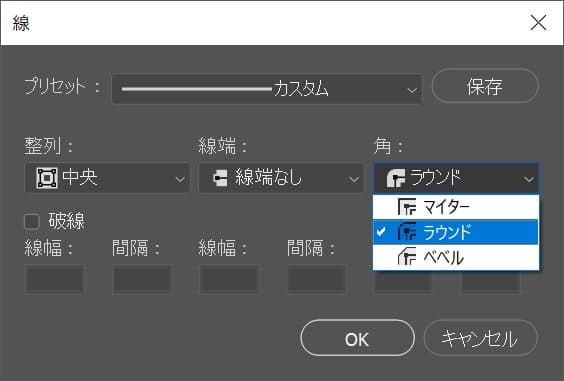
ラウンド

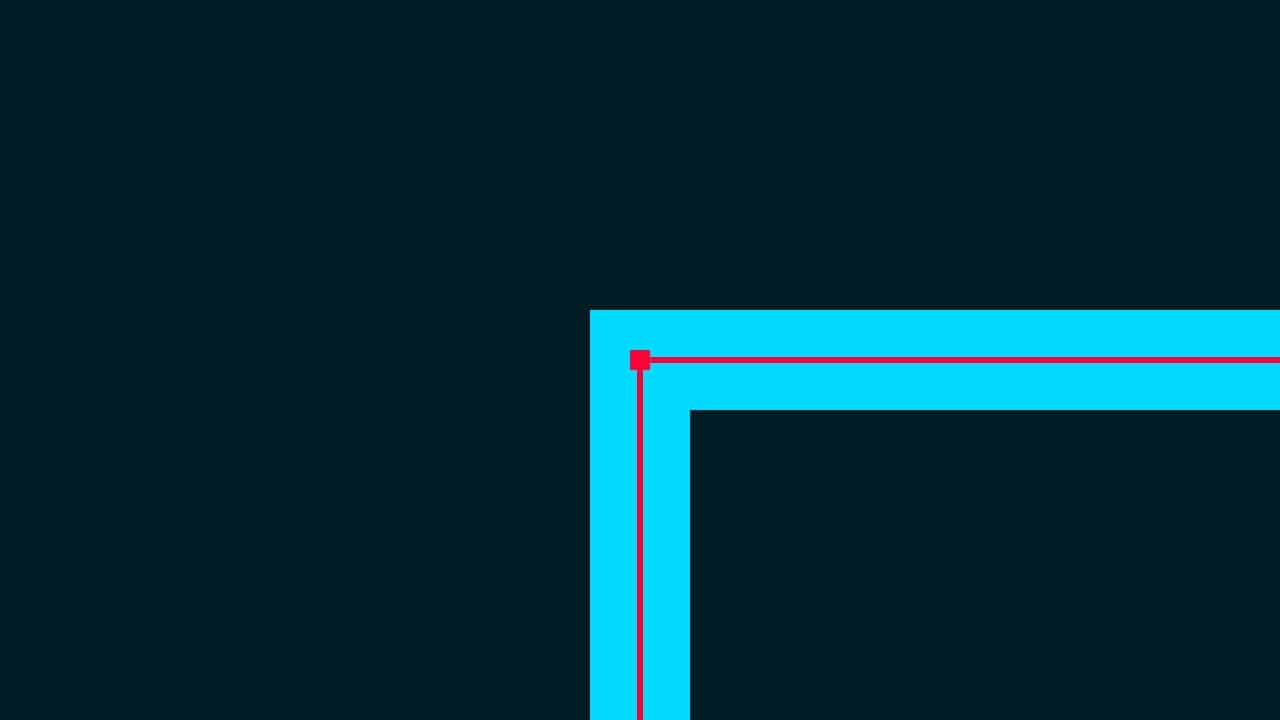
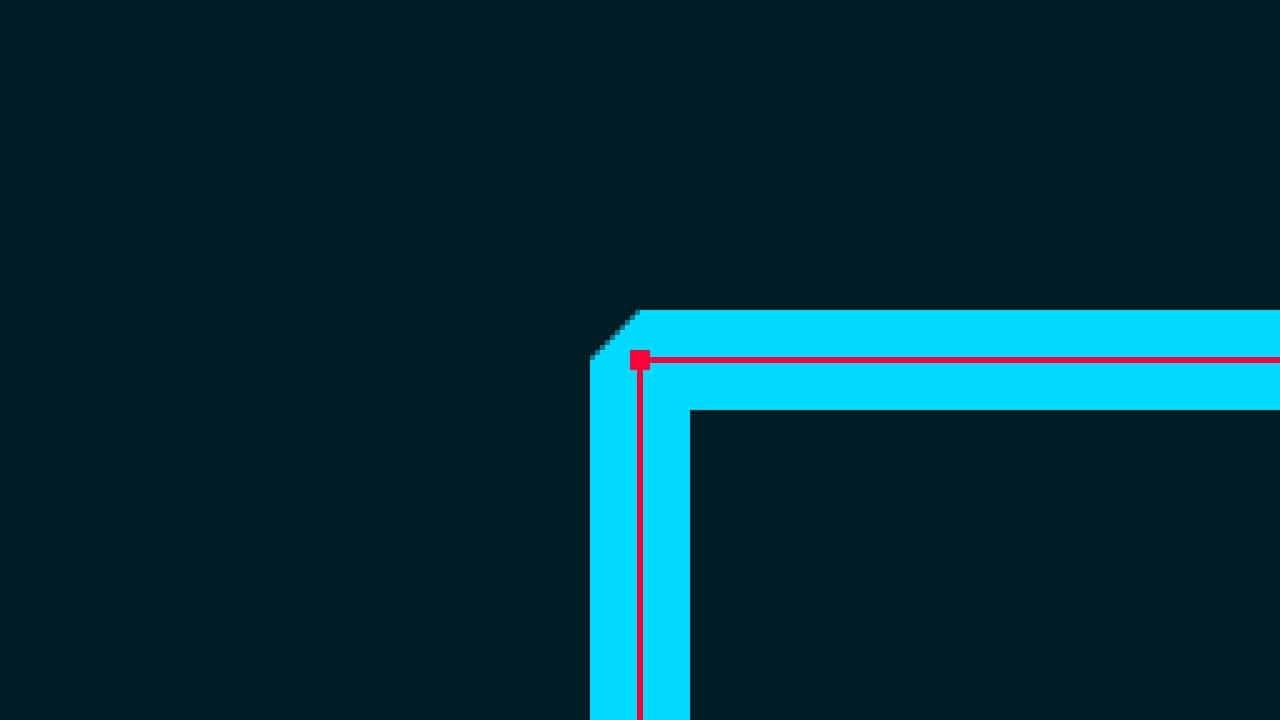
角からラウンドを選択!

ラウンドは角が丸くなるよ!
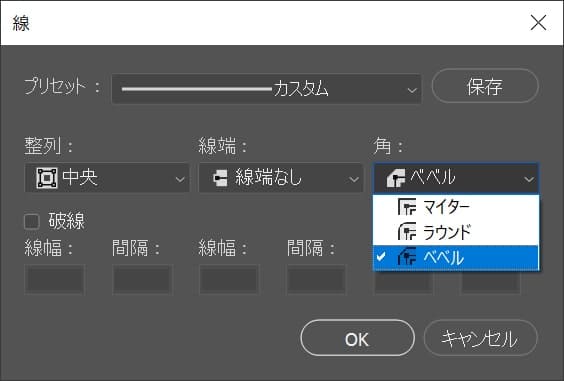
ベベル

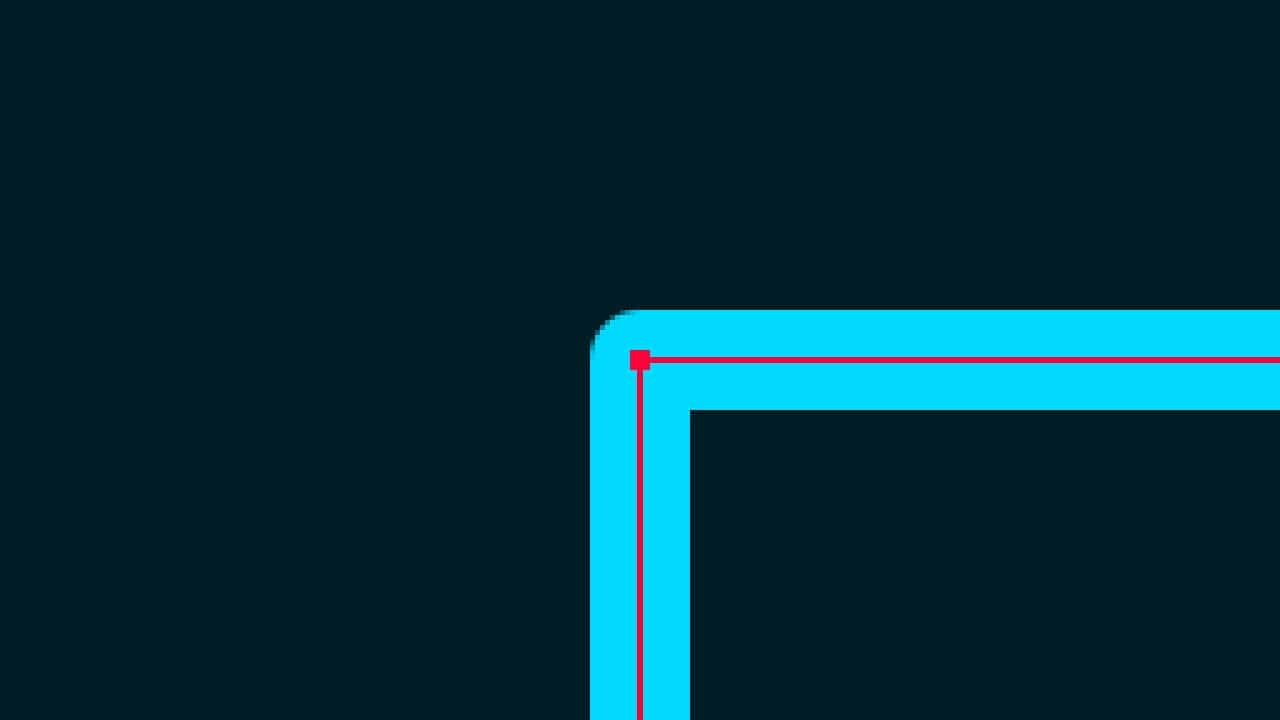
角からベベルを選択!

ベベルは角がへこむよ!
間違えたときはヒストリー

一つ戻るショートカット
- Mac=Command+Z
- Windows=Ctrl+Z
一つ戻るショートカットはこんな感じ。
逆に一つ戻るショートカット
- Mac=Command+Shift+Z
- Windows=Ctrl+Shift+Z
逆に一つ戻るショートカットはこんな感じ。
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます