【Photoshop】選択範囲を反転する方法【新人デザイナー向け】

Photoshopで選択範囲を反転したい。
選択範囲って反転できるのかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 選択範囲を反転する方法
- 知らないと損するPhotoshopショートカット表
選択範囲を反転する方法
- ドキュメントを用意する
- 選択範囲の元のレイヤーを作る
- 選択範囲を作成する
- 選択範囲を反転する
選択範囲を反転する流れはこんな感じ。
順番に見て行こう!
ドキュメントを用意する
新規ドキュメントを作る

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

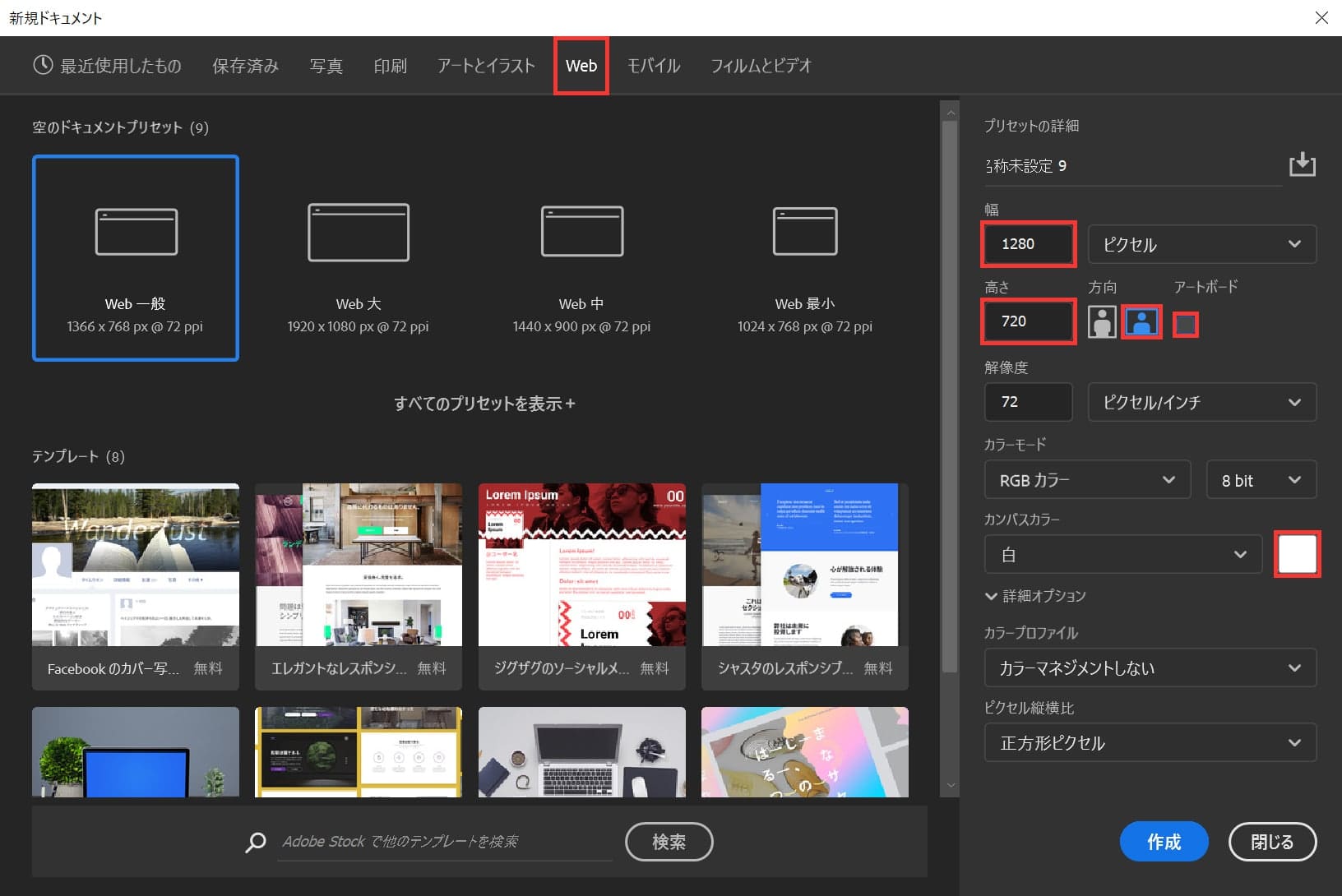
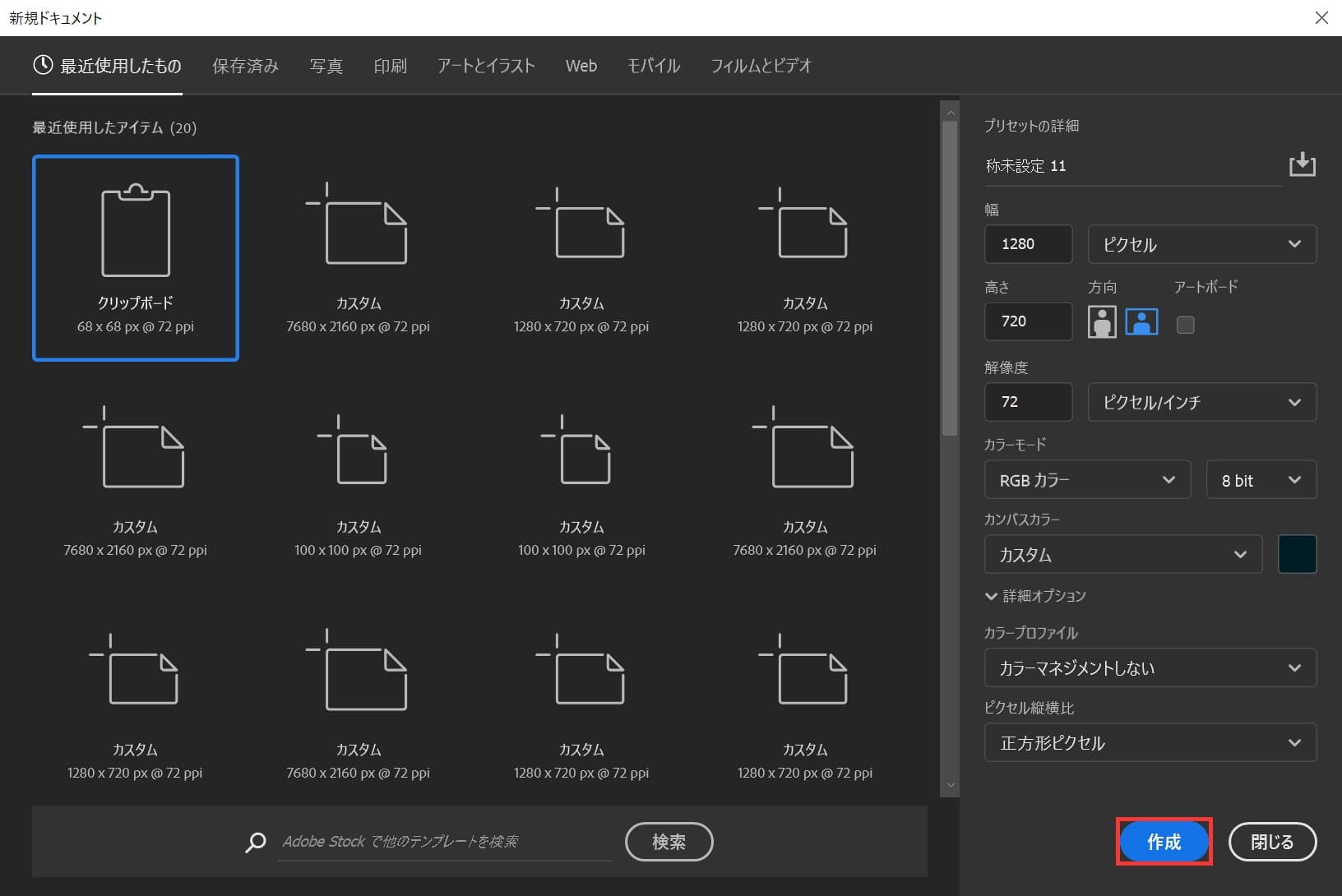
ここでは「Web」を選択後、幅=「1280」、高さ=「720」、方向を横、アートボードのチェックを外そう!

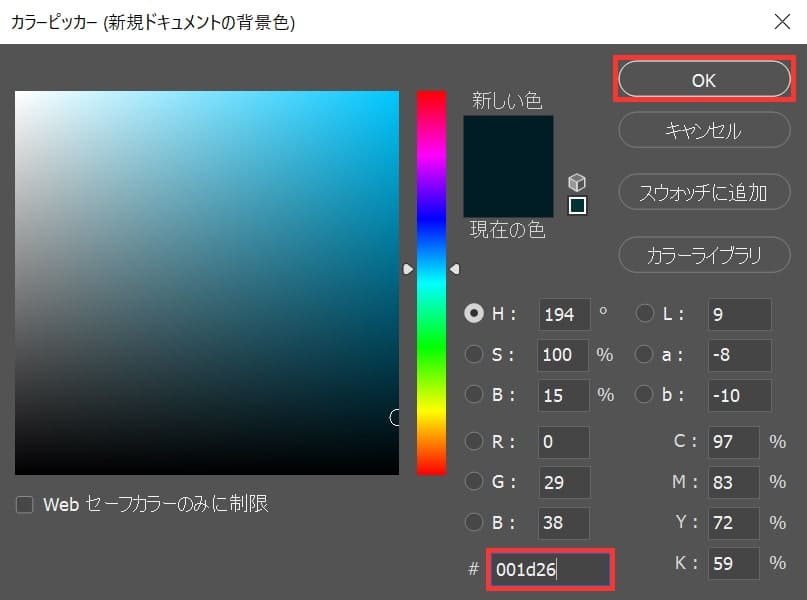
ここでは「#001d26」としてOK!

「作成」をクリック!

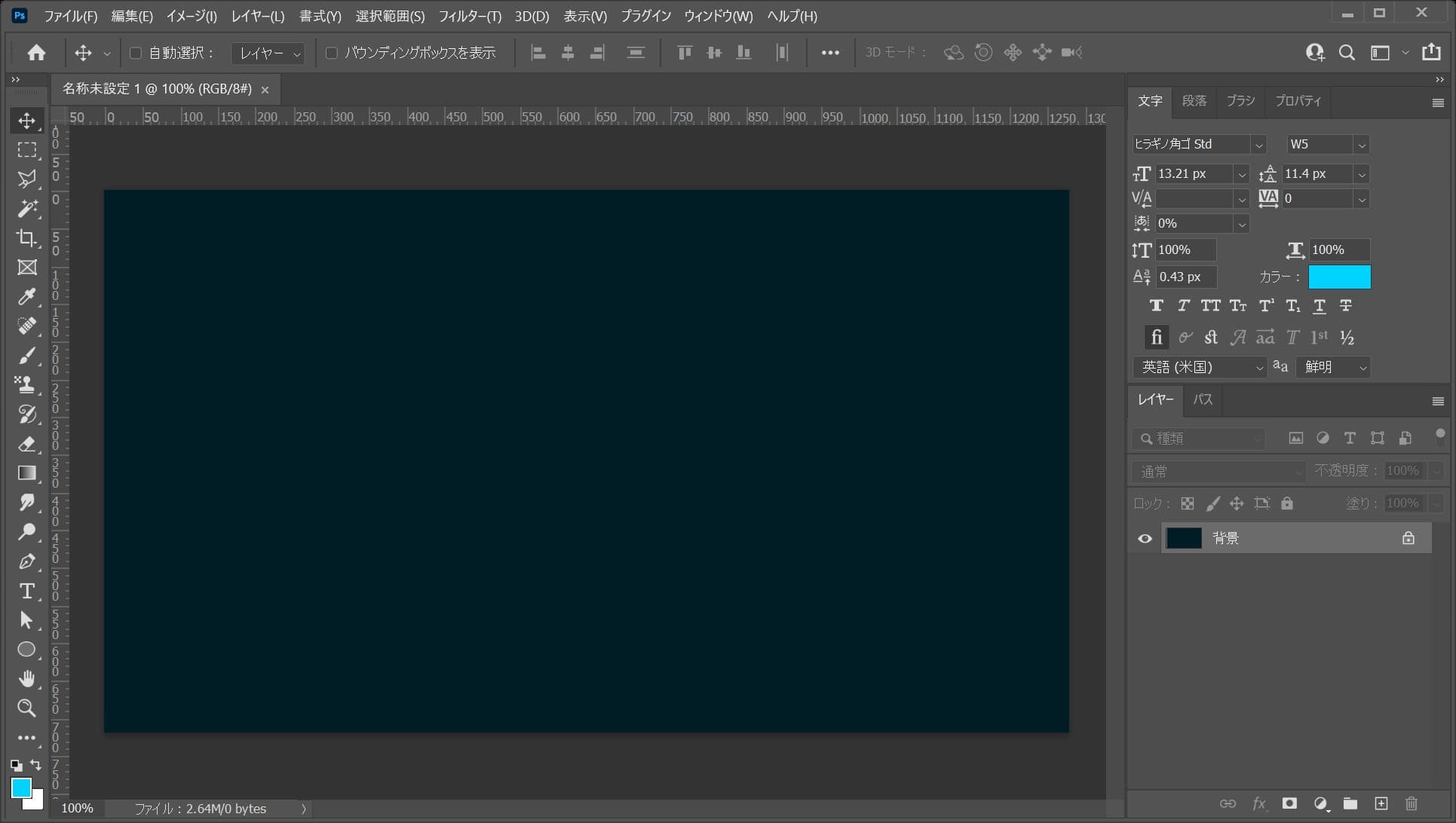
ドキュメントが作成できたね!
選択範囲の元のレイヤーを作る
続いて、選択範囲の元となるレイヤーを作成するよ!
今回は長方形ツールを使って正方形の選択範囲を反転した選択範囲を作るよ!

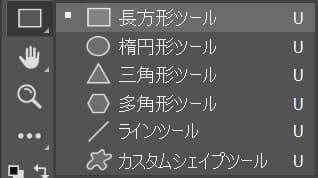
まずはツールバーから長方形ツールを選択!

ワークスペース上でクリック!

ここでは幅=「400px」、高さ=「400px」としてOK!

正方形が作成されたね、色は何でもOK!
カンバスを全選択する
続いてカンバスを全選択するよ!

メニューバーの選択範囲から「すべて選択」を選択!

カンバスの全体、すべての選択範囲を選択することができたね!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。
水平方向に中央揃え

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!
移動ツールのショートカット
- V

水平方向に中央揃えができたね!

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
移動ツールのショートカット
- V

垂直方向に中央揃えができたね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に四角のレイヤーを移動することができたよ!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
選択範囲の解除のショートカットはこんな感じ。
選択範囲を作成する
続いて図形の選択範囲を作成するよ!

- Mac=Command
- Windows=Ctrl
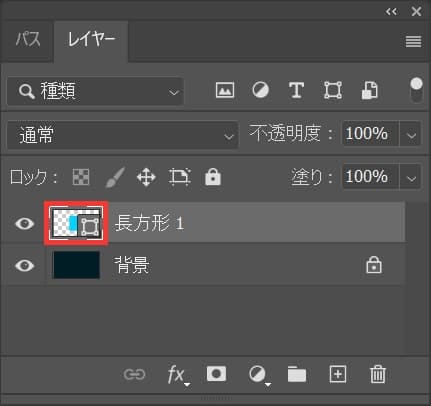
レイヤーから図形のアイコンをOS毎のコマンドを押しながらクリック!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!

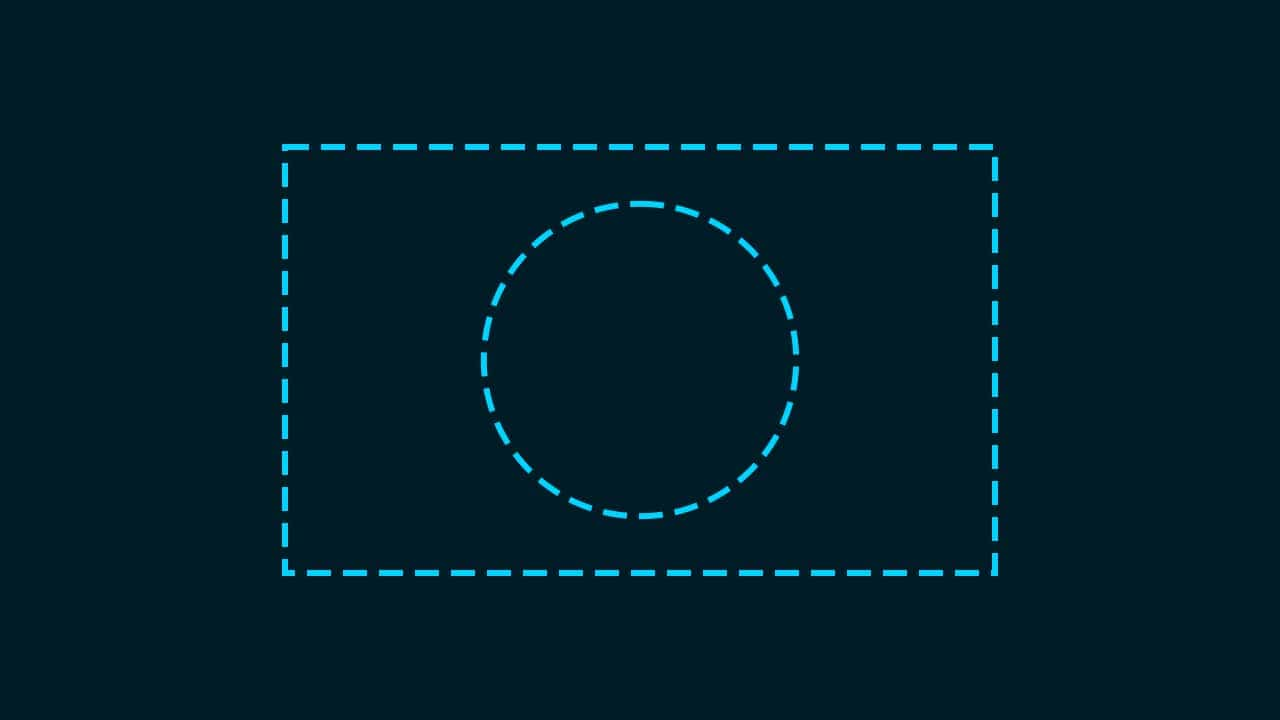
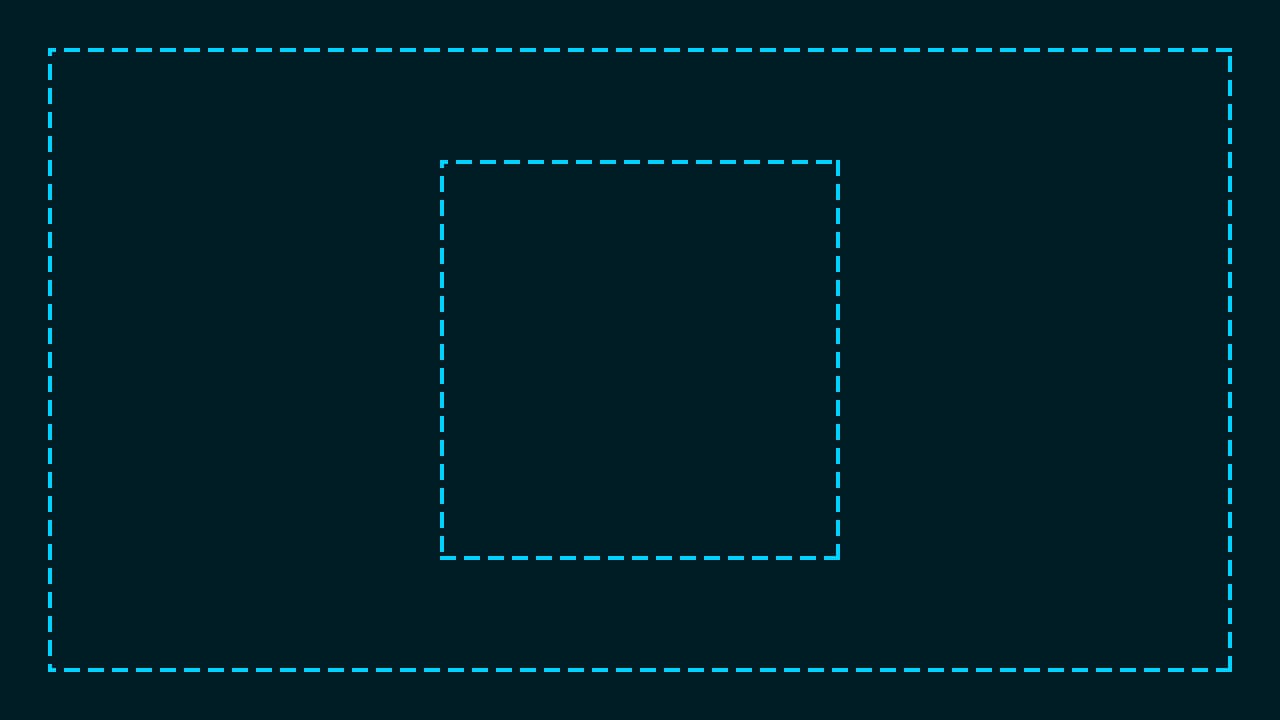
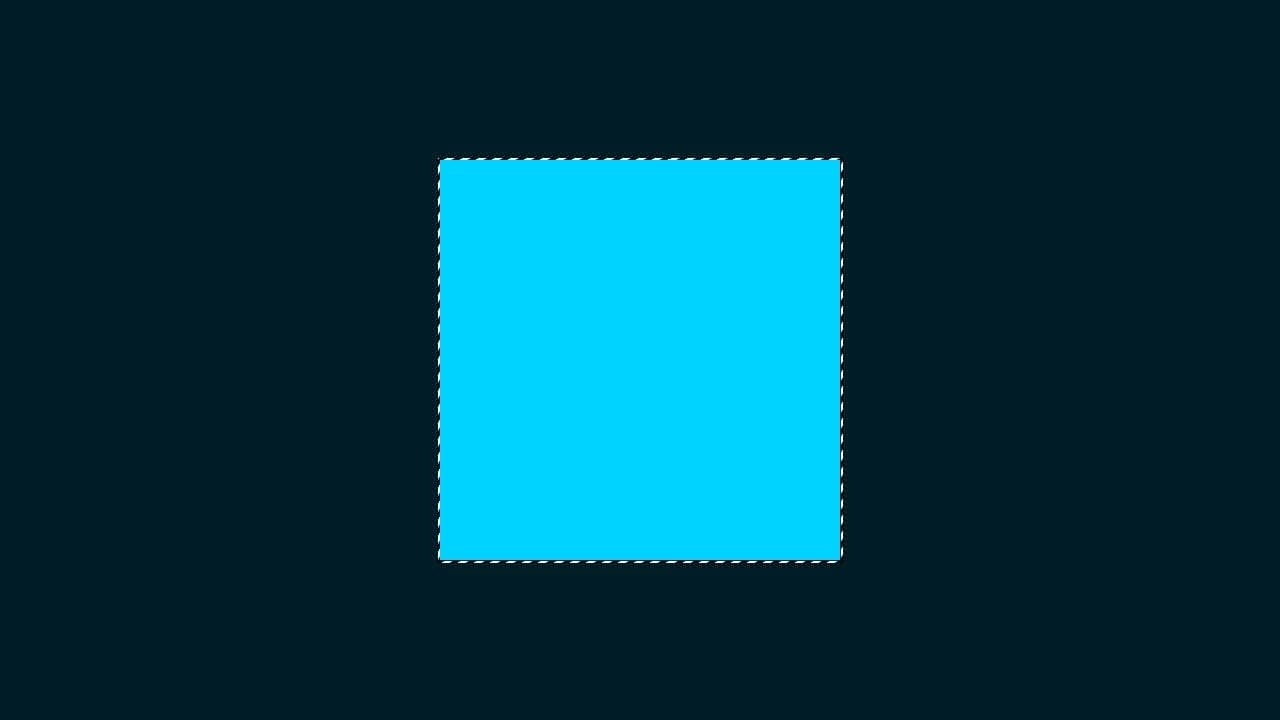
図形の選択範囲が作成できたね!
選択範囲を反転する
続いて選択範囲を反転するよ!

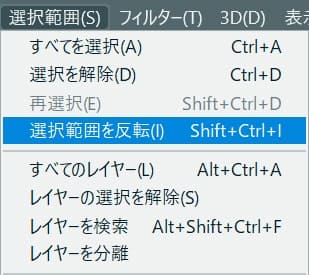
メニューバーの「選択範囲」から「選択範囲を反転」を選択!
選択範囲を反転のショートカット
- Mac=Command+Shift+I
- Windows=Ctrl+Shift+I
選択範囲を反転のショートカットはこんな感じ。

これで選択範囲の反転完了!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます