【Photoshopバナーチュートリアル】パーソナルジム【#04】

Photoshopのバナーチュートリアルがあればやりたい。
パーソナルジムバナーの参考チュートリアルがあれば見てみたい。
今仕事でパーソナルジムのバナーを作りたいけど、参考になる作り方が存在しない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- 【Photoshopバナーチュートリアル】パーソナルジム【#04】
- 知らないと損するPhotoshopショートカット表
【Photoshopバナーチュートリアル】パーソナルジム【#04】

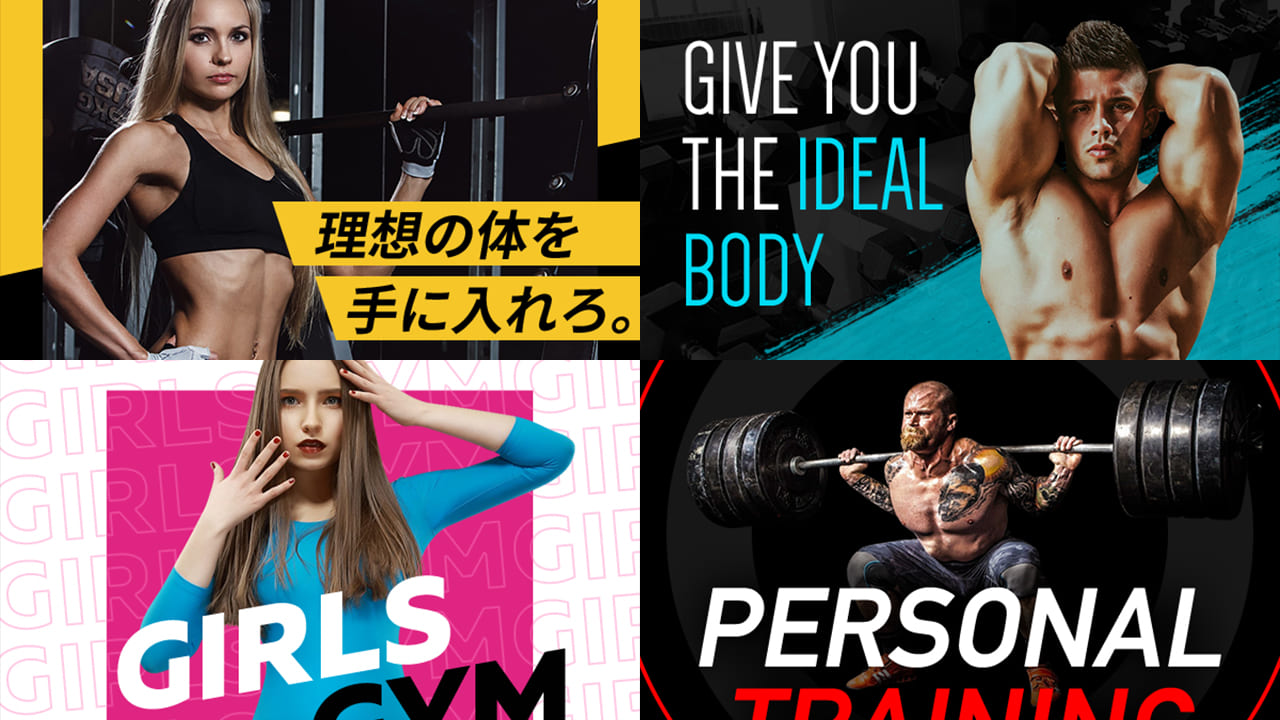
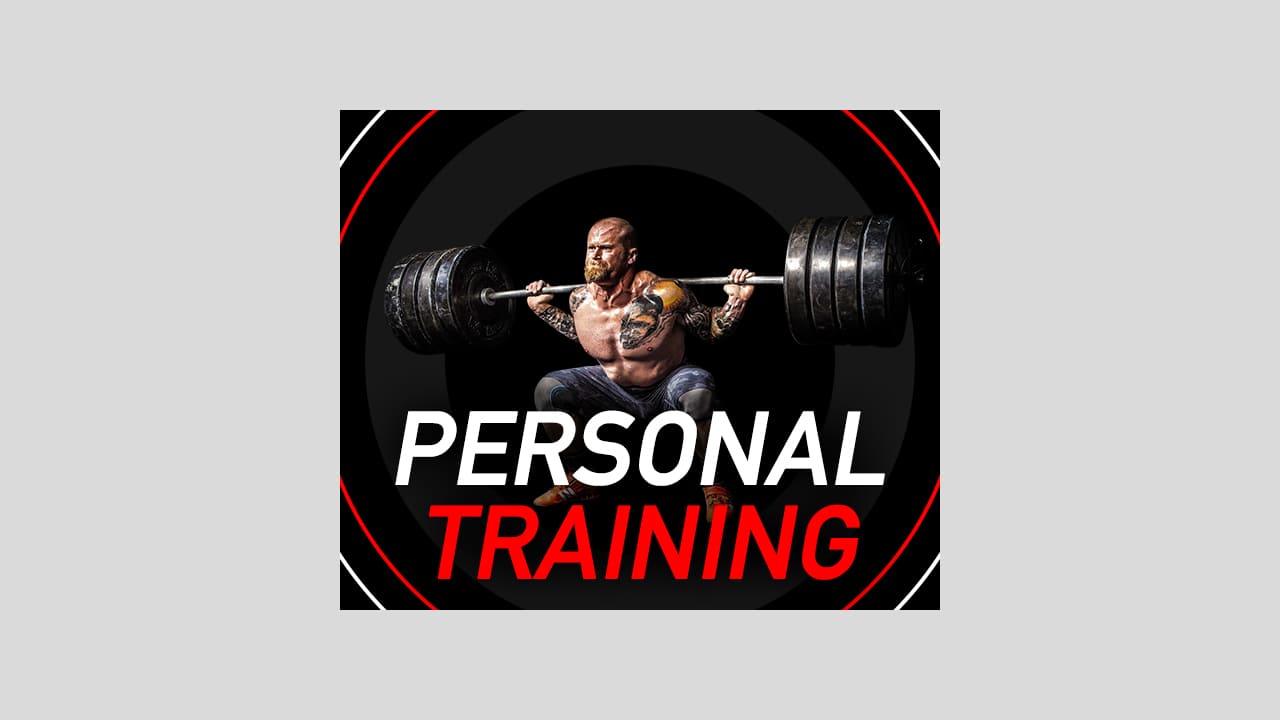
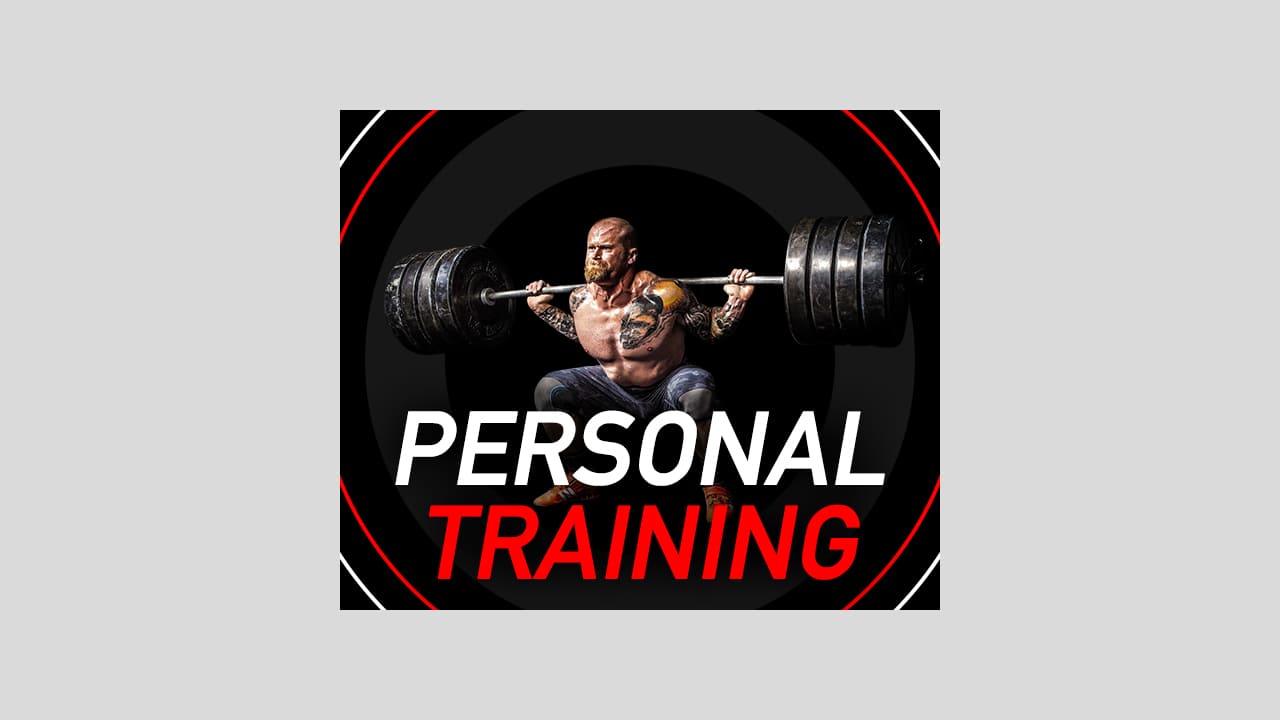
今回はこんな感じのものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Font Meme

引用元:pixabay
【Photoshopバナーチュートリアル】パーソナルジム【#04】
ドキュメントを作成する
まずは、ドキュメントを作成するよ!

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

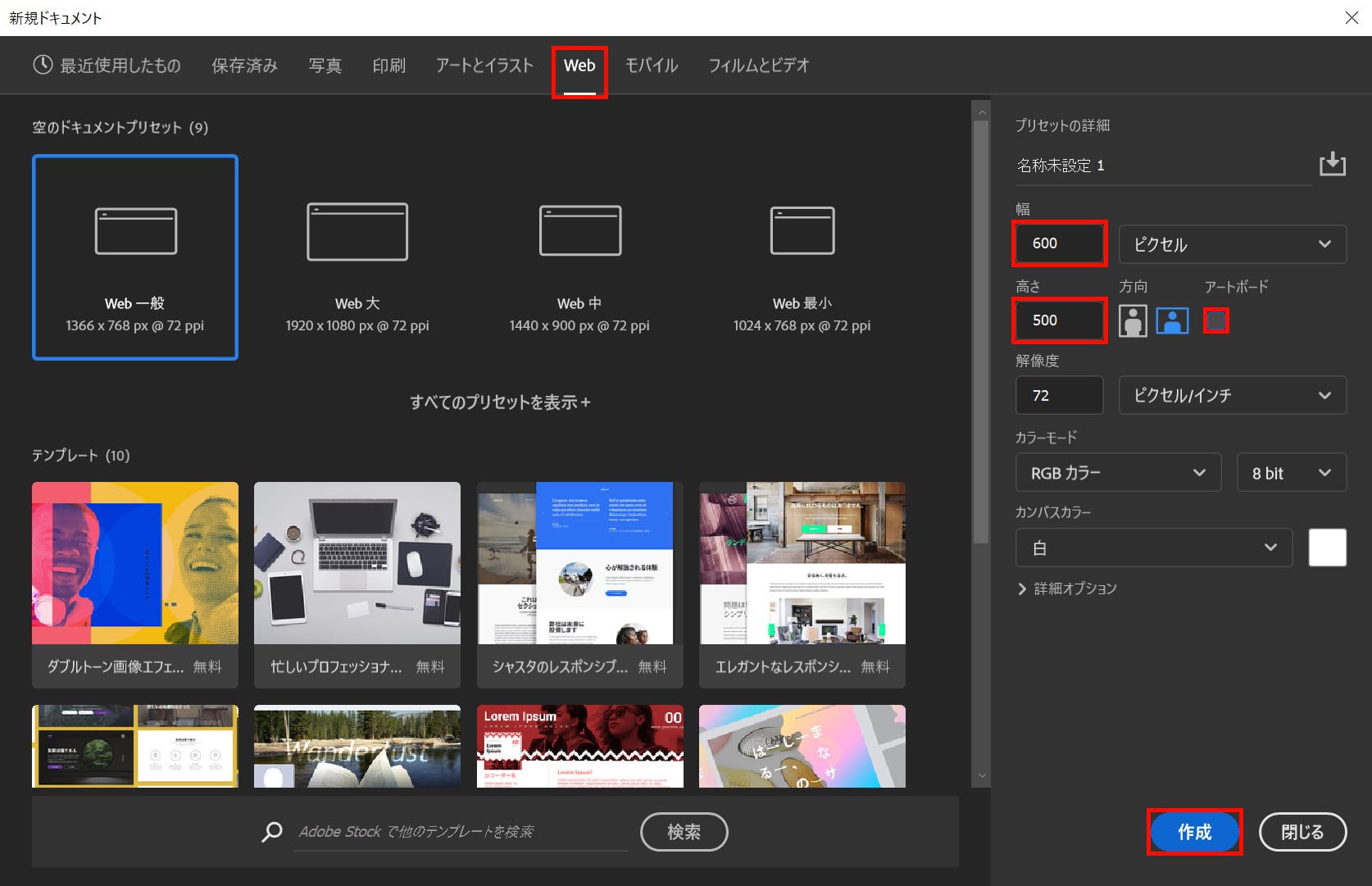
今回はWebを選択して、サイズを幅600px、高さ500px、方向を横、アートボードのチェックを外して、作成!

これでドキュメントを作ることができたね!
背景を黒くする
続いて背景を黒くするよ!

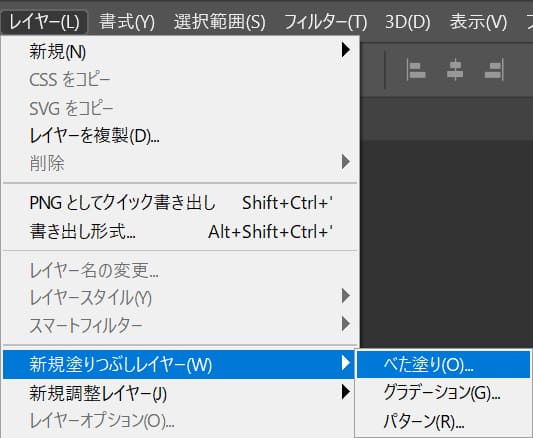
メニューバーの「レイヤー」→「新規塗りつぶしレイヤー」→「べた塗り」を選択!

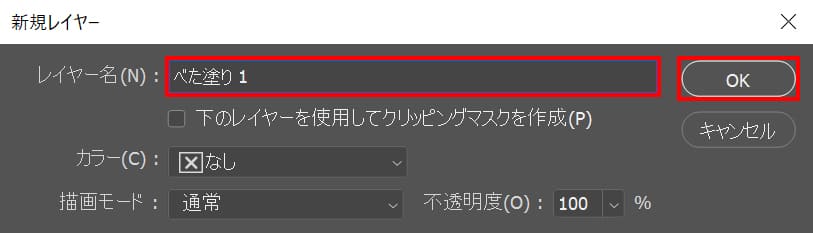
レイヤー名を入力後「OK」を選択!

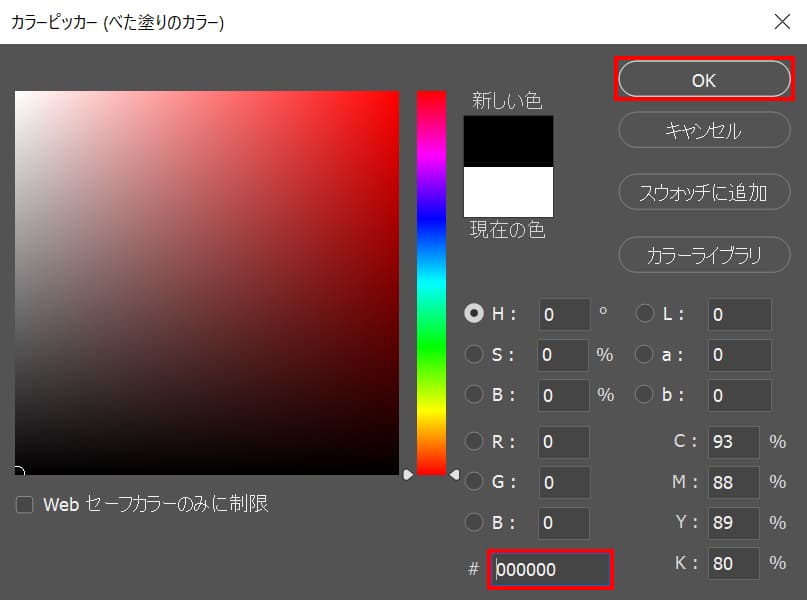
ここでは#「000000」としてOK!

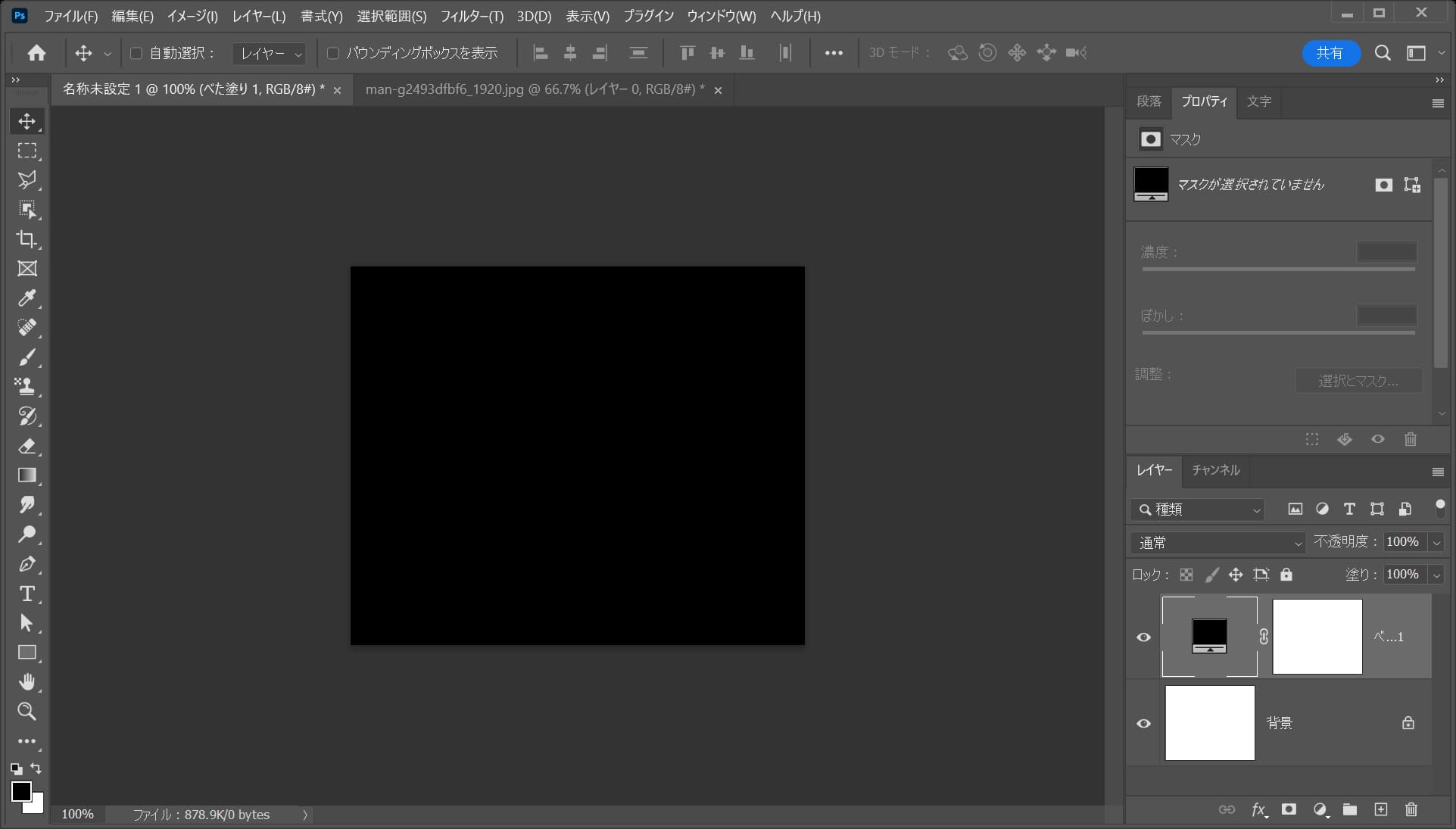
こんな感じになったね!
男性を切り抜く

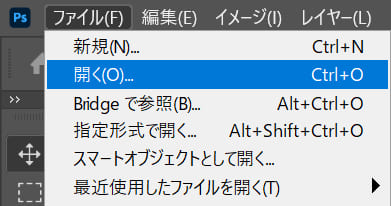
メニューバーの「ファイル」→「開く」を選択!

男性の画像を選択後「開く」を選択!

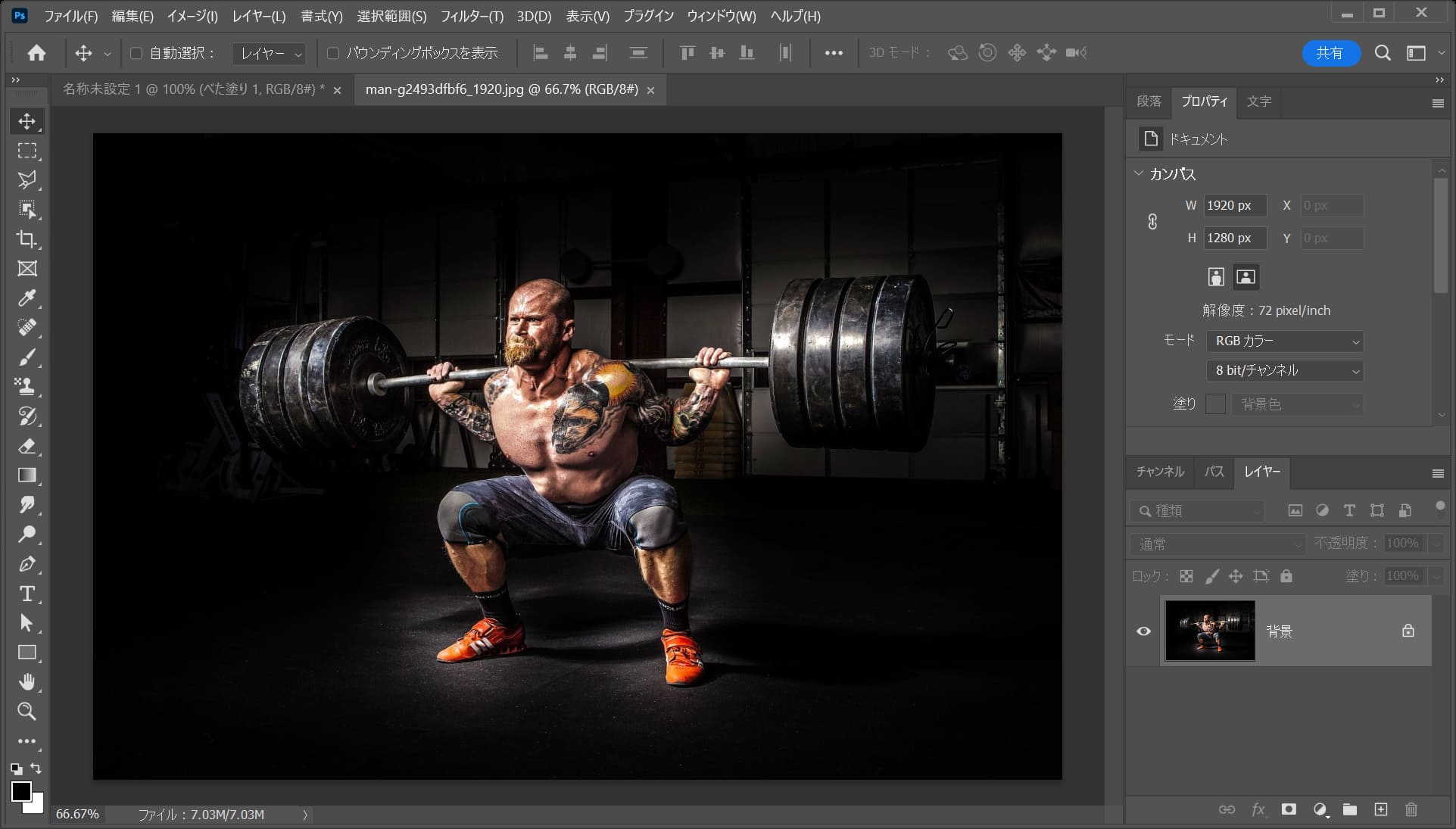
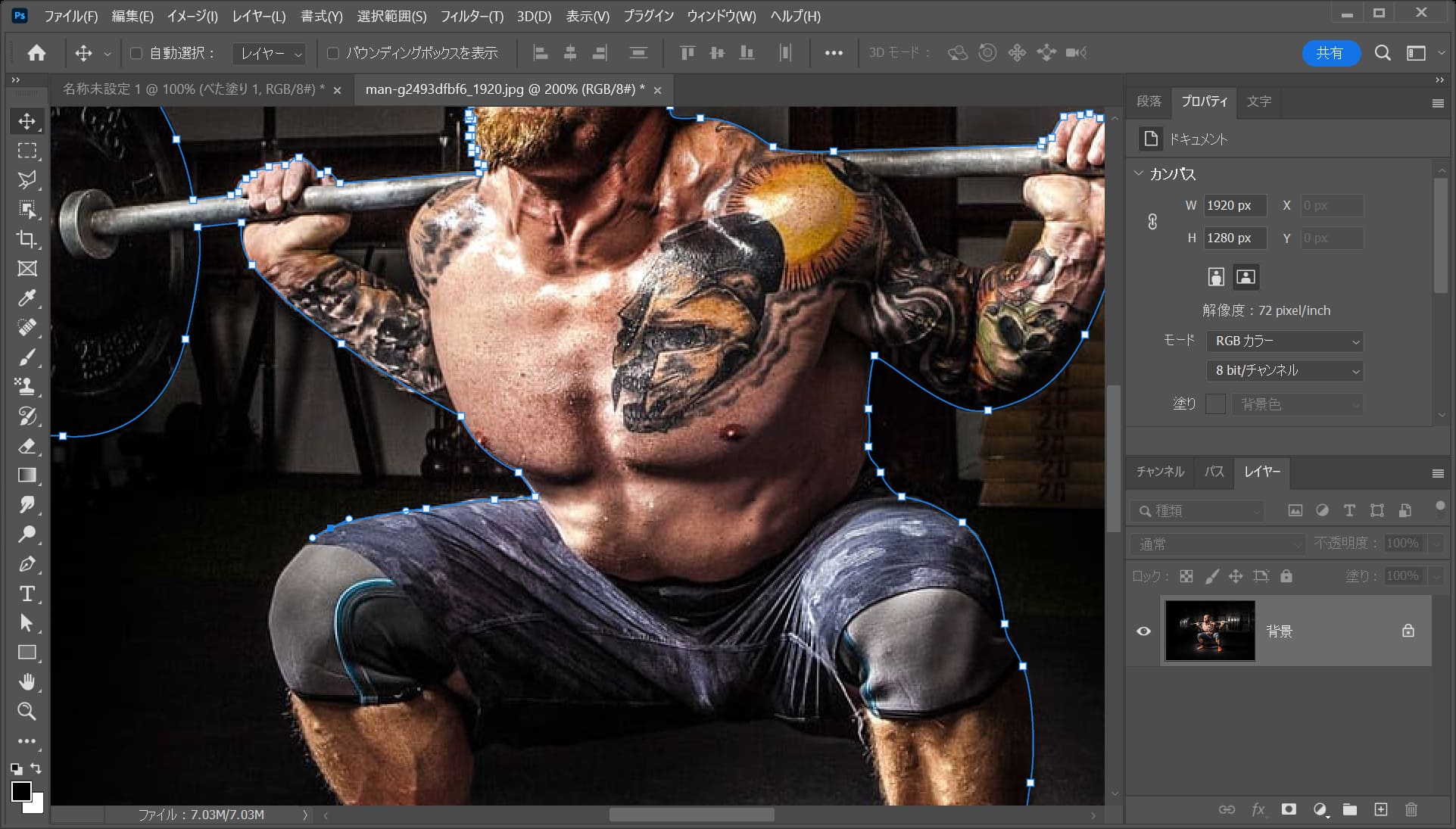
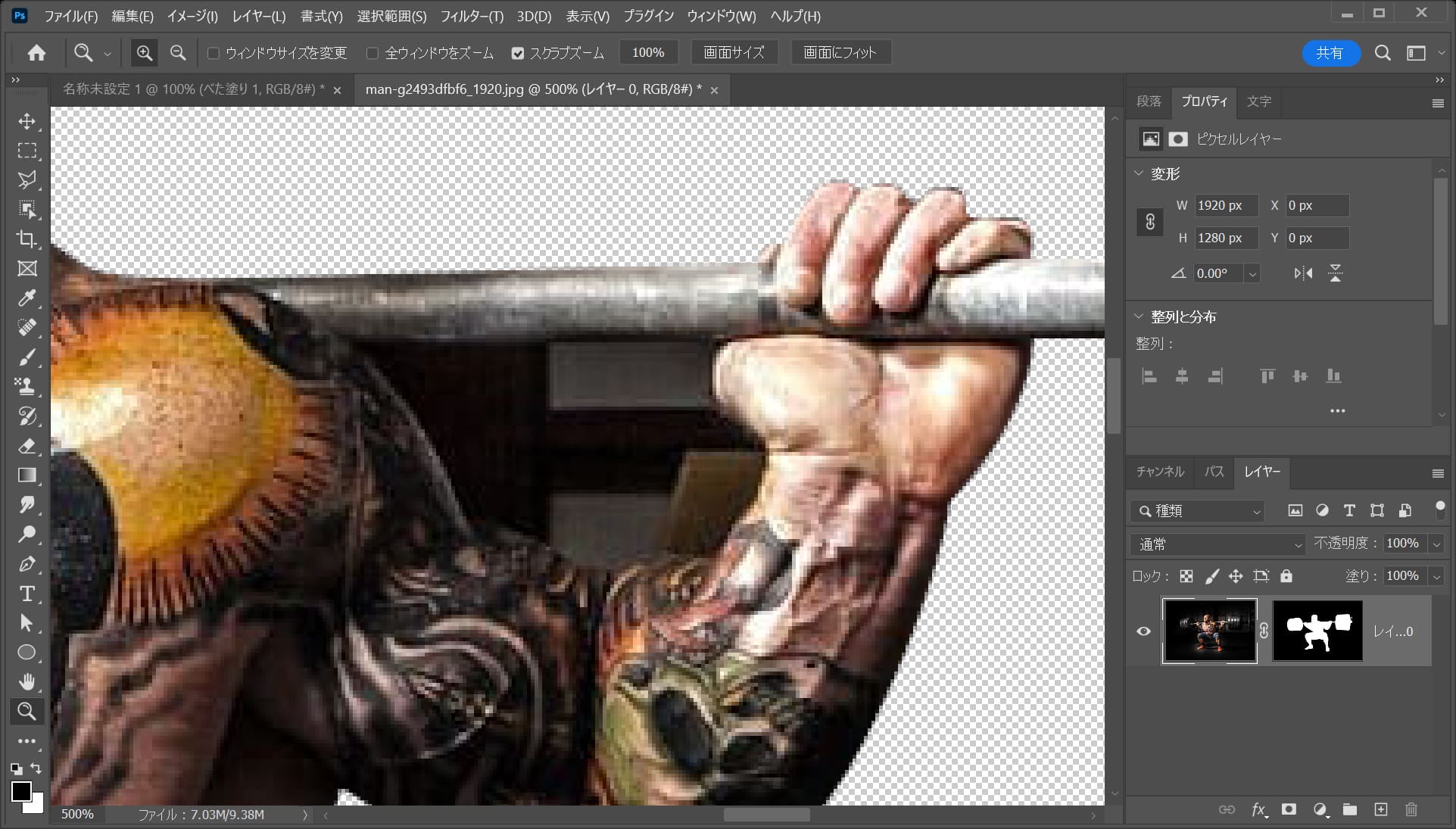
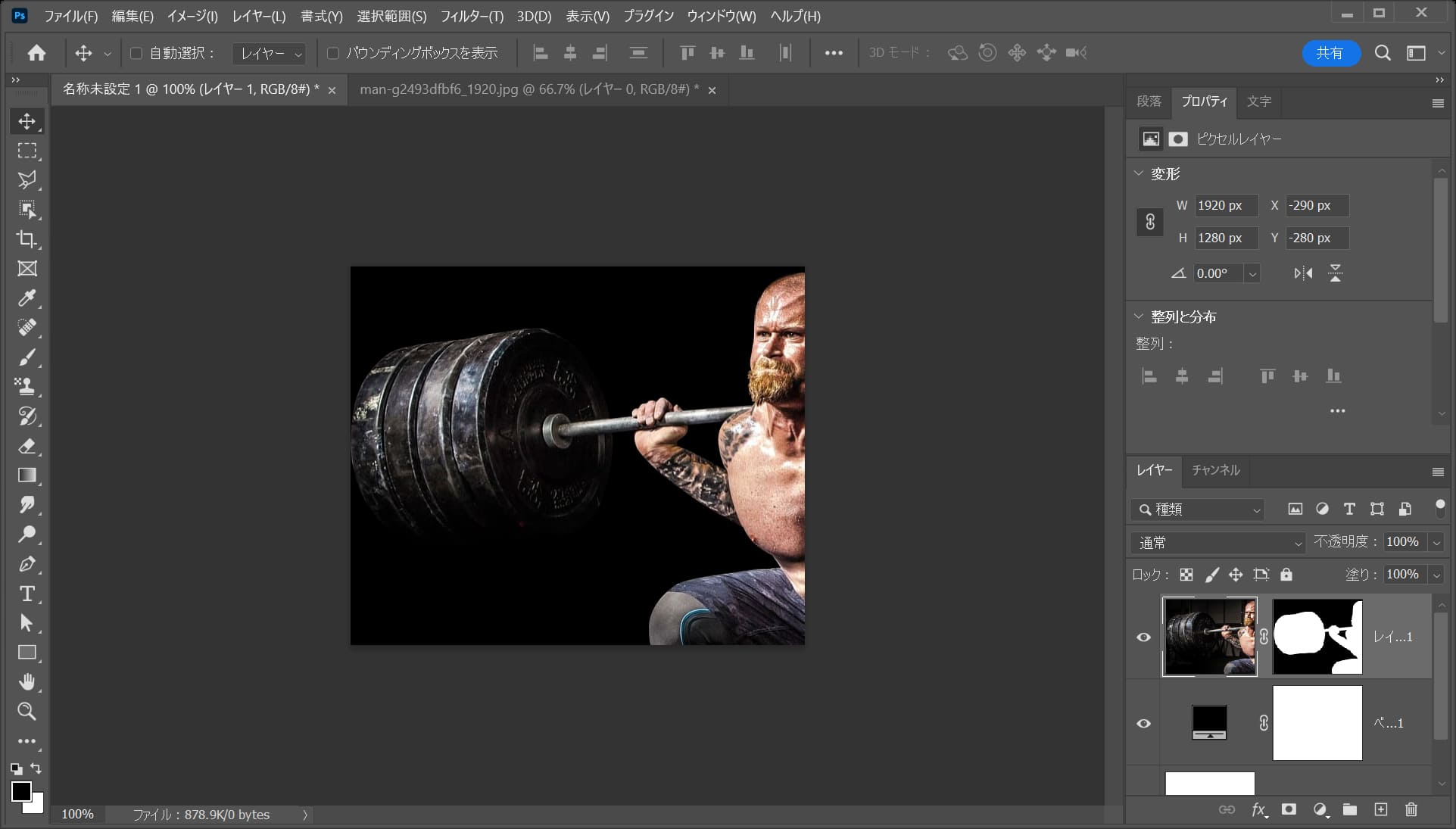
男性の画像が開いたね!

ツールバーからペンツールを選択!

オプションバーから「パス」を選択!

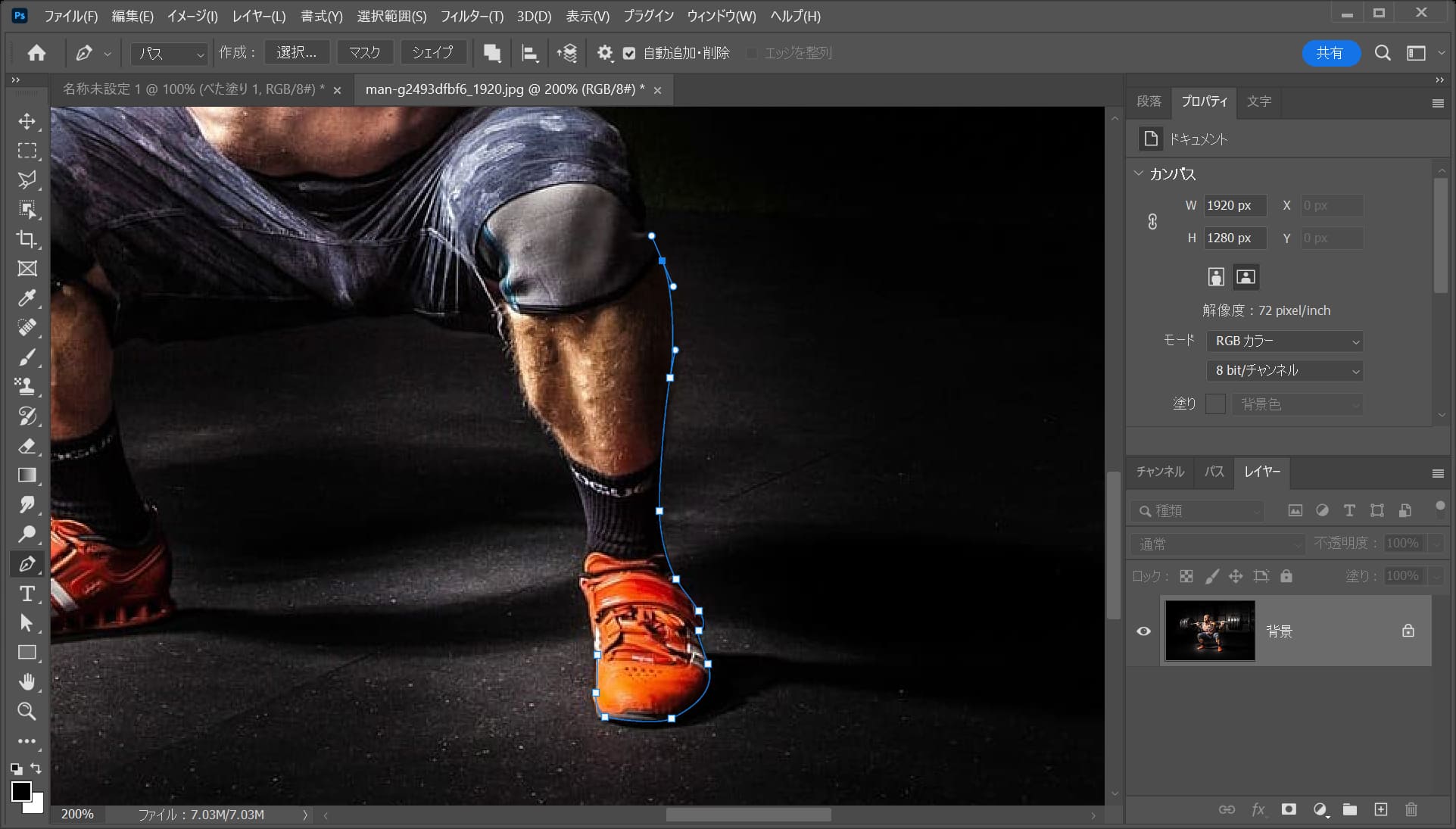
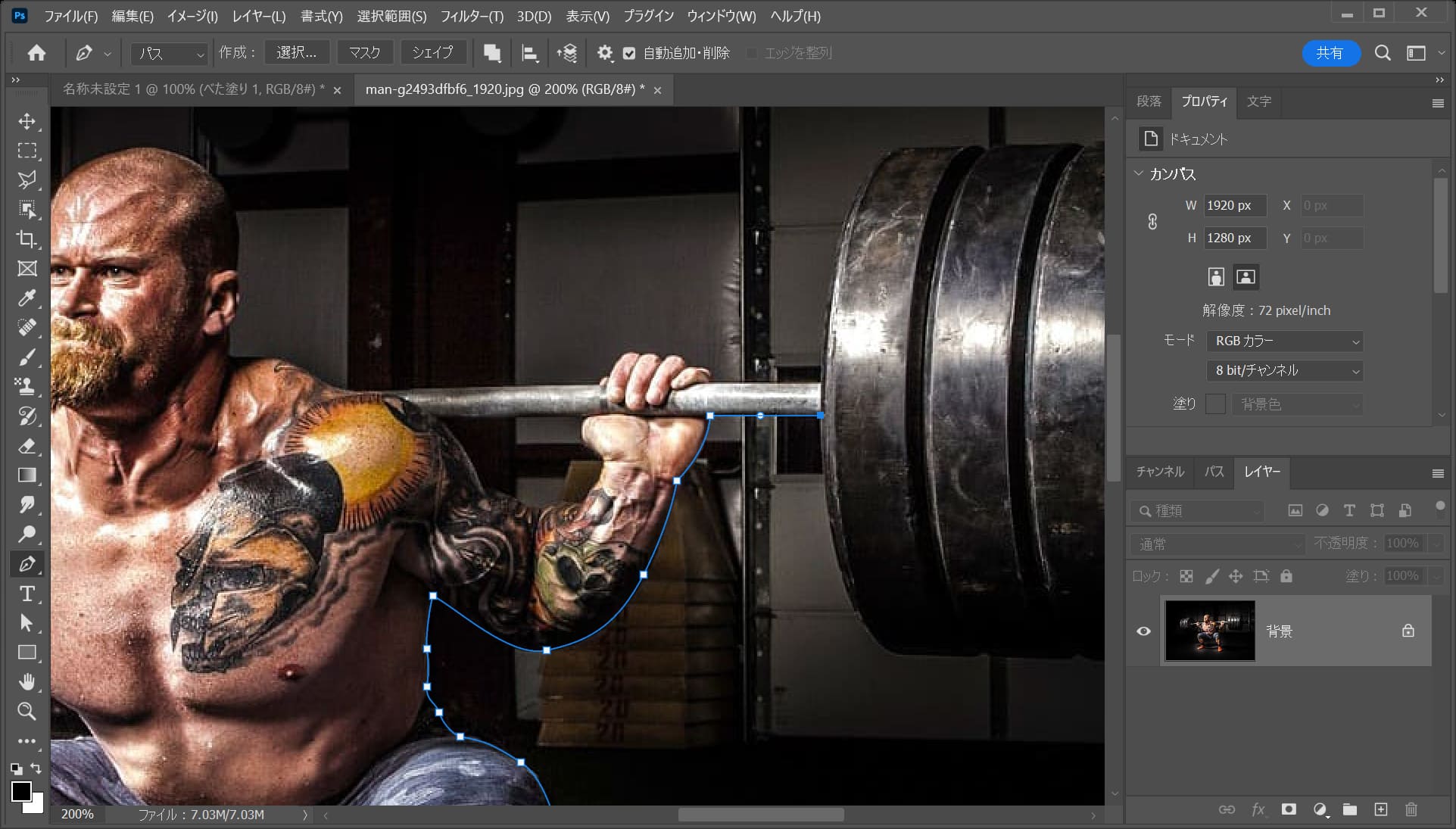
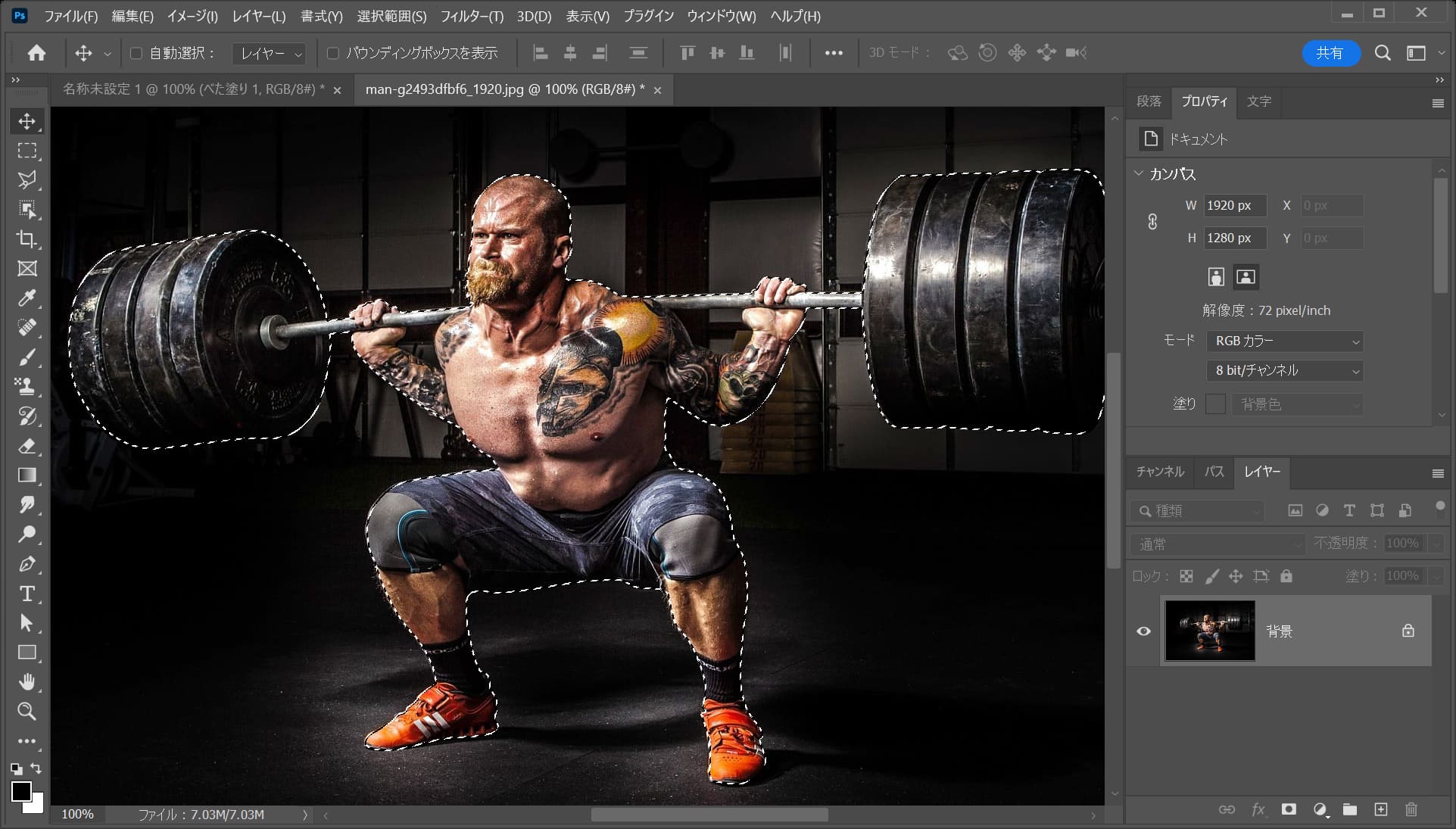
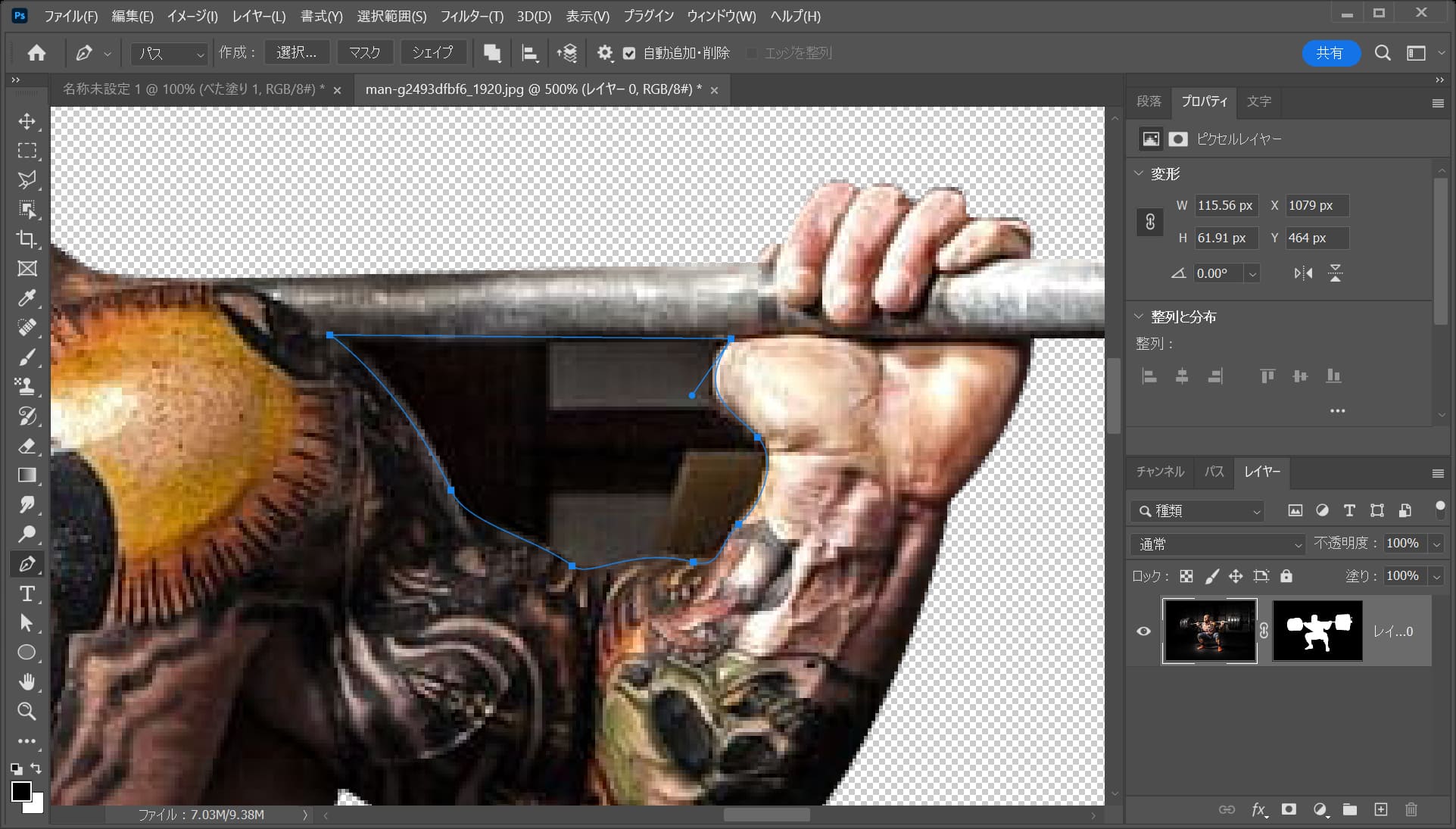
男性を囲う様にパスを打とう!





最後は最初に打ったアンカーをもう一度クリック!

こんな感じでパスが閉じたね!
パスから選択範囲を作成する

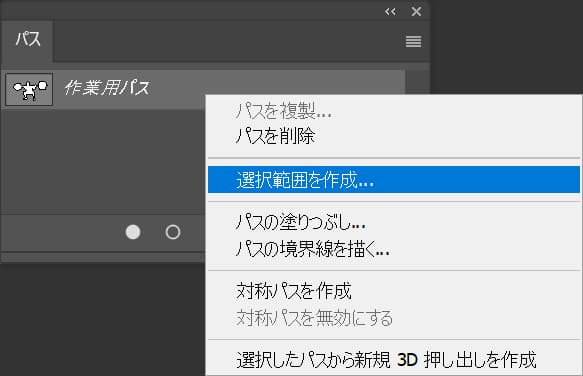
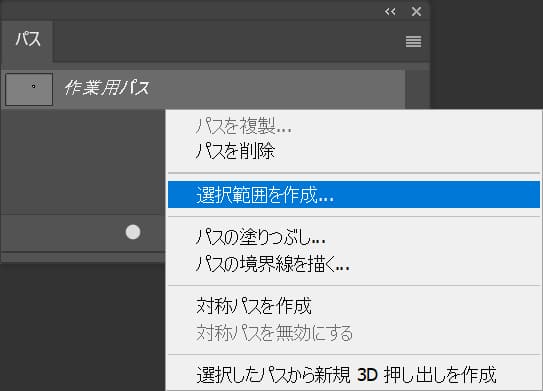
パスパネルから、作業用パスの上で右クリック後「選択範囲を作成」を選択!
パスが表示されていない人はメニューバーの「ウィンドウ」→「パス」を選択!

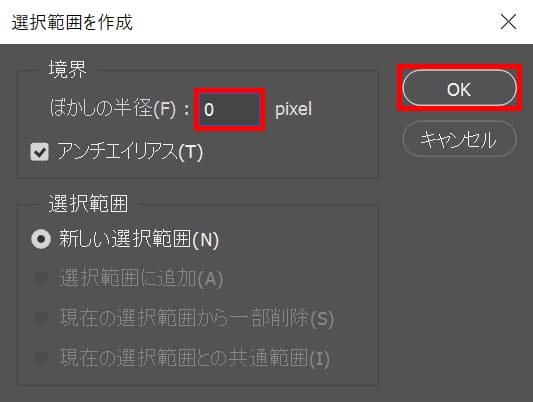
ぼかしの半径=「0」としてOK!

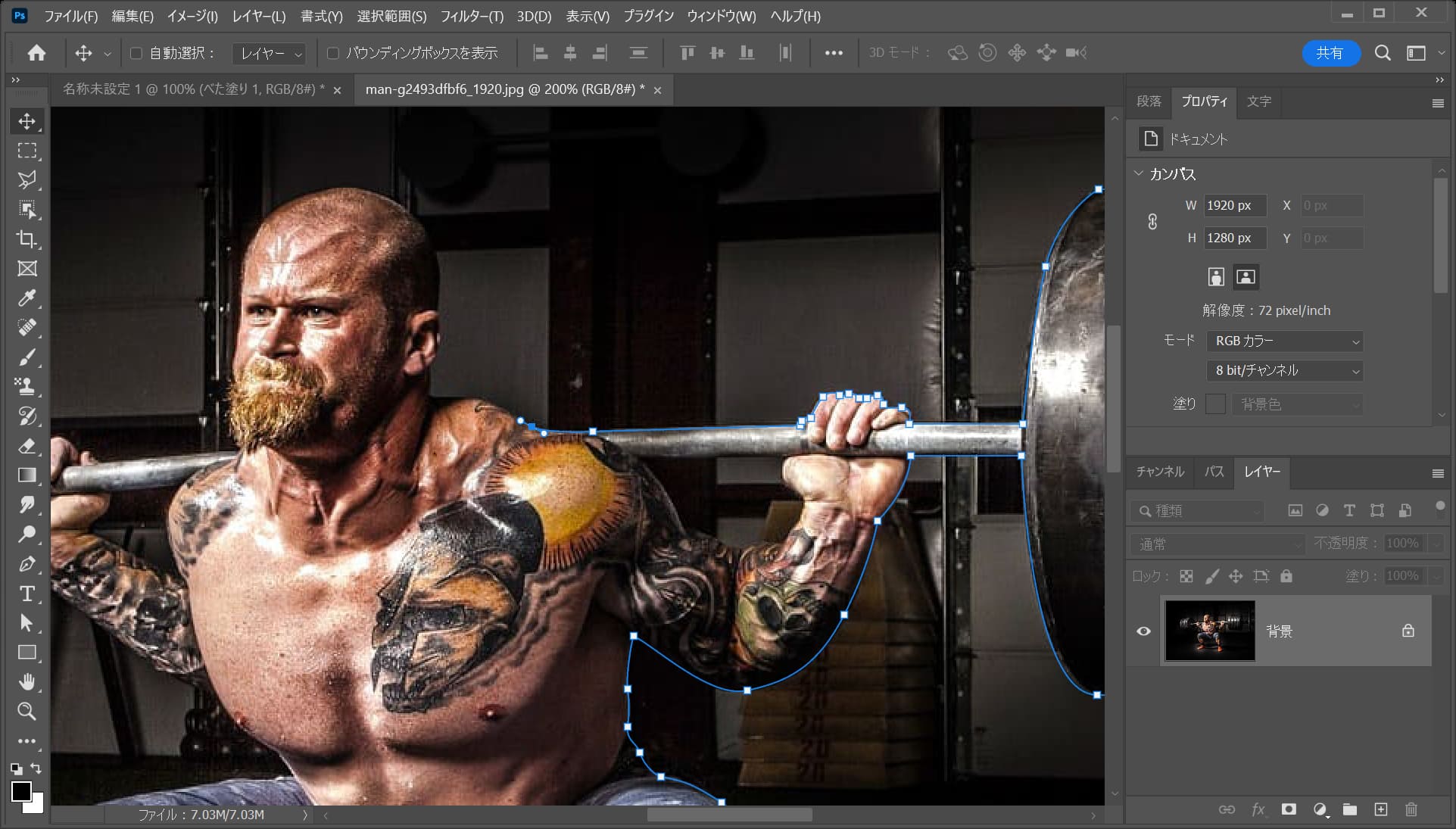
パスから選択範囲を作成することができたね!
選択範囲を調整する

ツールバーから「長方形選択ツール」を選択!

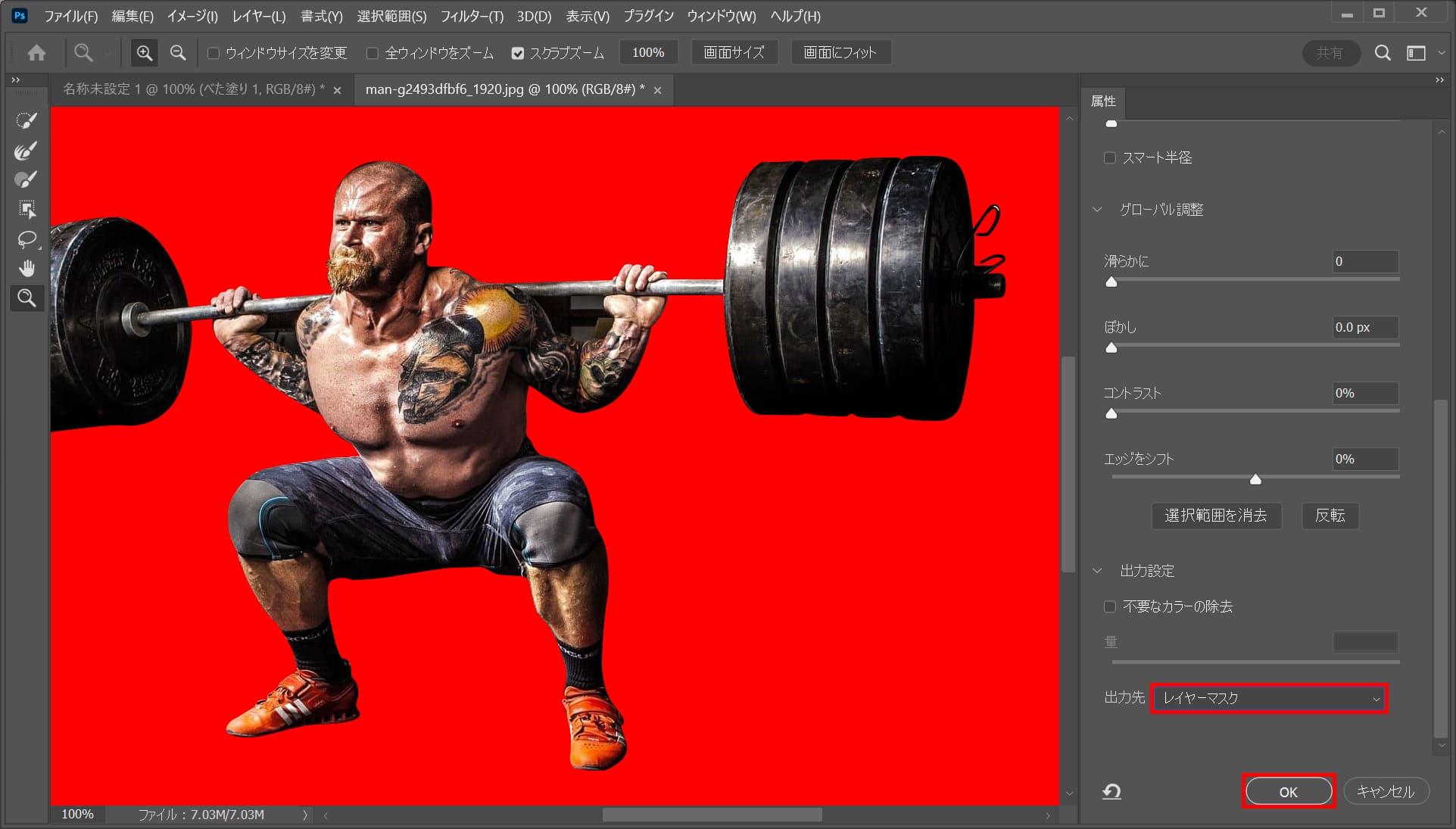
オプションバーから「選択とマスク」を選択!

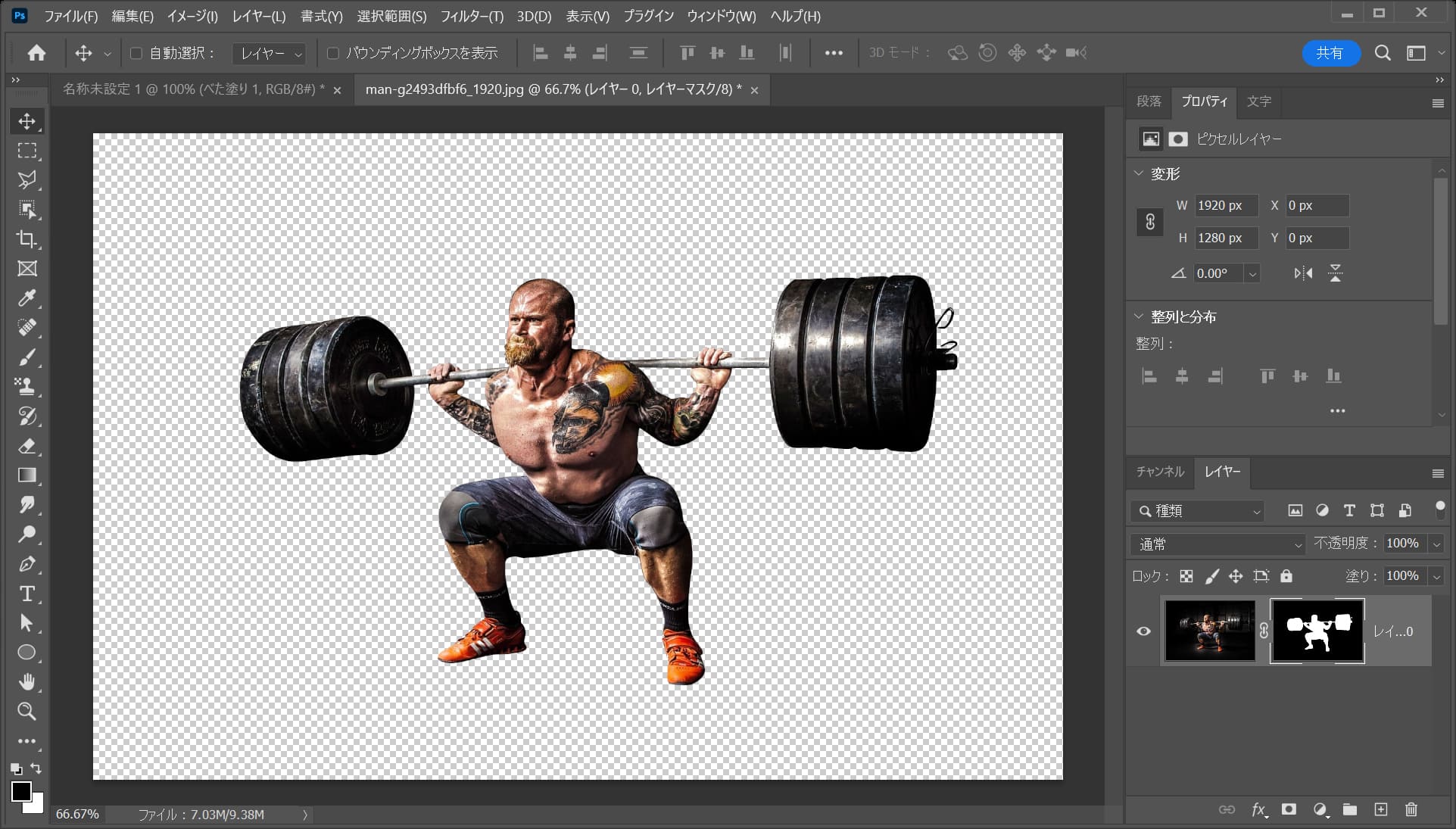
「レイヤーマスク」を選択後「OK」を選択!

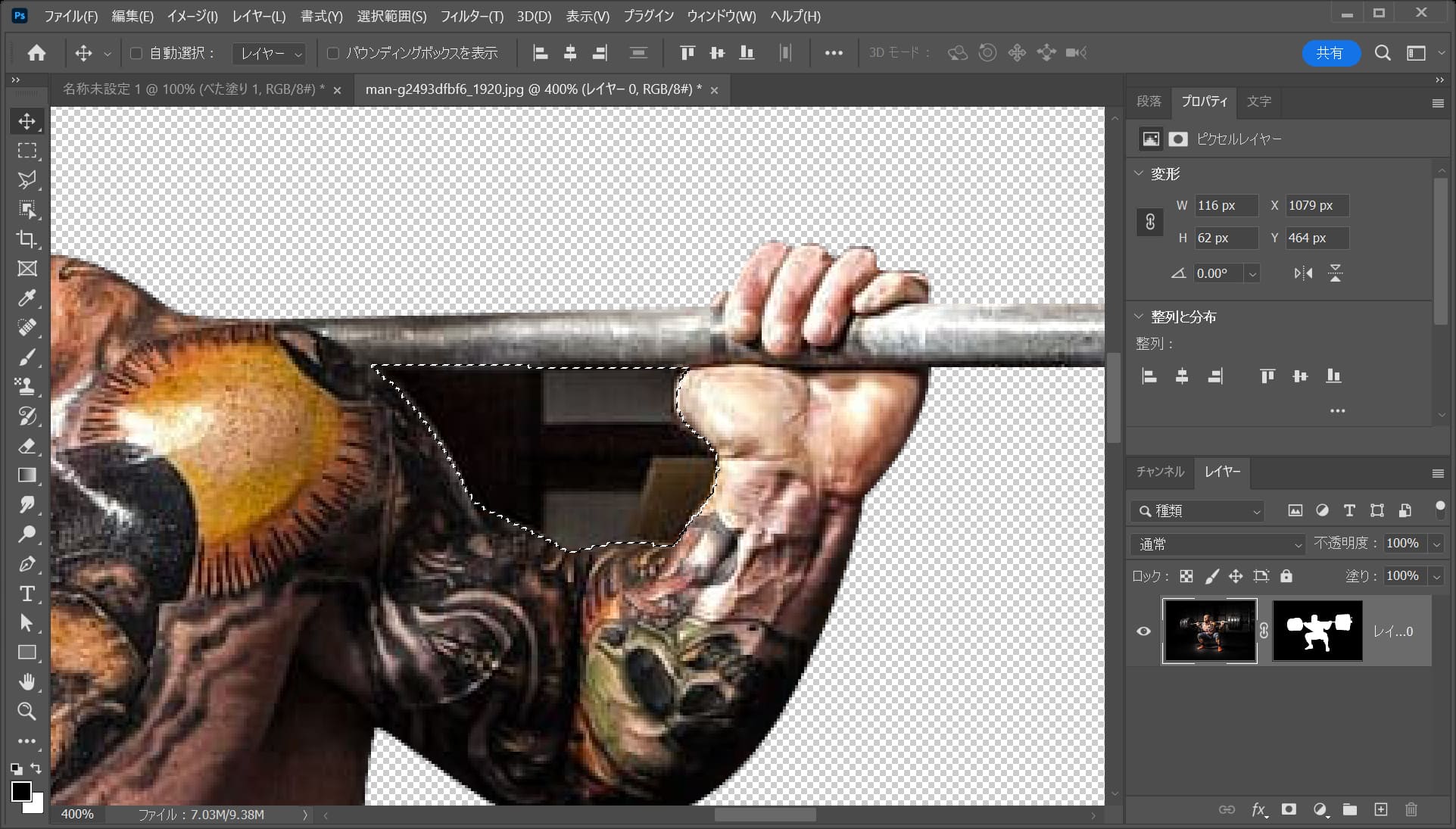
こんな感じになったね!

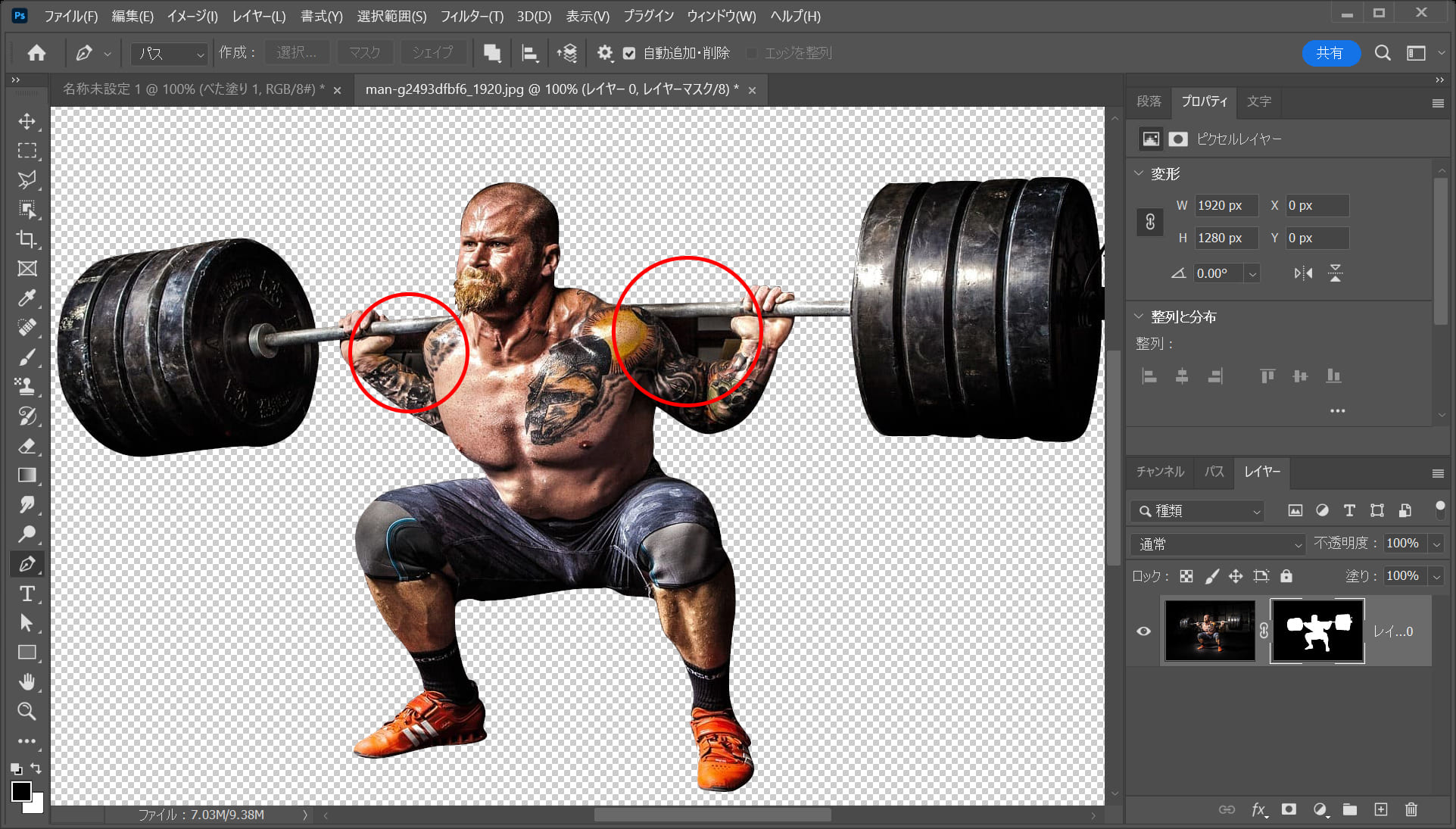
続いてこの部分を非表示にするよ!

ツールバーからズームツールを選択!

この辺りを何度かクリック!

こんな感じになったね!

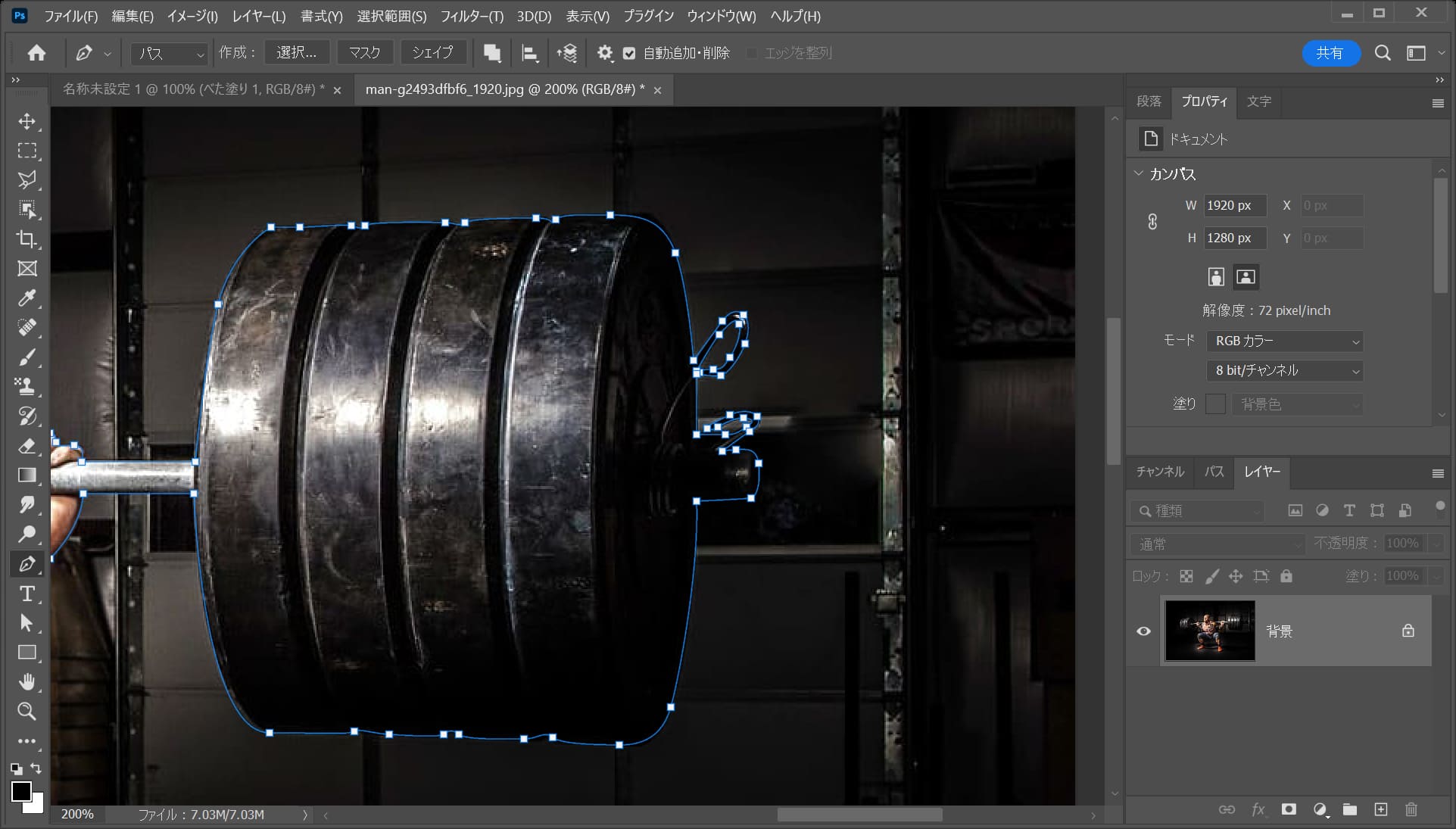
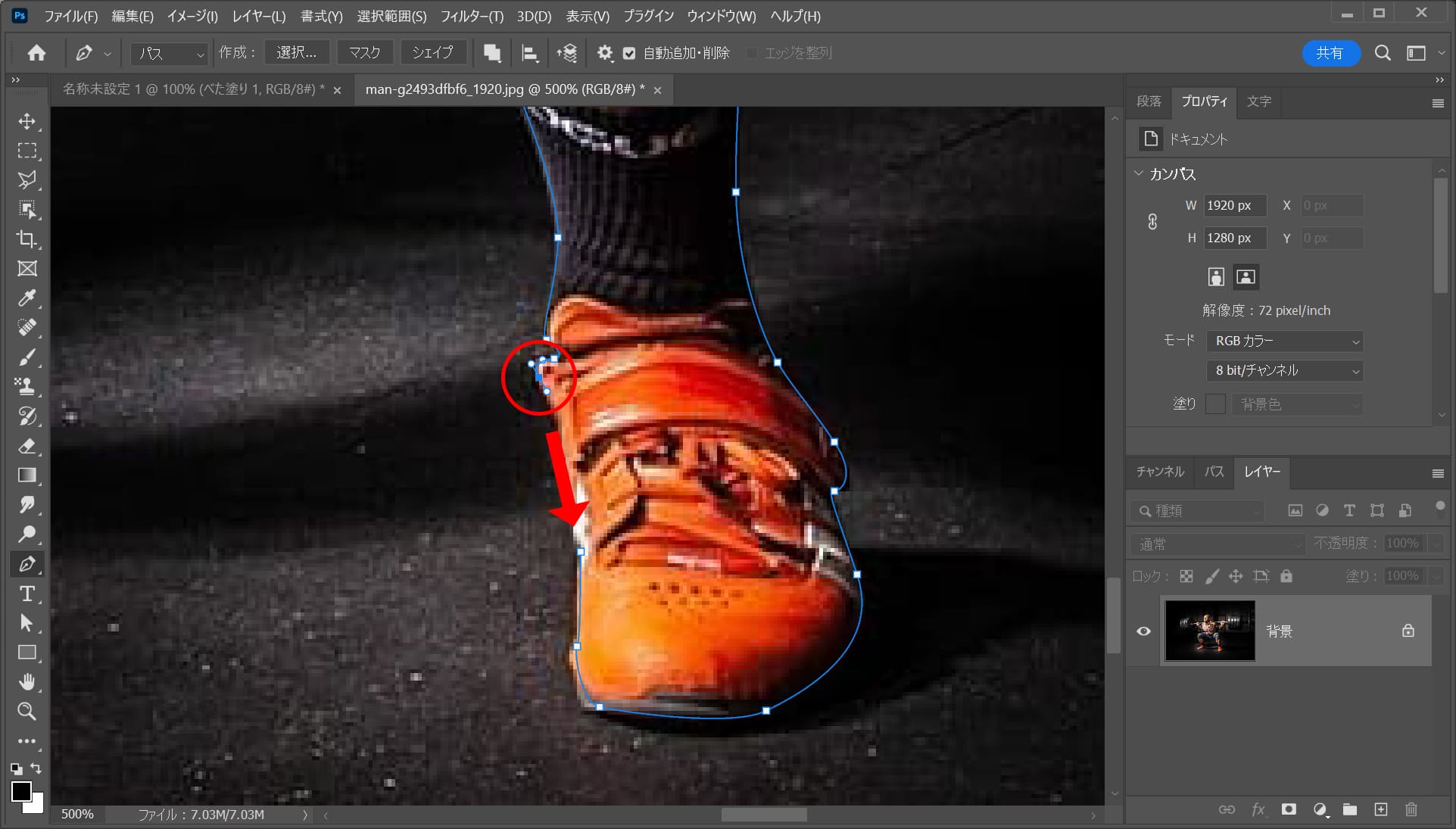
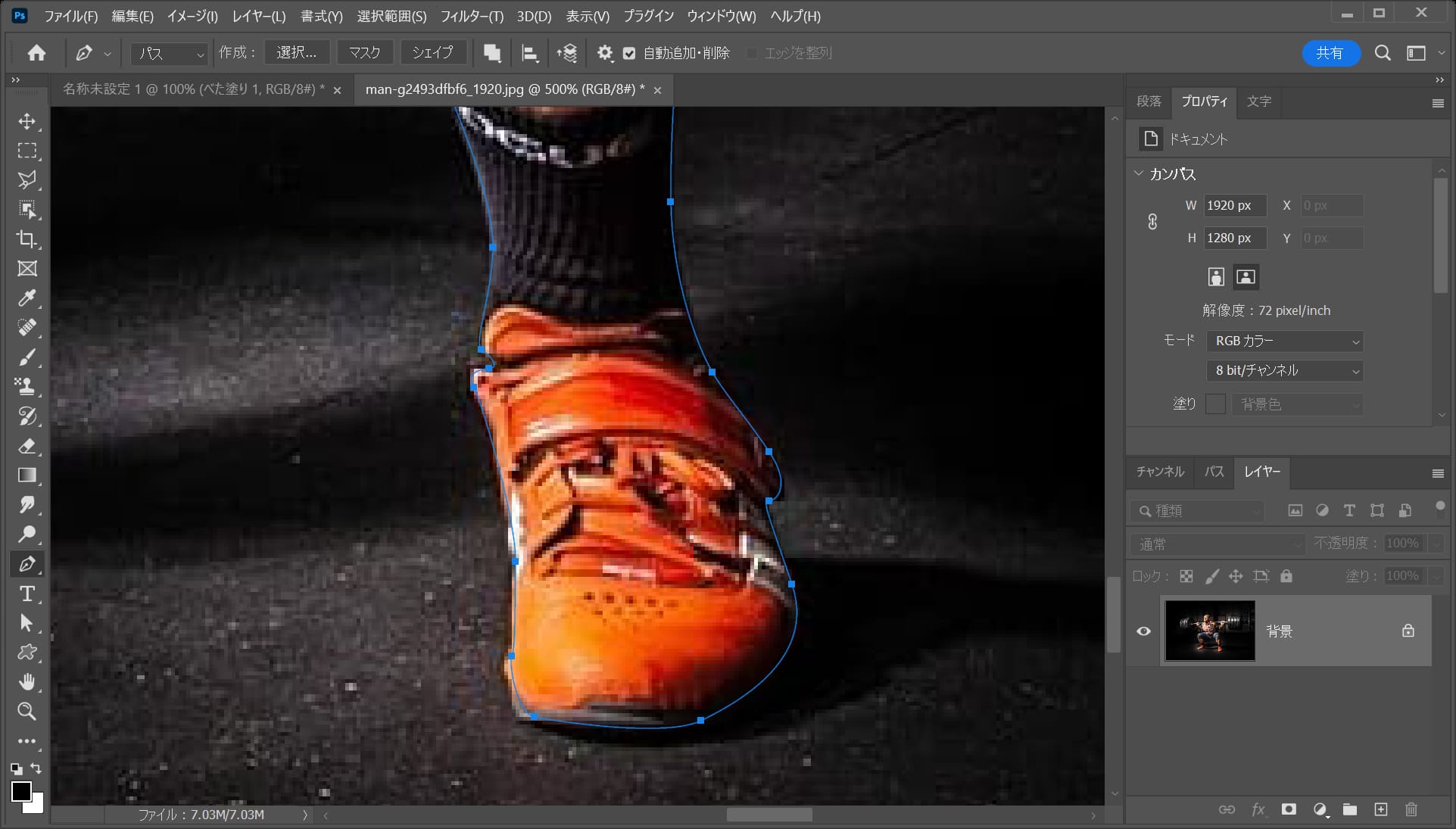
ツールバーからペンツールを選択!

不要な部分を囲う様にパスを作成!

パスパネルから、作業用パスの上で右クリック後「選択範囲を作成」を選択!
パスが表示されていない人はメニューバーの「ウィンドウ」→「パス」を選択!

ぼかしの半径=「0」としてOK!

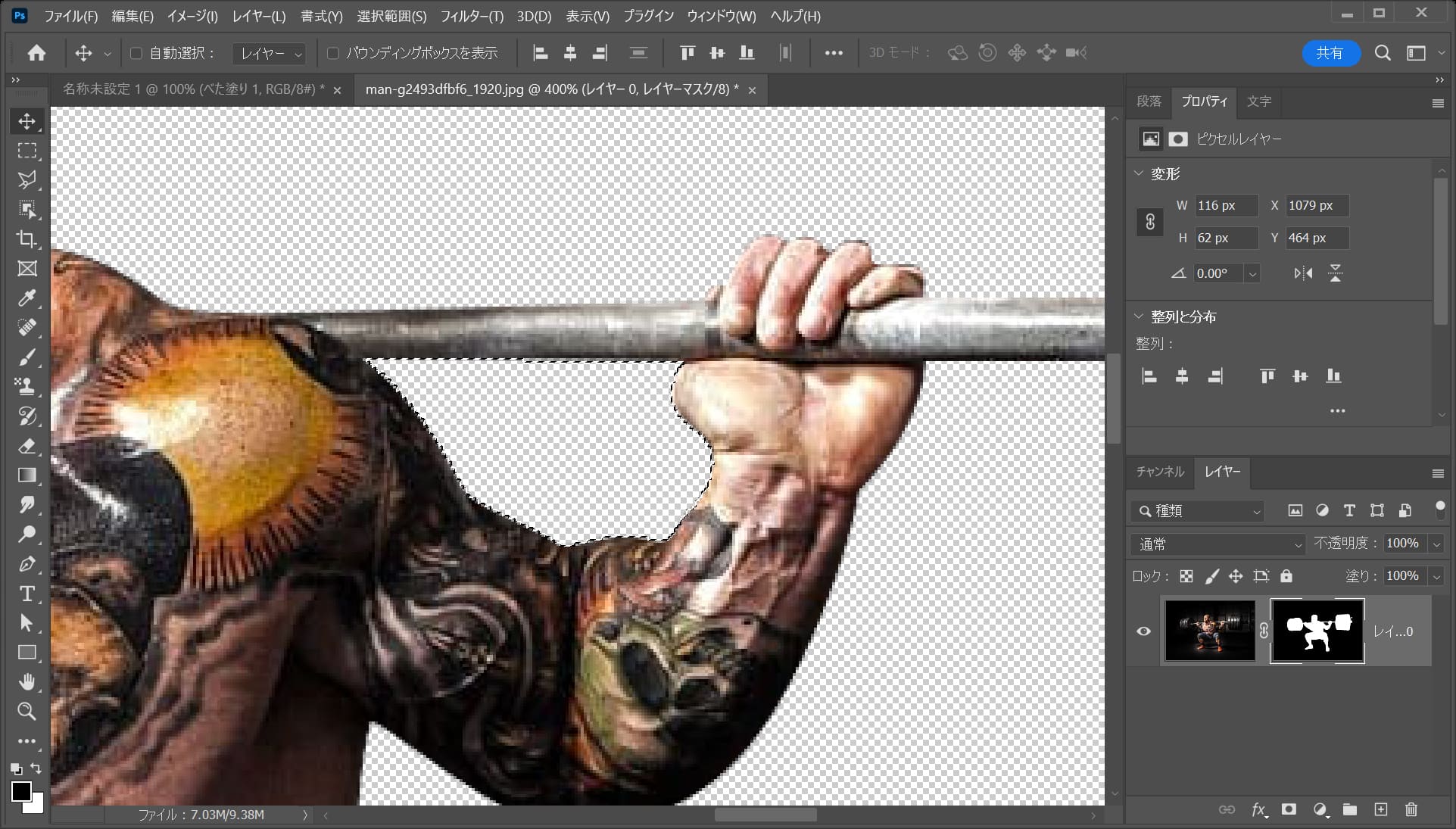
こんな感じになったね!

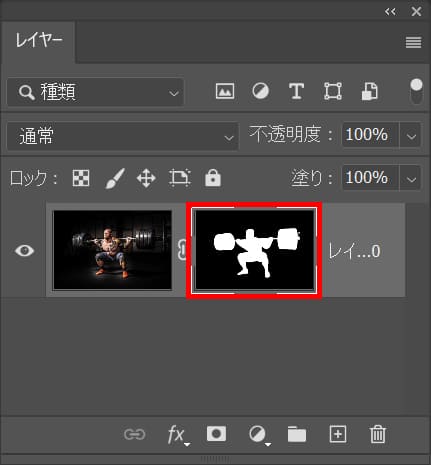
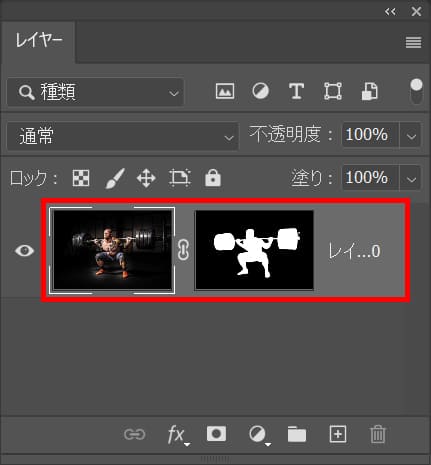
レイヤーからレイヤーマスクのサムネイルを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

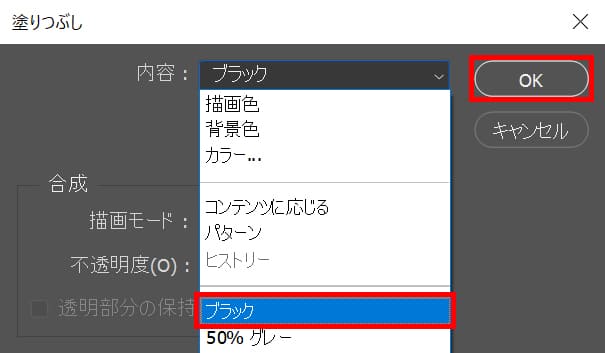
メニューバーの「編集」→「塗りつぶし」を選択!

「ブラック」を選択後「OK」を選択!

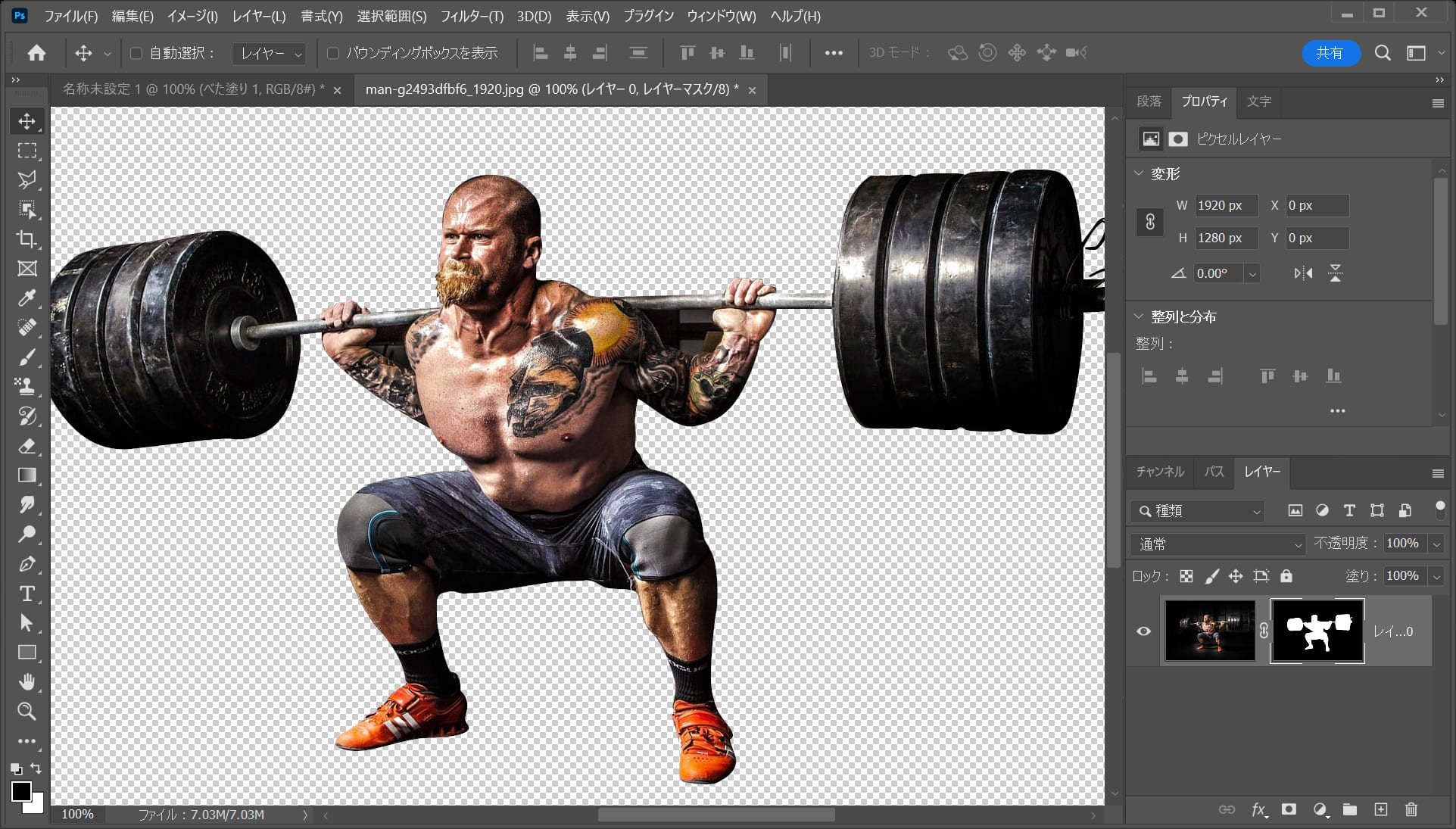
こんな感じになったね!

メニューバーの「選択範囲」→「選択を解除」を選択!

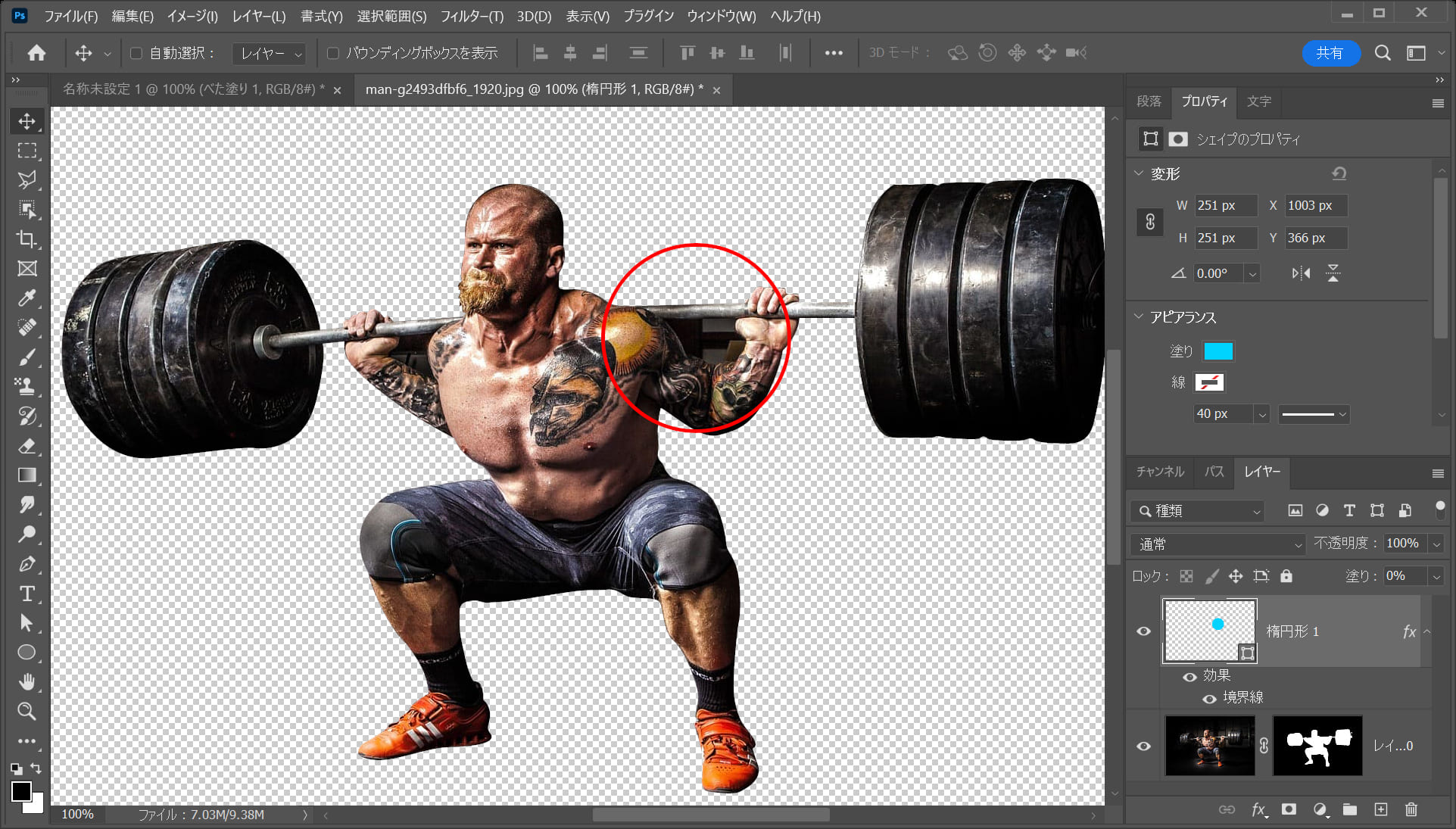
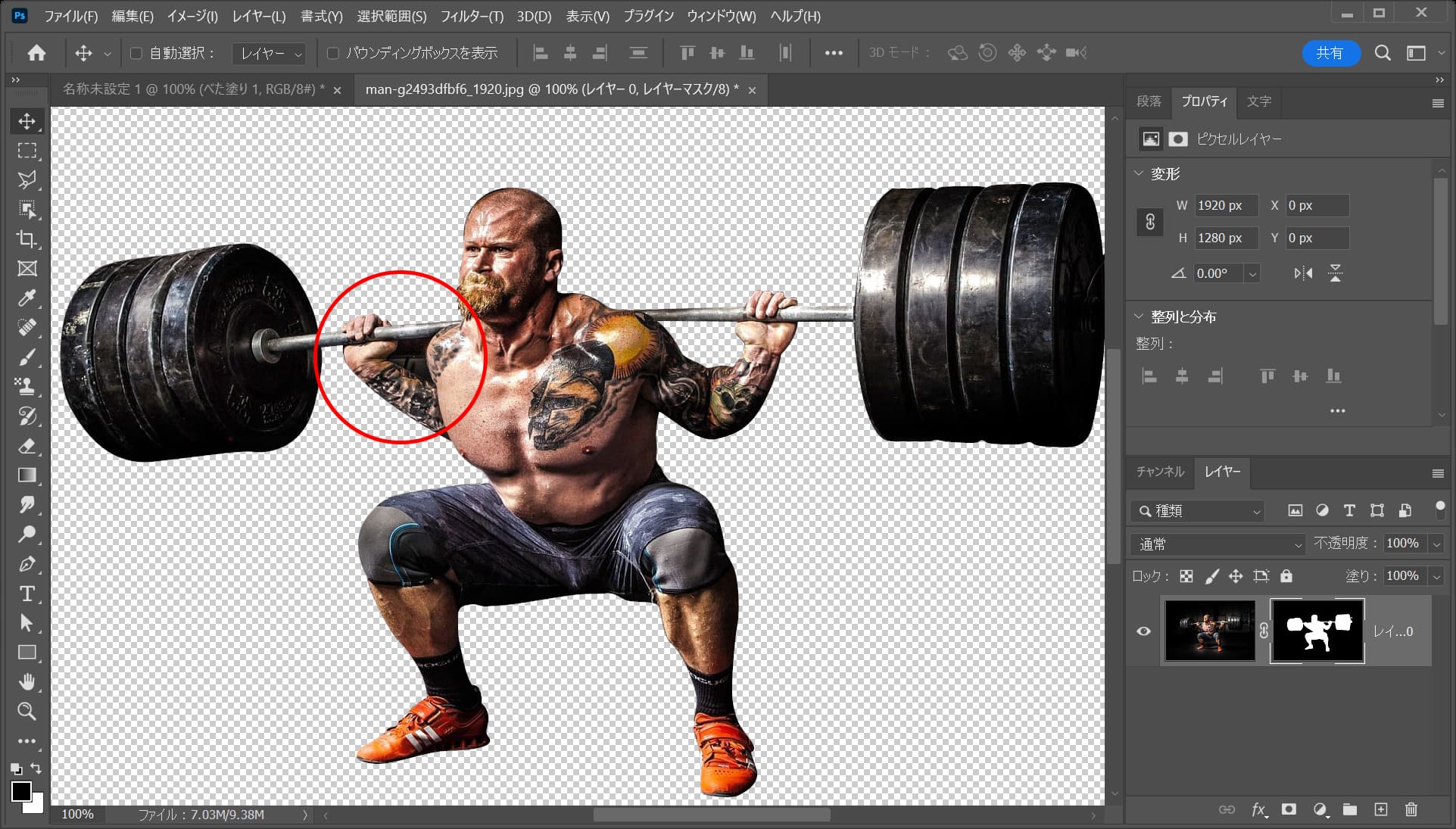
今と同じ要領でこっち側も非表示に!

こんな感じになったね!
男性をコピー&ペーストする
男性をコピー&ペーストするよ!

男性のレイヤーを選択後、レイヤーをコピー!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!
コピーのショートカット
- Mac=Command+C
- Windows=Ctrl+C
コピーのショートカットはこんな感じ。

最初のドキュメントを選択!

こんな感じになるので、今度はレイヤーをペースト!
ペーストのショートカット
- Mac=Command+V
- Windows=Ctrl+V
ペーストのショートカットはこんな感じ。

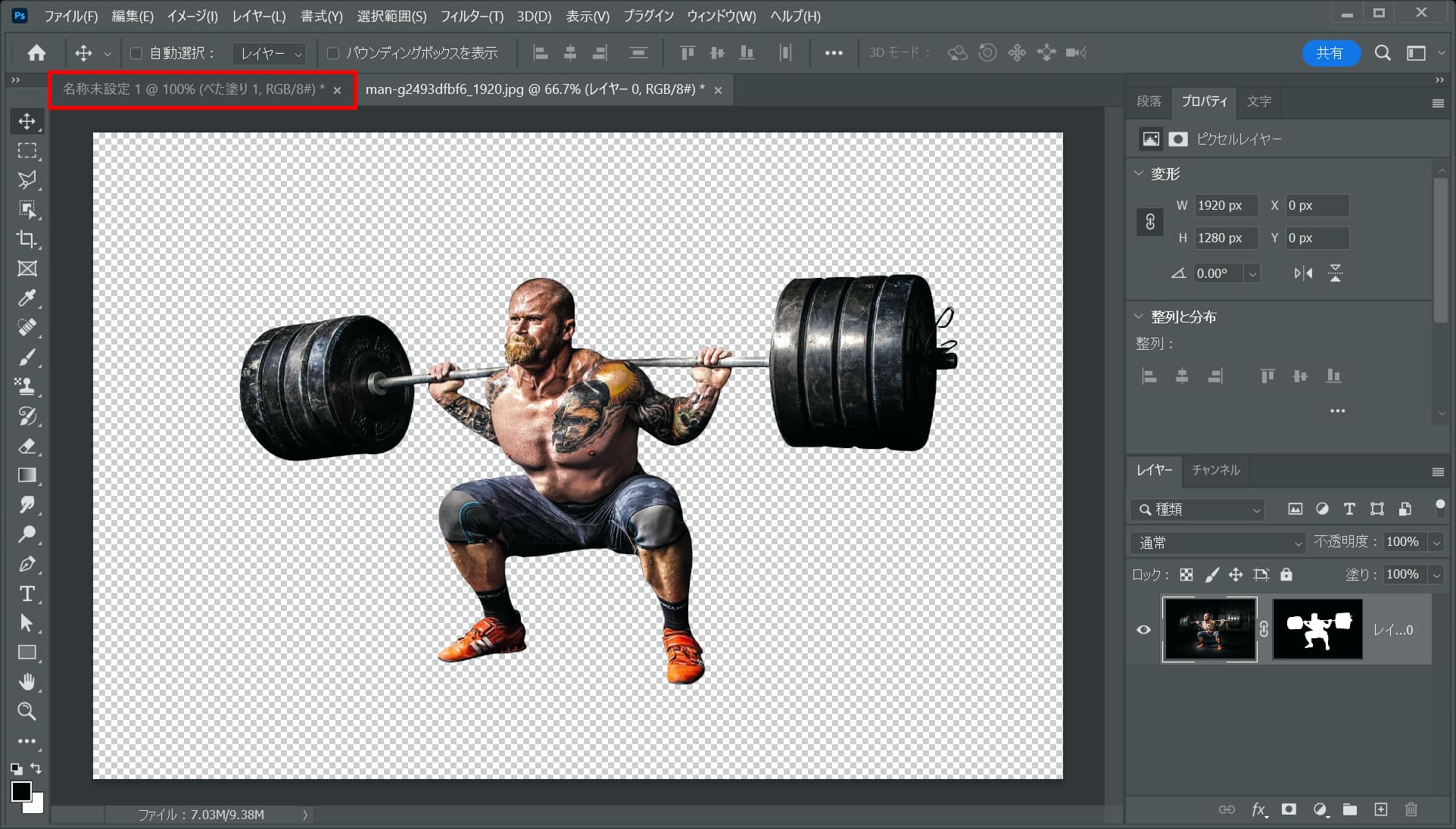
こんな感じになったね!
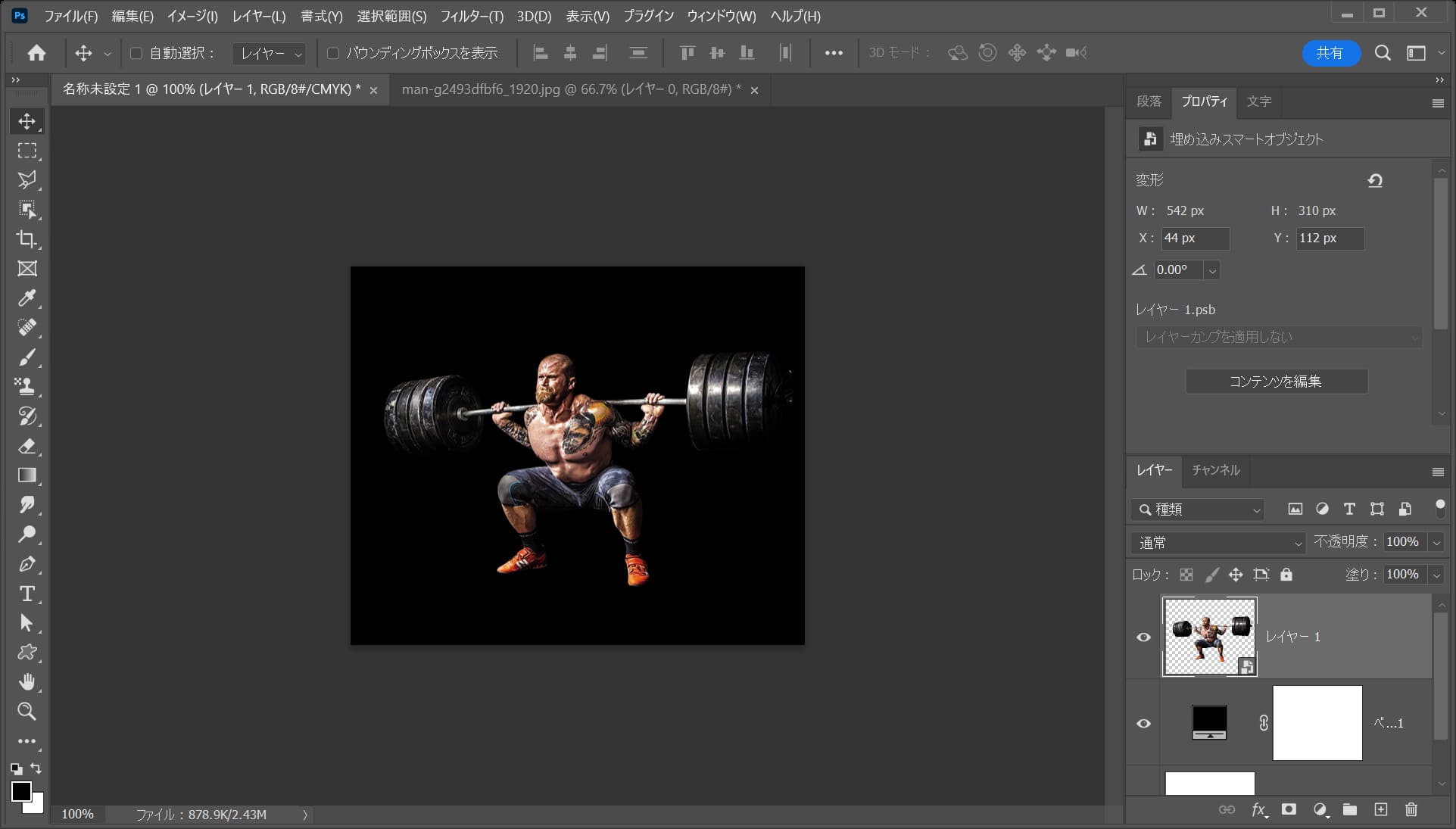
スマートオブジェクトに変換する

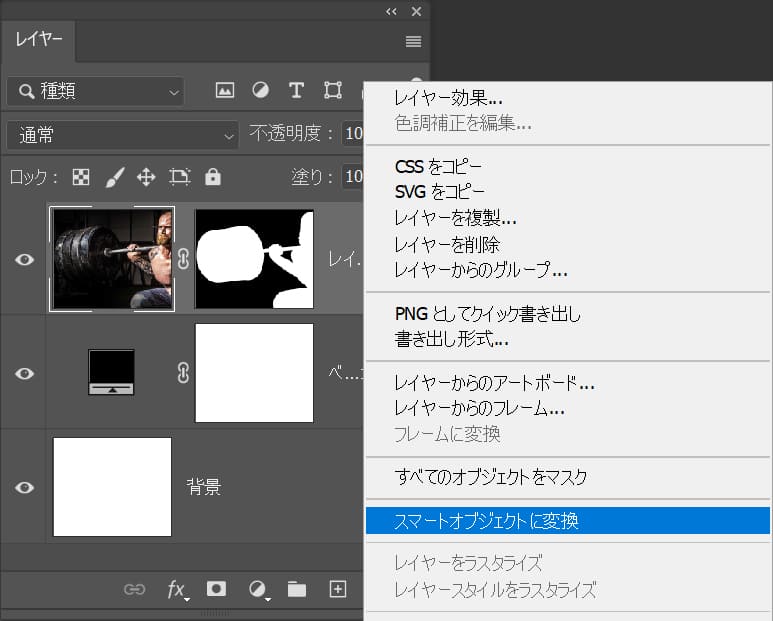
男性のレイヤー上で右クリック後「スマートオブジェクトに変換」を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

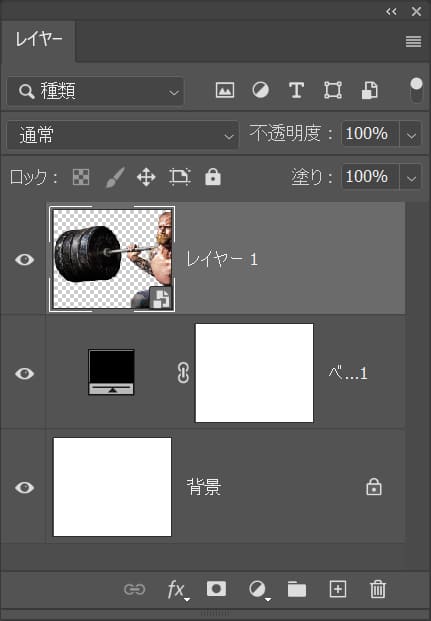
こんな感じになったね!
レイヤーを縮小する
続いて男性を縮小するよ!

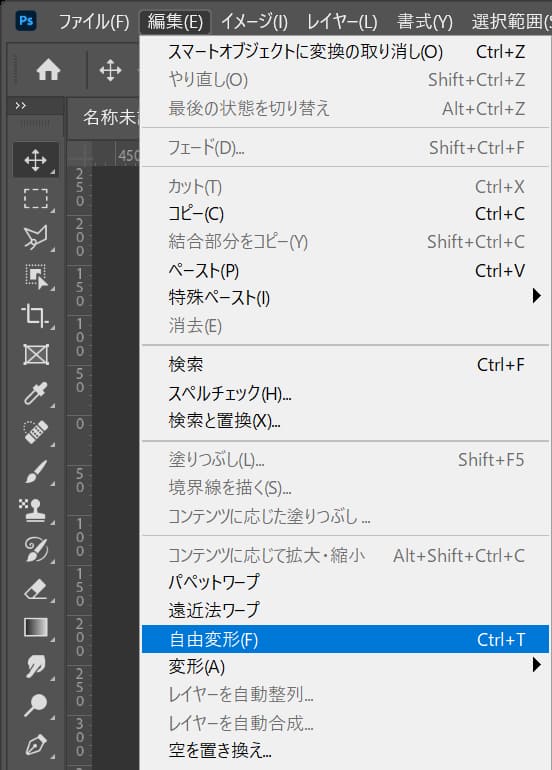
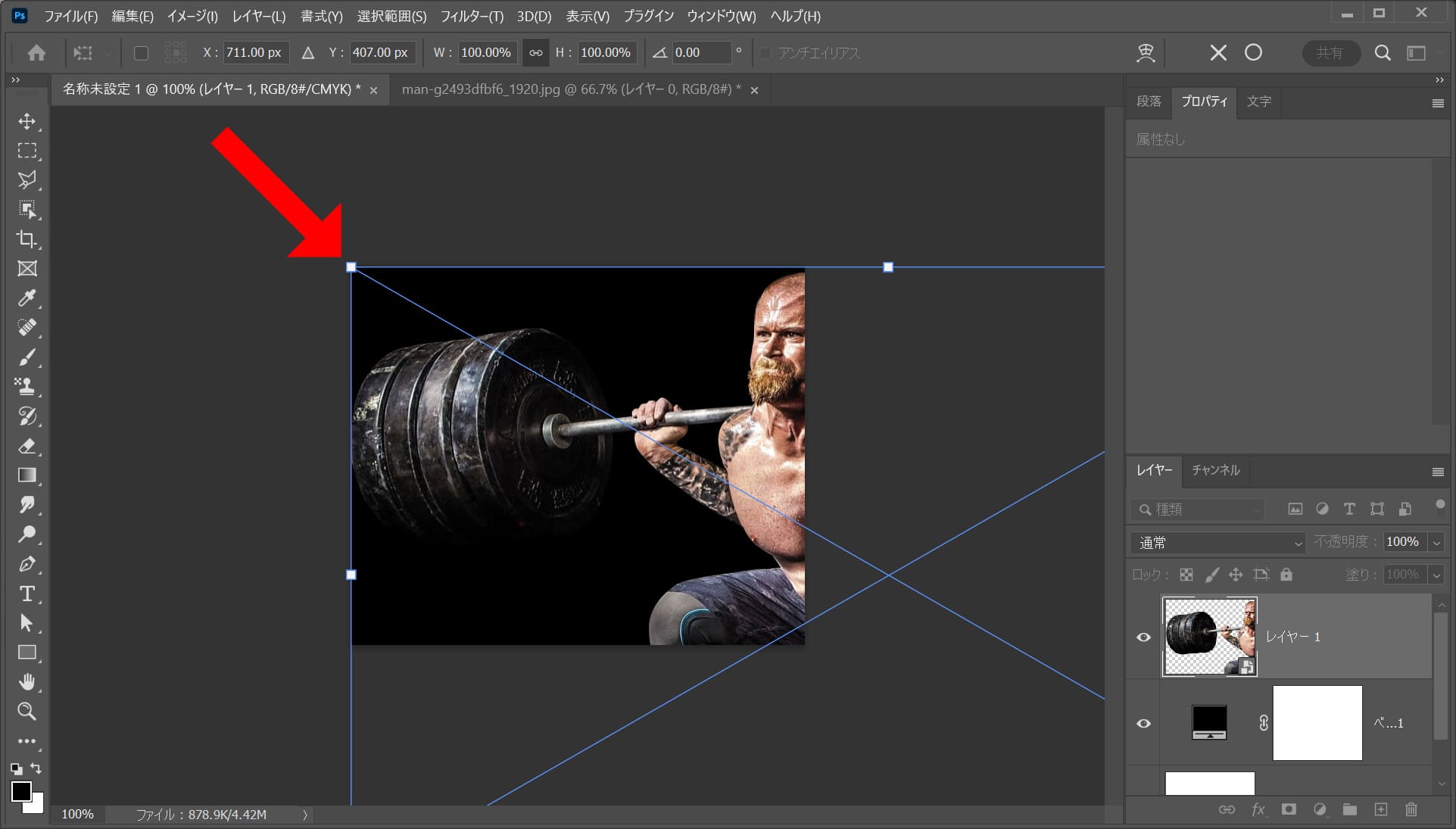
メニューバーの「編集」→「自由変形」を選択!
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!

その位置でドラッグすると、好きな方向に縮小できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら縮小する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら縮小できるよ!
中心を軸に縮小する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に縮小できるよ!
比率を保ちながら中心を軸に縮小する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中心を軸に縮小できるよ!

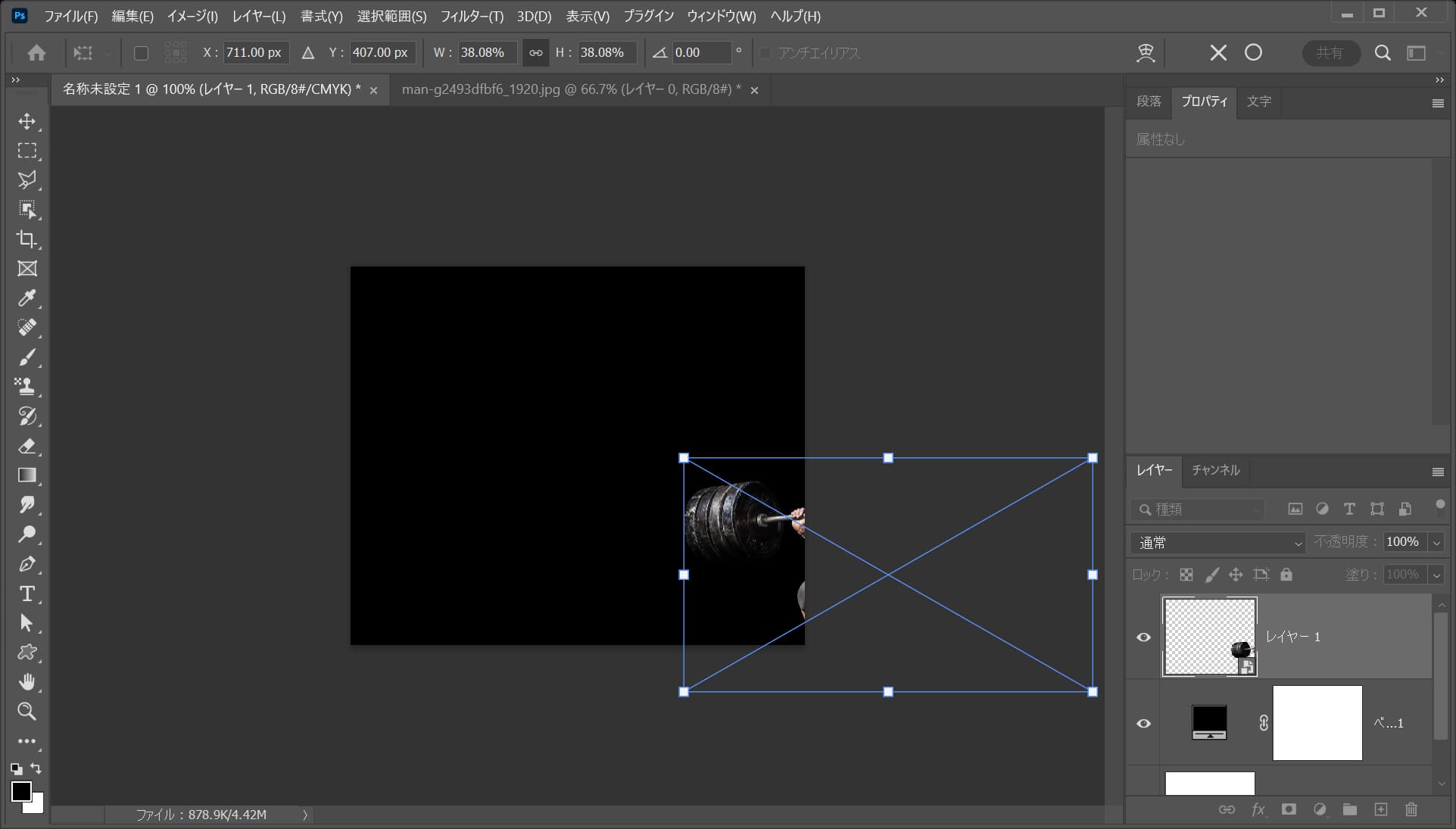
ここでは、比率を保ちながら中心を軸に縮小をして、こんな感じでOK!
縮小の調整が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

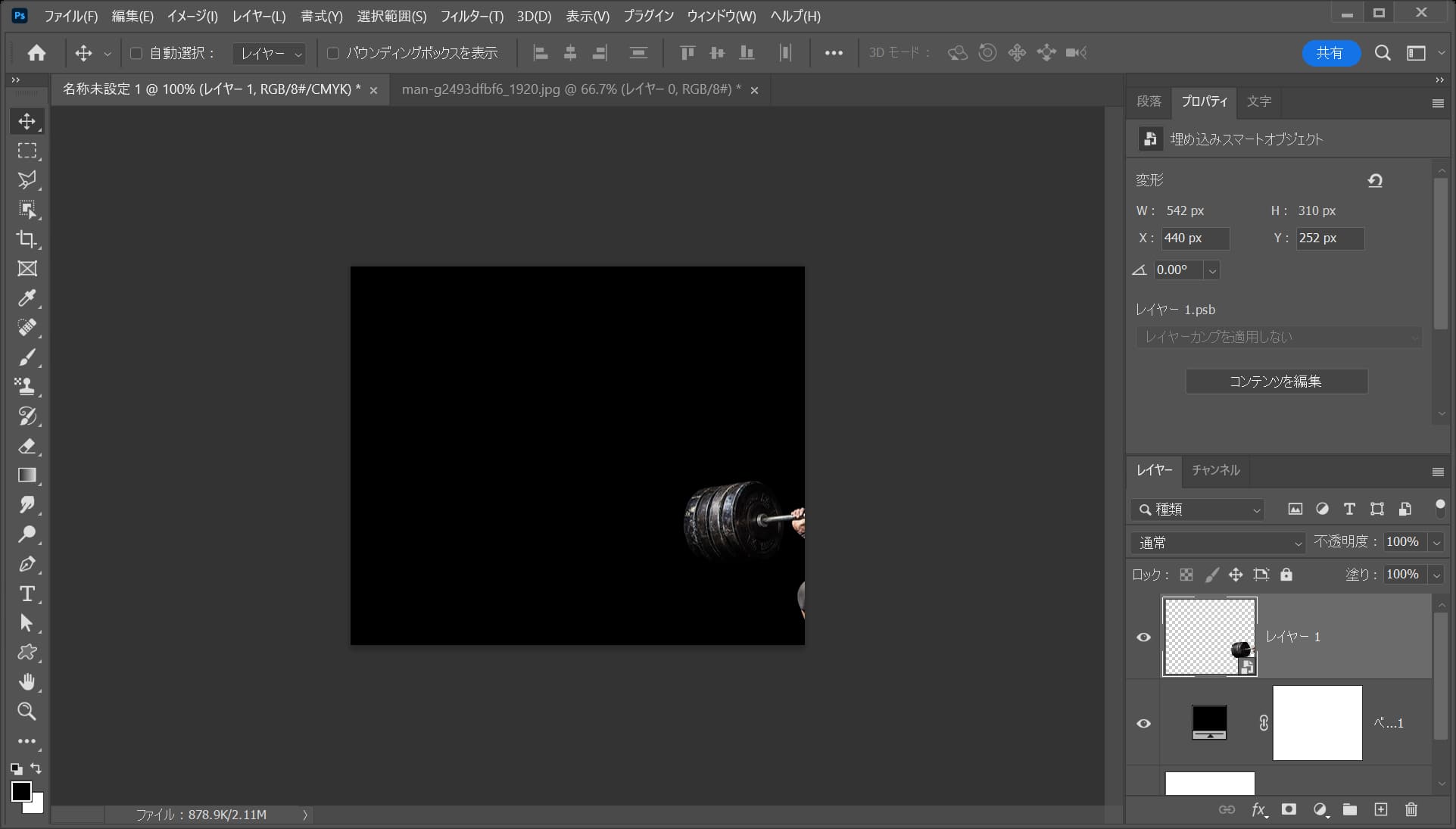
これで縮小完了!
位置を調整する
続いて位置を調整するよ!

ツールバーから「移動ツール」を選択!

ドラッグして移動!

ここではこんな感じとしてOK!
背景を装飾する
続いて背景を装飾するよ!

ツールバーから「楕円形ツール」を選択!

オプションバーから「シェイプ」を選択!

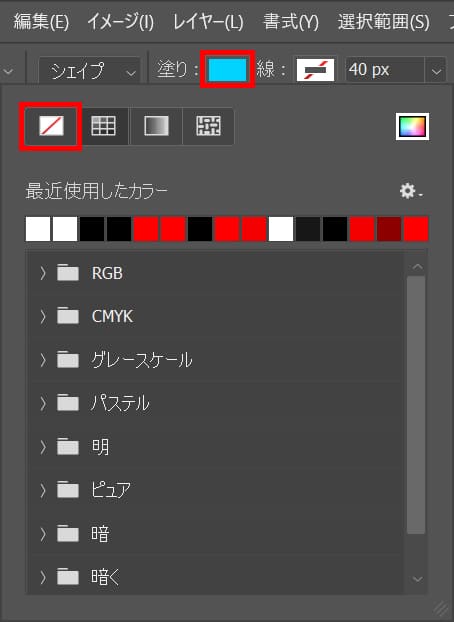
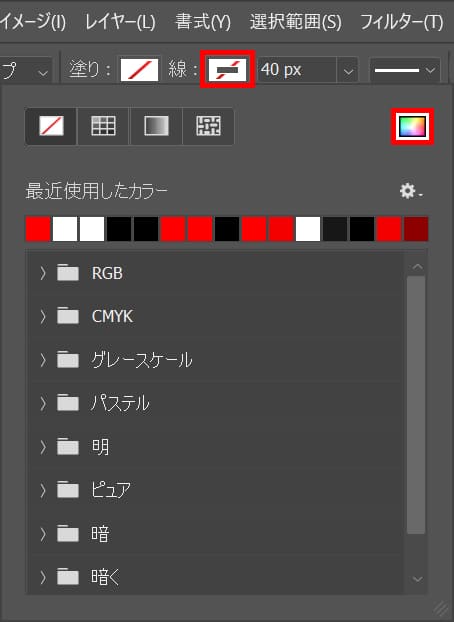
「塗り」を選択後、「塗無」を選択!

「線無」を選択後、カラーピッカーのアイコンをクリック!

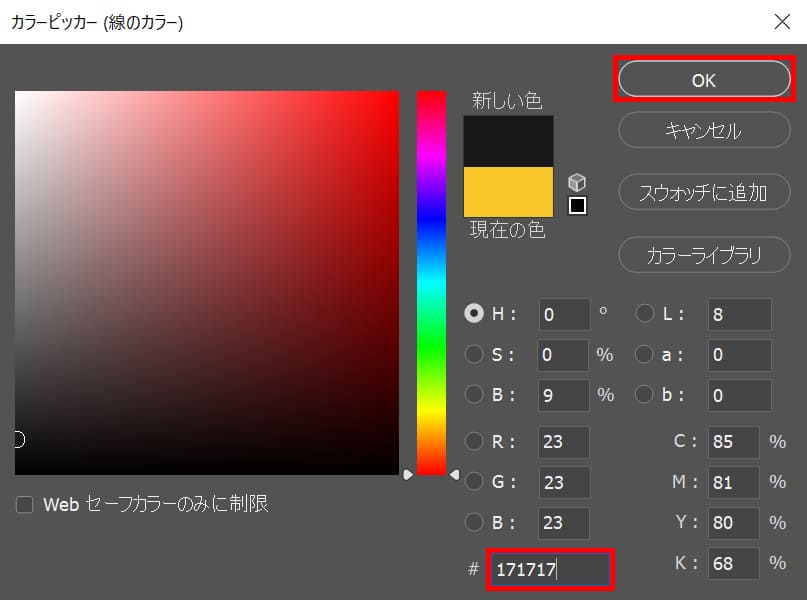
ここでは#「171717」としてOK!

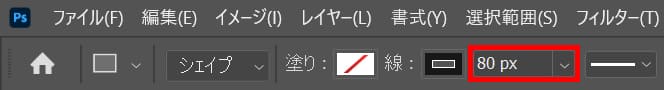
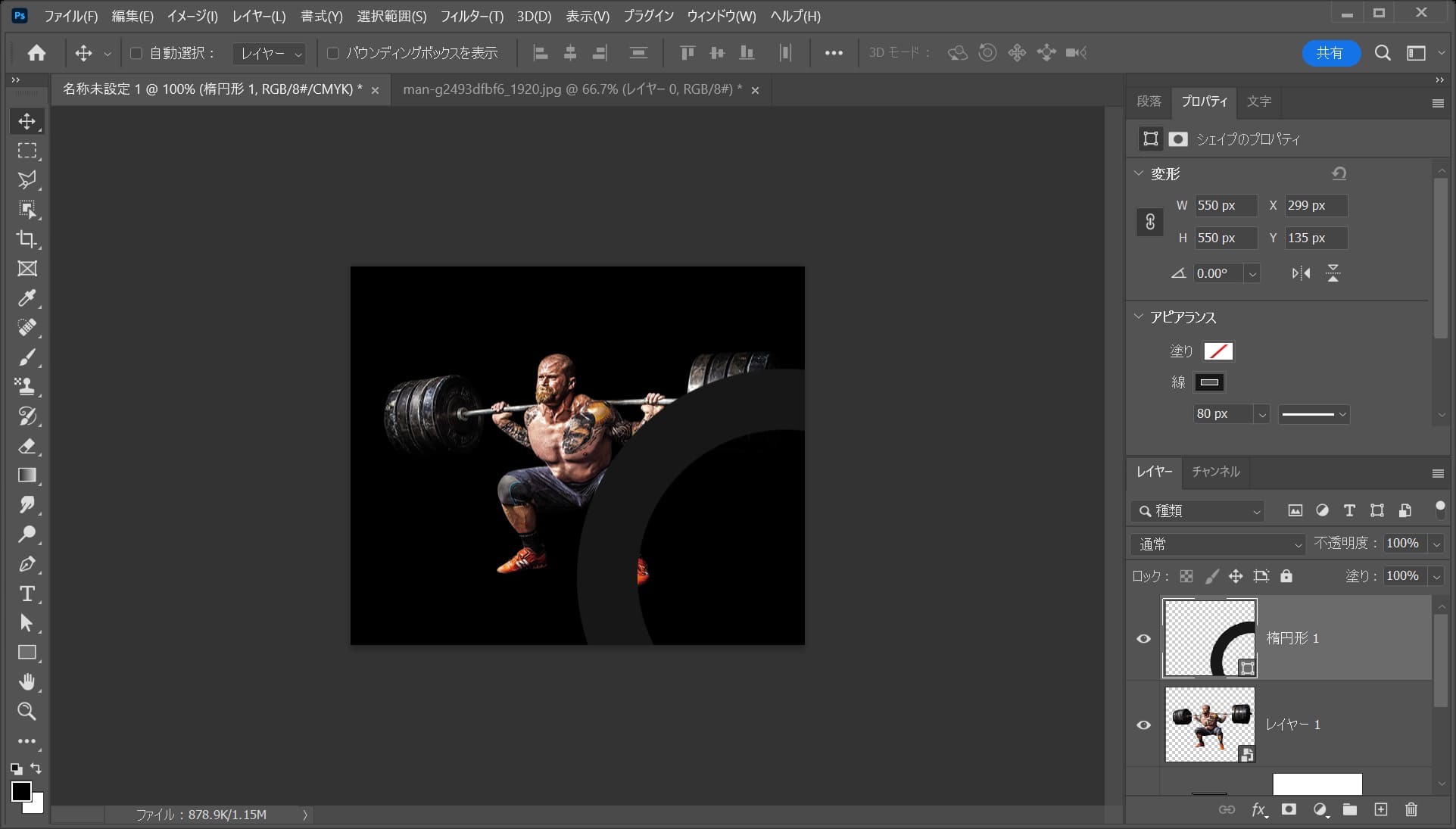
オプションバーから線の太さを「80px」と入力!

ワークスペース上でクリック!

ここでは、幅=「550px」高さ=「550px」としてOK!

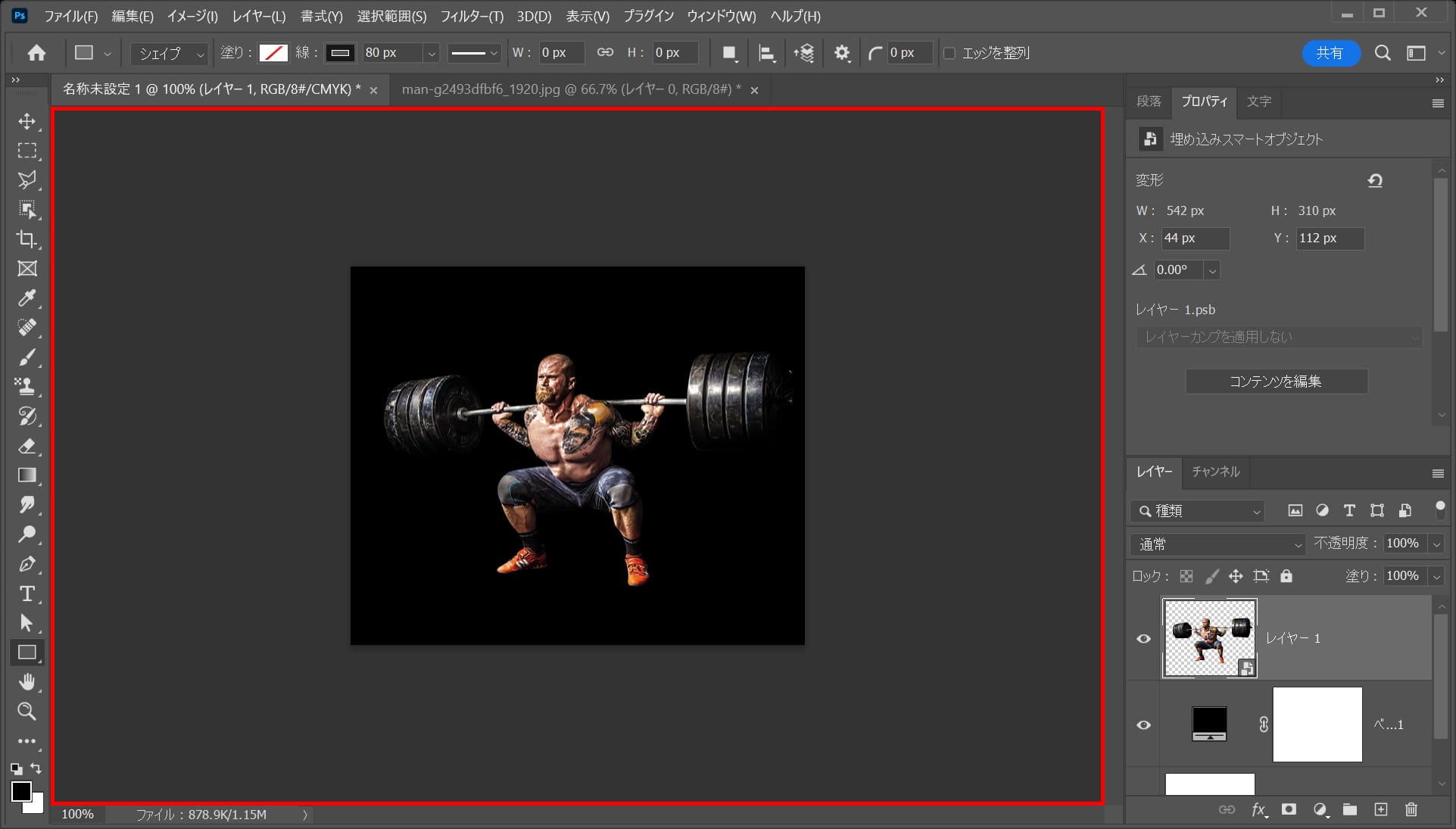
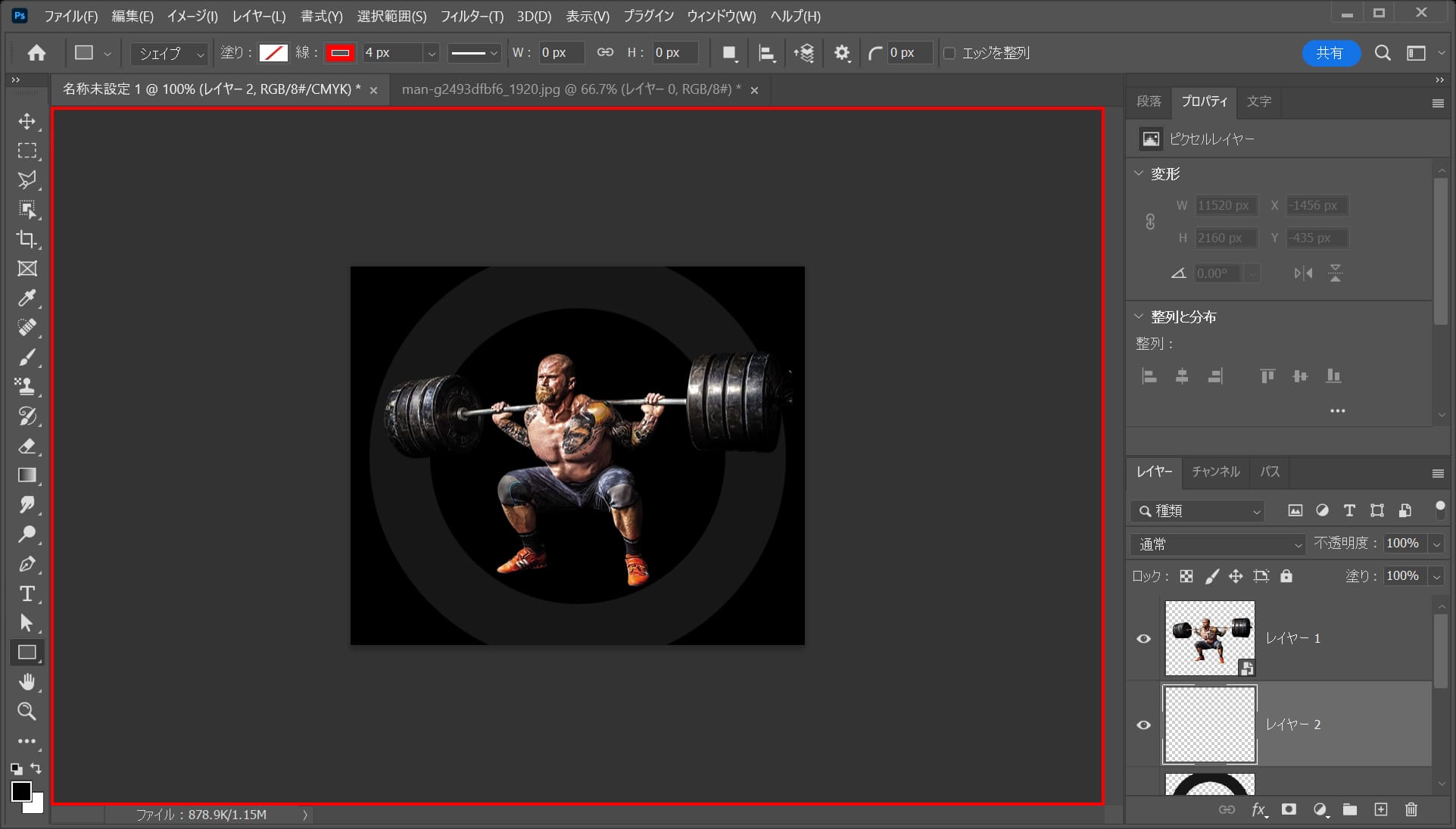
こんな感じになったね!

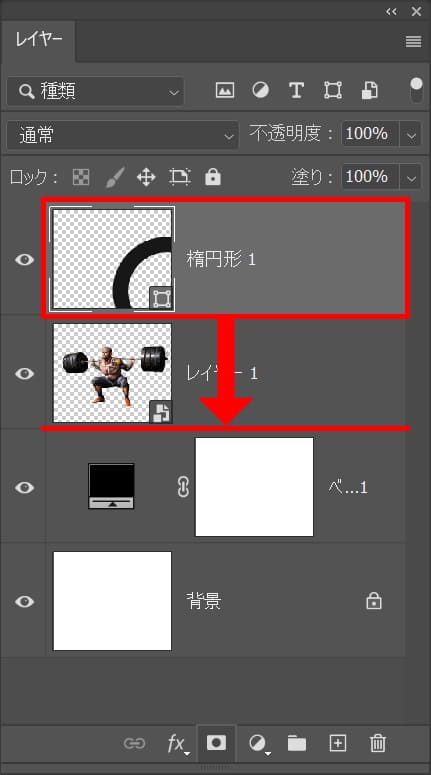
レイヤーをドラッグして男性の下へ移動!

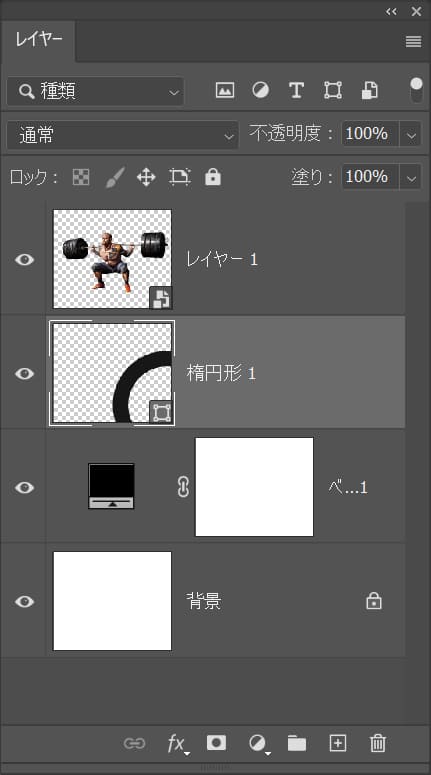
こんな感じになったね!

画面はこんな感じ。

ツールバーから「移動ツール」を選択!

ツールバーから「選択範囲」→「すべてを選択」を選択!

オプションバーの「垂直方向中央揃え」をクリック!

オプションバーの「垂直方向中央揃え」をクリック!

選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
さらに装飾を追加する
更に装飾を追加してブラシアップしていくよ!

ツールバーから「楕円形ツール」を選択!

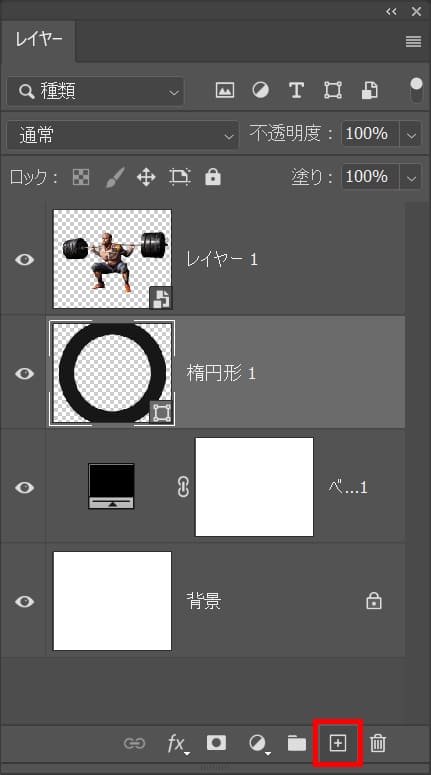
レイヤーパネルから「新規レイヤー」を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

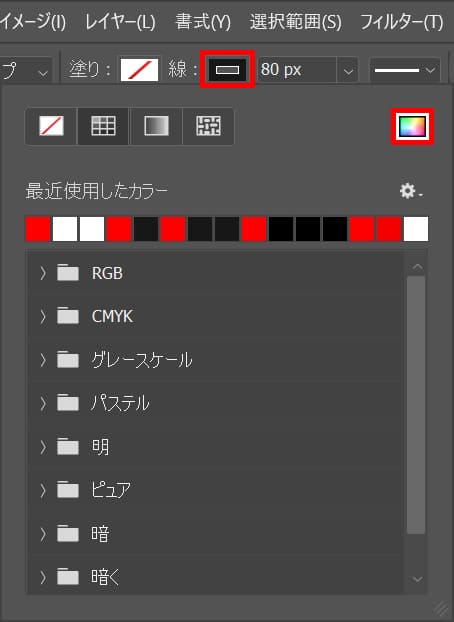
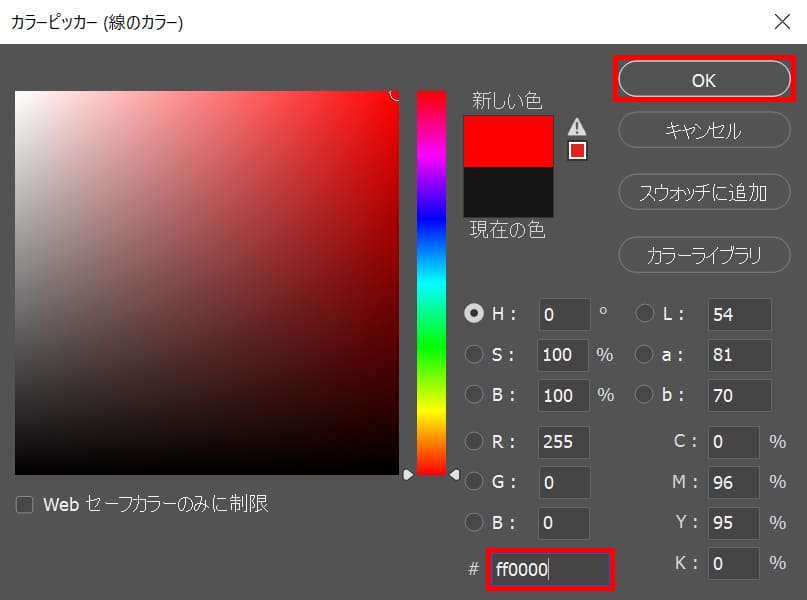
「線」を選択後、カラーピッカーのアイコンをクリック!

ここでは#「ff0000」としてOK!

線の太さ=「4px」と入力!

ワークスペース上でクリック!

ここでは幅=「650px」高さ=「650px」としてOK!

こんな感じになったね!

ツールバーから「移動ツール」を選択!

ツールバーから「選択範囲」→「すべてを選択」を選択!

オプションバーの「垂直方向中央揃え」をクリック!

オプションバーの「垂直方向中央揃え」をクリック!

選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
さらに装飾を追加する
円の装飾を追加するよ!

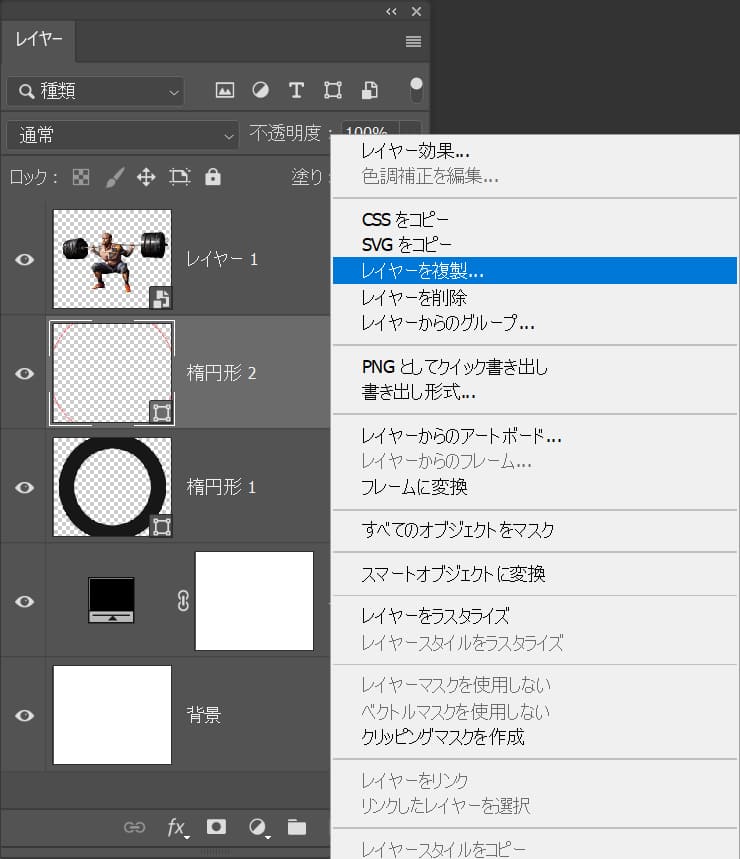
先ほど作成した円のレイヤー上で右クリック後「レイヤーを複製」を選択!

レイヤー名を入力後、「OK」を選択!

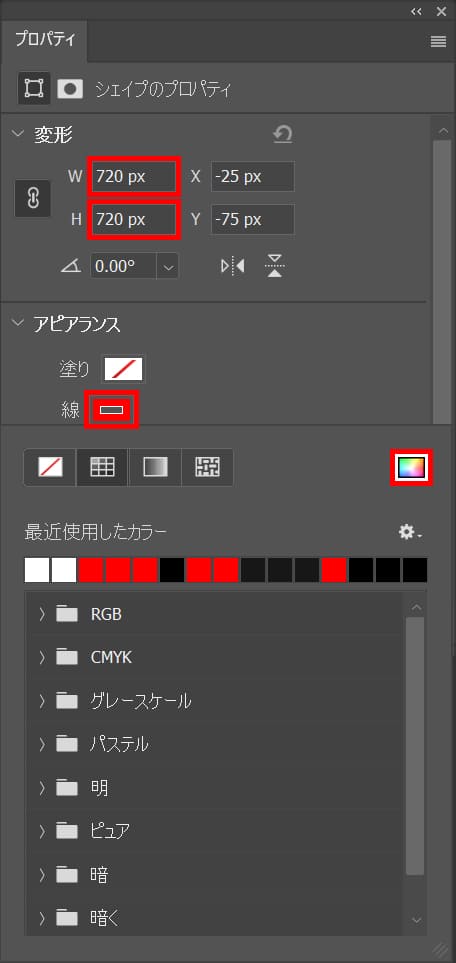
ここでは幅=「720px」高さ=「720px」、線を選択後、カラーピッカーのアイコンをクリック!

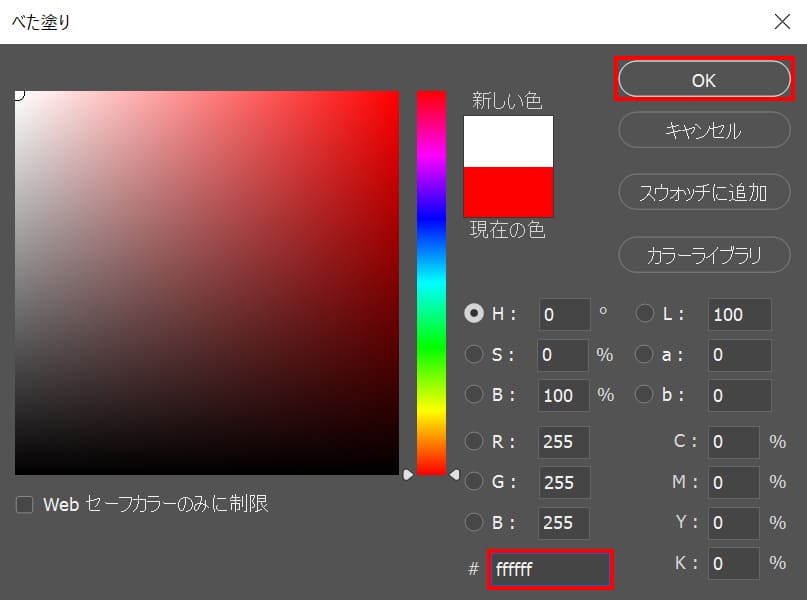
ここでは#「ffffff」としてOK!

こんな感じになったね!

ツールバーから「移動ツール」を選択!

ツールバーから「選択範囲」→「すべてを選択」を選択!

オプションバーの「垂直方向中央揃え」をクリック!

オプションバーの「垂直方向中央揃え」をクリック!

選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
文字を入れて仕上げる
最後に文字を入れて仕上げるよ!

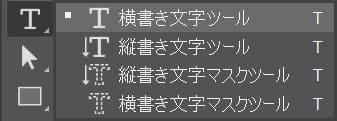
ツールバーから「横書き文字ツール」を選択!

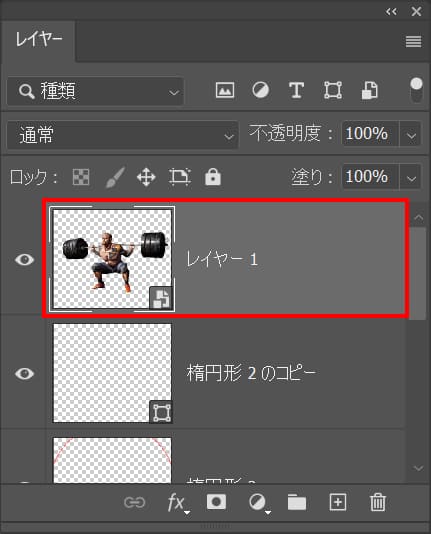
レイヤーパネルで一番上のレイヤーが選択されていることを確認!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

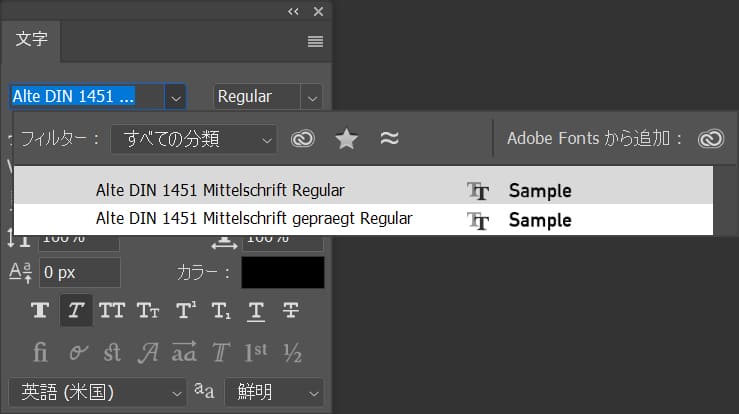
文字パネルから、文字の種類=「Alte DIN 1451 Mittelschriff Regular」を選択!
文字が表示されていない人はメニューバーの「ウィンドウ」→「文字」を選択!

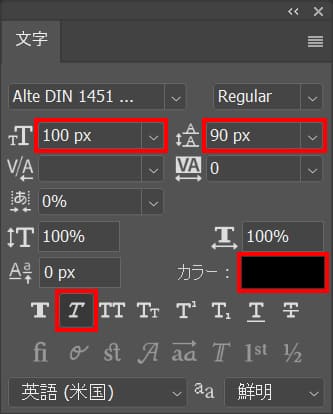
文字の大きさ=「100px」行間=「90px」、斜体をクリックして、カラーを選択!

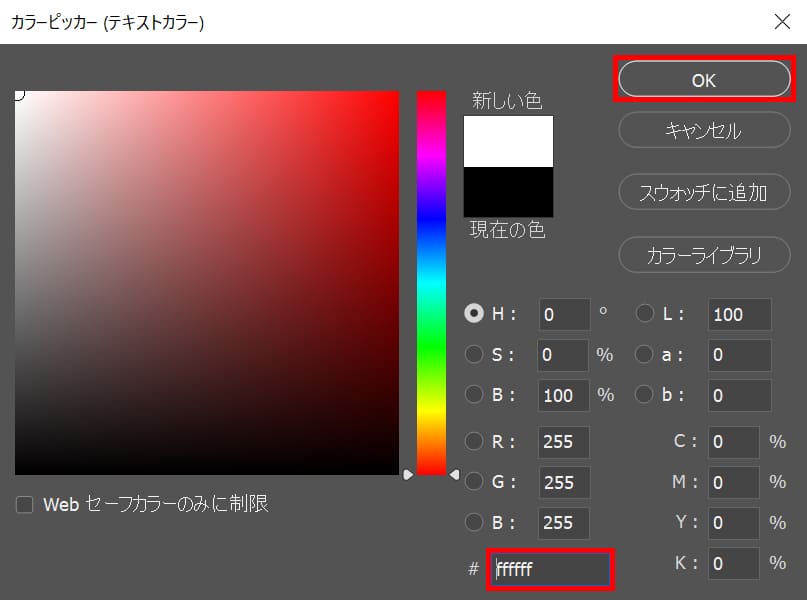
ここでは#「ffffff」としてOK!

作業をしている画面上でクリック!

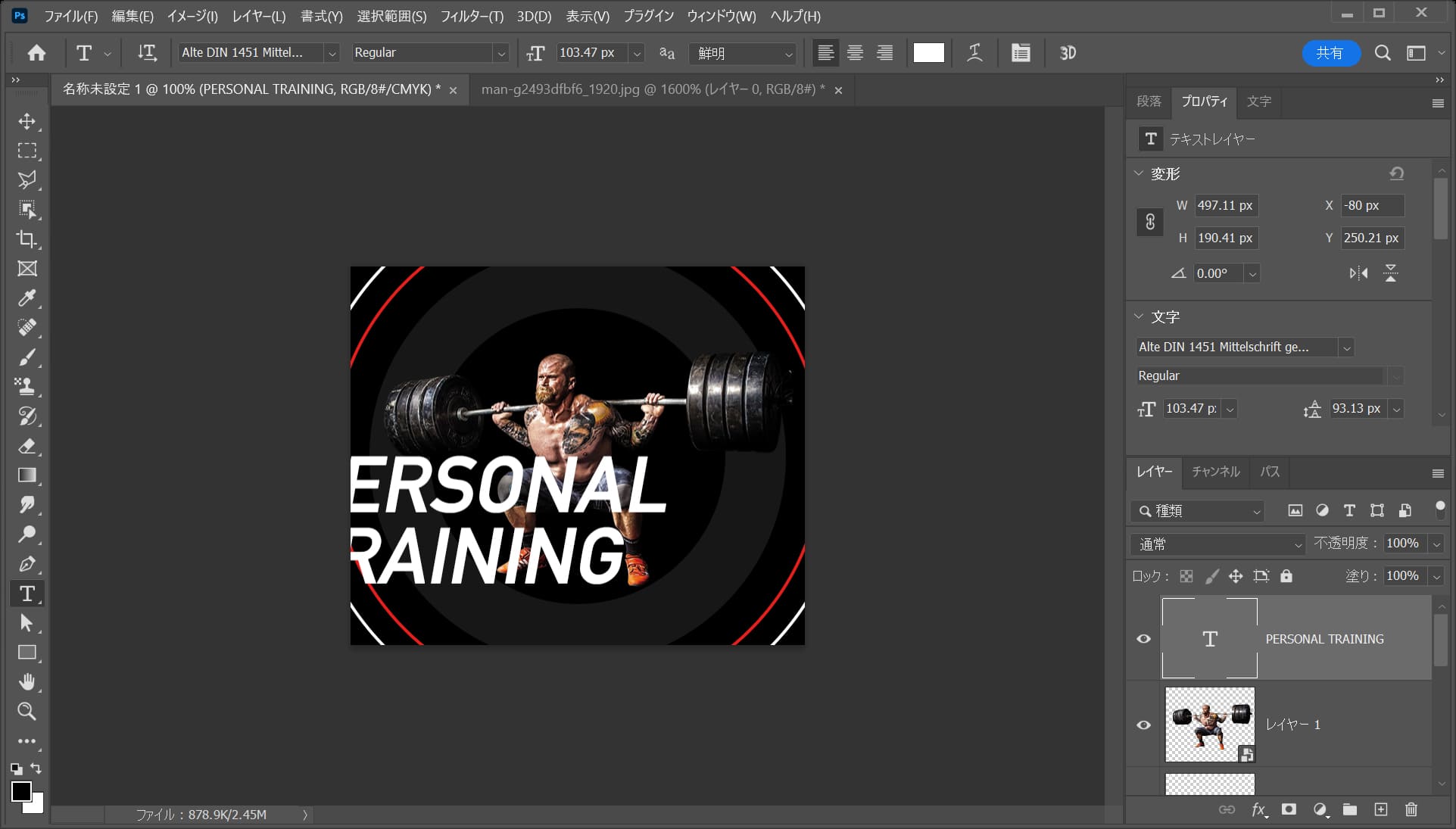
「PERSONALTRAINING」と入力!

カーソルキーを「L」の後ろに移動してEnter!

こんな感じで改行されるので、OS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl

こんな感じになったね!
文字の位置を調整する

ツールバーから「移動ツール」を選択!

ツールバーから「選択範囲」→「すべてを選択」を選択!

オプションバーの「垂直方向中央揃え」をクリック!

オプションバーの「下端揃え」をクリック!

段落パネルから「中央揃え」を選択!
段落が表示されていない人はメニューバーの「ウィンドウ」→「段落」を選択!

選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D

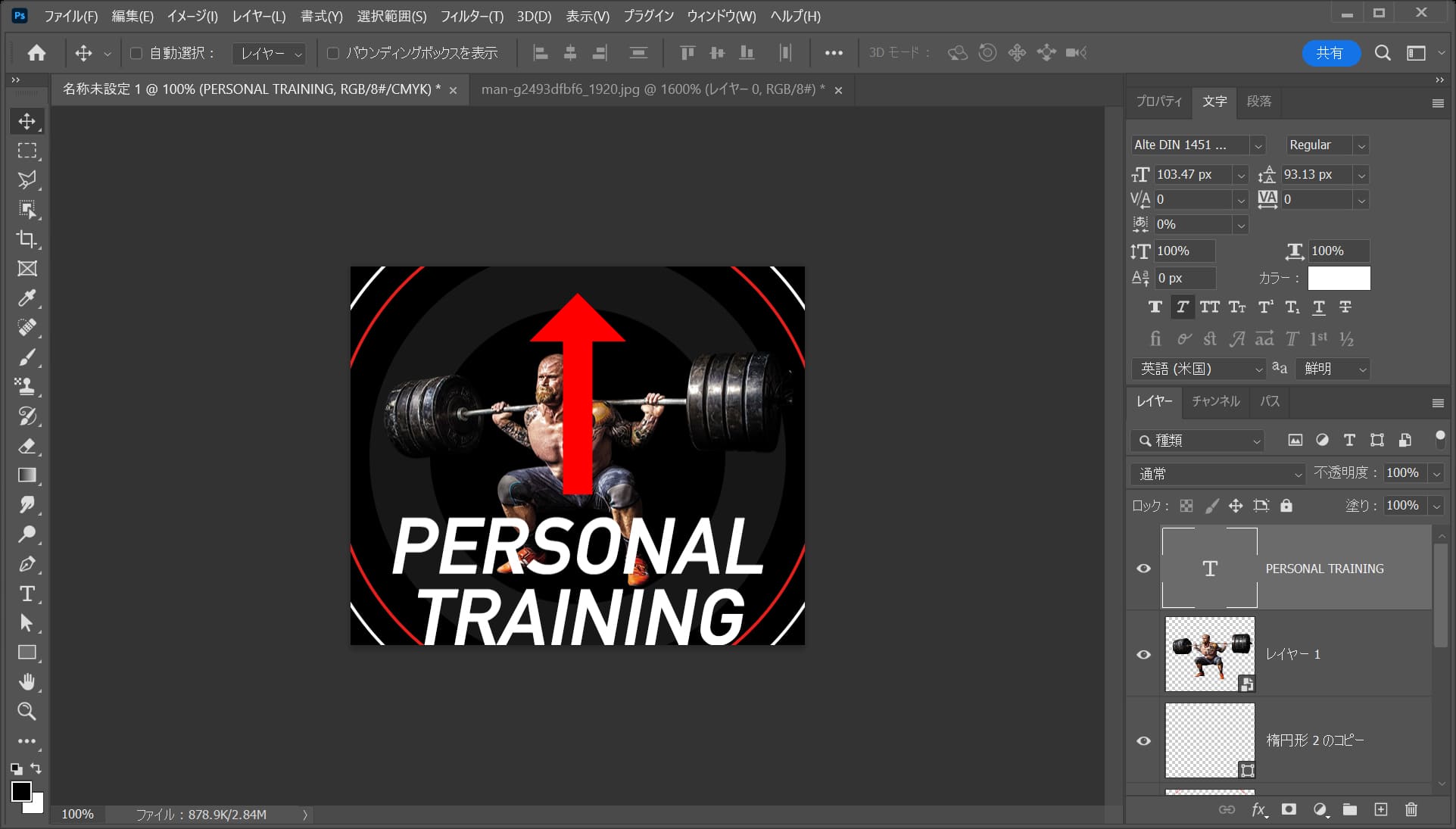
Shiftを押しながら「↑」を何度かタップ!

こんな感じになったね!
光彩(外側)を追加する

レイヤーをダブルクリック!

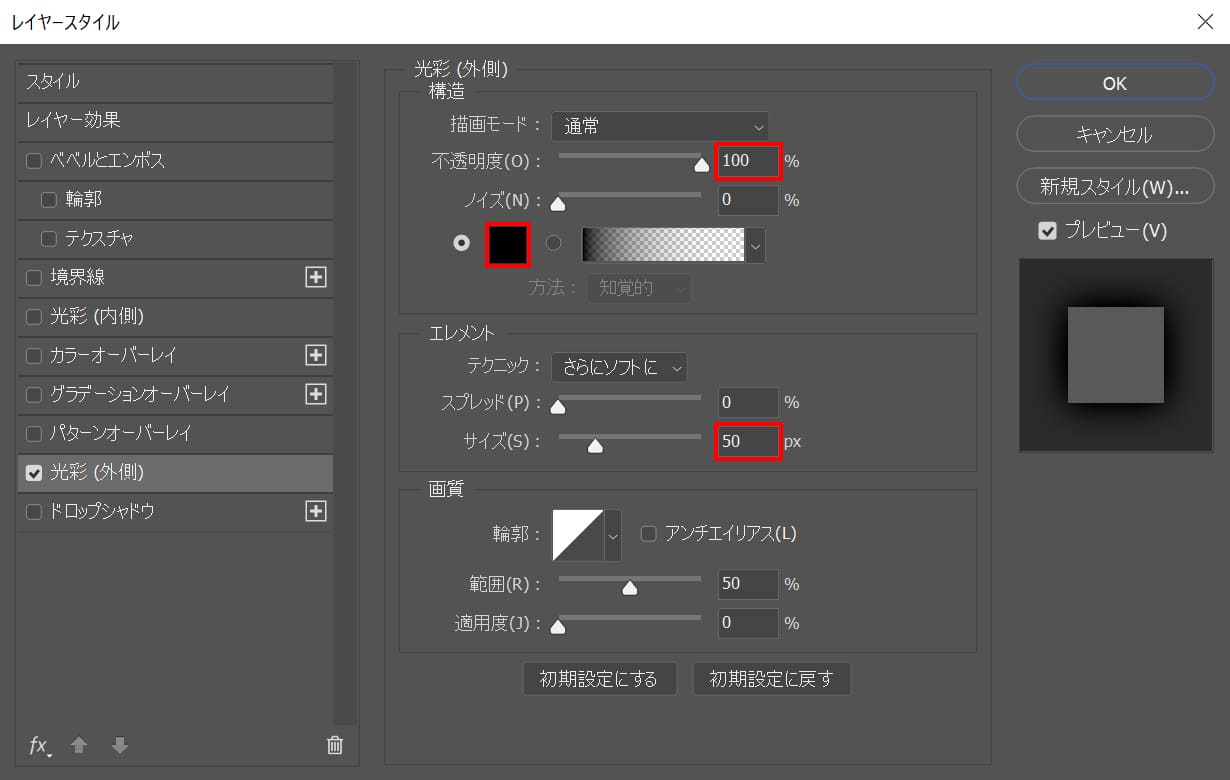
ここでは不透明度=「100」サイズ=「50」としてカラーをクリック!

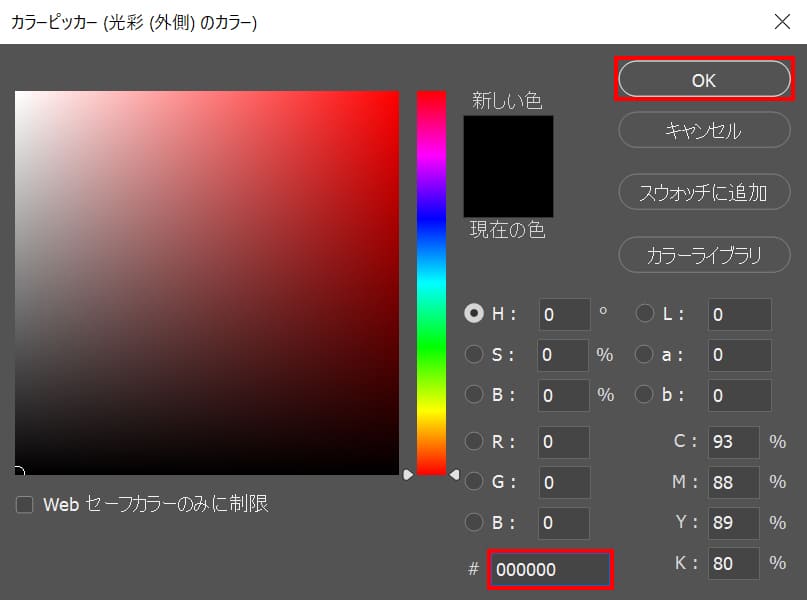
ここでは#「000000」としてOK!

こんな感じになったね!
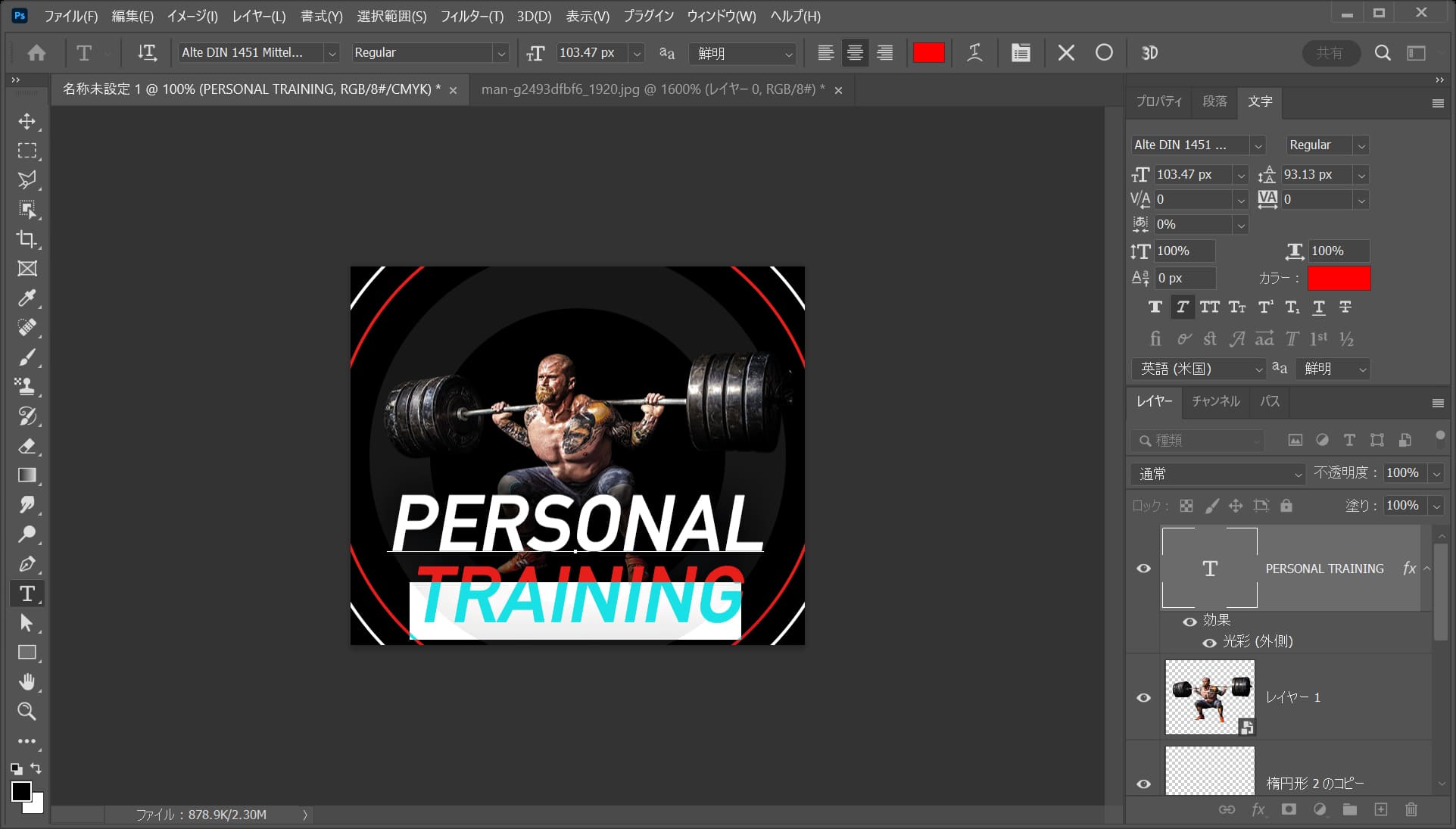
文字の一部の色を変更する

ツールバーから「横書き文字ツール」を選択!

文字パネルから「カラー」をクリック!
文字が表示されていない人はメニューバーの「ウィンドウ」→「文字」を選択!

ここでは#「ff0000」としてOK!

OS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます