【Photoshopチュートリアル】文字のレイヤースタイル【#13】

Photoshopのレイヤースタイルで文字を装飾したい。
無料でできるPhotoshopのチュートリアルはないかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】文字のレイヤースタイル【#13】
- 知らないと損するPhotoshopショートカット表
【Photoshopチュートリアル】文字のレイヤースタイル【#13】

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- 銀色にしたい文字を選択する
- レイヤースタイルを適用する
- 調整する
銀色の文字を作る流れはこんな感じ。
順番に見て行こう!
銀色にしたい文字を選択する

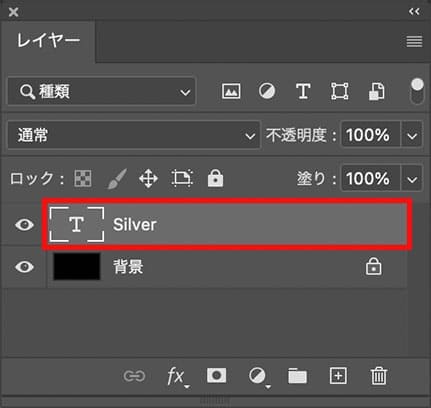
レイヤーから銀色にしたい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
レイヤースタイルを適用する

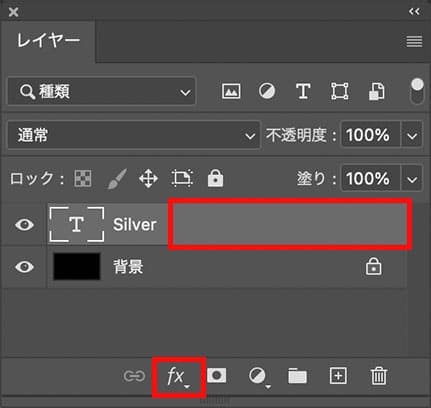
レイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!
下にレイヤースタイルのボタンがあるので、ボタンから「レイヤー効果」でもOK!

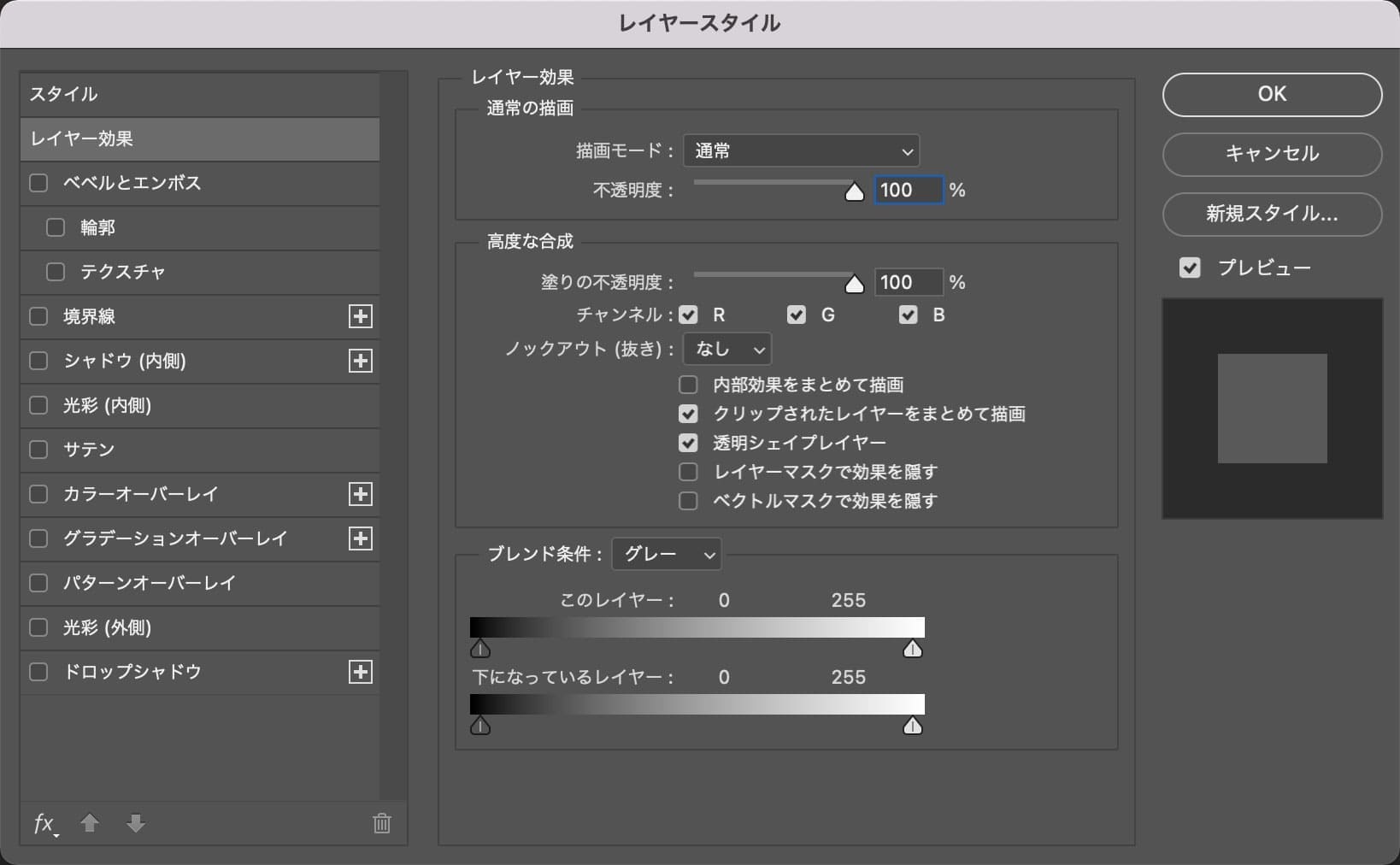
レイヤースタイルのパネルが開いたね!
調整する
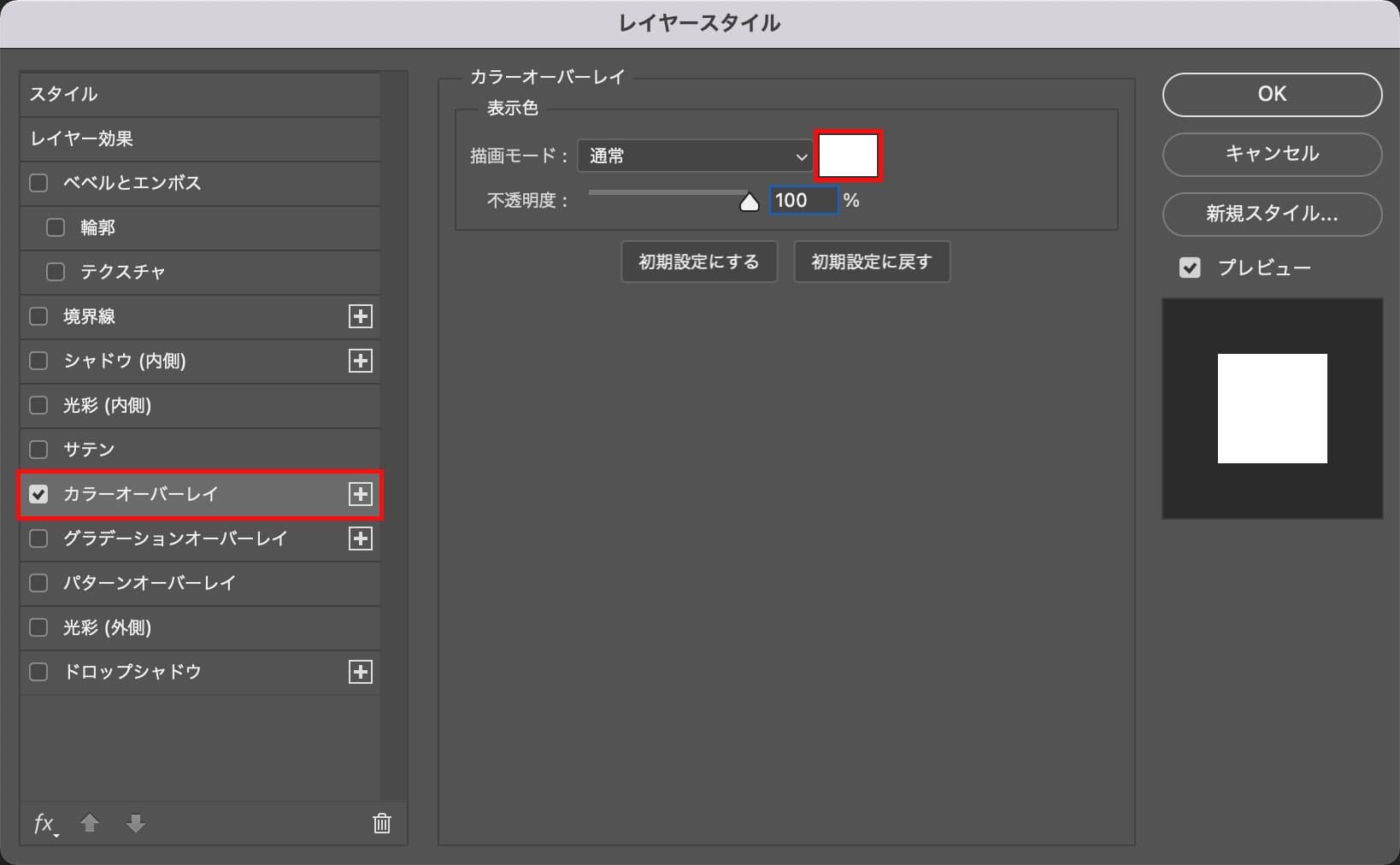
カラーオーバーレイ

「カラーオーバーレイ」を選択後、色のアイコンをクリック!

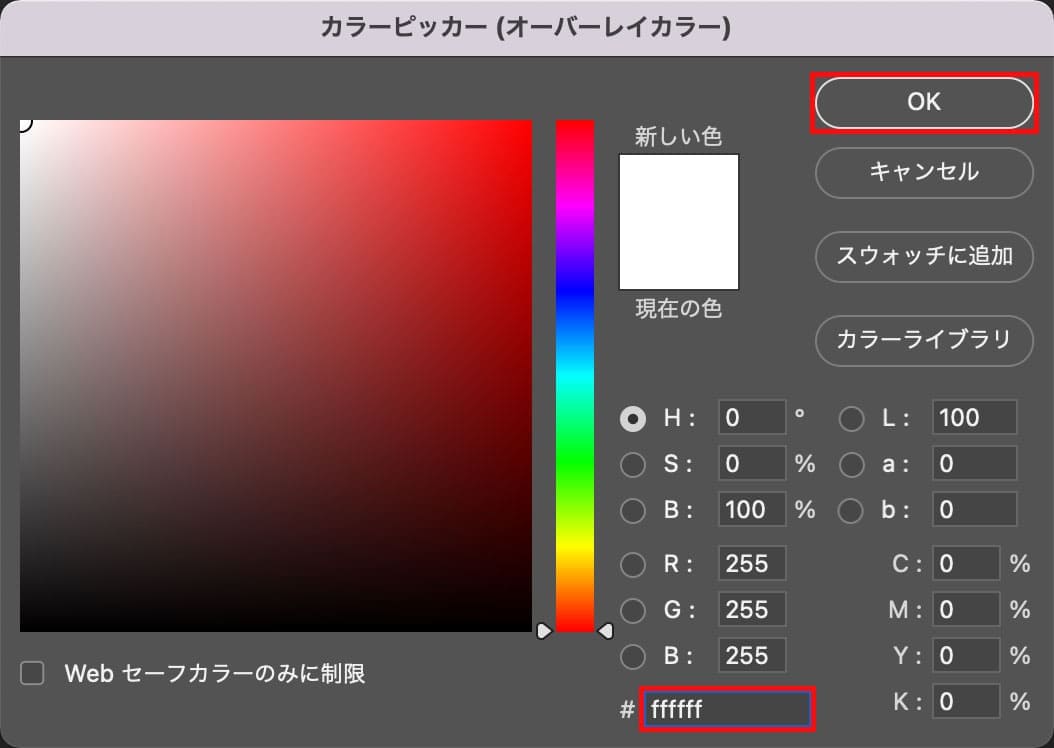
ここでは#「ffffff」としてOK!

こんな感じになったね!
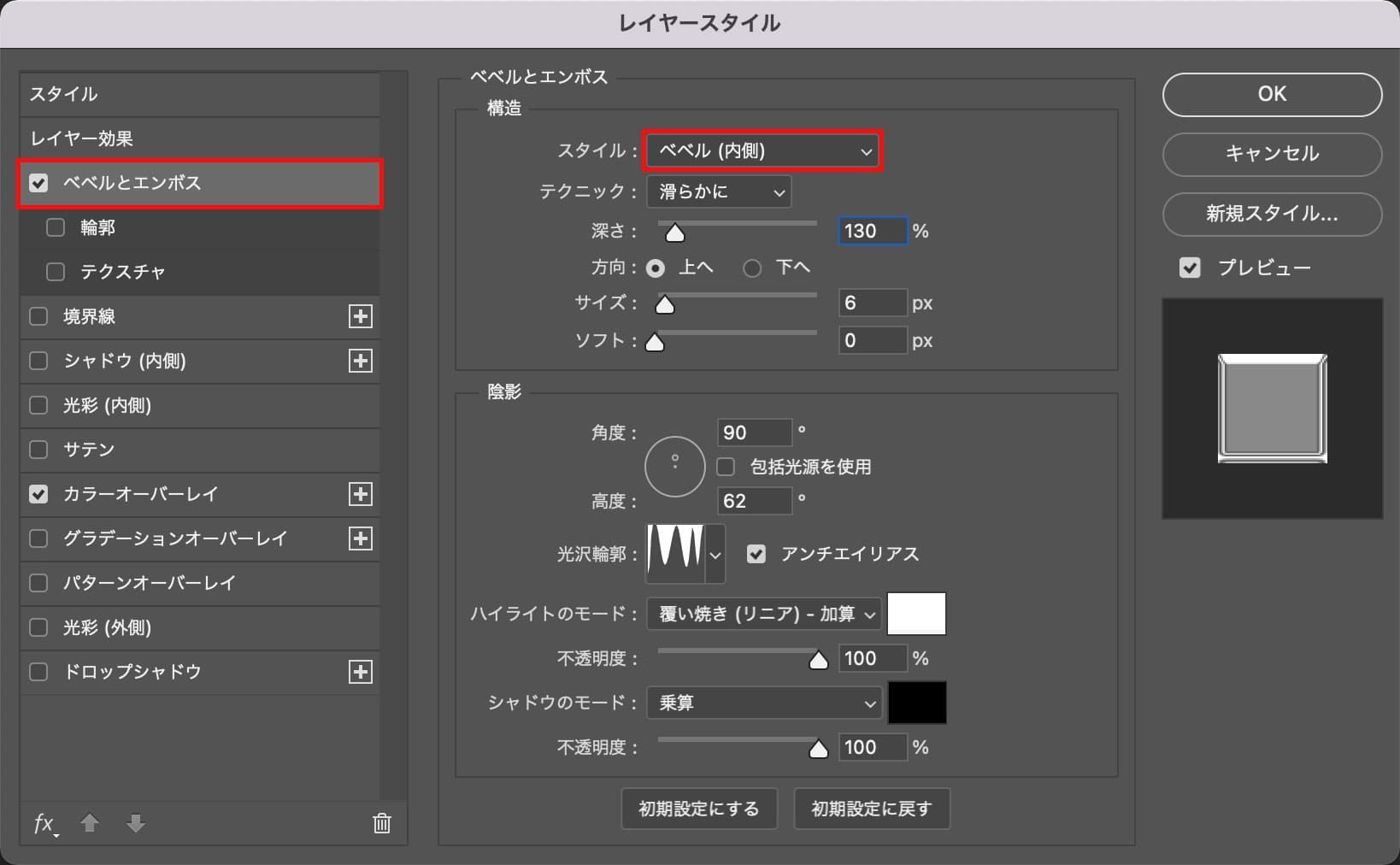
ベベルとエンボス

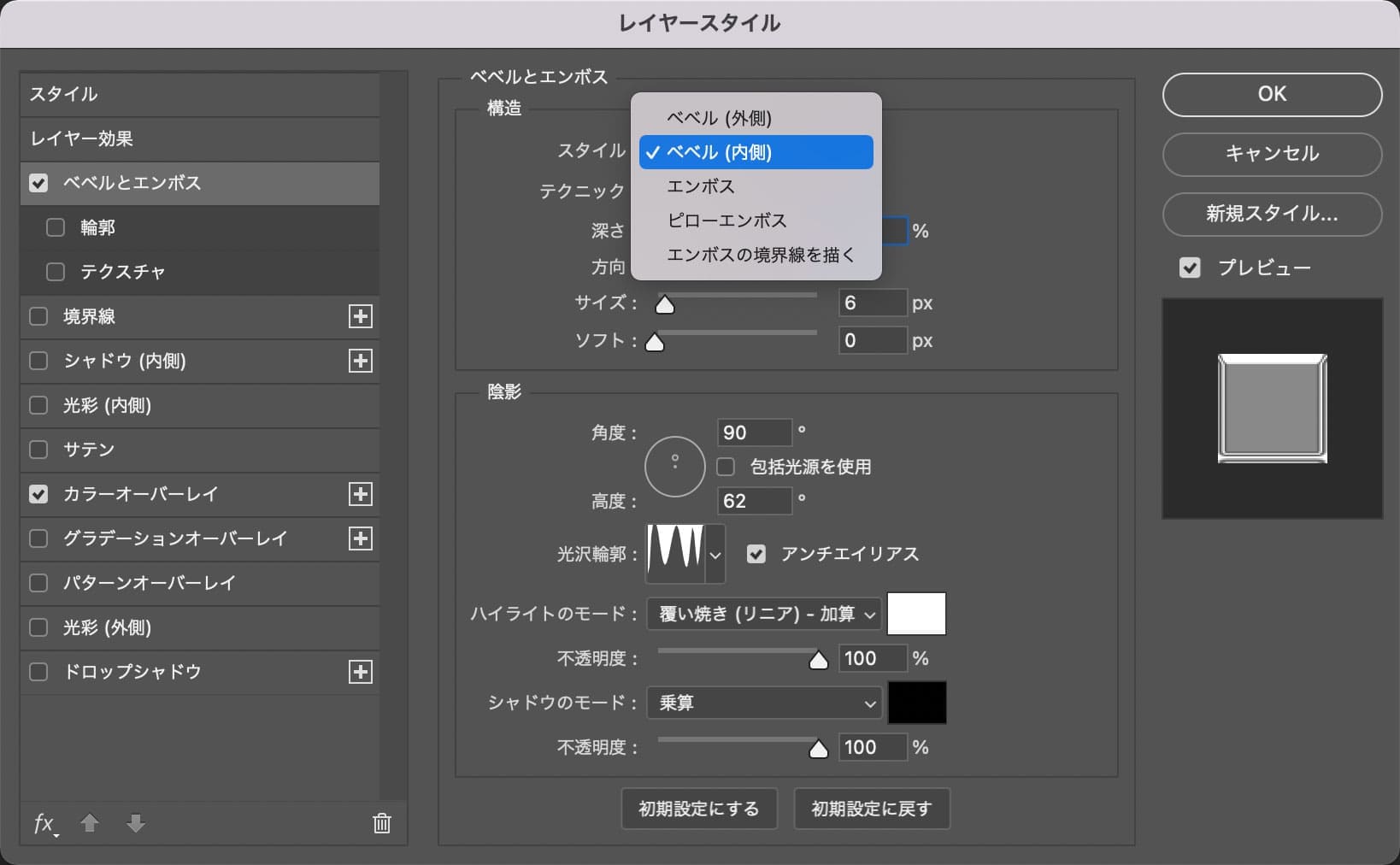
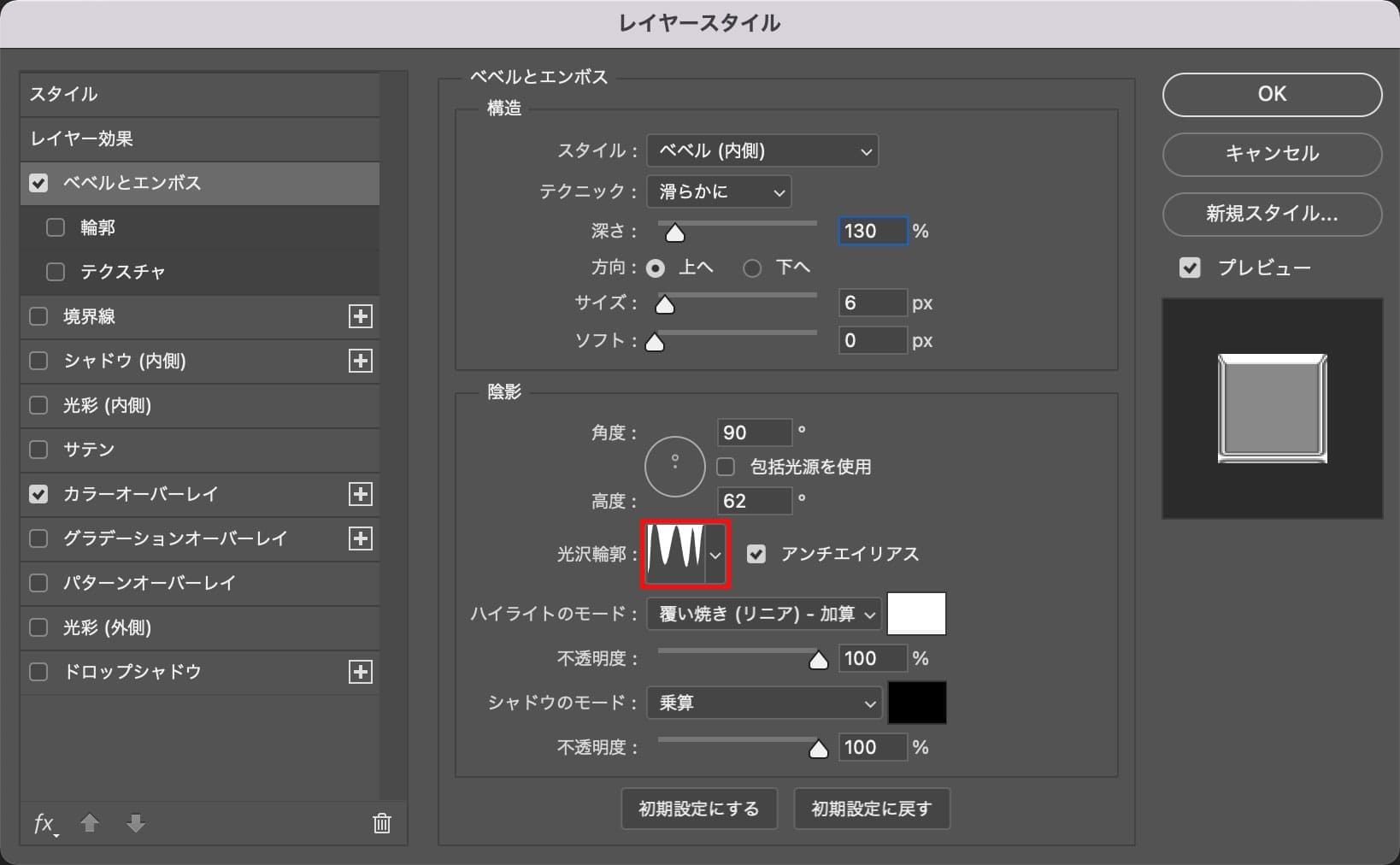
続いて「ベベルとエンボス」を選択後「スタイル」を選択!

ここでは「ベベル(内側)」を選択!

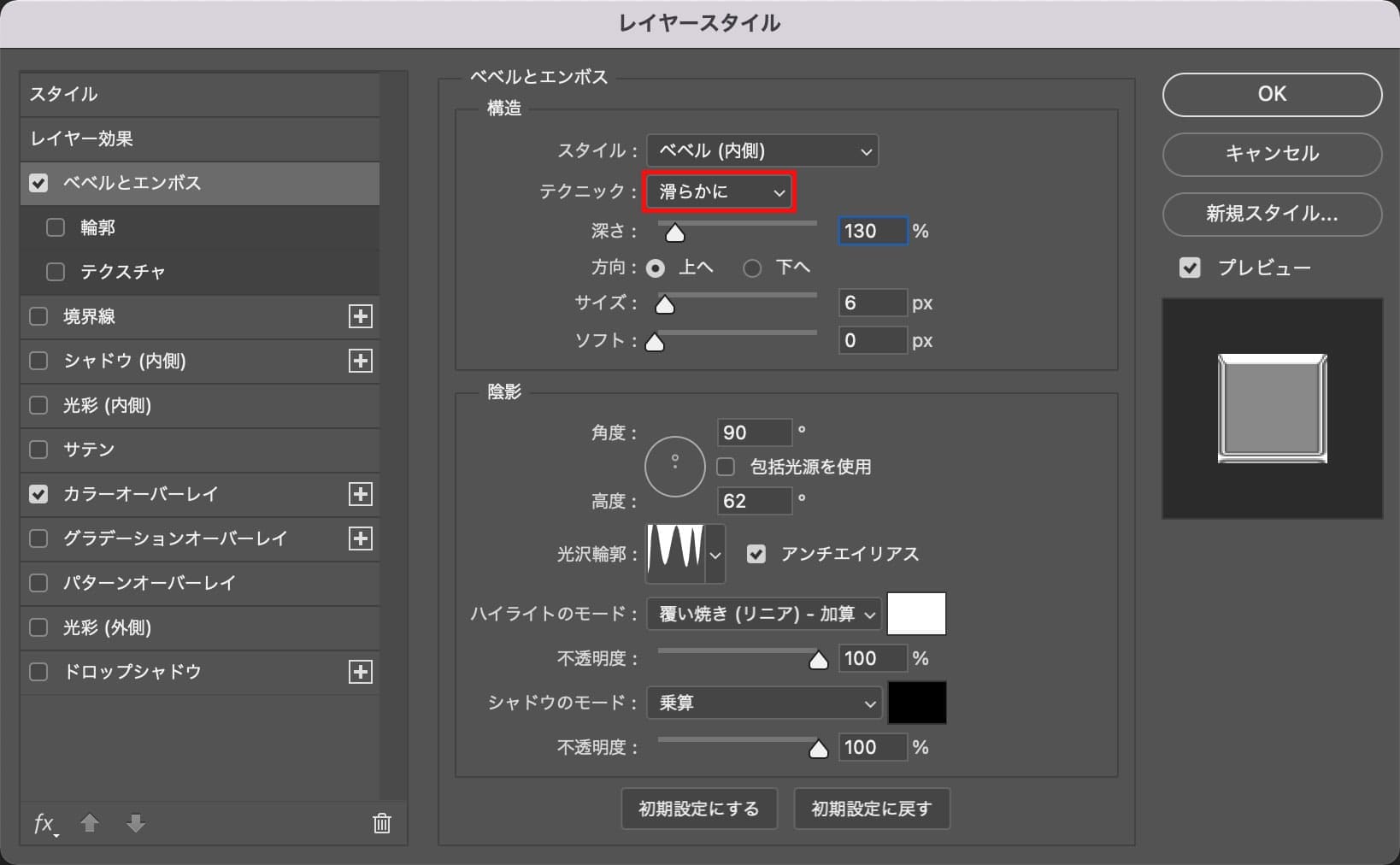
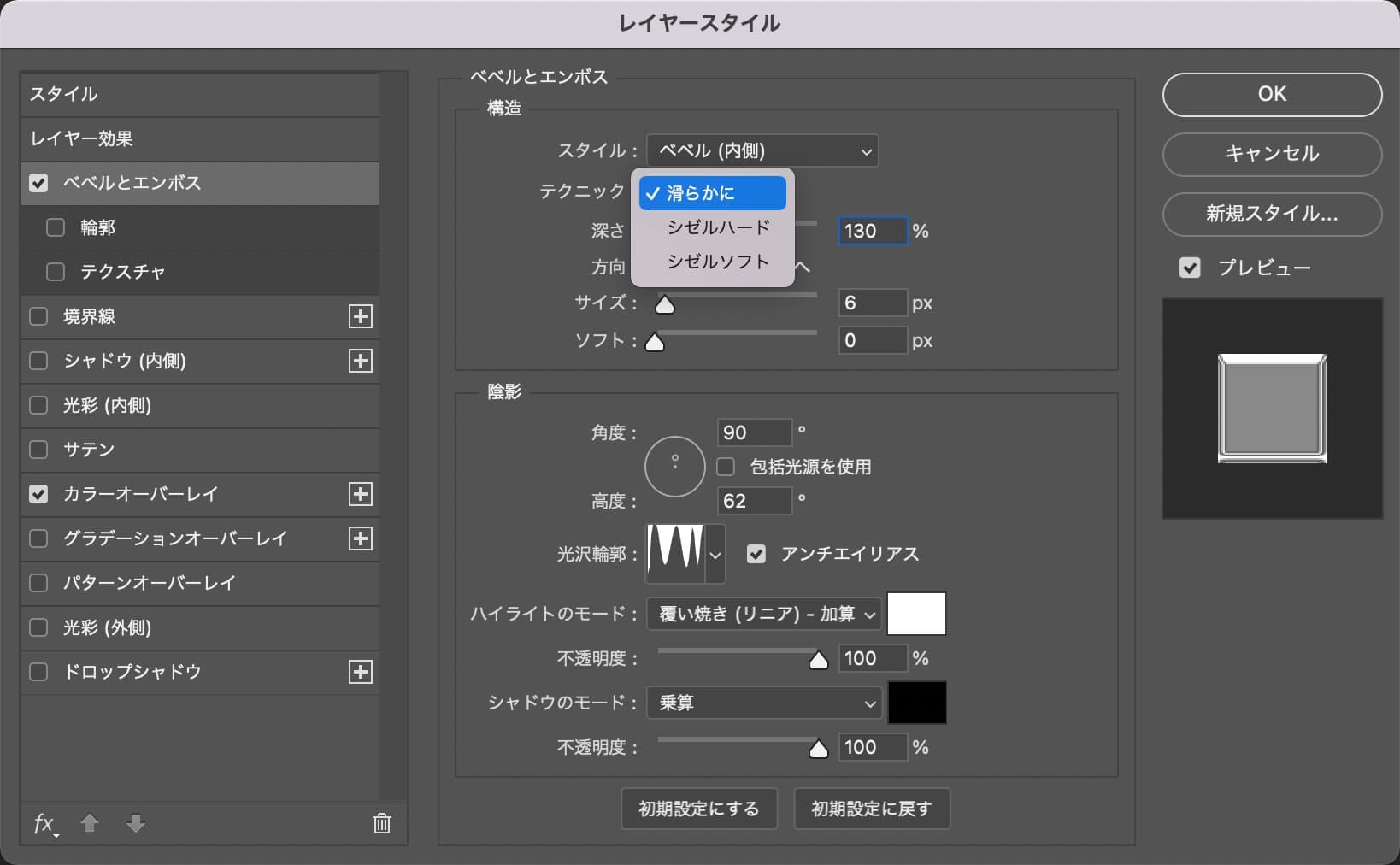
「テクニック」を選択!

ここでは「滑らかに」を選択!

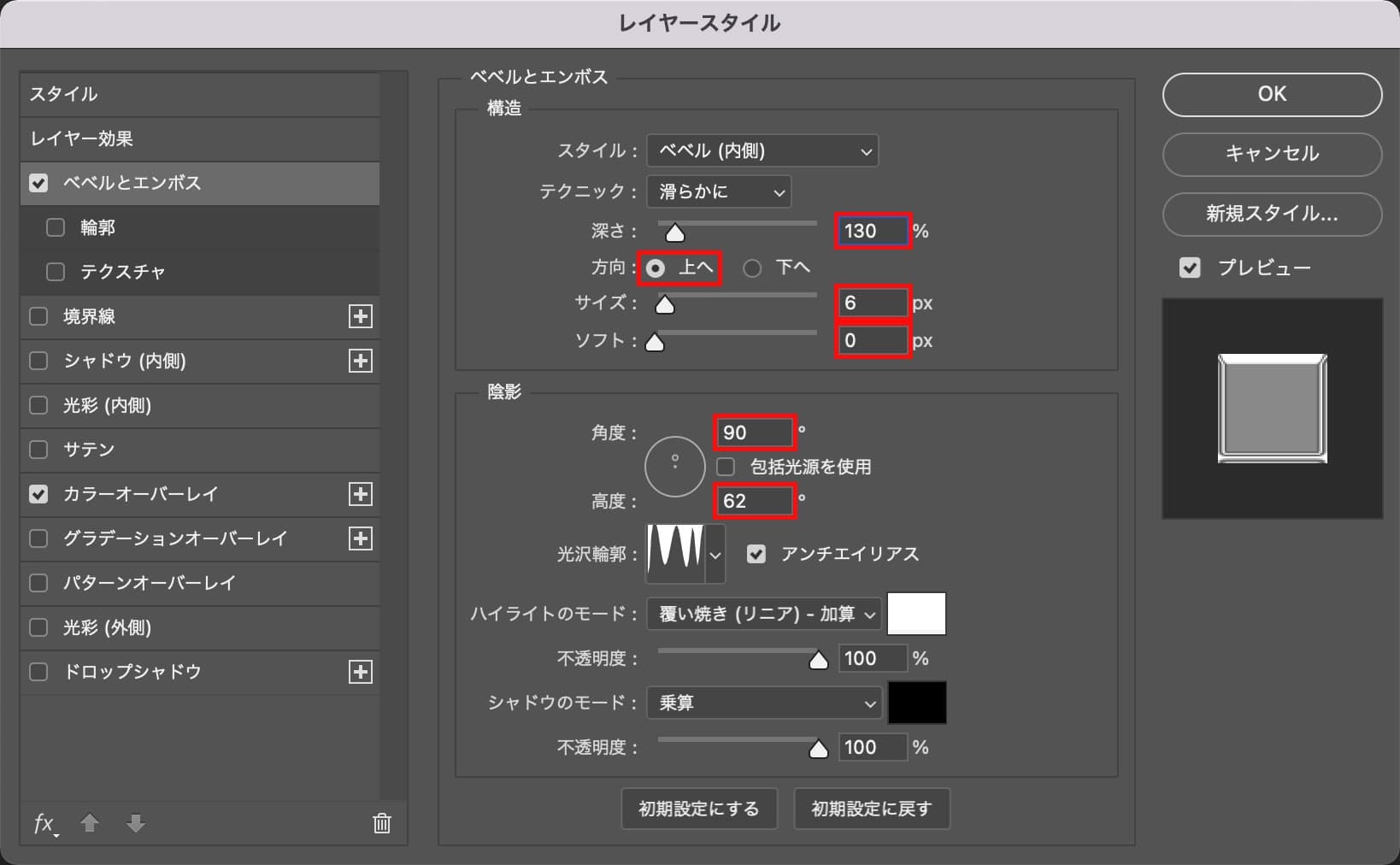
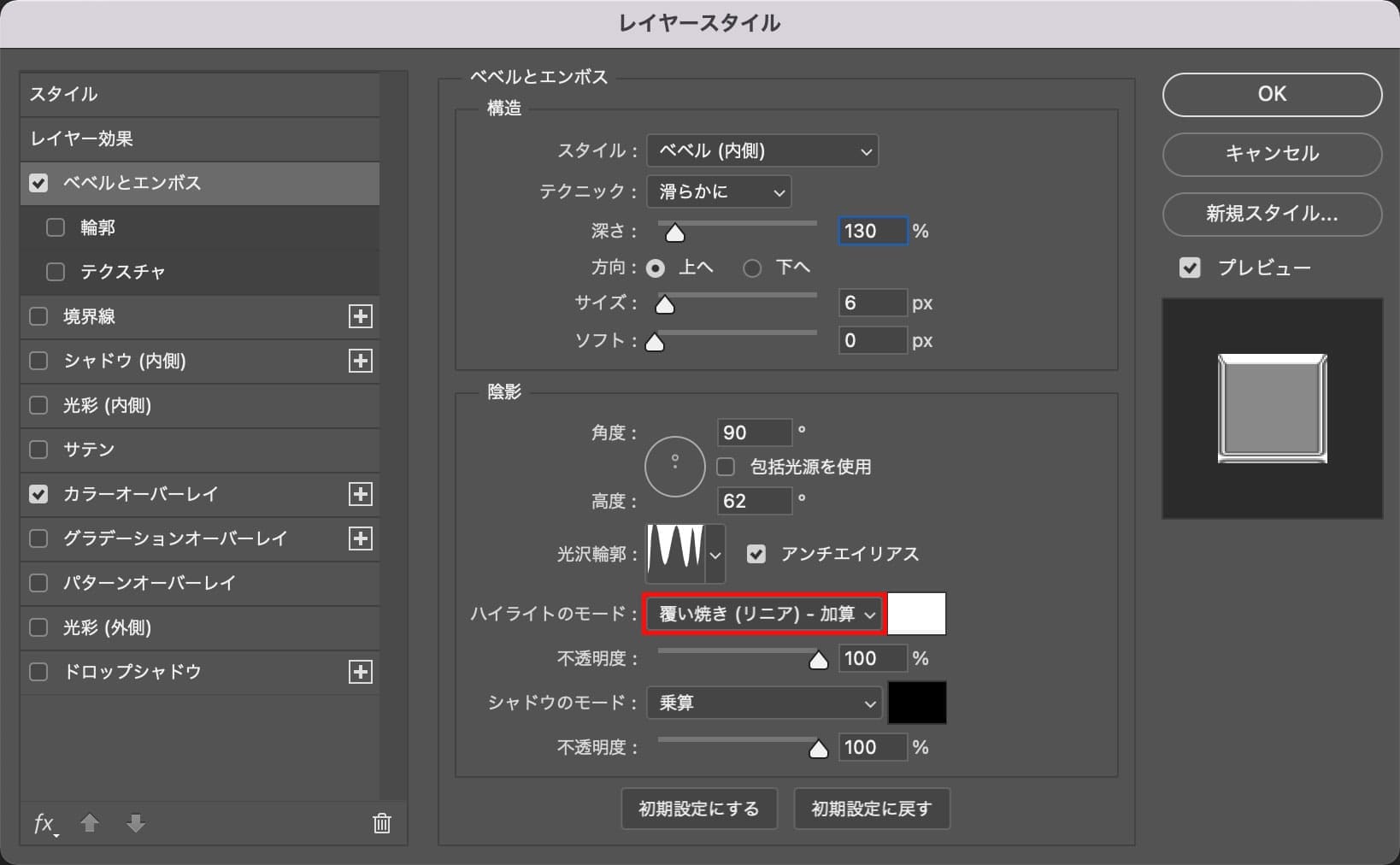
ここでは深さ=「130%」方向=「上へ」サイズ=「6」ソフト=「0」角度=「90」高度=「62」と入力!

「光沢輪郭」を選択!

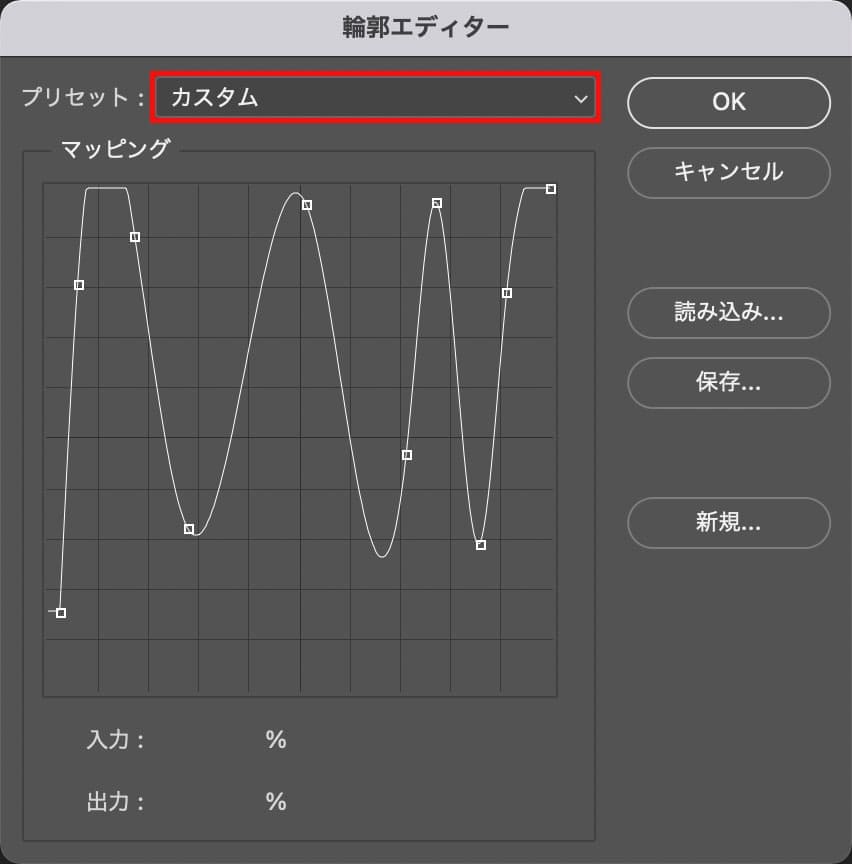
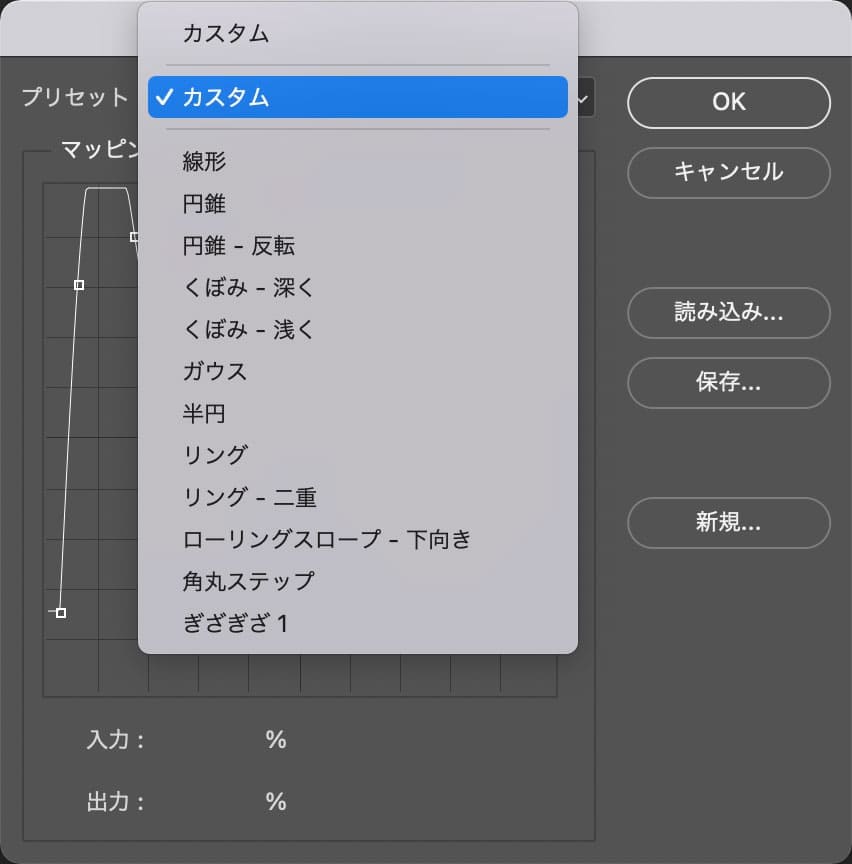
輪郭エディターが表示されるのでプリセットを選択!

「カスタム」を選択!

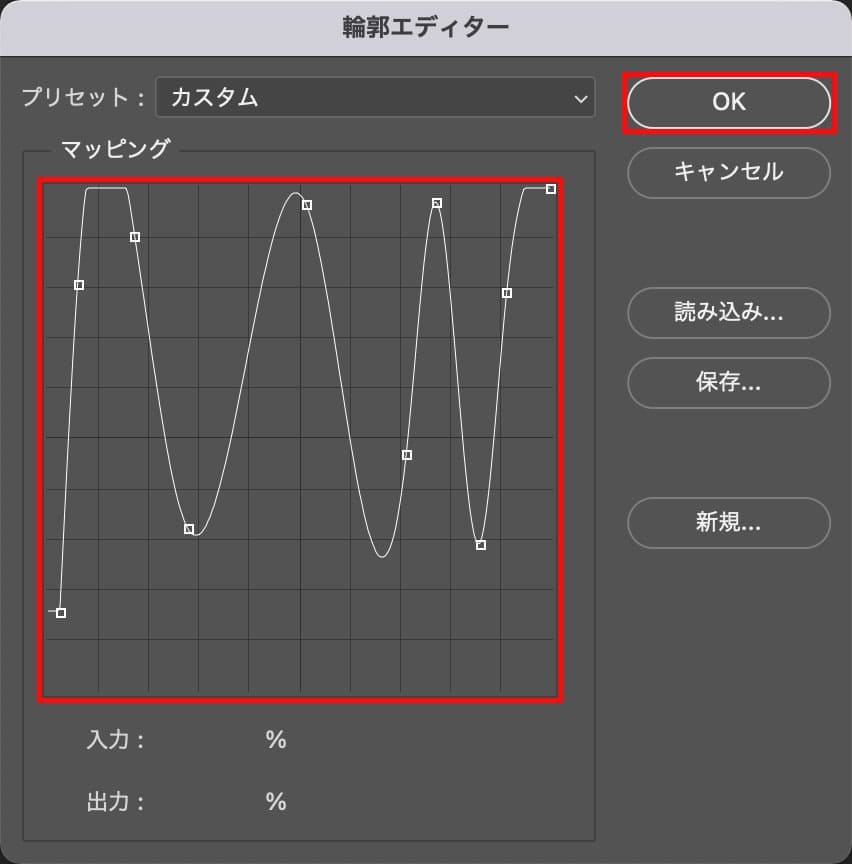
今回は輪郭をこんな感じにしてOK!

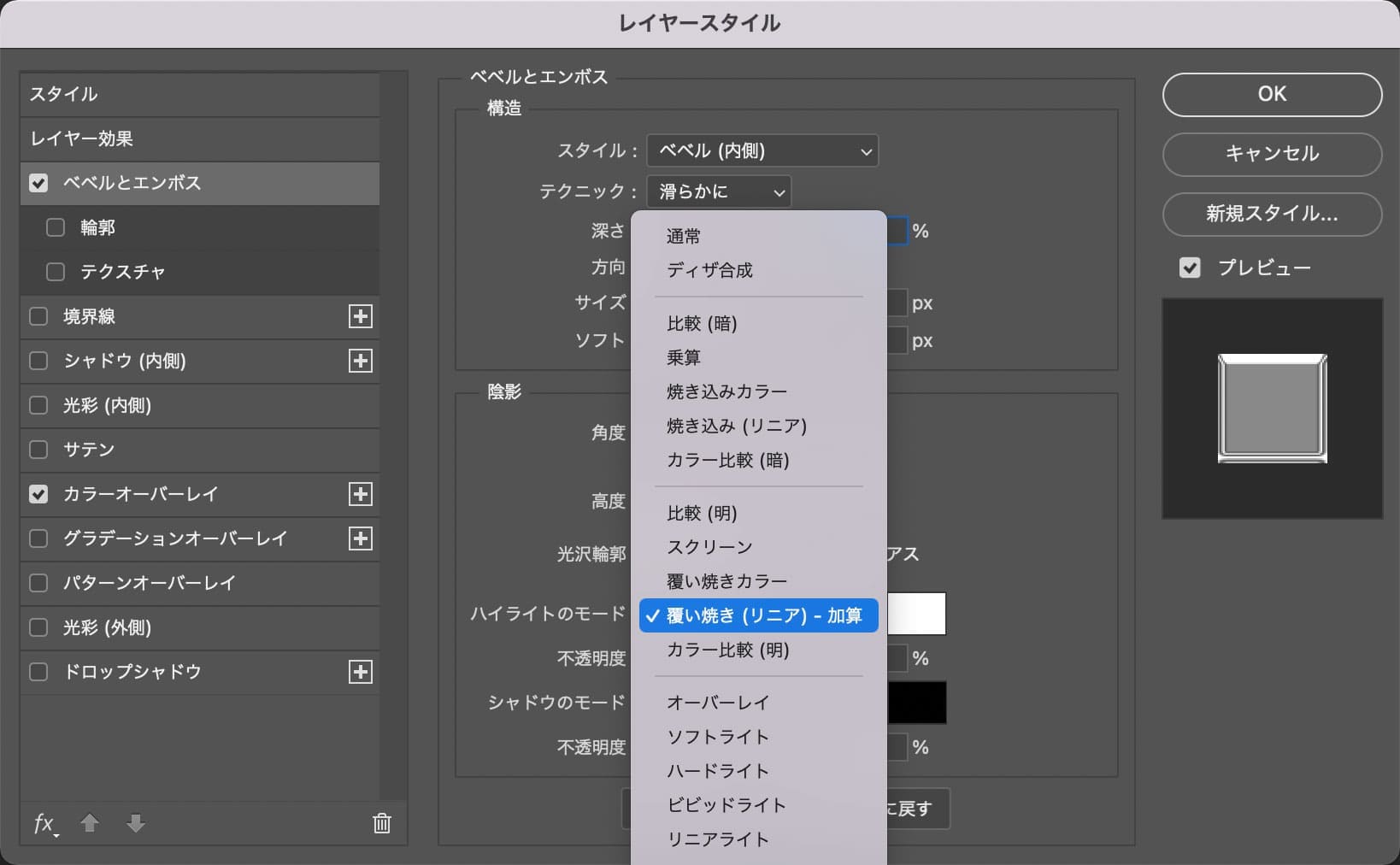
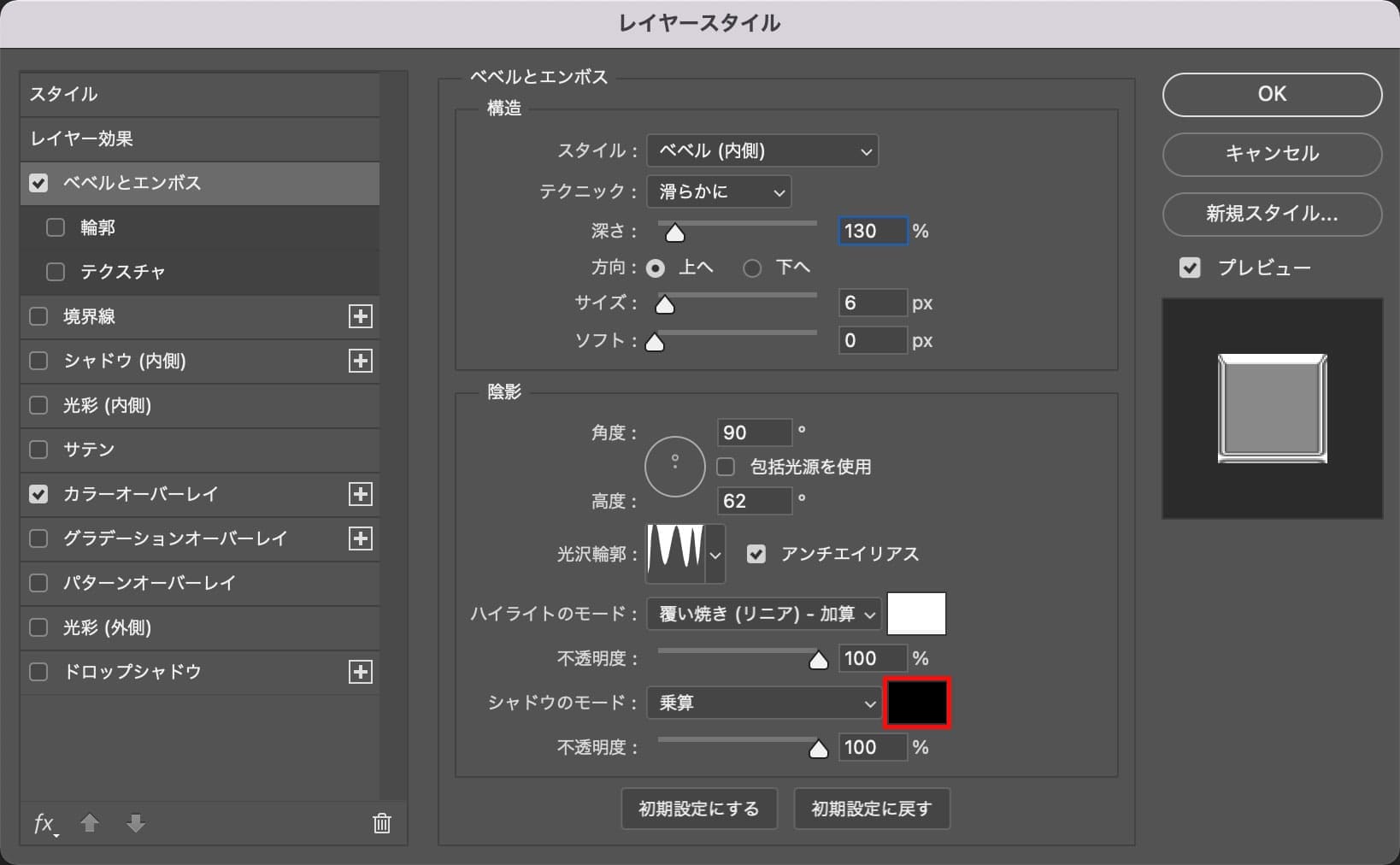
ハイライトモードを選択!

ここでは「覆い焼き(リニア)-加算」を選択!

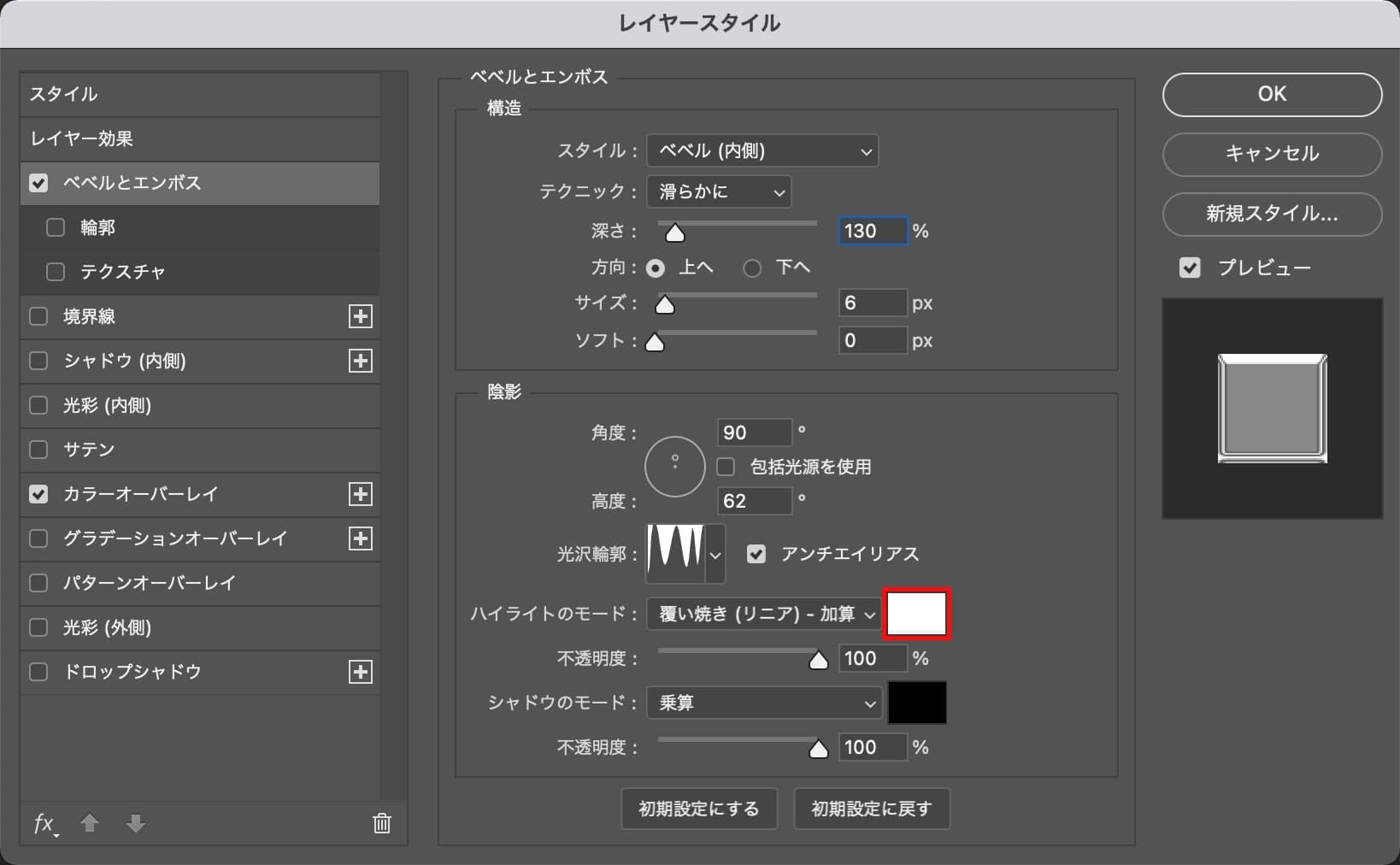
カラーのアイコンを選択!

ここでは#「ffffff」としてOK!

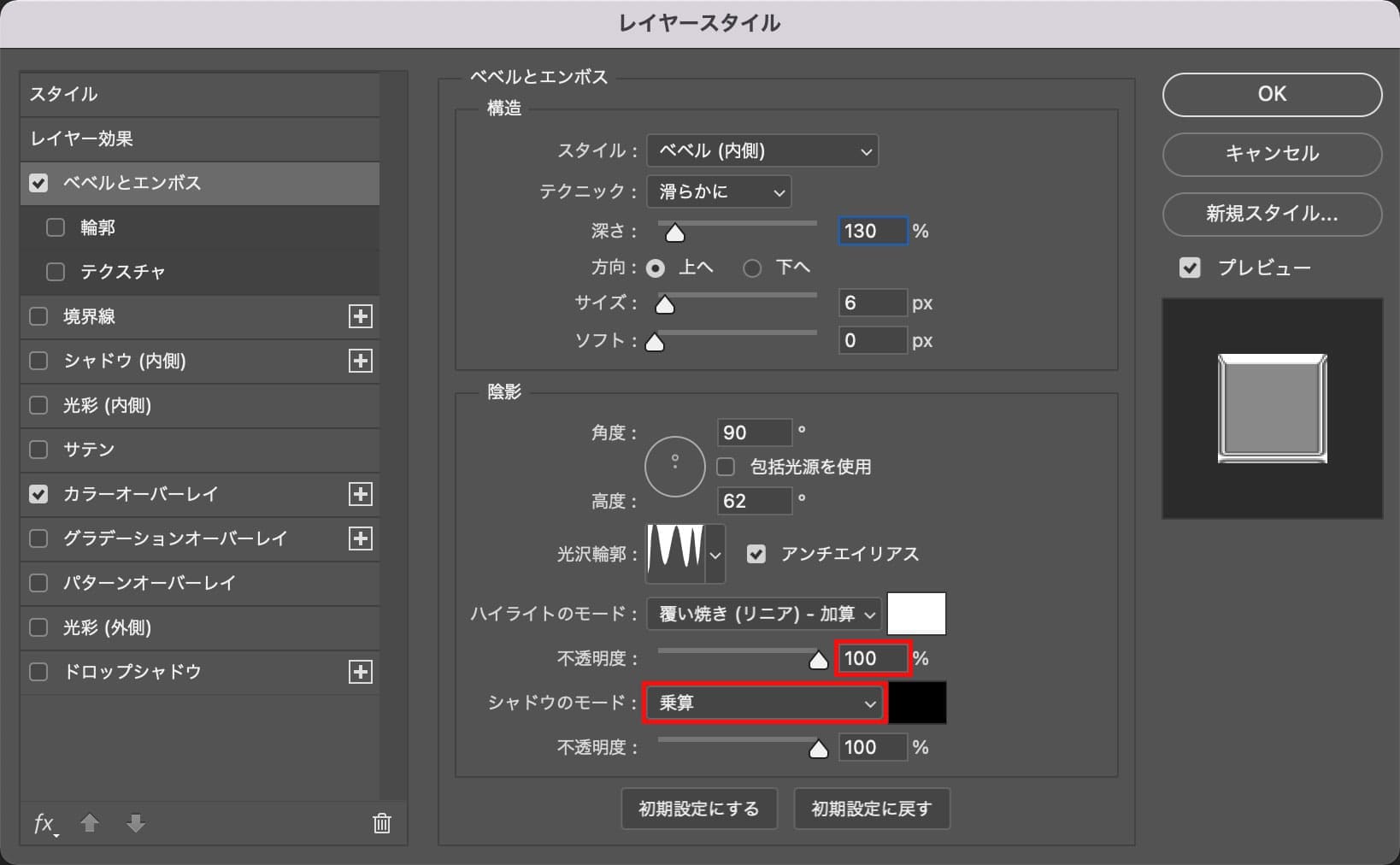
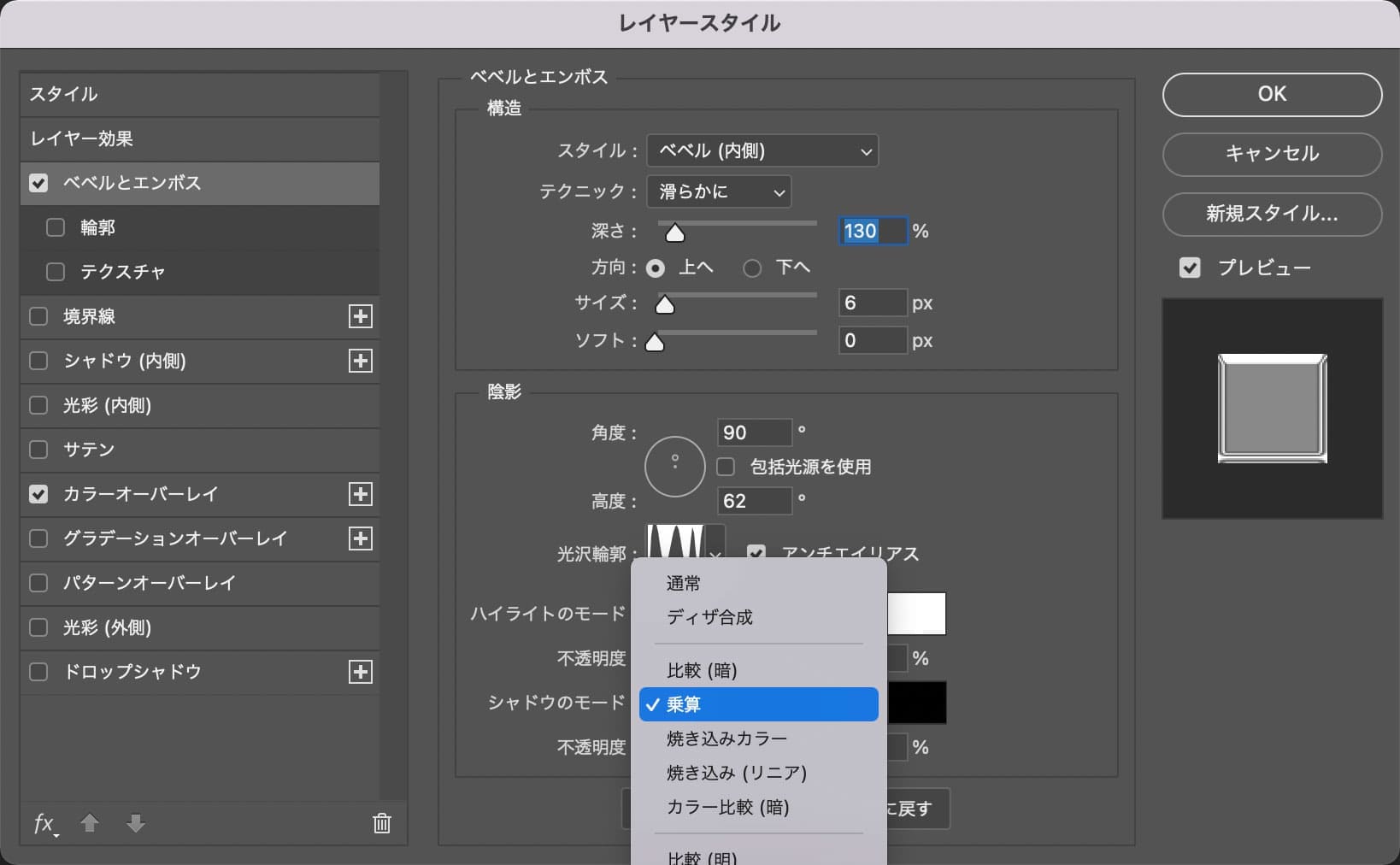
不透明度=「100」にして、シャドウのモードを選択!

ここでは「乗算」を選択!

カラーのアイコンを選択!

ここでは#「000000」としてOK!

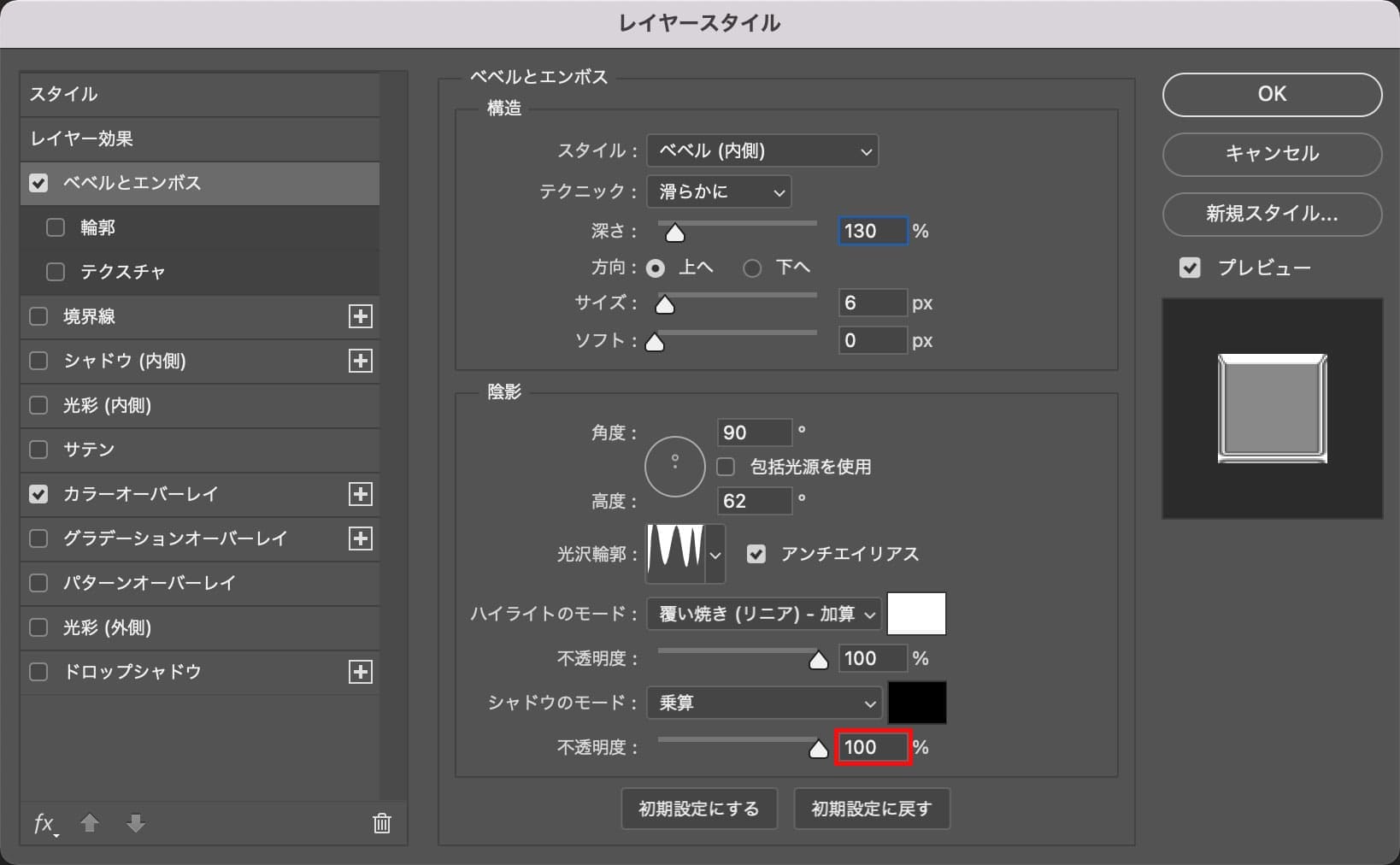
不透明度=「100」と入力!

こんな感じになったね!
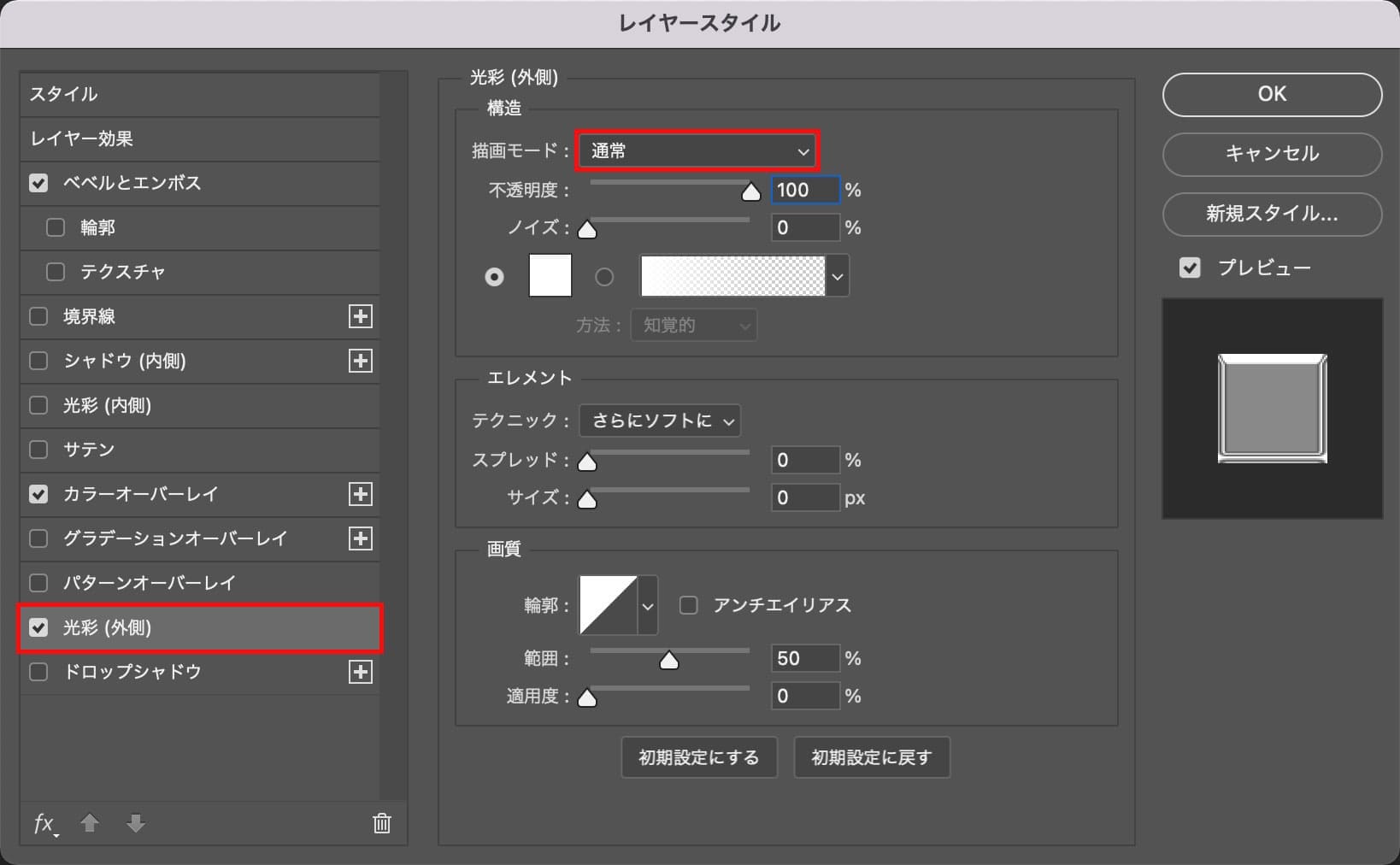
光彩(外側)

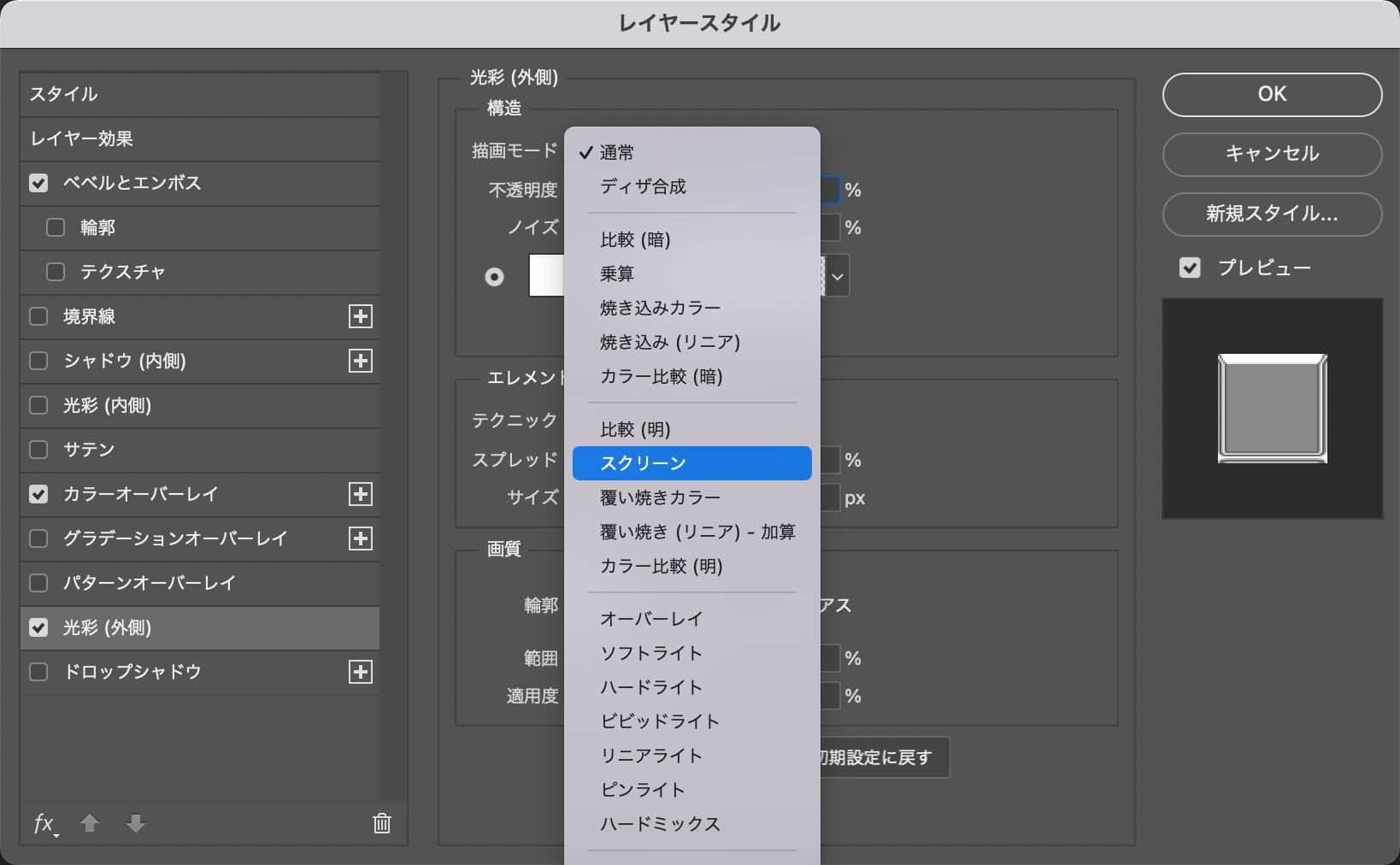
「光彩(外側)」を選択後「描画モード」を選択!

ここでは「スクリーン」を選択!

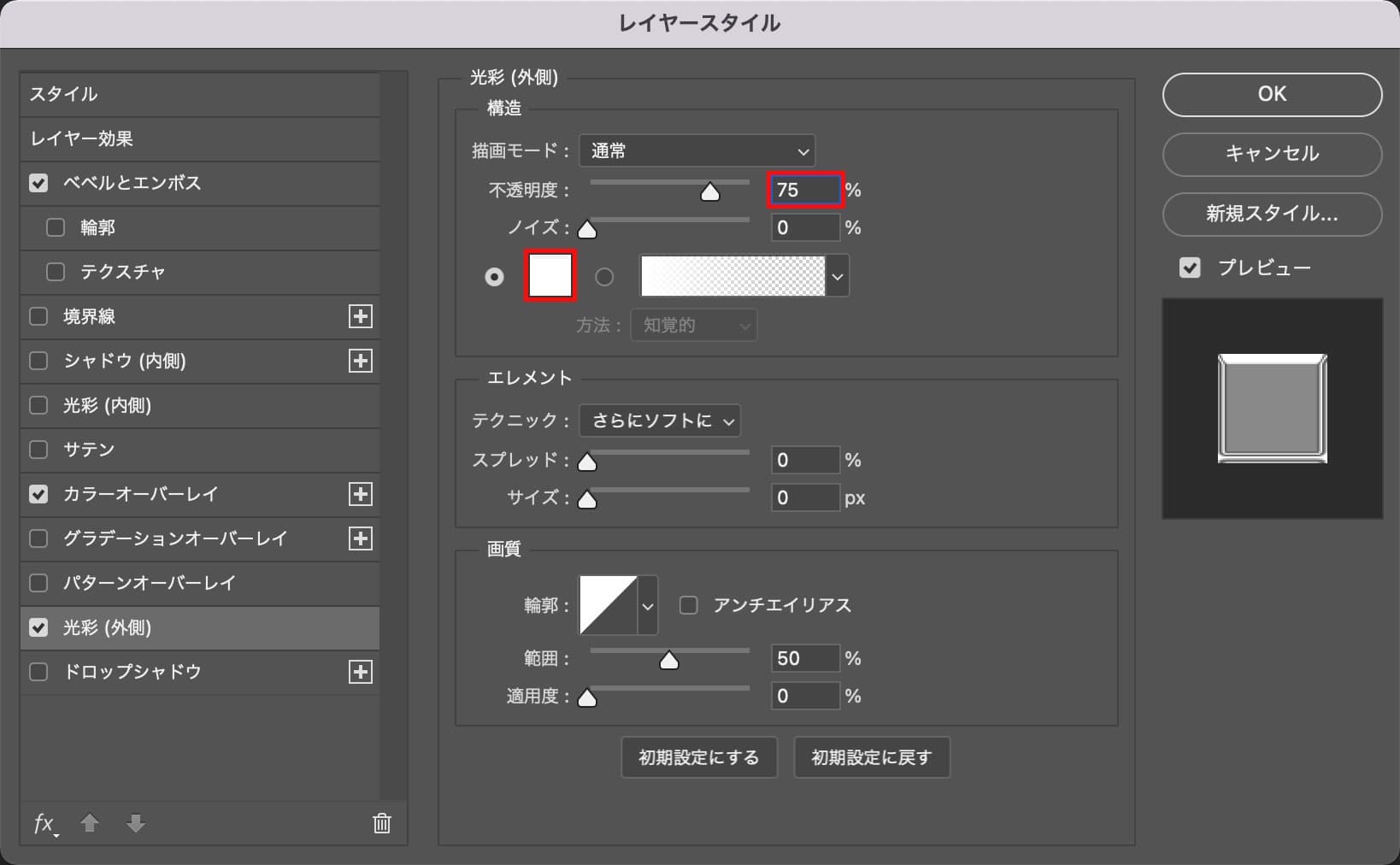
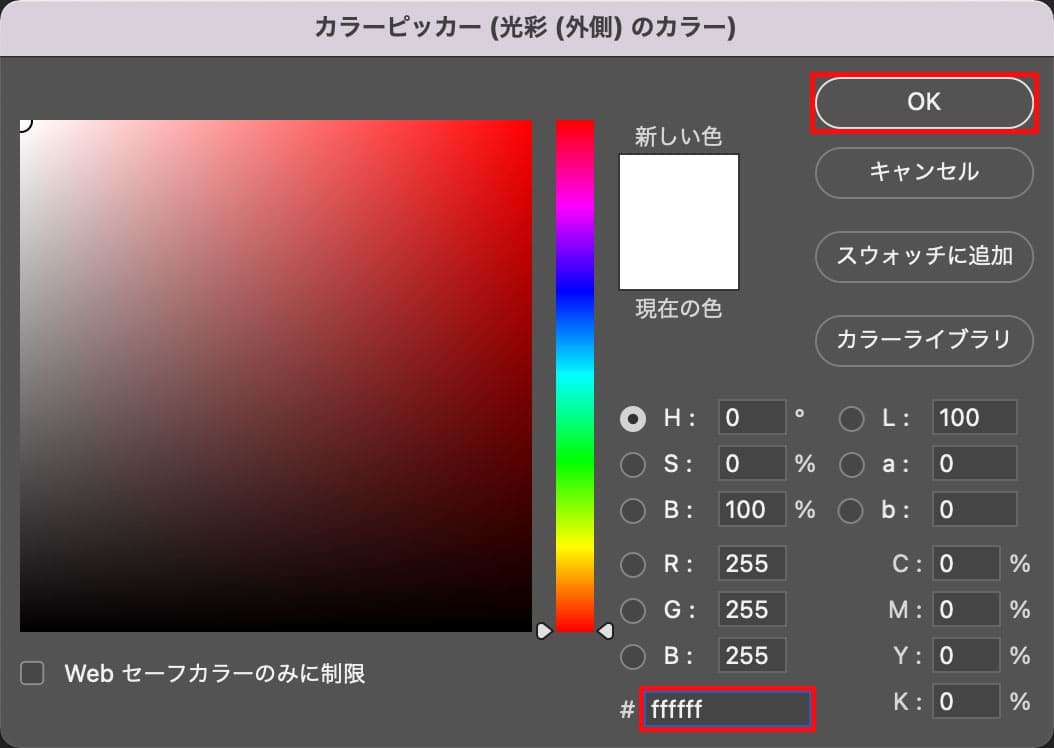
不透明度=「75」としてカラーのアイコンを選択!

ここでは#「ffffff」としてOK!

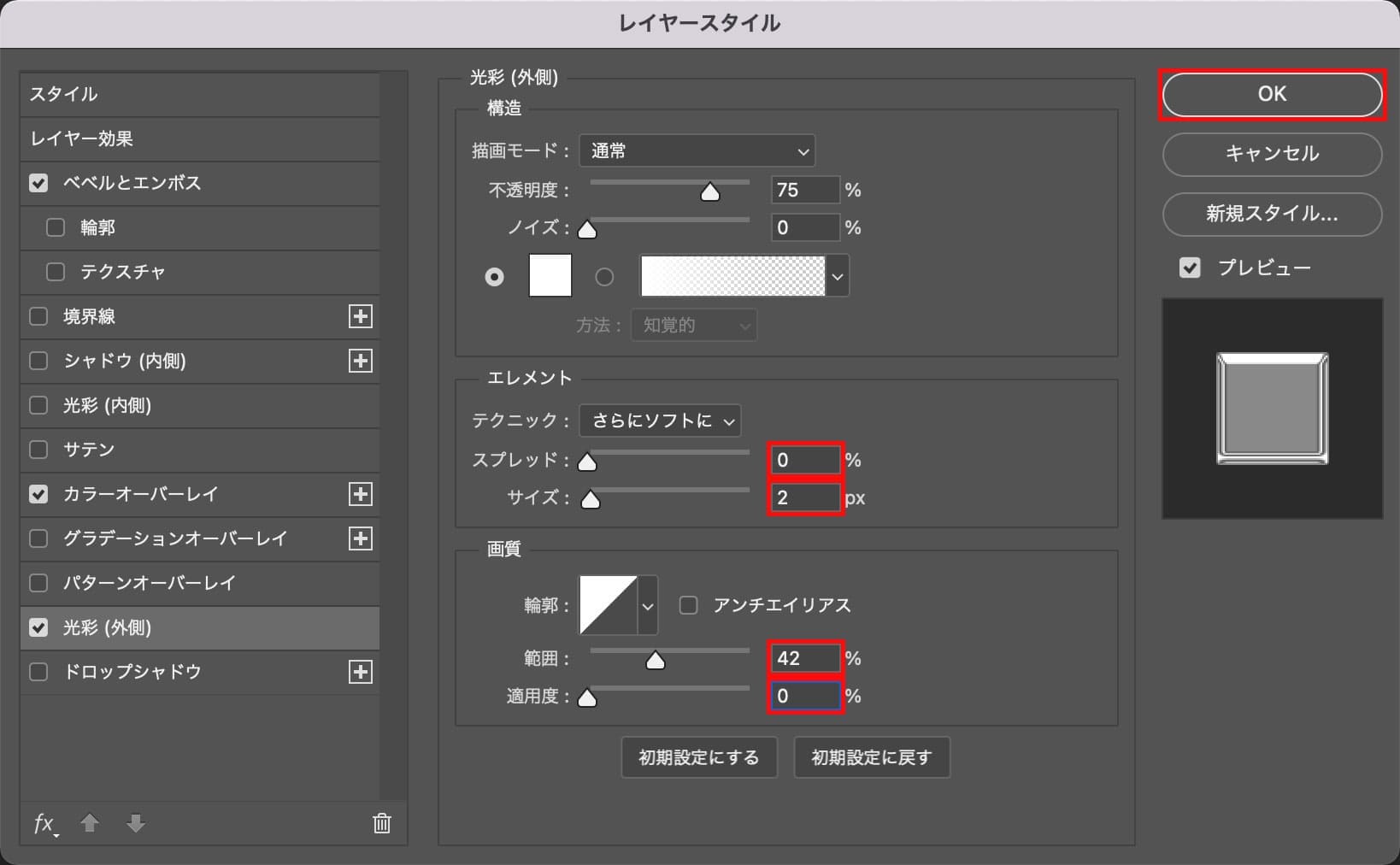
スプレッド=「0」サイズ=「2」範囲=「42」適用度=「0」としてOK!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます