【Photoshop】図形を回転する方法【新人デザイナー向け】

Photoshopで図形を回転するにはどうしたらいいんだろう…?
図形って回転できるのかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopで図形を回転する方法
- 知らないと損するPhotoshopショートカット表
Photoshopで図形を回転する方法

- 角度を入力して回転
- 手動で回転
Photoshopで図形を回転する方法はこんな感じ。
順番に見て行こう!
角度を入力して回転


今回はこの図形を使って進めていくよ、図形は何でもいいので用意しておいてね!
図形の作り方が分からない人は下の記事を参考にしてみてね!
- 回転したいレイヤーを選択する
- 角度を入力する
- 変更を確定する
角度を入力して回転する流れはこんな感じ!
順番に見て行こう!
回転したいレイヤーを選択する

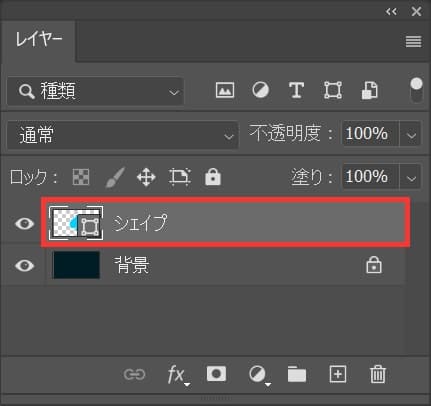
まずは、回転したいレイヤーを選択!
レイヤーパネルが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
角度を入力する

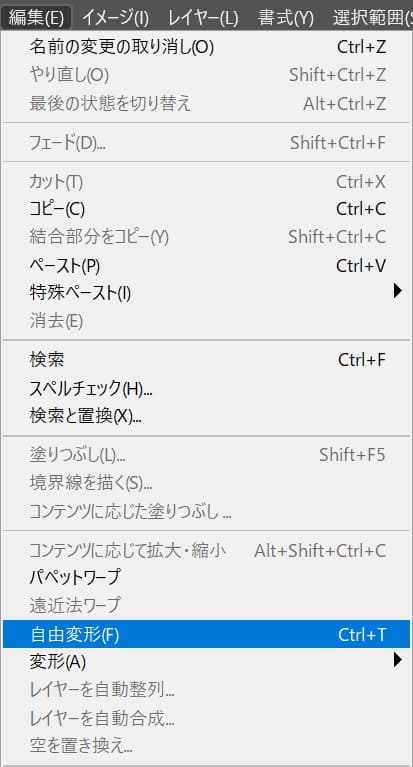
続いてメニューバーの「編集」→「自由変形」を選択!
Mac=Command+T
Windows=Ctrl+T

続いてオプションバーの角度をここでは「45」と入力!

こんな感じになったね!
変更を確定する

好きな角度を入力したら、Enterを押して完了!
Enter

図形の回転完了!
手動で回転


今回はこの図形を使って進めていくよ、図形は何でもいいので用意しておいてね!
図形の作り方が分からない人は下の記事を参考にしてみてね!
- 回転したいレイヤーを選択する
- 手動で回転する
- 変更を確定する
手動で回転する流れはこんな感じ!
順番に見て行こう!
回転したいレイヤーを選択する

まずは、回転したいレイヤーを選択!
レイヤーパネルが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
手動で回転する

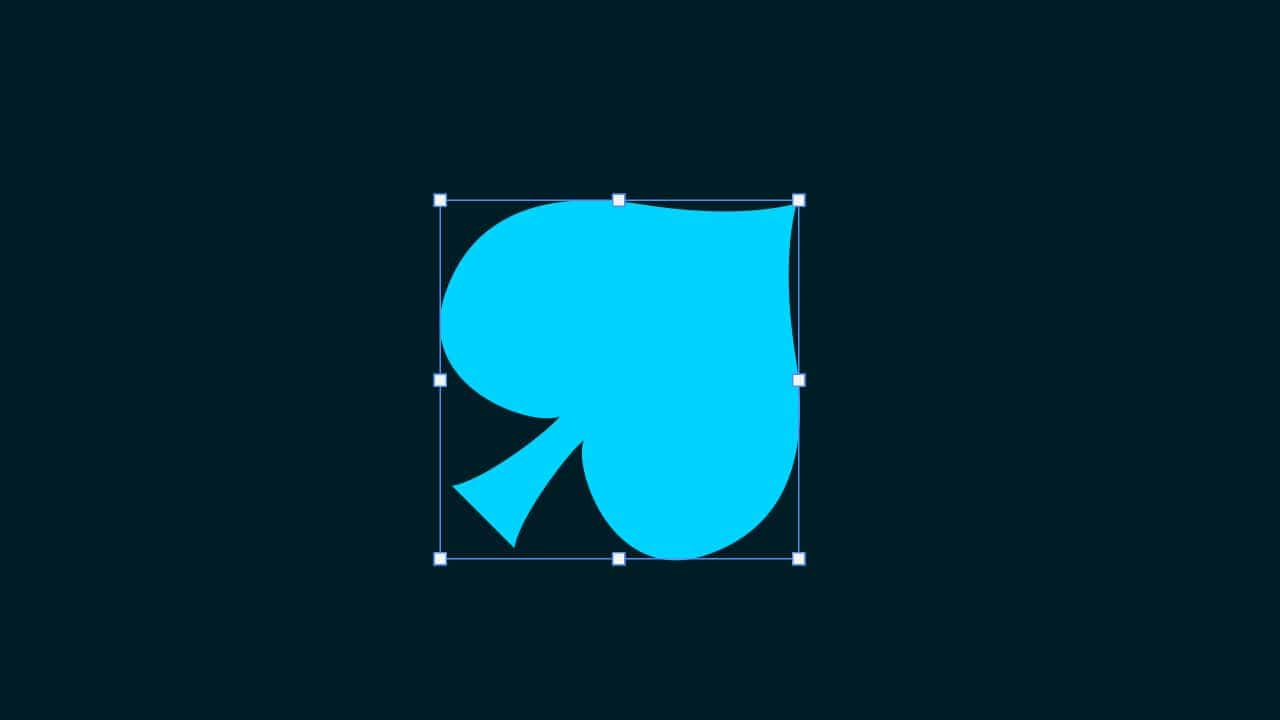
続いてメニューバーの「編集」→「自由変形」を選択!
Mac=Command+T
Windows=Ctrl+T

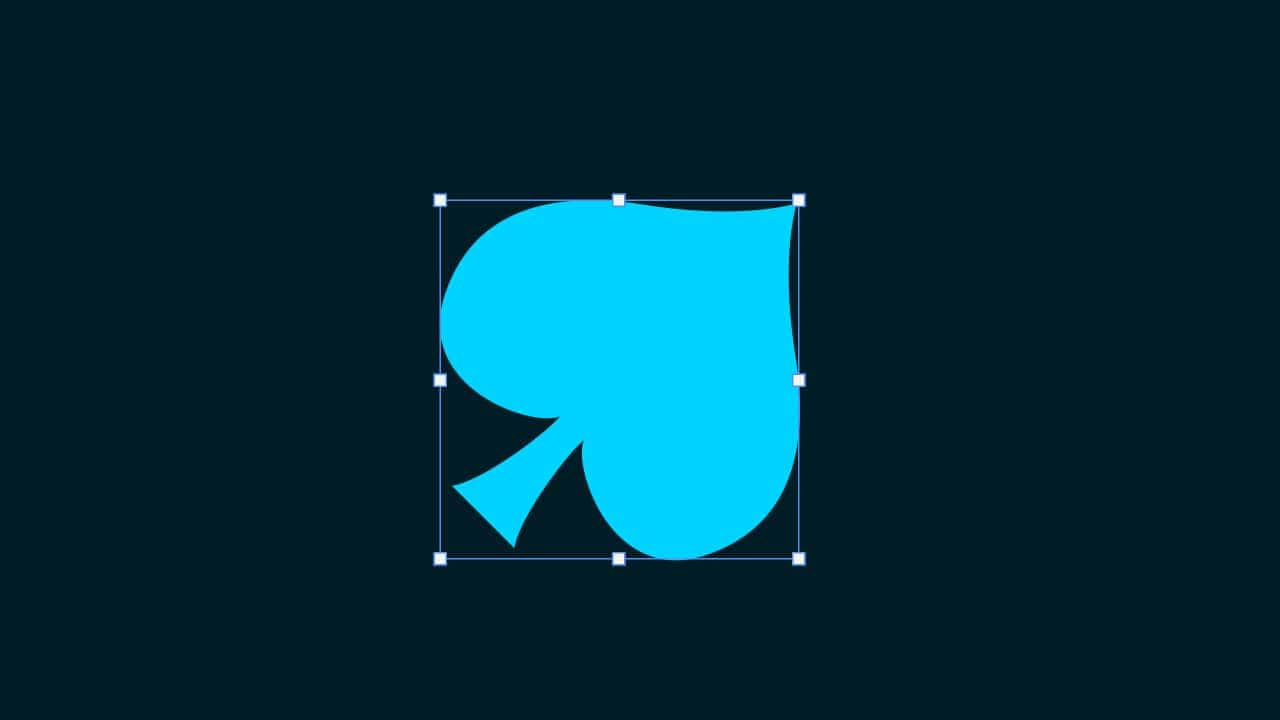
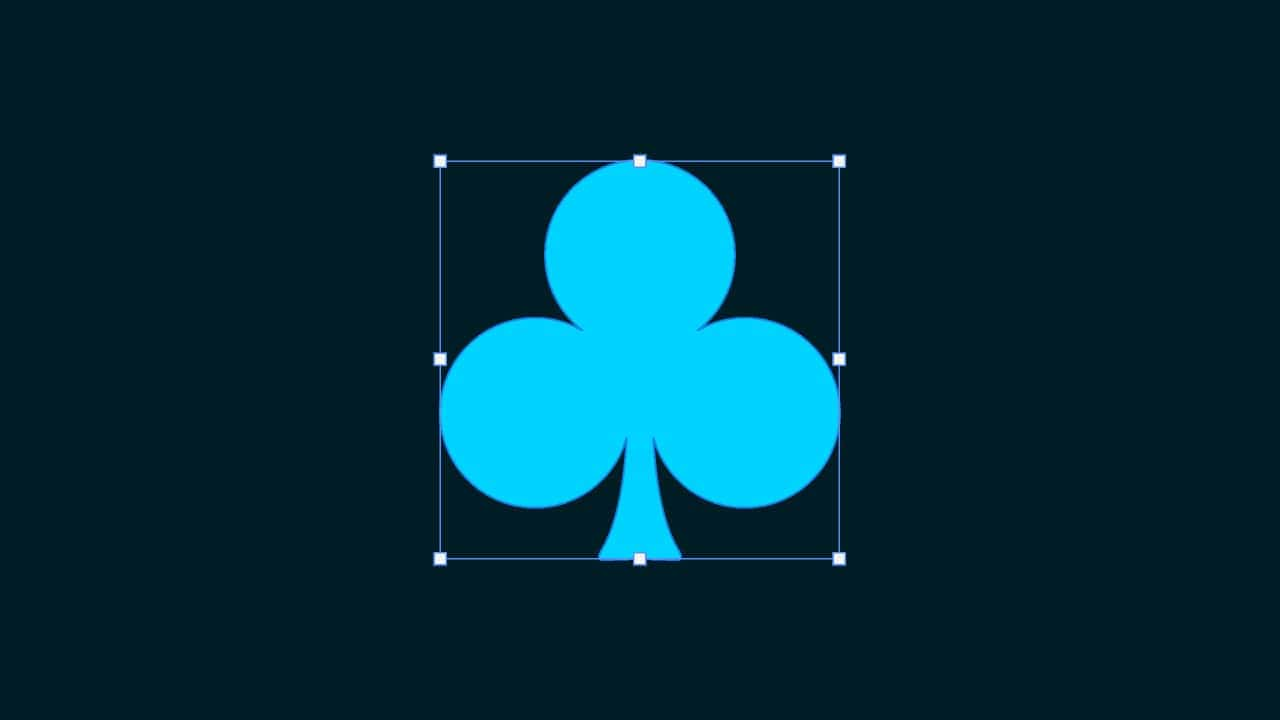
レイヤーの周りにバウンディングボックスが表示されるよ!
カーソルを図形の外側に持っていくよ!
そうすると、カーソルのマークが変わるよ!

その位置でドラッグすると、好きな方向に回転するよ!
Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、15°毎に回転できるよ!

今回は15°とするよ!
変更を確定する
最後に変更の確定!
変更することを確定させるよ!

好きな角度が決まったら、その位置でEnter!
Enter

これで回転完了!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます