【Photoshop】グループ化の方法【ショートカットあり】

Photoshopのグループ化の方法が分からない。
グループ化の便利な使い方があれば知りたいです。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopのグループ化とは
- Photoshopのグループ化の方法
- グループをグループ化する
- グループ化後に便利なレイヤー操作
- 知らないと損するPhotoshopショートカット表
Photoshopのグループ化とは

Photoshopのグループ化とは、複数のレイヤーをフォルダにまとめることだよ!
レイヤーをグループ化することで、レイヤーの管理がしやすくなるよ!
簡単だから実際にやってみよう!
Photoshopのグループ化の方法


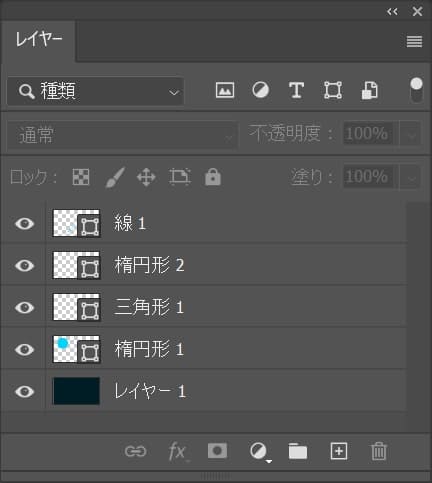
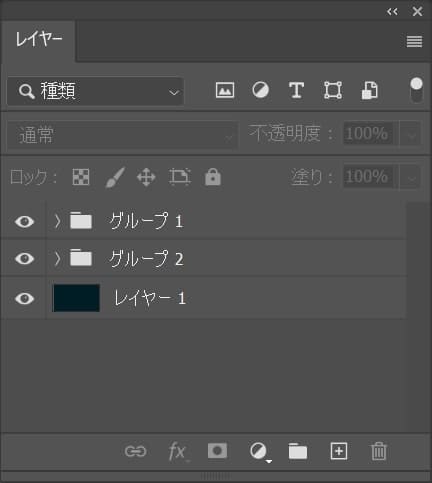
レイヤーはこんな感じ。
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

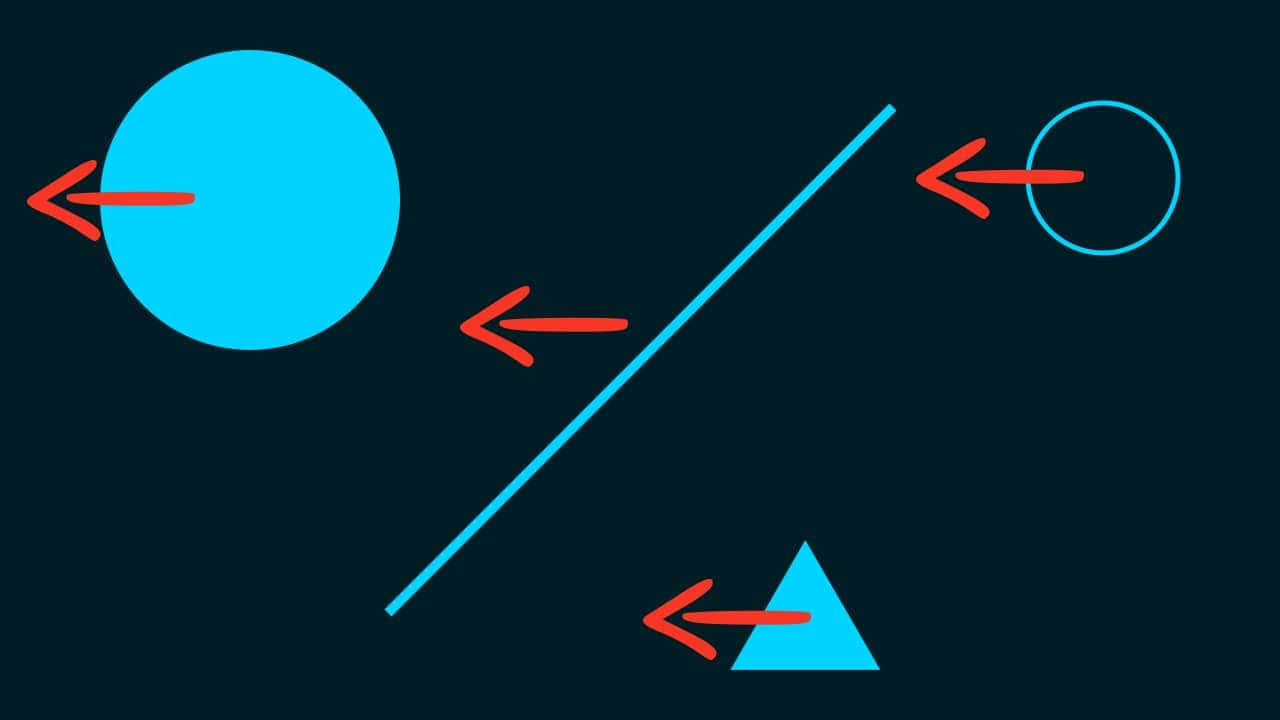
因みにグループ化する前は移動する時とかに、個別にレイヤーを動かす必要があるよ!
それぞれが個別のレイヤーなので当たり前と言ったら当たり前。
ではさっそくレイヤーをグループ化してみよう!
グループ化するレイヤーを選択する

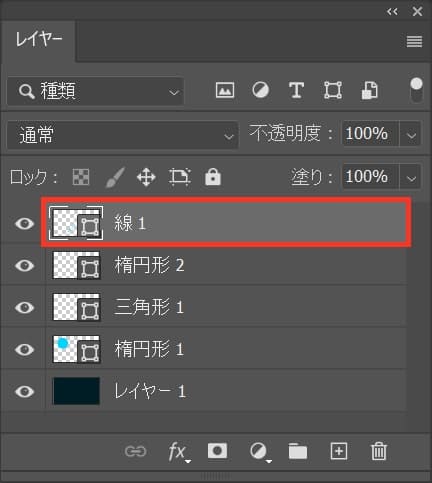
始めにグループ化したいレイヤーを選択!
ここでは図形のレイヤーをグループ化するので、図形の一番上のレイヤーをクリックして選択!

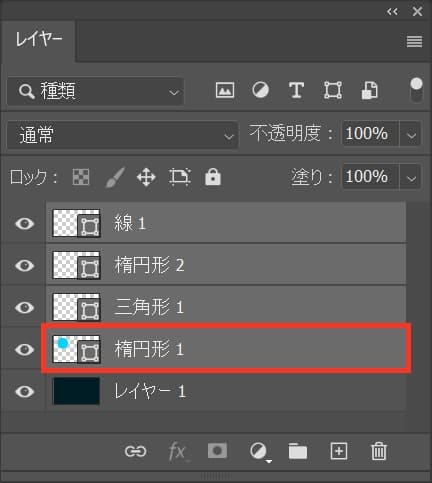
続いてShiftを押しながらグループ化したいレイヤーまでをクリック!
Shiftを押しながら選択することでレイヤーを複数選択することができるよ!
Shift+クリック
Mac=Command+クリック
Windows=Ctrl+クリック
グループ化する
Mac=Command+G
Windows=Ctrl+G

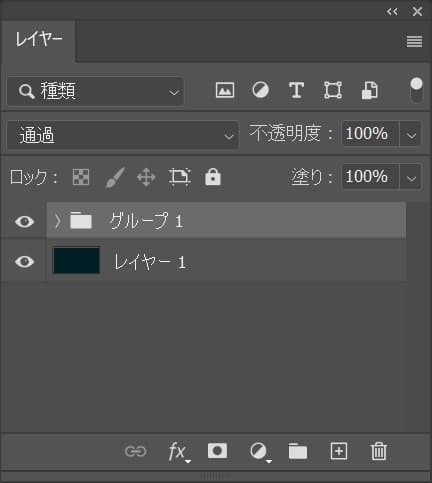
レイヤーをグループ化することができたね!

グループ化されているので、まとめて移動することができるよ!
グループ化を解除する
Mac=Command+Shift+G
Windows=Ctrl+Shift+G
グループをグループ化する

グループ自体をグループ化することもできるよ!

ここでは二つのグループをグループ化するよ!

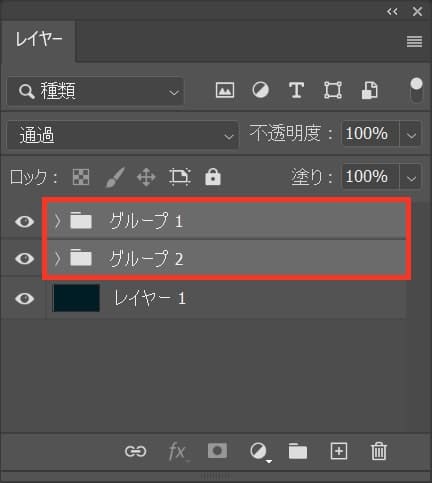
グループ化したいグループを選択!
Mac=Command+G
Windows=Ctrl+G

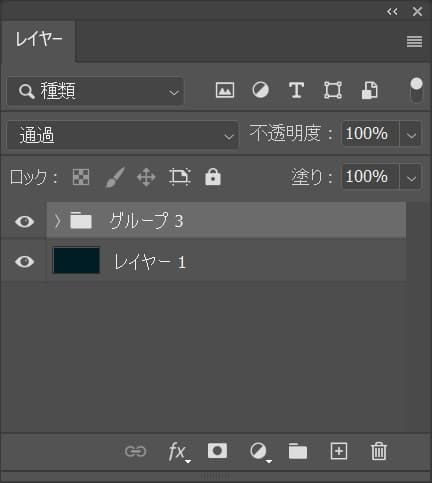
これでグループ化できたよ!

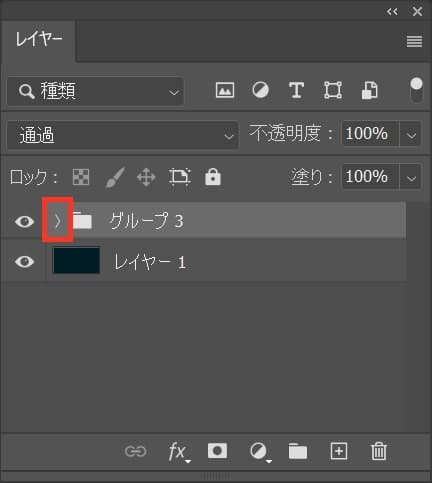
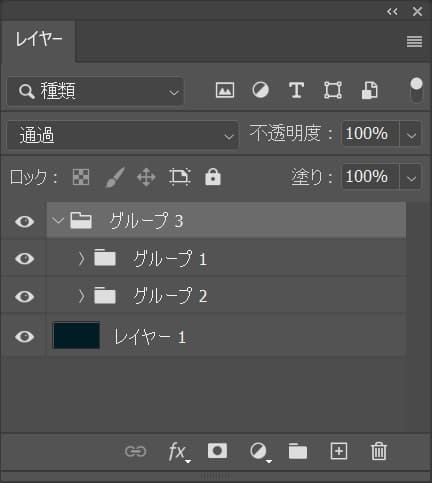
グループを開いて確認してみよう!

グループがグループに入ってるね!
まとめられるものはグループ化
グループ化できそうなレイヤーはどんどんグループ化をして管理をしやすいpsdデータを目指そう!
グループ化後に便利なレイヤー操作

最後にグループ化した後に便利なレイヤー操作を紹介して終わりにするよ!
グループ化をどんどんしていくと階層が増えていくので、レイヤーを探したりグループを開いたり閉じたりするのがもどかしくなるんだよね…!
そんな時のチート対処法!
グループ化の後にレイヤーを確認するチート術

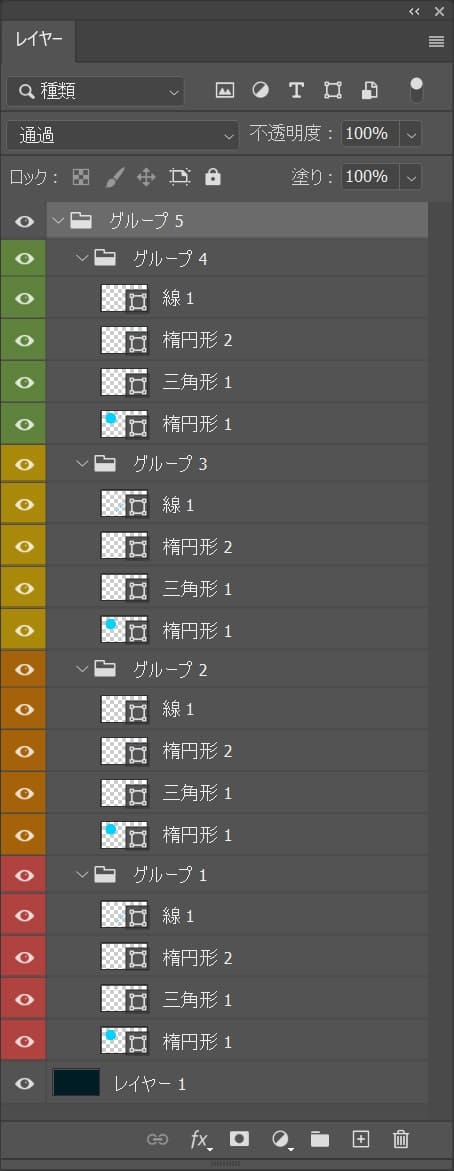
今回はこんな感じのレイヤーを例にするよ!
グループ化をして全部グループを開くとレイヤーが長くなるし、探したいレイヤーを見つけるのも大変なんだよね、これの対処法!
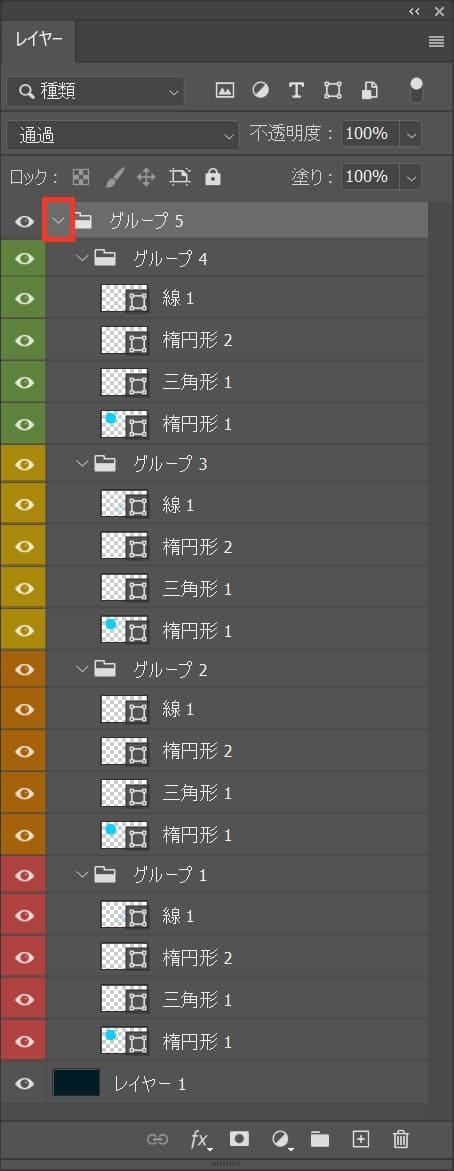
トップのグループを一度閉じる
それはトップのグループを一度閉じること!

一番上のグループを開閉する時に下のショートカットを押しながら開閉!
Mac=Option
Windows=Alt

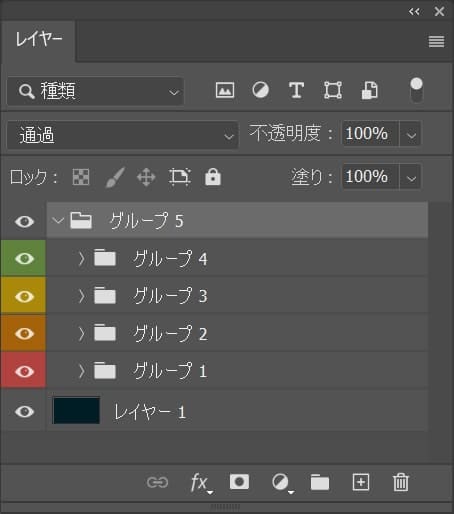
すると全てまとめて開閉することができるよ!
一番上のグループじゃなくても同じことができるから、是非使ってみてね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます