【Photoshop】塗りつぶしツールの使い方【新人デザイナー向け】

Photoshopの塗りつぶしツールの使い方が分からない。
そもそも塗りつぶしツールって何だろう?
Photoshopの塗りつぶしツールについて詳しく知りたいです。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- Photoshopの塗りつぶしツールとは?
- 塗りつぶしツールの使い方
- 知らないと損するPhotoshopショートカット表
Photoshopの塗りつぶしツールとは?


Photoshopの塗りつぶしツールはその名の通り、塗りつぶしをするツールだよ!
自分で作ったパターンで塗りつぶしをしたり、単色で塗りつぶしをしたりすることが可能!
簡単だから実際に塗りつぶしツールを使ってみよう!
塗りつぶしツールのショートカット
- G
塗りつぶしツールのショートカットはこんな感じ。
グラデーションツールからShift+Gで塗りつぶしツールに切り替えることができるよ!
塗りつぶしツールの使い方

- 描画色で塗りつぶす
- パターンで塗りつぶす
- 背景色で塗りつぶす
塗りつぶしツールの使い方はこんな感じ。
描画色で塗りつぶす

始めに描画色で塗りつぶすやり方!

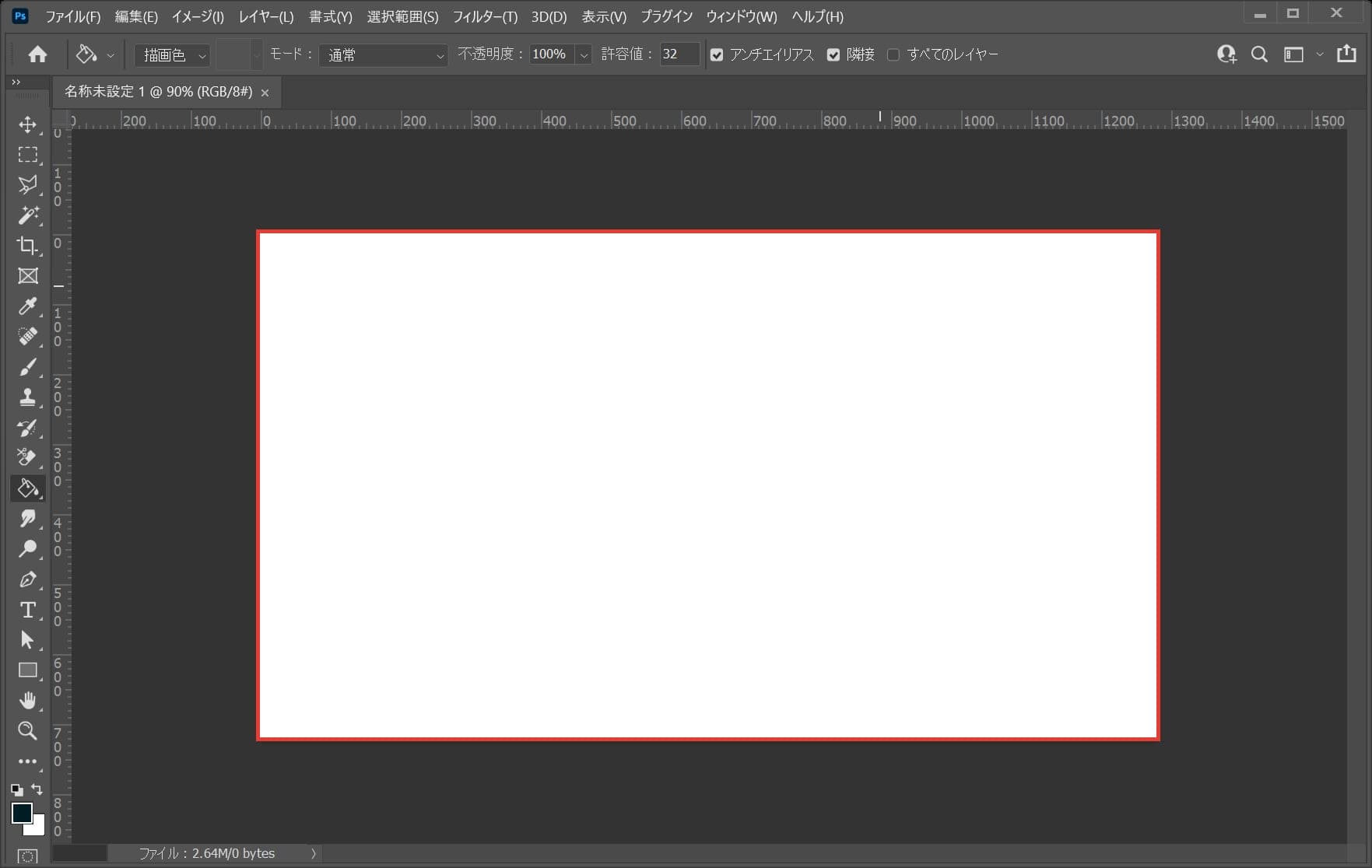
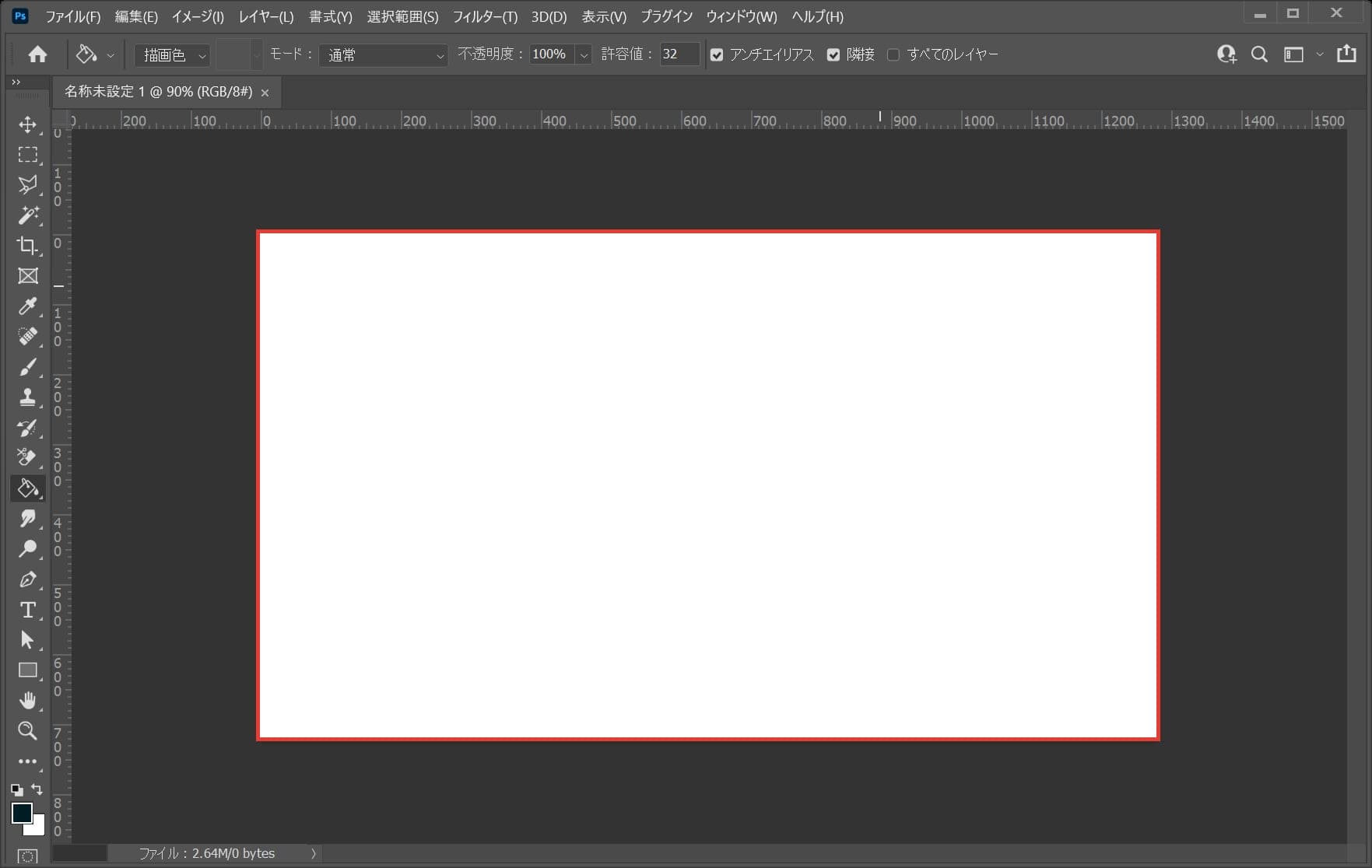
今回はこんな感じの幅1280px、高さ720px、解像度72のドキュメントを塗りつぶしていくよ!
ドキュメントの作り方が分からない人は下の記事を参考にしてみてね!
- 塗りつぶしツールを選択する
- 描画色の色を決める
- 描画色を選択する
- 塗りつぶしたいレイヤーを選択する
- 塗りつぶす
描画色で塗りつぶす流れはこんな感じ。
順番に見て行こう!
塗りつぶしツールを選択する

まずはツールバーの塗りつぶしツールを選択!
描画色の色を決める
続いて描画色を決めるよ!

ツールバーの下の方にある、描画色をクリック!

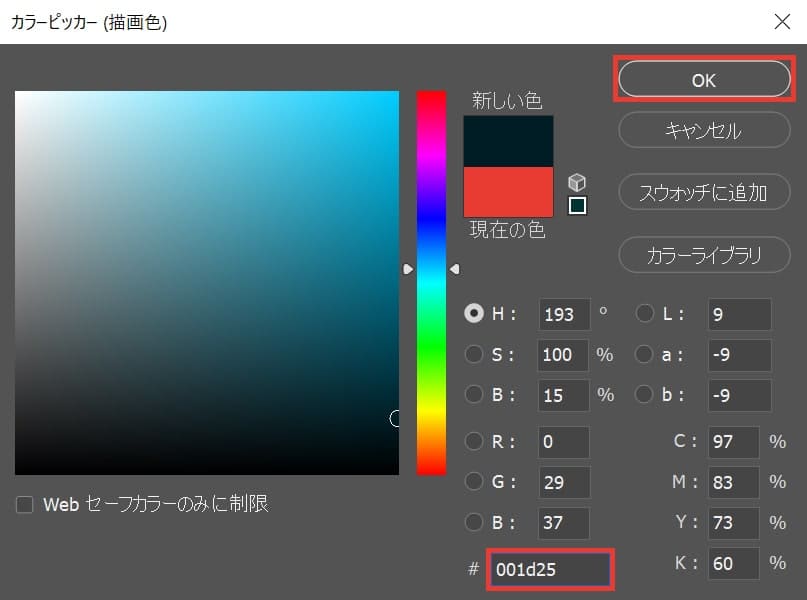
好きな色を選択してね、ここでは色を「#001d25」にしてOK!
描画色を選択する
続いて塗りつぶしモードの描画色を選択するよ!

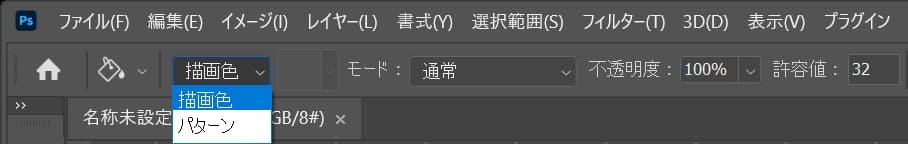
塗りつぶしツールを選択している状態で、オプションバーの描画色を選択!
塗りつぶしたいレイヤーを選択する
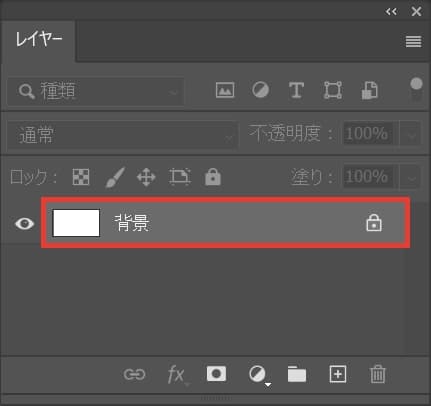
次に塗りつぶしたいレイヤーを選択するよ!

塗りつぶす
最後に塗りつぶすよ!

ドキュメントの上でクリック!

すると、描画色で塗りつぶしができたね!
描画色で塗りつぶしのショートカット
- Mac=Option+delete
- Windows=Alt+delete
パターンで塗りつぶす

続いてパターンで塗りつぶすやり方!

今回はこんな感じの幅1280px、高さ720px、解像度72のドキュメントを塗りつぶしていくよ!
ドキュメントの作り方が分からない人は下の記事を参考にしてみてね!
- 塗りつぶしツールを選択する
- パターンを選択する
- パターンを決める
- 塗りつぶしたいレイヤーを選択する
- 塗りつぶす
パターンで塗りつぶす流れはこんな感じ。
順番に見て行こう!
塗りつぶしツールを選択する

まずはツールバーの塗りつぶしツールを選択!
パターンを選択する
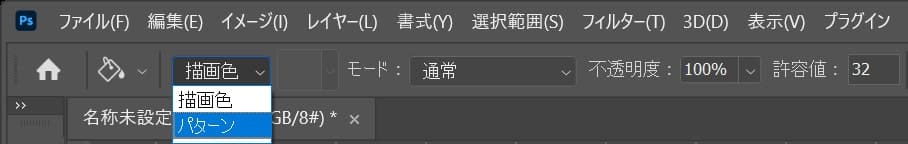
続いて塗りつぶしモードのパターンを選択するよ!

塗りつぶしを選択している状態で、オプションバーのパターンを選択!
パターンを決める
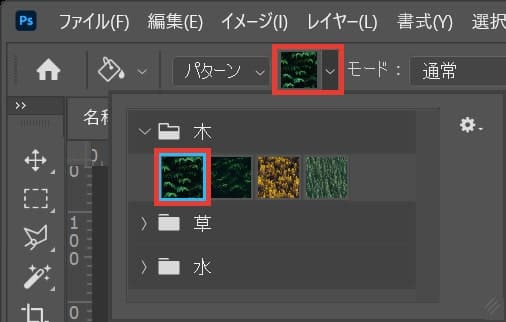
続いてパターンを決めるよ!

オプションバーのパターンのサムネイルをクリックして、好きなパターンを選択!
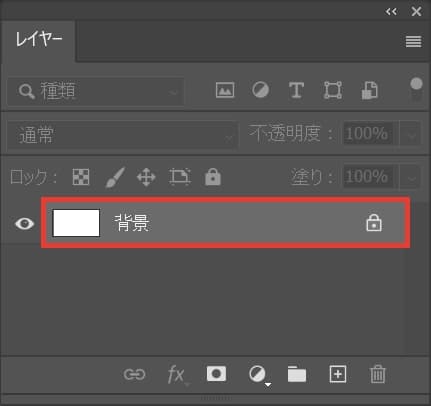
塗りつぶしたいレイヤーを選択する
続いて塗りつぶしたいレイヤーを選択するよ!

塗りつぶす
最後に塗りつぶすよ!

ドキュメントの上でクリック!

すると、パターンで塗りつぶしができたね!
背景色で塗りつぶす

最後に背景色で塗りつぶすやり方!

今回はこんな感じの幅1280px、高さ720px、解像度72のドキュメントを塗りつぶしていくよ!
ドキュメントの作り方が分からない人は下の記事を参考にしてみてね!
- 塗りつぶしツールを選択する
- 背景色の色を決める
- 塗りつぶしたいレイヤーを選択する
- 塗りつぶす
背景色で塗りつぶす流れはこんな感じ。
順番に見て行こう!
塗りつぶしツールを選択する

まずはツールバーの塗りつぶしツールを選択!
背景色の色を決める
続いて背景色を選択するよ!

ツールバーの下の方にある、背景色をクリック!

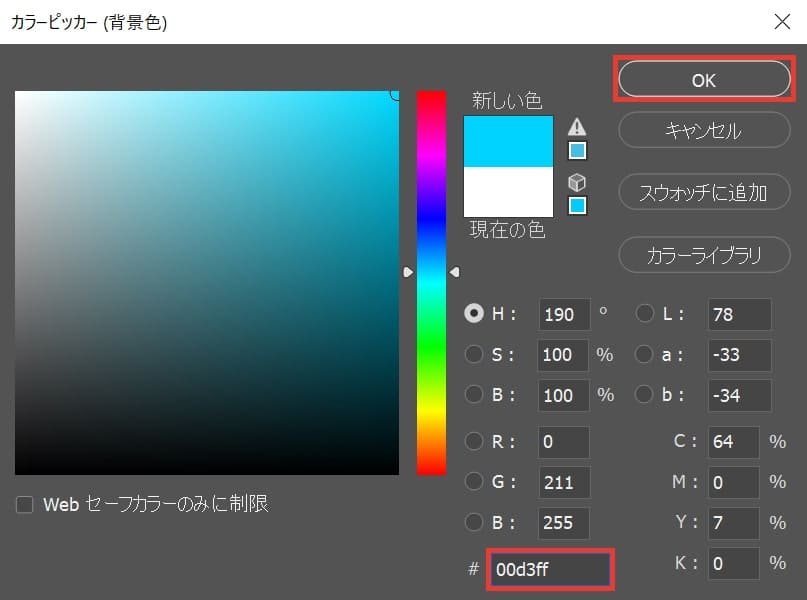
好きな色を選択してね、ここでは色を「#00d3ff」にしてOK!
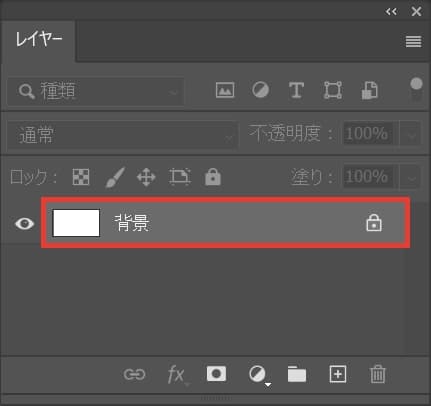
塗りつぶしたいレイヤーを選択する
次に塗りつぶしたいレイヤーを選択するよ!

塗りつぶす
最後に塗りつぶすよ!
パターンや描画色の様にオプションバーに背景色の選択がないので、ショートカットで対応するよ!
背景色で塗りつぶしのショートカット
- Mac=Command+delete
- Windows=Ctrl+delete
背景色で塗りつぶすショートカットはこんな感じ。

これで、背景色で塗りつぶし完了!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます









