【Photoshop】シャドウ(内側)の使い方【新人デザイナー向け】
Creative21
NexOut

Photoshopの光彩(内側)の使い方が分からない。
そもそも光彩(内側)って何なんだろう?
光彩(内側)を使ったチュートリアルがあればやりたい。
Photoshopの光彩(内側)について詳しく知りたいです。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次


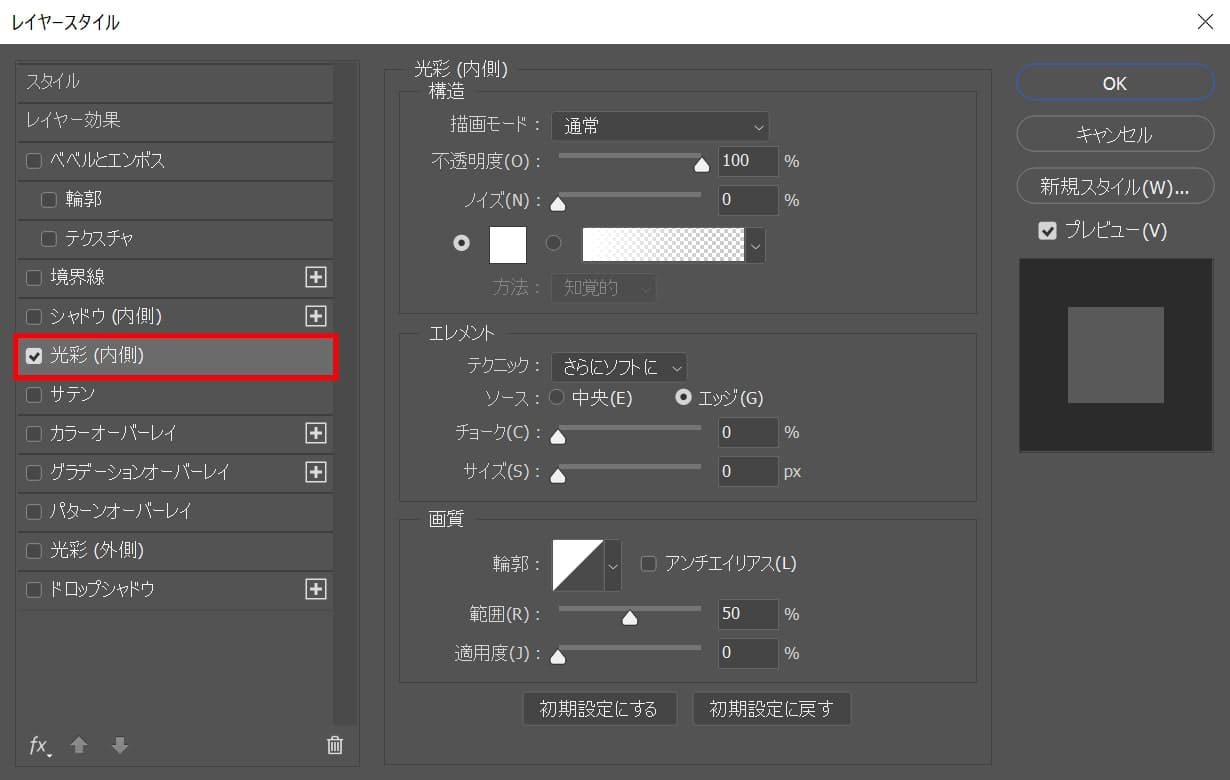
Photoshopの「光彩(内側)」は対象のレイヤーの内側に光彩を適用することができるレイヤースタイルの内の一つの機能だよ!

続いて光彩(内側)の使い方!

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
順番に見て行こう!

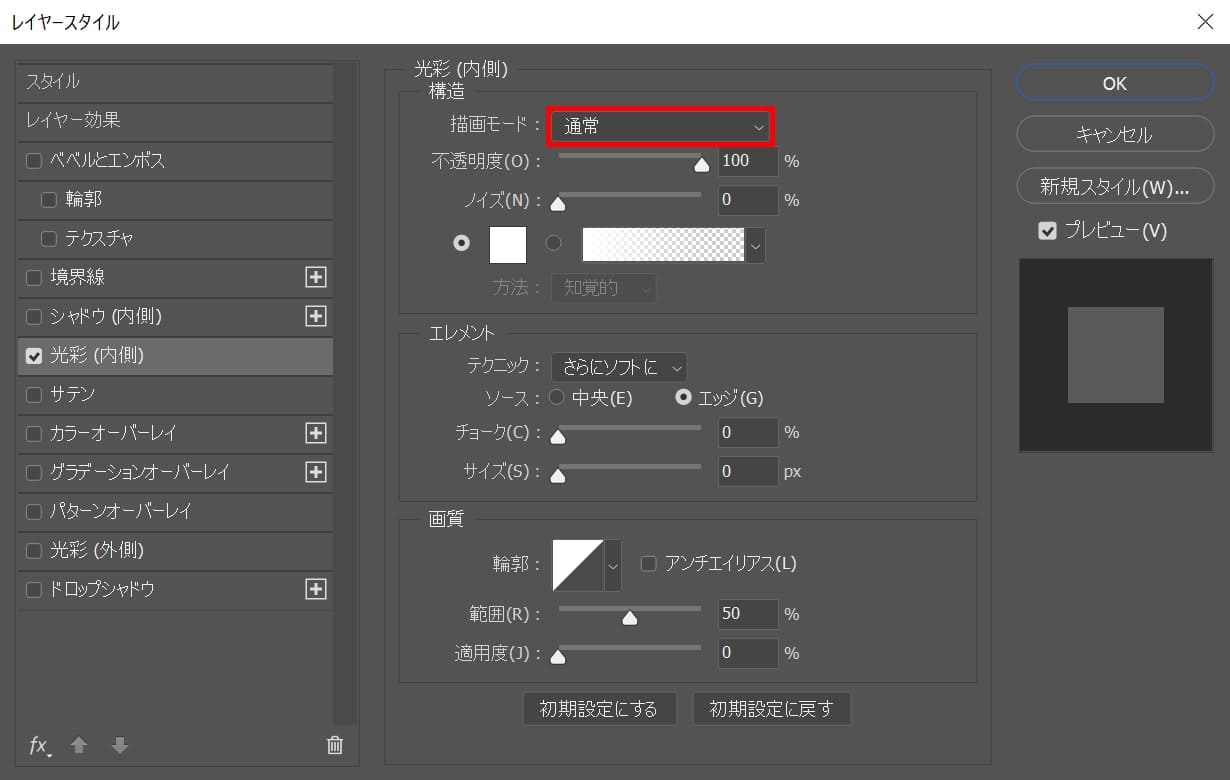
光彩(内側)の「描画モード」を選択することができるよ!

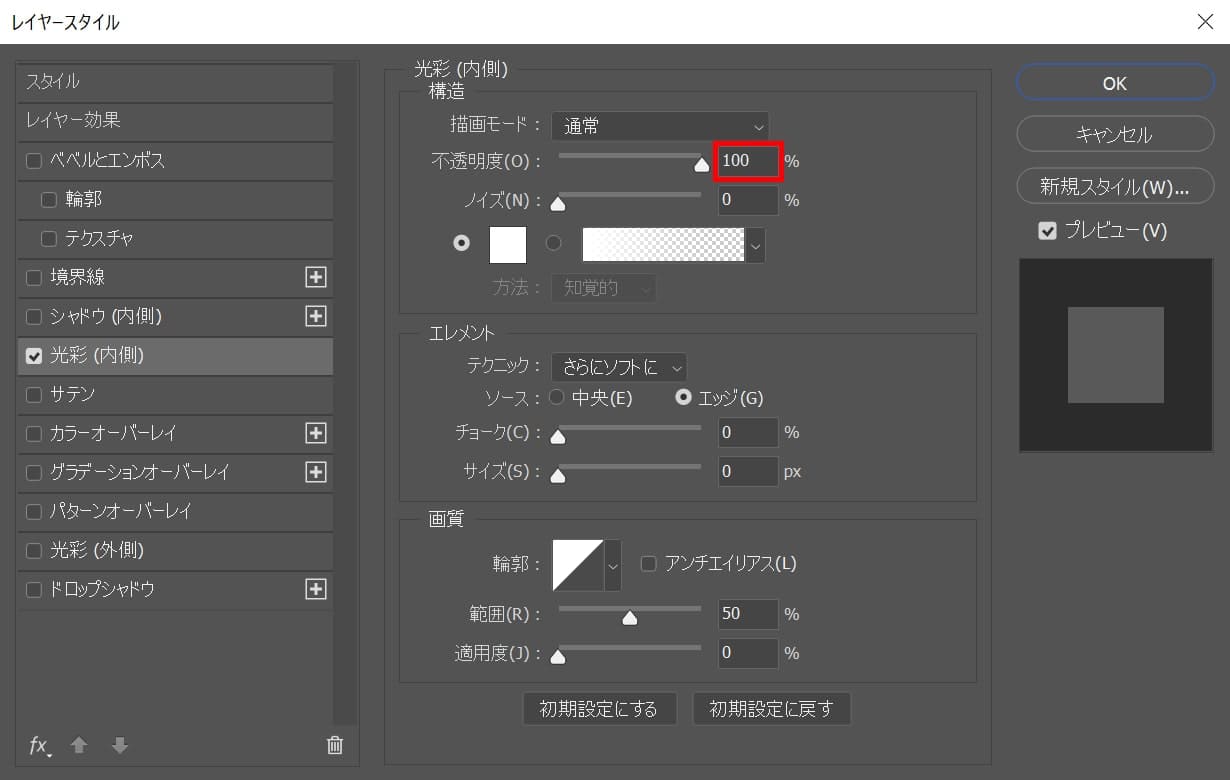
光彩(内側)の「不透明度」を調整することができるよ!

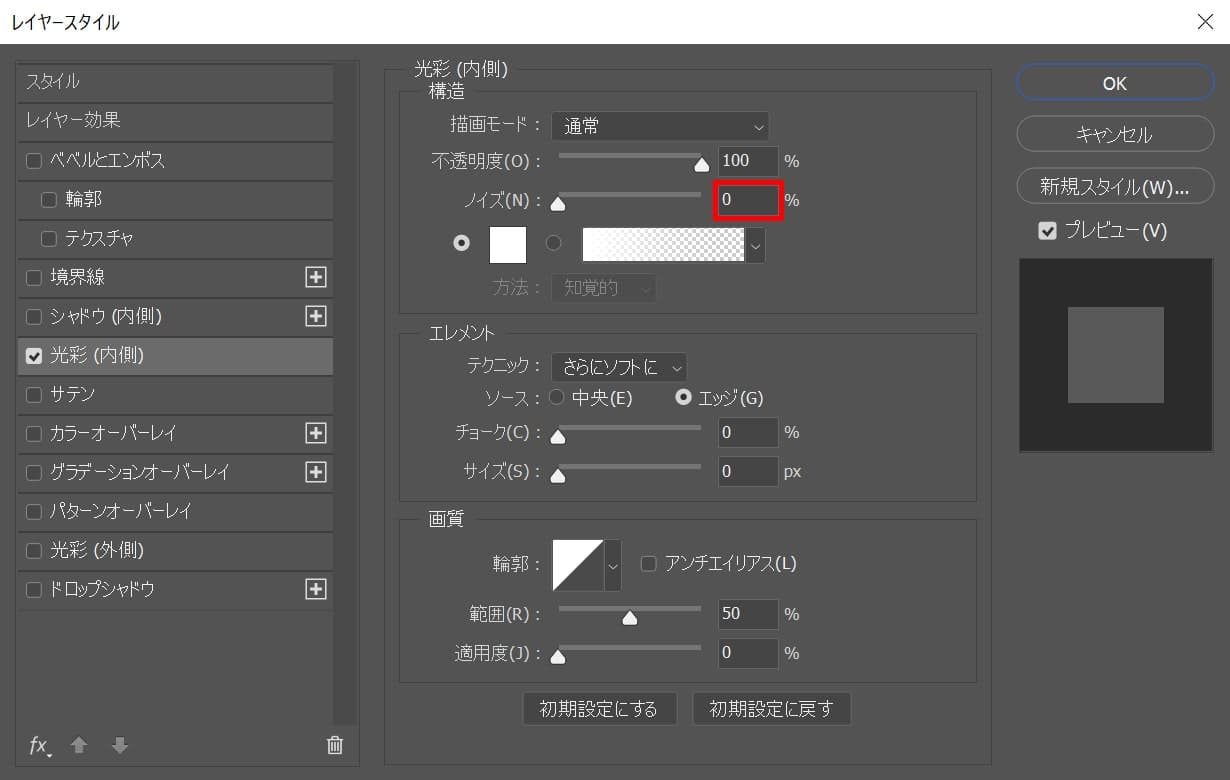
光彩(内側)に「ノイズ」を加えることができるよ!

この画像はノイズ=「100」にしたもの。

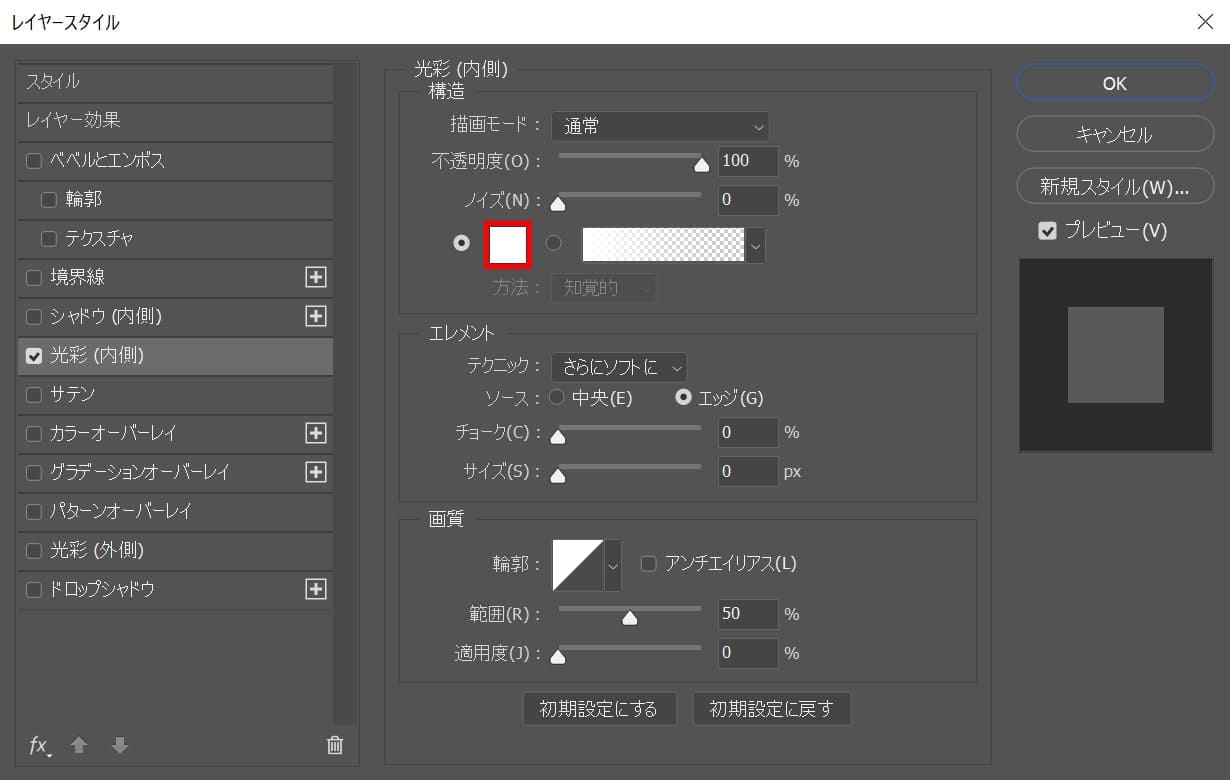
光彩(内側)の「カラー」を選択することができるよ!

この画像はカラー=#「ffffff」にしたもの。





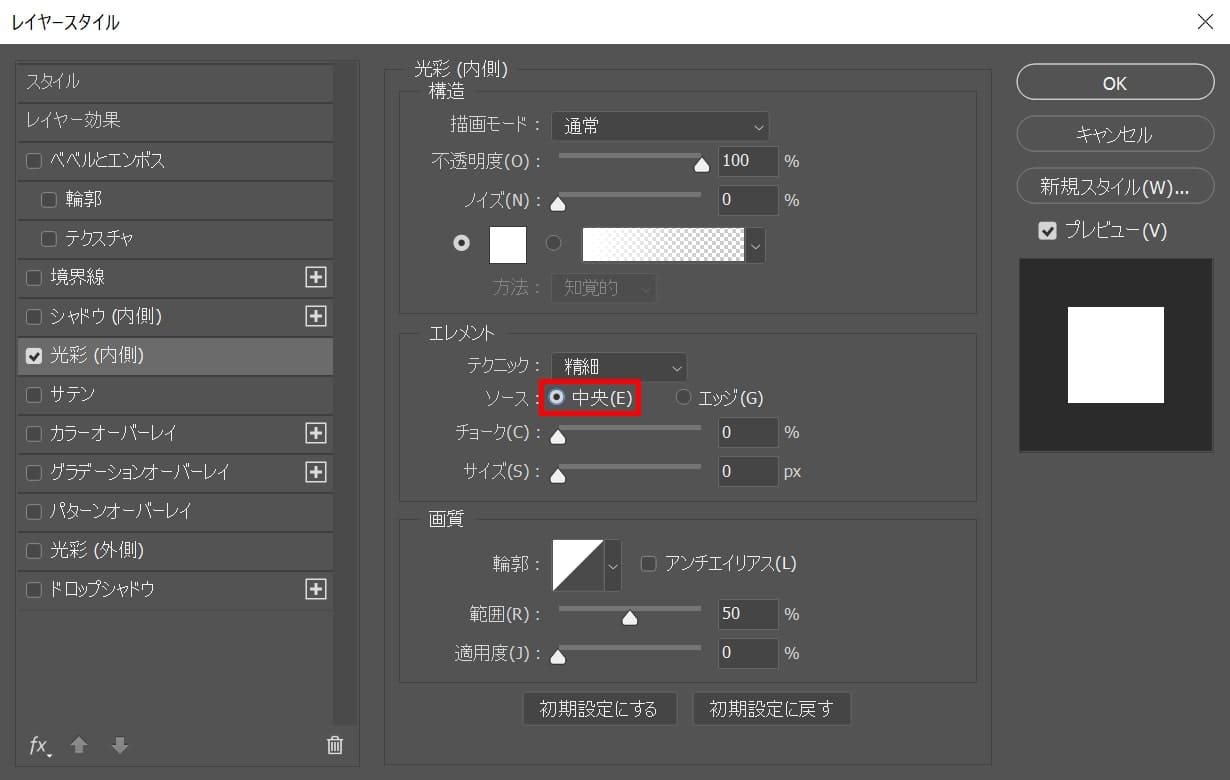
中央から光彩が発生するよ!


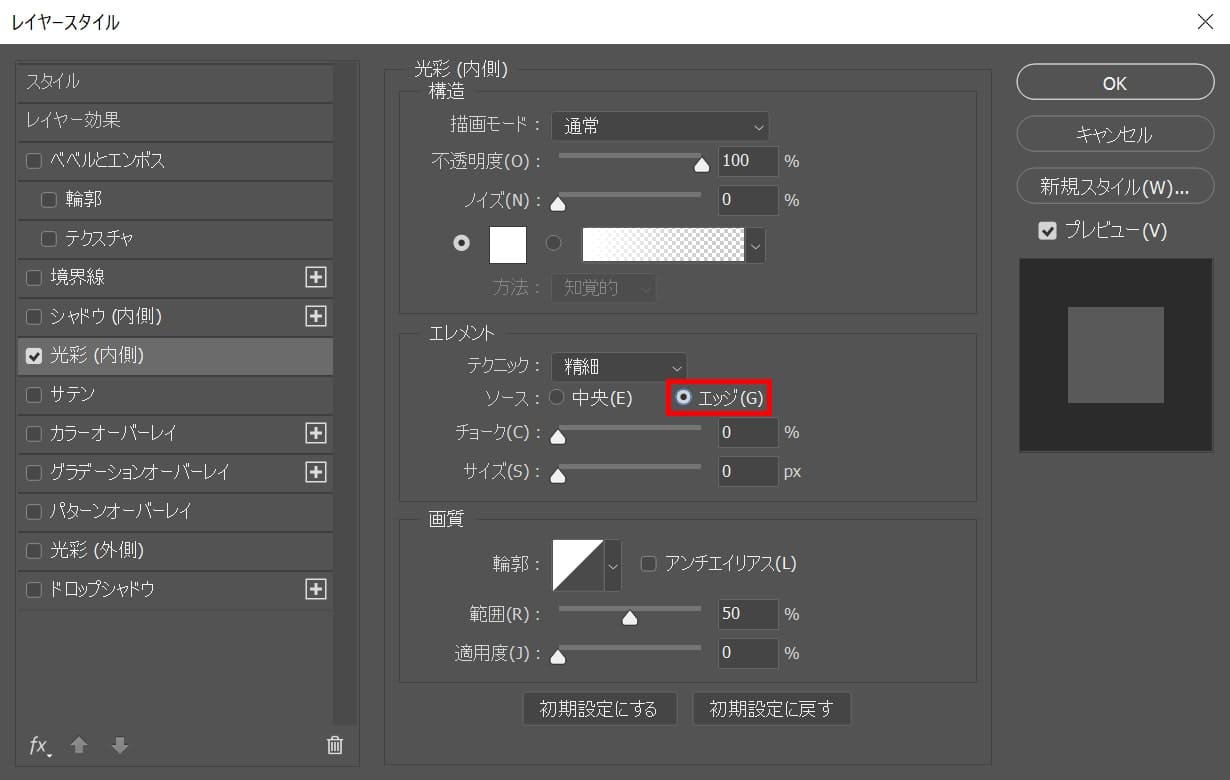
エッジから光彩が発生するよ!


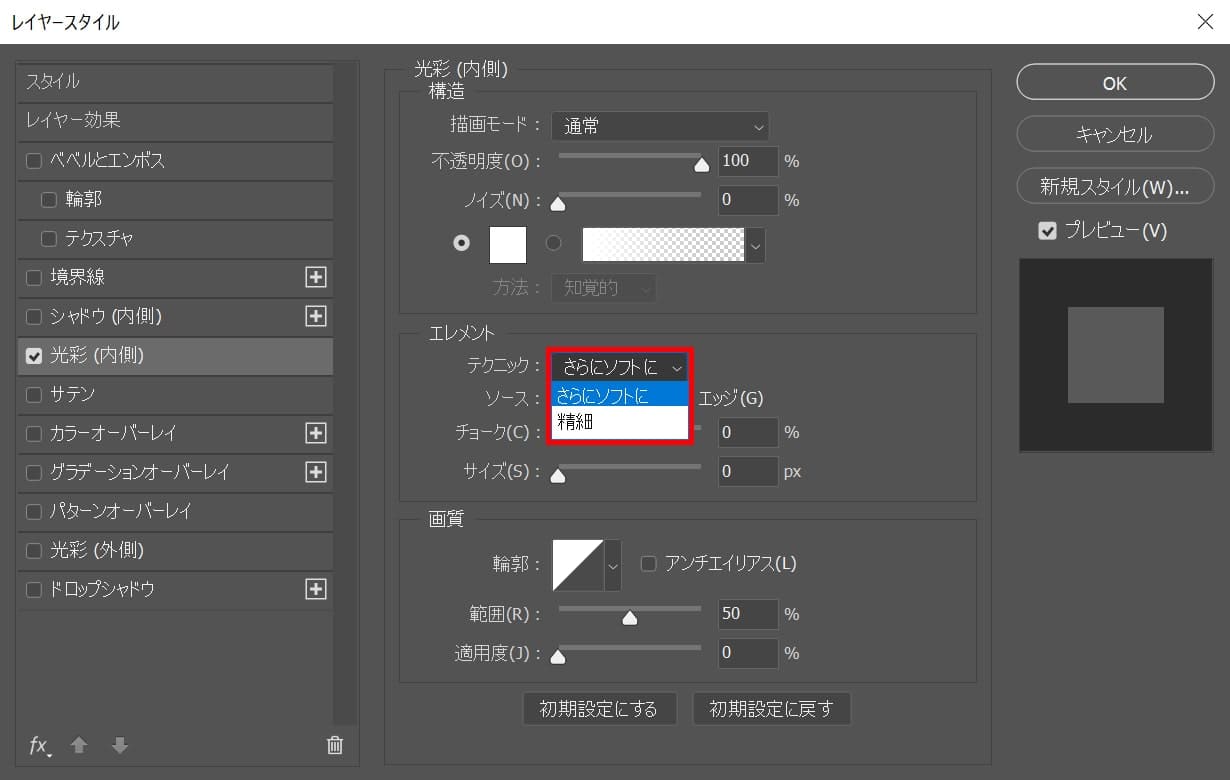
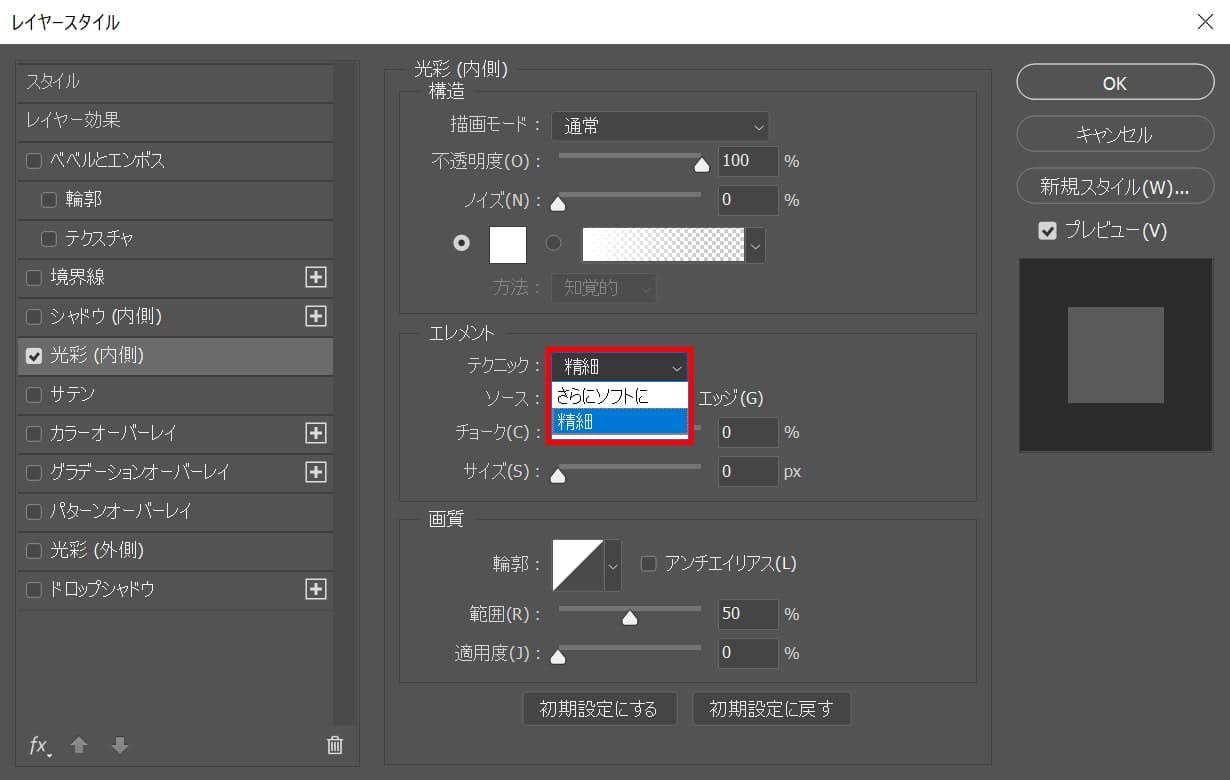
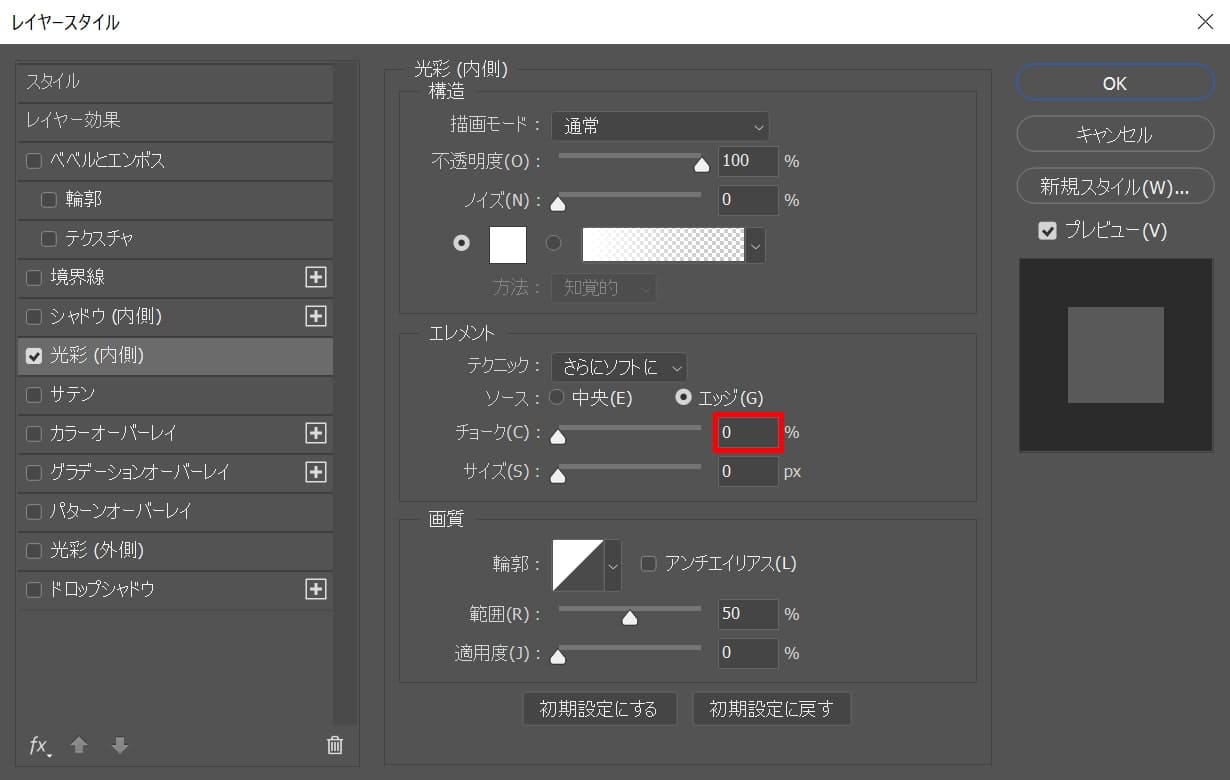
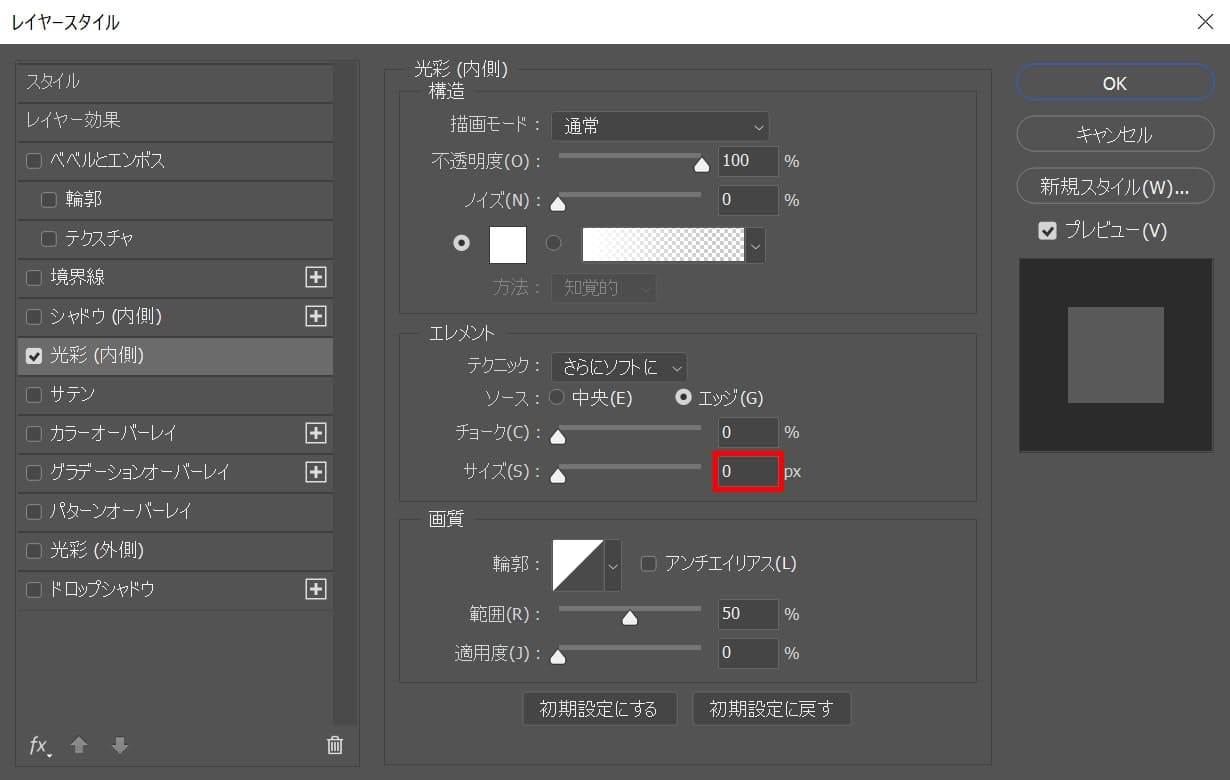
チョークは光彩の硬さを調整することができるよ!








無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます