【Photoshop】ベベルとエンボスの使い方【新人デザイナー向け】

Photoshopのベベルとエンボスの使い方が分からない。
そもそもベベルとエンボスって何なんだろう?
ベベルとエンボスを使ったチュートリアルがあればやりたい。
Photoshopのベベルとエンボスについて詳しく知りたいです。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopのベベルとエンボスとは
- Photoshopのベベルとエンボスの使い方
- ベベルとエンボスを使ったPhotoshopチュートリアル
- 知らないと損するPhotoshopショートカット表
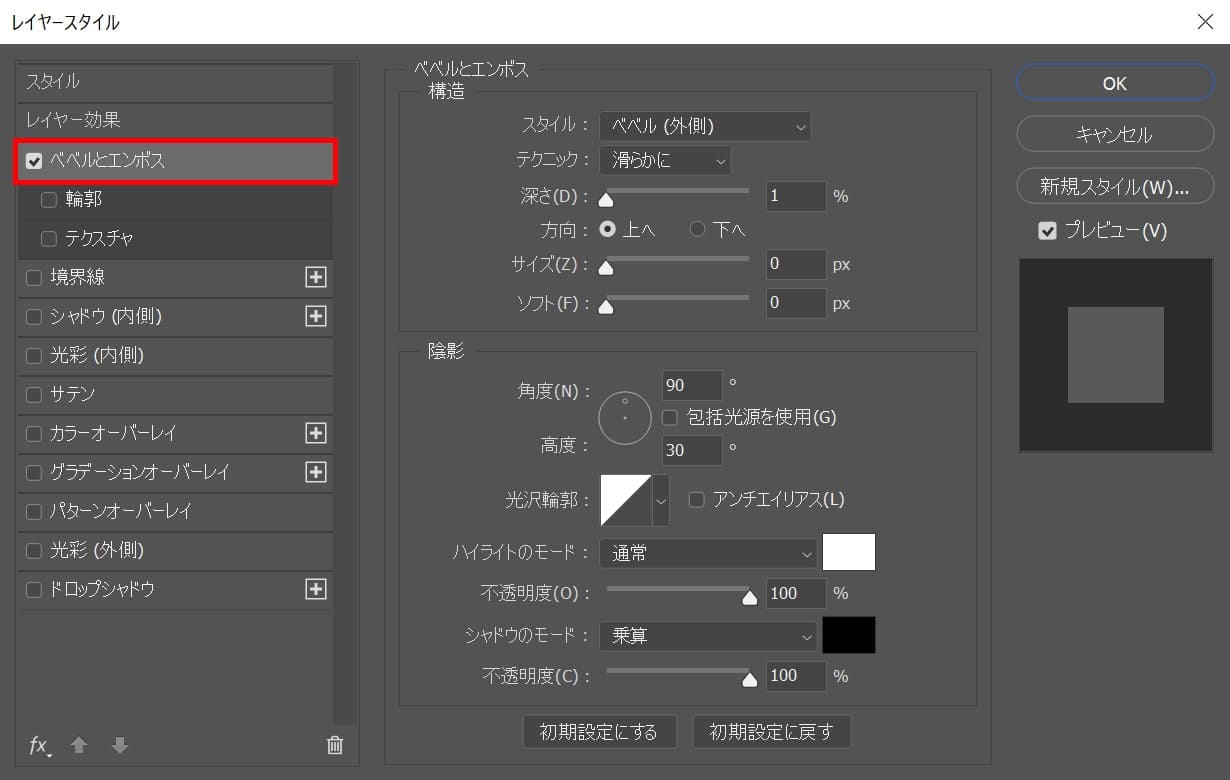
Photoshopのベベルとエンボスとは


Photoshopの「ベベルとエンボス」は対象のレイヤーに陰影をつけて立体感を出すことができるレイヤースタイルの内の一つの機能だよ!
Photoshopのベベルとエンボスの使い方

続いてベベルとエンボスの使い方!

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- ベベルとエンボス
- 輪郭
- テクスチャ
順番に見て行こう!
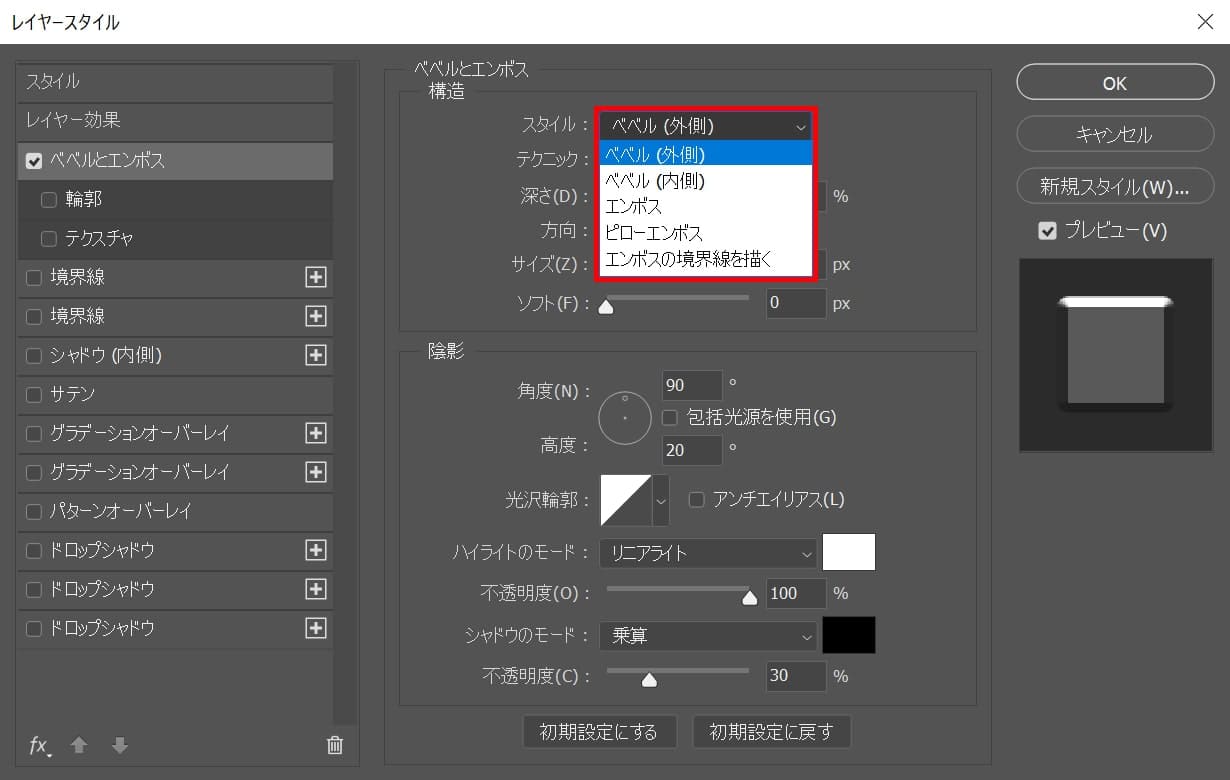
ベベルとエンボス
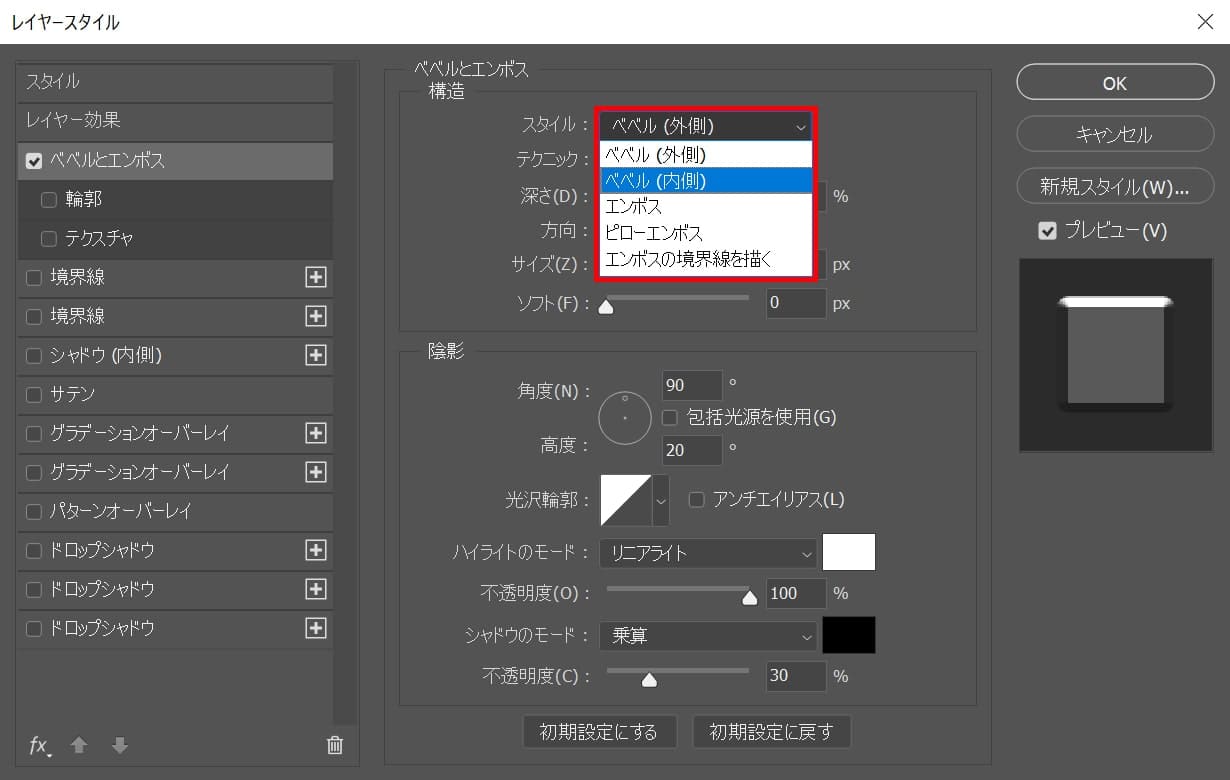
スタイル
ベベル(外側)


ベベル(外側)はこんな感じで、外側に対してベベルが適用されるよ!
文字を立体的に見せる時によく使うよ!
ベベル(内側)


ベベル(内側)はこんな感じで、内側に対してベベルが適用されるよ!
文字を立体的にリッチに見せたい時に結構使えるよ!
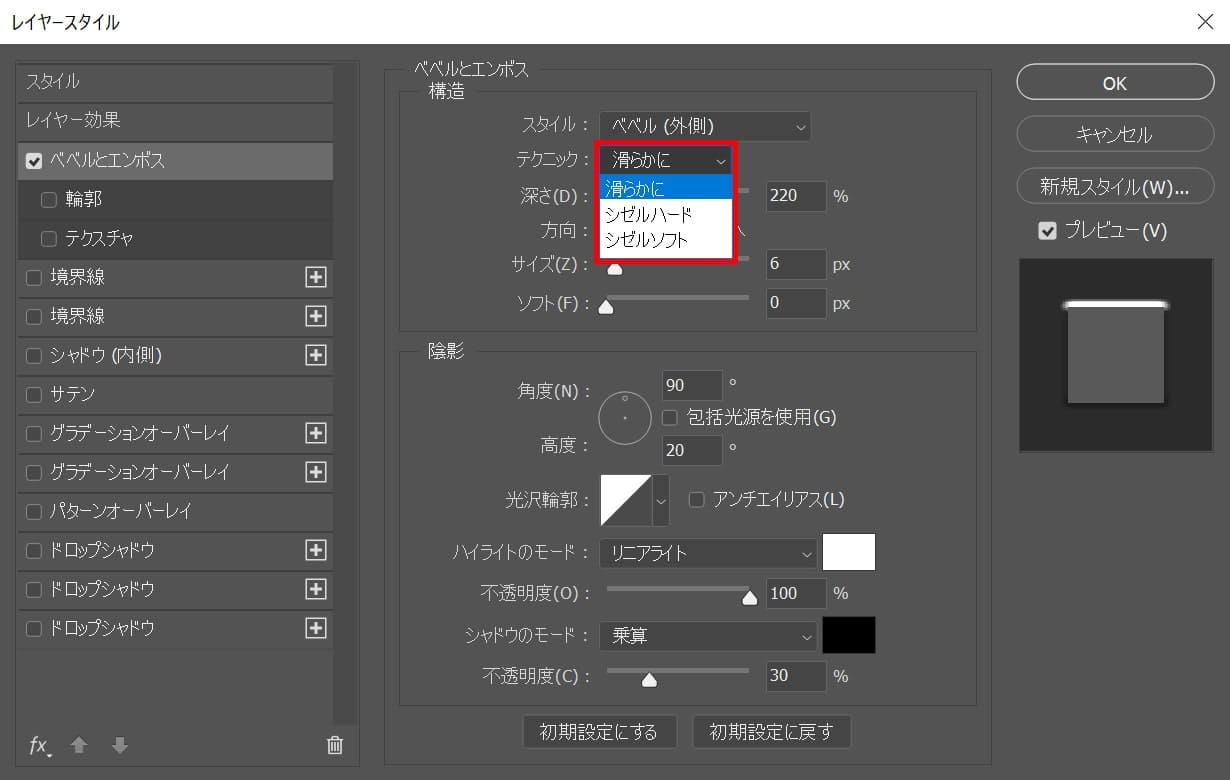
テクニック
滑らかに


テクニック=「滑らかに」を選択すると、エッジが滑らかになるよ!
繊細に見せたい時などにおすすめ!
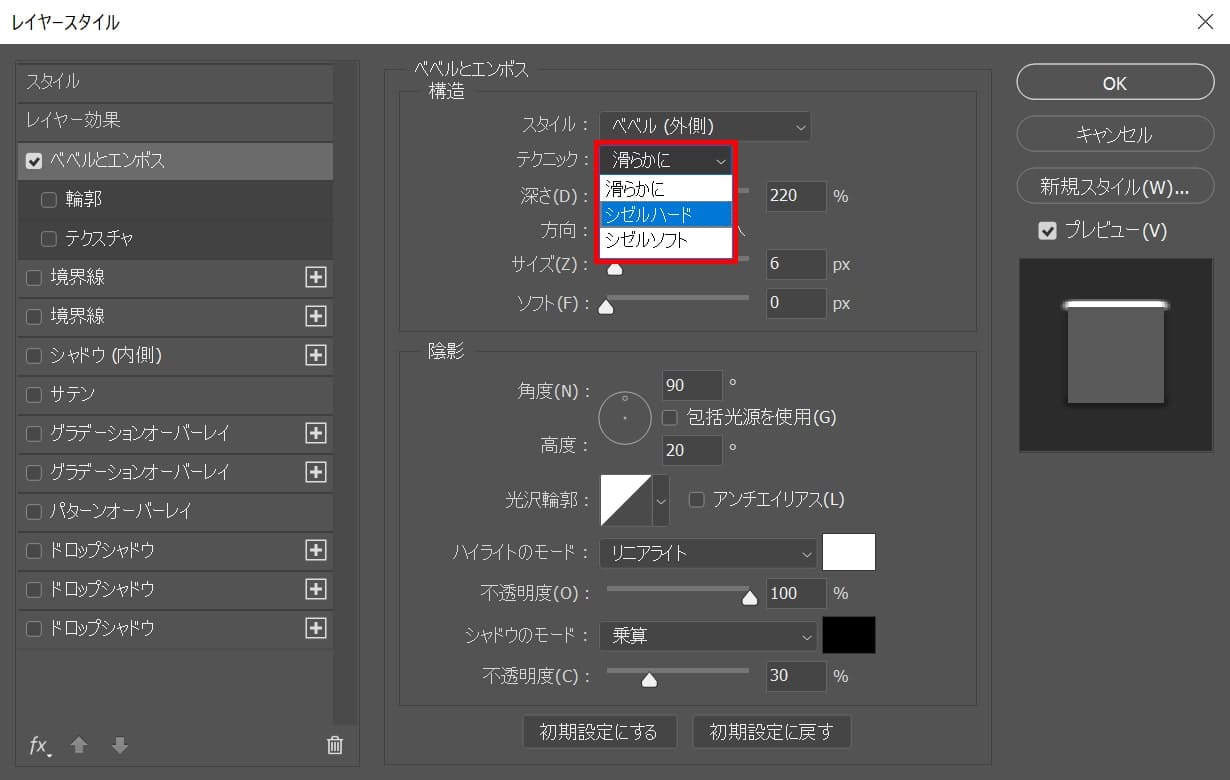
シゼルハード


テクニック=「シゼルハード」を選択すると、「滑らかに」と比べて、エッジが粗くなるよ!
ベベルをしっかり見せたい時におすすめ!
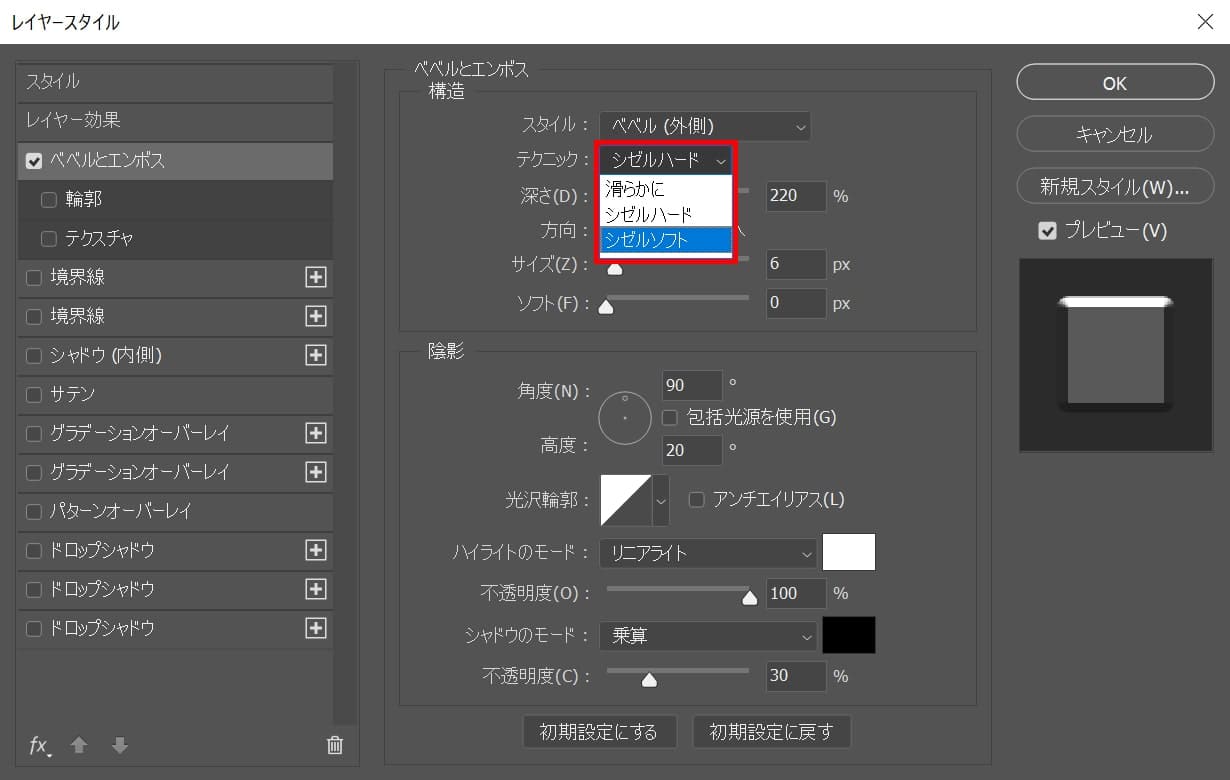
シゼルソフト


テクニック=「シゼルソフト」を選択すると、見え方は「シゼルハード」とさほど変わらないですが、エッジがかなり荒々しくなるよ!
ギラギラ見せたい時におすすめ!
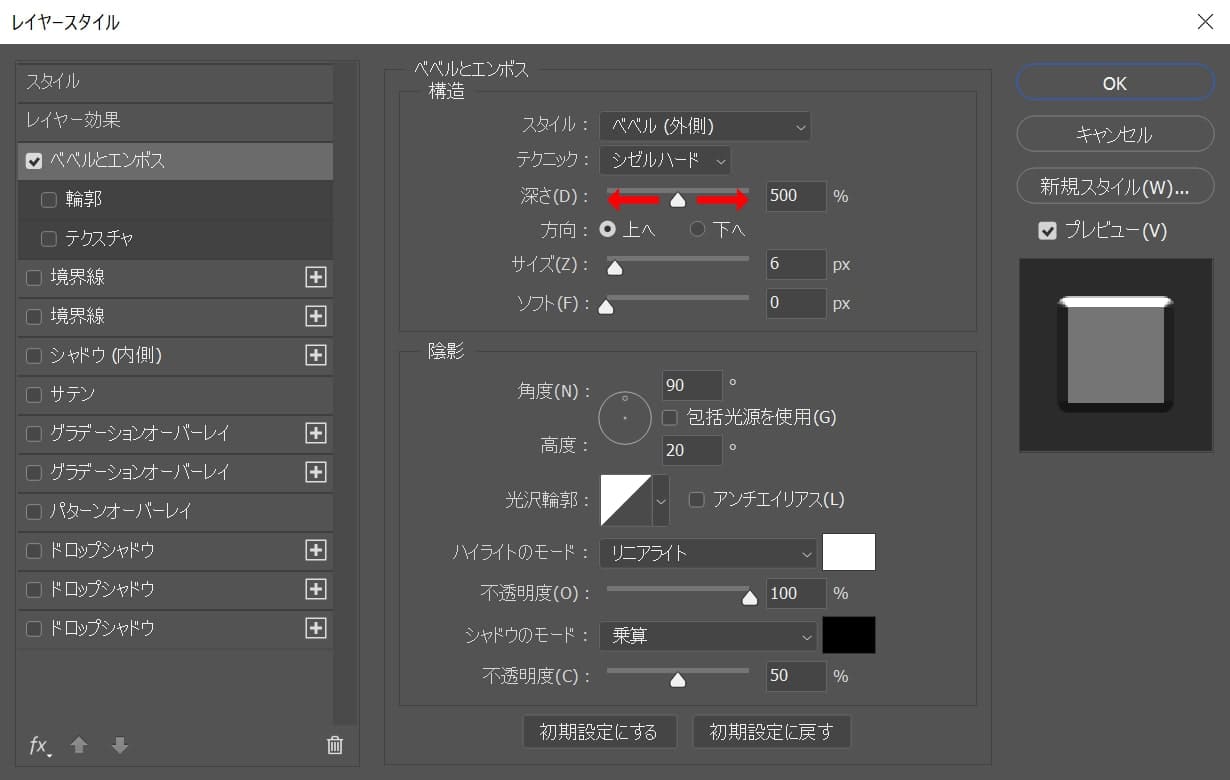
深さ

深さを大きくすればするほど、立体感が強くなるよ!
方向
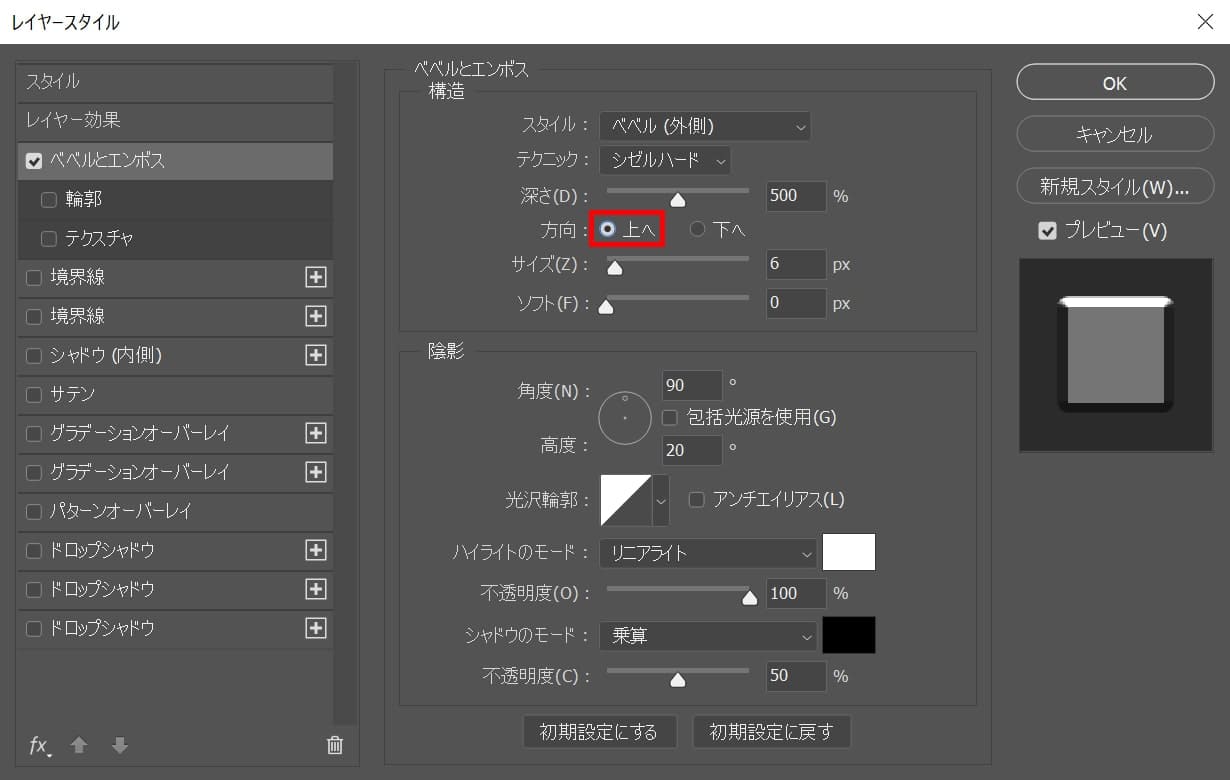
上へ


方向=「上へ」を選択すると、上方向にベベルが表示されるよ!
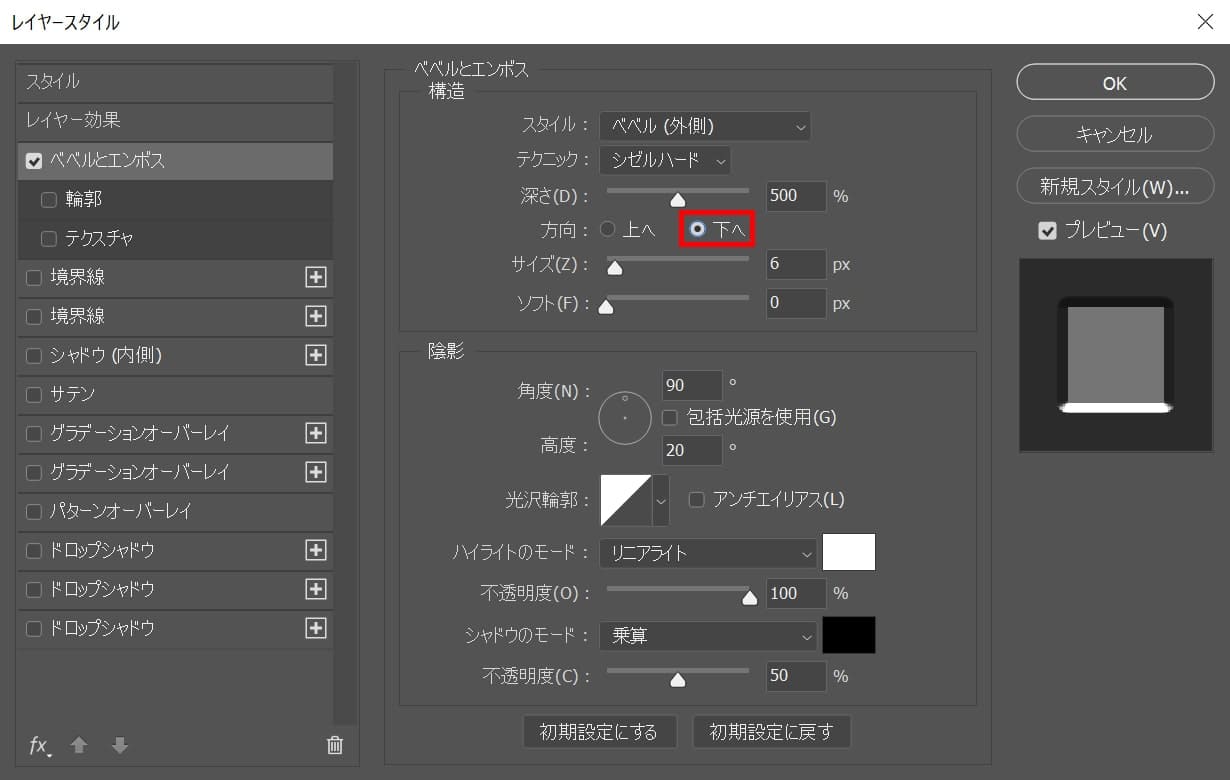
下へ


方向=「下へ」を選択すると、下方向にベベルが表示されるよ!
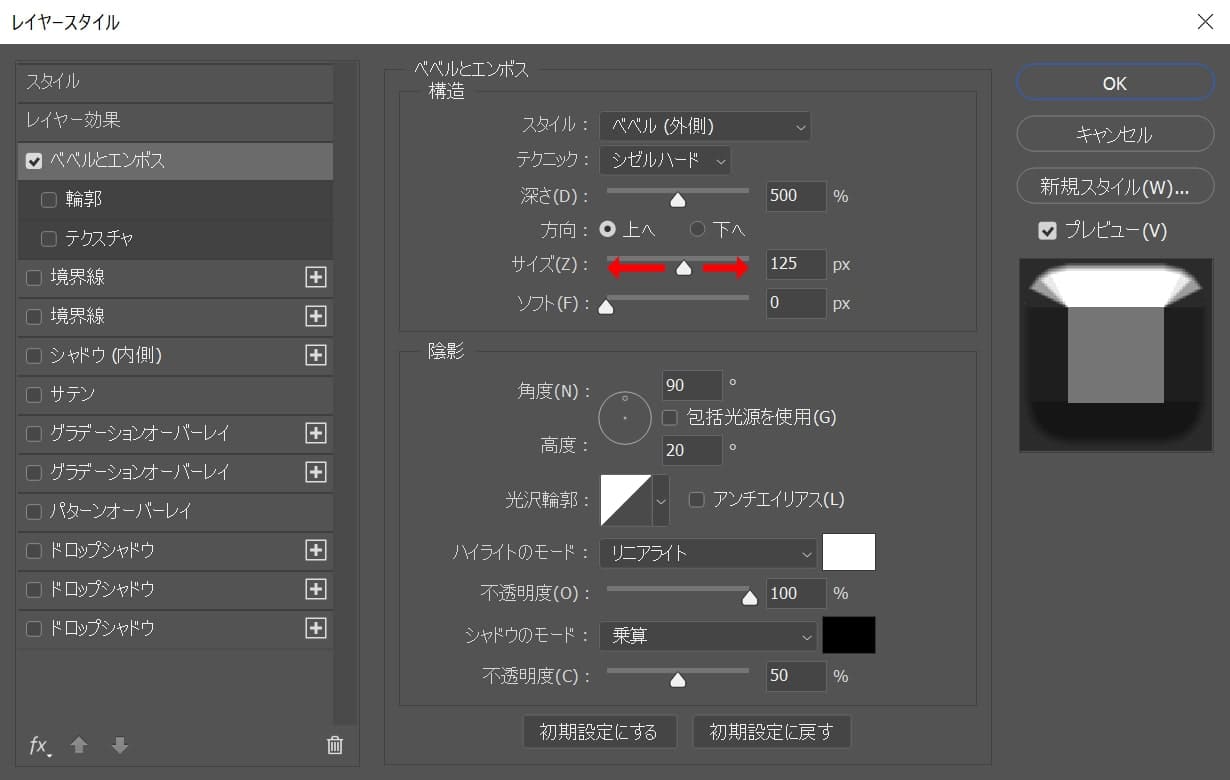
サイズ

サイズを大きくすればするほど、ベベルの大きさが大きくなるよ!
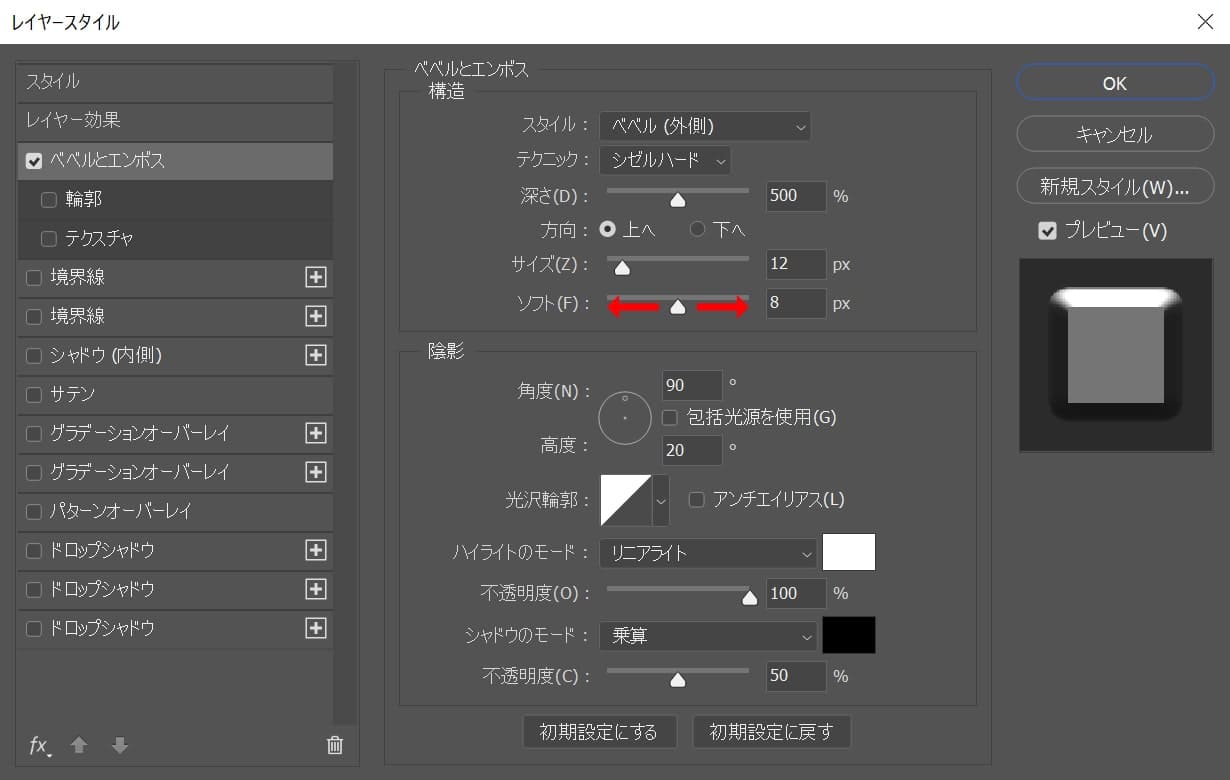
ソフト

ソフトを大きくすればするほど、ベベルが柔らかくなるよ!
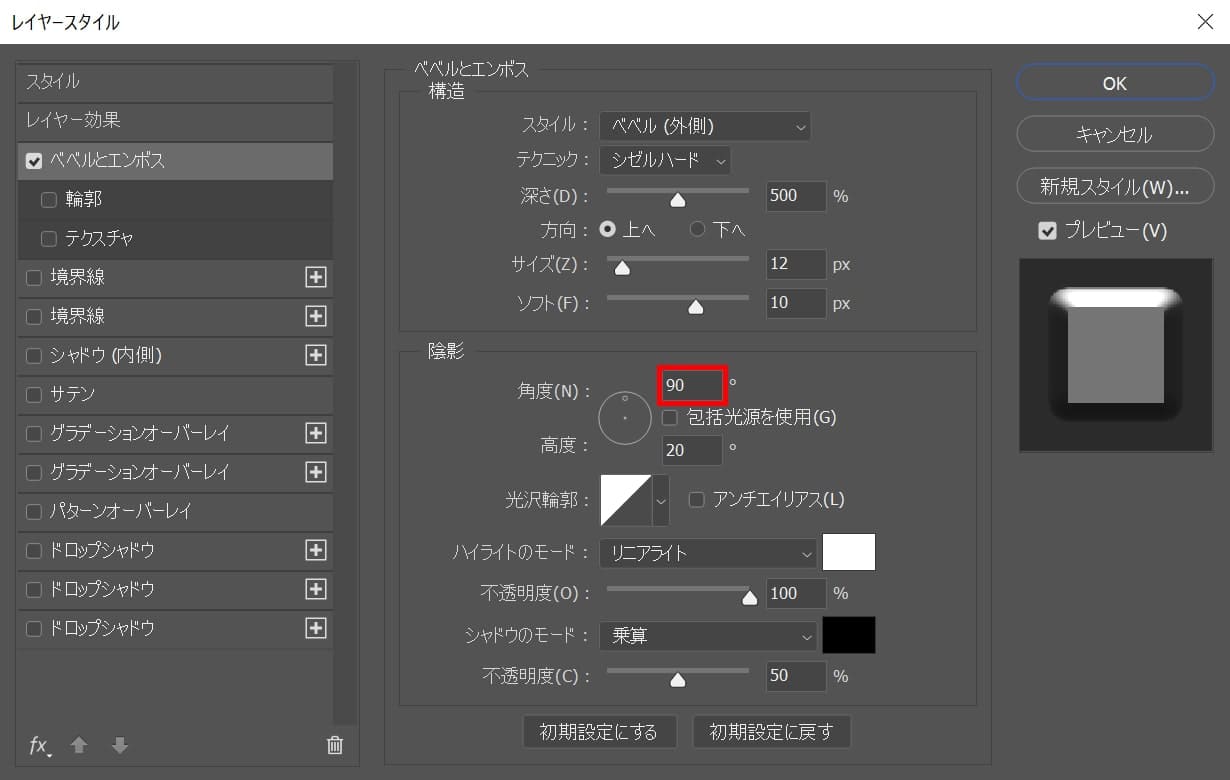
角度

角度は光が当たる角度だよ!
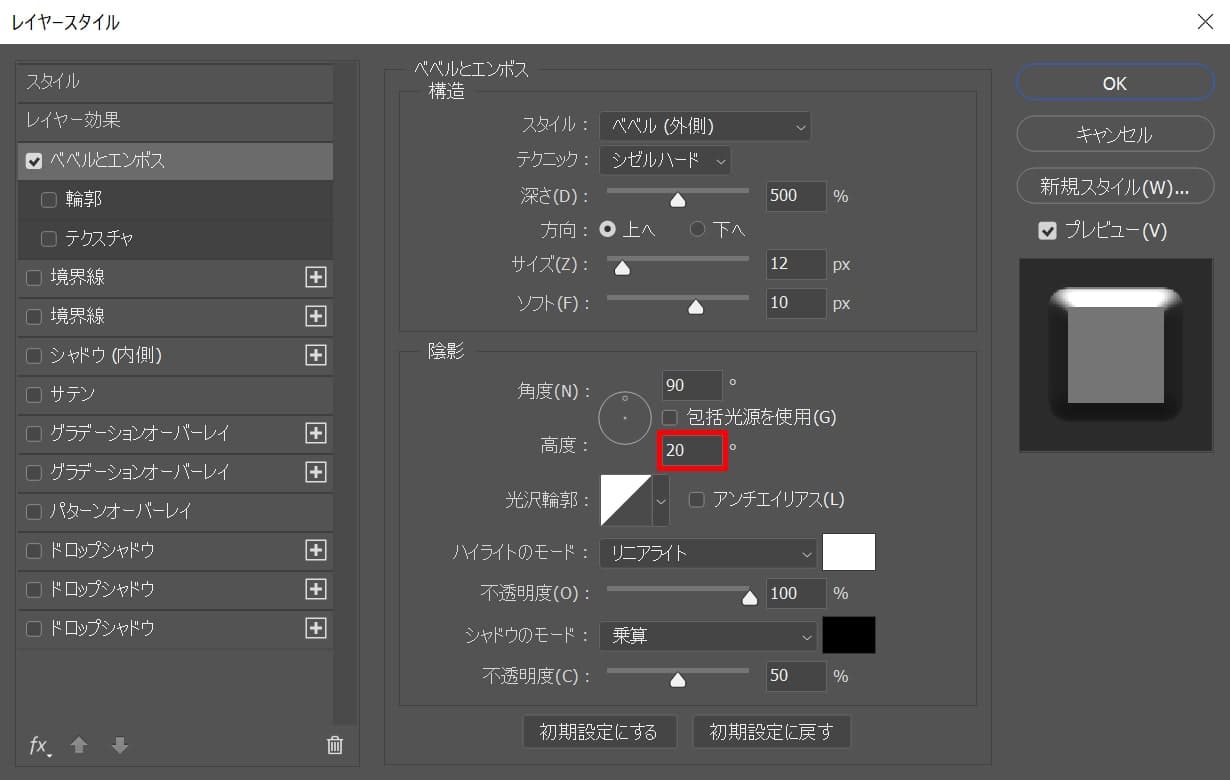
高度

高度は光が当たる高さだよ!
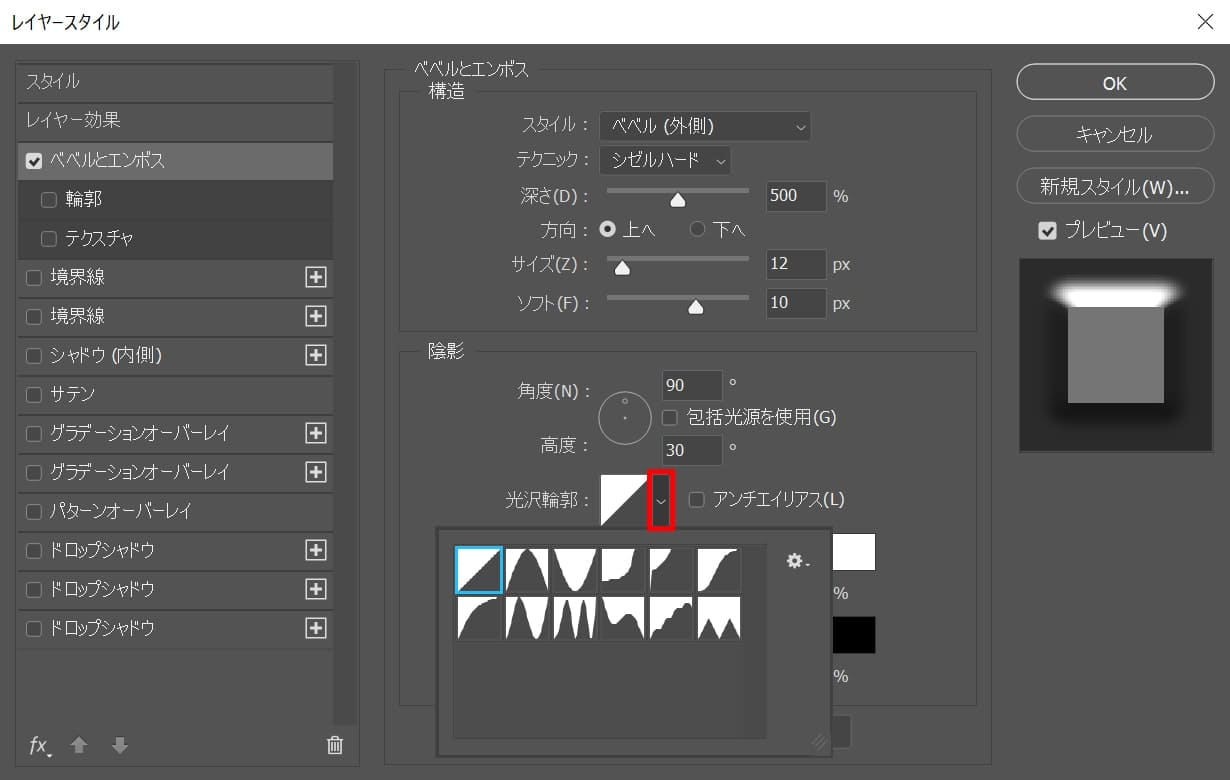
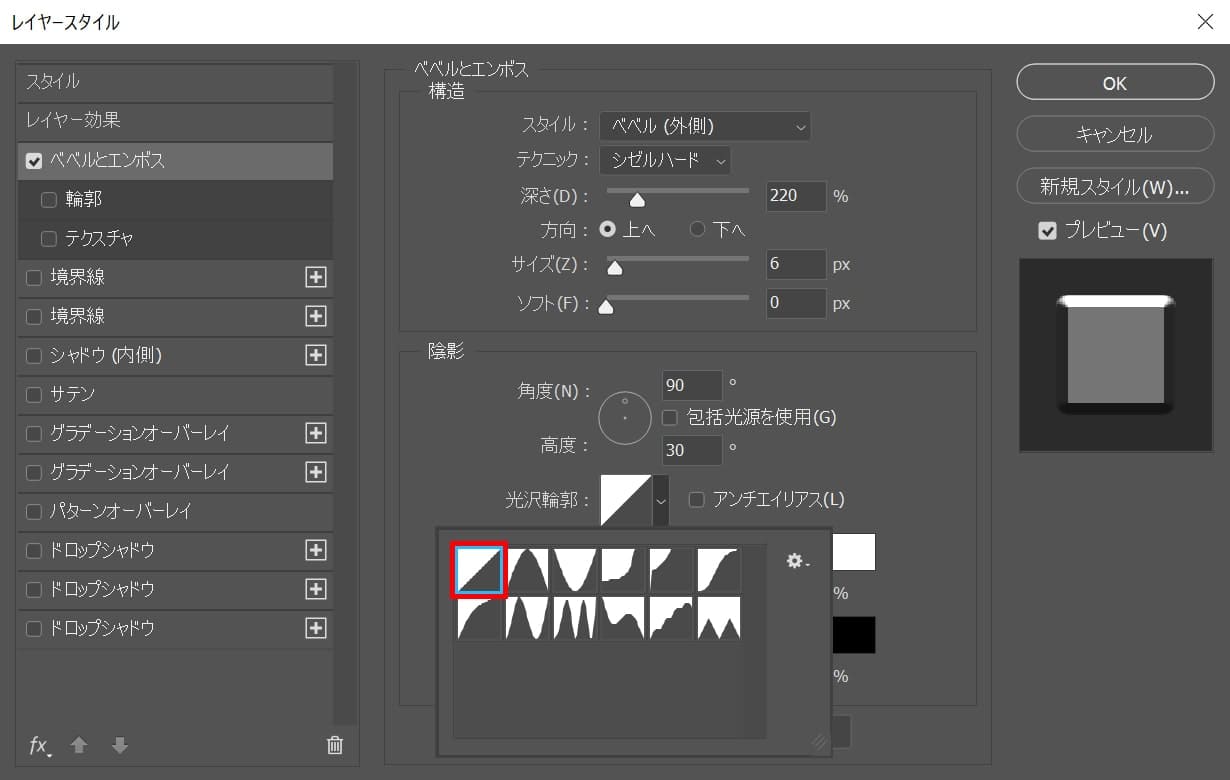
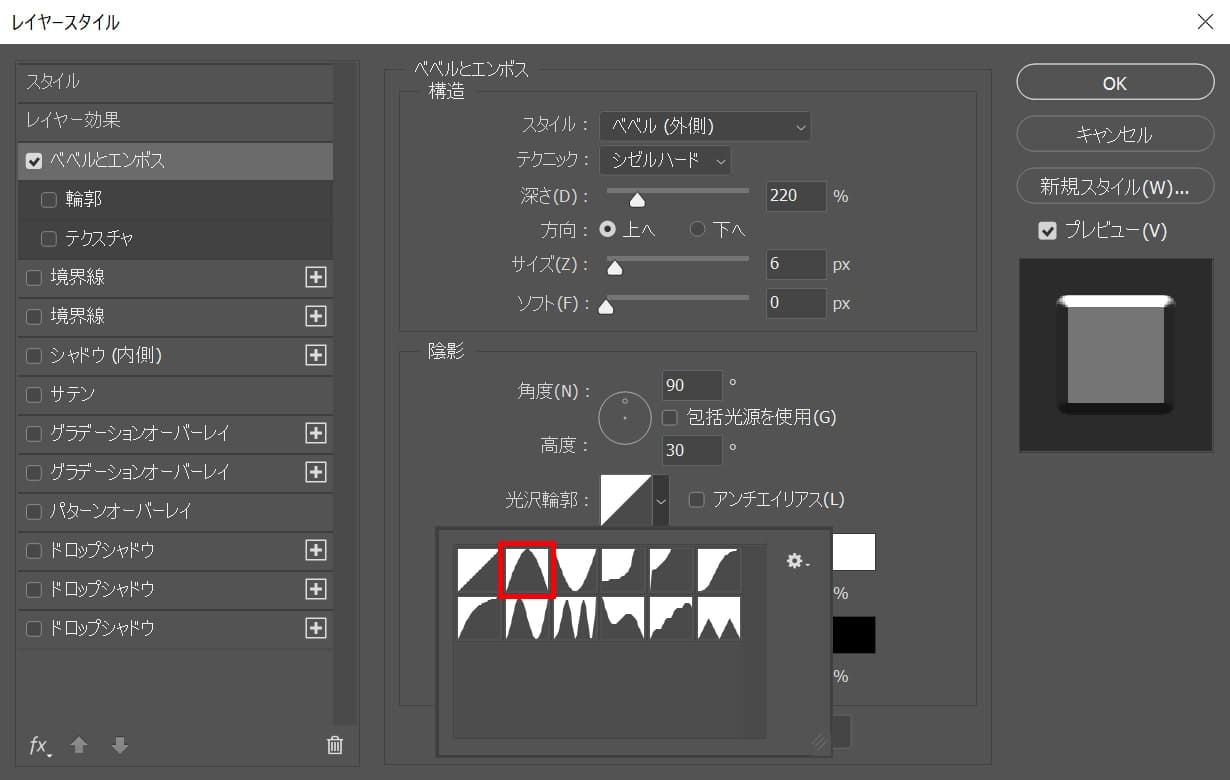
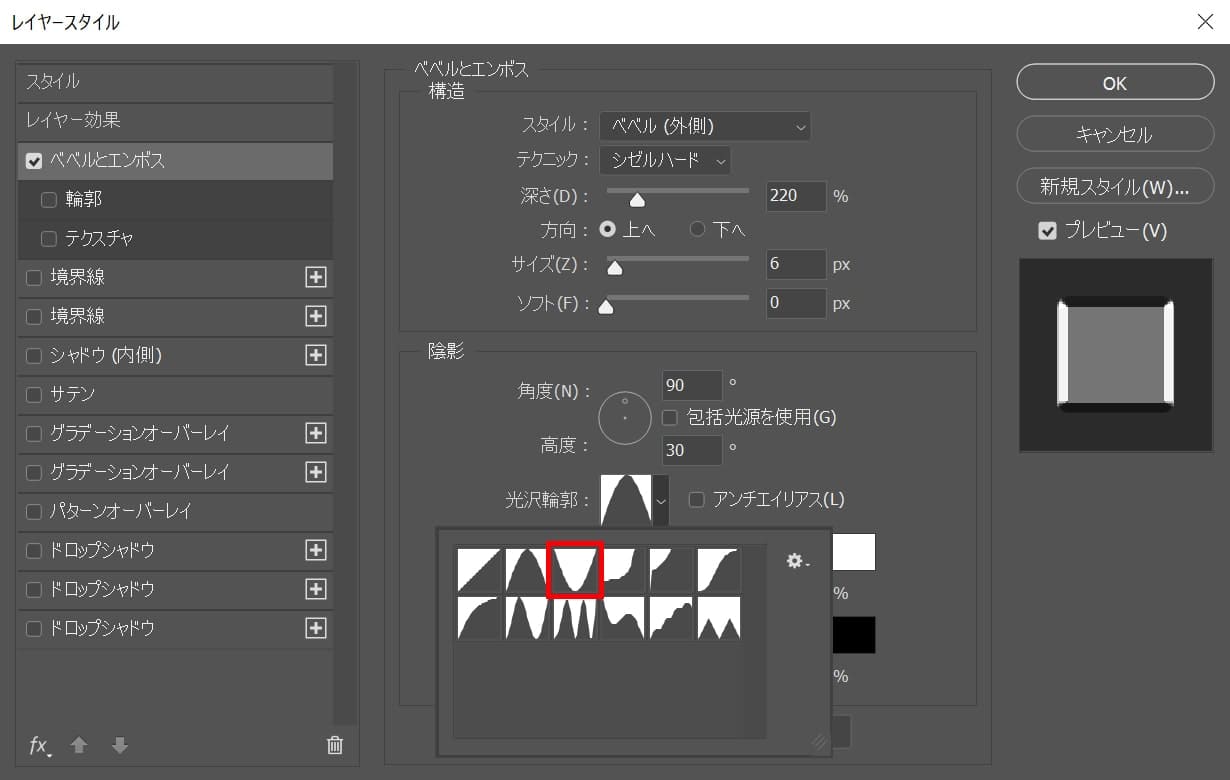
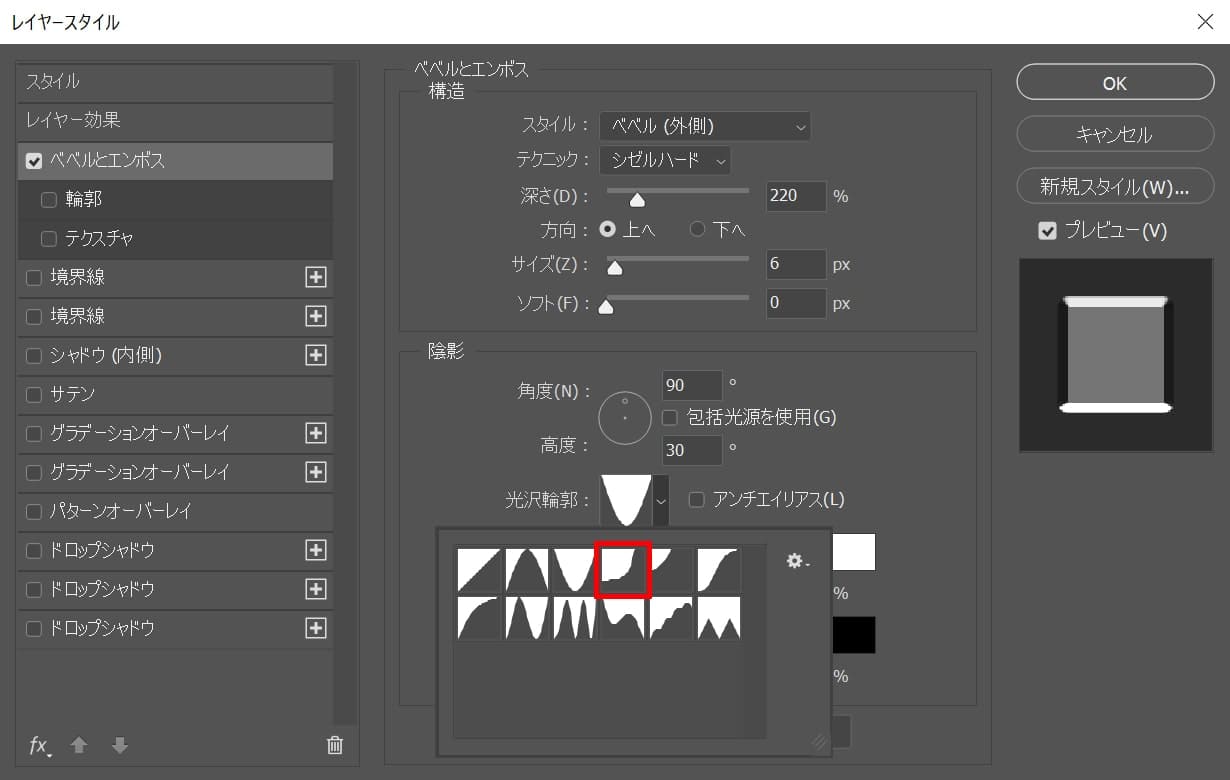
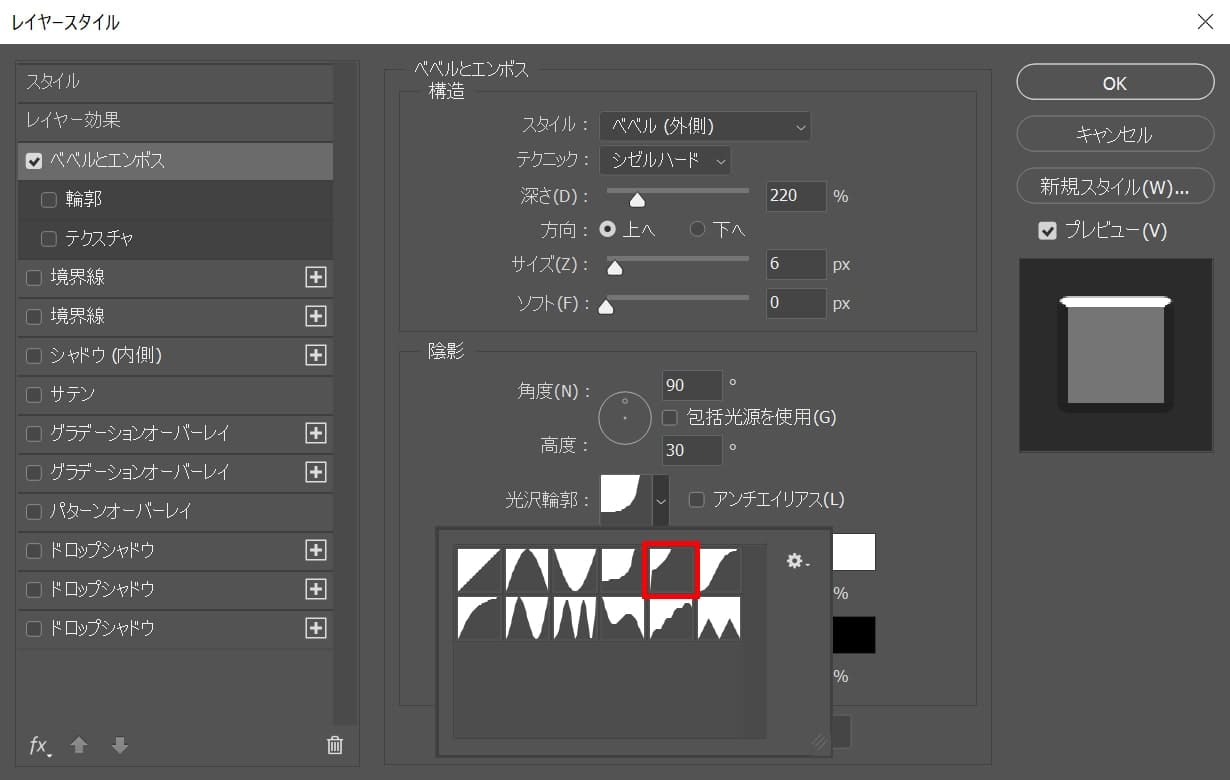
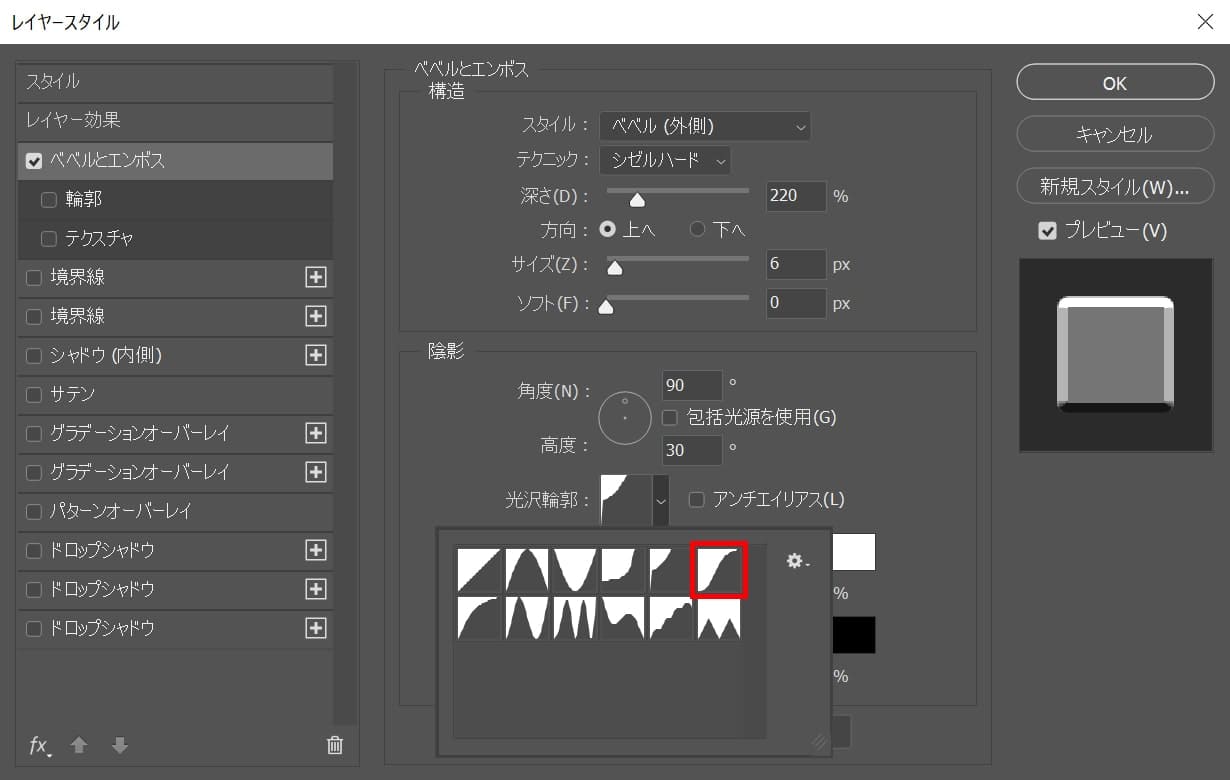
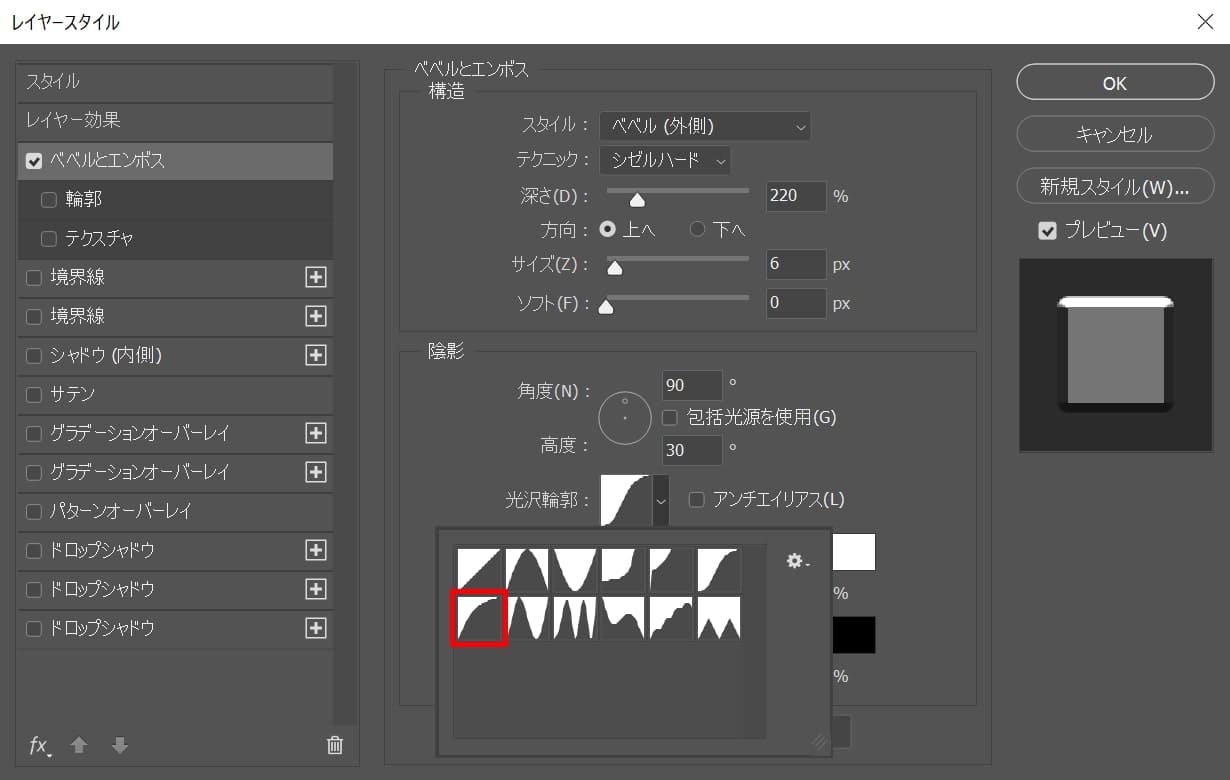
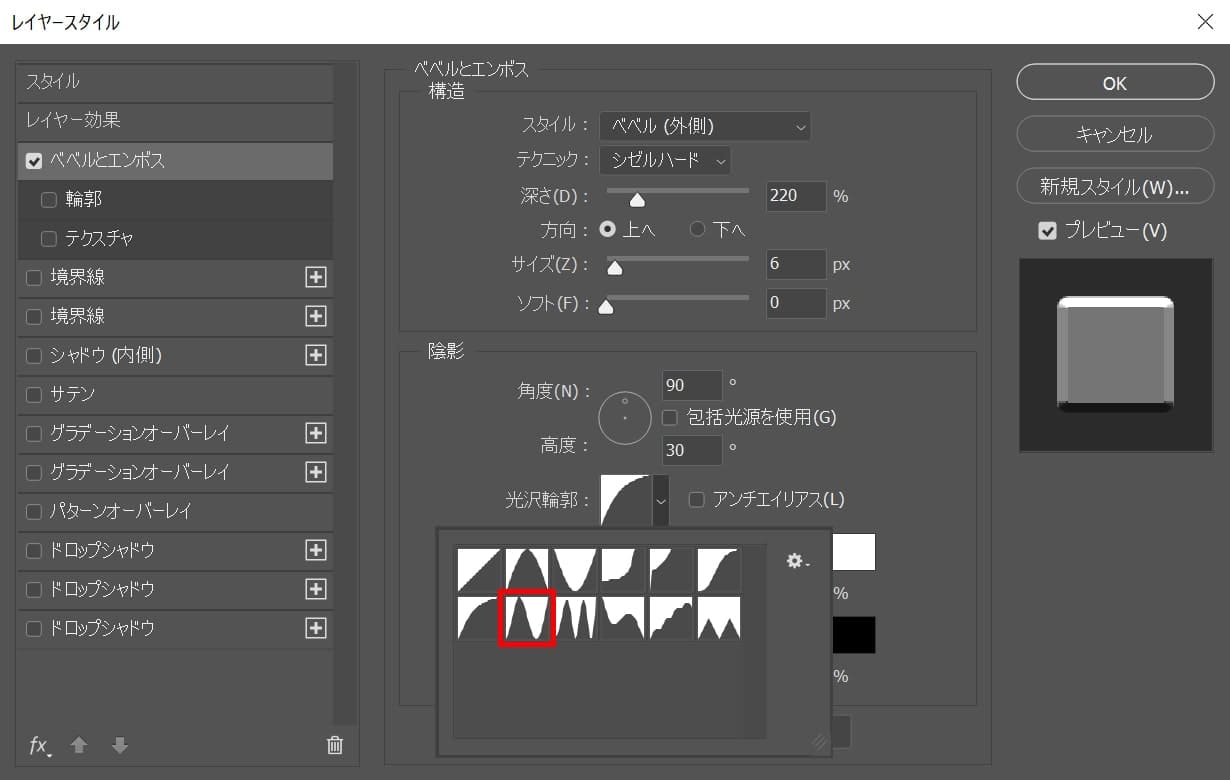
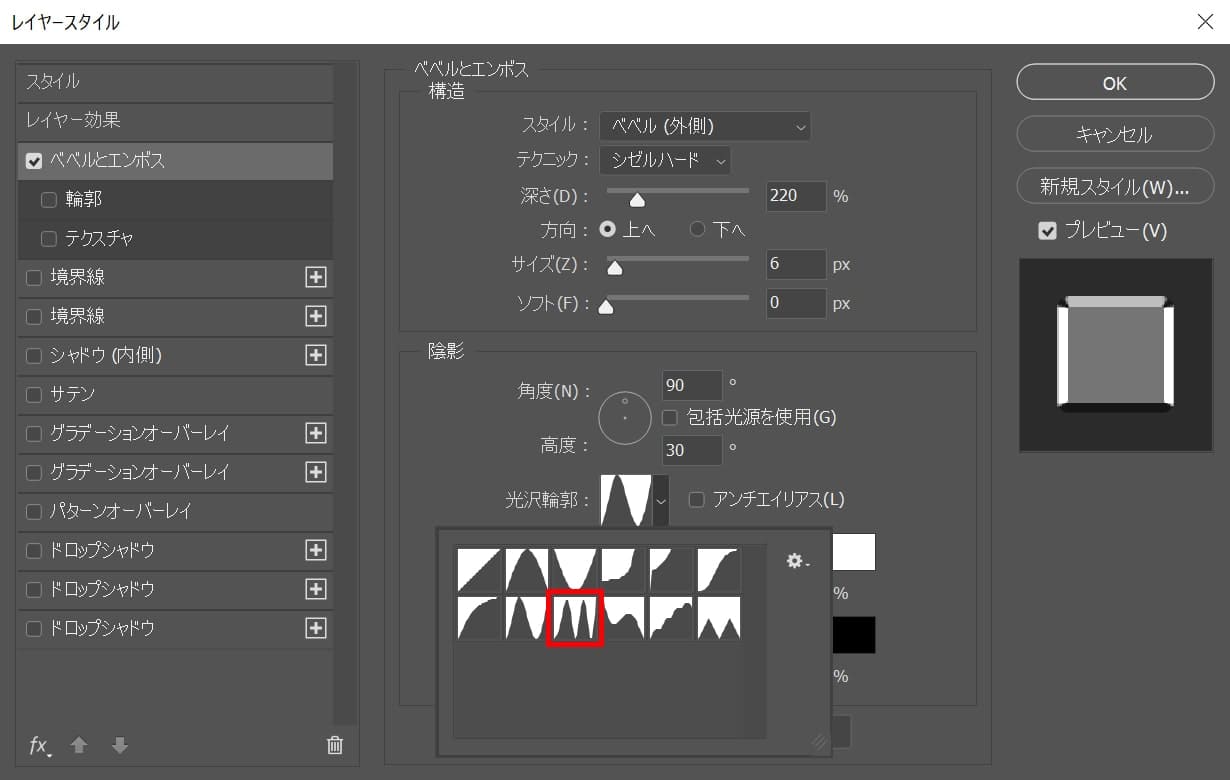
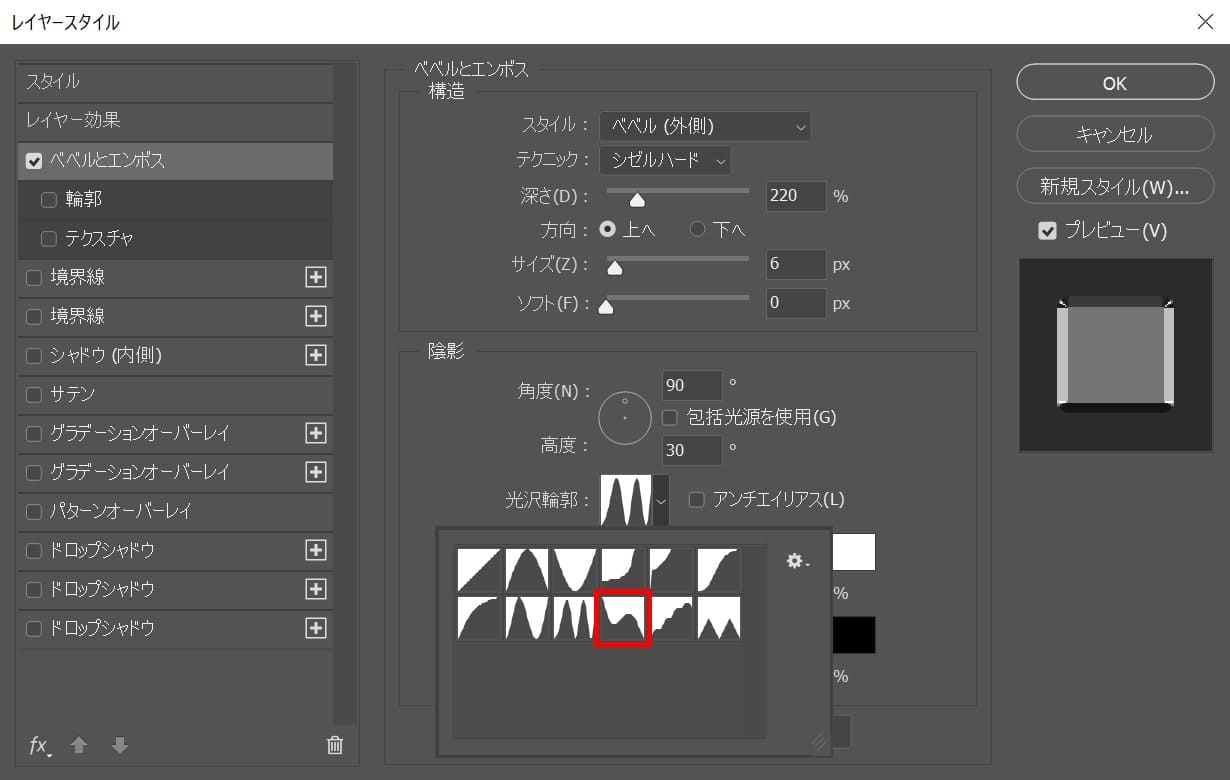
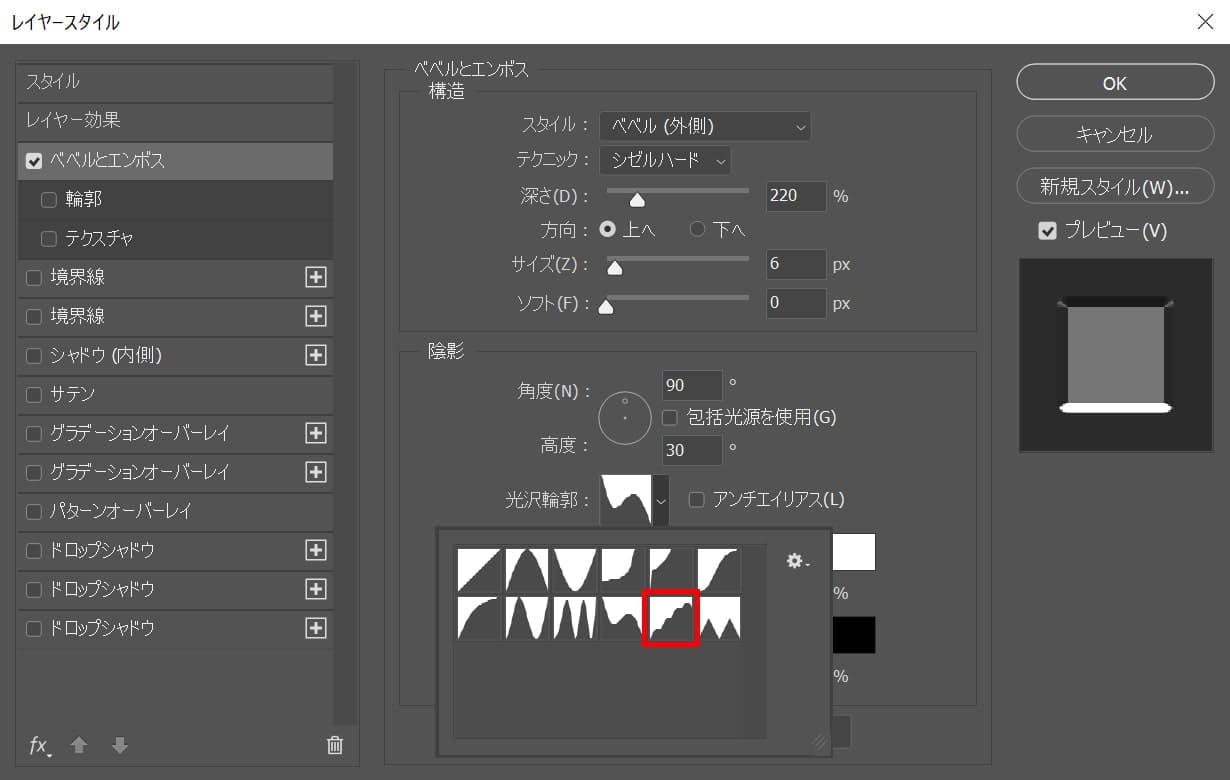
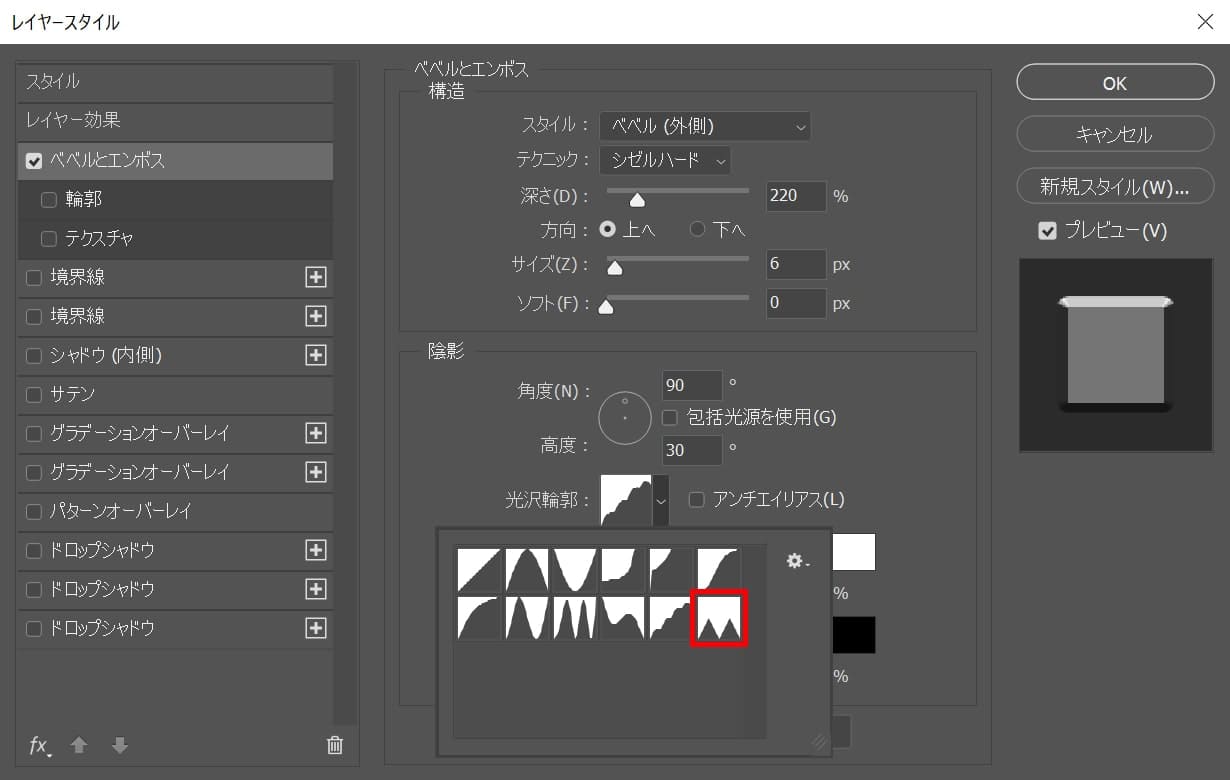
光沢輪郭

光沢輪郭はその名前の通りで光沢の輪郭だよ!
色々な輪郭があって、結構見え方が変わるので、色々試しながら選ぶのがおすすめ!


この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。


この輪郭の見え方はこんな感じ。
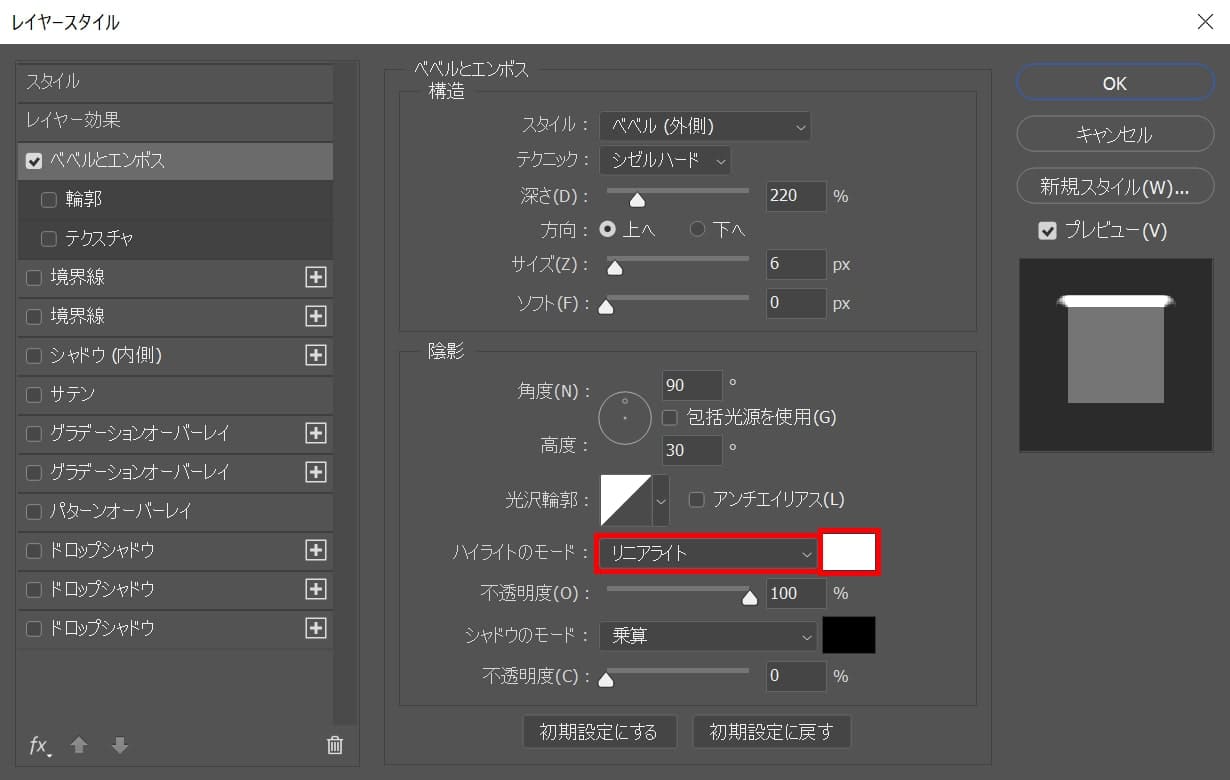
ハイライトのモード

ハイライトのモードは「描画モード」と「カラー」を選択できるよ!
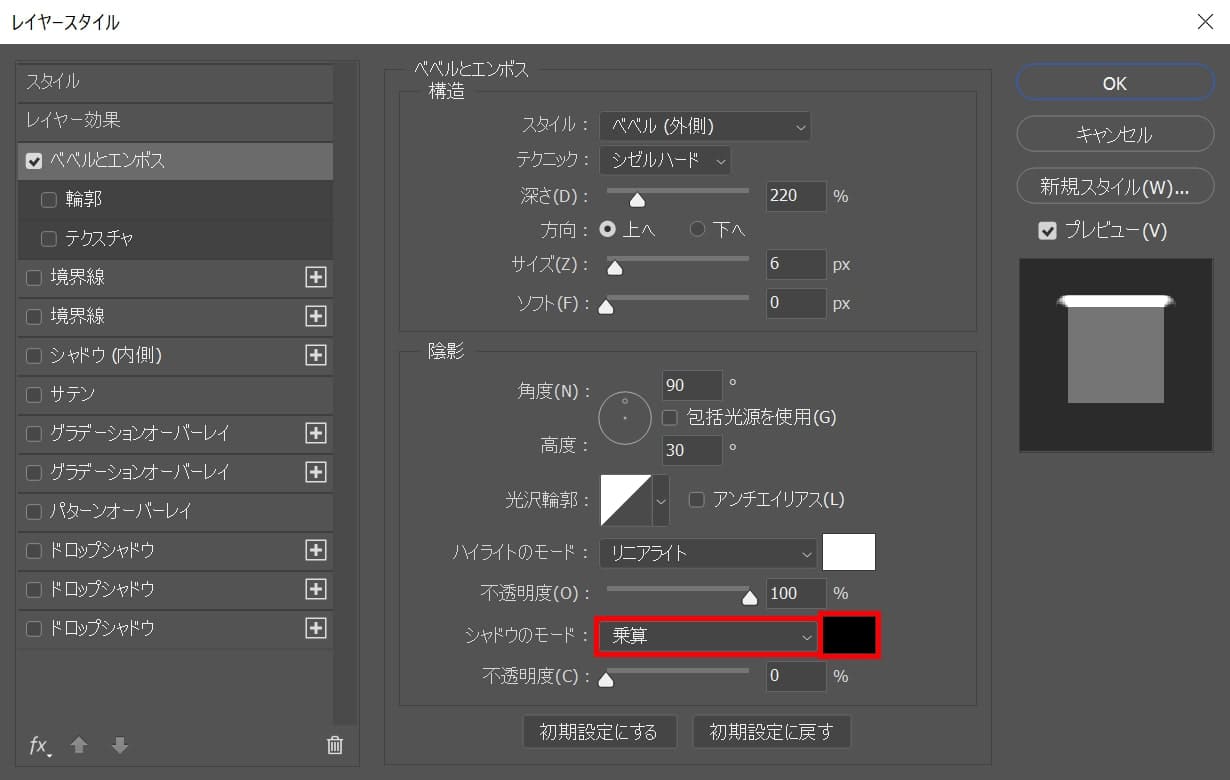
シャドウのモード

シャドウのモードは「描画モード」と「カラー」を選択できるよ!
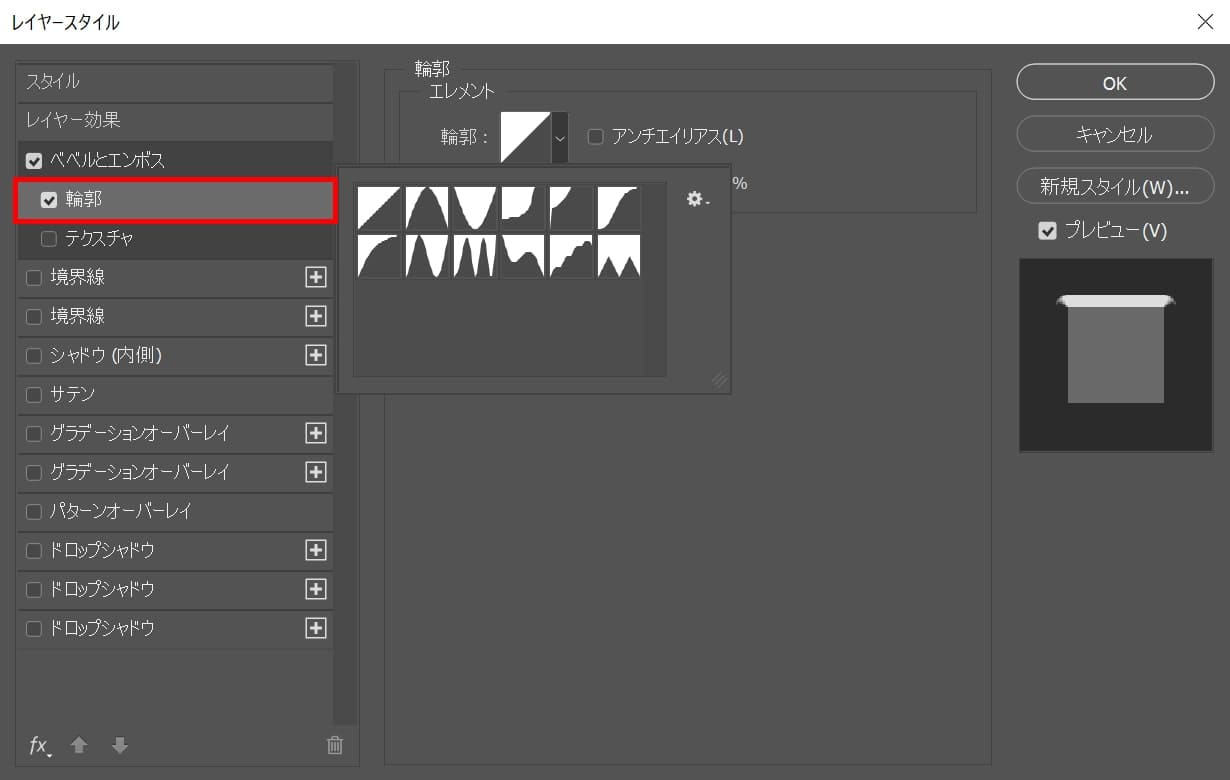
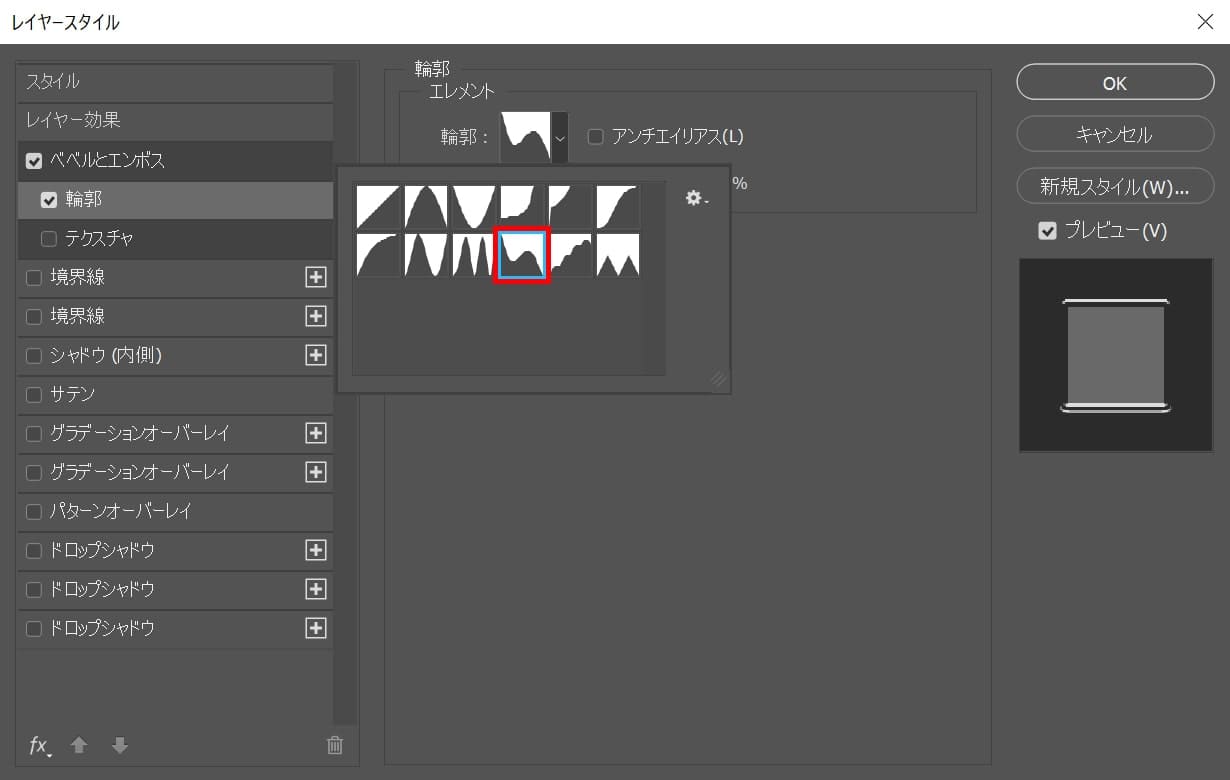
輪郭

「輪郭」はベベルとエンボスの輪郭の形状を設定できるよ!


例えばこんな感じ、輪郭を付ける前と比べると結構見え方が変わってるのが分かるね!
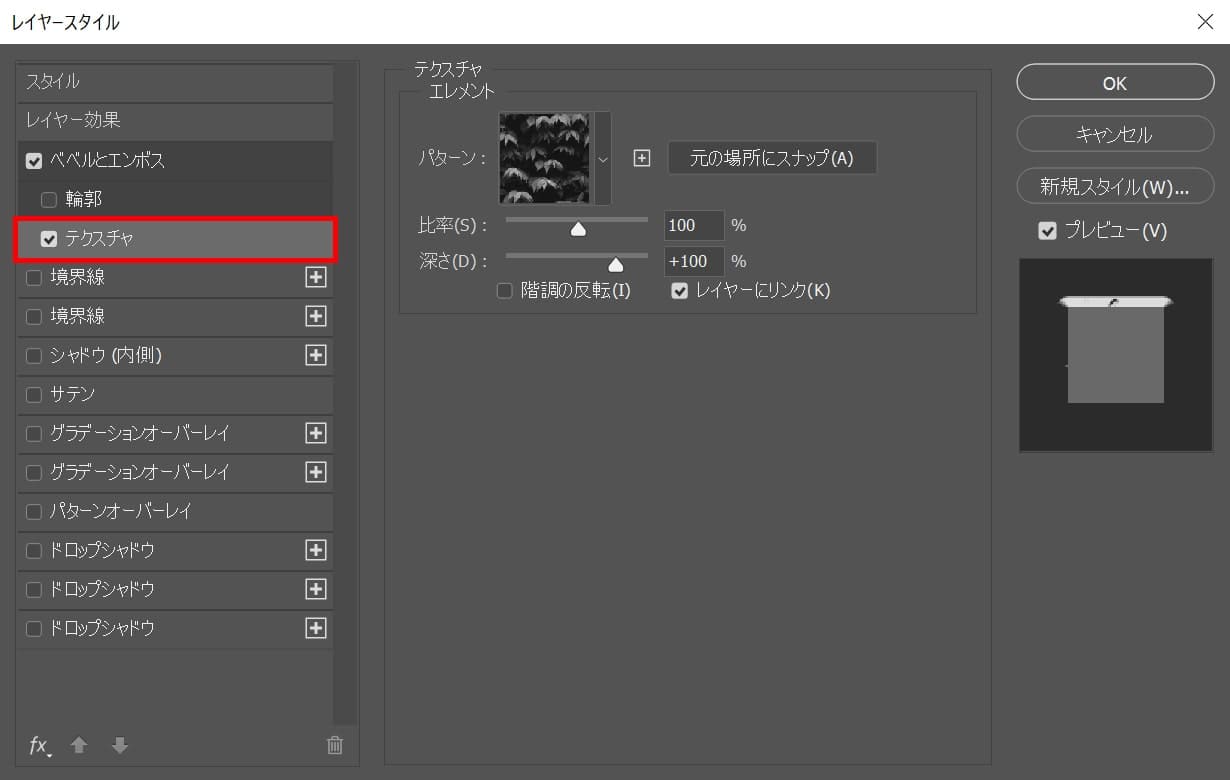
テクスチャ

「テクスチャ」はベベルとエンボスにテクスチャを貼ることができるよ!

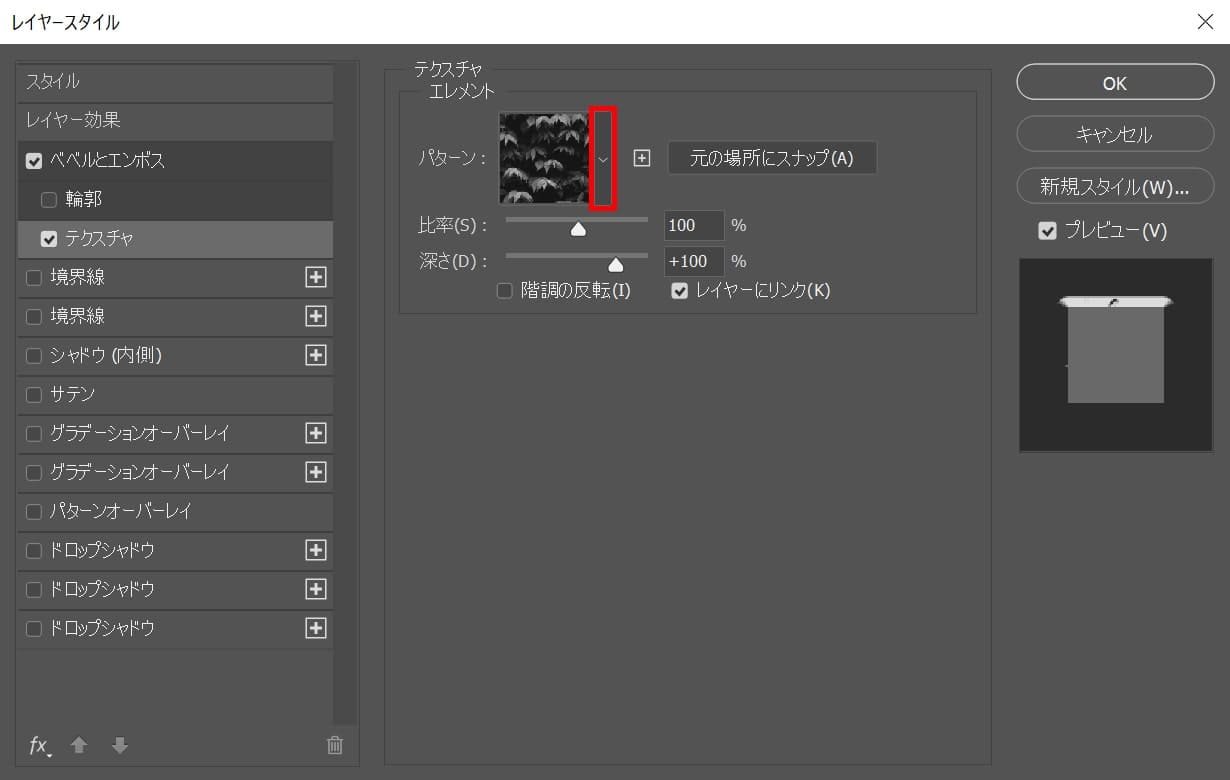
パターンを選択!

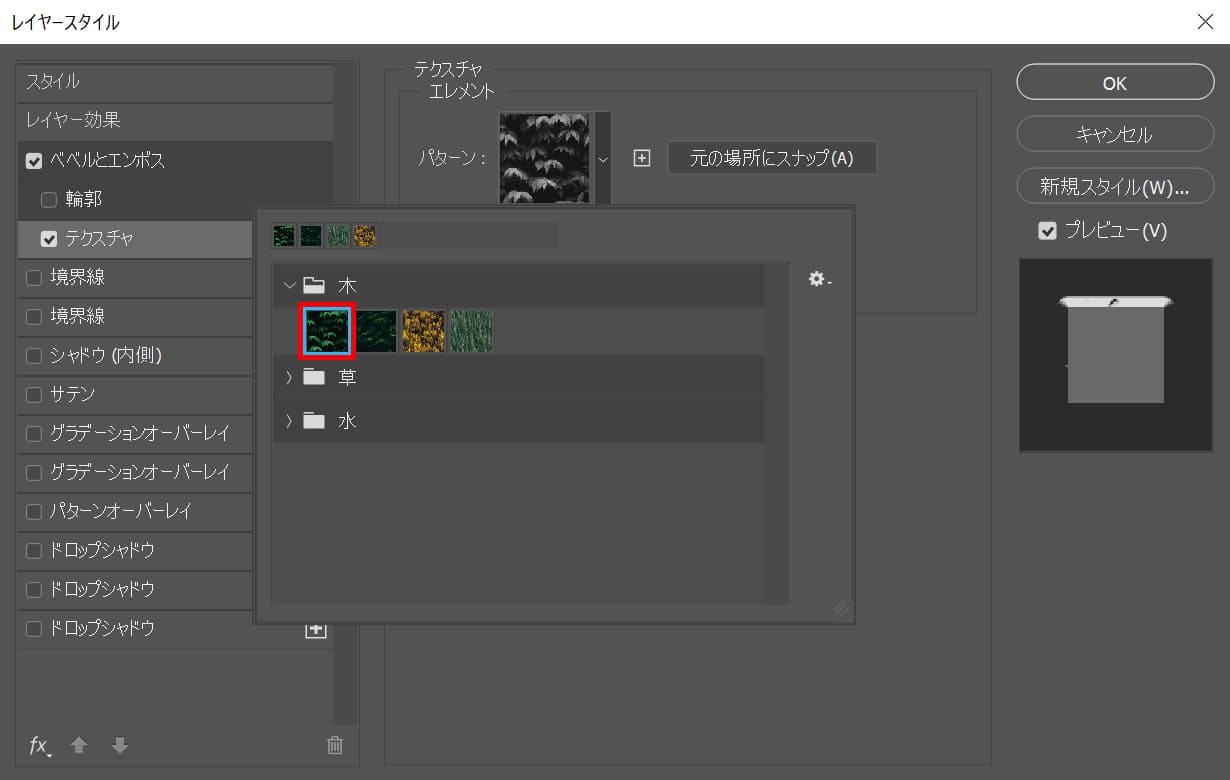
ここでは「木」の一番左のパターンを選択!

こんな感じでベベルとエンボスにパターンが追加されるよ!
ベベルとエンボスを使ったPhotoshopチュートリアル

【Photoshop】金色の文字を作るアプローチ方法【新人デザイナー向け】

【Photoshop】銀色の文字を作るアプローチ方法【新人デザイナー向け】

【Photoshopチュートリアル】文字のレイヤースタイル【#05】

【Photoshopチュートリアル】文字のレイヤースタイル【#06】

知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます










