【Photoshop】ヒストリーの使い方【新人デザイナー向け】

Photoshopのヒストリーの使い方が分からない。
ヒストリーってそもそも何?
ヒストリーの便利な使い方が知りたい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopのヒストリーとは?
- Photoshopのヒストリーの使い方
- ヒストリーの設定
- 知らないと損するPhotoshopショートカット表
Photoshopのヒストリーとは?

Photoshopのヒストリーは、自分が過去に操作した場所に戻れる機能だよ!
その名前の通り、操作の歴史だね!
なので、操作を間違えてしまった場合は一つ前の操作に戻ったり、結構前から作業をやり直したいと思ったら、好きな場所から作業をやり直すことができるよ!
Mac=Command+Z
Windows=Ctrl+Z
Mac=Command+Shift+Z
Windows=Ctrl+Shift+Z
Photoshopのヒストリーの使い方

続いてヒストリーの使い方!
- 何かしらの作業をする
- ヒストリーを表示する
- 戻りたい場所を選択する
何かしらの作業をする

まずは何でもいいので、ドキュメントを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!
続いて、戻る為の作業がないと、どうしようもないので少し作業をするよ!
ここでは、図形を作ってそれをドキュメントの中心に移動するよ!

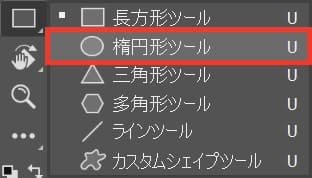
U

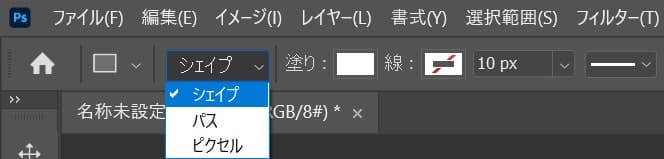
オプションバーからシェイプを選択!

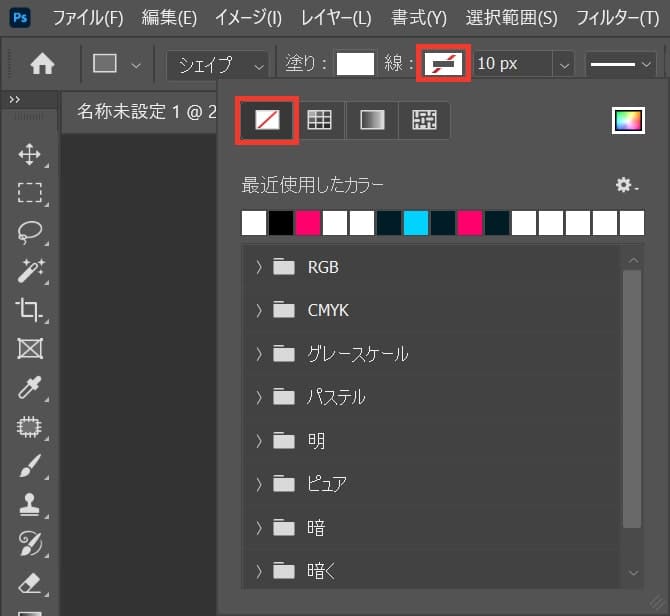
線無を選択、塗りはこの後変えるので何色でもOK!

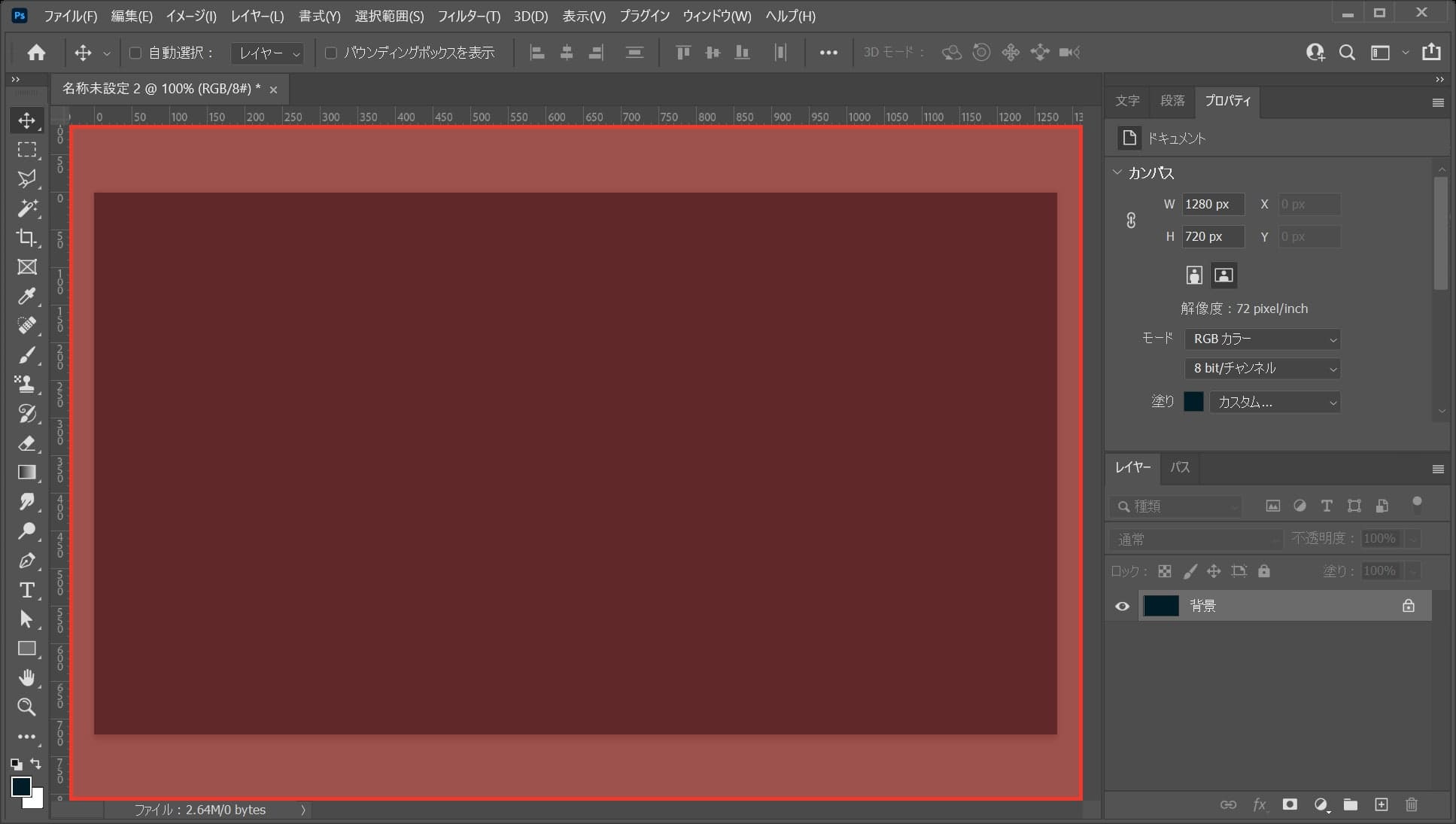
ワークスペース上でクリック!

ここでは幅=「500px」、高さ=「500px」としてOK!

こんな感じになったね!

レイヤーの楕円形のサムネイルをダブルクリック!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

カラーピッカーが表示されるので、ここでは「00d3ff」としてOK!

こんな感じになったね!
中央揃えにする

まずは中央揃えしたいレイヤーを選択!

メニューバーの選択範囲から「すべて選択」を選択!

カンバスの全体、すべての選択範囲を選択することができたね!
Mac=Command+A
Windows=Ctrl+A
水平方向に中央揃え

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!
V

水平方向に中央揃えができたね!
垂直方向に中央揃え

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
V

垂直方向に中央揃えができたね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に四角のレイヤーを移動することができたよ!
選択範囲を解除!
Mac=Command+D
Windows=Ctrl+D
ヒストリーを表示する

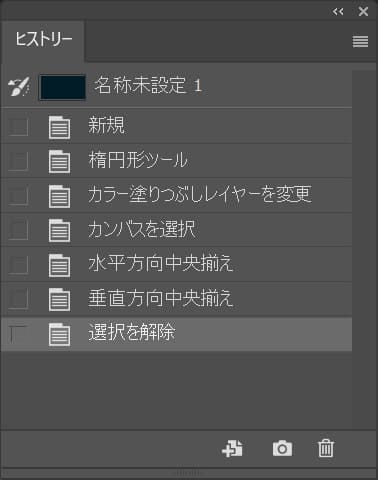
メニューバーの「ウィンドウ」→「ヒストリー」を選択!

さっきやった作業が表示されているね!
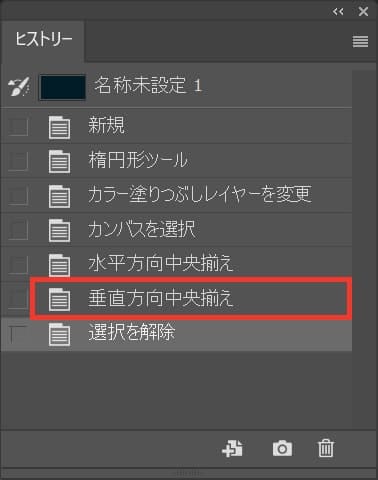
戻りたい場所を選択する

ここでは「垂直方向中央揃え」を選択!

作業が一つ戻って、選択範囲を解除する前に戻ったね!
こんな感じでヒストリーは過去の作業していた場所に戻れるよ!
Mac=Command+Z
Windows=Ctrl+Z
Mac=Command+Shift+Z
Windows=Ctrl+Shift+Z
ヒストリーの設定

最後にヒストリーの設定!
ヒストリーはどこまで過去の作業に戻るのか設定ができるよ!

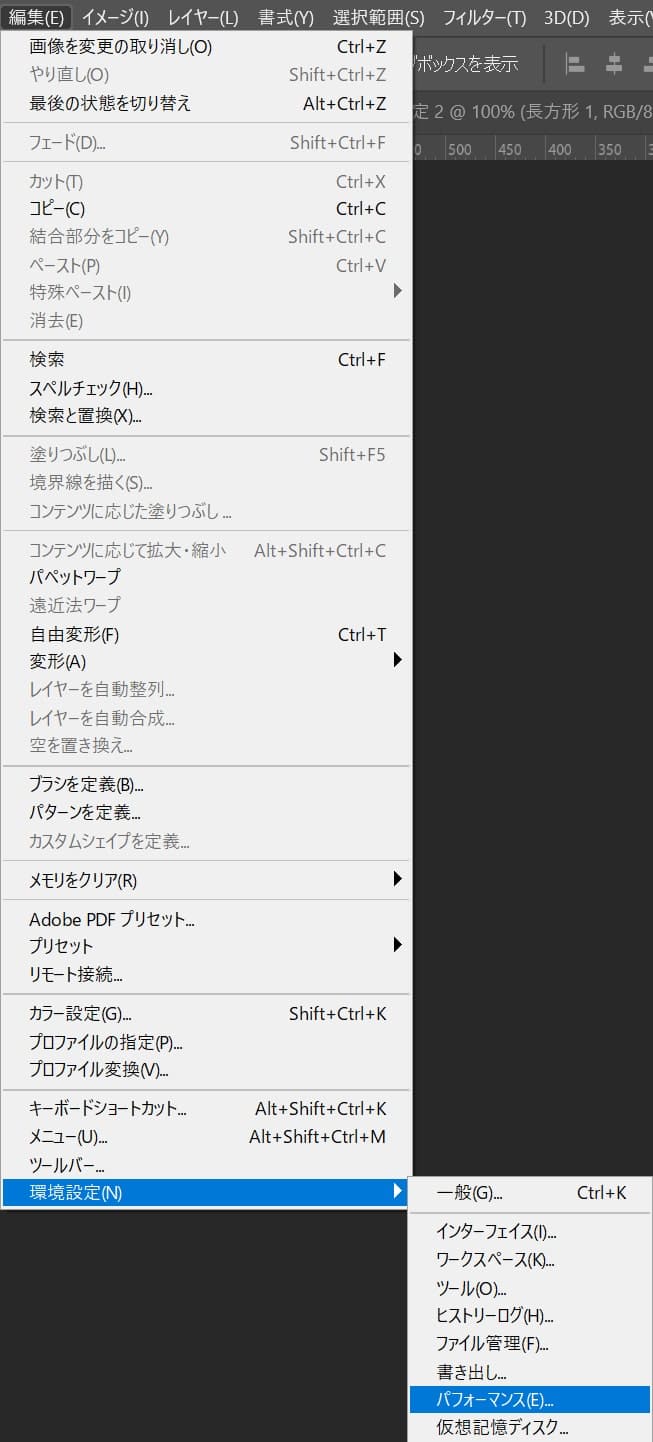
メニューバーの「編集」→「環境設定」→「パフォーマンス」を選択!

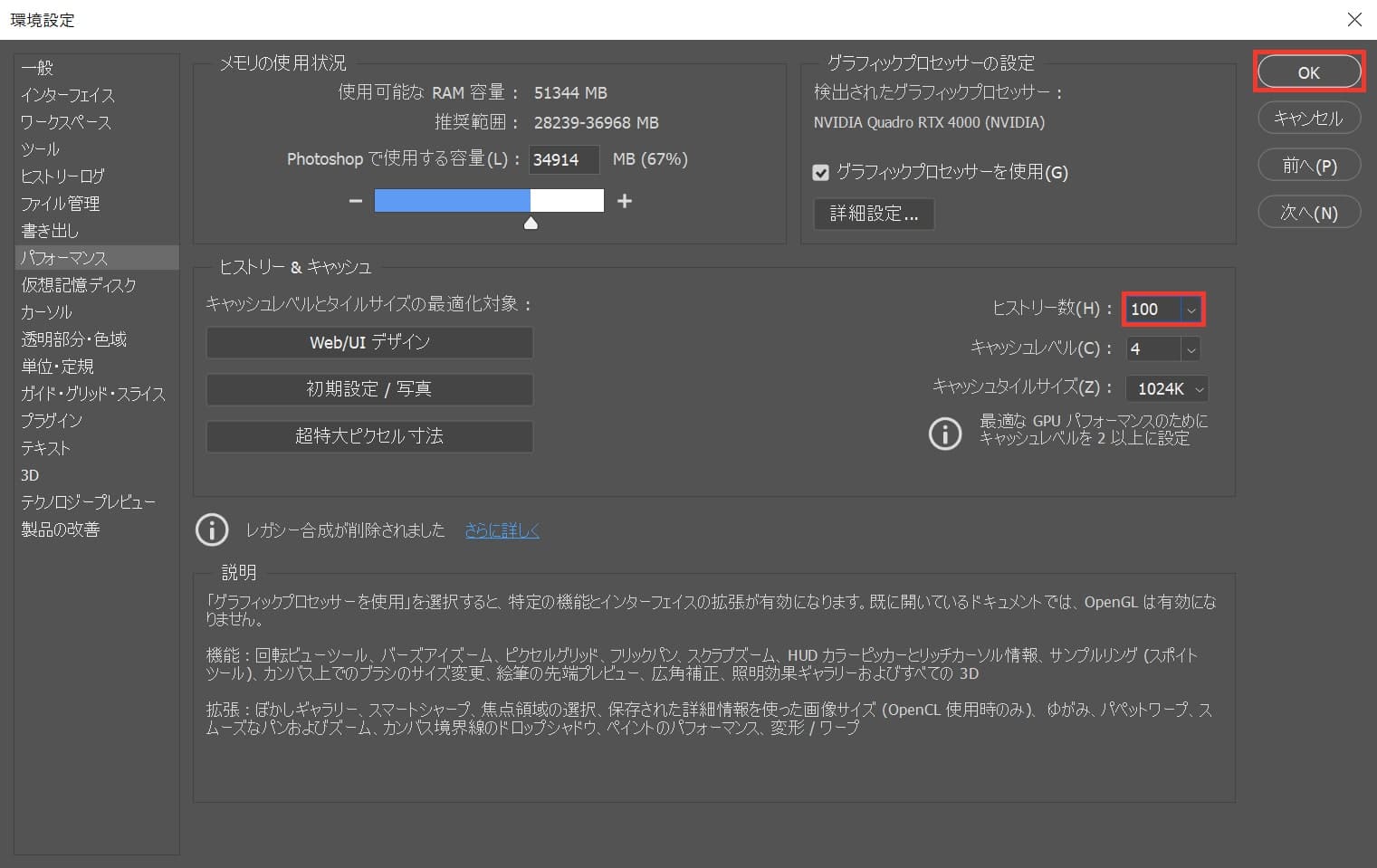
ここではヒストリー数を100としてOK!
ここで設定した数だけ過去に戻れるので不安な人は数字を高くしておくのがおすすめ!
ただ、この設定を高くし過ぎるとその分Photoshopで使用するメモリの容量が大きくなるので設定をしてみて、操作が重いと感じたらヒストリー数は下げた方が賢明!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます