【Photoshop】レイヤースタイルの使い方【新人デザイナー向け】

Photoshopのレイヤースタイルってどうやって使うのだろう?
レイヤースタイルの素材はどうやって読み込んだら良いのだろう?
オリジナルのレイヤースタイルは作れるのかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopのレイヤースタイルとは?
- レイヤースタイルの使い方
- レイヤースタイルの表示非表示
- レイヤースタイルの作り方
- レイヤースタイルの書き出し方
- レイヤースタイルの読み込み方
- レイヤースタイルの管理方法
- レイヤースタイルのコピー
- レイヤースタイルのペースト
- レイヤースタイルの削除
- 知らないと損するPhotoshopショートカット表
Photoshopのレイヤースタイルとは?

Photoshopのレイヤースタイルは対象のレイヤーに直接影響を与えることなく、視覚効果を追加することができる機能だよ!
レイヤースタイルには色々な種類があって、臨機応変に使い分けることで色々な表現ができるよ!
レイヤースタイルの表示方法

レイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!
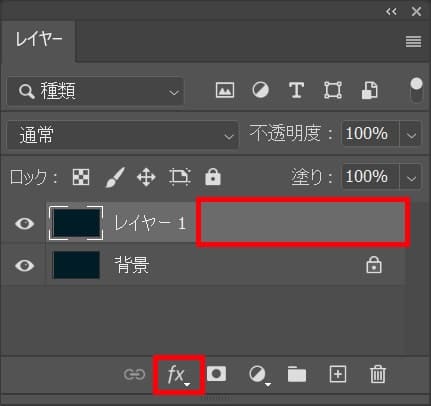
下にレイヤースタイルのボタンがあるので、ボタンから「レイヤー効果」でもOK!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
レイヤースタイルをリアルタイムで確認する方法

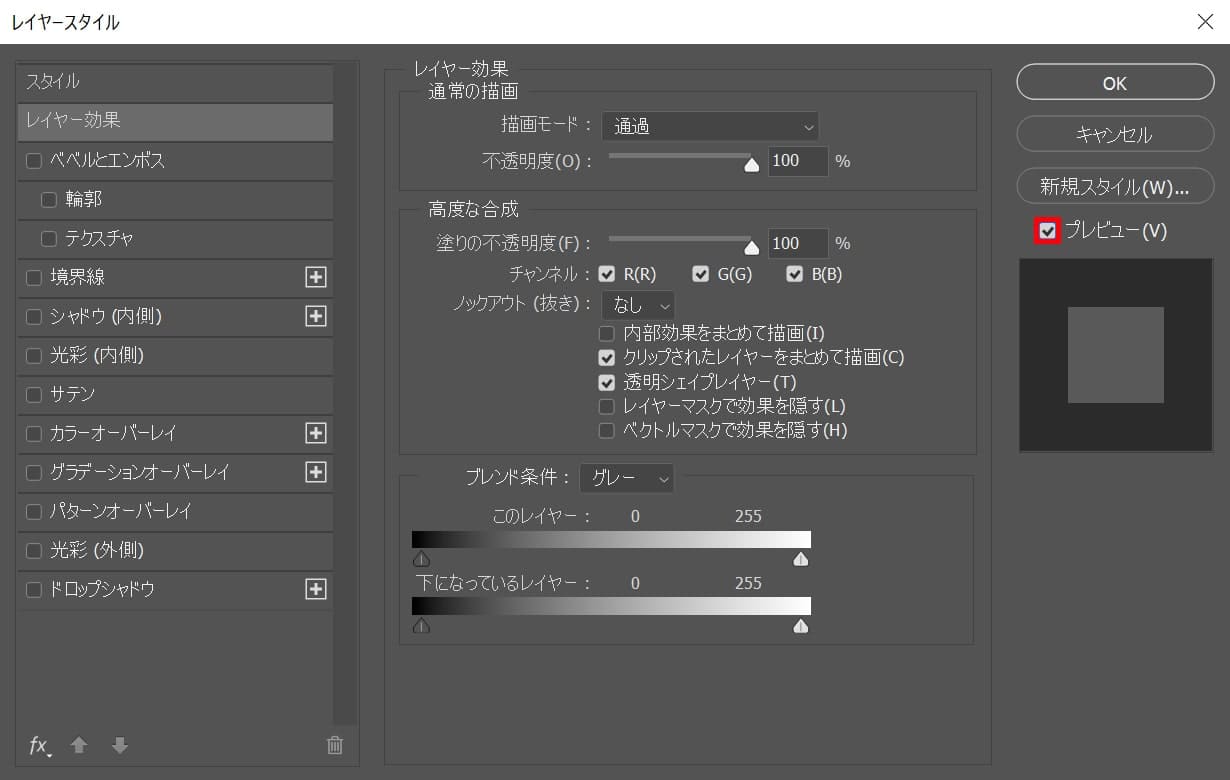
プレビューにチェック!
- 対象のレイヤーに何か入っていないと効果が適用されない
- レイヤーに入っているものは何でもOK
レイヤースタイルの使い方

- レイヤーを作成する
- レイヤースタイルを開く
- レイヤースタイルを適用する
レイヤースタイルの使い方はこんな感じ。
レイヤーを作成する
ドキュメントを作成する

まずは何でもいいので、ドキュメントを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!
レイヤーの準備をする

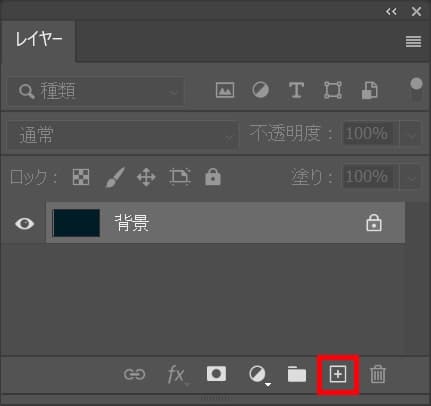
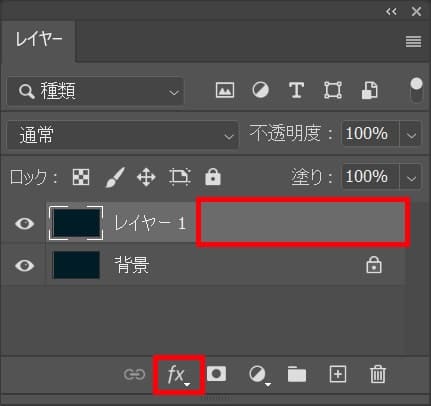
レイヤーパネルから新規レイヤーボタンを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

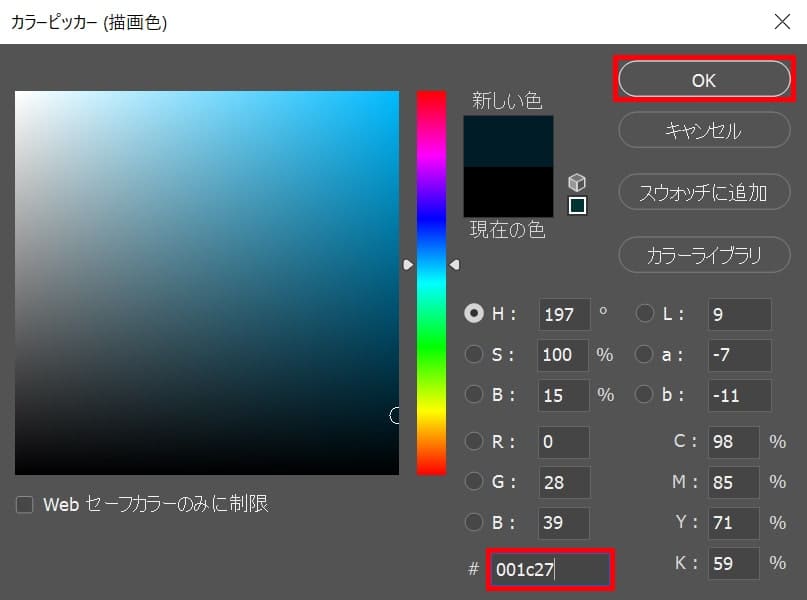
ツールバーの下の方にある描画色を選択!

今回は#「001c27」としてOK!
続いて選択した描画色で塗りつぶすよ!
Mac=Command+delete
Windows=Alt+delete

塗りつぶすことができたね!
レイヤースタイルを開く

レイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!
下にレイヤースタイルのボタンがあるので、ボタンから「レイヤー効果」でもOK!

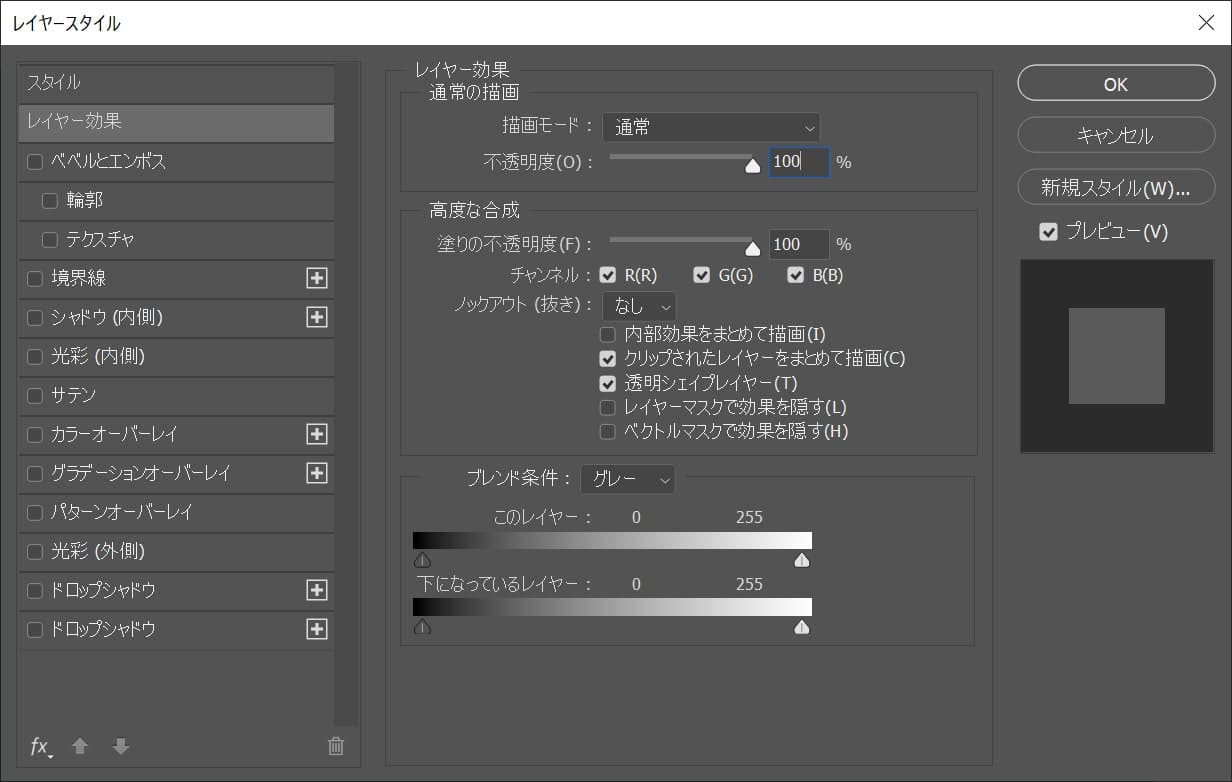
レイヤースタイルのパネルが開いたね!
レイヤースタイルを適用する

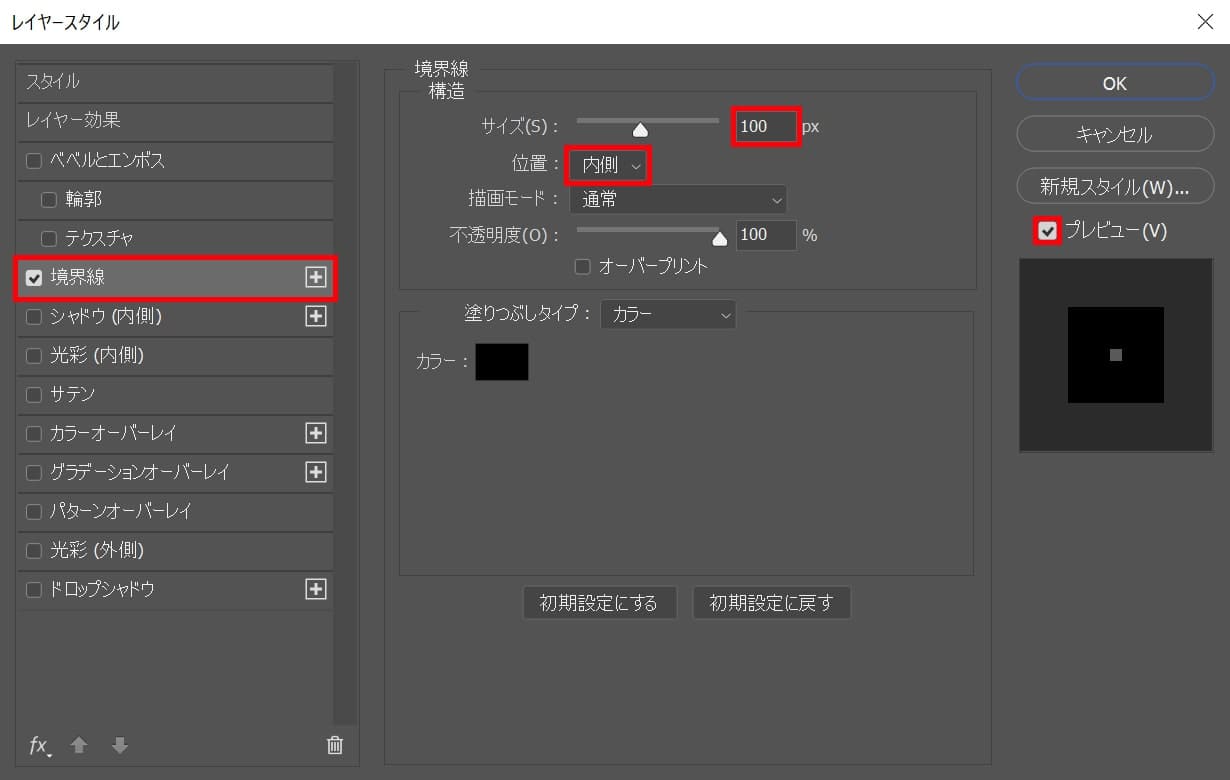
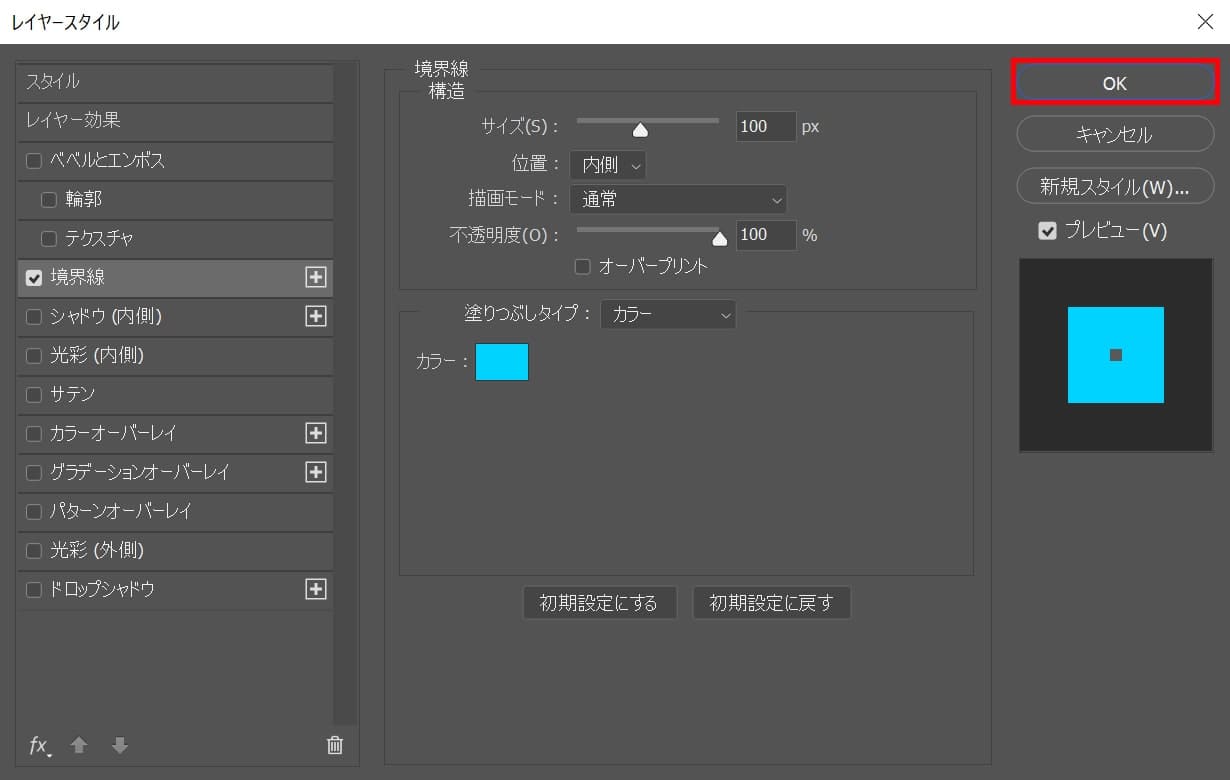
今回はレイヤースタイルの一つの境界線を使うよ!
境界線にチェックを入れて、サイズを100px、位置を内側に!
プレビューにチェックを入れることで実際にどの様にレイヤースタイルが適用されているかワークスペース上で確認しながら調整することができるよ!

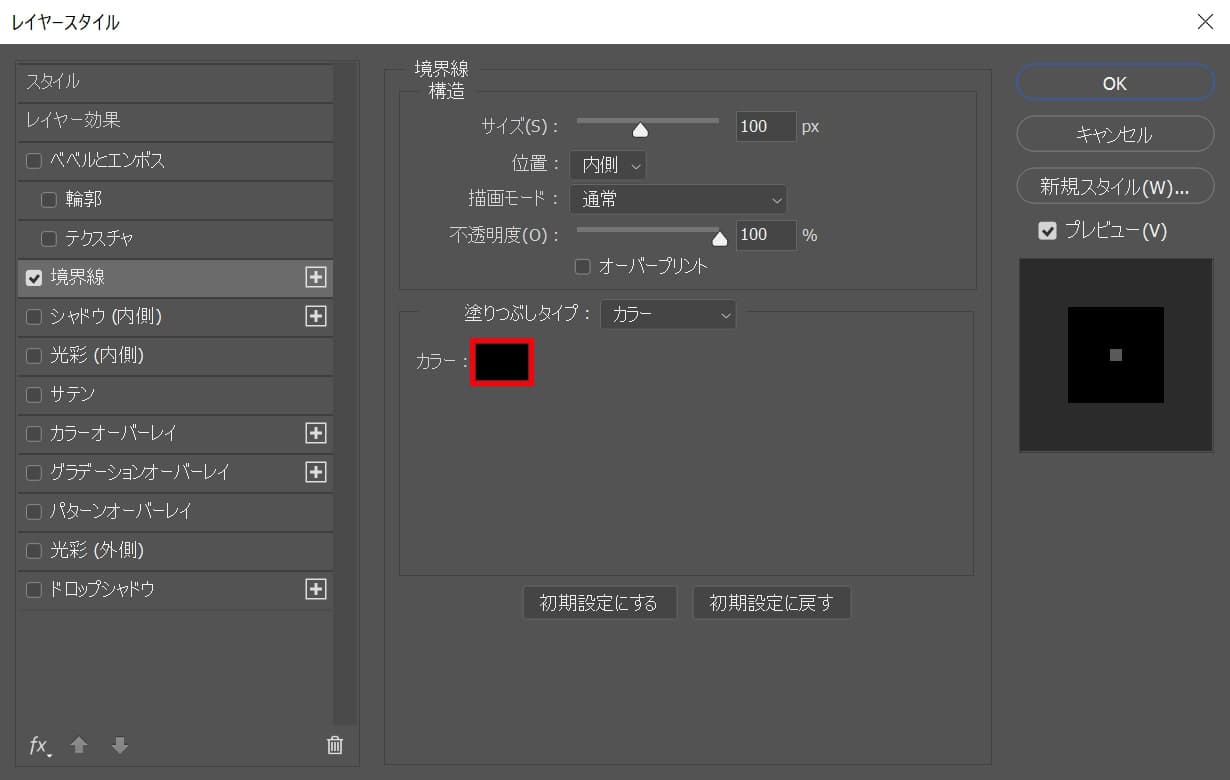
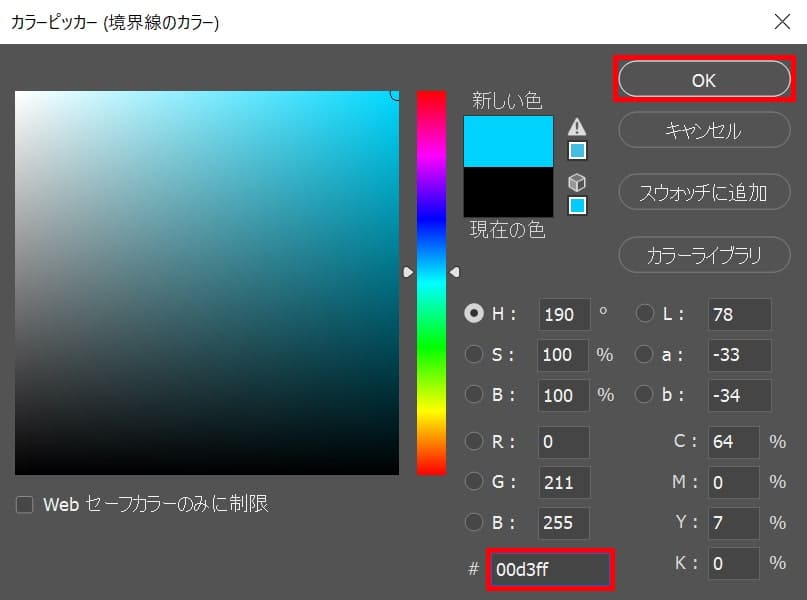
続いてカラーを選択!

今回は#「00d3ff」としてOK!

OKを選択して完了!

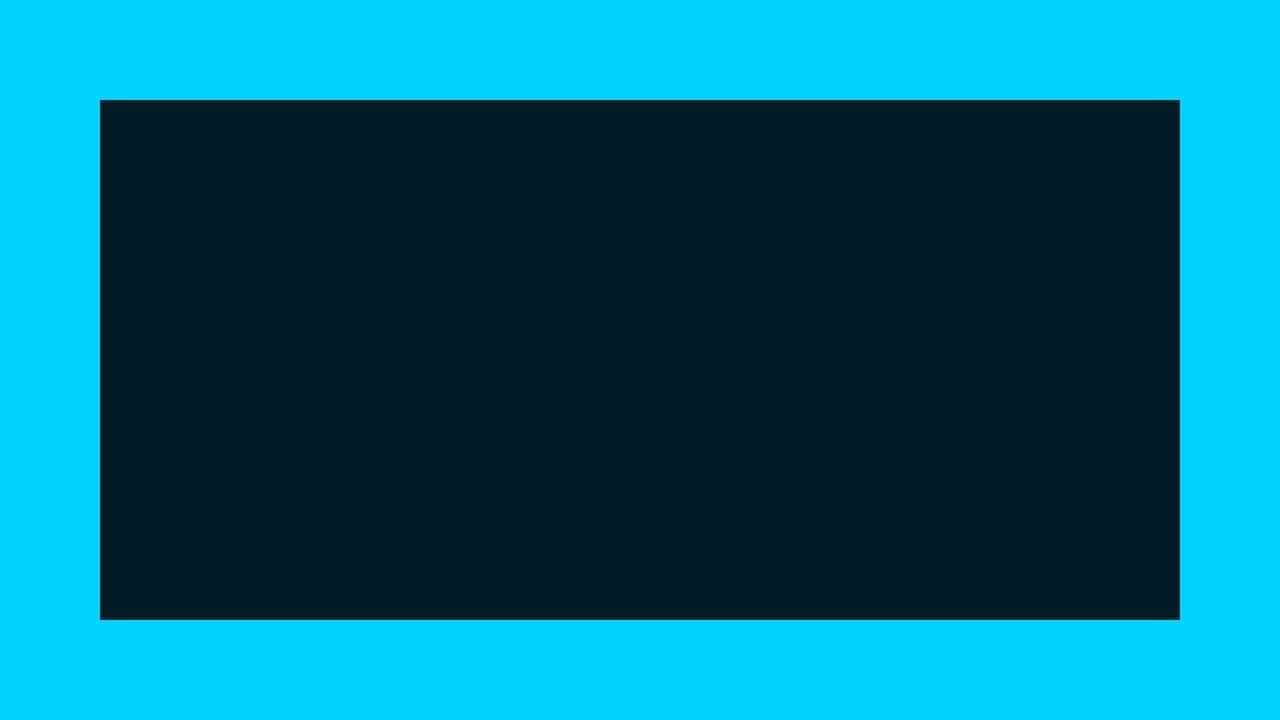
境界線が内側に適用されたね!
レイヤースタイルの表示非表示


レイヤースタイルは表示非表示することができるよ!

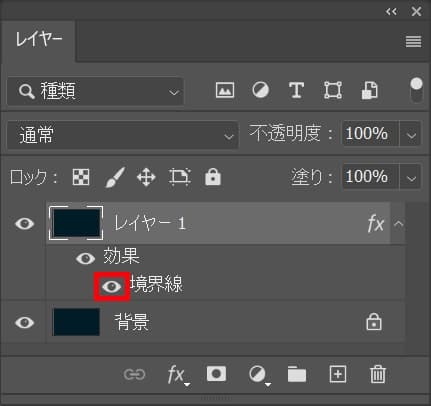
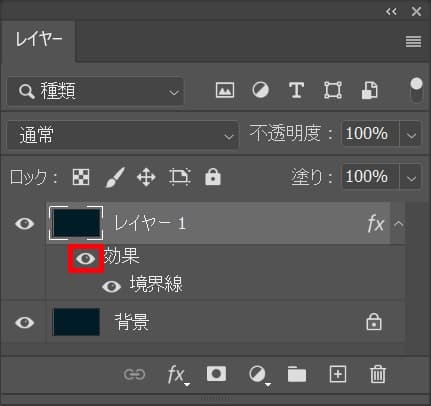
非表示にしたいレイヤースタイルを適用しているレイヤーの「境界線」の横にある目のアイコンをクリック!

レイヤースタイルを非表示にすることができたね!

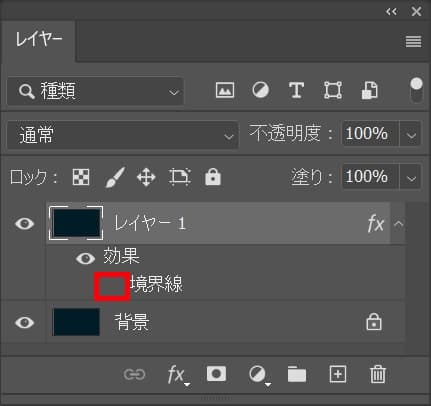
もう一度、「境界線」の目があった部分をクリックすると、レイヤースタイルが表示されるよ!

まとめて非表示にする

まとめて効果を非表示にしたい場合は「効果」の横にある目のアイコンをクリックすればOK!
レイヤースタイルの作り方

レイヤースタイルはブラシやパターンやグラデーションと同じく自分で作ったものを保存して管理することができるよ!

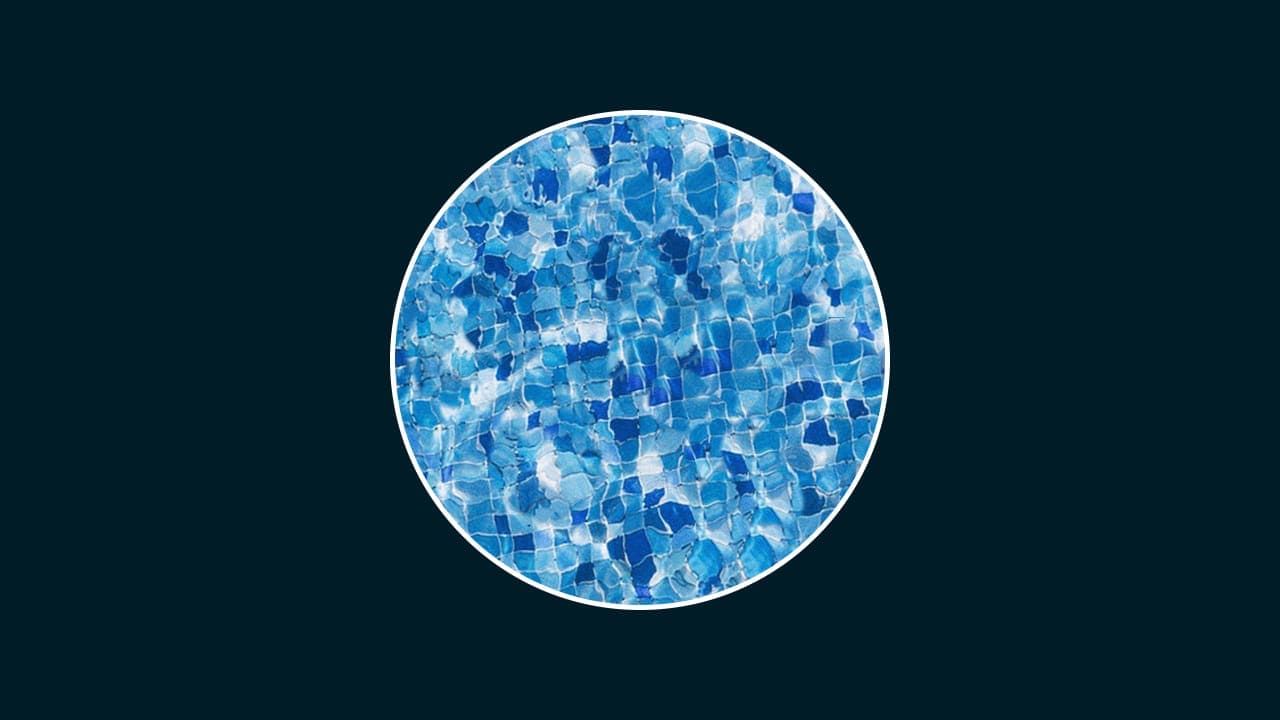
まずは何でもいいので、ドキュメントを用意するよ、今回は楕円形ツールを使って作ったこんな感じのドキュメントを使っていくよ!
ドキュメントの作り方や楕円形ツールについては下の記事を参考にしてみてね!

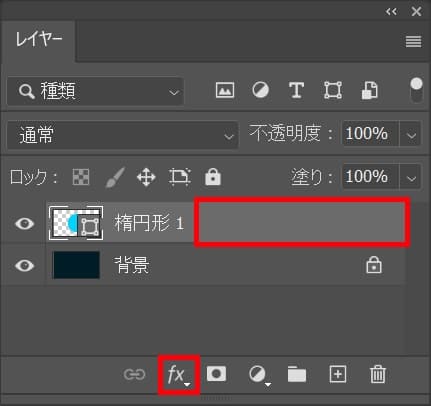
レイヤーをダブルクリックするかレイヤースタイルのアイコンから「レイヤー効果」選択してレイヤースタイルを開くよ!

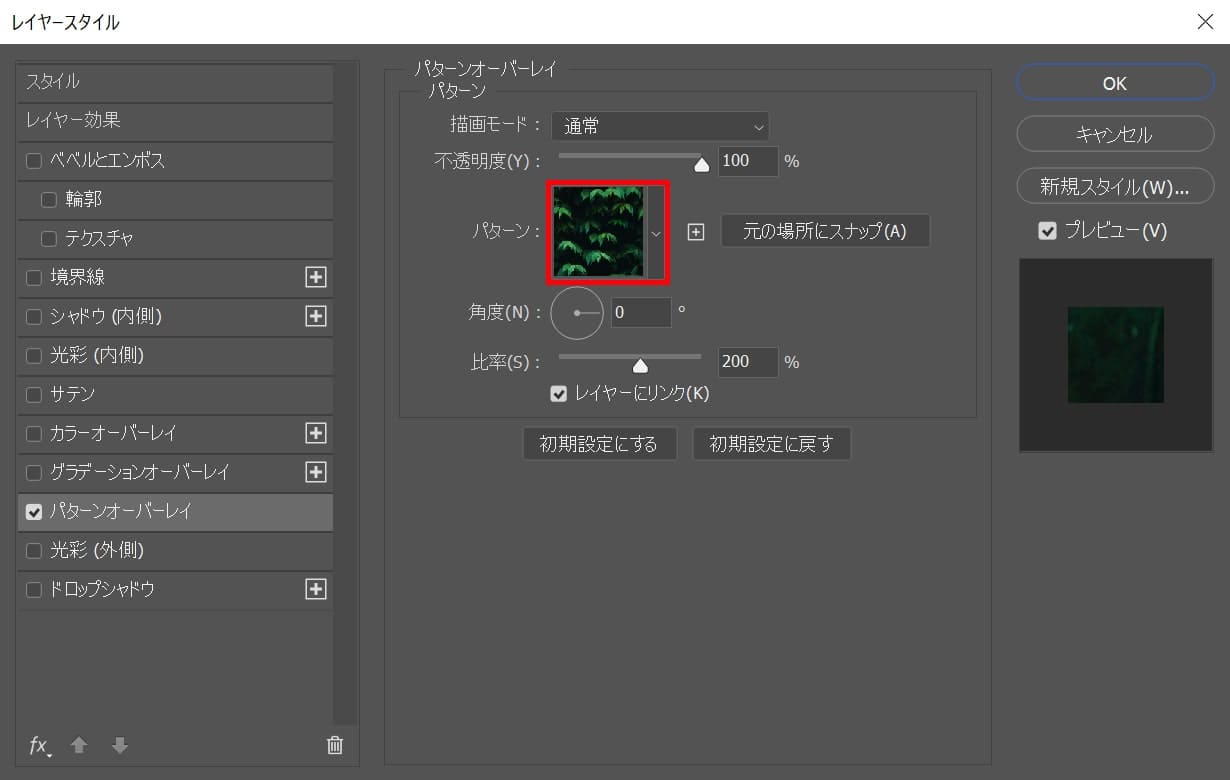
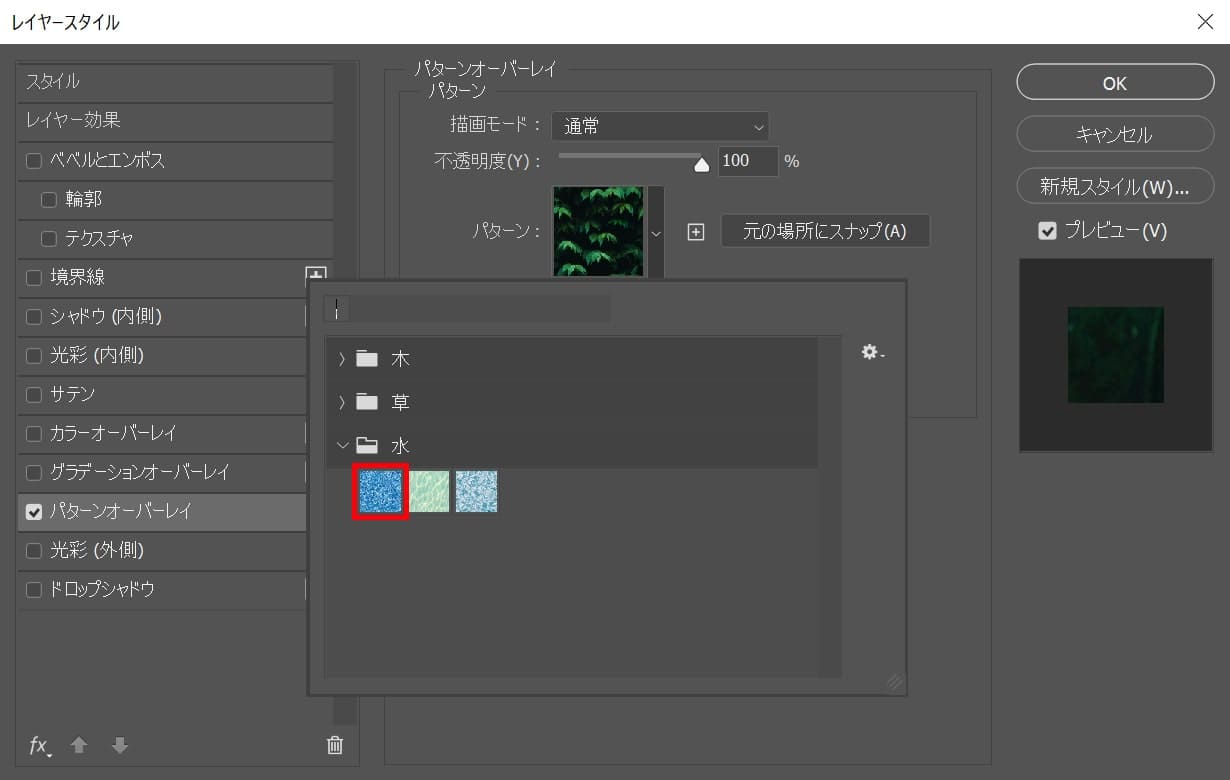
パターンオーバーレイを選択して、パターンを選択!

今回はデフォルトから入っている「水」グループの一番左のものを選択!

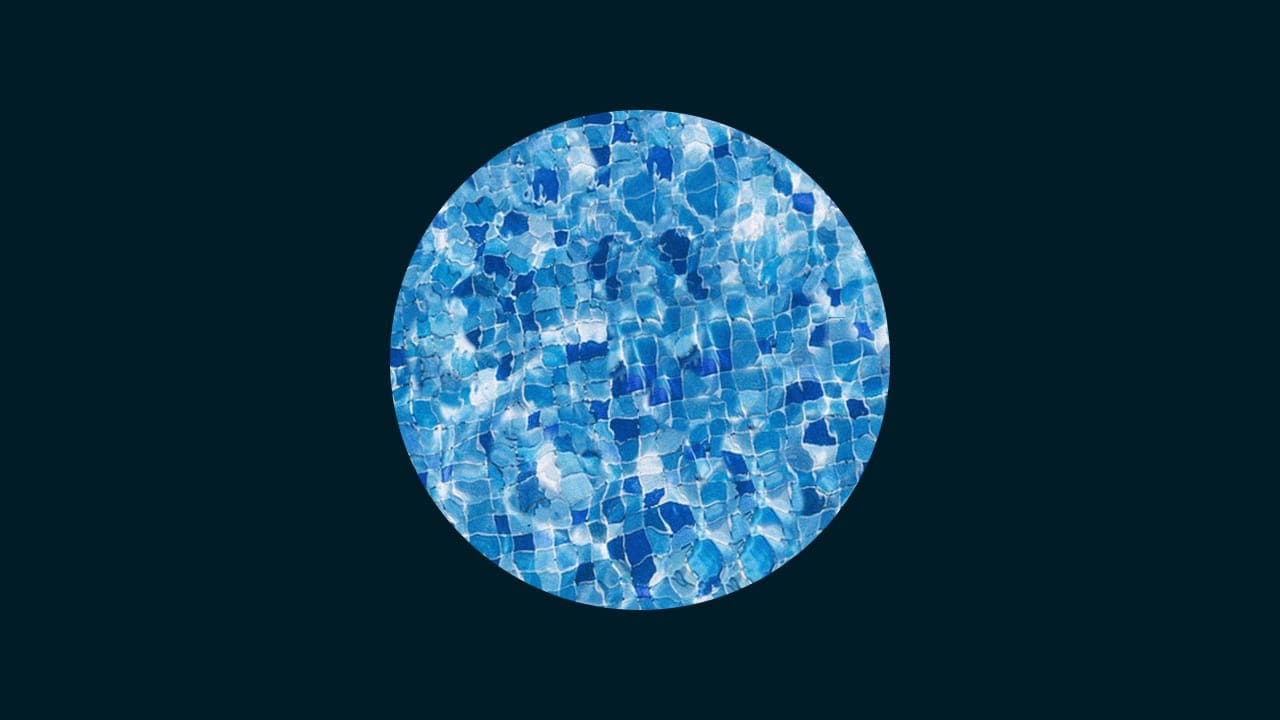
こんな感じになったね!

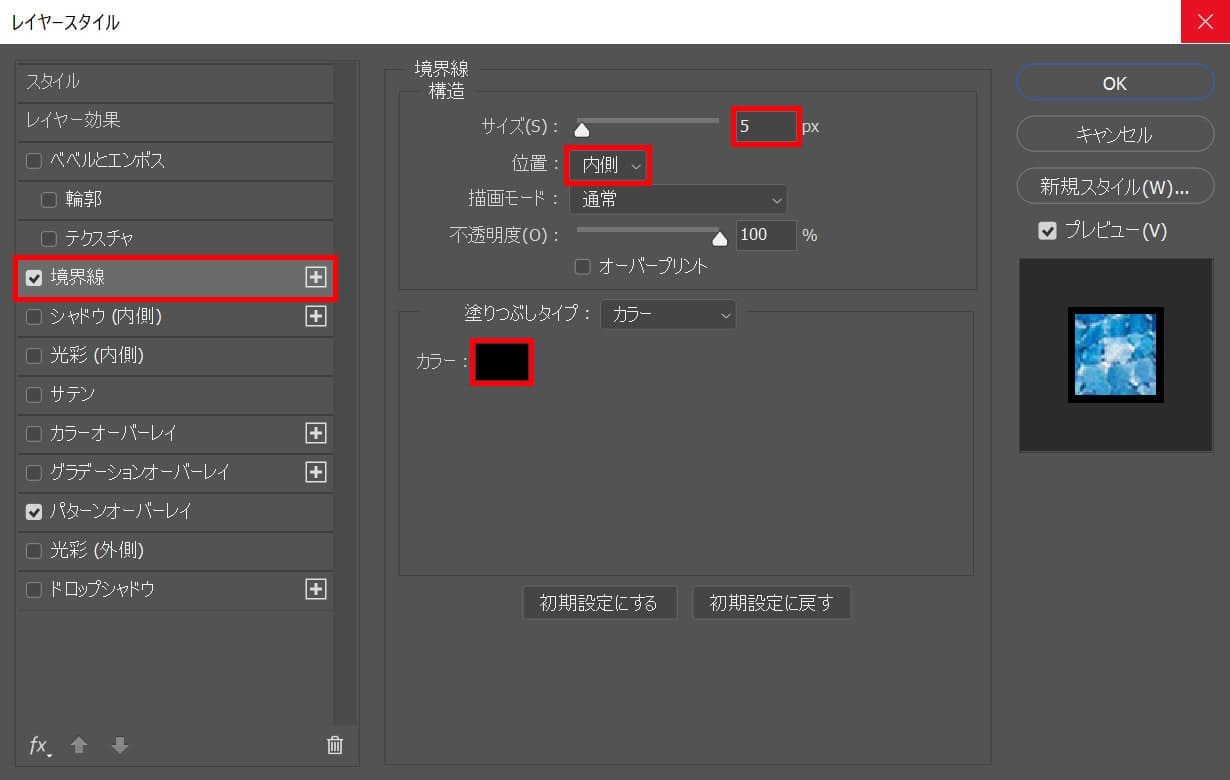
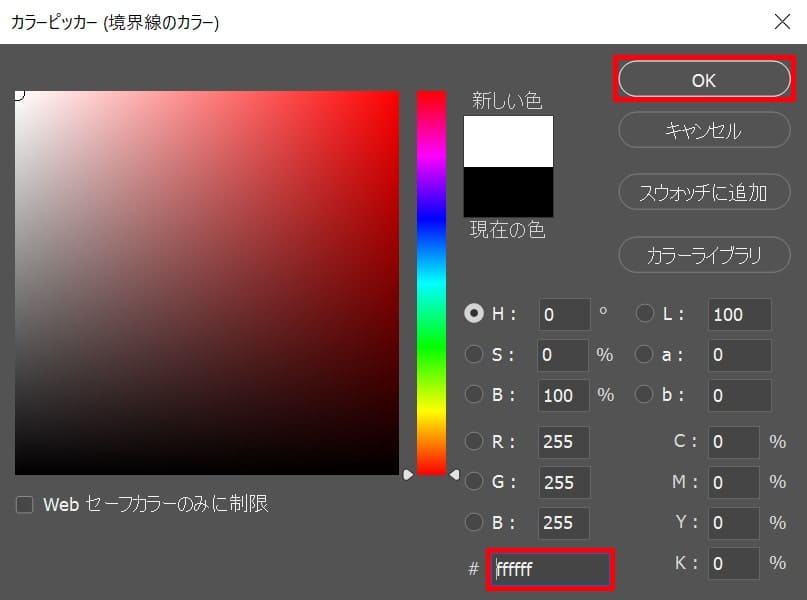
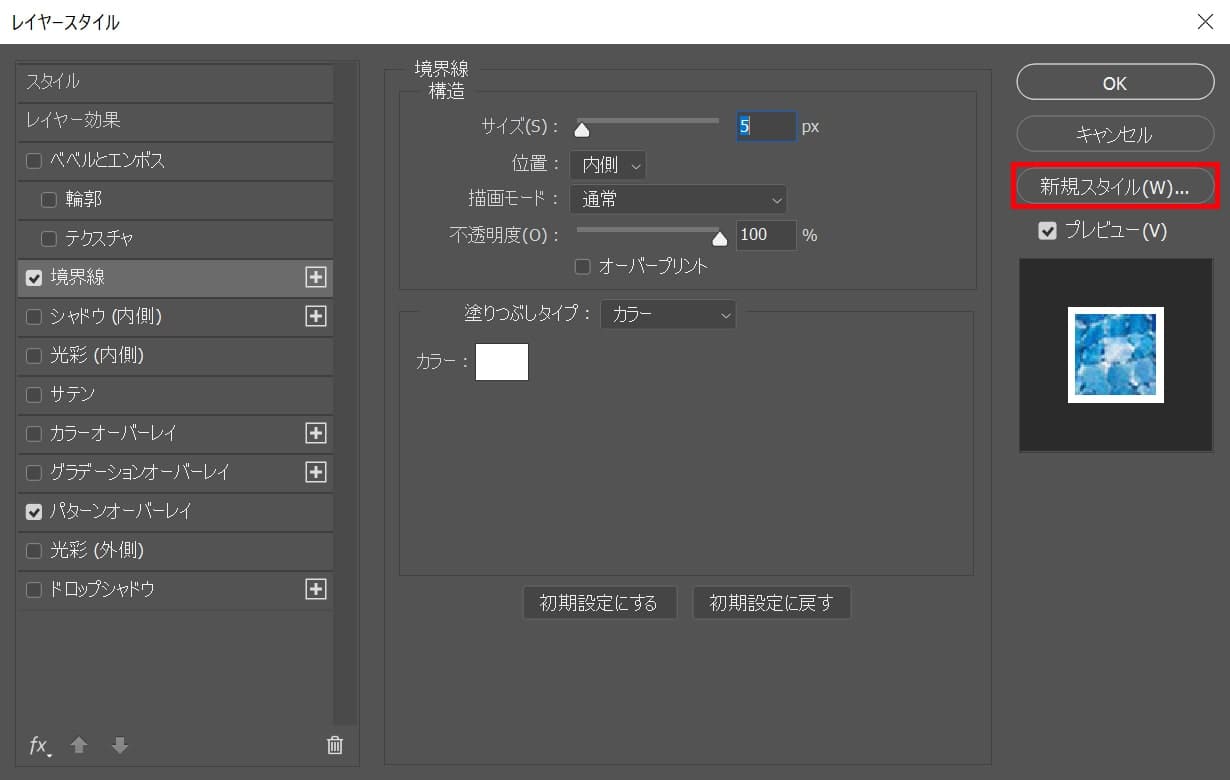
続いて境界線を選択して今回はサイズ=「5」px、位置=「内側」にしてカラーを選択!

#「ffffff」を選択してOK!

これで選択した境界線とパターンオーバーレイが適用されたね!

「新規スタイル」を選択!

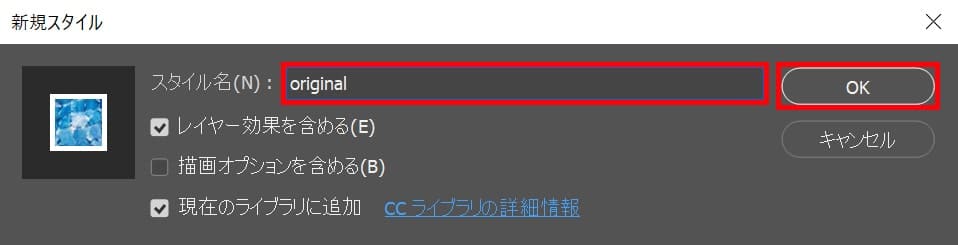
レイヤー名を入力するよ、今回は「original」としてOK!

これでさっきのレイヤースタイルが追加されたよ!
スタイルが表示されていない人はメニューバーの「ウィンドウ」から「スタイル」を選択!
レイヤースタイルの書き出し方


メニューバー「ウィンドウ」から「スタイル」を選択!

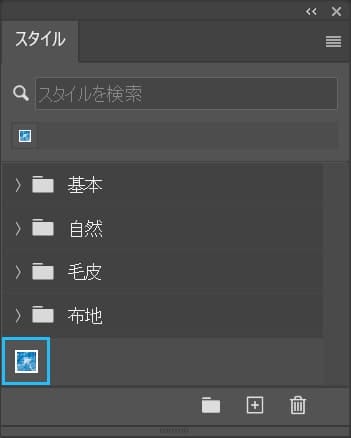
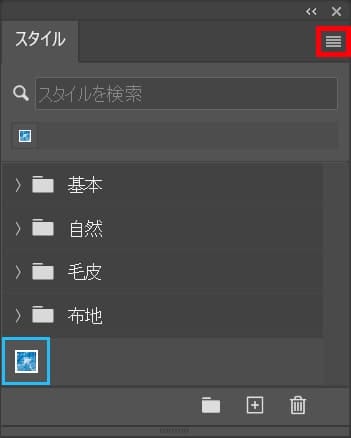
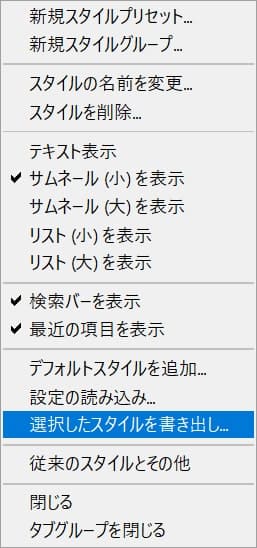
書き出したいスタイルを選択後、右上のメニューを選択!

「選択したスタイルを書き出し」を選択!

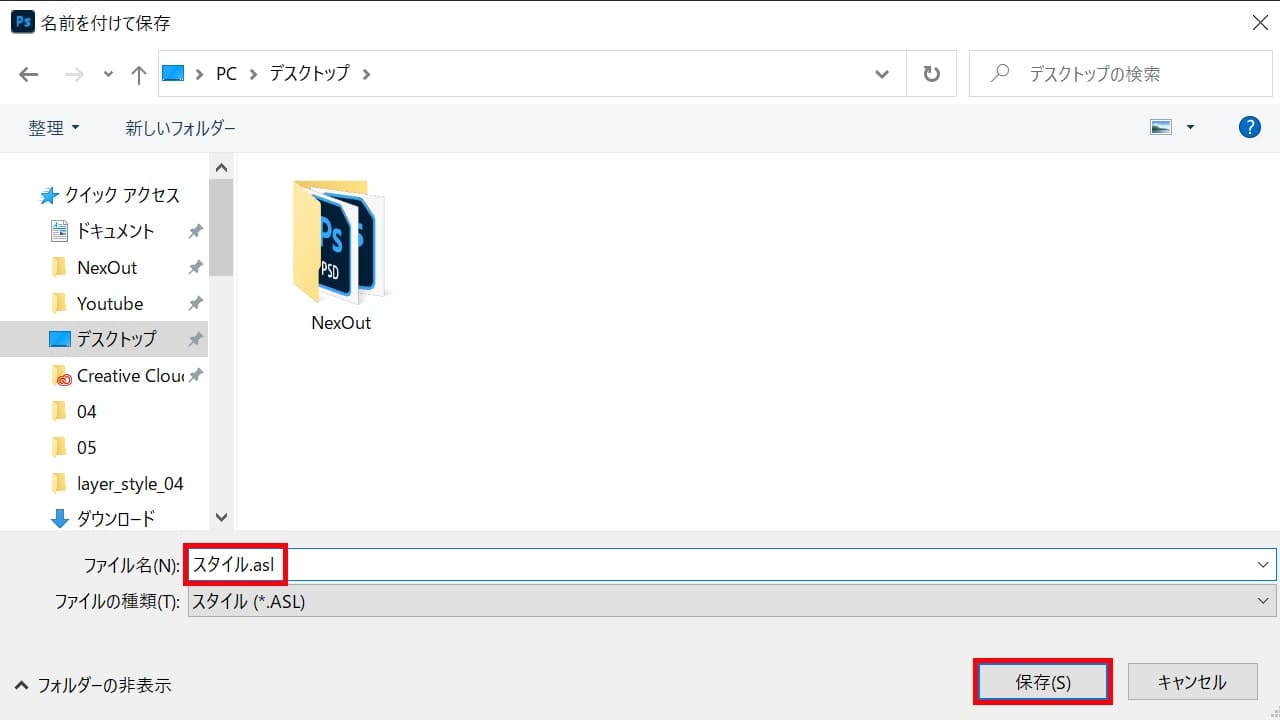
スタイル名を決めて保存を選択して、書き出し完了!
- グループを選択すればグループ毎、書き出し可能!
レイヤースタイルの読み込み方

- 読み込むスタイルを準備する
- スタイルを読み込む
- 読み込んだスタイルを使用する
レイヤースタイルの読み込み方はこんな感じ。
順番に解説するよ!
読み込むスタイルを準備する
今回は下のフリー素材のレイヤースタイルを読み込むよ!
リンクからスタイルをダウンロード!

https://www.deviantart.com/allimli/art/Free-Text-Style-Midas-698874841
スタイルを読み込む

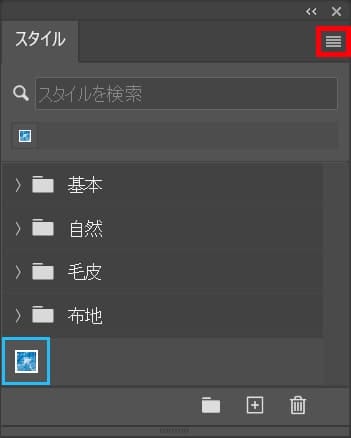
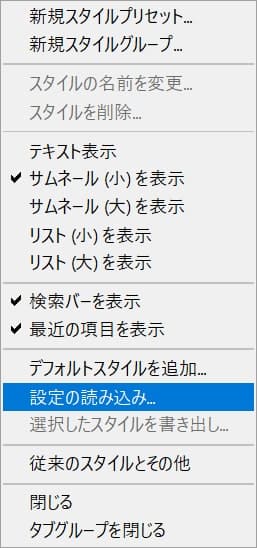
右上のメニューを選択!

「設定の読み込み」を選択!

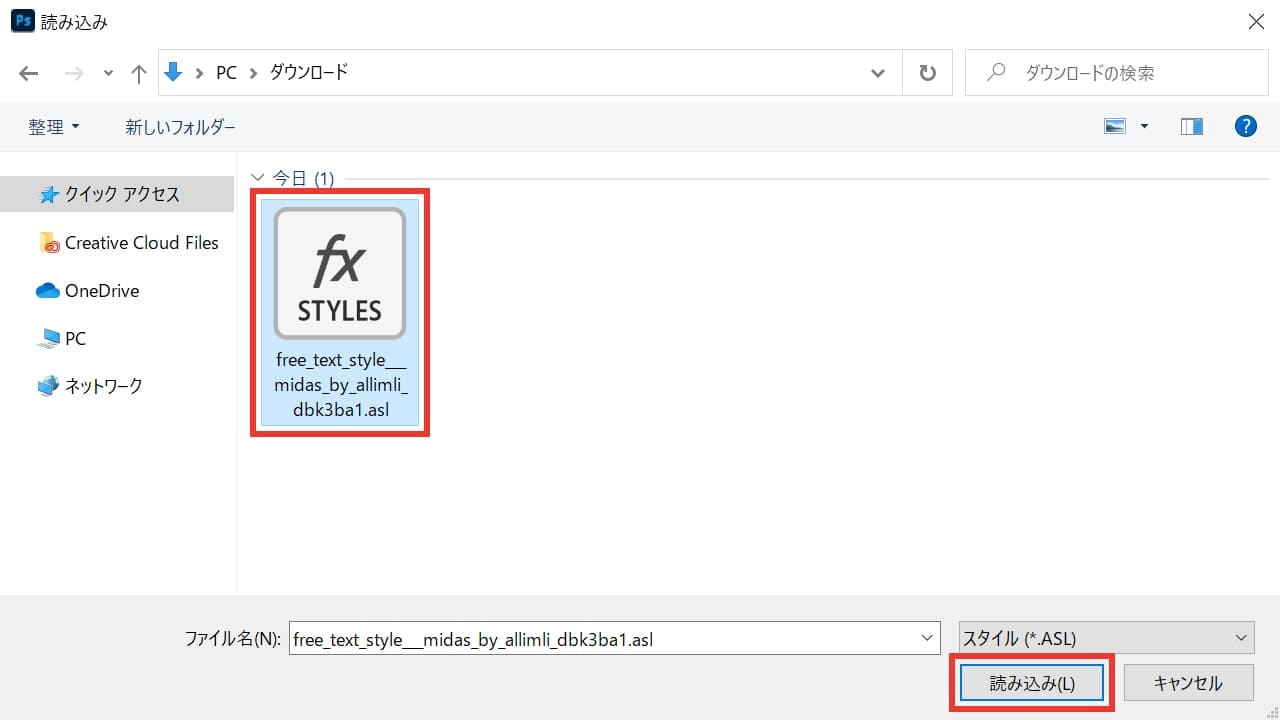
準備した素材を選択して「読み込み」を選択!

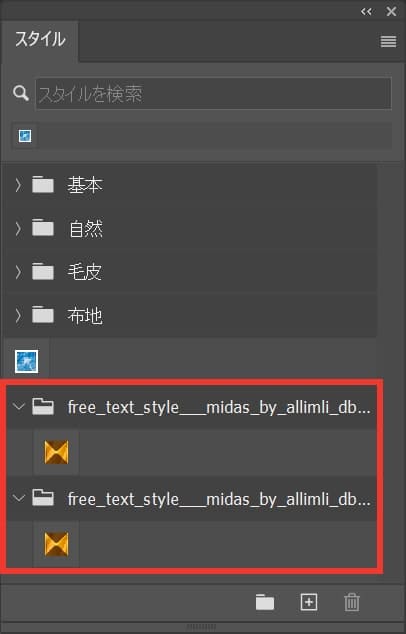
スタイルが読み込まれたよ!
読み込んだスタイルを使用する

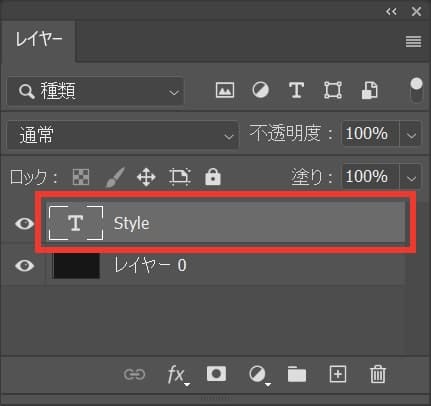
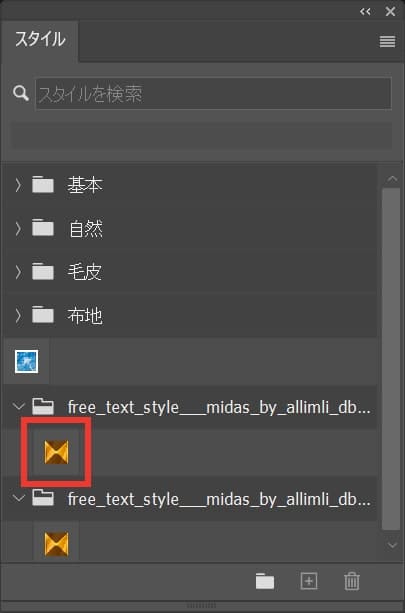
今回はこのテキストにスタイルを適用するよ!

レイヤースタイルを適用したいレイヤーを選択!

読み込んだレイヤースタイルを選択!

スタイルが文字に適用されたね!
レイヤースタイルの管理方法

レイヤースタイルは自分の好みのフォルダで管理することができるよ!
- 自分の好みでスタイルセットを作る
見て行こう!
自分の好みでスタイルセットを作る

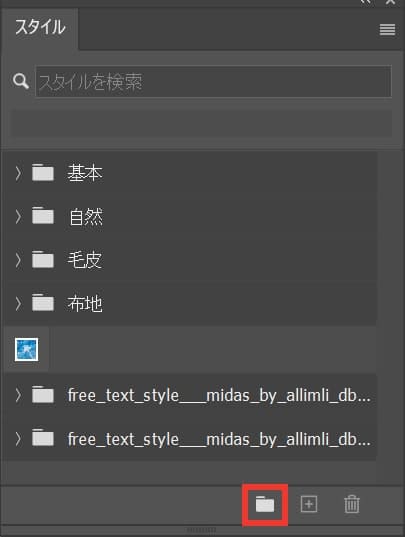
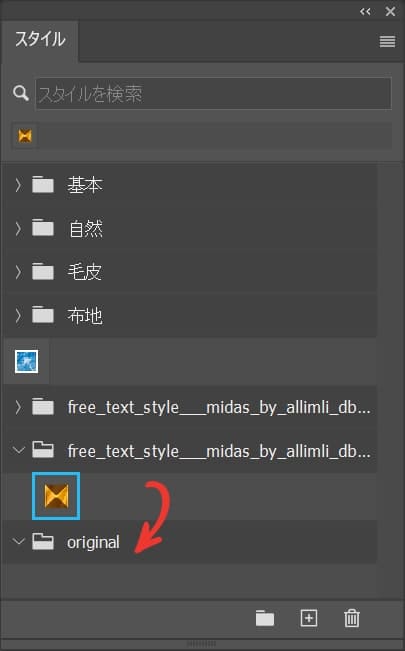
右下の「新規グループ」アイコンを選択!

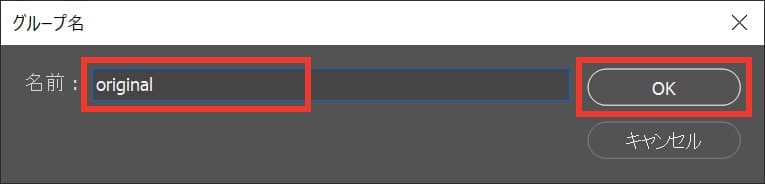
グループ名を入力して「OK」を選択、ここでは「original」としてOK!

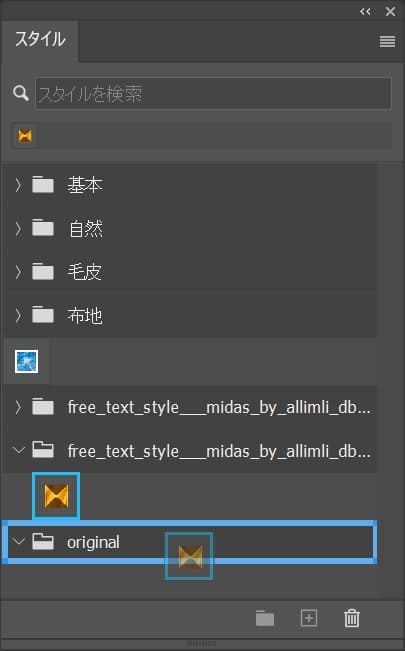
追加したいスタイルを選択してフォルダへドラッグ!

追加したいフォルダの場所で離すよ、今回はさっき作った「original」に追加!

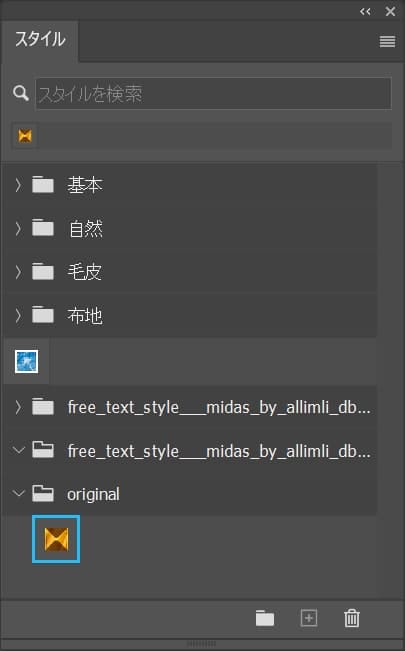
「original」にスタイルが追加されたよ!
自分なりに管理が出来たらまたさっきの書き出し方法で書き出すことができるよ!
レイヤースタイルのコピー


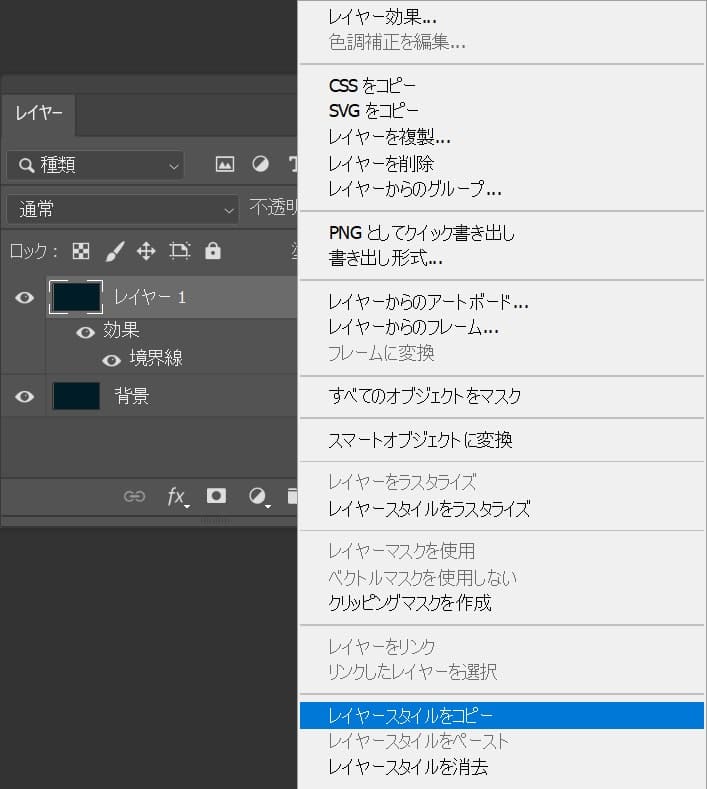
レイヤースタイルをコピーしたいレイヤーを選択後、右クリックして「レイヤースタイルをコピー」を選択!
レイヤースタイルのペースト


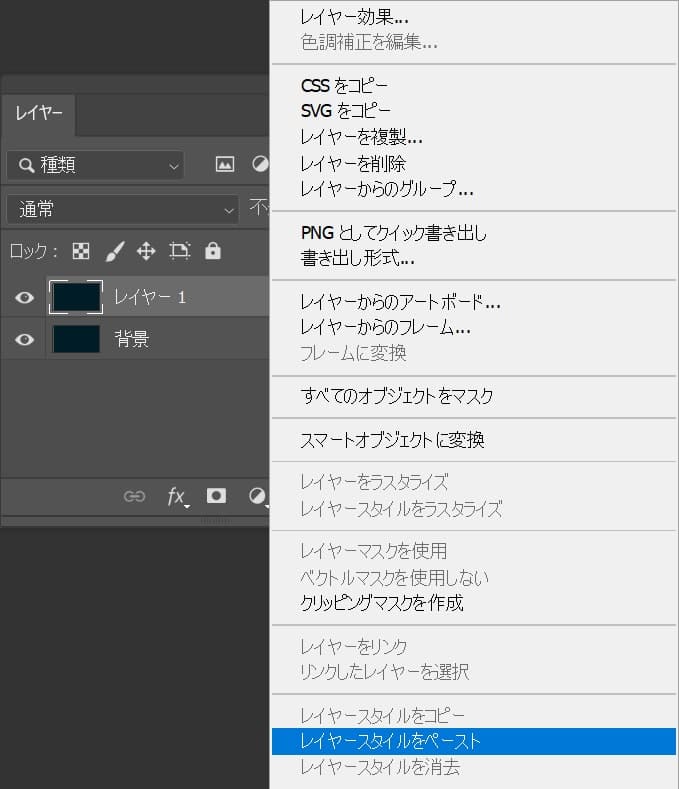
レイヤースタイルをペーストしたいレイヤーを選択後、右クリックして「レイヤースタイルをペースト」を選択!
レイヤースタイルの削除


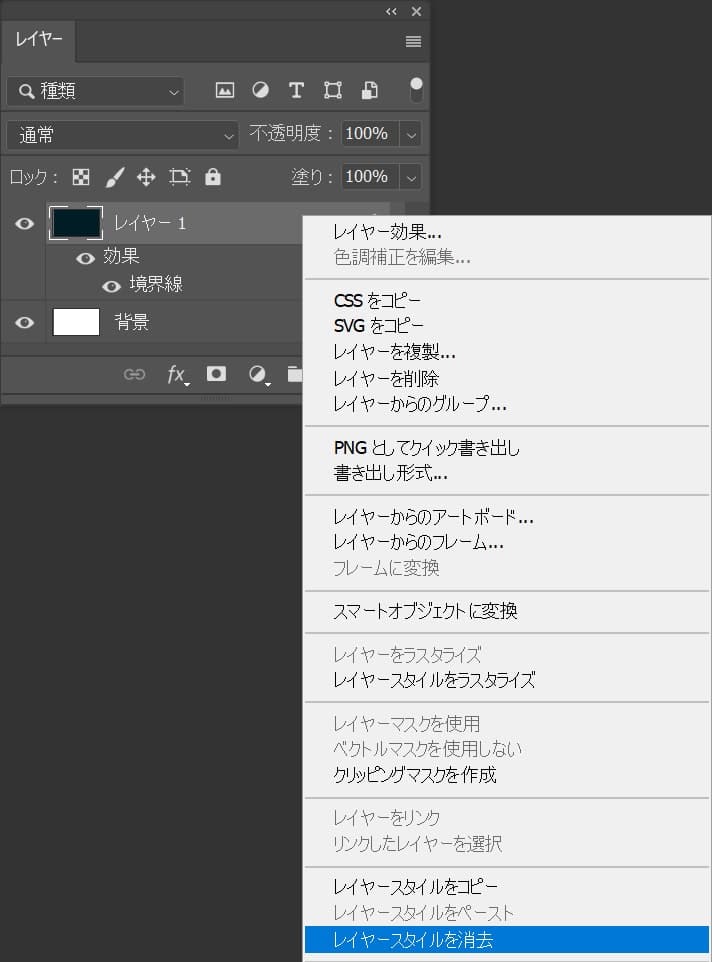
レイヤースタイルを削除したいレイヤーを選択後、右クリックして「レイヤースタイルを削除」を選択!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます