【Photoshopバナーチュートリアル】パーソナルジム【#02】

Photoshopのバナーチュートリアルがあればやりたい。
パーソナルジムバナーの参考チュートリアルがあれば見てみたい。
今仕事でパーソナルジムのバナーを作りたいけど、参考になる作り方が存在しない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- 【Photoshopバナーチュートリアル】パーソナルジム【#02】
- 知らないと損するPhotoshopショートカット表
【Photoshopバナーチュートリアル】パーソナルジム【#02】

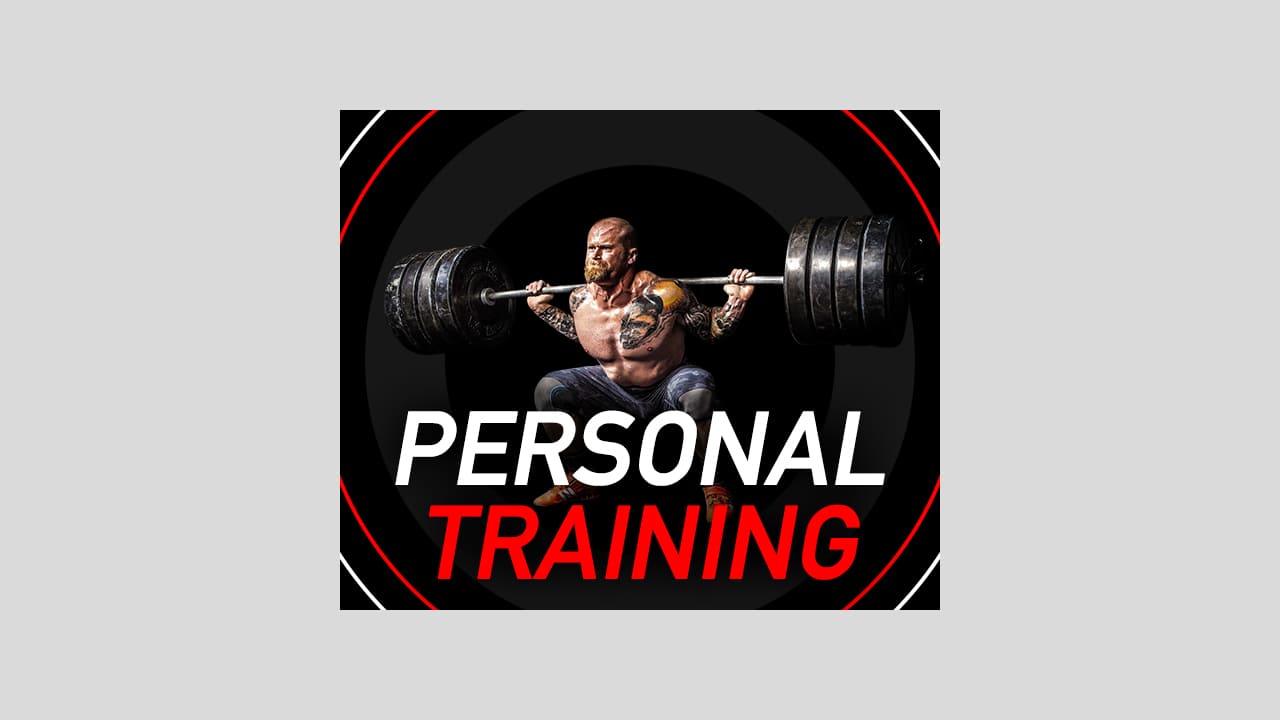
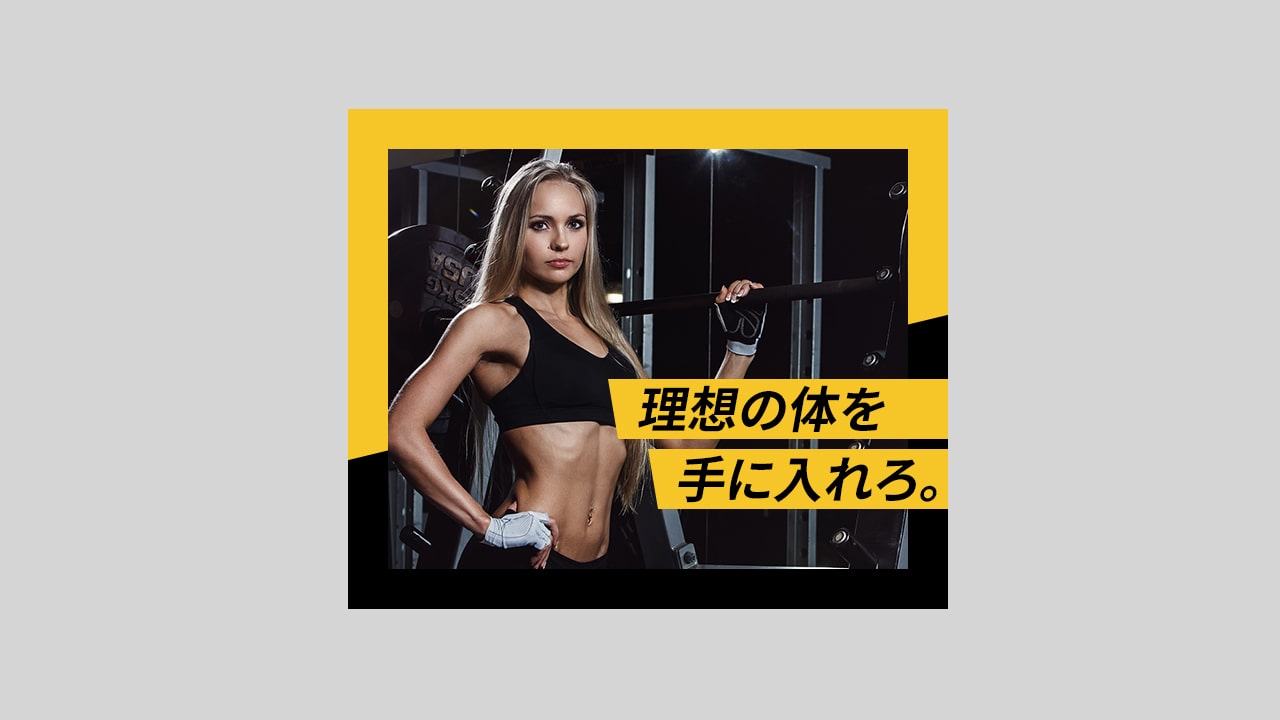
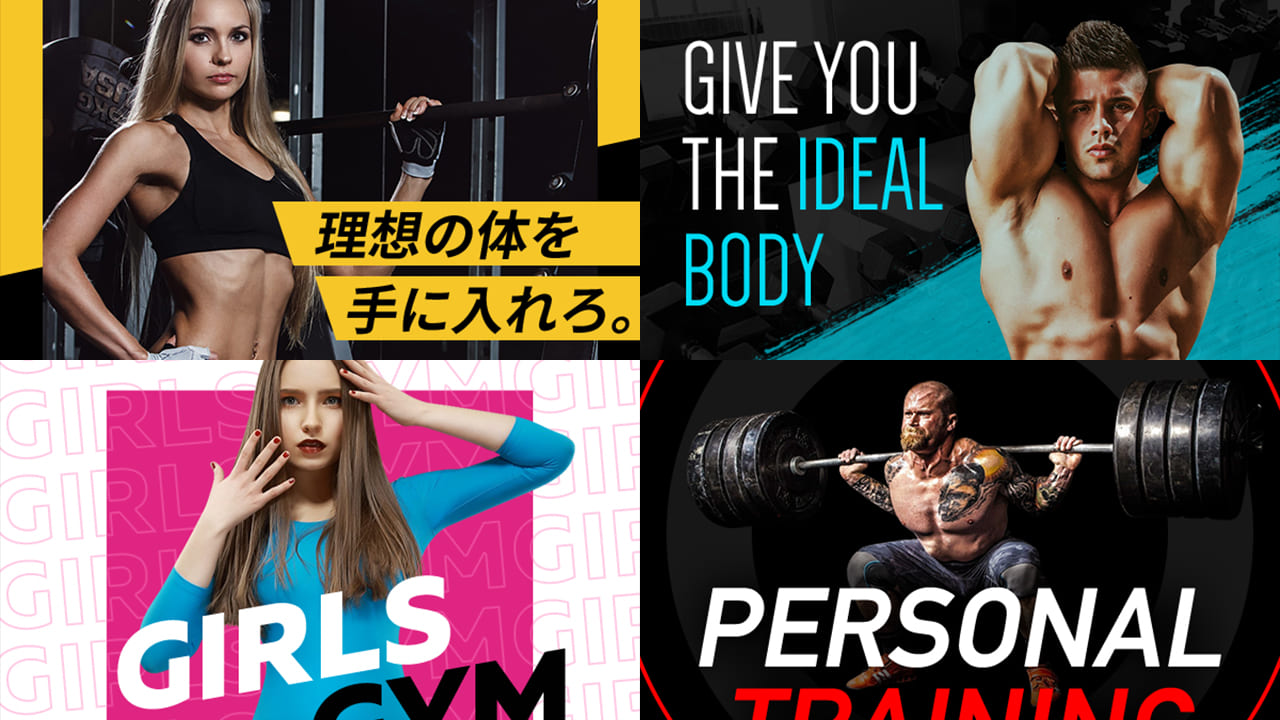
今回はこんな感じのものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:github

引用元:Pixabay


引用元:spoongraphics
【Photoshopバナーチュートリアル】パーソナルジム【#02】
ドキュメントを作成する
まずは、ドキュメントを作成するよ!

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

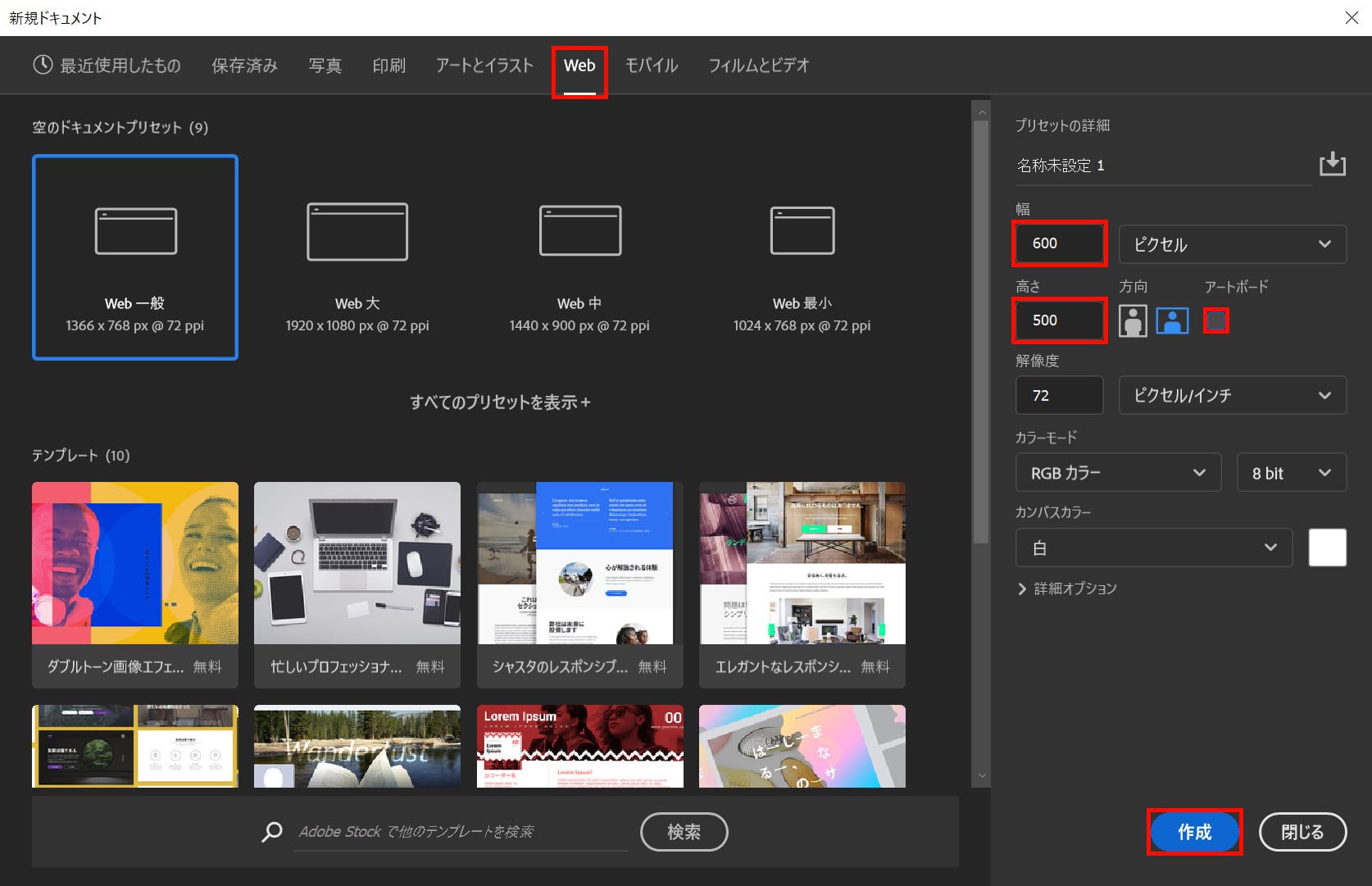
今回はWebを選択して、サイズを幅600px、高さ500px、方向を横、アートボードのチェックを外して、作成!

これでドキュメントを作ることができたね!
ファイルを配置する

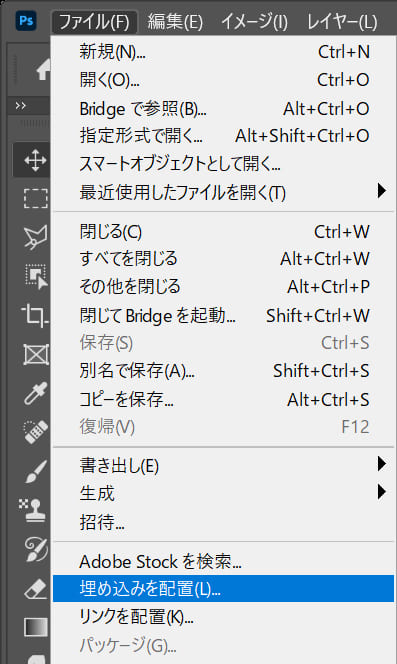
メニューバーの「ファイル」→「埋め込みを配置」を選択!

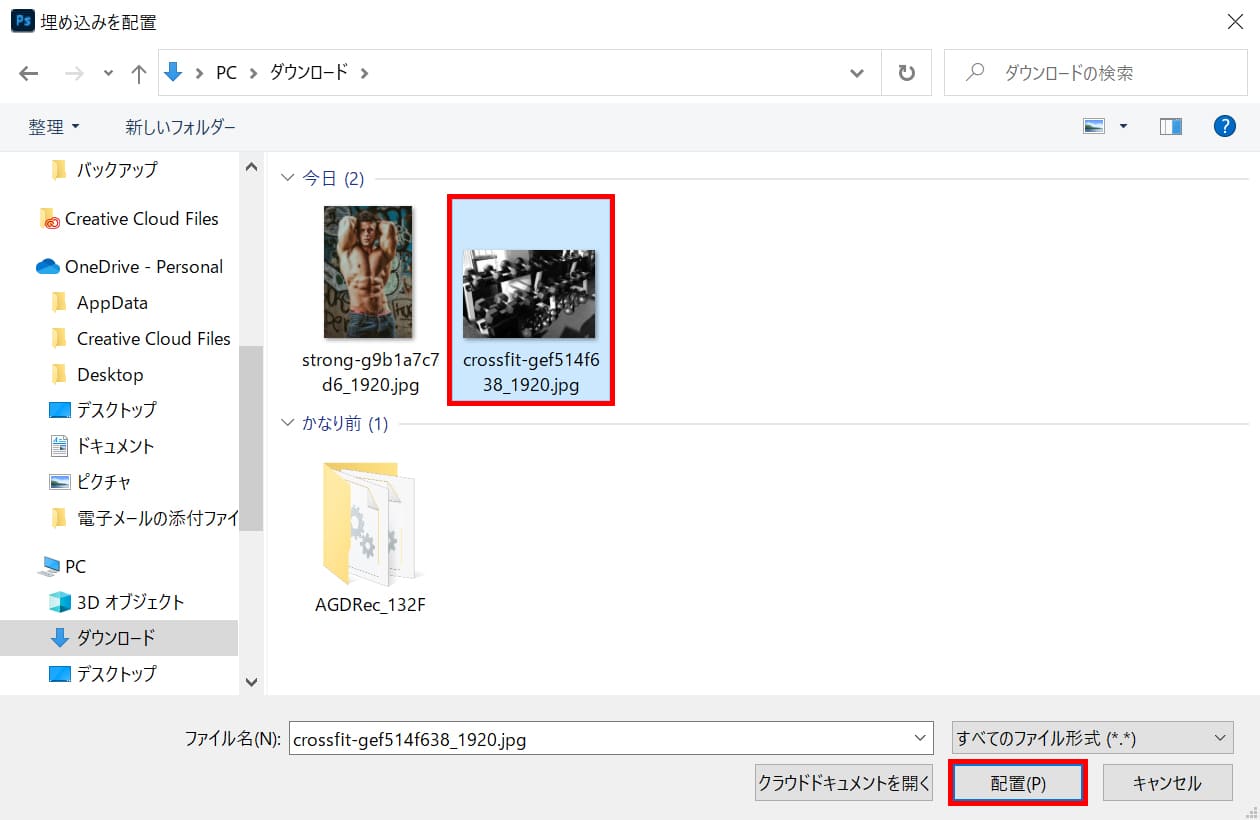
ダンベルの画像を選択後「配置」を選択!

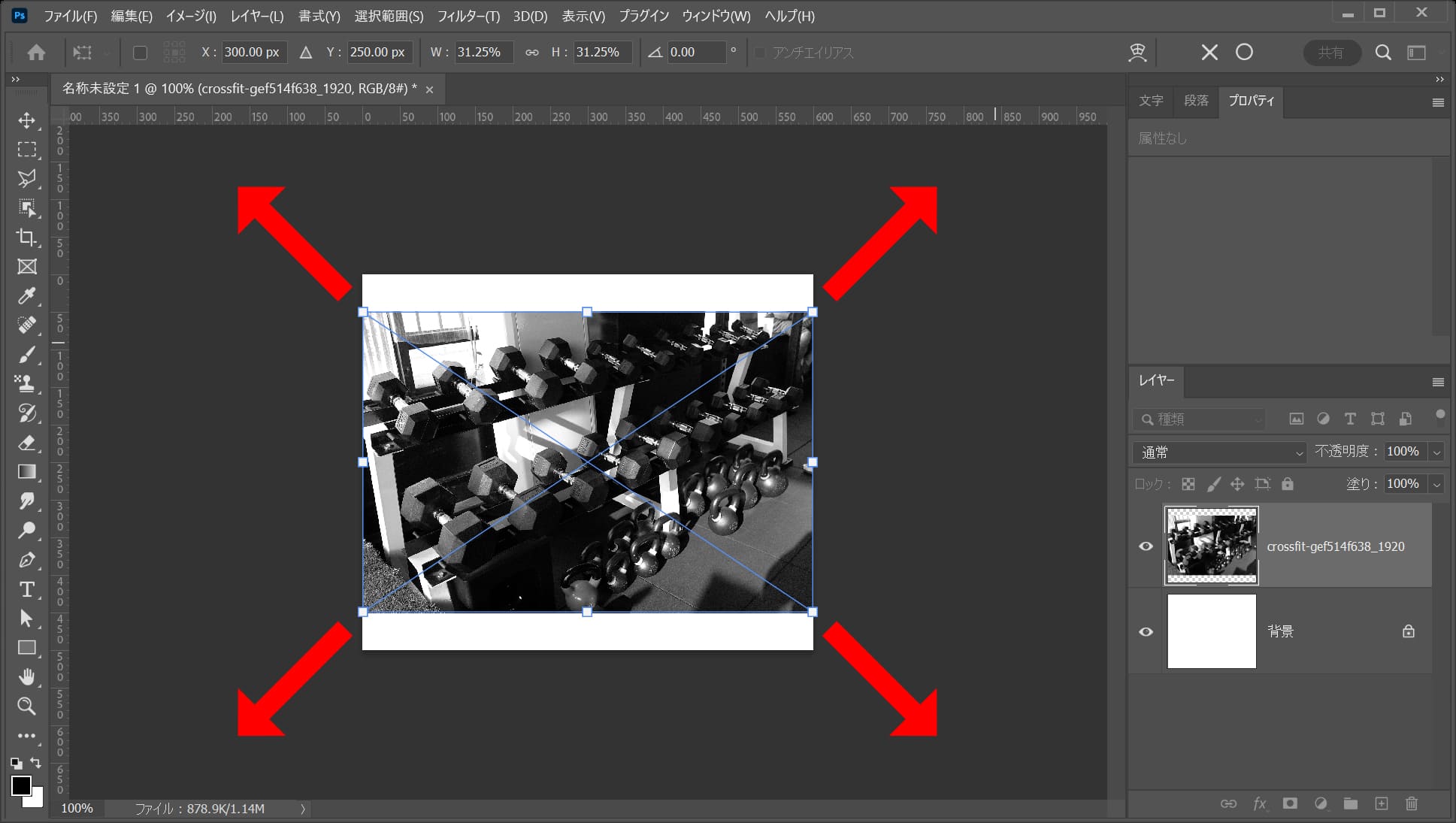
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

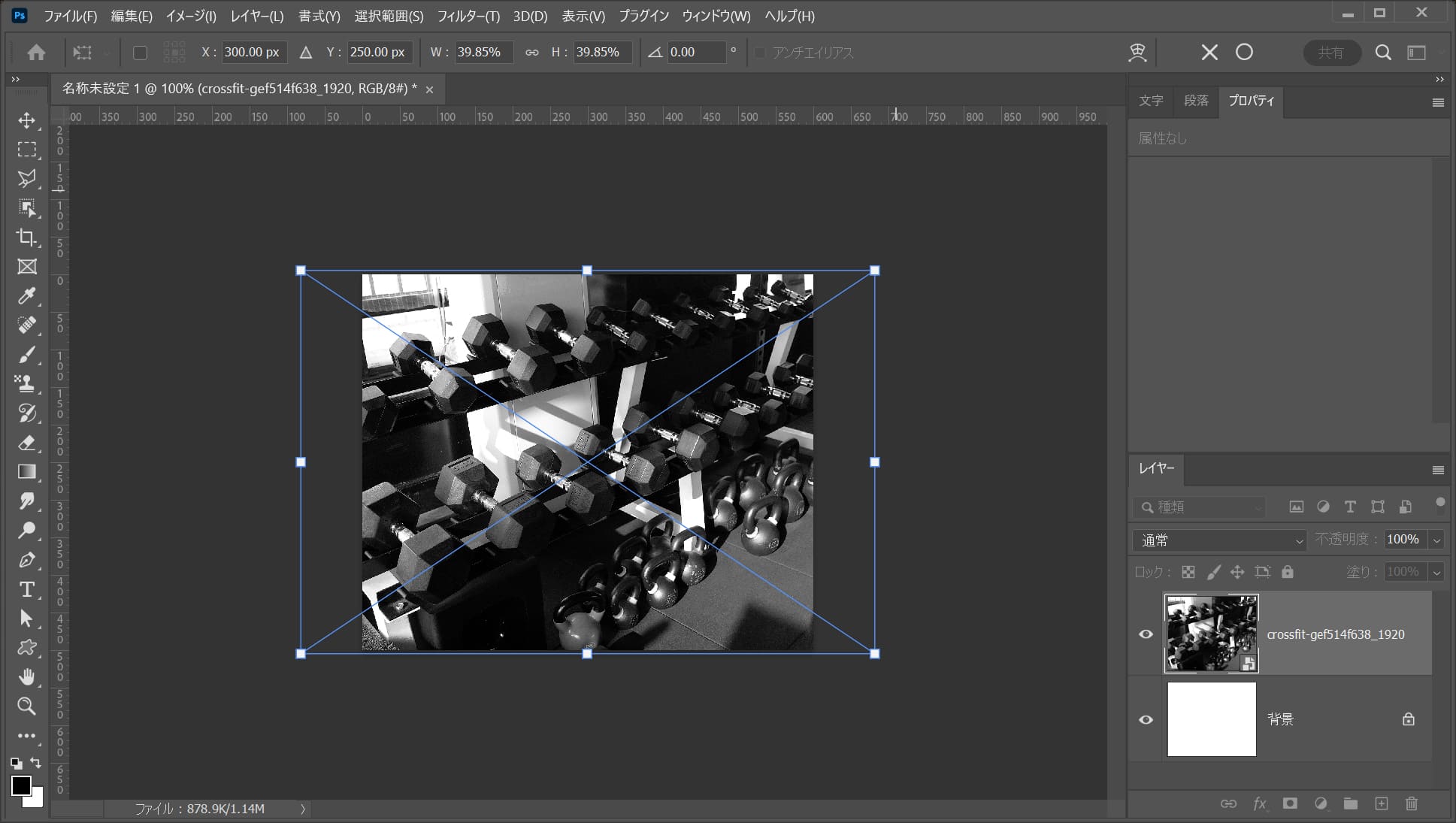
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでOK!
拡大の調整が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

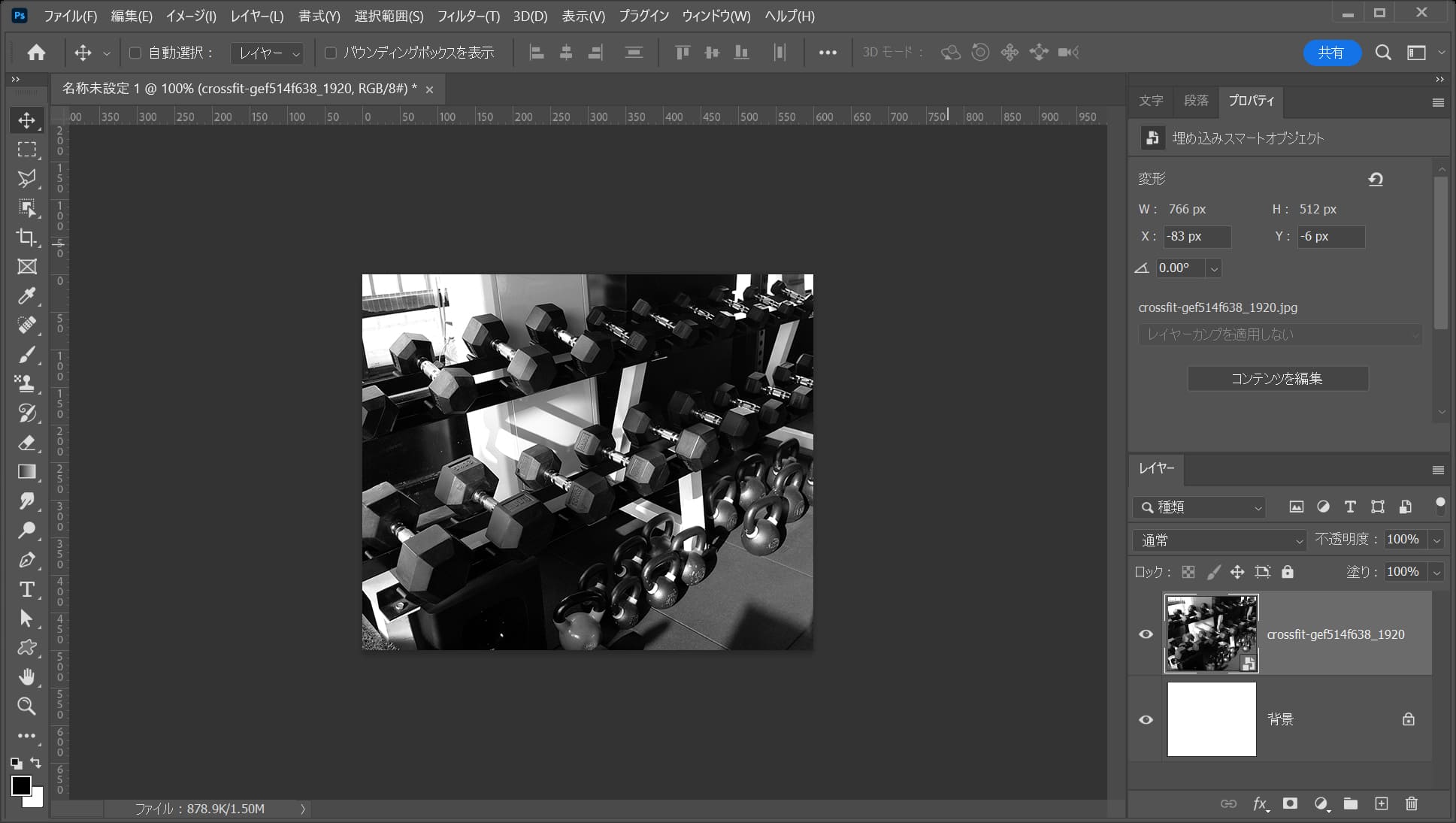
これで拡大完了!
塗りつぶしを追加する
続いて塗りつぶしを追加して背景を暗くするよ!

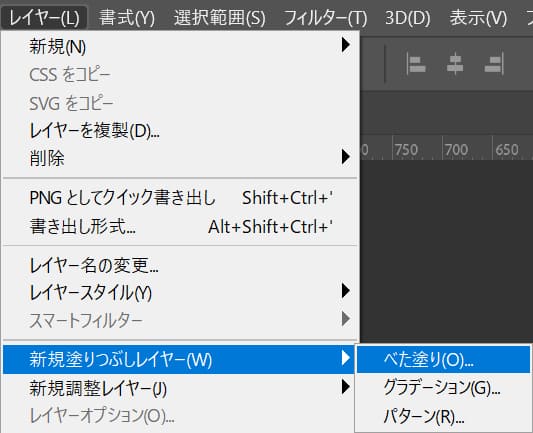
メニューバーの「レイヤー」から「新規塗りつぶしレイヤー」→「べた塗り」を選択!

レイヤー名を入力後、OKを選択!

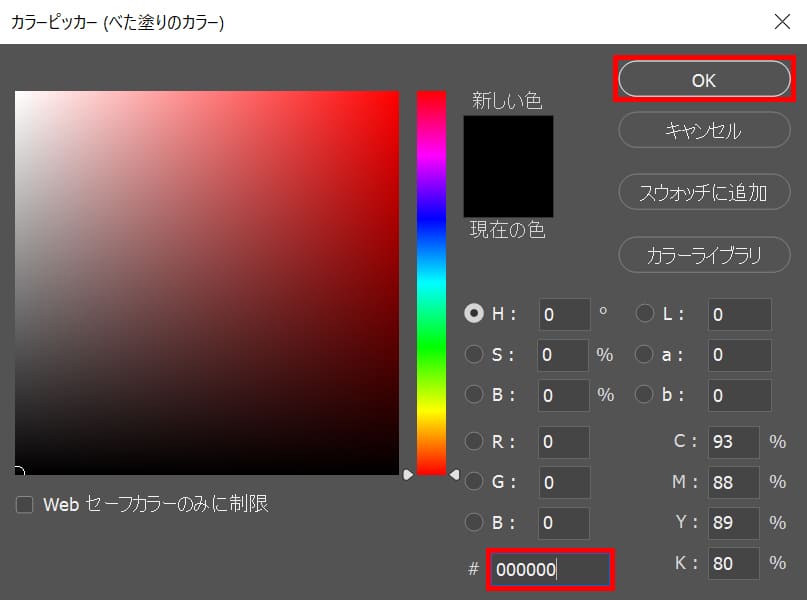
ここでは「000000」としてOK!

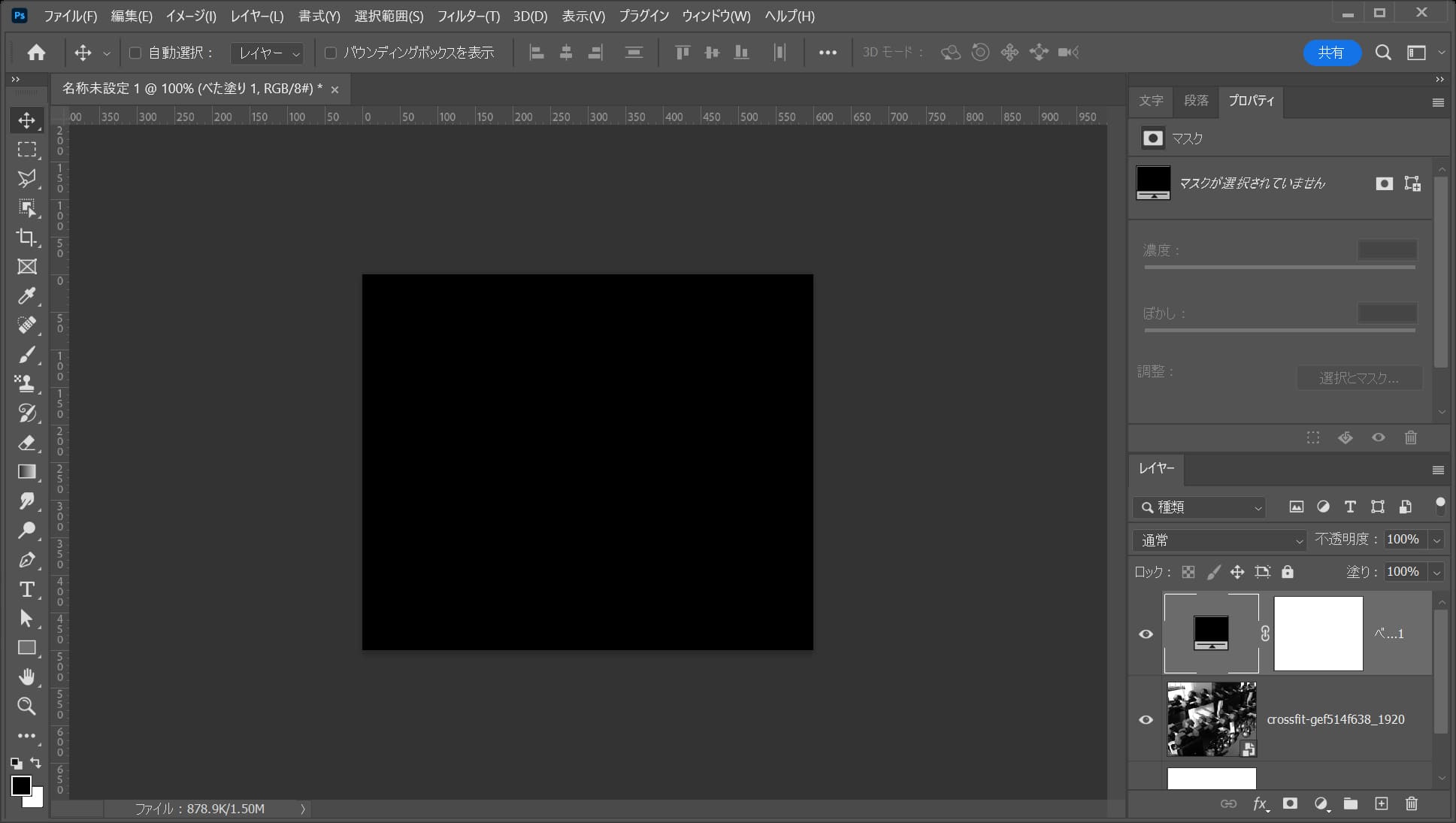
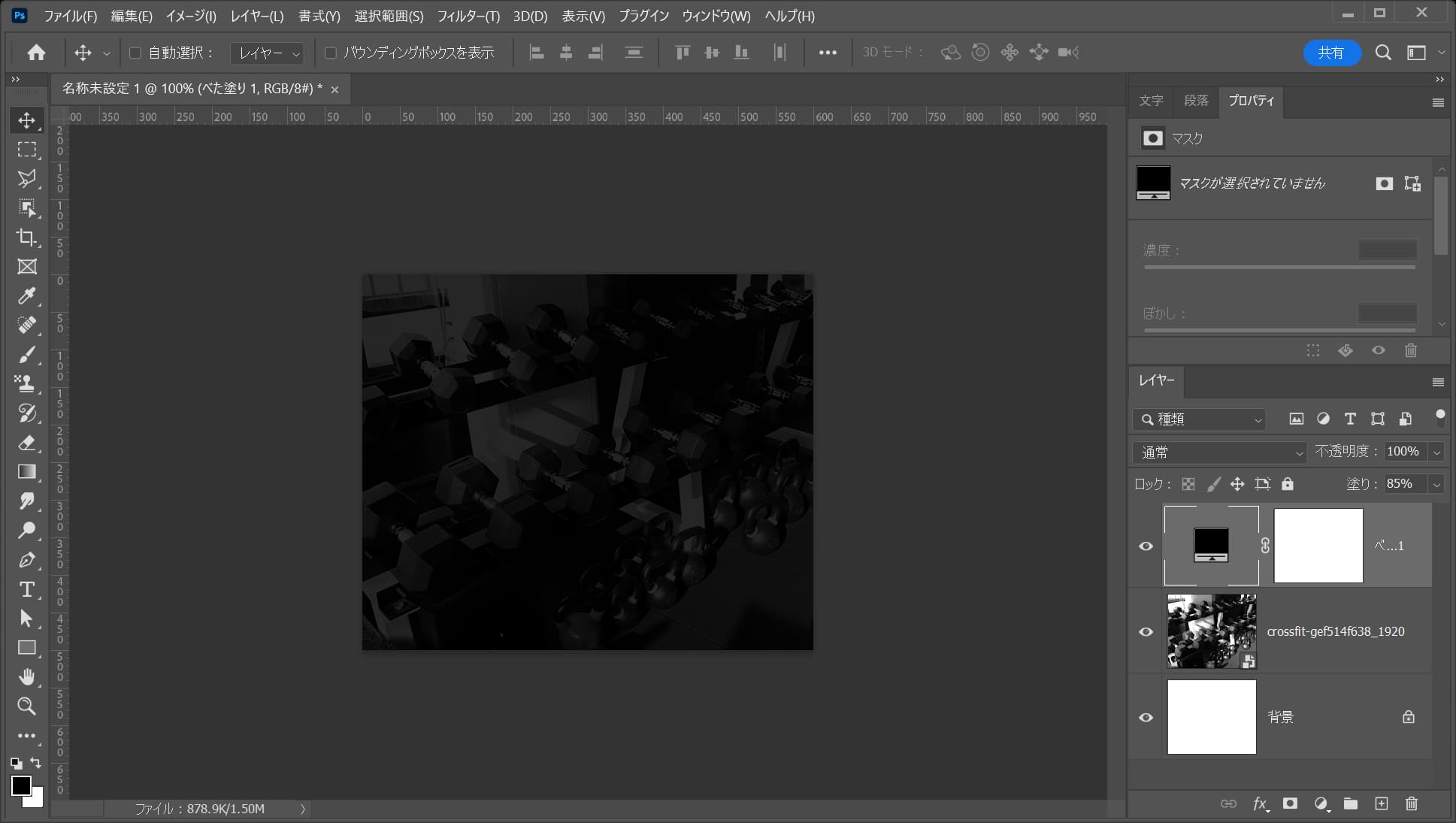
こんな感じになったね!

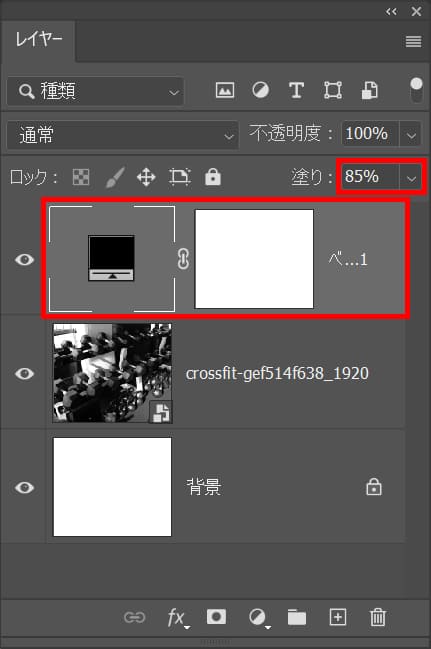
べた塗りレイヤーの塗り=「85%」に変更!

こんな感じになったね!
ブラシを追加する
続いてブラシを追加して背景を彩るよ!

レイヤーから新規レイヤーのアイコンをクリック!

空のレイヤーが追加されたね!

ツールバーからブラシツールを選択!

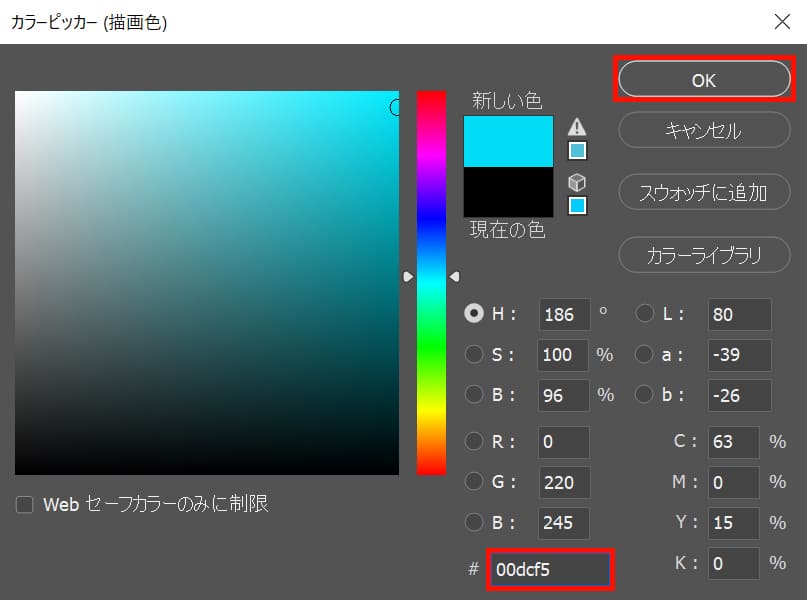
ツールバーの下の方にある描画色をクリック!

ここでは#「00dcf5」としてOK!

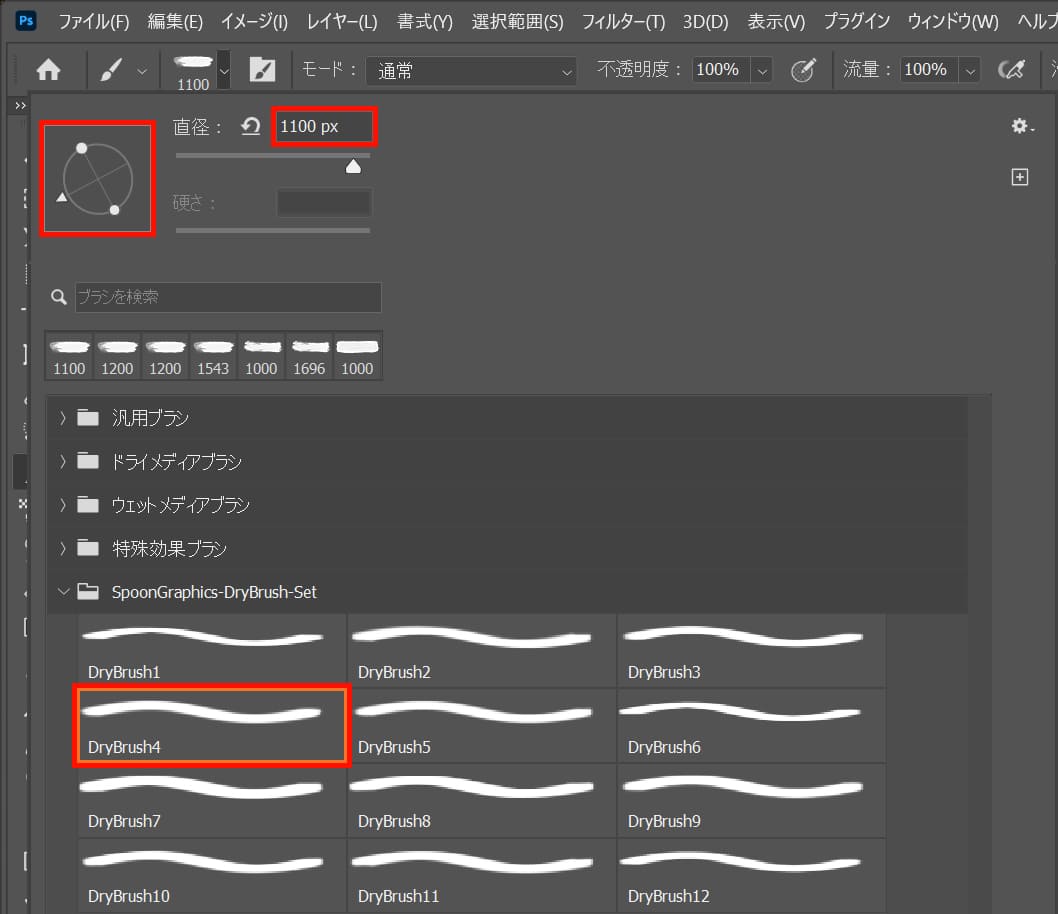
ここでは「DryBrush4」のブラシを選択後、直径=「1100px」角度はこんな感じとするよ!

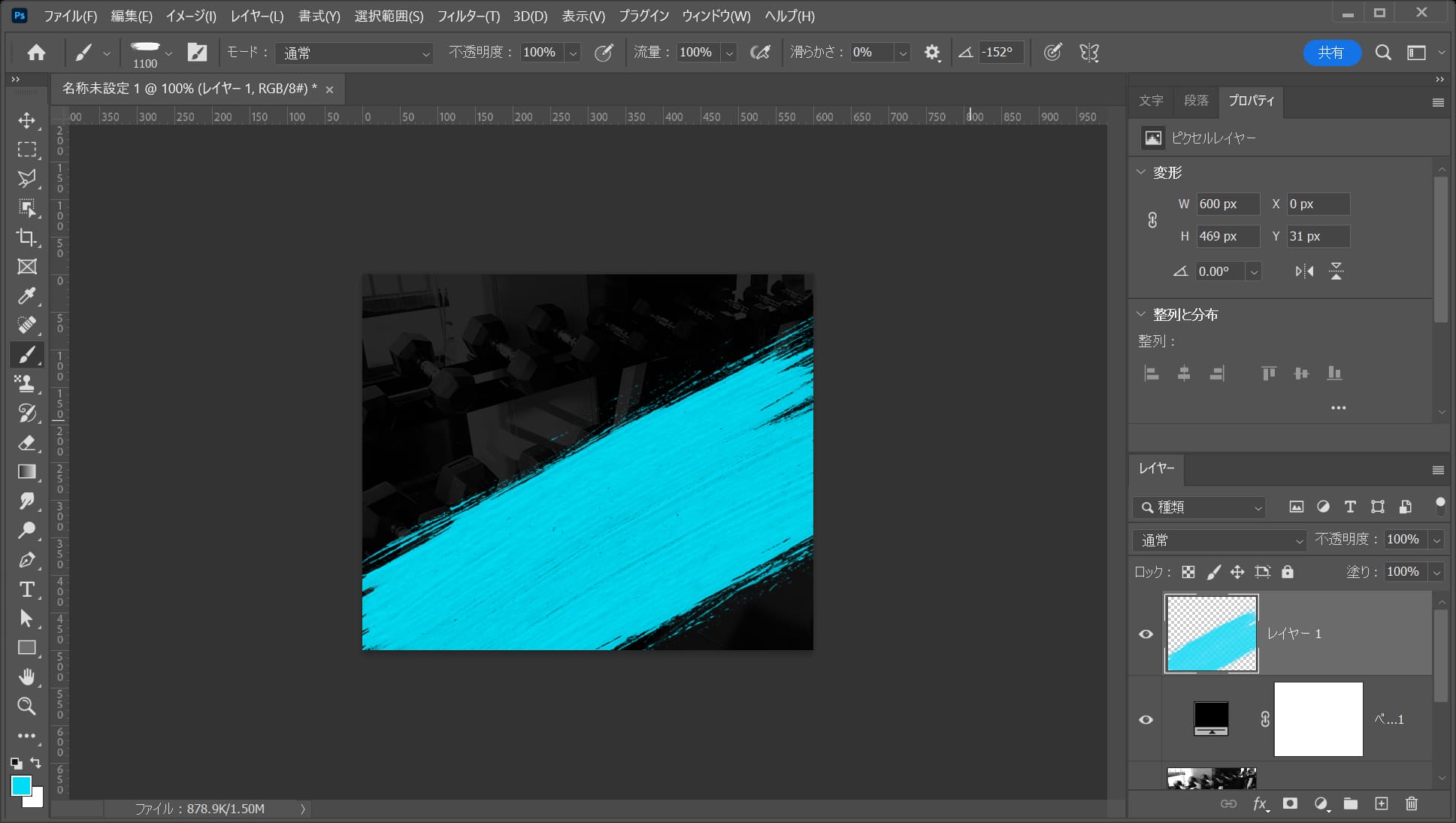
こんな感じになる様に画面上でクリック!

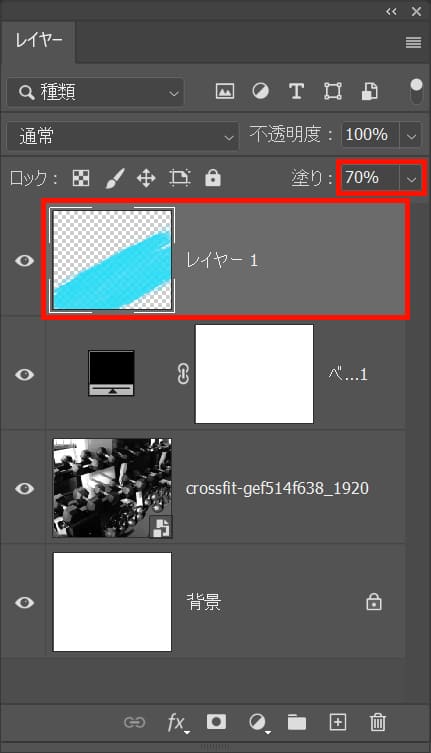
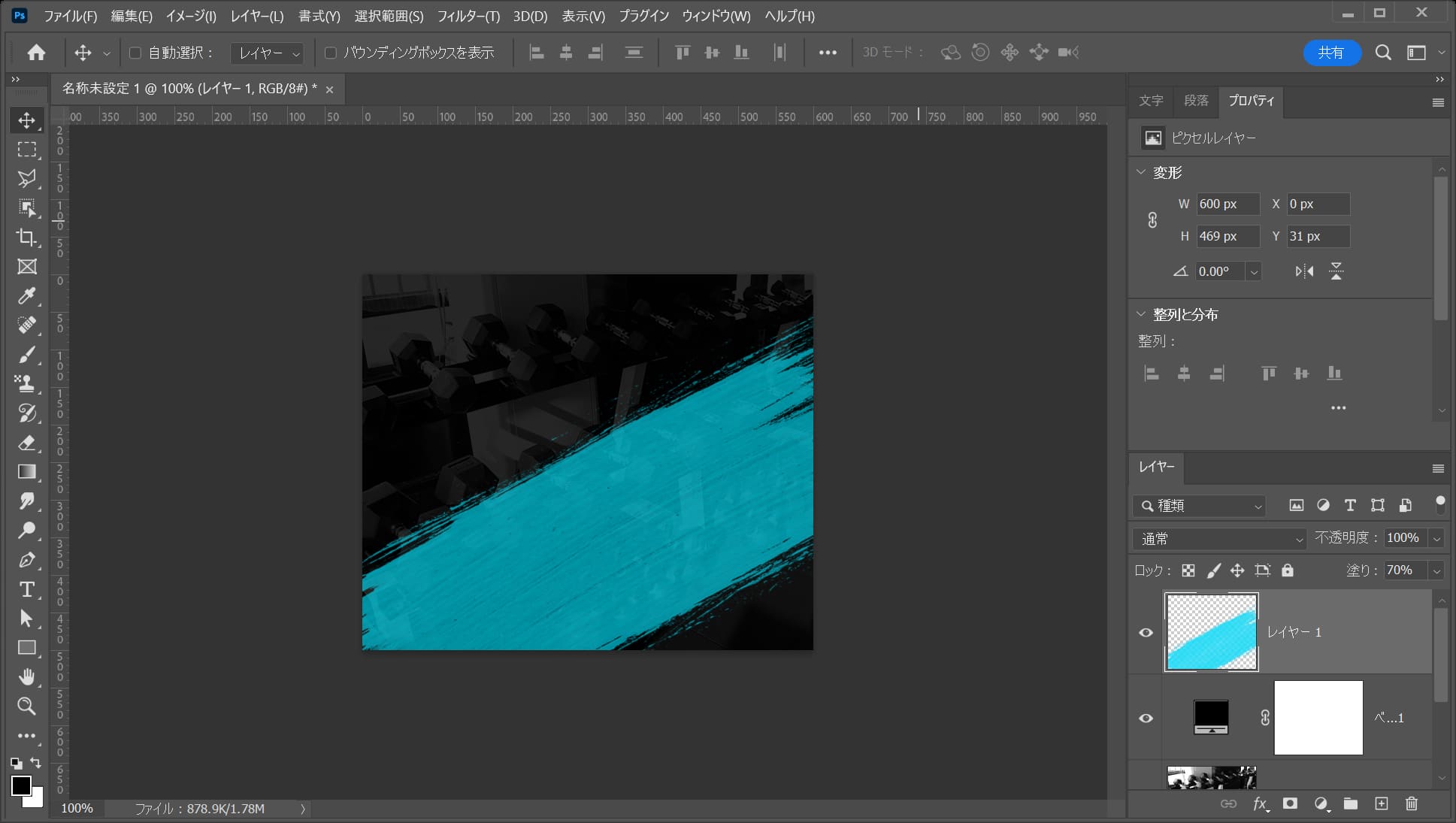
レイヤーからブラシのレイヤーを選択後、塗り=「70%」に変更!

こんな感じになったね!
男性を切り抜く
続いて男性を切り抜くよ!

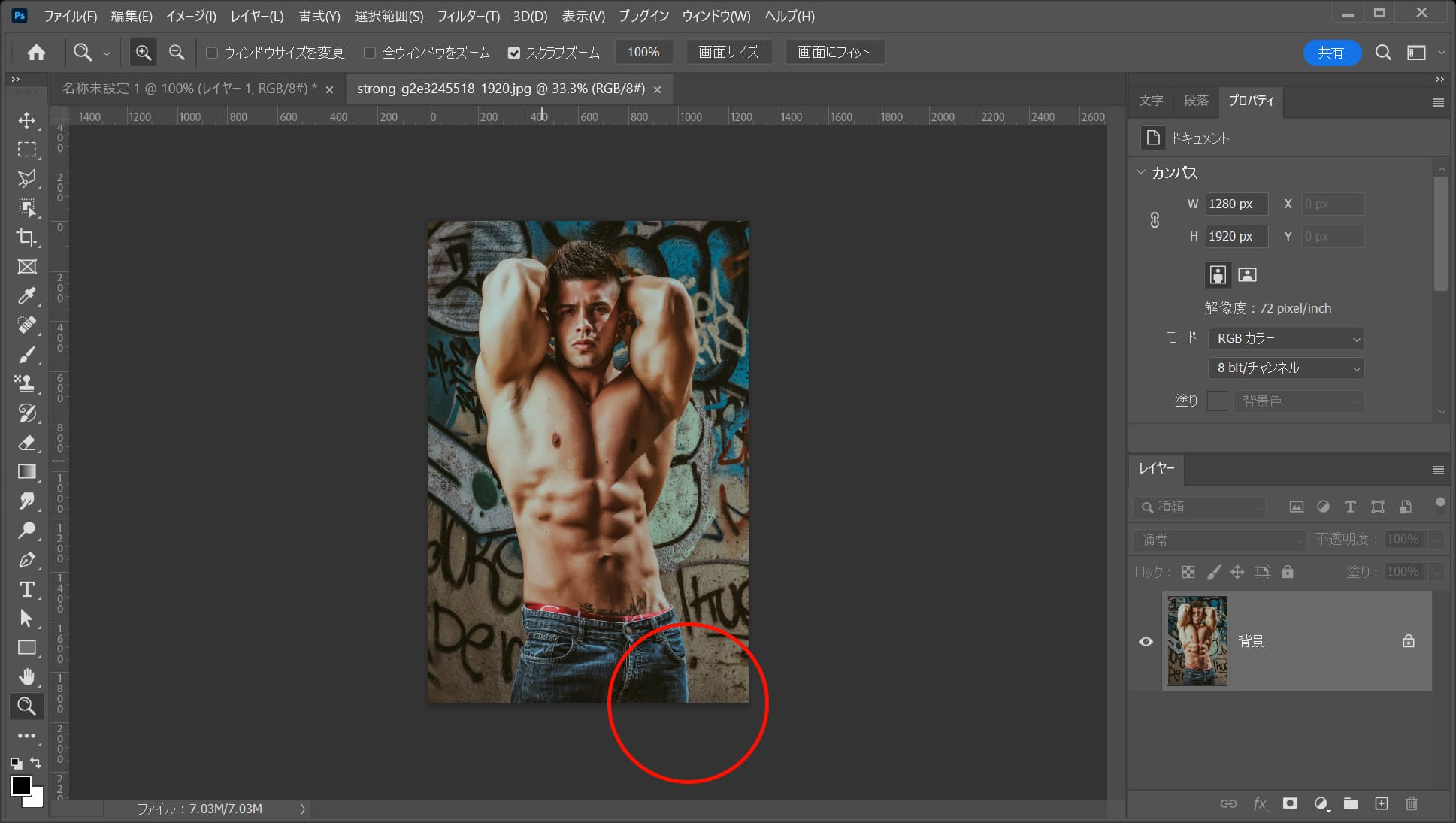
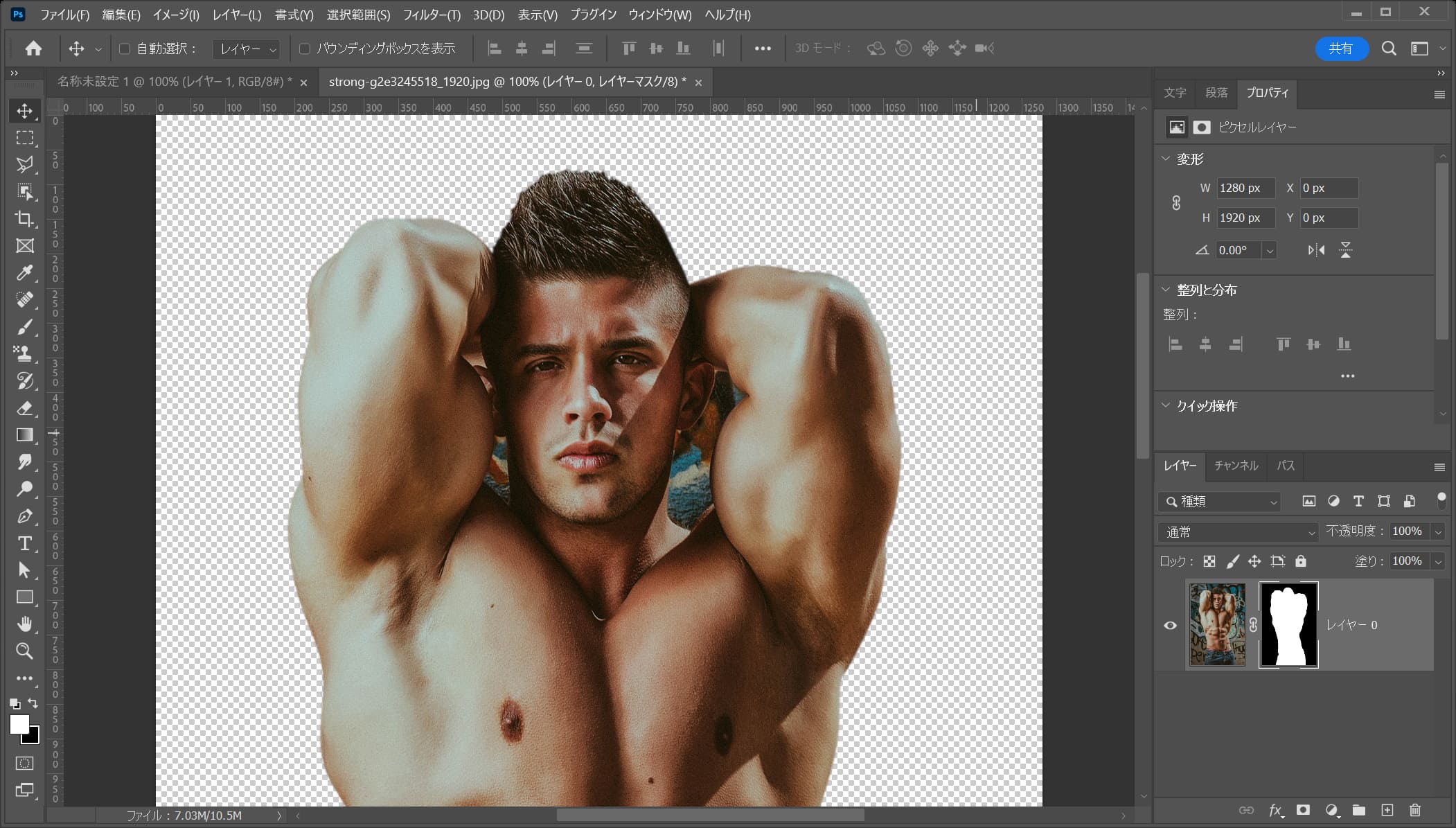
メニューバーの「ファイル」→「開く」を選択!

男性の画像を選択後、開くを選択!

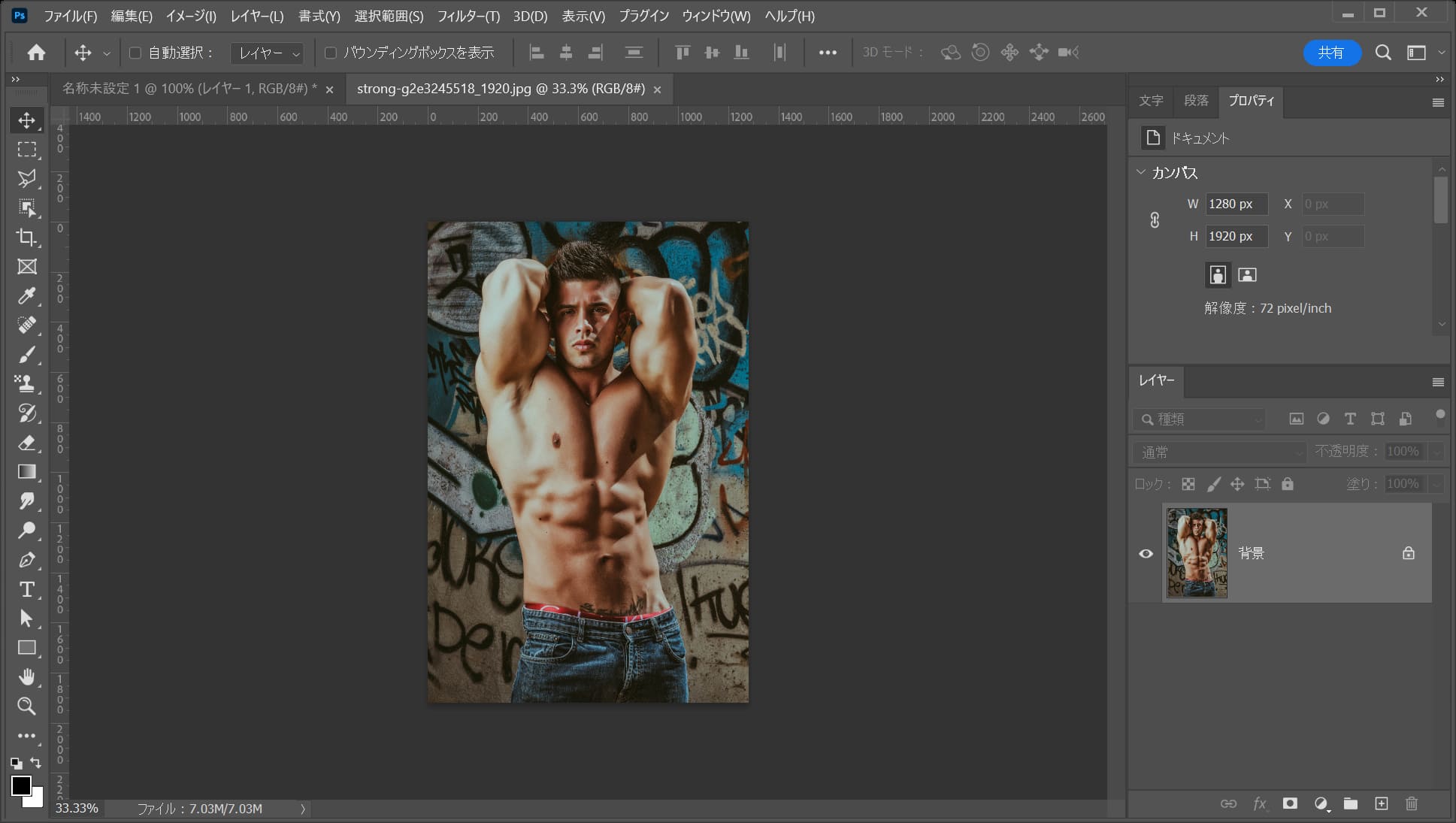
画像が開いたね!

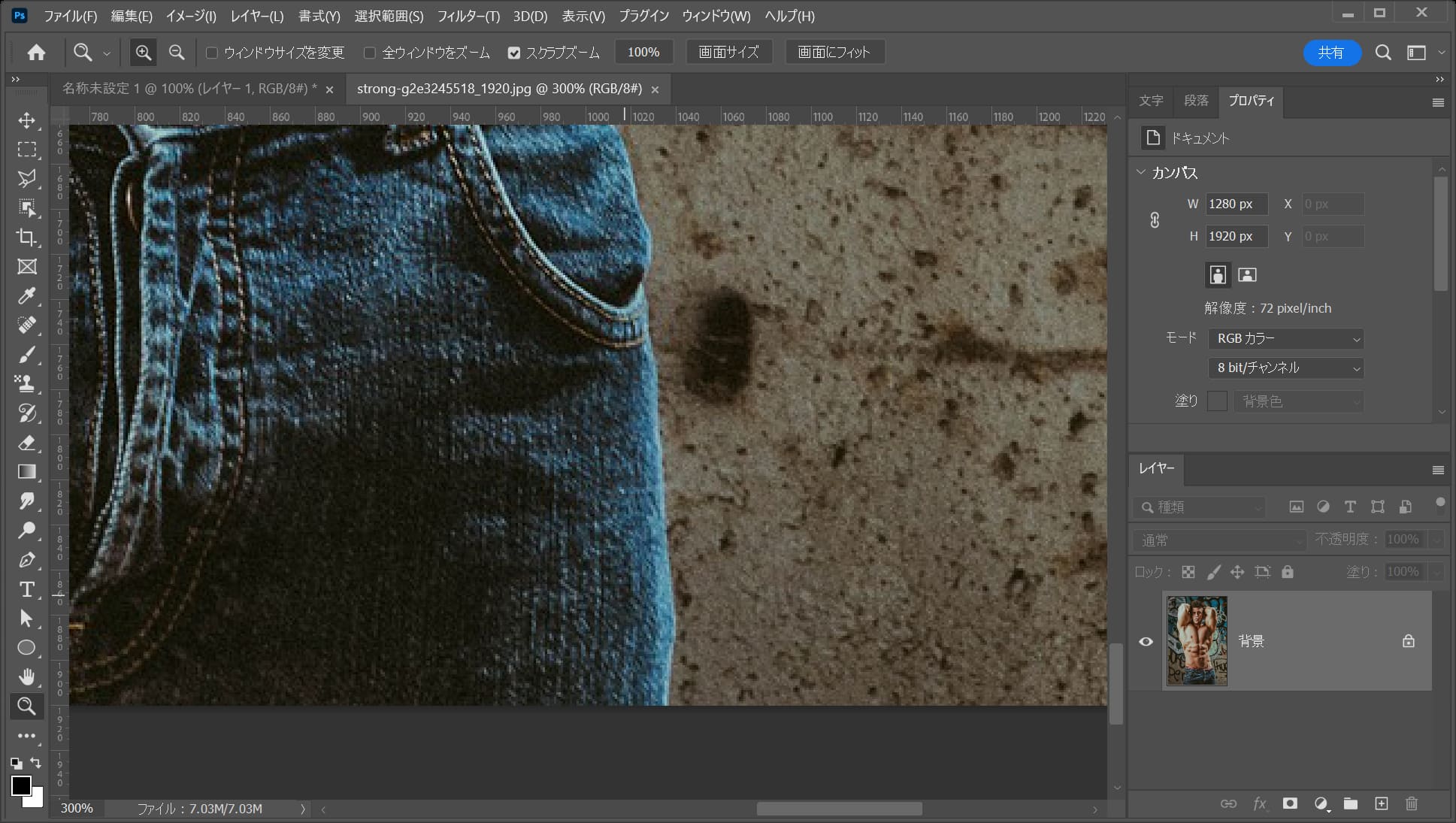
ツールバーからズームツールを選択!

男性を切り抜きたいので、ペンツールの入り口となる辺りを何度かクリック!

こんな感じになったね!

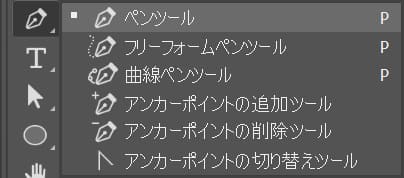
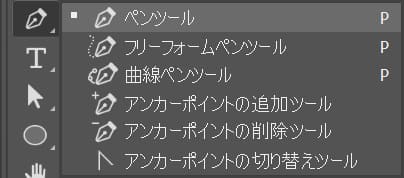
ツールバーからペンツールを選択!

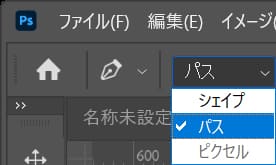
オプションバーから「パス」を選択!

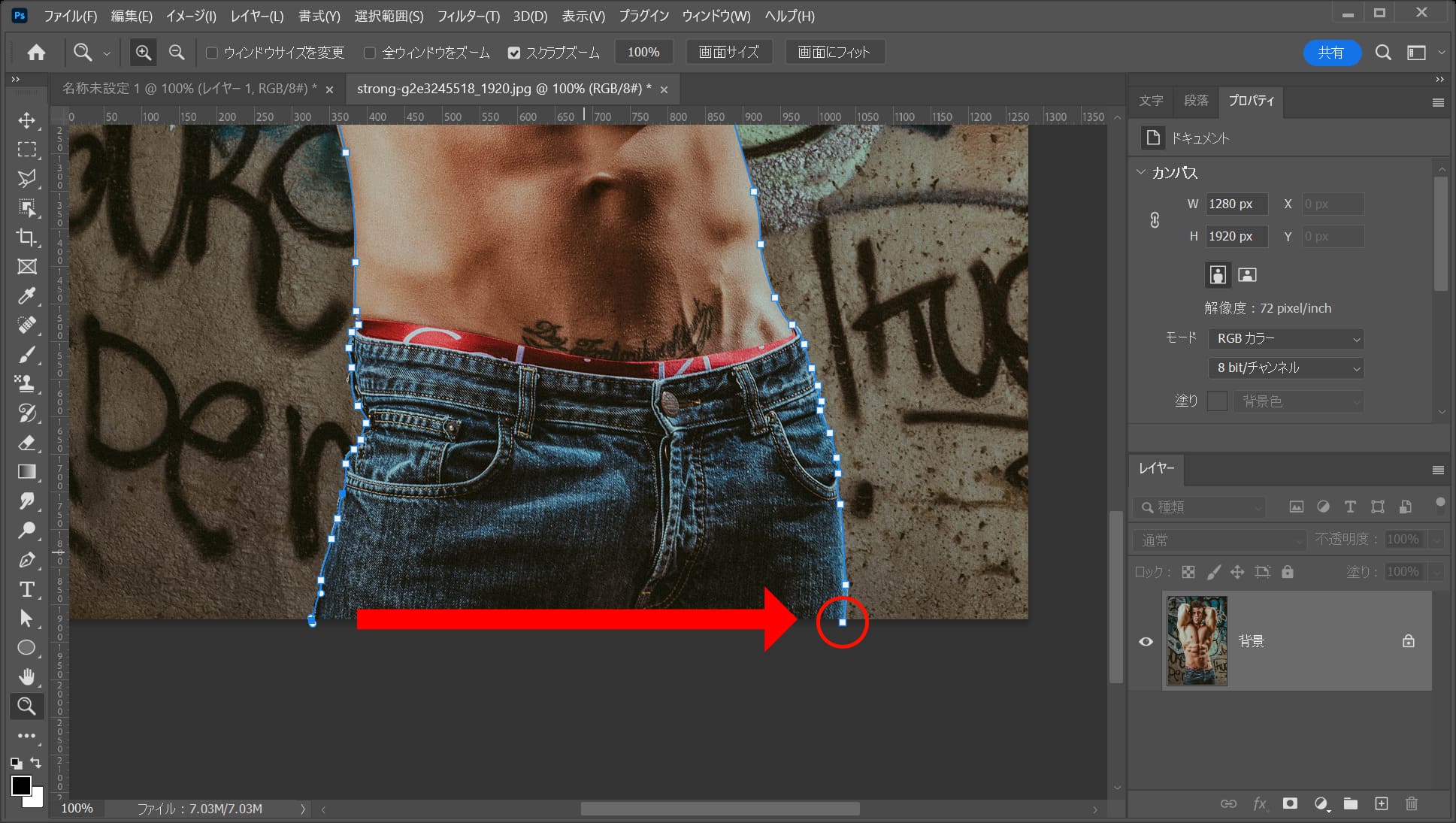
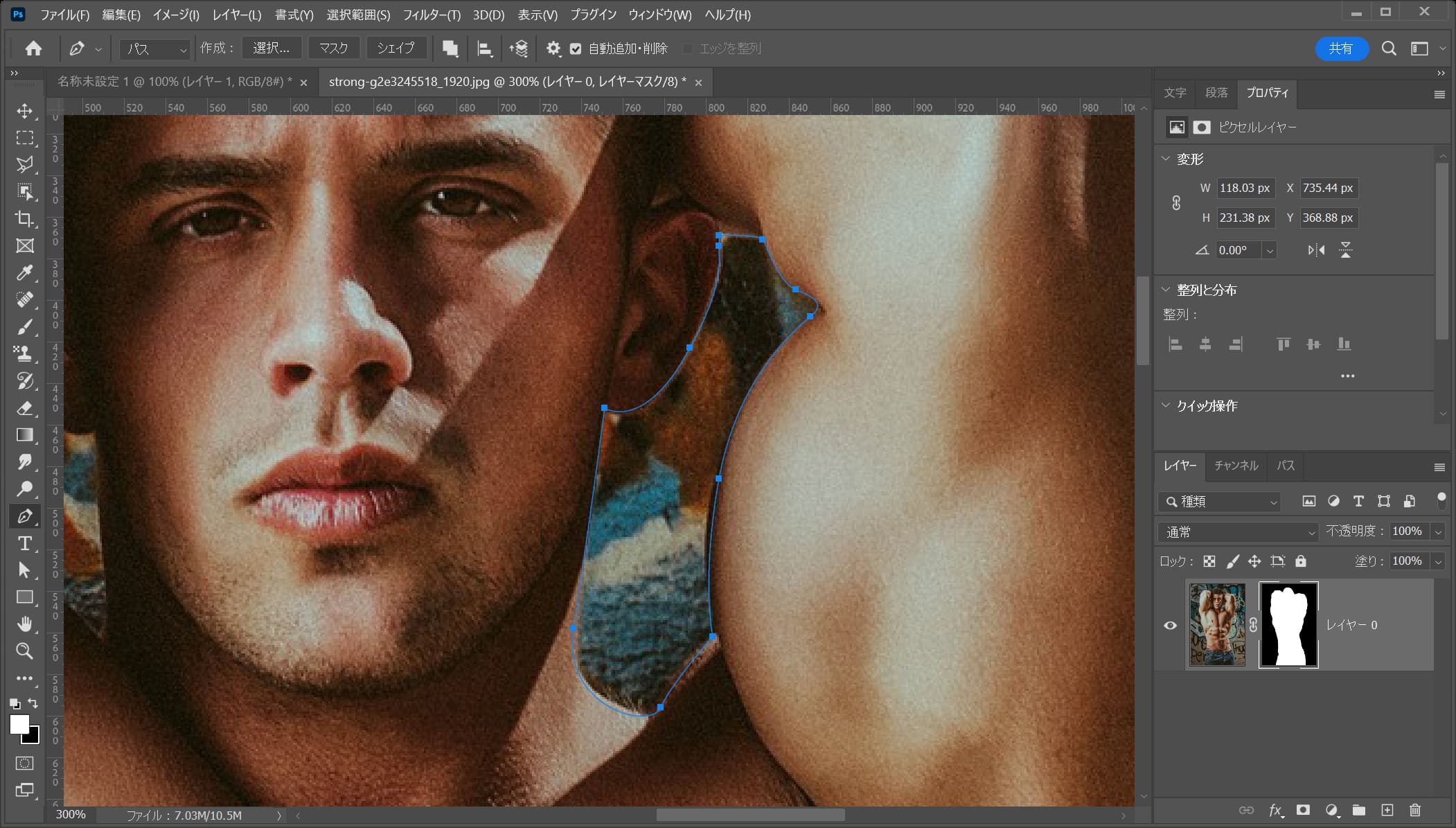
男性を囲う様にパスを入れて、最後は最初に打ったアンカーをクリック!

これでパスが閉じたね!

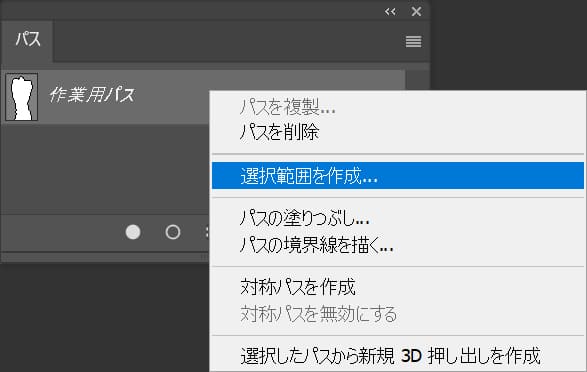
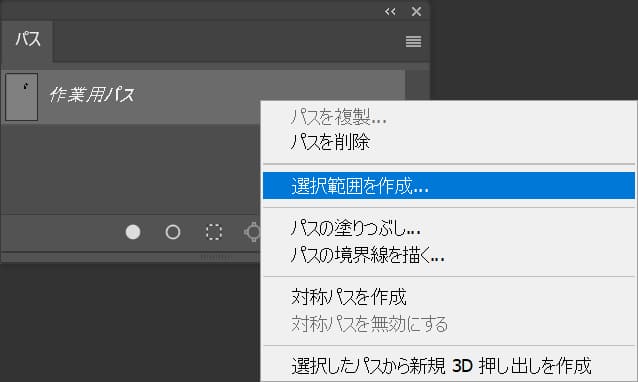
パスから「選択範囲を作成」を選択!
パスが表示されていない人はメニューバーの「ウィンドウ」→「パス」を選択!

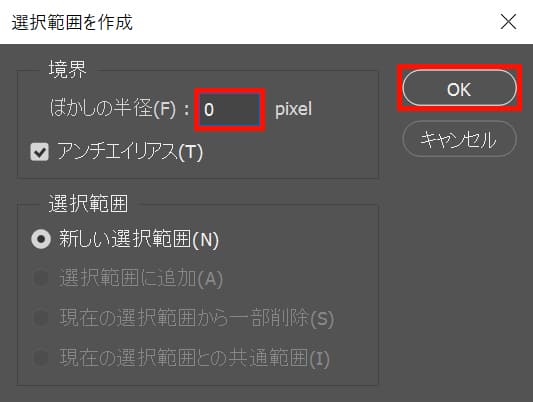
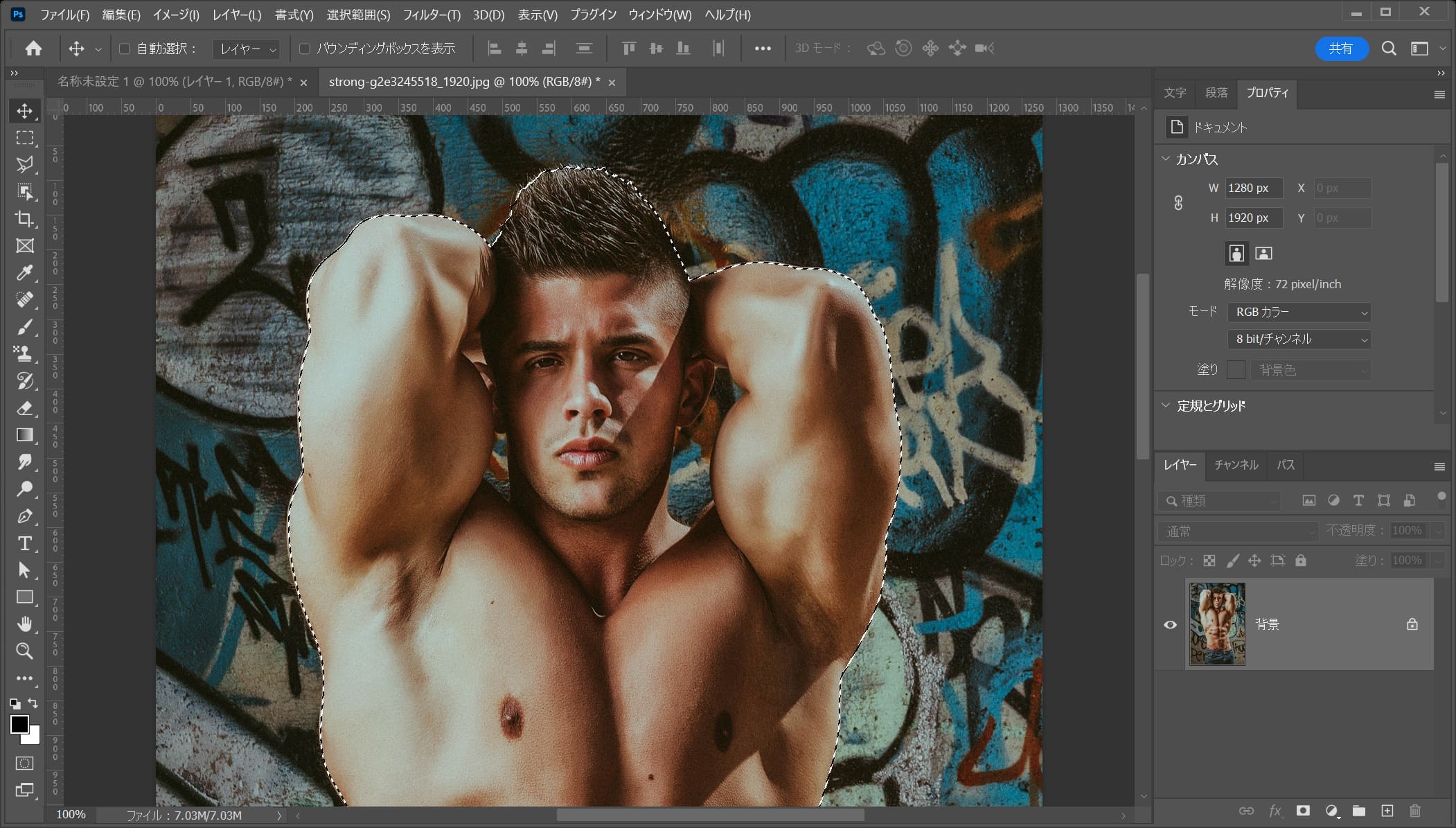
ここではぼかしの半径=「0」としてOK!

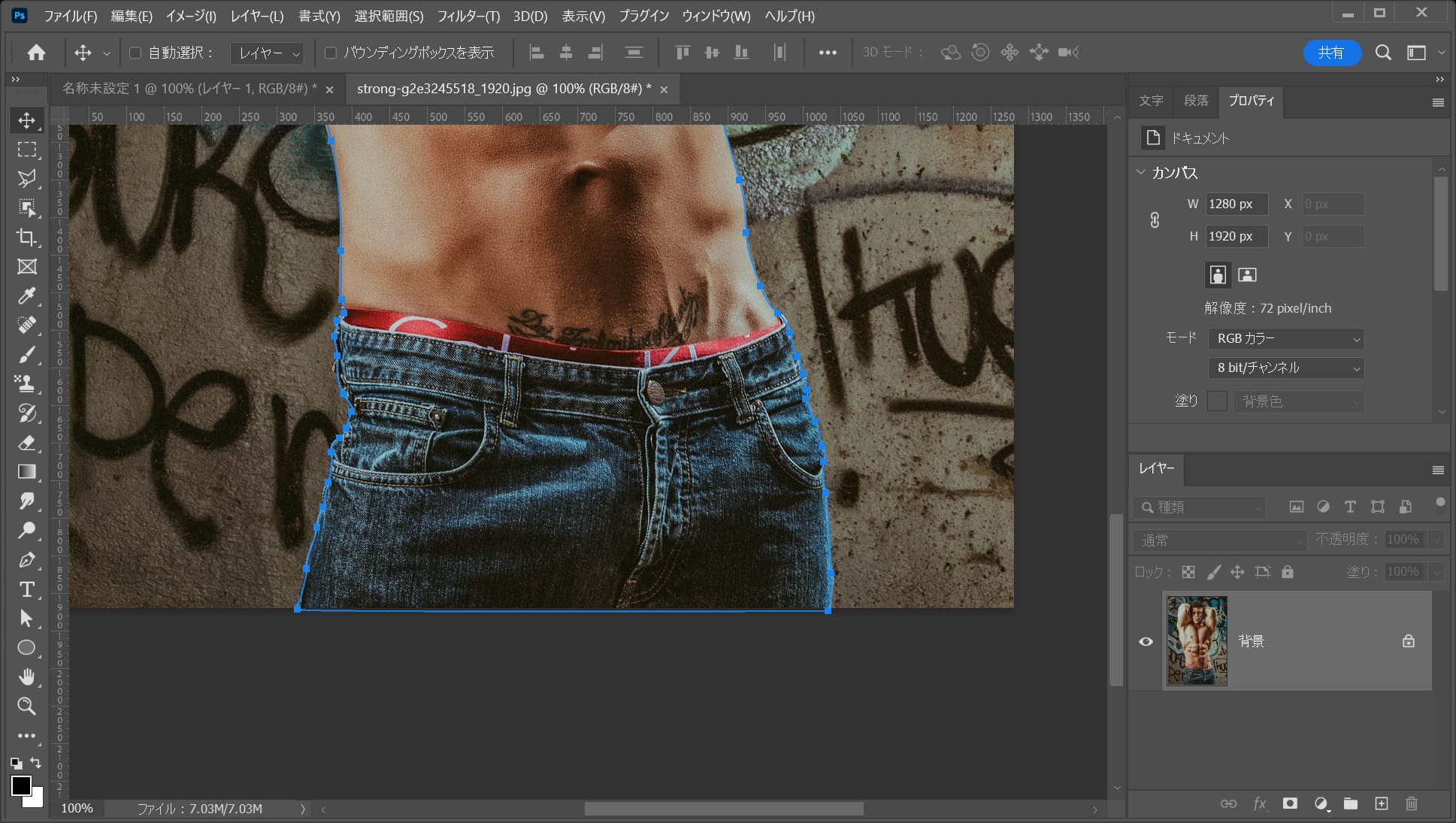
こんな感じでパスが選択範囲に変わったね!

ツールバーから長方形選択ツールを選択!

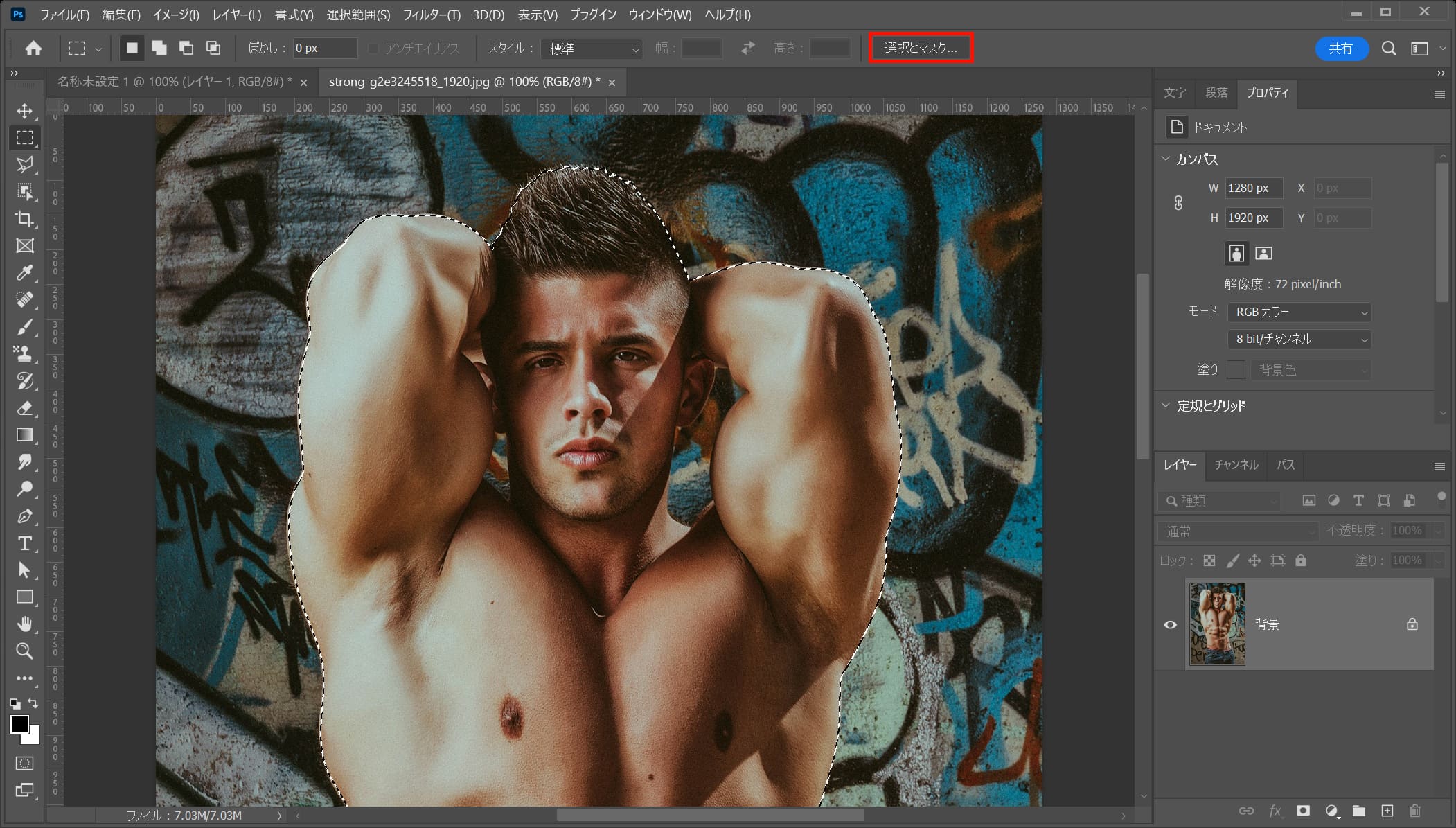
オプションバーから「選択とマスク」を選択!

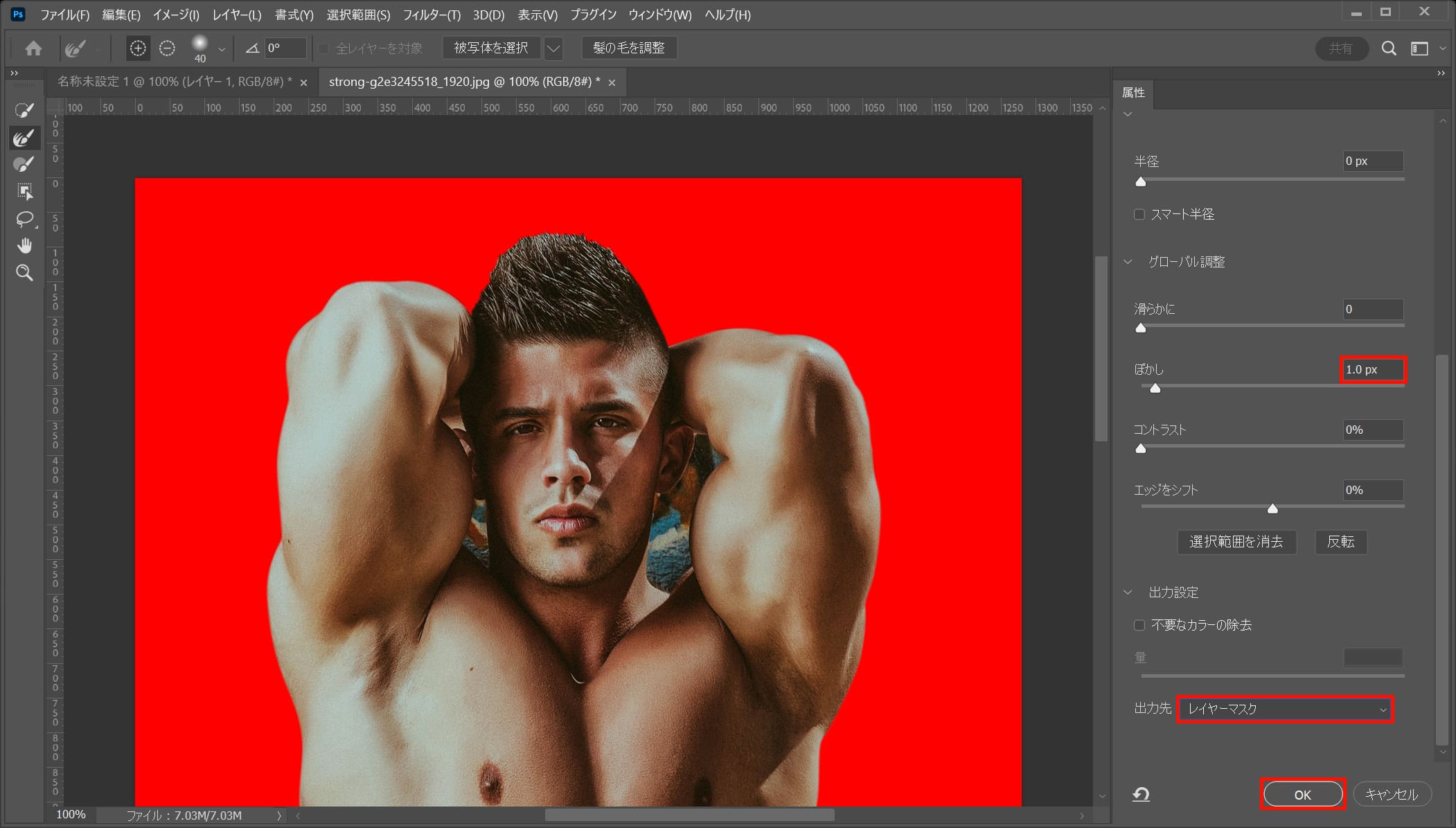
ここでは、ぼかし=「1px」出力先=「レイヤーマスク」としてOK!

こんな感じになったね!

ツールバーからペンツールを選択!

抜けていない部分を囲うようにパスを作成!

パスからパスを右クリック後「選択範囲を作成」を選択!

ぼかしの半径=「0」としてOK!

こんな感じでパスが選択範囲になったね!

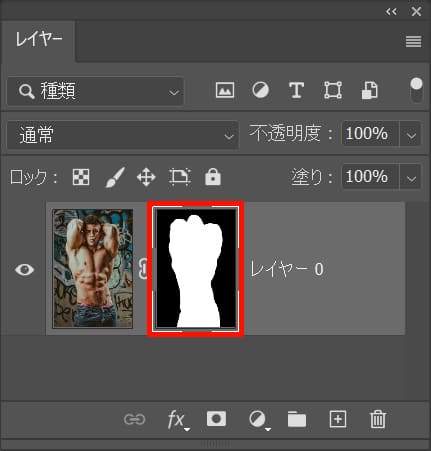
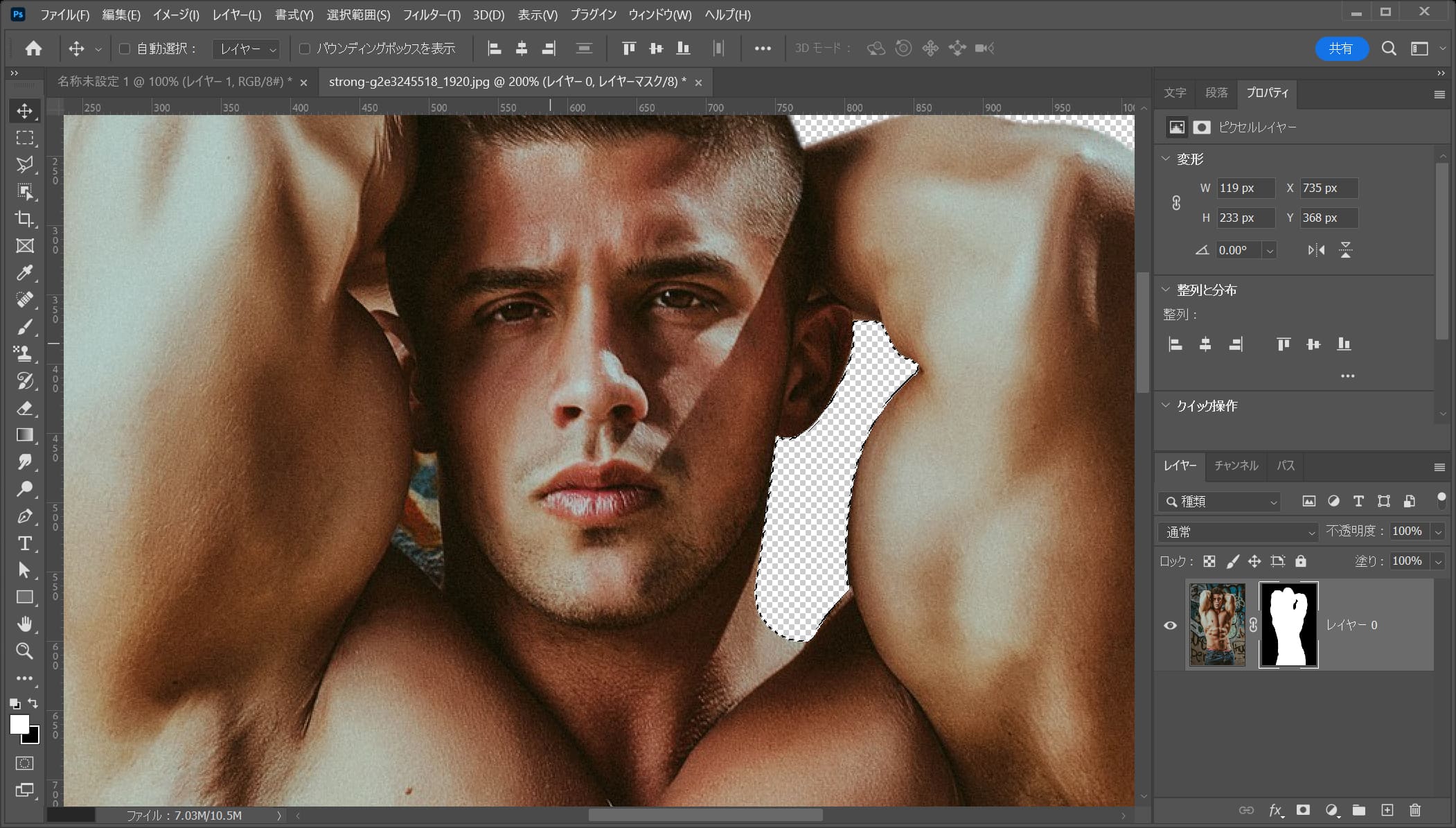
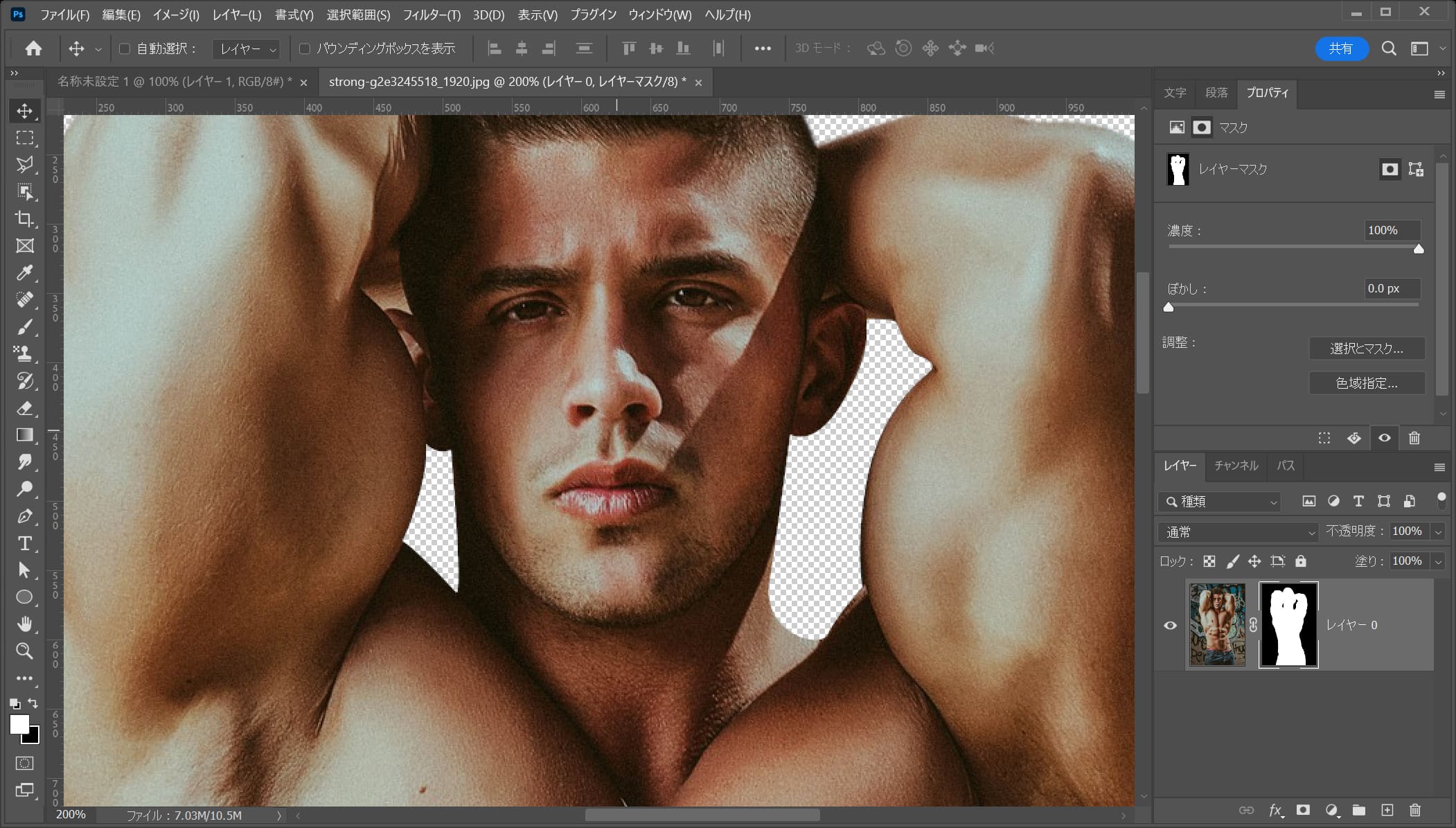
レイヤーからレイヤーマスクが選択されていることを確認!

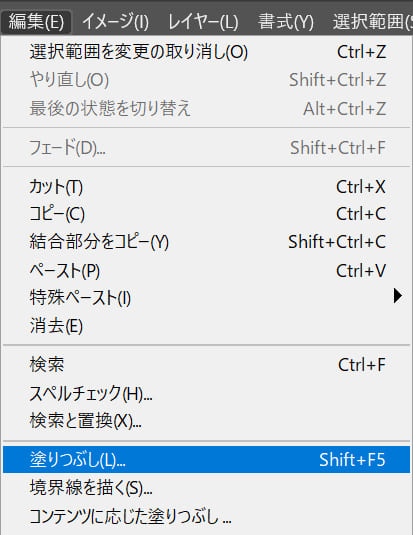
メニューバーの「編集」→「塗りつぶし」を選択!

「ブラック」を選択後、「OK」を選択!

こんな感じになったね!

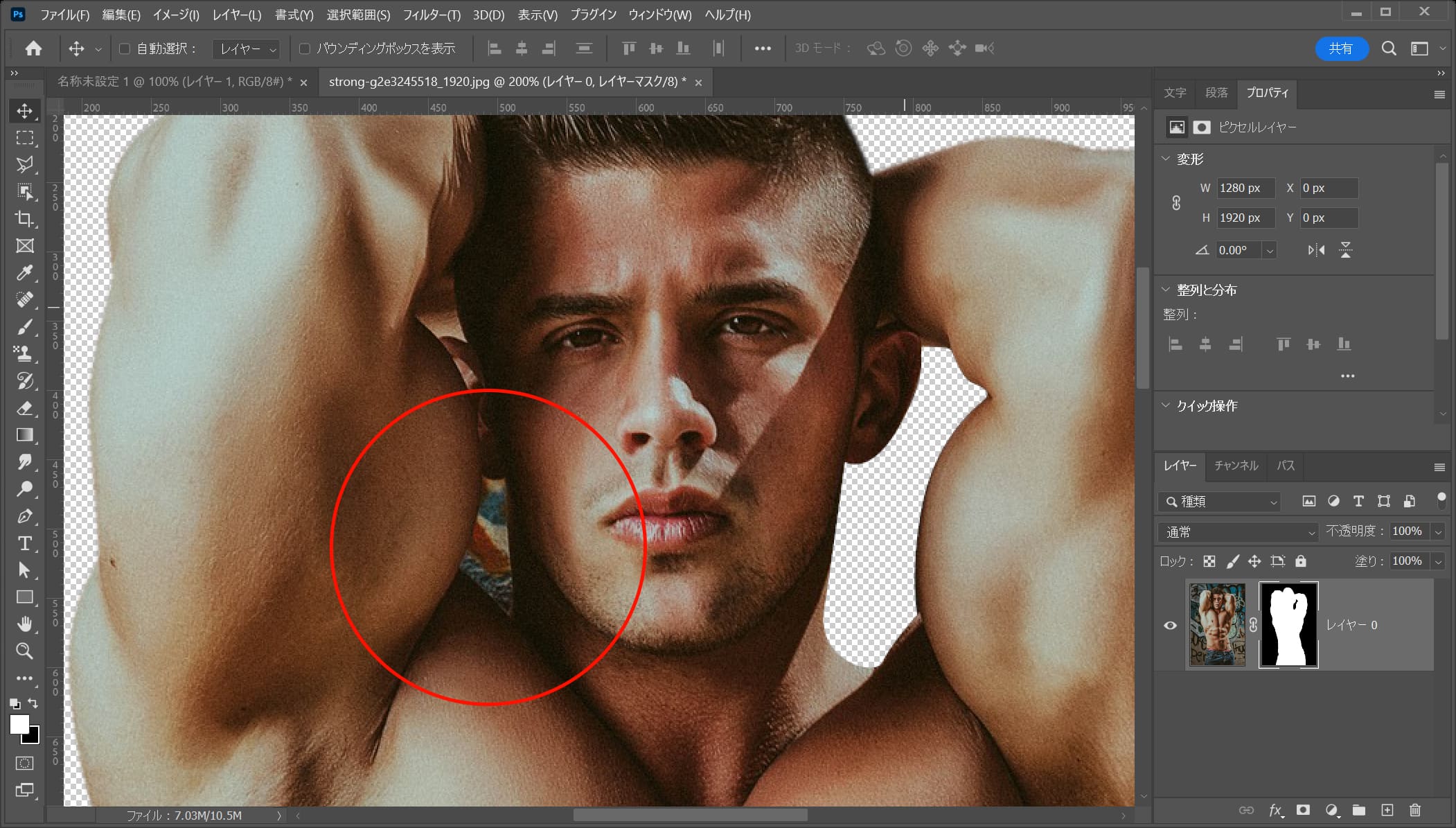
メニューバーの「選択範囲」→「選択を解除」を選択!

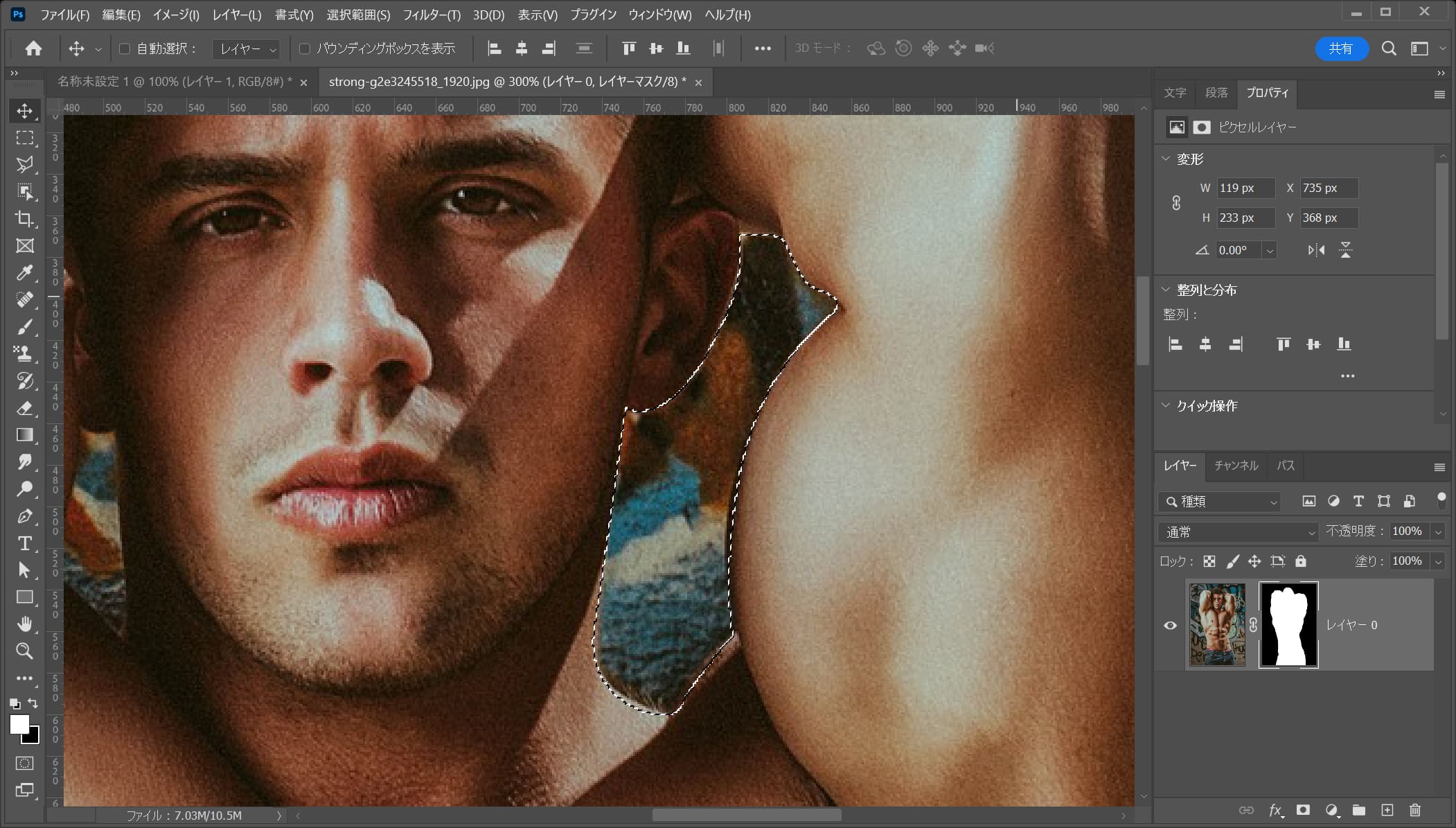
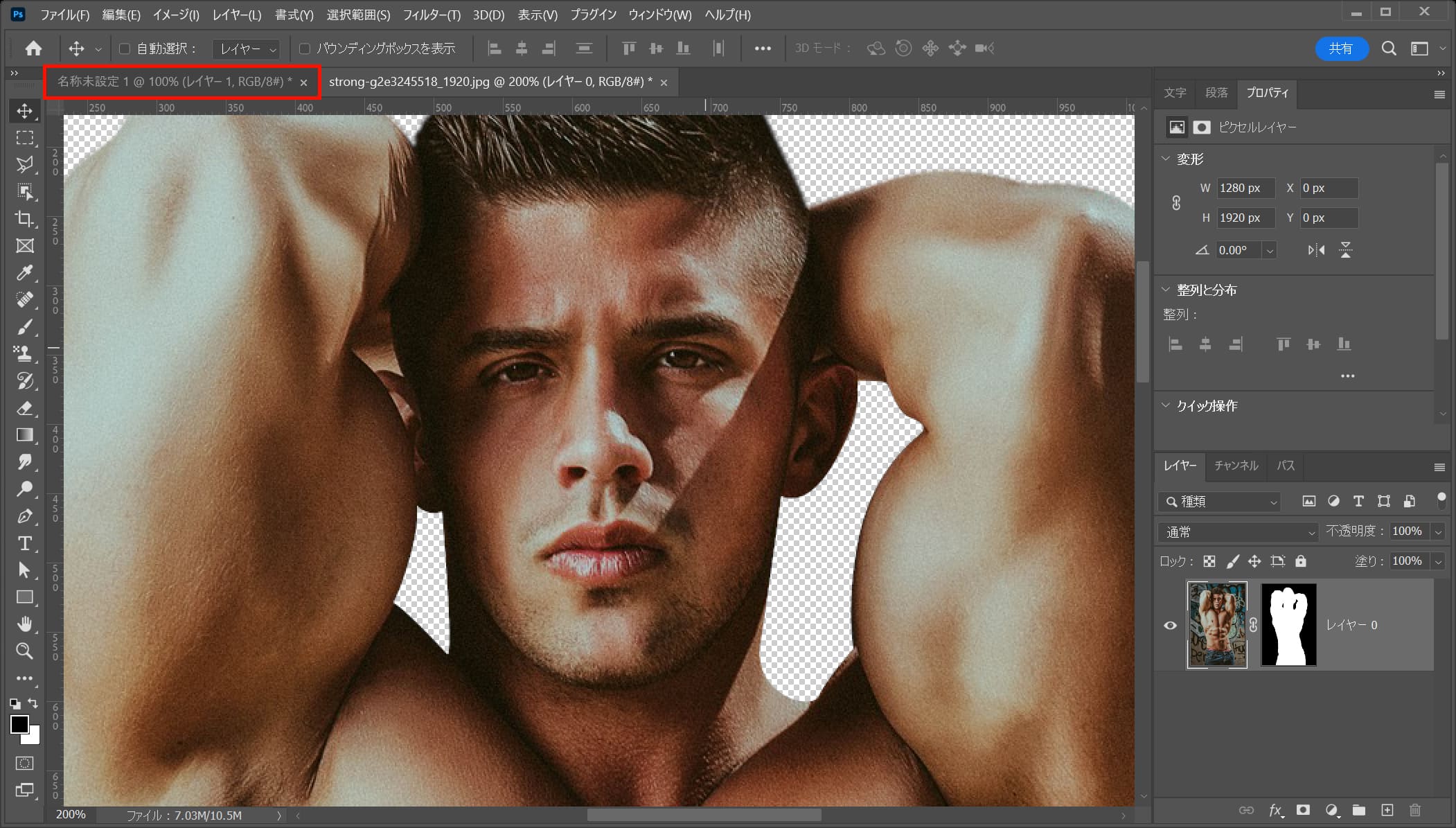
こんな感じになるので、再びペンツールに切り替えて、先ほどと同じ要領で赤丸内を抜こう!

こんな感じになったね!
男性を調整する
続いて切り抜いた男性を調整するよ!

男性のレイヤーを選択後、レイヤーをコピー!
コピーのショートカット
- Mac=Command+C
- Windows=Ctrl+C
コピーのショートカットはこんな感じ。

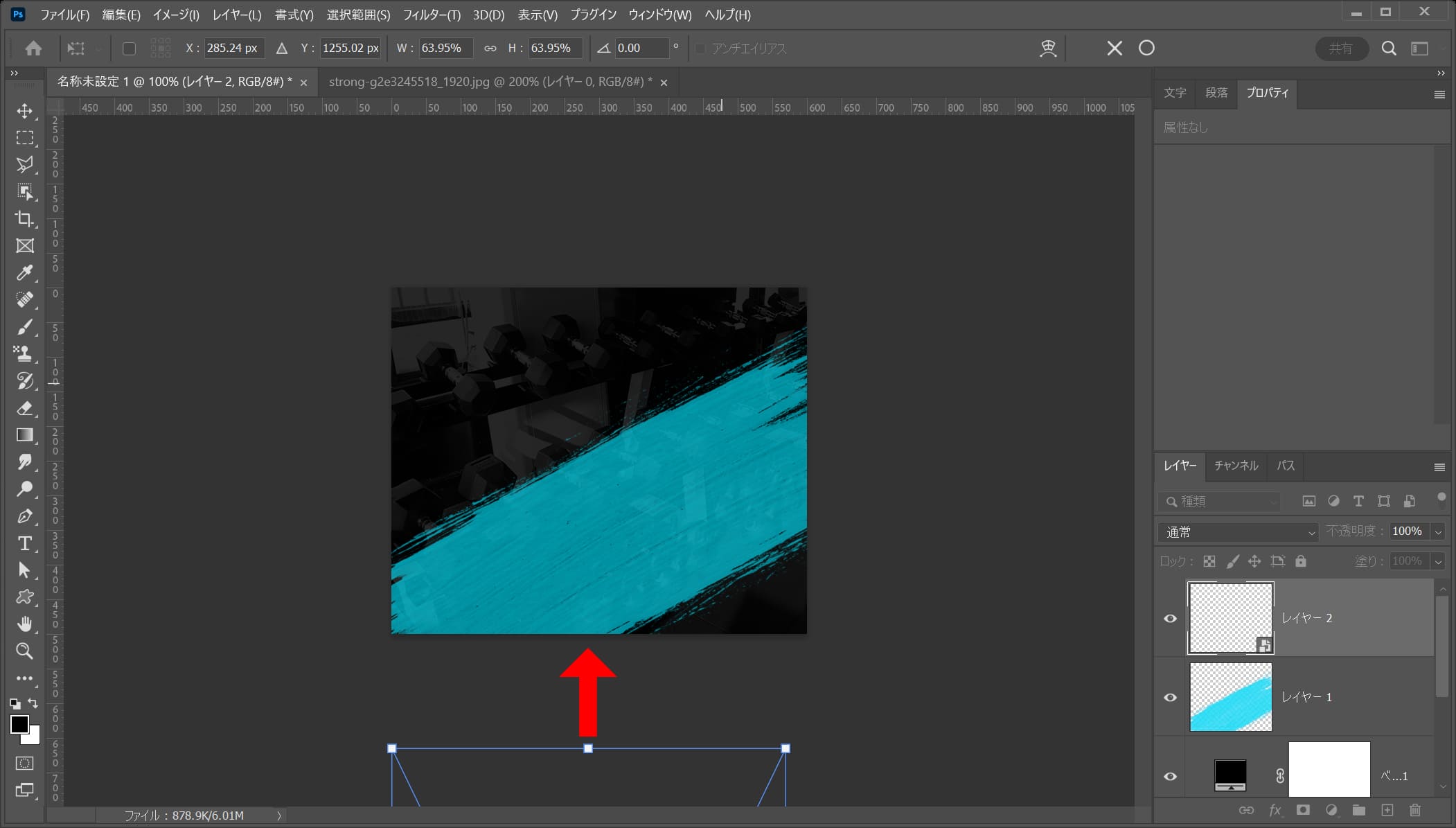
先ほどのドキュメントに切り替えて、ペースト!
ペーストのショートカット
- Mac=Command+V
- Windows=Ctrl+V
ペーストのショートカットはこんな感じ。

こんな感じになったね!

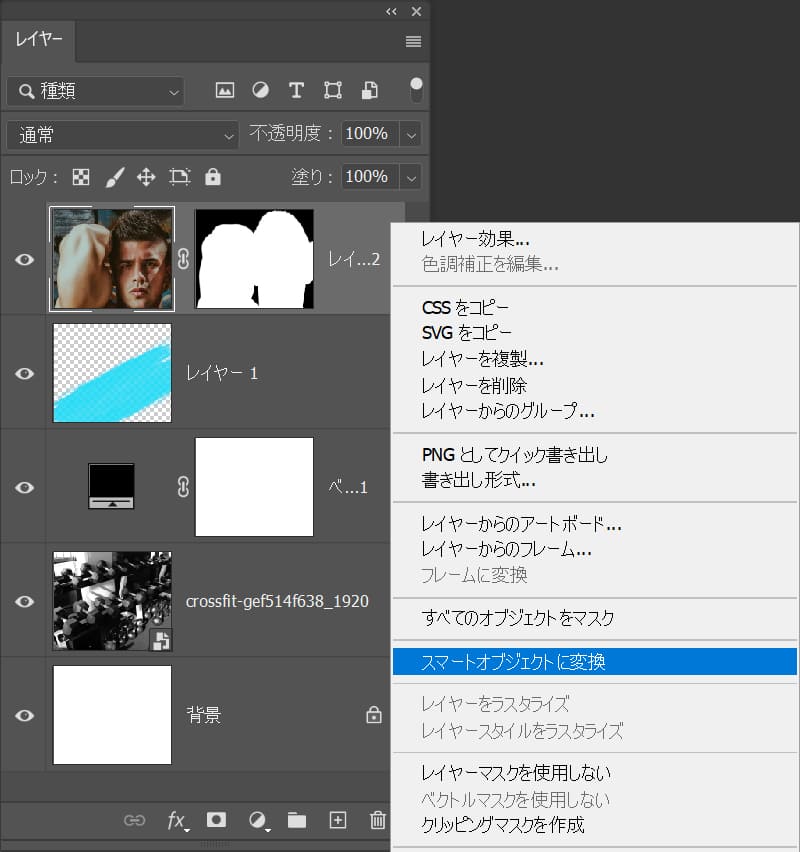
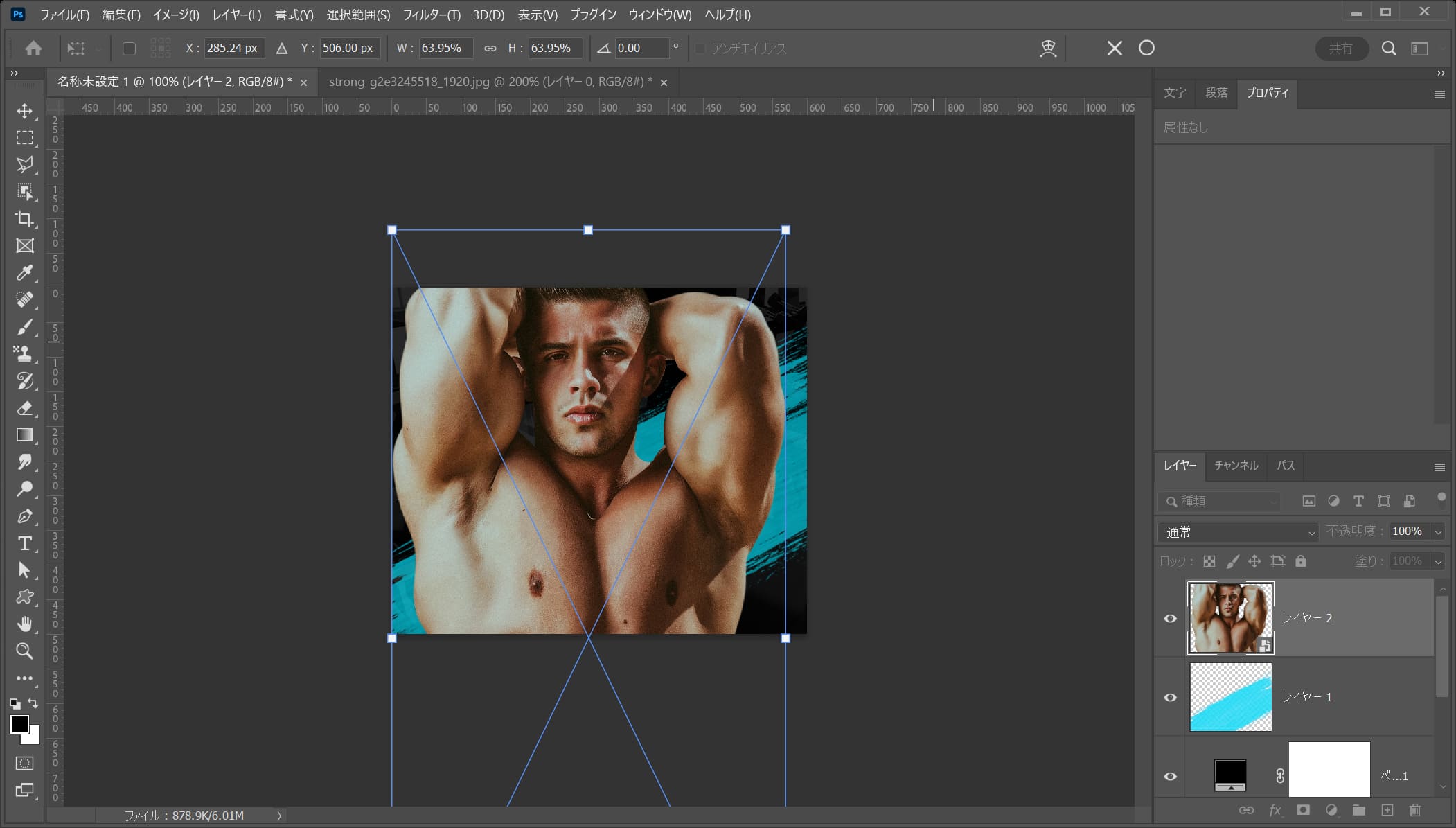
レイヤーを右クリック後、「スマートオブジェクトに変換」を選択!

メニューバーの「編集」→「自由変形」を選択!

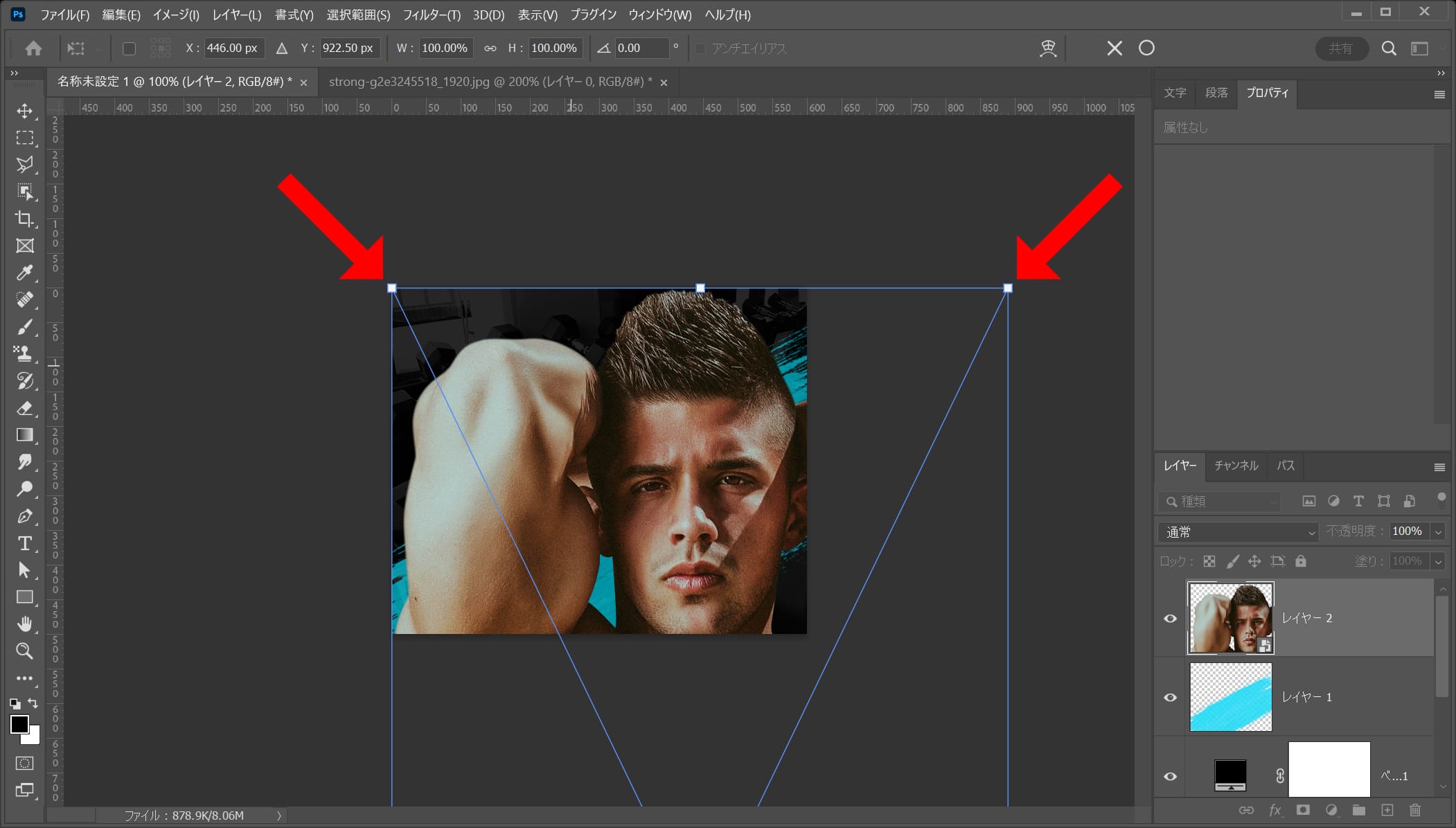
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグすると、好きな方向に縮小できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら縮小する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら縮小できるよ!
中心を軸に縮小する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に縮小できるよ!
比率を保ちながら中心を軸に縮小する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中心を軸に縮小できるよ!

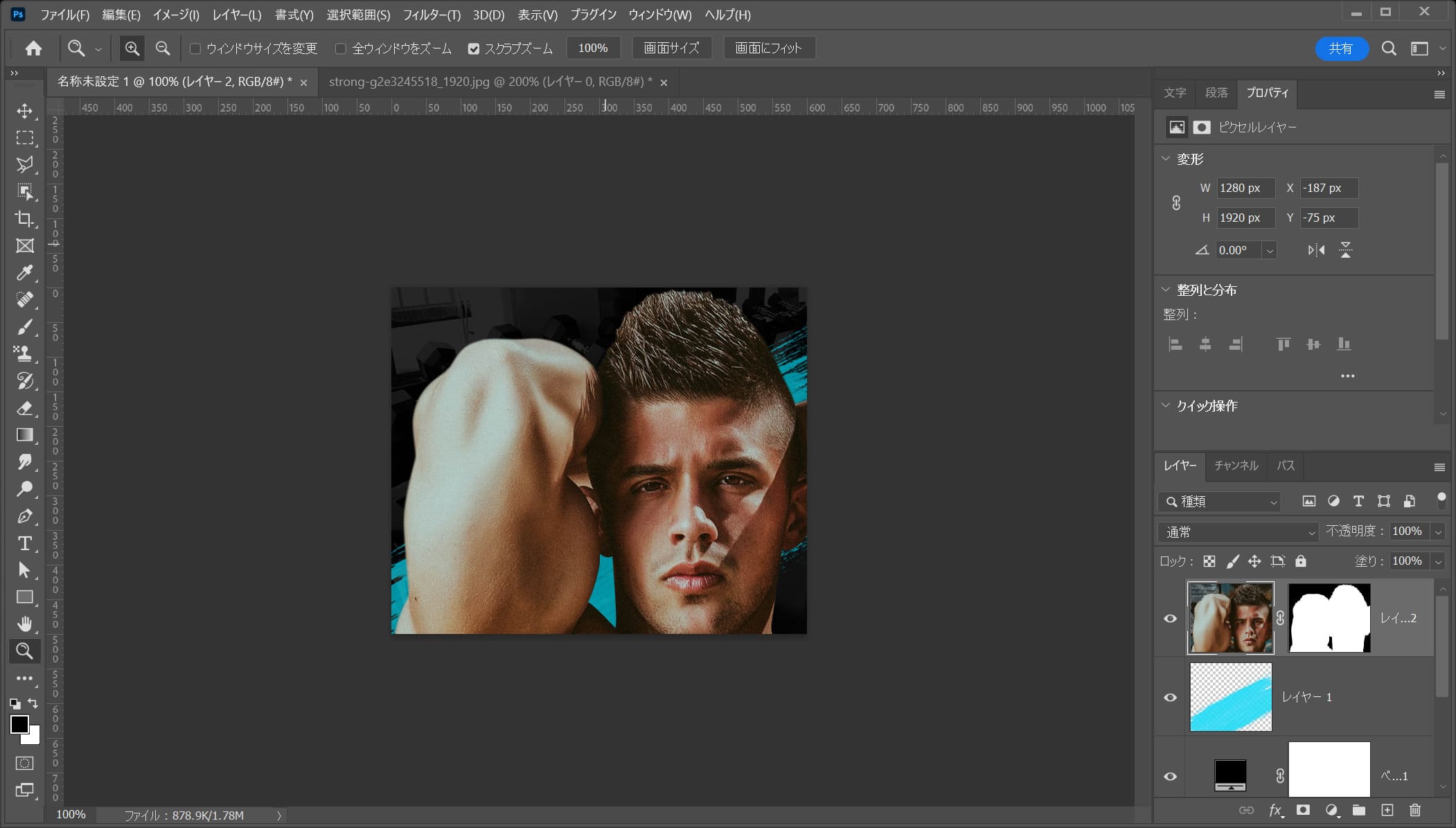
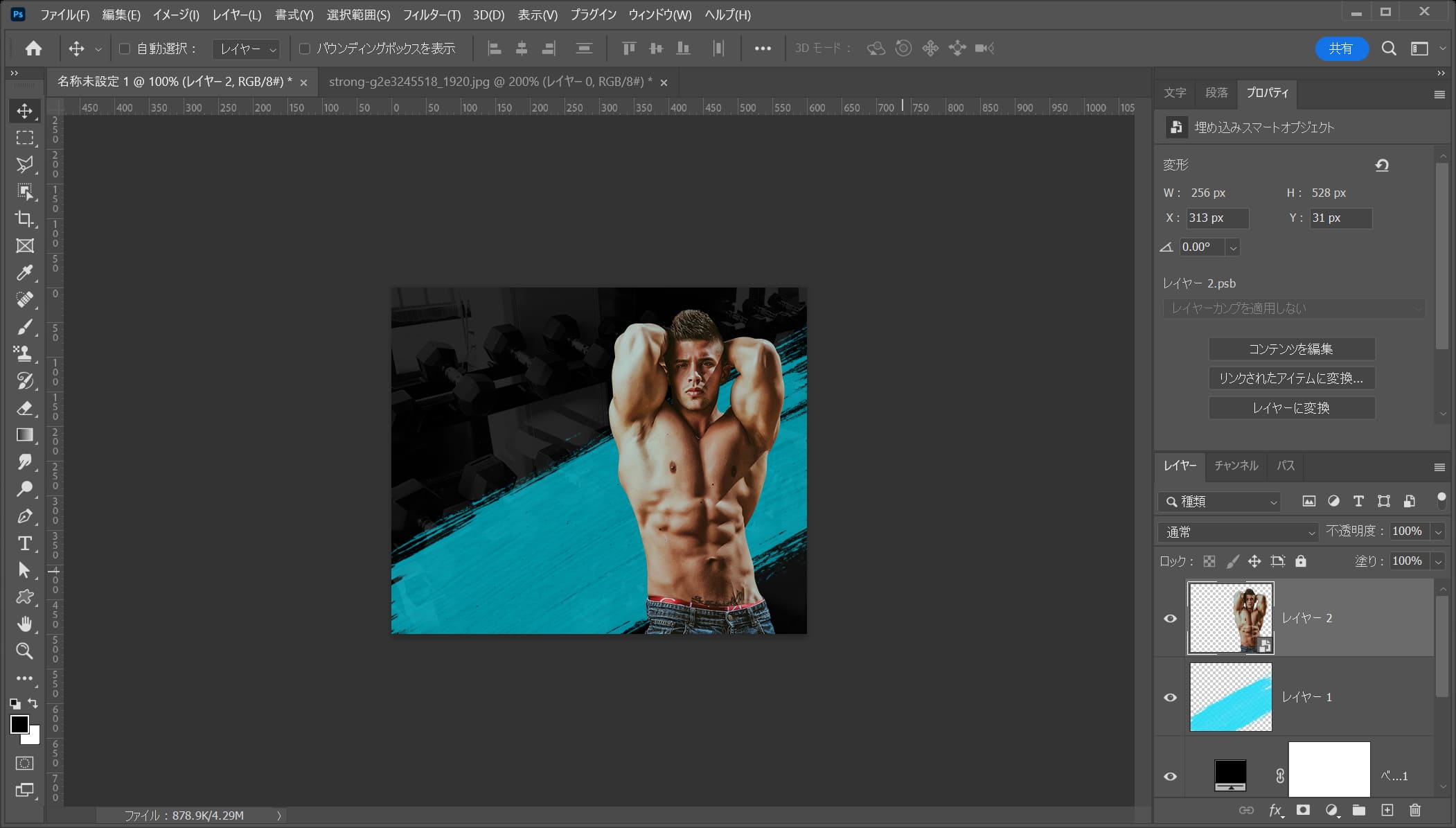
こんな感じになったね!

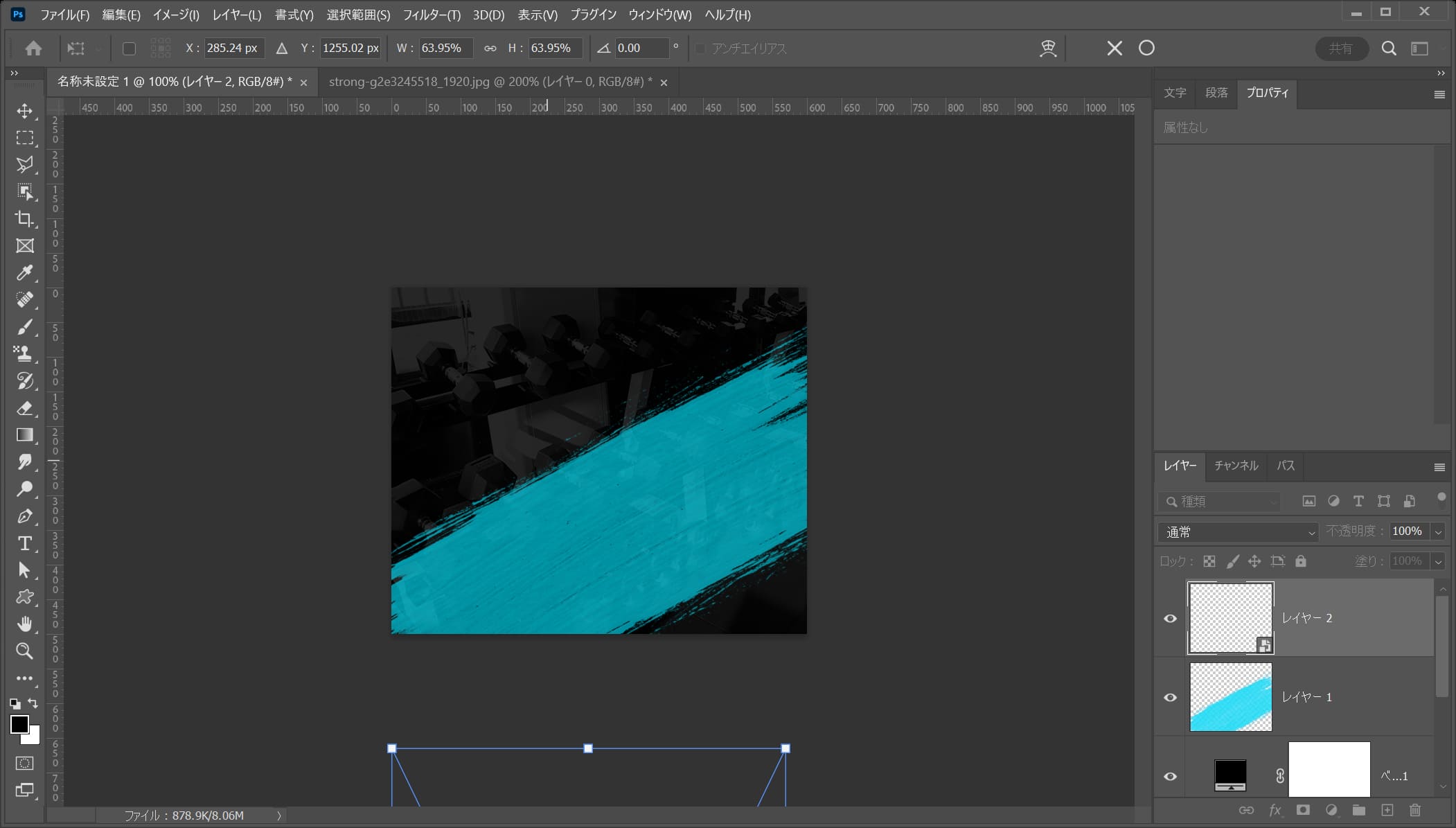
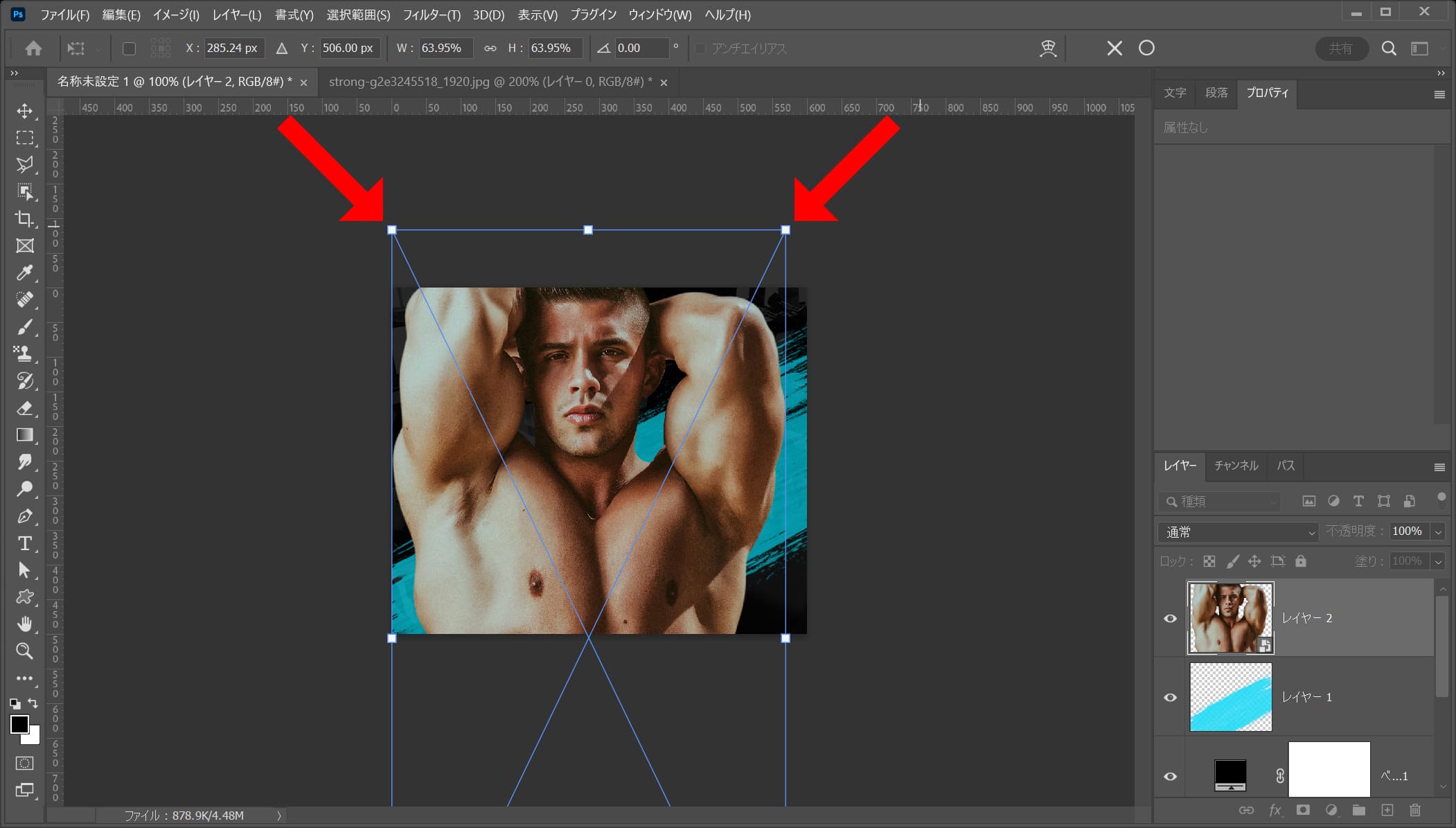
縮小しずらいので、一旦上へ移動!

こんな感じになったね!

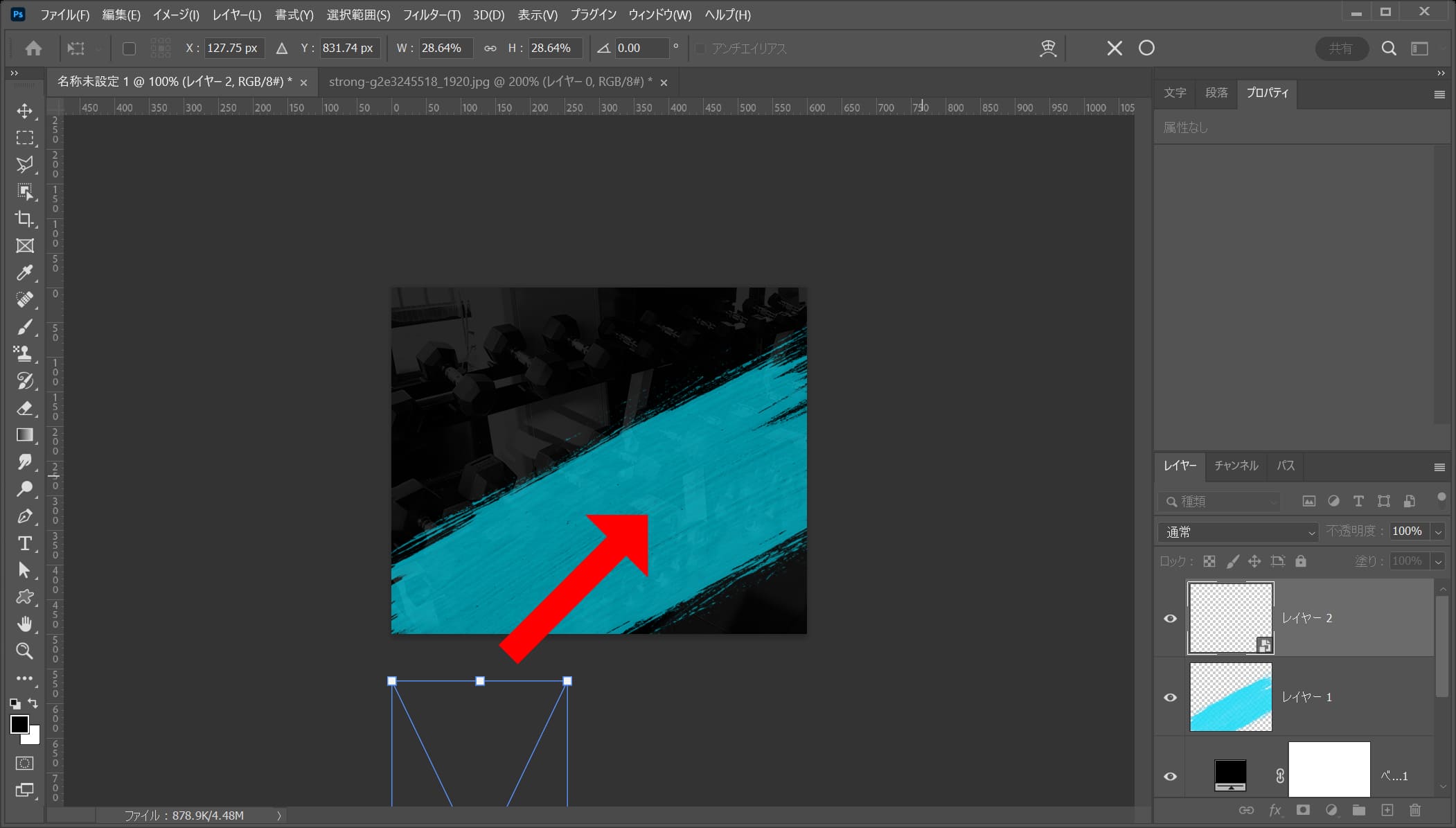
先ほどと同じ要領でさらに縮小!

移動!

ここではこんな感じの位置とするよ!
縮小の調整が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

細かい微調整をしてここではこんな感じとしてOK!
男性にコントラストを追加する
続いて男性にコントラストを追加するよ!

男性のレイヤーを選択後、レイヤーを複製!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J
複製のショートカットはこんな感じ。

男性が複製されたね!

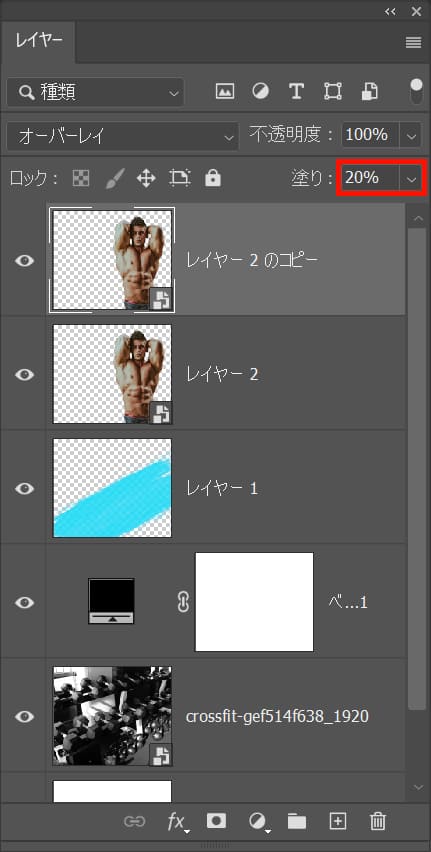
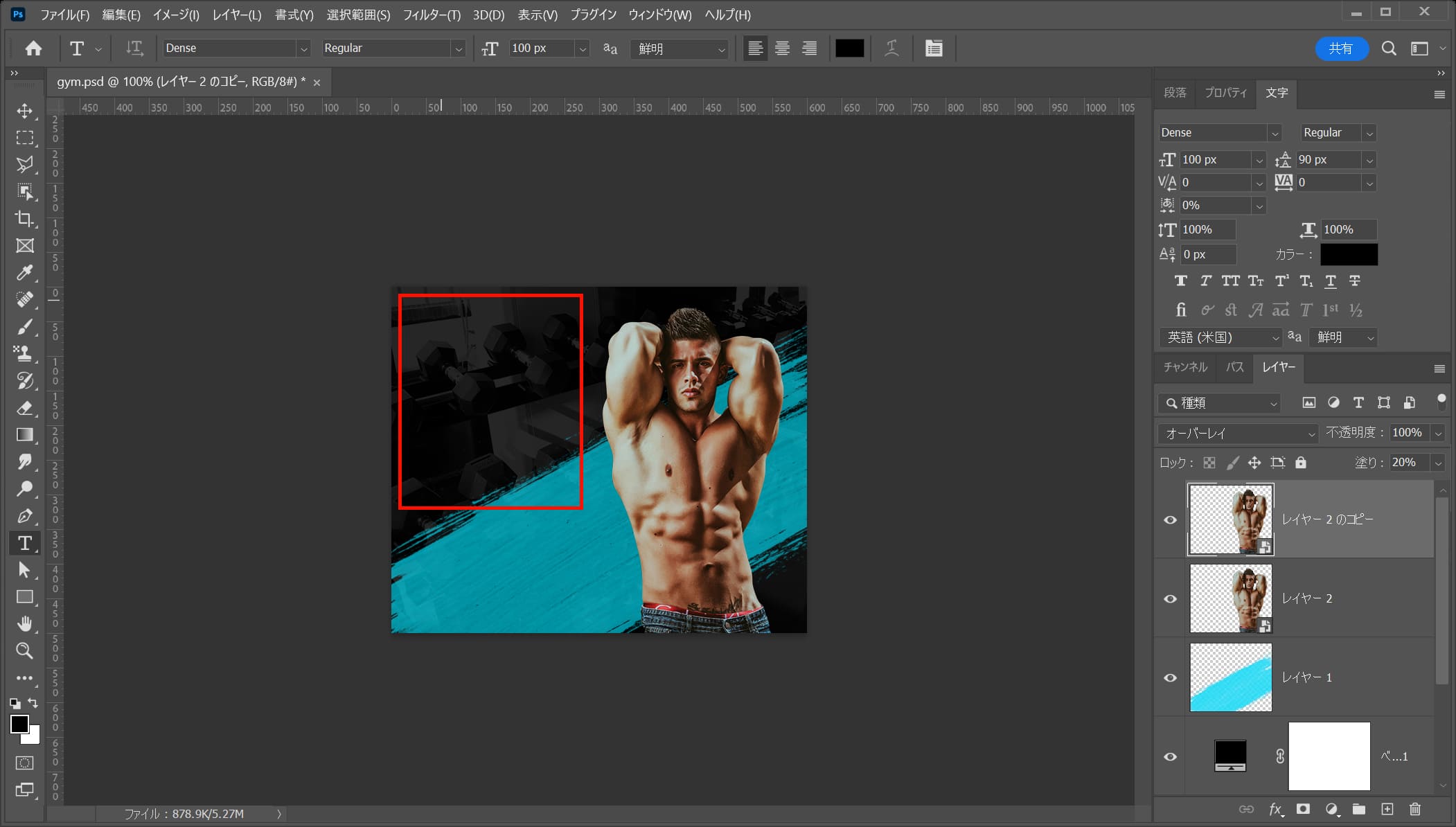
複製したレイヤーの描画モードを「オーバーレイ」に変更!

塗り=「20%」に変更!

こんな感じになったね!
テキストを追加する
続いて、テキスト(コピー文)を追加するよ!

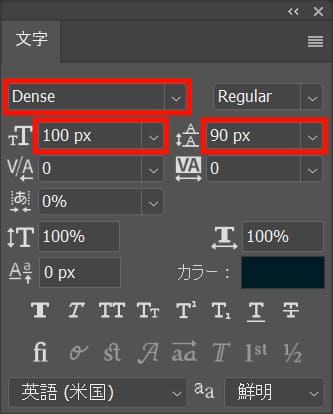
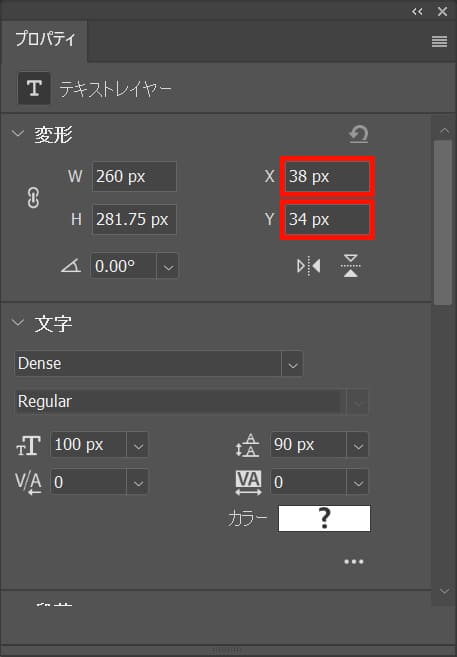
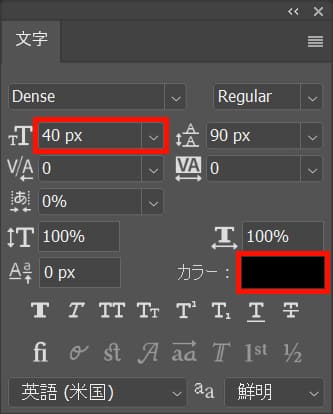
文字パネルから、書体=「Dense」大きさ=「100px」行間=「90px」と入力!
文字パネルがされていない人はメニューバーの「ウィンドウ」→「文字」を選択!

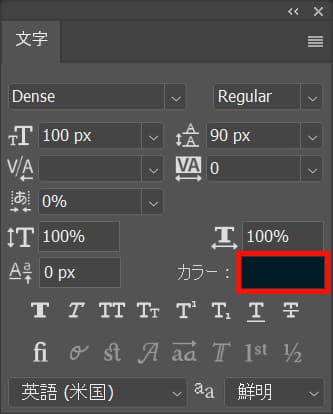
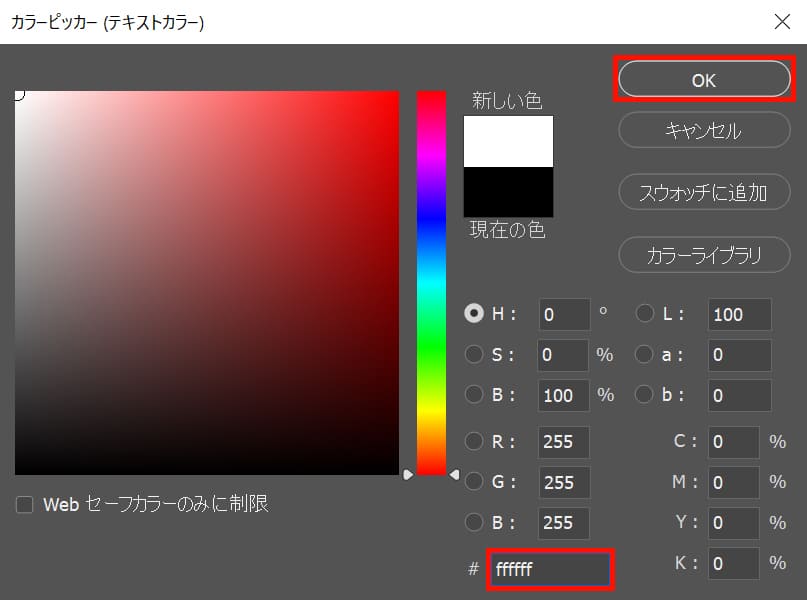
カラーをクリック!

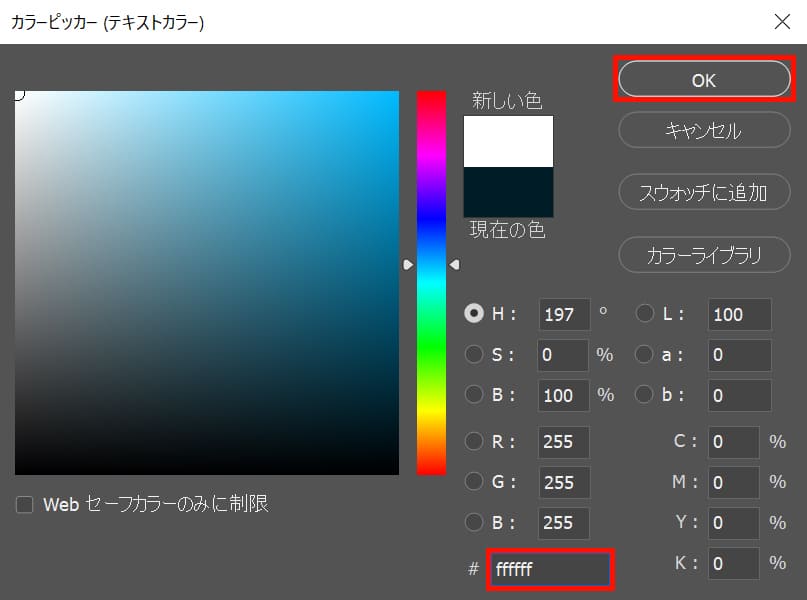
ここでは「ffffff」としてOK!

ツールバーから「横書き文字ツール」を選択!

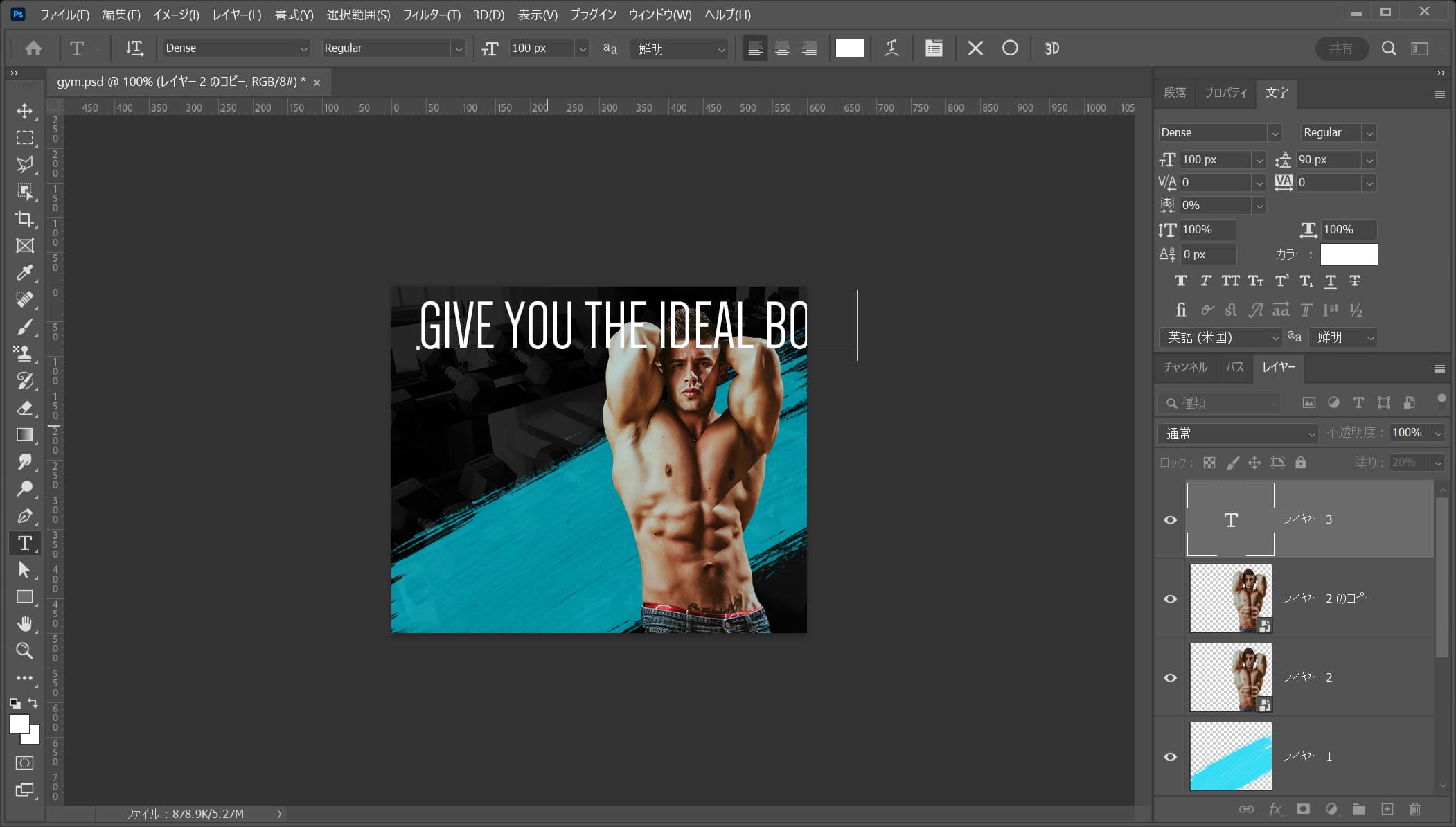
画像の右上の辺りでクリック!

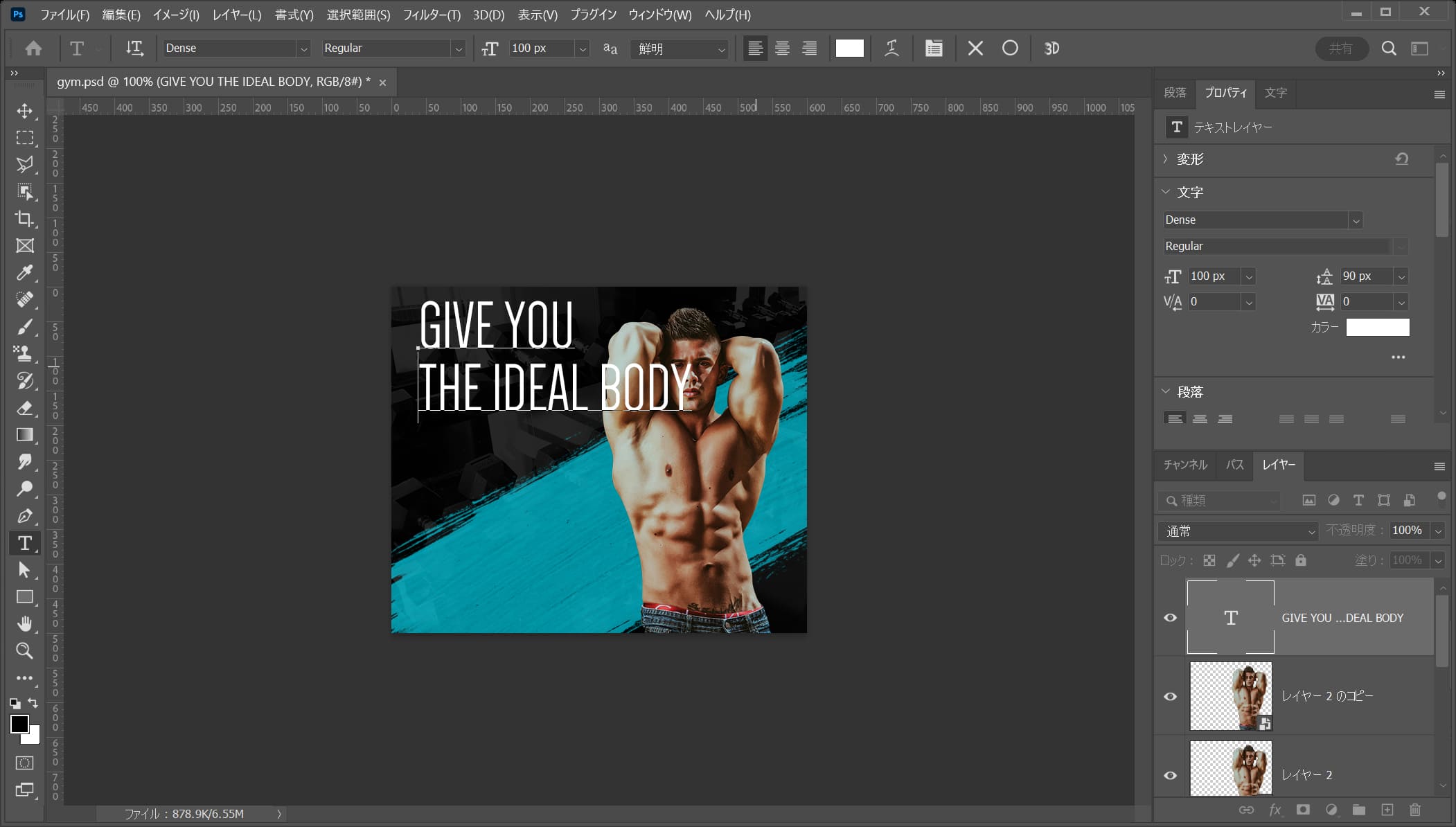
ここでは「GIVE YOU THE IDEAL BODY」と入力!

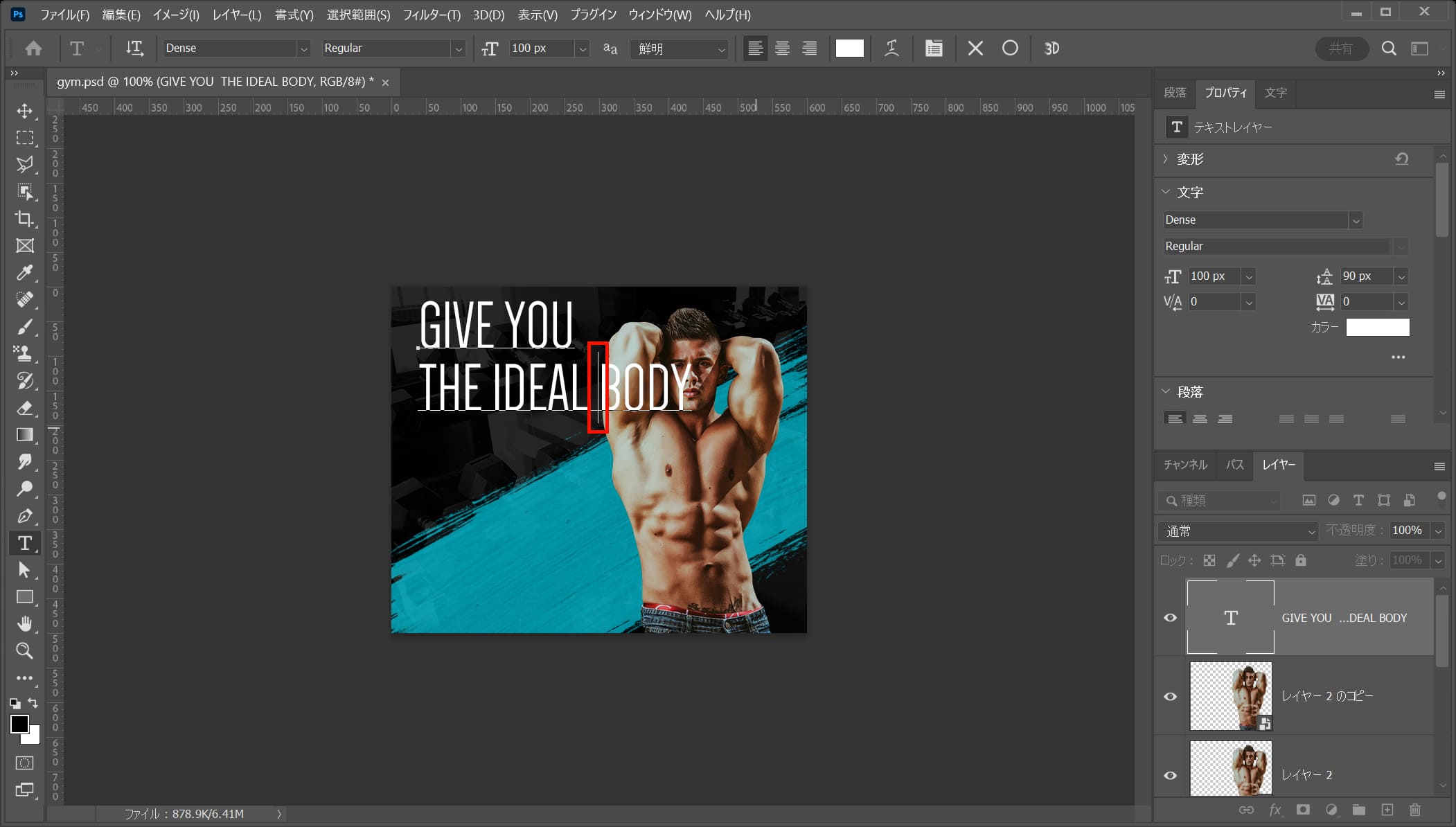
カーソルキーをYOUの後ろに移動してEnter!
カーソルキーの移動
- カーソルキー(→←↓↑)
カーソルキーの移動のコマンドはこんな感じ。

こんな感じになったね!

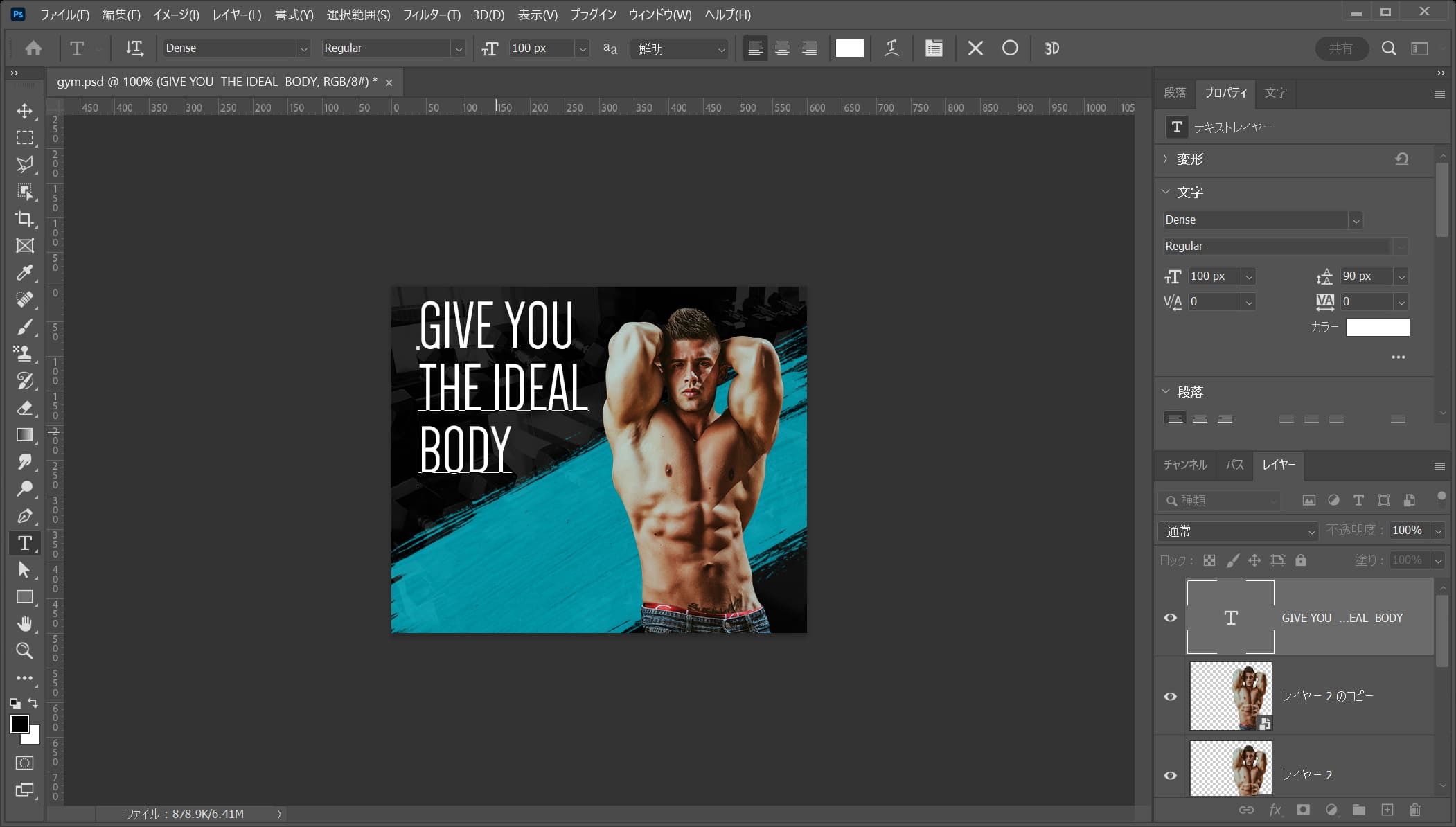
続いてIDEALの後ろに移動してEnter!

こんな感じになったね!
文字の色を一部変更する
続いて文字の色を一部変更するよ!

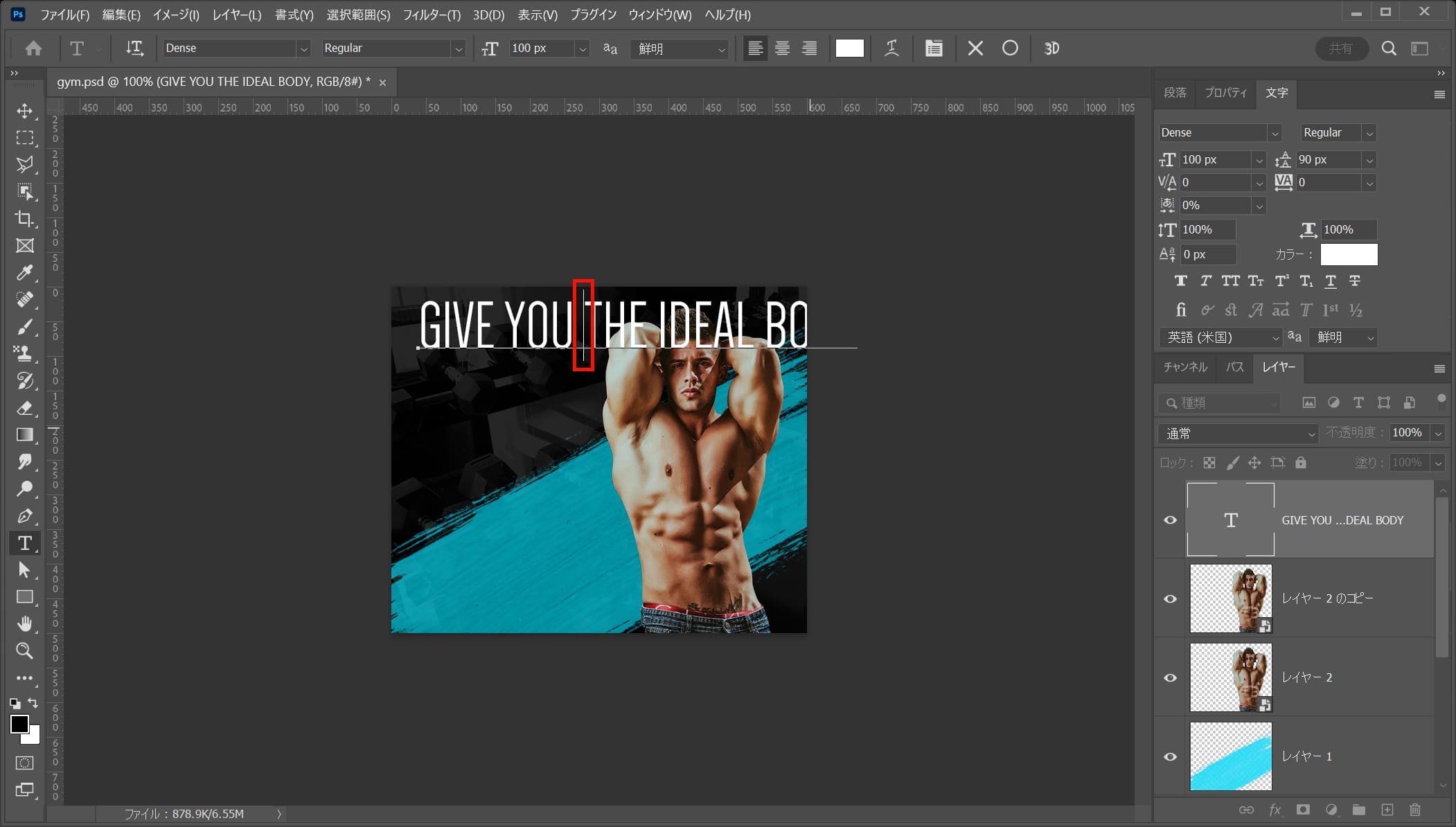
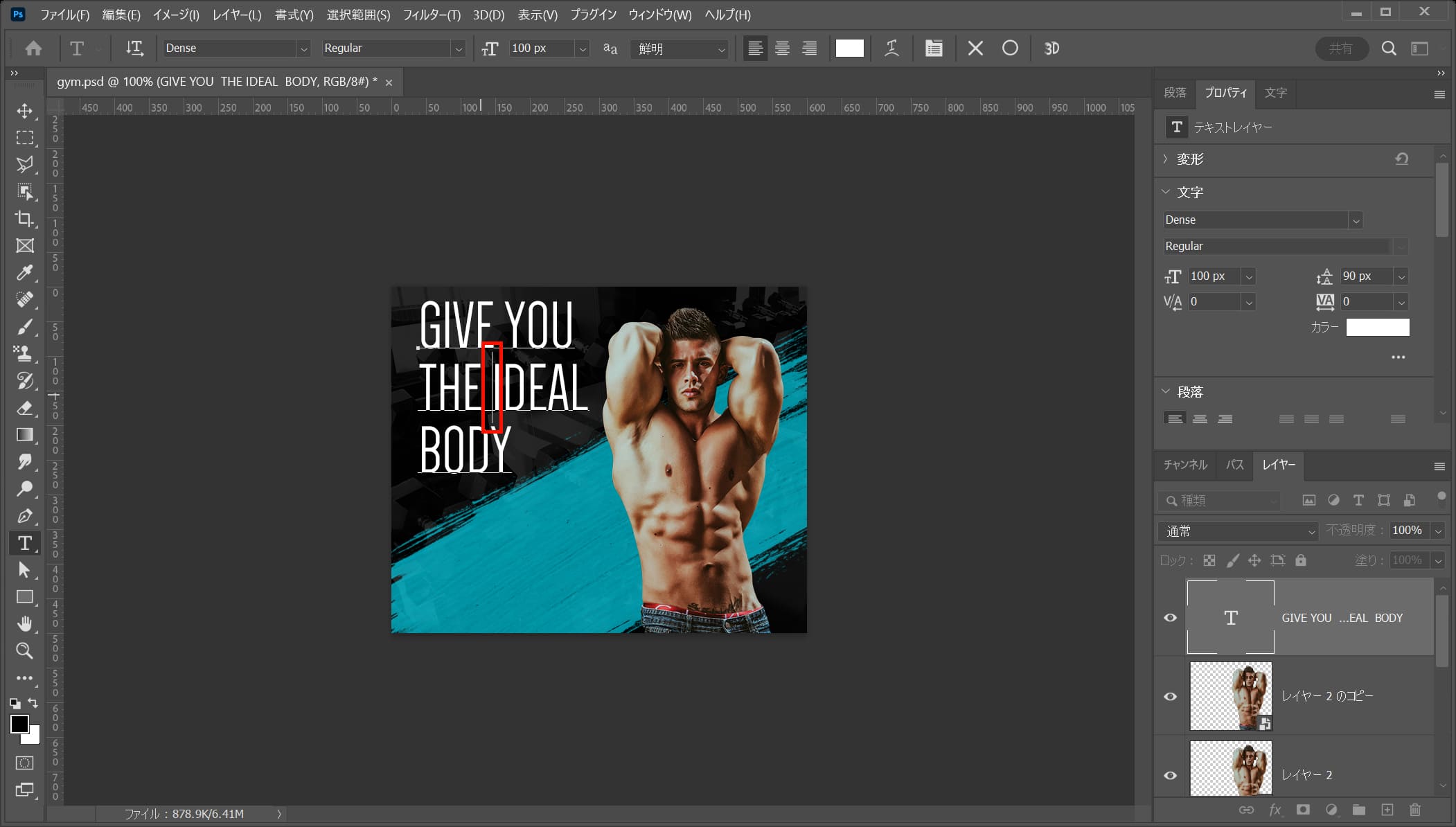
カーソルキーをTHEの後ろに移動!
カーソルキーの移動
- カーソルキー(→←↓↑)
カーソルキーの移動のコマンドはこんな感じ。

Shiftを押しながら、BODYの後ろまでドラッグ!

カラーをクリック!

ここでは「00dcf5」としてOK!

調整が終わったら、文字の編集を確定!
文字入力確定のショートカット
- Mac=Command+Enter
- Windows=Ctrl+Enter
文字入力確定のショートカットはこんな感じ。

こんな感じになったね!
文字の位置を調整する
続いて文字の位置を調整するよ!

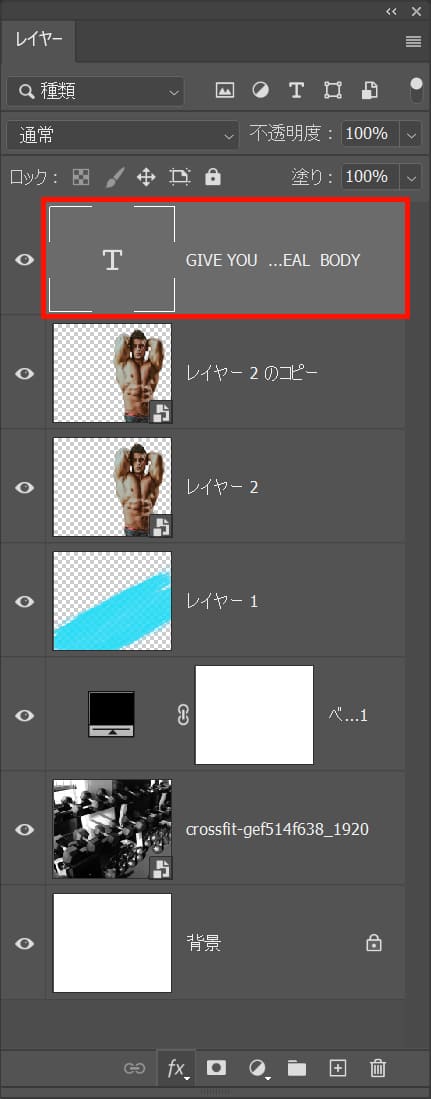
レイヤーから文字のレイヤーを選択!

プロパティからx=「38px」Y=「34px」と入力!
プロパティが表示されていない人はメニューバーの「ウィンドウ」→「プロパティ」を選択!

こんな感じになったね!
ボタンを追加する
最後にボタンを追加するよ!

ツールバーから長方形ツールを選択!

オプションバーから「シェイプ」を選択!

塗りを選択後、カラーピッカーのアイコンをクリック!

ここでは#「000000」としてOK!

線を選択後、線無を選択!

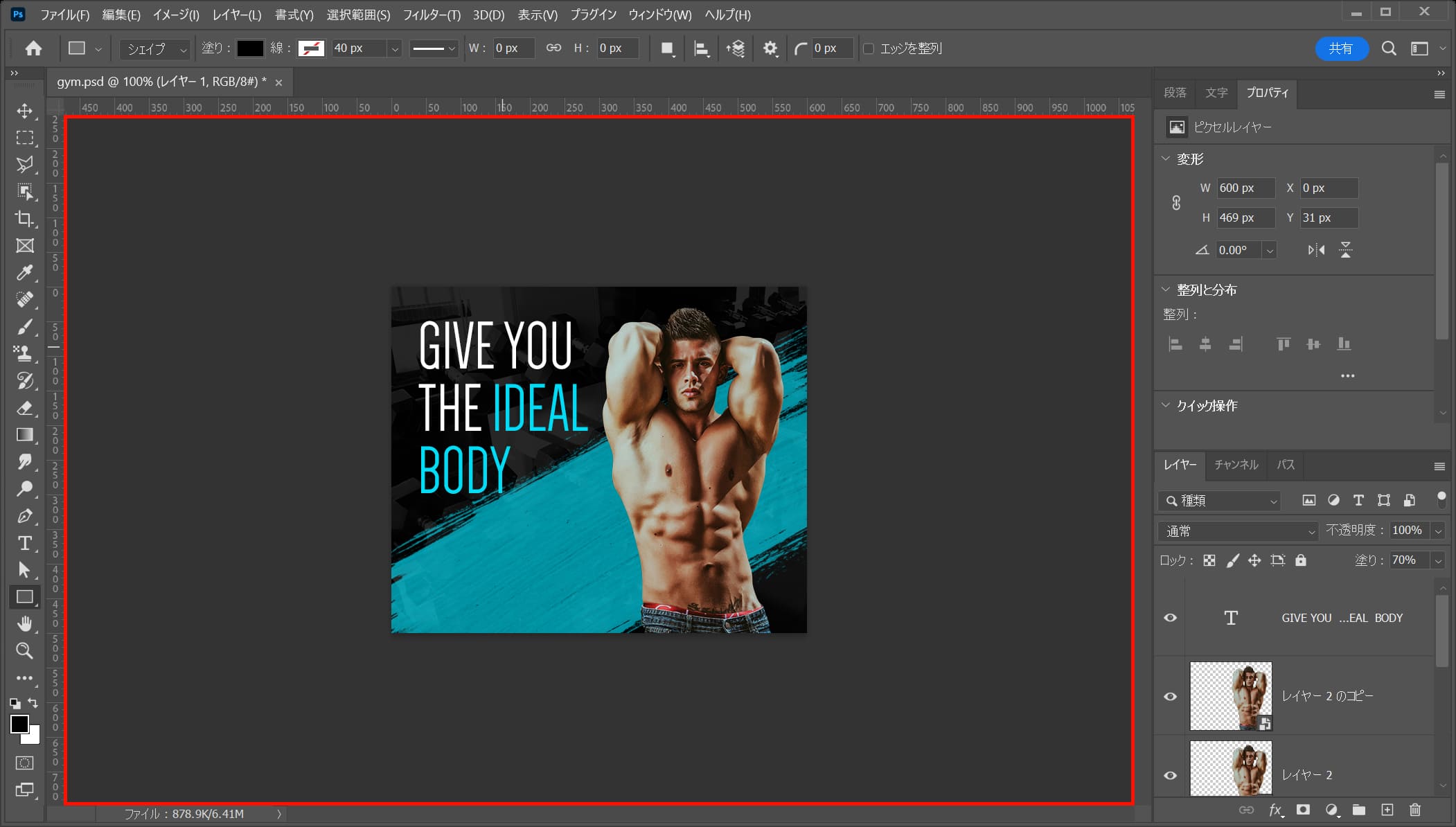
ワークスペース上でクリック!

ここでは幅=「160px」高さ=「50px」角丸=「25px」としてOK!

こんな感じになったね!

ツールバーから「横書き文字ツール」を選択!

文字がない場所でクリック!

「MORE」と入力後、Enter!
変更の確定のショートカット
- Enter

こんな感じになったね!

文字サイズ=「40px」と入力後、カラーをクリック!
文字パネルが表示されていない人はメニューバーの「ウィンドウ」→「文字」を選択!

ここでは#「ffffff」としてOK!

こんな感じになったね!

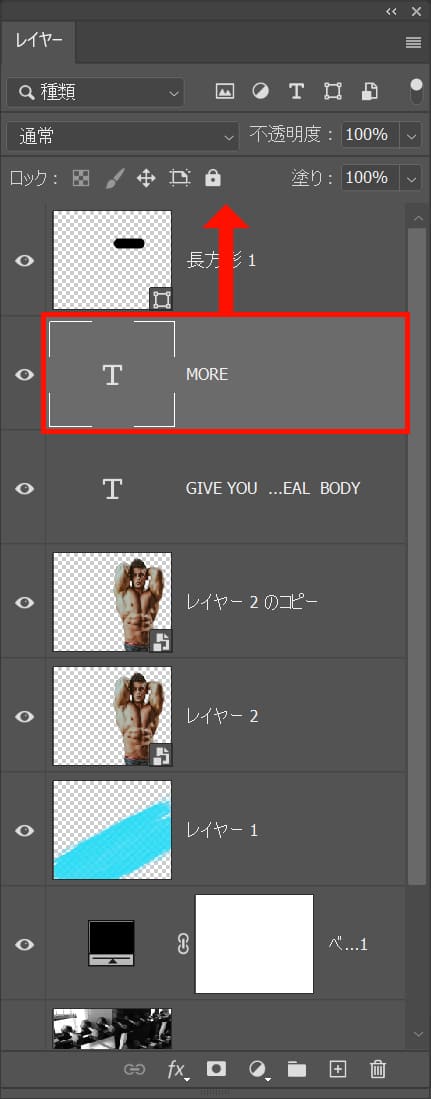
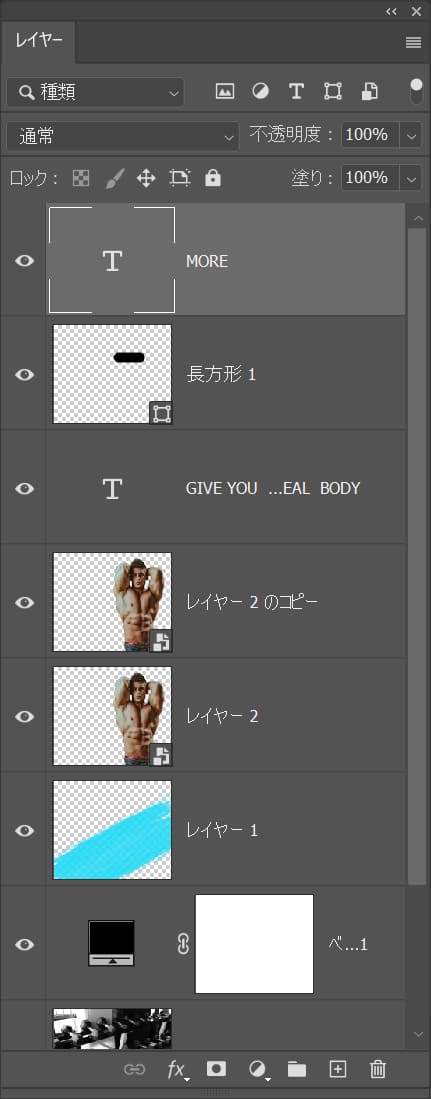
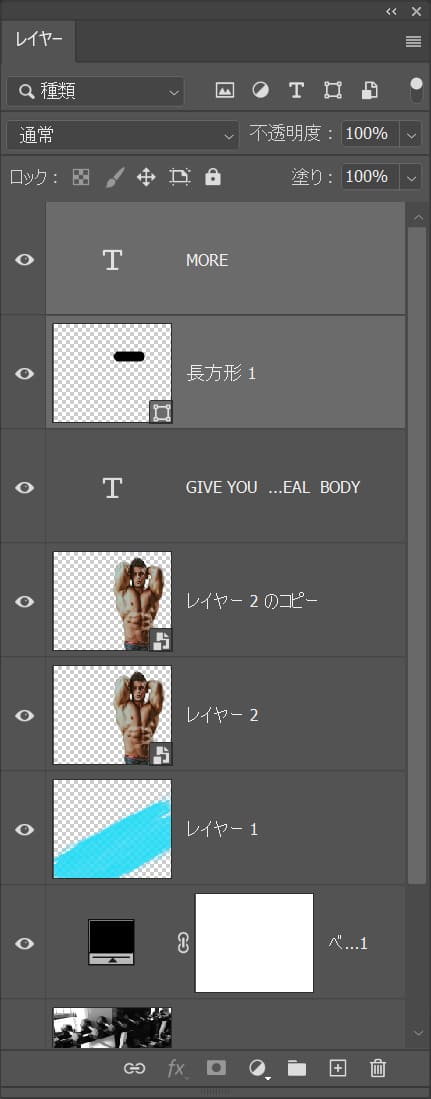
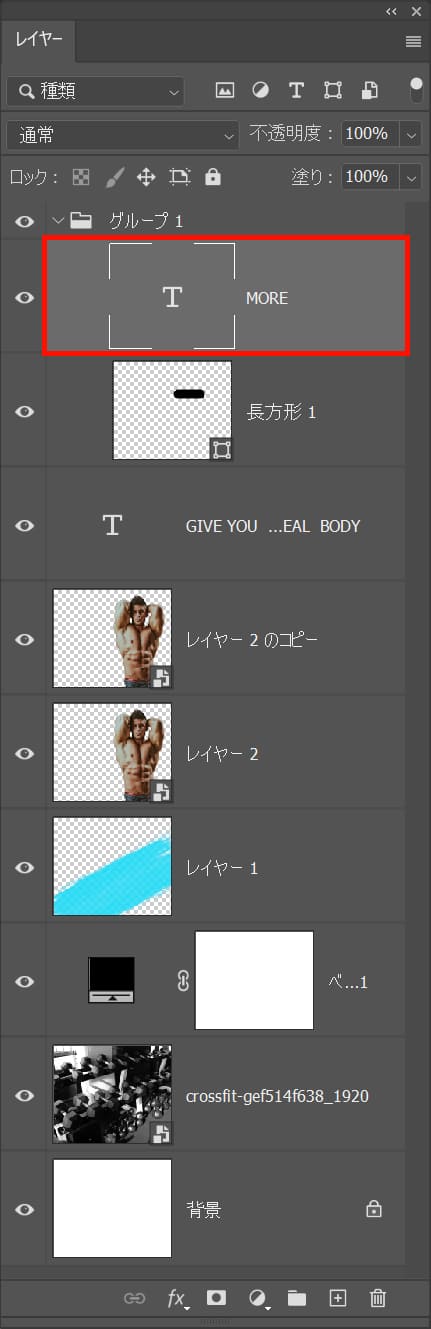
レイヤーから「MORE」を選択後、一番上までドラッグ!

こんな感じになったね!

OS毎の下記のコマンドを押しながらクリック!
- Mac=Command+クリック
- Windows=Ctrl+クリック

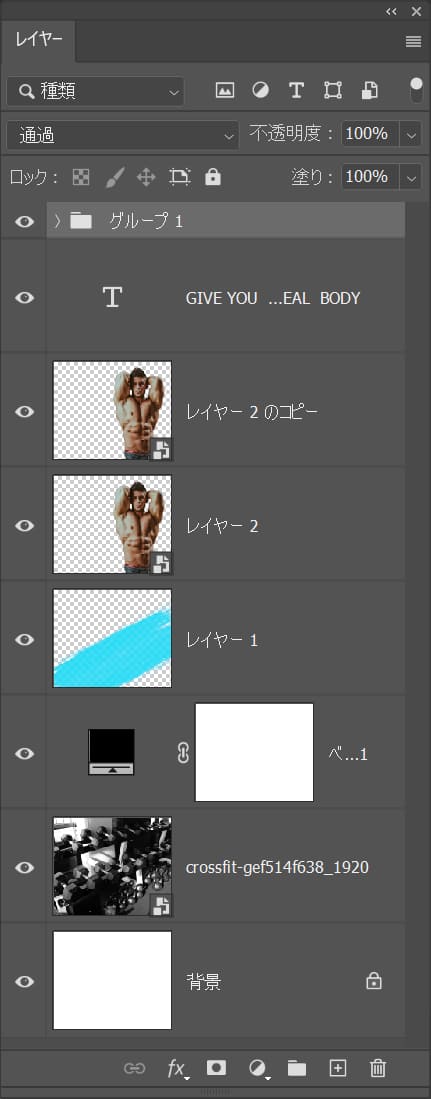
メニューバーの「レイヤー」→「レイヤーをグループ化」を選択!

こんな感じになったね!

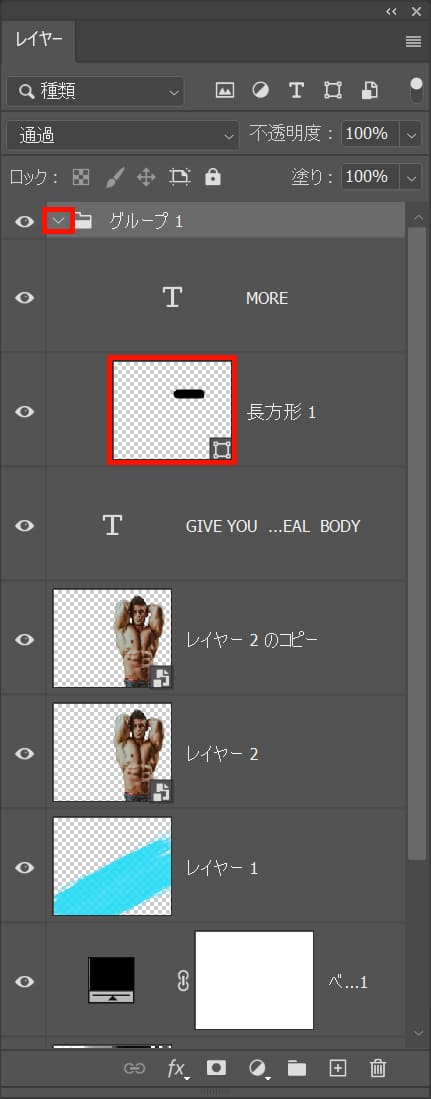
グループを開閉後、ボタンのレイヤーのサムネイルをOS毎の下記のコマンドを押しながらクリック!
- Mac=Command+クリック
- Windows=Ctrl+クリック

こんな感じでボタンの選択範囲が作成されたね!

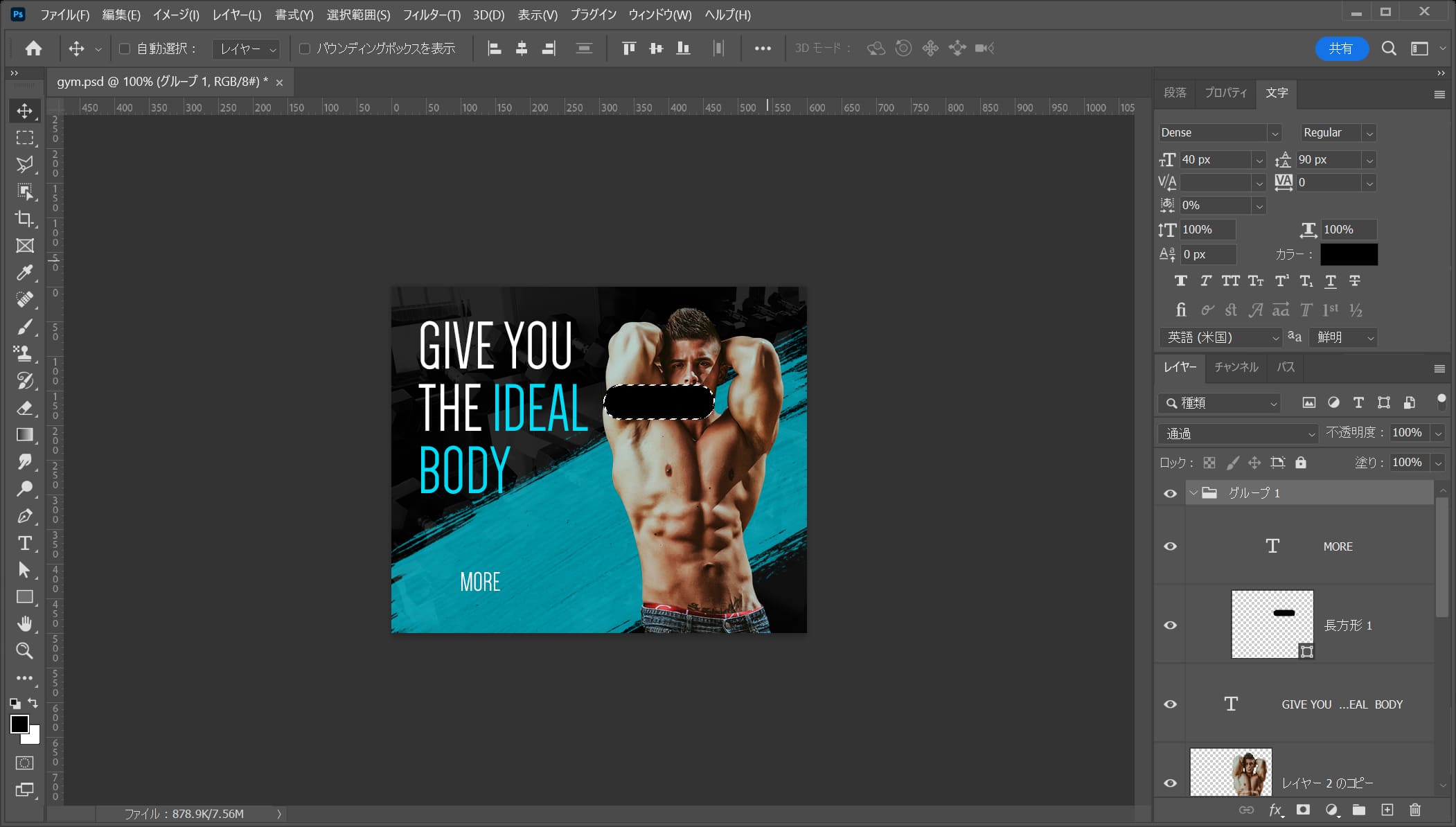
「MORE」のレイヤーを選択!

オプションバーから「水平方向中央揃え」を選択!

オプションバーから「垂直方向中央揃え」を選択!

メニューバーの「選択範囲」→「選択を解除」を選択!

こんな感じになったね!

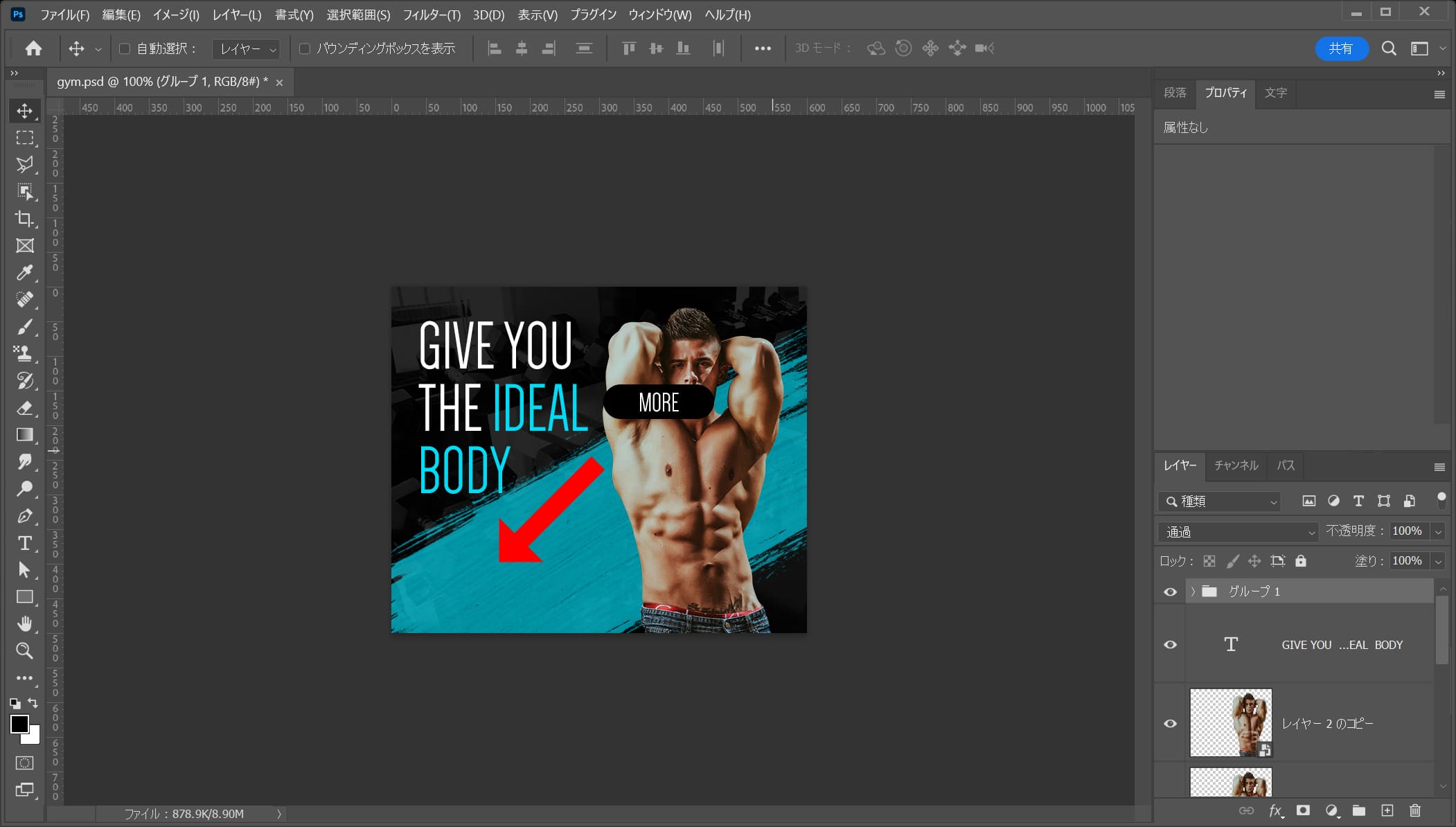
グループのレイヤーを選択!

ツールバーから移動ツールを選択!

ドラッグして移動!

こんな感じになったね!

全体の微調整をして完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます