【Photoshopチュートリアル】文字のレイヤースタイル【#04】

Photoshopのレイヤースタイルで文字を装飾したい。
無料でできるPhotoshopのチュートリアルはないかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】文字のレイヤースタイル【#04】
- 知らないと損するPhotoshopショートカット表
【Photoshopチュートリアル】文字のレイヤースタイル【#04】

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- レイヤースタイルを適用したい文字を選択する
- レイヤースタイルを適用する
レイヤースタイルを適用する流れはこんな感じ。
順番に見て行こう!
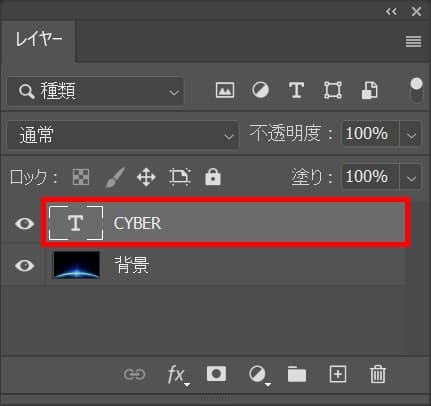
レイヤースタイルを適用したい文字を選択する

レイヤーからレイヤースタイルを適用したい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
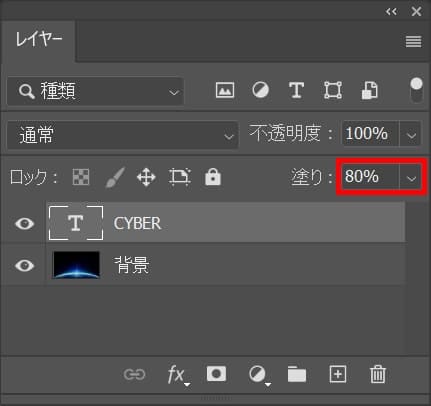
塗りを調整する

ここでは塗り=「80」と入力!

こんな感じになったね!
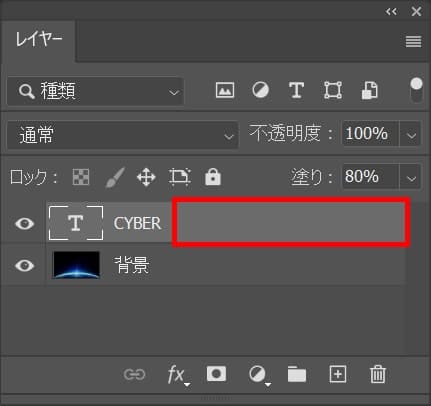
レイヤースタイルを適用する

レイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!
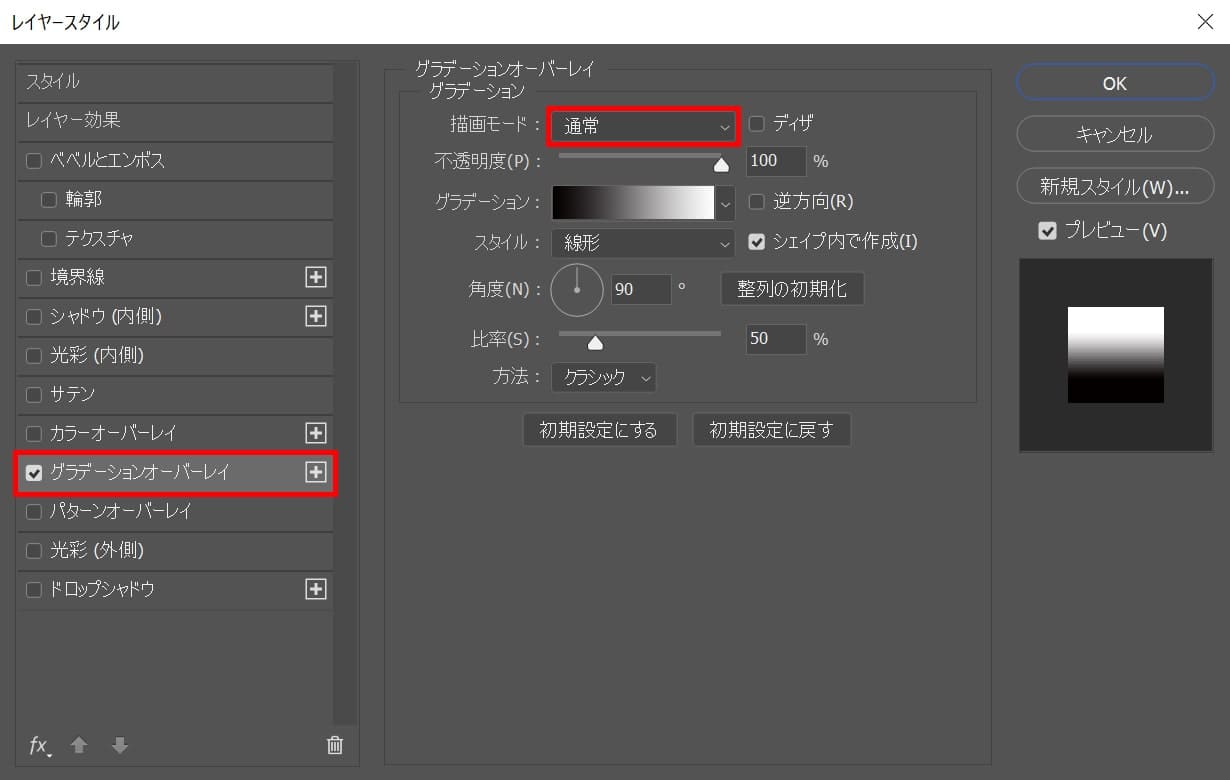
グラデーションオーバーレイ

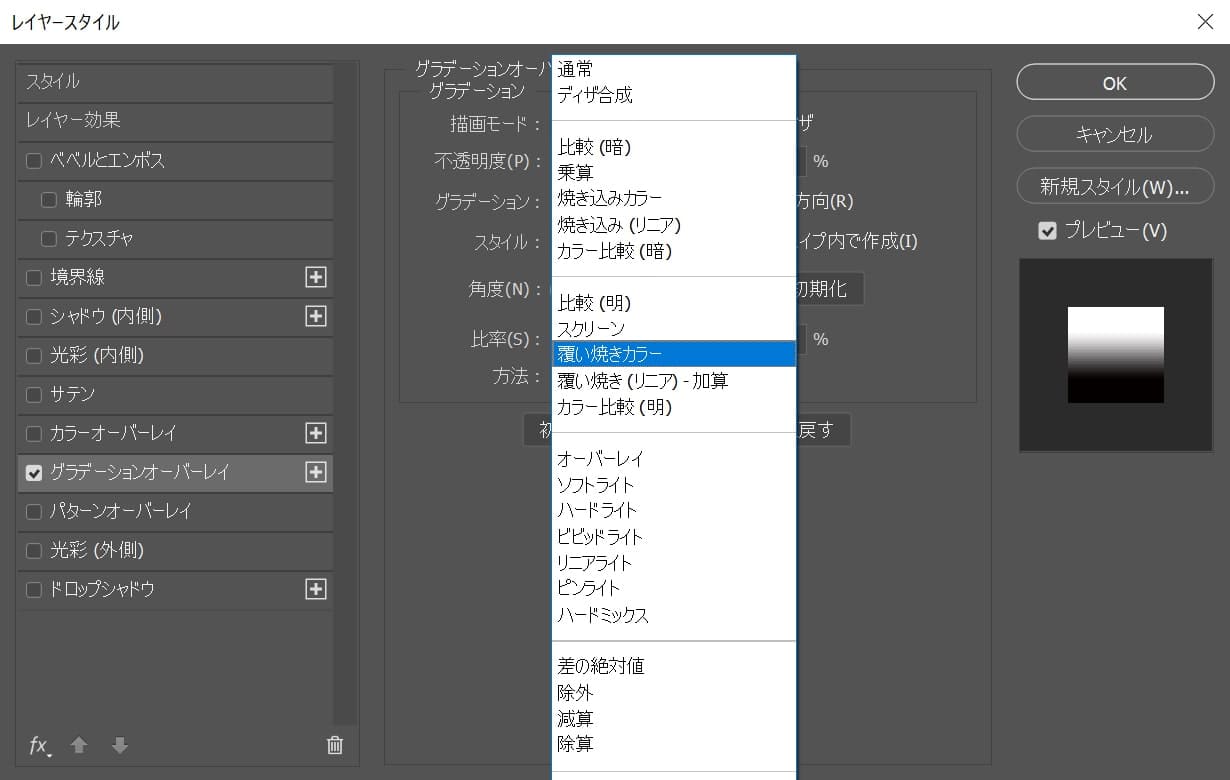
「グラデーションオーバーレイ」を選択後、描画モードを選択!

ここでは「覆い焼きカラー」を選択!

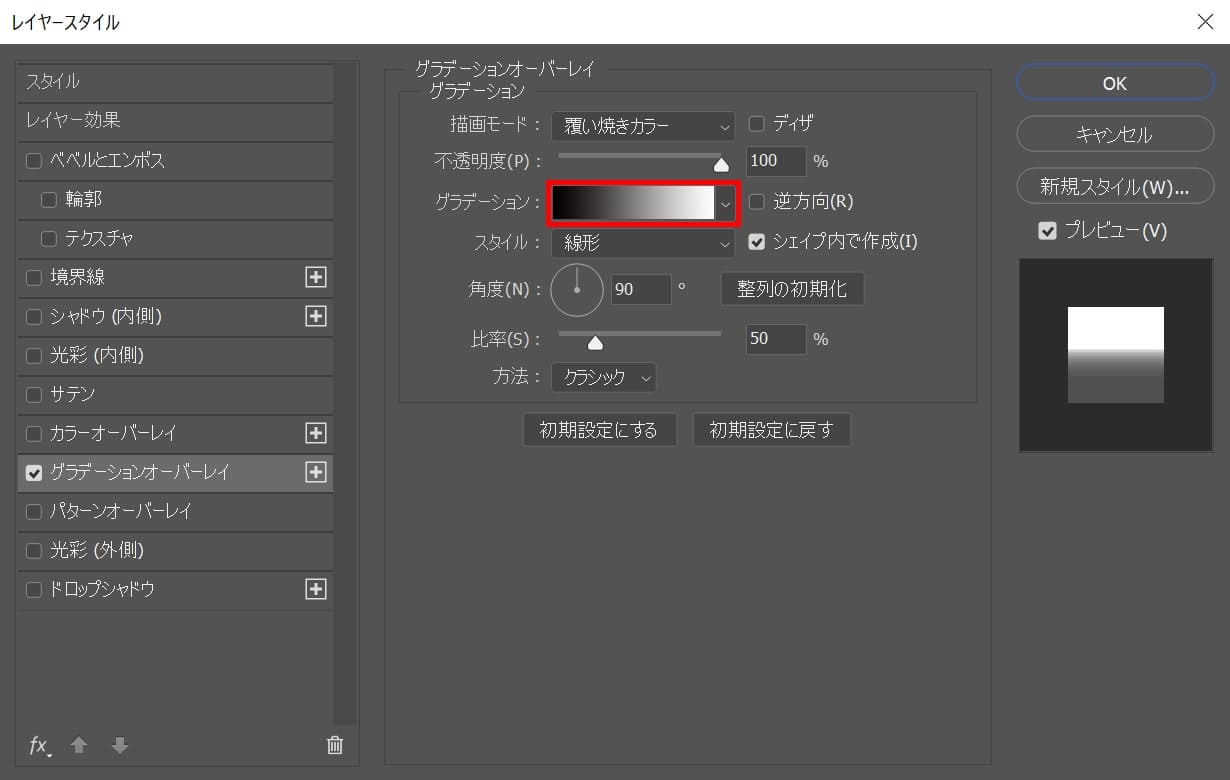
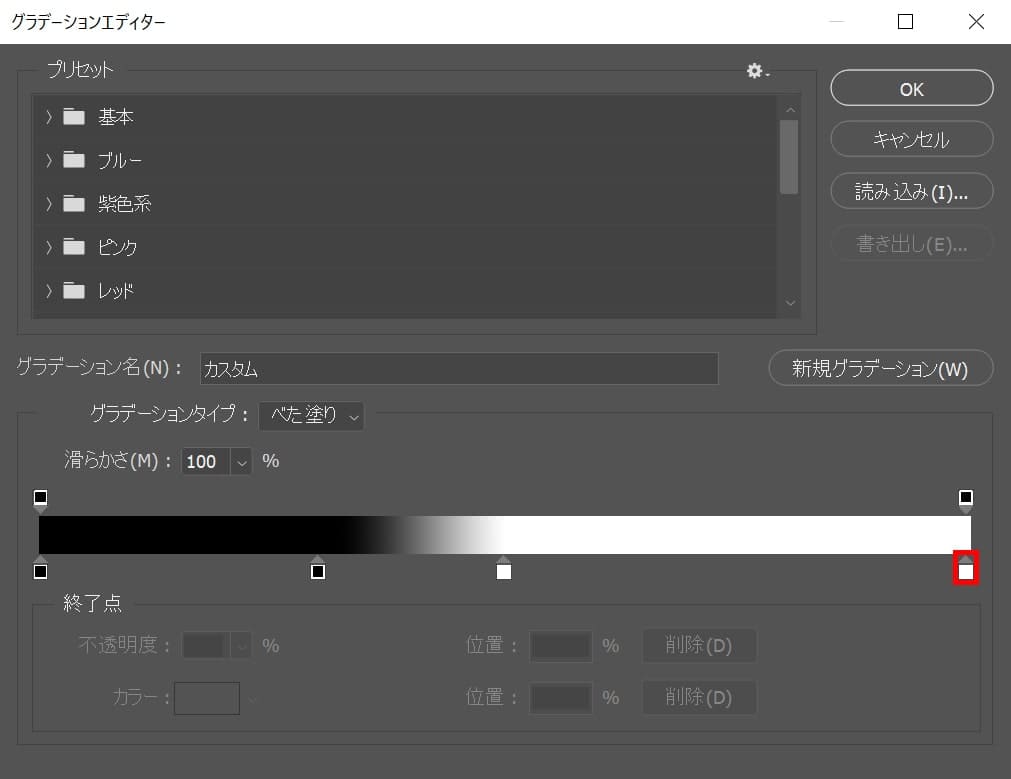
グラデーションのアイコンをクリック!

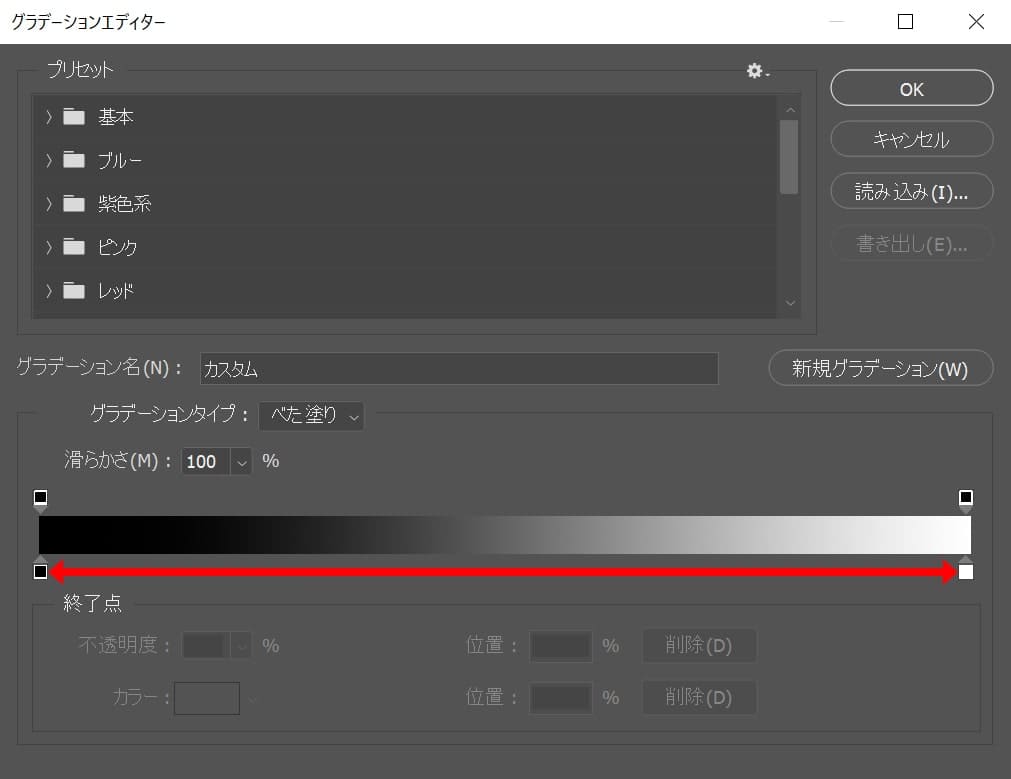
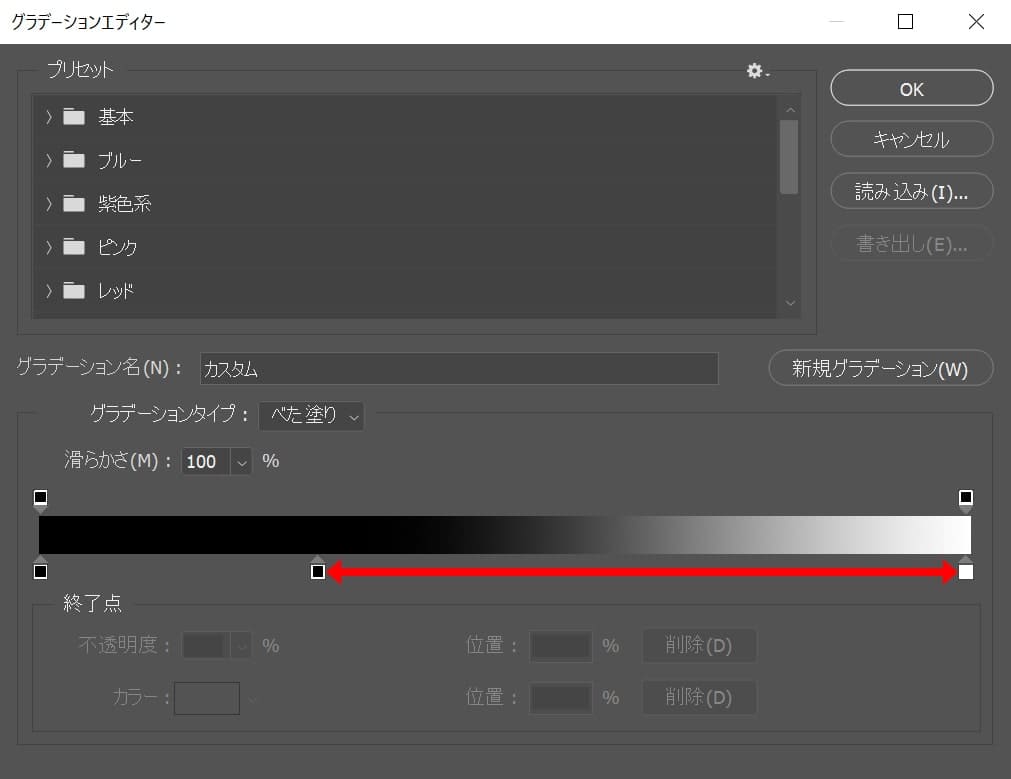
下の直線上をクリック!

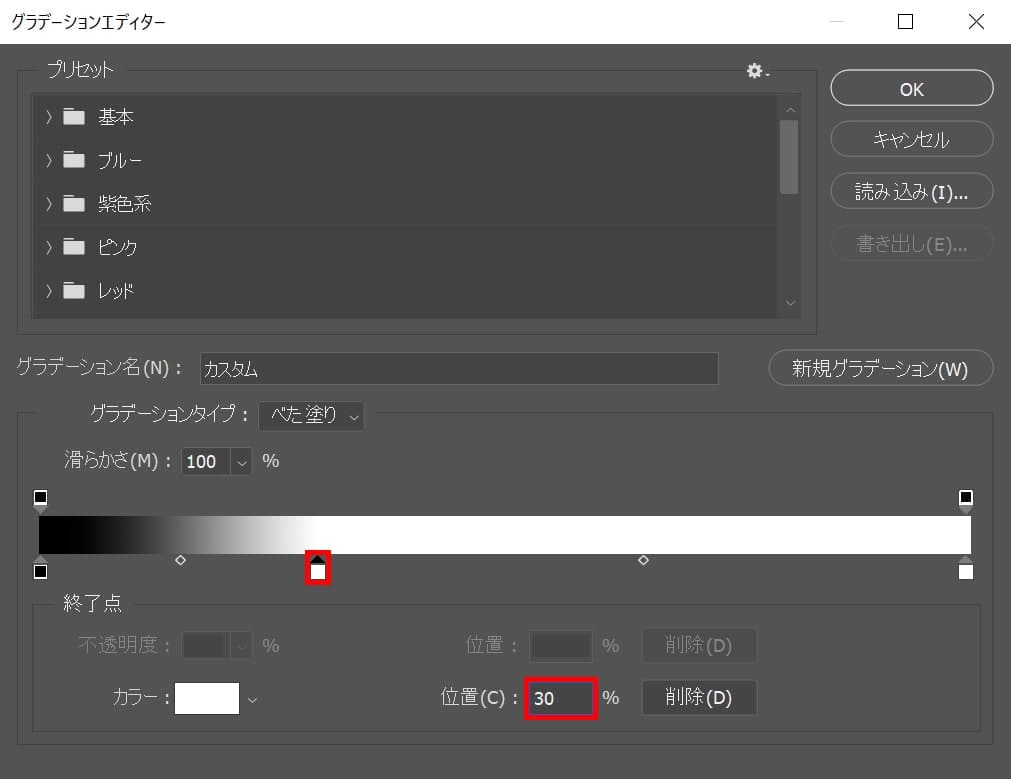
位置=「30」と入力後、追加したアイコンをクリック!

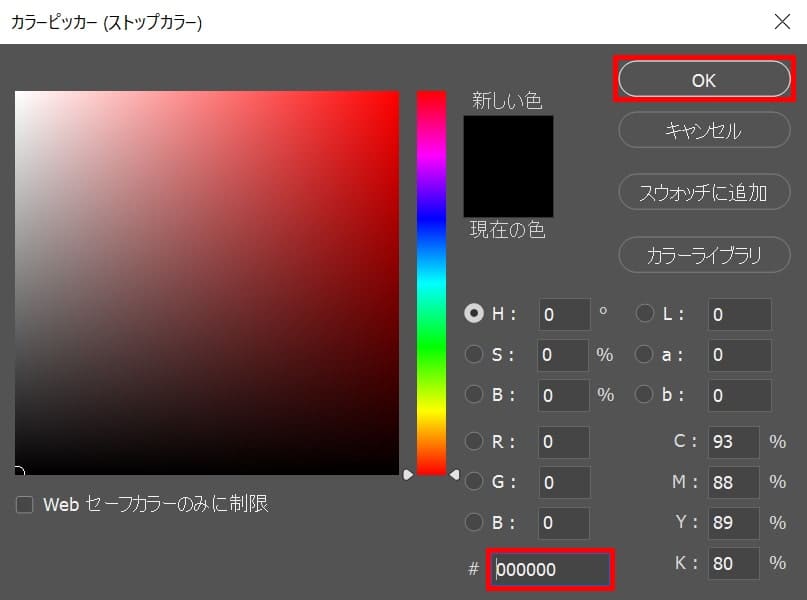
ここでは#「000000」としてOK!

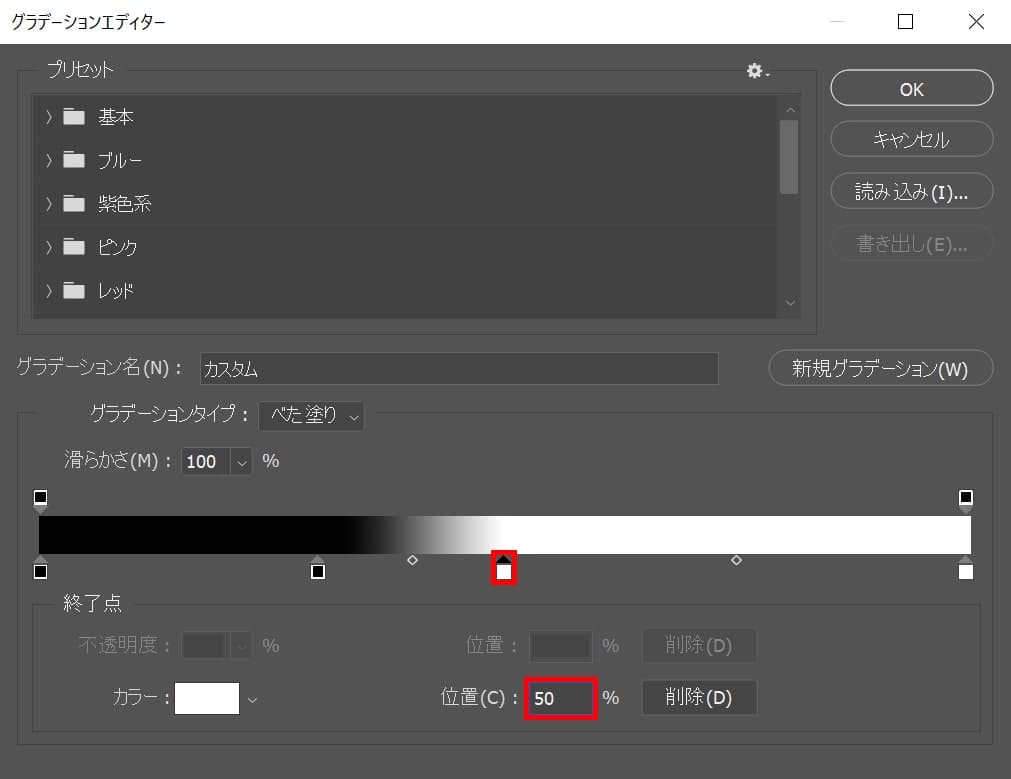
続いて矢印の直線上でクリック!

位置=「50」と入力後、追加したアイコンをクリック!

ここでは#「ffffff」としてOK!

一番右のアイコンをクリック!

ここでは#「000000」としてOK!

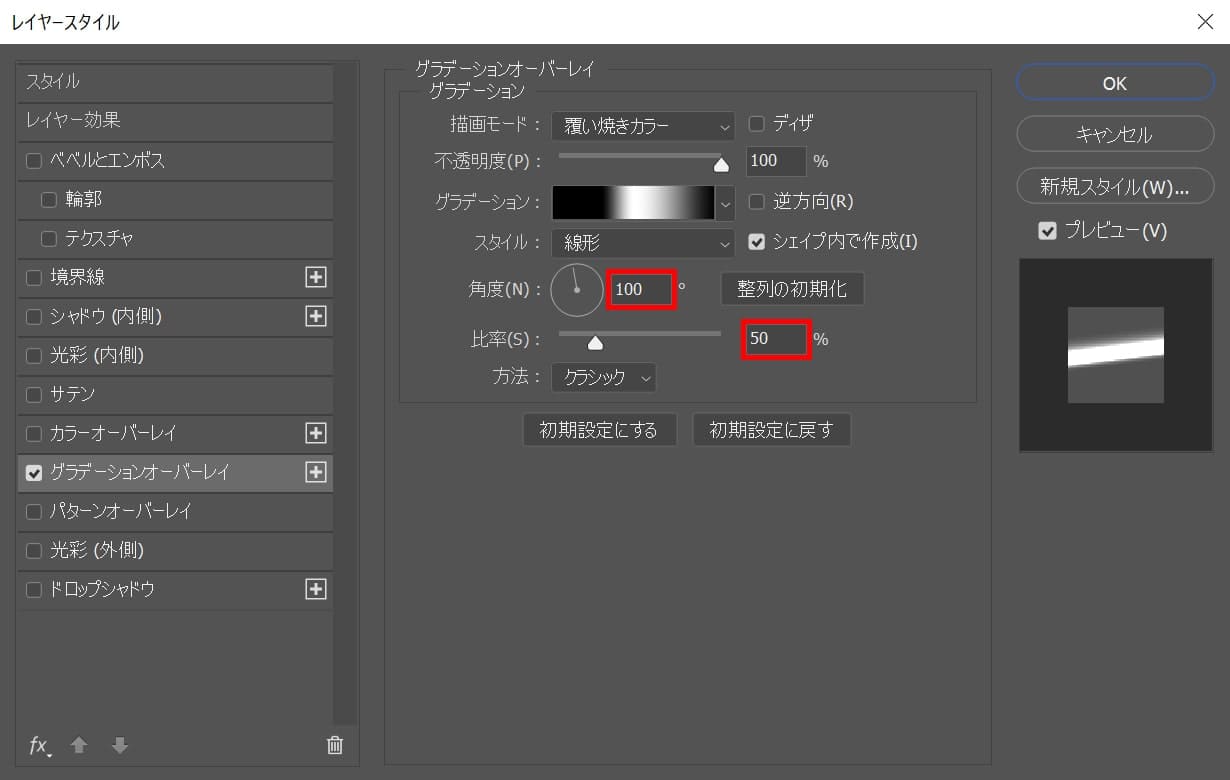
角度=「100」比率=「50」と入力!

こんな感じになったね!
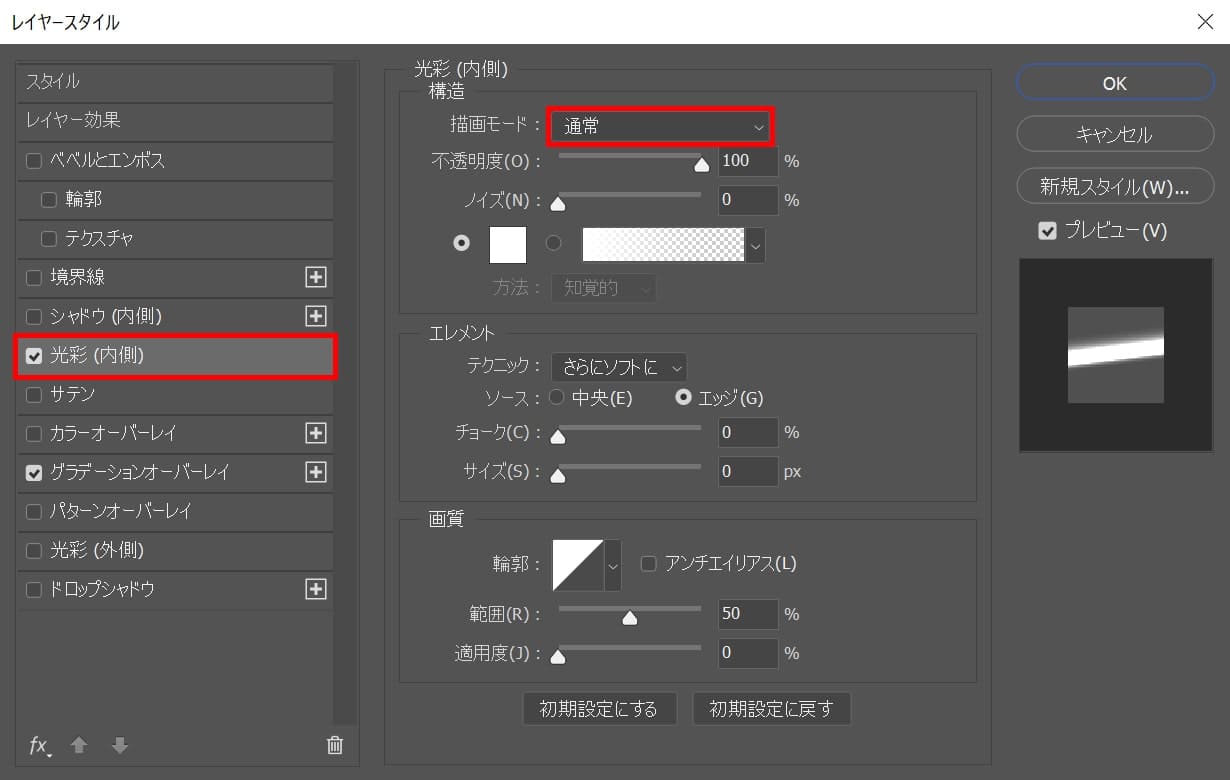
光彩(内側)

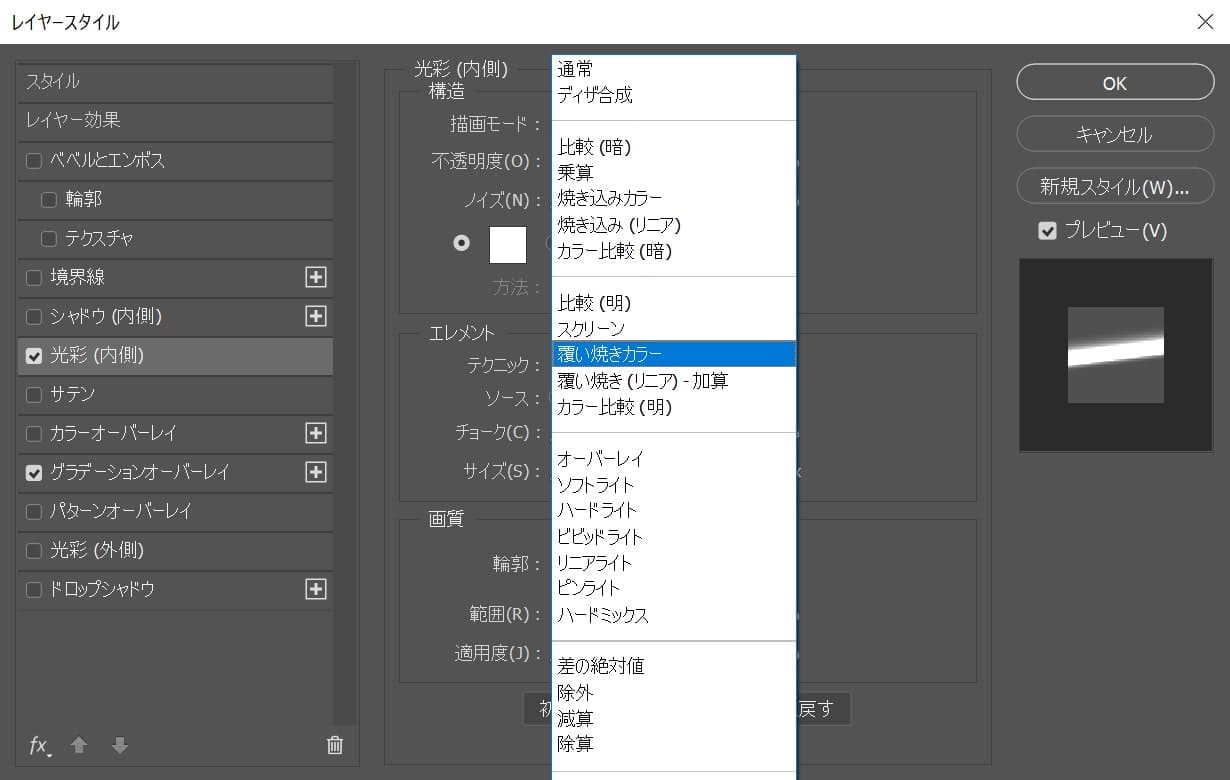
「光彩(内側)」を選択後、描画モードを選択!

ここでは「覆い焼きカラー」を選択!

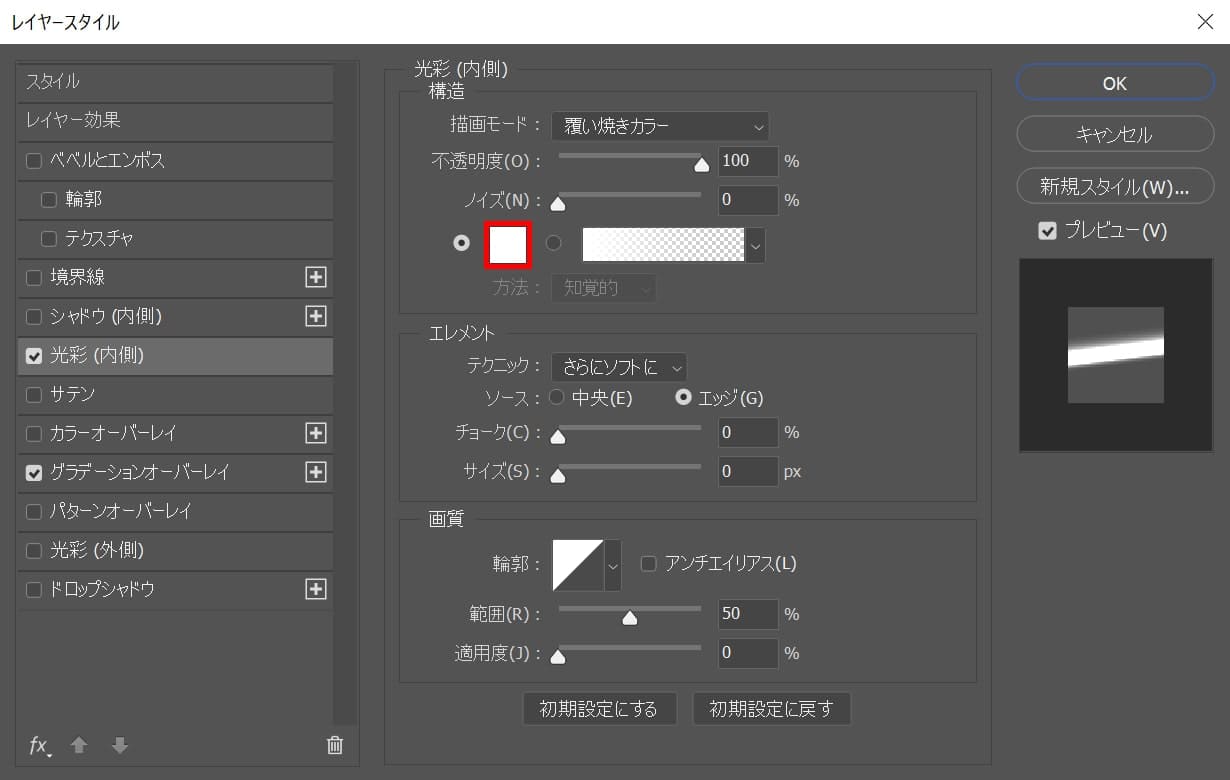
カラーのアイコンをクリック!

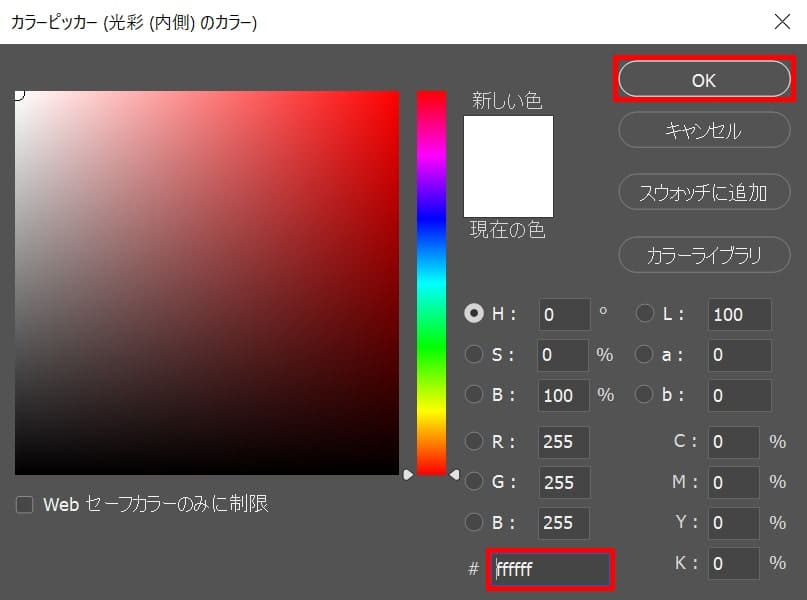
ここでは#「ffffff」としてOK!

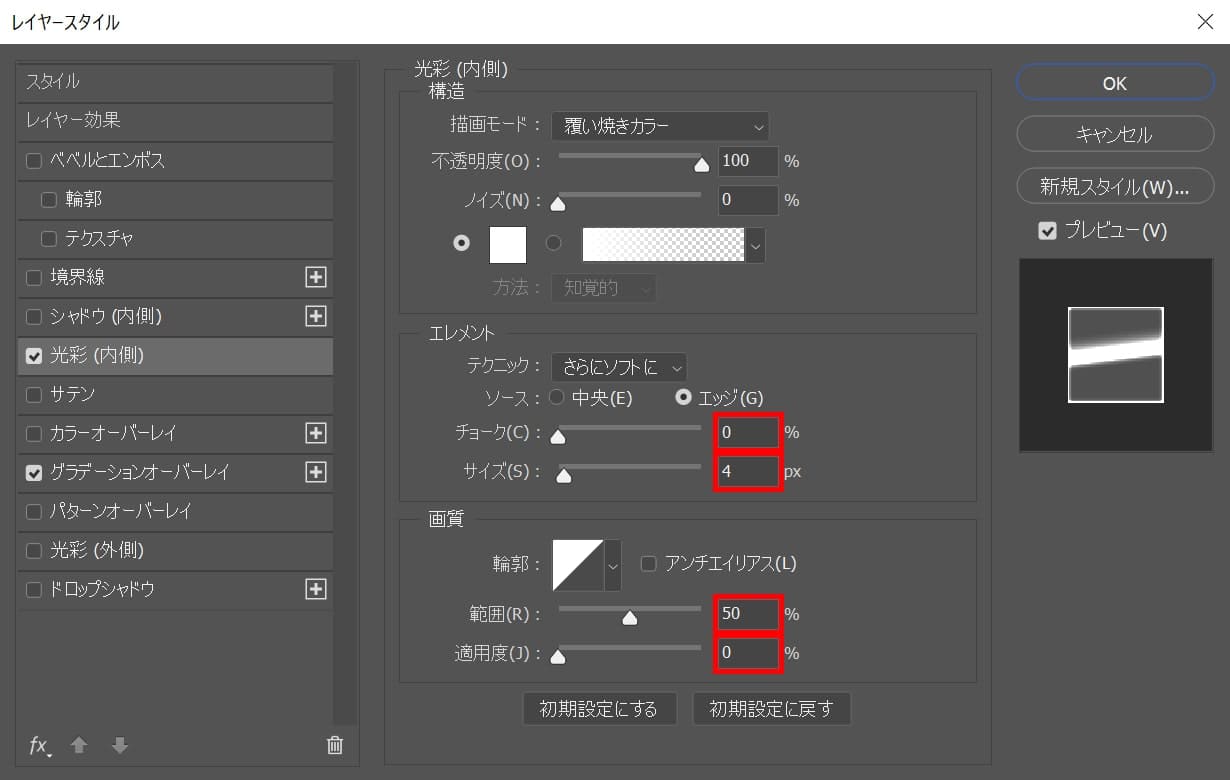
チョーク=「0」サイズ=「4」範囲=「50」適用度=「0」と入力!

こんな感じになったね!
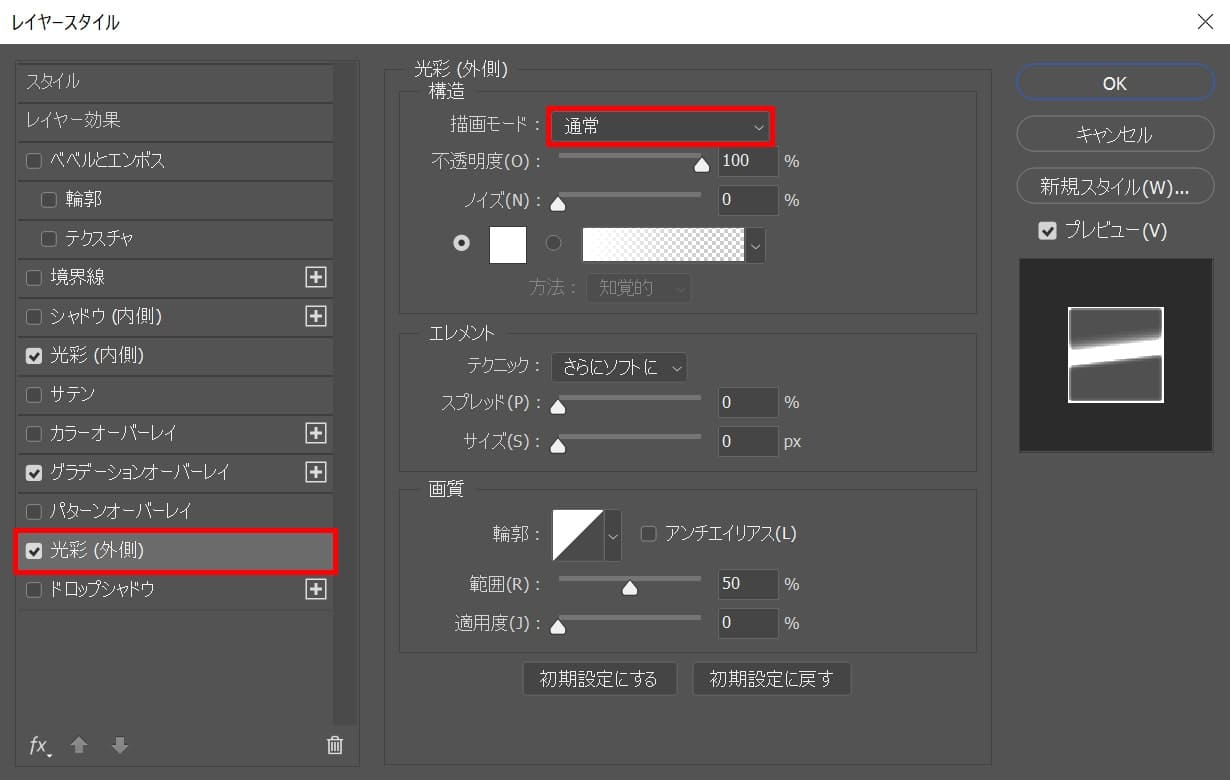
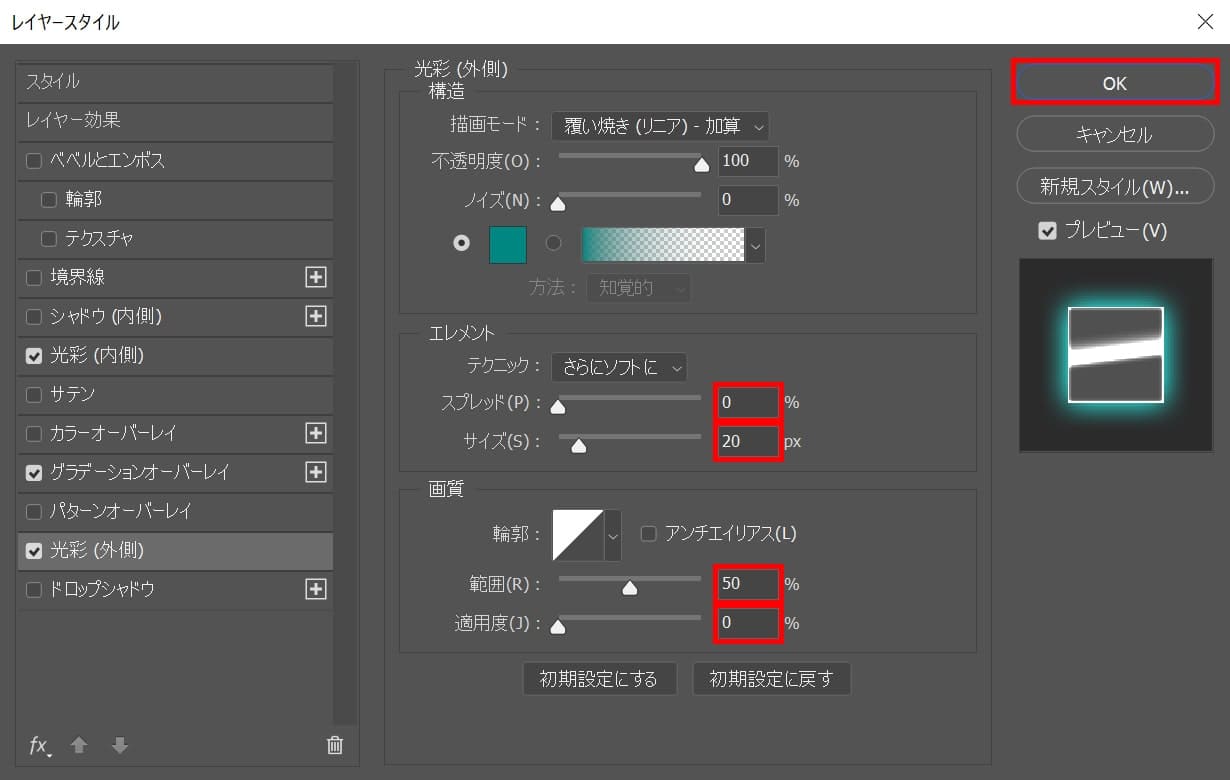
光彩(外側)

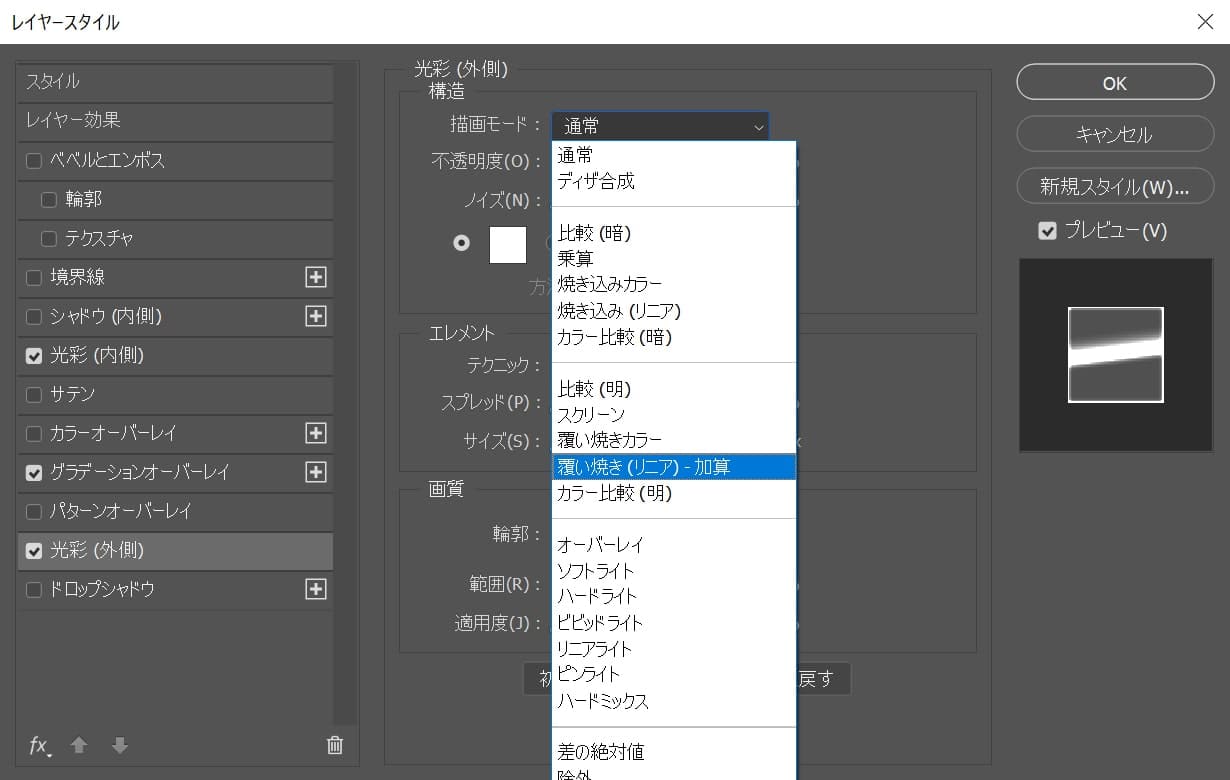
「光彩(外側)」を選択後、描画モードを選択!

ここでは「覆い焼き(リニア)-加算」を選択!

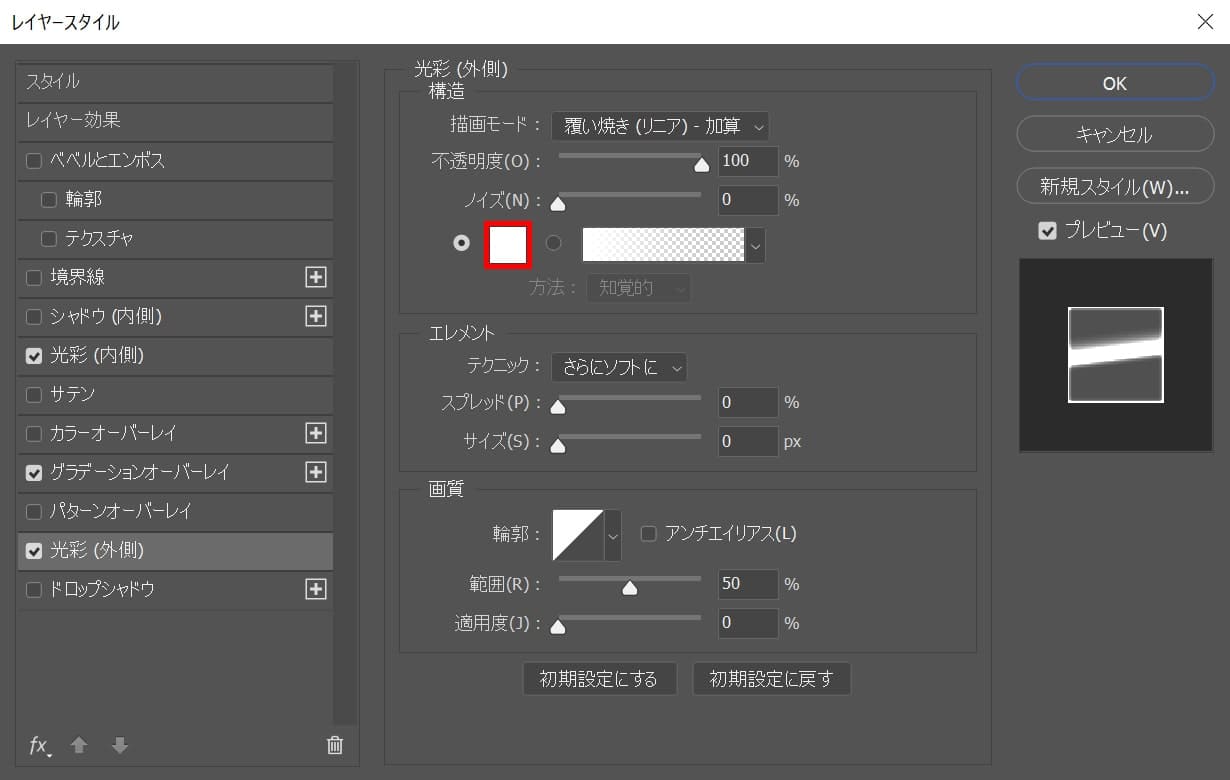
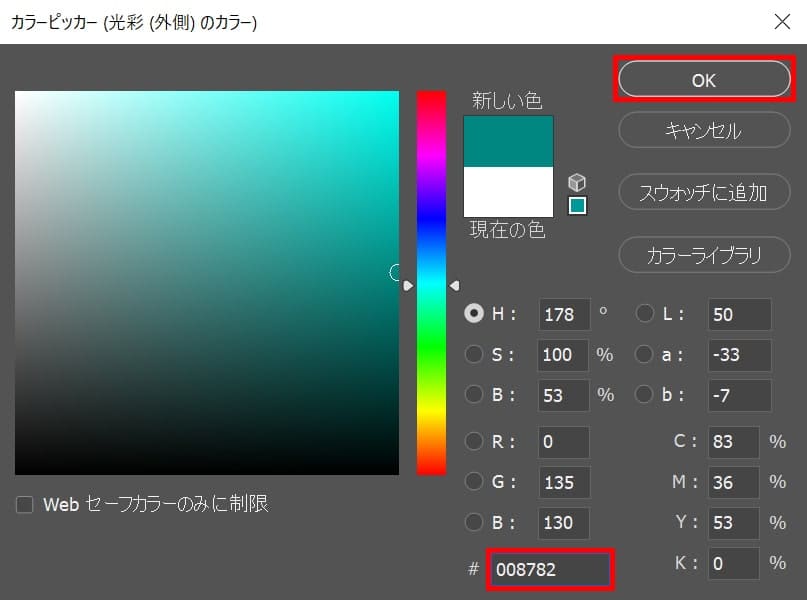
カラーのアイコンをクリック!

ここでは#「008782」としてOK!

スプレッド=「0」サイズ=「20」範囲=「50」適用度=「0」としてOK!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます









