【Photoshop】グラデーションオーバーレイの使い方【新人デザイナー向け】

Photoshopのグラデーションオーバーレイの使い方が分からない。
そもそもグラデーションオーバーレイって何なんだろう?
グラデーションオーバーレイを使ったチュートリアルがあればやりたい。
Photoshopのグラデーションオーバーレイについて詳しく知りたいです。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopのグラデーションオーバーレイとは
- Photoshopのグラデーションオーバーレイの使い方
- グラデーションオーバーレイを使ったPhotoshopチュートリアル
- 知らないと損するPhotoshopショートカット表
Photoshopのグラデーションオーバーレイとは


Photoshopの「グラデーションオーバーレイ」は対象のレイヤーの色をグラデーションに変更することができるレイヤースタイルの内の一つの機能だよ!
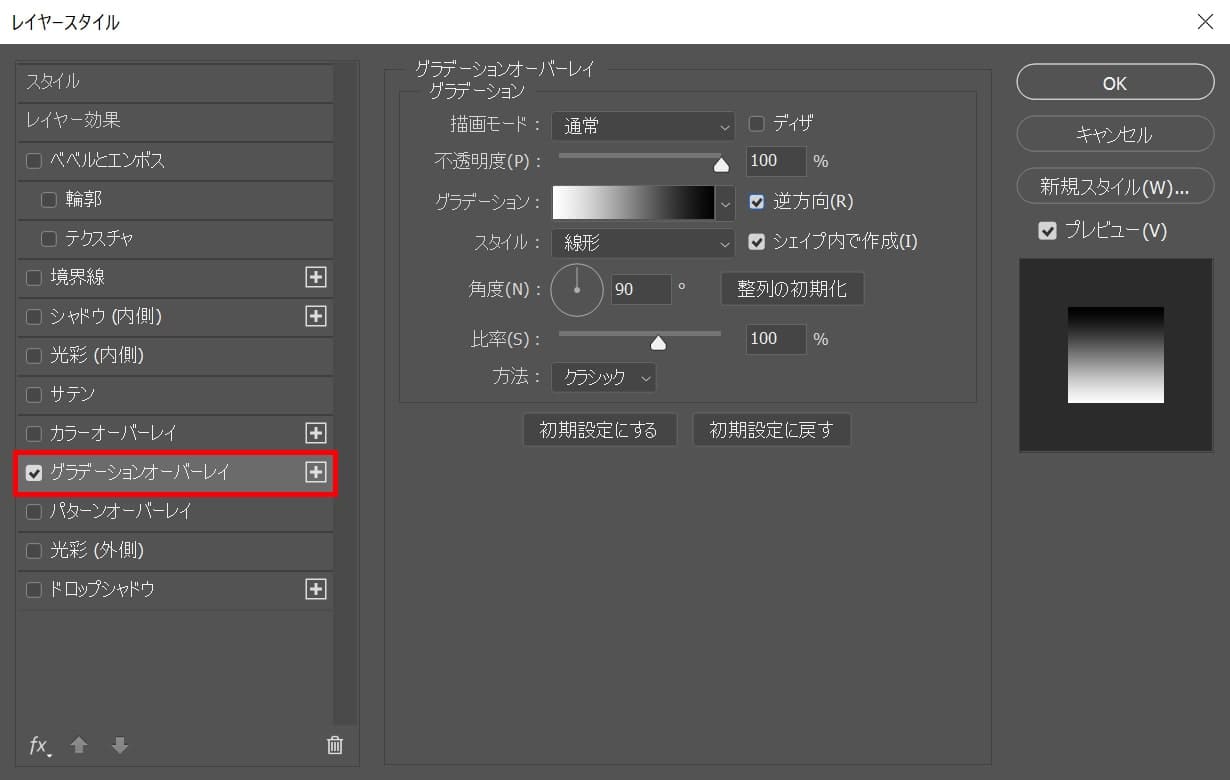
Photoshopのグラデーションオーバーレイの使い方

続いてグラデーションオーバーレイの使い方!

今回はこの図形を使って進めていくよ、図形でも何でもいいので色を変更したいものを用意しておいてね!
図形の作り方が分からない人は下の記事を参考にしてみてね!
- 描画モード
- 不透明度
- グラデーション
- スタイル
- 逆方向
- シェイプ内で作成
- 角度
- 比率
- 方法
順番に見て行こう!
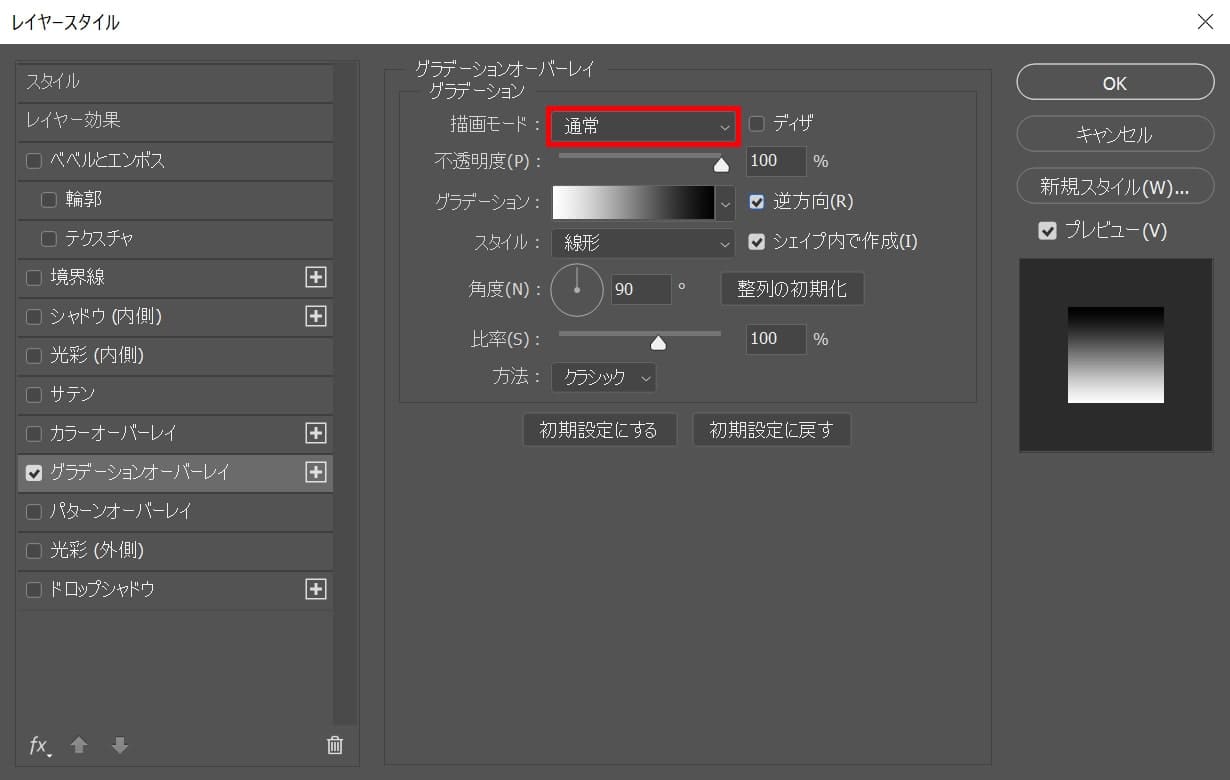
描画モード

グラデーションの「描画モード」を選択することができるよ!
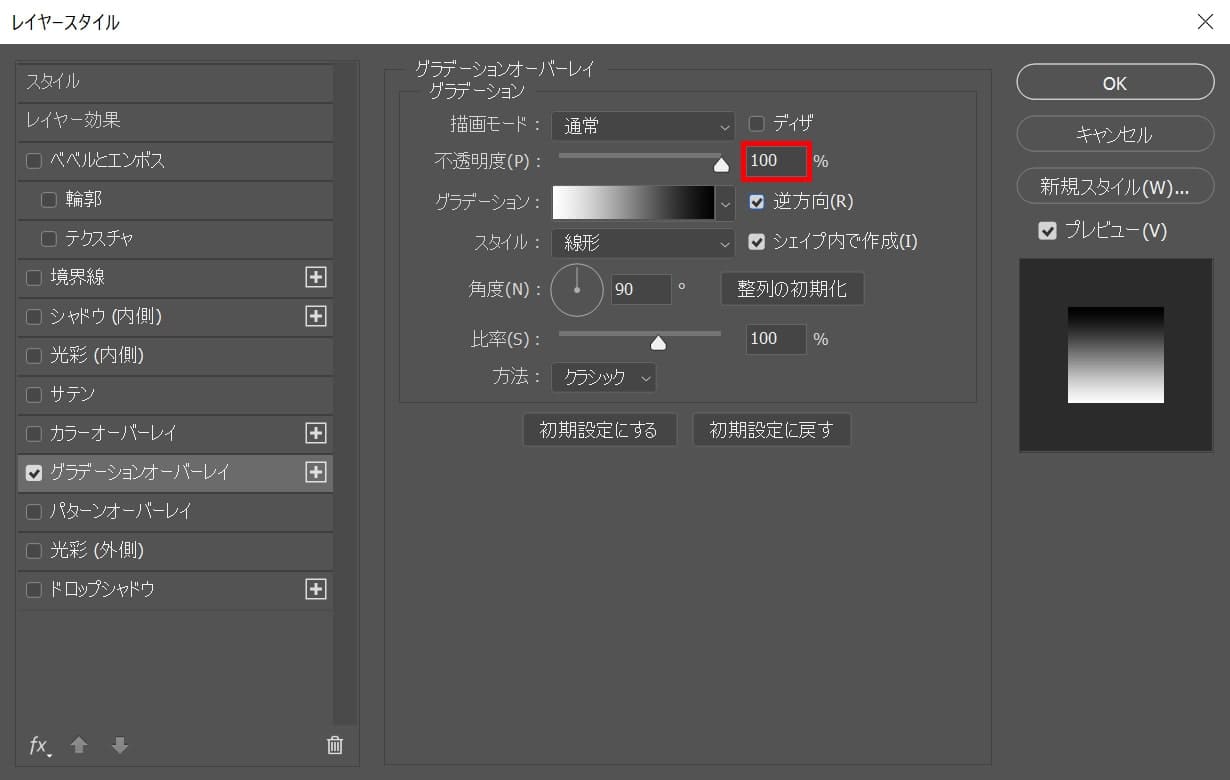
不透明度

グラデーションの「不透明度」を調整することができるよ!
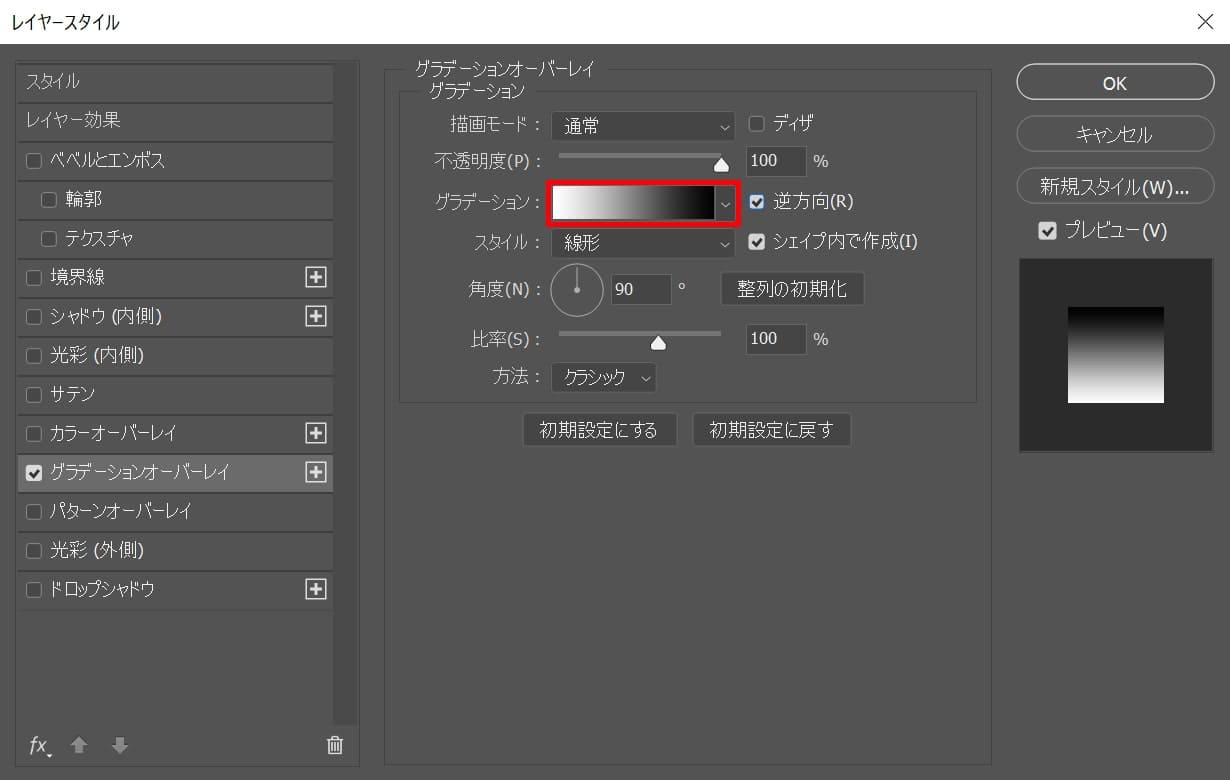
グラデーション

グラデーションを指定することができるよ!

例えばこんな感じ。
スタイル
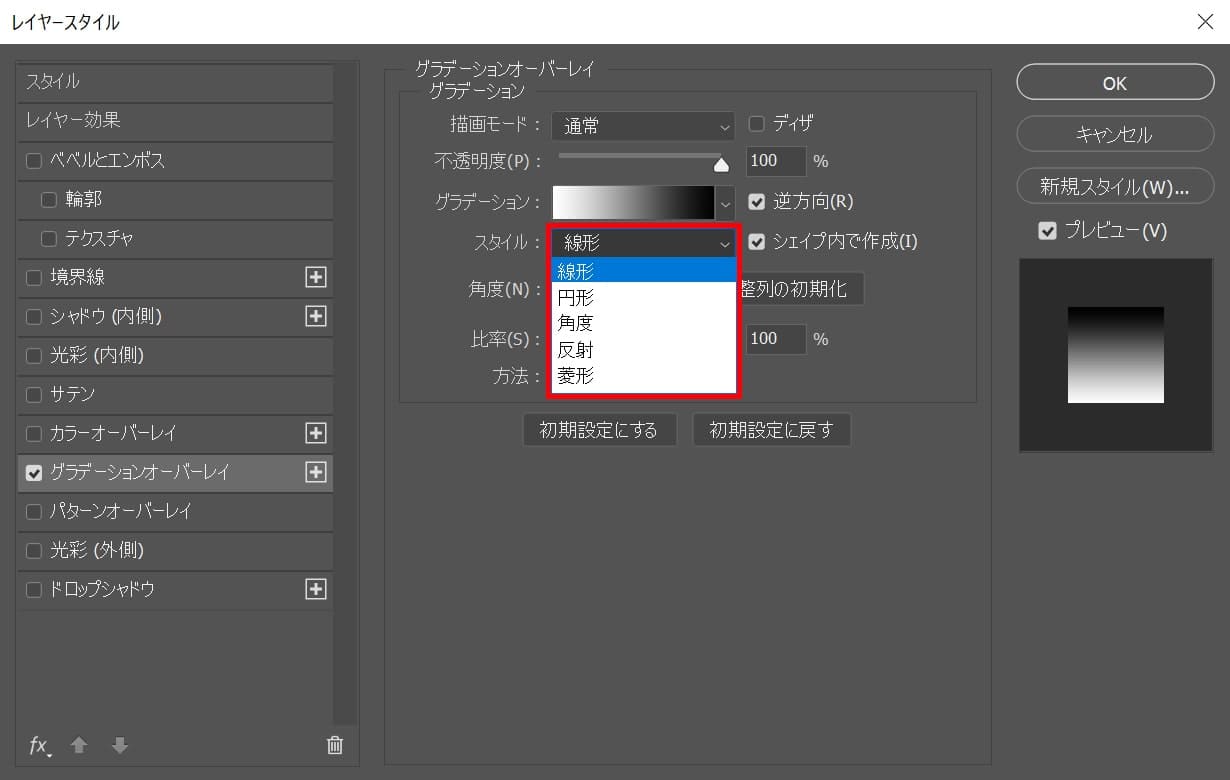
線形

グラデーションが「線形」に適用されるよ!

「線形」を適用したグラデーションはこんな感じ。
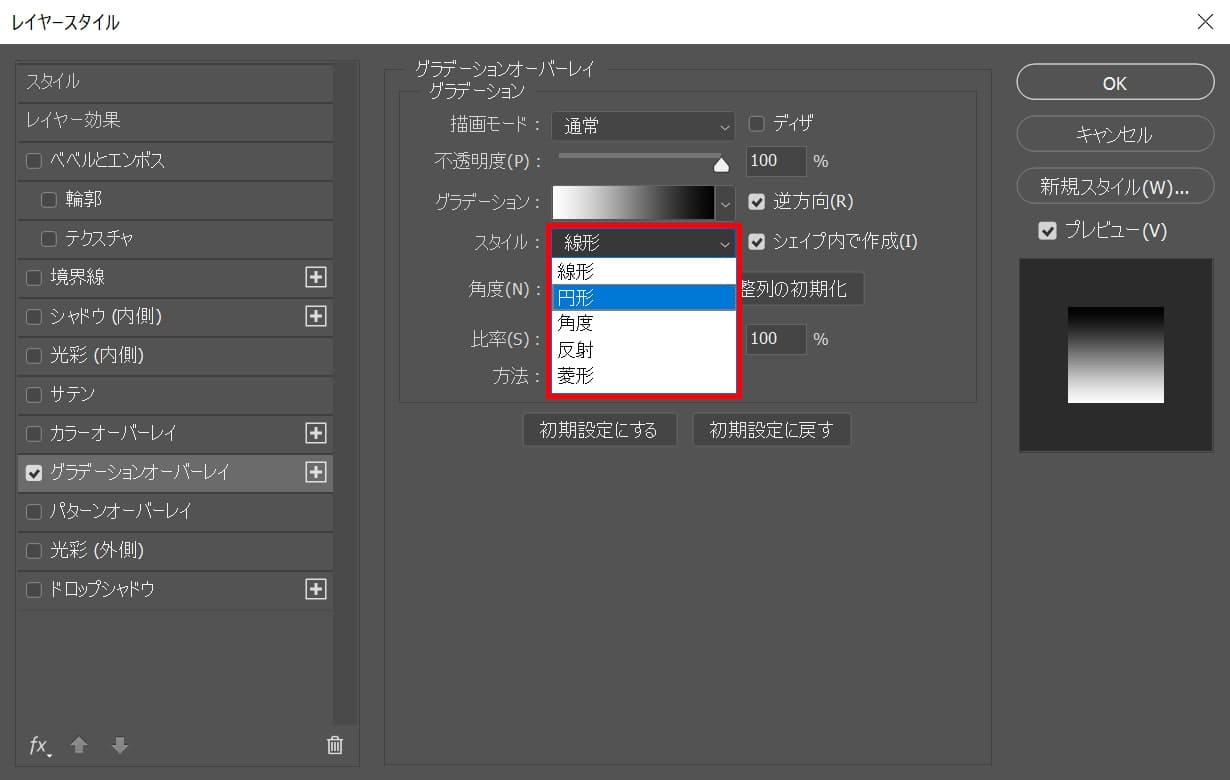
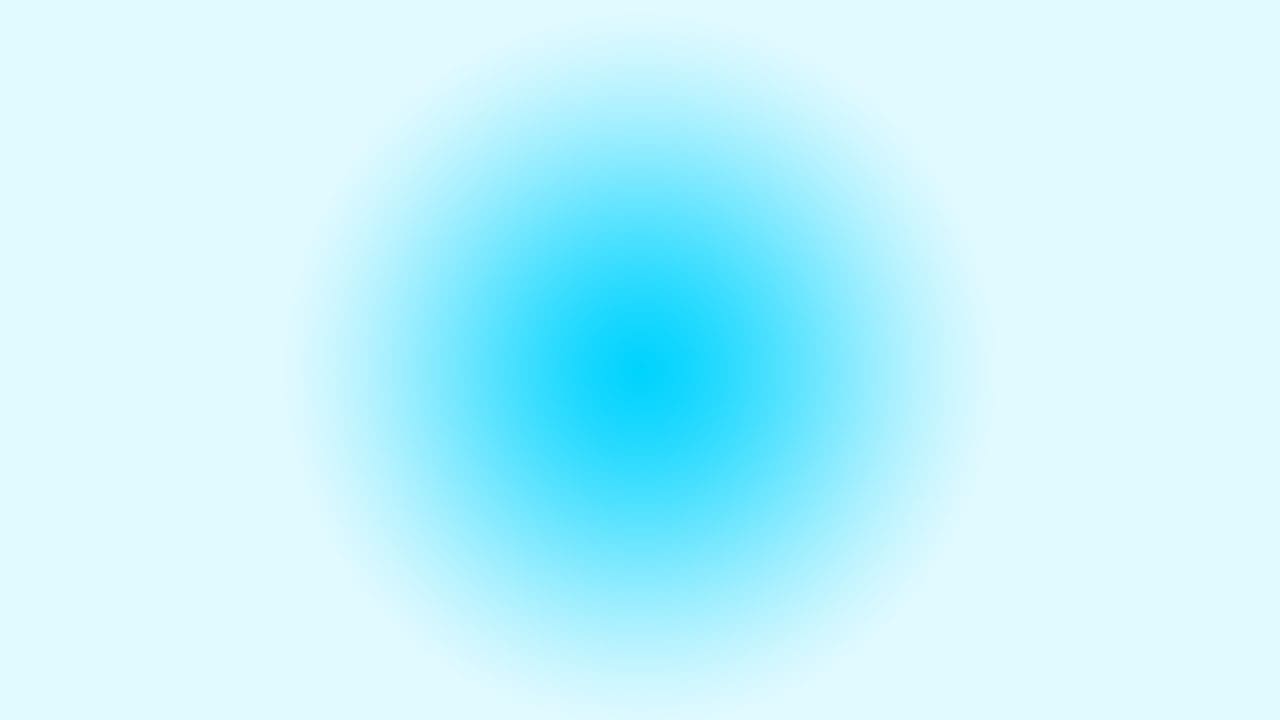
円形

グラデーションが「円形」に適用されるよ!

「円形」を適用したグラデーションはこんな感じ。
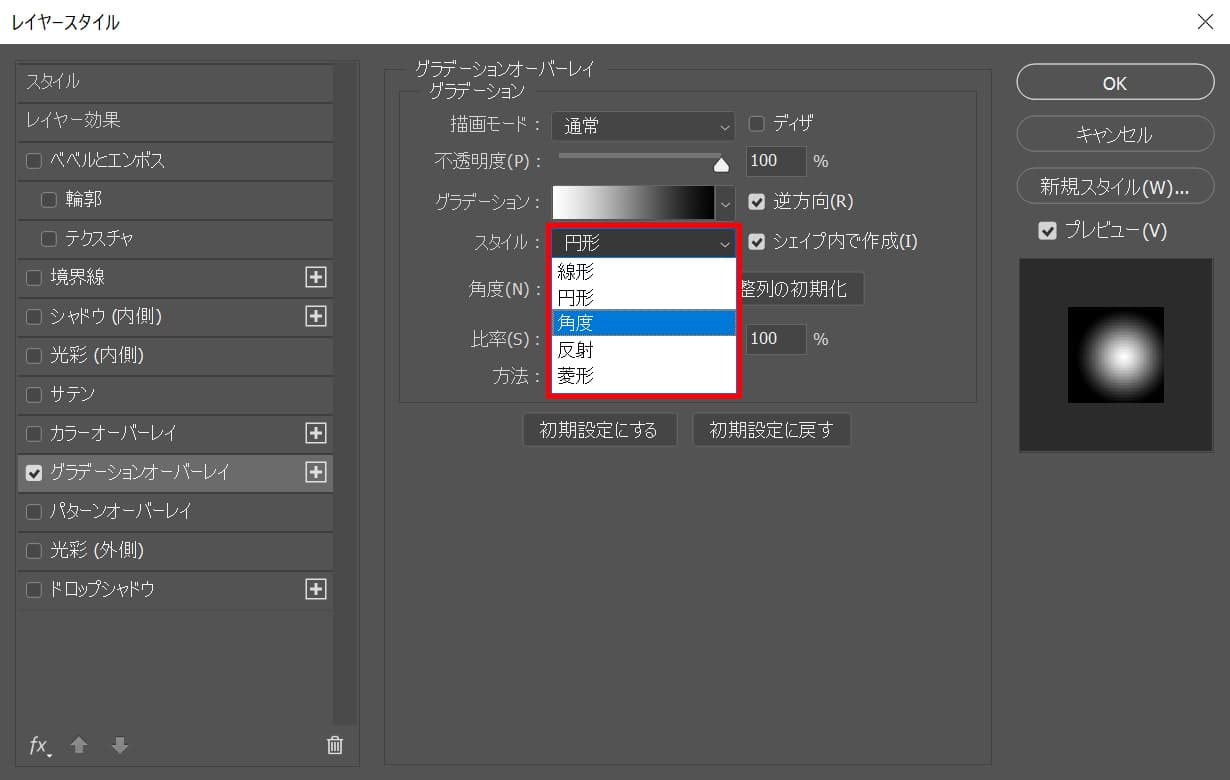
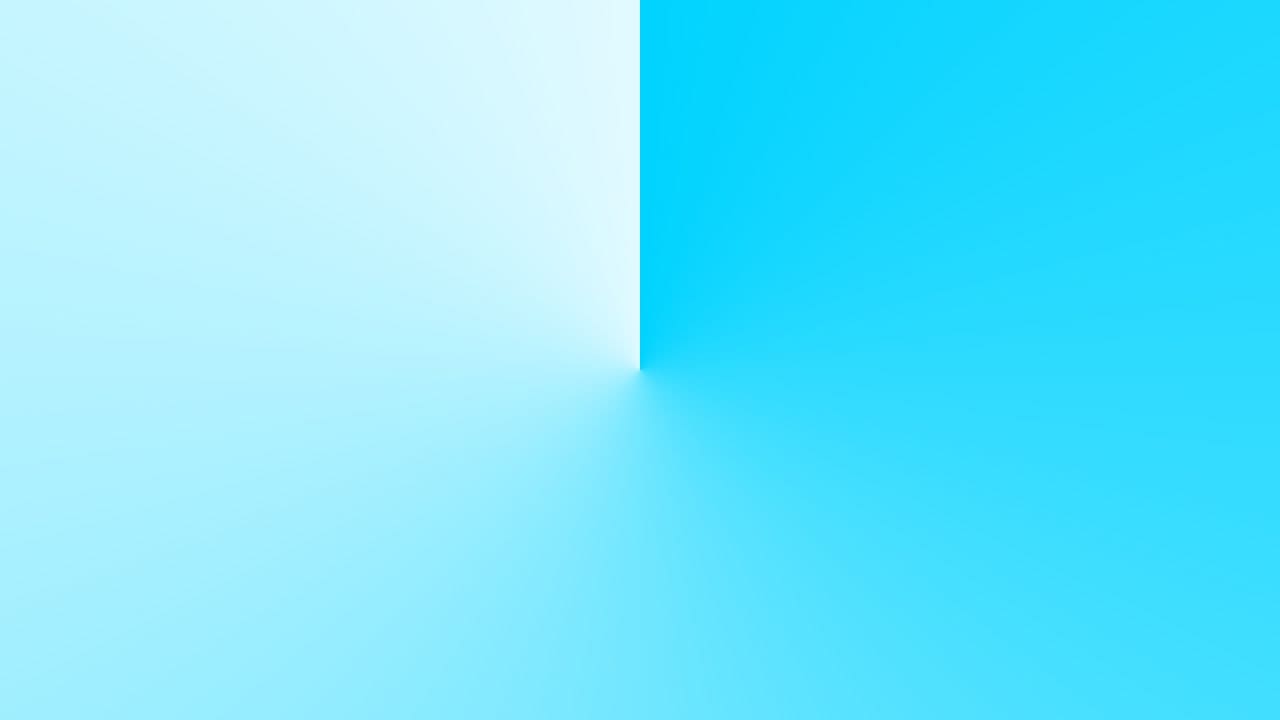
角度

グラデーションが「角度」で適用されるよ!

「角度」を適用したグラデーションはこんな感じ。
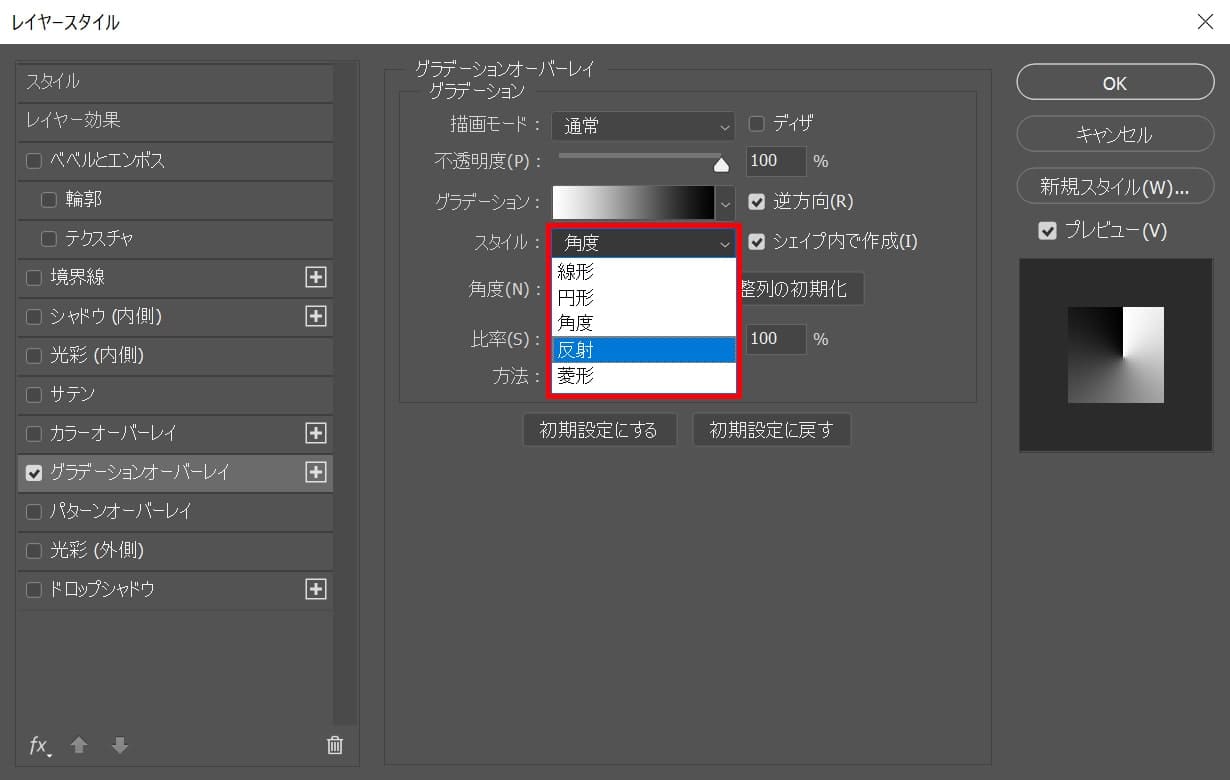
反射

グラデーションが「反射」して適用されるよ!

「反射」を適用したグラデーションはこんな感じ。
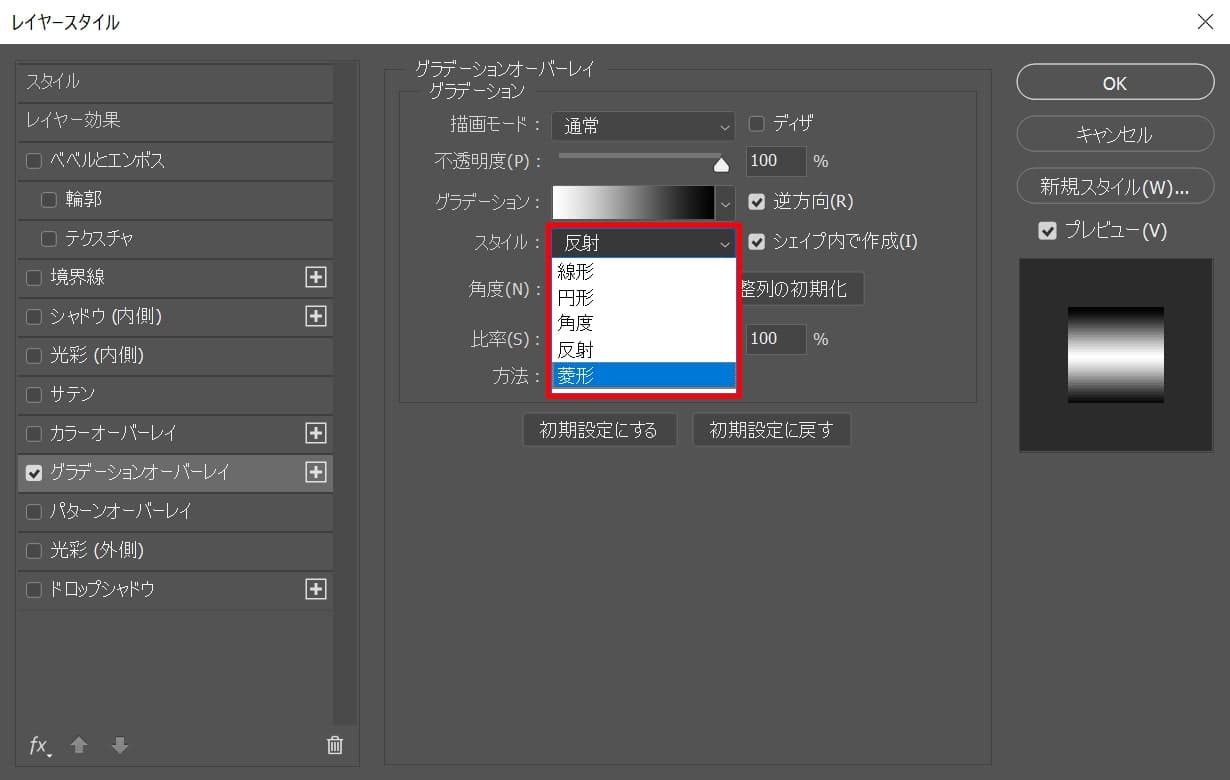
変形

グラデーションが「変形」して適用されるよ!

「変形」を適用したグラデーションはこんな感じ。
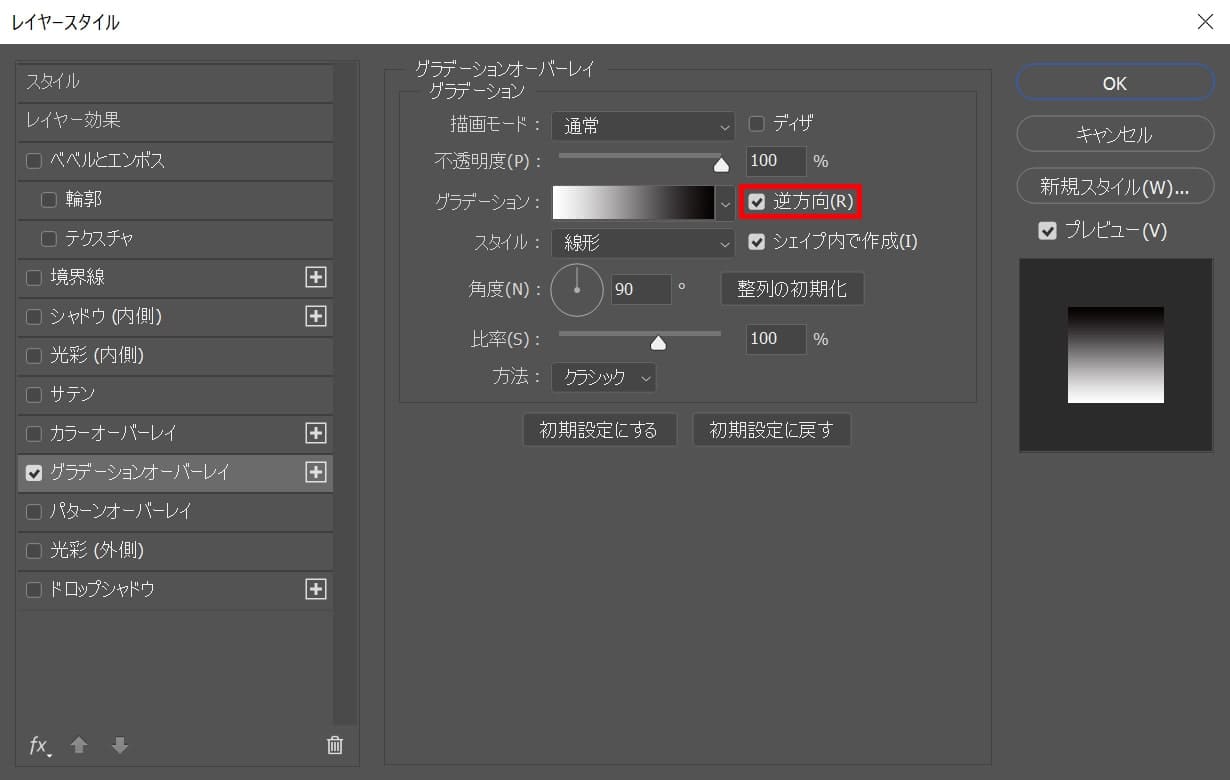
逆方向

グラデーションを「逆方向」にすることができるよ!
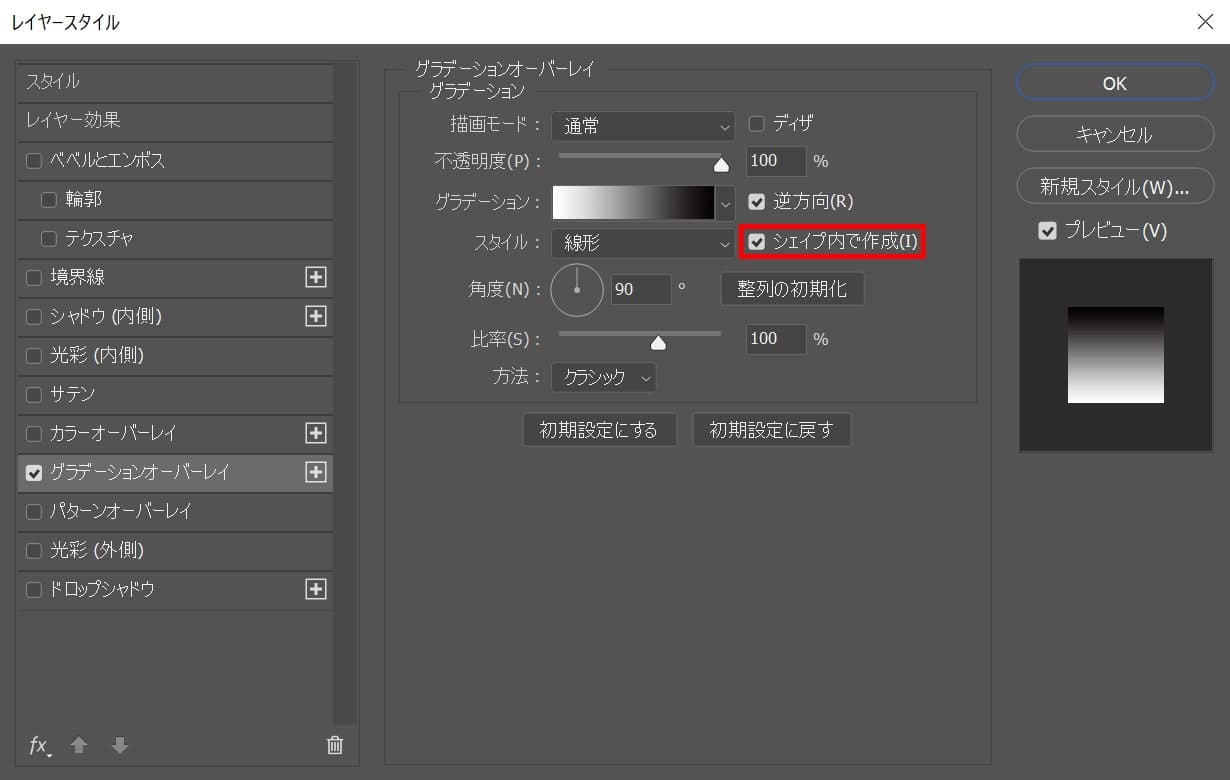
シェイプ内で作成

「シェイプ内で作成」にチェックを付けると適用しているレイヤーの中でグラデーションが適用されるよ!
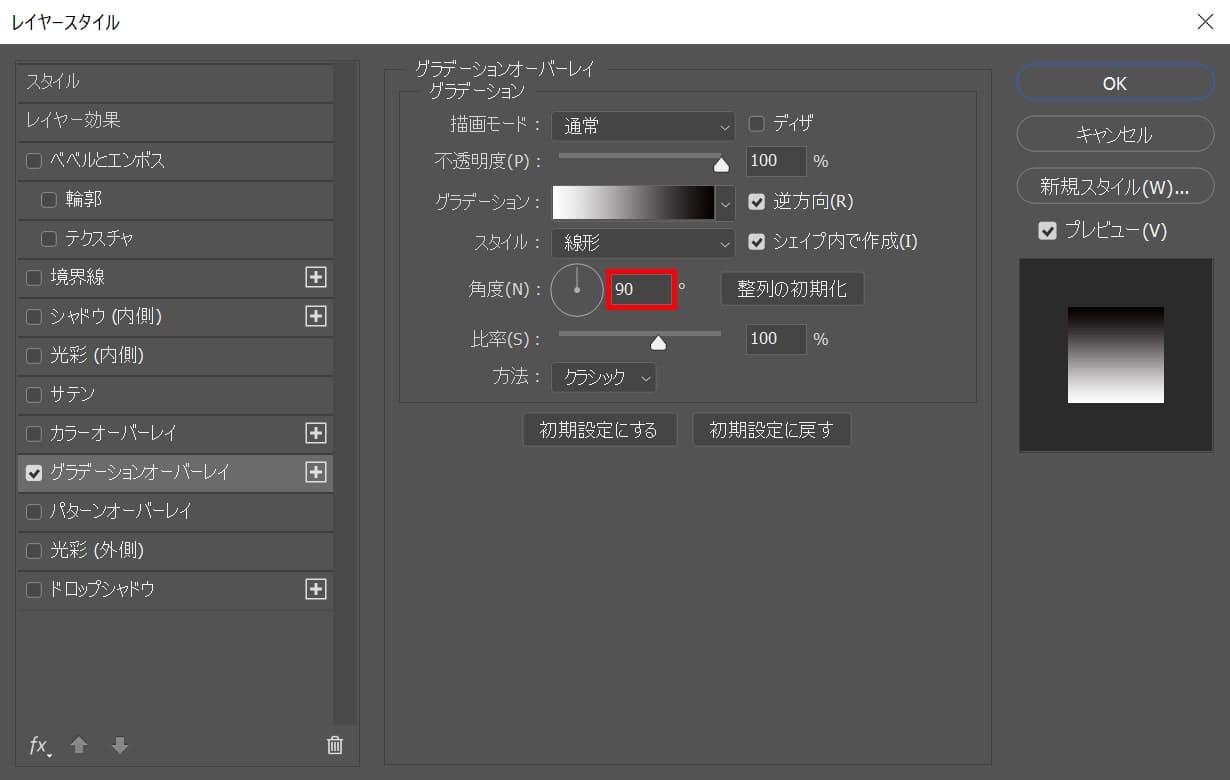
角度

グラデーションの「角度」を指定できるよ!
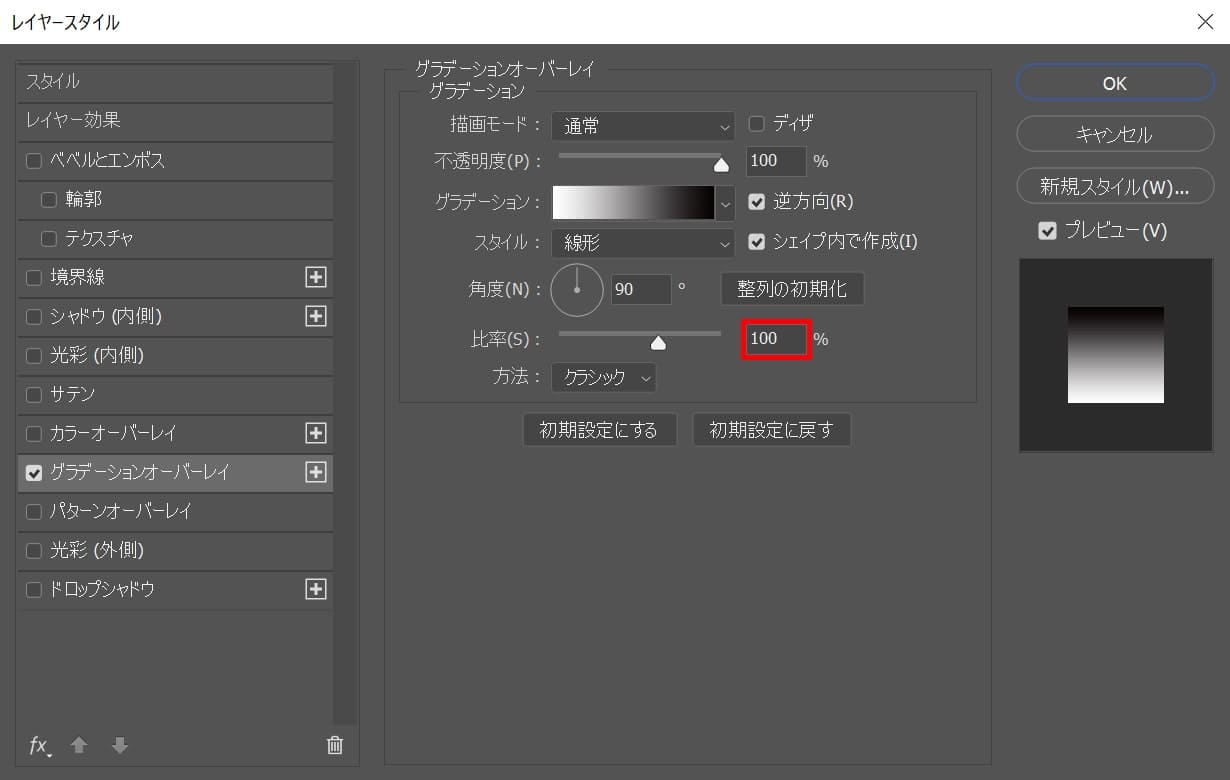
比率

グラデーションの「比率」を指定できるよ!
方法
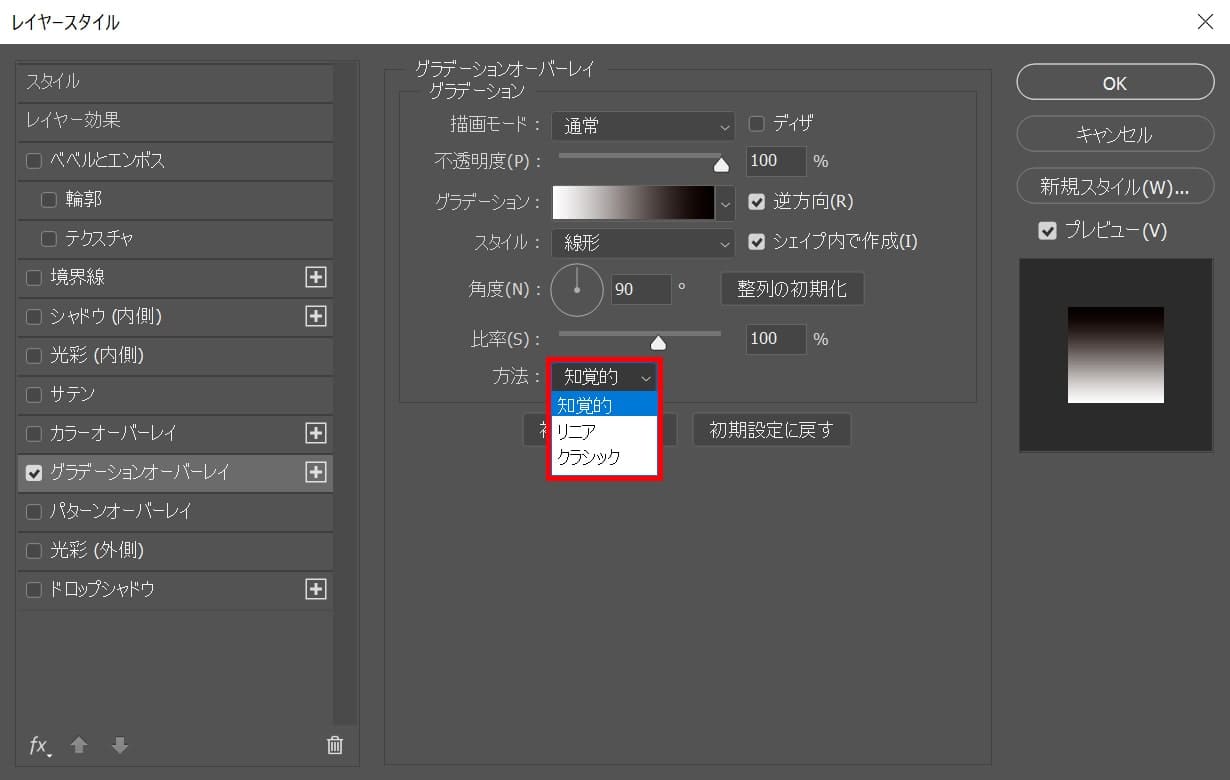
知覚的


「知覚的」の見え方はこんな感じ。
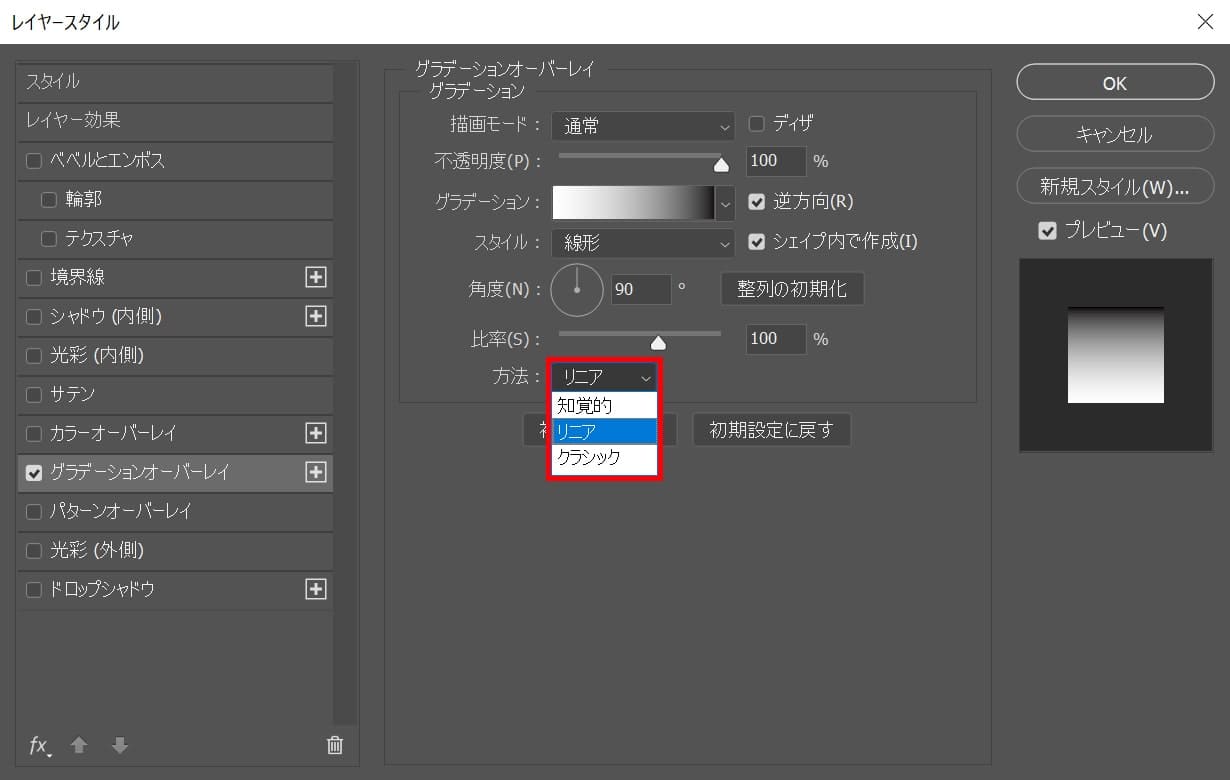
リニア


「リニア」の見え方はこんな感じ。
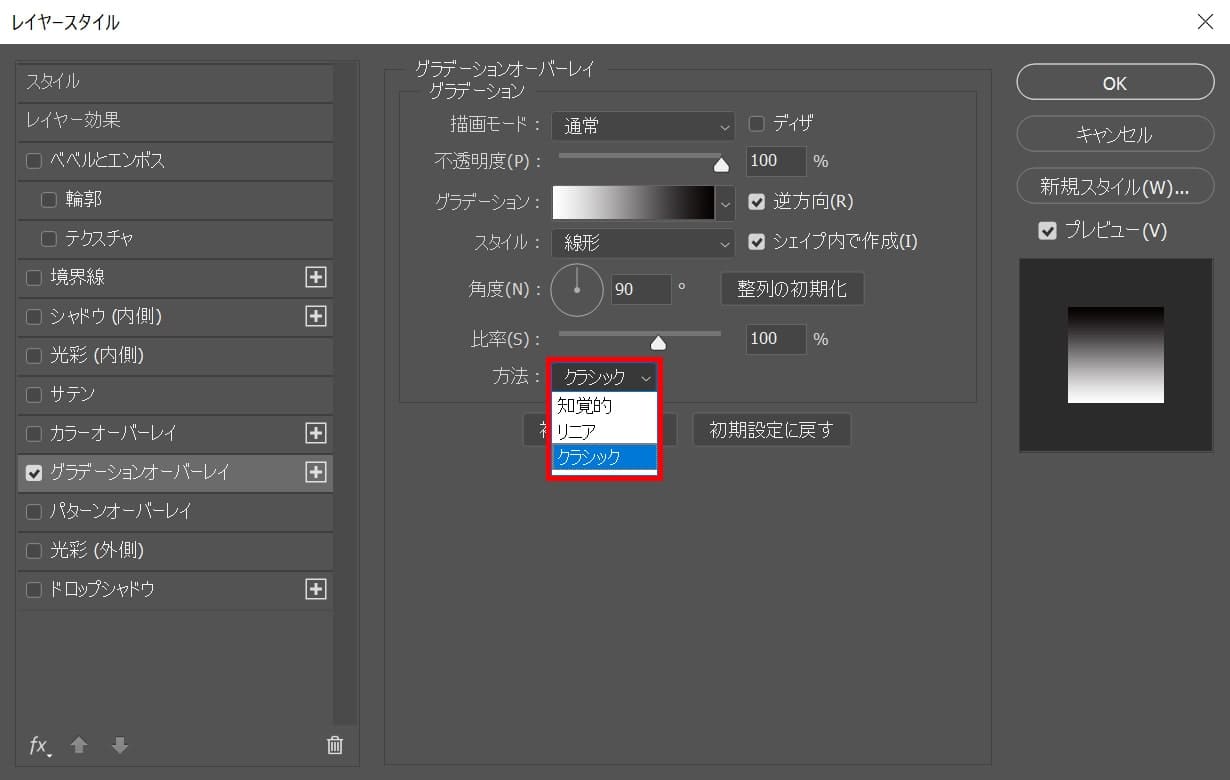
クラシック


「クラシック」の見え方はこんな感じ。
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます











