【Photoshop】クイック選択ツールの使い方【新人デザイナー向け】

クイック選択ツールってどうやって使うのだろう?
選択範囲の追加や削除はどうやってやるんだろう?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopのクイック選択ツールとは?
- クイック選択ツールの使い方
- 間違えたときはヒストリー
- 知らないと損するPhotoshopショートカット表
Photoshopのクイック選択ツールとは?


Photoshopのクイック選択ツールは選択ツールの一つだよ!
ドラッグをすることで、ドラッグした場所と近い色を自動で識別して選択範囲を作成することが可能!
W
オブジェクト選択ツールから、Shift+Wでクイック選択ツールに切り替えることができるよ!
クイック選択ツールの使い方

続いてクイック選択ツールの使い方!
- 選択範囲の作成
- 選択範囲の追加
- 選択範囲の削除
- 選択範囲の解除
選択範囲の作成

まずは選択範囲の作成!
- ドラッグして作成
選択範囲の作成方法はこんな感じ!
ドラッグして作成

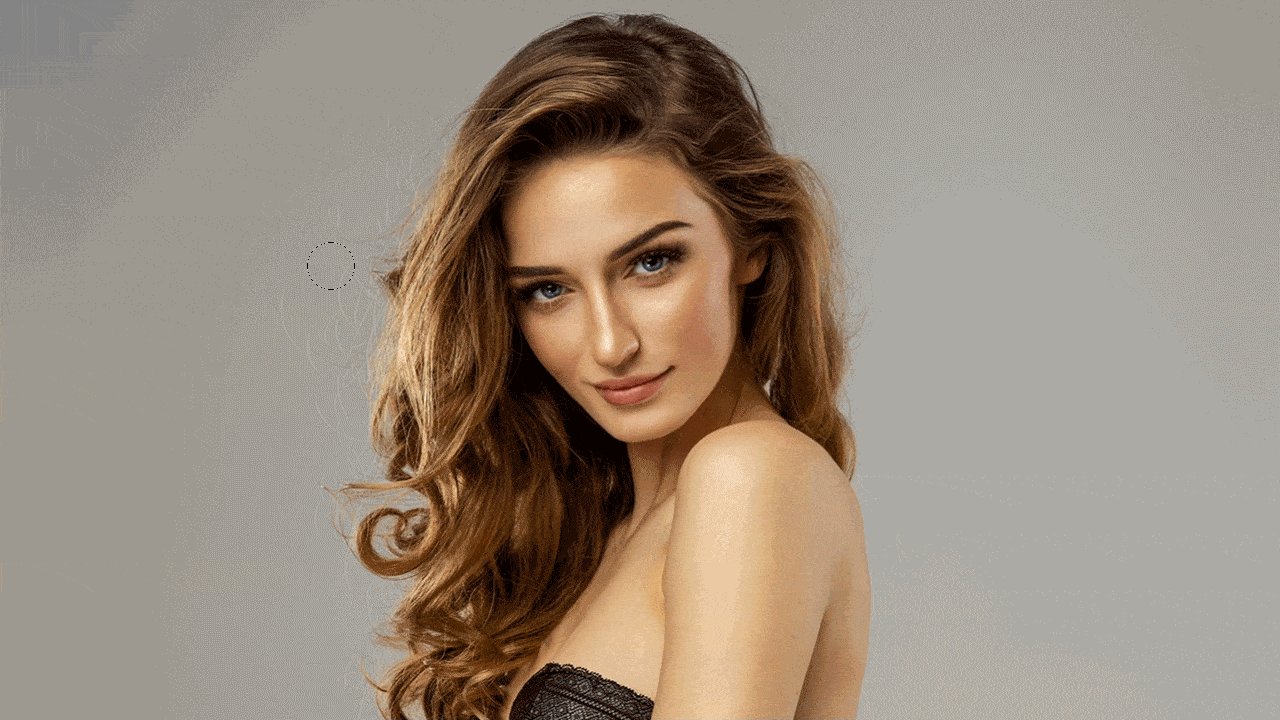
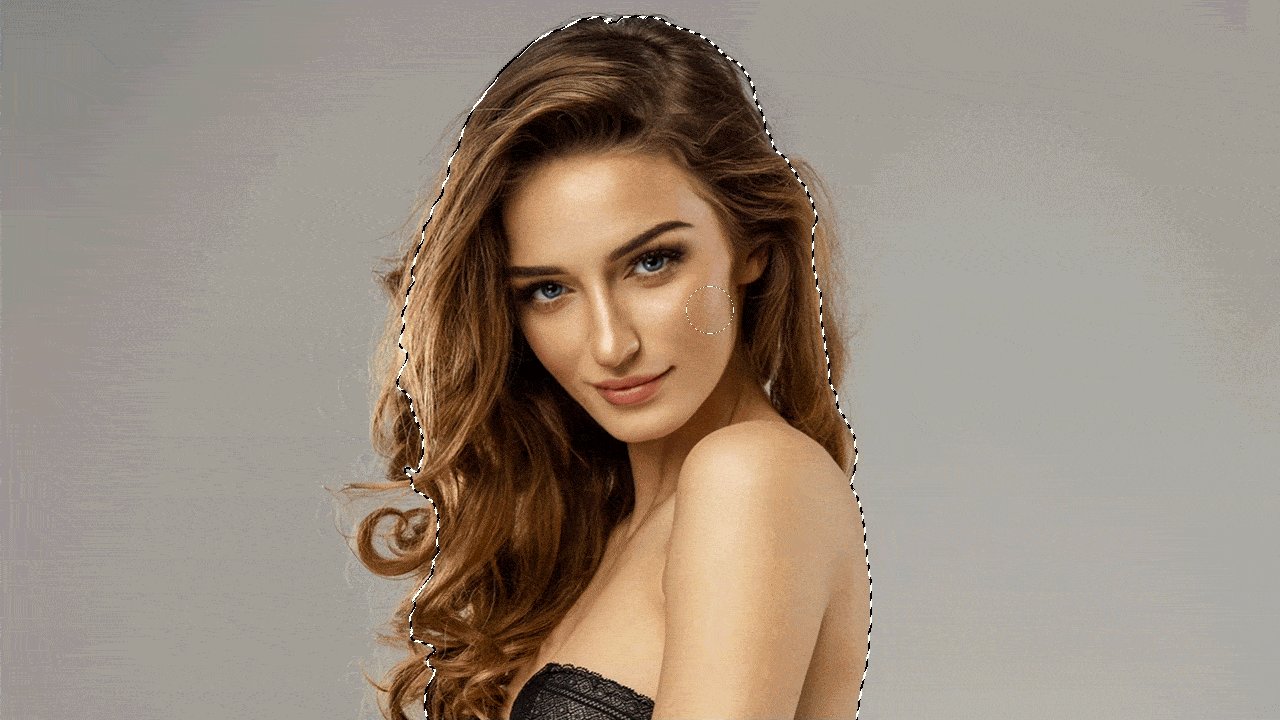
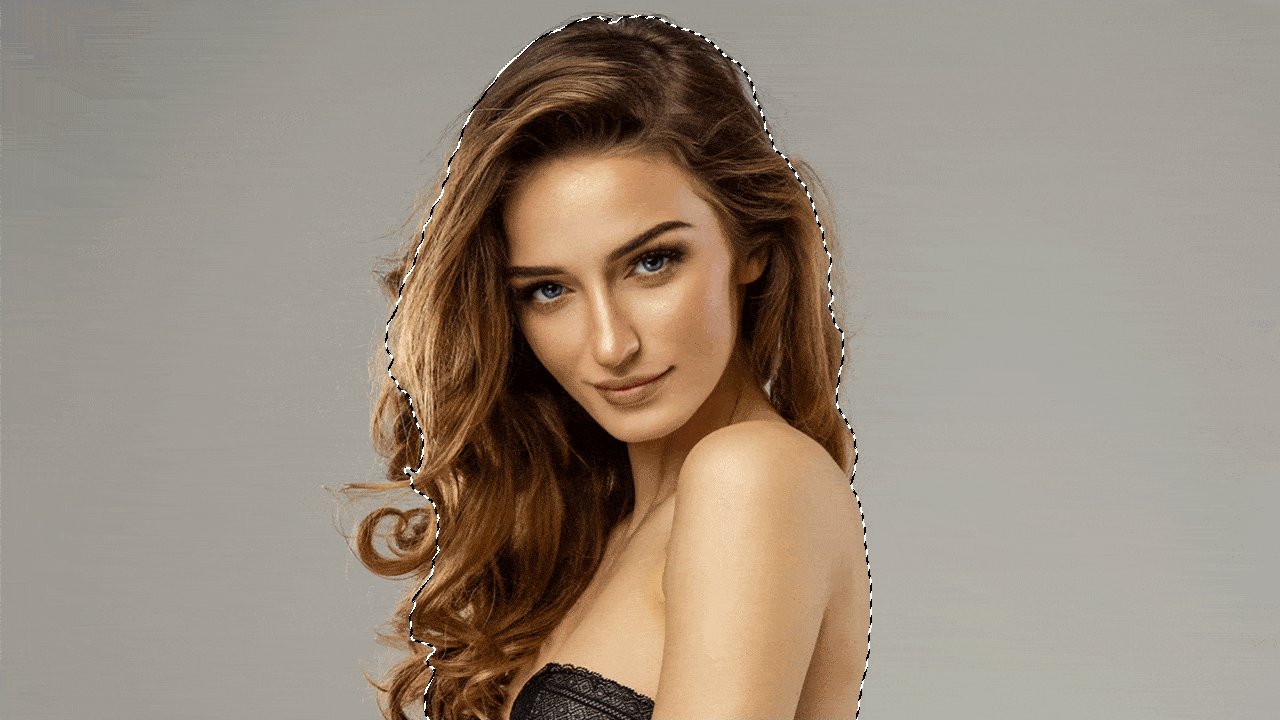
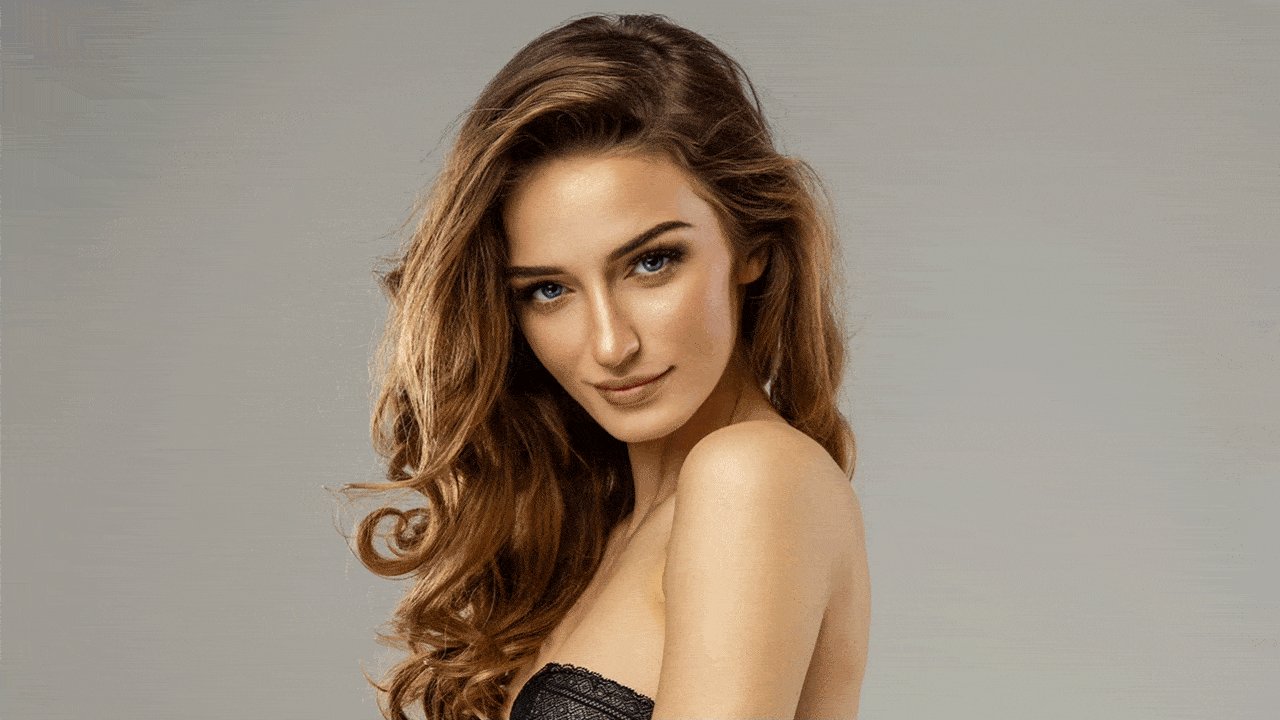
まずは何でもいいので、画像を用意するよ、今回はこの画像を使っていくよ!
画像の開き方については下の記事を参考にしてみてね!

ツールバーのクイック選択ツールを選択!
W
オブジェクト選択ツールから、Shift+Wでクイック選択ツールに切り替えることができるよ!

クイック選択ツールを選んでいる状態でオプションバーのブラシのマークを確認!
デフォルトでは一番左が選択されているよ、ここではそのままでOK!

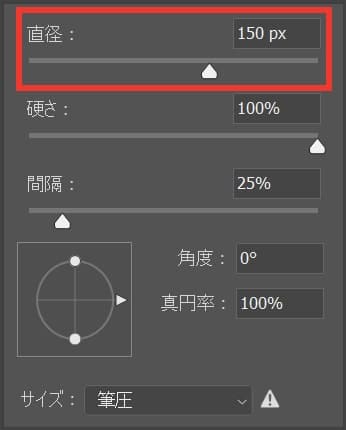
先ほど確認したブラシマークの横にある、ブラシのオプションを選択!

直径を調整するよ、ここでは150pxとしてOK!
Mac=Option+右クリック+左右にドラッグ
Windows=Alt+右クリック+左右にドラッグ

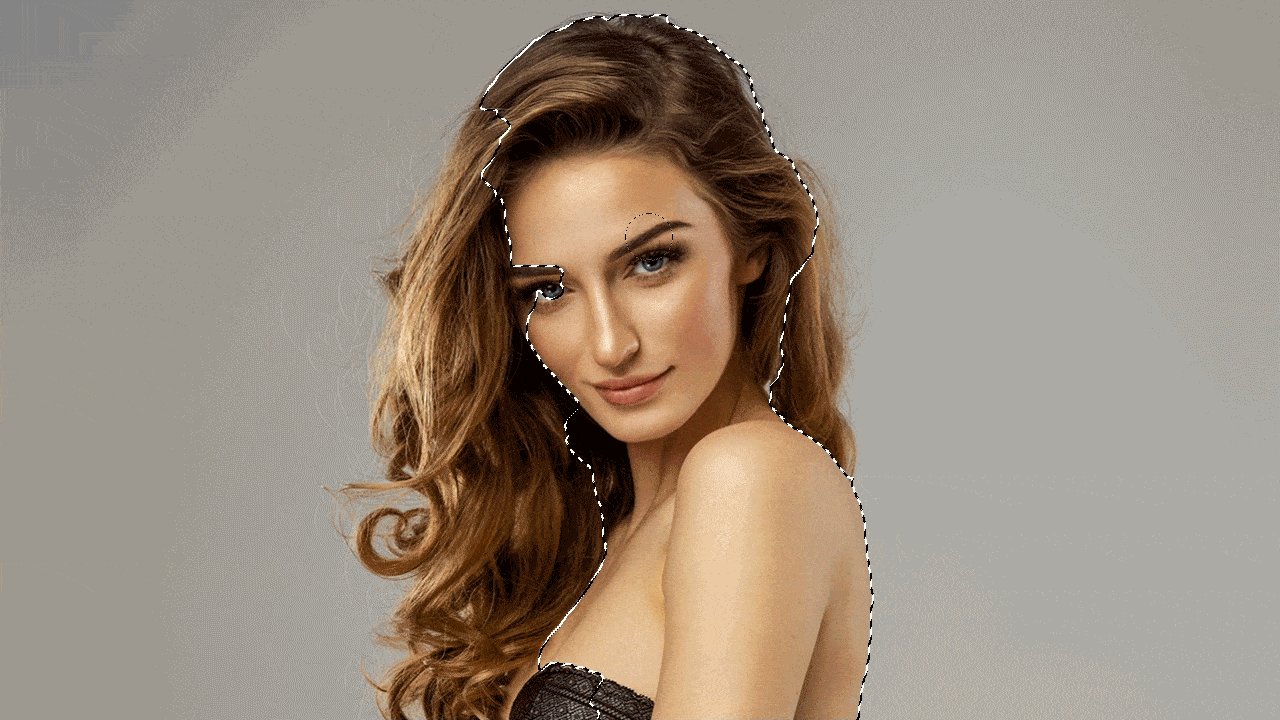
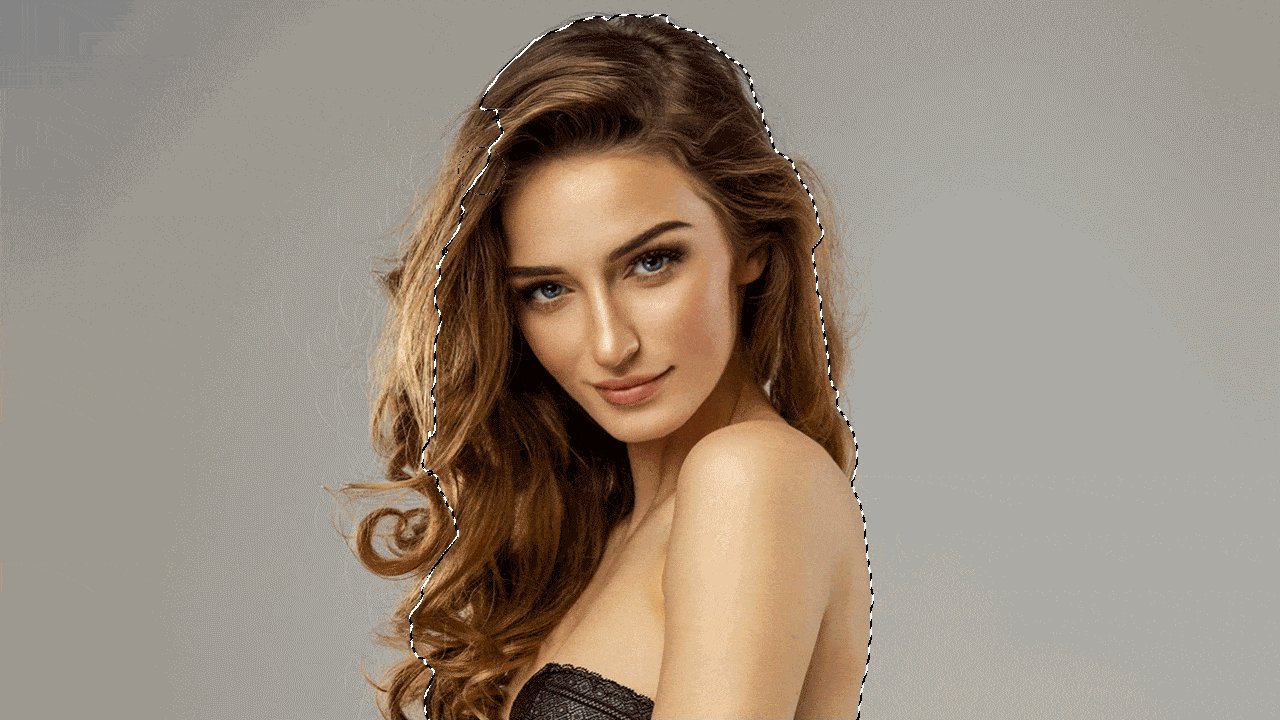
ツールバーのクイック選択ツールを選択している状態で、ワークスペース上でドラッグ!
選択範囲の追加

続いて選択範囲の追加!

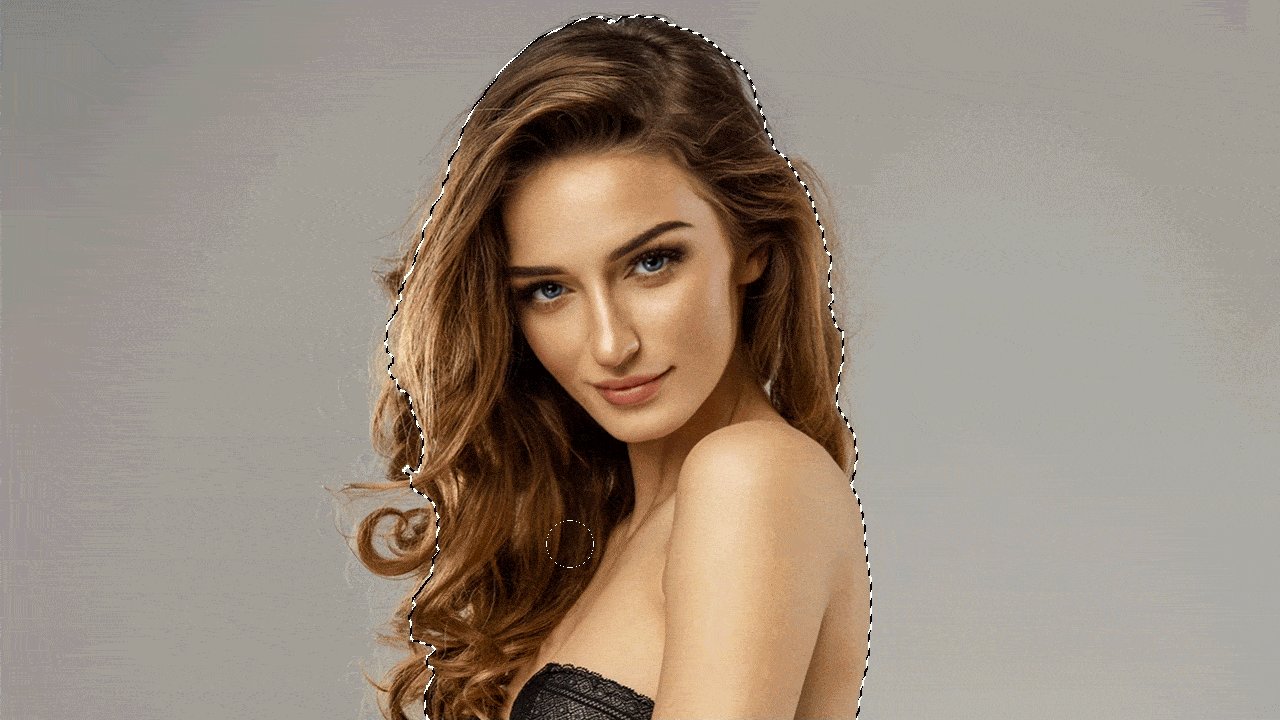
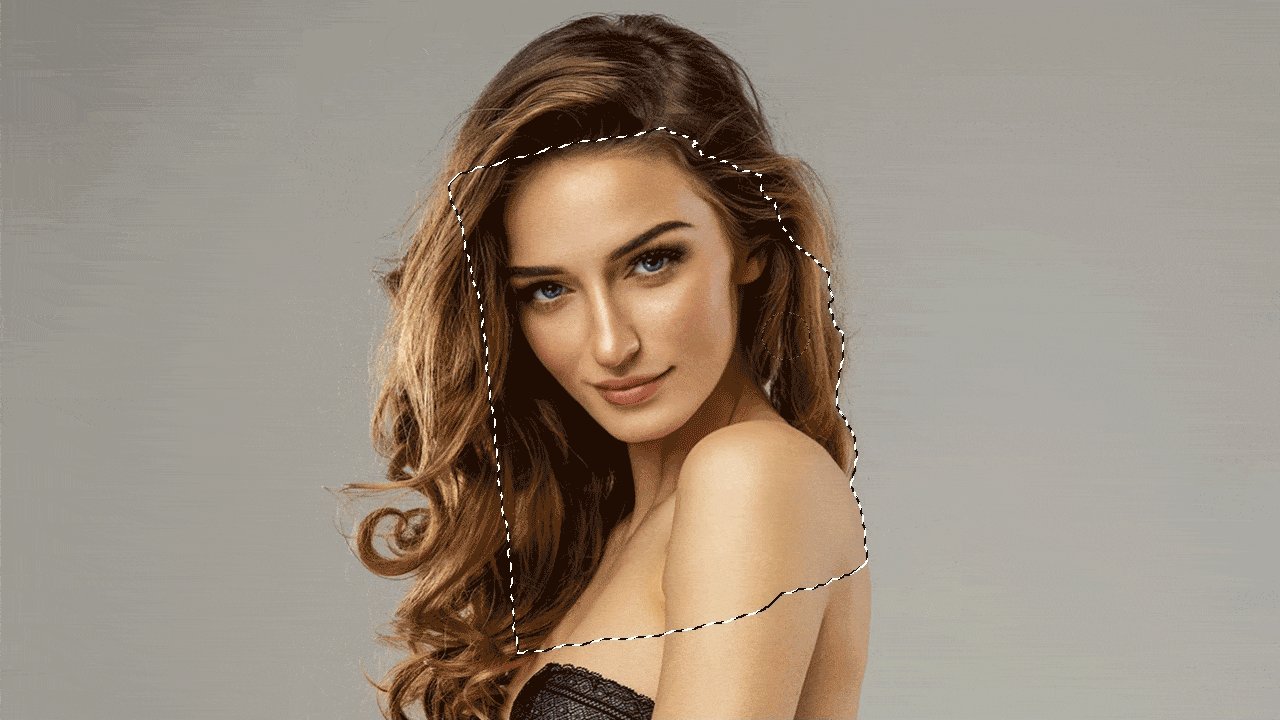
まずは何でもいいので、画像と選択範囲を用意するよ、今回はこの画像を使っていくよ!
画像の開き方については下の記事を参考にしてみてね!

ツールバーからクイック選択ツールを選択!
W
オブジェクト選択ツールから、Shift+Wでクイック選択ツールに切り替えることができるよ!

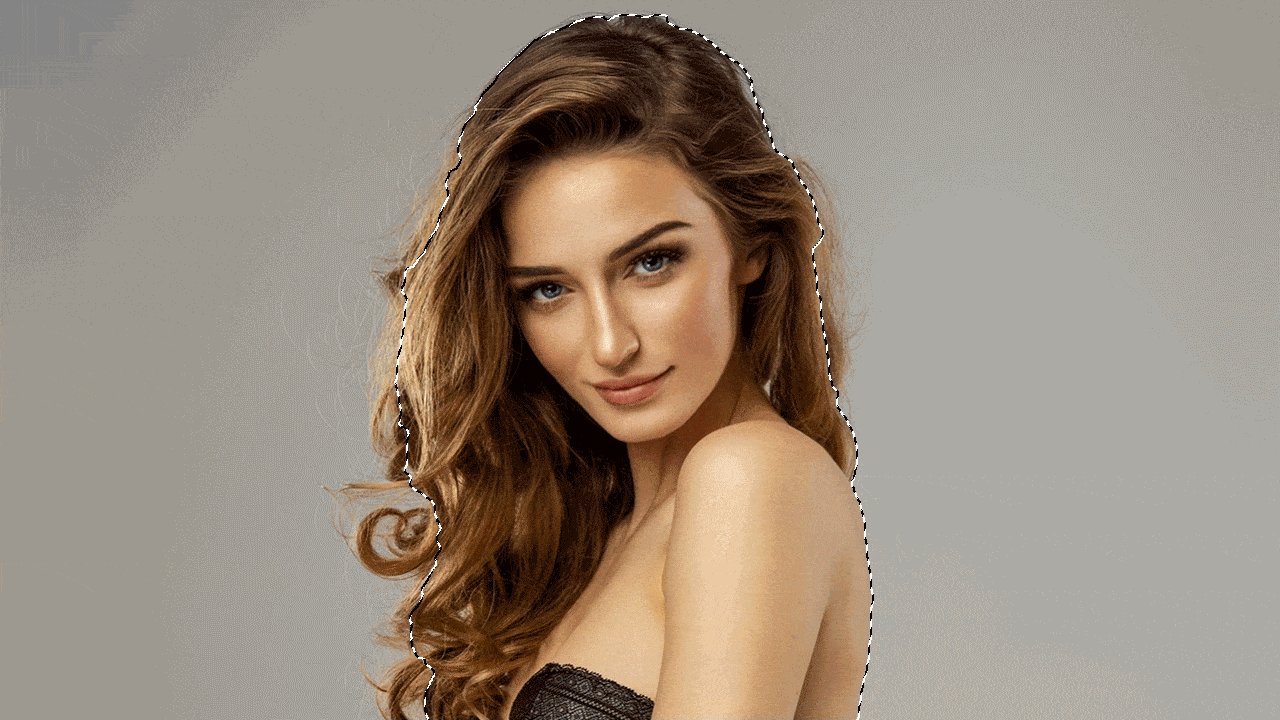
ツールバーのクイック選択ツールを選択している状態で、ワークスペース上でドラッグ!
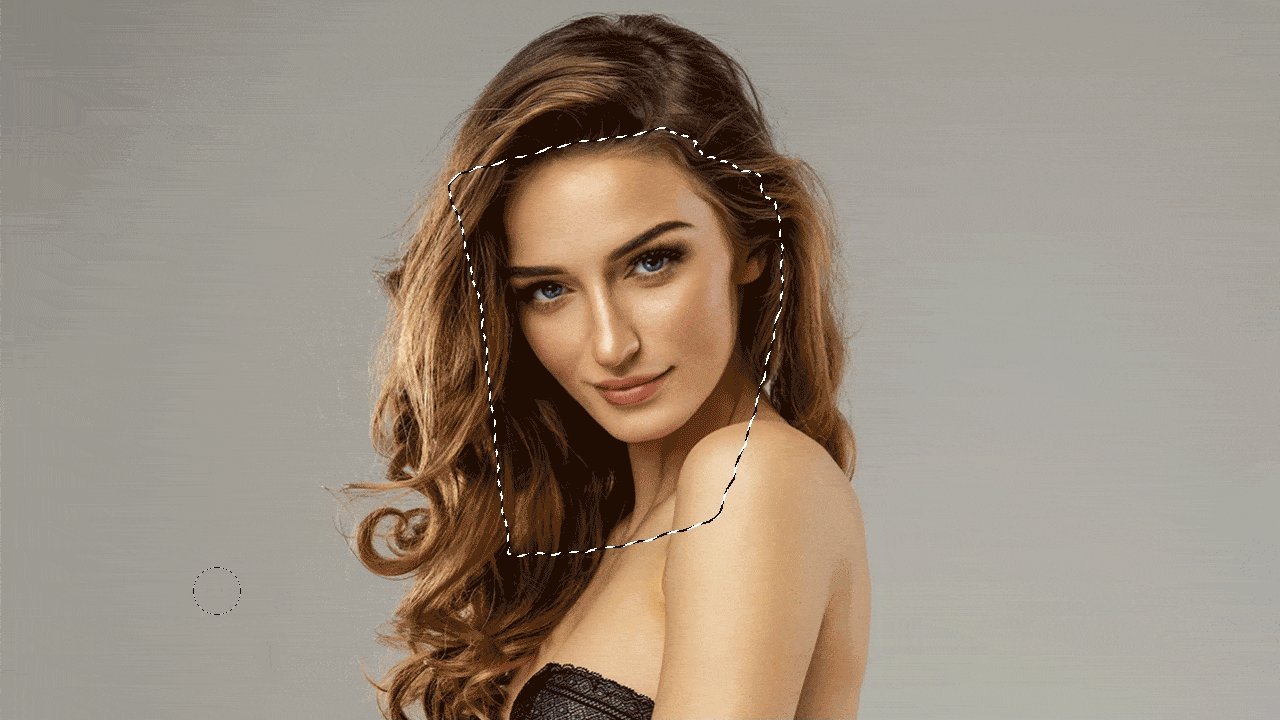
Shiftを押しながらドラッグ
選択範囲の削除

続いて選択範囲の削除!

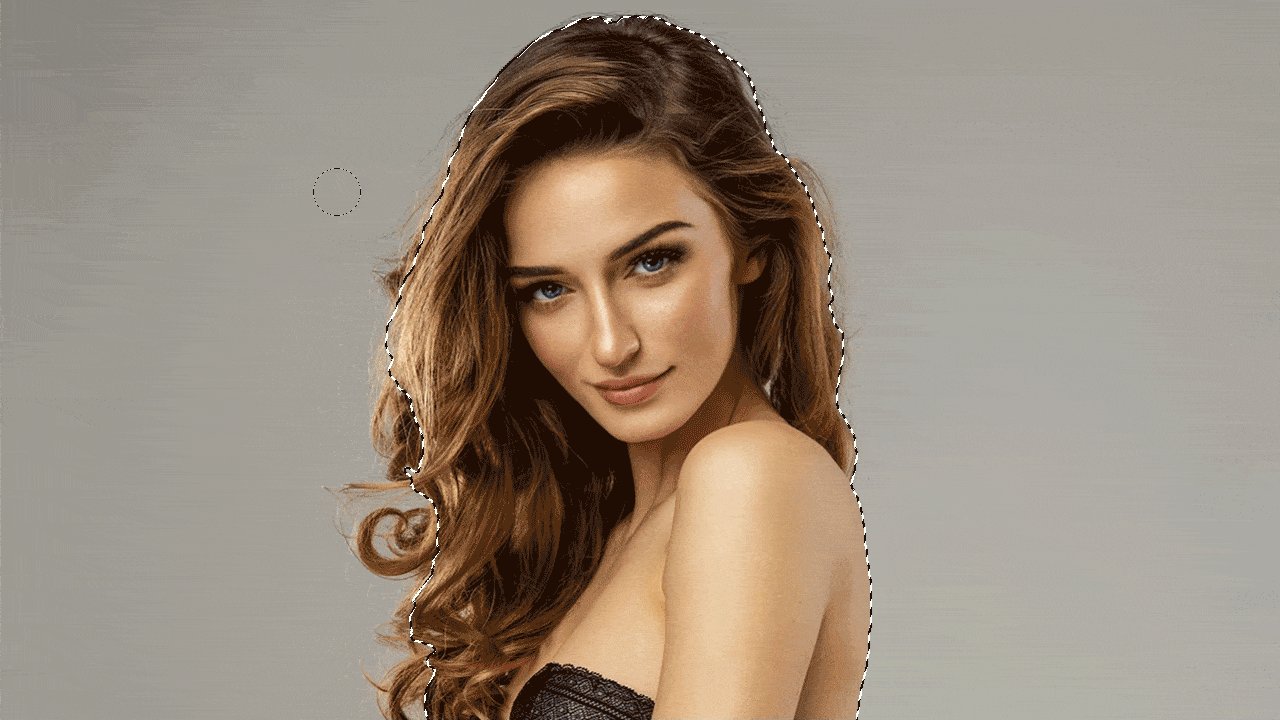
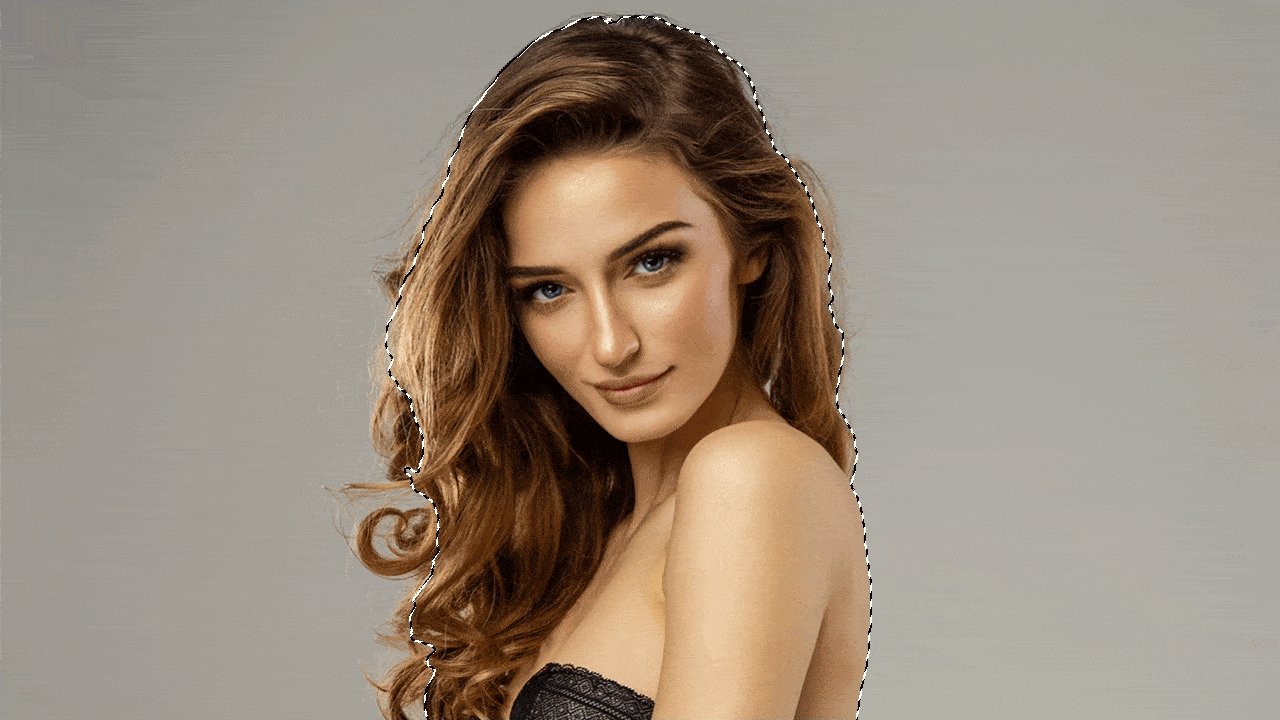
まずは何でもいいので、画像と選択範囲を用意するよ、今回はこの画像を使っていくよ!
画像の開き方については下の記事を参考にしてみてね!

ツールバーからクイック選択ツールを選択!
W
オブジェクト選択ツールから、Shift+Wでクイック選択ツールに切り替えることができるよ!

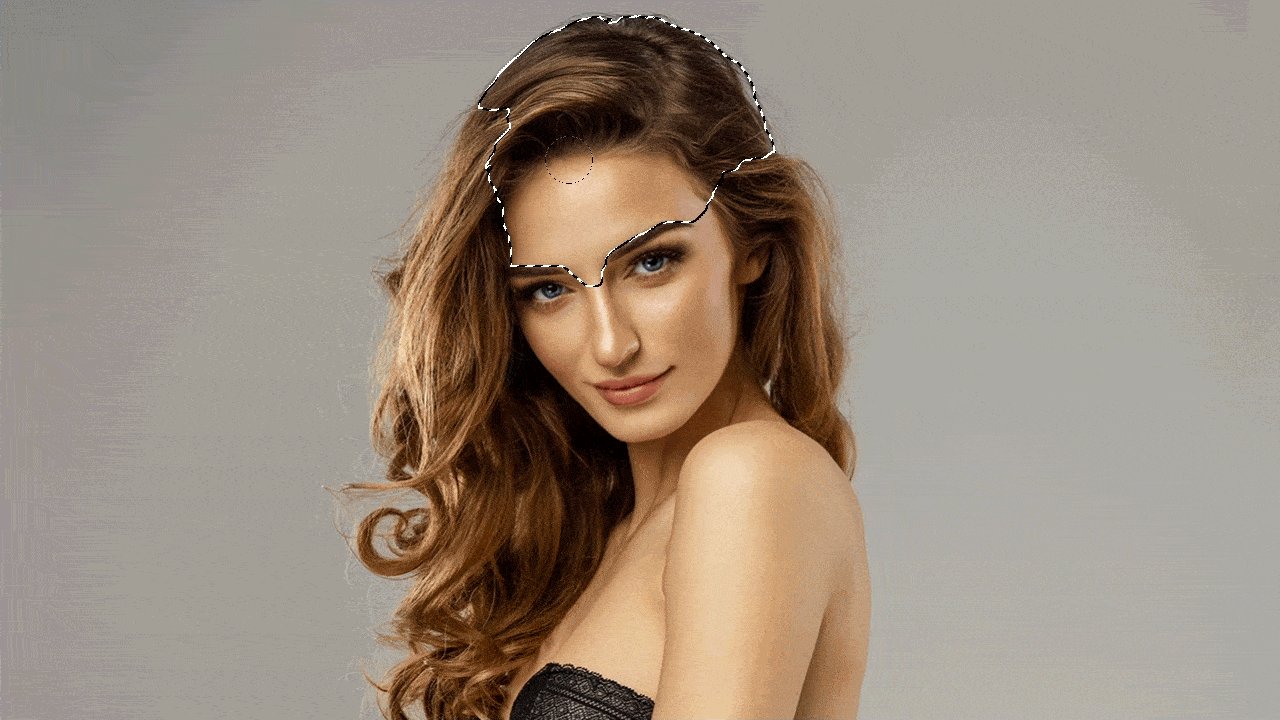
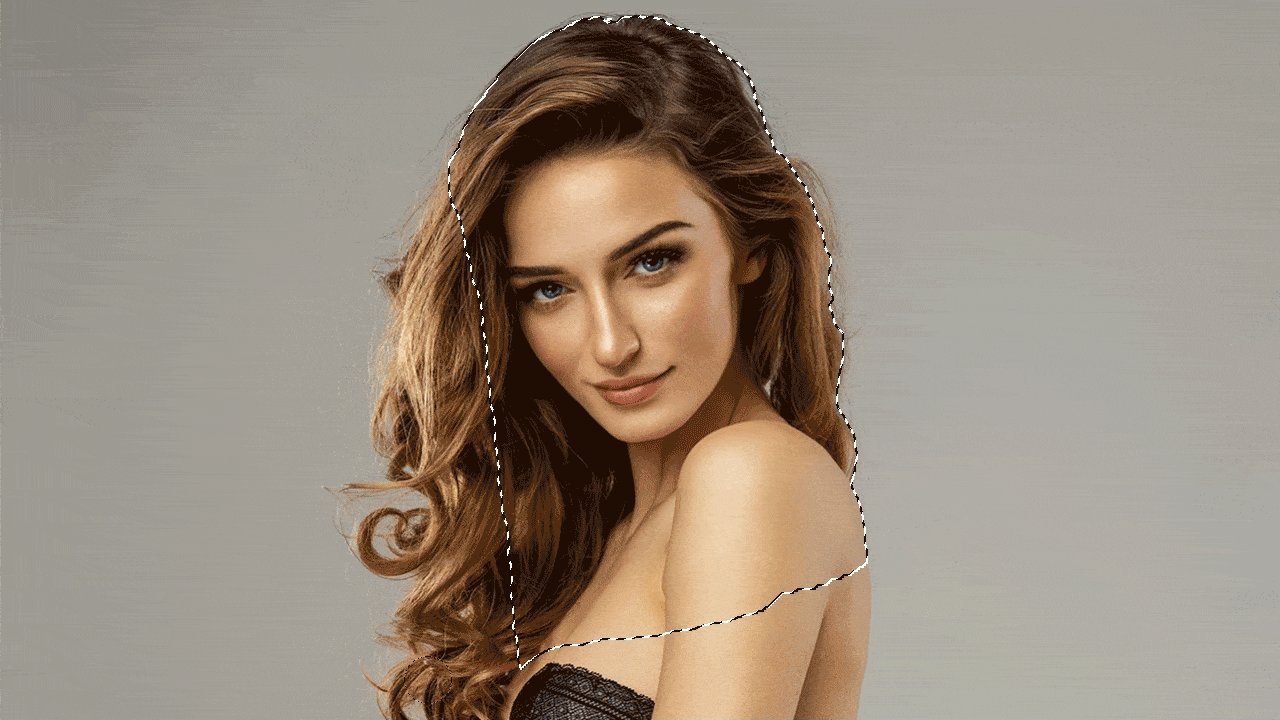
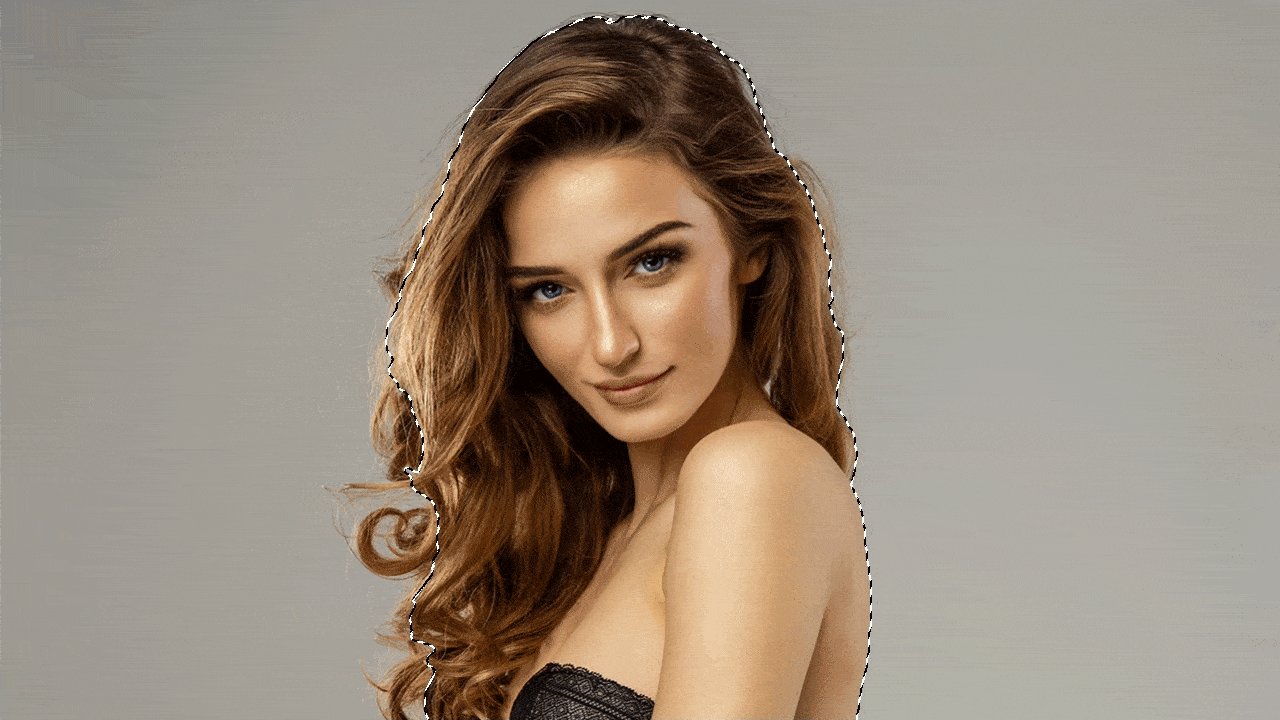
ツールバーのクイック選択ツールを選択している状態で、ワークスペース上で下のキーを押しながらドラッグ!
Mac=Optionを押しながらドラッグ
Windows=Altを押しながらドラッグ
選択範囲の解除

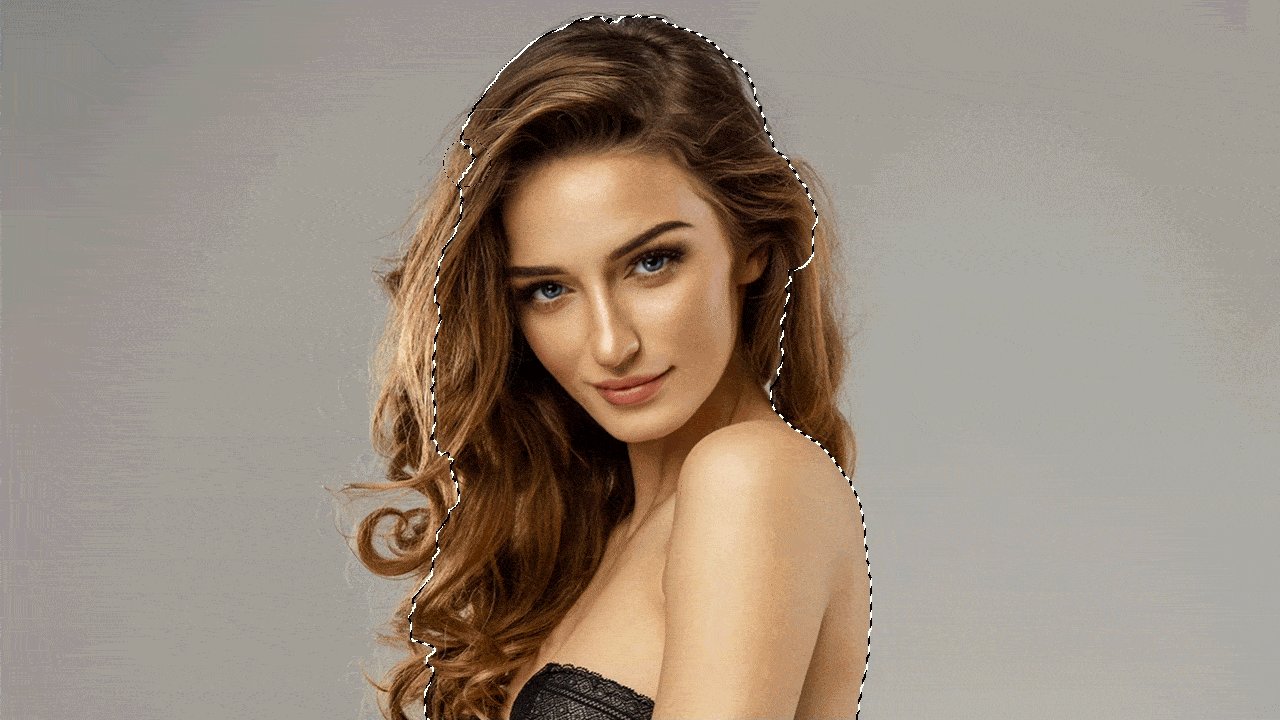
選択範囲の解除方法!

まずは何でもいいので、画像と選択範囲を用意するよ、今回はこの画像を使っていくよ!
画像の開き方については下の記事を参考にしてみてね!

Mac=Command+D
Windows=Ctrl+D
間違えたときはヒストリー

Mac=Command+Z
Windows=Ctrl+Z
Mac=Command+Shift+Z
Windows=Ctrl+Shift+Z
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます










