【Photoshop】ぷるぷるした文字を作るアプローチ方法【新人デザイナー向け】

Photoshopでぷるぷるした文字を作るにはどうしたらいいんだろう…?
レイヤースタイルで上手くぷるぷるした文字が作れない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopでぷるぷるした文字を作るアプローチ方法
- 知らないと損するPhotoshopショートカット表
Photoshopでぷるぷるした文字を作るアプローチ方法

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- ぷるぷるしたい文字を選択する
- レイヤースタイルを適用する
- 調整する
ぷるぷるした文字を作る流れはこんな感じ。
順番に見て行こう!
ぷるぷるしたい文字を選択する

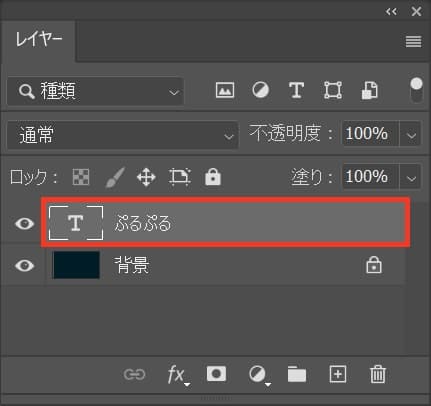
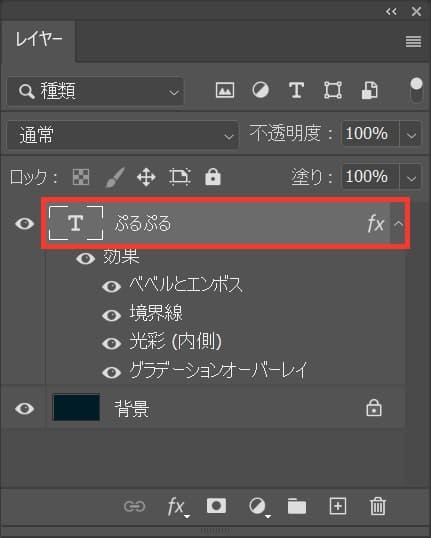
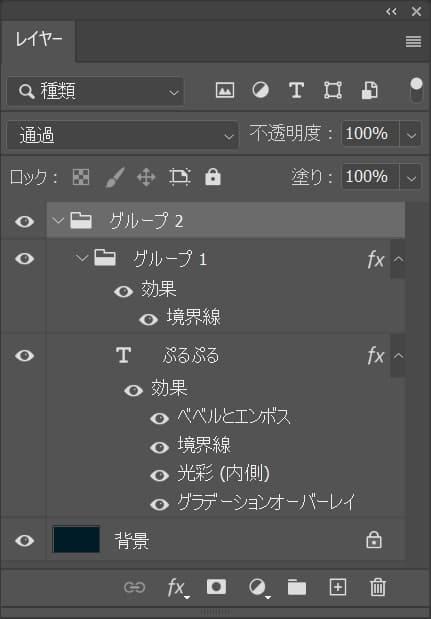
レイヤーからぷるぷるにしたい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
レイヤースタイルを適用する

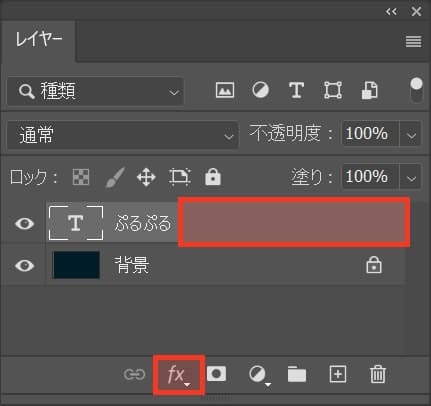
レイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!
下にレイヤースタイルのボタンがあるので、ボタンから「レイヤー効果」でもOK!

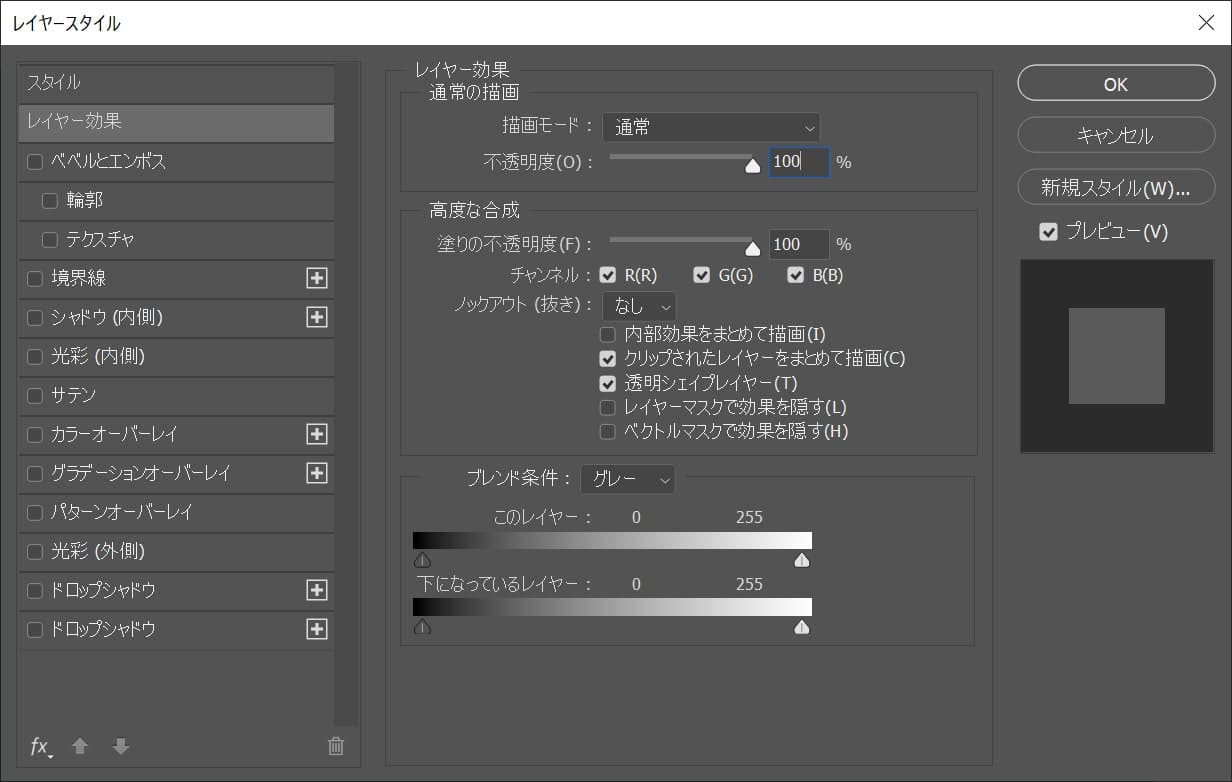
レイヤースタイルのパネルが開いたね!
調整する
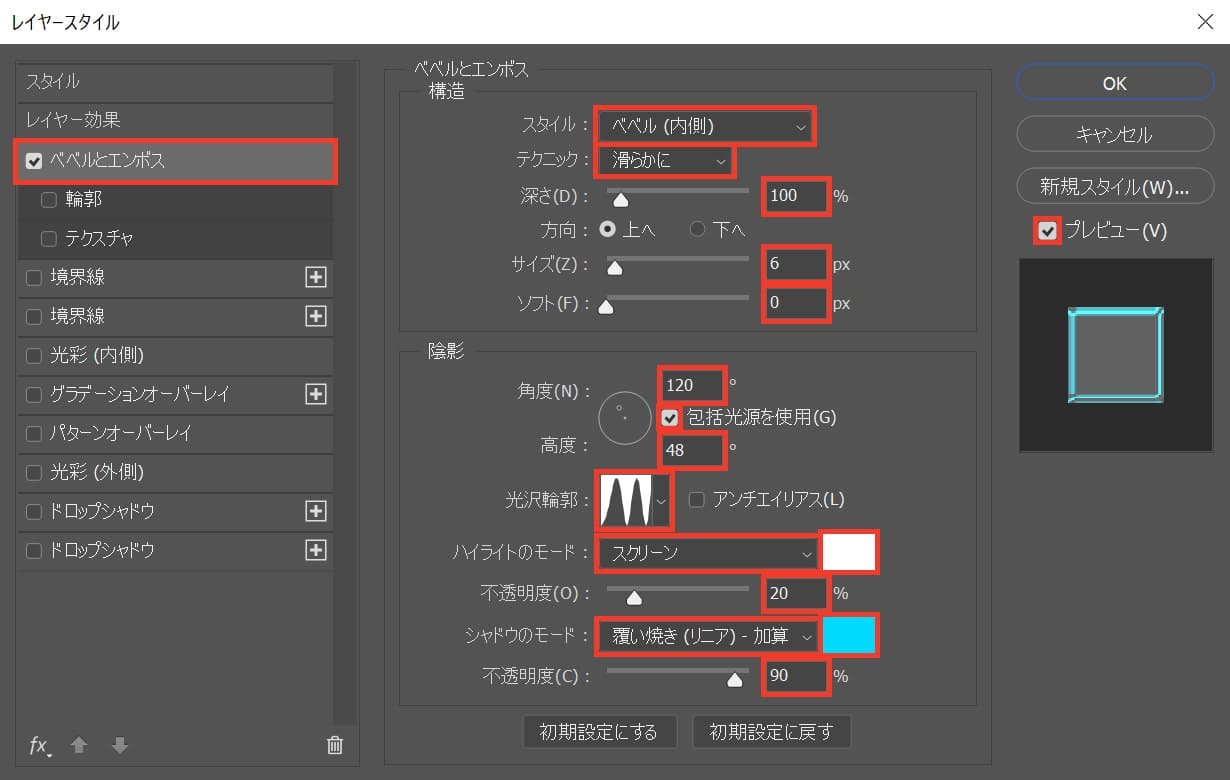
ベベルとエンボス

ここでは、「ベベルとエンボス」を選択後、スタイル=「ベベル(内側)」、テクニック=「滑らかに」、深さ=「100」、サイズ=「6」、ソフト=「0」、角度=「120」、包括光源を使用、高度=「48」、光沢輪郭=画像の通り、ハイライトのモード=「スクリーン」不透明度=「20」、シャドウのモード=「覆い焼き(リニア)加算」不透明度=「90」を選択!
プレビューもチェック!

こんな感じになったね!
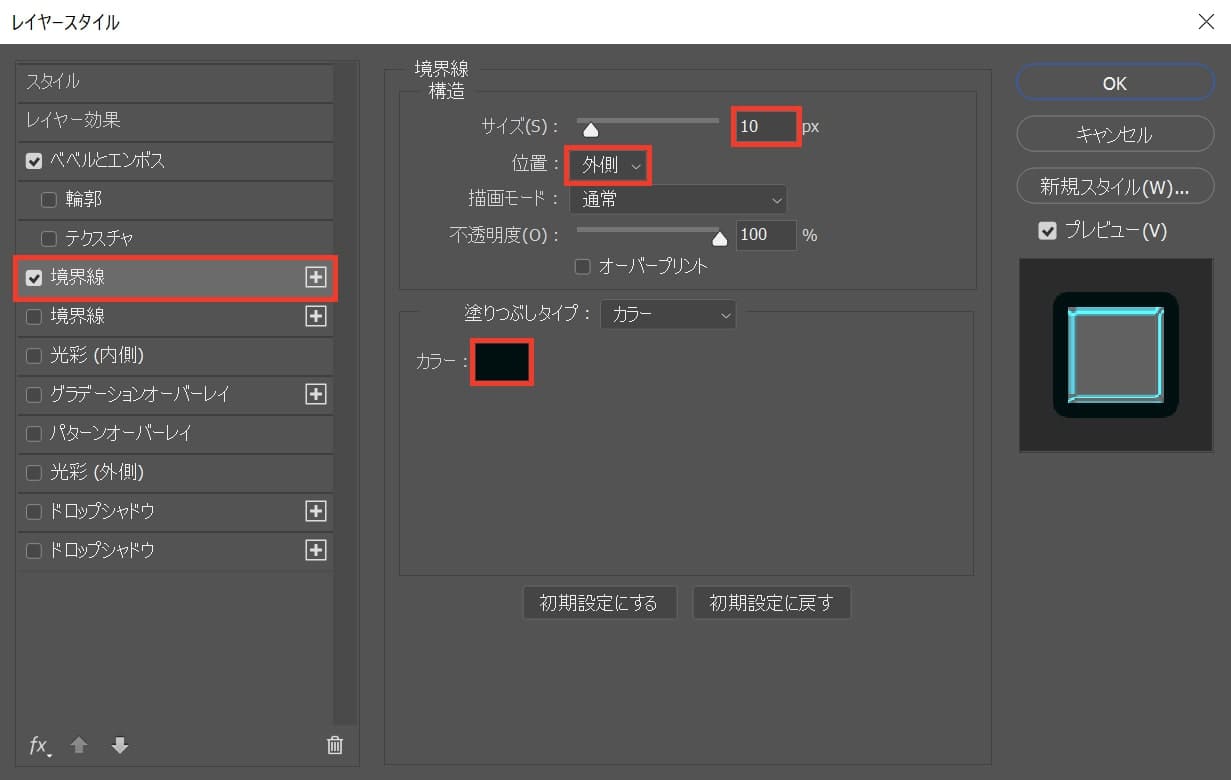
境界線

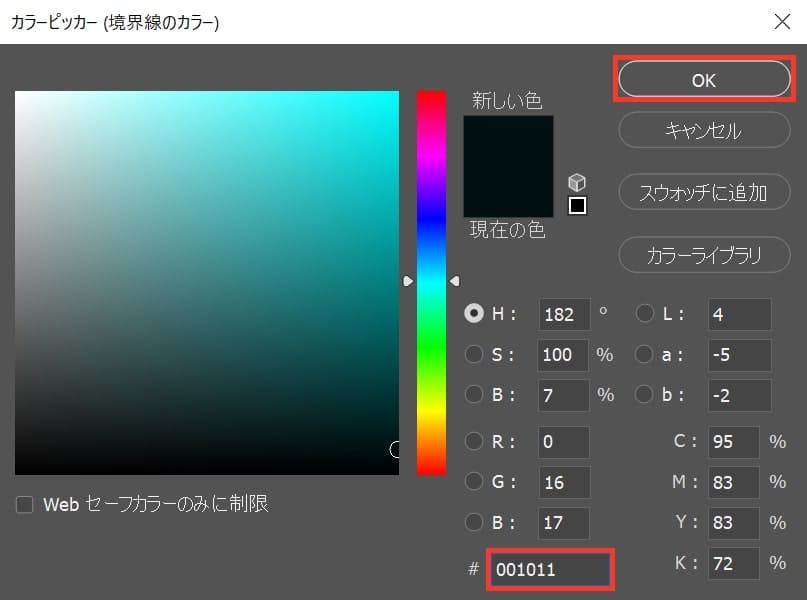
「境界線」を選択後、サイズ=「10」、位置=「外側」、カラーを選択!

「#001011」としてOK!

こんな感じになったね!
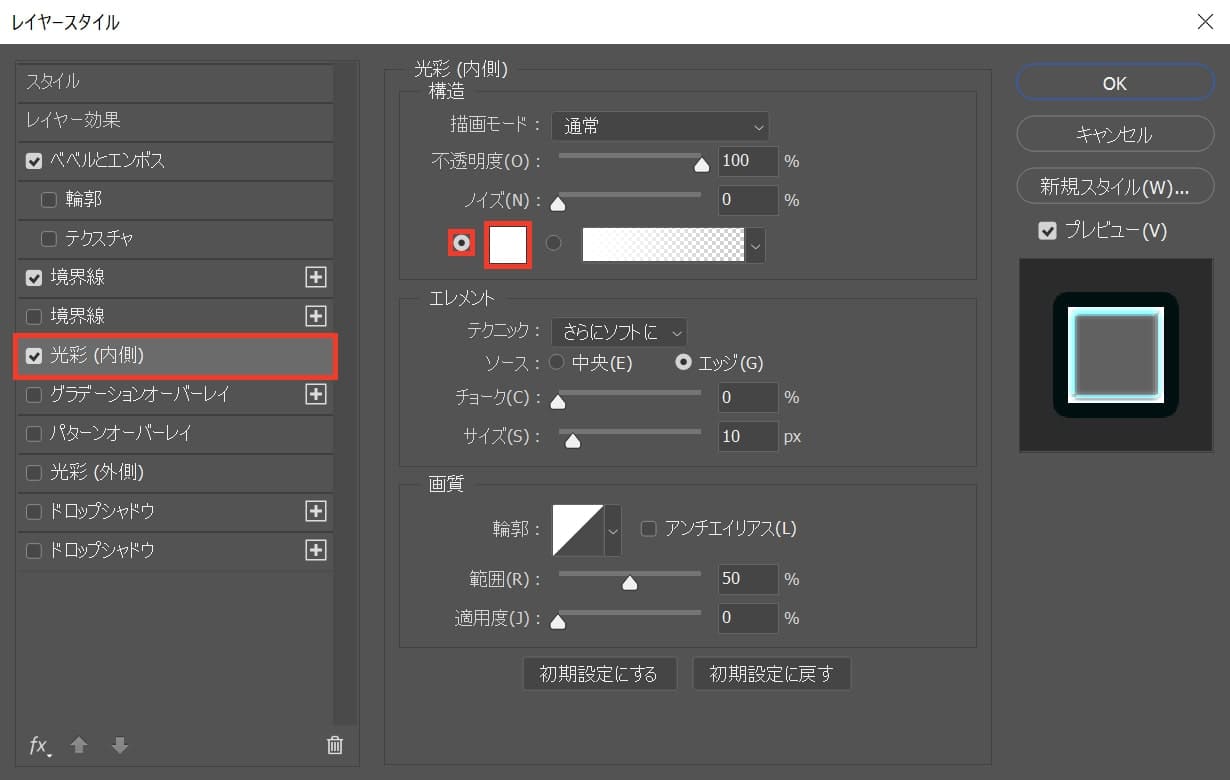
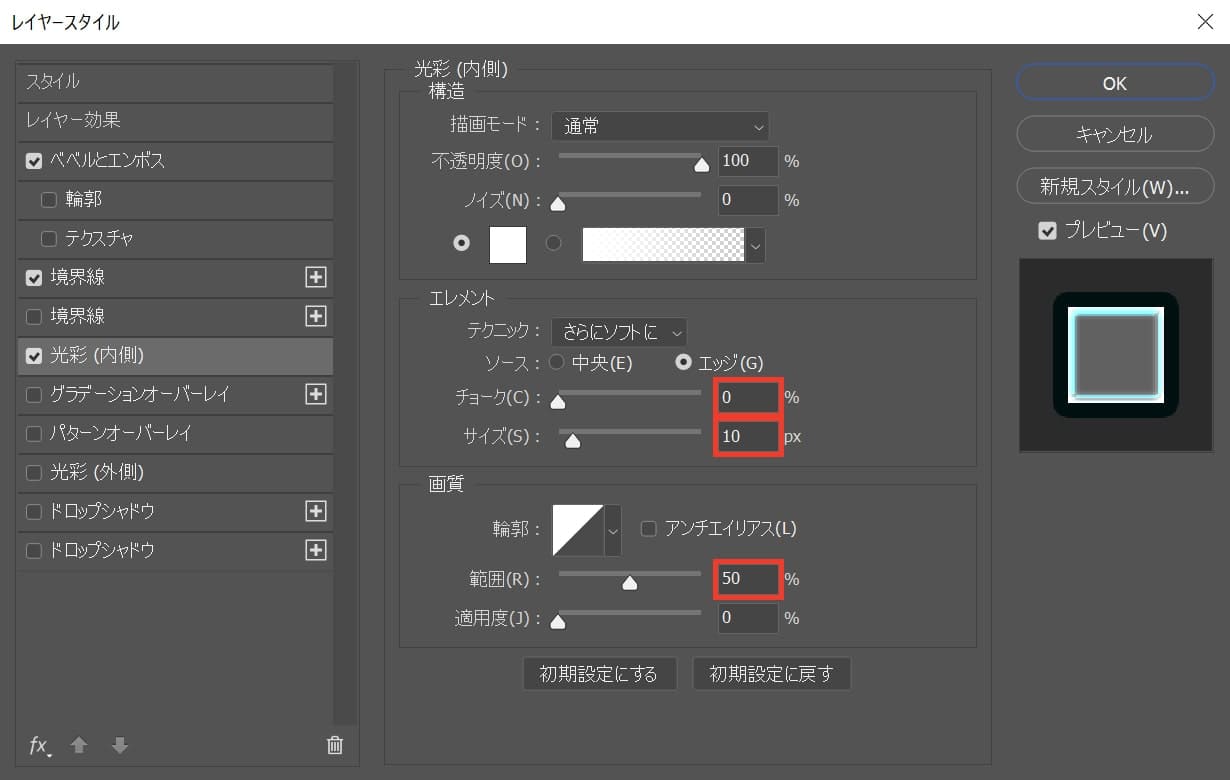
光彩(内側)

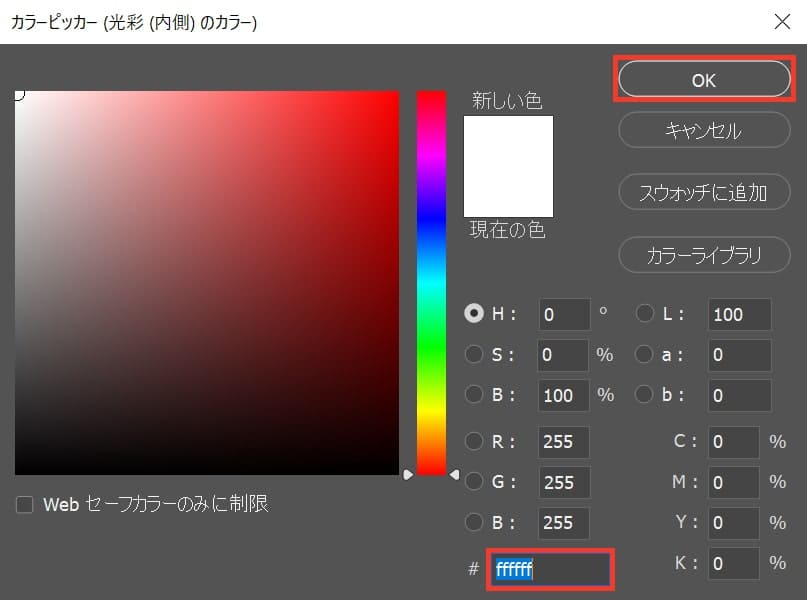
「光彩(内側)」を選択後、カラーを選択!

「#ffffff」としてOK!

続いて、チョーク=「0」、サイズ=「10」、範囲=「50」を選択!

こんな感じになったね!
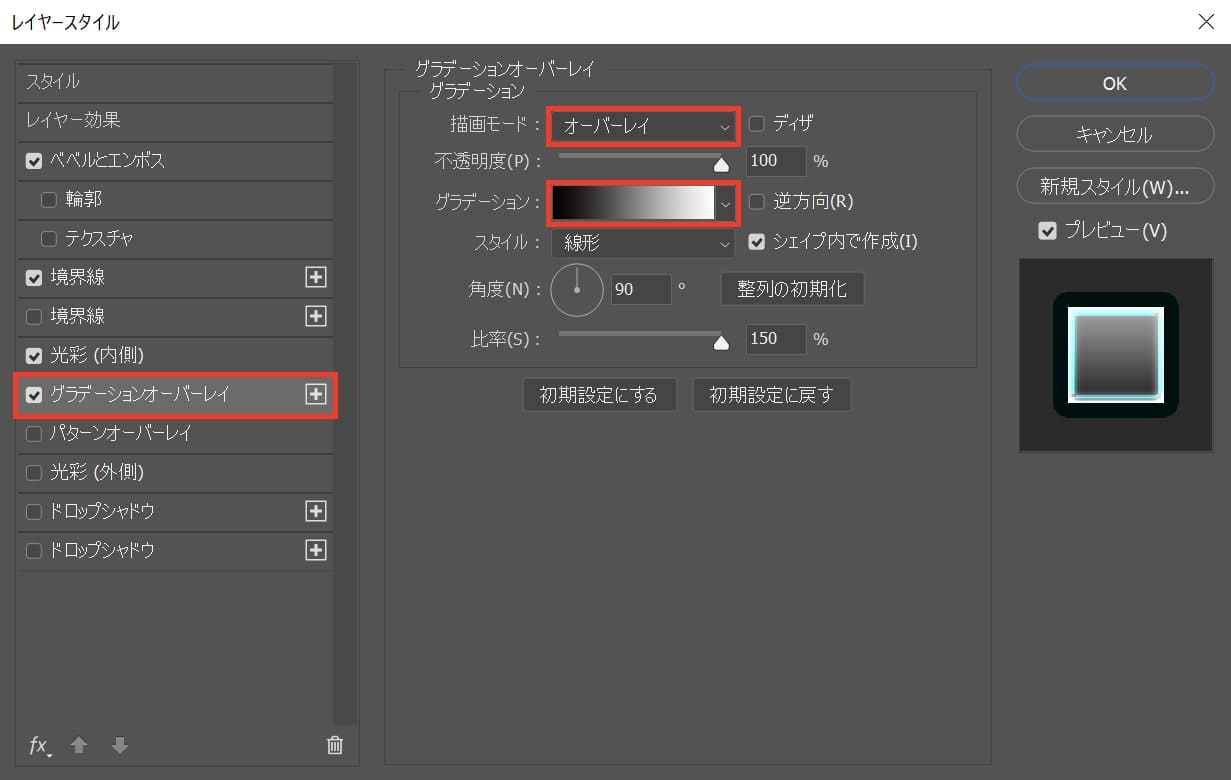
グラデーションオーバーレイ

「グラデーションオーバーレイ」を選択後、描写モード=「オーバーレイ」、グラデーションを選択!

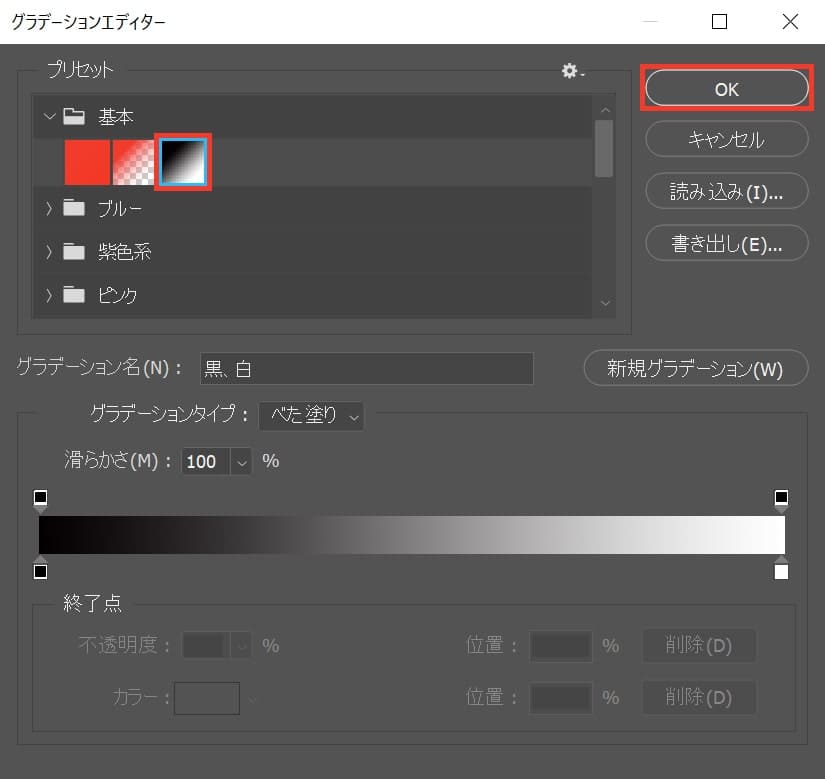
プリセットから基本の白黒のグラデーションを選択!

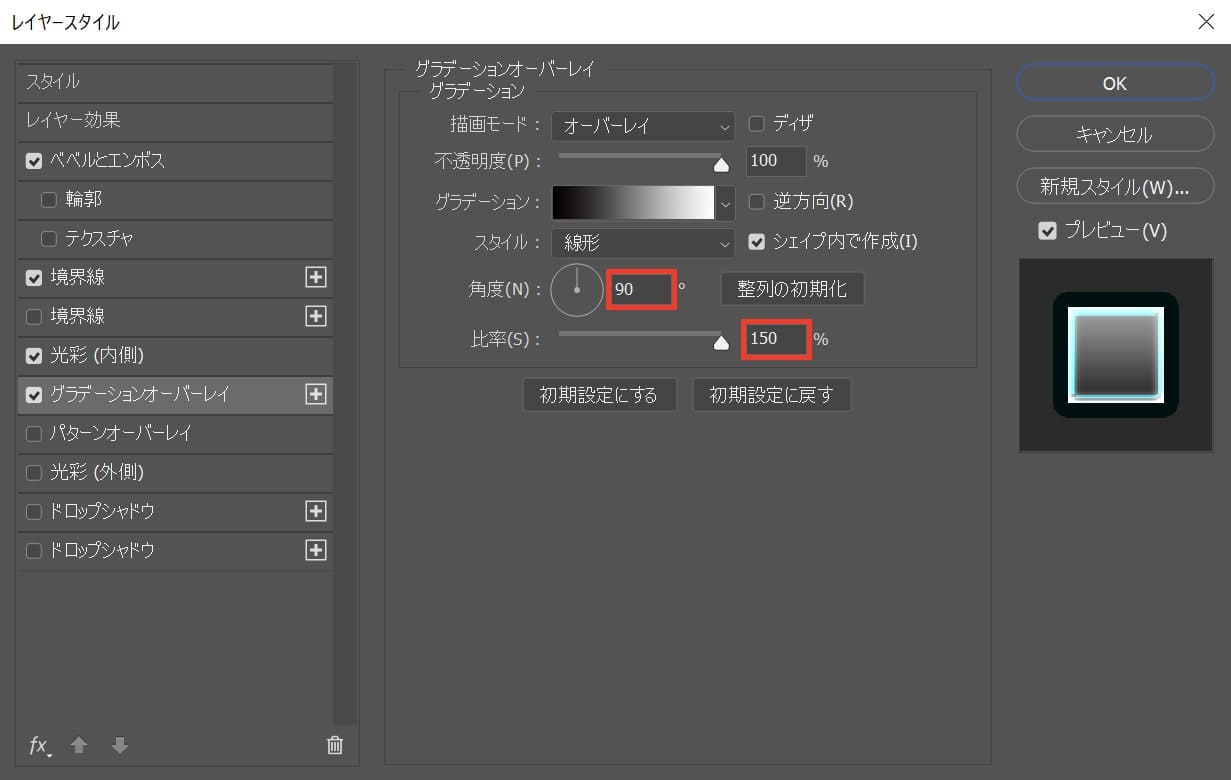
続けて、角度=「90」、比率=「150」としてOK!

こんな感じになったね!
グループ化

先ほどまで調整していた文字を選択!

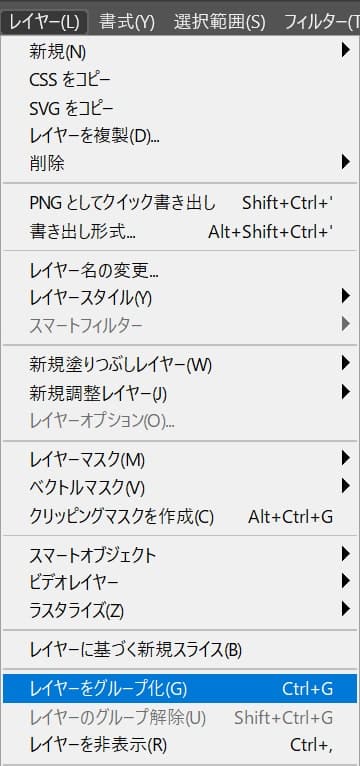
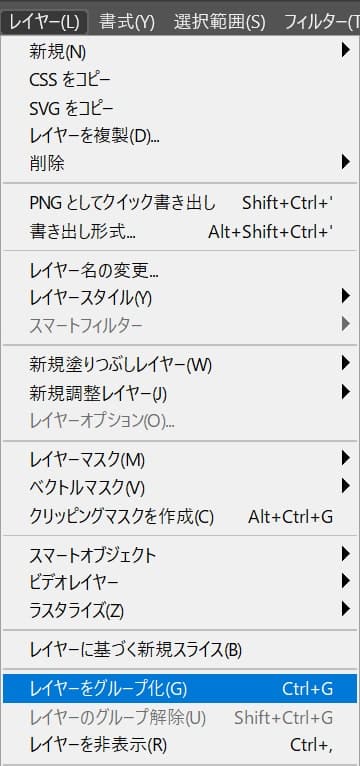
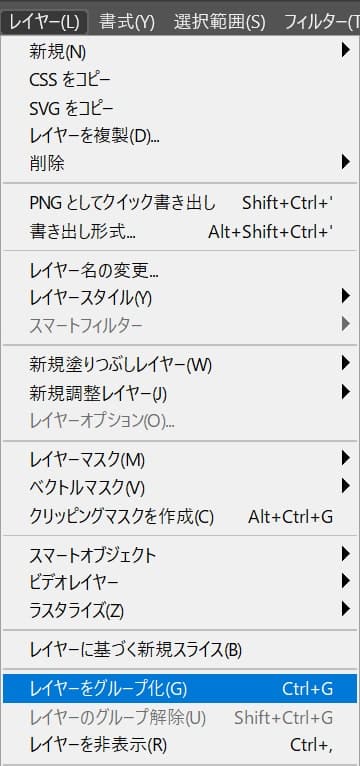
メニューバーの「レイヤー」から「レイヤーをグループ化」を選択!

グループ化のショートカット
- Mac=Command+G
- Windows=Ctrl+G
境界線

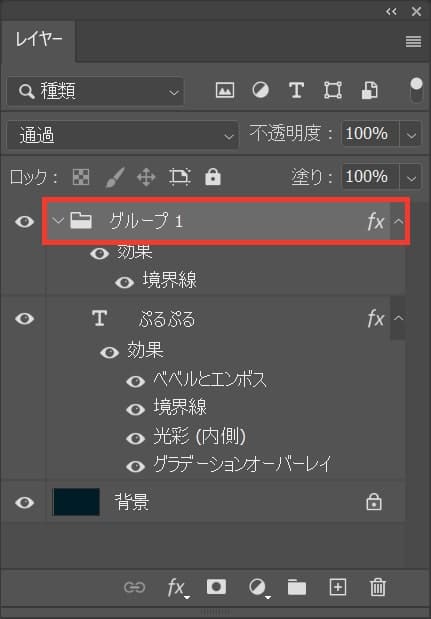
グループをダブルクリック!

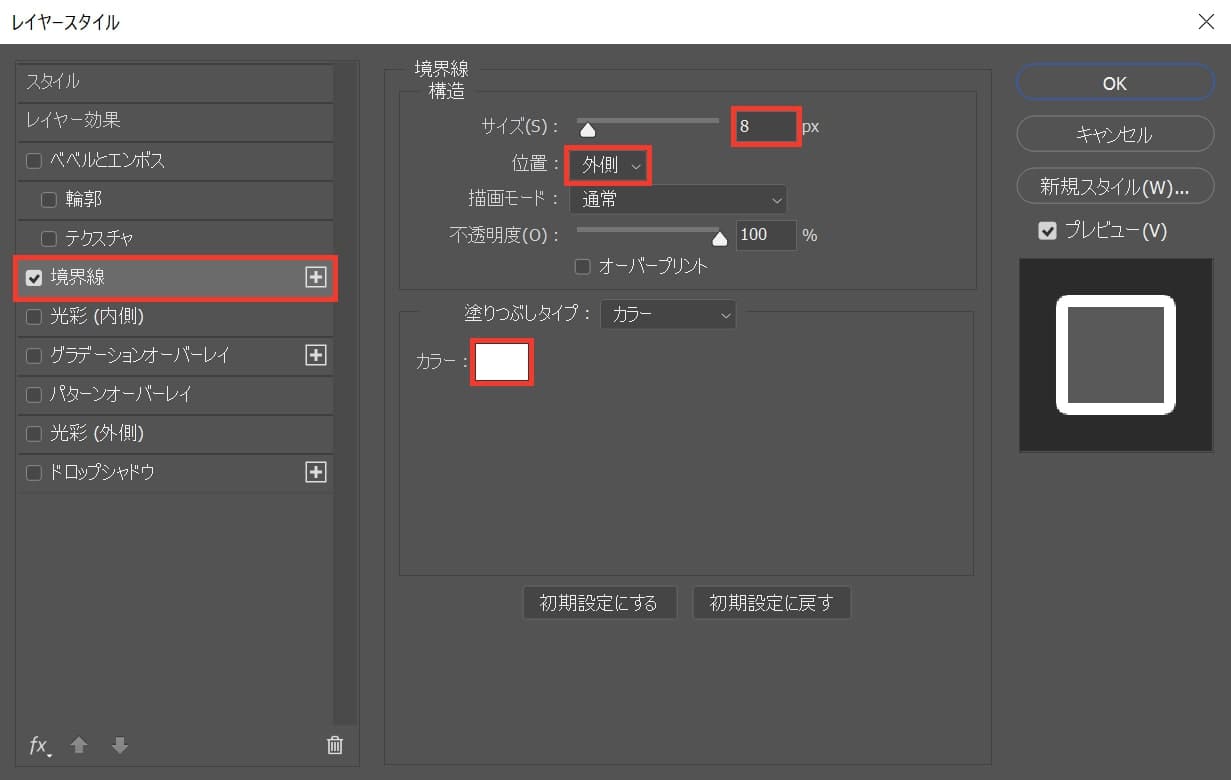
「境界線」を選択後、サイズ=「8」位置=「外側」、カラーを選択!

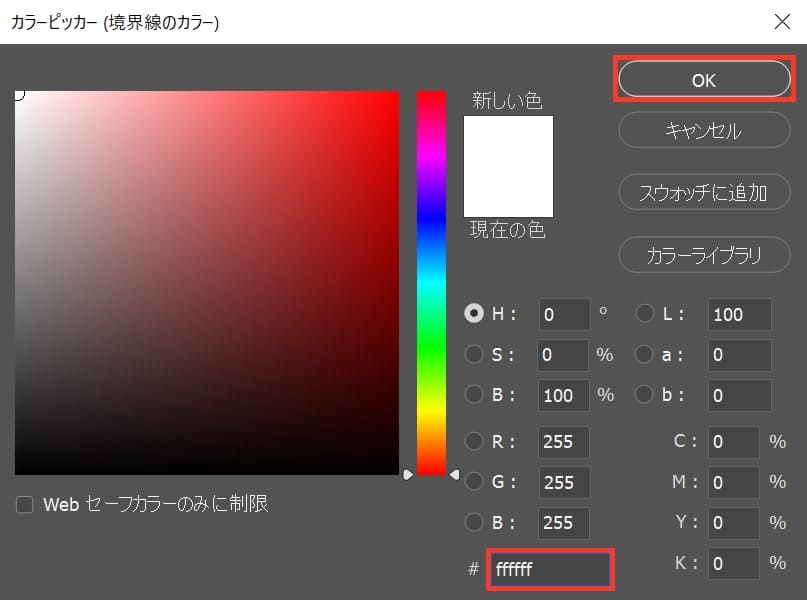
ここでは「#ffffff」としてOK!

こんな感じになったね!
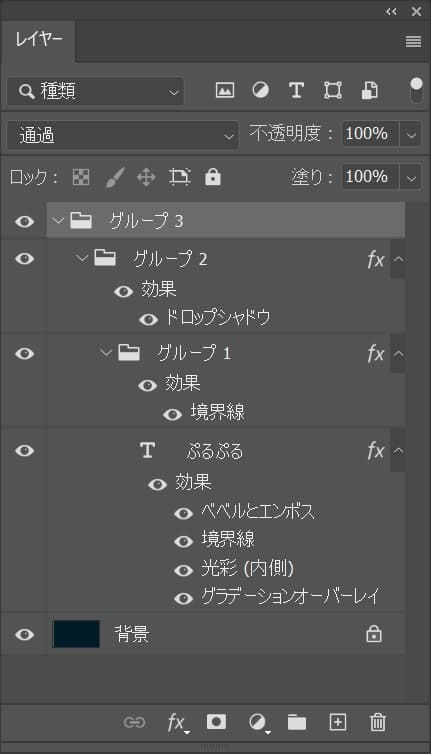
グループ化

グループを選択!

メニューバーの「レイヤー」から「レイヤーをグループ化」を選択!

グループ化のショートカット
- Mac=Command+G
- Windows=Ctrl+G
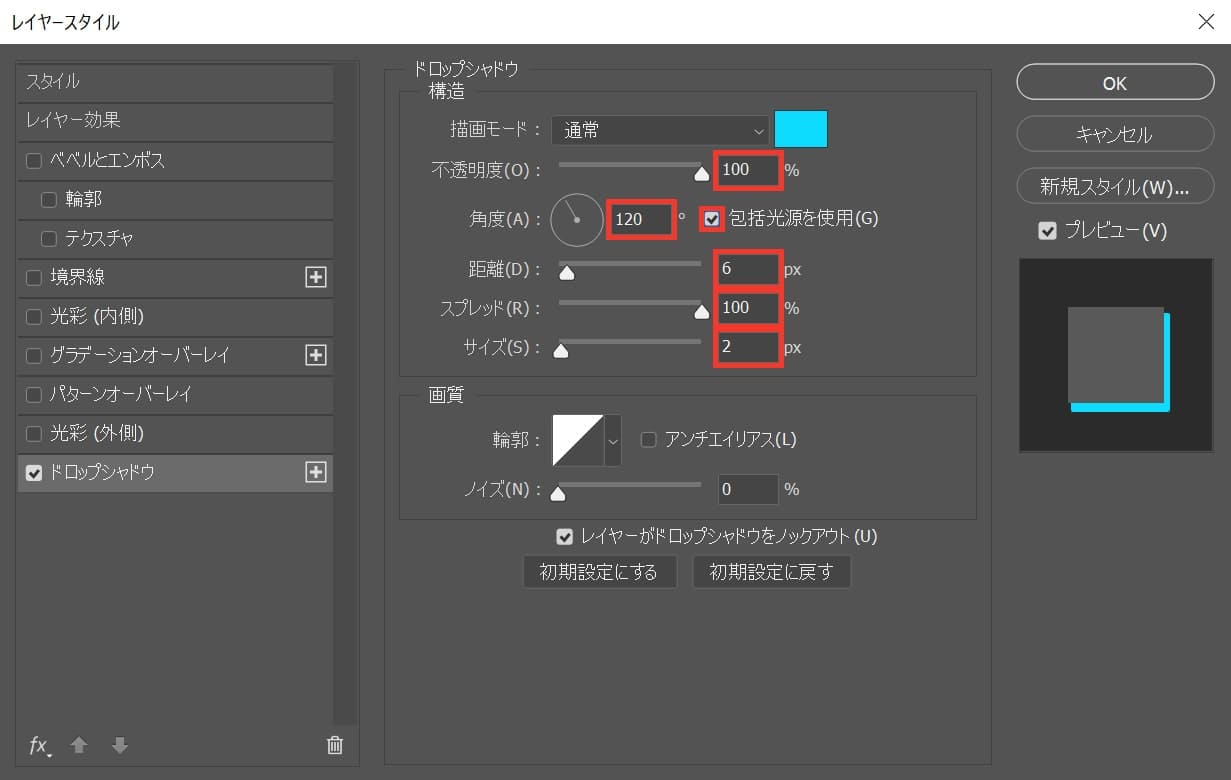
ドロップシャドウ

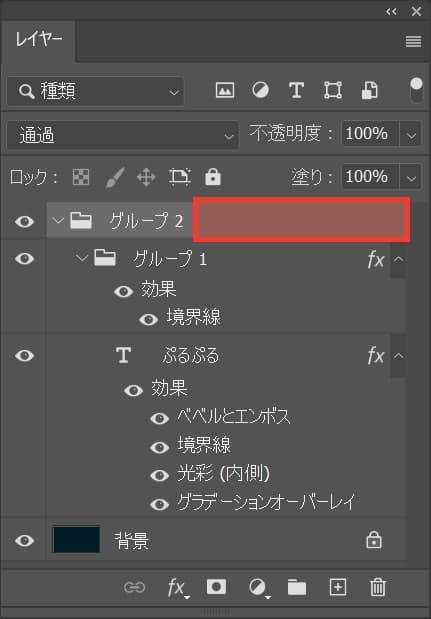
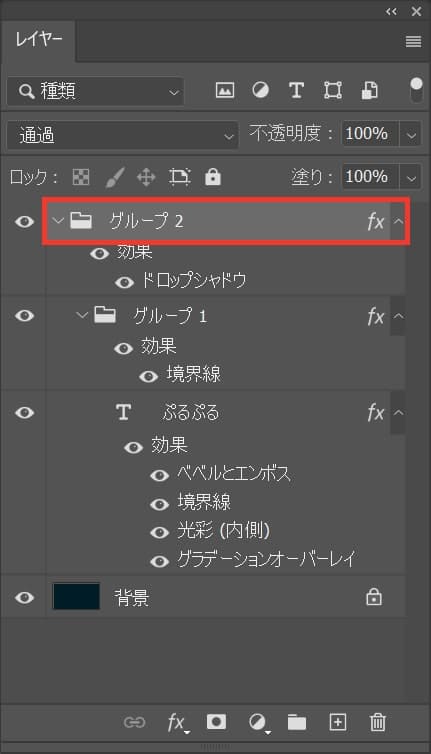
グループをダブルクリック!

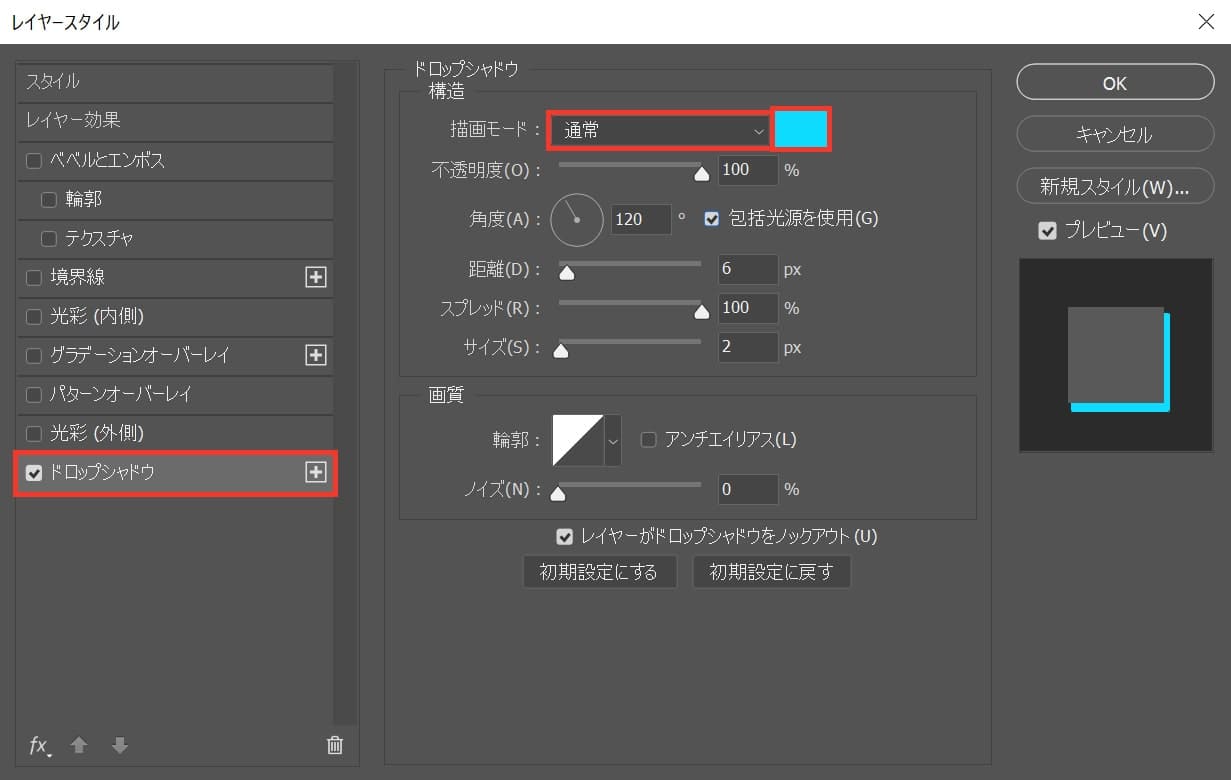
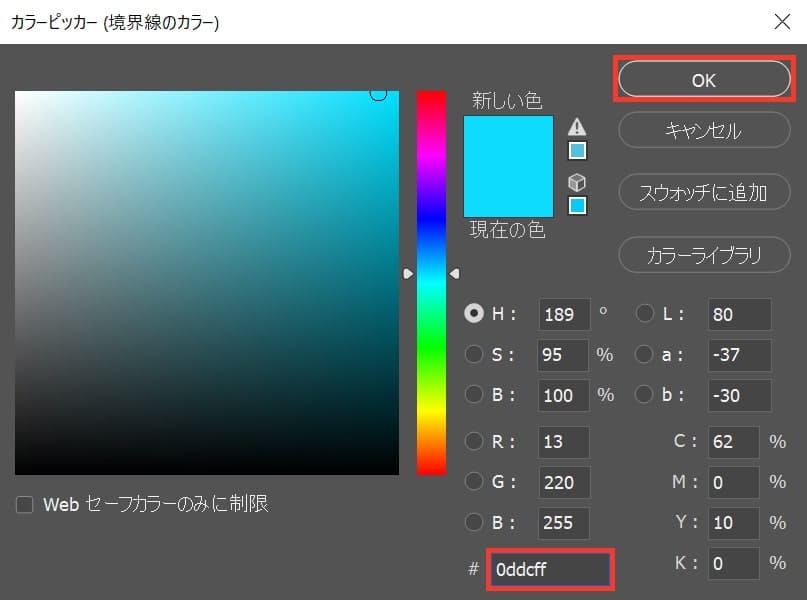
「ドロップシャドウ」を選択後、描画モード=「通常」、カラーを選択!

ここでは「#0ddcff」としてOK!

不透明度=「100」、角度=「120」、包括光源を使用にチェック、距離=「6」、スプレッド=「100」、サイズ=「2」を選択!

こんな感じになったね!
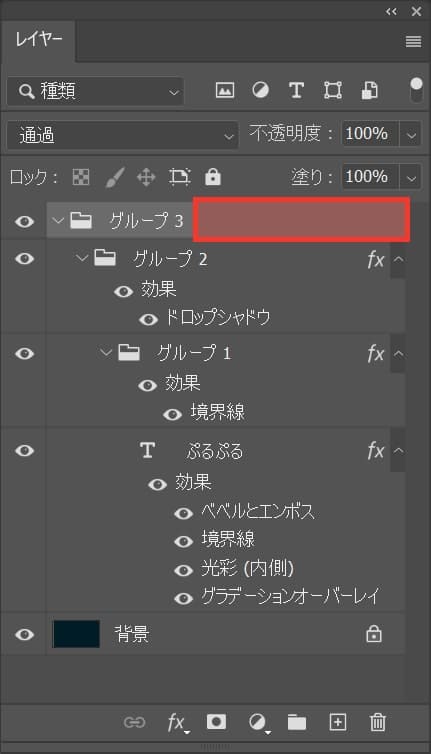
グループ化

グループを選択!

メニューバーの「レイヤー」から「レイヤーをグループ化」を選択!

グループ化のショートカット
- Mac=Command+G
- Windows=Ctrl+G
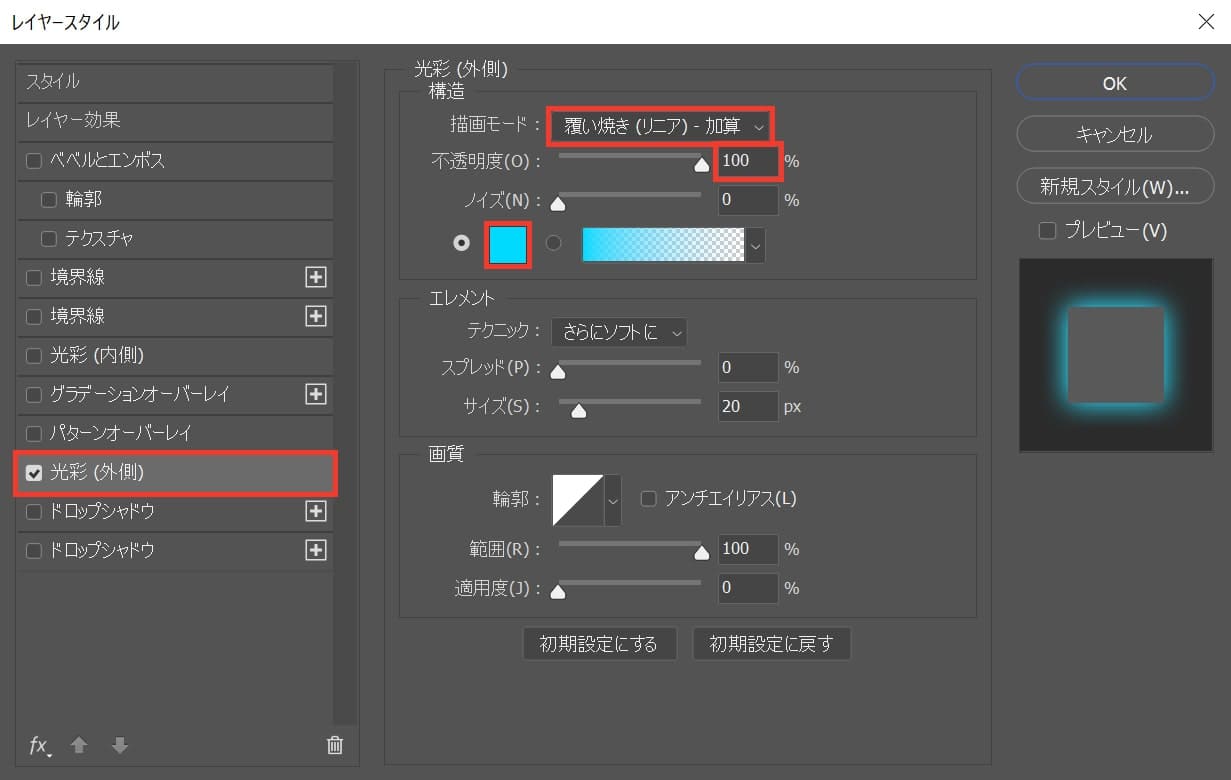
光彩(外側)

グループをダブルクリック!

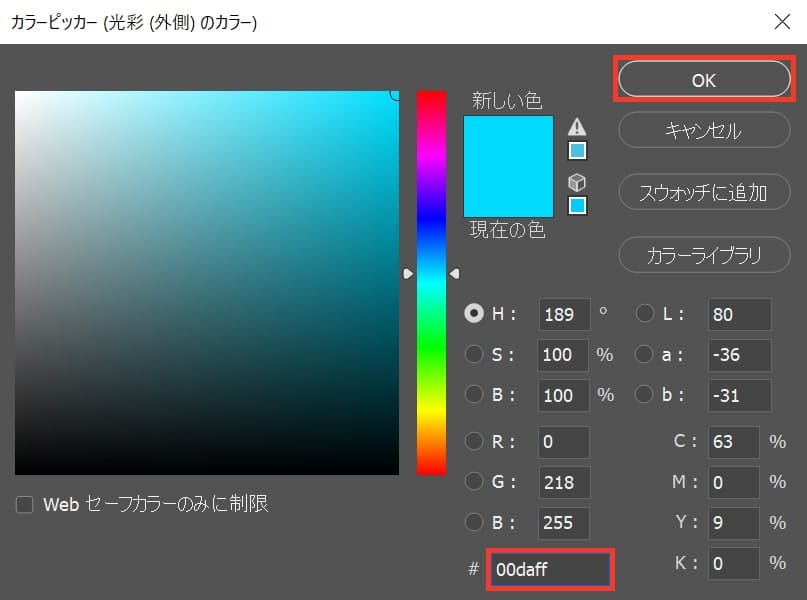
光彩(外側)を選択後、描画モード=「覆い焼き(リニア)-加算」、不透明度=「100%」、カラーを選択!

ここでは「00daff」を選択してOK!

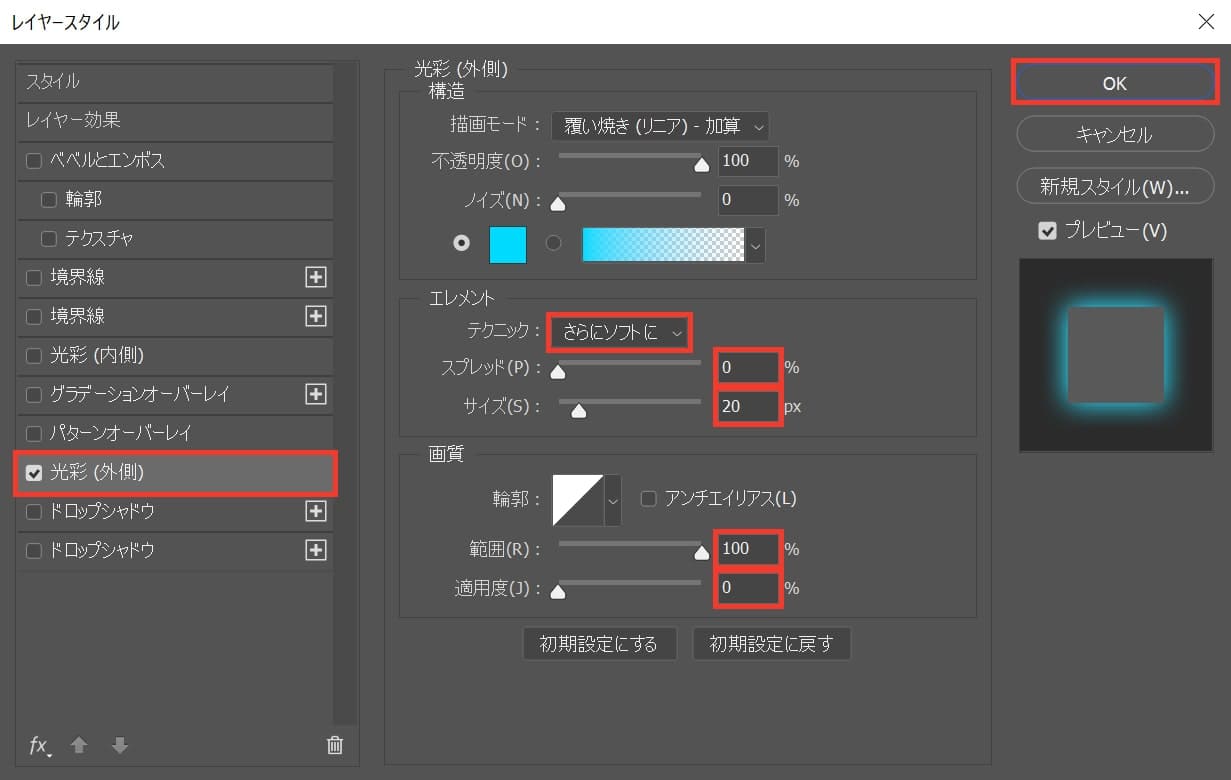
テクニック=「さらにソフトに」、スプレッド=「0」、サイズ=「20」、範囲=「100」、適用度=「0」としてOK!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます