【Photoshopデザインチュートリアル】ゴーン・ボーイ【#06】

デザインのチュートリアルがやりたい。
無料でできるデザインチュートリアルないかな?
デザインに興味があるので、デザインを楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- 【Photoshopデザインチュートリアル】ゴーン・ボーイ【#06】

【Photoshopデザインチュートリアル】ゴーン・ボーイ【#06】

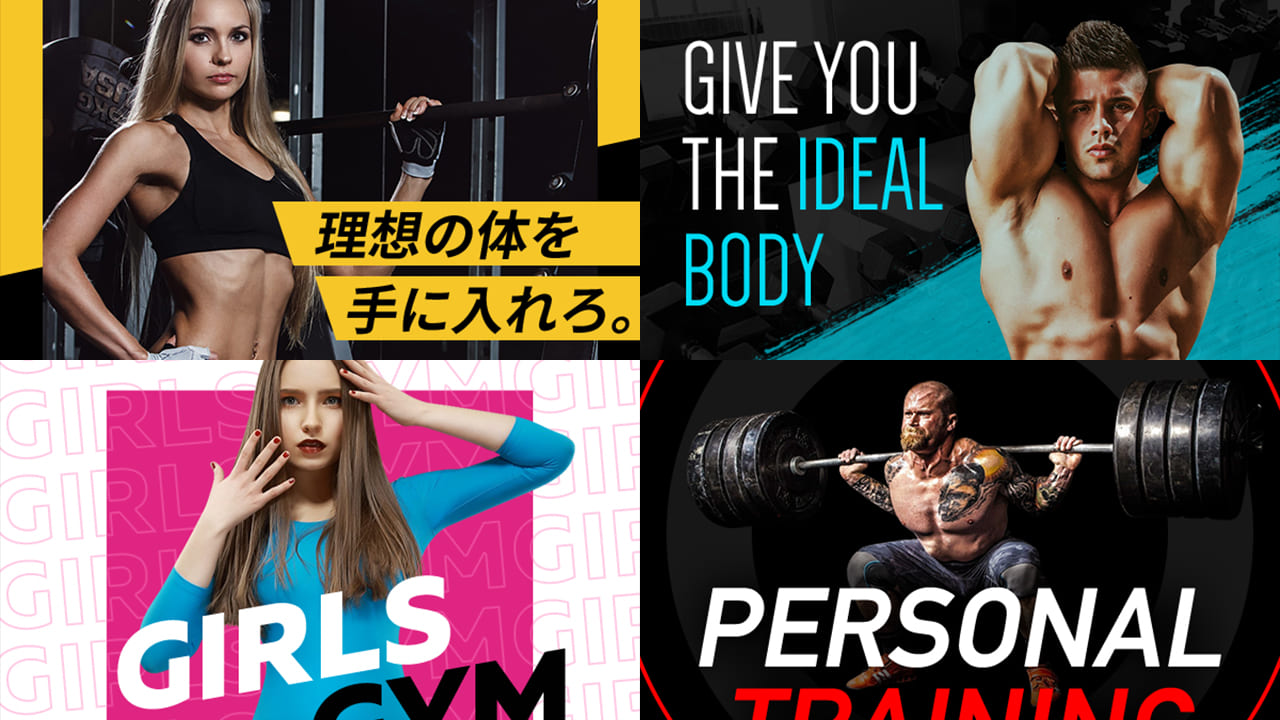
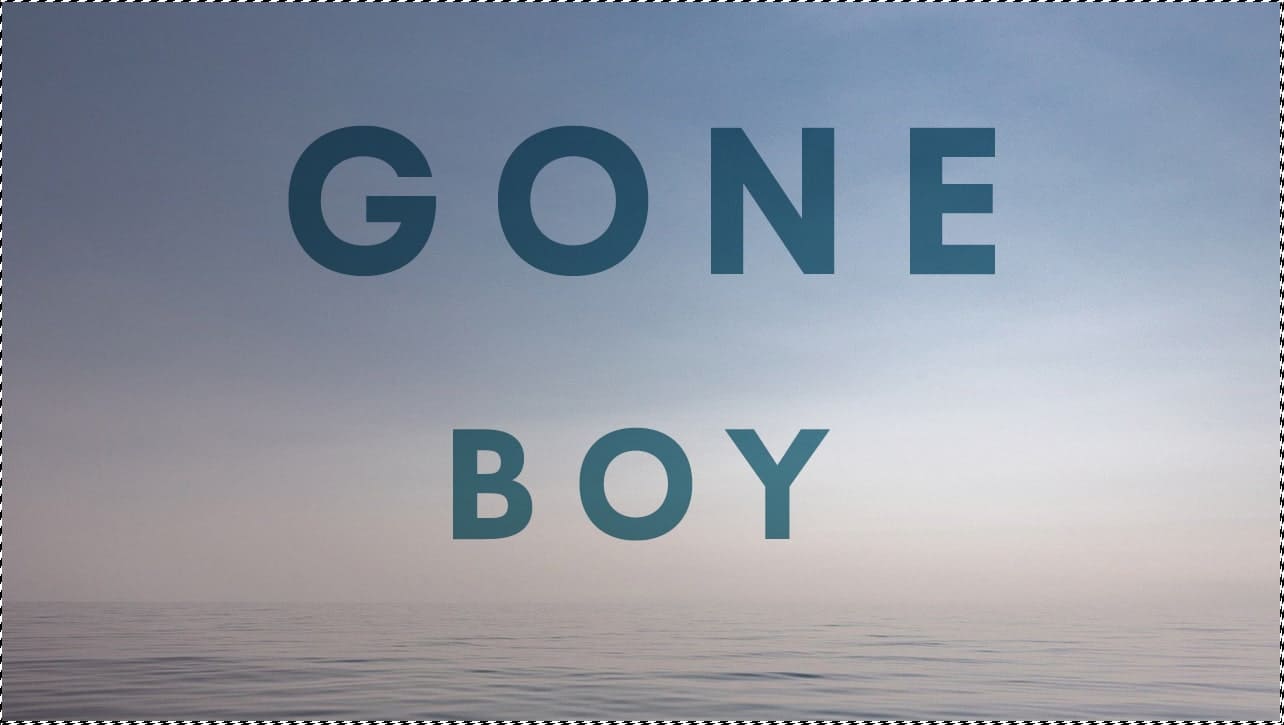
今回はこんな感じのデザインを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Pixabay

https://www.deviantart.com/darkdissolution/art/16-Cloud-Brushes-For-Photoshop-258091183
引用元:Deviantart

https://fontmeme.com/jfont/glacial-indifference-font/
引用元:Font Meme
【Photoshopデザインチュートリアル】ゴーン・ボーイ【#06】
ドキュメントを作成する

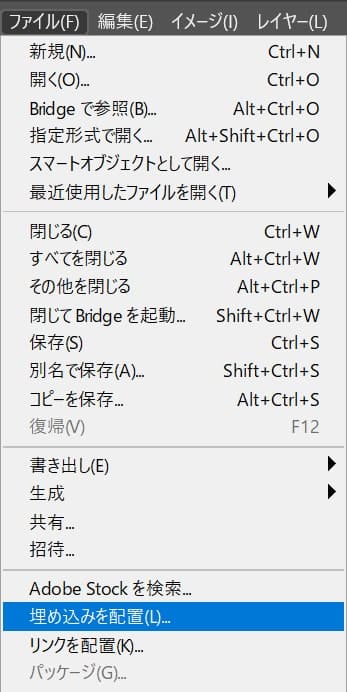
メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
画像を配置する

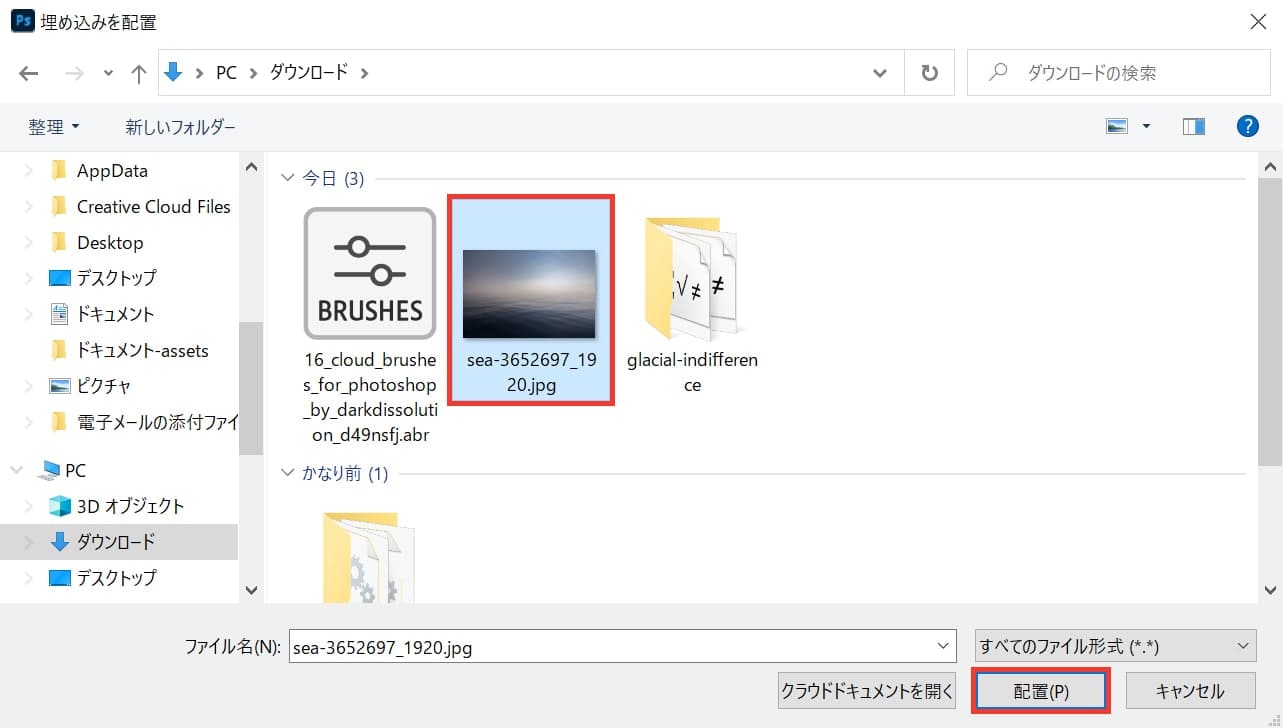
メニューバーの「ファイル」→「埋め込みを配置」を選択!

画像を選択後「配置」を選択!

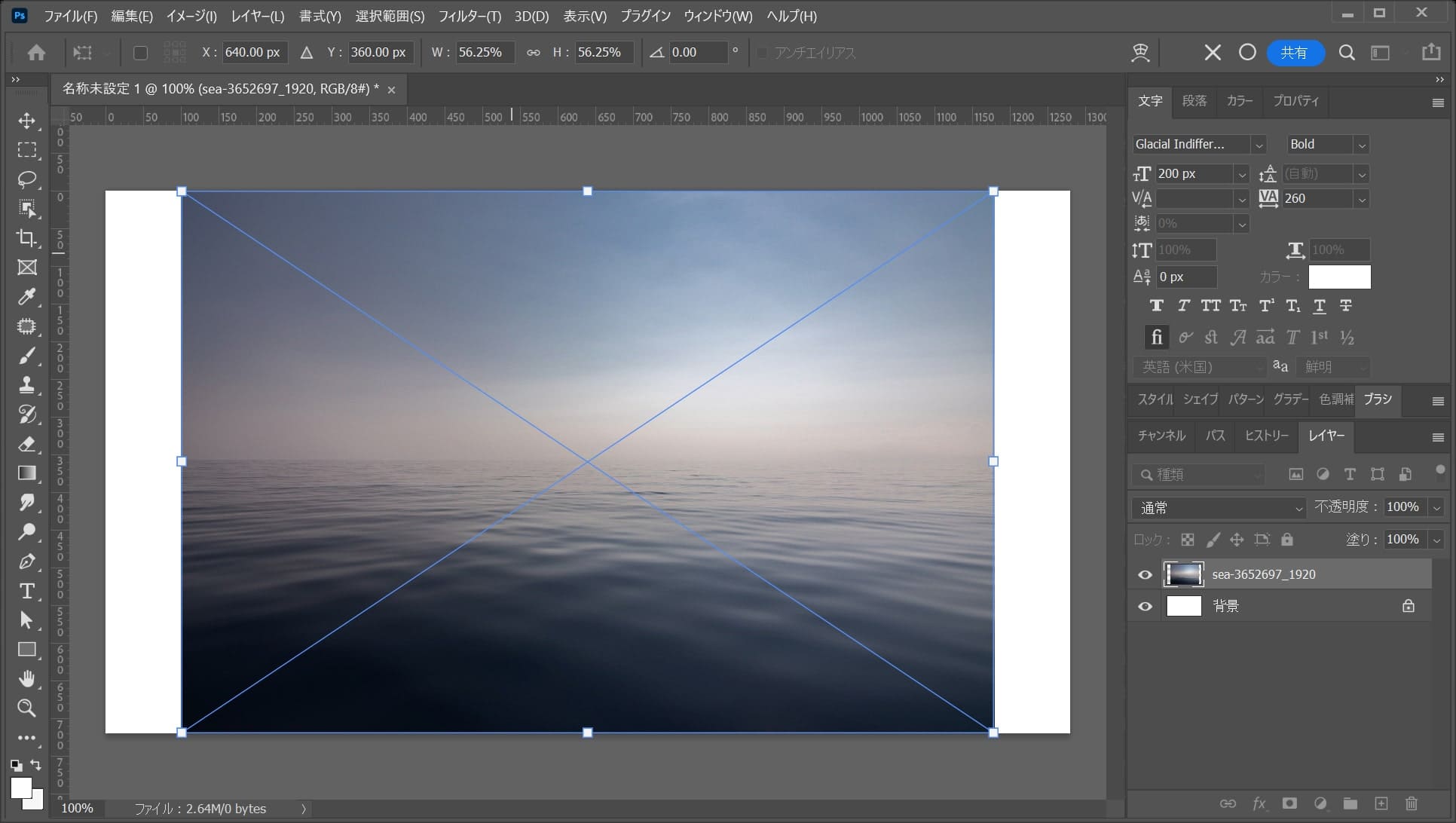
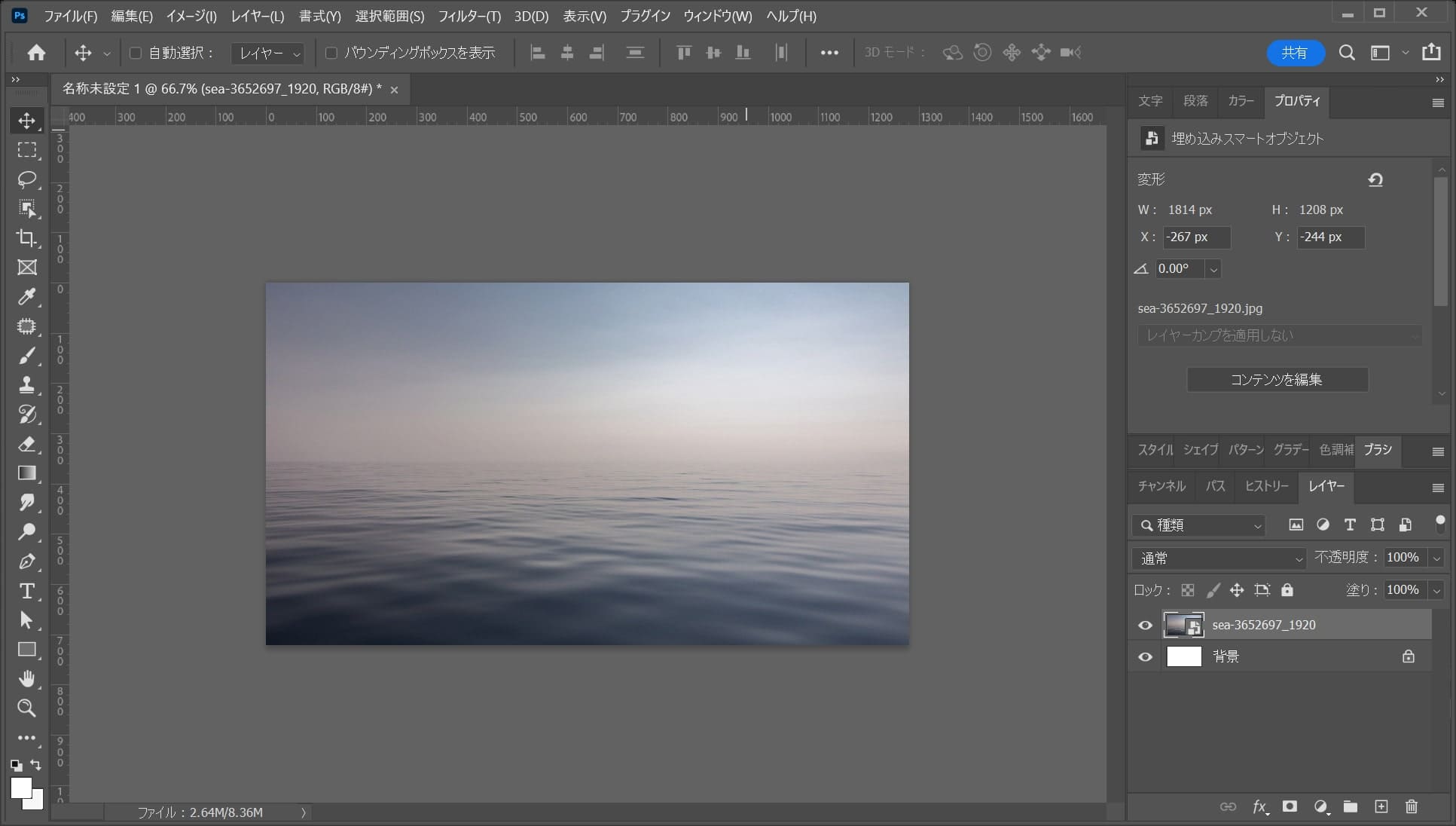
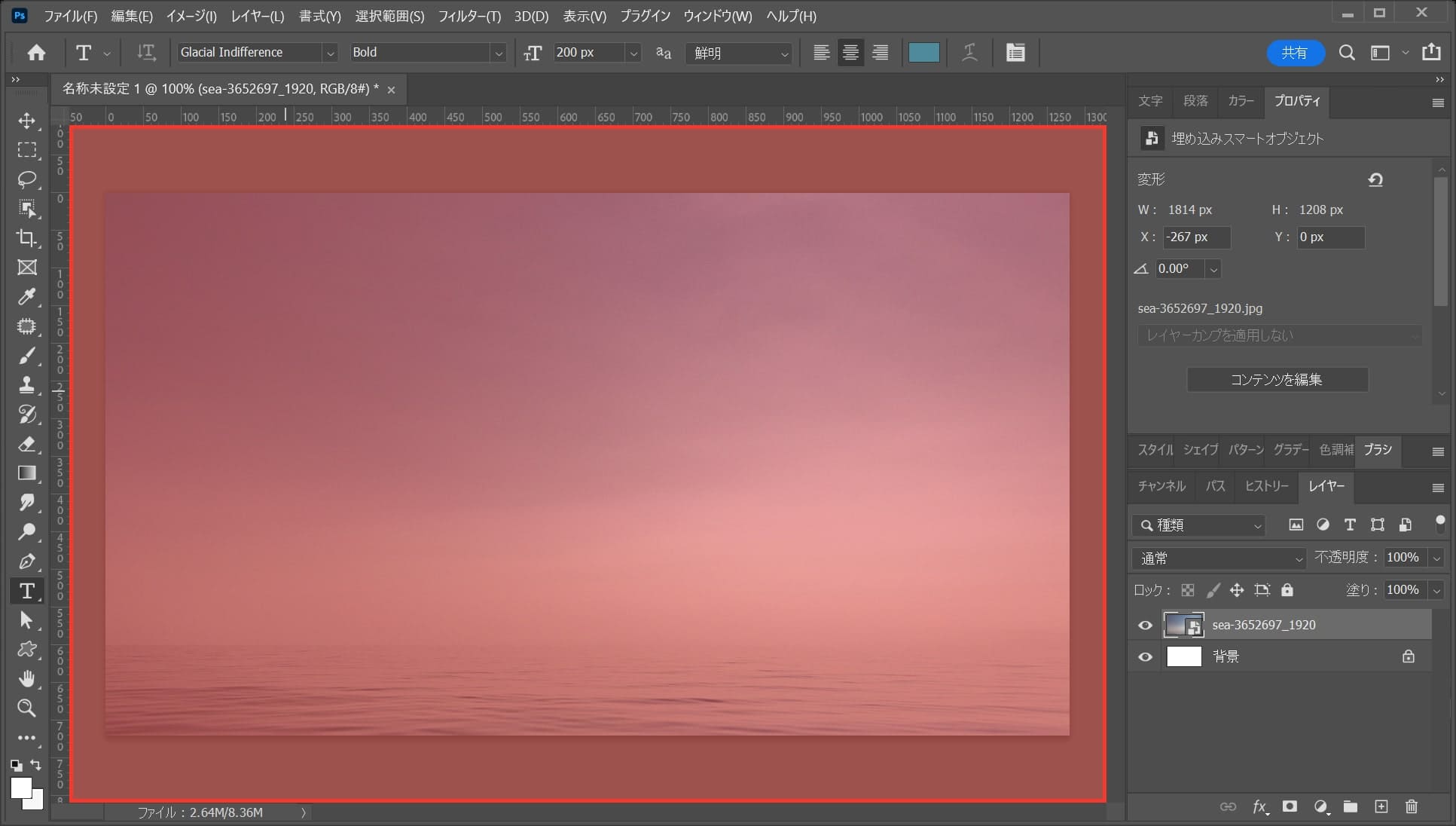
画像が配置されたね!

カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
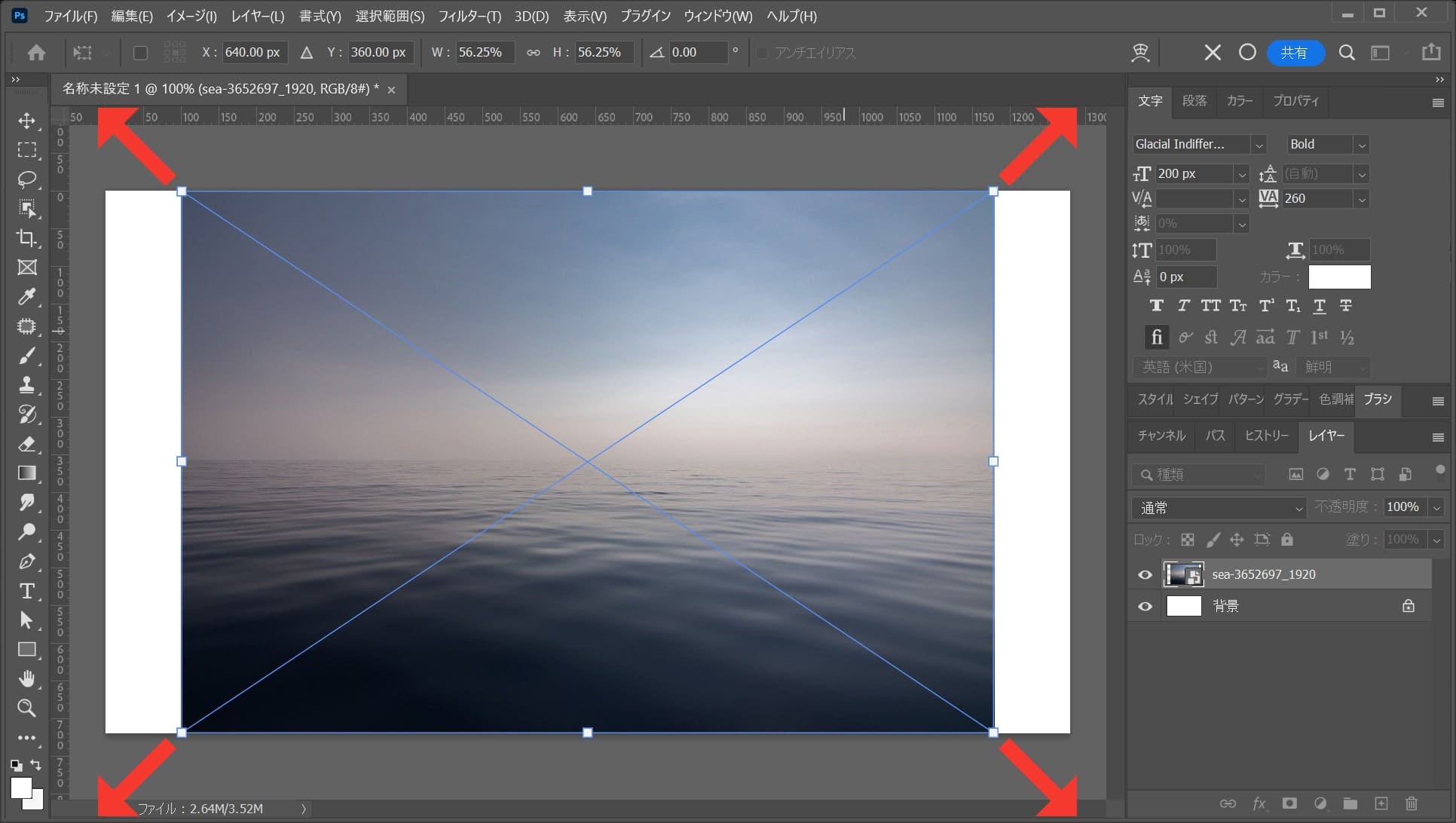
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

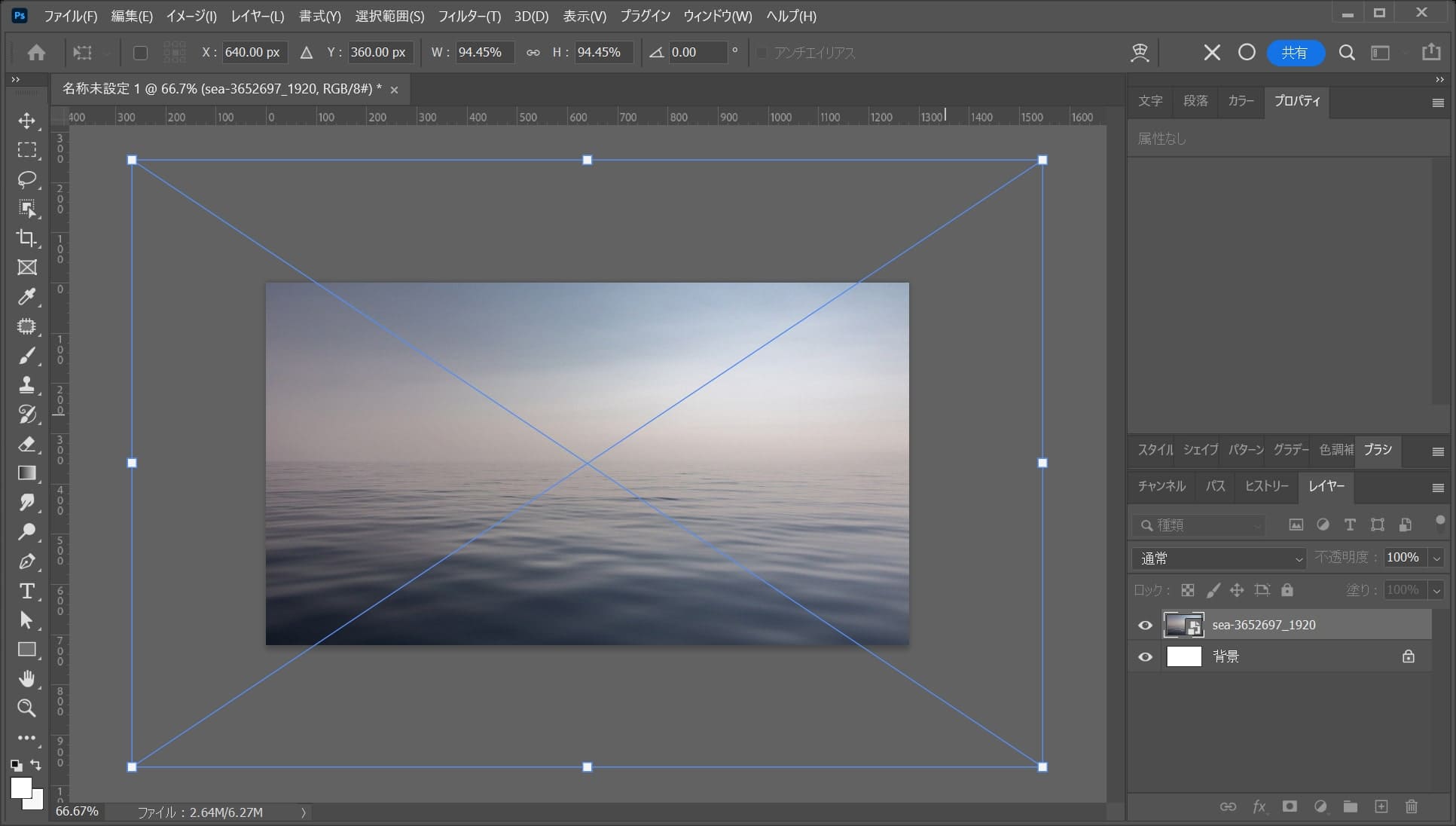
拡大の調整が終わったら、その位置でEnter!

こんな感じになったね!
位置を調整する

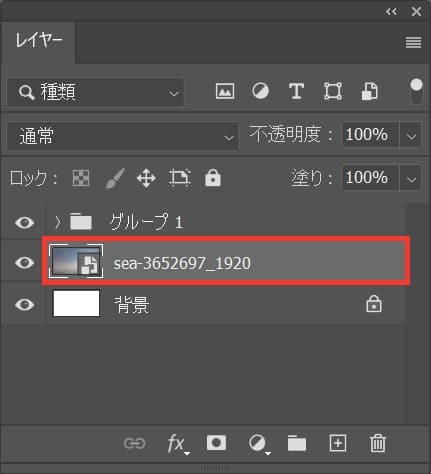
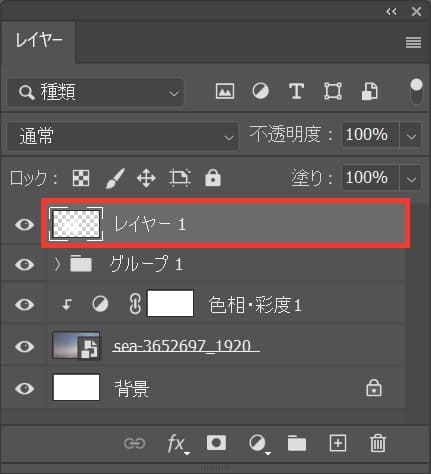
レイヤーから画像のレイヤーを選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

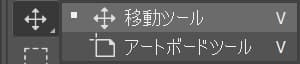
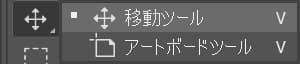
ツールバーから、移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ。

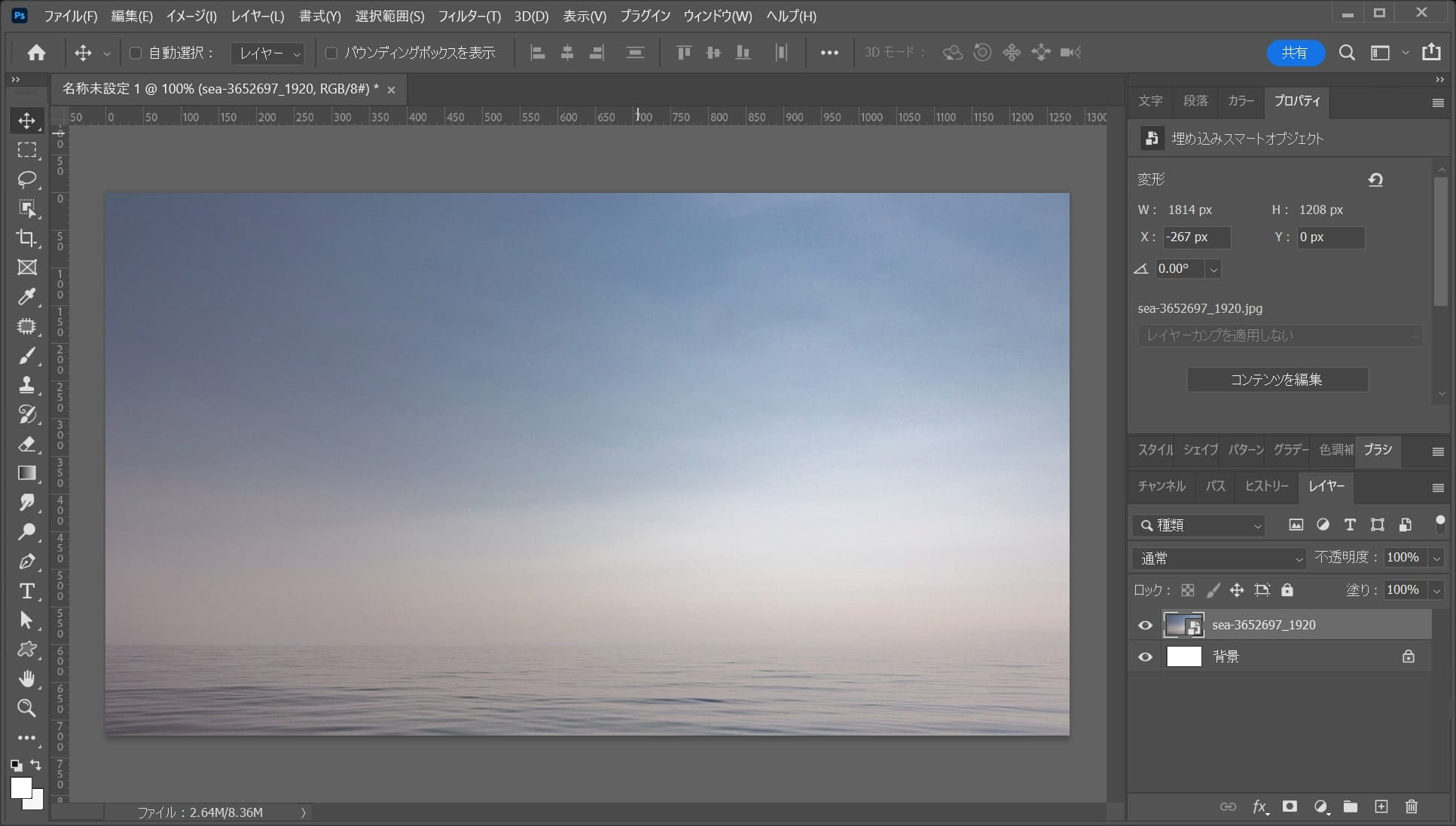
下の方向にドラッグ!

ここでは、こんな感じにしておくよ!
文字を入力する

ツールバーから横書き文字ツールを選択!

ワークスペース上でクリック!

こんな感じになったね!

ここでは「GONE」と入力してos毎の下記のコマンドで入力を確定!
- Mac=Command+Enter
- Windows=Ctrl+Enter

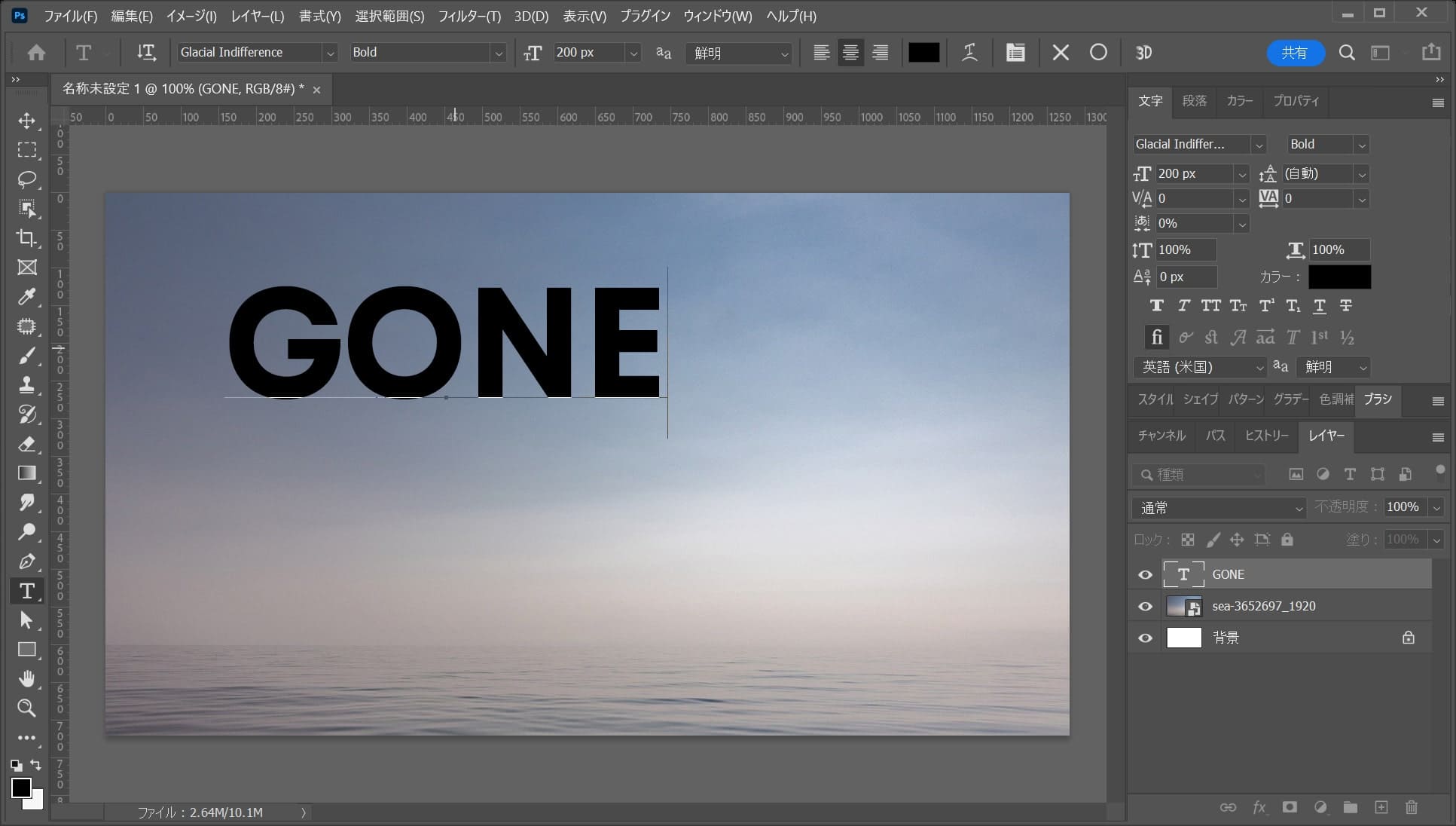
こんな感じになったね!
文字の調整をする

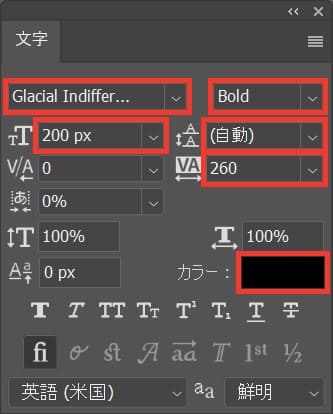
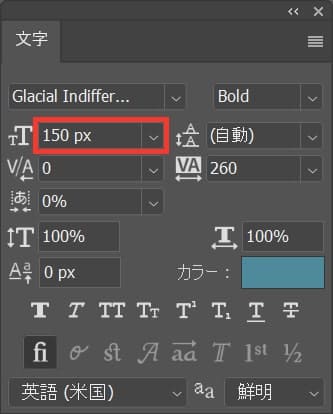
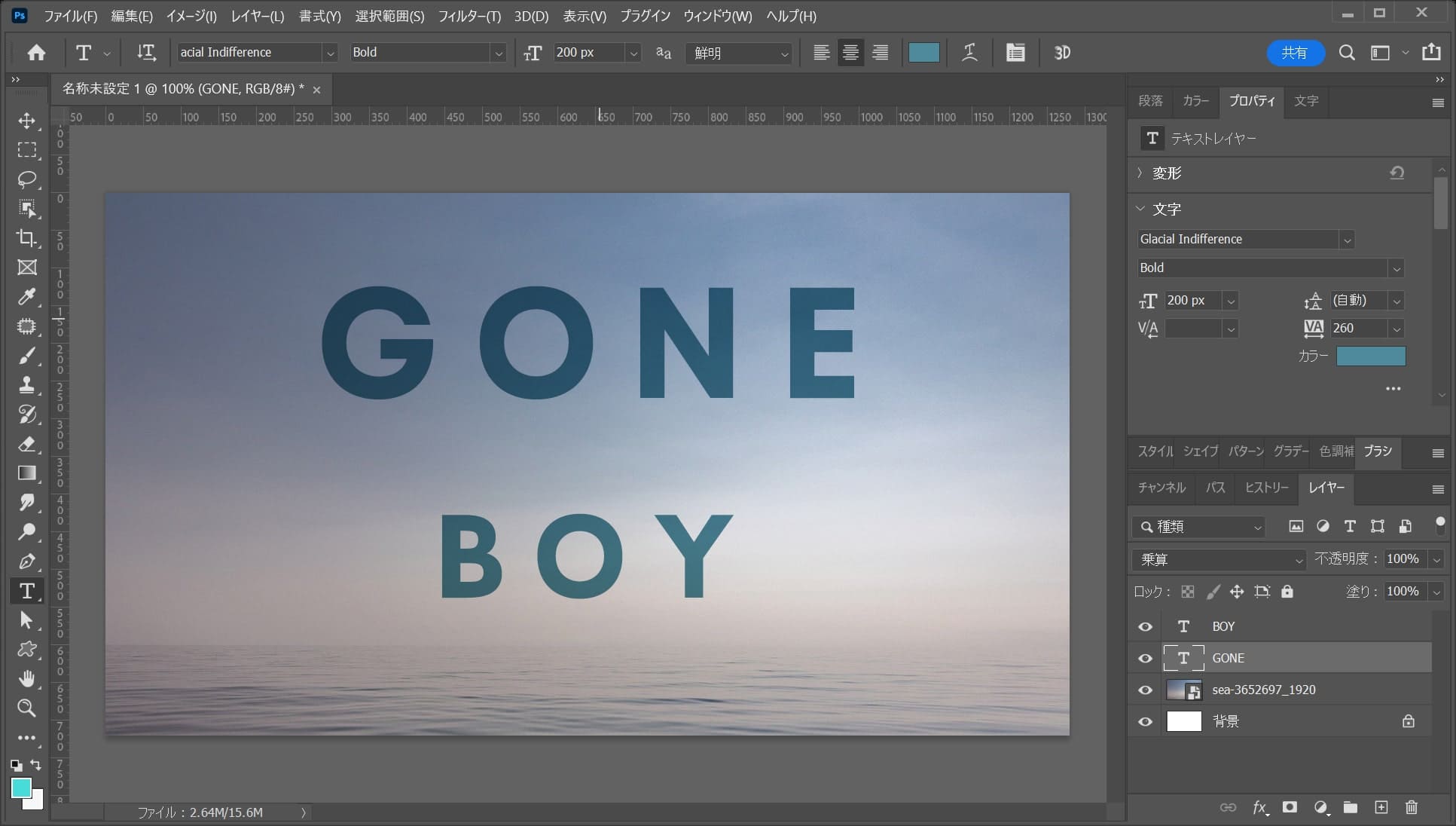
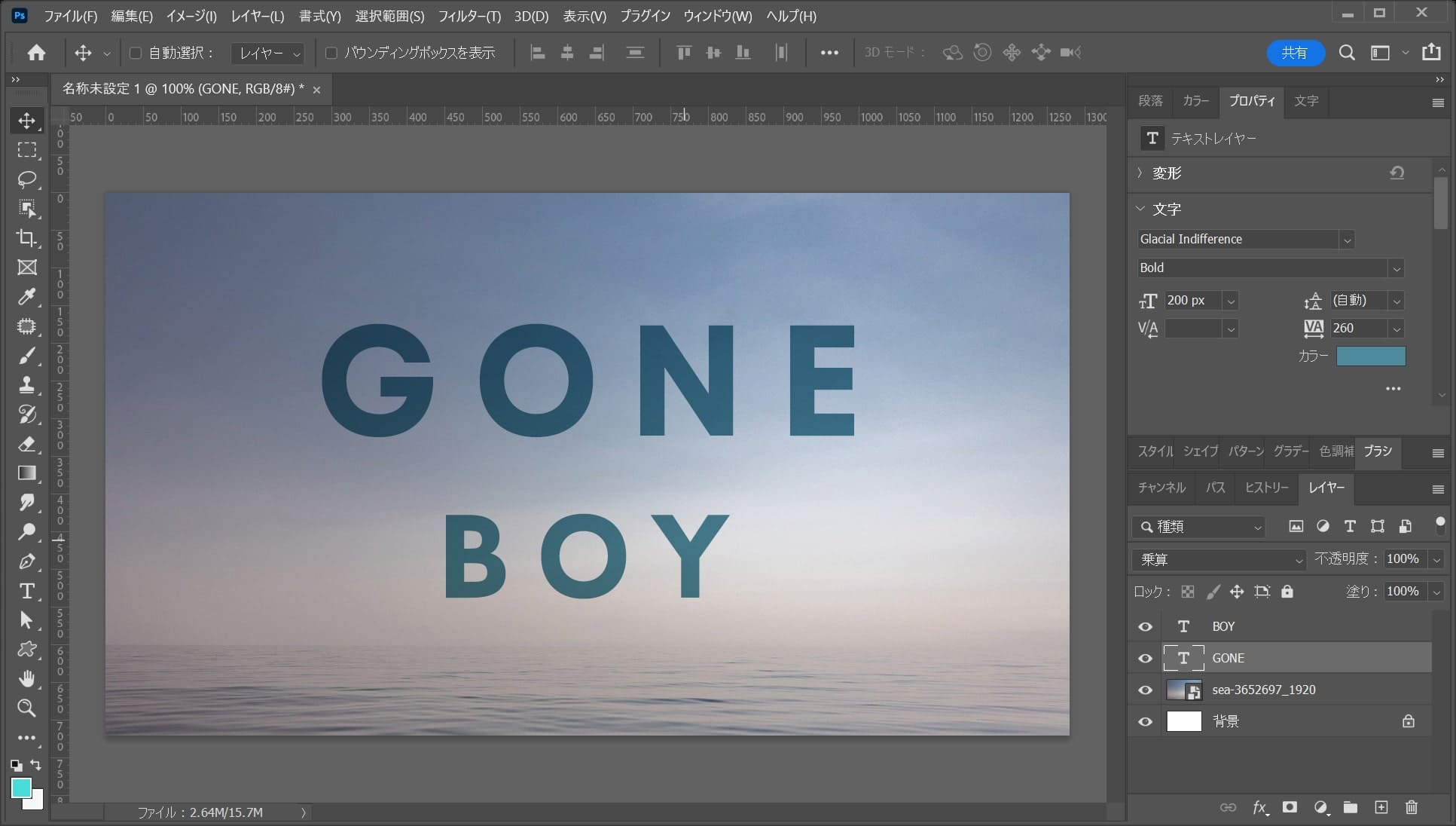
文字の種類=「Glacial Indifference」太さ=「Bold」文字の大きさ=「200px」行送り=「(自動)」トラッキング=「260」としてカラーを選択!

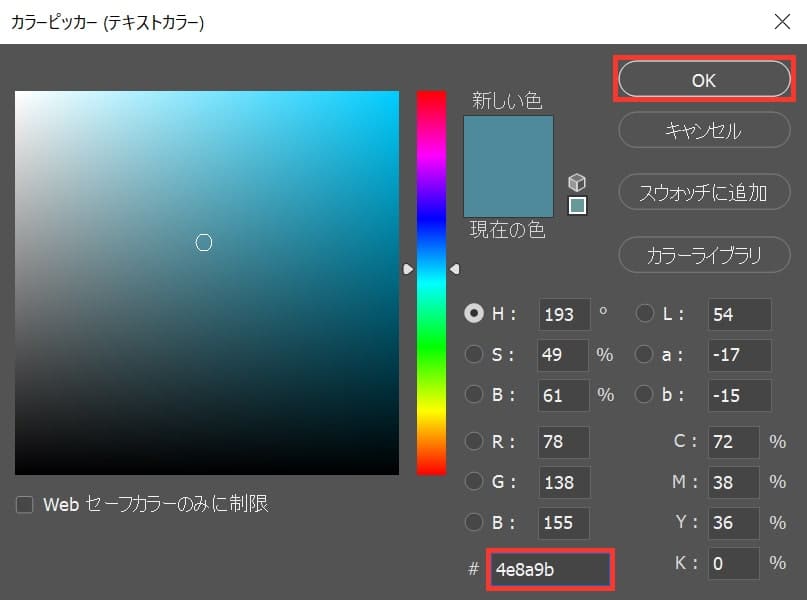
ここでは「#4e8a9b」としてOK!

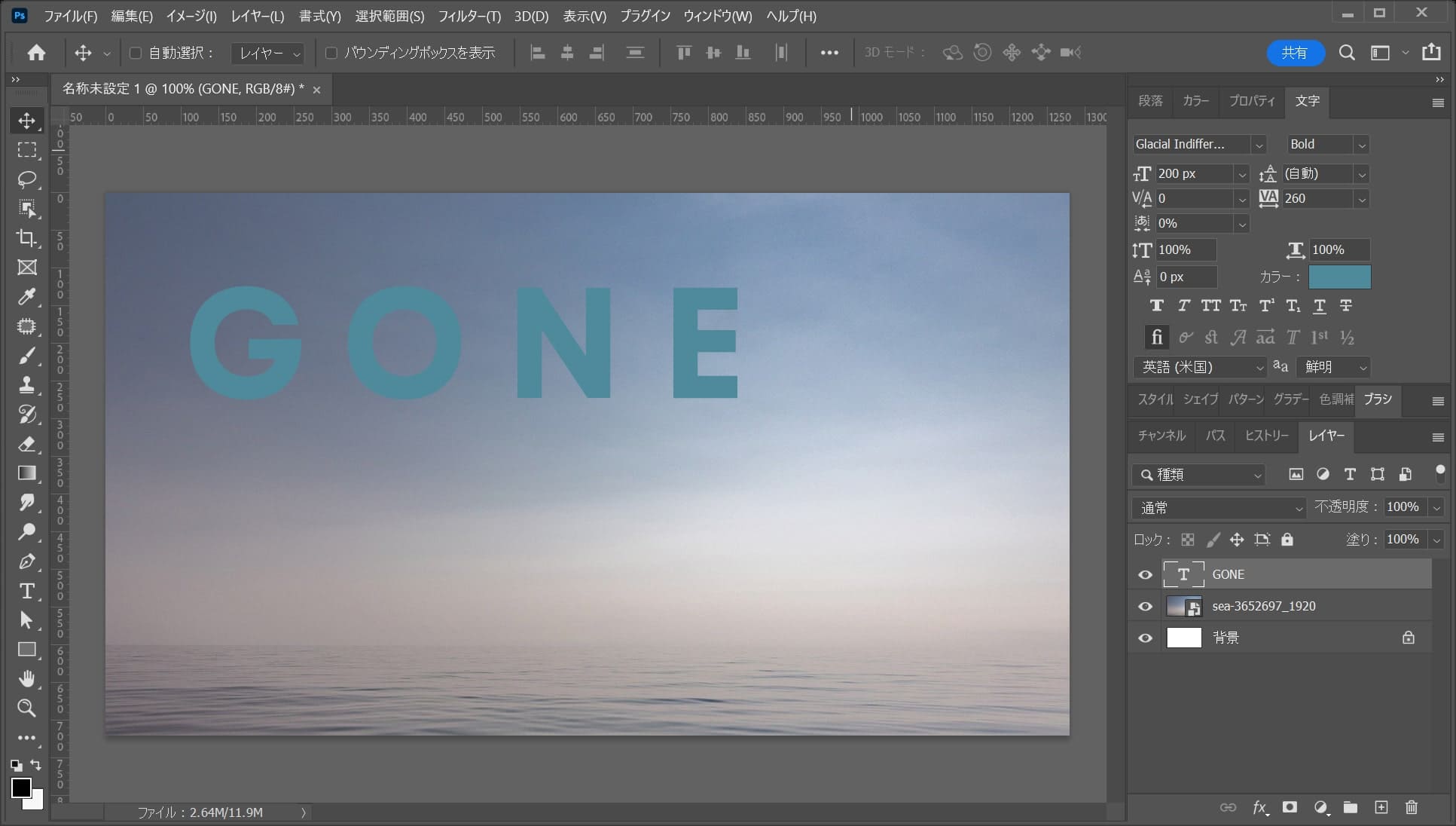
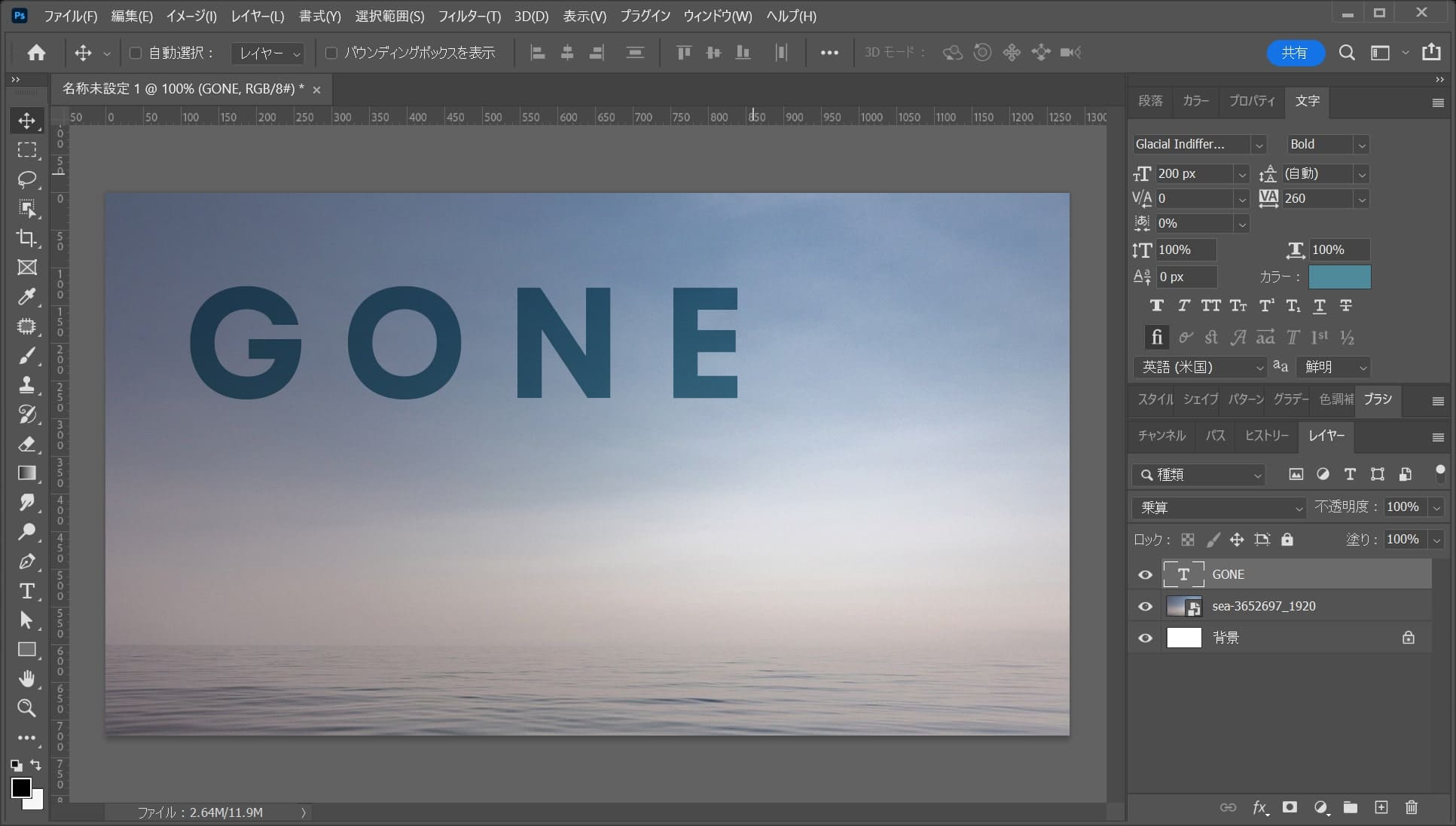
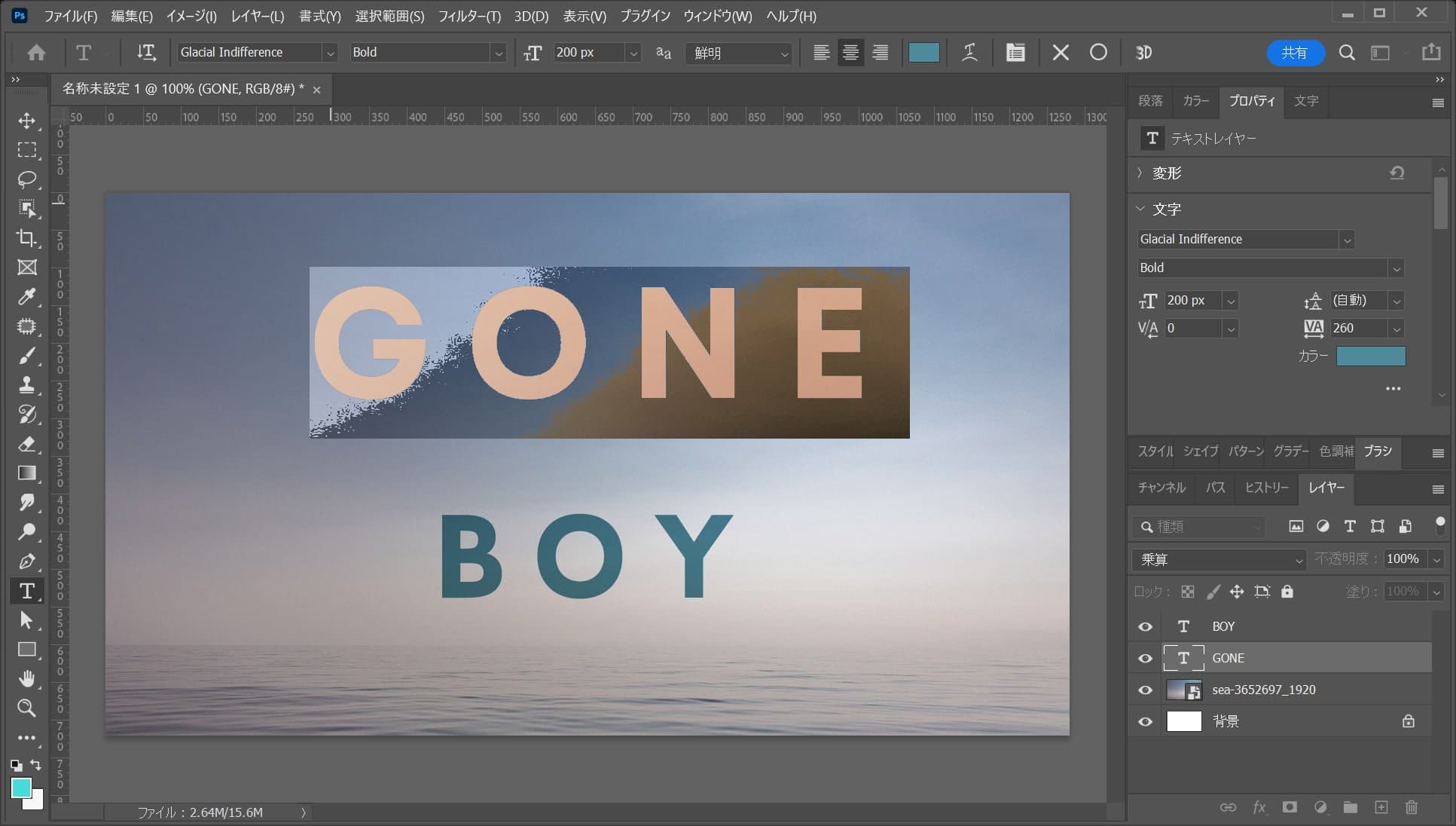
こんな感じになったね!
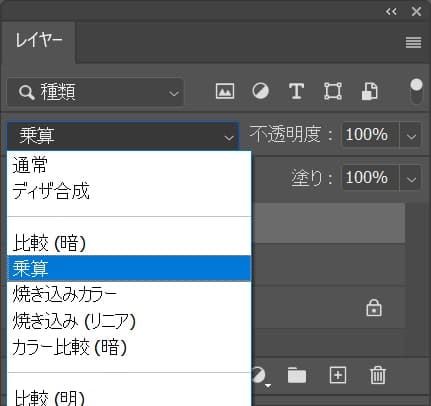
描画モードを変更する

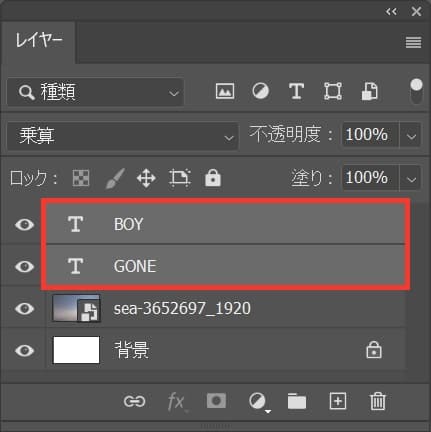
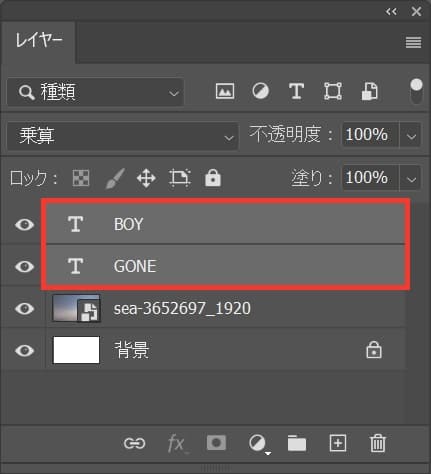
描画モードを「乗算」に変更!

こんな感じになったね!
文字を複製する

文字のレイヤーを選択!

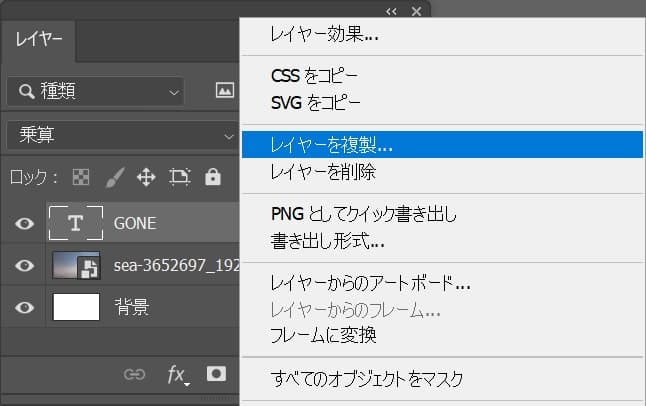
レイヤーを右クリック後「レイヤーを複製」を選択!

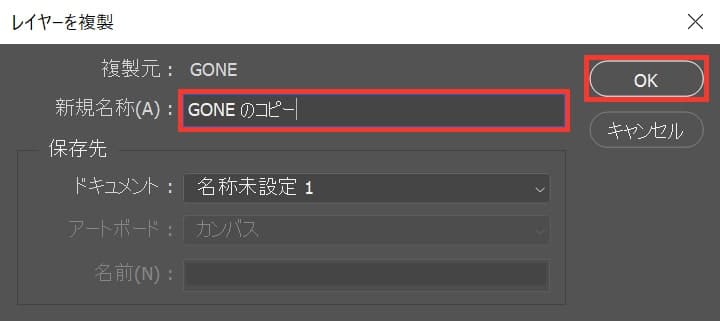
レイヤー名を入力して「OK」を選択!

レイヤーが複製されたね!
文字を移動する

レイヤーから複製したレイヤーを選択!

ツールバーから、移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ。

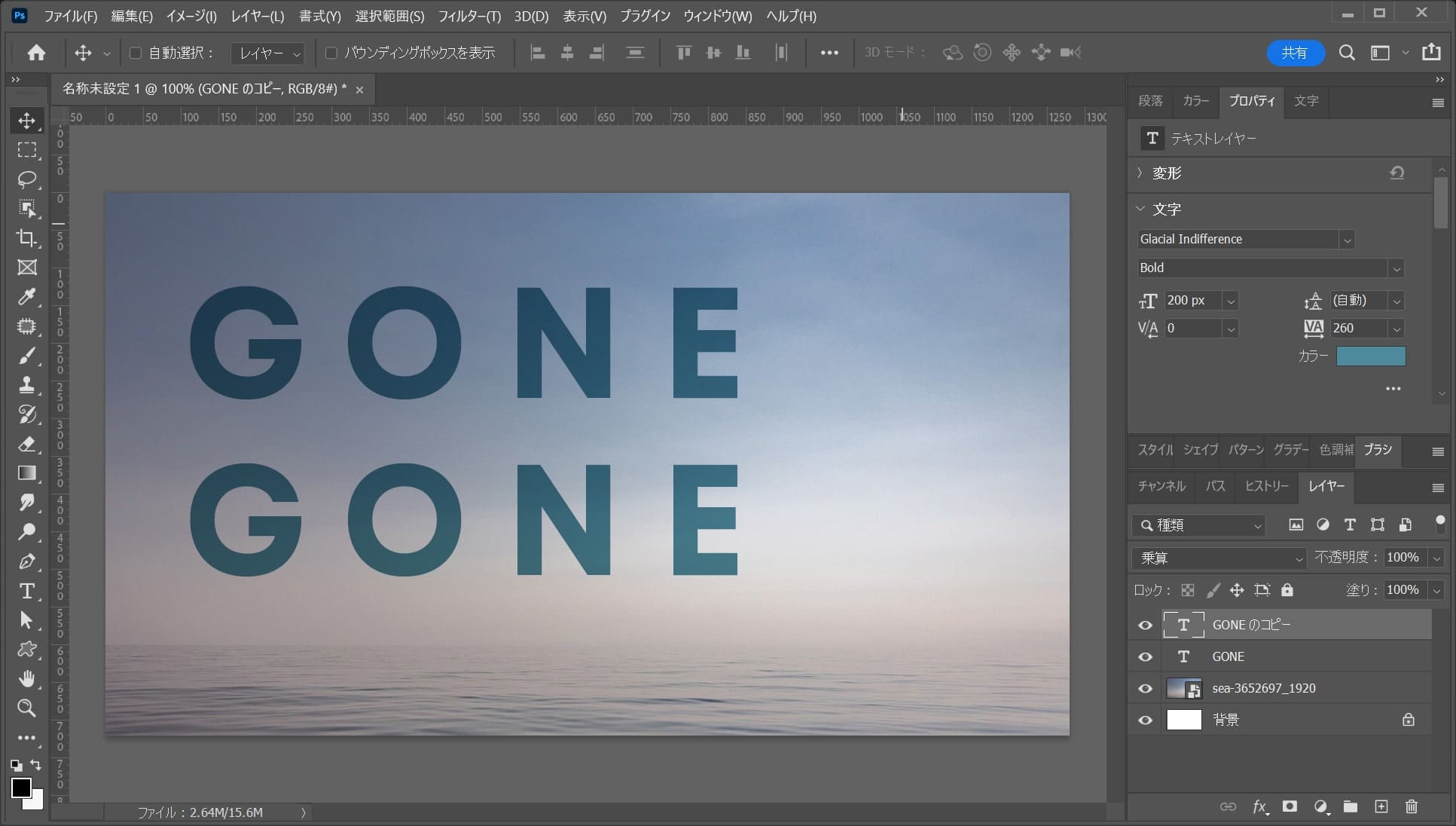
下にドラッグして移動!

こんな感じになったね!
文字を打ち換える

複製した文字をダブルクリック!

こんな感じになったね!

ここでは「BOY」と入力してOS毎の下記のコマンドで入力を確定!
- Mac=Command+Enter
- Windows=Ctrl+Enter

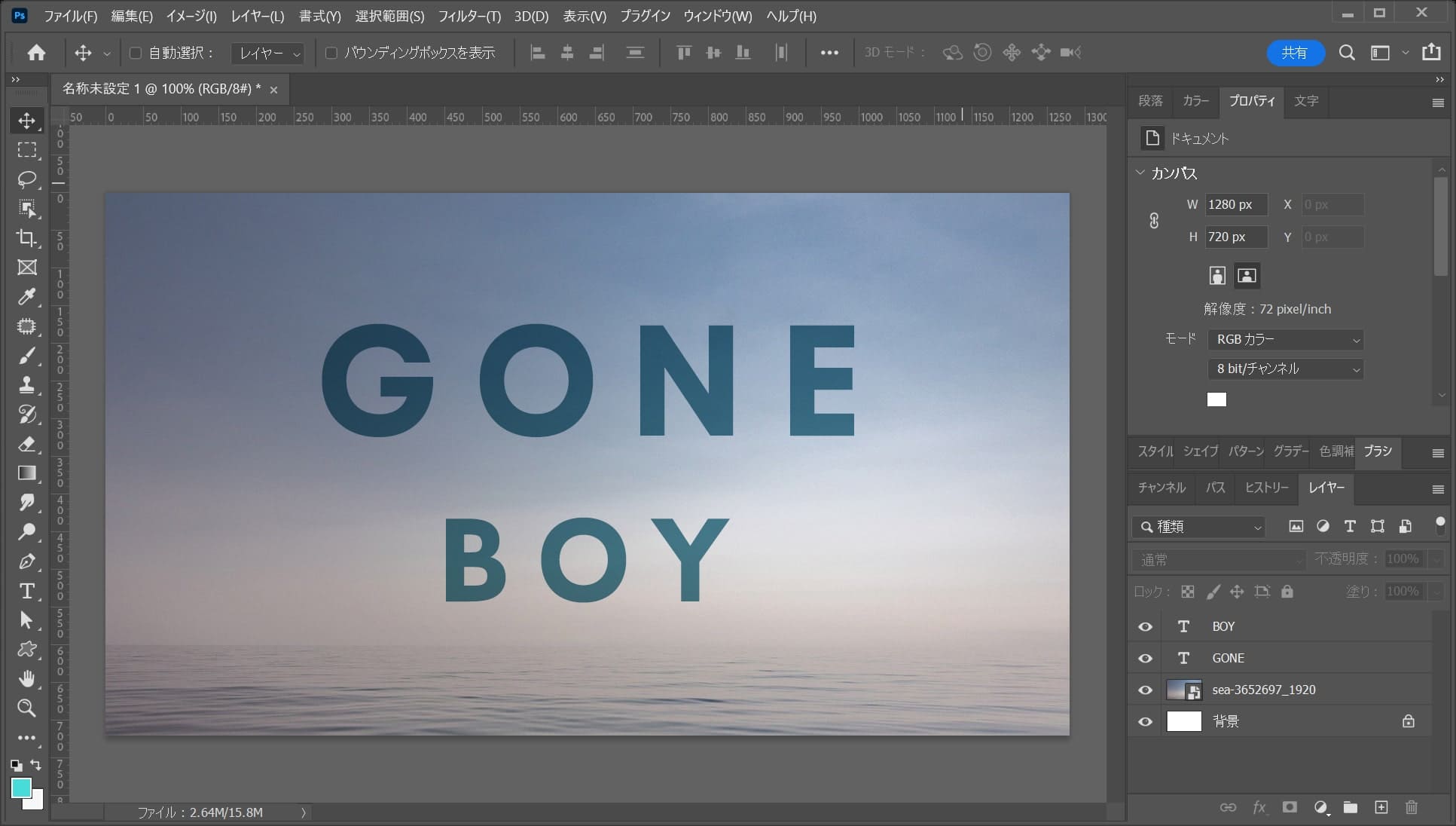
こんな感じになったね!
文字を中央揃えにする

文字のレイヤーを複数選択!
複数選択のショートカット
- Mac=Command+クリック
- Windows=Ctrl+クリック
複数選択のショートカットはこんな感じ。

メニューバーの「選択範囲」→「すべてを選択」を選択!

ドキュメントが全て選択されたね!

ツールバーから移動ツールを選択!

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!

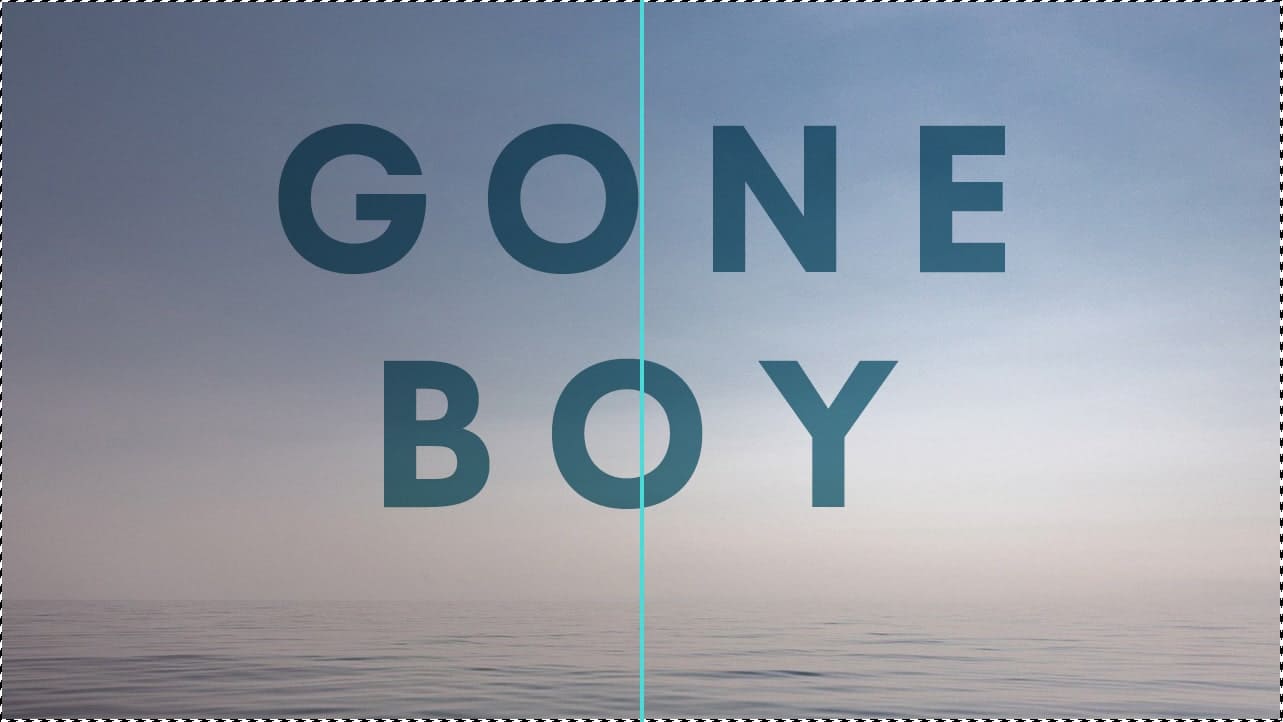
水平方向に中央揃えができたね!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
文字を小さくする

レイヤーから文字のレイヤーを選択!

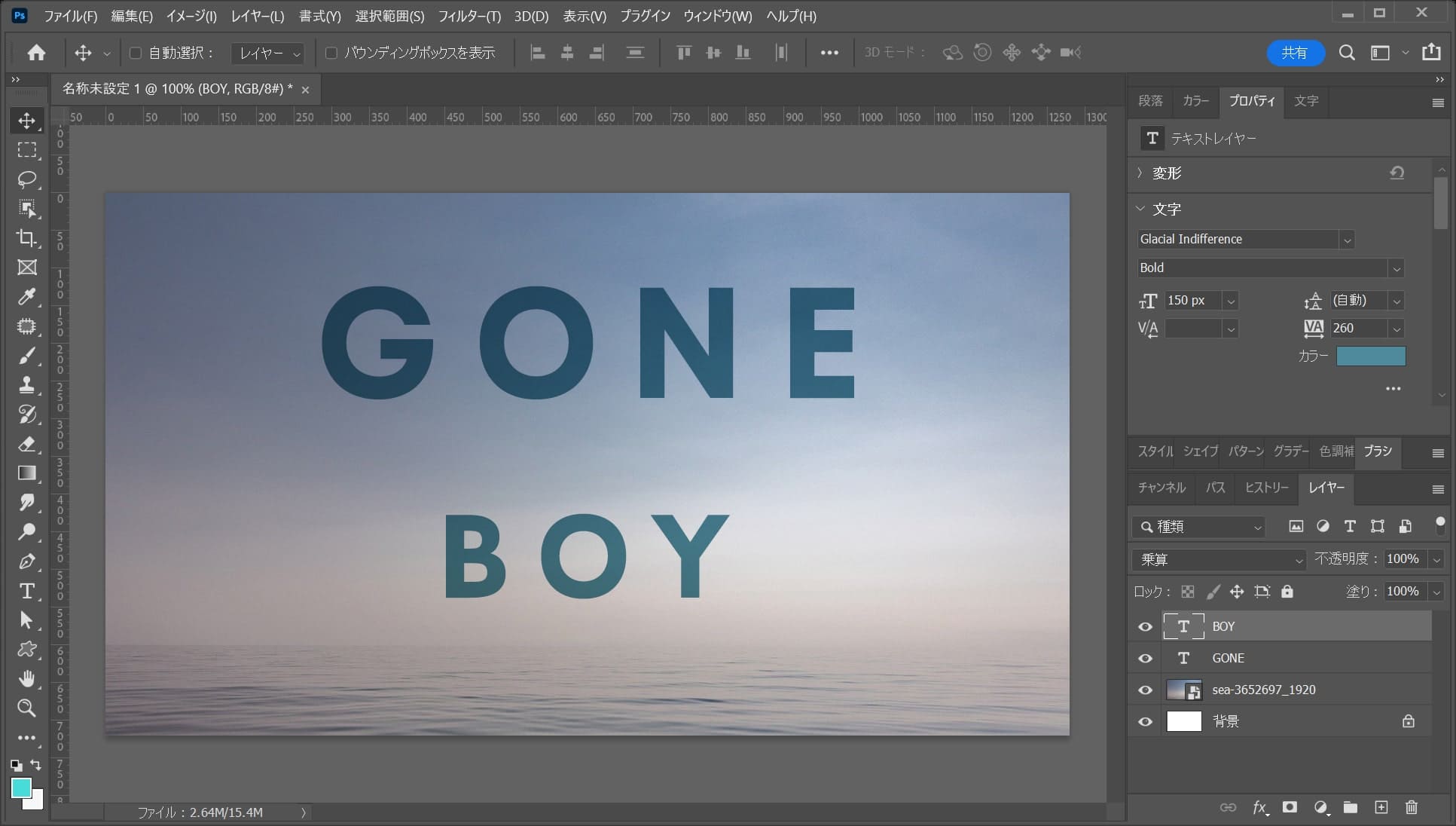
文字の大きさを「150px」に変更!

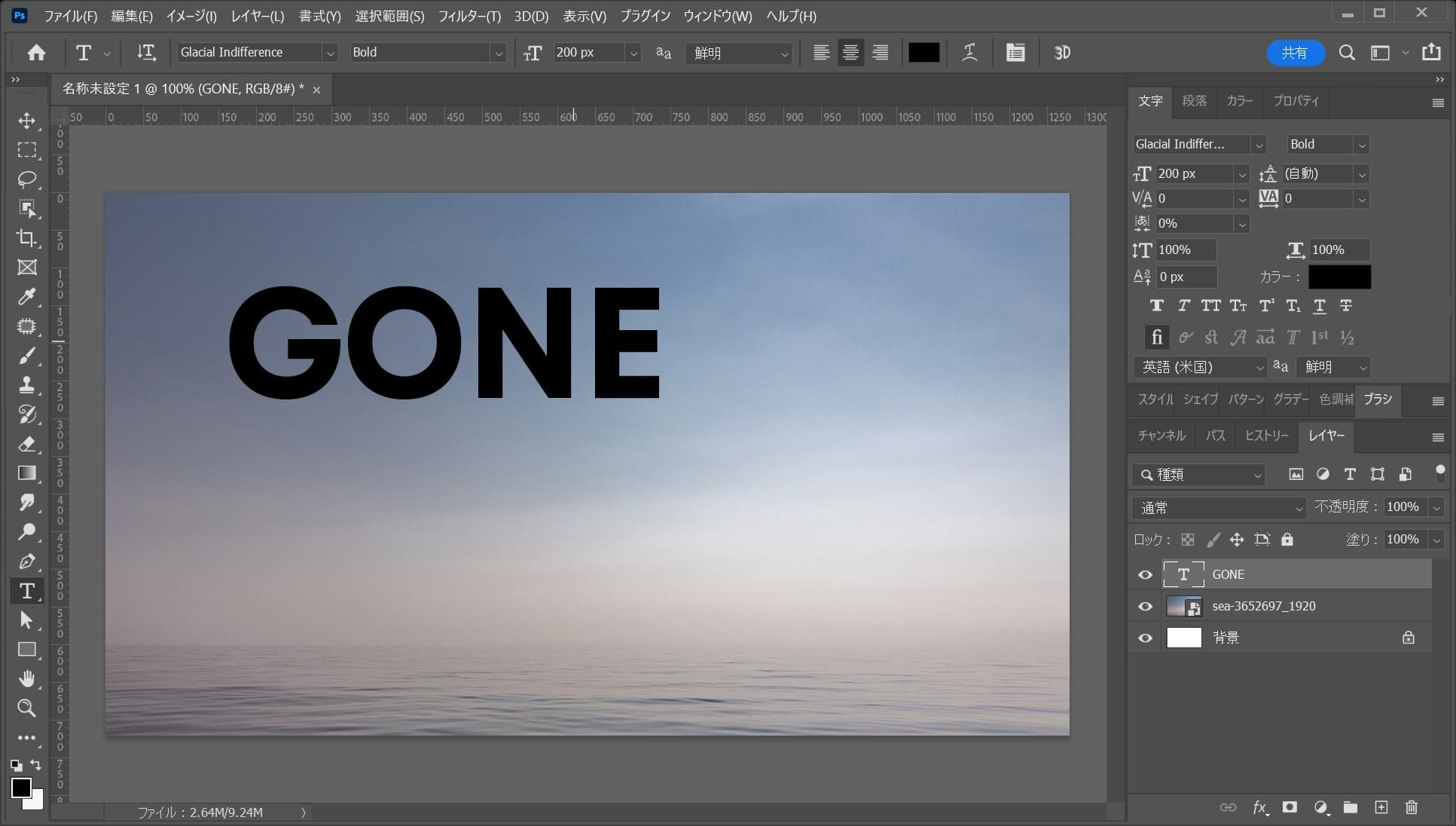
こんな感じになったね!
文字詰めをする

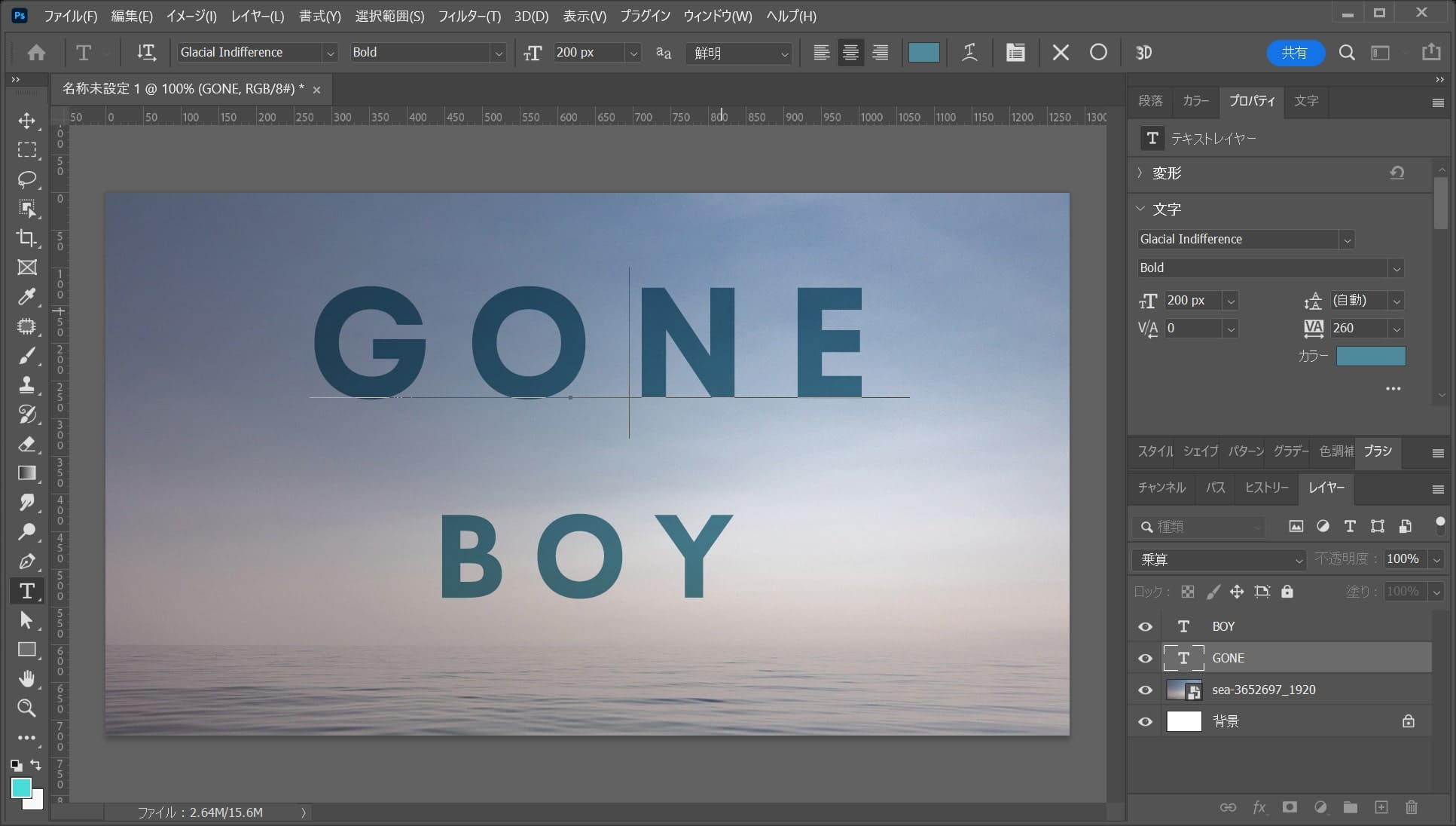
「GONE」のレイヤーのサムネイルをダブルクリック!

こんな感じになったね!

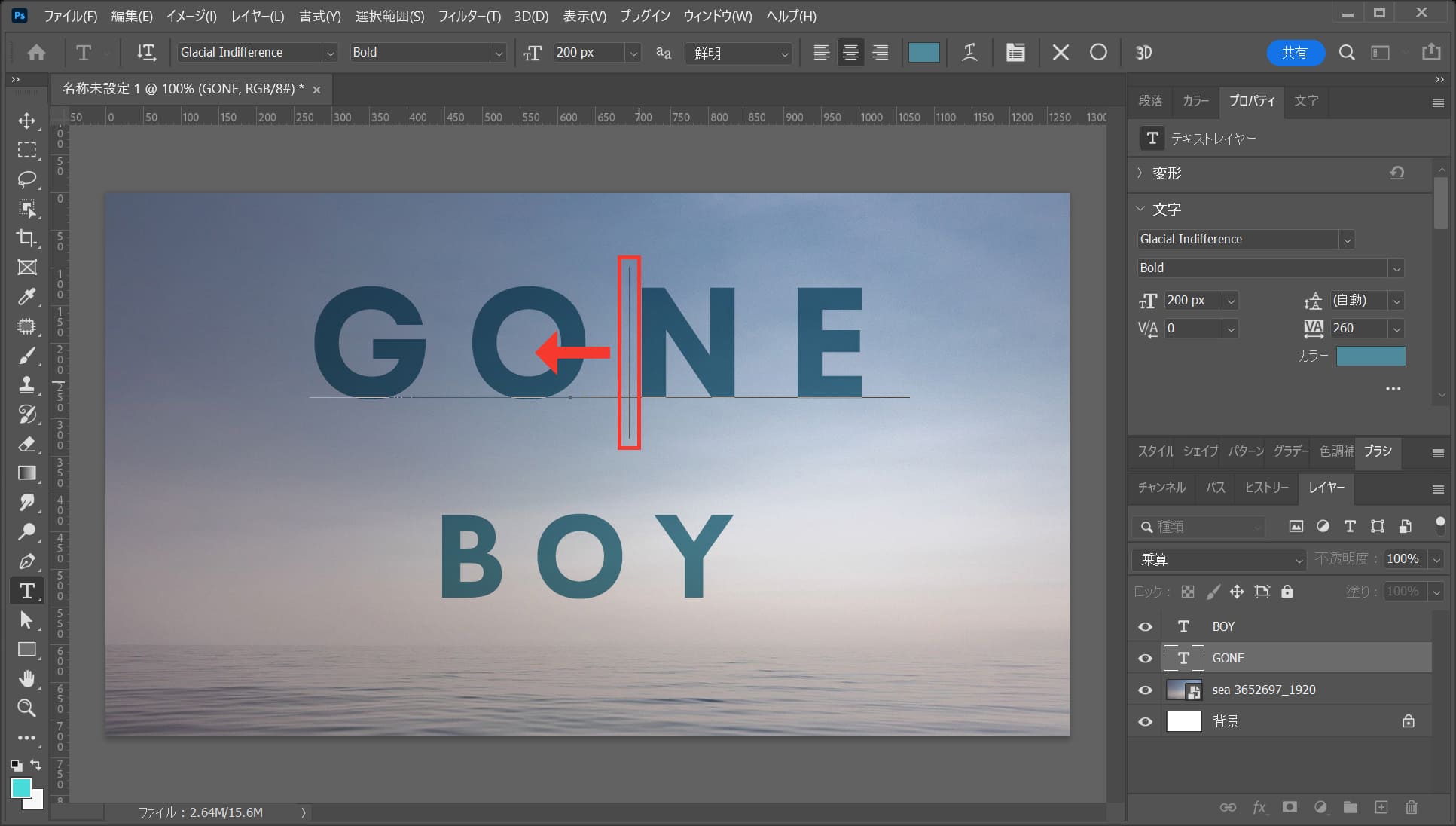
カーソルをOとNの間まで移動!

OS毎の下記のコマンドを押しながら「←」を押して文字の間の余白を詰めるよ!
- Mac=Option
- Windows=Alt

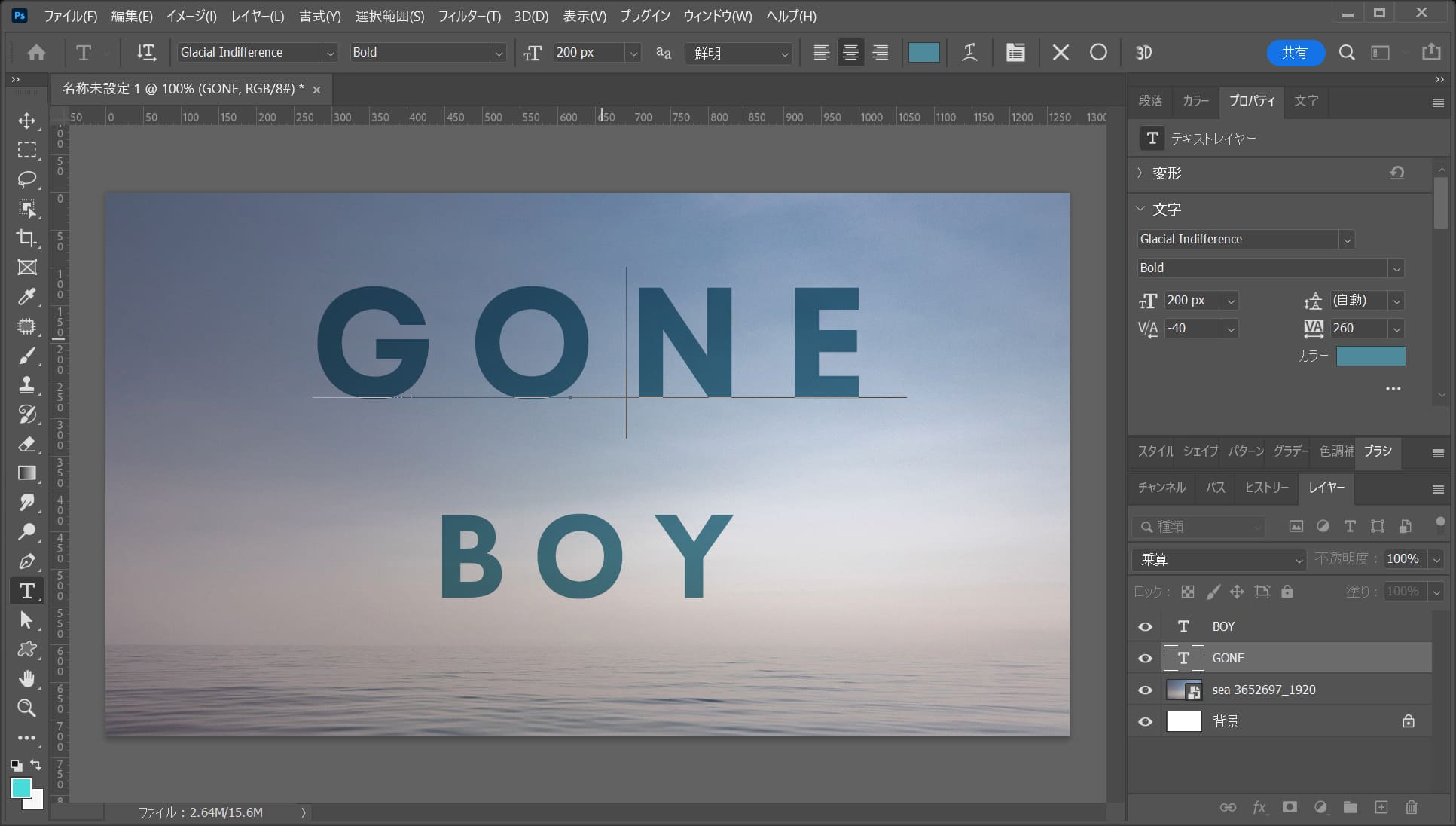
ここではこんな感じとしておくよ、今と同じ要領で全体の余白を調整してみてね!

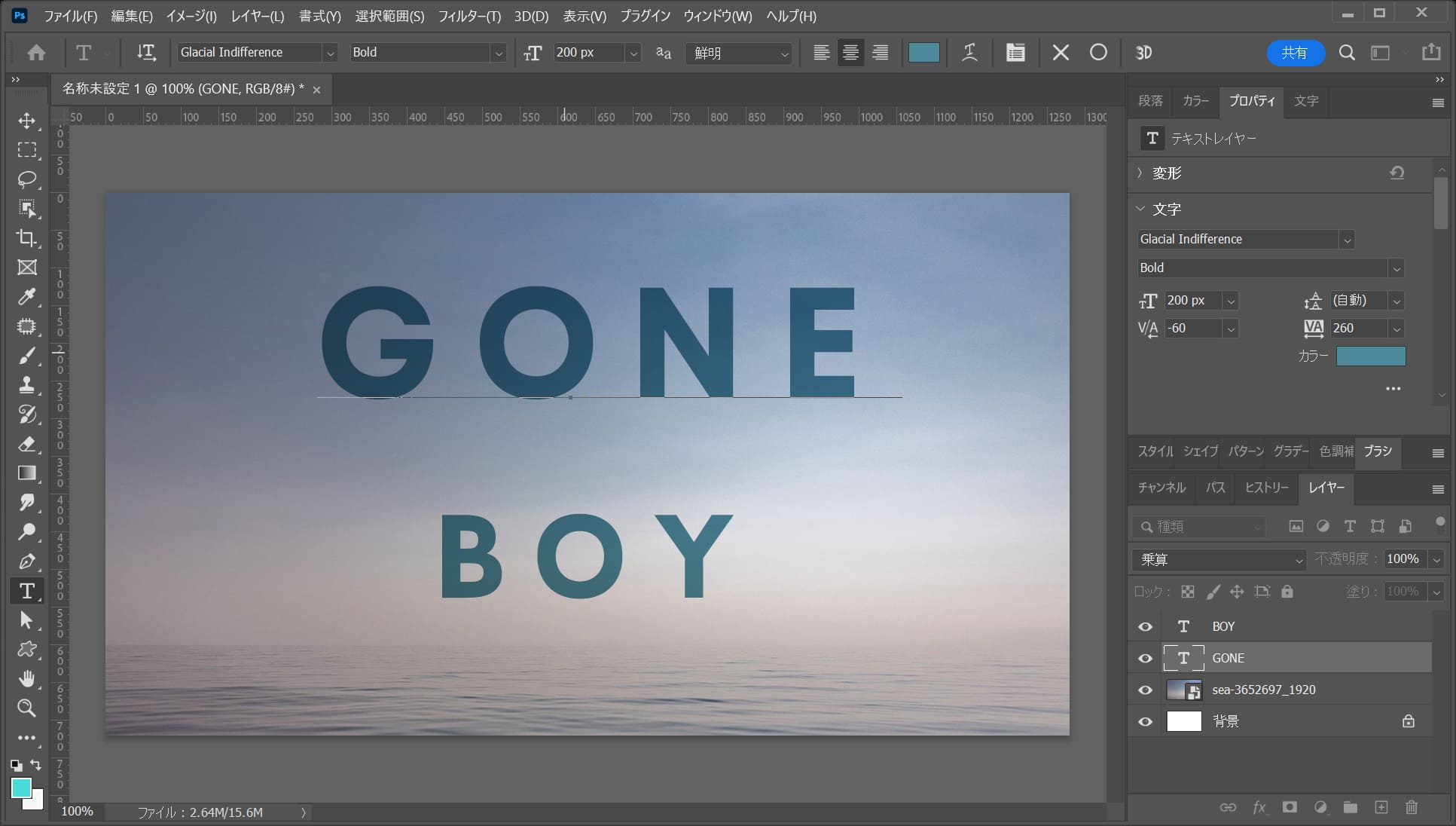
ここではこんな感じとしておくよ、OS毎の下記のコマンドで入力を終了!
- Mac=Command+Enter
- Windows=Ctrl+Enter

こんな感じになったね、今と同じ要領でBOYの文字も文字詰めをしよう!

ここではこんな感じとしておくよ!
文字を中央揃えにする

レイヤーから文字のレイヤーを複数選択!

メニューバーの「選択範囲」→「すべてを選択」を選択!


ツールバーから移動ツールを選択!

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!

こんな感じになったね!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
位置を微調整する

レイヤーから「GONE」の文字を選択!

ツールバーから、移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ。

カーソルキーの「↓」で少し下に下げるよ!

ここではこんな感じとしてOK!

続いて「BOY」のレイヤーを選択!

カーソルキーの「↓」で少し下に下げるよ!

ここではこんな感じとしてOK!
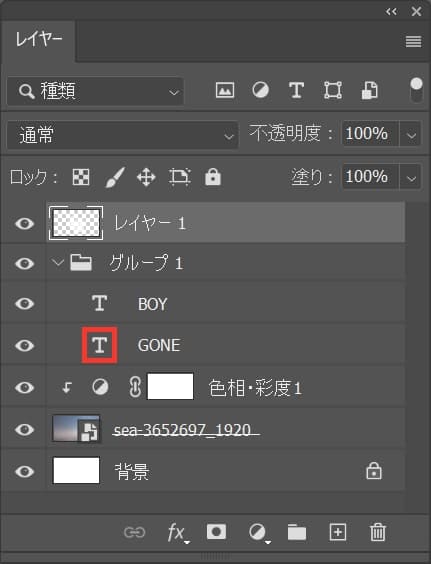
文字をグループ化する

OS毎の下記のコマンドを押しながら文字のレイヤーを複数選択!
- Mac=Command+クリック
- Windows=Ctrl+クリック

メニューバーの「レイヤー」→「レイヤーをグループ化」を選択!

レイヤーがグループ化されたね!
垂直方向中央揃えにする

グループ化したレイヤーを選択!

メニューバーの「選択範囲」→「すべてを選択」を選択!

こんな感じになったね!

ツールバーから、移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ。

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D

こんな感じになったね!
背景の色相を調整する

レイヤーから画像のレイヤーを選択!

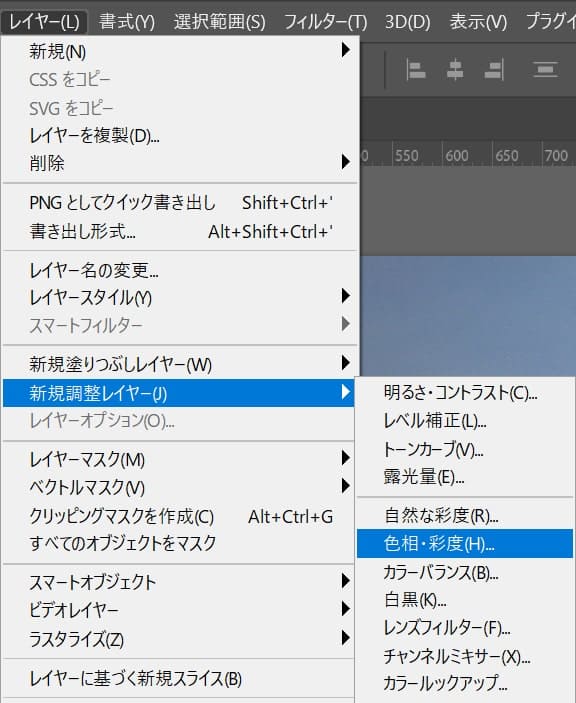
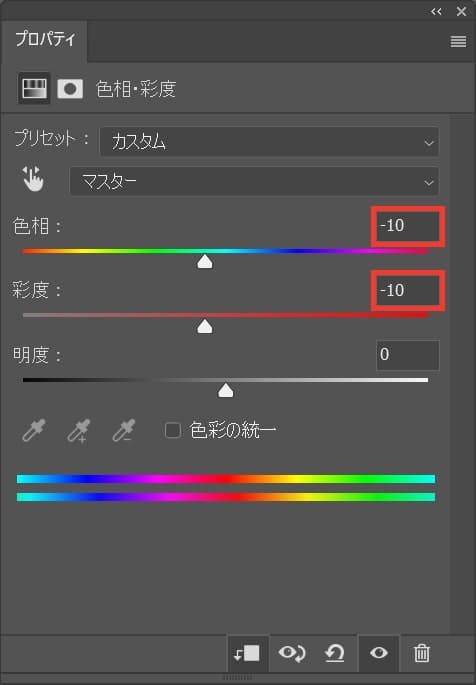
メニューバーの「レイヤー」→「新規調整レイヤー」→「色相・彩度」を選択!

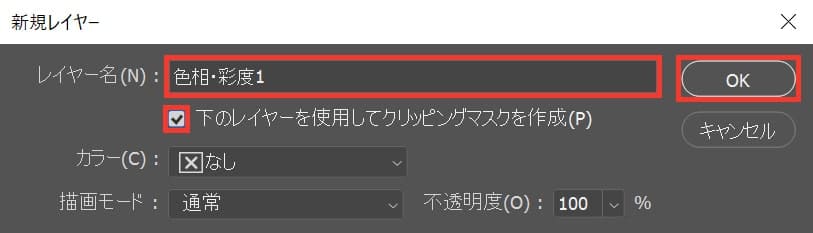
レイヤー名を入力後、チェックボックスにチェックをつけて「OK」を選択!

ここでは色相=「-10」彩度=「-10」と入力!

こんな感じになったね!
ブラシを読み込む

ダウンロードしたブラシをダブルクリック!
ブラシで描画する
続いてダウンロードしたブラシで雲を追加するよ!

ツールバーの下の方にある描画色をクリック!

ここでは「ffffff」としてOK!

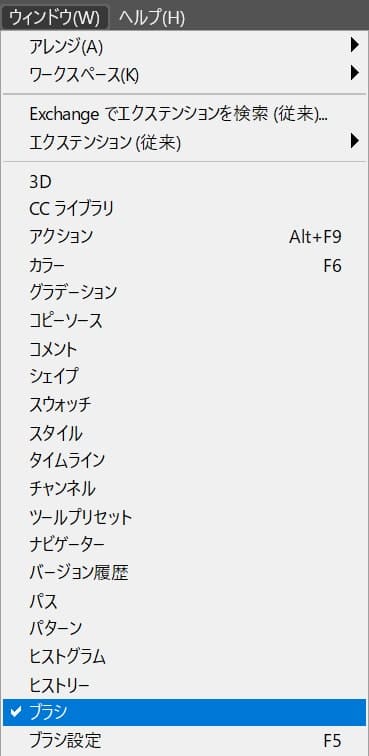
メニューバーから「ウィンドウ」→「ブラシ」を選択!

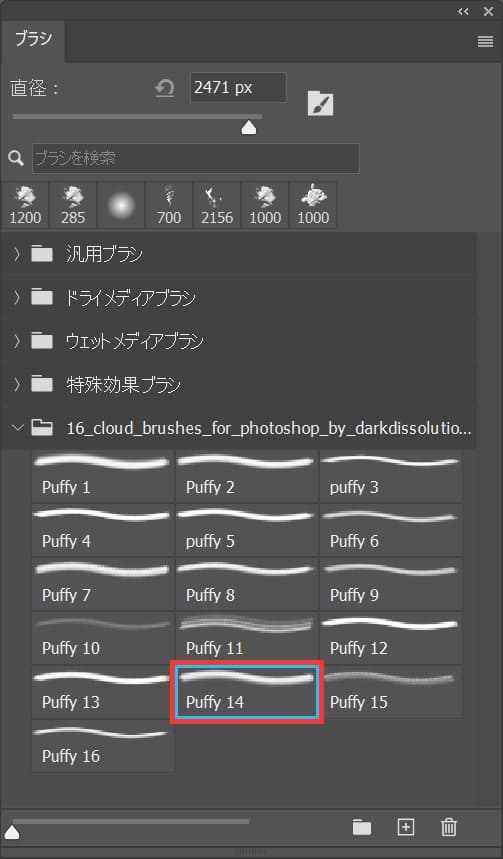
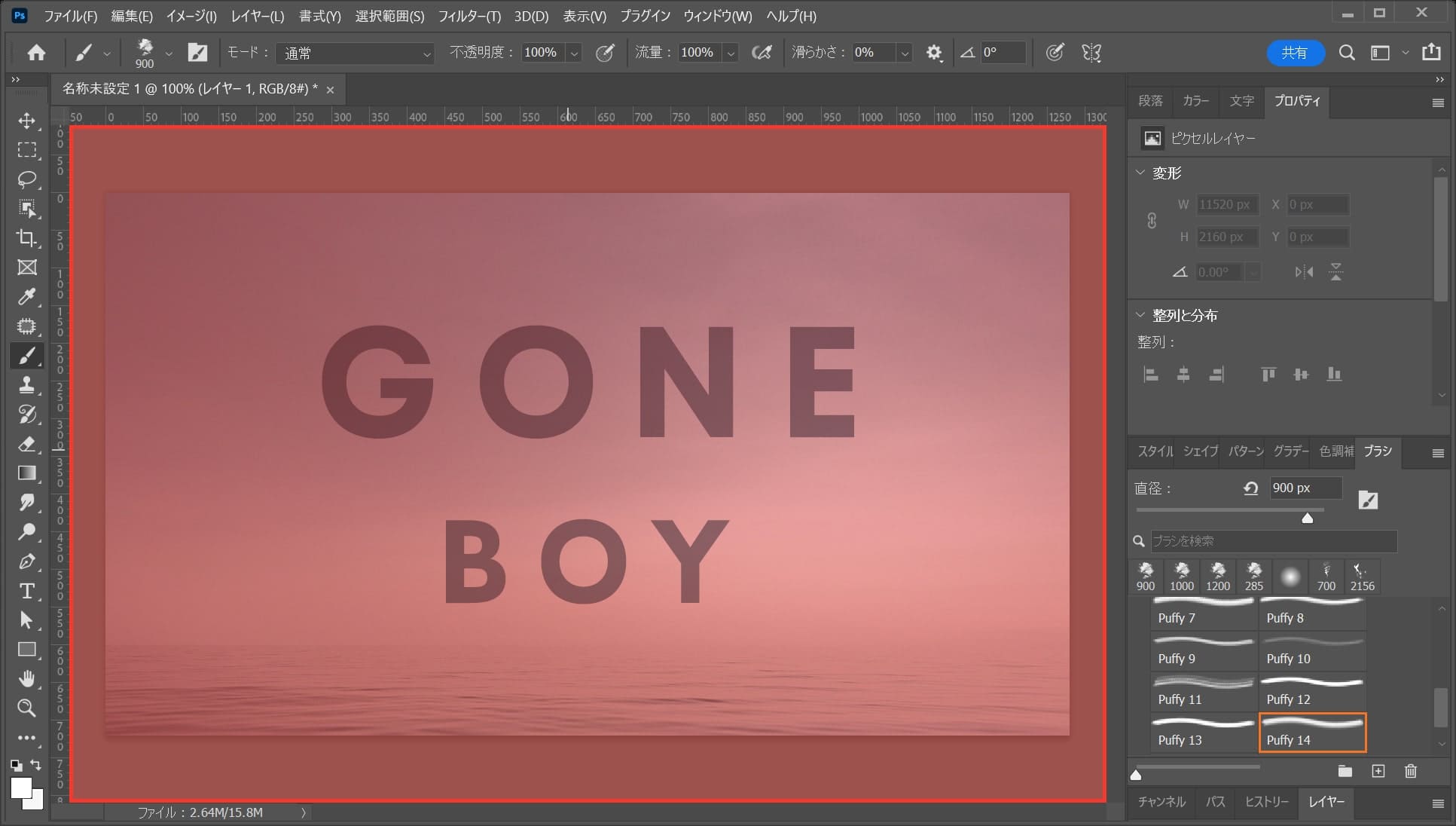
ここでは「Puffy 14」を選択!

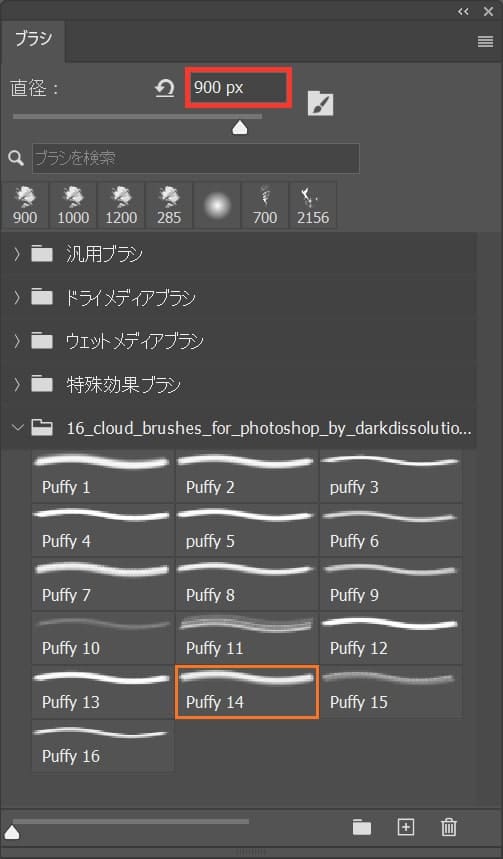
ブラシの直径を「900px」に変更!

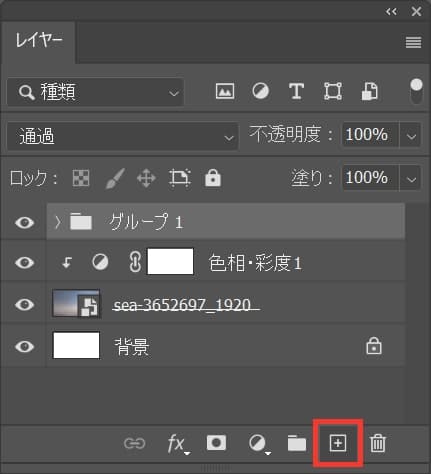
「+」を選択!

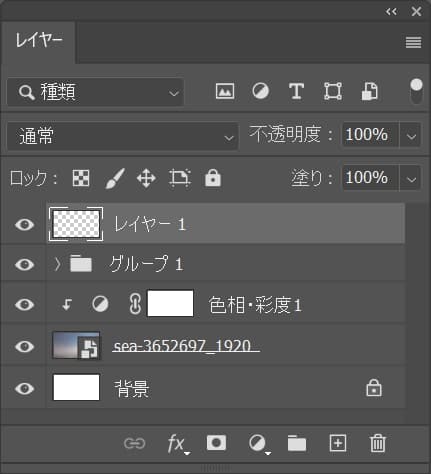
空のレイヤーが作成されたね!

ワークスペース上でクリック!

こんな感じになったね!
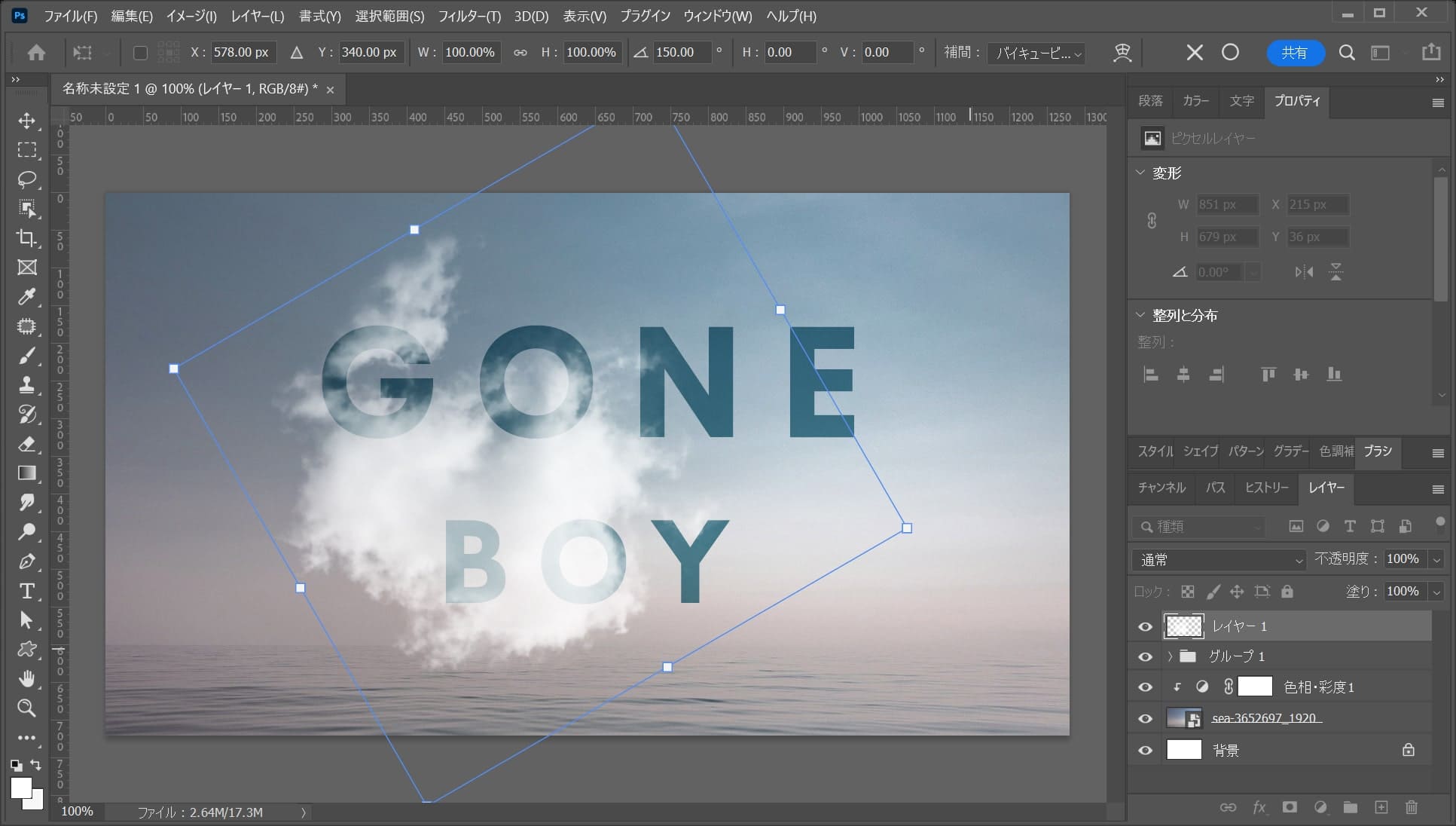
回転する

レイヤーからブラシを選択!

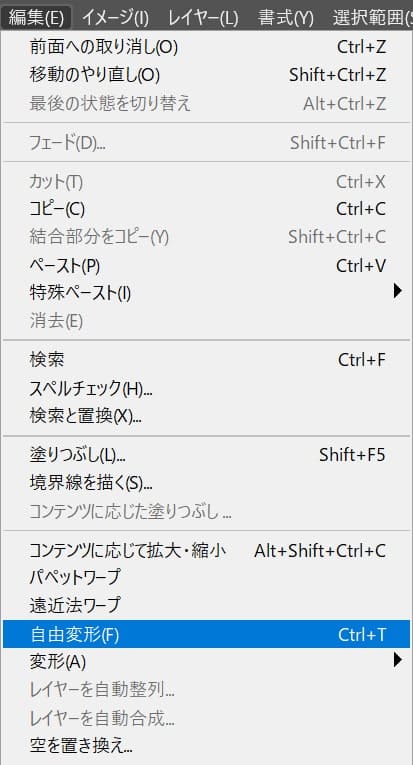
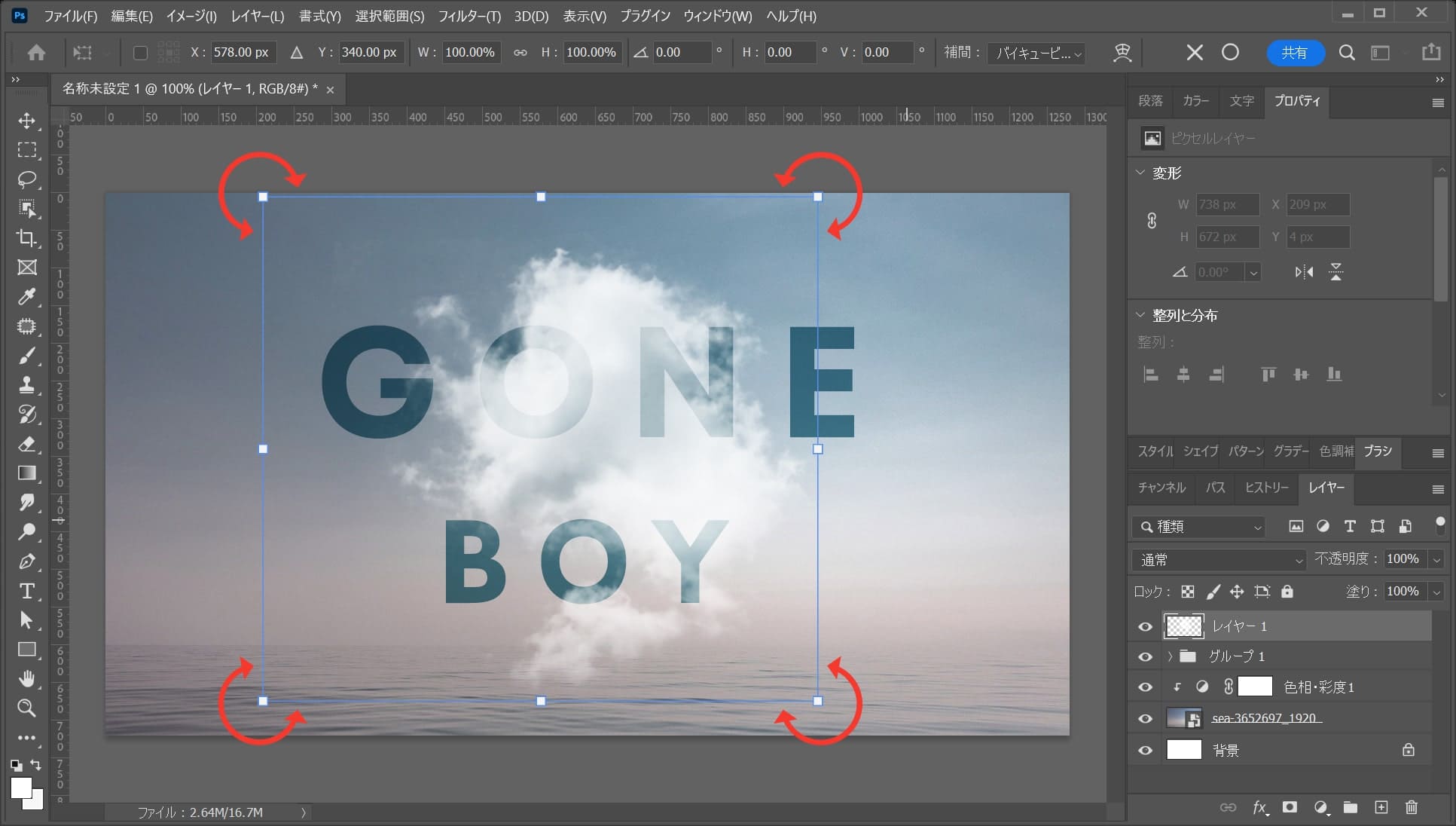
メニューバーの「編集」→「自由変形」を選択!

カーソルを四隅から少し離すとカーソルが回転のマークに変わるので、その位置で左右にドラッグすると回転できるよ!

ここではこんな感じとしてEnter!

これでブラシが回転できたね!
位置を調整する

レイヤーからブラシのレイヤーを選択!

ツールバーから、移動ツールを選択!

Shiftを押しながらカーソルキーの「→」で右に移動!

ここではこんな感じとしておくよ!
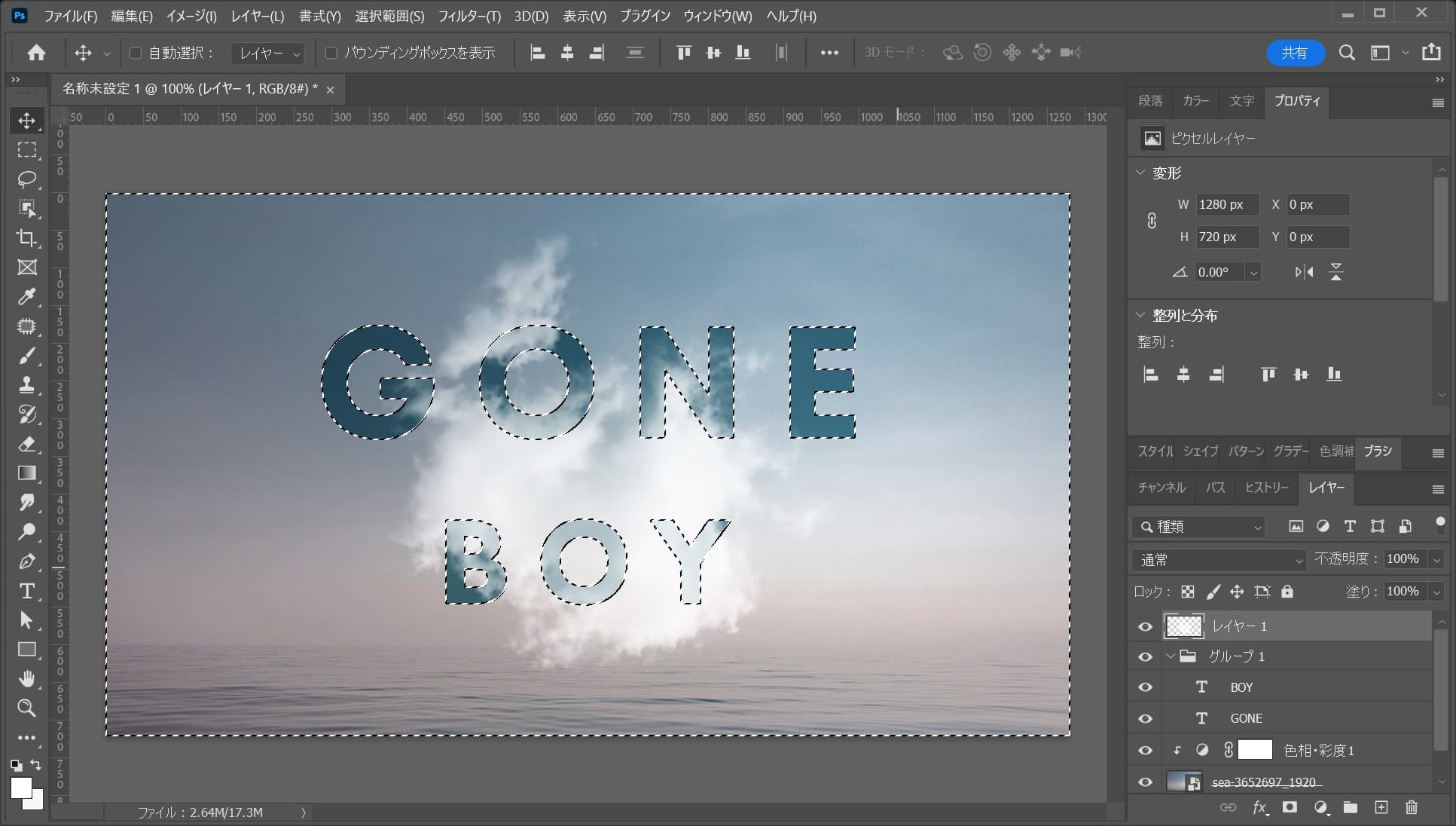
文字の選択範囲を作成する

OS毎の下記のコマンドを押しながら文字のサムネイルをクリック!
- Mac=Command+クリック
- Windows=Ctrl+クリック

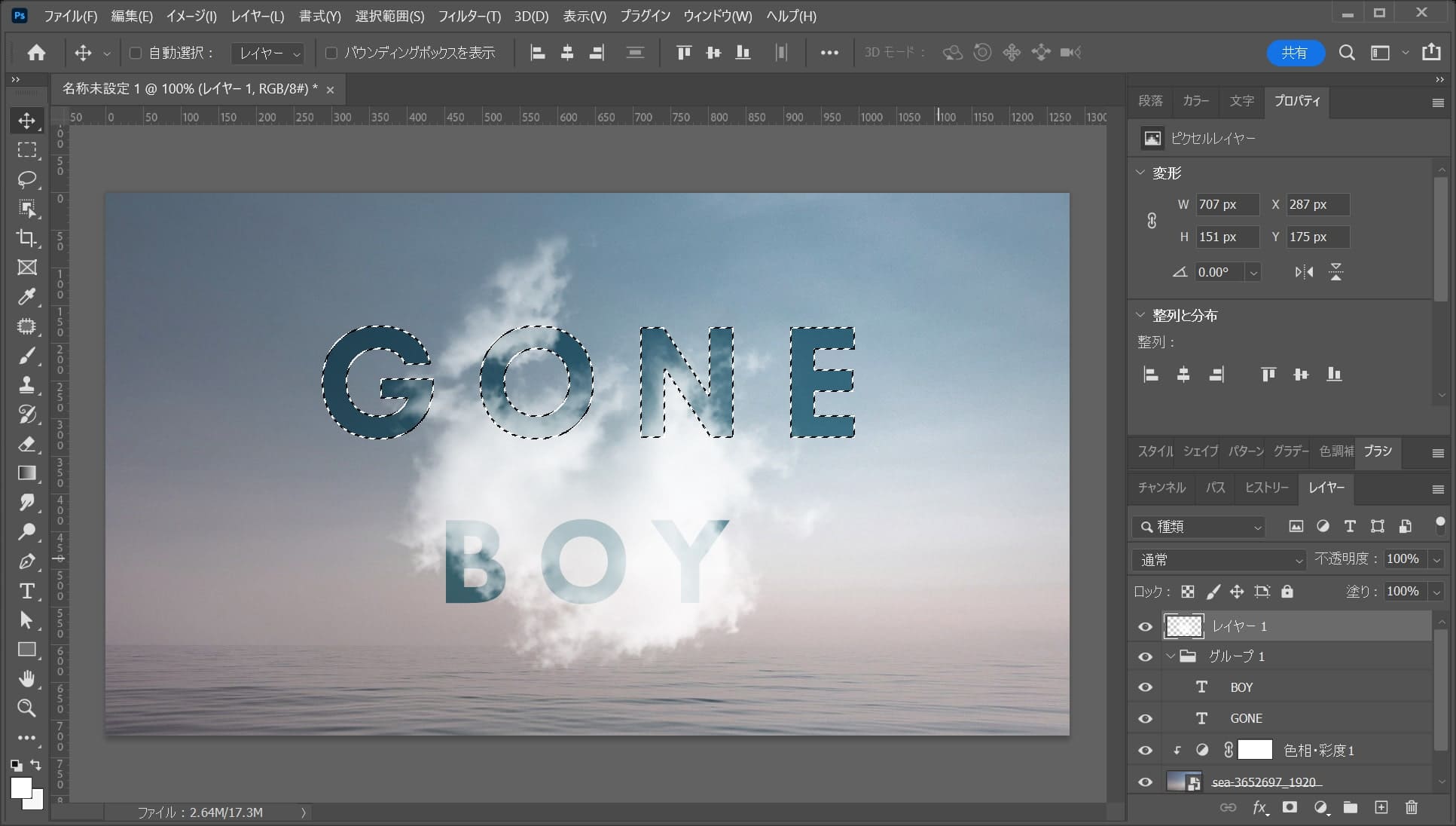
こんな感じでクリックした文字の選択範囲が作成されたね!

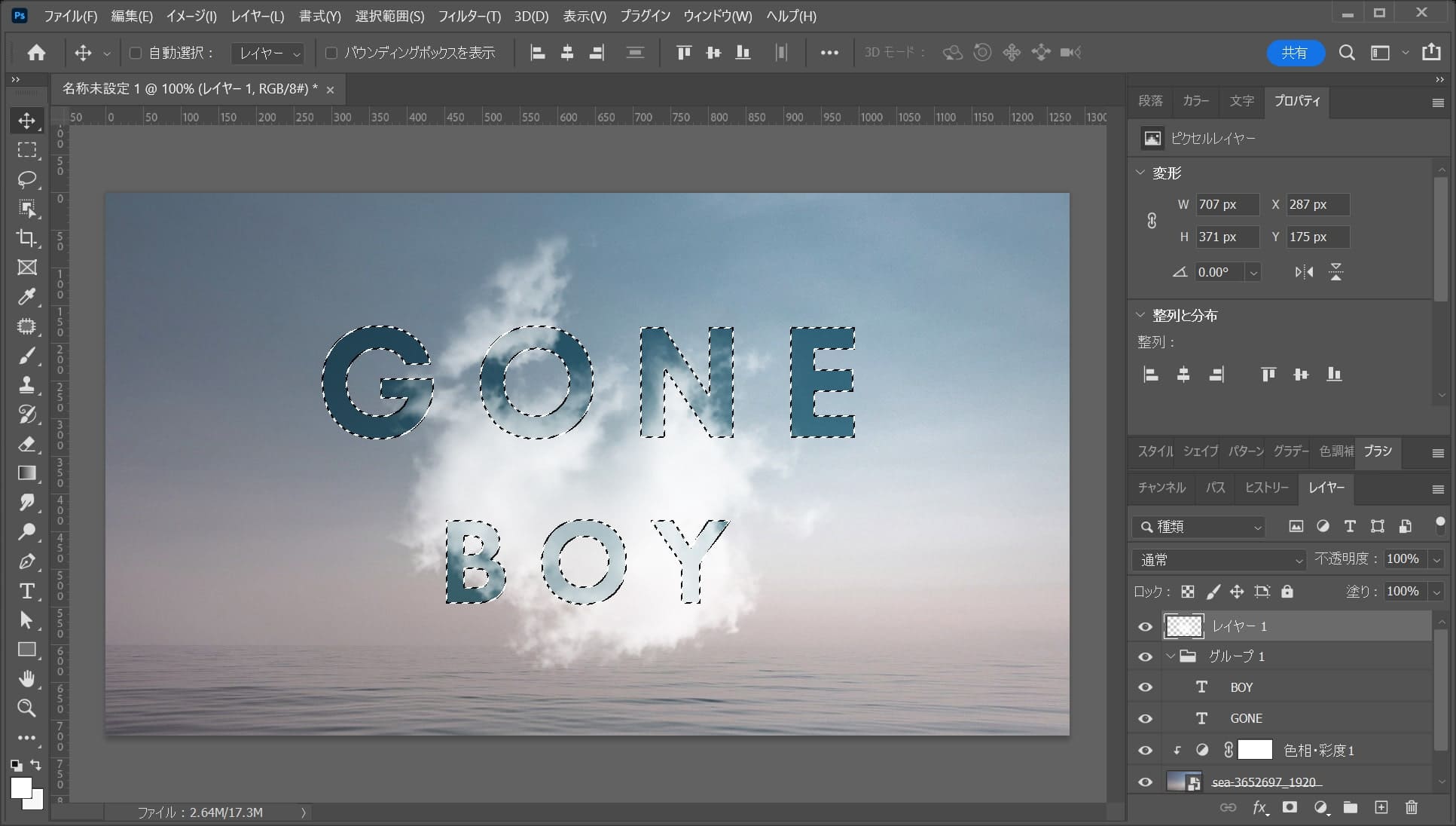
続いてOS毎の下記のコマンドを押しながら文字のサムネイルをクリック!
- Mac=Command+Shif+クリック
- Windows=Ctrl+Shif+クリック

こんな感じになったね!
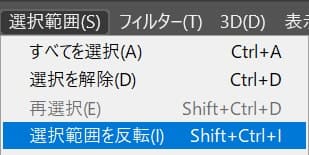
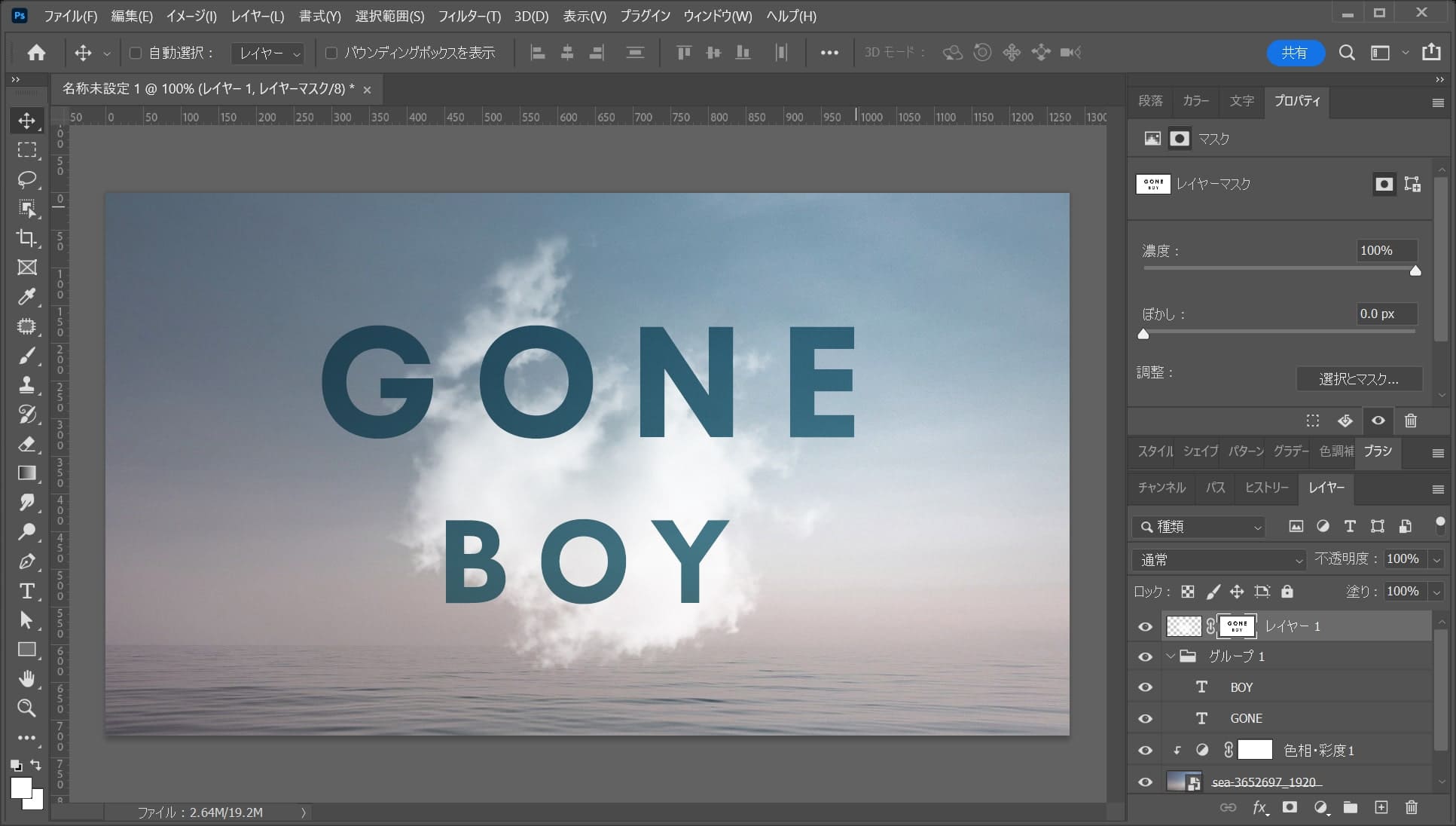
選択範囲を反転する

メニューバーの「選択範囲」→「選択範囲を反転」を選択!

こんな感じになったね!
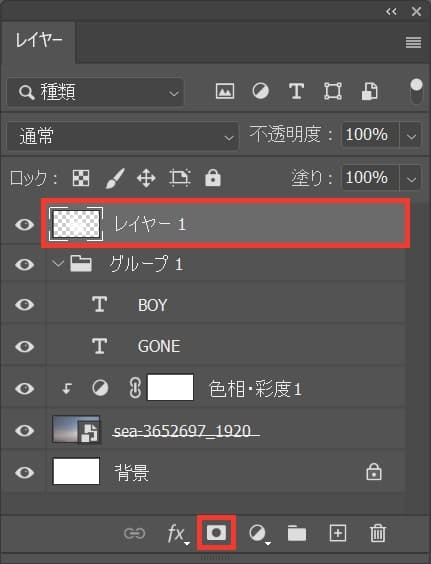
レイヤーマスクする

ブラシのレイヤーを選択後「レイヤーマスク」のアイコンをクリック!

こんな感じになったね!
一部分を表示して文字と馴染ませる

ツールバーの下の方にある描画色を選択!

ここでは「ffffff」としてOK!

ツールバーからブラシツールを選択!

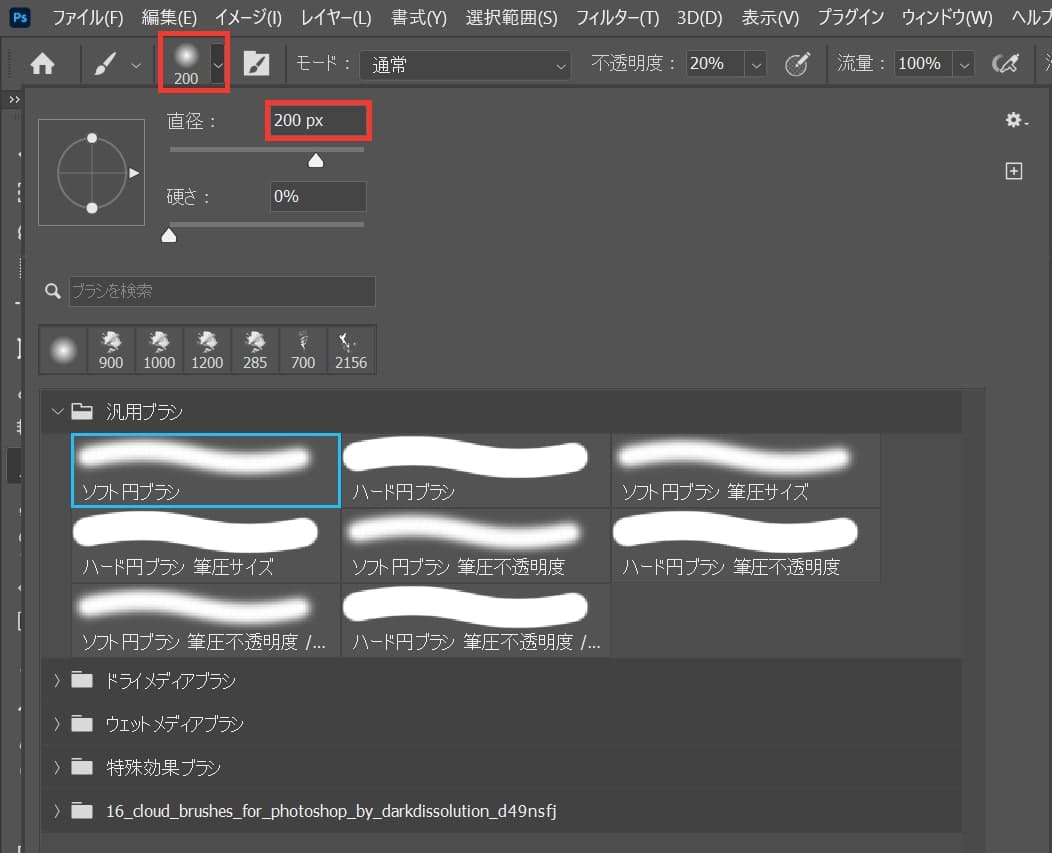
オプションバーからブラシの設定を開いて、ブラシを直径=「200px」に変更、汎用ブラシからソフト円ブラシを選択!

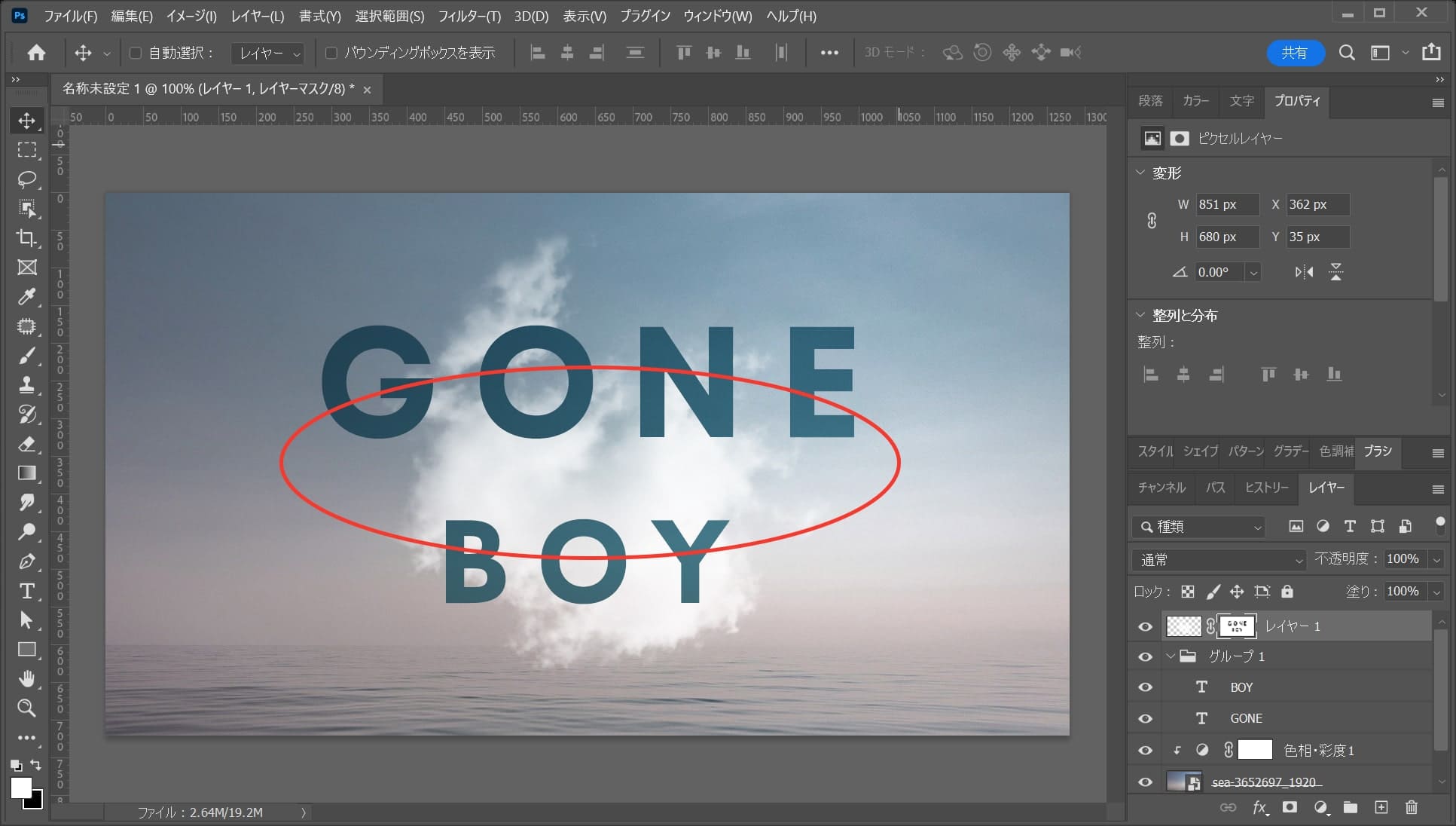
文字の一部を何度かなぞろう!

こんな感じになったね!
透明度を下げる

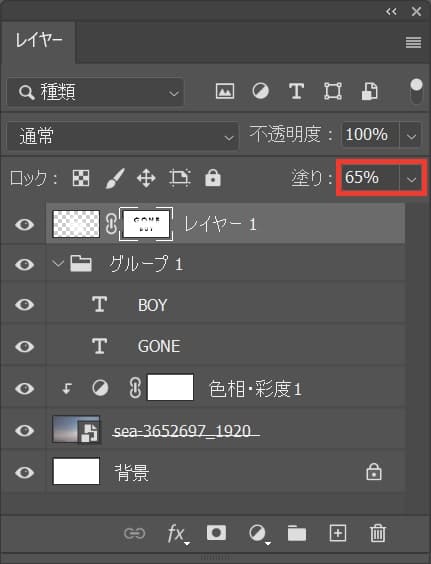
雲のレイヤーを選択!

塗り=「65%」に変更!

これで完成!