【Photoshop】切り抜きツールの使い方【新人デザイナー向け】

Photoshopの切り抜きツールってどうやって使うのだろう?
切り抜きツールの使い方が知りたいです。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopの切り抜きツールとは?
- 切り抜きツールの使い方
- 間違えたときはヒストリー
- 知らないと損するPhotoshopショートカット表
Photoshopの切り抜きツールとは?


Photoshopの切り抜きツールとはその名の通り、切り抜きをするツールだよ!
サイズを固定して切り抜いたり、ドラッグして切り抜いたりなど指定のサイズがある時などに便利!
C
Esc
切り抜きツールの使い方

- ドラッグして切り抜く
- サイズを指定して切り抜く
- 比率を固定して切り抜く
切り抜きツールの使い方はこんな感じ。
ドラッグして切り抜く


今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
- 切り抜きツールを選択する
- ドラッグする
- サイズの微調整をする
- 位置を微調整する
- 変更を確定する
ドラッグして切り抜く流れはこんな感じ!
順番に見て行こう!
切り抜きツールを選択する

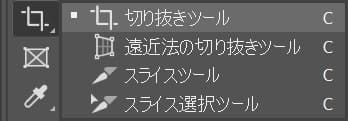
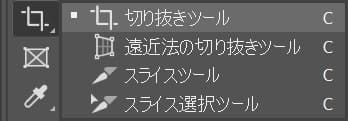
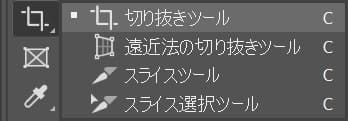
まずはツールバーの切り抜きツールを選択!

すると切り抜きの編集モードに切り替わるよ!
これで切り抜きの準備完了!
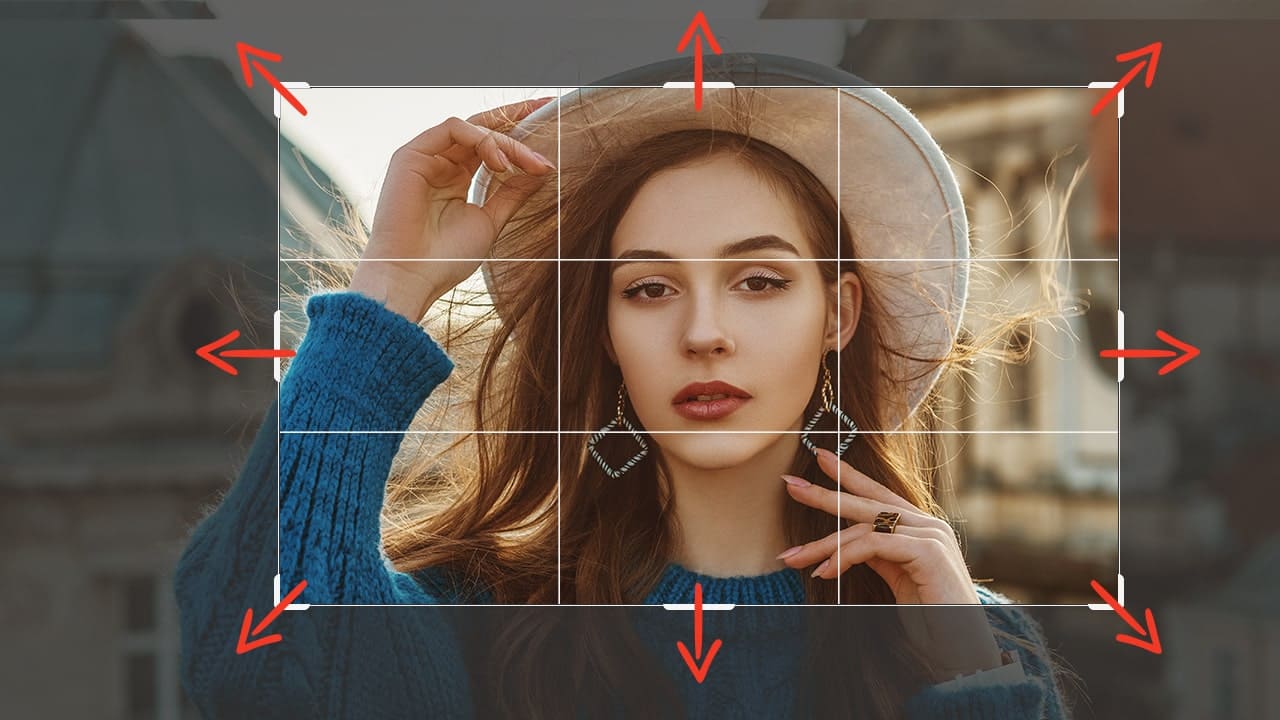
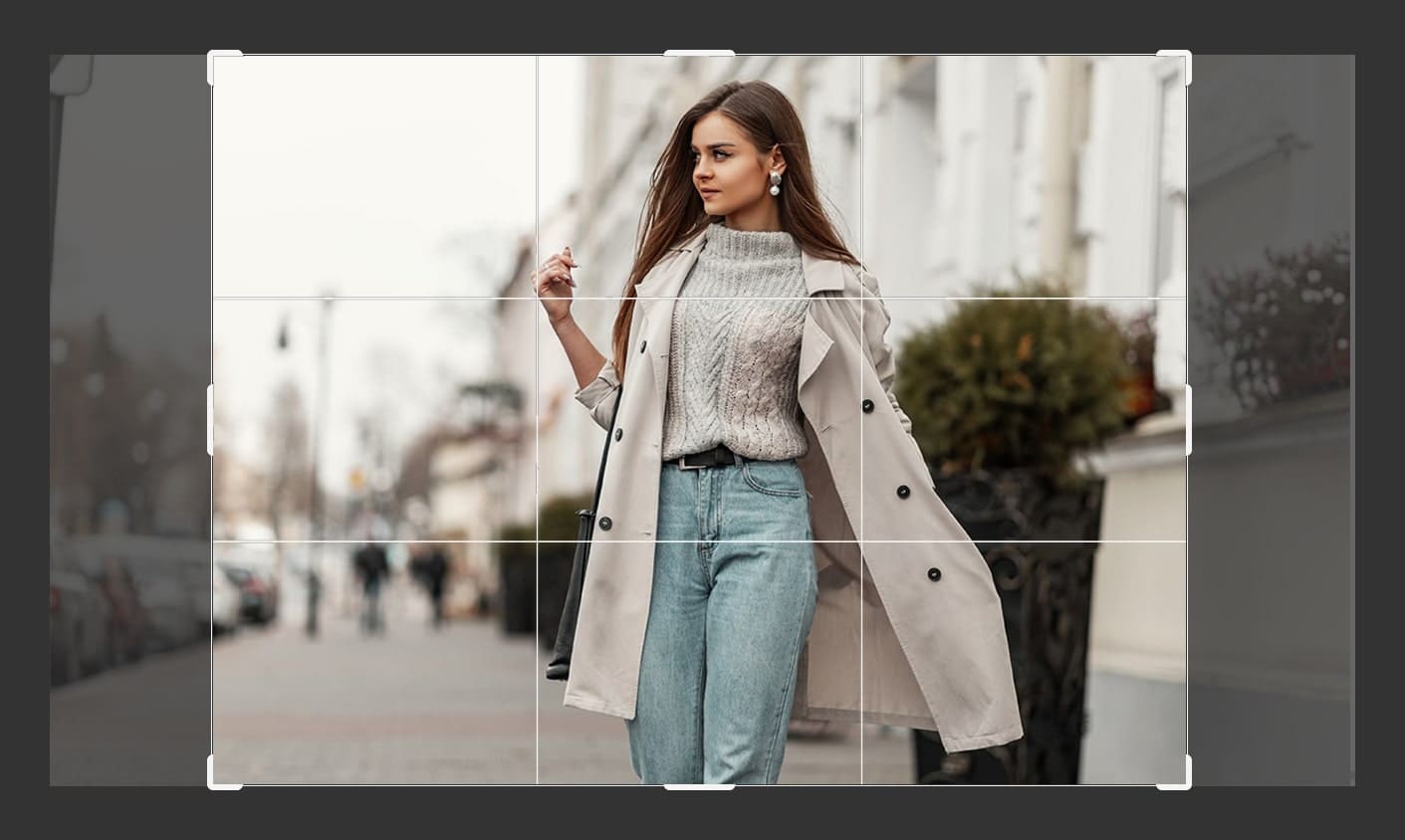
ドラッグする

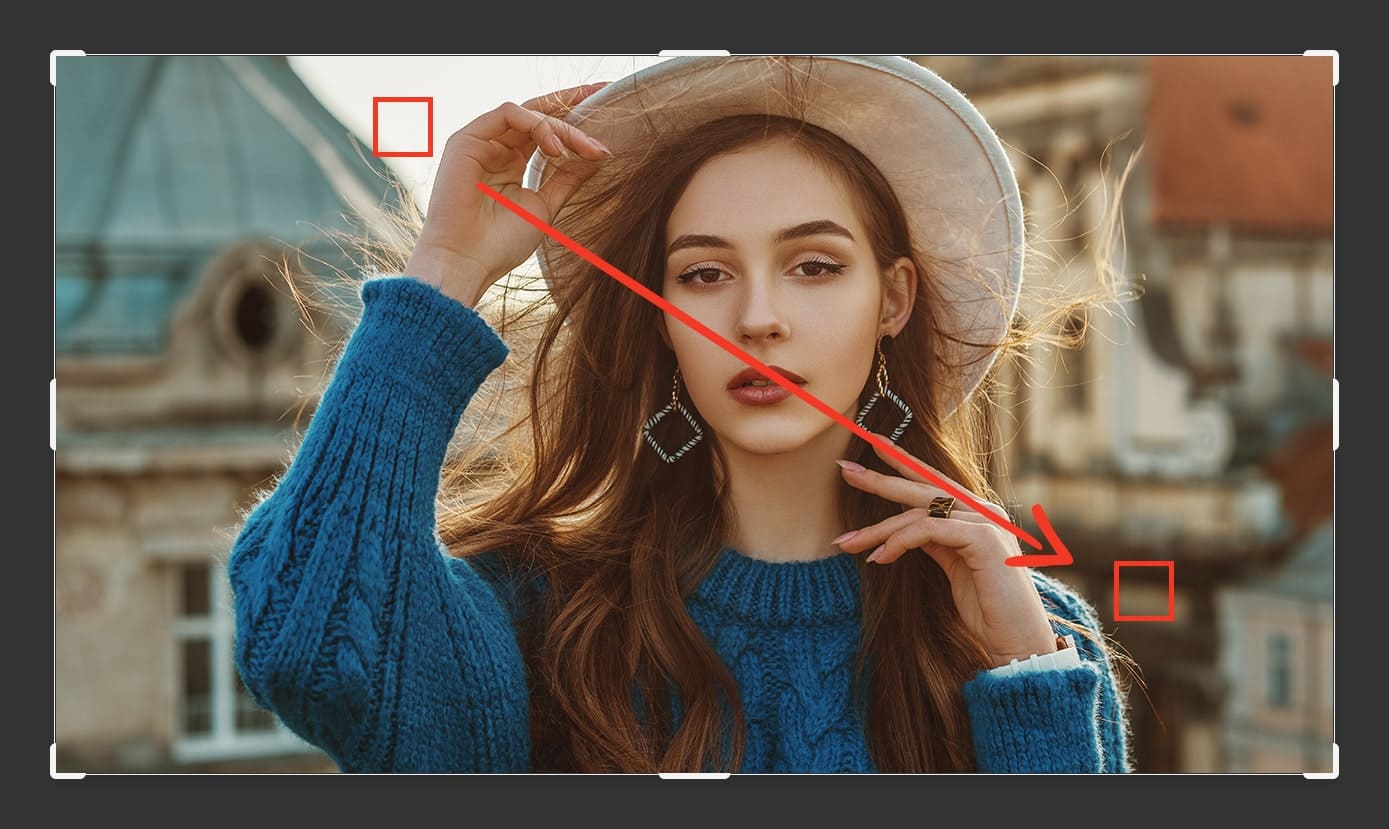
切り抜きたい位置でドラッグ!

ここではこんな感じにドラッグ!

ドラッグを離すとこんな感じになるよ!
これで大まかに切り抜きたいサイズを作ることができたね!
因みにドラッグしてドラッグを離す前にスペースを押しながら移動することで、ドラッグの位置を変更可能!
ドラッグした後にドラッグを離す前にスペースを押しながら移動
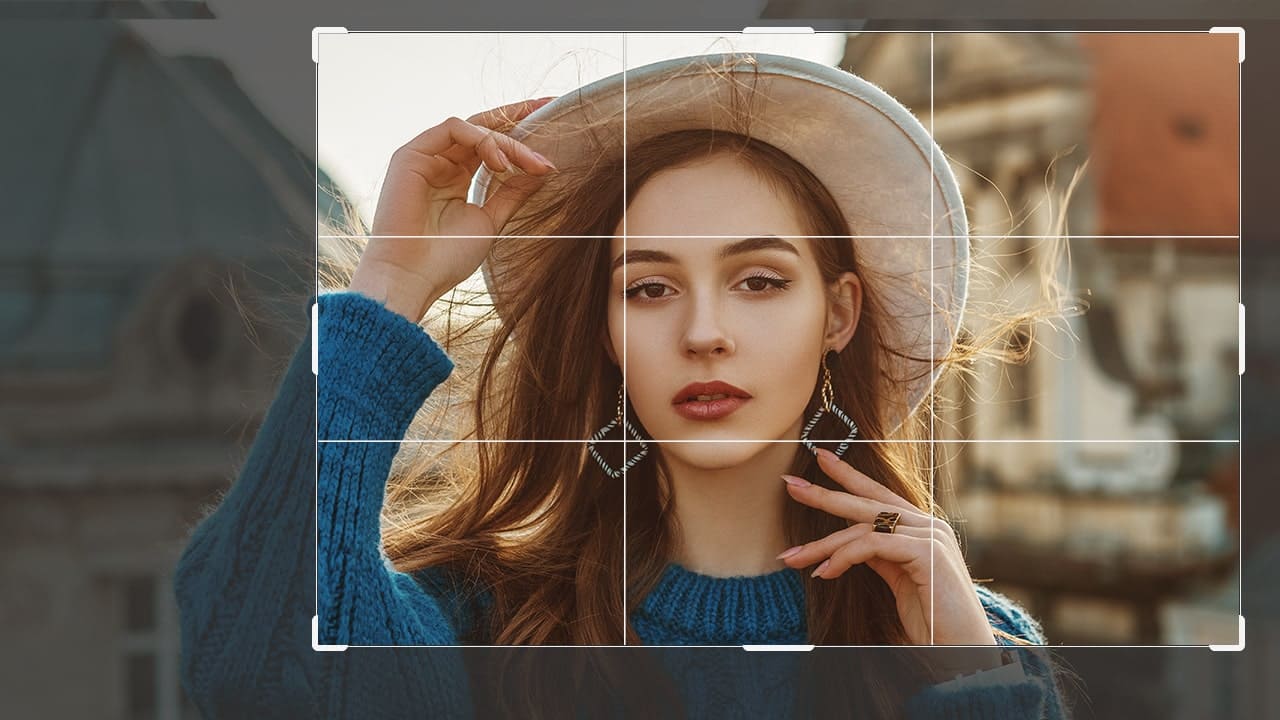
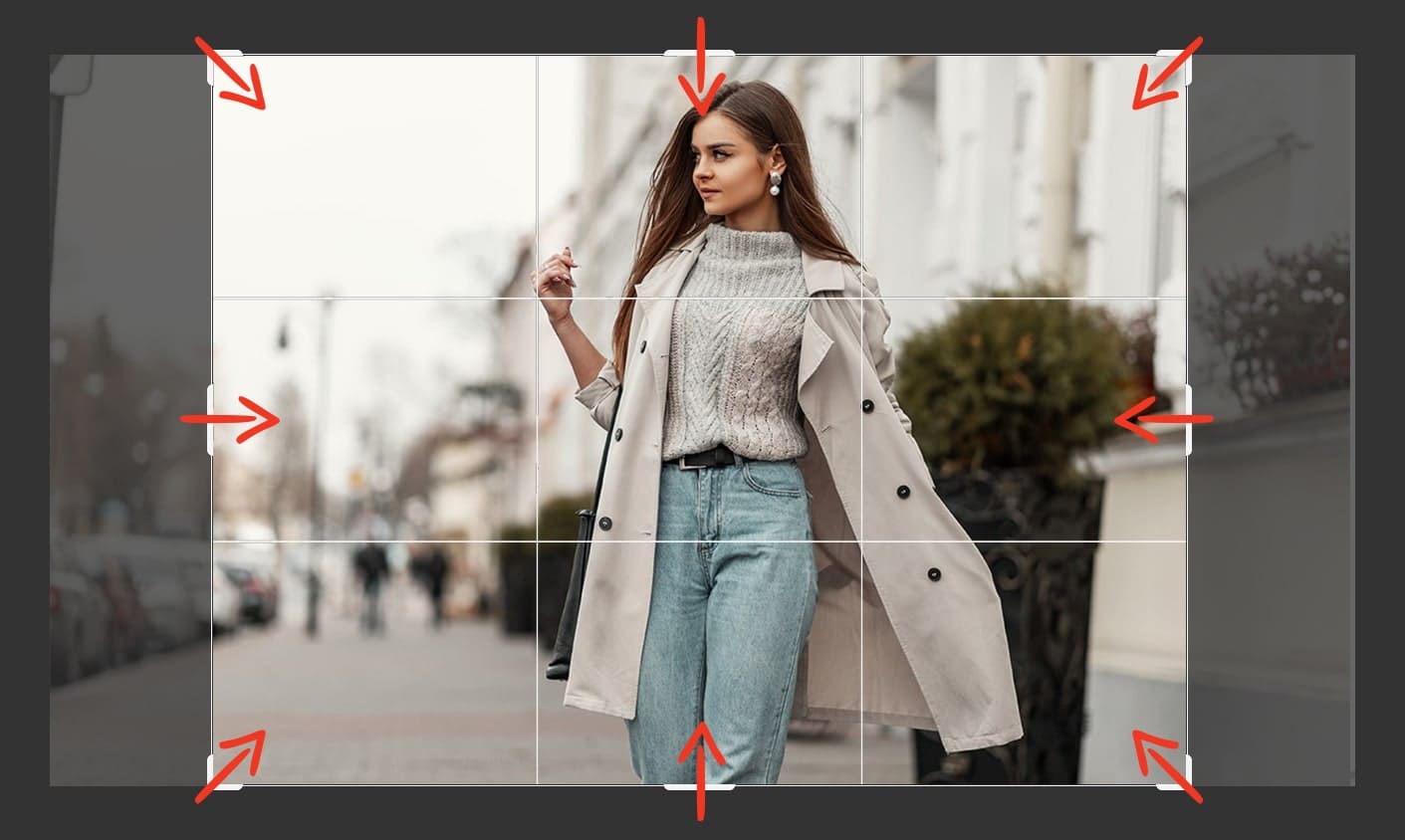
サイズの微調整をする

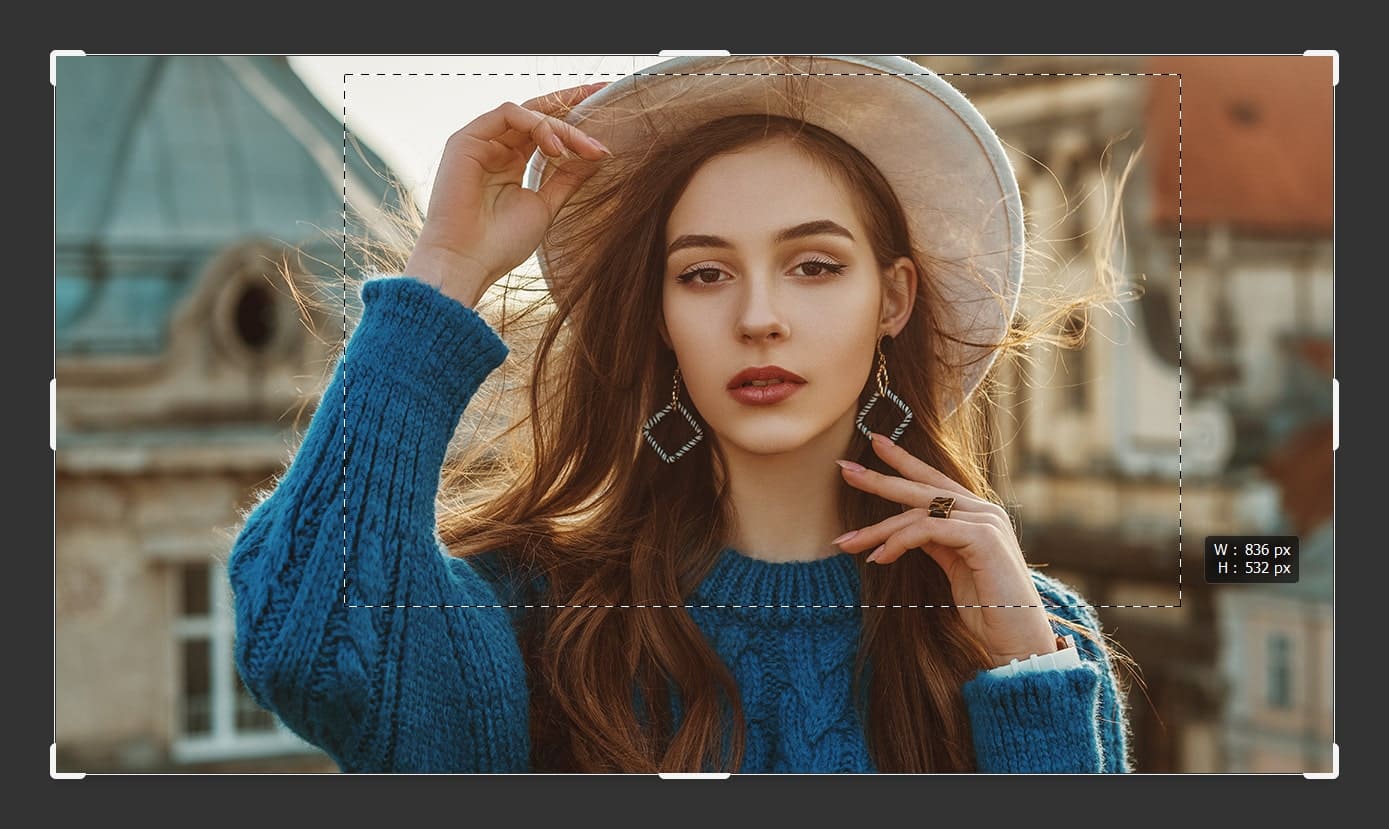
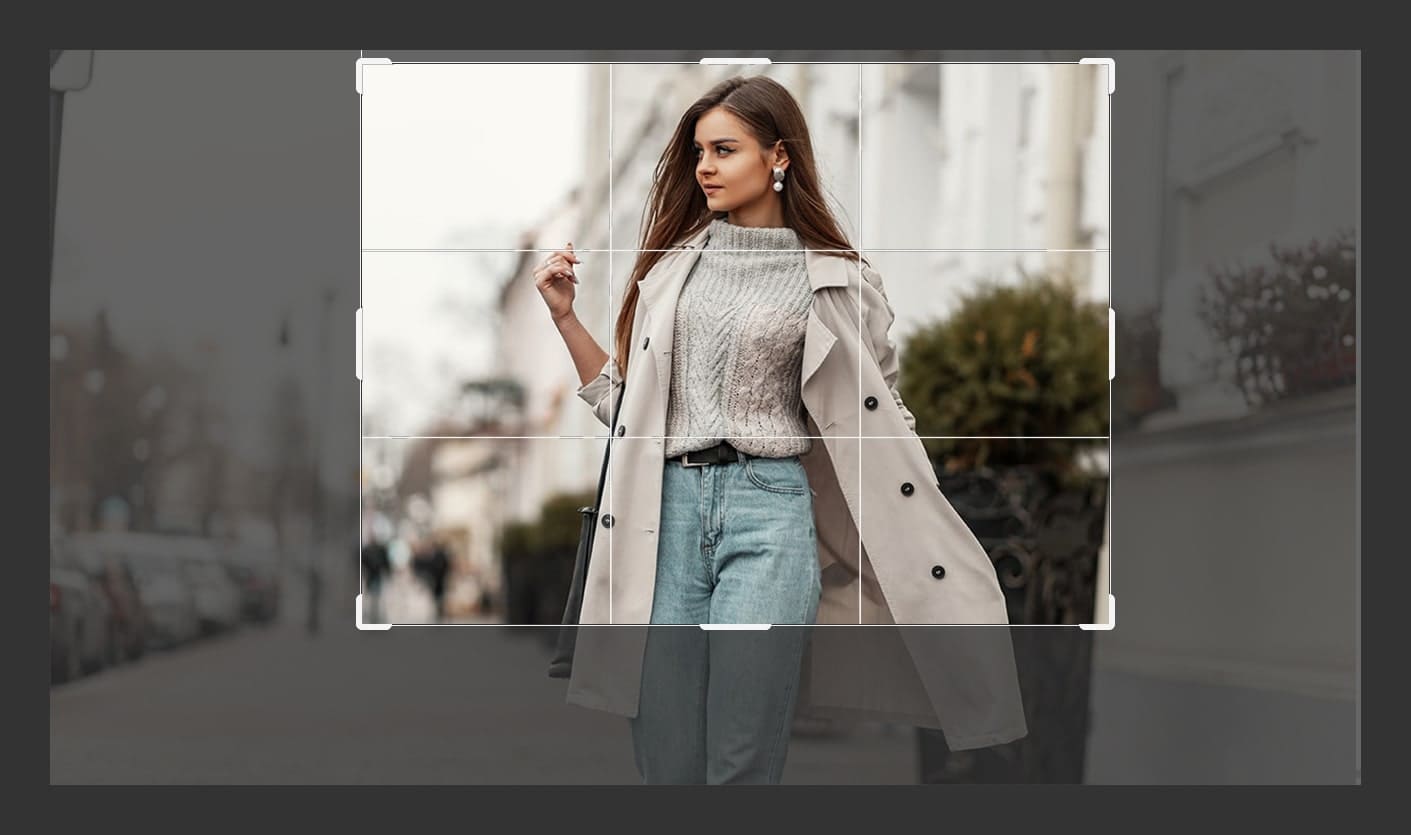
この状態でそれぞれの場所を摘まんで引っ張ると自由に幅や高さの調整が可能!
Shift+角をドラッグ

ここではこんな感じにサイズを調整したよ!
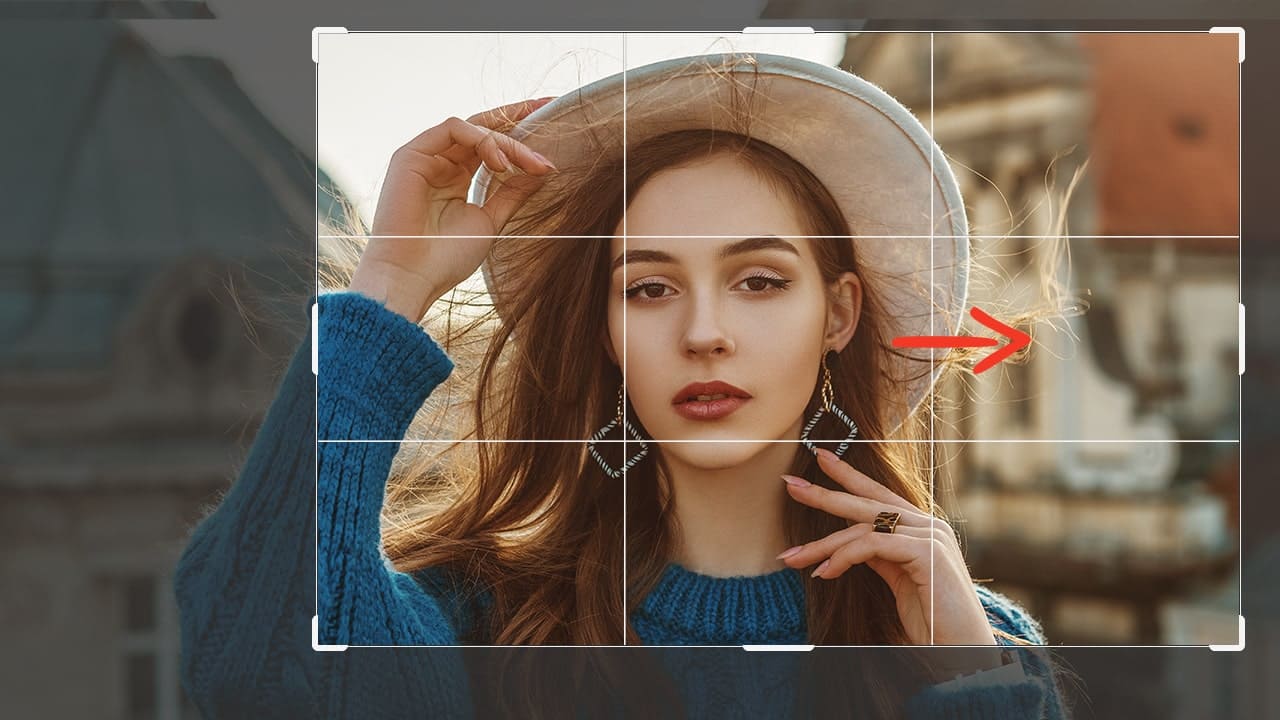
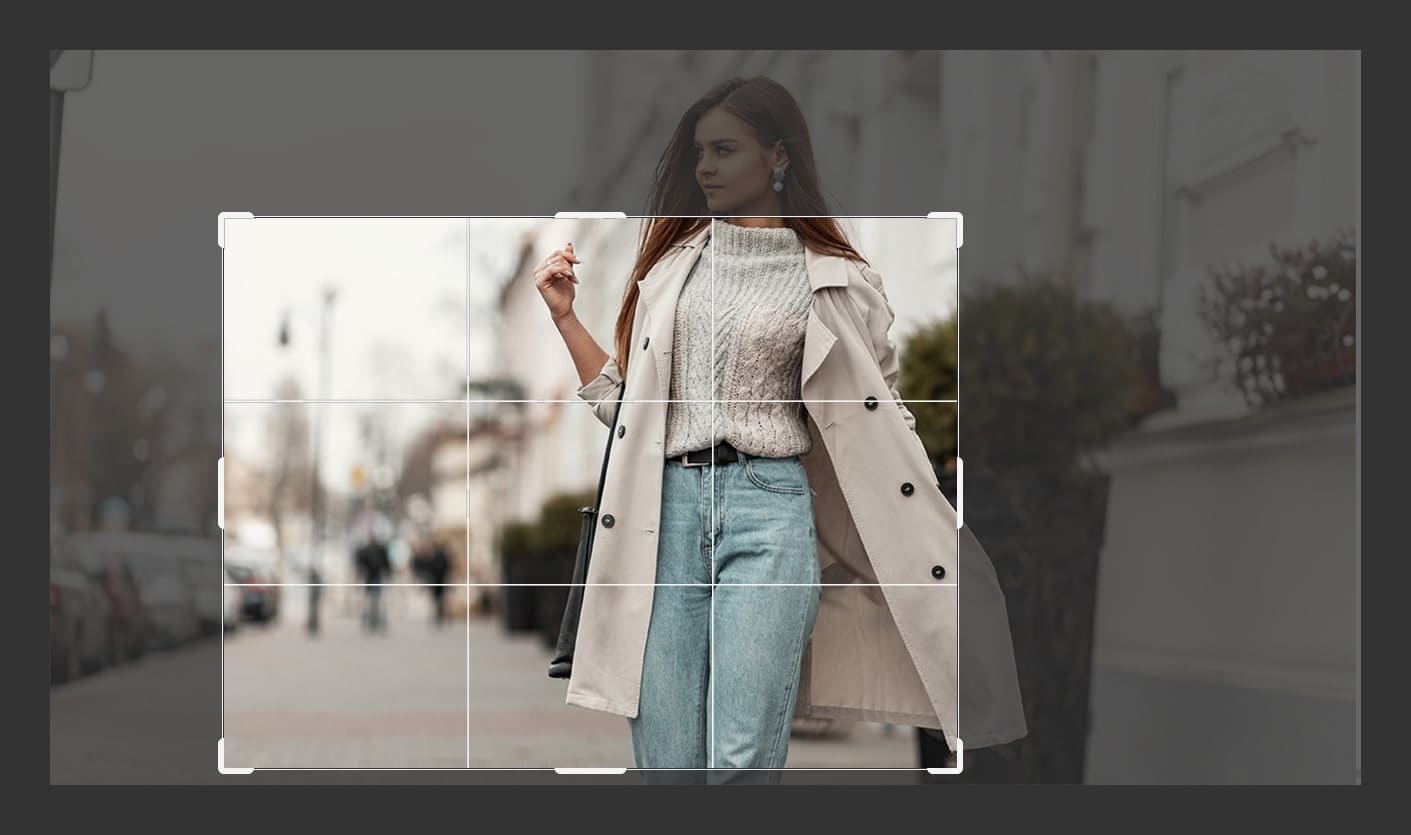
位置を微調整する

今回は右に移動するよ!

今回はShiftを押しながらカーソルキーの右(→)でこんな感じの位置でOKとするね!
Mac=カーソルキー(↑↓→←)
Windows=カーソルキー(↑↓→←)
Mac=Shift+カーソルキー(↑↓→←)
Windows=Shift+カーソルキー(↑↓→←)
移動の仕方は移動ツールと同じ!
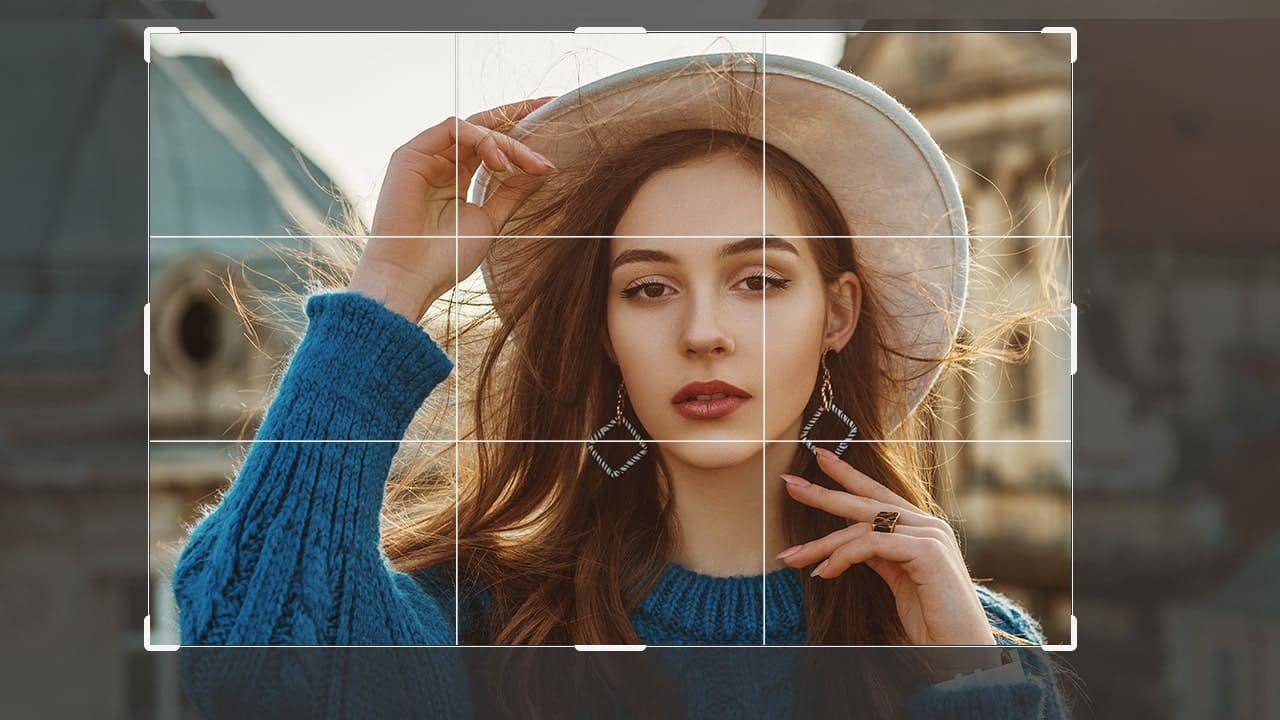
変更を確定する

サイズや位置の微調整が終わったら、その位置でEnter!
Enter

これで切り抜き完了!
サイズを指定して切り抜く


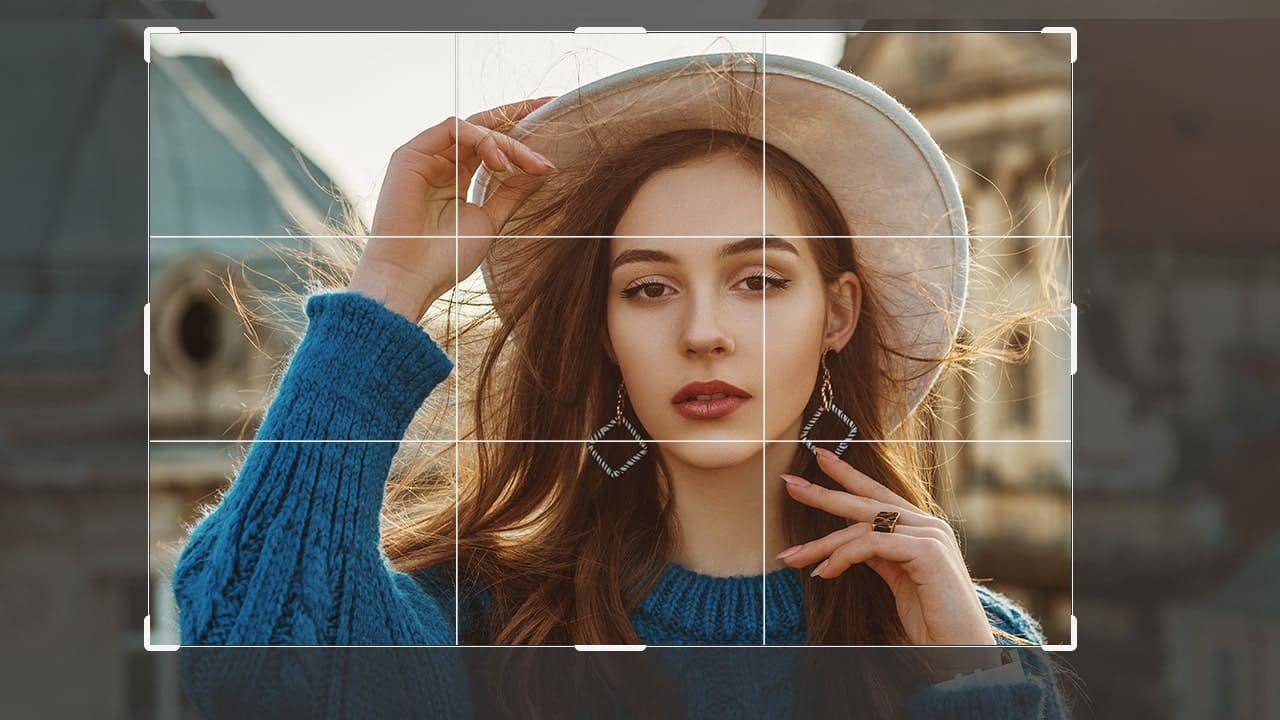
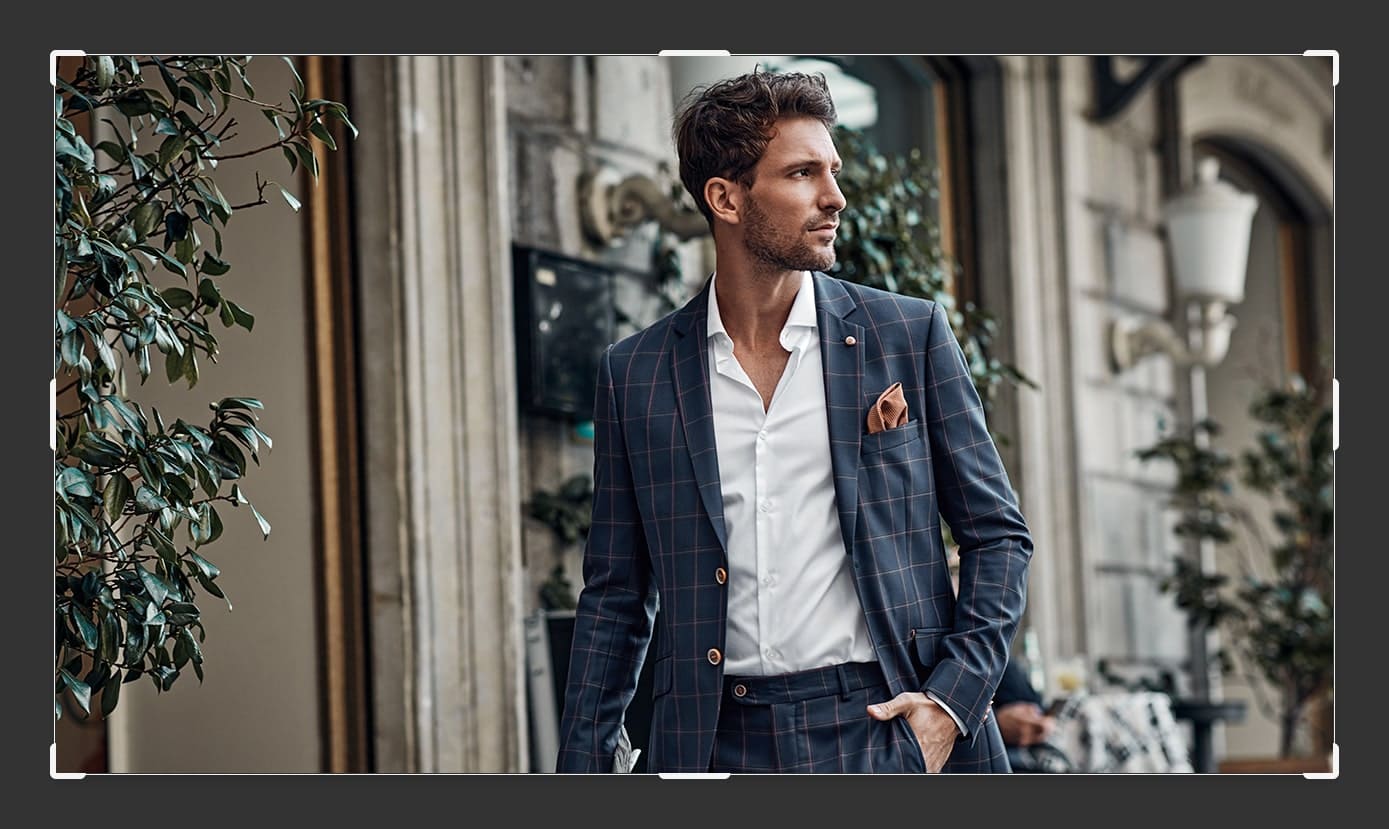
今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
- 切り抜きツールを選択する
- 幅×高さ×解像度を選択する
- サイズを指定する
- 位置を微調整する
- 変更を確定する
サイズを指定して切り抜く流れはこんな感じ!
順番に見て行こう!
切り抜きツールを選択する

まずはツールバーの切り抜きツールを選択!

すると切り抜きの編集モードに切り替わるよ!
これで切り抜きの準備完了!
幅×高さ×解像度を選択する

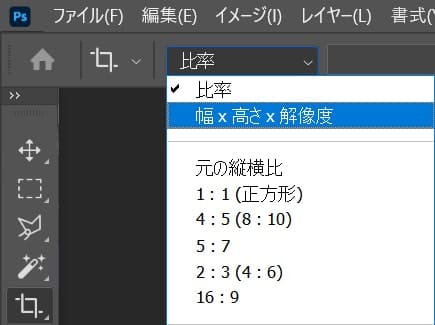
切り抜きツールを選択している状態でオプションバーの「比率」になっている所を「幅×高さ×解像度」に切り替え!
サイズを指定する

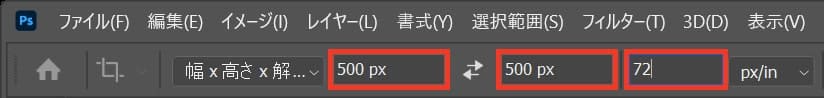
ここでは、幅を500px、高さを500px、解像度を72と入力!

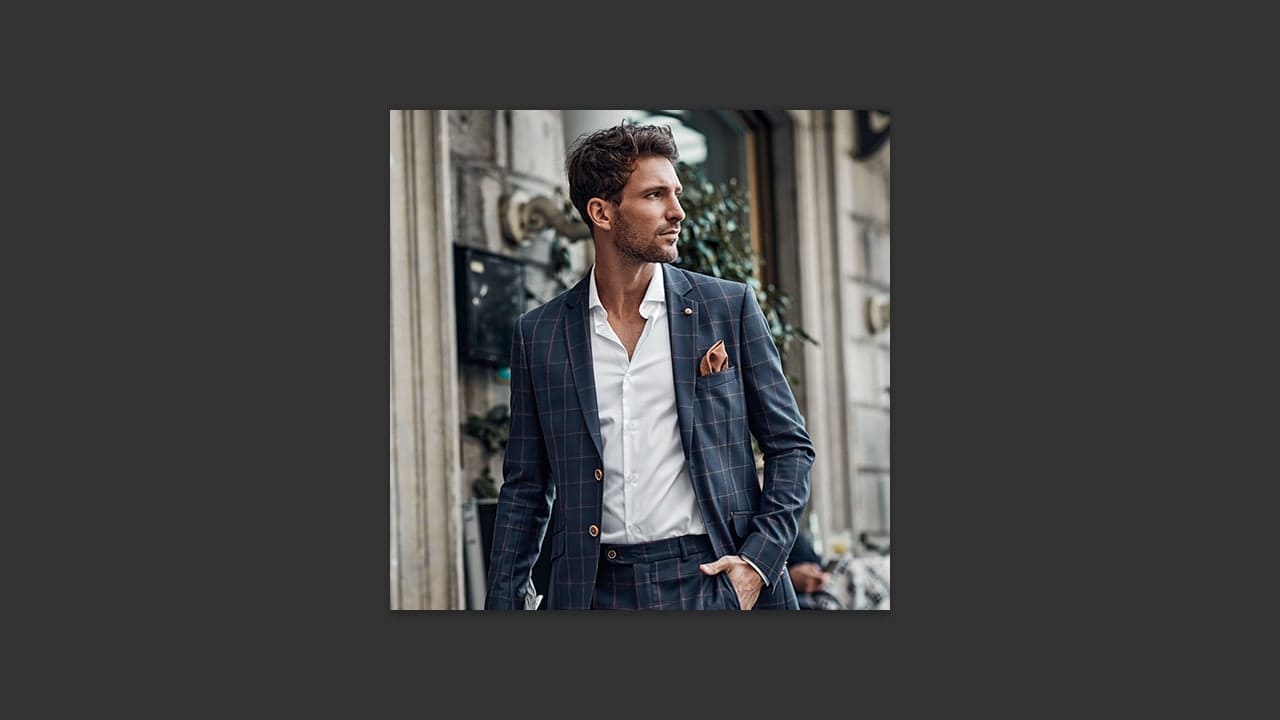
切り抜きのサイズが指定したサイズに変わったね!
位置を微調整する

ドラッグして画像の位置を微調整!

今回はこんな感じでOKとするよ!
変更を確定する

サイズや位置の微調整が終わったら、その位置でEnter!
Enter

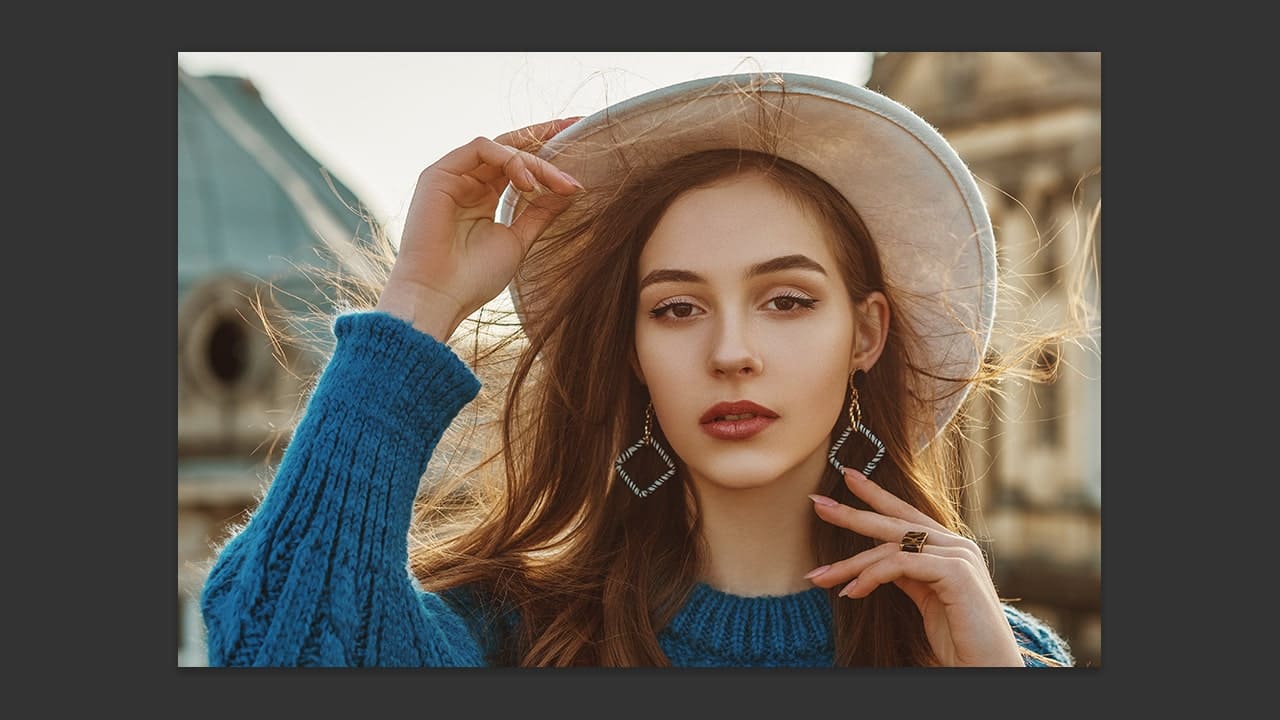
これで切り抜き完了!
比率を固定して切り抜く


今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
- 切り抜きツールを選択する
- 比率を選択する
- 比率を入力する
- サイズの微調整をする
- 位置を微調整する
- 変更を確定する
比率を固定して切り抜く流れはこんな感じ!
順番に見て行こう!
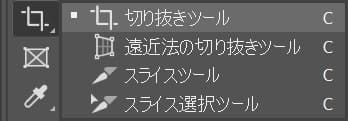
切り抜きツールを選択する

まずはツールバーの切り抜きツールを選択!

すると切り抜きの編集モードに切り替わるよ!
これで切り抜きの準備完了!
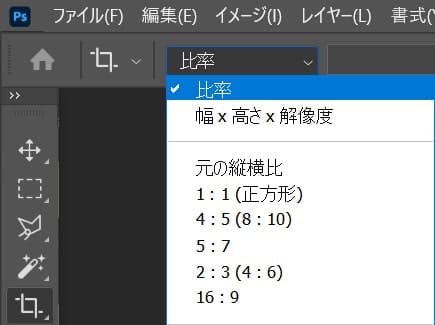
比率を選択する

切り抜きツールを選択している状態でオプションバーの「比率」を選択!
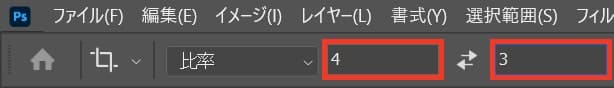
比率を入力する
比率を入力するよ!

ここでは4:3と入力してOK!

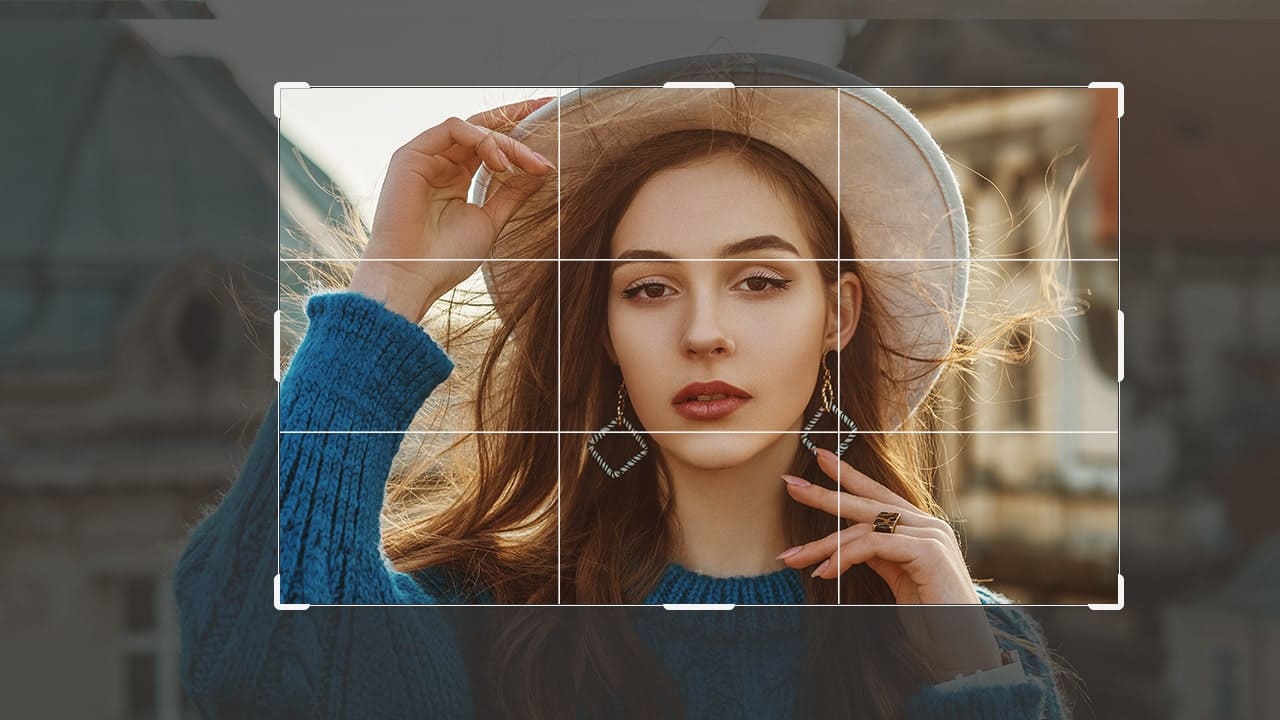
切り抜きの比率が4:3に変わったね!
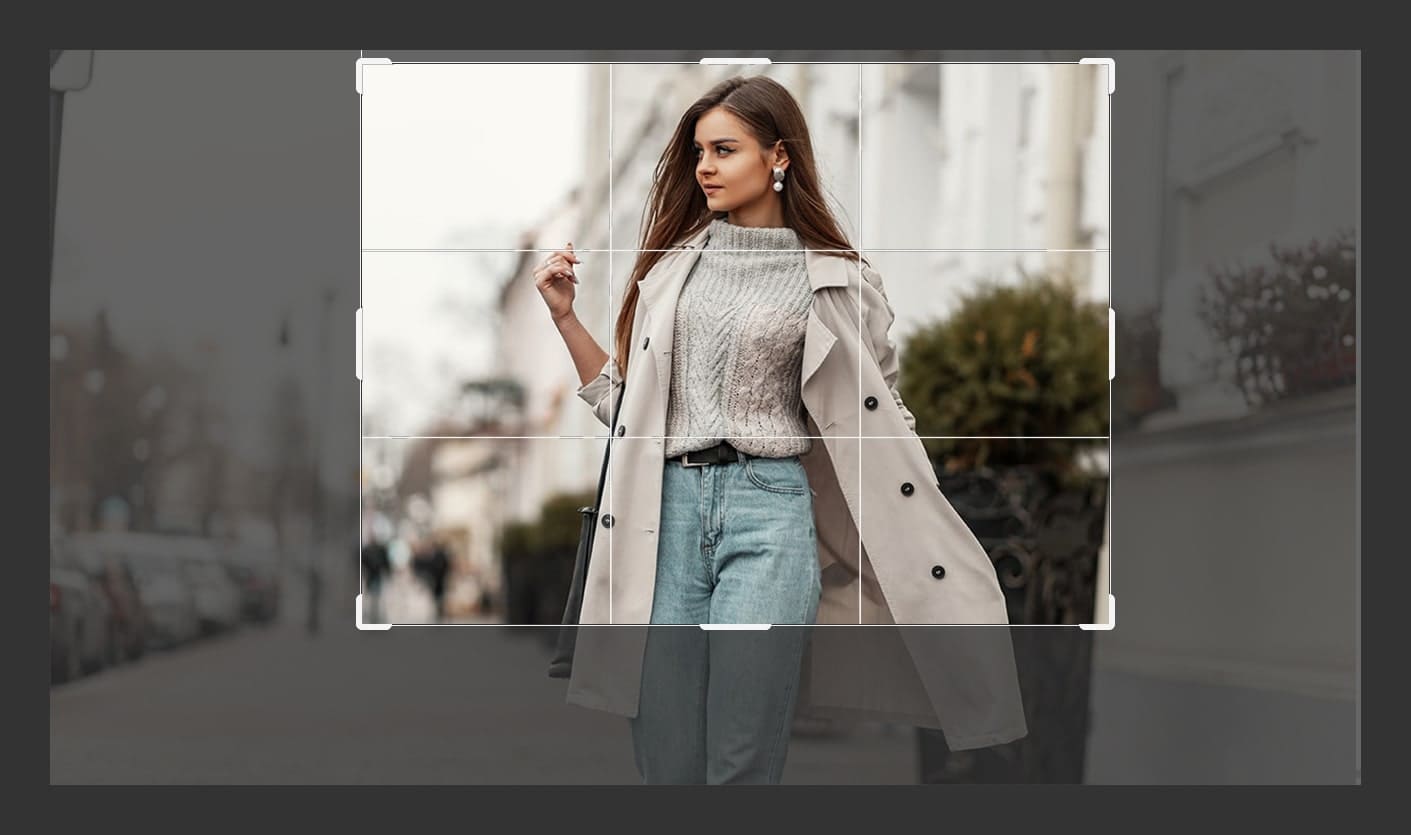
サイズの微調整をする

好きな所を摘まんでサイズの調整をしよう!

ここでは、右上を摘まんで少し小さくしたよ!
位置を微調整する

画像をドラッグすると位置の調整ができるので、好みの位置に調整してね!
変更を確定する
サイズを変更することを確定させるよ!

サイズや位置の微調整が終わったら、その位置でEnter!
Enter

これで切り抜き完了!
間違えたときはヒストリー

Mac=Command+Z
Windows=Ctrl+Z
Mac=Command+Shift+Z
Windows=Ctrl+Shift+Z
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます