【Photoshop】図形にクリッピングマスクする方法【新人デザイナー向け】

Photoshopで図形にクリッピングマスクするにはどうしたらいいんだろう…?
クリッピングマスクのやり方がよく分からない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- 図形にクリッピングマスクする方法
- 知らないと損するPhotoshopショートカット表
図形にクリッピングマスクする方法
- ドキュメントを用意する
- 図形を用意する
- クリッピングマスクしたいレイヤーを準備する
- クリッピングマスクする
Photoshopで図形にクリッピングマスクする流れはこんな感じ。
順番に見て行こう!
ドキュメントを用意する
新規ドキュメントを作る

メニューバーの「ファイル」→「新規」を選択!
Mac=Command+N
Windows=Ctrl+N

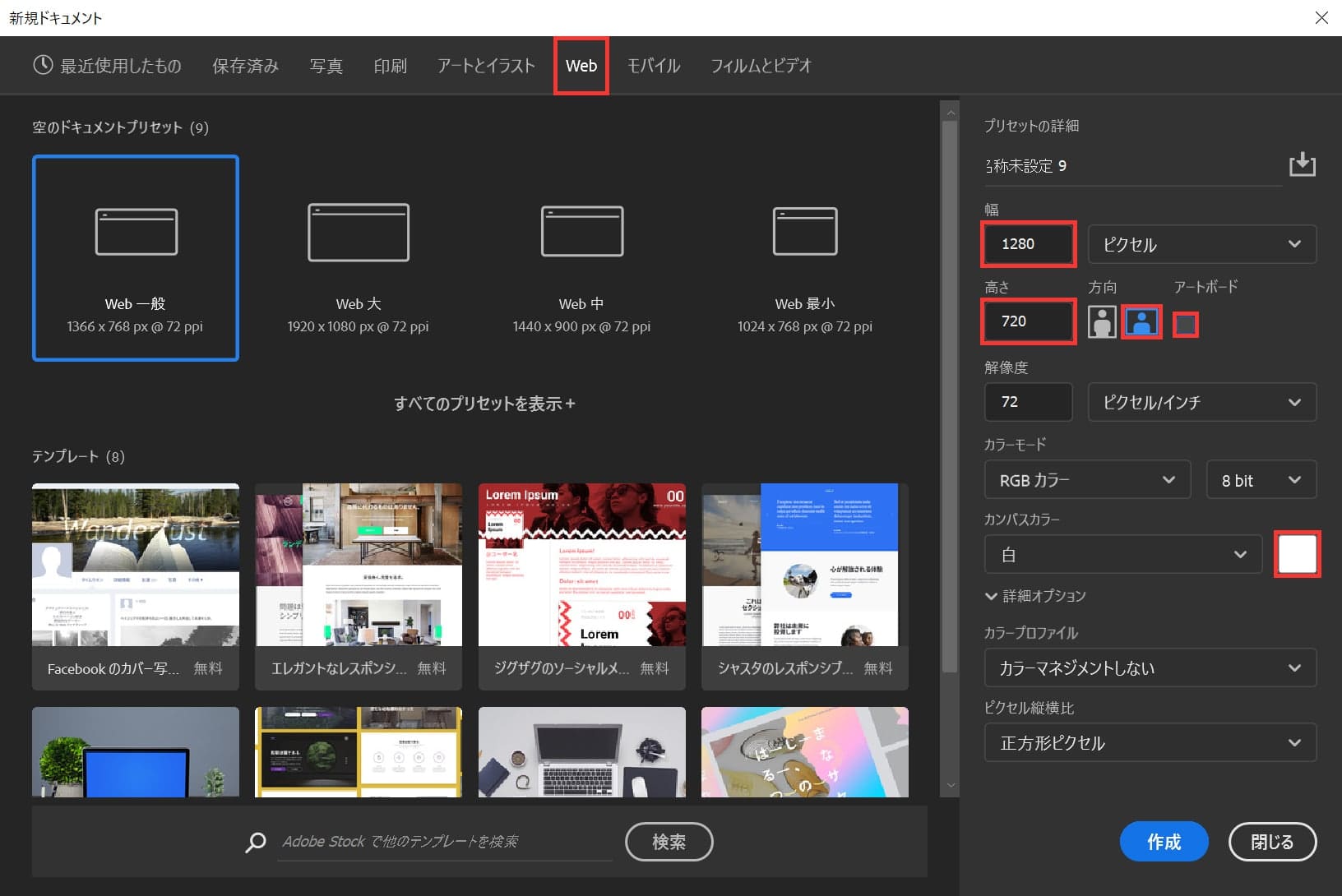
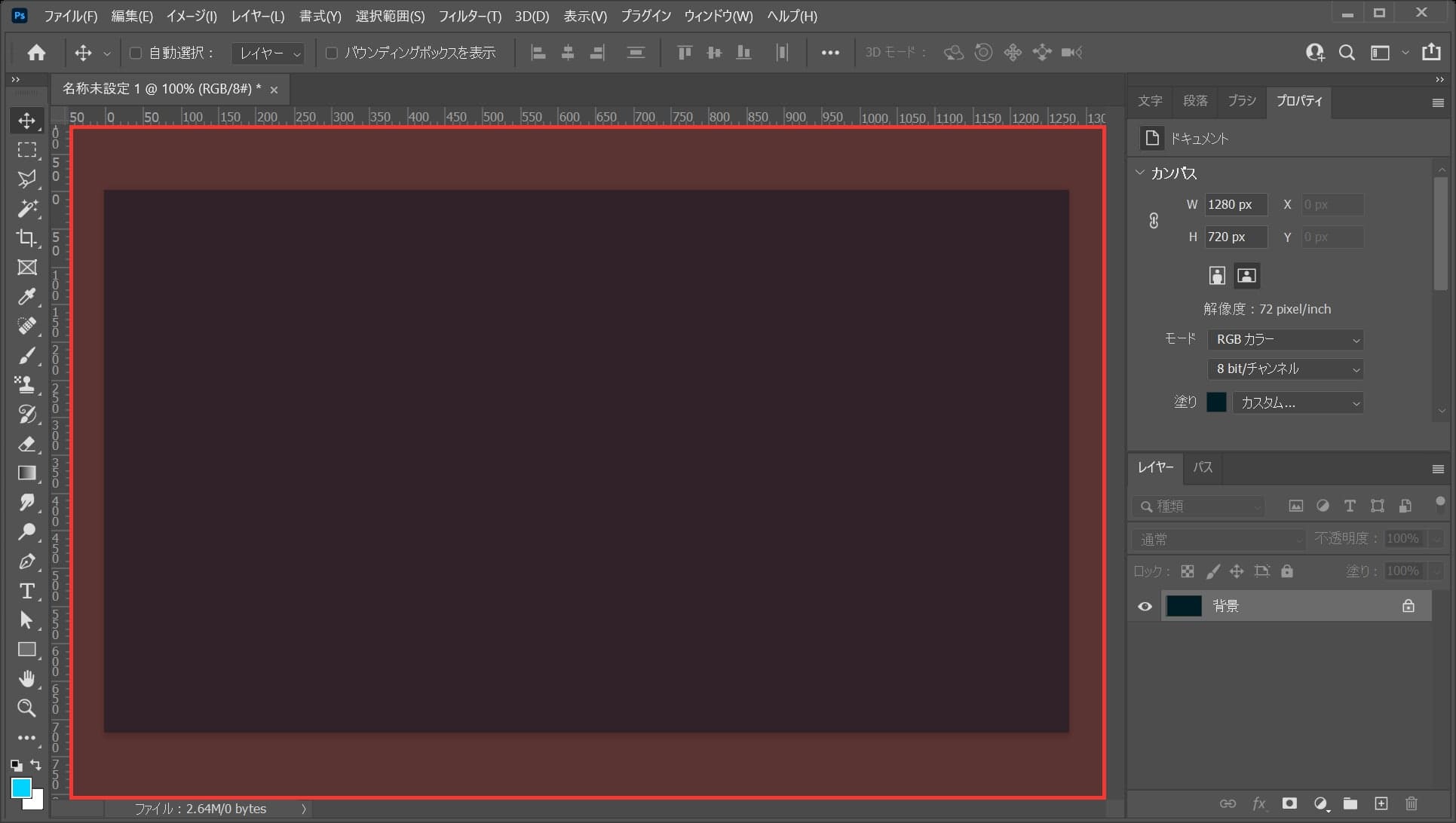
ここでは「Web」を選択後、幅=「1280」、高さ=「720」、方向を横、アートボードのチェックを外そう!

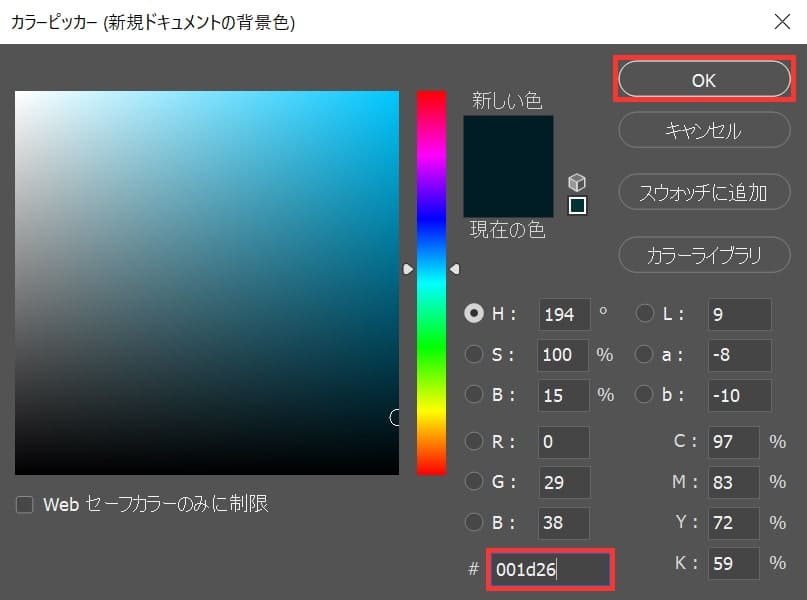
ここでは「#001d26」としてOK!

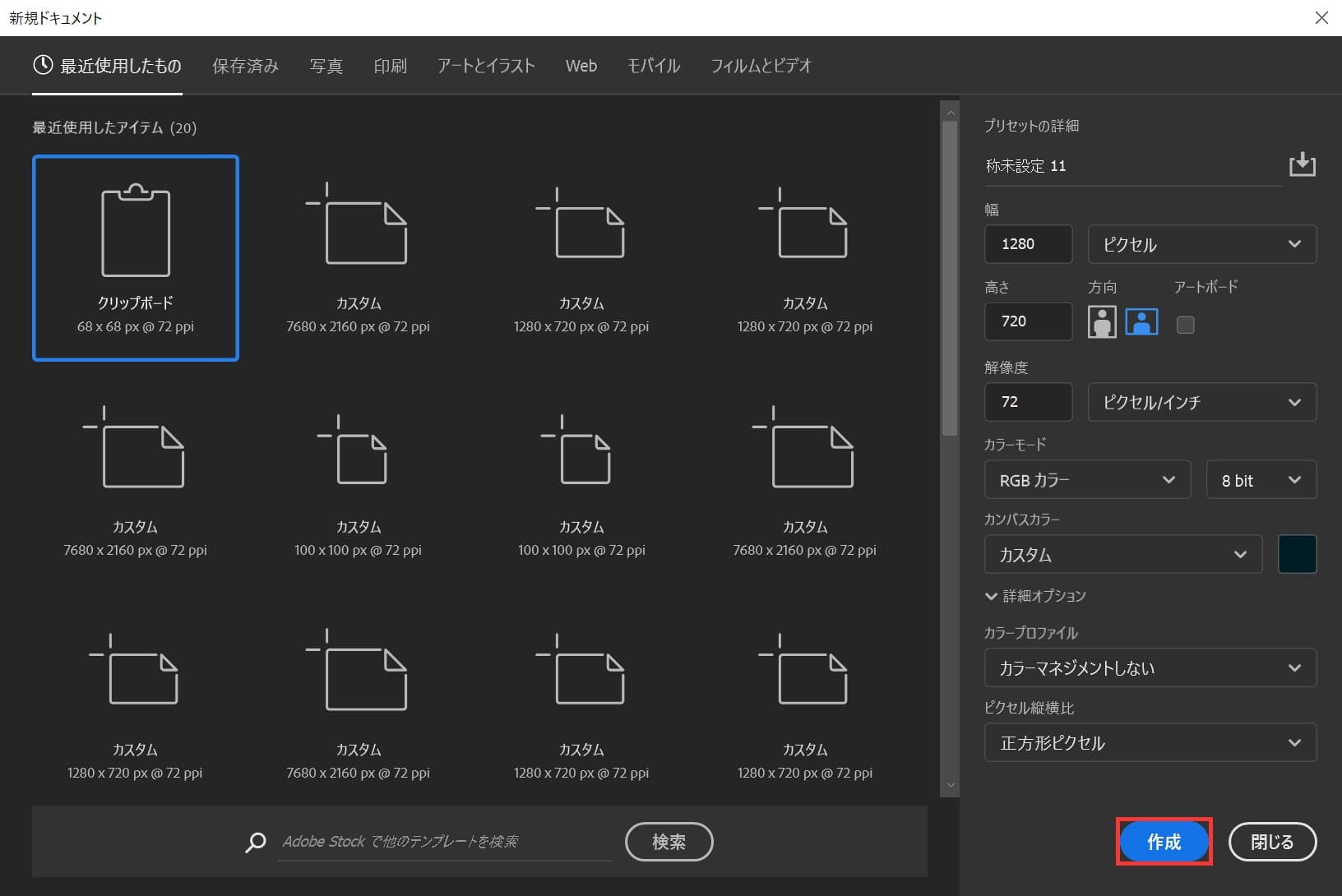
「作成」をクリック!

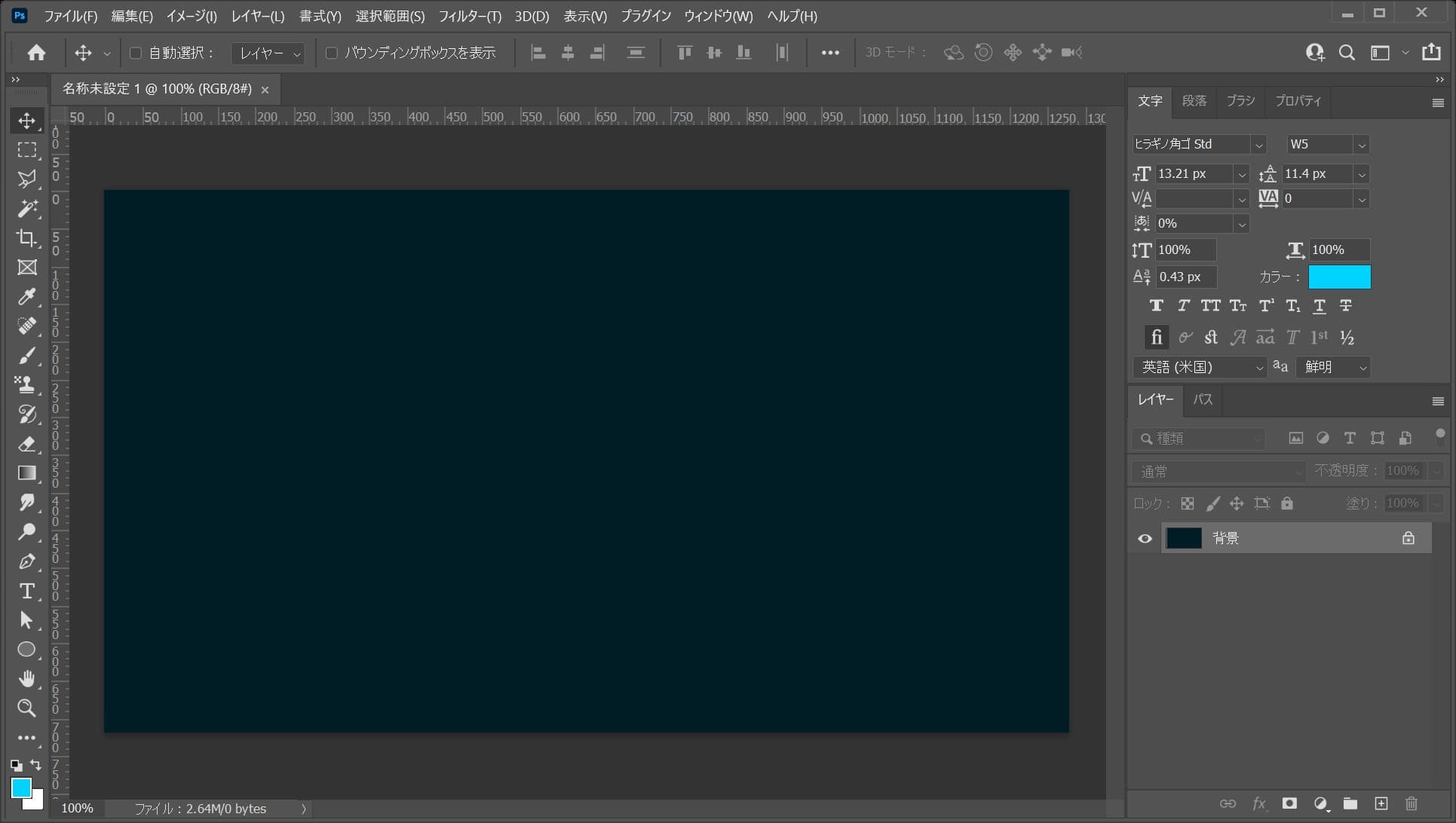
ドキュメントが作成できたね!
図形を用意する
続いてクリッピングマスクの元となるレイヤーを準備するよ!
最終的にはここで用意した形にクリッピングマスクされるよ!
レイヤーを準備する
では実際にクリッピングマスクの元となるレイヤーを準備していこう!

まずはツールバーから長方形ツールを選択!

ワークスペース上でクリック!

ここでは、幅=「400」、高さ=「400」としてOK!

正方形が作成されたね、色は何でもOK!
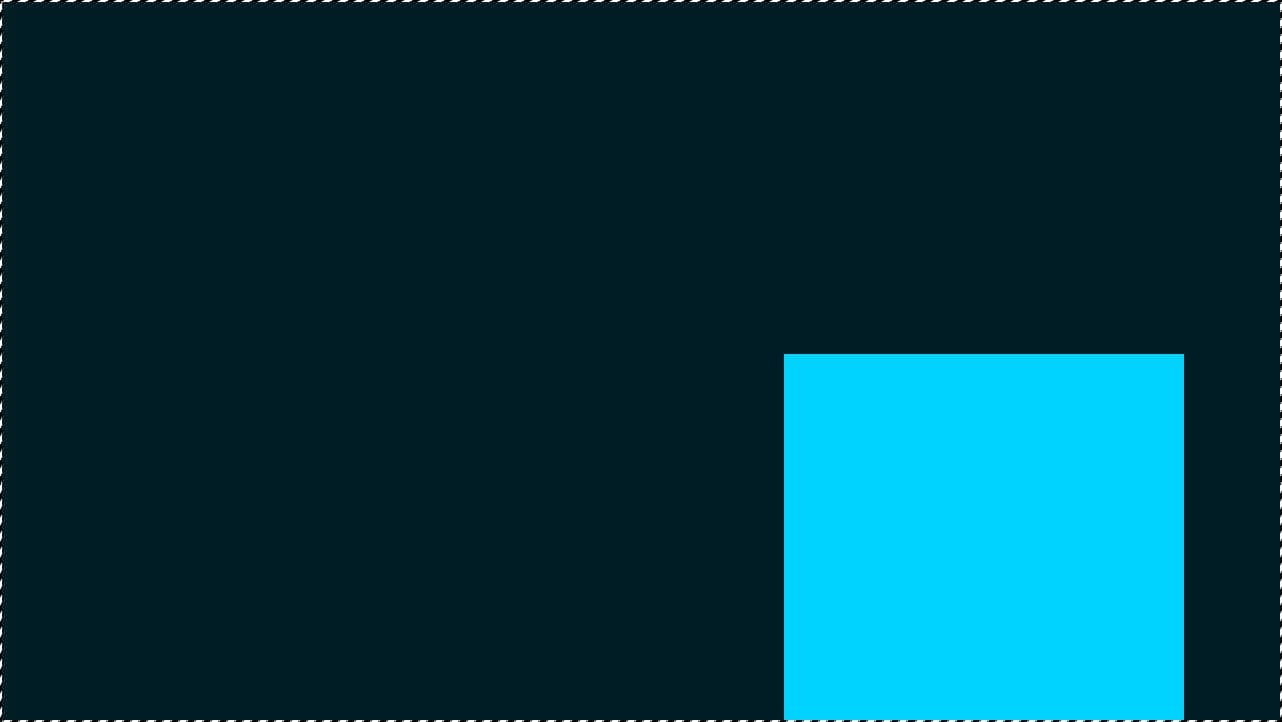
カンバスを全選択する

メニューバーの選択範囲から「すべて選択」を選択!

カンバスの全体、すべての選択範囲を選択することができたね!
Mac=Command+A
Windows=Ctrl+A
水平方向に中央揃え

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!
V

水平方向に中央揃えができたね!

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
V

垂直方向に中央揃えができたね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に四角のレイヤーを移動することができたよ!
選択範囲を解除して完了!
Mac=Command+D
Windows=Ctrl+D
クリッピングマスクしたいレイヤーを準備する
続いてクリッピングマスクしたいレイヤーを準備するよ!
今回は画像を図形の形にクリッピングマスクするよ!

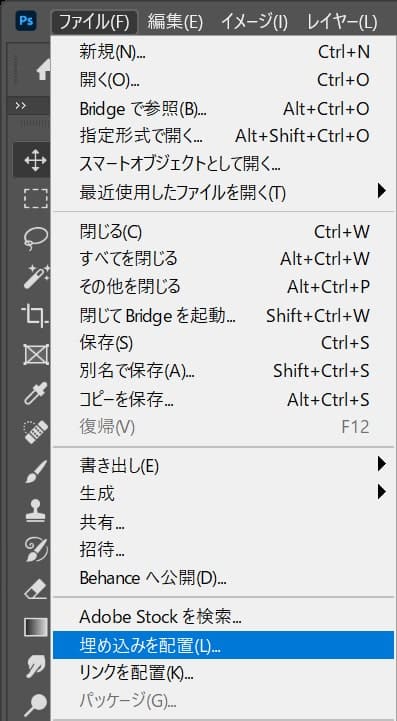
メニューバーの「ファイル」から「埋め込みを配置」を選択!

配置する画像を選択して「配置」を選択!

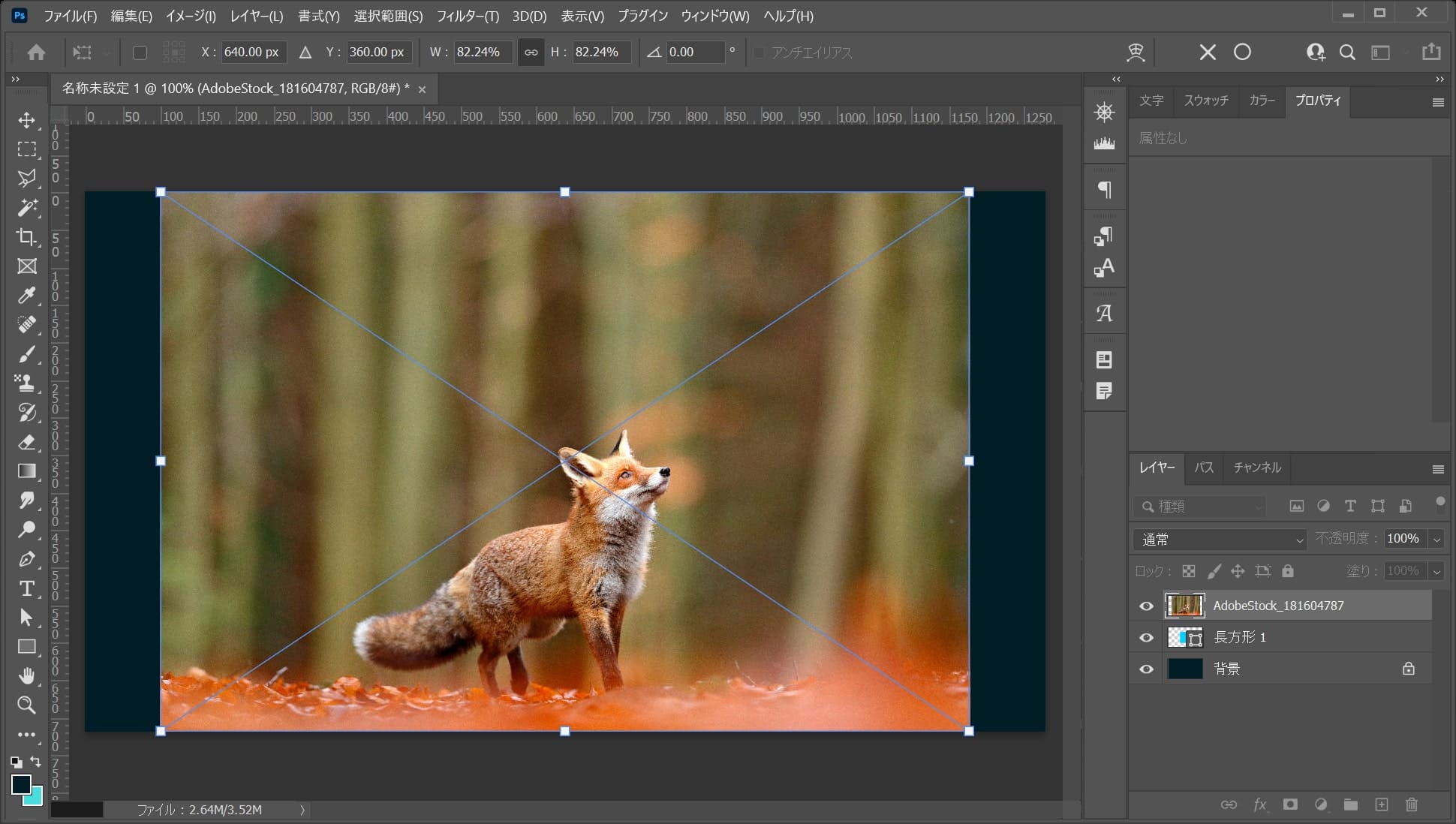
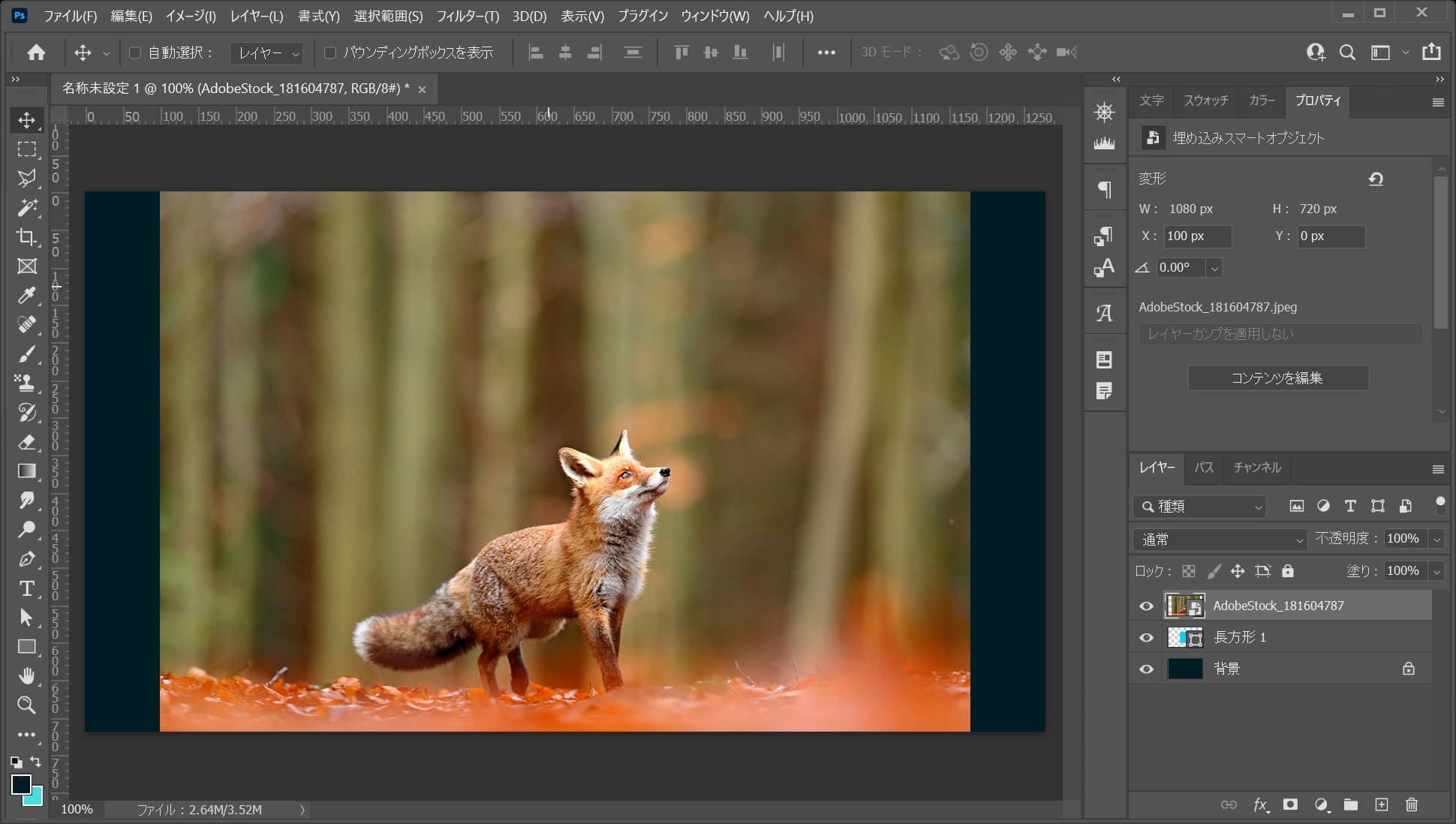
画像が配置されるので、Enterをタップ!

これでクリッピングマスクするレイヤーが準備できたよ!
クリッピングマスクする
クリッピングマスクの元なるレイヤーと、クリッピングマスクしたいレイヤーの準備ができたので、クリッピングマスクをしていくよ!

続いて、クリッピングマスクしたいレイヤーを選択、ここでは先ほど配置した画像を選択!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!

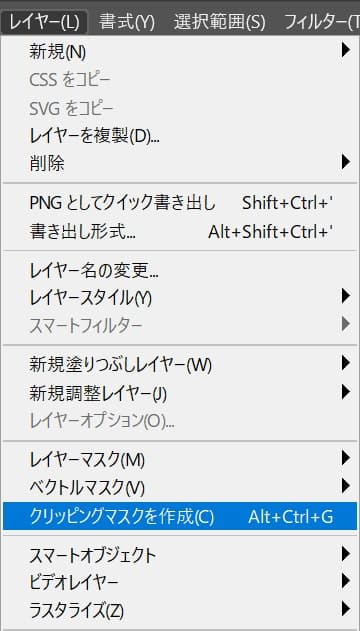
レイヤーから「クリッピングマスクを作成」を選択!
Mac=Command+Option+G
Windows=Ctrl+Alt+G

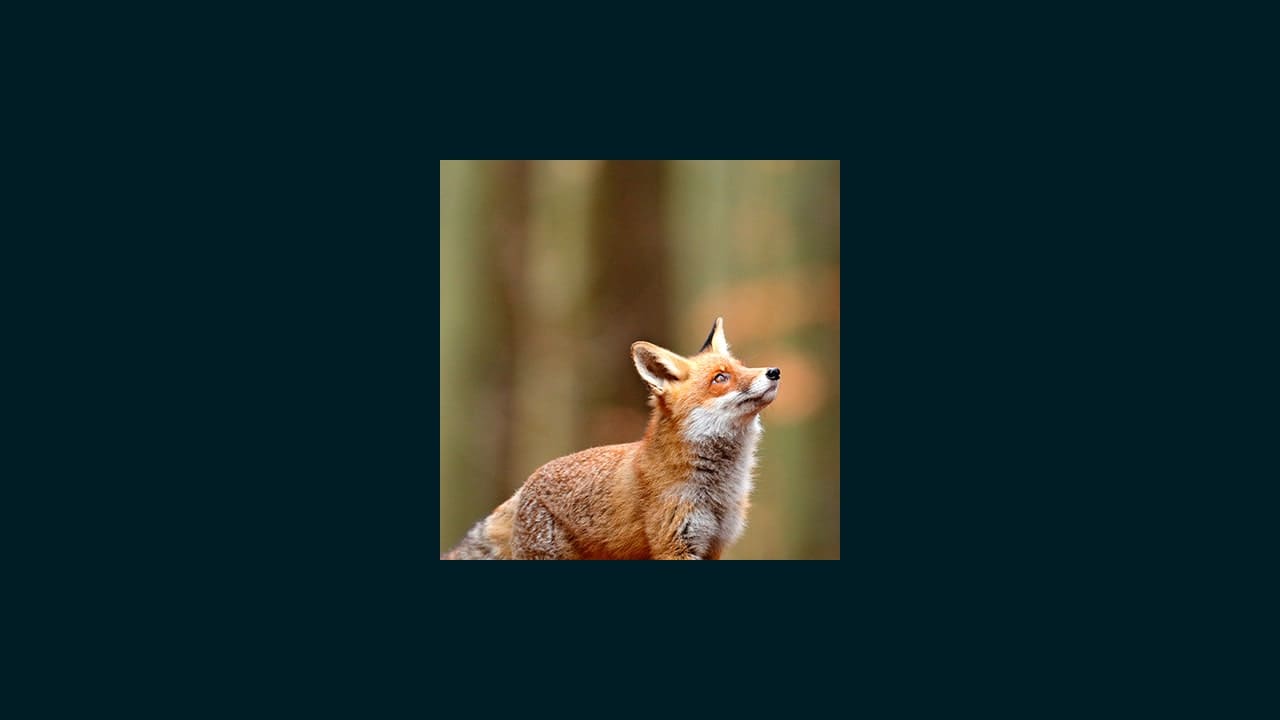
これでクリッピングマスク完了!

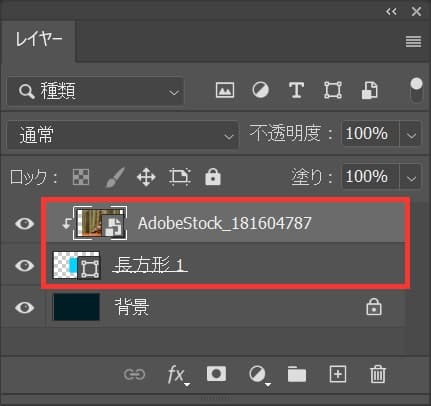
レイヤーを見てみると、上のレイヤーに矢印が追加されて、下のレイヤーの形に対してマスクされているのが確認できるよ!

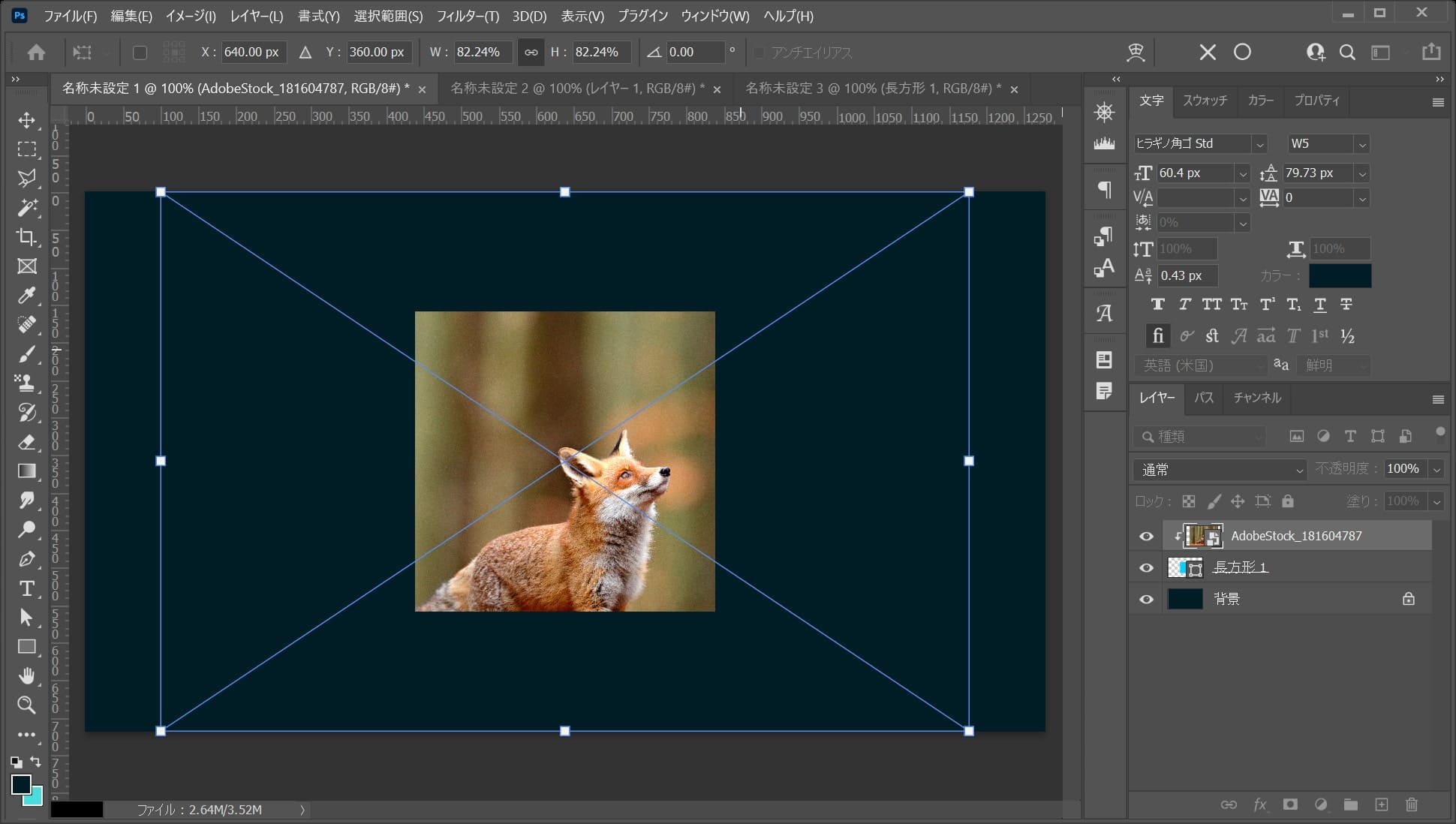
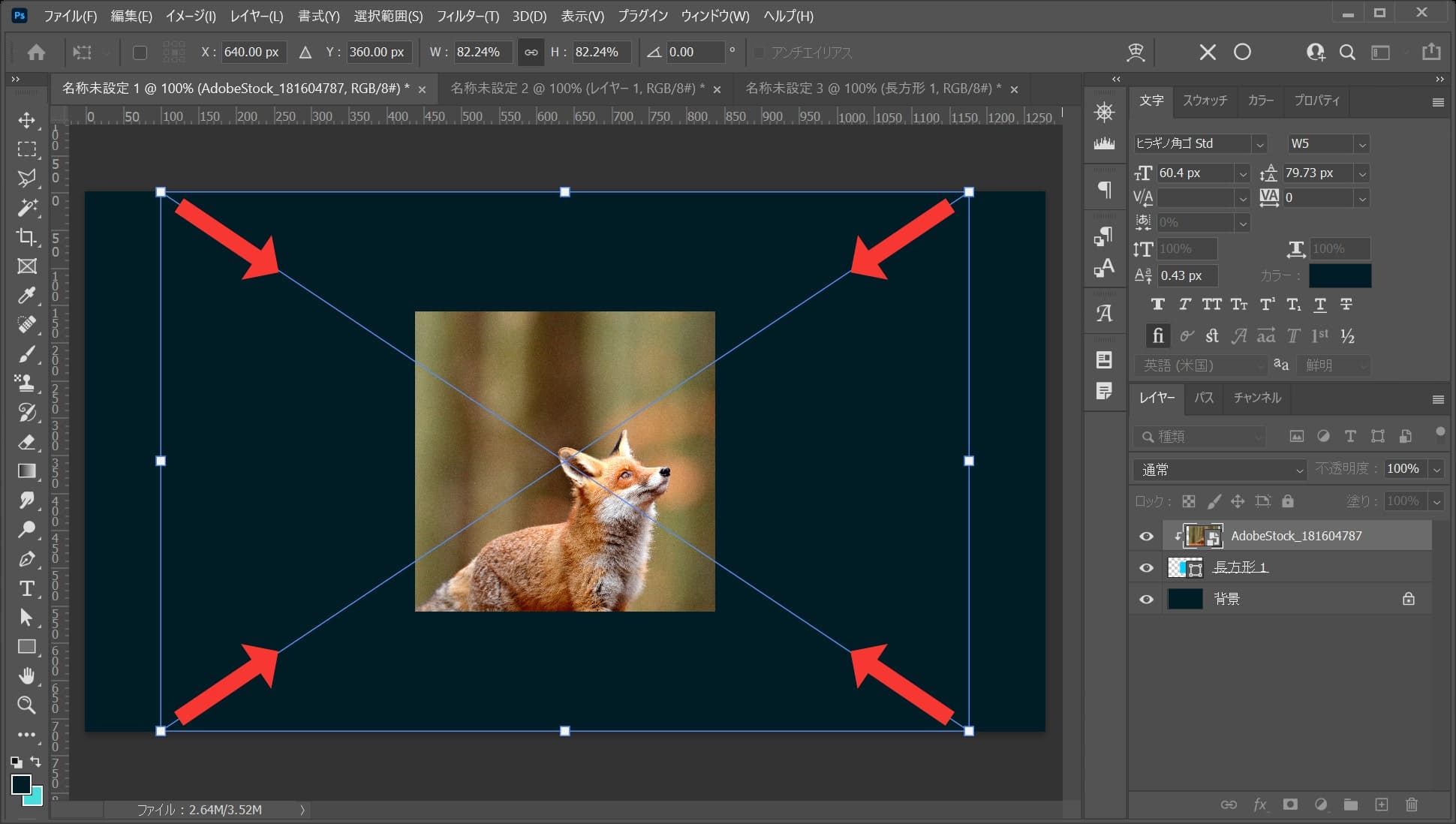
メニューバーの「編集」から「自由変形」を選択!

画像の好きな四隅をドラッグして画像を縮小!
Mac=Option+ドラッグ
Windows=Alt+ドラッグ

Enterを押して自由変形完了!
Enter

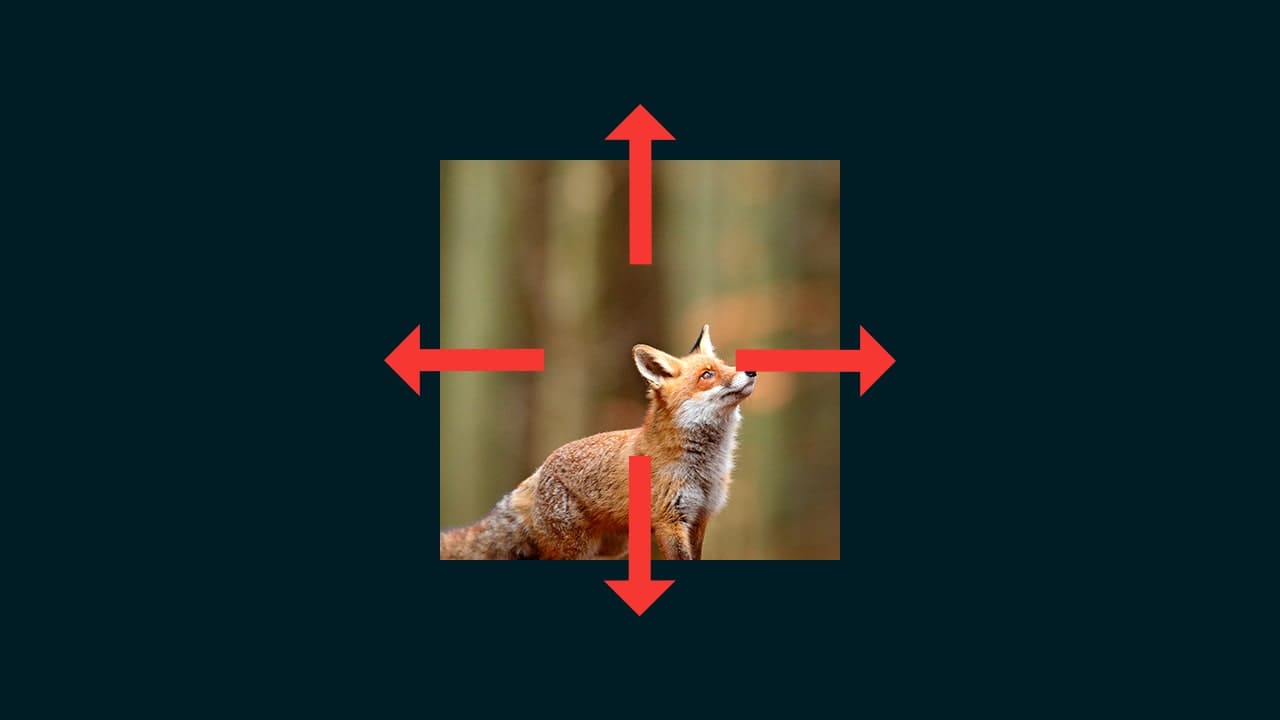
続いてツールバーから移動ツールを選択!

好きな位置にドラッグするか、カーソルキー(↑↓→←)を押して位置を微調整しよう!

完了!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます