【Photoshop】レイヤーマスクの使い方【新人デザイナー向け】

Photoshopのレイヤーマスクってどうやって使うんだろう?
Photoshopのレイヤーマスクってそもそも何?
Photoshopのレイヤーマスクを使って、図形や文字の形にくり抜いたり、一部分だけに特殊効果を適用したい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopのレイヤーマスクとは?
- レイヤーマスクの使い方
- 灰色で塗る
- レイヤーマスクの非表示
- レイヤーマスクのリセット
- レイヤーマスクの削除
- 間違えた時はヒストリー
- 知らないと損するPhotoshopショートカット表
Photoshopのレイヤーマスクとは?

Photoshopのレイヤーマスクとは、レイヤーに直接影響を与えることなく、レイヤーの一部分を隠したり、見せたりできるPhotoshopの機能だよ!

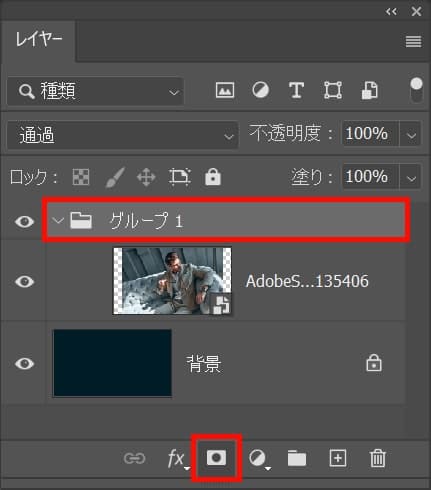
レイヤーマスクを適用したいレイヤーを選択後、レイヤーマスクのアイコンをクリックするとレイヤーマスクが適用されるよ!
選択範囲でレイヤーマスクする
選択範囲がある状態でレイヤーマスクのアイコンをクリックすると、選択範囲の形にレイヤーマスクが適用されるよ!
レイヤーマスクはスクラッチのイメージ

レイヤーマスクは例えるならスクラッチのイメージ!

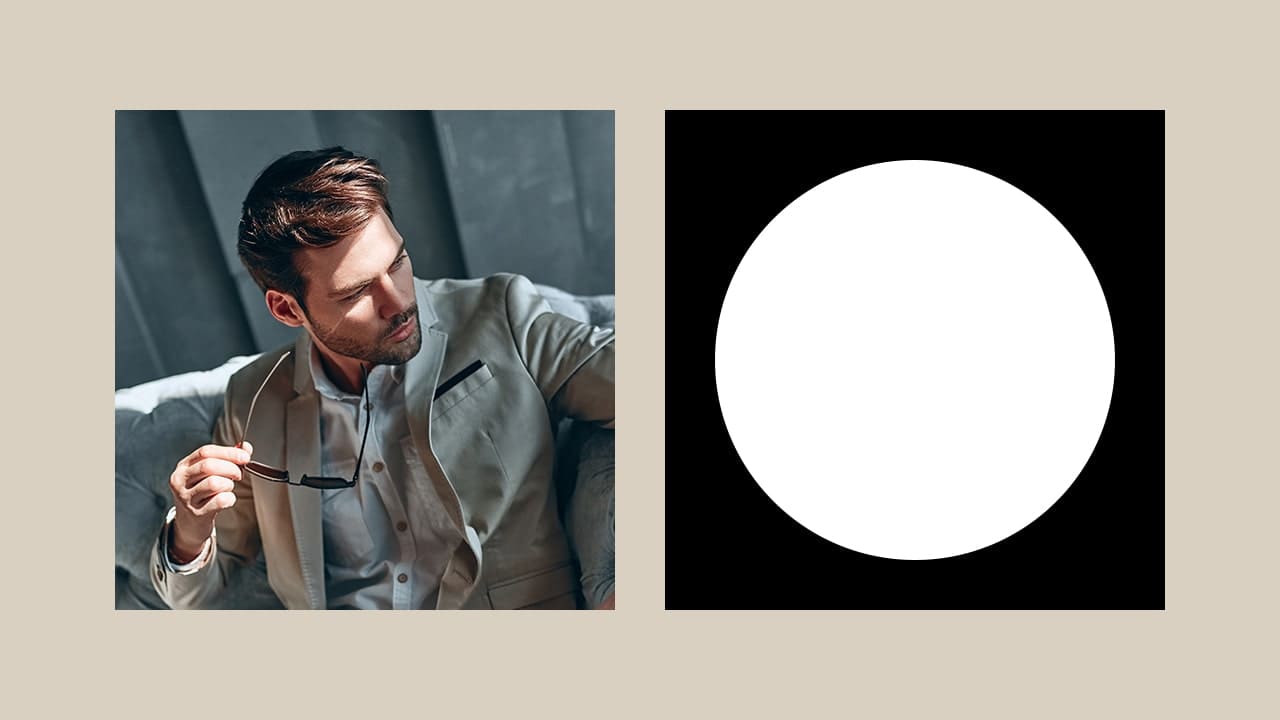
レイヤーマスクはレイヤーにマスクが重なって表示されているよ、白黒の奴がマスクだね!
スクラッチでいうと、白黒の奴が銀の削る所だね!

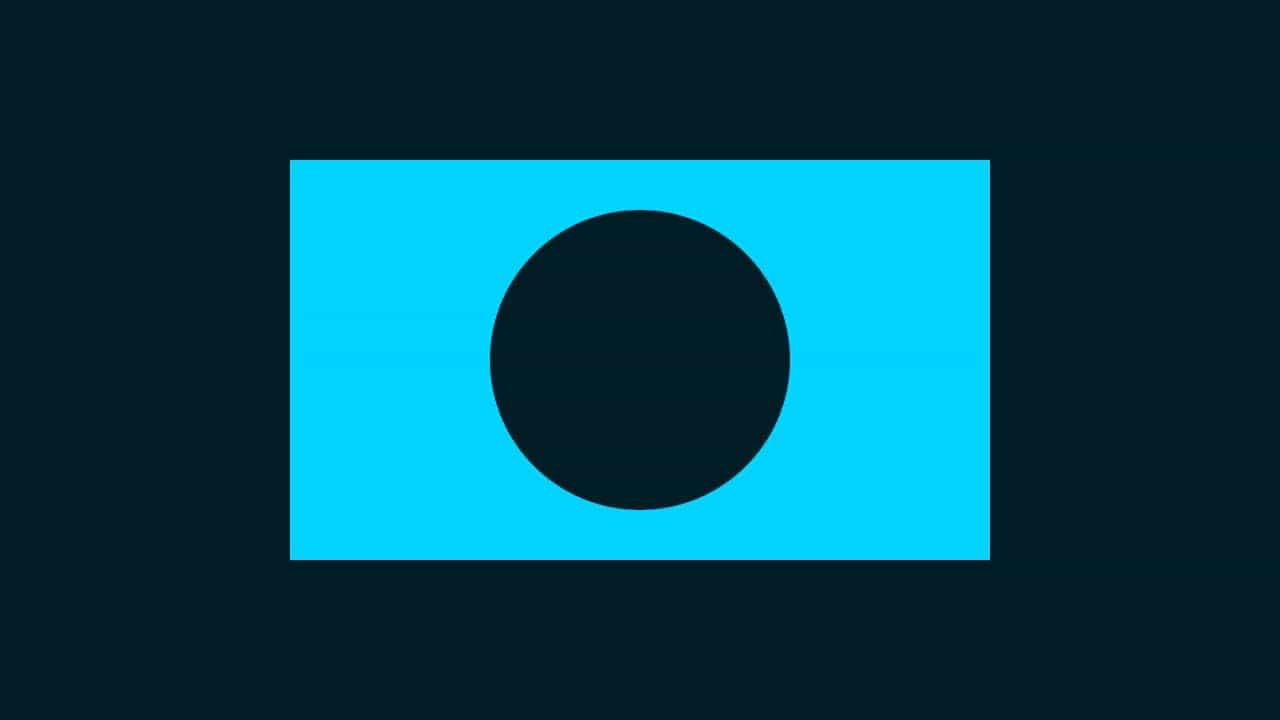
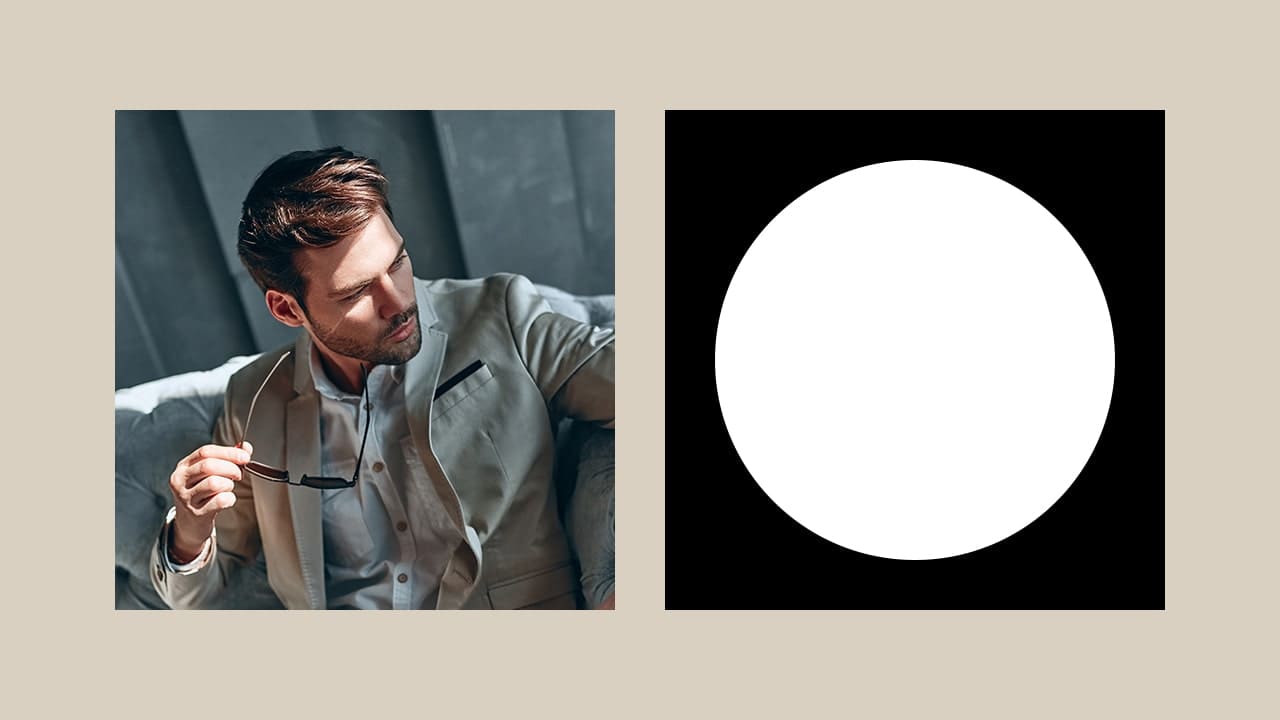
さっきのマスクだとこんな感じに表示されるよ!
レイヤーがマスクされて一部分が表示されている状態!
レイヤーマスクの特徴の白い所を見せて黒い所を隠すについては、この後見て行こう!
レイヤーマスクのマスクの判定基準
レイヤーマスクには特徴があるよ!
それは白い所を見せて黒い所を隠すっていう特徴!
もう一回さっきの画像を振り返ってみよう!

これがレイヤーマスクをして表示された画像だったね!

左のレイヤーに右のマスクが重なっていて、白い部分が表示されていたから、さっきの様に見えていたってこと!
レイヤーマスクは黒い所を隠して白い所を表示する!
このことを踏まえた上で実際にPhotoshopでレイヤーマスクを触ってみよう!
レイヤーマスクの使い方

では実際にレイヤーマスクを使ってみよう!
- レイヤーを選択する
- レイヤーマスクを適用する
- 白と黒で表示非表示をコントロールする
レイヤーマスクの使い方はこんな感じ!

今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
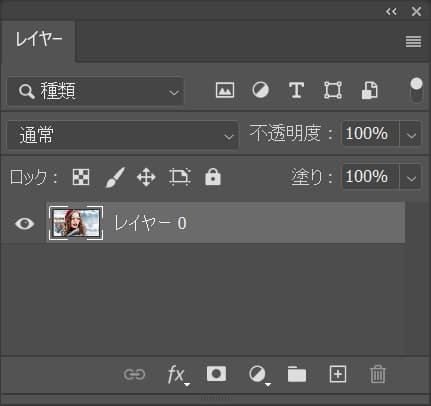
レイヤーを選択する
まずはレイヤーマスクを適用したいレイヤーを選択するよ!

ここでは画像を選択!
レイヤーマスクはレイヤーなら何でも適用できるよ!
今回は画像で進めていくよ!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!
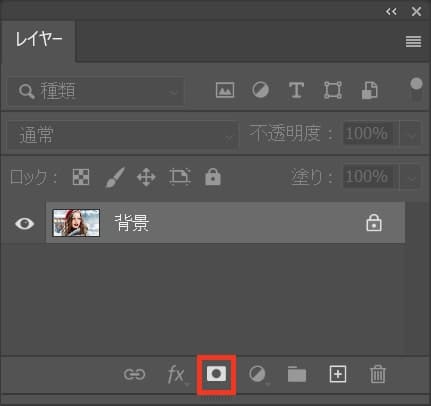
レイヤーマスクを適用する

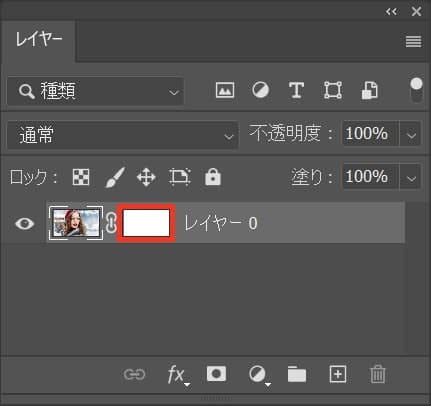
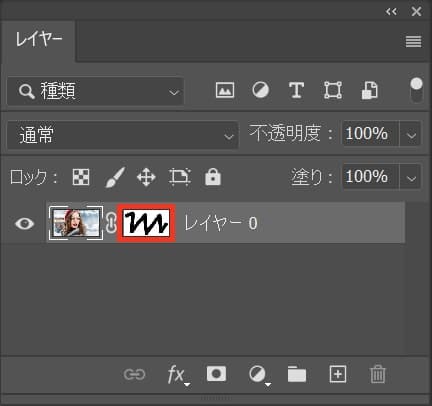
レイヤーマスクのボタンをクリック!

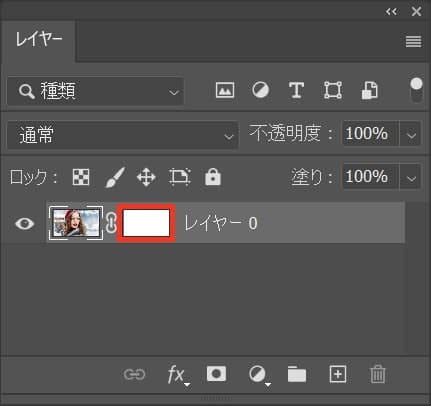
するとレイヤーの横にマスクの表示がされるよ!
これでレイヤーマスクの適用完了!
白と黒で表示非表示をコントロールする
続いて白と黒でレイヤーマスクのコントロールをするよ!
白が表示されて黒が非表示されるのがレイヤーマスクの特徴だったね!
今回はブラシツールでコントロールするよ!

始めに調整したいレイヤーマスクを選択!

続いてツールバーのブラシツールを選択!
B

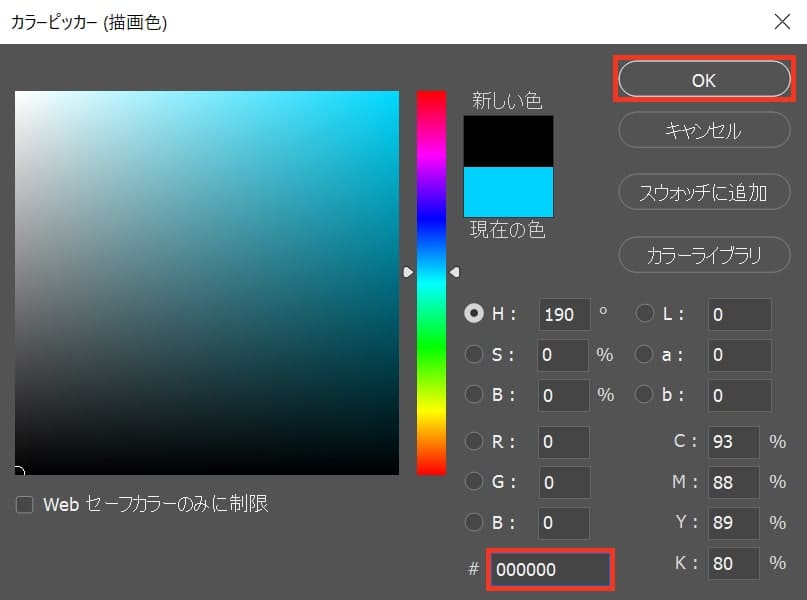
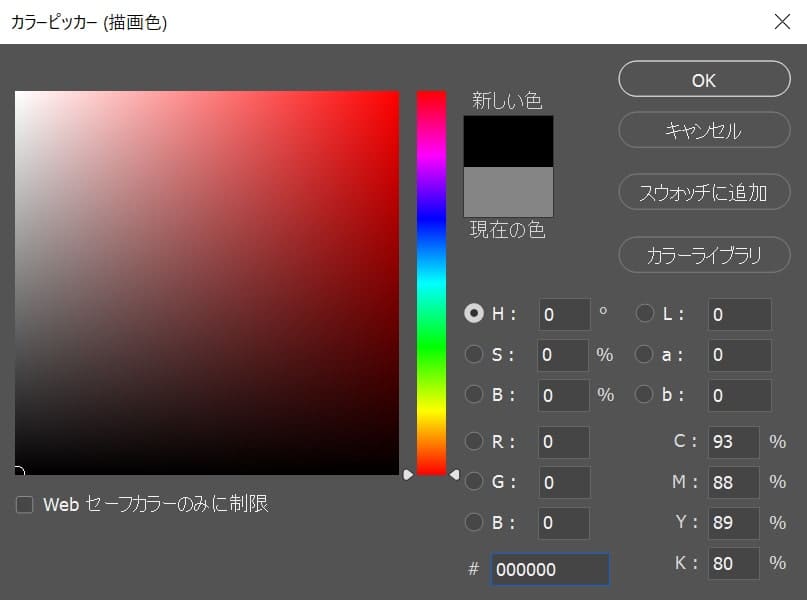
続いてツールバーの下の方にある描画色をクリック!

色を黒「#000000」にしてOK!

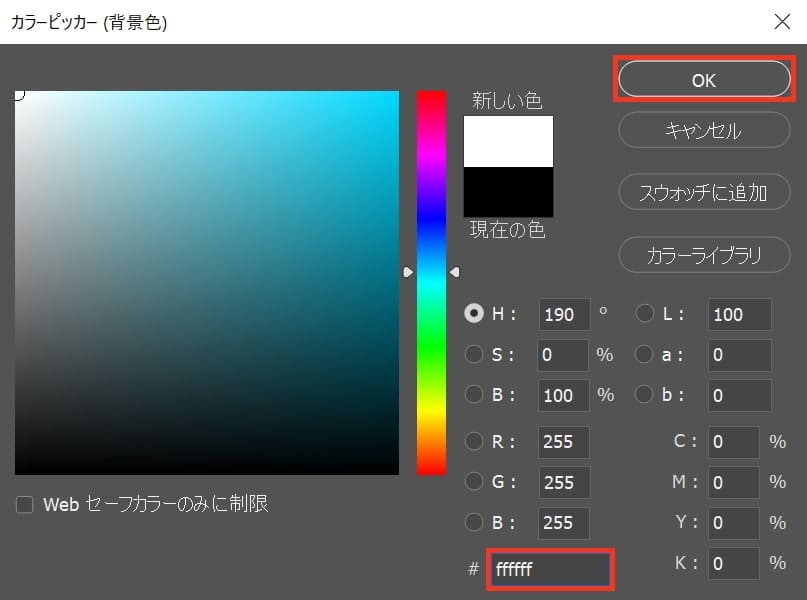
続いて背景色をクリック!

色を白「#ffffff」にしてOK!

これで描画色が黒、背景色が白になったね!
これでレイヤーマスクを塗って、レイヤーを隠したり表示したりしていくよ!
黒で塗る

ブラシツールでなぞっていくよ!

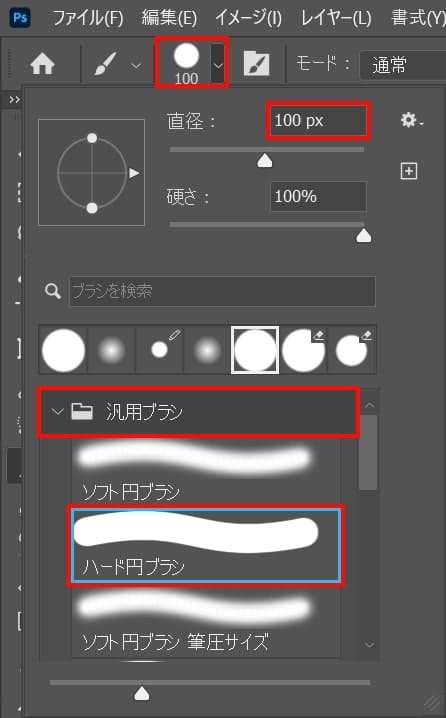
ツールバーのブラシツールを選択後、オプションバーのブラシアイコンをクリック!
ここでは、汎用ブラシのハード円ブラシ、大きさを100pxとしてOK!
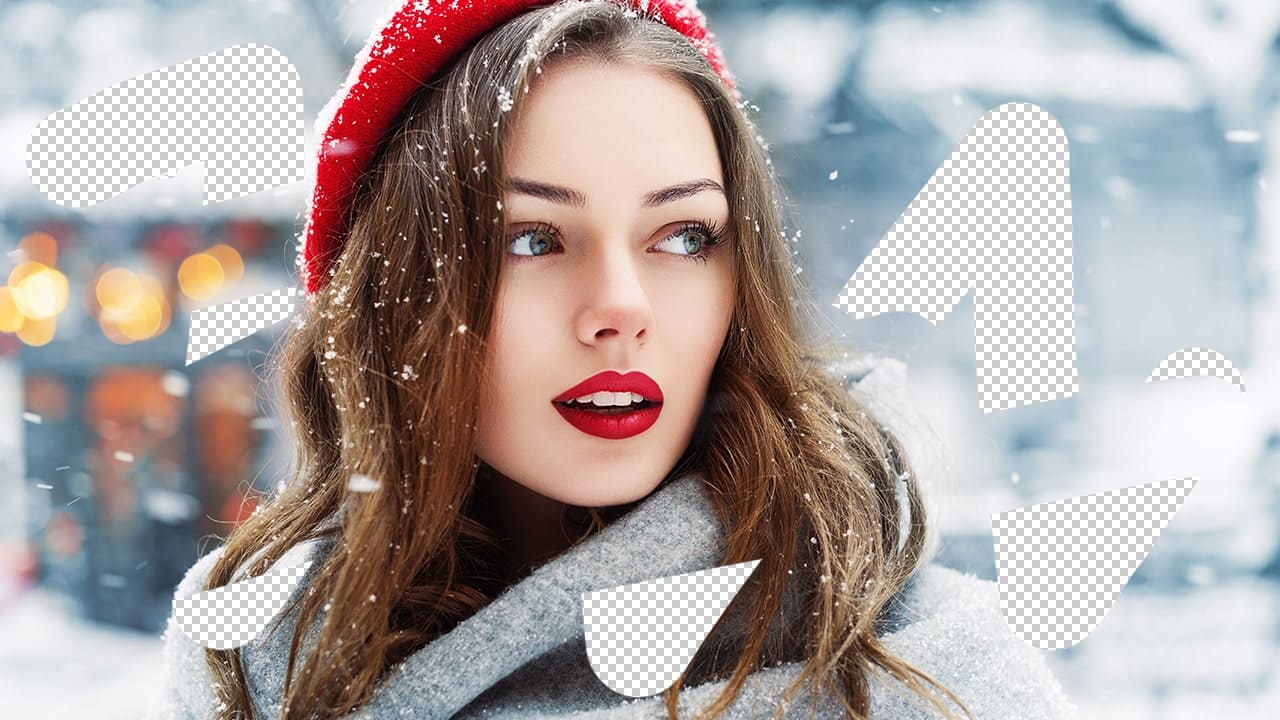
好きな様にドキュメントの上をなぞってみてね!

すると、こんな感じでなぞった部分が隠れるよ!
これは黒でなぞったからだね!

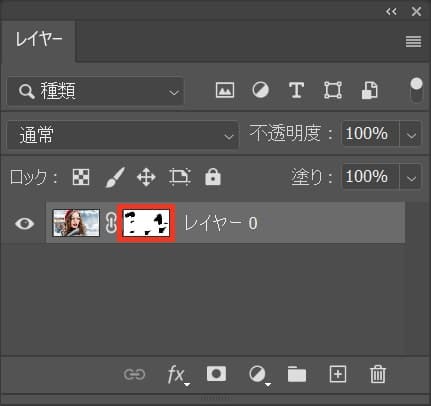
レイヤーマスクを確認するとなぞった所が黒くなっているのが分かるね!
白で塗る
今度は逆に白で塗ってみよう!
描画色と背景色を入れ替えるよ!
X

描画色が白になったね!この状態でさっきのレイヤーマスクをもう一度、塗ってみよう!

好きな様にドキュメントの上を塗ってね!

するとなぞった所がまた表示されたよ!
これは白で塗ったからだね!

レイヤーマスクを見てみると塗った所が白くなってるのが分かるね!
レイヤーマスクの基本的な使い方はこんな感じ!
- 白で塗る=表示
- 黒で塗る=非表示
灰色で塗る

レイヤーマスクの特徴として、白で塗る=表示、黒で塗る=非表示だったね!
ではその中間の色で塗ると、どうなるかというと、なんと透明になるよ!
- 描画色を選択する
- 灰色を選択する
- レイヤーマスクを選択する
- ドキュメント上で塗る
透明に塗る方法はこんな感じ、順番に見て行こう!
描画色を選択する

まずはツールバーの下の方にある描画色をクリック!
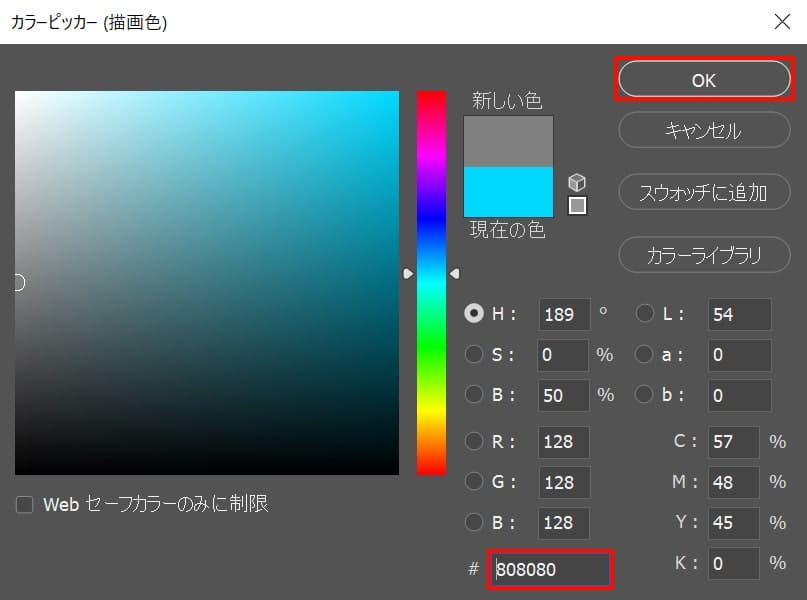
灰色を選択する

色を白でも黒でもないその中間色を選択、今回は「#808080」としてOK!
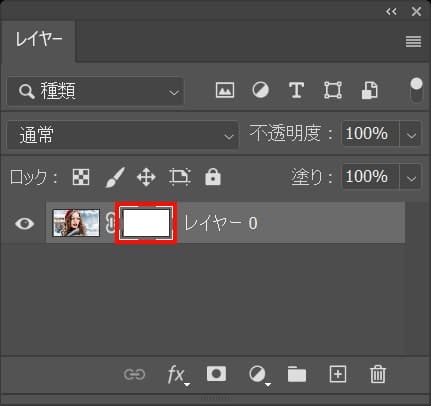
レイヤーマスクを選択する

レイヤーマスクを選択!
ドキュメント上で塗る
この状態でドキュメント上で塗ってみよう、ここではブラシツールで塗っていくよ!

ツールバーにあるブラシツールを選択!
B

好きな様にドキュメントの上を塗ってね!

なぞった所が透明になったね!
黒に近い程、非表示になり、白に近い程、表示される
透明の度合いは黒に近い程、非表示になり、白に近い程、表示されるよ!
黒


黒は完全に非表示!
黒よりのグレー


黒よりのグレーは、ほとんと非表示!
グレー


グレーは半透明!
白よりのグレー


白よりのグレーは、ほとんど表示!
白


白は完全に表示!
レイヤーマスクの非表示

レイヤーマスクは非表示にすることができるよ!

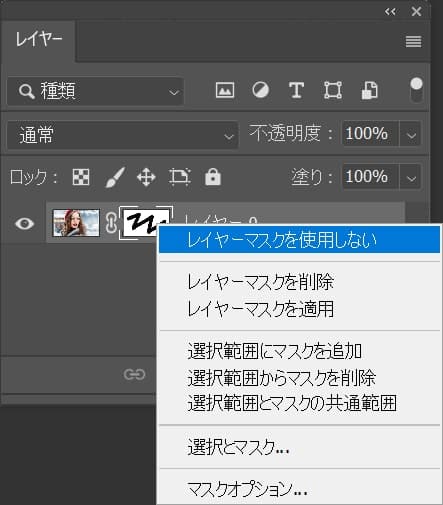
非表示にしたいレイヤーマスクの上で、右クリック後「レイヤーマスクを使用しない」を選択!
Shift+レイヤーマスクをクリック

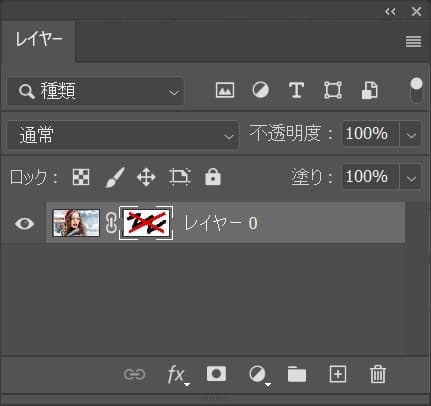
すると、レイヤーマスクが「×」になり非表示になるよ!

レイヤーマスクが非表示になったので、レイヤーがいつも通り、そのまま表示されるよ!
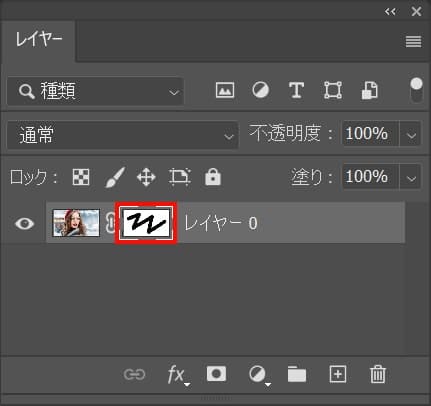
レイヤーマスクをもう一度適用したい場合は、もう一度同じショートカットを押せばOK!
Shift+レイヤーマスクをクリック
レイヤーマスクのリセット

レイヤーマスクは白と黒で塗りつぶすことでリセットができるよ!
- 全て非表示にリセットする=黒で塗りつぶす
- 全て表示にリセットする=白で塗りつぶす
表示非表示のリセット方法はこんな感じ、順番に見て行こう!
全部非表示にリセットする
全部を非表示にするので、黒で塗りつぶしをしていくよ!

リセットする前はこんな状態。

まずは全部非表示にしたい、レイヤーマスクを選択!

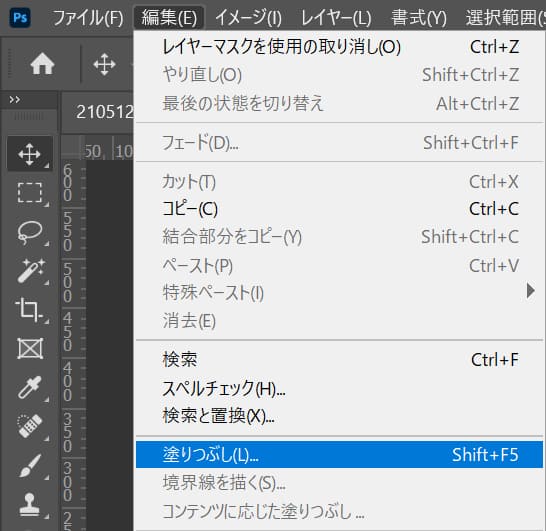
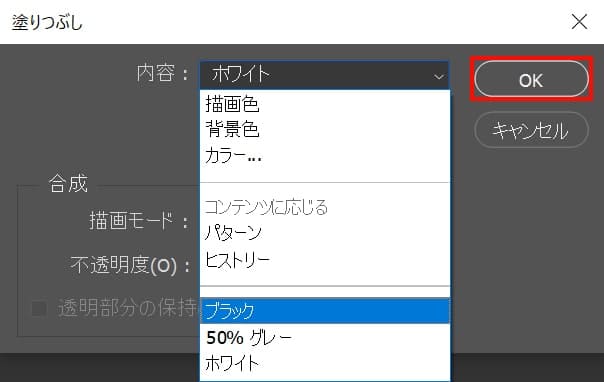
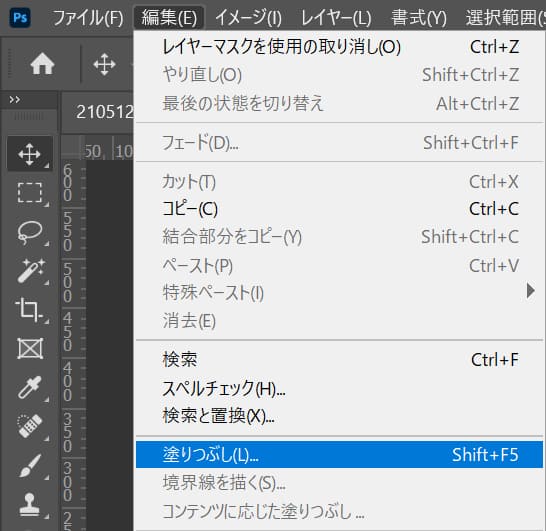
「編集」から、「塗りつぶし」を選択!

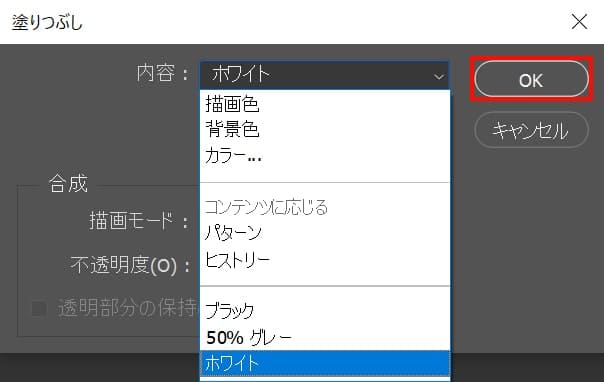
「ブラック」を選択して、OKを選択!

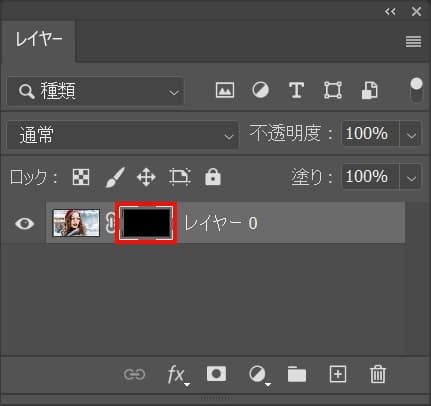
レイヤーマスクが黒くなったね!

黒で塗りつぶしをしたので、元のレイヤーが全て非表示になるよ!
全部表示にリセットする
全部を表示するので、白で塗りつぶしをしていくよ!

リセットする前はこんな状態。

まずは全部表示にしたい、レイヤーマスクを選択!

「編集」から、「塗りつぶし」を選択!

「ホワイト」を選択して、OK!

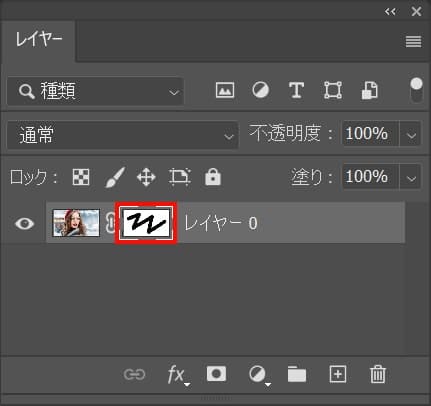
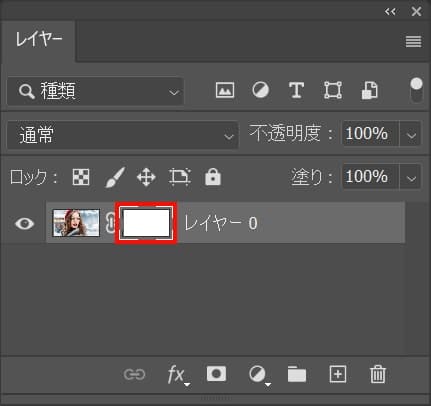
レイヤーマスクを確認すると、全て白になっているのが、確認できるね!

白で塗りつぶしをしたので、元もレイヤーが全て表示されるよ!
描画色と背景色を白黒にしておくのが、おすすめ
ツールバーの下の方にある、描画色と背景色をそれぞれ白黒にしておき、ショートカットでリセットするのがおすすめ!

Mac=Option+delete or back
Windows=Alt+delete or back
Mac=Command+delete or back
Windows=Ctrl+delete or back
レイヤーマスクの削除

最後にレイヤーマスクの削除!
レイヤーマスクは削除することができるよ!

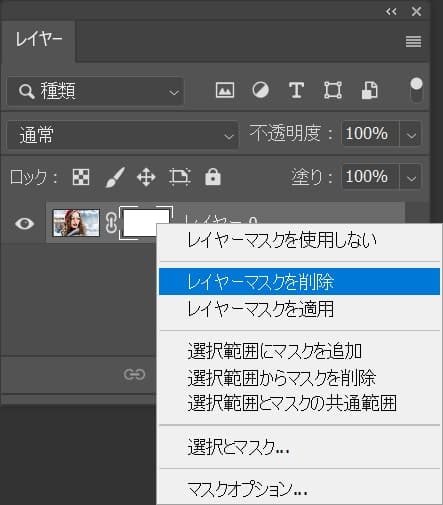
削除したいレイヤーマスクの上で右クリック後「レイヤーマスクを削除」を選択!

レイヤーマスクを削除することができたね!
間違えた時はヒストリー

Mac=Command+Z
Windows=Ctrl+Z
Mac=Command+Shift+Z
Windows=Ctrl+Shift+Z
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます











