【Photoshop】ブラシツールの使い方【新人デザイナー向け】

Photoshopのブラシツールってどうやって使うのだろう?
ブラシの素材はどうやって読み込んだら良いのだろう?
オリジナルのブラシは作れるのかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopのブラシツールとは?
- ブラシの使い方
- ブラシの作り方
- ブラシの書き出し方
- ブラシの読み込み方
- ブラシの管理方法
- 間違えたときはヒストリー
- 知らないと損するPhotoshopショートカット表
Photoshopのブラシツールとは?


Photoshopのブラシツールはその名の通り、ブラシの様にフリーハンドで描画ができるツールだよ!
ブラシは誰かが作ったものを読み込んで利用したり自分で作ったりすることも可能!
B
ブラシの使い方

- ドキュメントを作成する
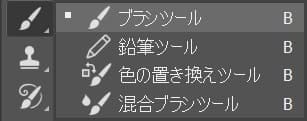
- ブラシを選択する
- ブラシの調整をする
- 描画をする
ブラシの使い方はこんな感じ。
順番に見て行こう!
ドキュメントを作成する

まずは何でもいいので、ドキュメントを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!
ブラシを選択する

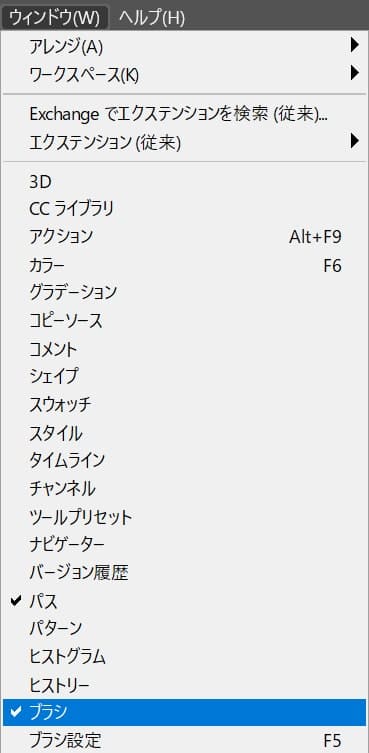
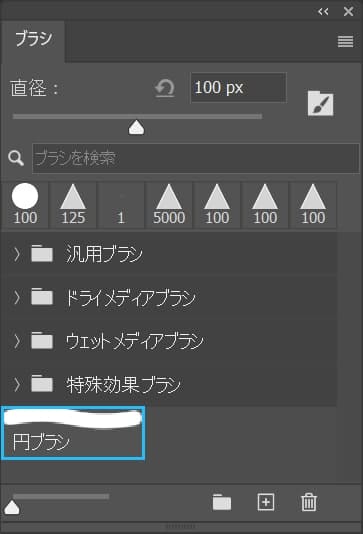
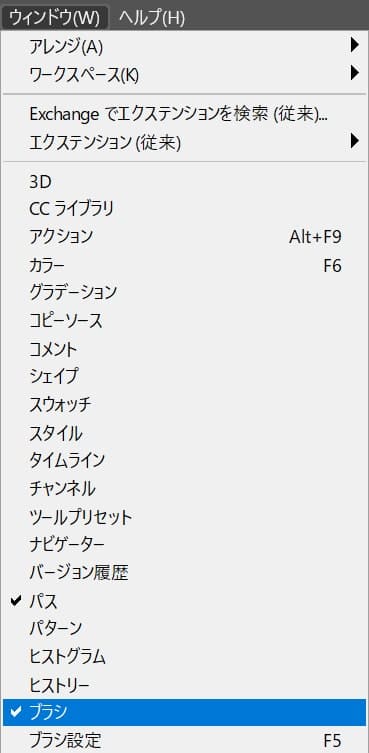
メニューバーの「ウィンドウ」→「ブラシ」を選択!

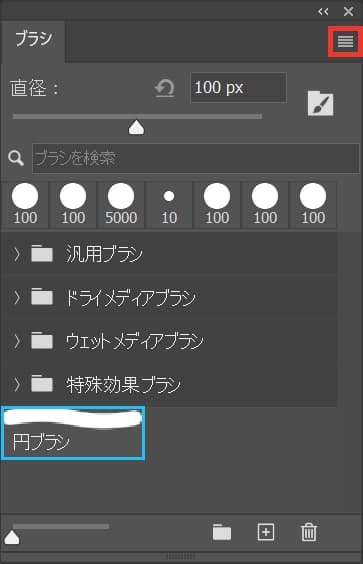
好きなブラシを選択!
ブラシの調整をする

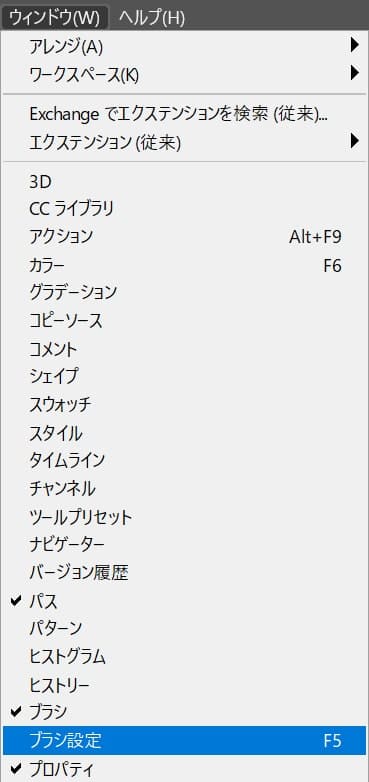
メニューバーの「ウィンドウ」→「ブラシ設定」を選択!

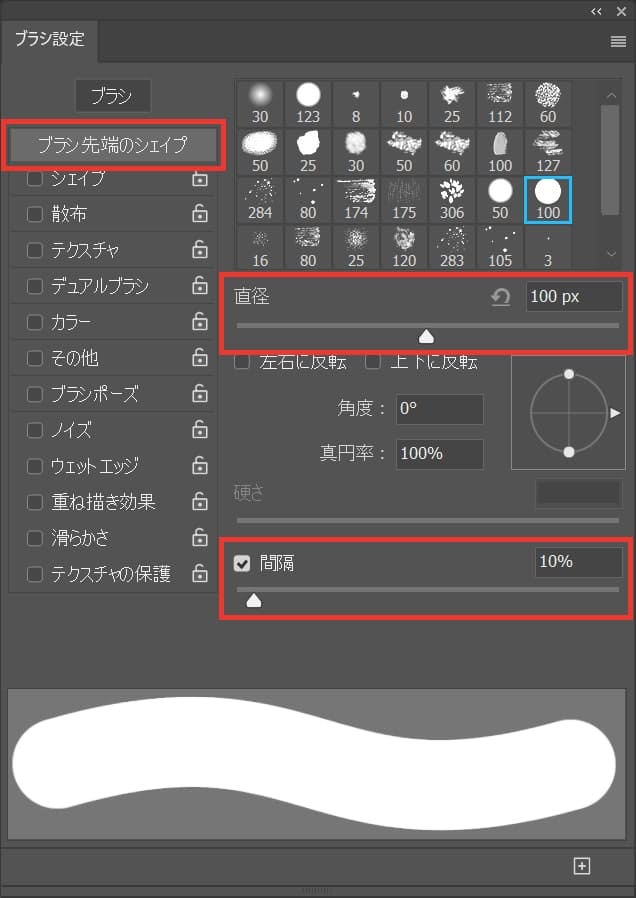
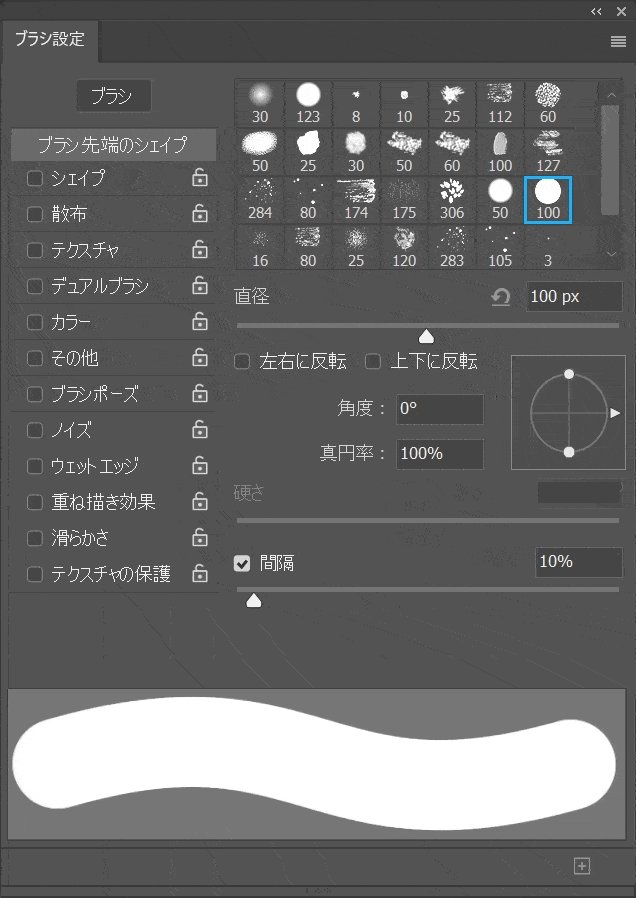
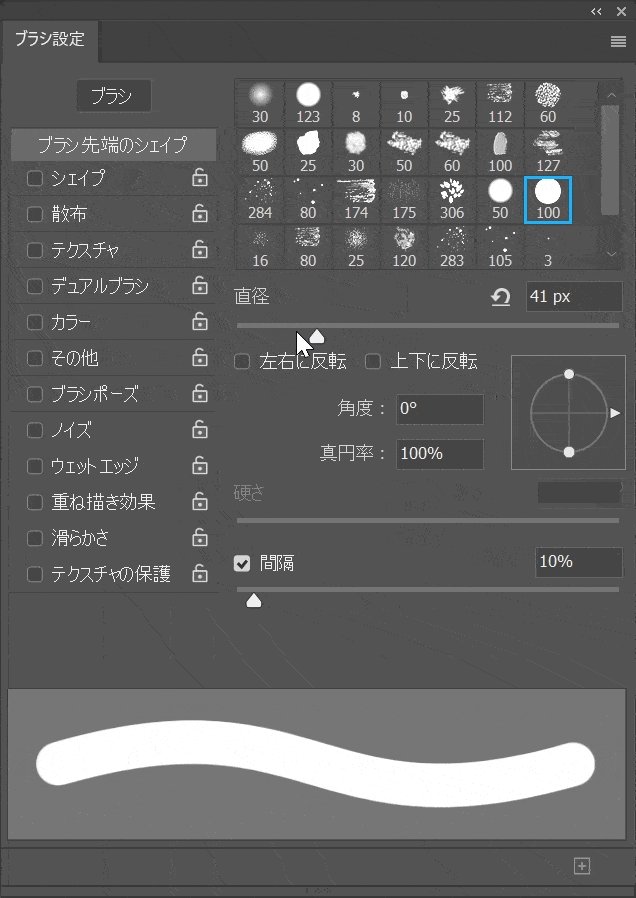
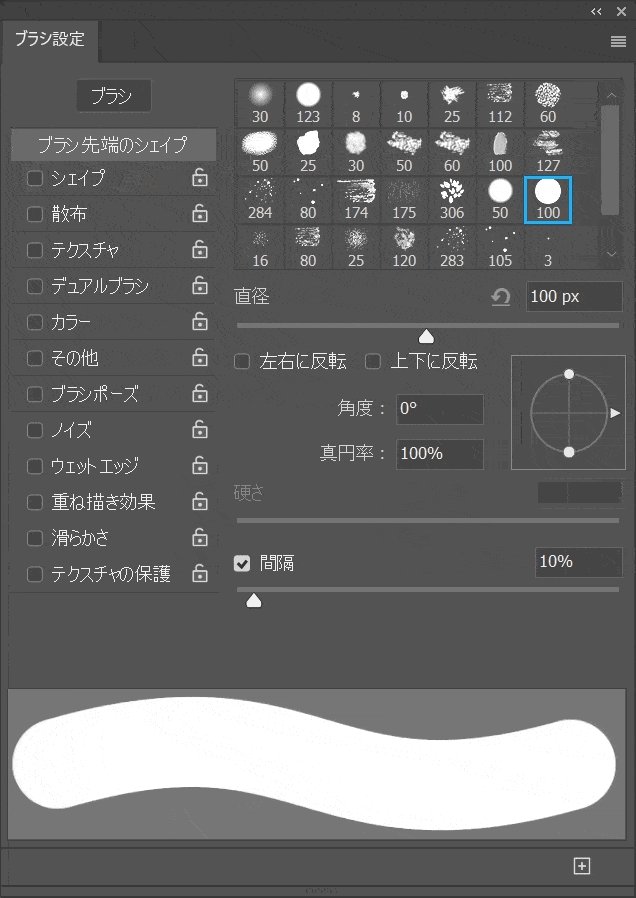
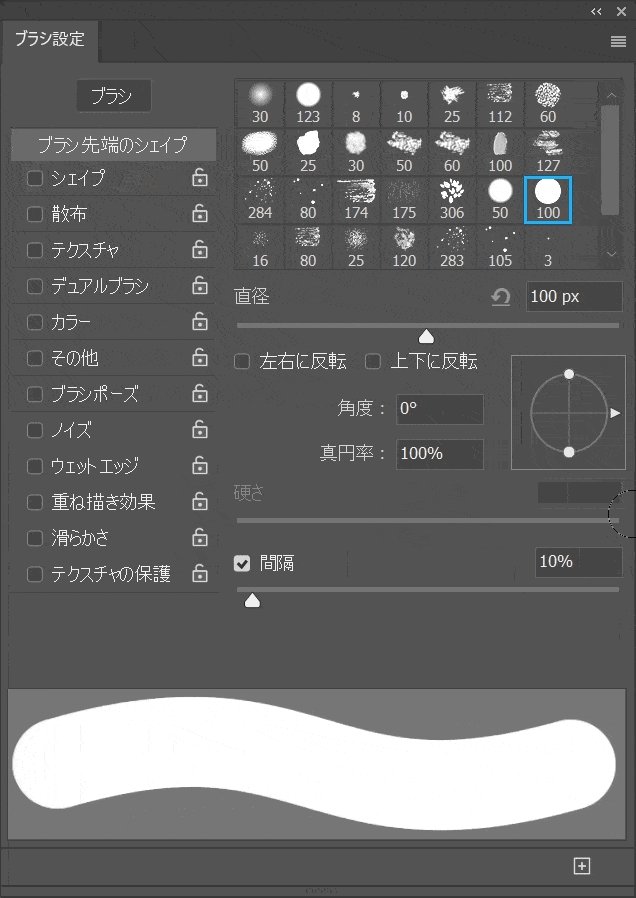
「ブラシ先端のシェイプ」を選択後、ここでは直径=「100px」間隔=「10%」と入力!
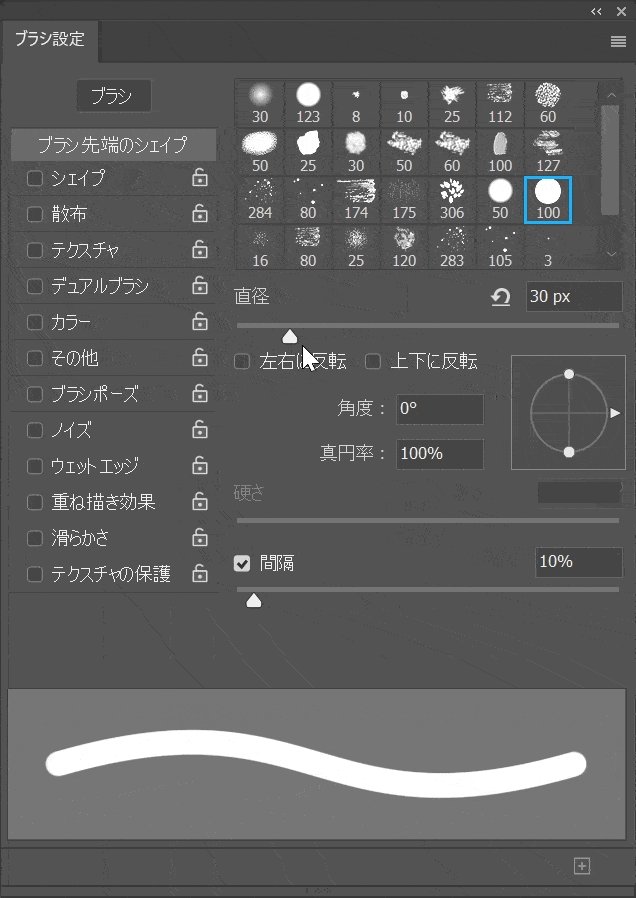
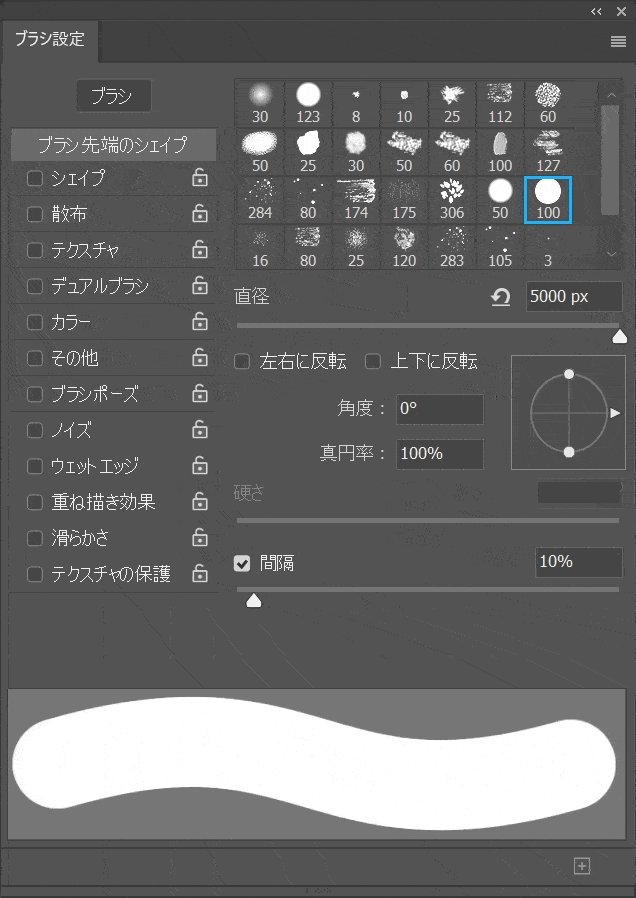
直径の調整

直径はいつでもこんな感じで調整できるよ!
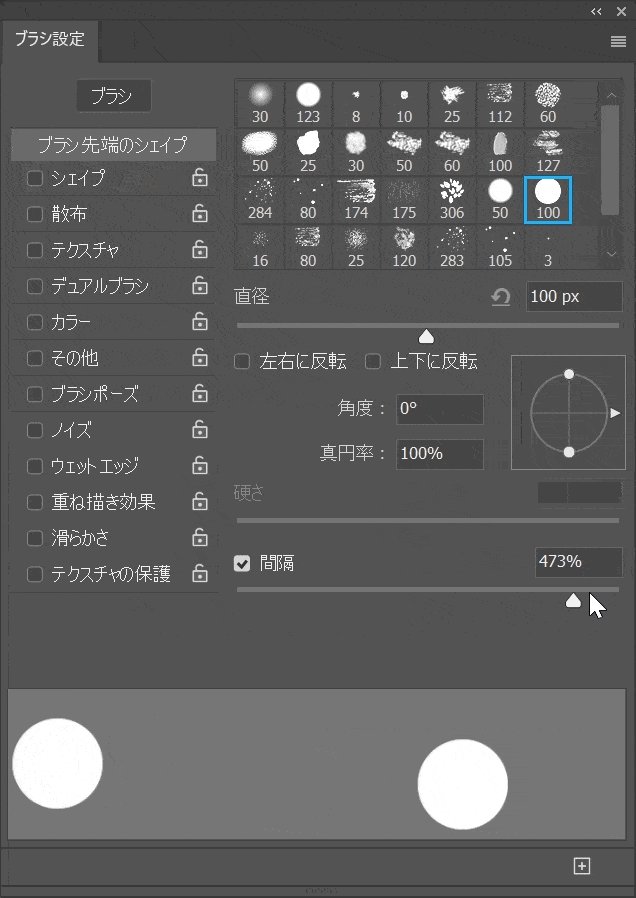
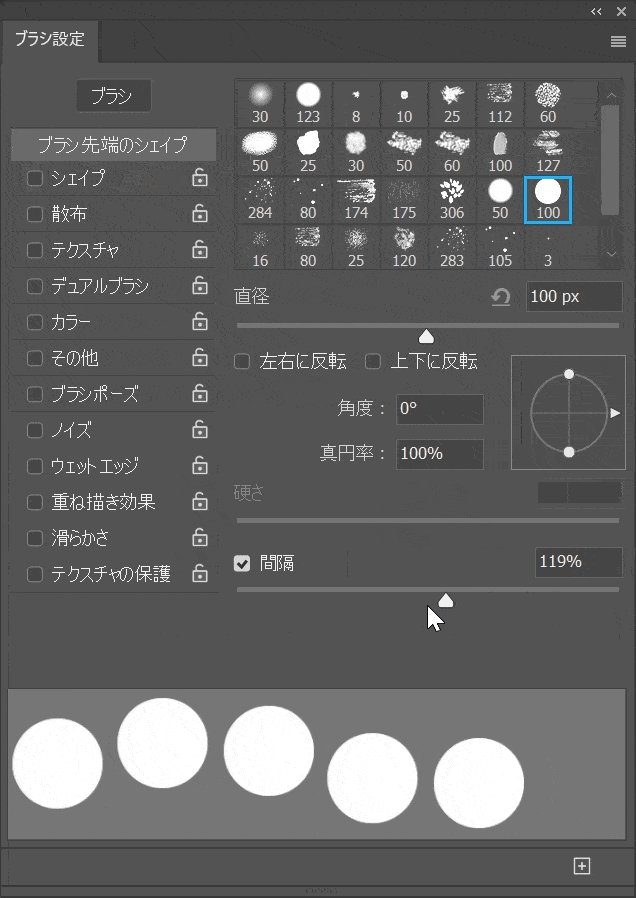
間隔の調整

間隔もこんな感じで調整できるよ!
今回作成したブラシも間隔を開くと点々になるよ!
描画をする

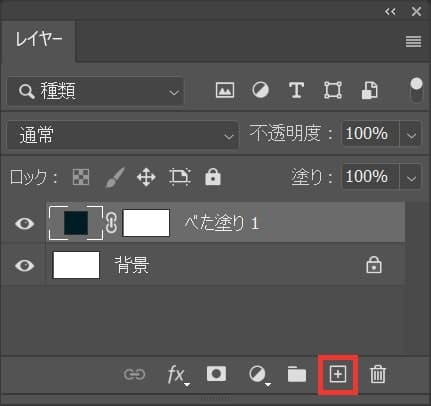
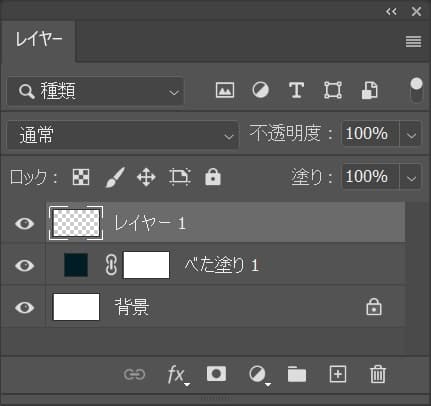
レイヤーから新規レイヤーボタンを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

作成された新規レイヤーを選択!

メニューバーのブラシツールを選択!
B

ツールバー下の方にある塗りをクリック!

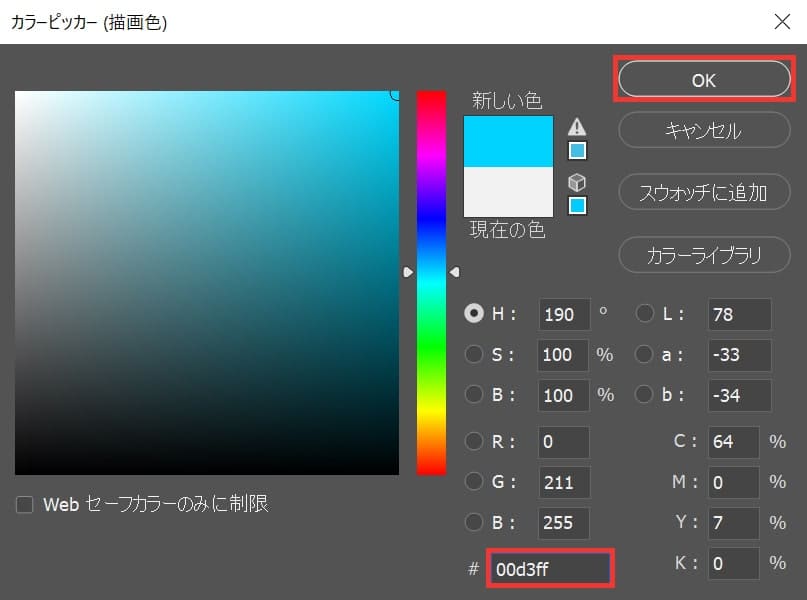
今回は色を#「00d3ff」としてOK!
ここで選択した色がブラシで描画する色になるよ!
これで描画する準備が整ったので実際にブラシツールを使ってみよう!
- クリックして描画
- フリーハンドで描画
- フリーハンドで直線を描画
こんな感じ。
順番に解説するよ!
クリックして描画

ドキュメント上でクリックすることで、さっきブラシを定義した部分(ブラシの先端)で描画することができるよ!
フリーハンドで描画

ドキュメント上でクリックしてそのまま動かすこと(ドラッグ)でフリーハンドで描画することができるよ!
ブラシの間隔を広げて描画

ブラシの間隔を広げているとこんな感じに描画されるよ!
フリーハンドで直線を描画

ドキュメント上でクリックしてShiftを押しながら動かすとフリーハンドで直線を描画することができるよ!
ブラシの作り方

まずはブラシの作り方!
- ドキュメントを作成する
- ブラシの元を作成する
- ブラシを定義する
ドキュメントを作成する

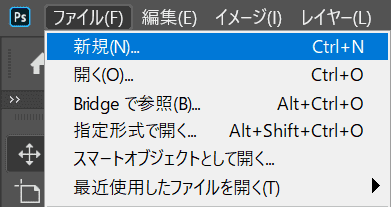
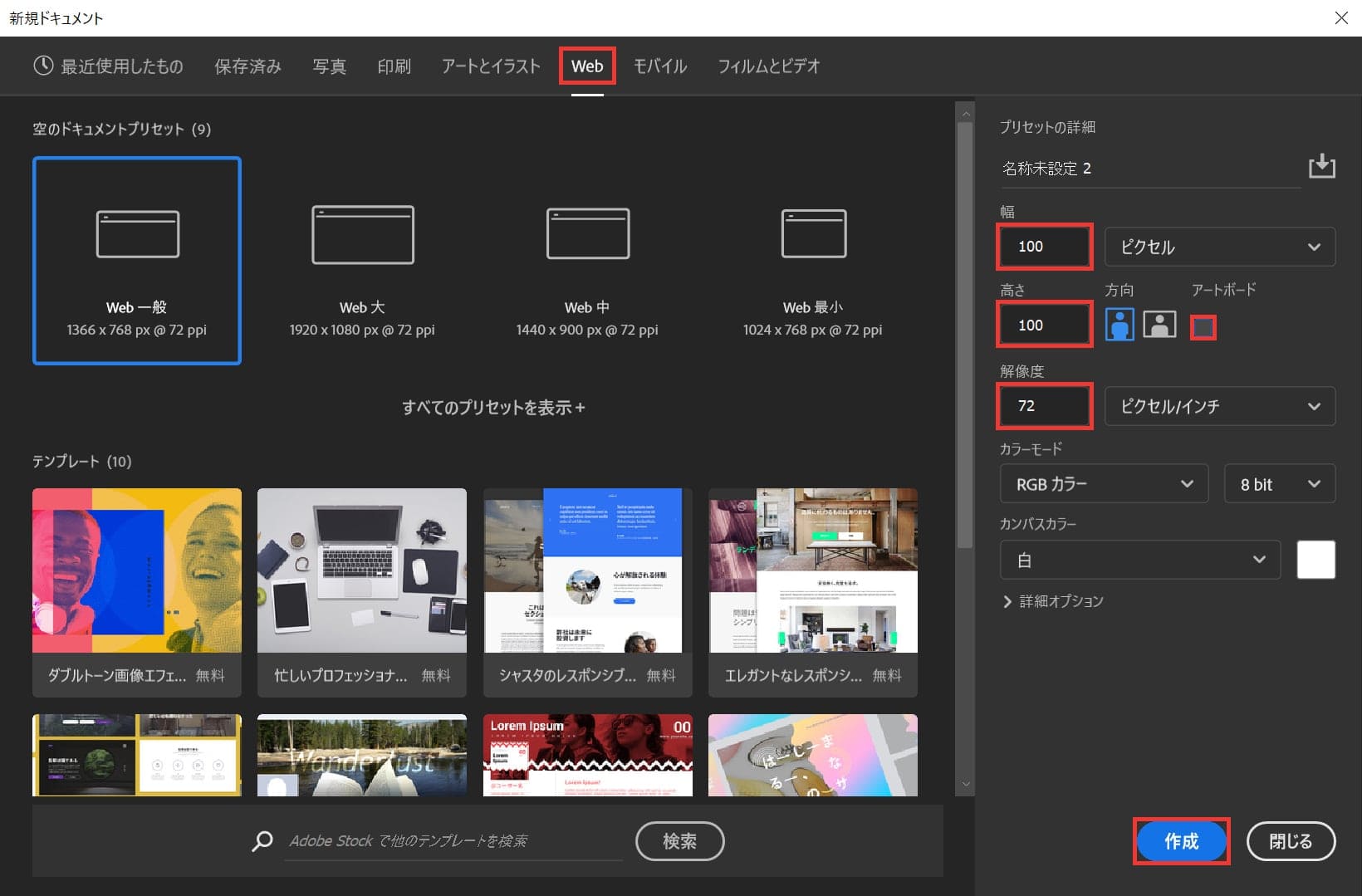
メニューバーの「ファイル」から「新規」を選択!
作りたいブラシのサイズを指定する

Webを選択後、ここでは幅100px、高さ100px、解像度は72としてアートボードのチェックを外してドキュメントを作成!

こんな感じになったね!
ブラシの元を作成する

ブラシの元となるデザインを作成するよ!
例では図形になっているけど、テキストでも画像でもなんでもOK!
例のブラシの作り方を見ていこう!
楕円形ツールを選択する

U
長方形ツールから、Shift+Uで楕円形ツールに切り替えることができるよ!

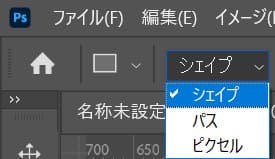
オプションバーからシェイプを選択!

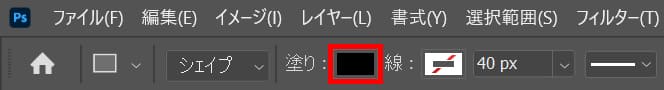
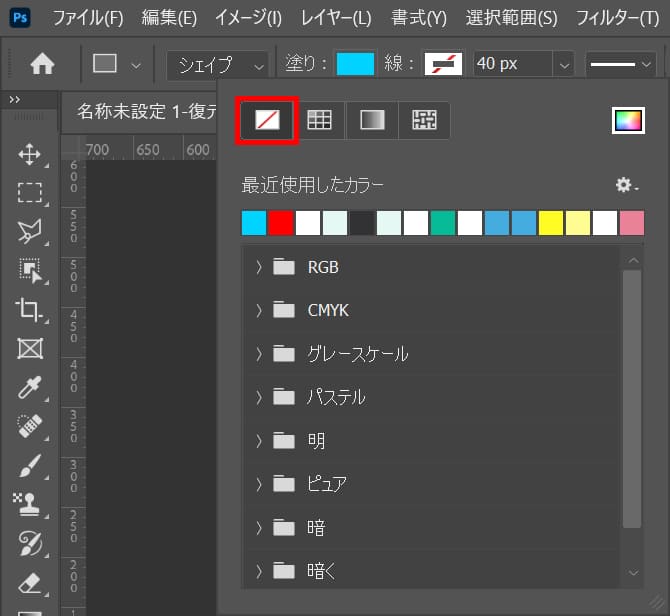
塗りをクリック!

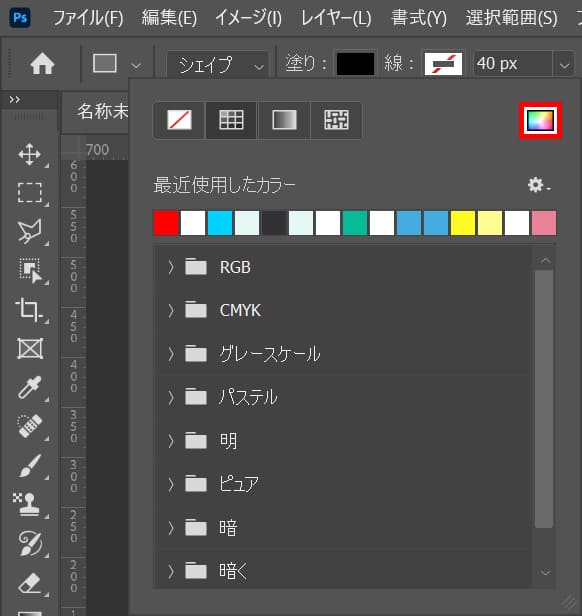
カラーピッカーのアイコンをクリック!

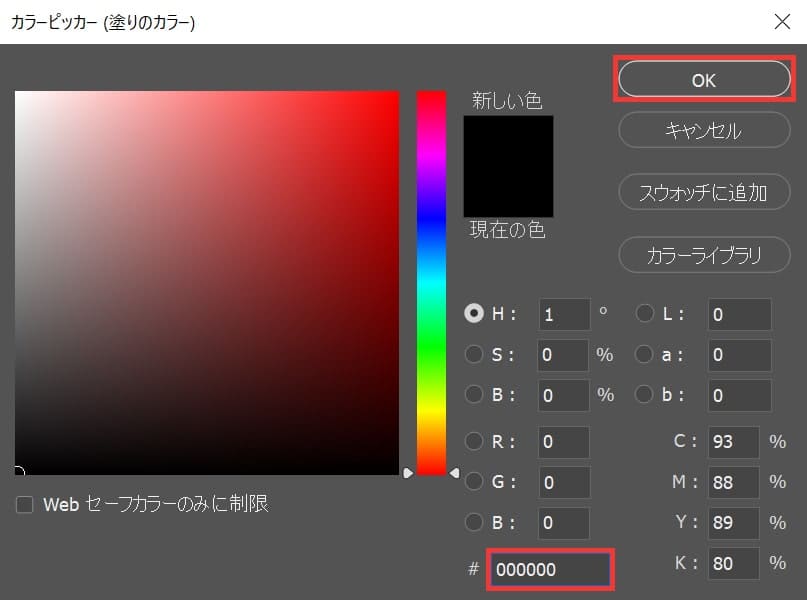
好きな色を選択、ここでは「000000」としてOK!

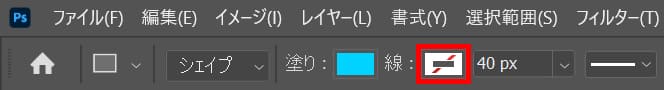
線をクリック!

線無を選択!

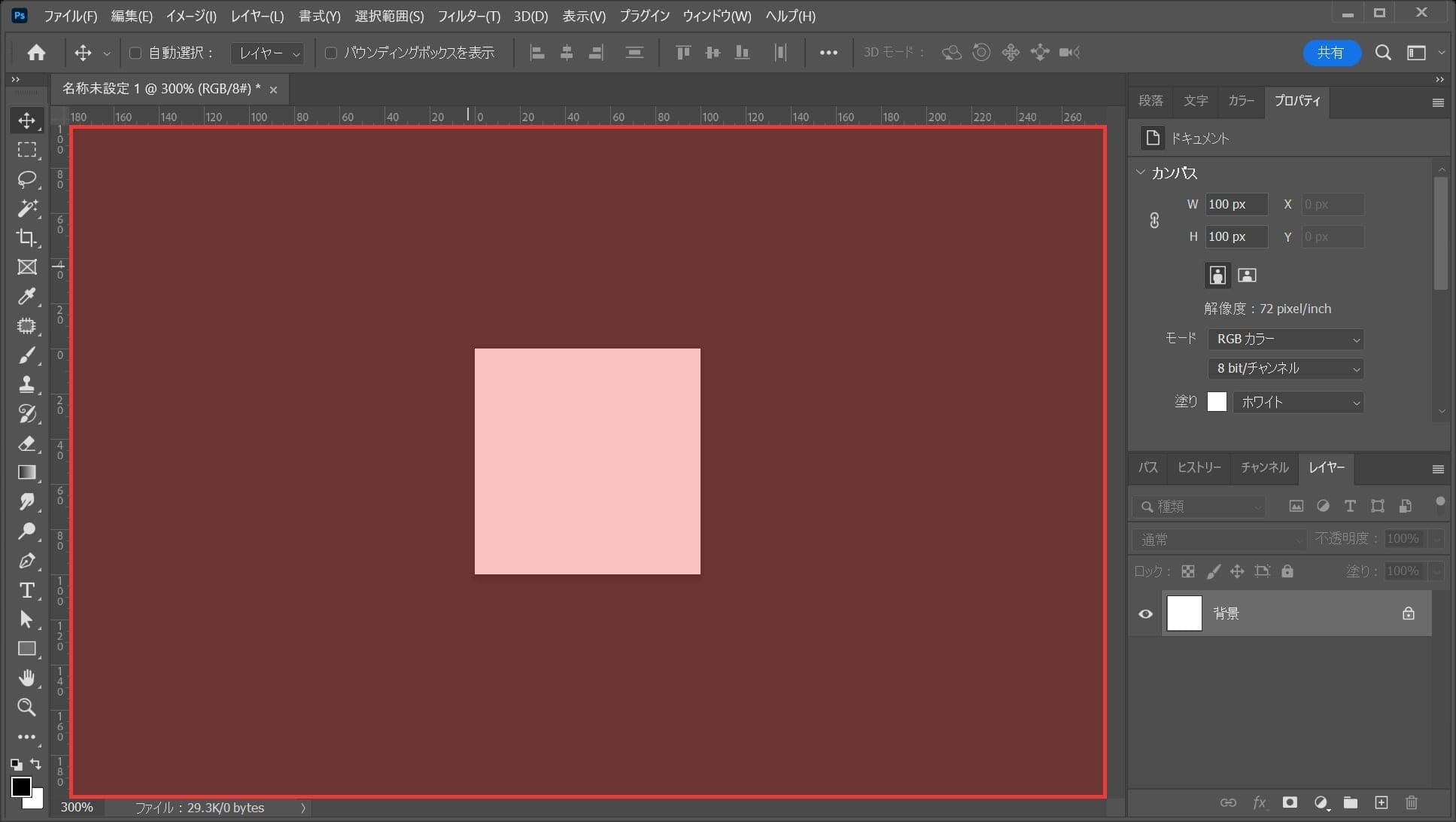
ワークスペース上でクリック!

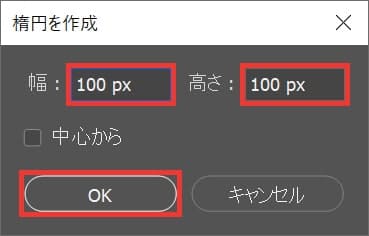
モーダルが表示されるので、今回は幅100px、高さ100pxとして「OK」を選択!

恐らくこんな感じで画面のセンターに揃っていないので、これをセンターに合わせるよ!
Mac=Command+A
Windows=Ctrl+A
OSに合わせて上のコマンドを押してね!



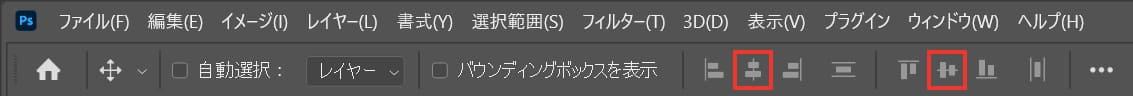
オプションバーの「水平方向中央揃え」と「垂直方向中央揃え」をそれぞれ選択!

楕円を中央にすることができたね!
背景を透明にする
続いて背景を透明にするよ!
今のままブラシに設定してしまうと背景の白もブラシとして認識されてしまうから!

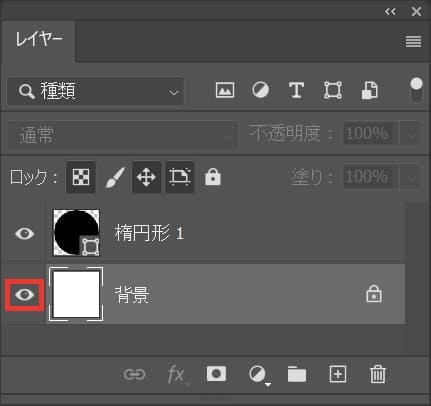
背景のレイヤーを非表示に!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択することでレイヤーが表示できるよ!

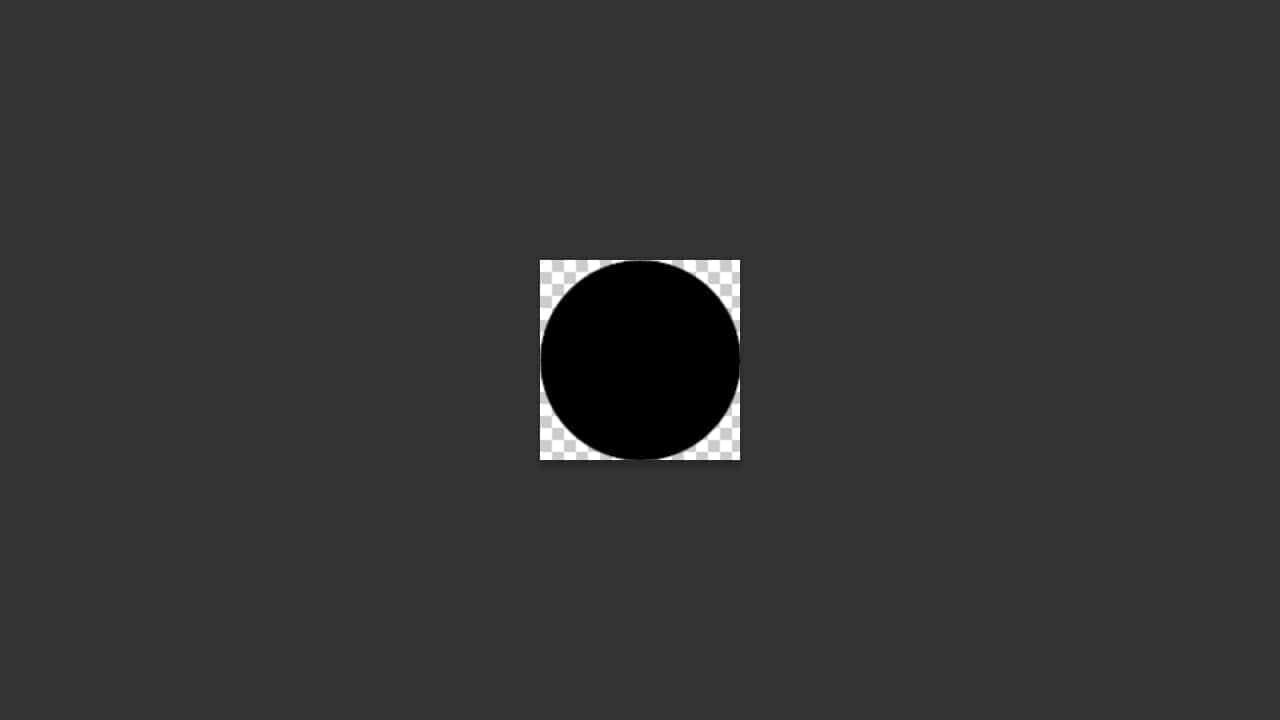
背景を透明にすることができたね!
背景が透明のブラシを作る時はブラシを定義する前に背景が透明になっているか確認しよう!
ブラシを定義する

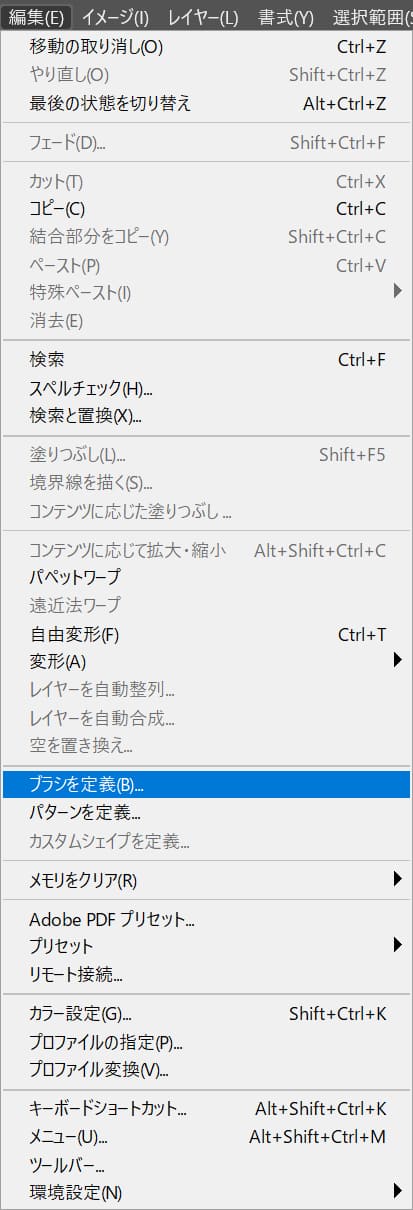
メニューバーの「編集」から「ブラシを定義」を選択!

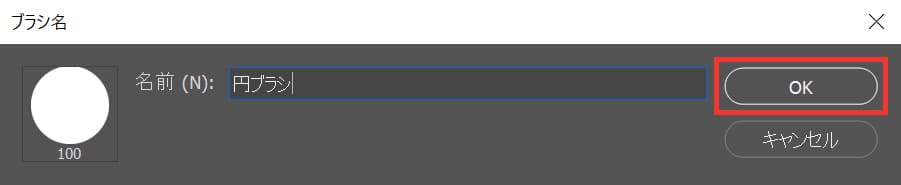
好きなブラシ名を入力して「OK」を選択!
これでブラシ作成完了!
ブラシの書き出し方

続いてブラシの書き出し方について!
自分で作ったブラシは書き出すことができるよ!

メニューバーの「ウィンドウ」→「ブラシ」を選択!

書き出したいブラシを選択後、右上のメニューを選択!

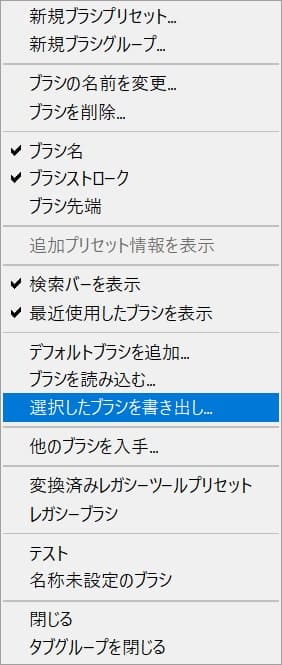
「選択したブラシを書き出し」を選択!

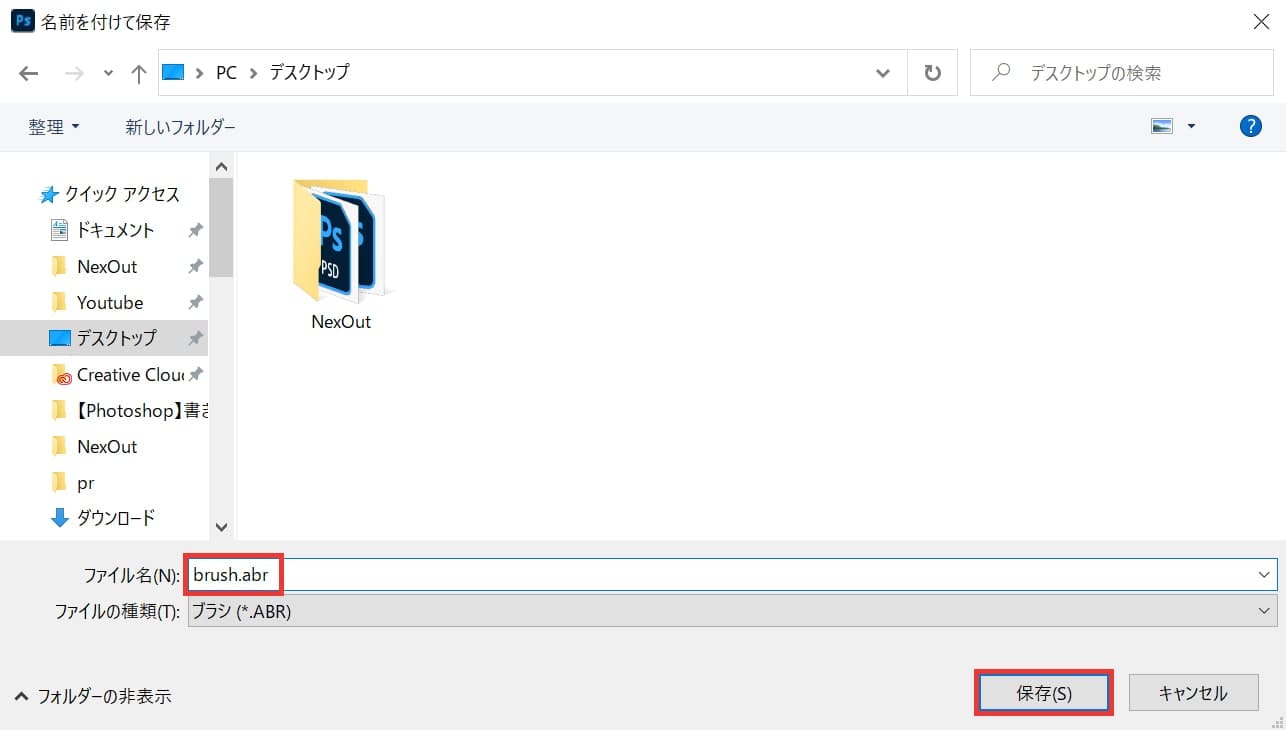
ブラシ名を決めて保存して、書き出し完了!

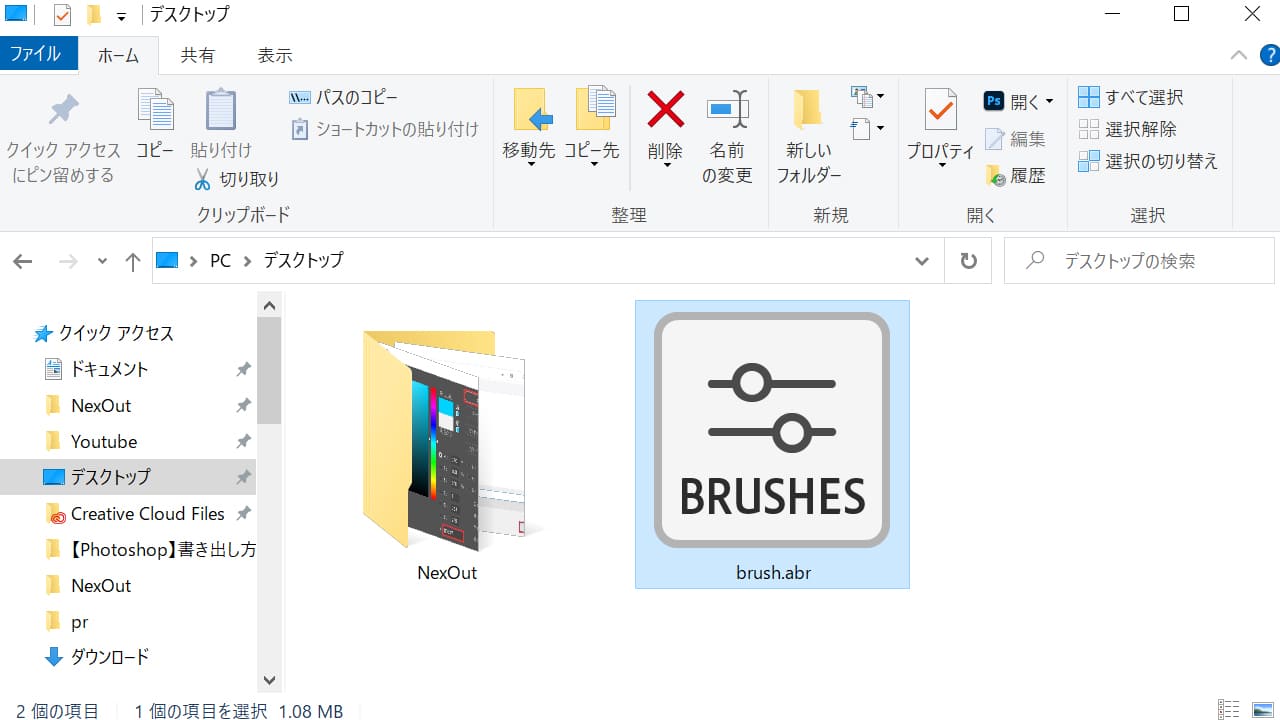
デスクトップを確認してみると、書き出されているのが確認できるね!
ブラシの読み込み方

ブラシは読み込んで使うこともできるよ!
- 読み込むブラシを準備する
- ブラシを読み込む
- 読み込んだブラシを使用する
ブラシの読み込み方はこんな感じ。
順番に見て行こう!
読み込むブラシを準備する
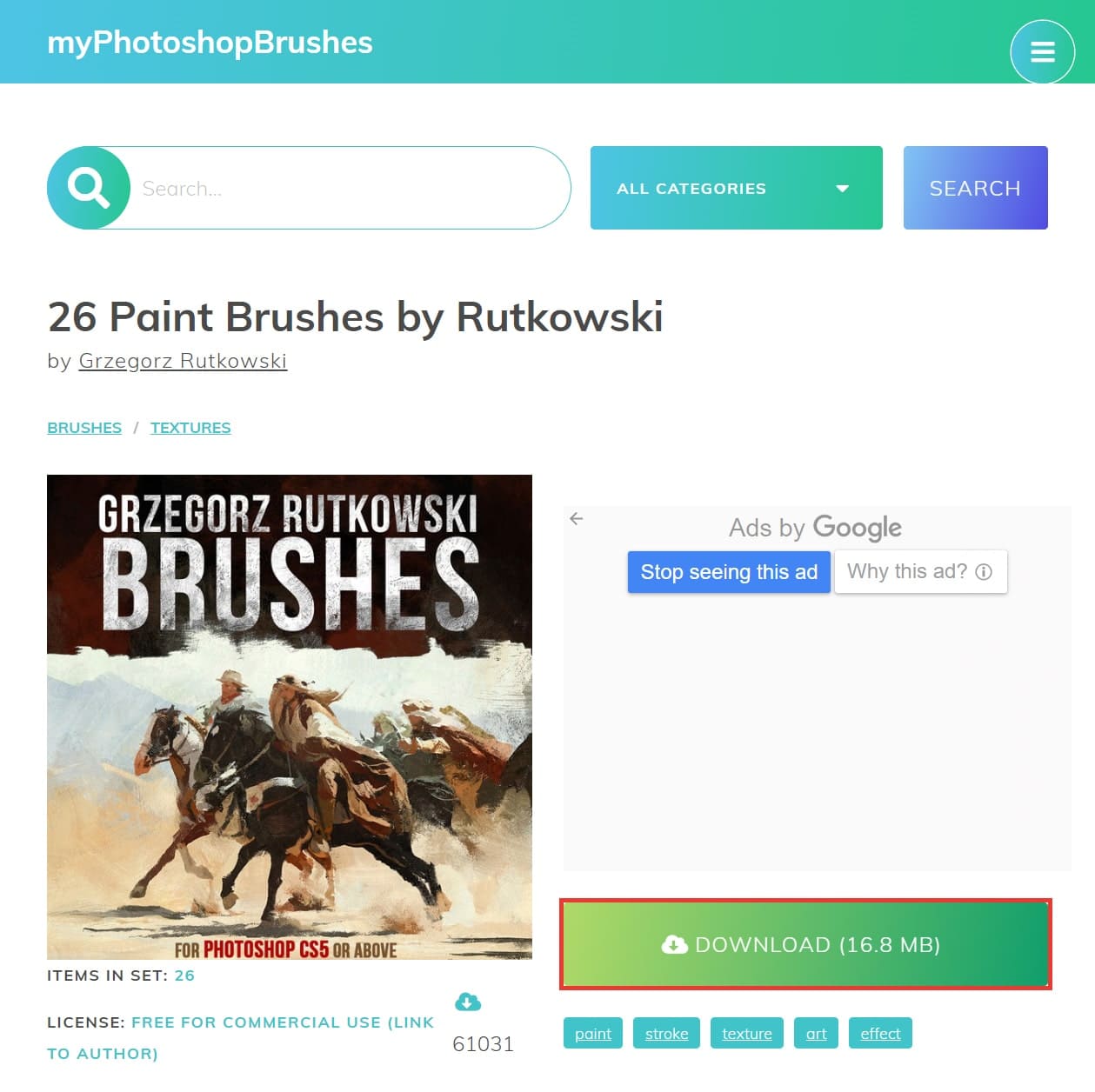
https://myphotoshopbrushes.com/brushes/id/3598/
今回はこのフリー素材のブラシを読み込むよ!

DOWNLOADを選択!

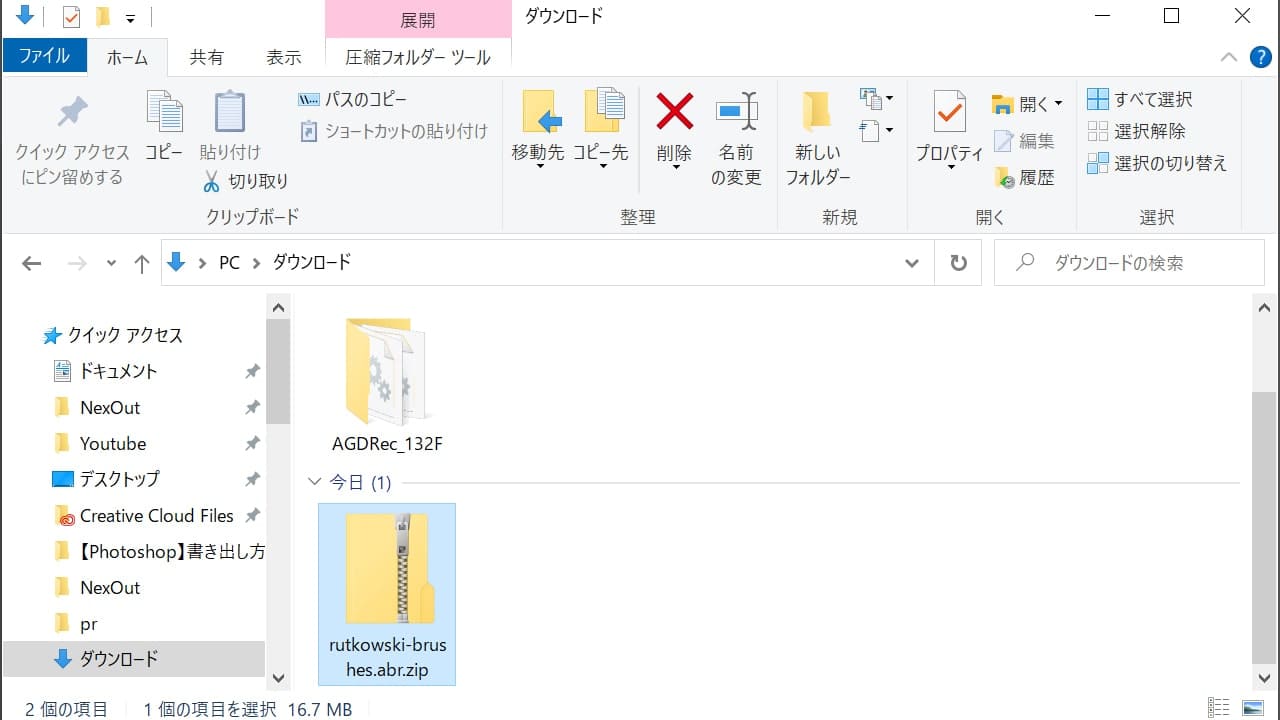
Zipファイルがダウンロードされたね!

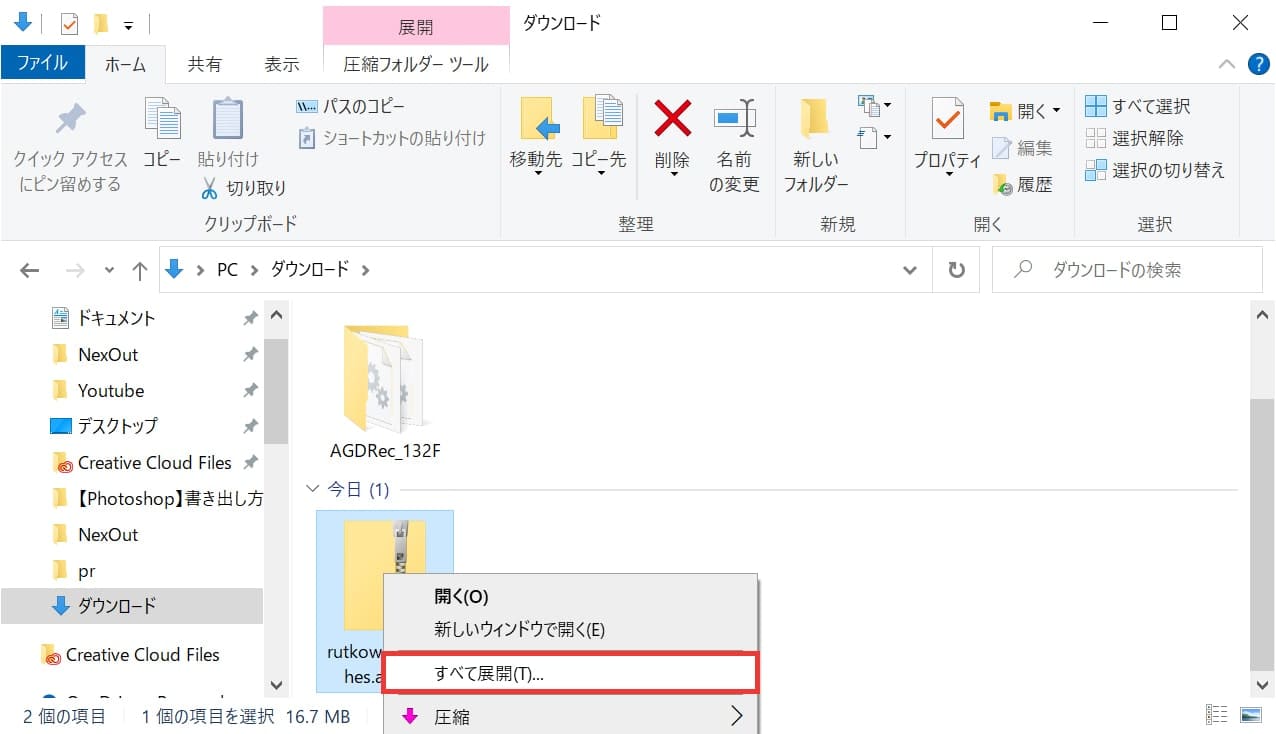
Zipファイルを右クリック後「すべて展開」を選択!

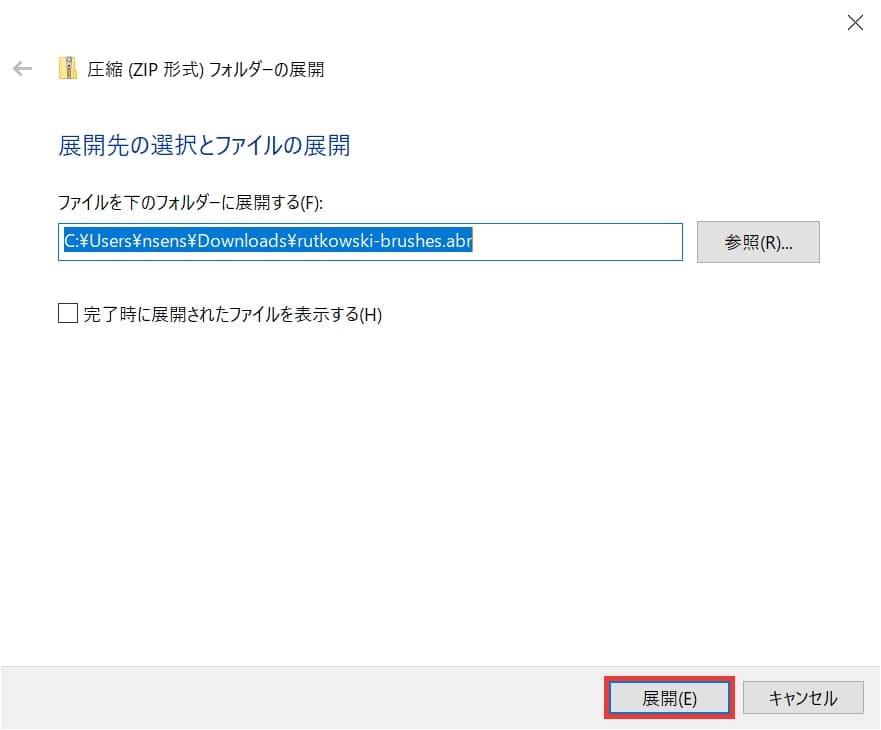
展開を選択!

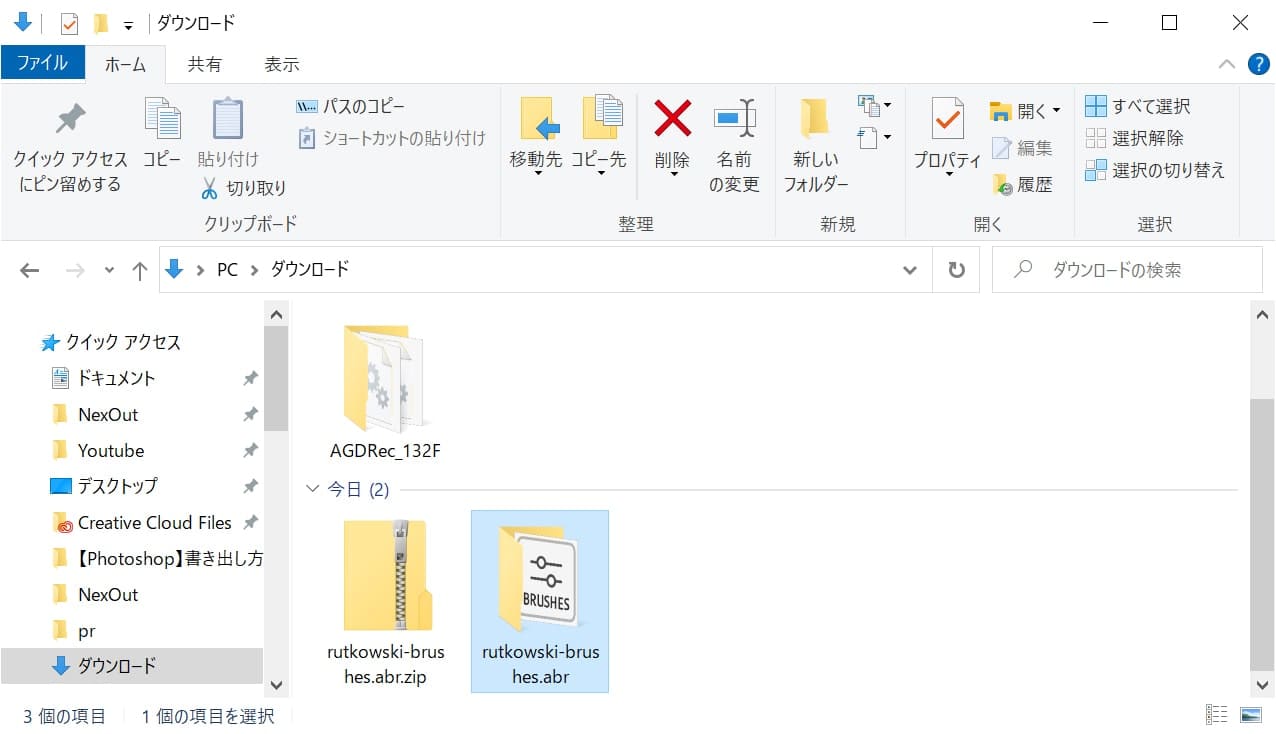
Zipファイルが展開できたね!
ブラシを読み込む

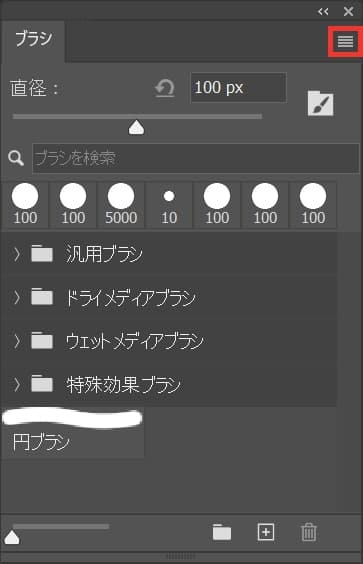
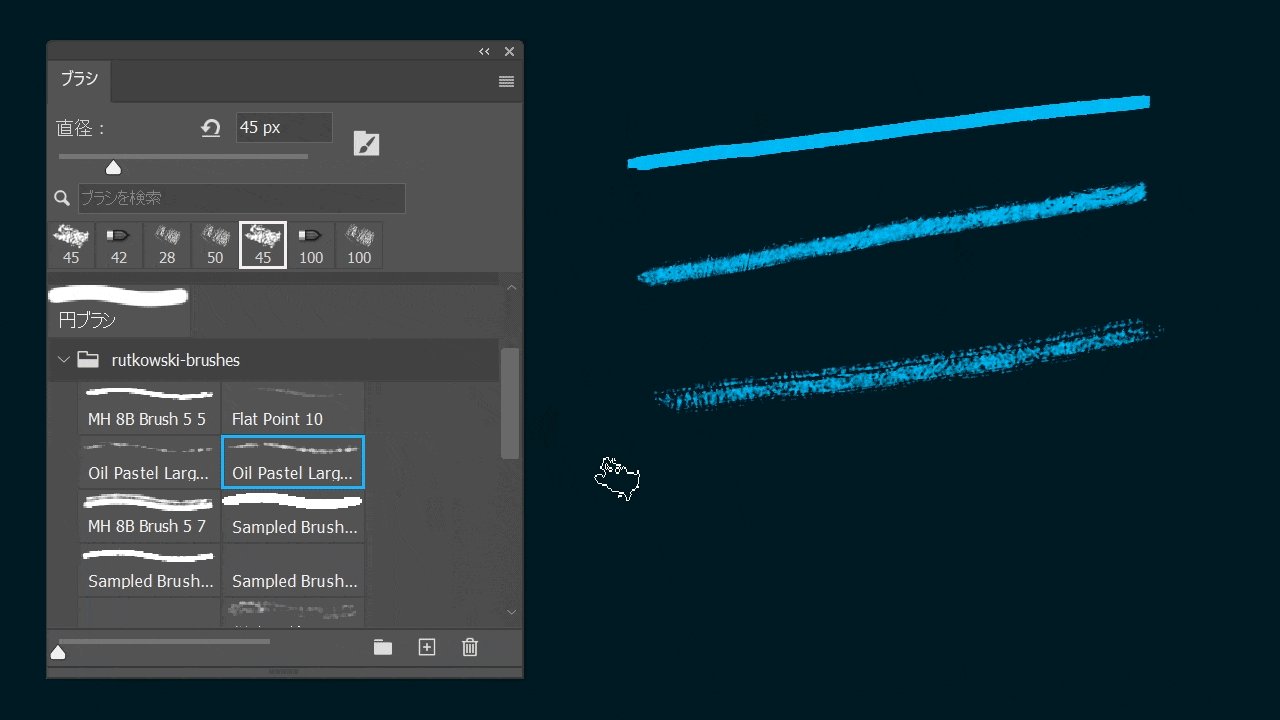
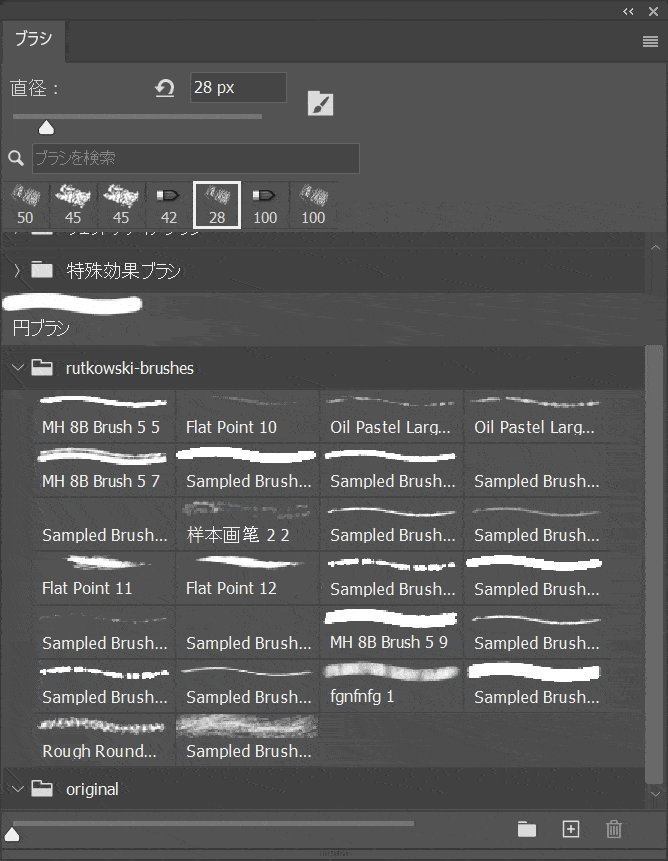
右上のメニューを選択!

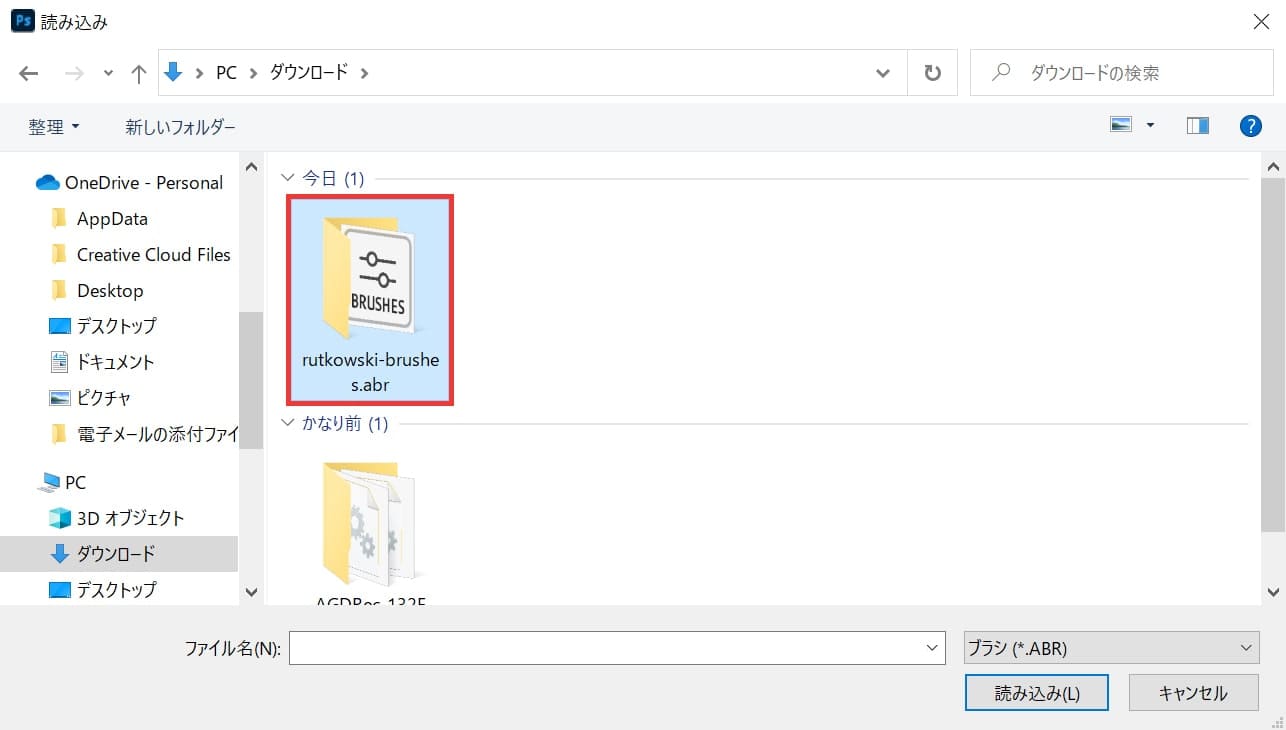
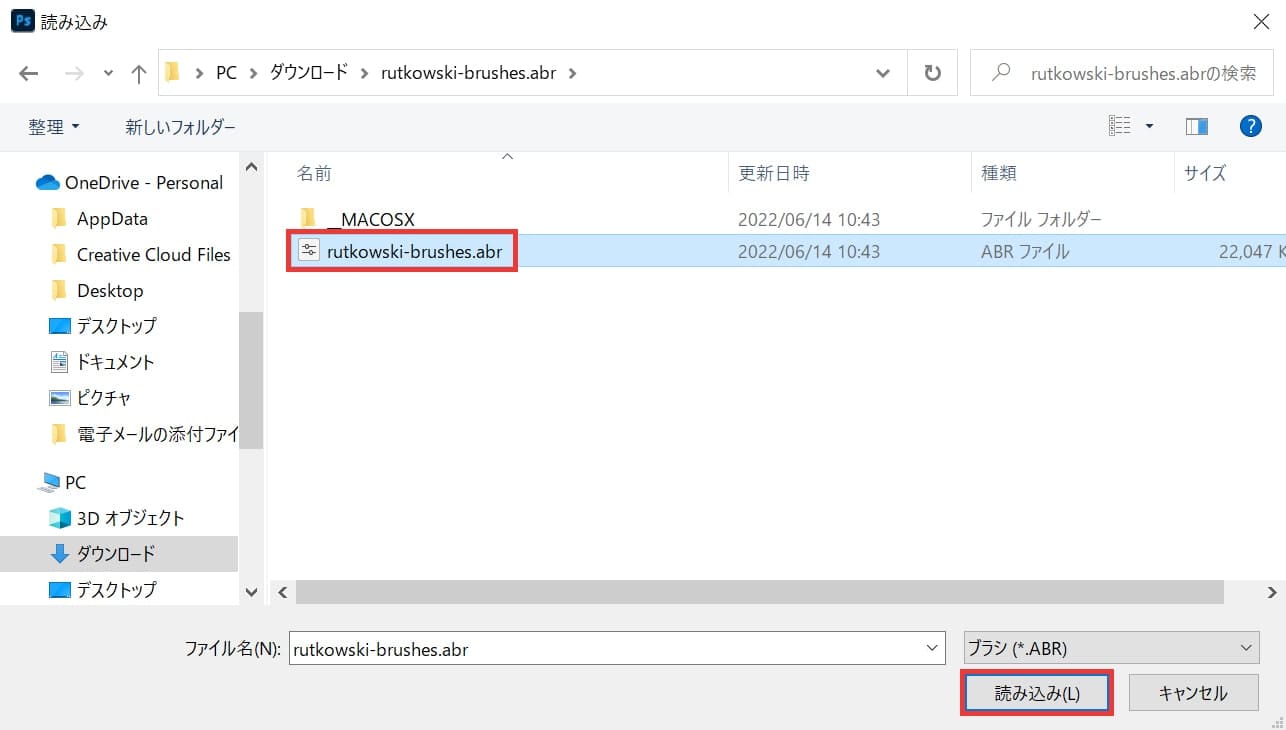
先ほど展開したファイルをダブルクリック!

「rutkowski-brushes.abr」を選択して「読み込み」を選択!

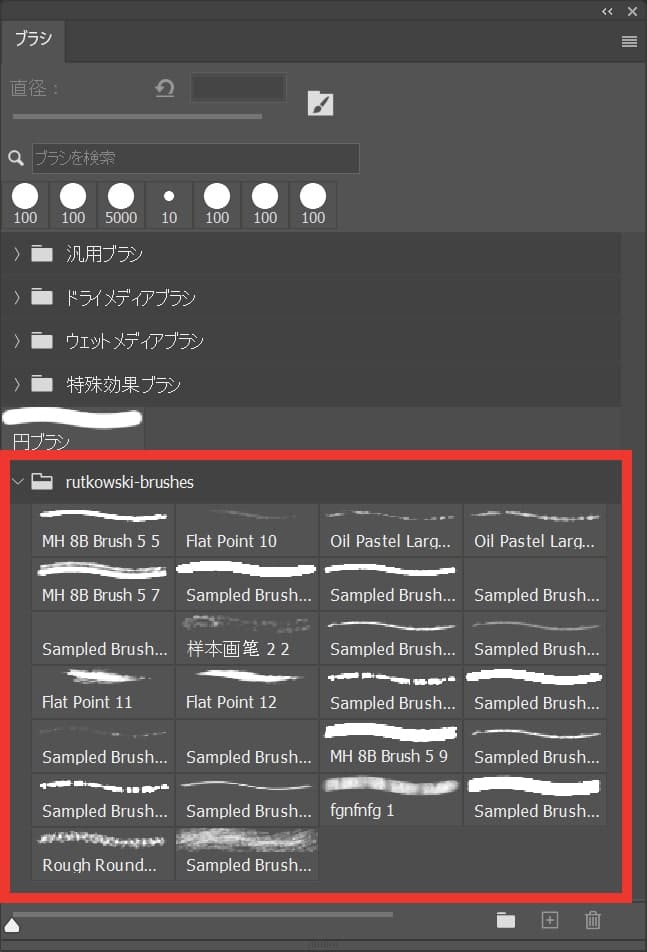
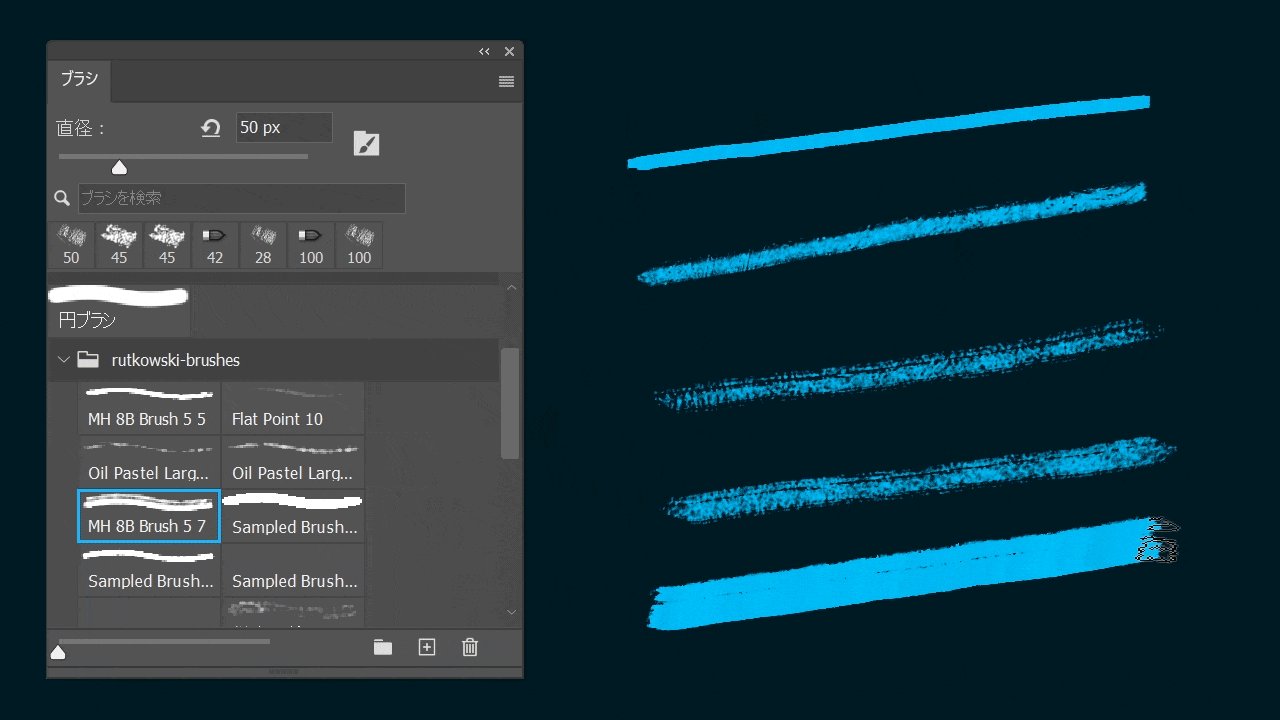
ブラシを見てみると、選択したブラシが追加されているのが確認できるね!
これで、ブラシの読み込み完了!
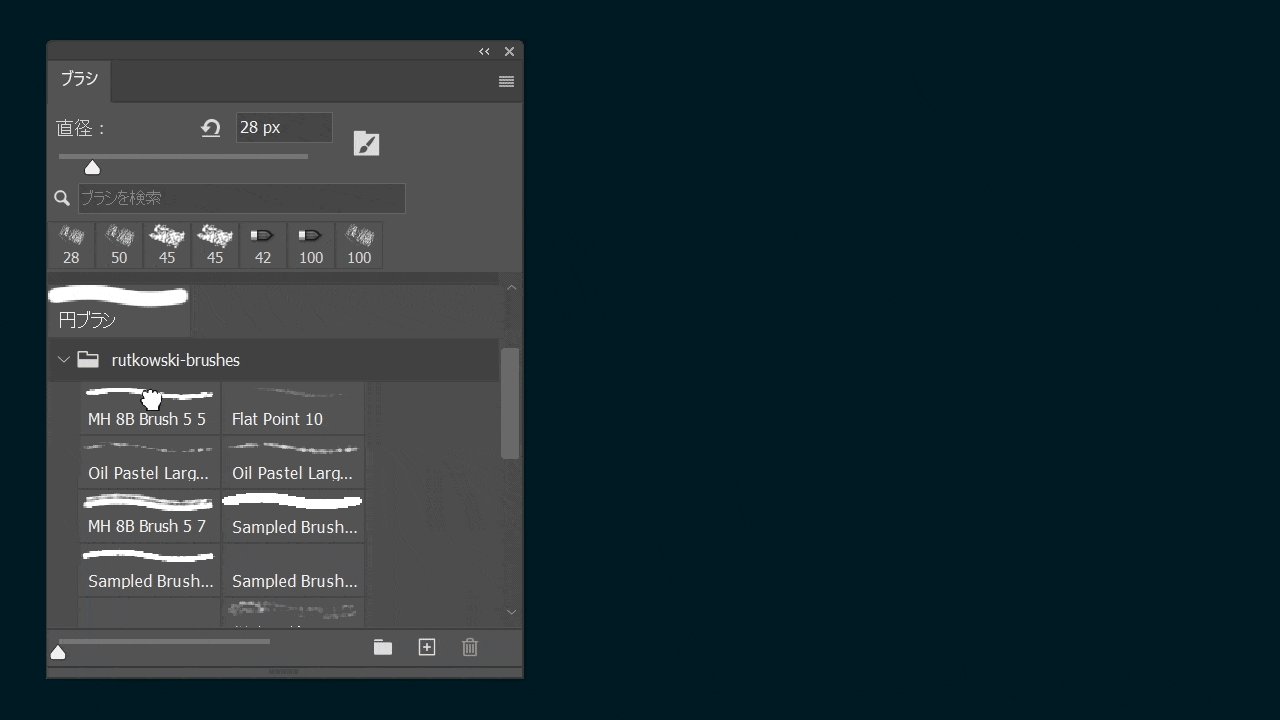
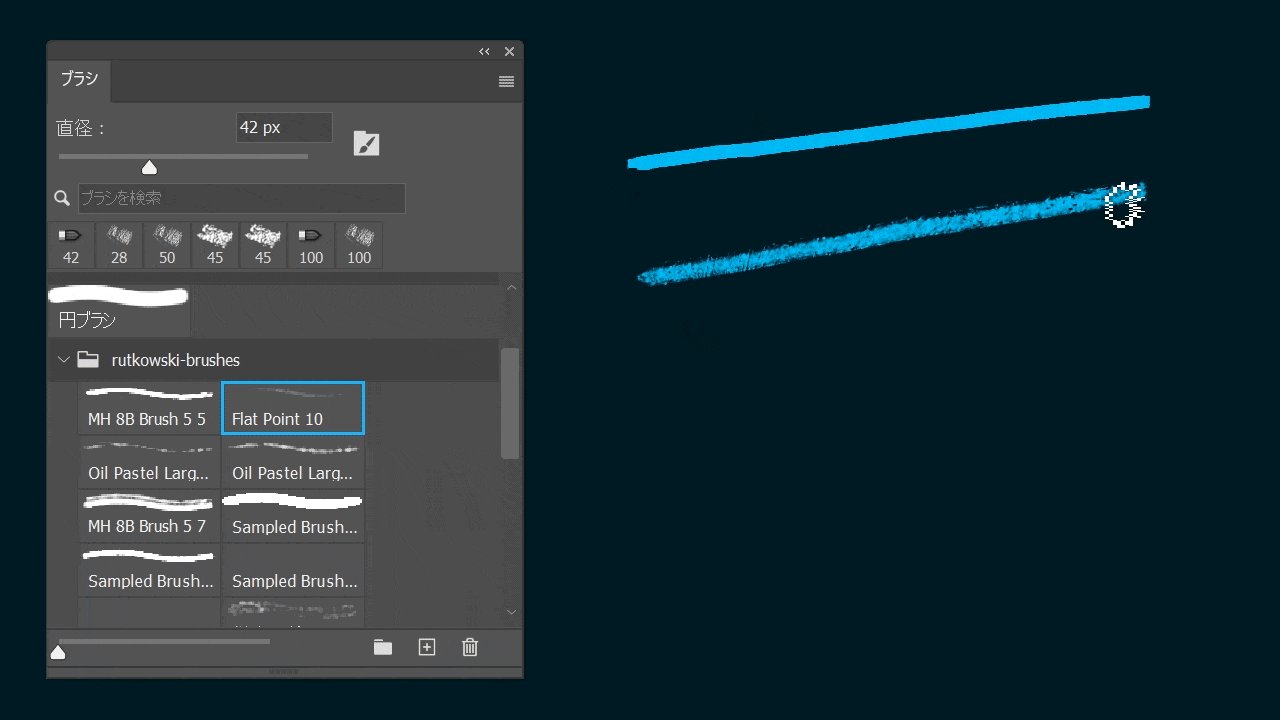
読み込んだブラシを使用する

読み込んだブラシを選択してそれぞれ描画することができるよ!
ブラシの管理方法

読み込んだブラシや作ったブラシは、自分でカスタマイズすることができるよ!
- 自分の好みでブラシセットを作る
自分の好みでブラシセットを作る

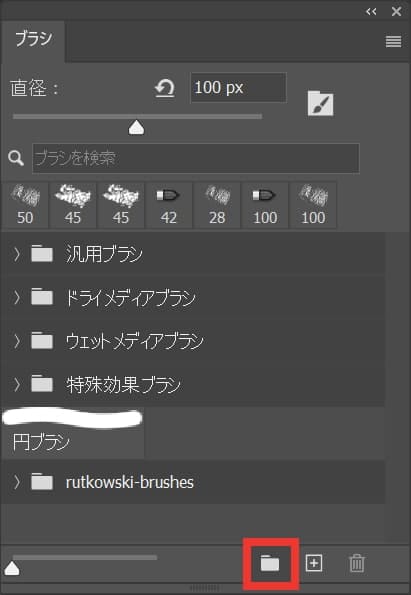
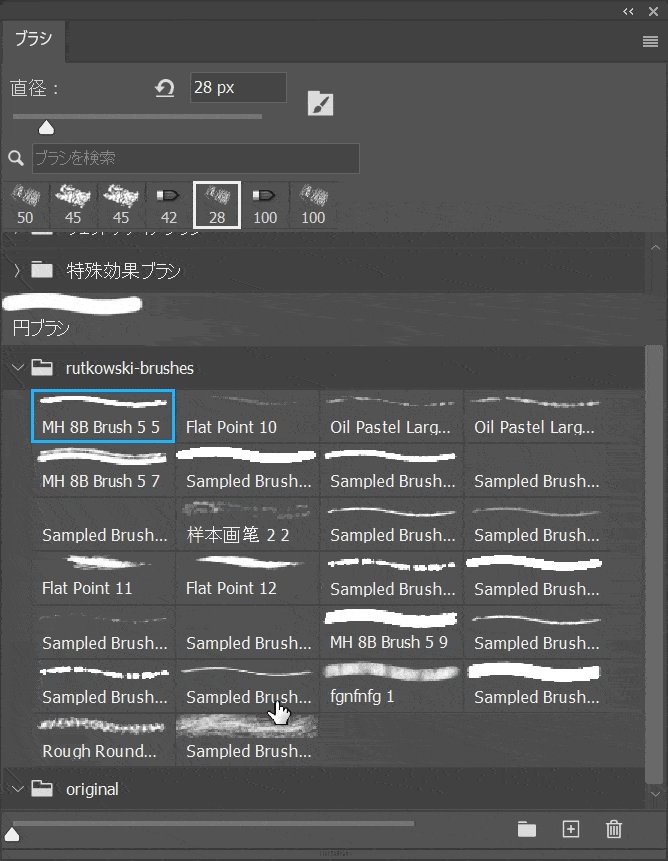
右下の「新規グループ」アイコンを選択!

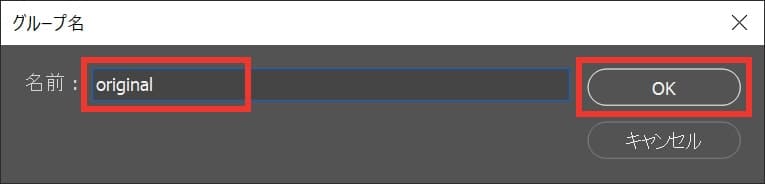
グループ名を入力して「OK」を選択、ここでは「original」としてOK!

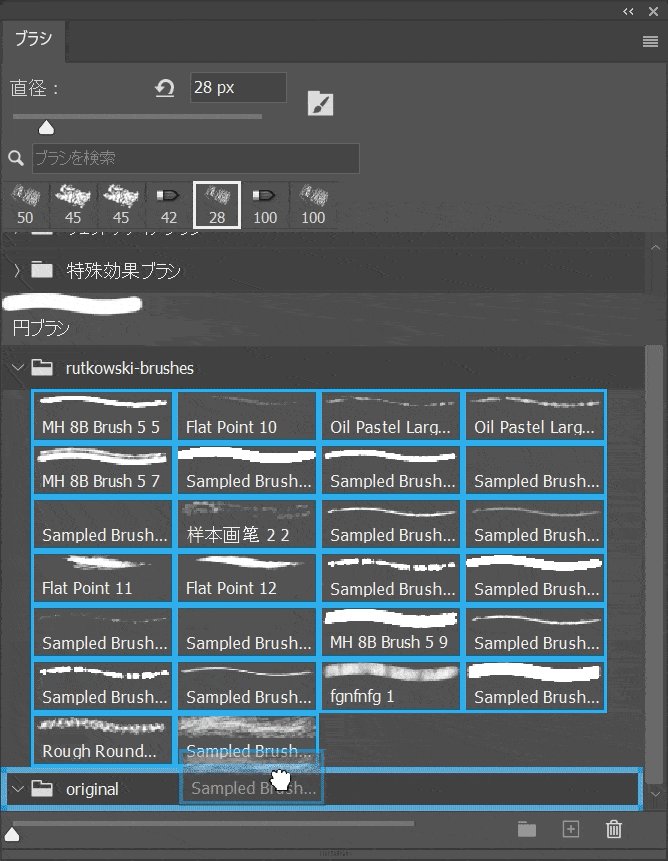
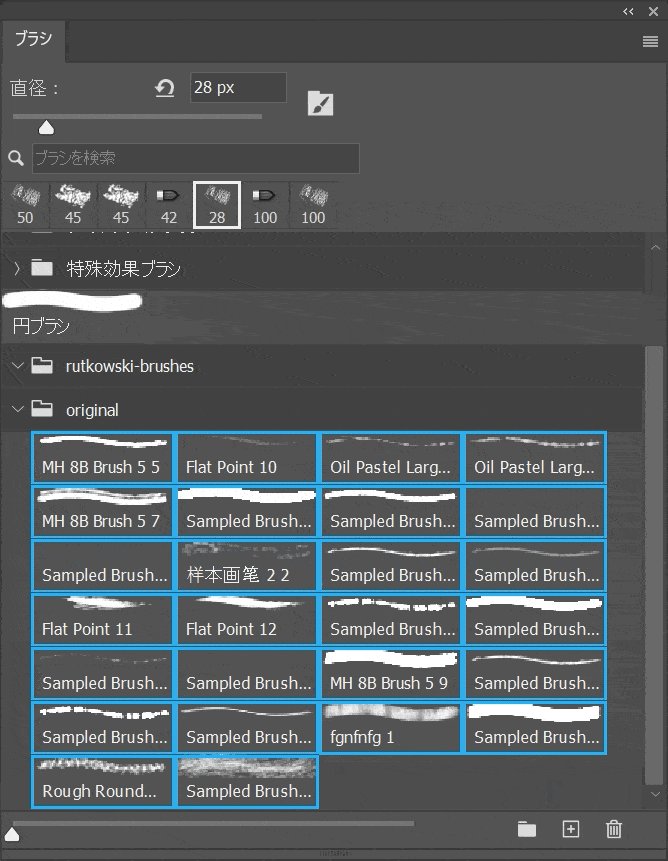
ブラシはドラッグすることでフォルダ間を自由に移動できるよ!
自分なりに管理が出来たらさっきの書き出し方法で書き出すことが可能!
ブラシはグループでも書き出し可能!
間違えたときはヒストリー

Mac=Command+Z
Windows=Ctrl+Z
Mac=Command+Shift+Z
Windows=Ctrl+Shift+Z
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます