【Photoshop】アートボードの使い方【新人デザイナー向け】

Photoshopのアートボードって何だろう?
アートボードってどうやって使うのだろう?
アートボードを使うメリットやデメリットってあるのかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopのアートボードとは?
- アートボードの使い方
- アートボードのメリットデメリット
- 間違えたときはヒストリー
- よくある質問
Photoshopのアートボードとは?


Photoshopのアートボードツールは一つのpsdファイルで、複数のデータ管理ができるよ!
V
移動ツールから、Shift+Vでアートボードツールに切り替えることができるよ!
- 通常のpsdファイル=一つのデータ
- アートボードを使ったpsdファイル=複数のデータ
アートボードを使う場合と使わない場合はこんな感じ!
通常のpsdファイル

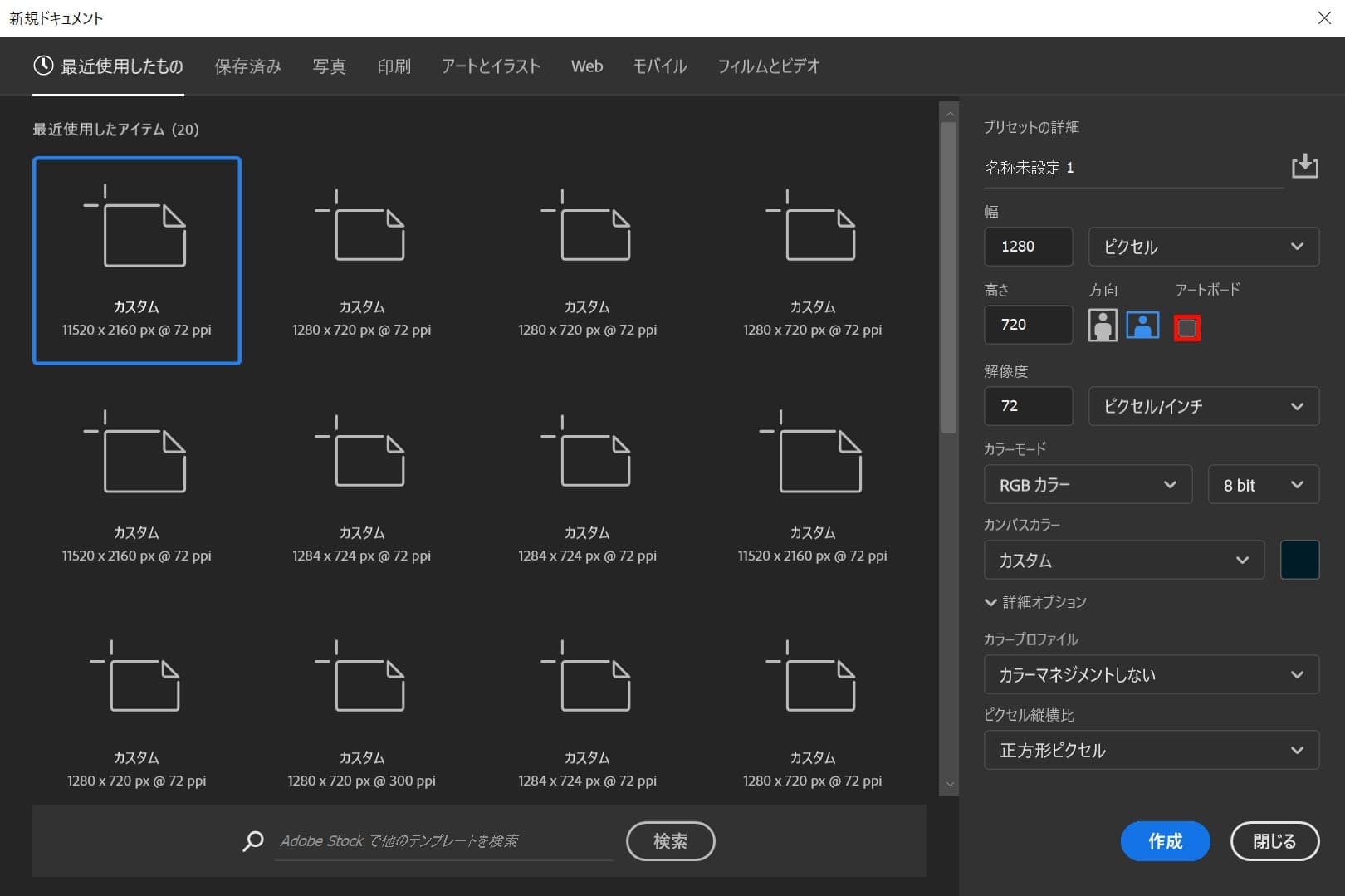
通常のpsdファイルは一つのデータしか扱うことができないよ!
ワークスペースの画面はこんな感じ!

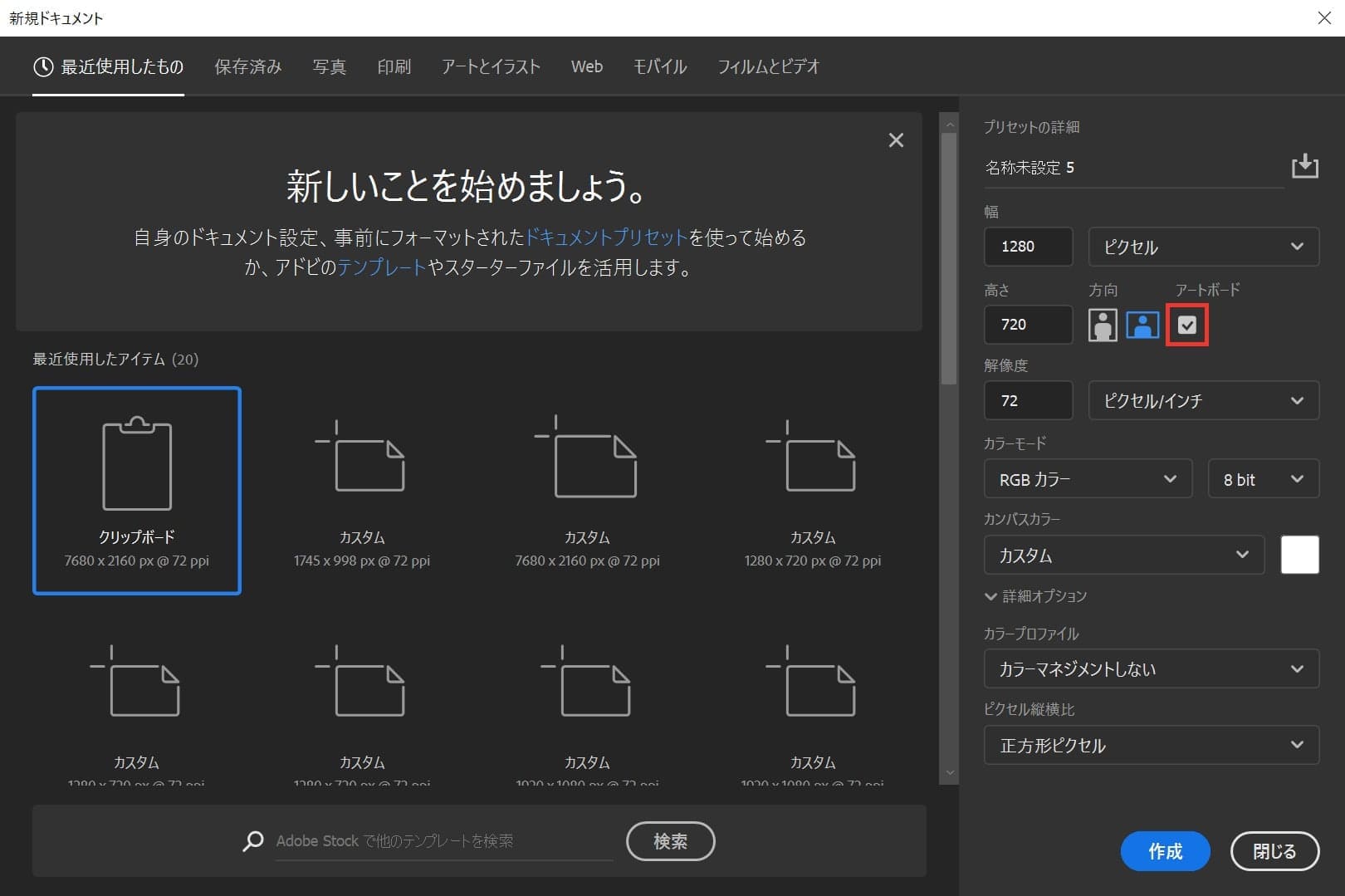
ドキュメントを作る時にこんな感じでアートボードにチェックを入れなかった場合!
アートボードを利用したpsdファイル

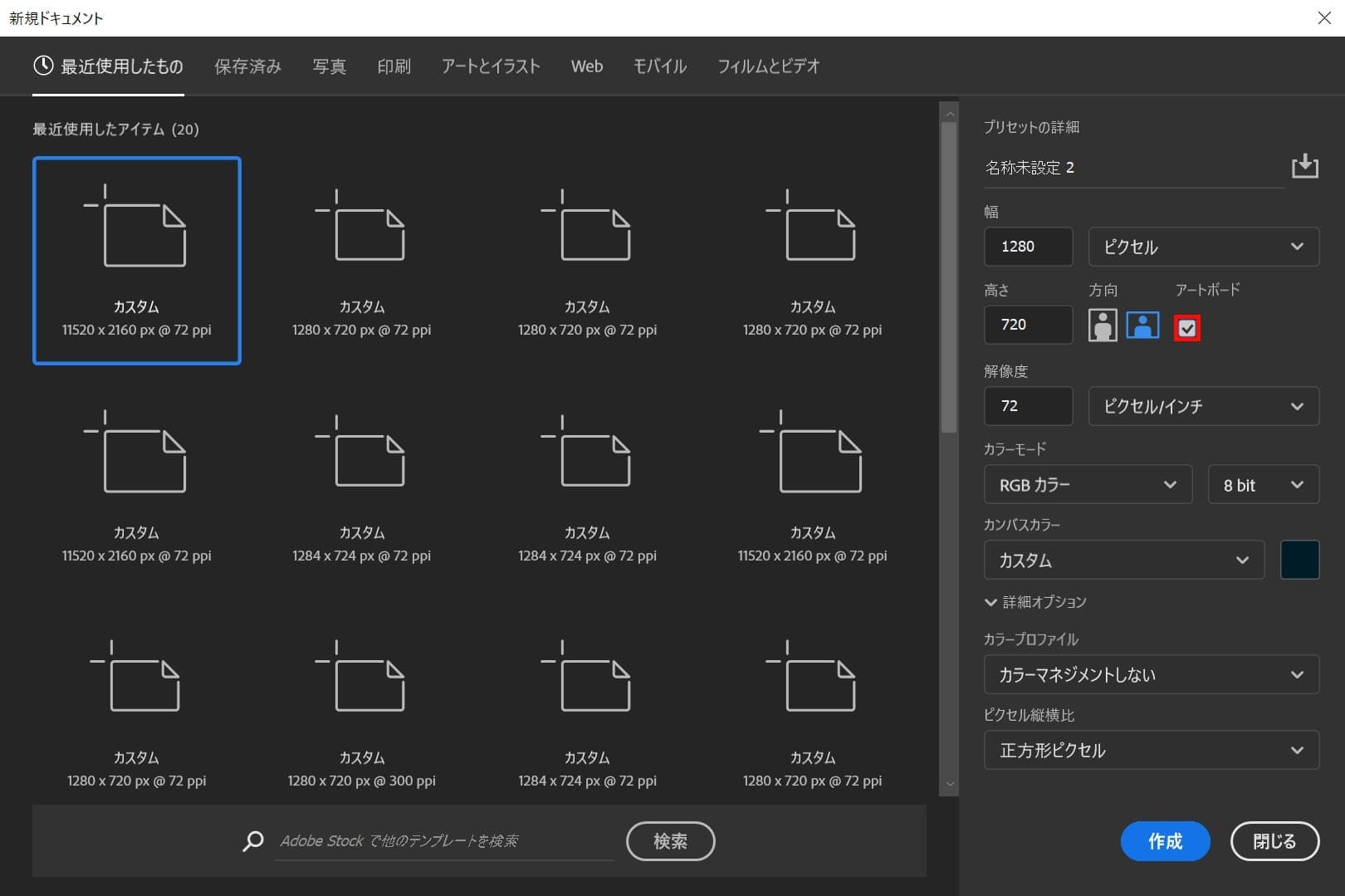
アートボードを利用したpsdファイルは複数のデータを扱うことができるよ!
V
移動ツールから、Shift+Vでアートボードツールに切り替えることができるよ!

ドキュメントを作る時にこんな感じでアートボードにチェックを入れた場合!
アートボードの使い方

アートボードの使い方について見て行こう!
- アートボードの作成
- アートボードの追加
- アートボードドのサイズ変更
- アートボードの削除
- アートボードの書き出し
アートボードの使い方はこんな感じ!
アートボードの作成

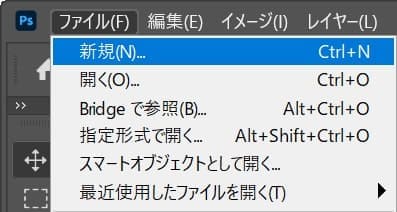
メニューバーの「ファイル」から「新規」を選択!

アートボードにチェックを入れてドキュメントを作成!
今回は幅1280px、高さ720px、解像度72とするね!

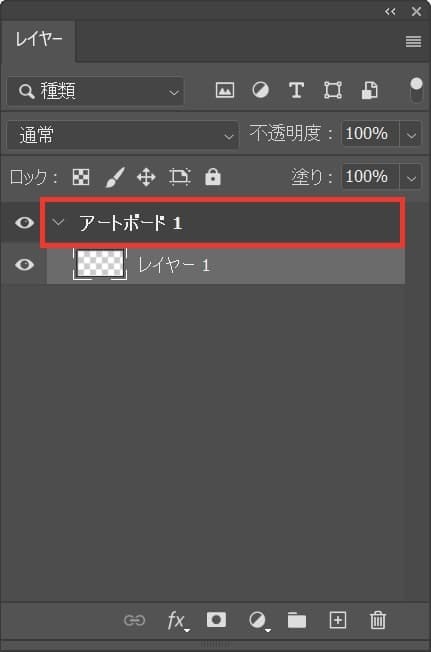
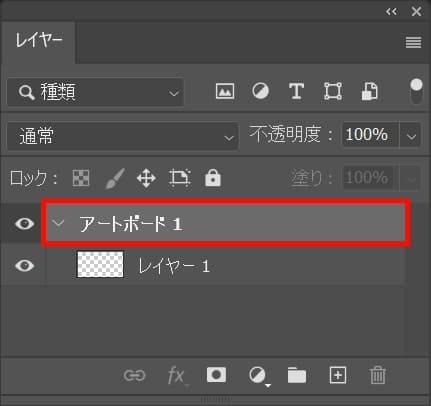
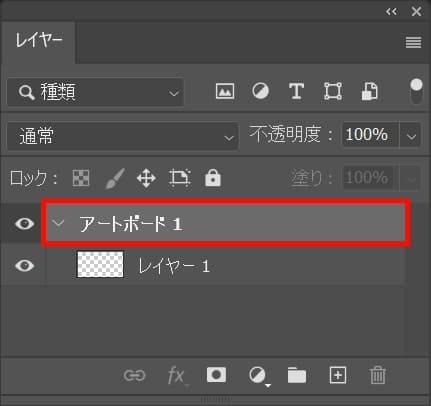
レイヤーパネルを見てみるとアートボードが作成されてるよ!
レイヤーパネルが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択してね!
アートボードの追加

レイヤーからアートボードを選択!
レイヤーパネルが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

ツールバーから、アートボードツールを選択!

上下左右に+のマークが表示されるよ!

追加したい方向の+を選択して、アートボードの追加完了!
ここでは、右の+を押したので右方向にアートボードが追加されたよ!
アートボードのサイズ変更
サイズはアートボードを作った後からでも変更できるよ!

変更したいアートボードをレイヤー上で選択!

ツールバーから、アートボードツールを選択!

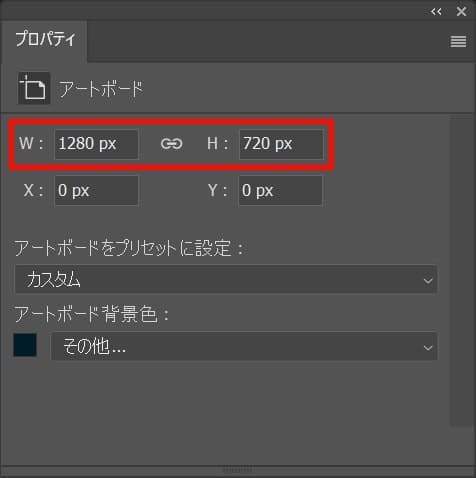
オプションバーに幅と高さが表示されるよ!
好きな数値を入力して変更完了!

同じ操作はプロパティパネルでもできるよ!
プロパティパネルはメニューバーの「ウィンドウ」から「プロパティ」にチェックを入れると表示できるよ!
アートボードの削除

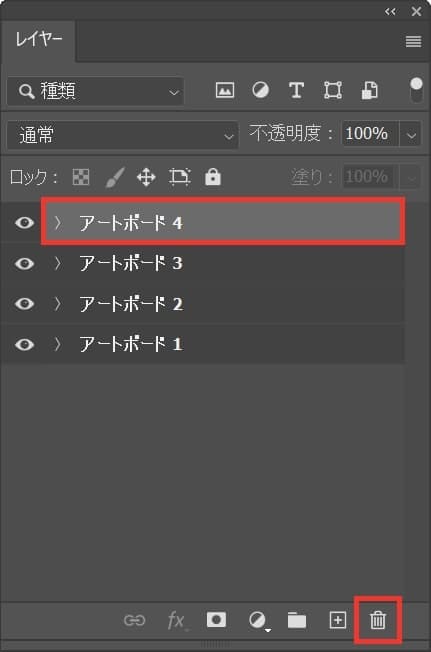
削除したいアートボードを選択して、ゴミ箱を選択!

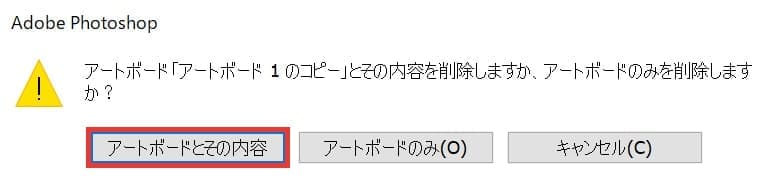
「アートボードとその内容」を選択!

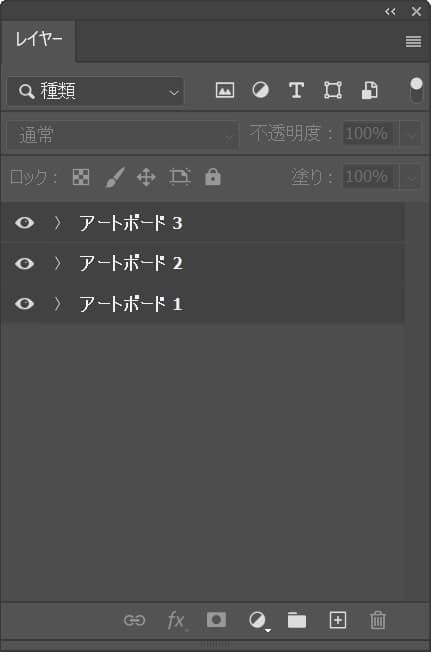
選択したアートボードが削除できたね!
アートボードの書き出し

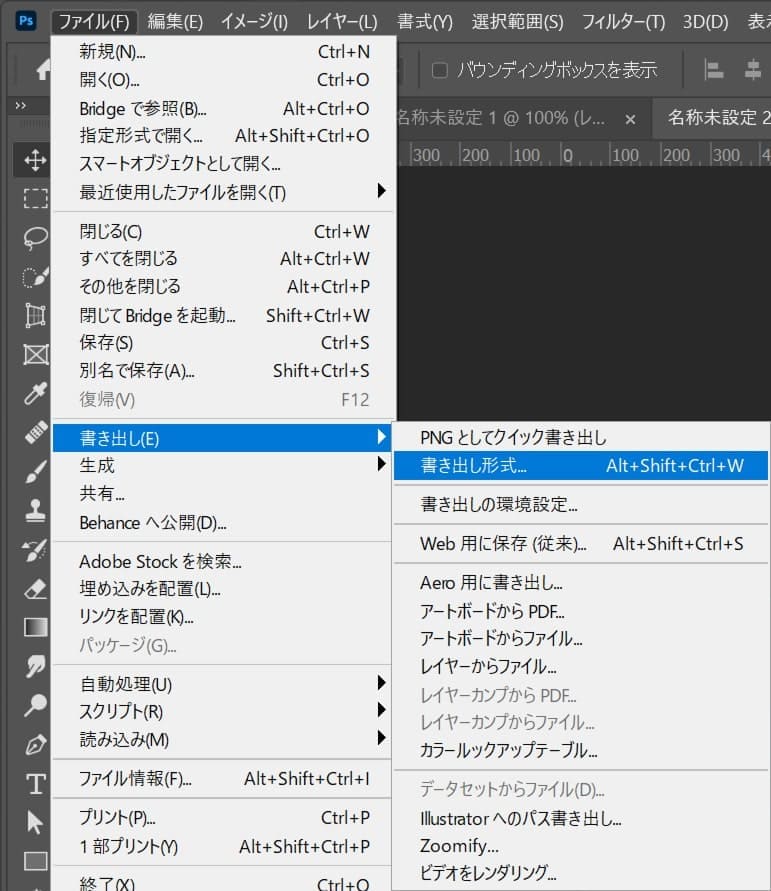
「ファイル」→「書き出し」→「書き出し形式」を選択!
Mac=option+Shift+Command+W
Windows=Alt+Shift+Ctrl+W

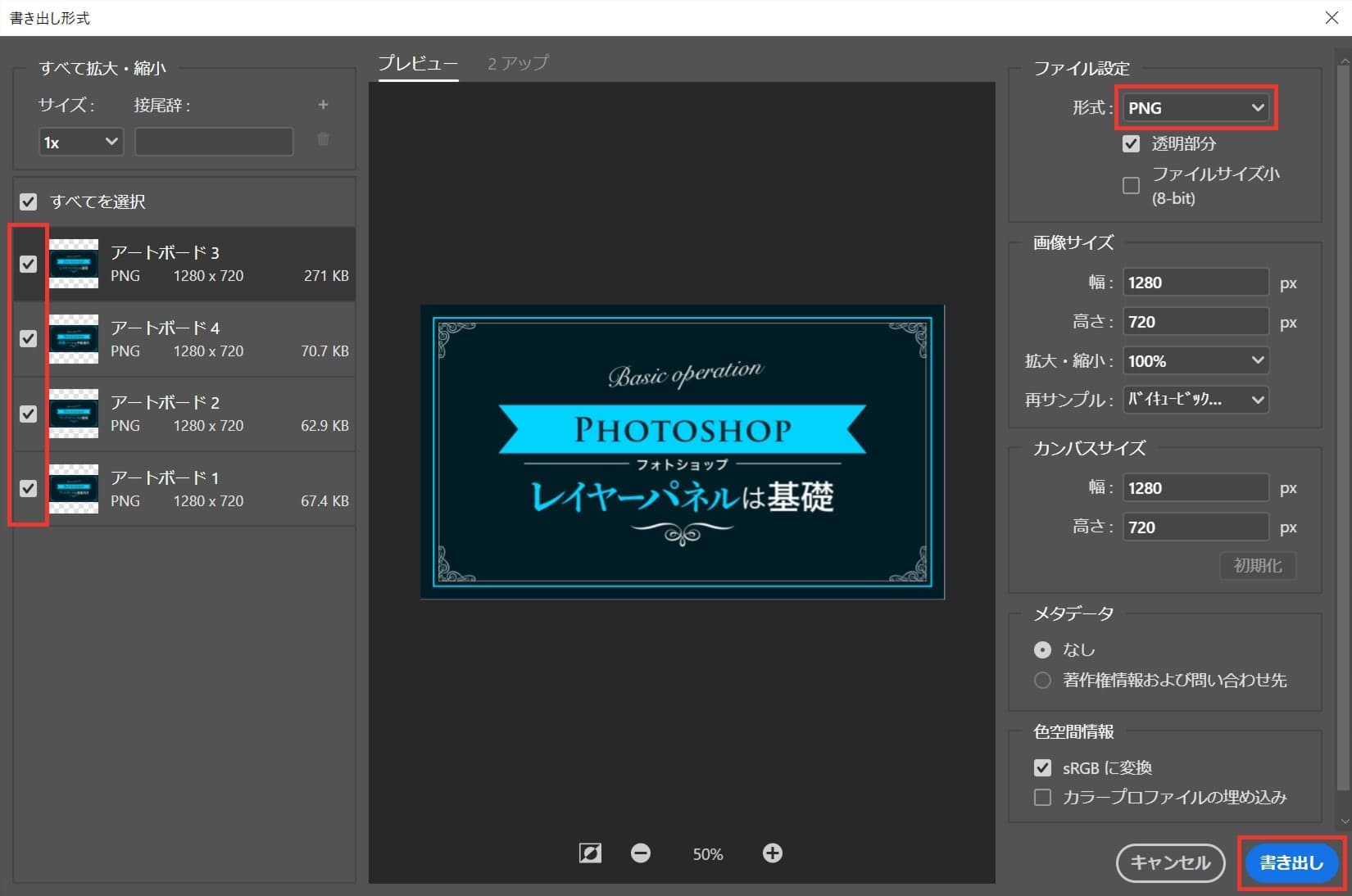
書き出したいアートボードにチェックを入れて、形式を設定後、書き出しを選択!

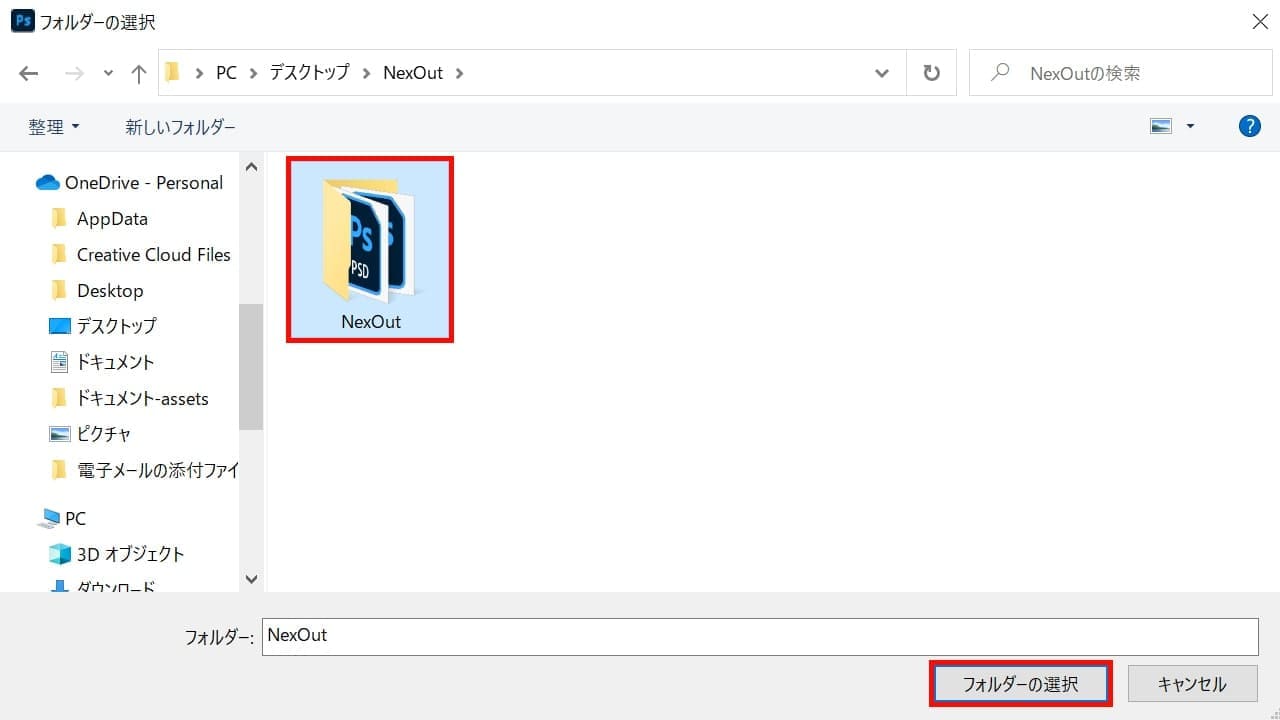
書き出す場所を選択して、書き出し完了!
アートボードのメリットデメリット

最後にアートボードのメリットとデメリットについて解説するよ!
アートボードのメリット
- デザインの案出し
- バナーのリサイズ
アートボードのメリットはこんな感じ!
デザインの案出し
アートボードはデザインの案出しに便利!
何故かというと複数のデザインデータを一つのpsdファイルで管理できるからっ!
体験談:現場のデザイナーも臨機応変にアートボードを使っている
実際に@Naoyaも色々なデザインの現場で働いてきたけど、現場のデザイナーもデザイン提案の時にアートボードを使ったり臨機応変に対応しているよ!
バナーのリサイズ
アートボードはバナーのリサイズの時にもめっちゃ便利!
なぜかというと同じレイヤーファイルをすぐにコピーして使えるからっ!
体験談:実際にバナーリサイズの時に使ってる
実際に@Naoyaもバナーのリサイズをする時はアートボードを使ってるよ!
使うレイヤーが同じだからすぐにコピーできるのが、マジで助かる。
アートボードのデメリット
- 容量が重くなる
- 操作が重くなる
アートボードのデメリットはこんな感じ!
容量が重くなる
アートボードを使うと容量が重くなる…!
当たり前なんだけど、一つのpsdファイルで管理してるからレイヤーが増えれば増えるほど、容量が重くなるんだよね…。
体験談:LP等のレイヤーを多く使うデータはアートボードはおすすめしない
ランディングページ(LP)と呼ばれる長い画像を作る時はアートボードはおすすめしない!
LPって一ページ作るだけでも、結構容量が重くなるんだよね…。
ランディングページ
因みにこういうのがランディングページだよ!
見るからにレイヤーめっちゃ使ってそうでしょ?笑
動作が重くなる
アートボードを使うと操作が重くなる…!
これも一つのpsdファイルで管理してるのが原因だね…。
体験談:レイヤーが増える度に動作は重くなる
レイヤーが増える度に動作が段々と重くなるから、レイヤーをかなり使うようなものをアートボードで複数管理しようとするとPCのスペックによっては動作の重さが気になってしょうがない、マジで仕事にならないレベル。
個人的にはアートボードはバナーのリサイズとか容量が軽く済みそうな時にしか使わない!
間違えたときはヒストリー

Mac=Command+Z
Windows=Ctrl+Z
Mac=Command+Shift+Z
Windows=Ctrl+Shift+Z
よくある質問

オンラインサロン『NexOut』ではPhotoshopの使い方が分からないを解決します!













