【Photoshopチュートリアル】文字のレイヤースタイル【#03】

Photoshopのレイヤースタイルで文字を装飾したい。
無料でできるPhotoshopのチュートリアルはないかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】文字のレイヤースタイル【#03】
- 知らないと損するPhotoshopショートカット表
【Photoshopチュートリアル】文字のレイヤースタイル【#03】

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- レイヤースタイルを適用したい文字を選択する
- レイヤースタイルを適用する
レイヤースタイルを適用する流れはこんな感じ。
順番に見て行こう!
レイヤースタイルを適用したい文字を選択する

レイヤーからレイヤースタイルを適用したい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
レイヤースタイルを適用する

レイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!
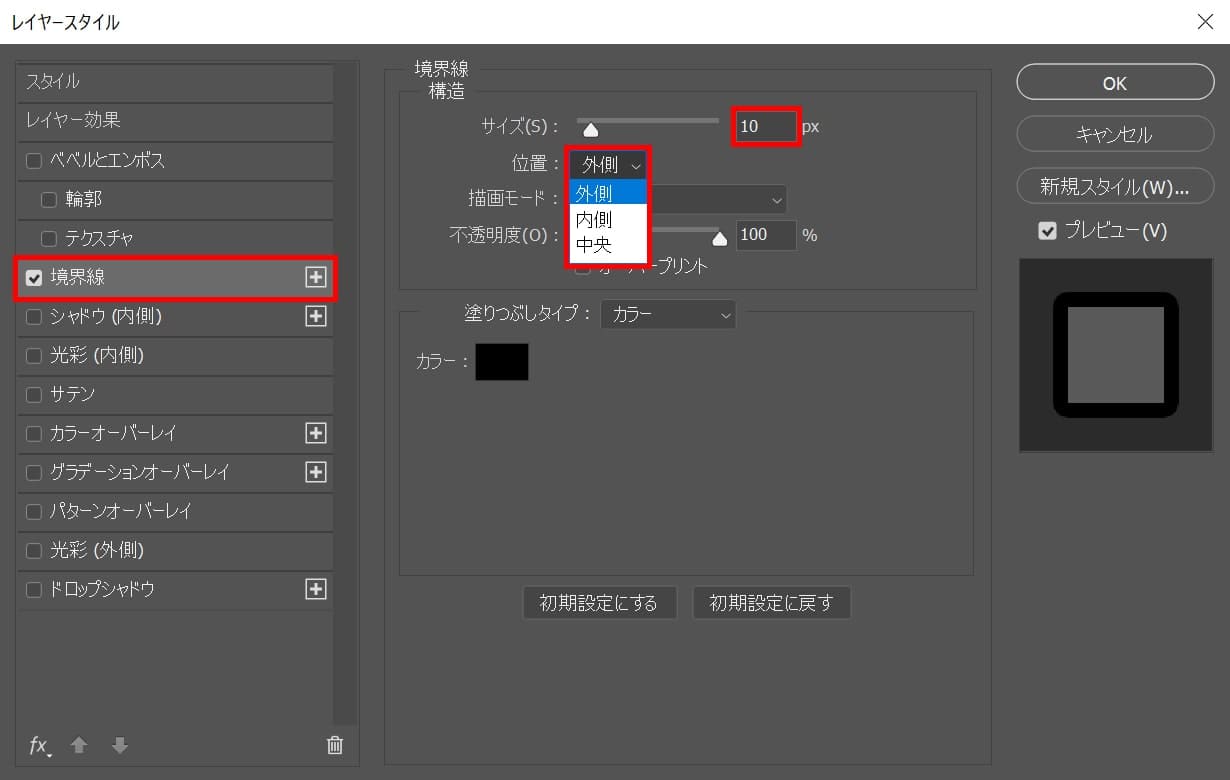
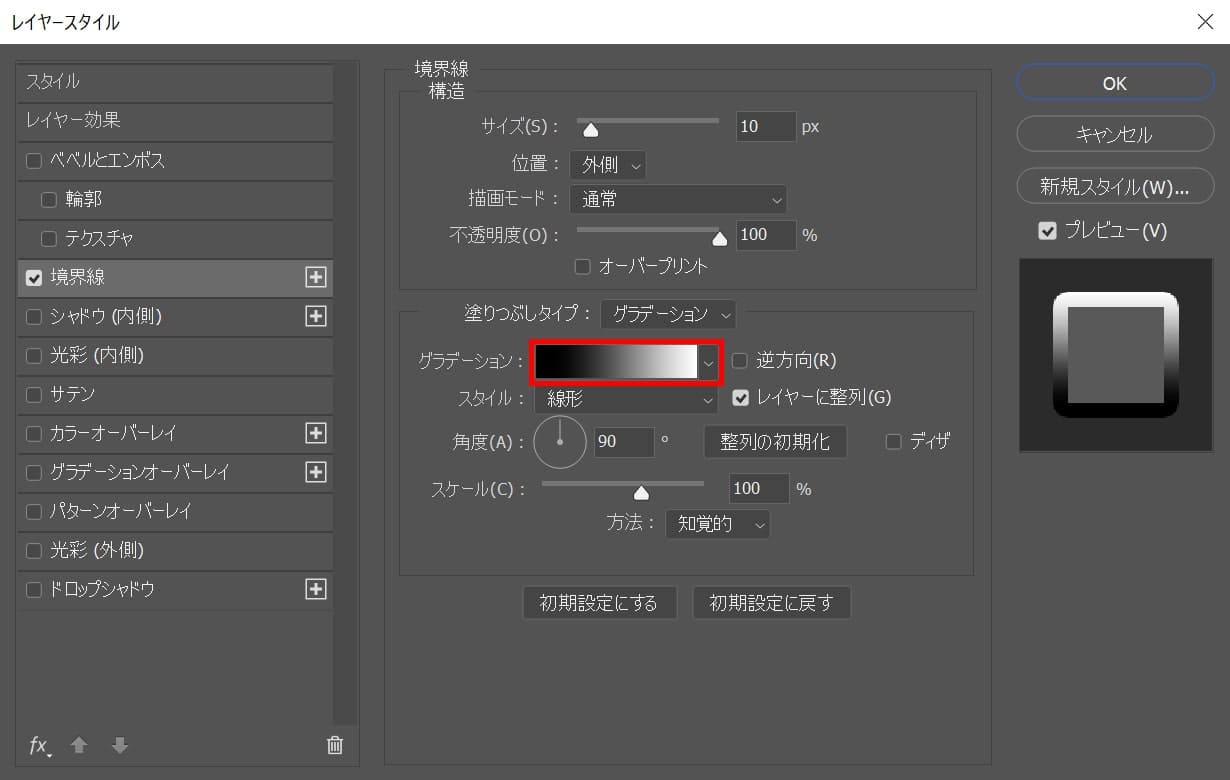
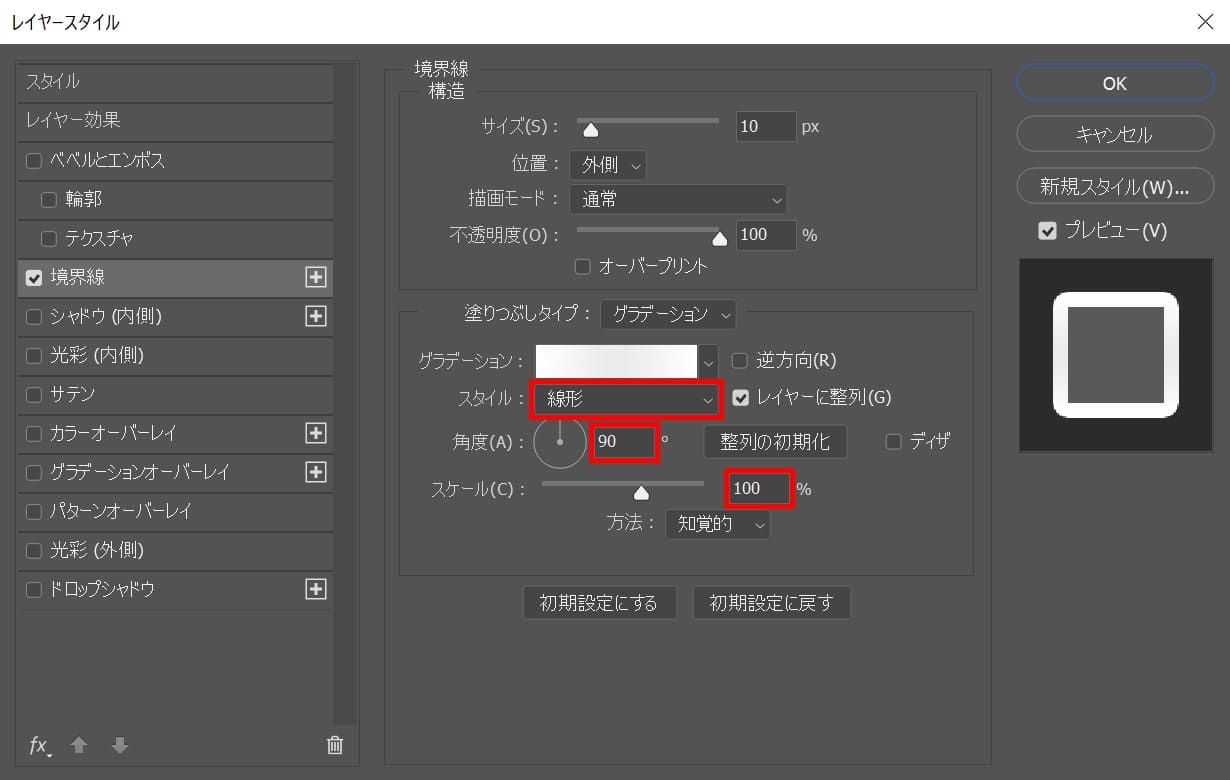
境界線

「境界線」を選択後、サイズ=「10」位置=「外側」を選択!

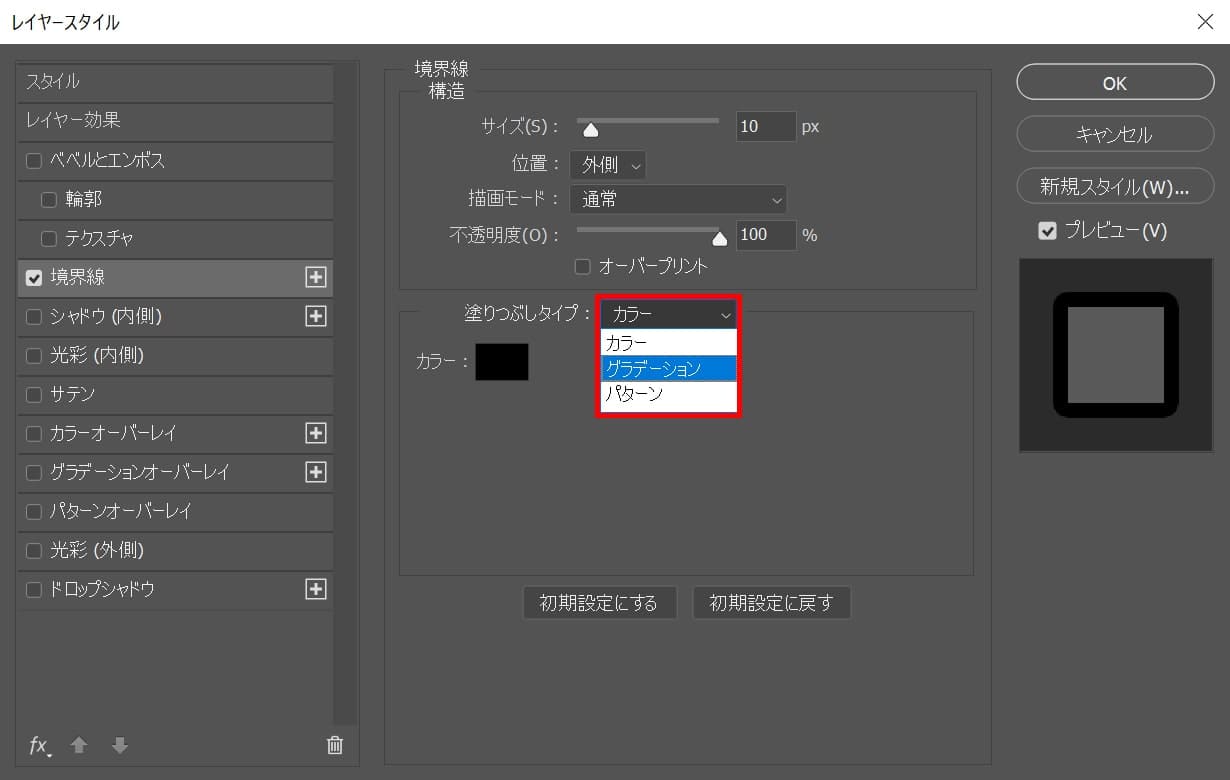
塗りつぶしタイプ=「グラデーション」を選択!

グラデーションをクリック!

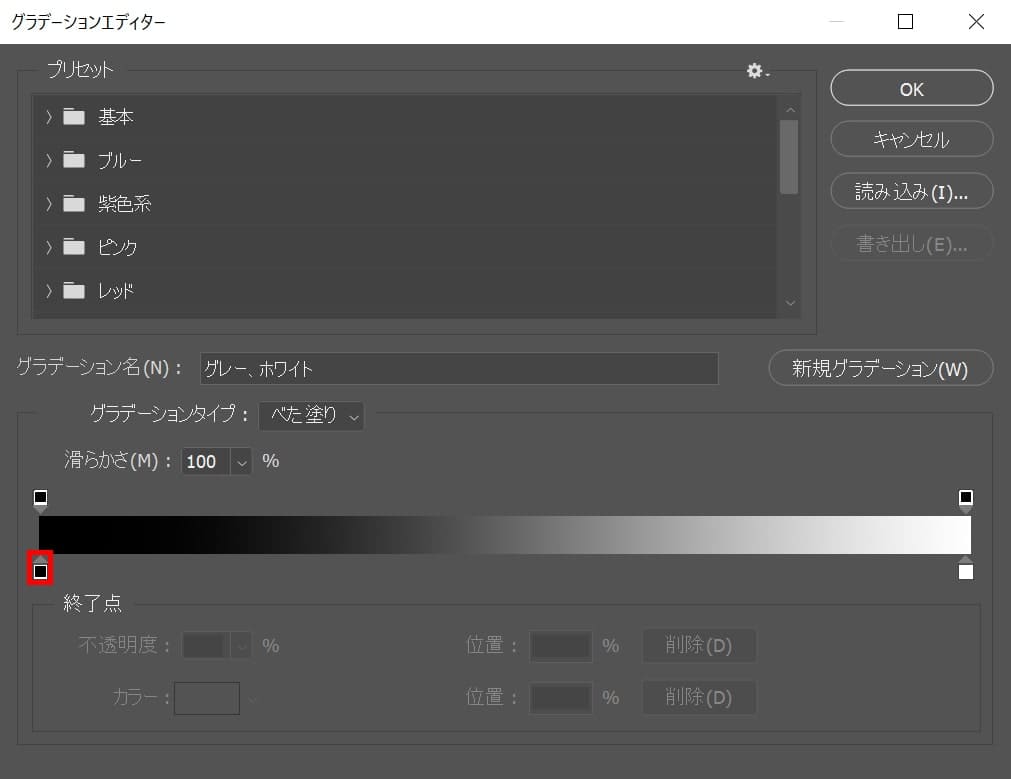
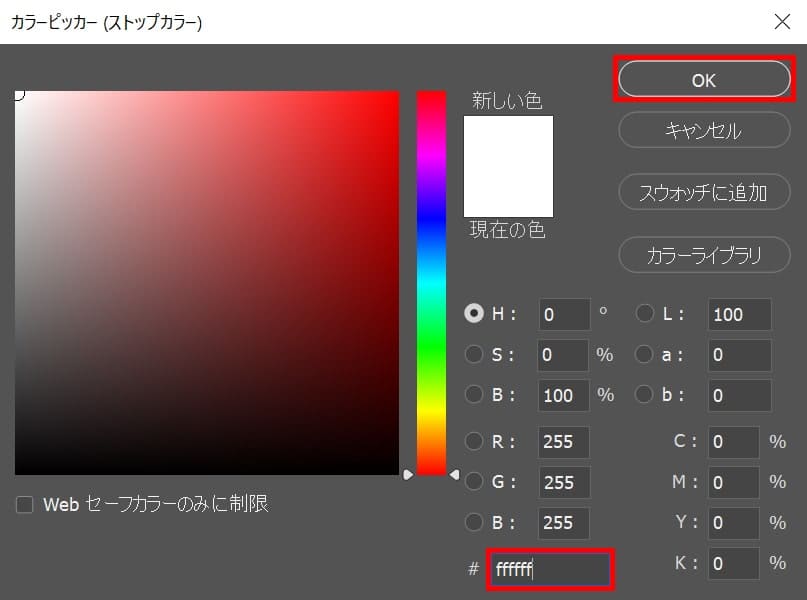
左下のアイコンをクリック!

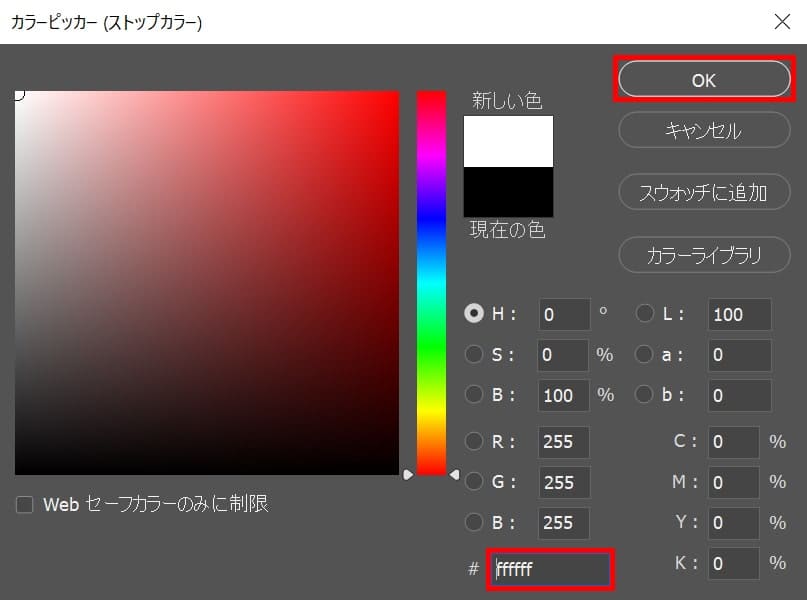
ここでは#「ffffff」としてOK!

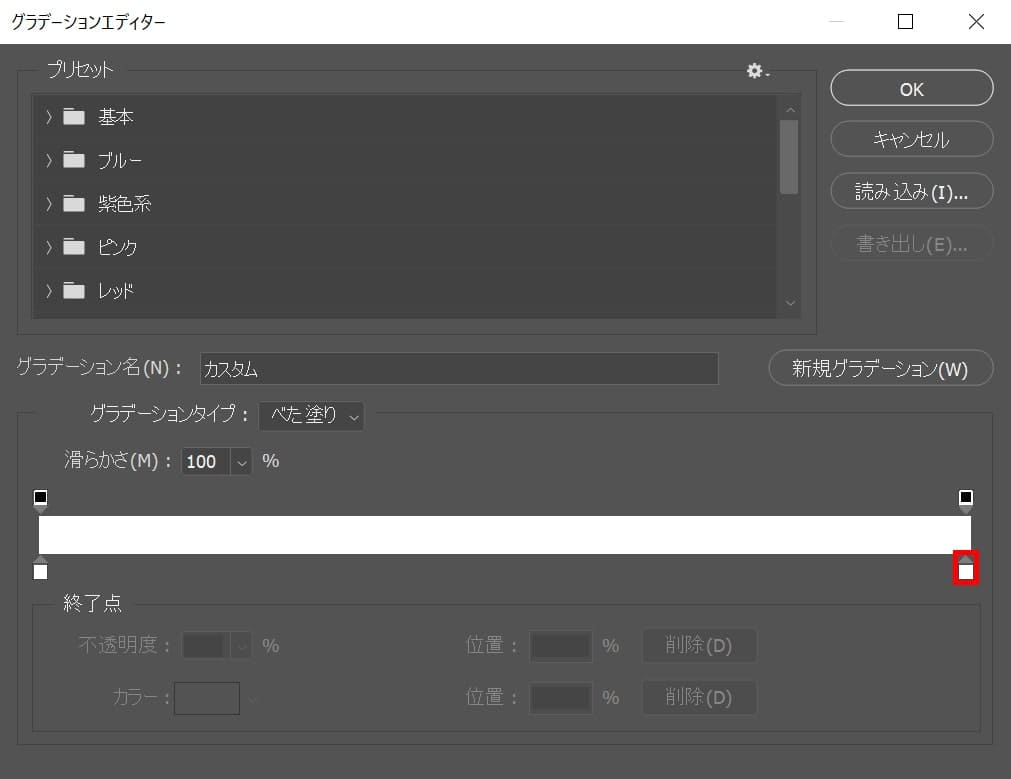
右下のアイコンをクリック!

ここでは#「ffffff」としてOK!

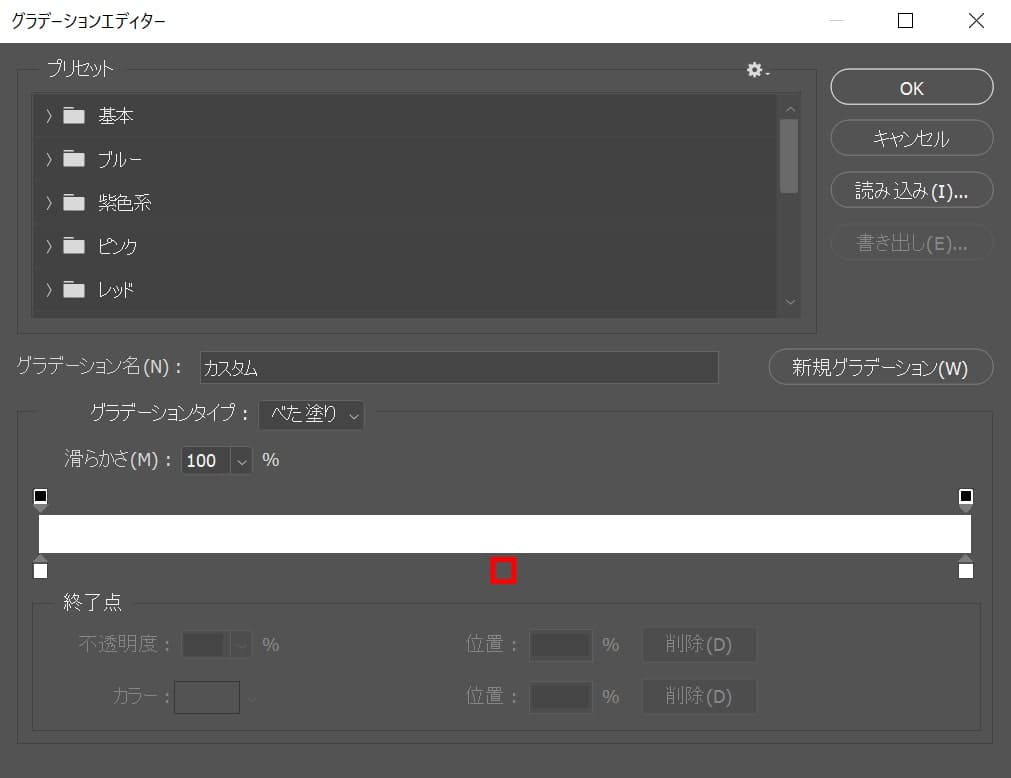
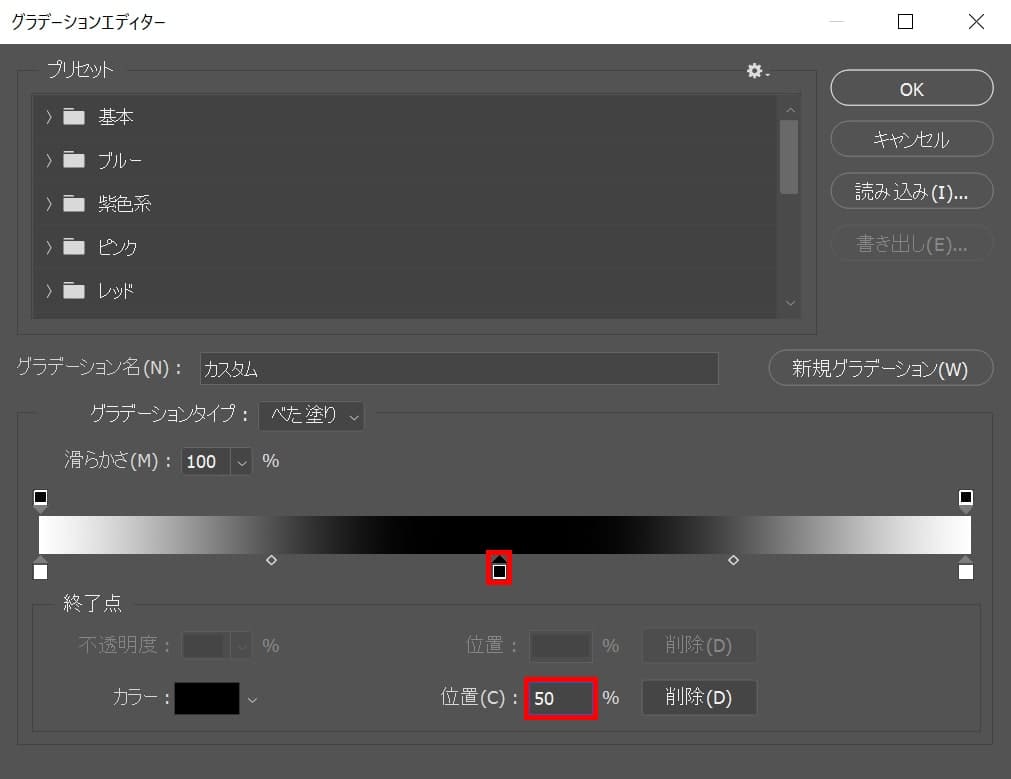
続いて真中辺りをクリック!

位置=「50」としてアイコンをクリック!

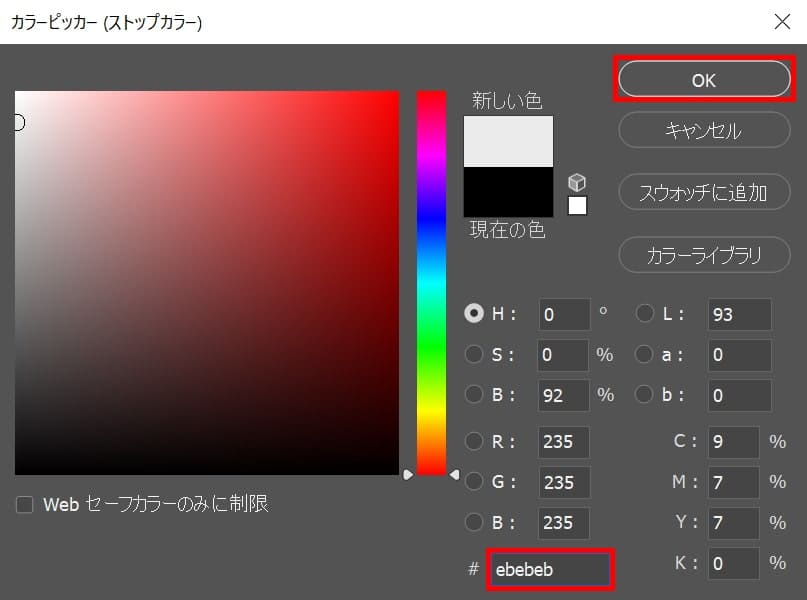
ここでは#「ebebeb」としてOK!

スタイル=「線形」角度=「90」スケール=「100」と入力!

こんな感じになったね!
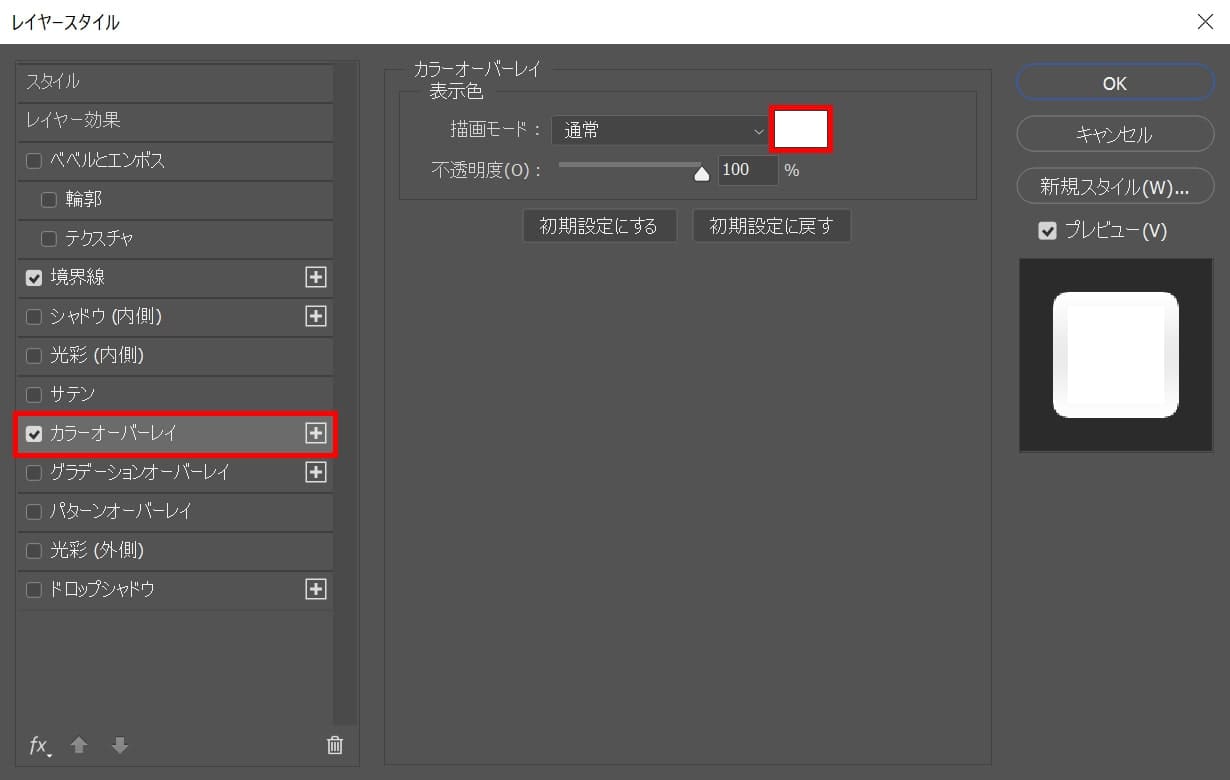
カラーオーバーレイ

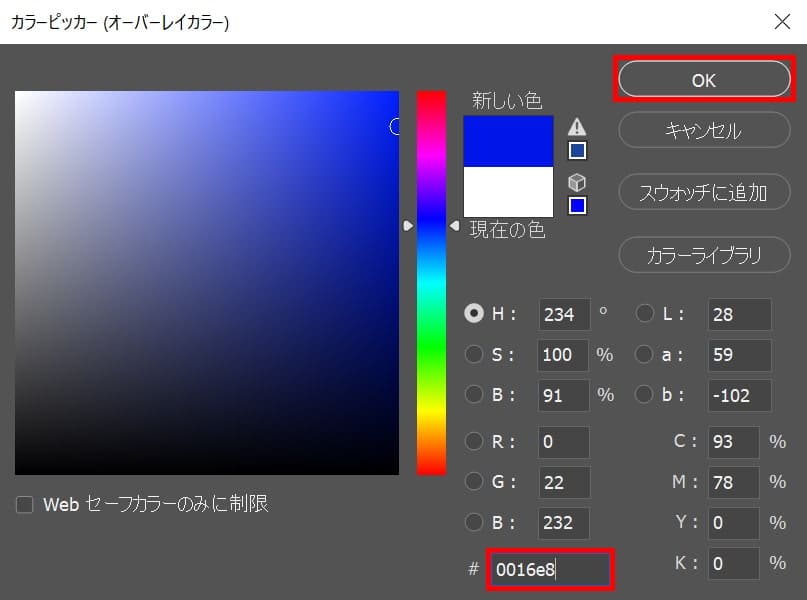
「カラーオーバーレイ」を選択後、カラーのアイコンをクリック!

ここでは#「0016e8」としてOK!

こんな感じになったね!
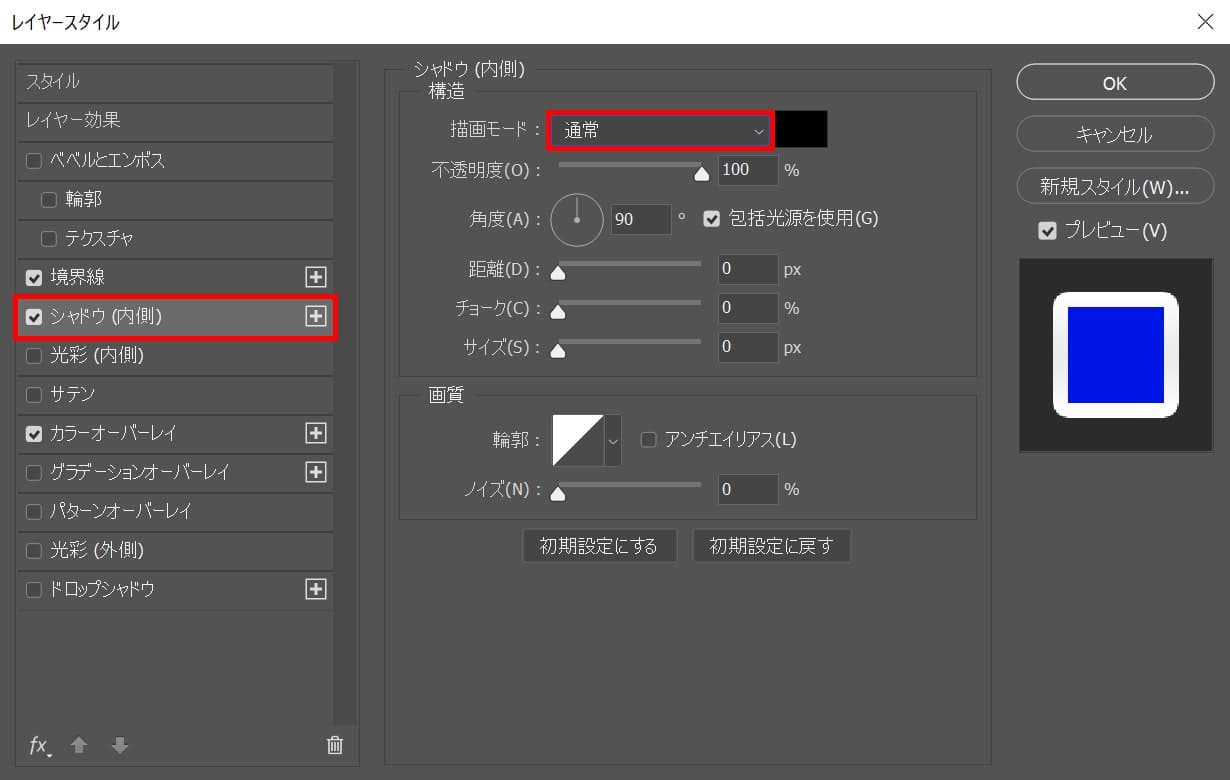
シャドウ(内側)

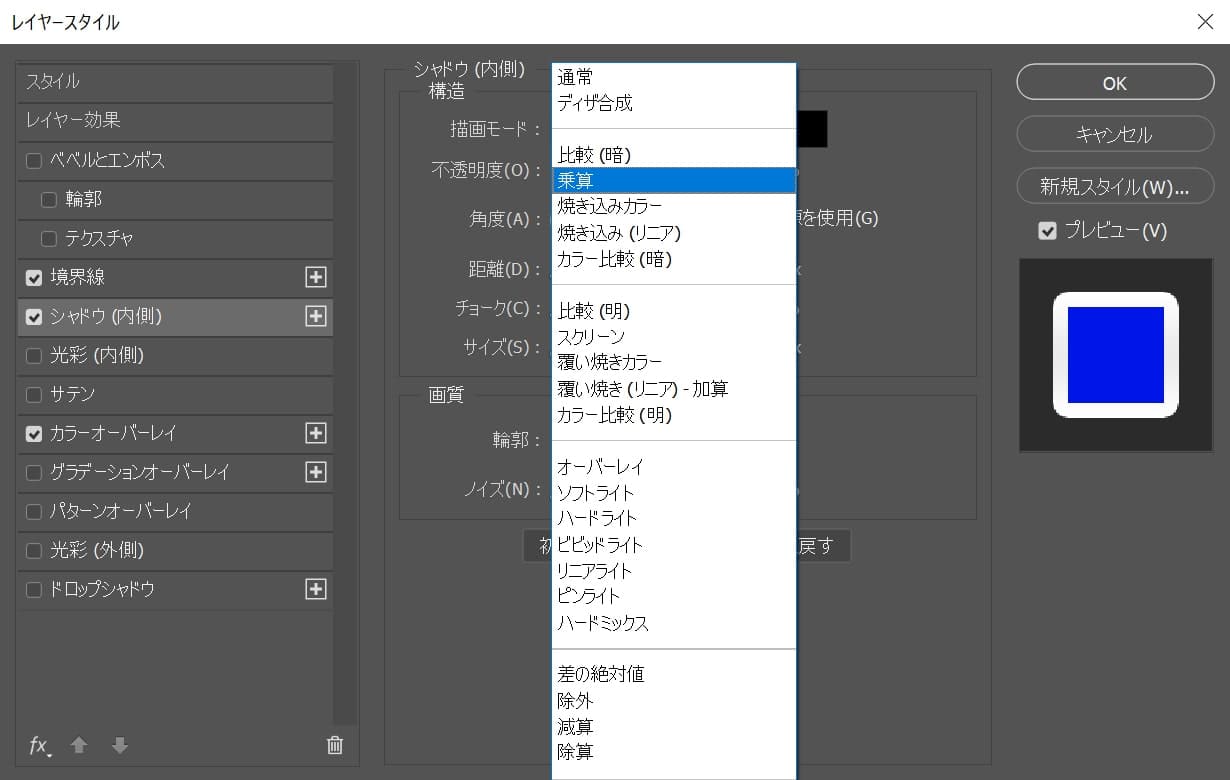
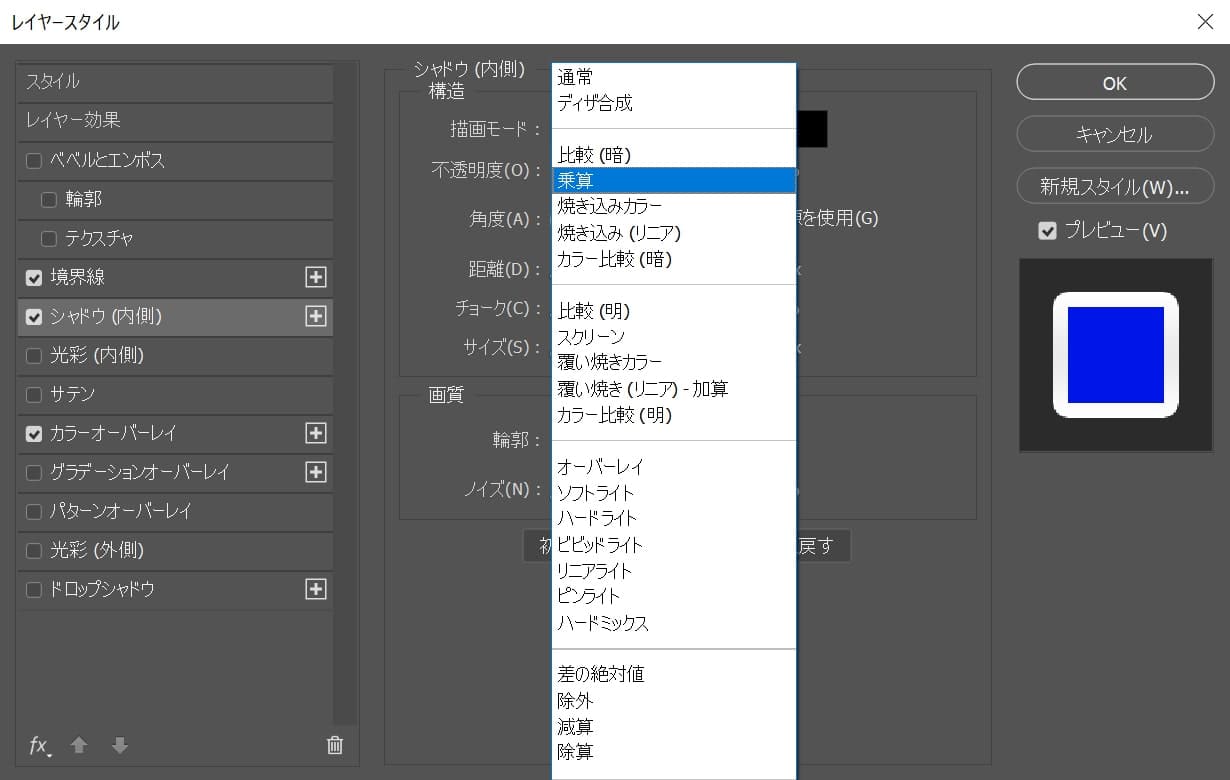
「シャドウ(内側)」を選択後、描画モードを選択!

「乗算」を選択!

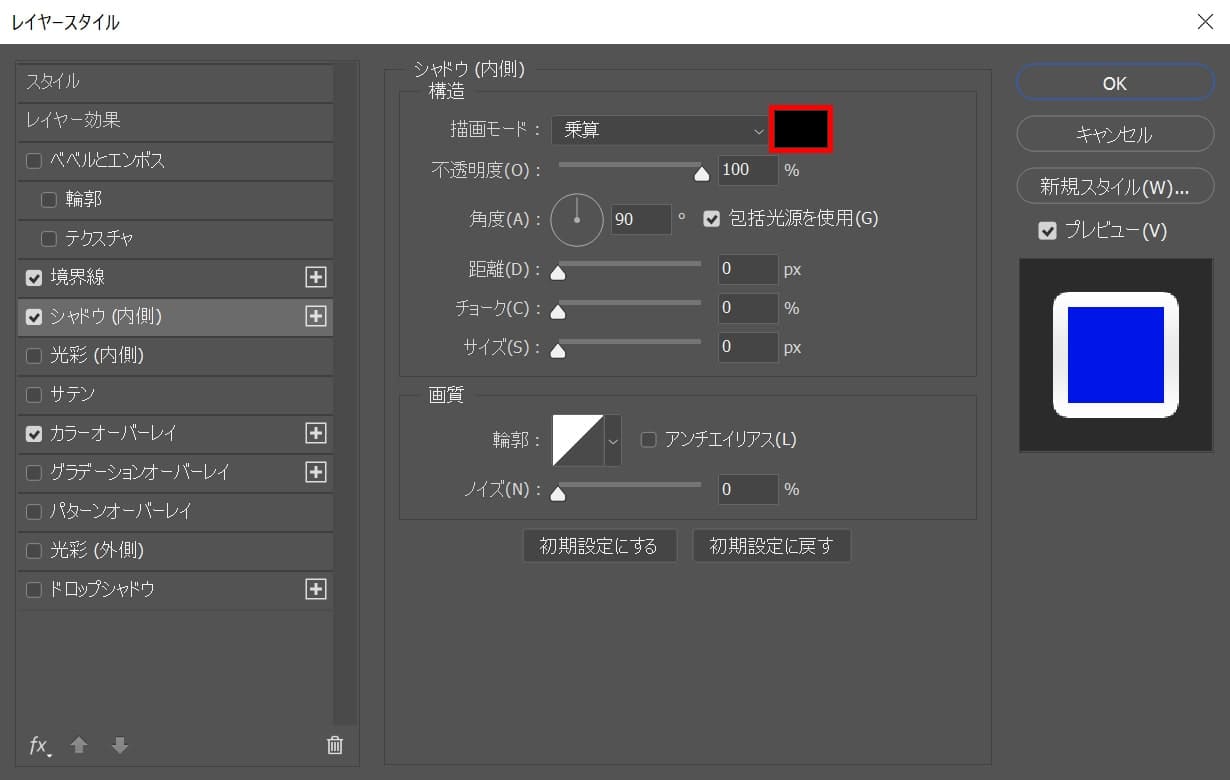
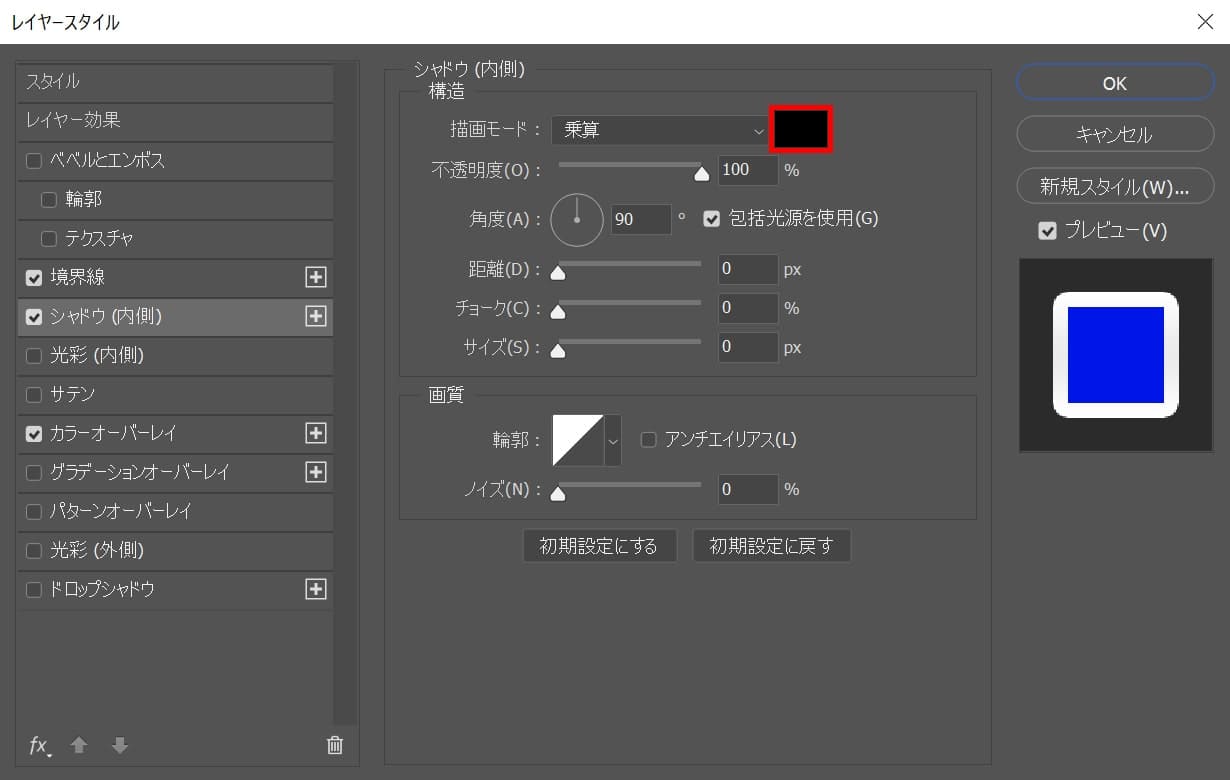
カラーのアイコンをクリック!

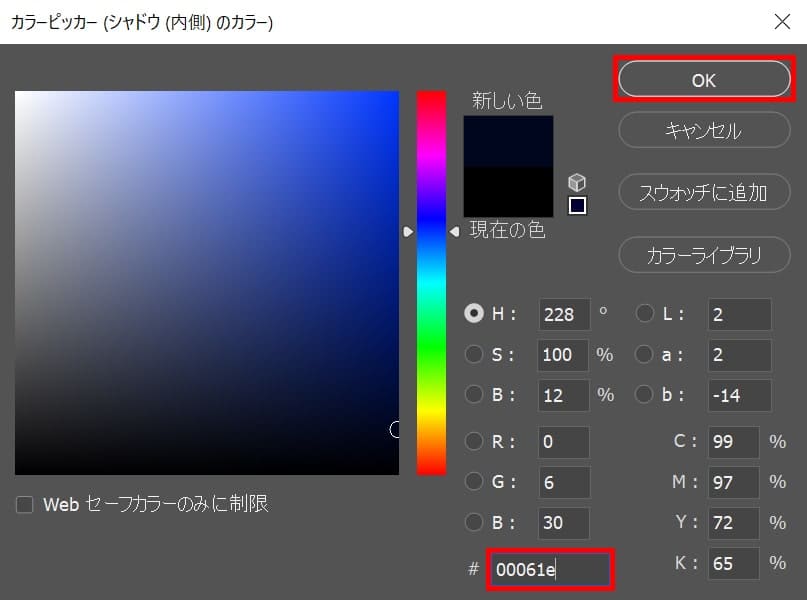
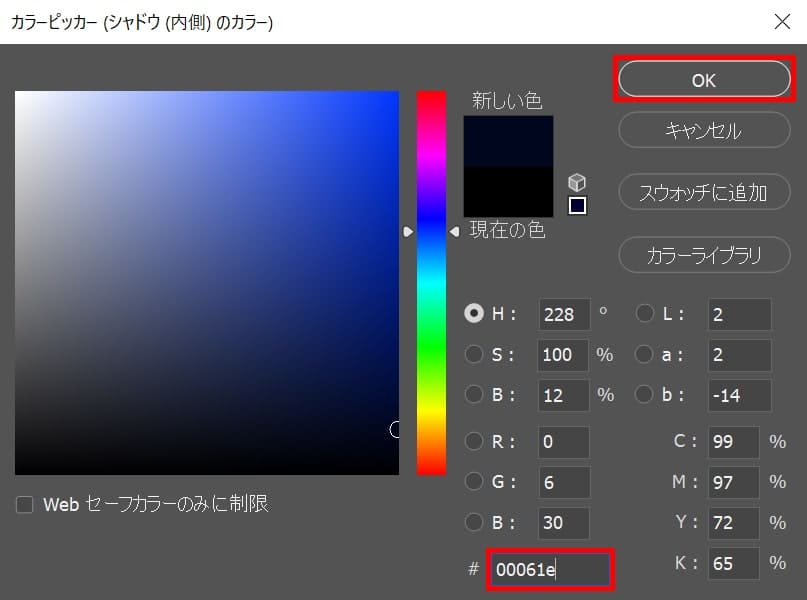
ここでは#「00061e」としてOK!
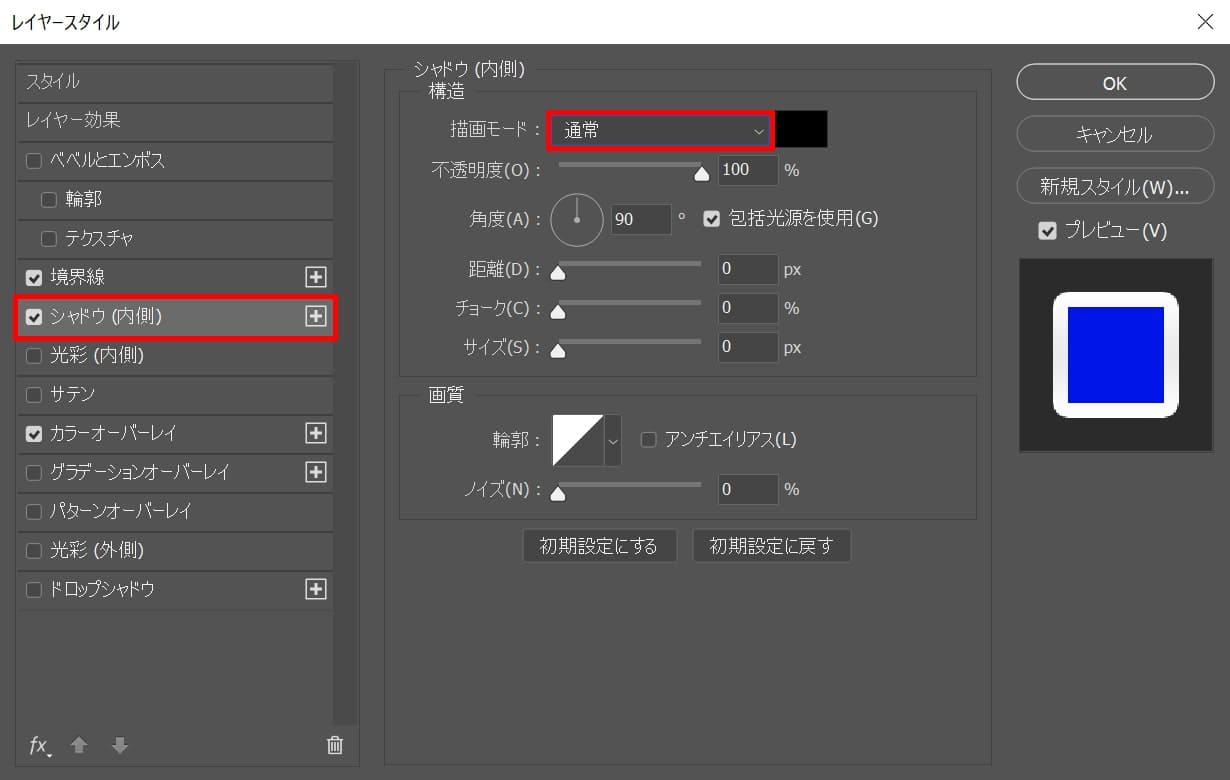
シャドウ(内側)

「シャドウ(内側)」を選択後、描画モードを選択!

ここでは「乗算」を選択!

カラーのアイコンをクリック!

ここでは#「00061e」としてOK!

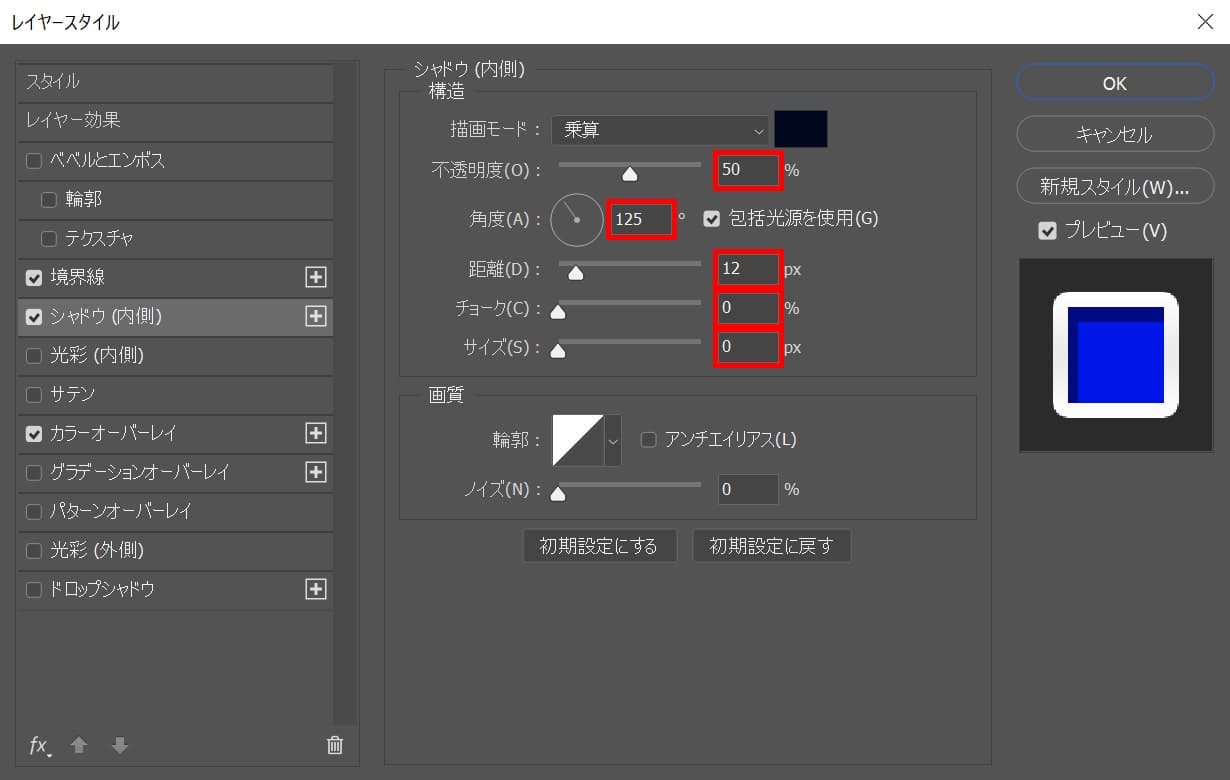
不透明度=「50」角度=「125」距離=「12」チョーク=「0」サイズ=「0」と入力!

こんな感じになったね!
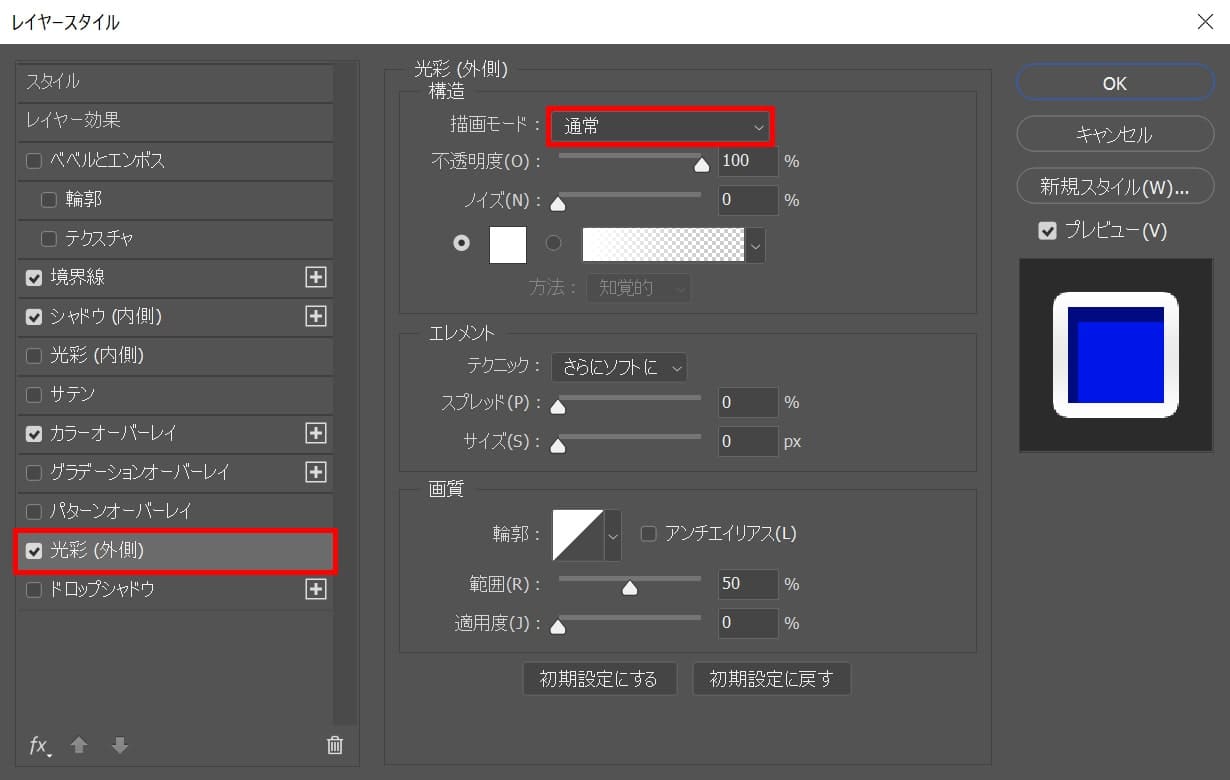
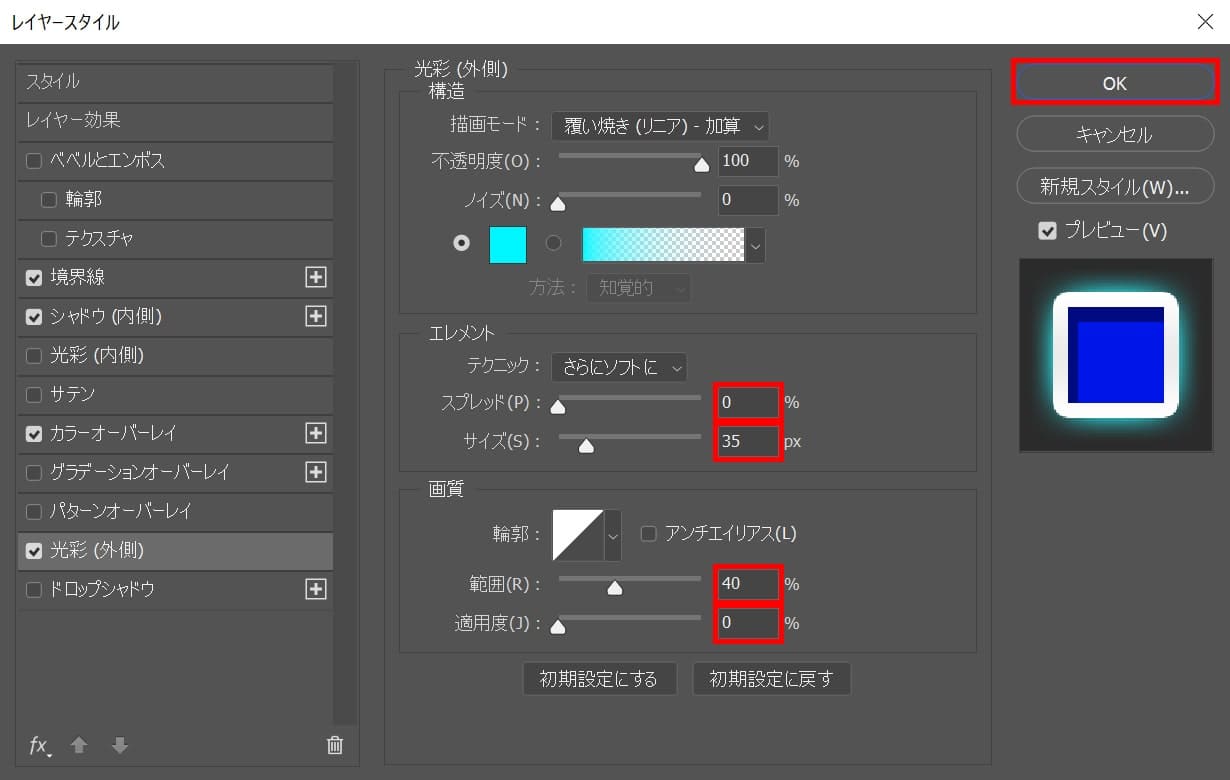
光彩(外側)

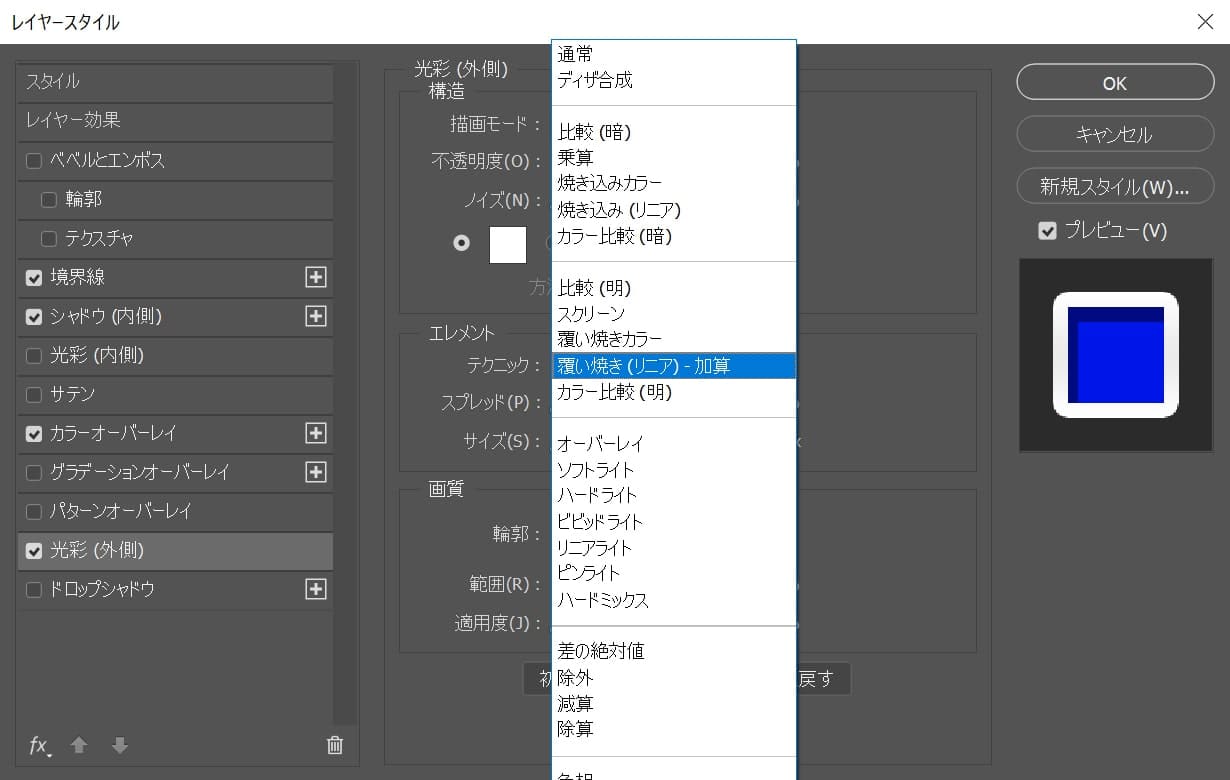
「光彩(外側)」を選択後、描画モードを選択!

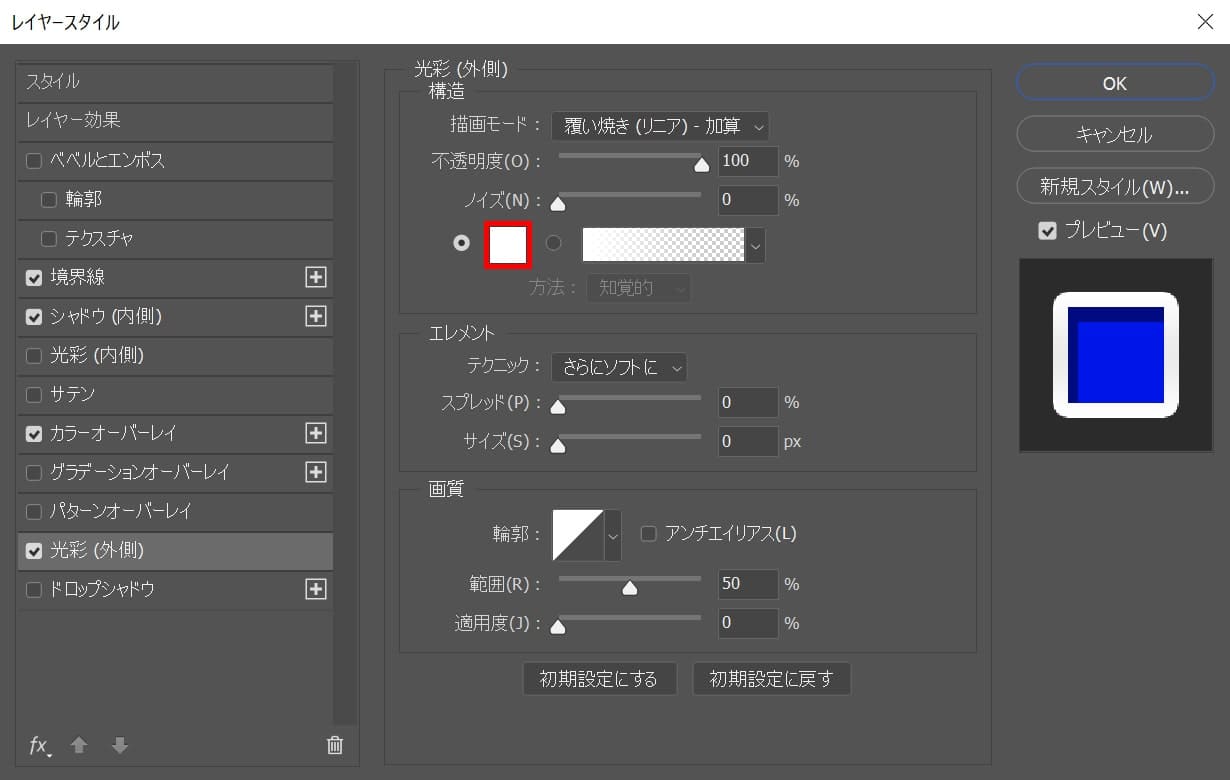
ここでは「覆い焼き(リニア)-加算」を選択!

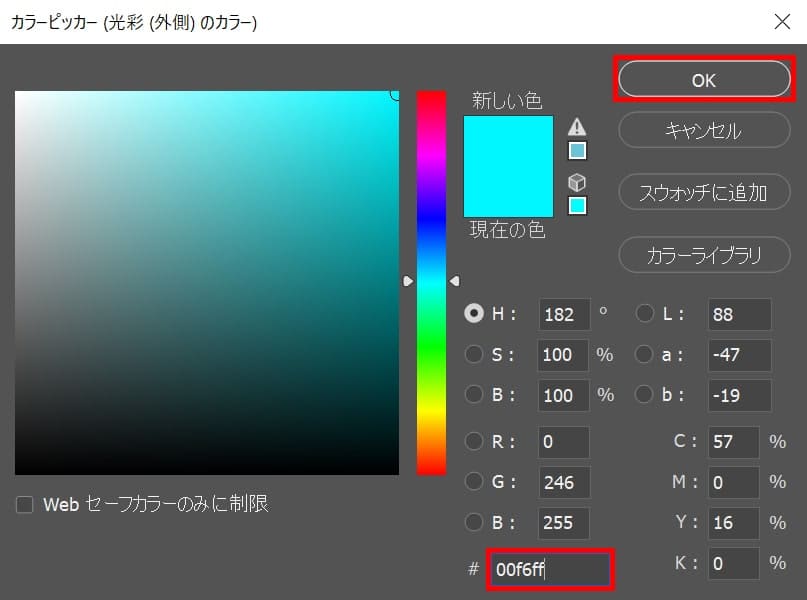
カラーのアイコンをクリック!

ここでは「00f6ff」としてOK!

スプレッド=「0」サイズ=「35」範囲=「40」適用度=「0」としてOK!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます









