【Photoshopデザインチュートリアル】VOCUE【#09】
Creative21
NexOut

Photoshopのレイヤースタイルで文字を装飾したい。
無料でできるPhotoshopのチュートリアルはないかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
流れはこんな感じ。
順番に見て行こう!

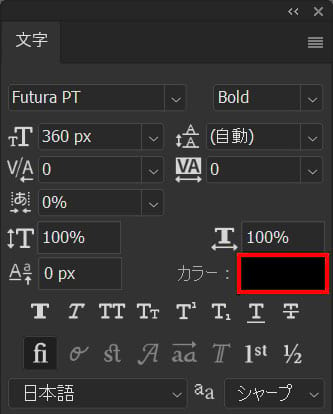
文字パネルのカラーをクリック!

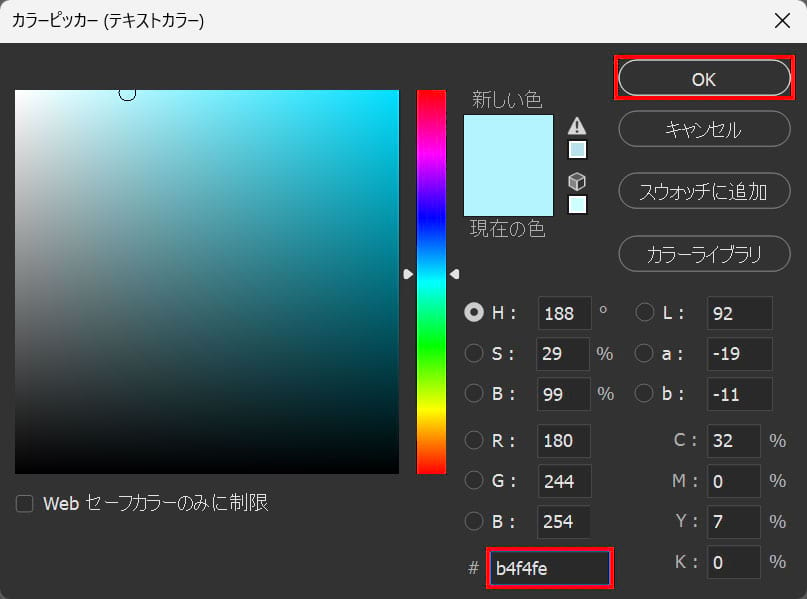
#「b4f4fe」としてOK!

こんな感じになったね!

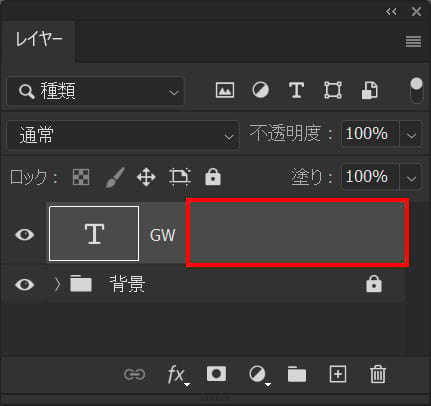
文字レイヤーをダブルクリック!

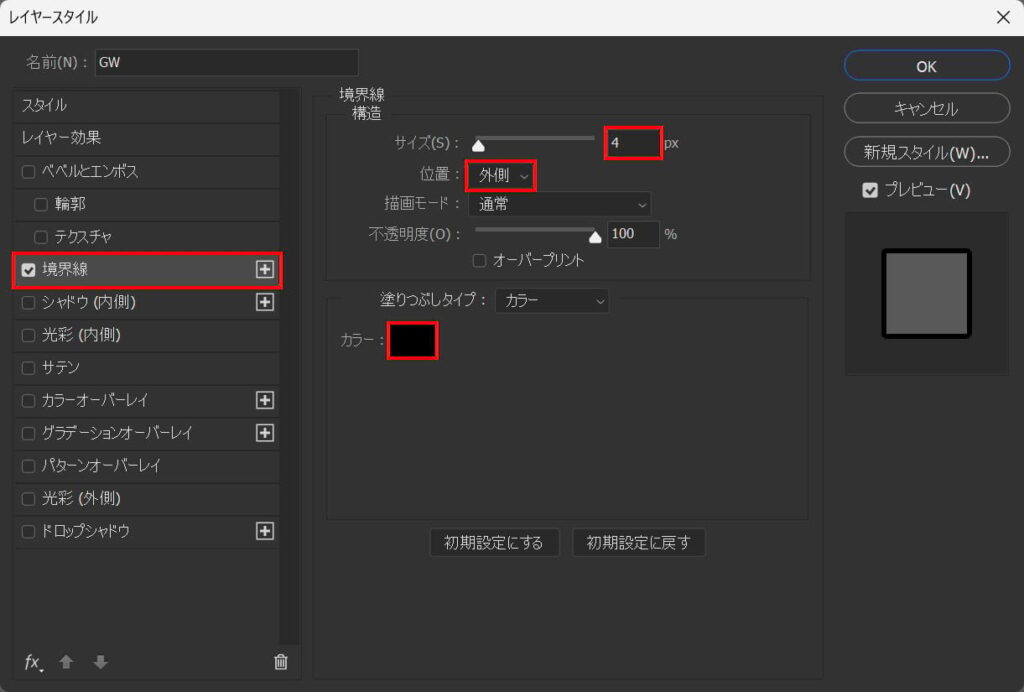
「境界線」を追加後、サイズ=「4」位置=「外側」カラー=#「000000」と入力!

こんな感じになったね!

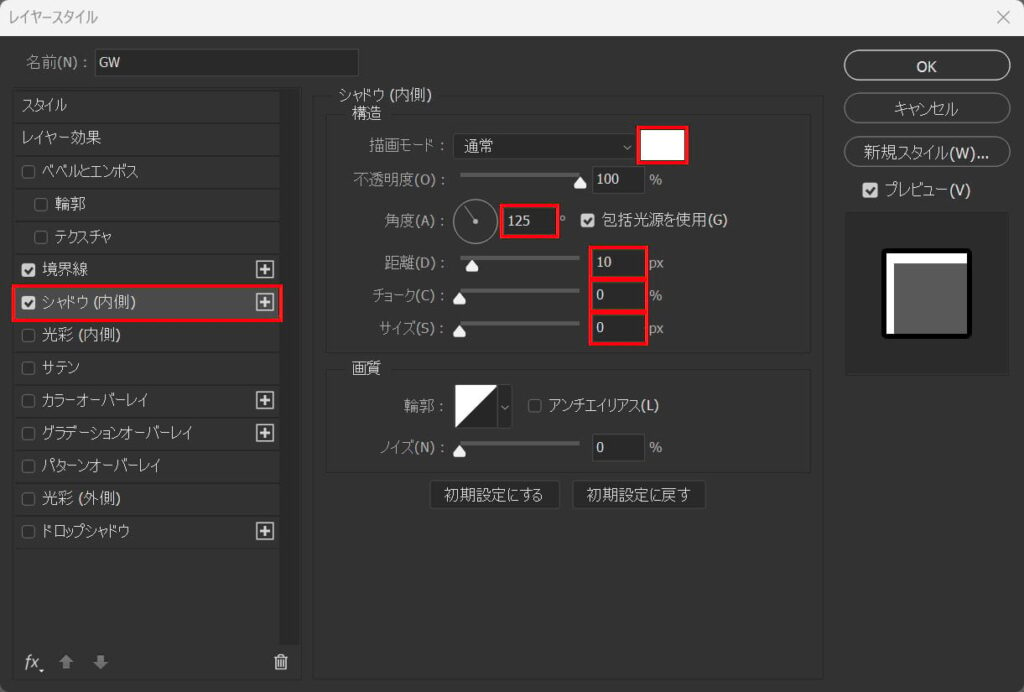
「シャドウ(内側)」を追加後、カラー=#「ffffff」角度=「125」距離=「10」チョーク=「0」サイズ=「0」と入力!

こんな感じになったね!

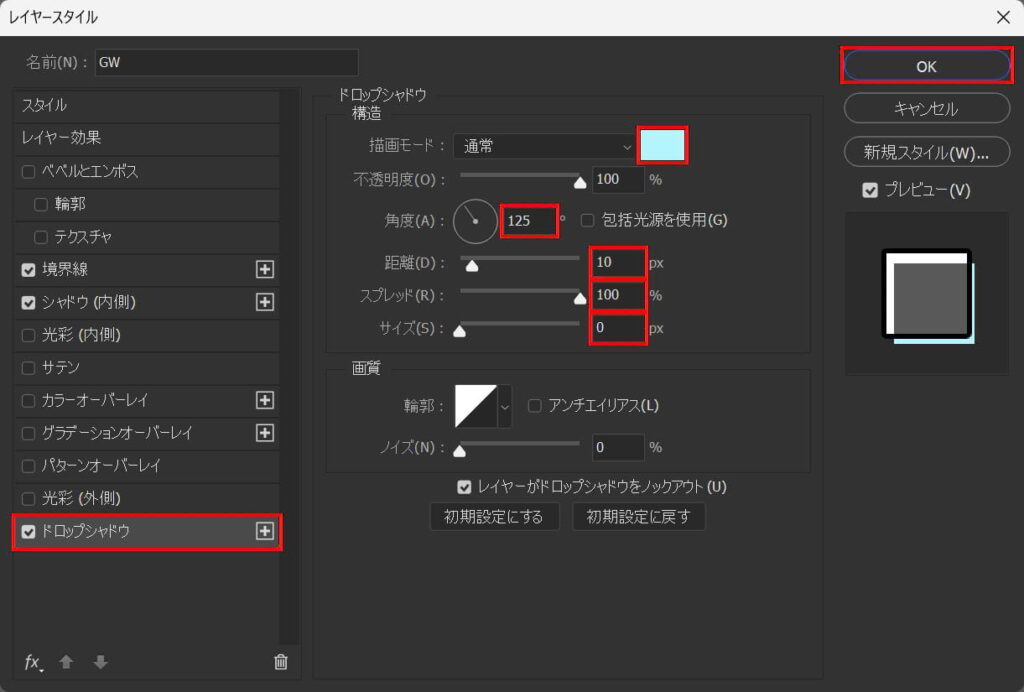
「ドロップシャドウ」を追加後、カラー=#「b4f4fe」角度=「125」距離=「10」スプレッド=「100」サイズ=「0」としてOK!

これで完成!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます