【Photoshop】カスタムシェイプツールの使い方【新人デザイナー向け】

Photoshopのカスタムシェイプって何?
カスタムシェイプってどうやって使うのだろう?
カスタムシェイプってどうやって追加するんだろう?
オリジナルのカスタムシェイプが作りたい!
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopのカスタムシェイプとは?
- カスタムシェイプツールの使い方
- カスタムシェイプの追加
- カスタムシェイプの書き出し
- 間違えたときはヒストリー
- 知らないと損するPhotoshopショートカット表
Photoshopのカスタムシェイプツールとは?


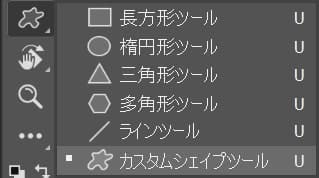
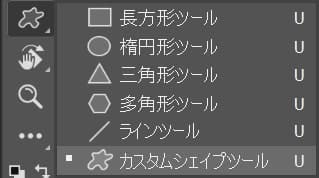
Photoshopのカスタムシェイプツールはツールバーにある図形ツールの一つだよ!
自分でカスタムした形や誰かが作った形を登録して使うことができるよ!
U
ラインツールから、Shift+Uでカスタムシェイプツールに切り替えることができるよ!
カスタムシェイプツールの使い方

続いてカスタムシェイプツールの使い方!
- カスタムシェイプの作成
- カスタムシェイプのサイズ変更
- カスタムシェイプの削除
- カスタムシェイプの色変更
- カスタムシェイプの移動
カスタムシェイプの作成

まずはカスタムシェイプの作成!

まずは何でもいいので、ドキュメントを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

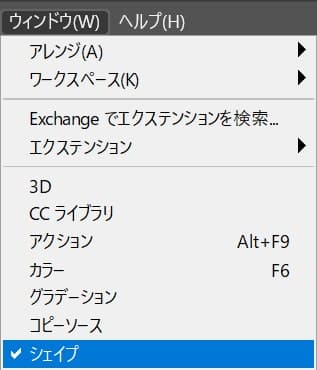
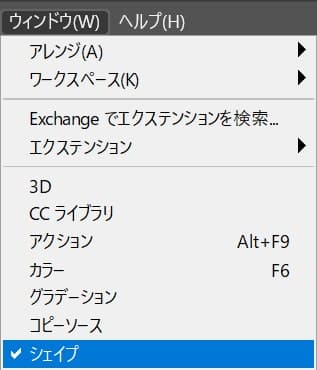
メニューバーの「ウィンドウ」から「シェイプ」を選択!

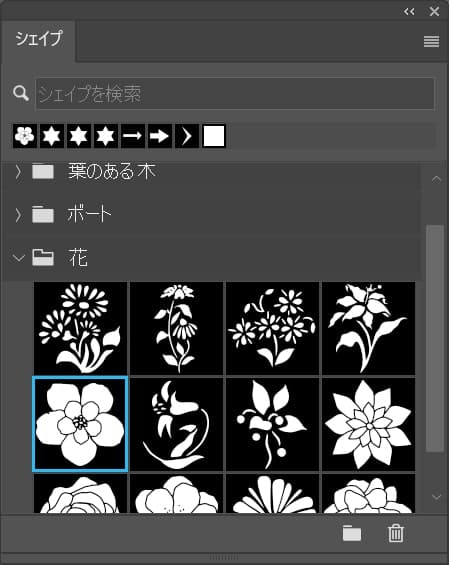
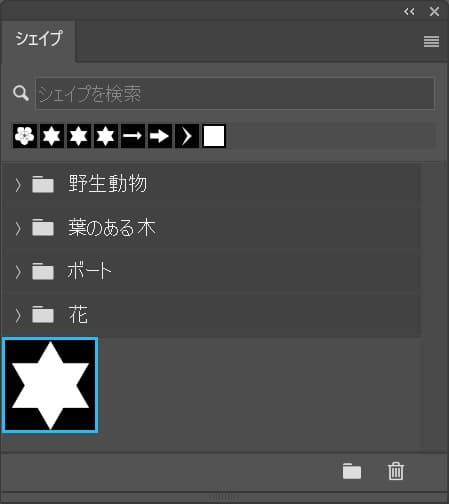
使いたいカスタムシェイプを選択、ここでは花のフォルダ内のシェイプを選択!
- クリックして作成
- ドラッグして作成
カスタムシェイプの作成方法はこんな感じ!
クリックして作成

ツールバーからカスタムシェイプツールを選択!
U
ラインツールから、Shift+Uでカスタムシェイプツールに切り替えることができるよ!

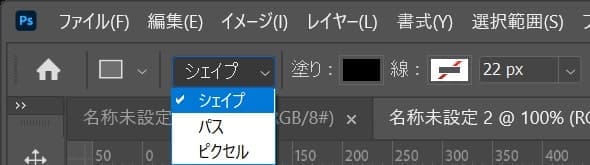
オプションバーからシェイプを選択!

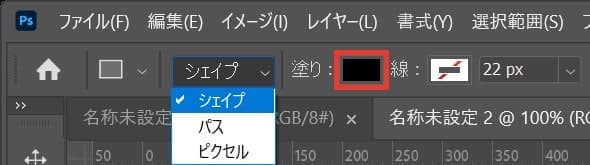
塗りをクリック!

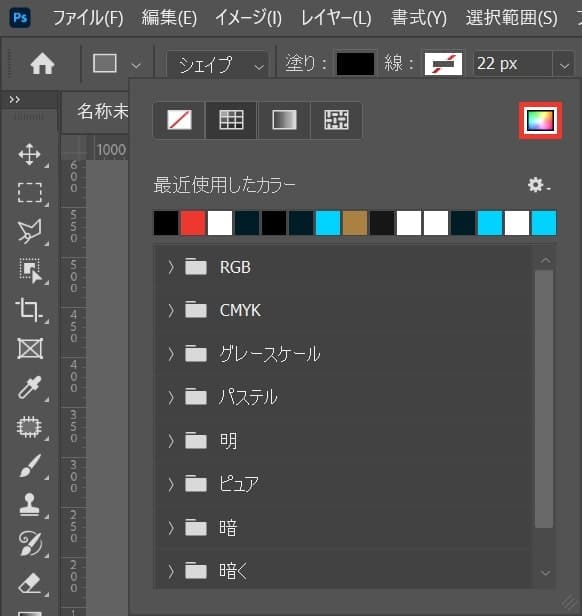
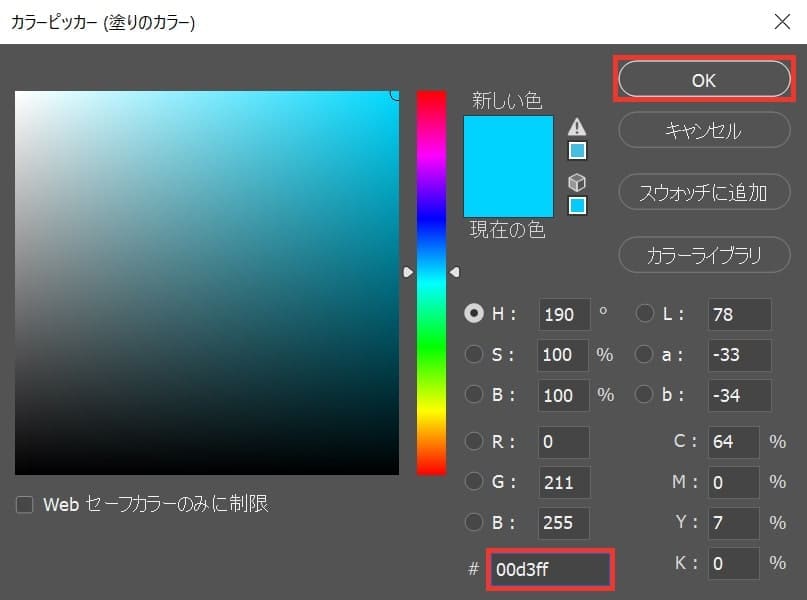
カラーピッカーのアイコンをクリック!

好きな色を選択、ここでは「00d3ff」としてOK!

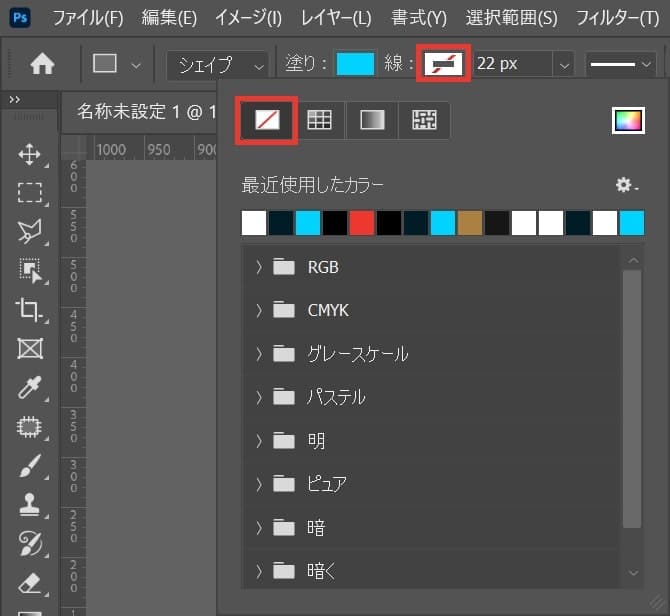
線をクリック!

線無を選択!

ワークスペース上でクリック!

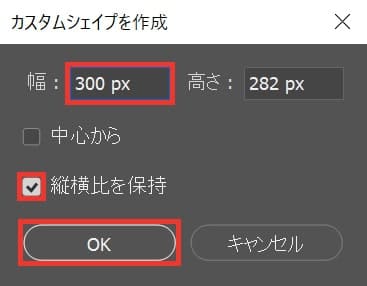
「縦横比を保持」のチェックをつけて、幅=「300px」と入力してOKを選択、高さは自動で変更されるよ!

カスタムシェイプを作ることができたね!
※カスタムシェイプの移動方法についてはこの後解説
ドラッグして作成

ツールバーのカスタムシェイプツールを選択している状態で、ワークスペースでドラッグ!
質問:縦横比が崩れてしまいます
Shiftを押しながらドラッグすると縦横比を保ってカスタムシェイプを作れるよ!
ドラッグをしている最中に移動

ドラッグをしている最中に下記のキーを押すと作成中のサイズを保ったまま、移動ができるよ!
ドラッグ中にSpace
カスタムシェイプのサイズ変更

続いてカスタムシェイプのサイズ変更!

まずは何でもいいので、ドキュメントとカスタムシェイプを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

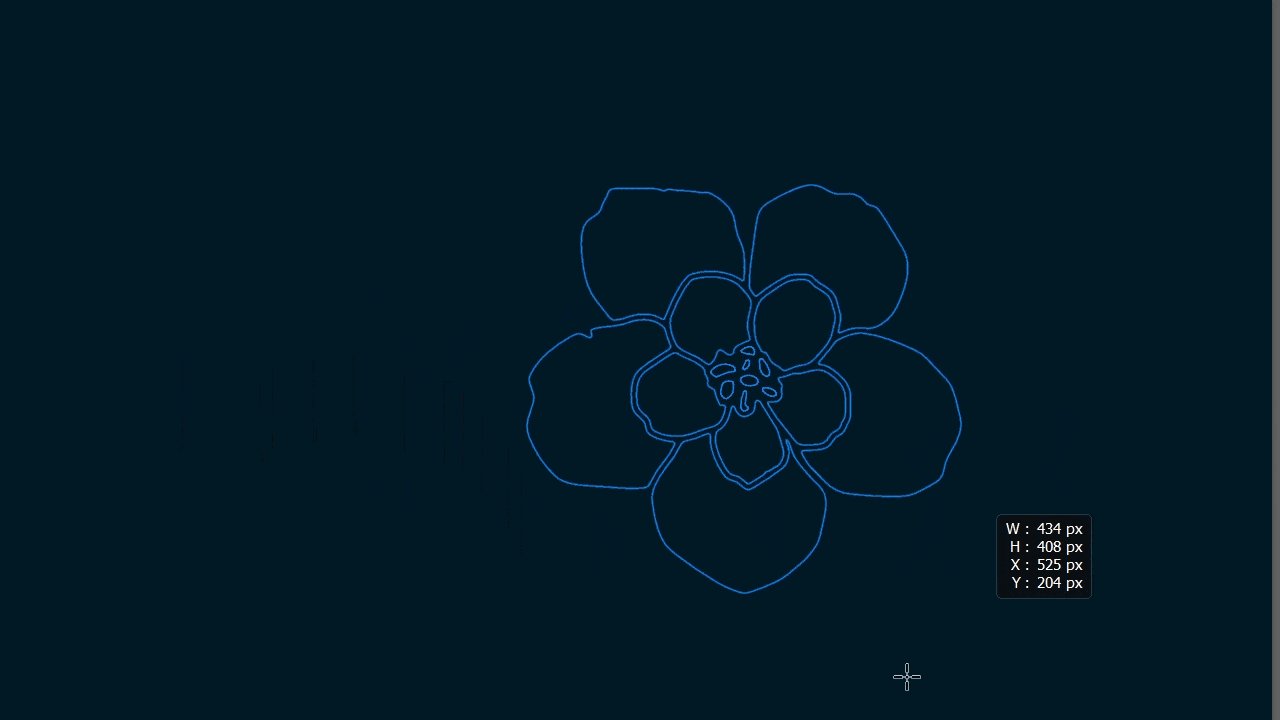
レイヤーからサイズを変更したいカスタムシェイプを選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

メニューバーの「ウィンドウ」から「プロパティ」を選択!

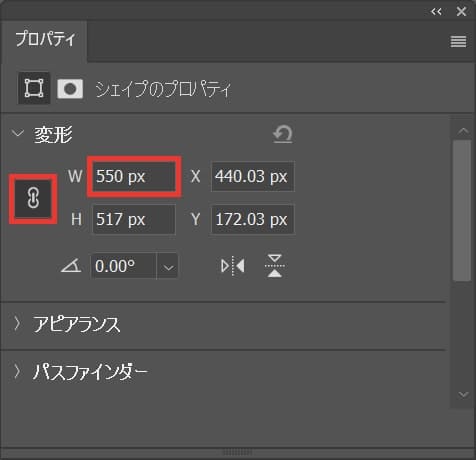
好きなサイズを入力、ここでは縦横比のチェックをして、W=「550px」と入力、高さは自動で変更されるよ!

こんな感じでサイズが変更できたね!
カスタムシェイプの削除

続いてカスタムシェイプの削除!

まずは何でもいいので、ドキュメントとカスタムシェイプを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

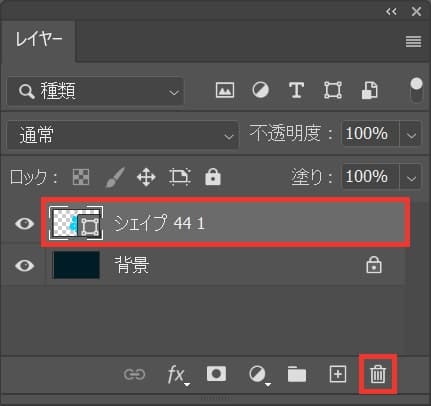
レイヤーパネルから削除したいカスタムシェイプを選択してゴミ箱をクリック!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

カスタムシェイプが削除できたね!
BackSpace or Delete
カスタムシェイプの色変更

カスタムシェイプは作った後からでも色変更ができるよ!

まずは何でもいいので、ドキュメントとカスタムシェイプを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

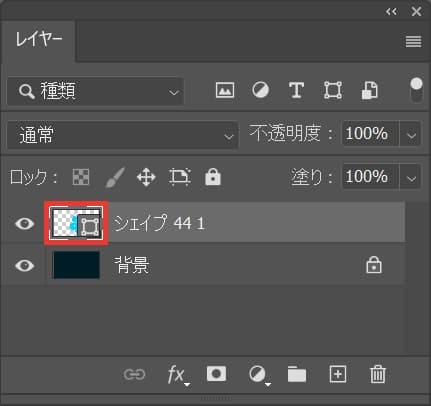
色を変更したいレイヤーのサムネイルをダブルクリック!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

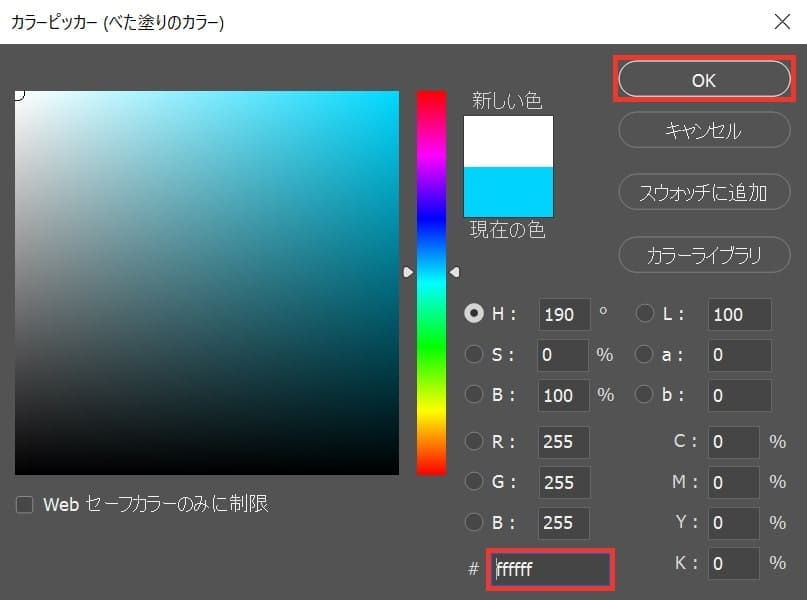
ここでは「ffffff」としてOK!

これでカスタムシェイプの色が変更できたね!
カスタムシェイプの移動

カスタムシェイプの移動方法!

まずは何でもいいので、ドキュメントとカスタムシェイプを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

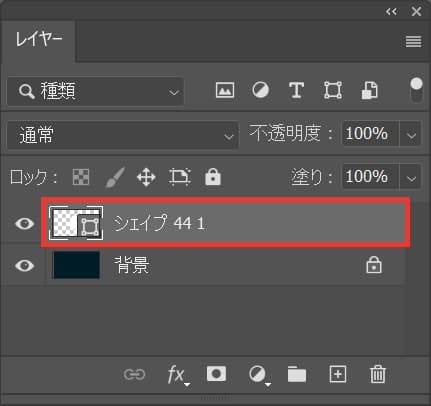
まずはレイヤーから移動したいカスタムシェイプを選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

ツールバーから移動ツールを選択!

好きな方向にドラッグして移動できるよ!

ここでは右上にドラッグしてこんな感じとしたよ!
他にも細かい位置調整ができるので、気になる方は下の記事を参考にしてみてね!
カスタムシェイプの追加

オリジナルのカスタムシェイプを追加する

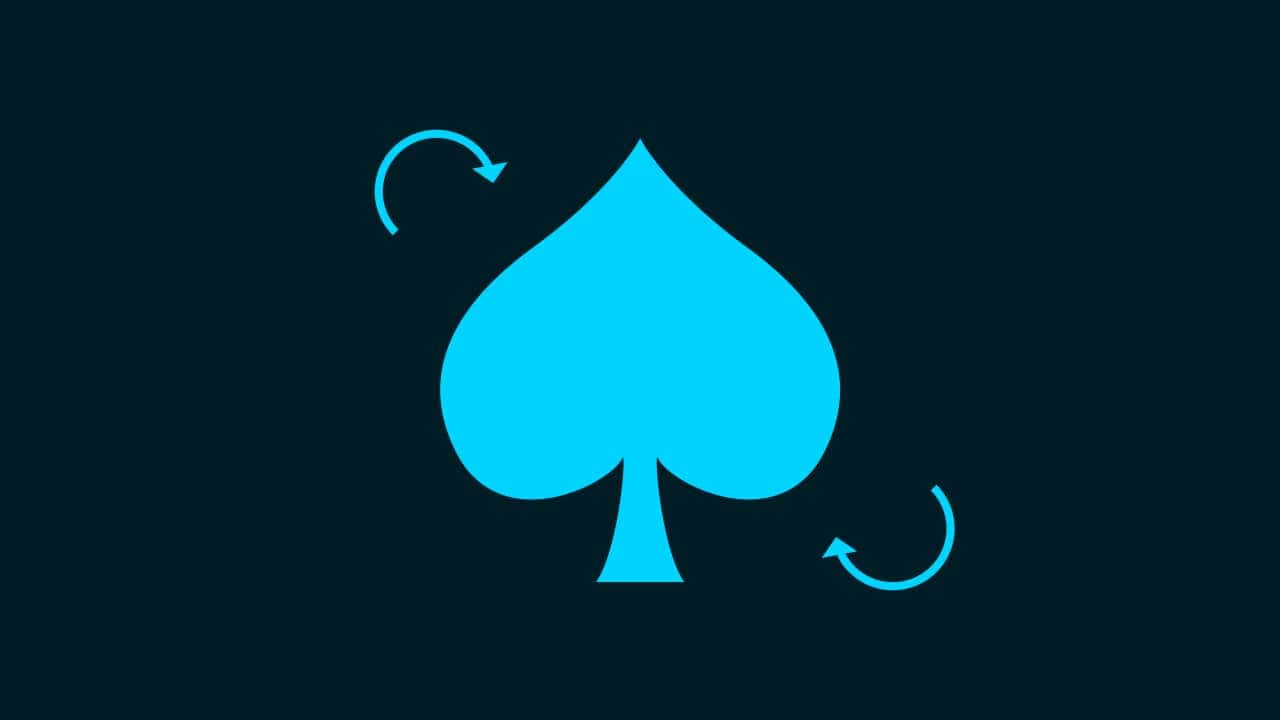
まずは追加したい好きなシェイプを作るよ、ここでは二つの三角形を重ねて作ったこんな感じのシェイプを追加するよ!
三角形ツールの使い方や図形の回転の仕方が分からない方は下の記事を参考にしてみてね!

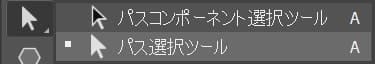
続いてツールバーのパス選択ツールを選択!
A
パスコンポーネント選択ツールから、Shift+Aでパス選択ツールに切り替えることができるよ!

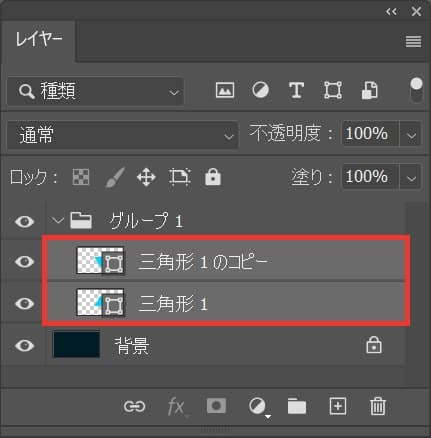
レイヤー上で三角形のレイヤーを選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!
Mac=Command+クリック
Windows=Ctrl+クリック

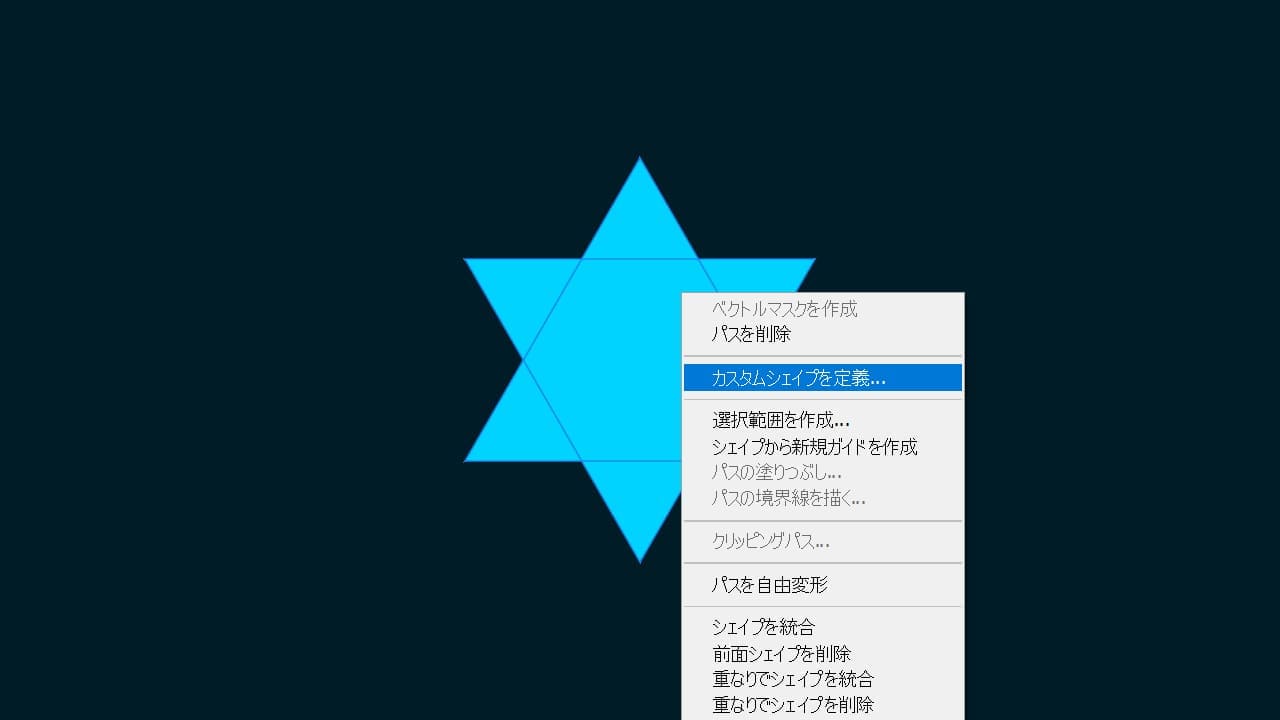
シェイプ上で右クリックして、「カスタムシェイプを定義」を選択!

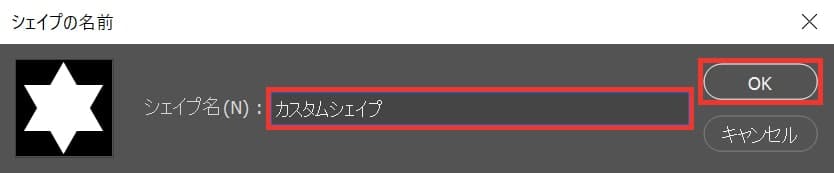
好きなシェイプ名を入力後、OKを選択!

メニューバーの「ウィンドウ」から「シェイプ」を選択!

オリジナルのカスタムシェイプを追加することができたね!
素材を読み込む
カスタムシェイプは読み込んで使うこともできるよ!
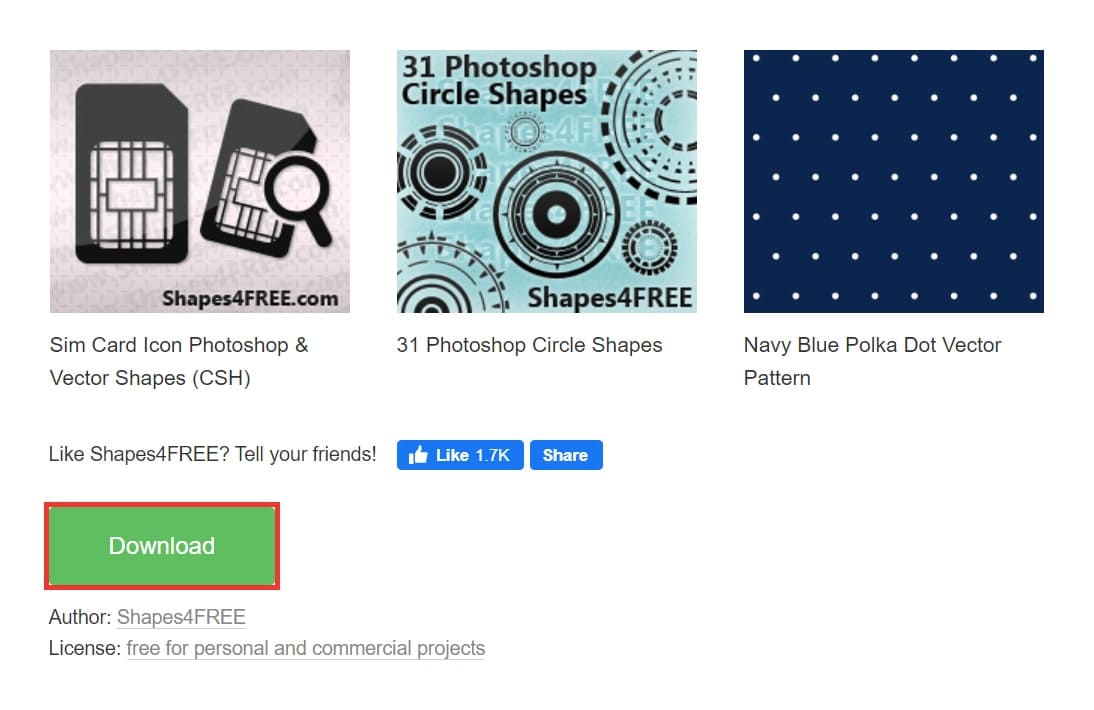
引用元:shapes4free
http://www.shapes4free.com/photoshop-custom-shapes/arrows-photoshop-shapes/
今回はこの矢印のカスタムシェイプを使うよ!

ダウンロードをクリック!

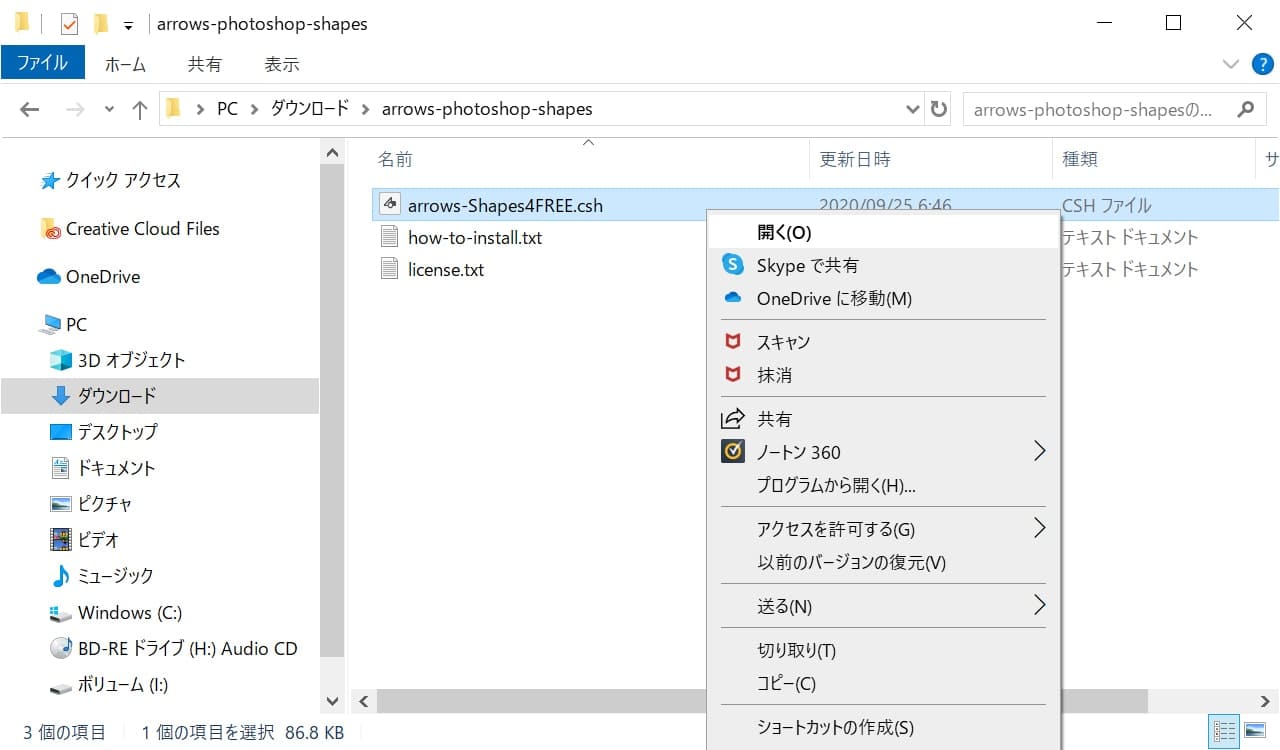
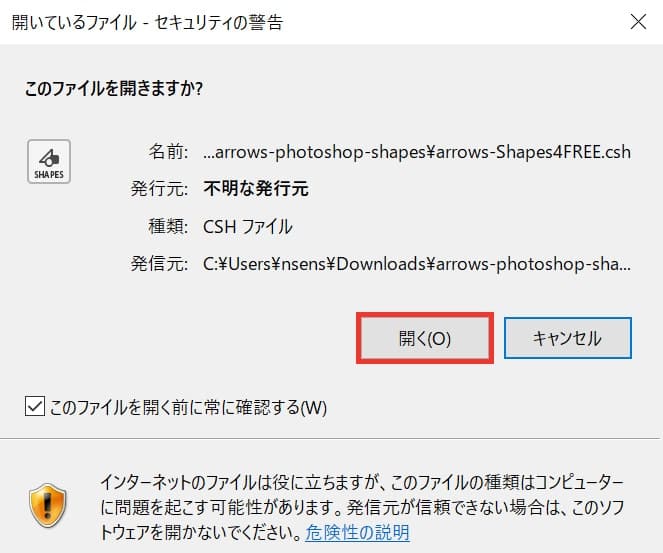
解凍後「arrows-Shapes4FREE.csh」を右クリックして、「開く」を選択!

「開く」を選択!

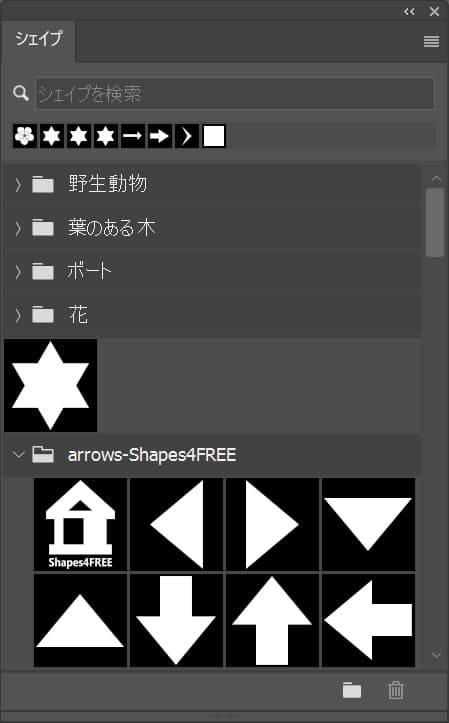
素材を読み込むことができたね!
カスタムシェイプの書き出し


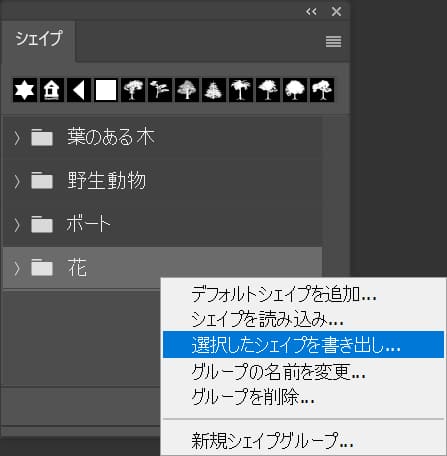
書き出したいカスタムシェイプを選択して、右クリックから「選択したシェイプを書き出し」を選択!

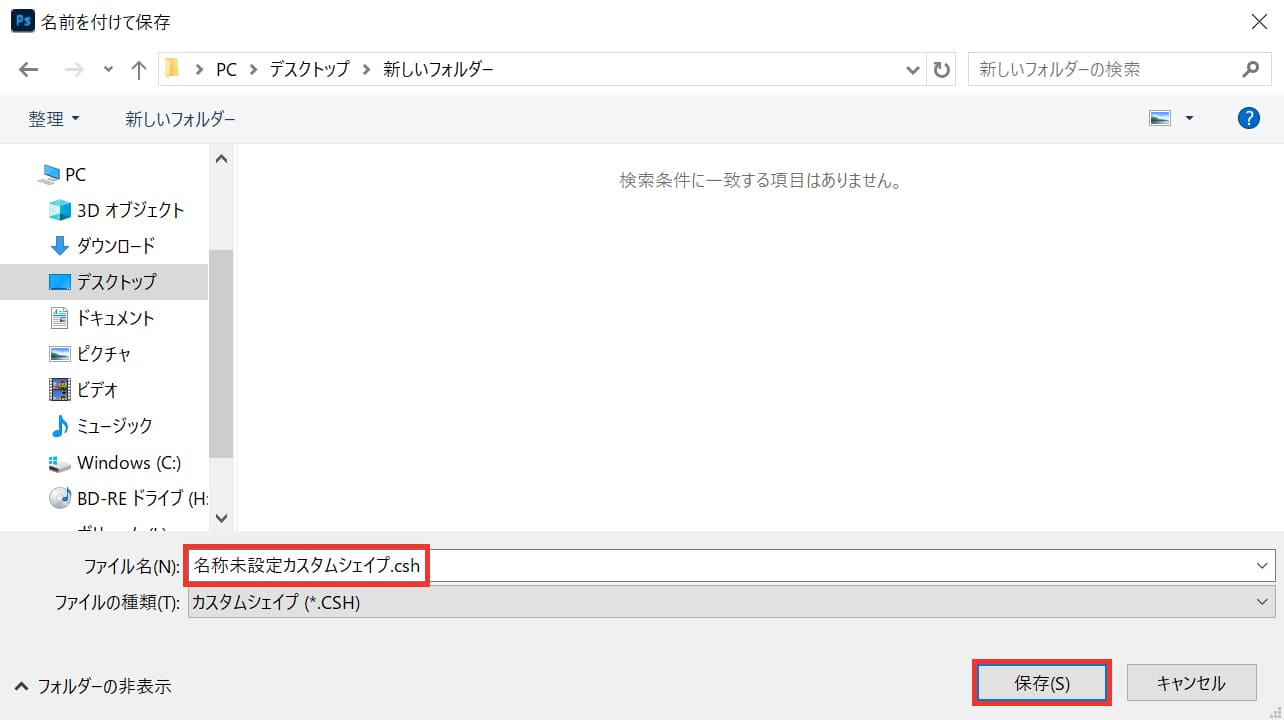
ファイル名を入力して、保存を選択して完了!
書き出したカスタムシェイプはもちろん読み込むことができるよ!
間違えたときはヒストリー

Mac=Command+Z
Windows=Ctrl+Z
Mac=Command+Shift+Z
Windows=Ctrl+Shift+Z
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます