【Photoshop】画像をトリミングする方法【新人デザイナー向け】

Photoshopで画像をトリミングする方法が分からない。
透明の余計な余白をトリミングしたい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- Photoshopで画像をトリミングする方法
- 透明の余計な余白をトリミングする方法
- 知らないと損するPhotoshopショートカット表
Photoshopで画像をトリミングする方法

ここでは切り抜きツールを使ってドラッグして画像をトリミングする方法を紹介するよ!
切り抜きツールについては下の記事を参考にしてみてね!

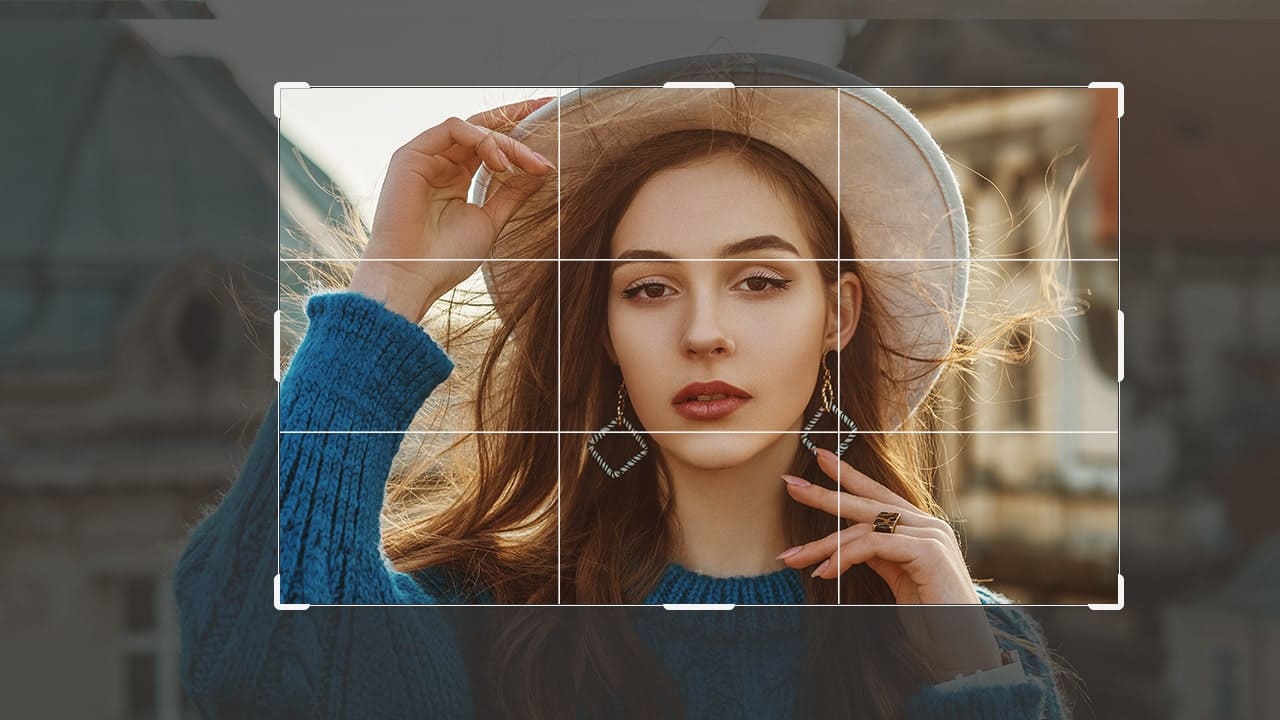
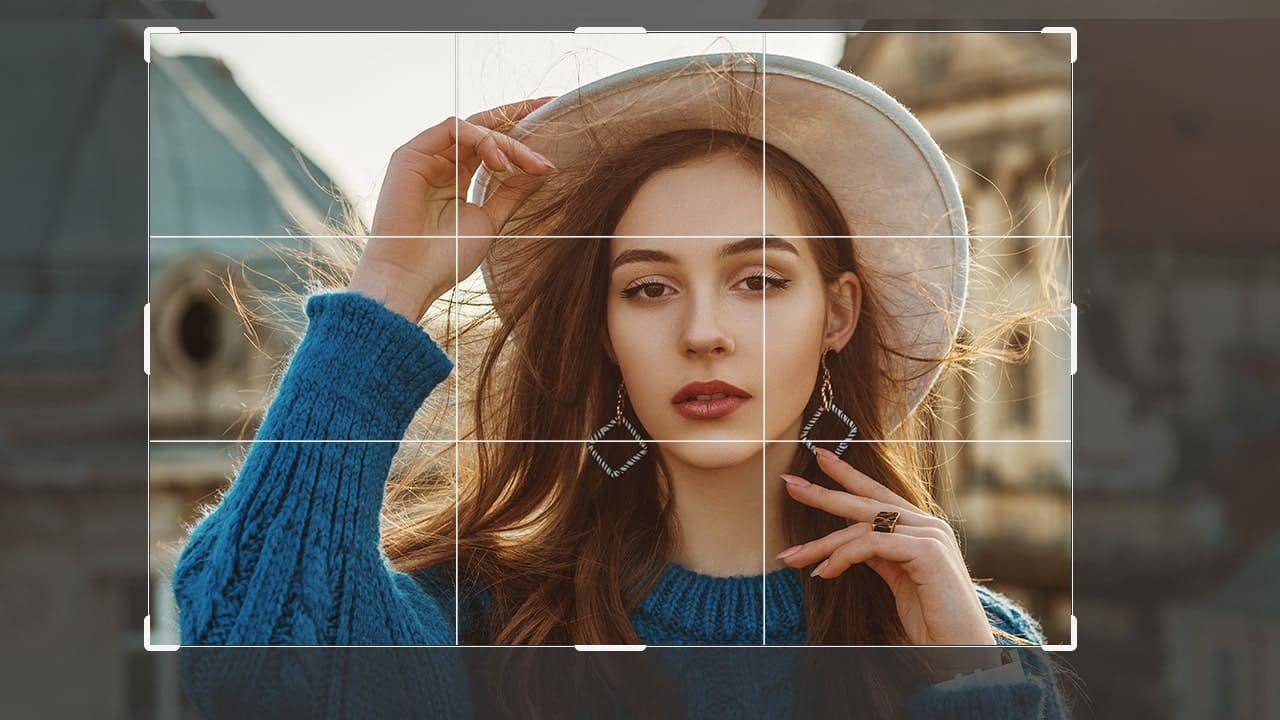
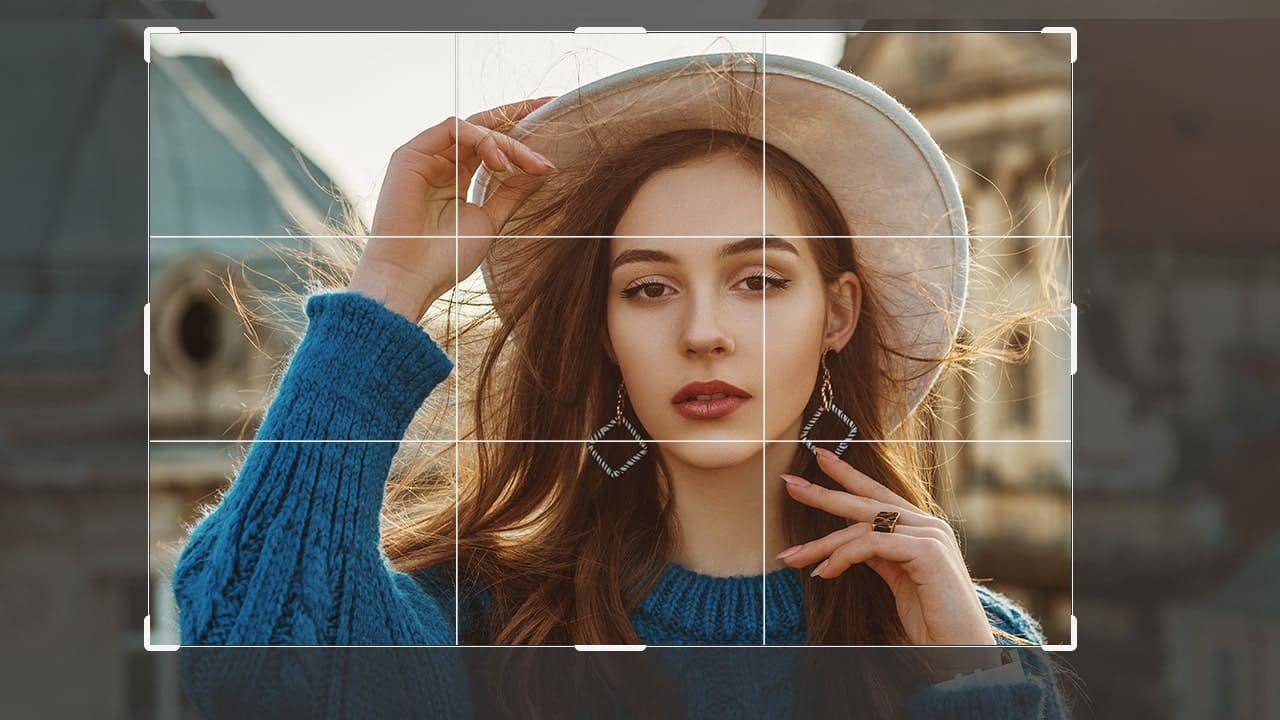
今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
- 切り抜きツールを選択する
- ドラッグする
- サイズの微調整をする
- 位置を微調整する
- 変更を確定する
Photoshopで画像をドラッグしてトリミングする流れはこんな感じ。
順番に見て行こう!
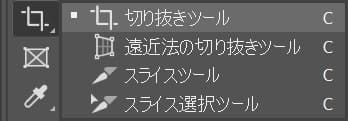
切り抜きツールを選択する

まずはツールバーの切り抜きツールを選択!

すると切り抜きの編集モードに切り替わるよ!
これで切り抜きの準備完了!
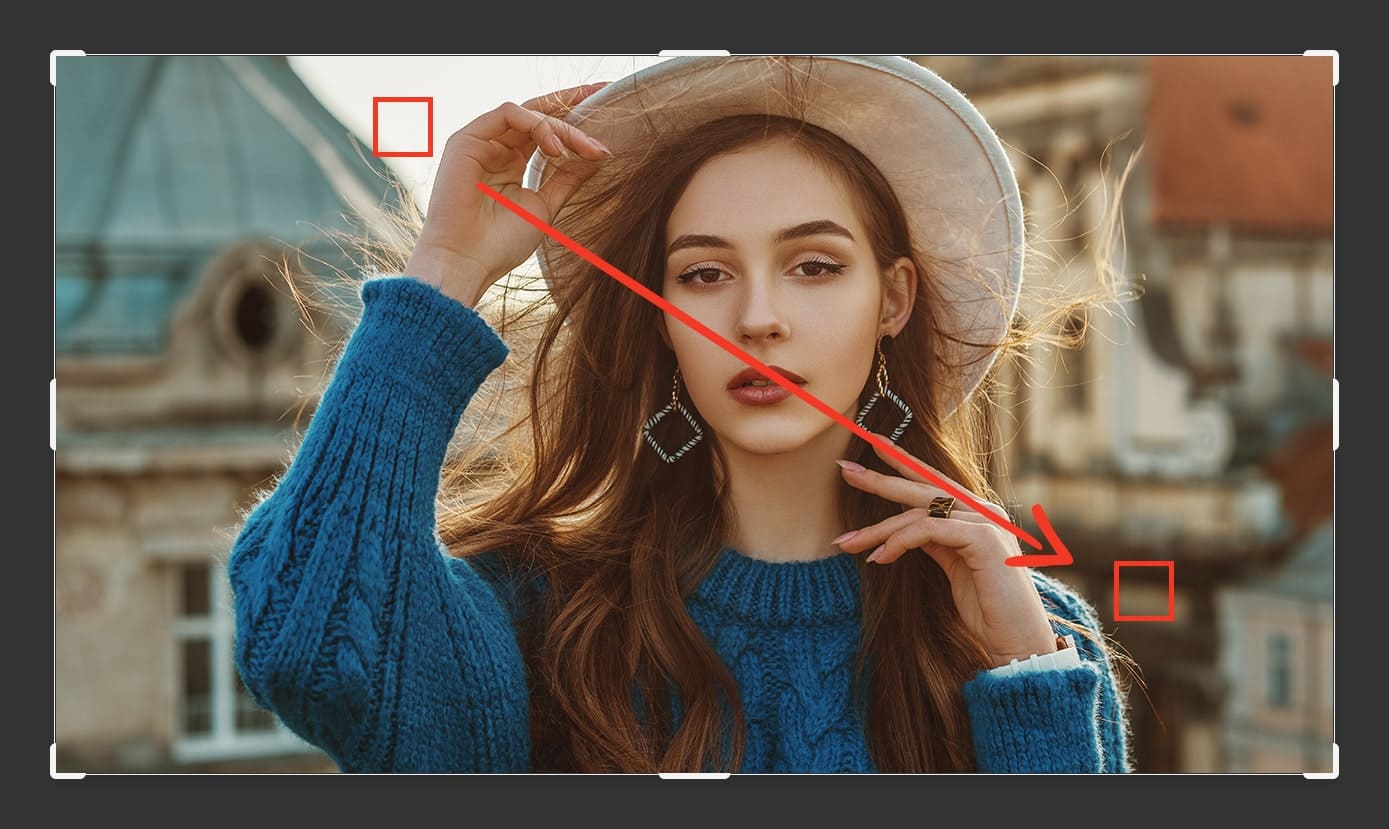
ドラッグする
続いてドラッグ!

切り抜きたい位置でドラッグ!

ここではこんな感じにドラッグ!

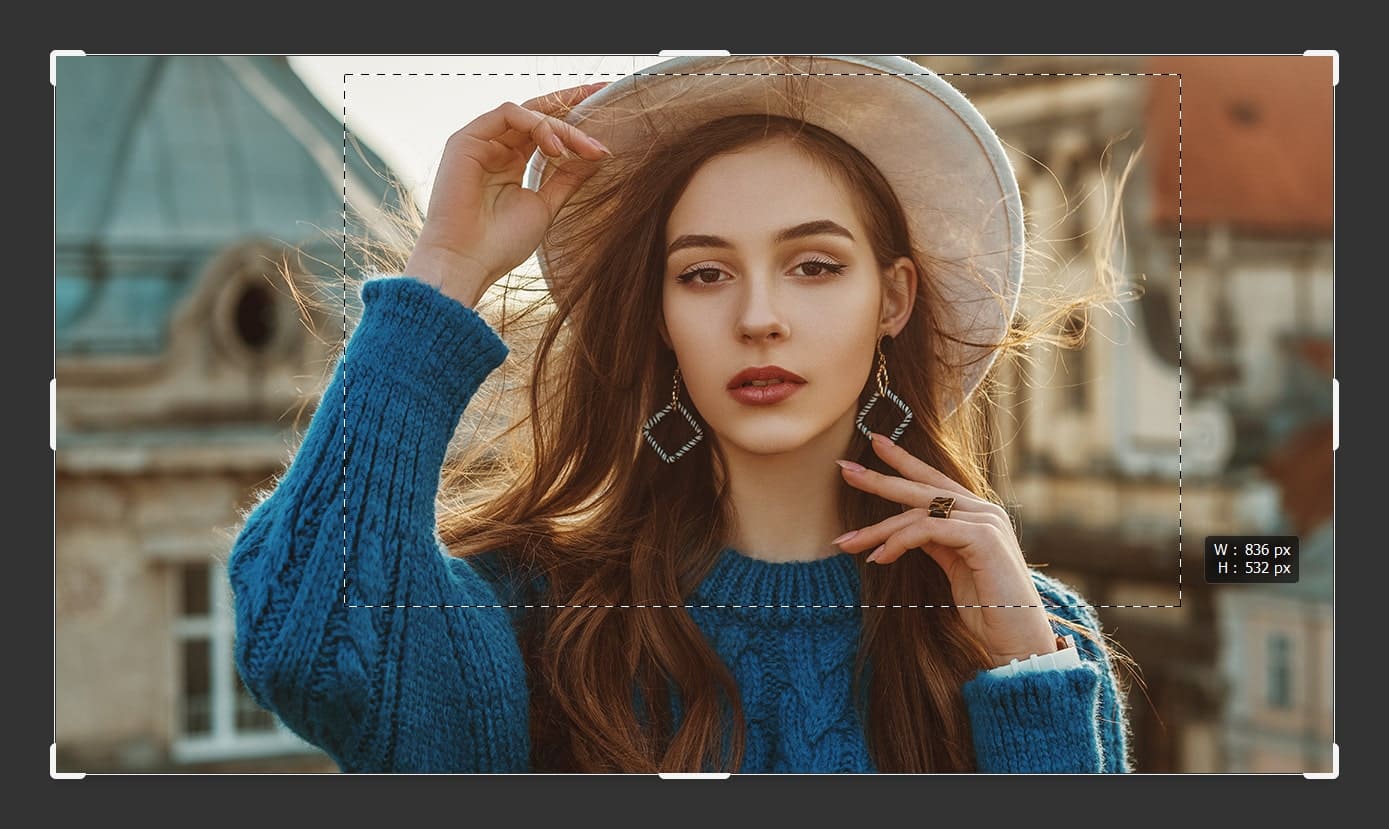
ドラッグを離すとこんな感じになるよ!
これで大まかに切り抜きたいサイズを作ることができたよ!
因みにドラッグしてドラッグを離す前にスペースを押しながら移動することで、ドラッグの位置を変更可能!
ドラッグ中にドラッグした位置を変更したい場合
- ドラッグした後にドラッグを離す前にスペースを押しながら移動
サイズの微調整をする
次はサイズの微調整!

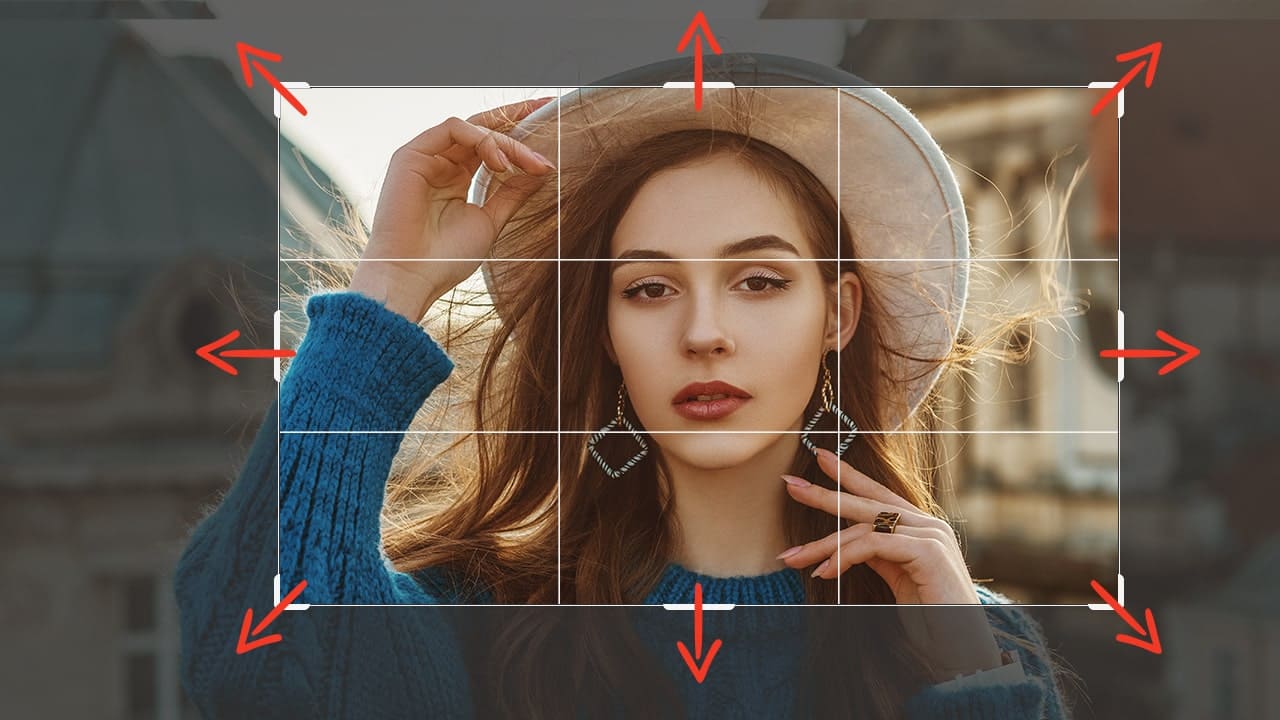
この状態でそれぞれの場所を摘まんで引っ張ると自由に幅や高さの調整が可能!
画角を変えずに範囲を広げたい場合
- Shift+角をドラッグ

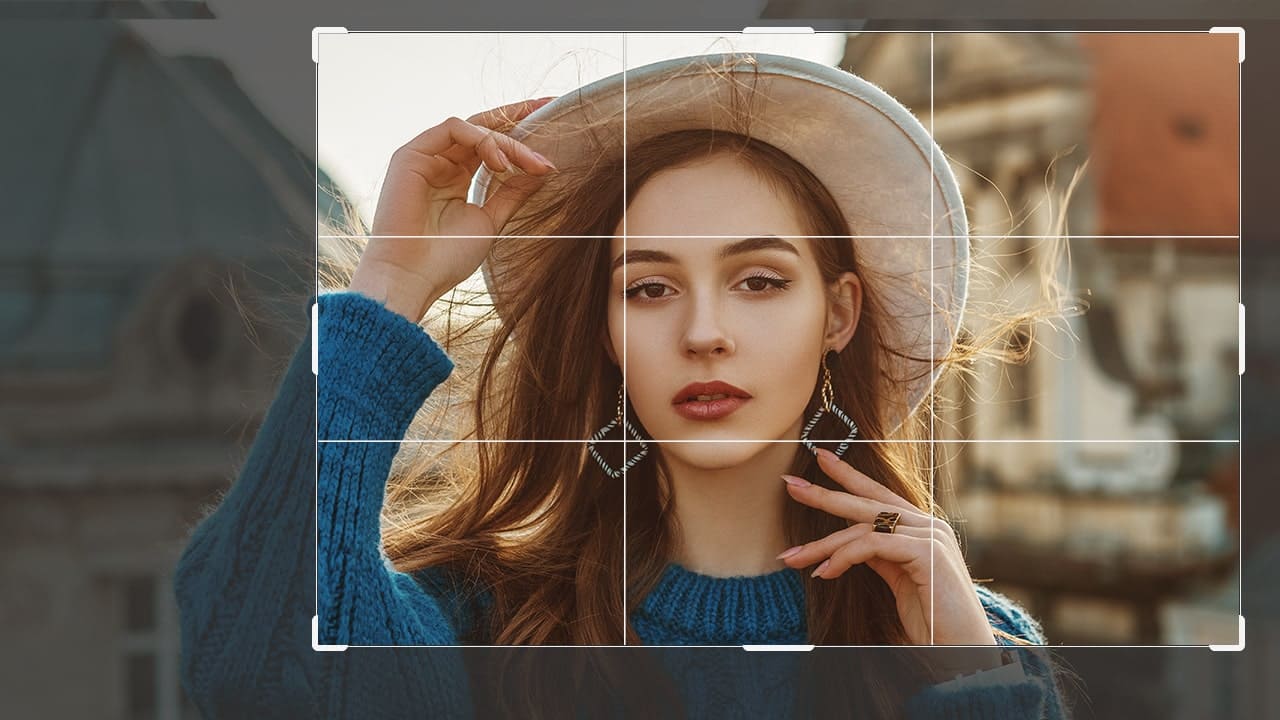
ここではこんな感じにサイズを調整したよ!
位置を微調整する
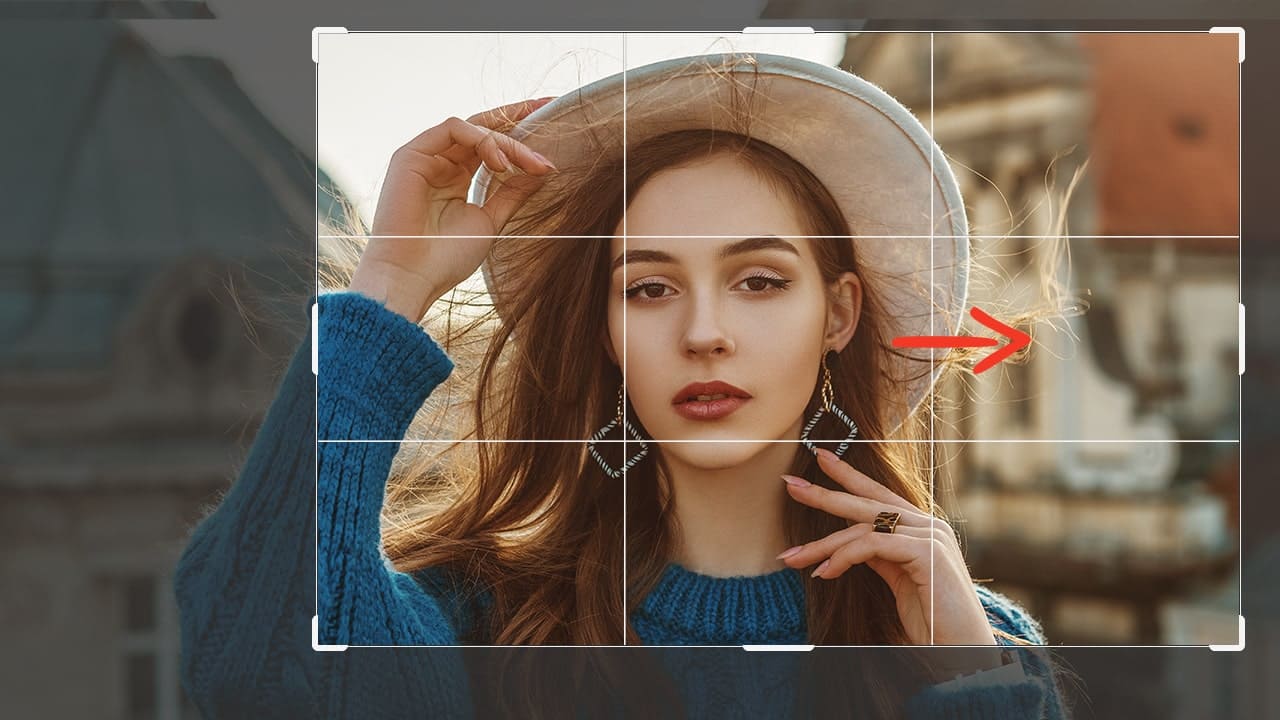
続いて位置の微調整!

今回は右に移動するよ!

今回はShiftを押しながらカーソルキーの右(→)でこんな感じの位置でOK!
1pxずつ移動
- Mac=カーソルキー(↑↓→←)
- Windows=カーソルキー(↑↓→←)
10pxずつ移動
- Mac=Shift+カーソルキー(↑↓→←)
- Windows=Shift+カーソルキー(↑↓→←)
移動の仕方は移動ツールと同じ!
変更を確定する
最後に変更の確定!
サイズを変更することを確定させるよ!

サイズや位置の微調整が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

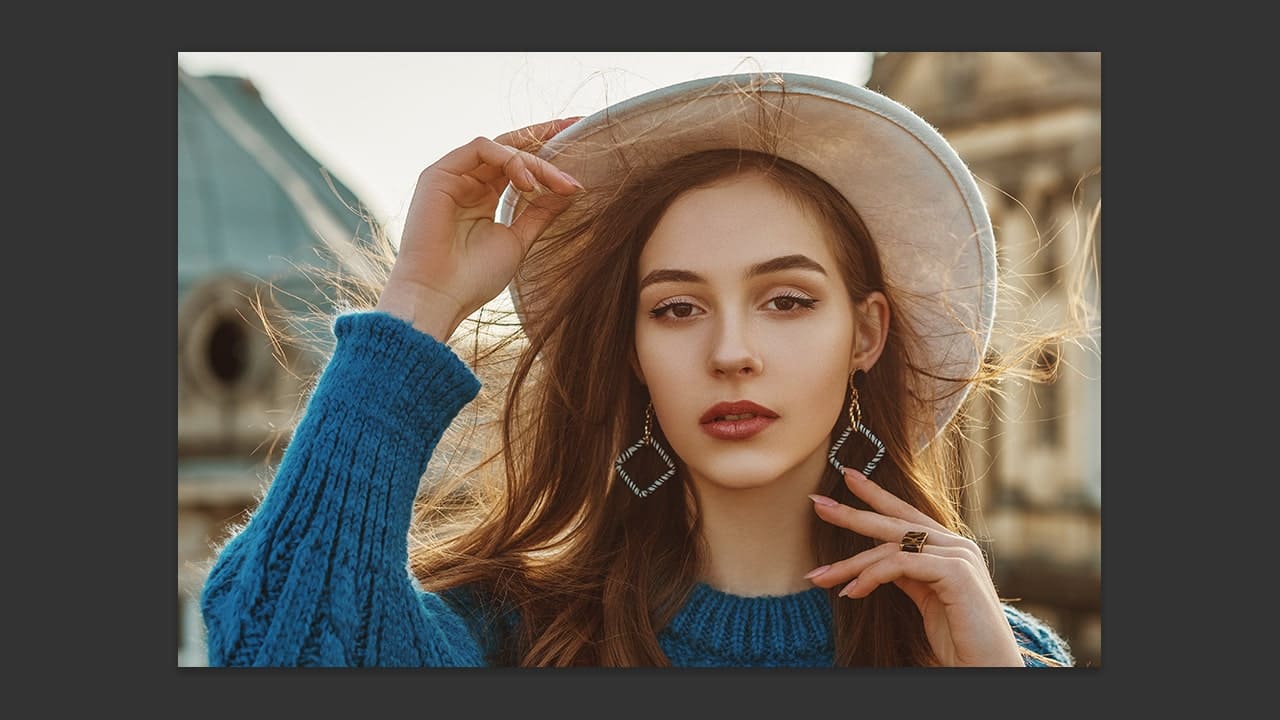
これで切り抜き完了!
透明の余計な余白をトリミングする方法

続いて透明の余計な余白をトリミングする方法!
折角なので、円形に切り抜いてから余白をトリミングしていこう!

今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
- 画像を選択する
- 選択範囲を作る
- レイヤーマスクを適用する
- 透明部分をトリミングする
流れはこんな感じ。
順番に見て行こう!
画像を選択する

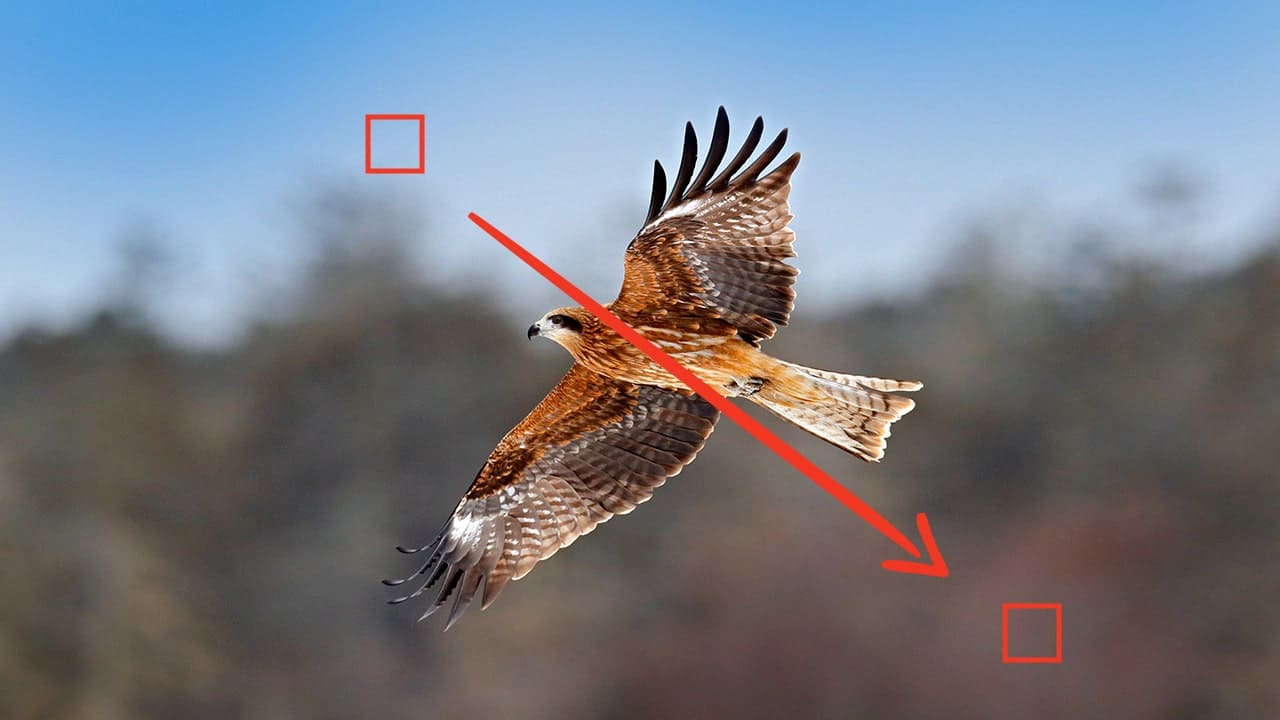
ここでは、この画像を選択!
みんなが切り抜きたい画像を選択してね!
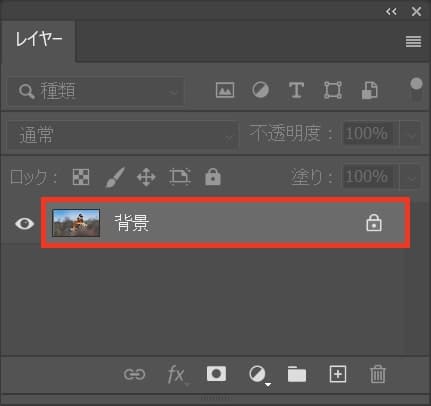
レイヤーパネルが表示されていないという人はメニューバーの「ウィンドウ」→「レイヤー」を選択!
選択範囲を作る
続いて切り抜く選択範囲を作るよ!


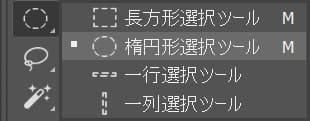
画像の上でドラッグ!
Shiftを押しながらドラッグすると正円が作れるよ、今回は正円で進めていくよ!
ドラッグして正円を作りたい場合
- Shiftを押しながらドラッグ

ドラッグをしている最中にスペースキーを押すと選択範囲の移動ができるので、こんな感じに正円で囲んでみよう!
ドラッグしている選択範囲を移動したい場合
- ドラッグの最中にスペースキー
レイヤーマスクを適用する
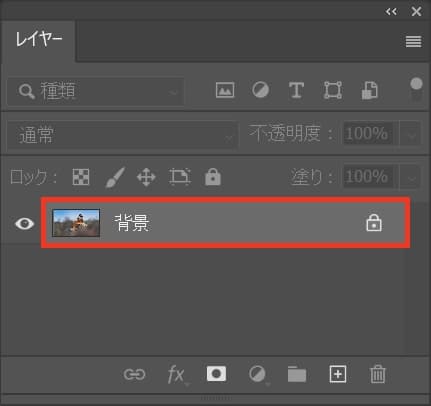
続いてレイヤーマスクを適用するよ!

レイヤーマスクを適用したいレイヤーを選択していることを確認!

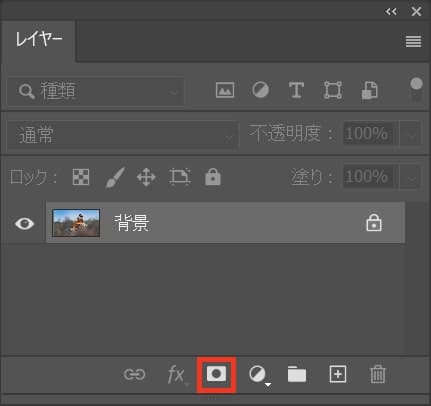
レイヤーマスクのボタンをクリック!

レイヤーマスクが適用されたね!
透明部分をトリミングする
いよいよここから透明部分をトリミングしていくよ!

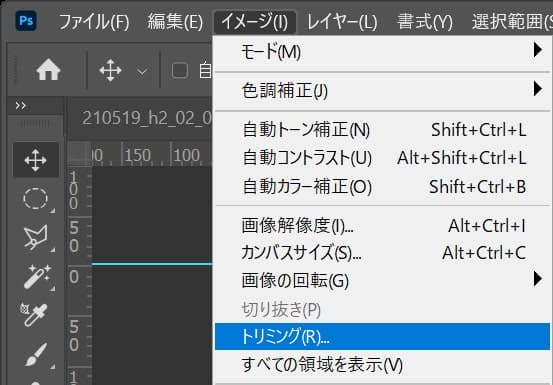
メニューバーの「イメージ」から「トリミング」を選択!

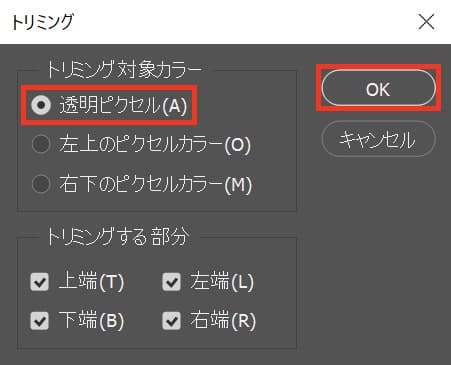
透明ピクセルを選択してOK!

これで透明部分がトリミングできたね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます