【Photoshop】光彩(外側)の使い方【新人デザイナー向け】

Photoshopの光彩(外側)の使い方が分からない。
そもそも光彩(外側)って何なんだろう?
光彩(外側)を使ったチュートリアルがあればやりたい。
Photoshopの光彩(外側)について詳しく知りたいです。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopの光彩(外側)とは
- Photoshopの光彩(外側)の使い方
- 光彩(外側)を使ったPhotoshopチュートリアル
- 知らないと損するPhotoshopショートカット表
Photoshopの光彩(外側)とは


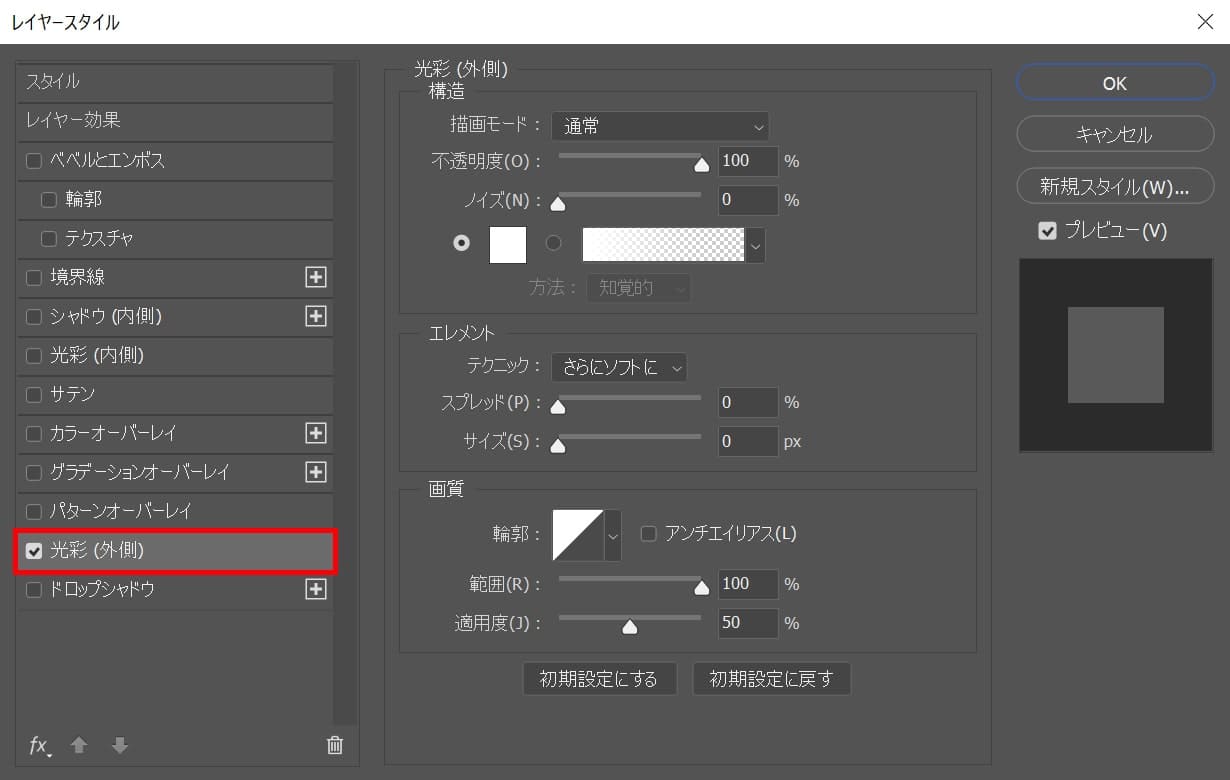
Photoshopの「光彩(外側)」は対象のレイヤーの外側に光彩を適用することができるレイヤースタイルの内の一つの機能だよ!
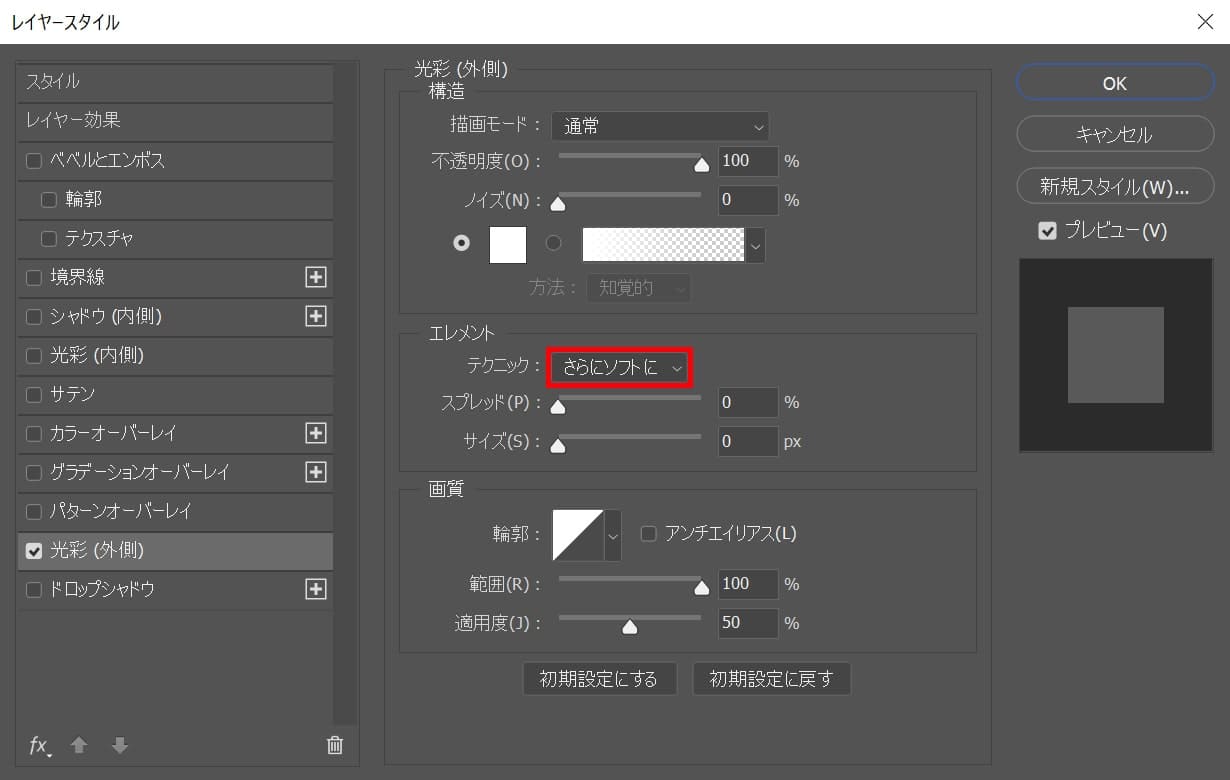
Photoshopの光彩(外側)の使い方

続いて光彩(外側)の使い方!

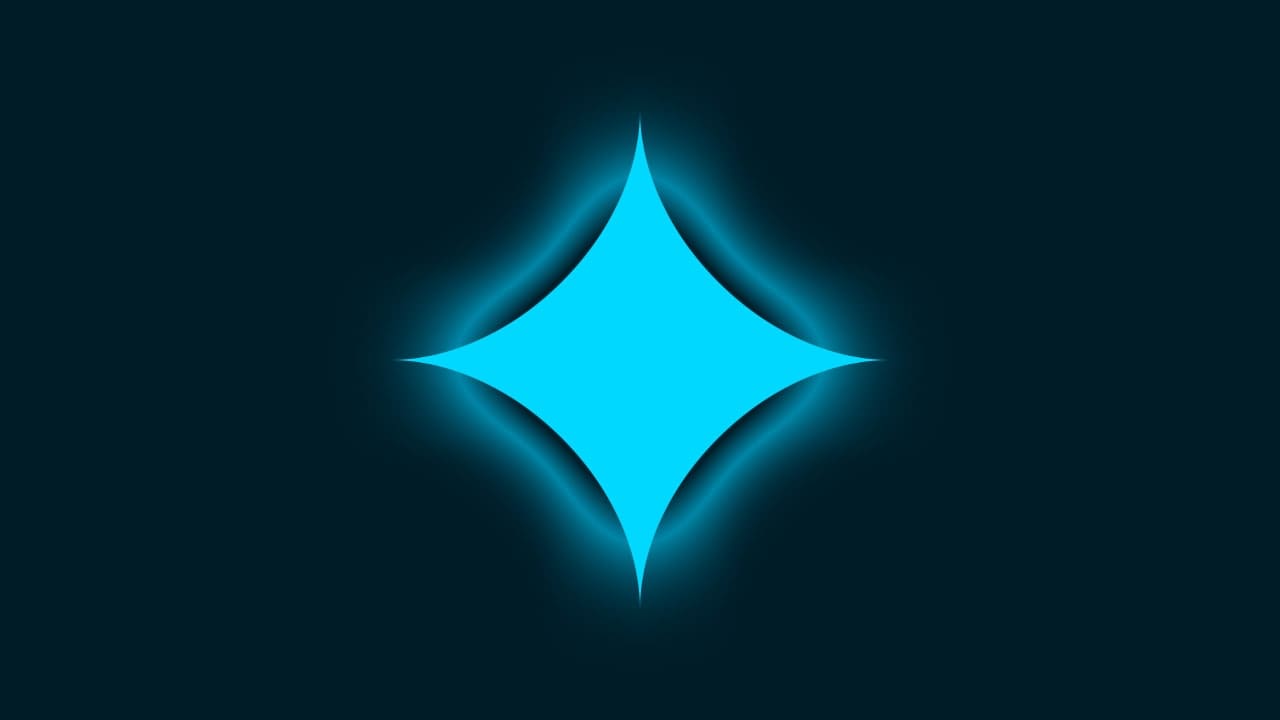
今回はこの図形を使って進めていくよ、図家は何でもいいので用意しておいてね!
図形の作り方が分からない人は下の記事を参考にしてみてね!
- 描画モード
- 不透明度
- ノイズ
- カラー
- テクニック
- スプレッド
- サイズ
- 輪郭
- 範囲
- 適用度
順番に見て行こう!
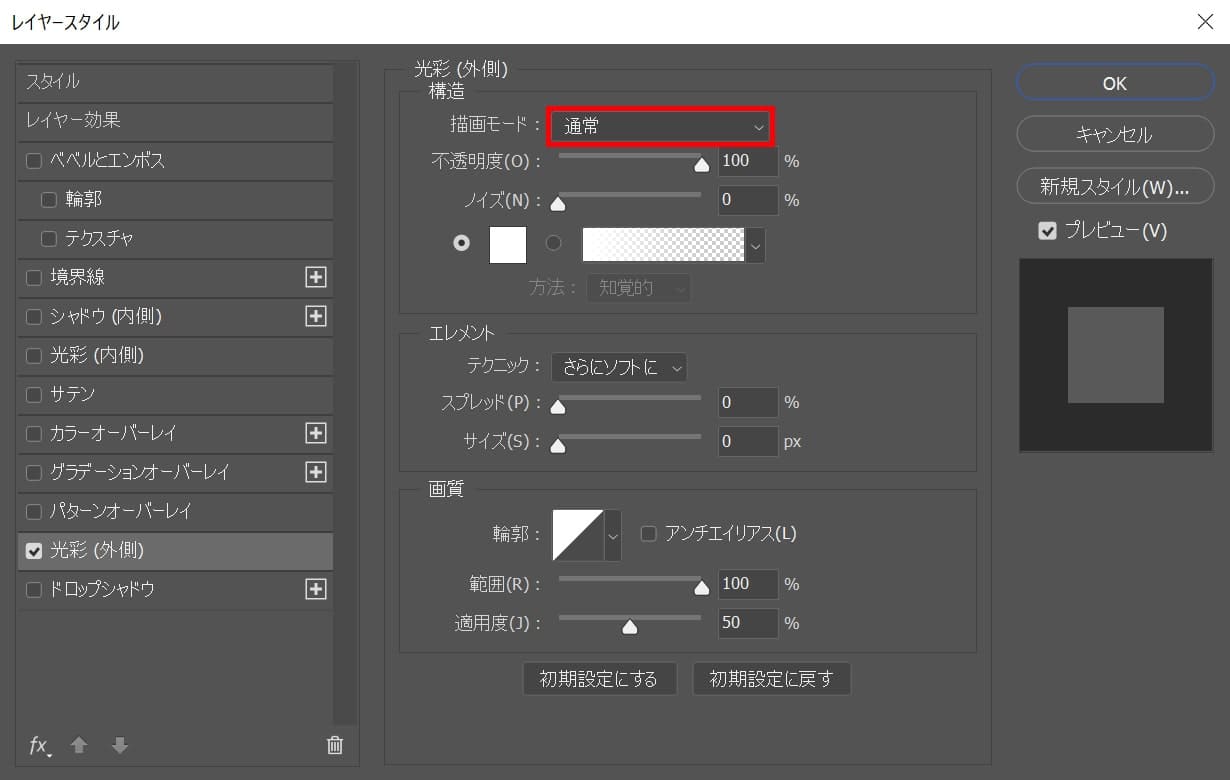
描画モード

選択したカラーの「描画モード」を選択することができるよ!
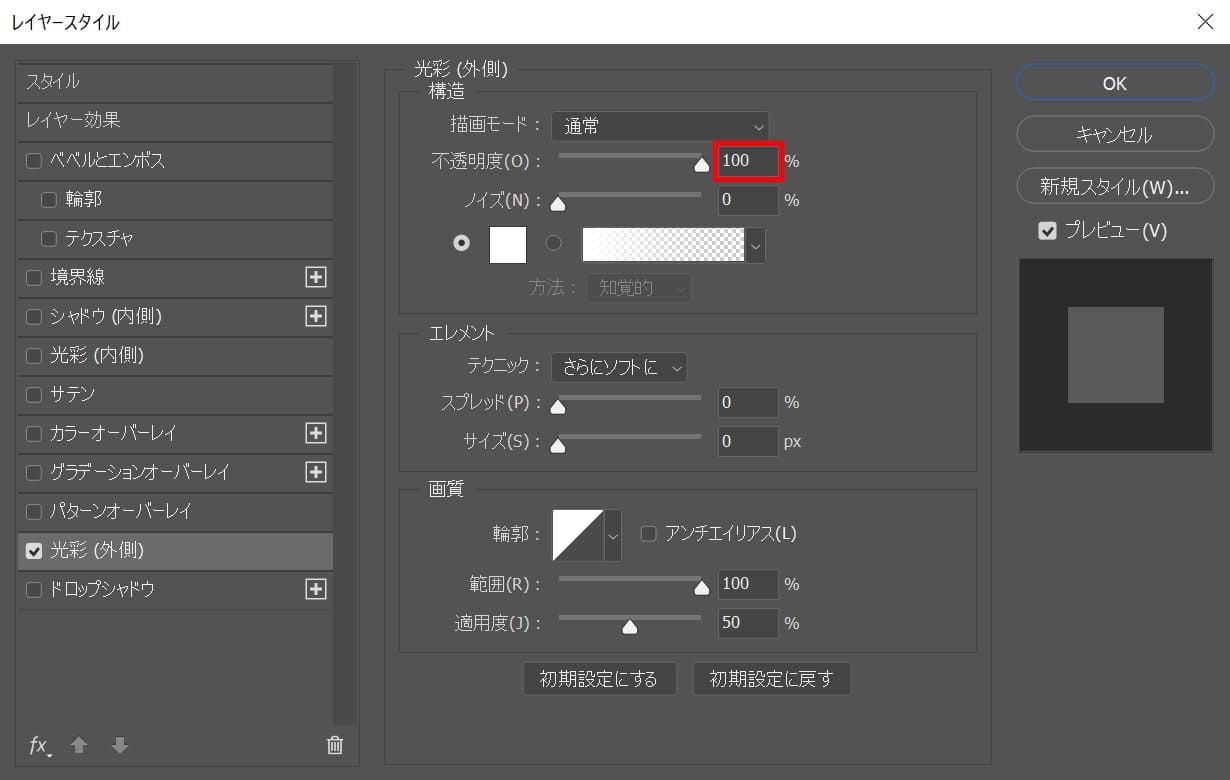
不透明度

カラーの「不透明度」を調整することができるよ!
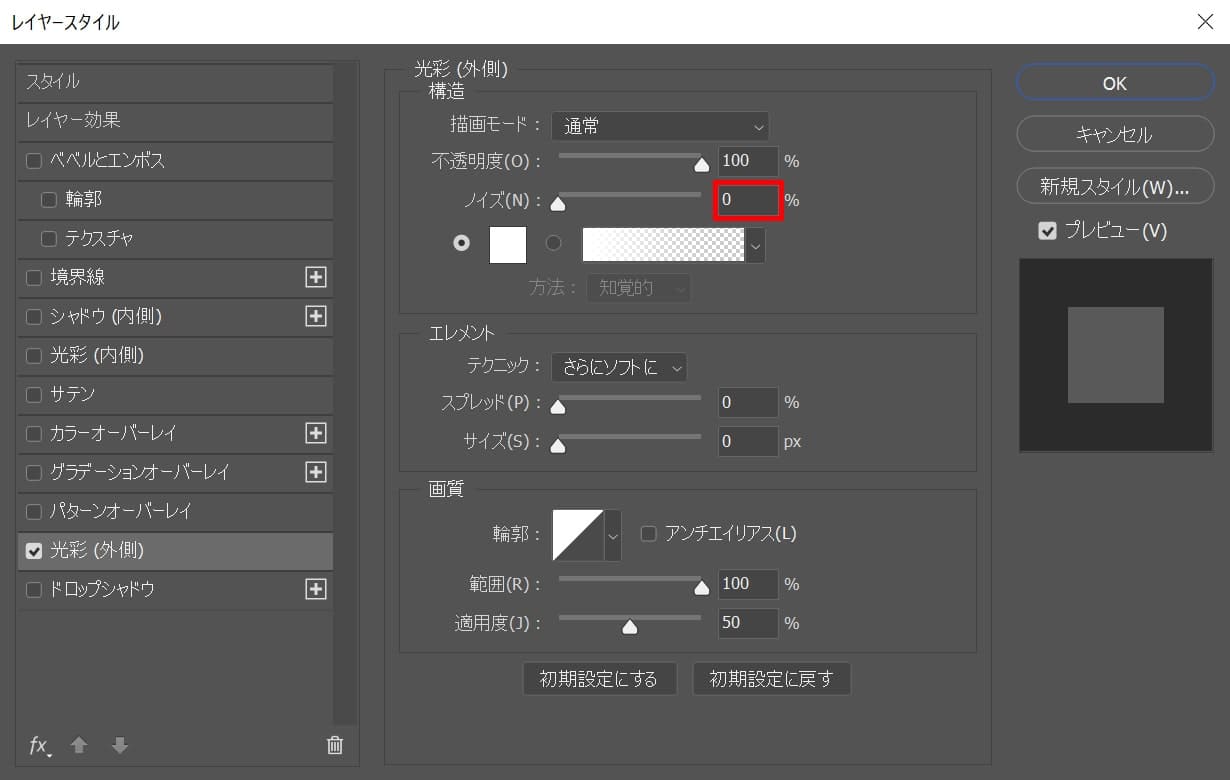
ノイズ

光源(外側)の「ノイズ」の調整ができるよ!

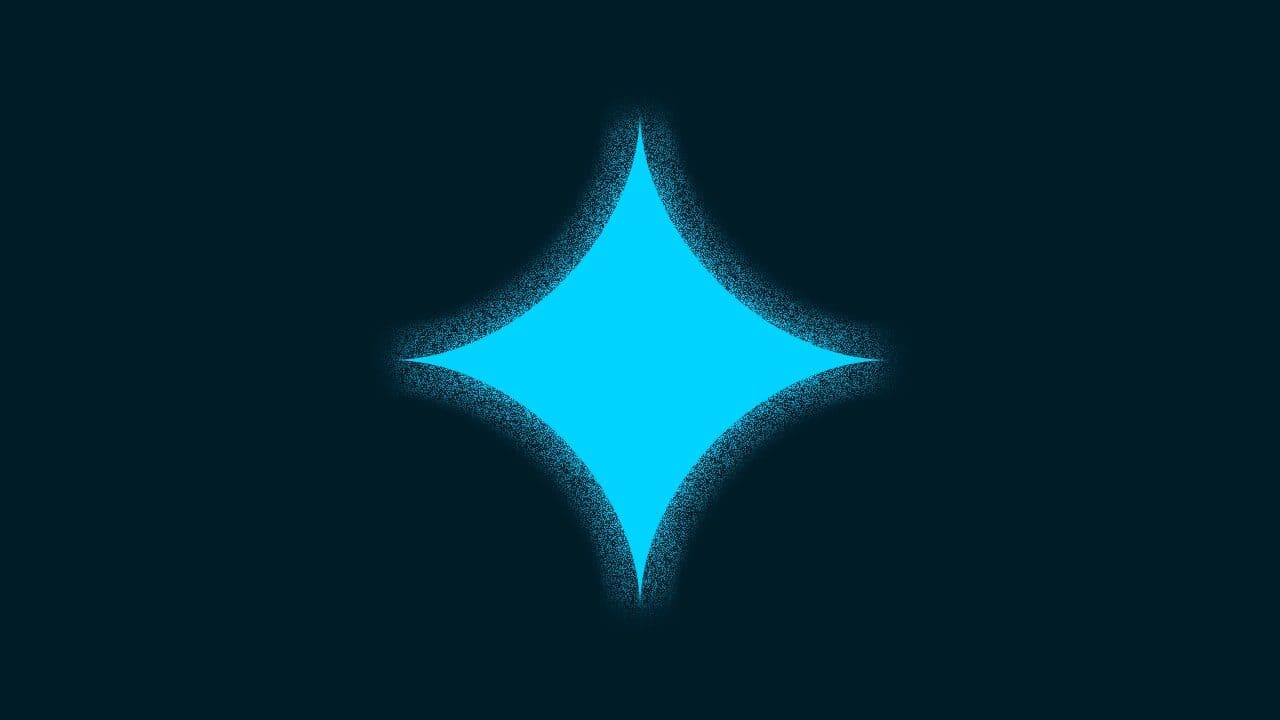
この画像はノイズ=「50」にしたもの。
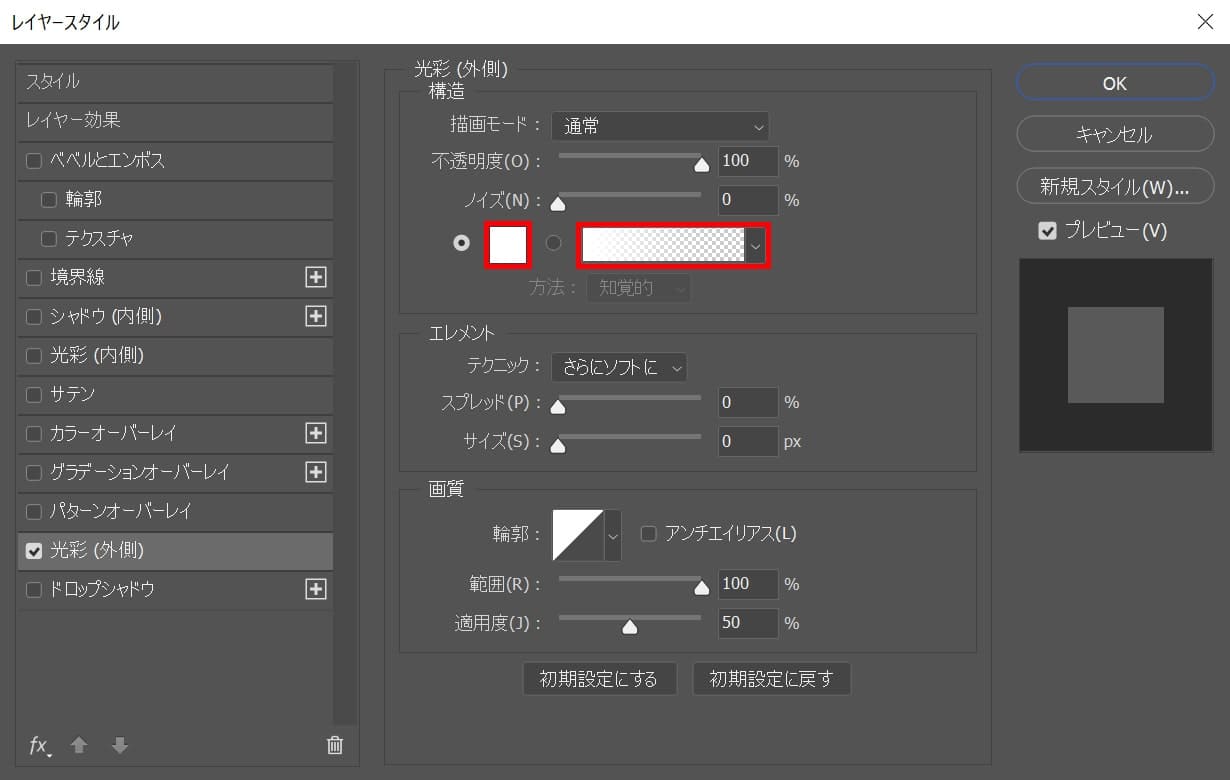
カラー

光源(外側)の「カラー」を選択できるよ!
カラーは単色かグラデーションから選択!

この画像はカラ-=#「00d3ff」にしたもの。
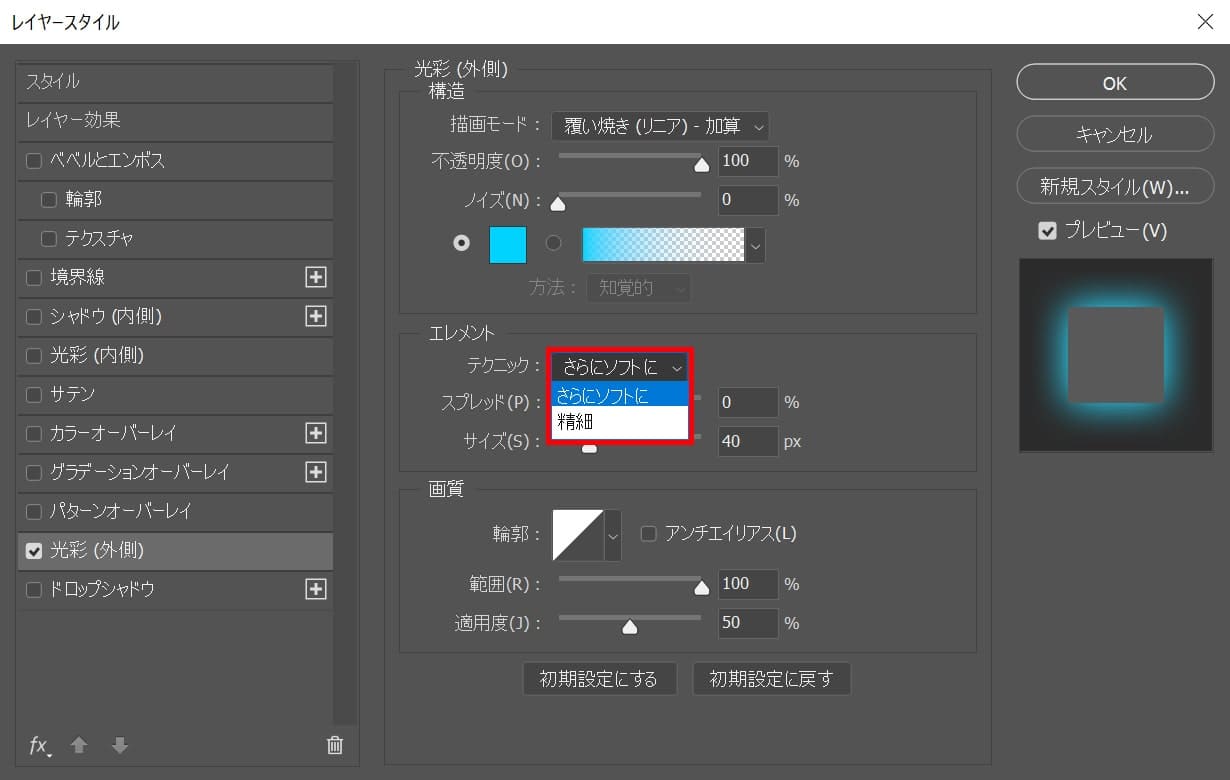
テクニック

さらにソフトに


見え方はこんな感じ。
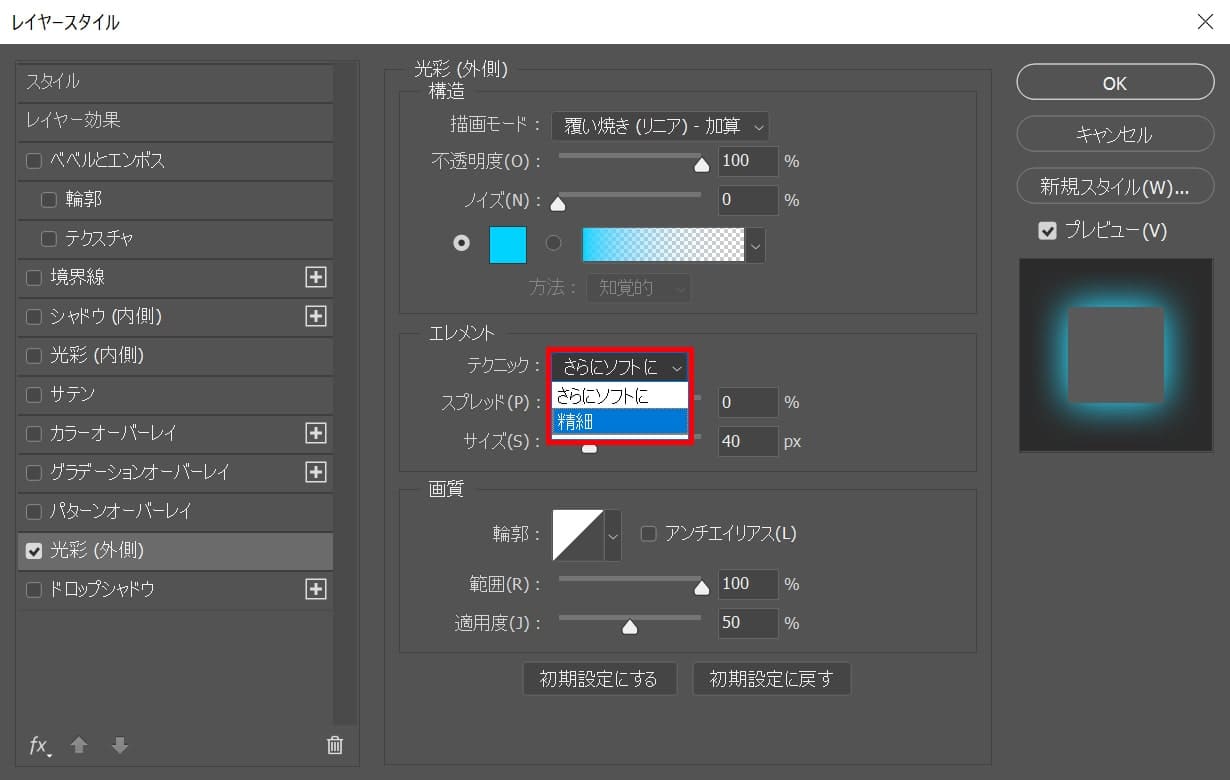
精細


見え方はこんな感じ。
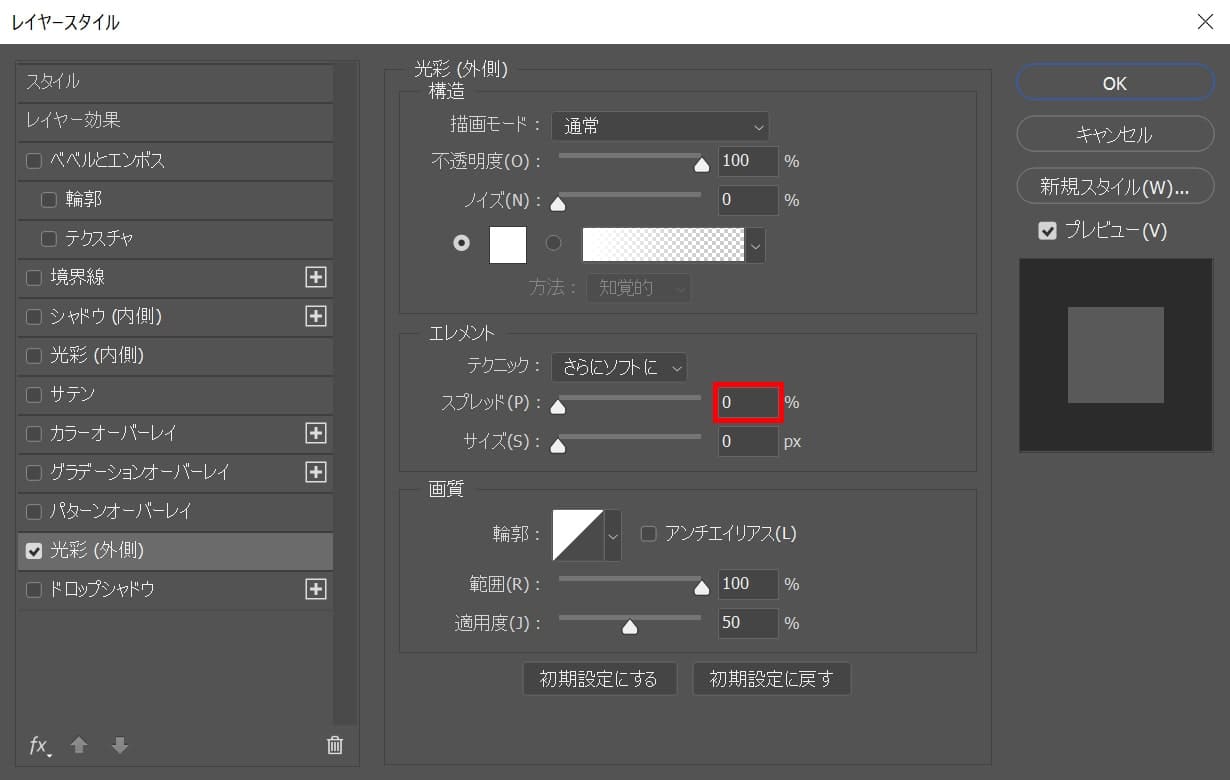
スプレッド

「スプレッド」は光彩(外側)の光の硬さをコントロールできるよ!
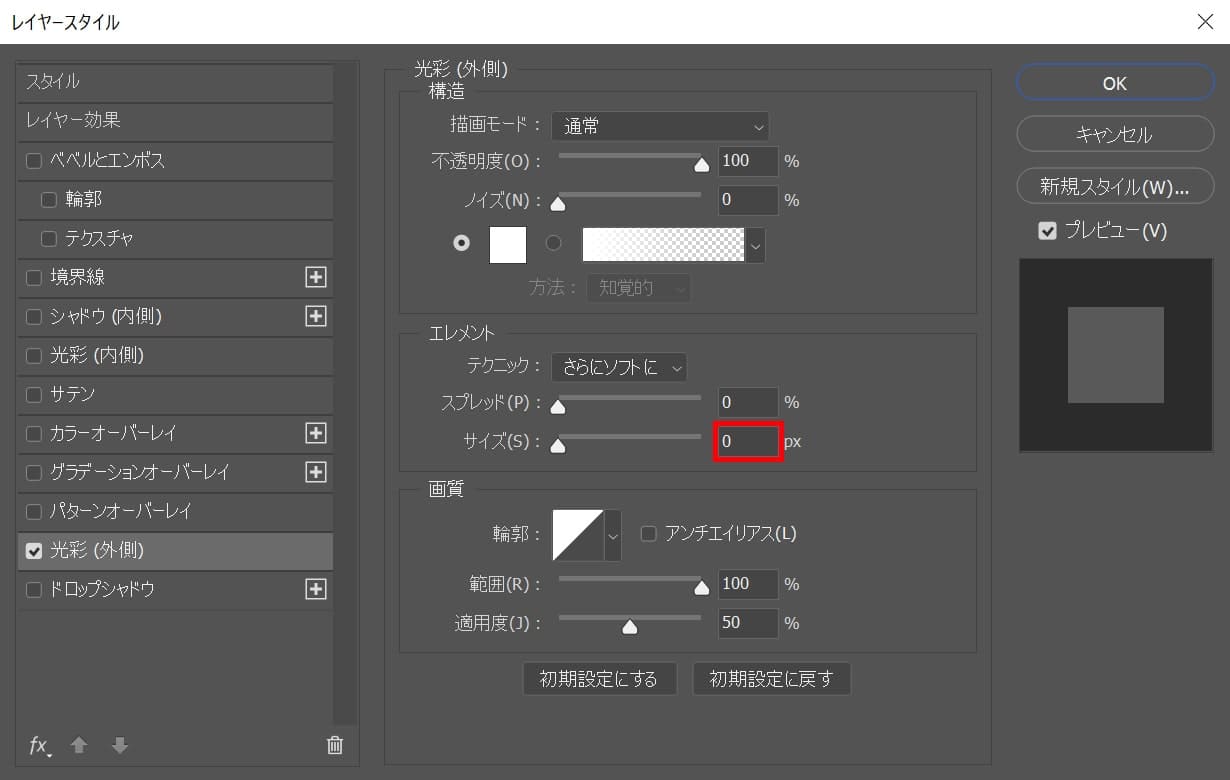
サイズ

「サイズ」は光彩(外側)の大きさをコントロールできるよ!
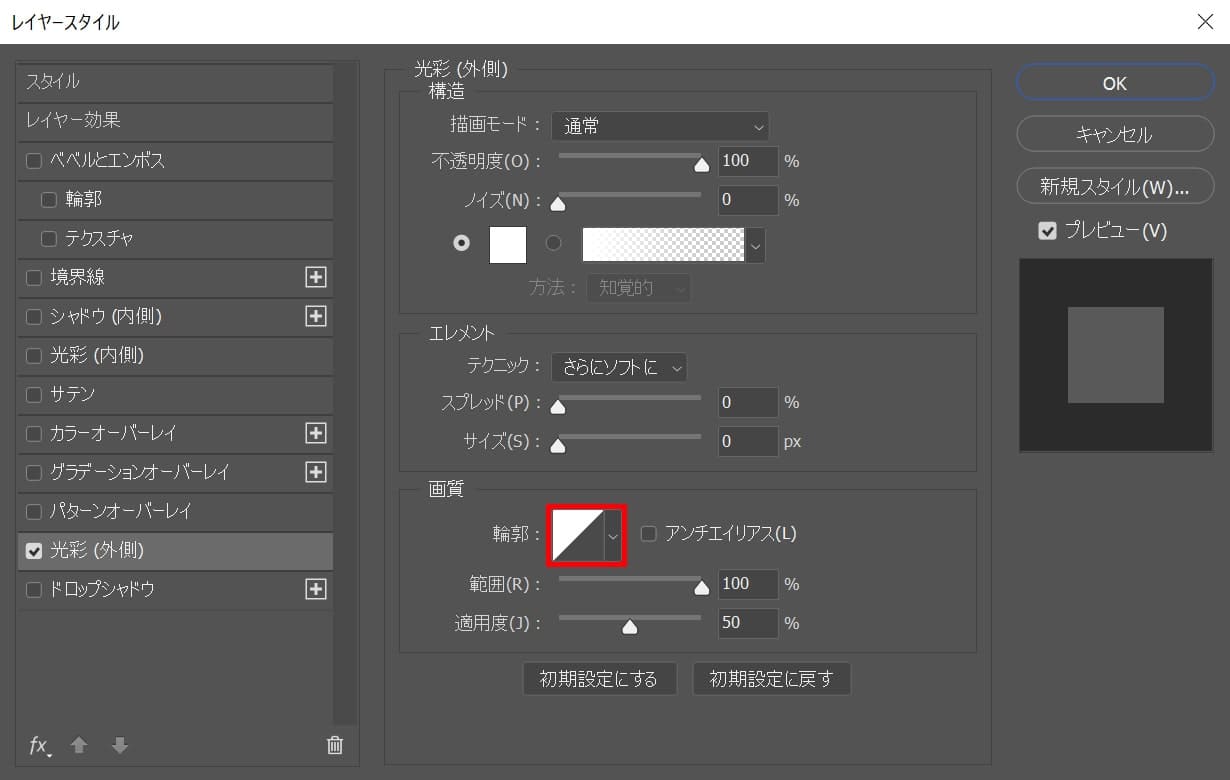
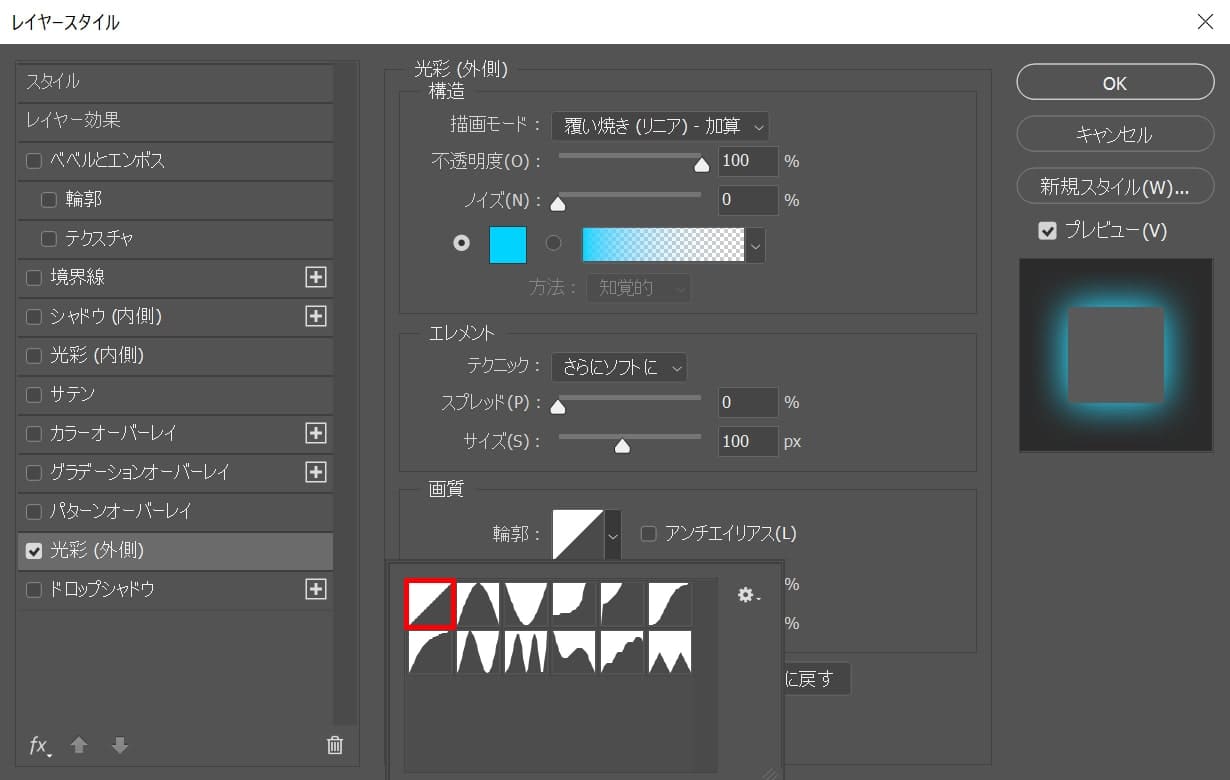
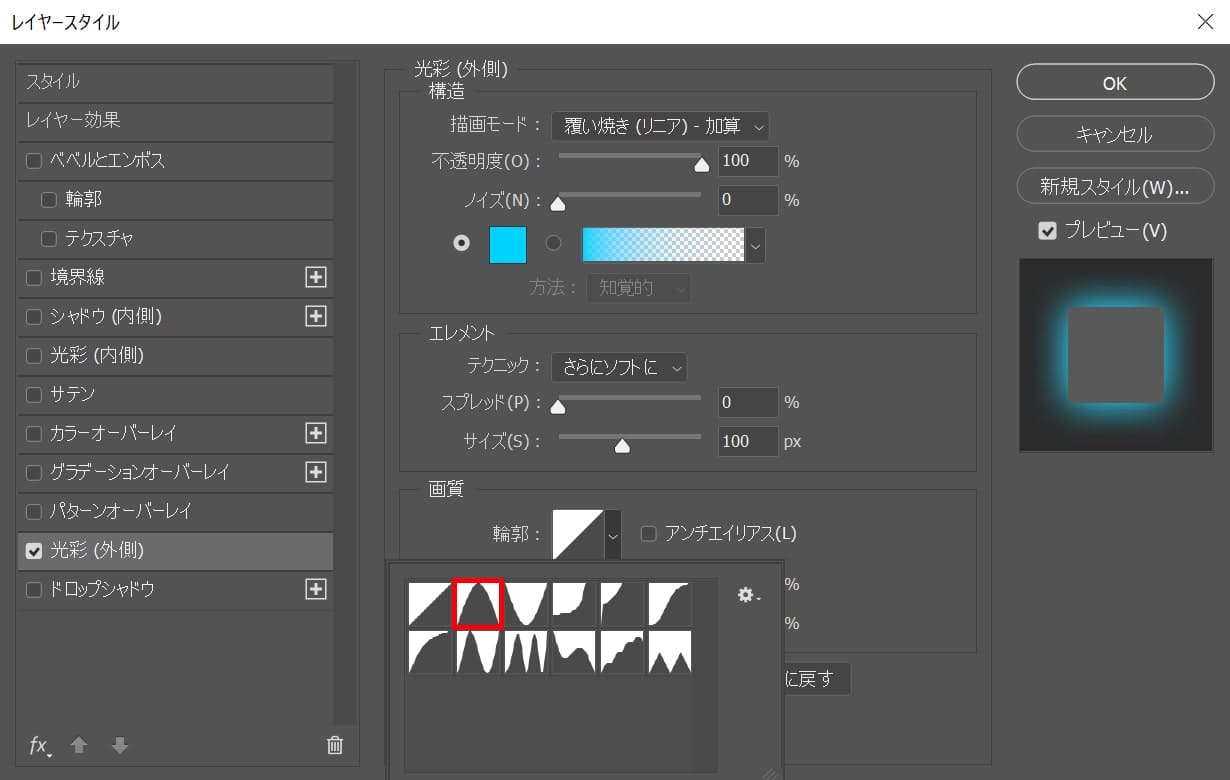
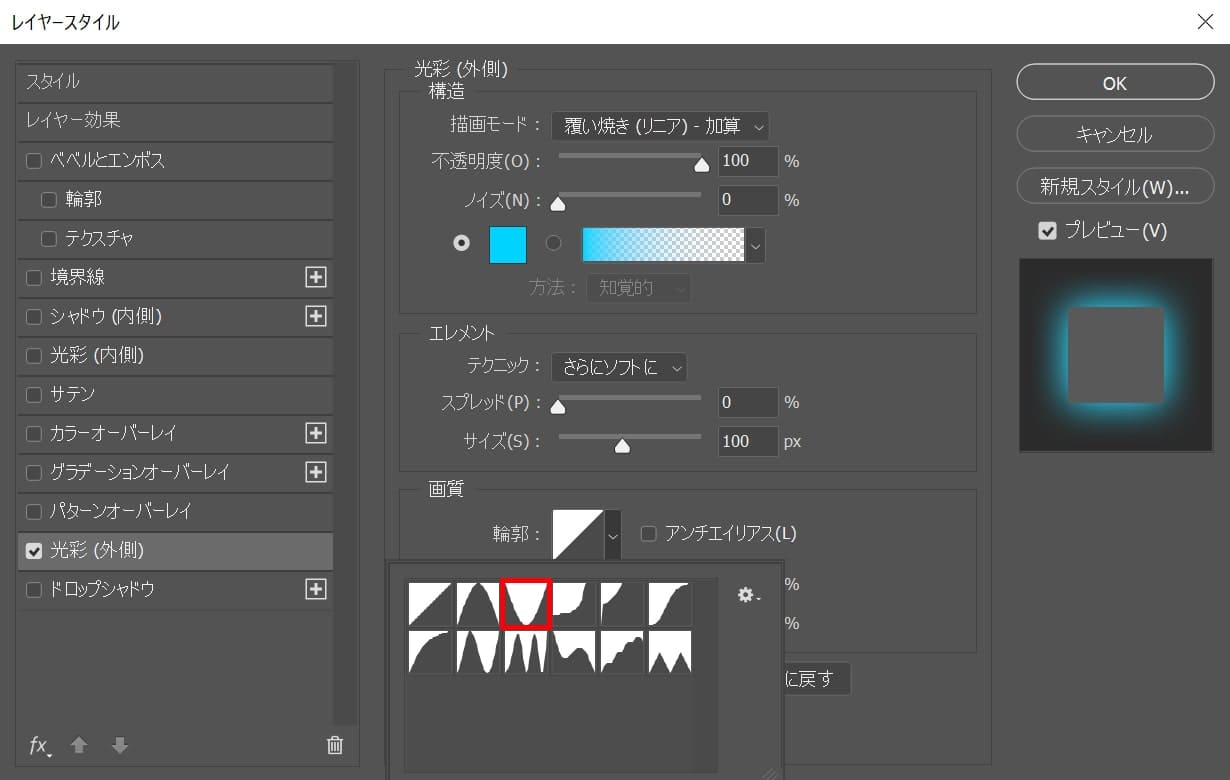
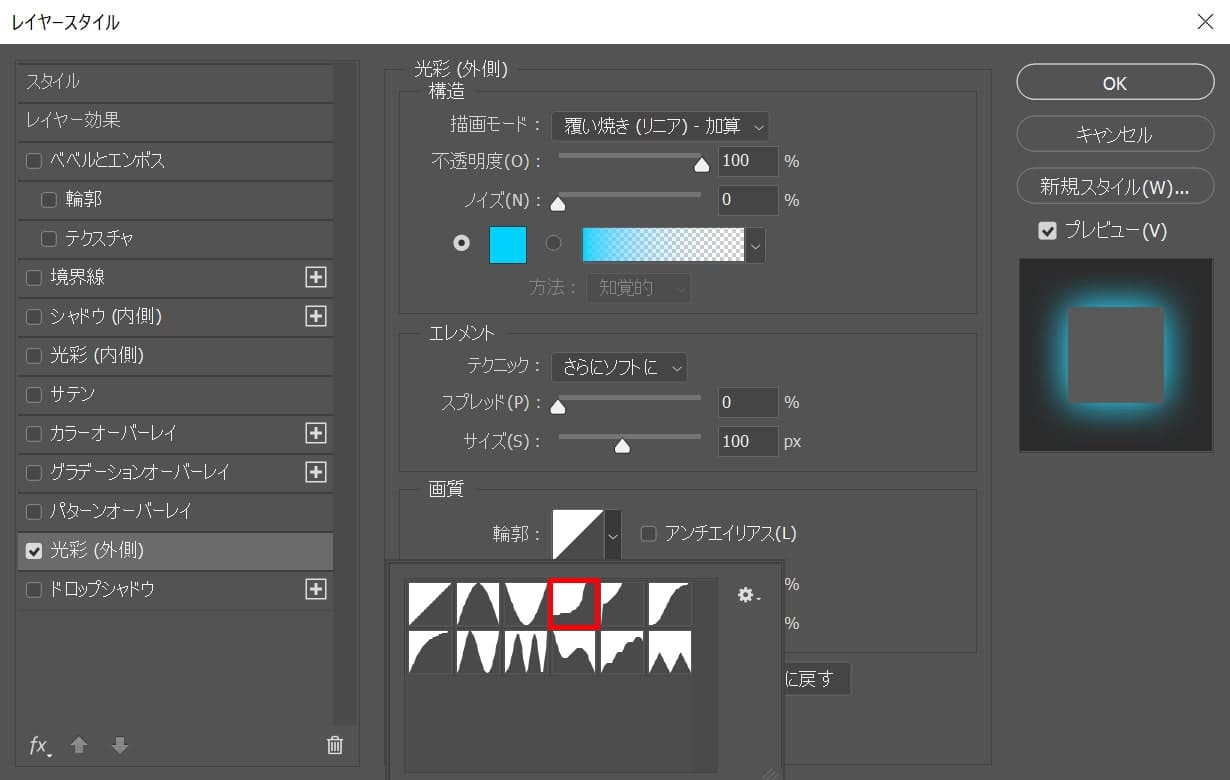
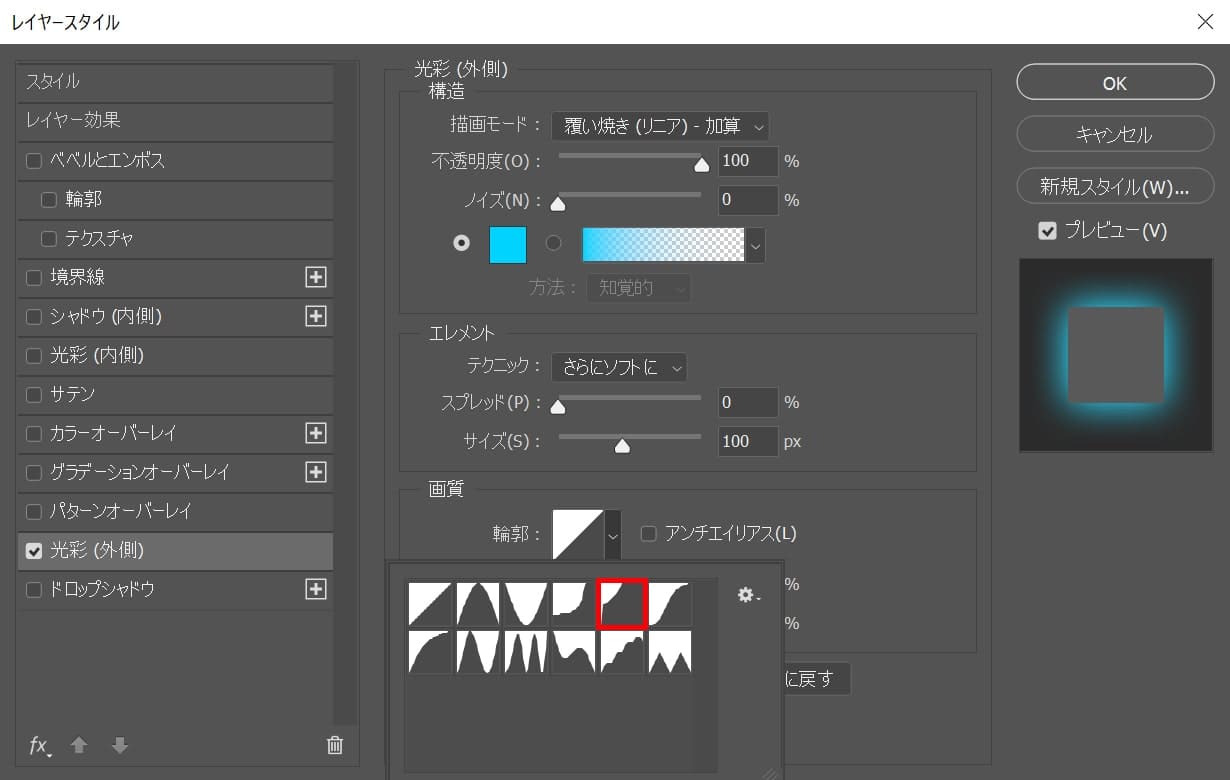
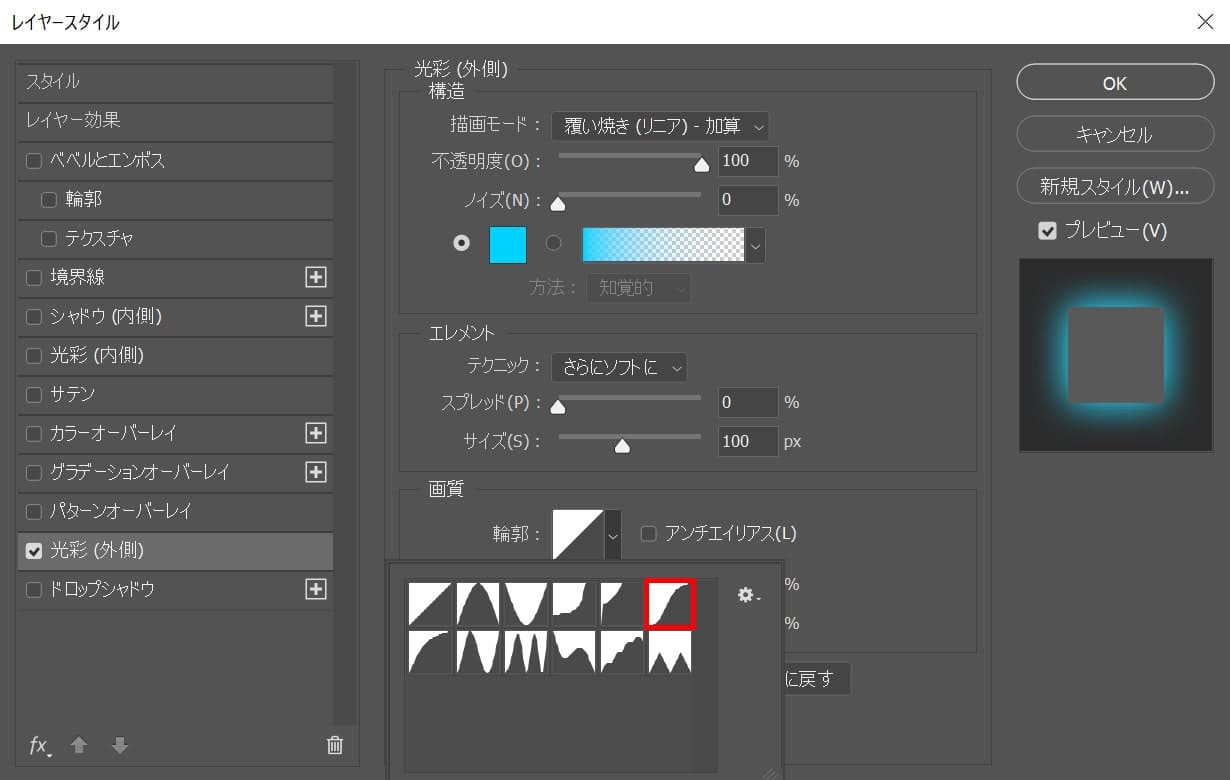
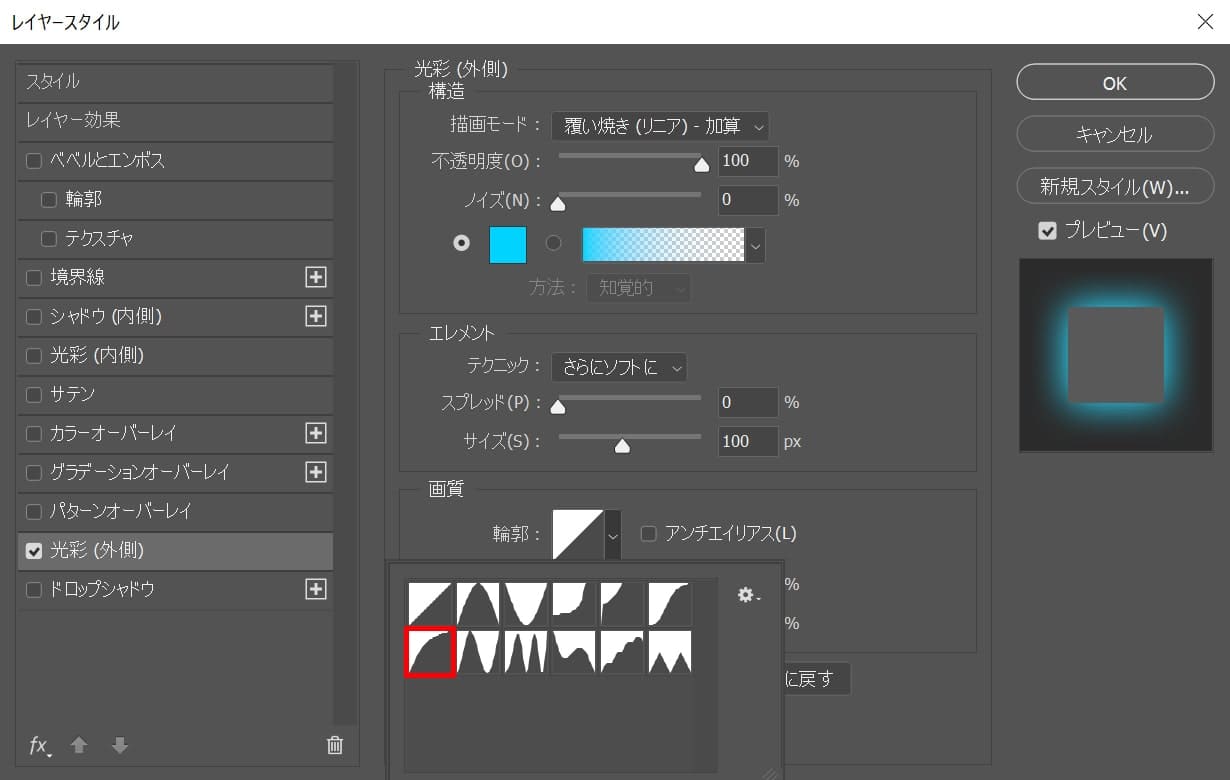
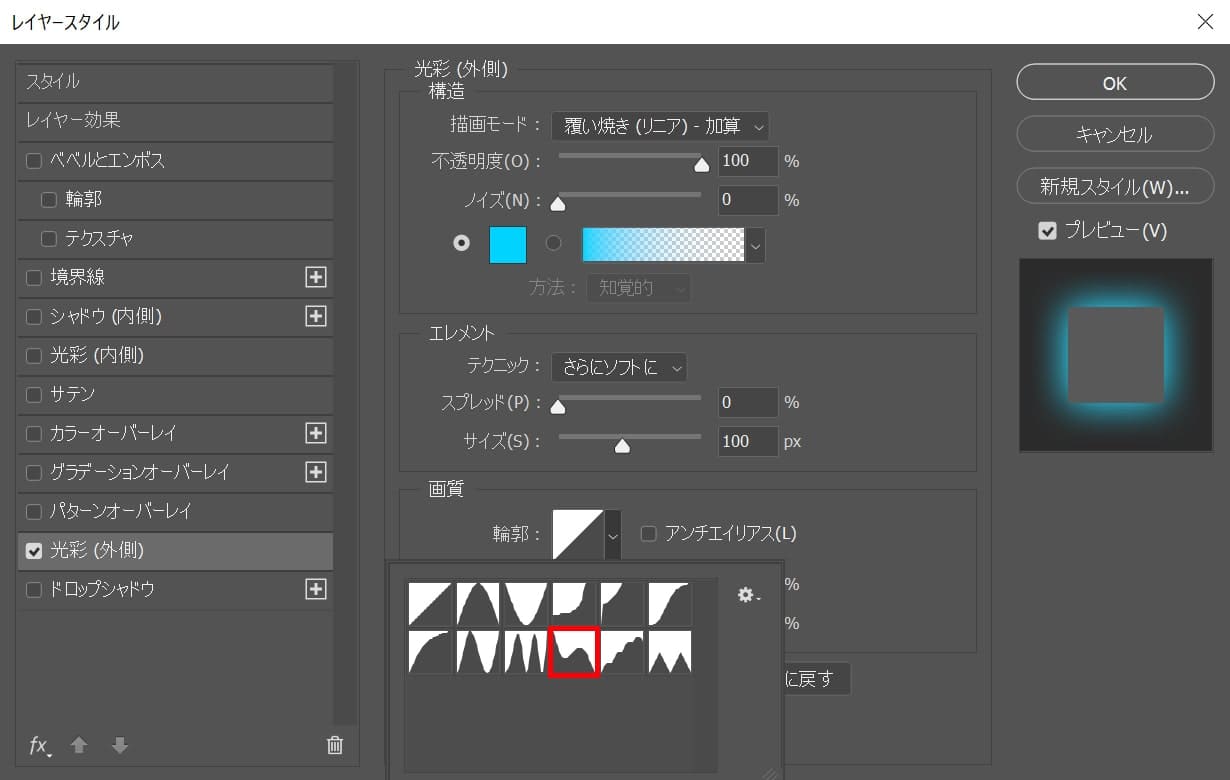
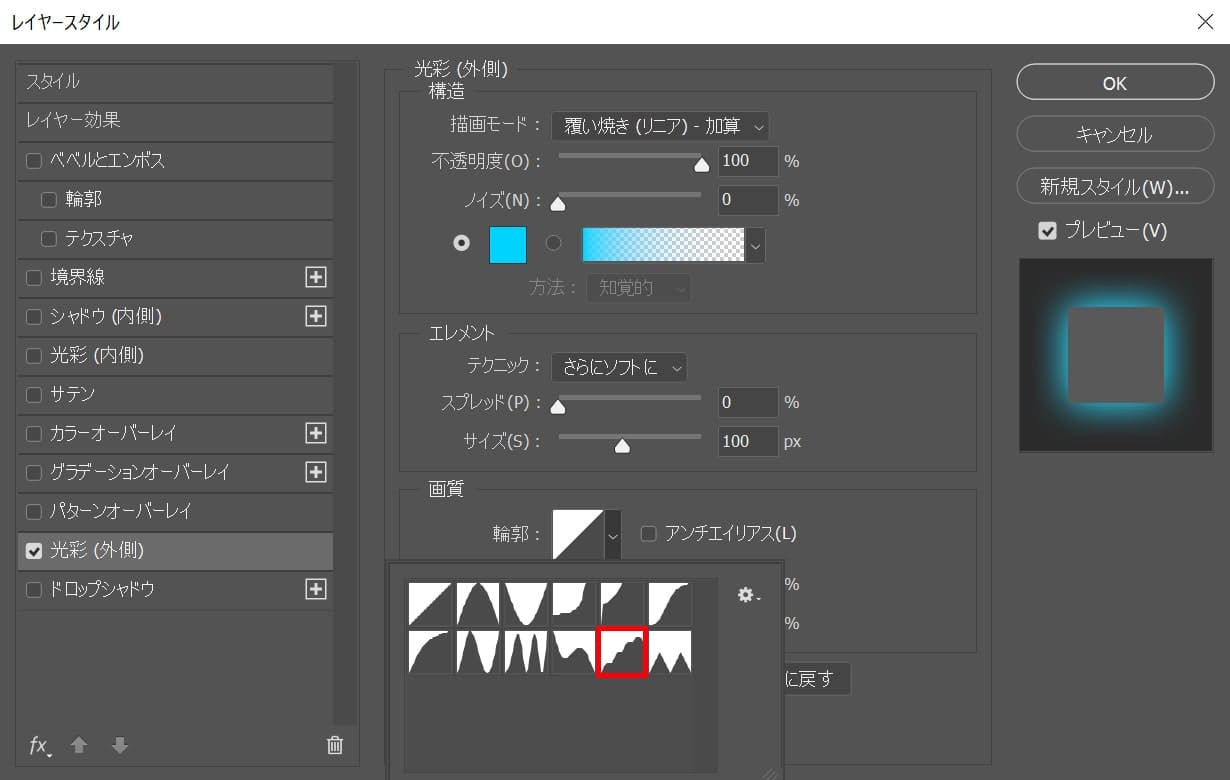
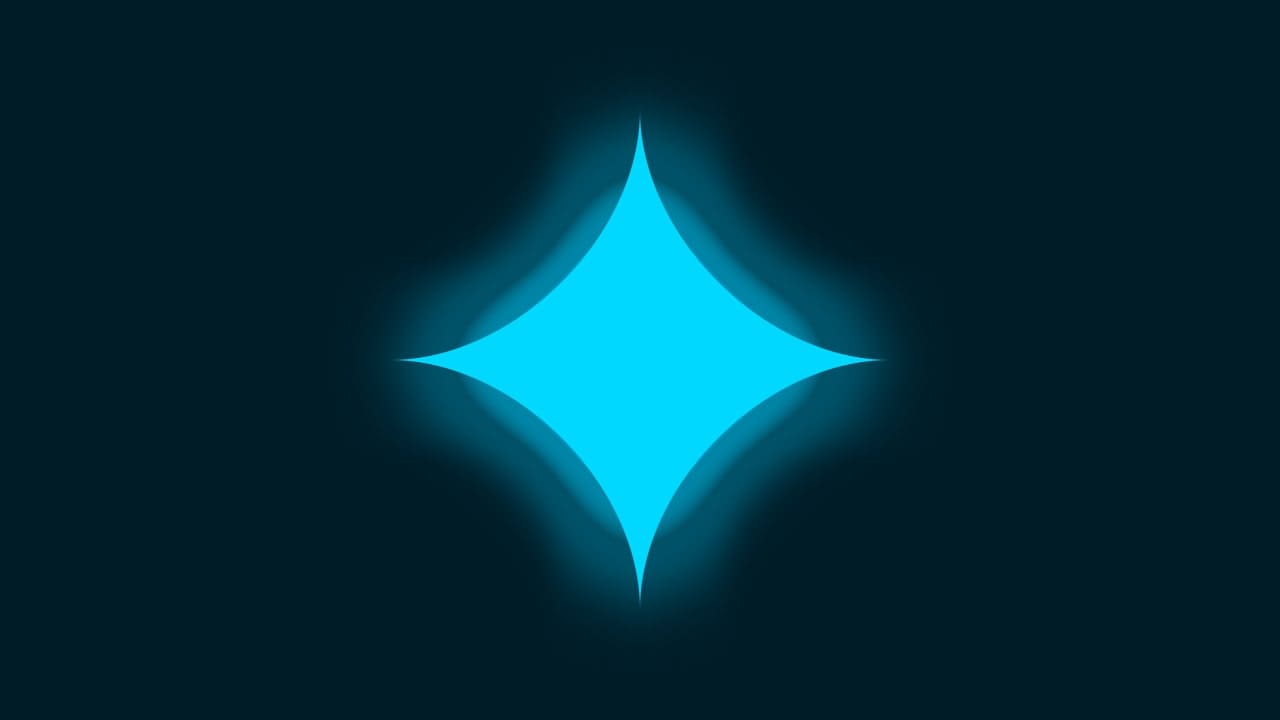
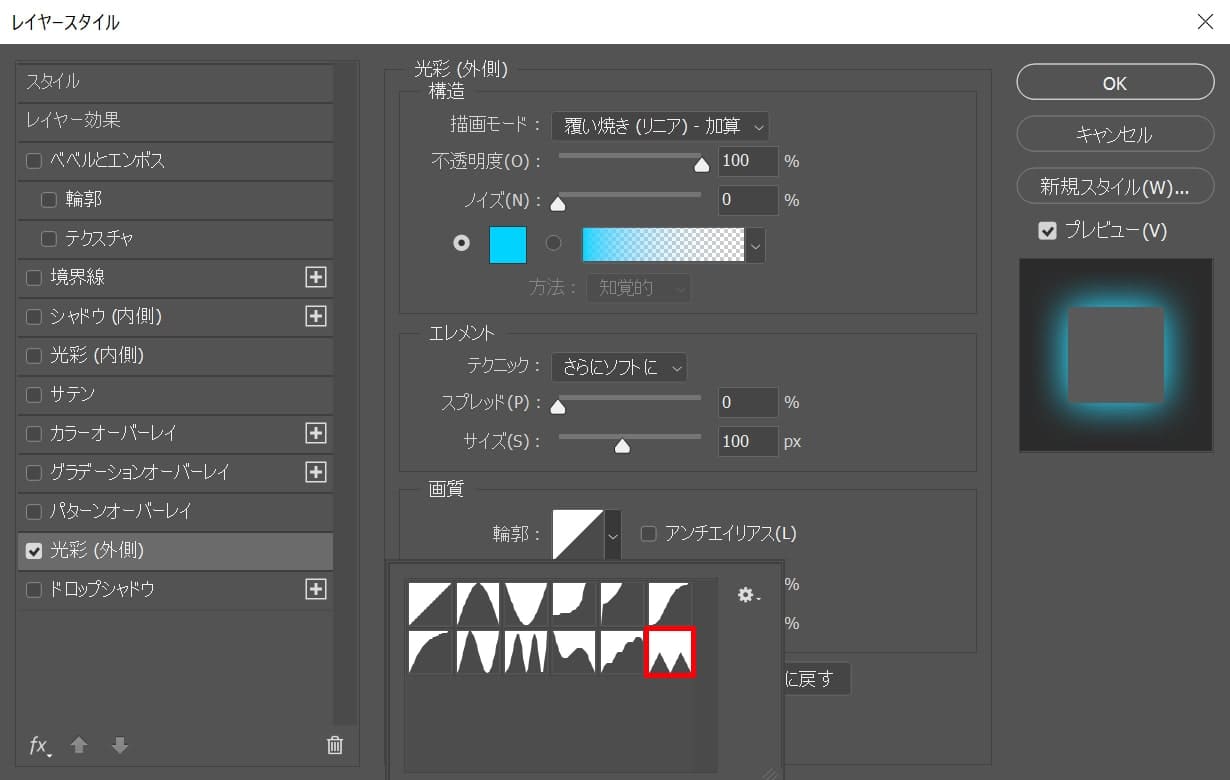
輪郭

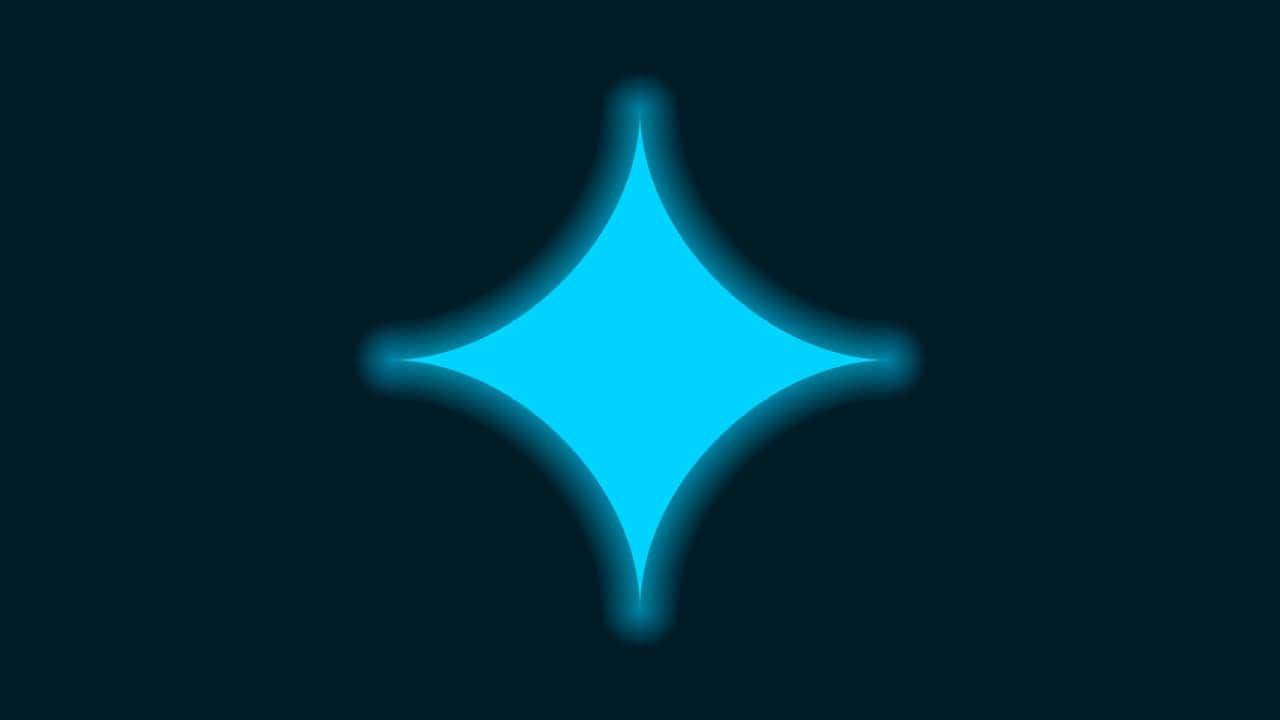
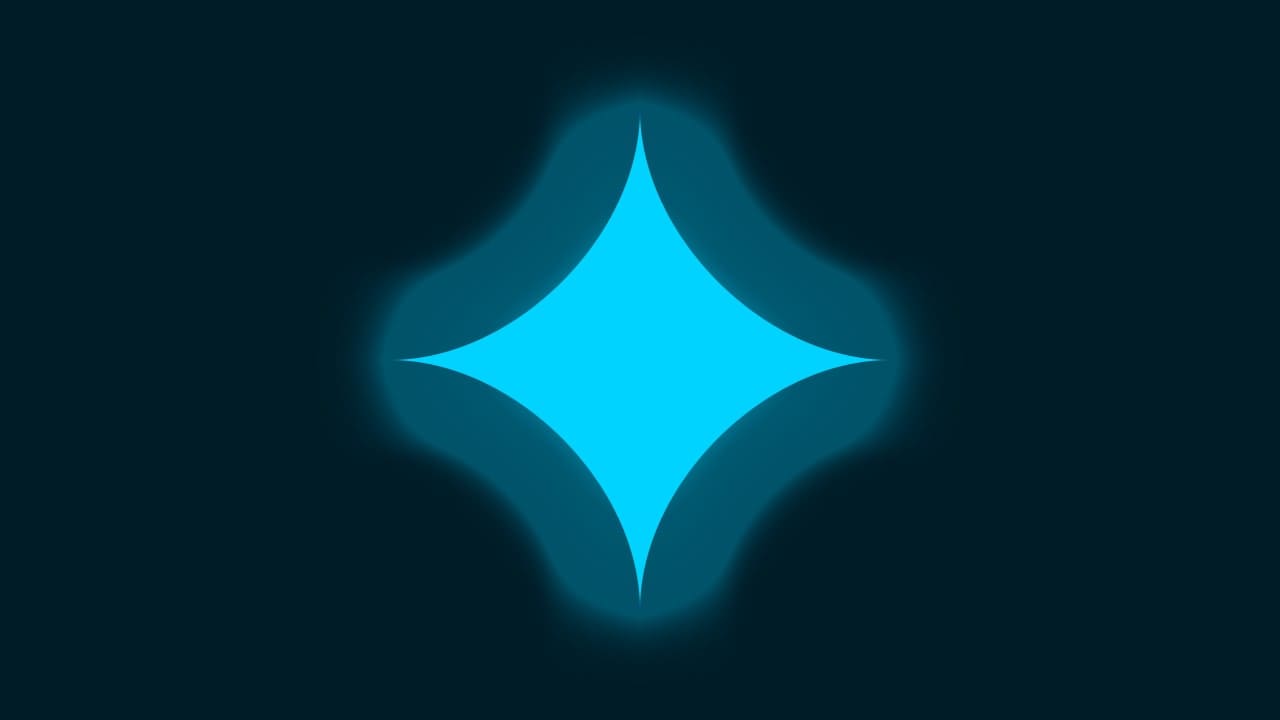
「輪郭」は光彩の波をコントロールできるよ!


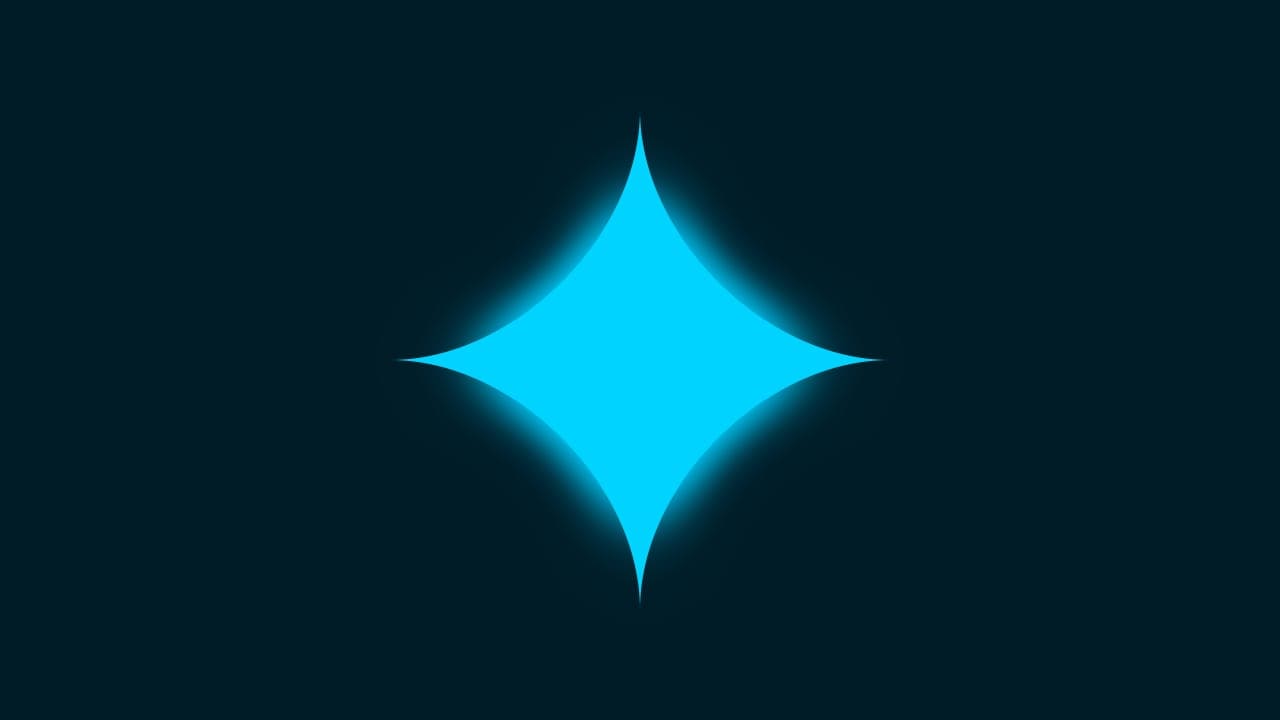
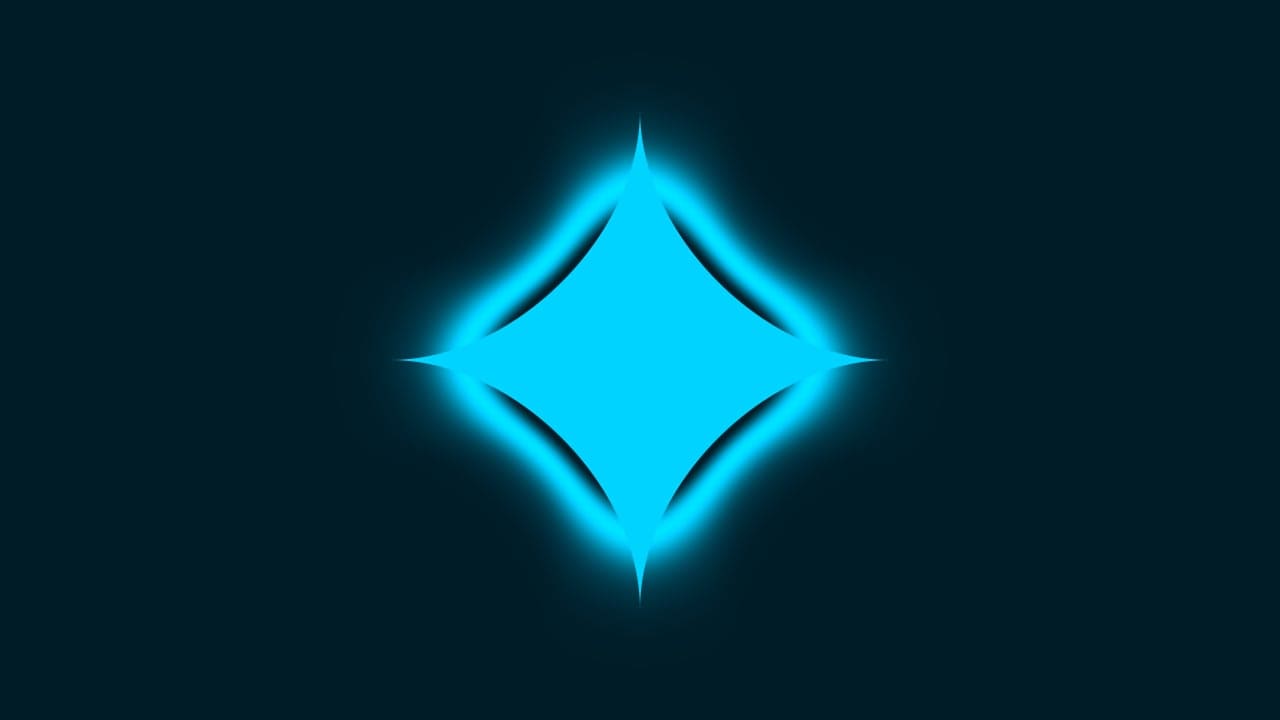
この輪郭の見え方はこんな感じ。


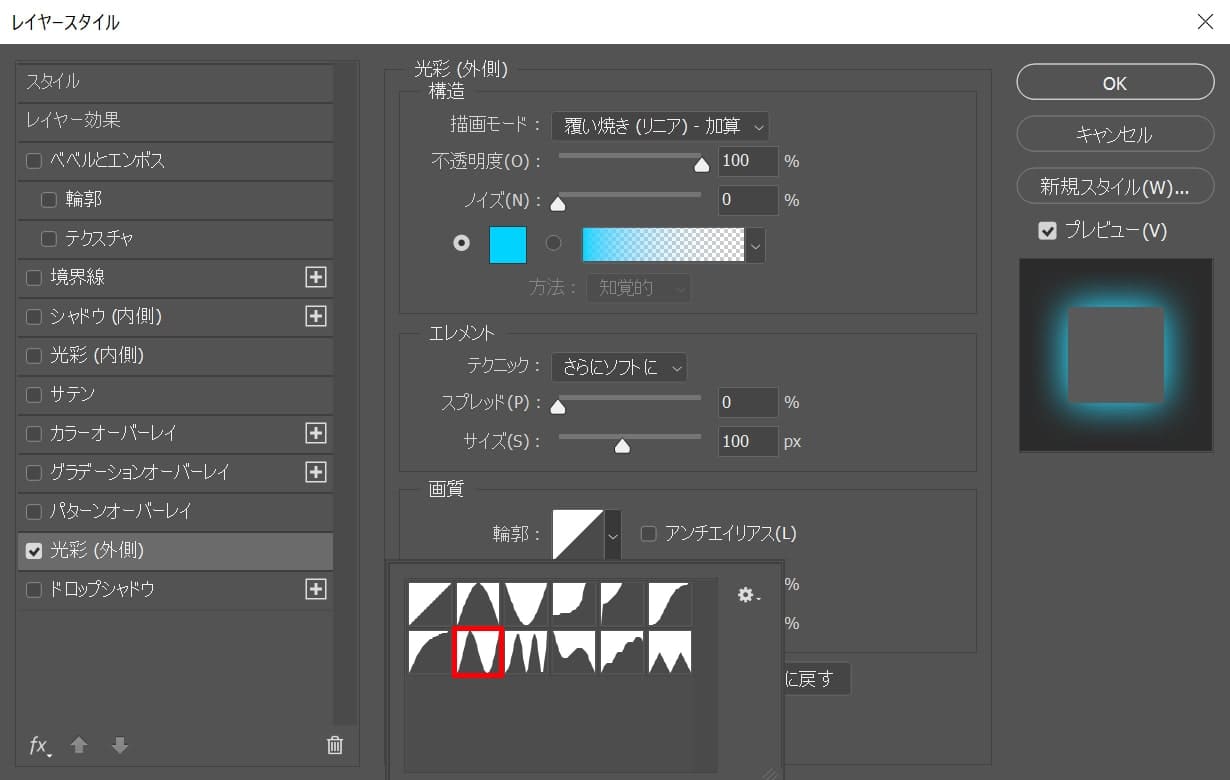
この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。


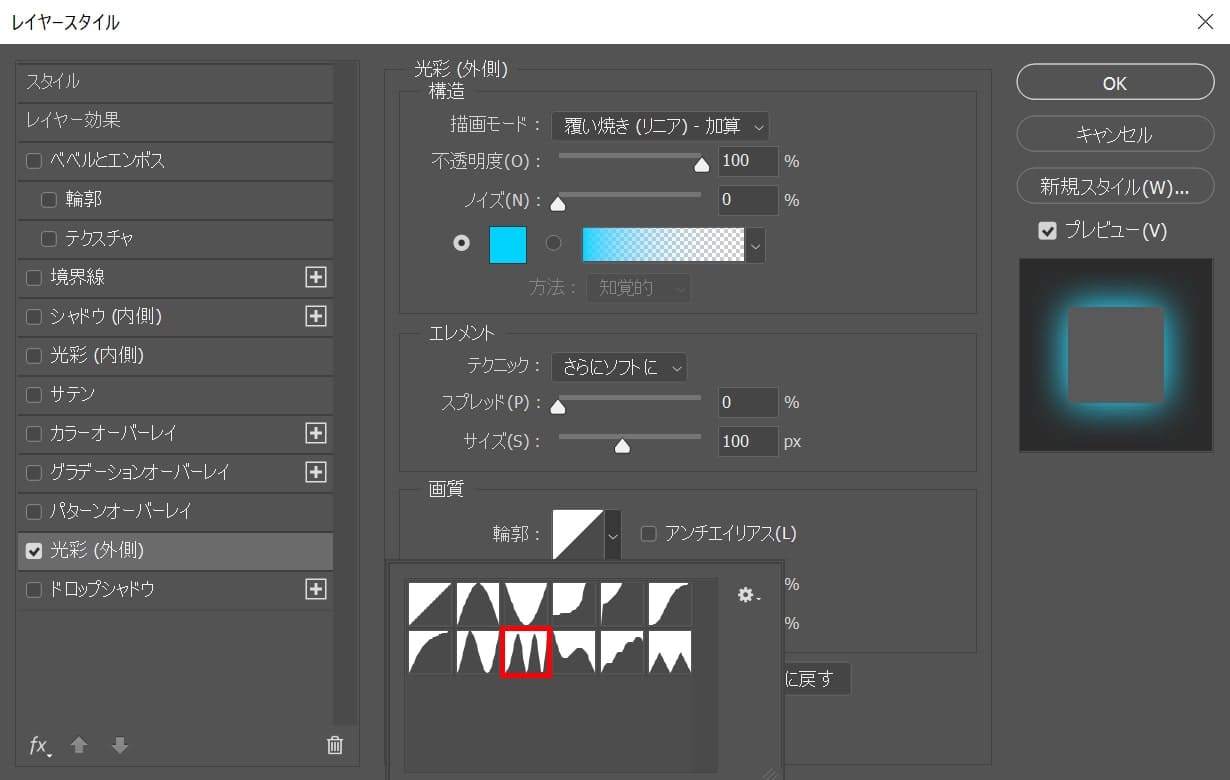
この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。
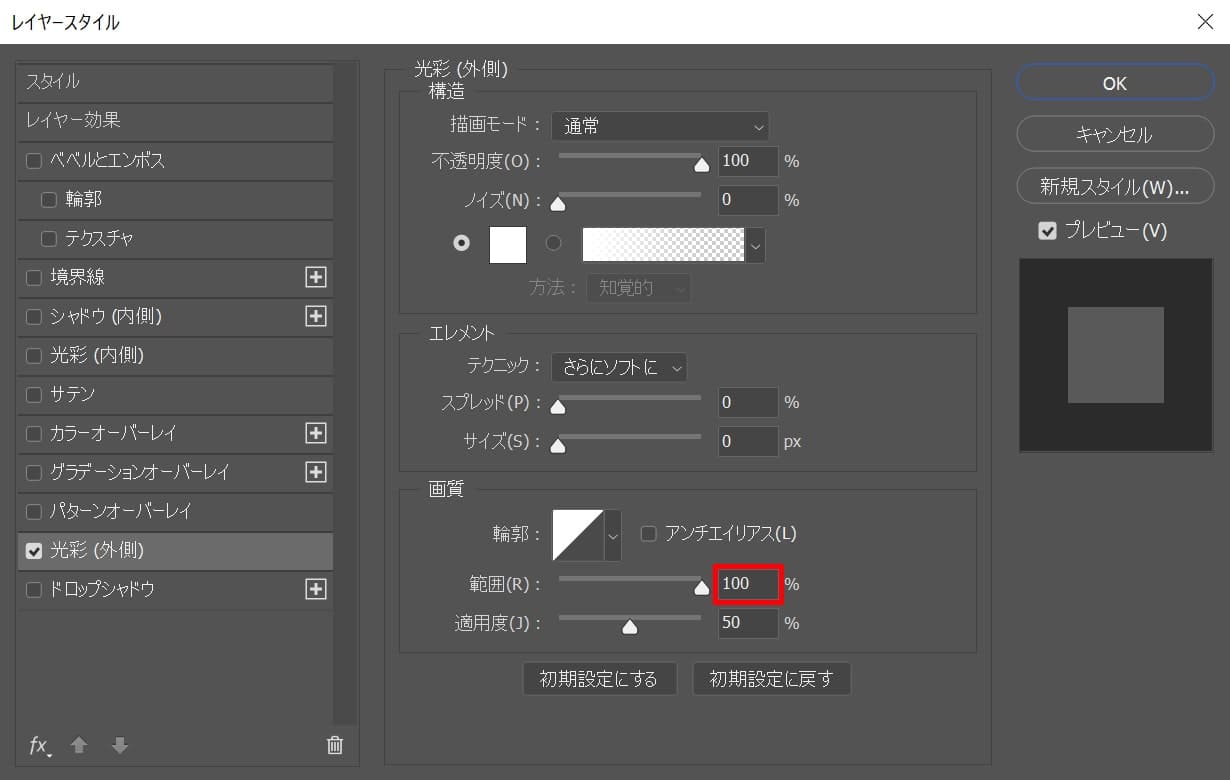
範囲

「範囲」は光彩(外側)の適用範囲をコントロールできるよ!
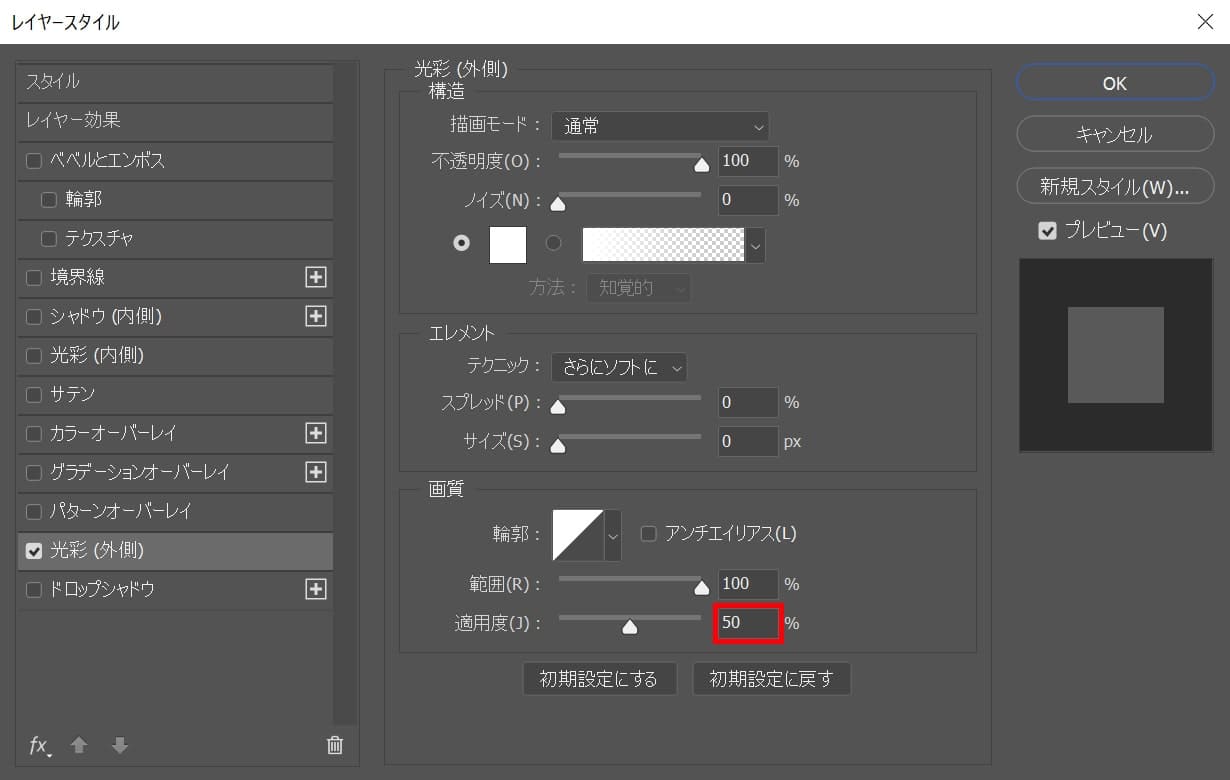
適用度

「適用度」は選択したカラーがグラデーションの時に、グラデーションの画質を調整するものだよ!
適用度を上げすぎるとノイズがかってしまうので、基本、適用度=「0」にするのがおすすめ。
光彩(外側)を使ったPhotoshopチュートリアル

【Photoshopチュートリアル】文字のレイヤースタイル【#01】

【Photoshopチュートリアル】文字のレイヤースタイル【#02】

【Photoshopチュートリアル】文字のレイヤースタイル【#03】

【Photoshopチュートリアル】文字のレイヤースタイル【#04】

【Photoshopチュートリアル】文字のレイヤースタイル【#05】

知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます











