【Photoshop】長方形ツールの枠線を一部消す方法【新人デザイナー向け】
Creative21
NexOut

Photoshopでパスから選択範囲を作りたい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
Photoshopでパスから選択範囲を作成する流れはこんな感じ。
順番に見て行こう!

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

カンバスカラーを選択!

好きな色を選択、ここでは「#001c27」としてOK!

作成!

これでドキュメントを作ることができたね!
続いてパスを作成するよ!

まずはツールバーのペンツールを選択!
ペンツールのショートカット
ペンツールのショートカットはこんな感じ。

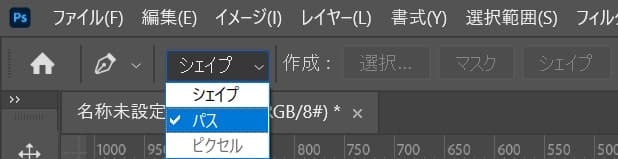
オプションバーから「パス」を選択!

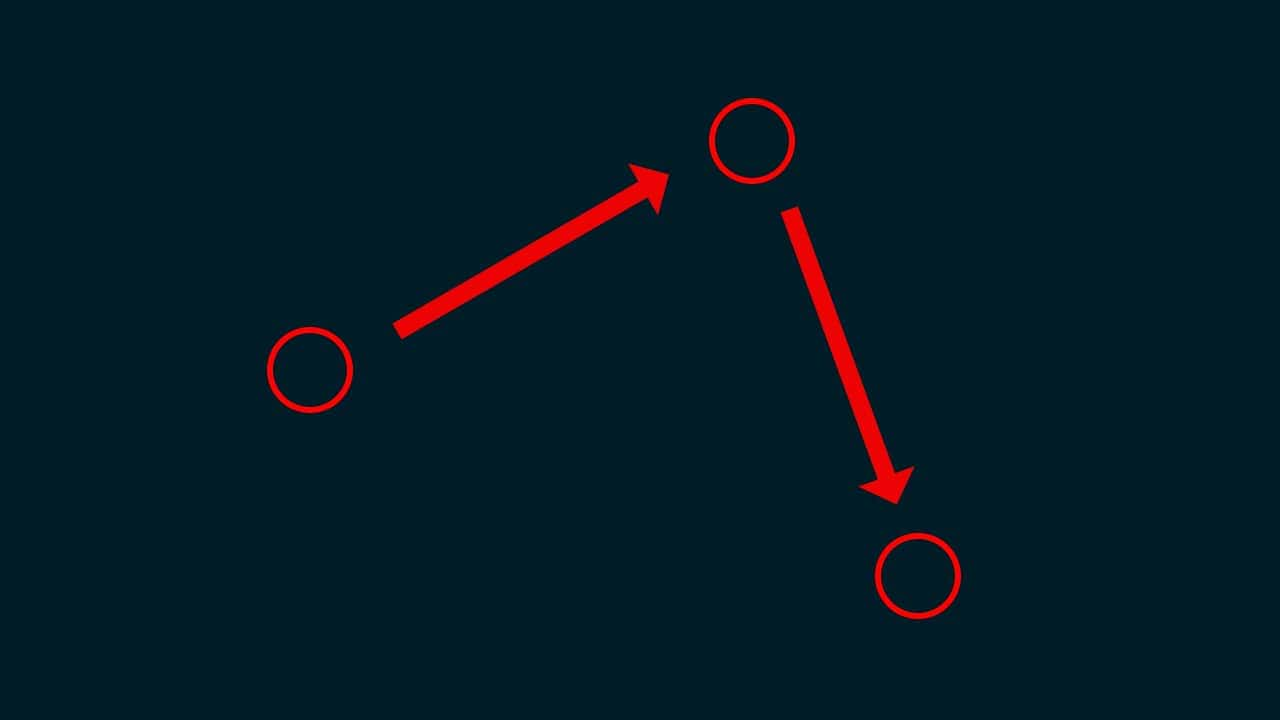
ドキュメント上で好きな形を作るよ、ここでは三角形を作るので、三点をクリック!

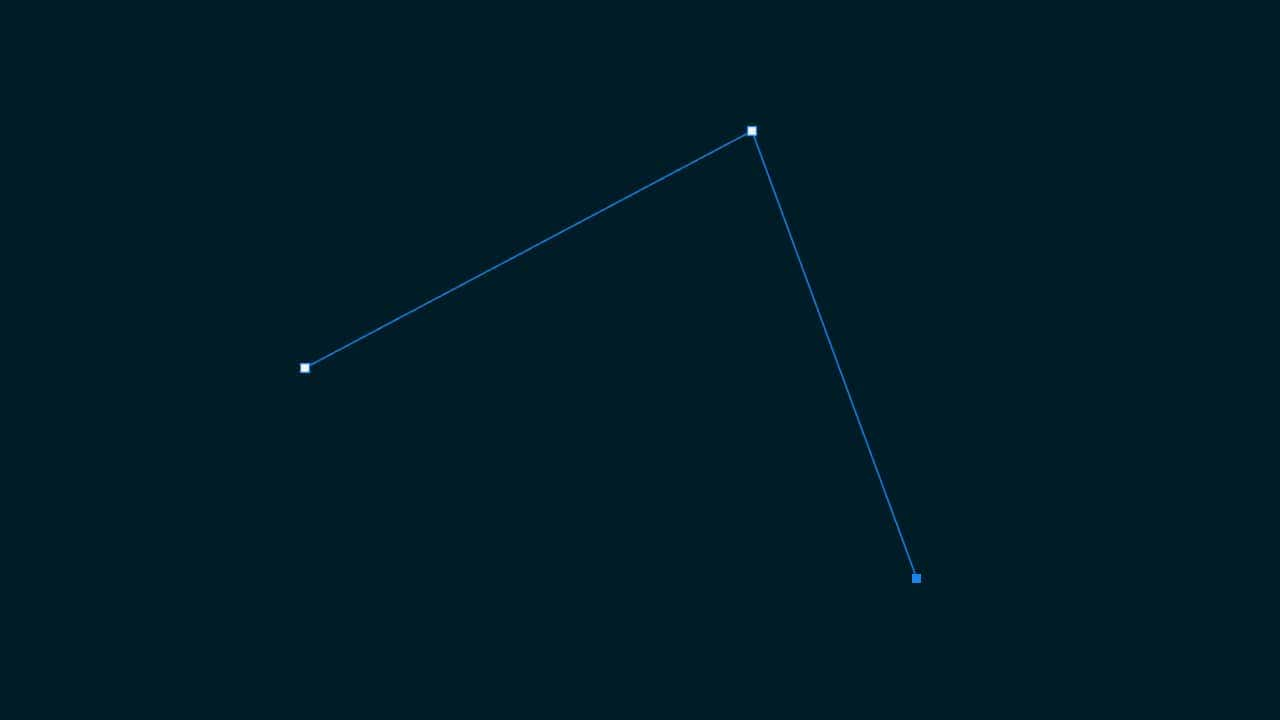
こんな感じになったね!

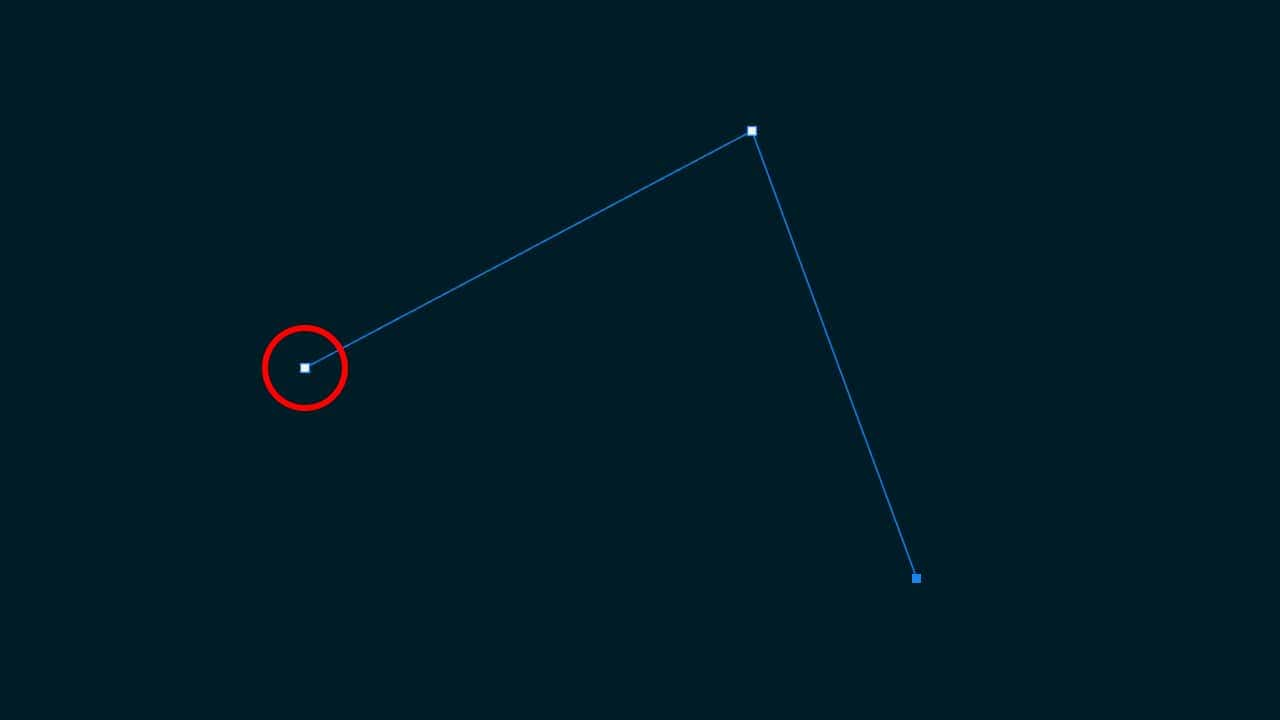
最後に最初に打ったアンカーをもう一度クリック!

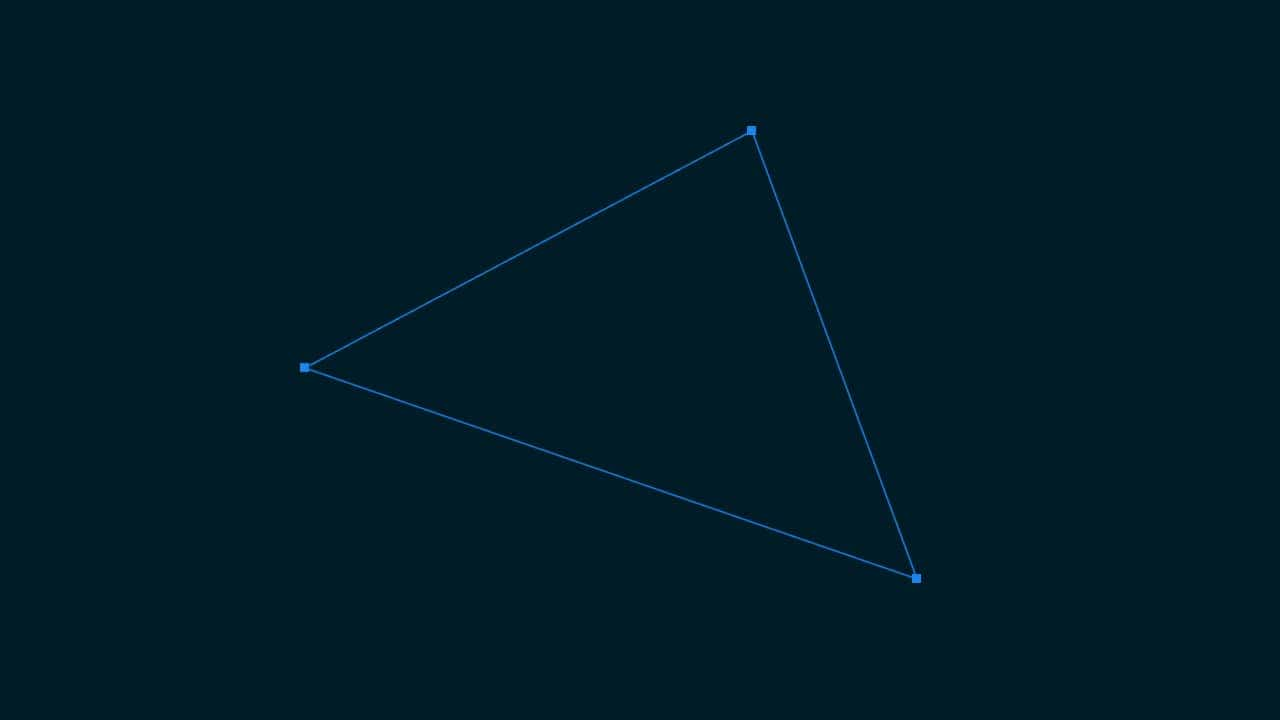
こんな感じでパスが閉じたね!
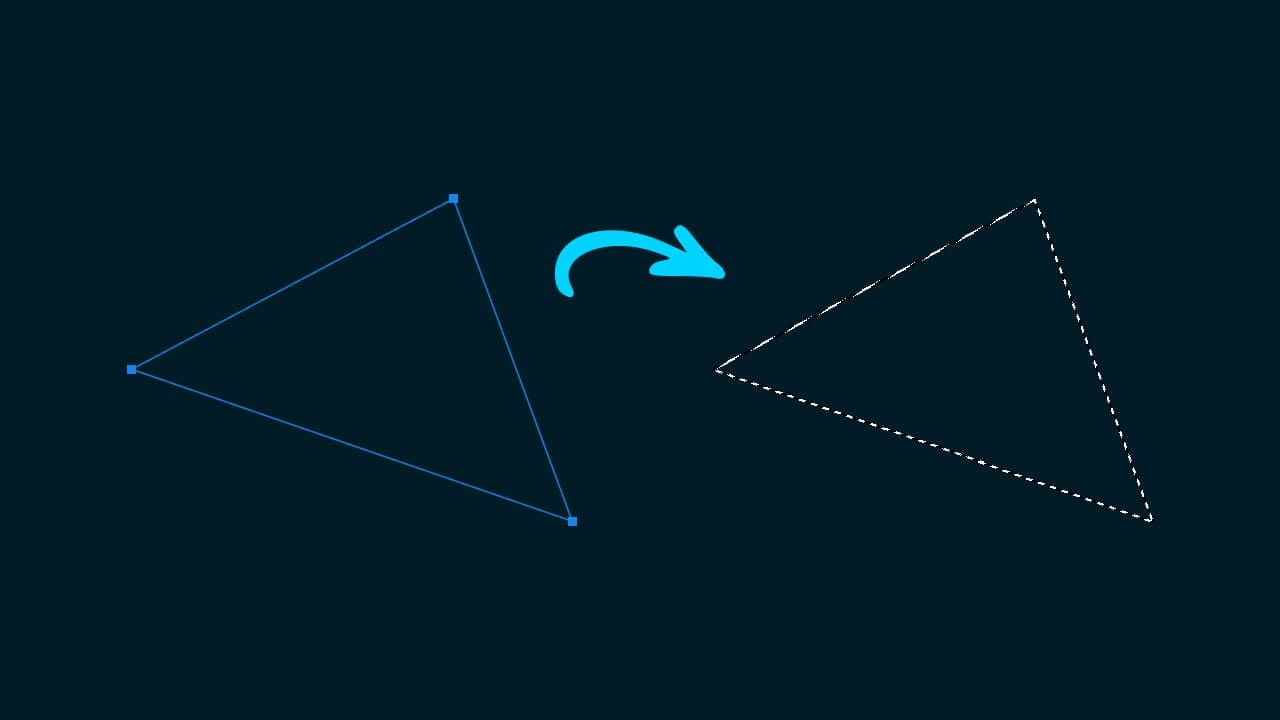
続いてパスから選択範囲を作成するよ!

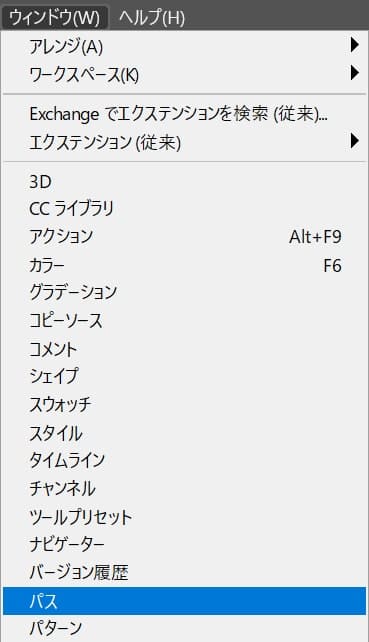
メニューバーの「ウィンドウ」→「パス」を選択!

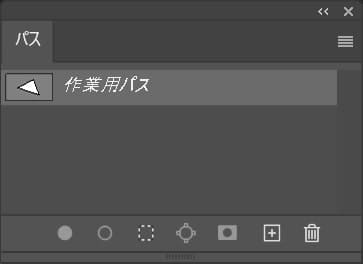
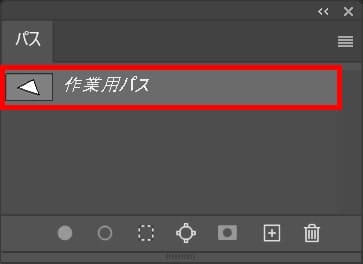
パスが表示されたね!

選択範囲を作成したいパスを選択!

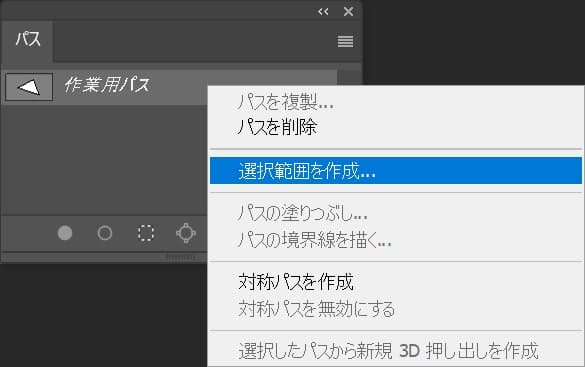
続いて、右クリック後「選択範囲を作成」を選択!

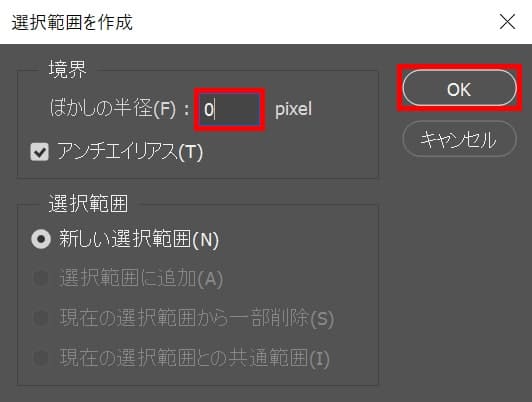
ぼかしの半径を入力してOKを選択、ここではぼかしの半径は「0」としてOK!

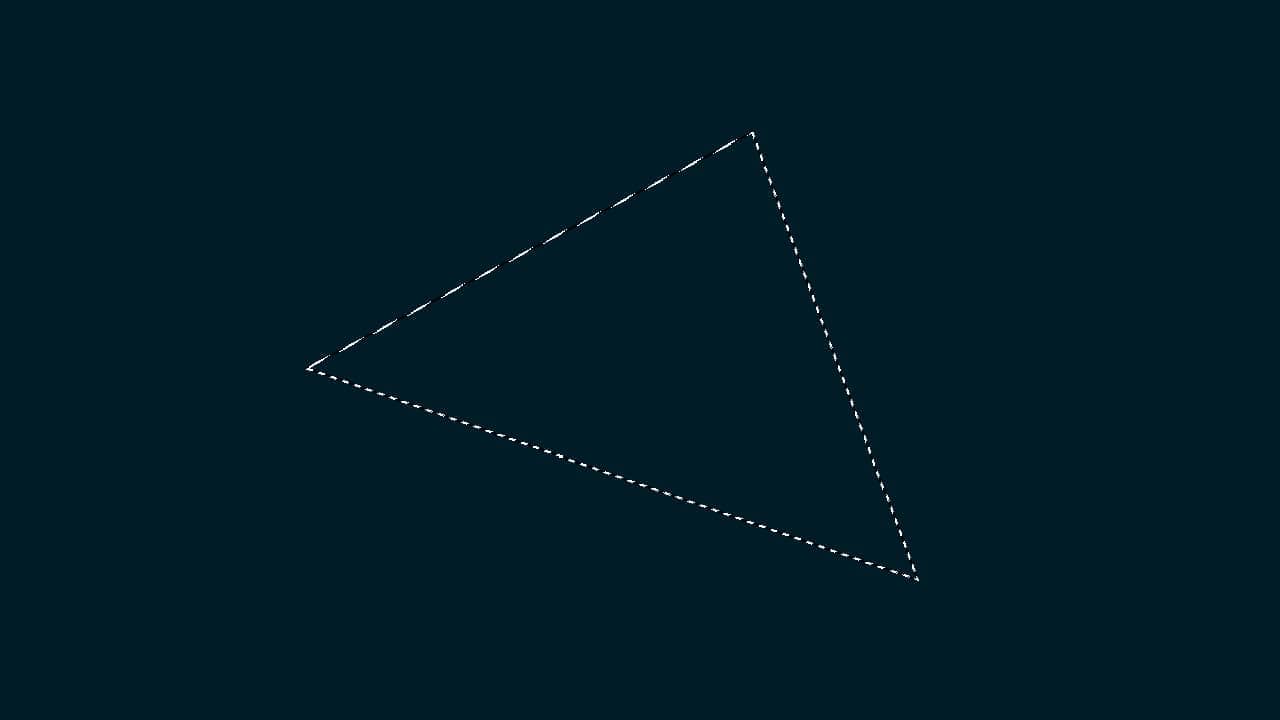
これでパスから選択範囲を作成できたね!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます