【Photoshopチュートリアル】スプラッターな女性【#03】

Photoshopのチュートリアルがやりたい。
無料でできるPhotoshopのチュートリアルないかな?
これからPhotoshopを使っていきたいので、楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】スプラッターな女性【#03】

【Photoshopチュートリアル】スプラッターな女性【#03】

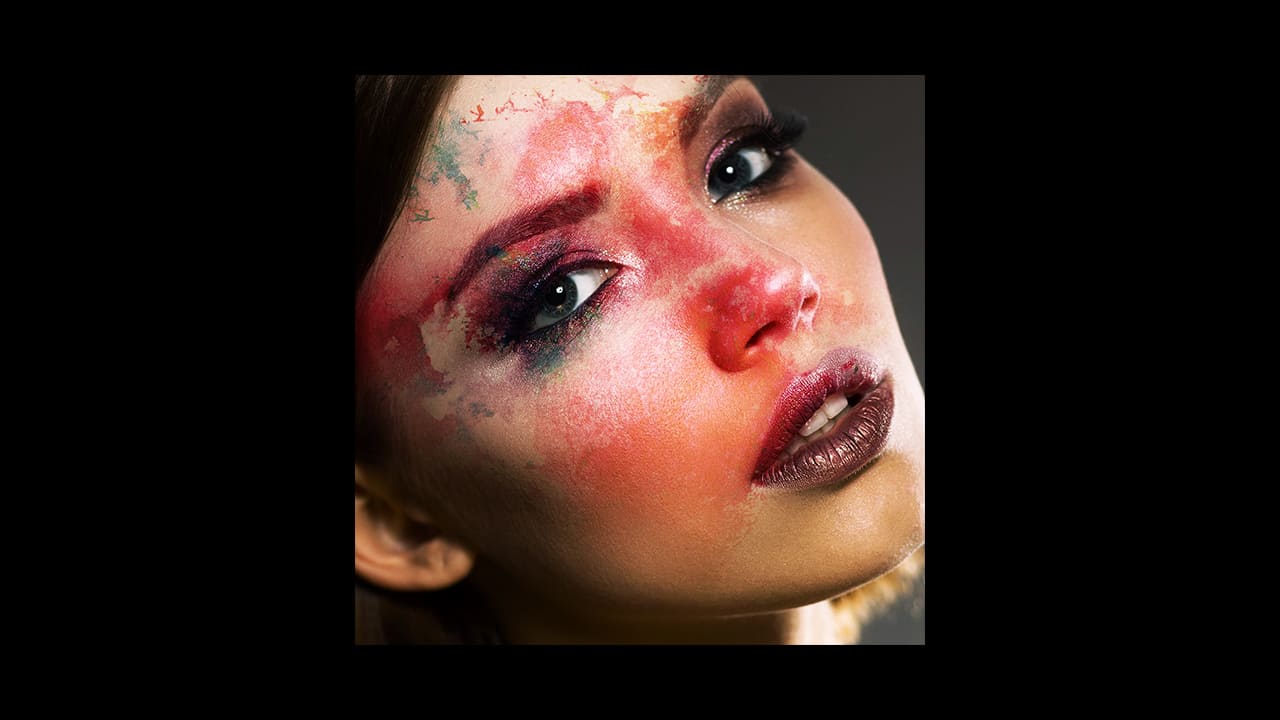
今回はこんな感じのスプラッターな女性を作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Pixabay

引用元:BrushKing
【Photoshopチュートリアル】スプラッターな女性【#03】
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

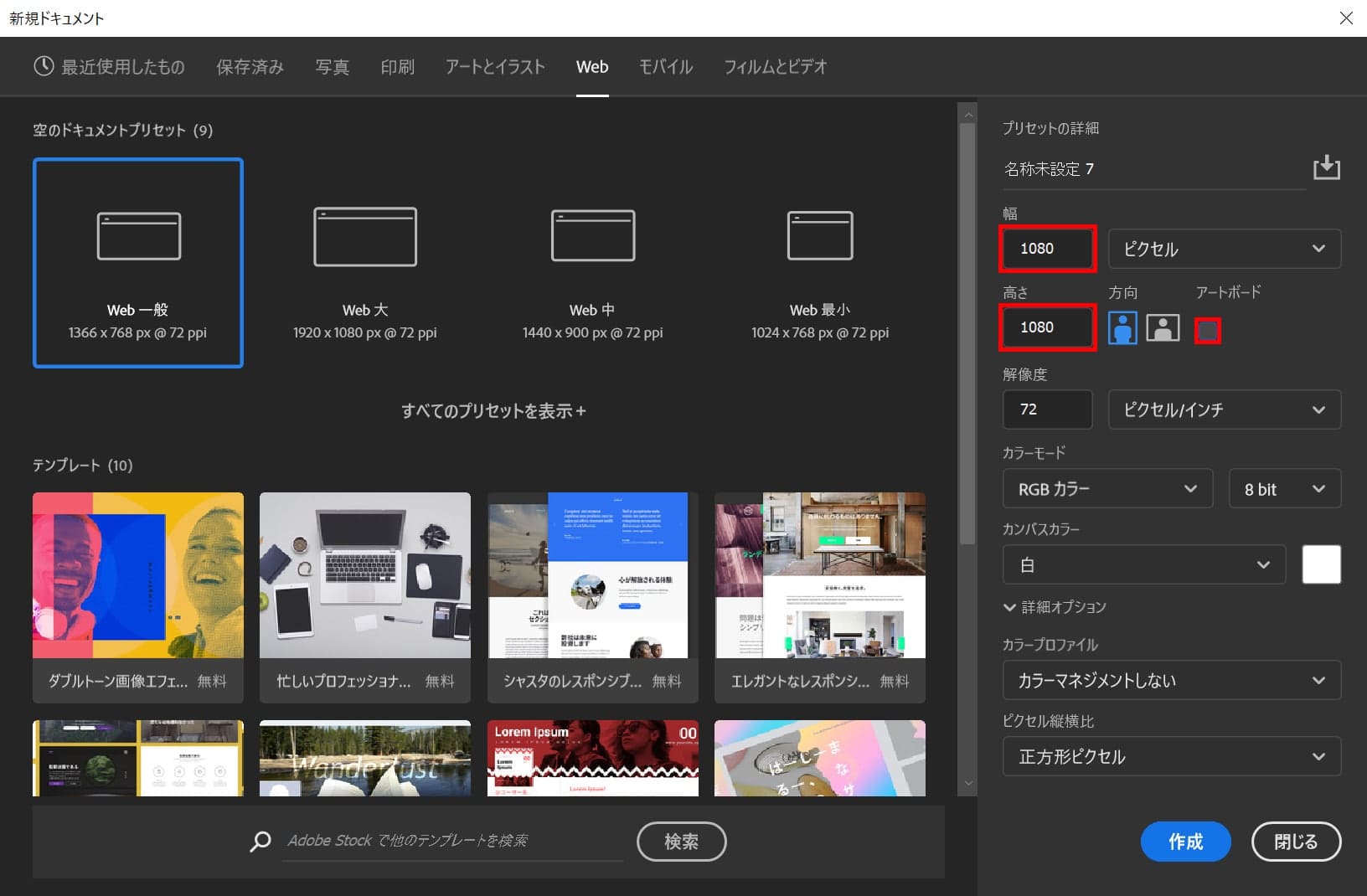
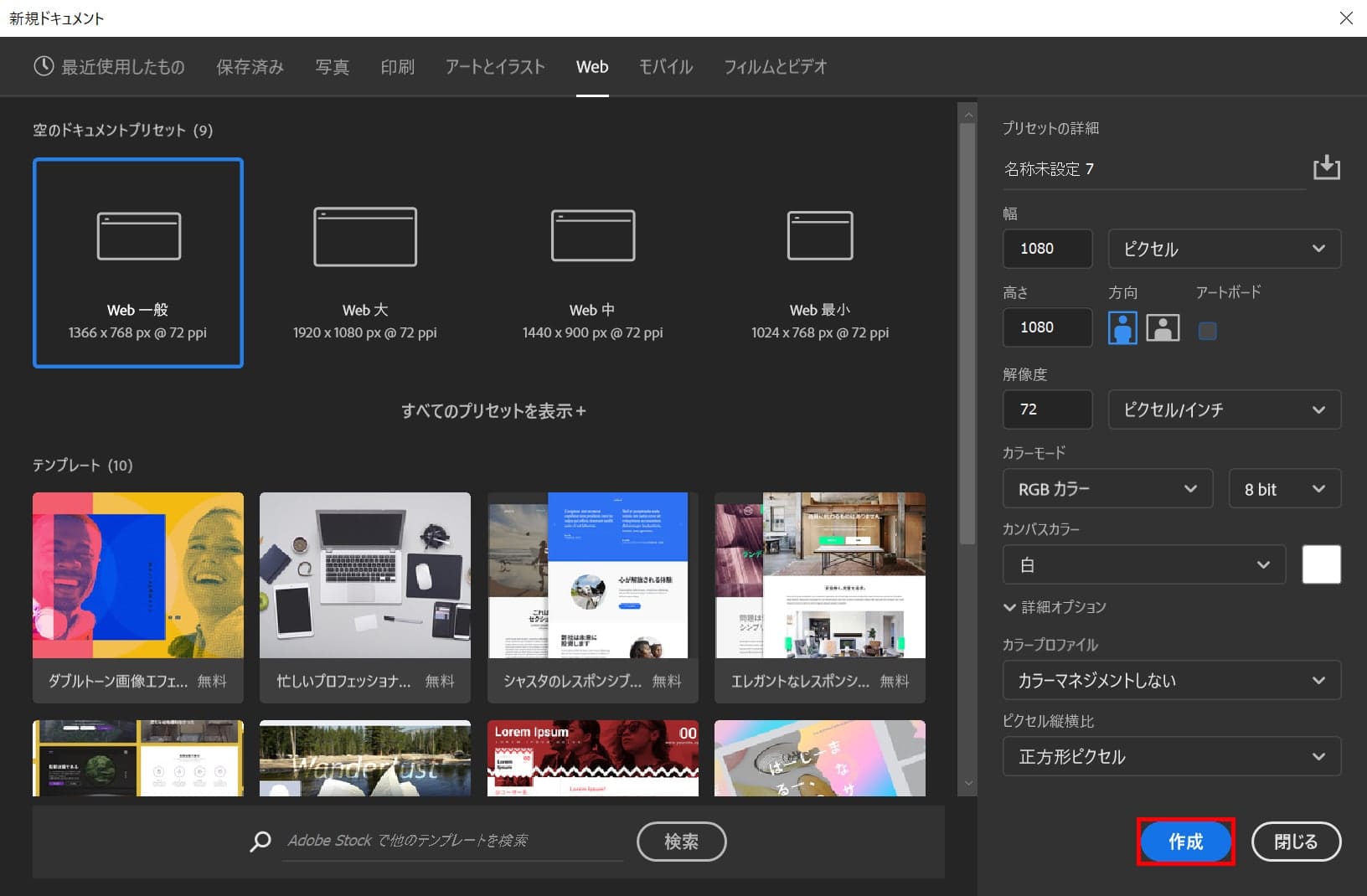
今回はWebを選択して、サイズを幅1080px、高さ1080px、アートボードのチェックを外そう!

作成!

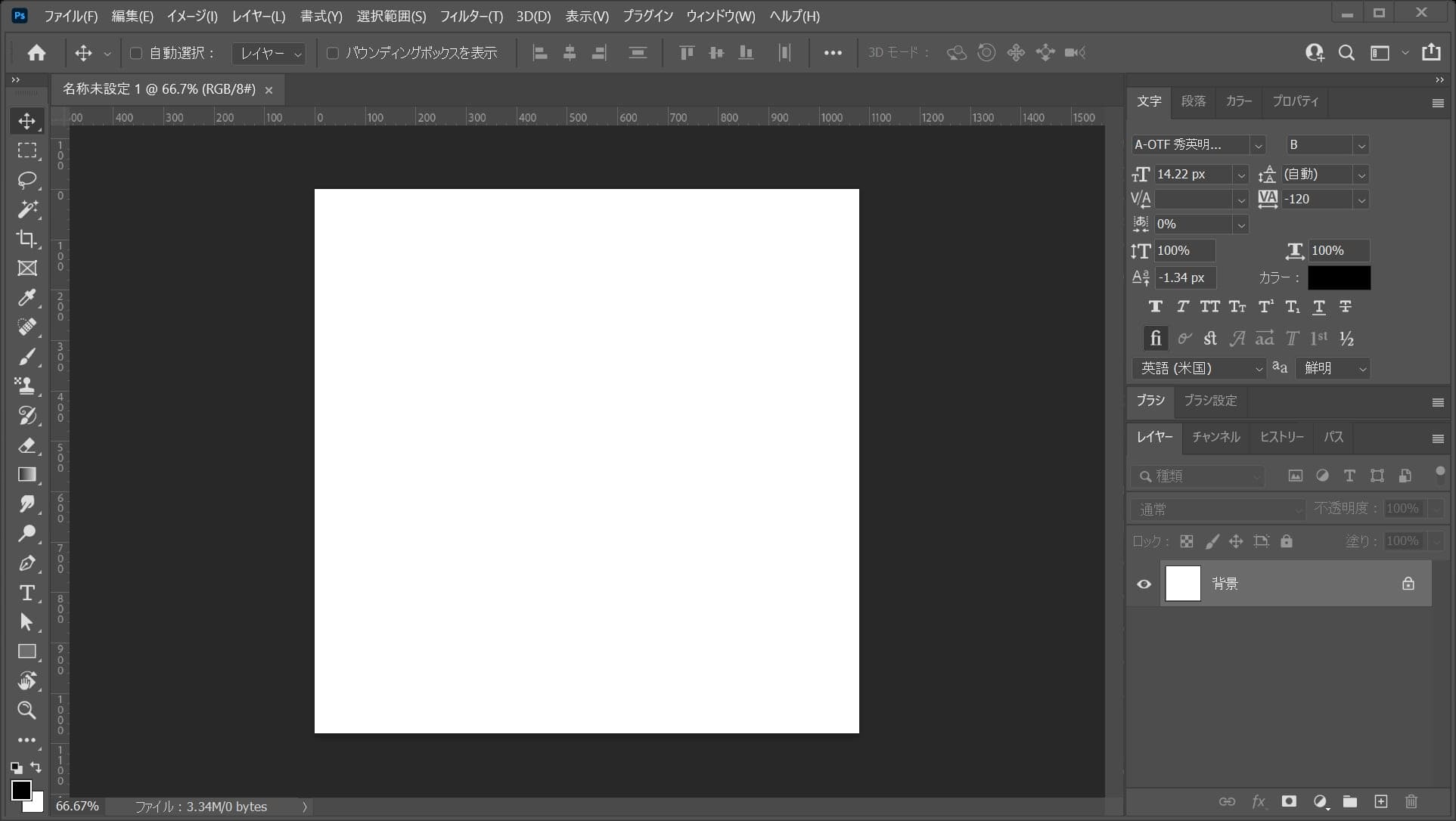
これでドキュメントを作ることができたね!
女性を配置する

メニューバーの「ファイル」から「埋め込みを配置」を選択!

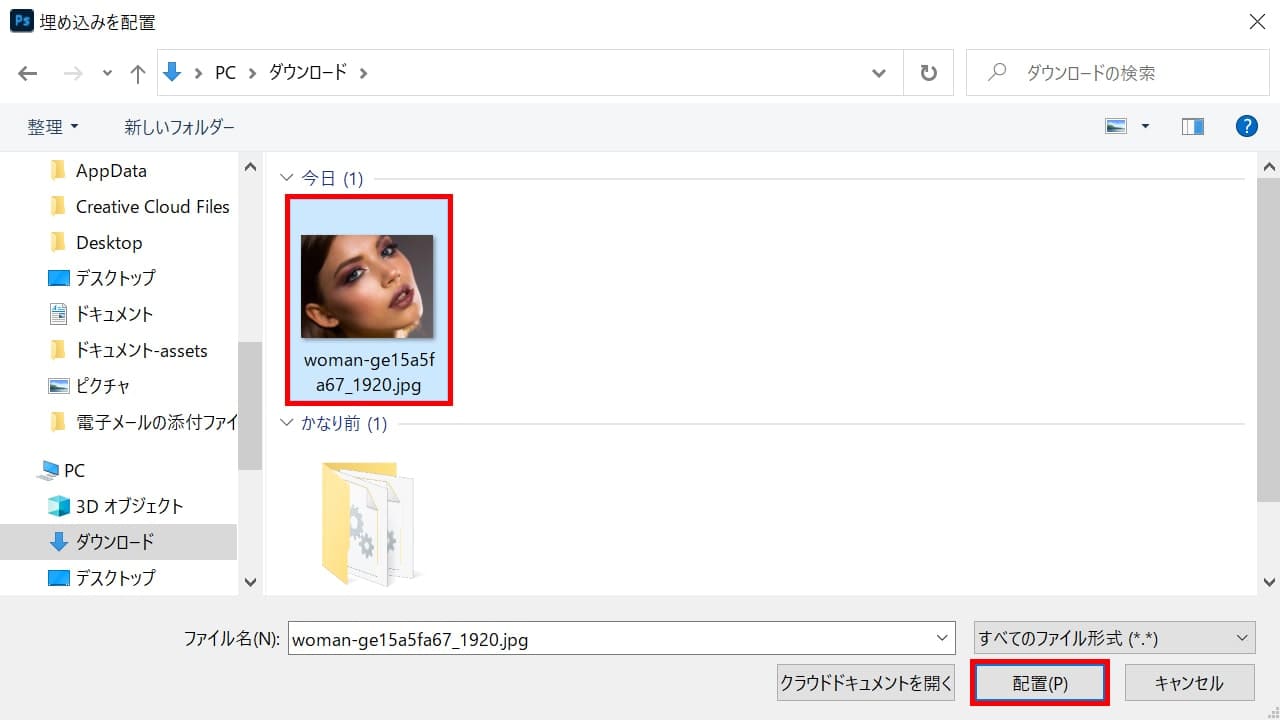
女性の画像を選択後「配置」を選択!

画像が配置されるので、Enterで配置を確定!

こんな感じになったね!
女性を拡大する

まずは女性のレイヤーを選択!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!

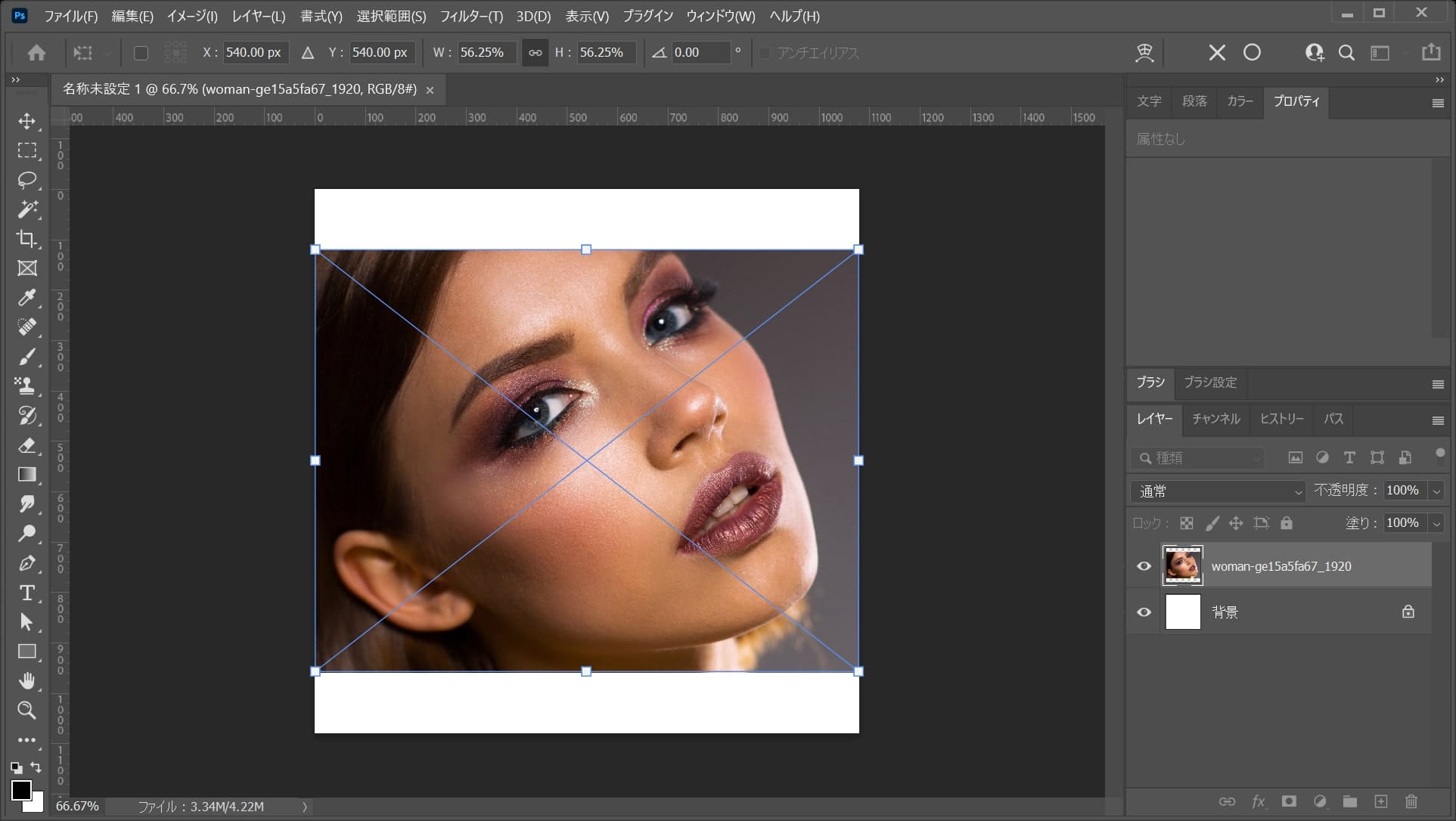
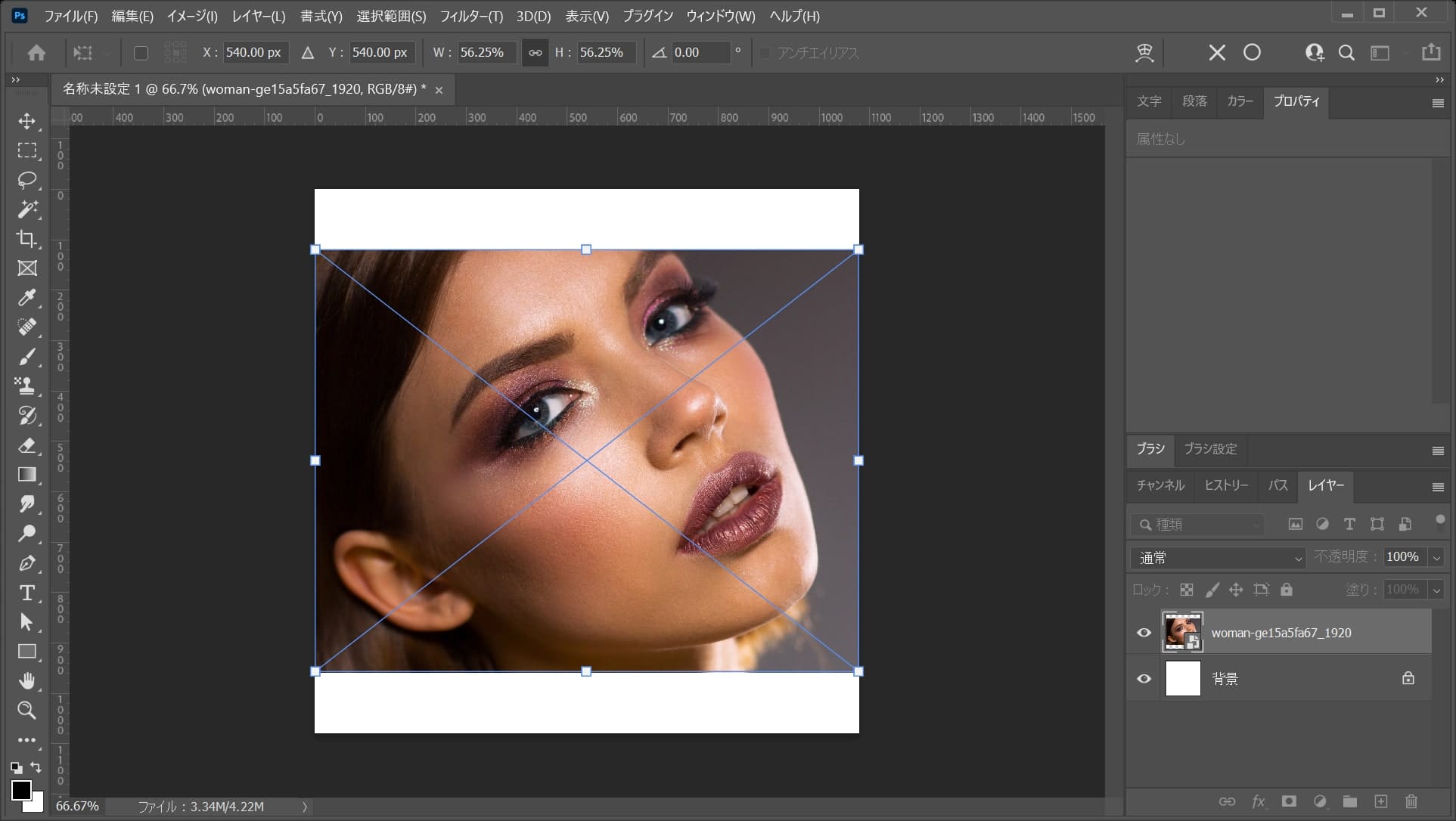
続いてメニューバーの「編集」→「自由変形」を選択!

こんな感じになったね!

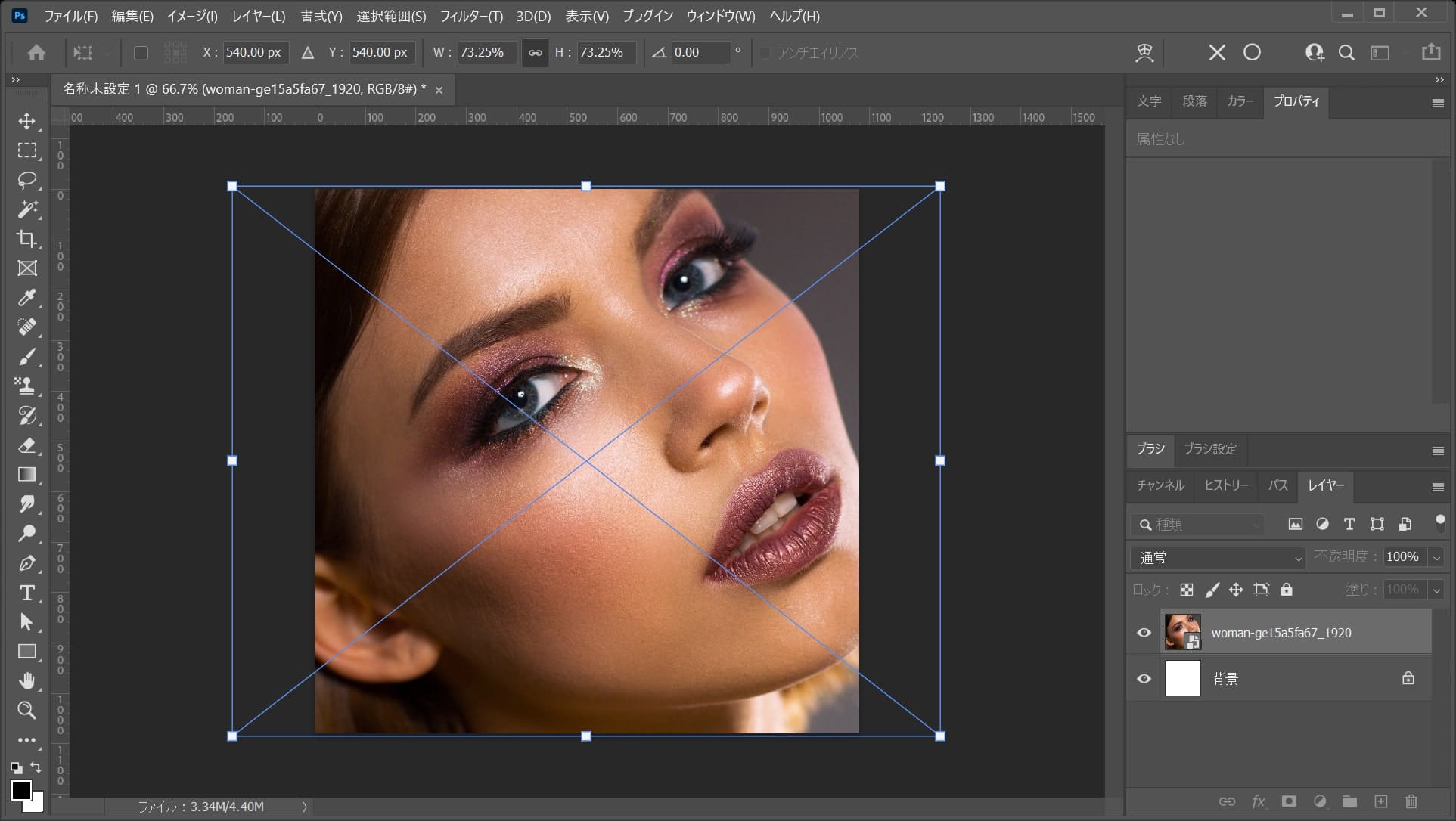
続いてオプションバーの幅と高さの数値を変更するよ、ここではW=「73.25%」h=「73.25%」と入力!

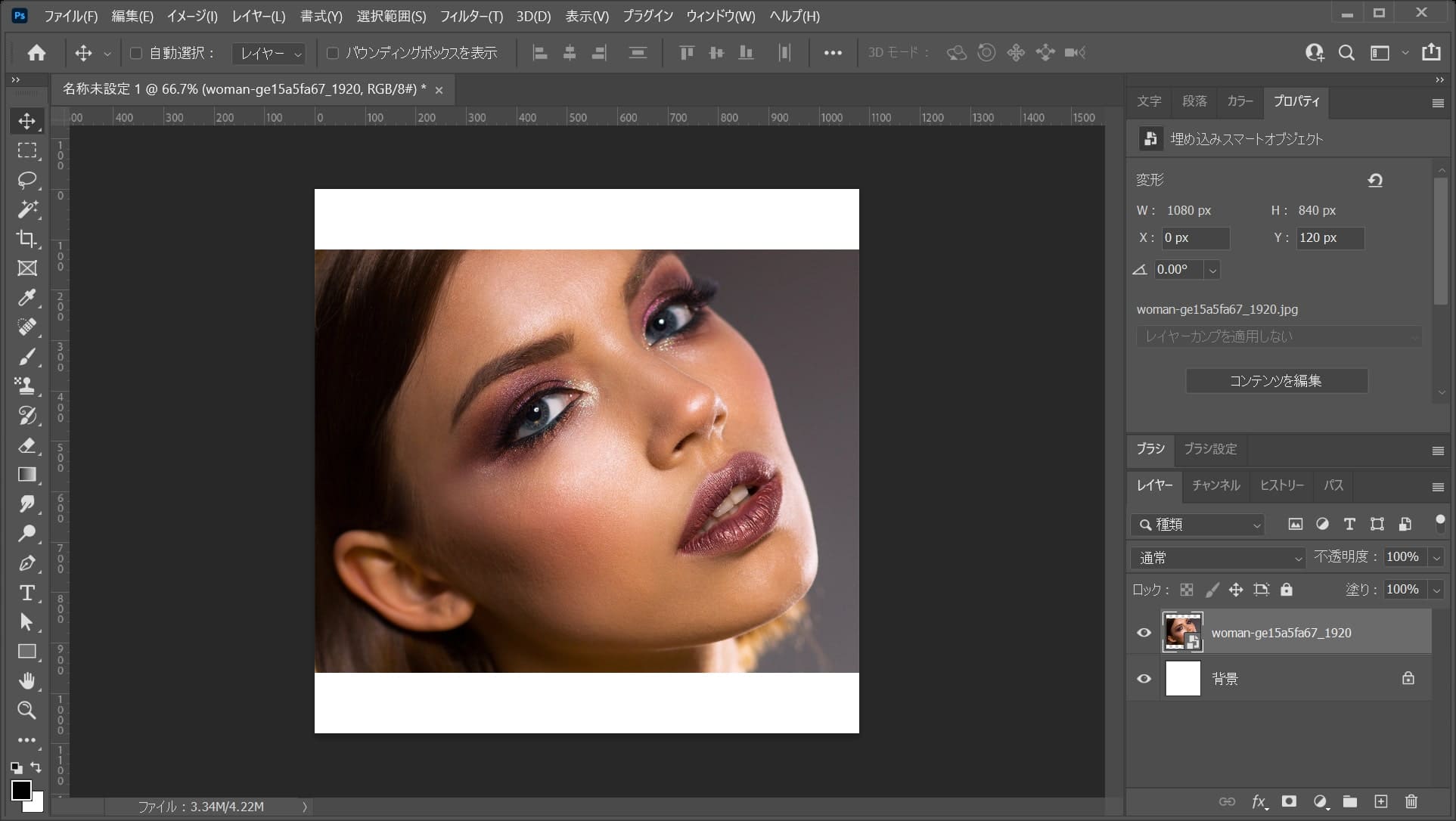
こんな感じになったね!

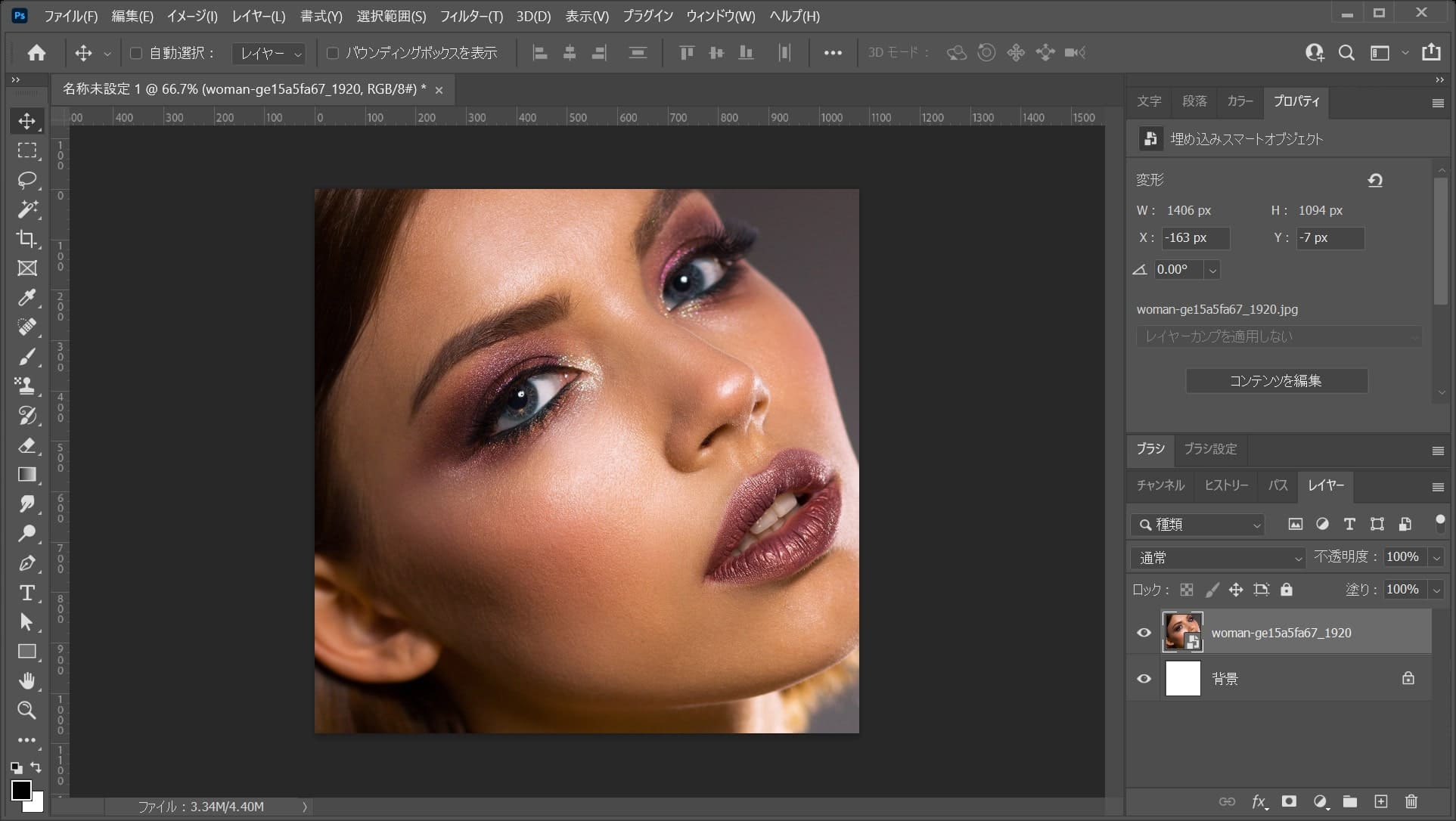
Enterを押して変更を確定、これで女性の画像を大きくすることができたね!
スプラッターを配置する

メニューバーの「ファイル」から「埋め込みを配置」を選択!

スプラッターの画像を選択後「配置」を選択!

画像が配置されるので、Enterで配置を確定!

こんな感じになったね!
スプラッターを拡大する

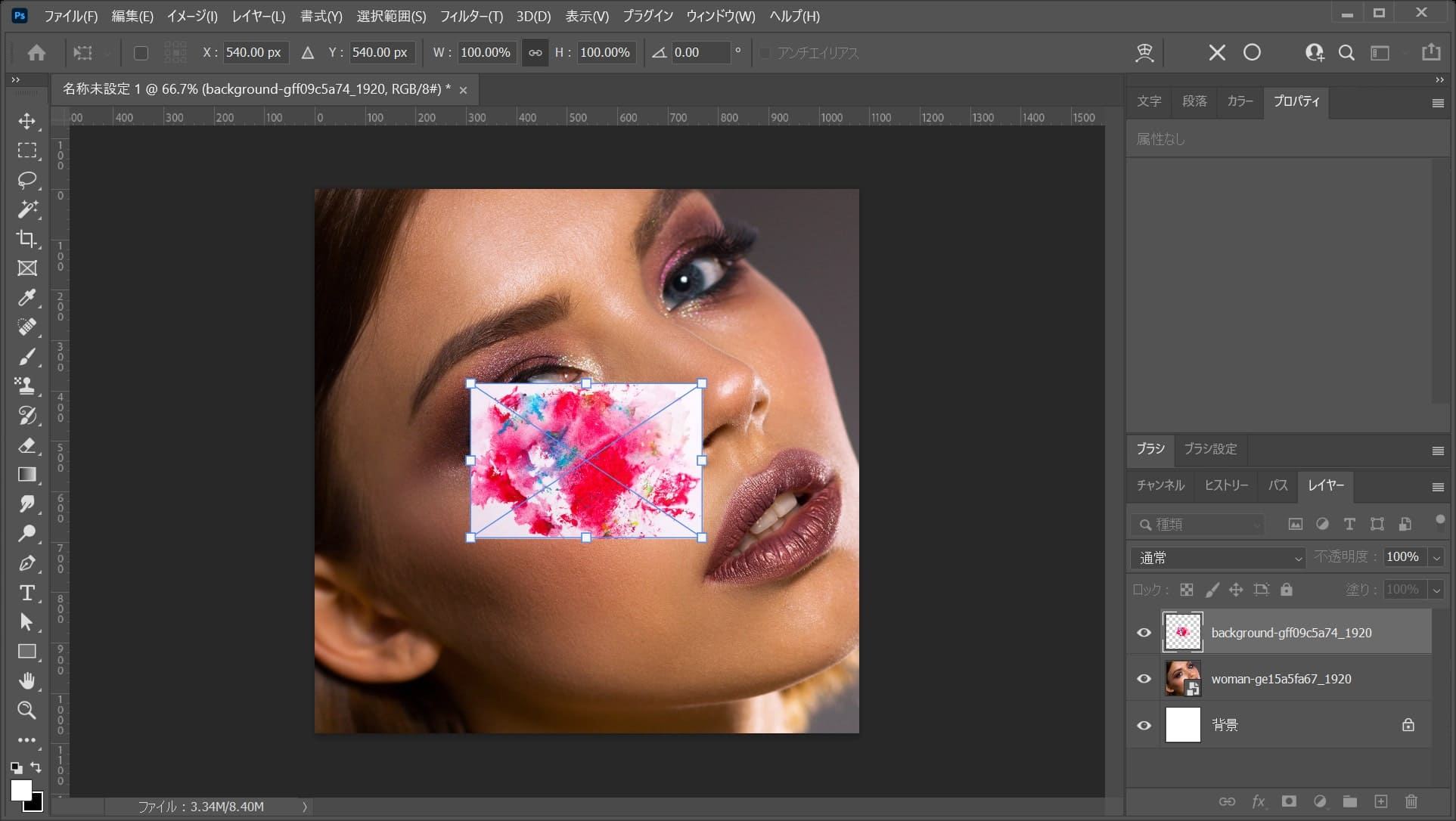
続いてメニューバーの「編集」→「自由変形」を選択!

こんな感じになったね!

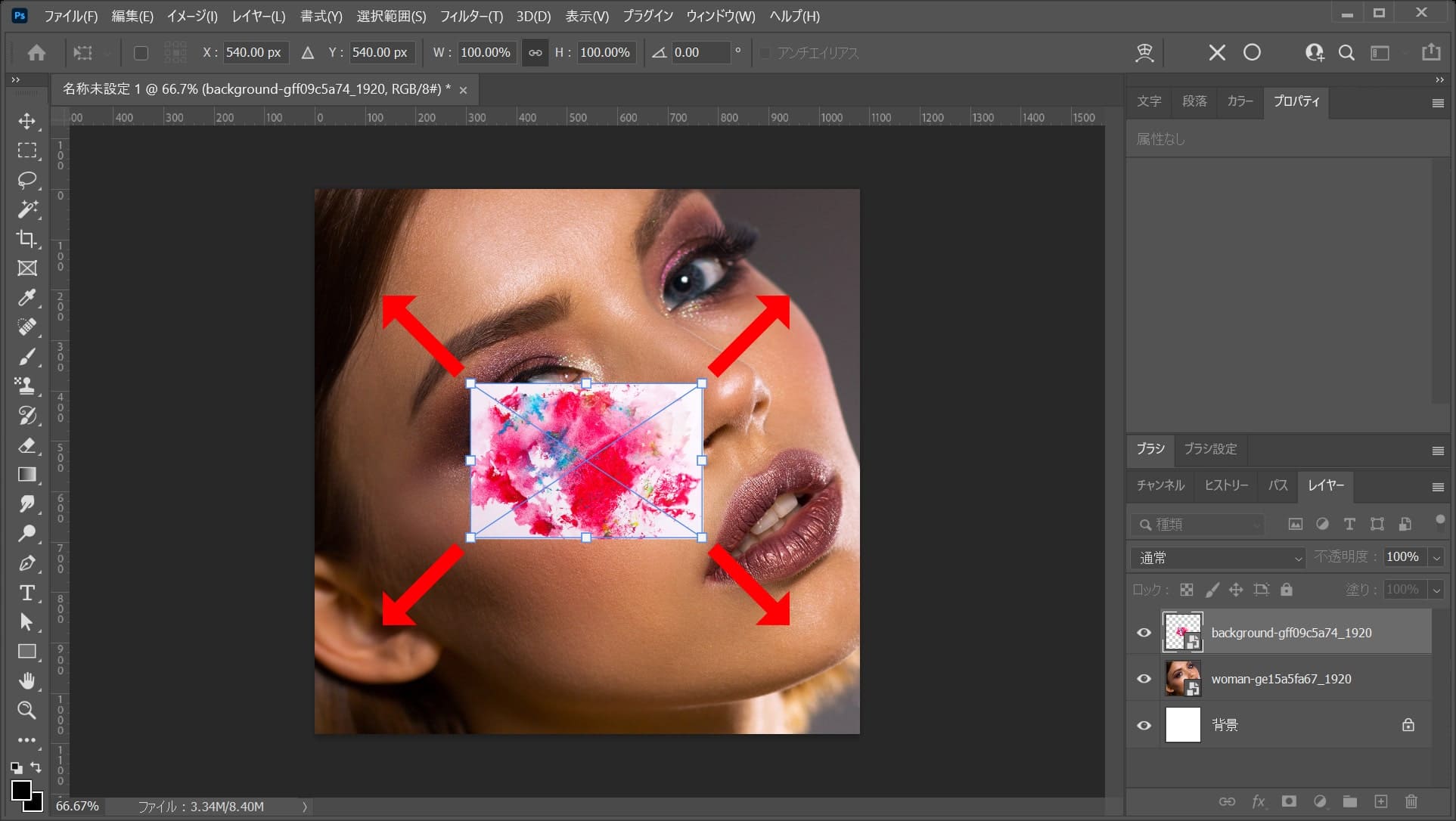
カーソルを画像の隅に持っていくとマークが変わるのでその位置で外側にドラッグをすると、拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

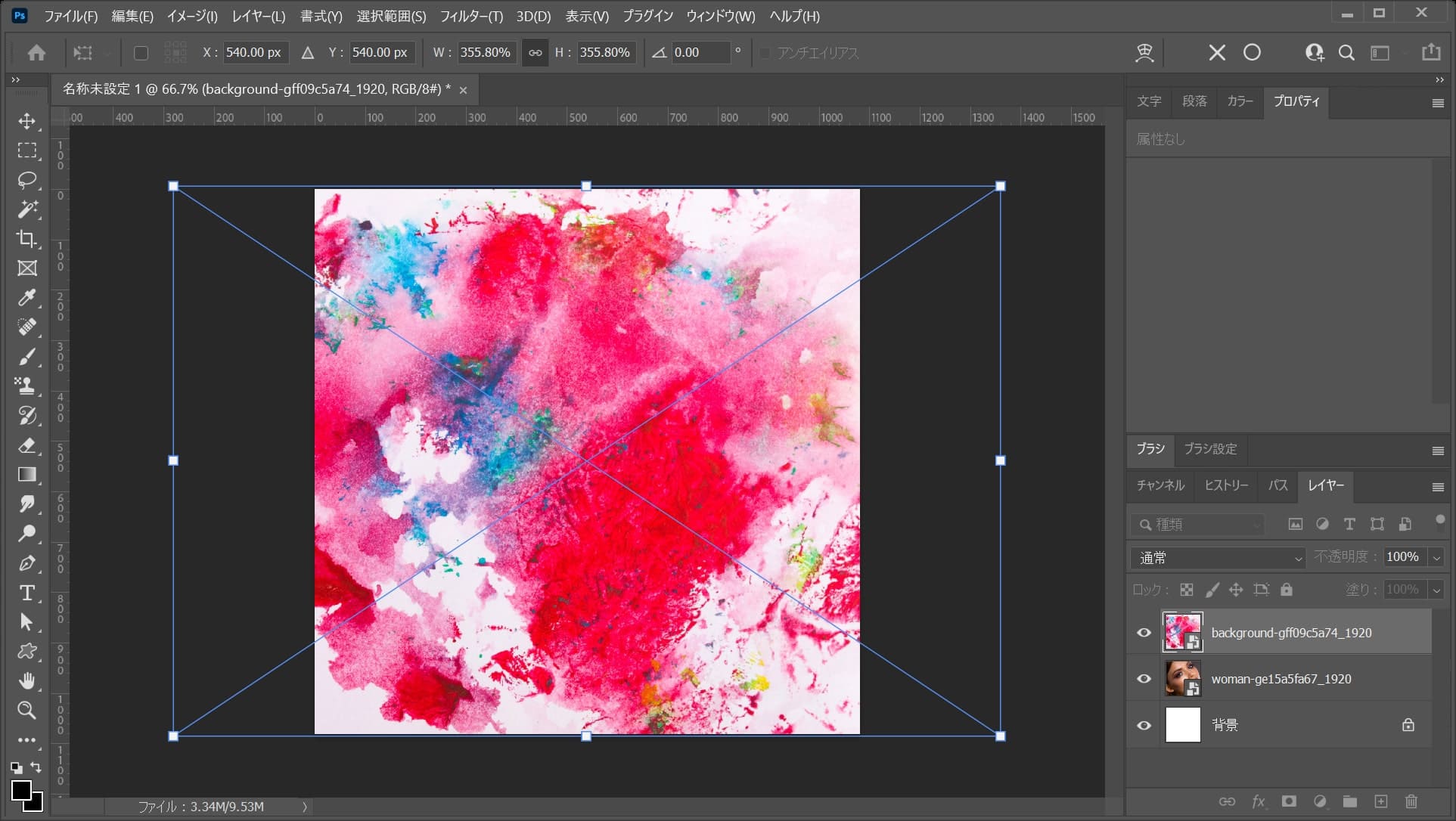
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでOKとしてEnter!

こんな感じになったね!
描画モードを変更する

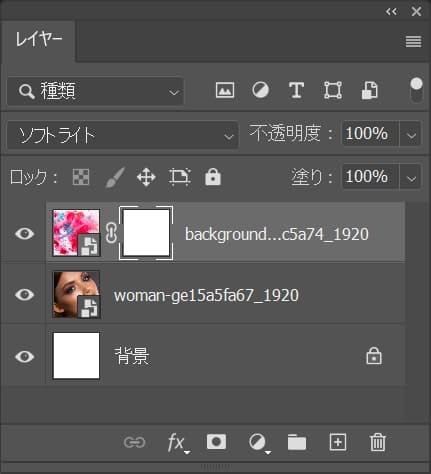
レイヤーの描画モードを「ソフトライト」に変更!

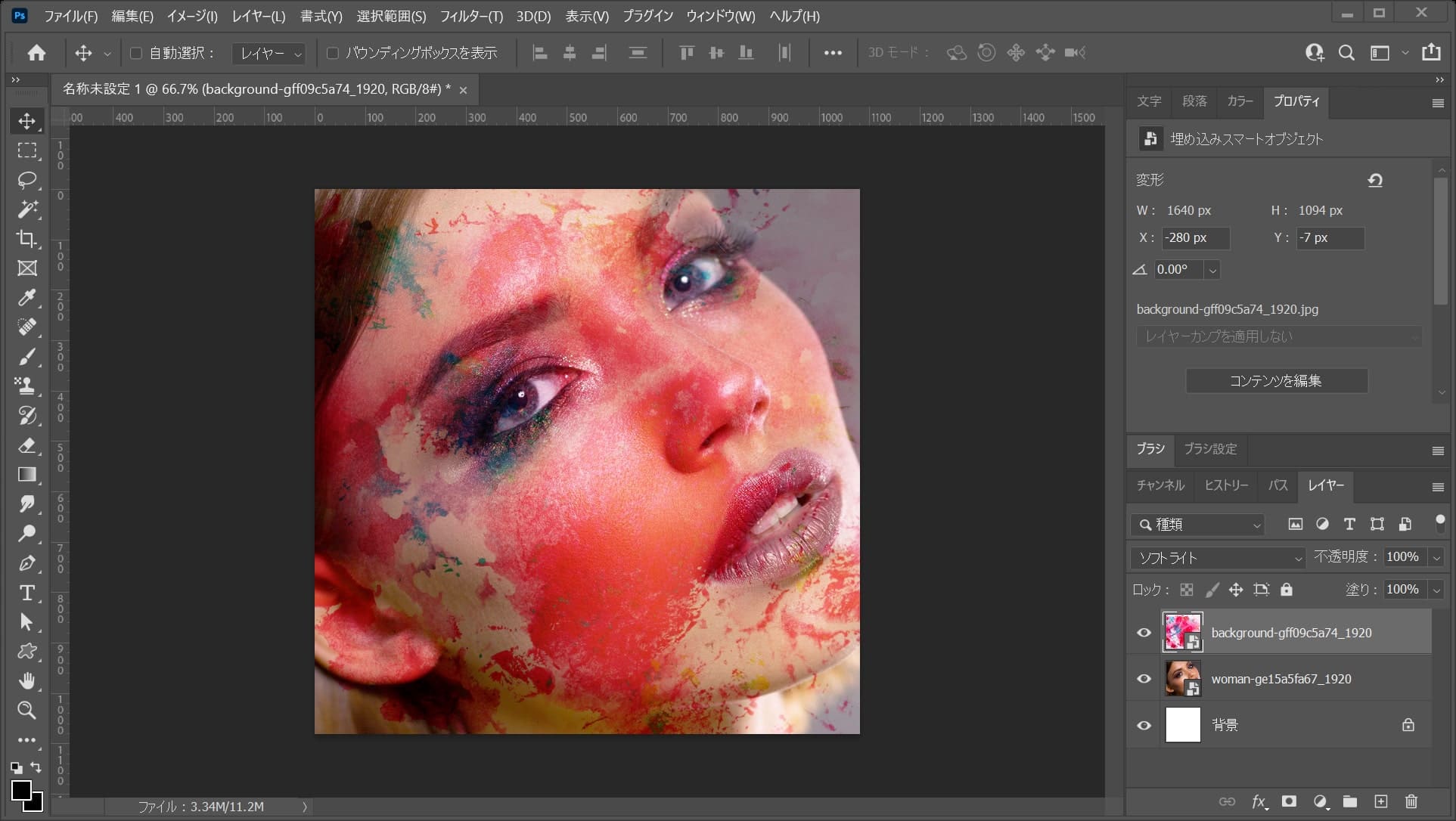
こんな感じになったね!
スプラッターをレイヤーマスクする

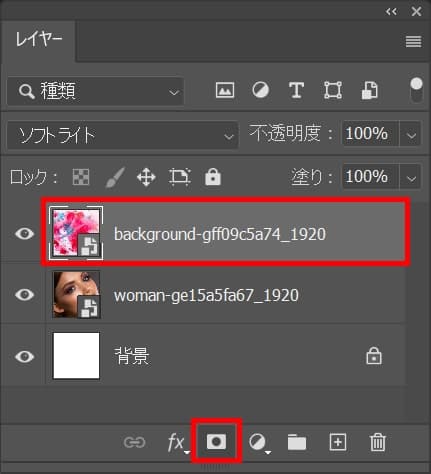
スプラッターのレイヤーを選択している状態でレイヤーマスクのアイコンをクリック!

こんな感じになったね!
スプラッターを一部非表示にする

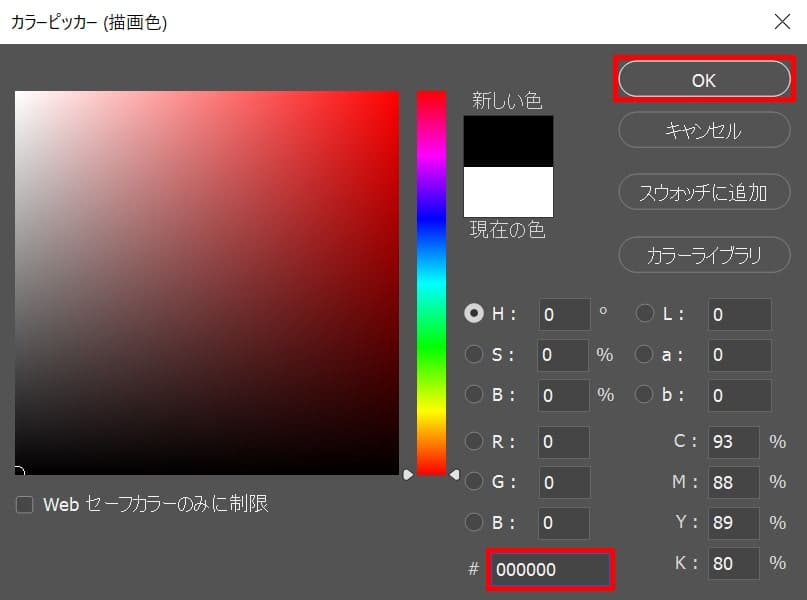
ツールバーから、描画色を選択!

黒#「000000」としてOK!

こんな感じになったね!

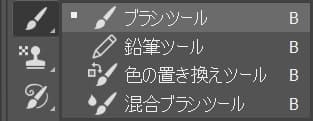
ツールバーからブラシツールを選択!
ブラシツールのショートカット
- B
ブラシツールのショートカットはこんな感じ。

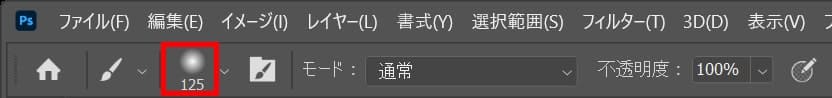
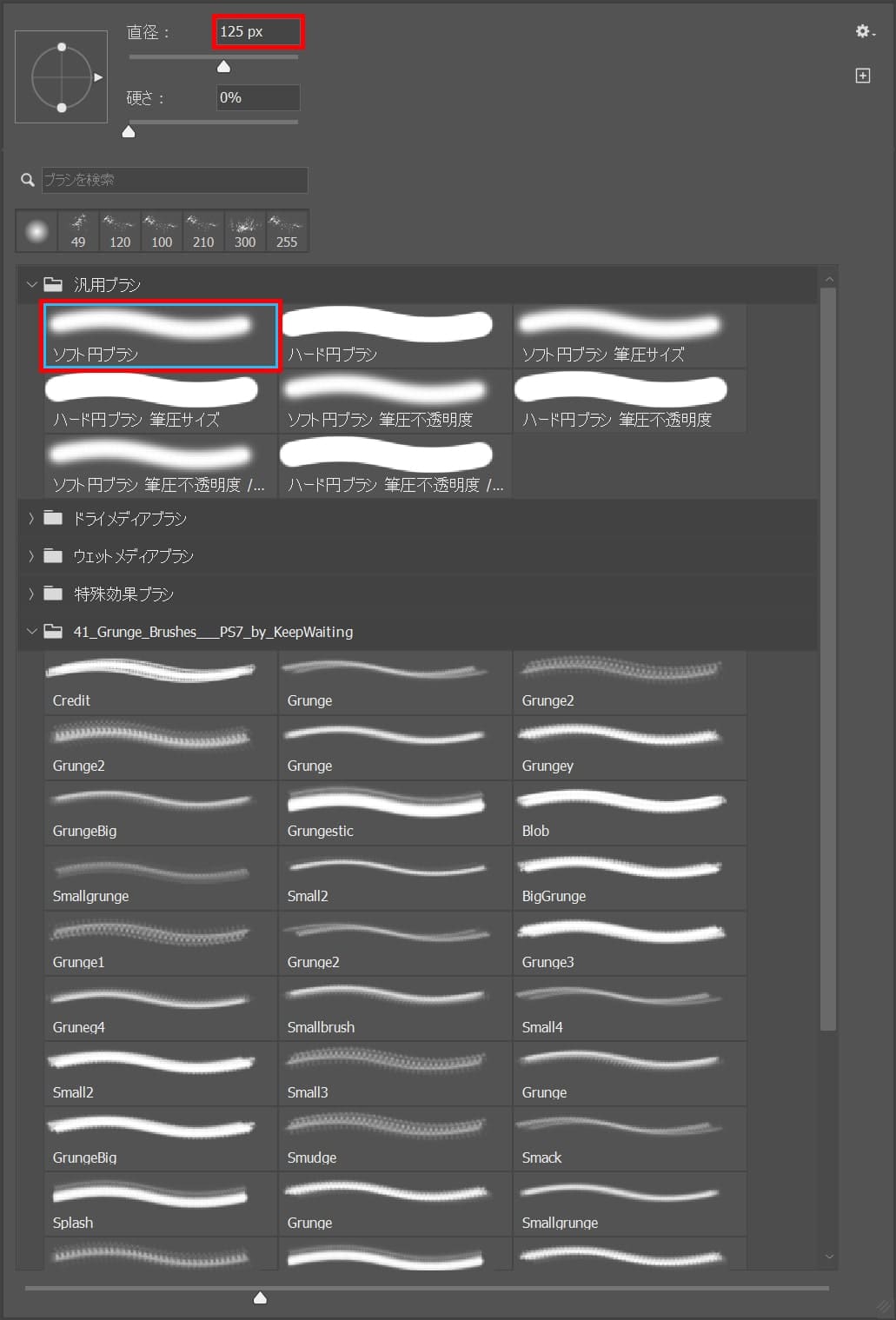
続いてオプションバーからブラシの設定を選択!

ここでは直径を125px、汎用ブラシの「ソフト円ブラシ」を選択!

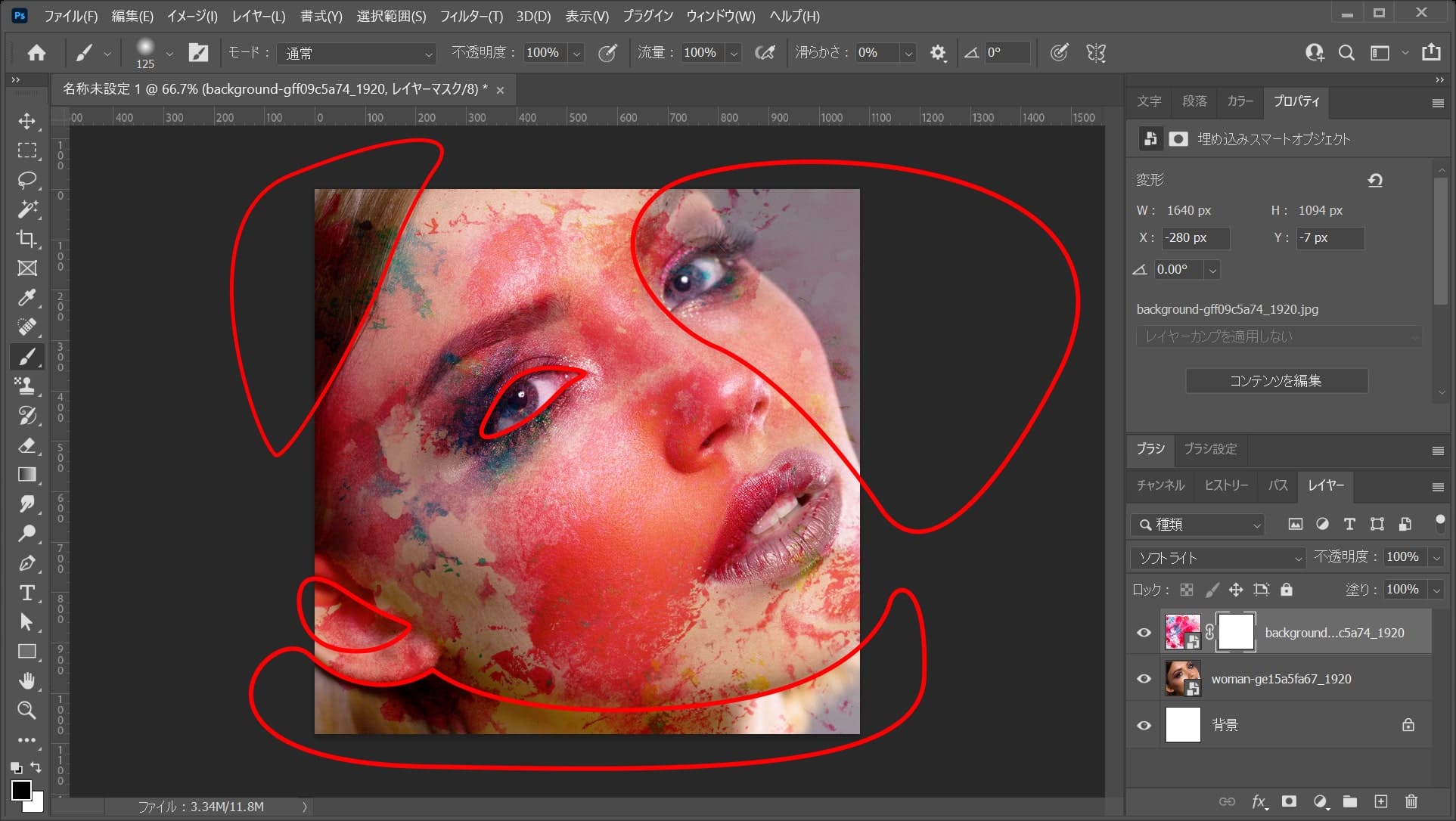
赤枠内をブラシで塗って、非表示にしていくよ!

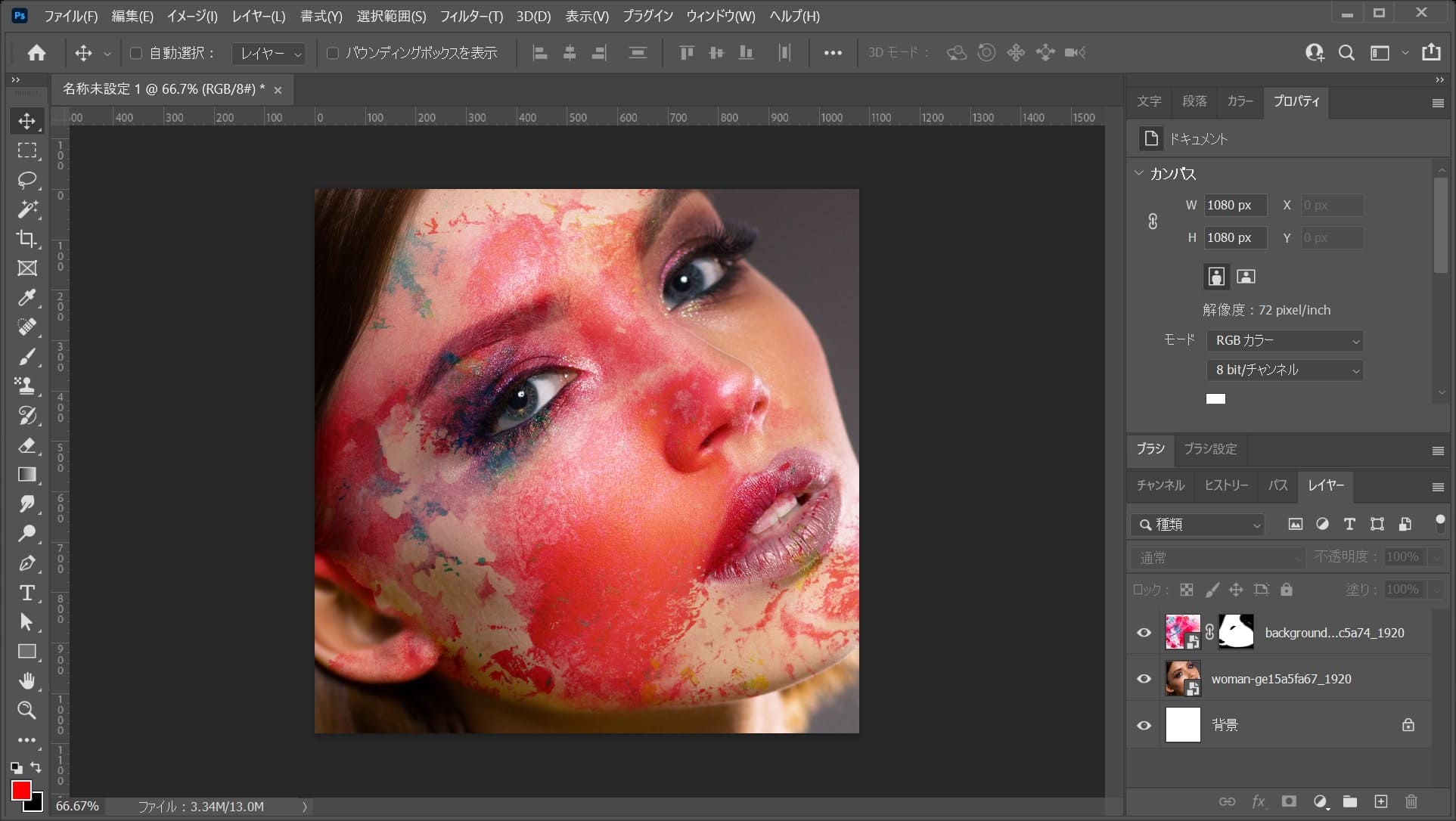
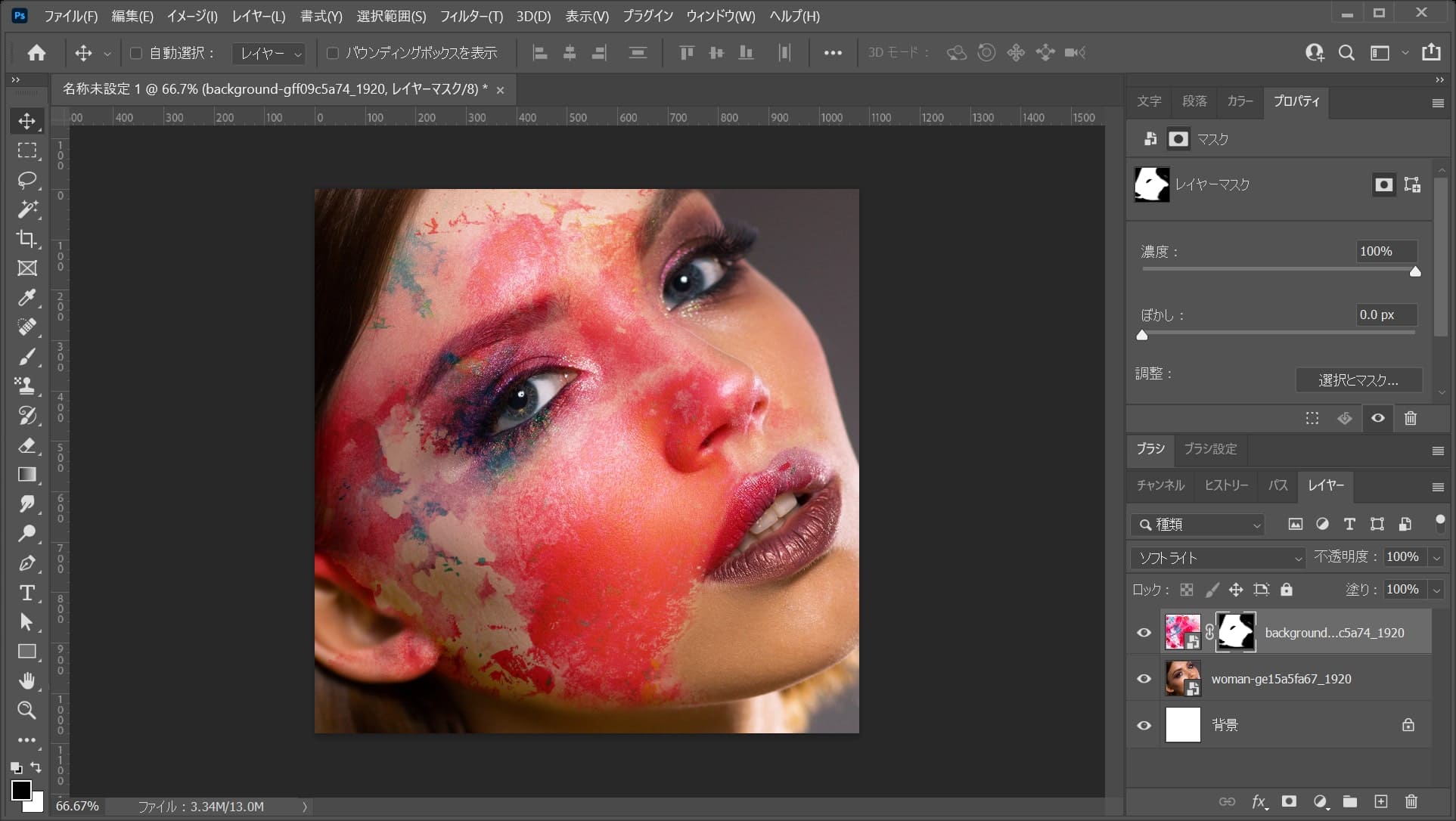
こんな感じになったね!

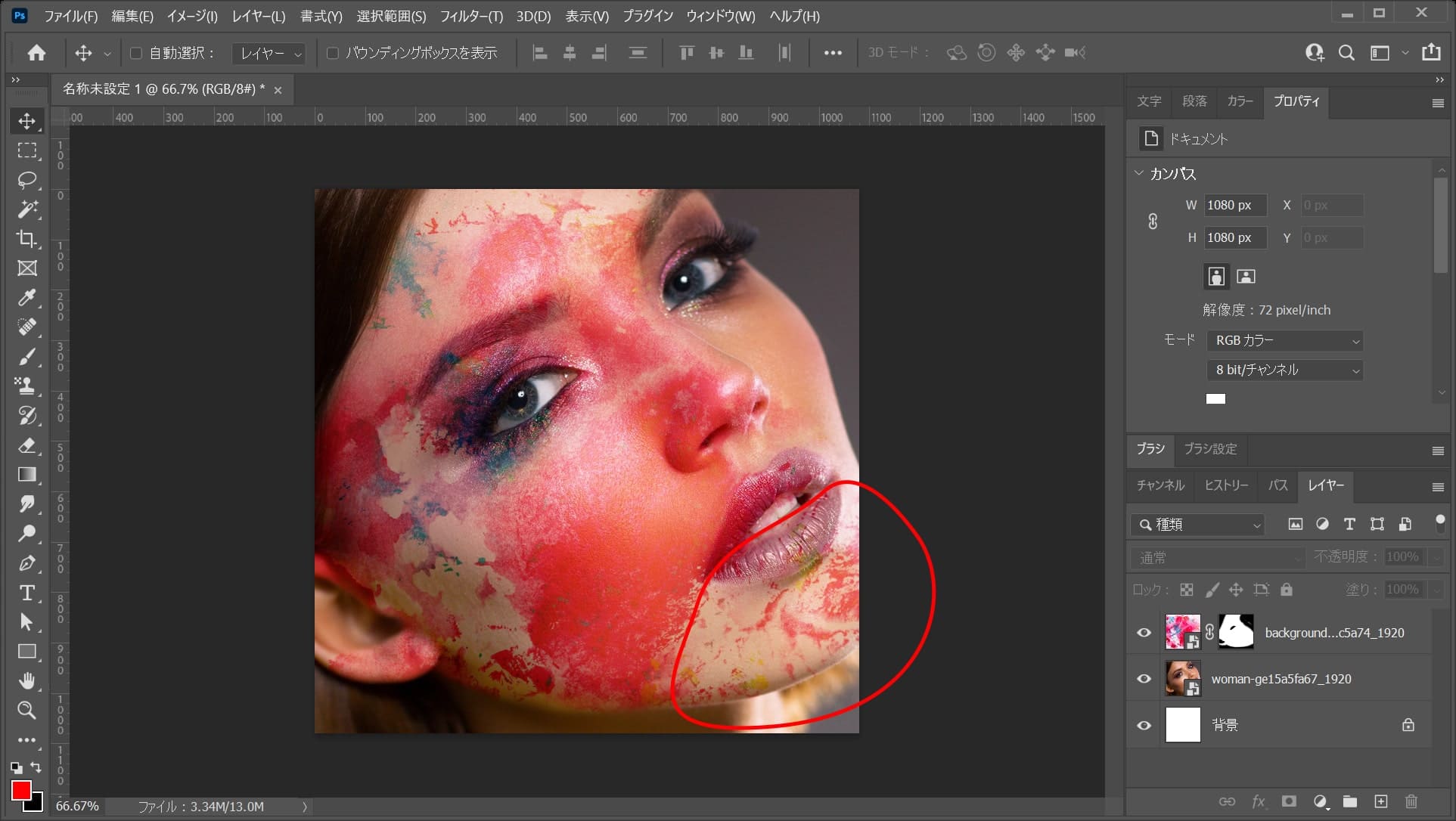
ちょっと違和感があるので、この辺りも塗足していくよ!

こんな感じになったね!
トーンの調整をする

続いてメニューバーの「レイヤー」→「新規調整レイヤー」→「トーンカーブ」を選択!

レイヤー名を入力後、OKを選択!

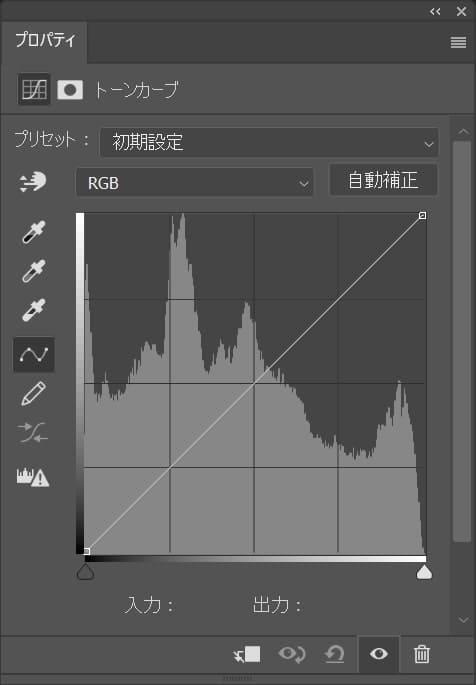
続いてメニューバーの「ウィンドウ」→「プロパティ」を選択!

トーンカーブのプロパティが表示されたね!

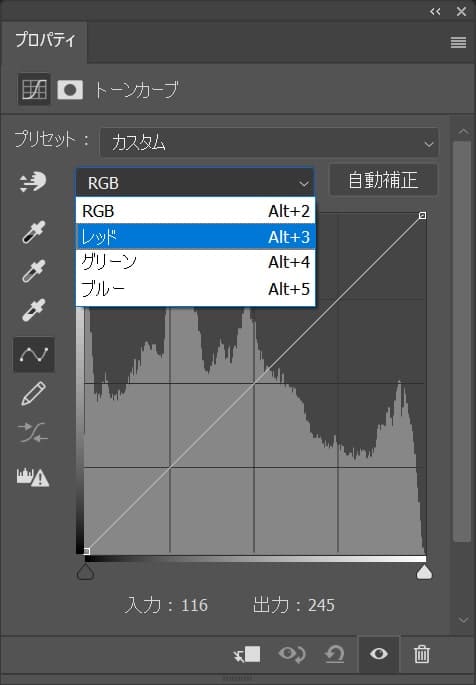
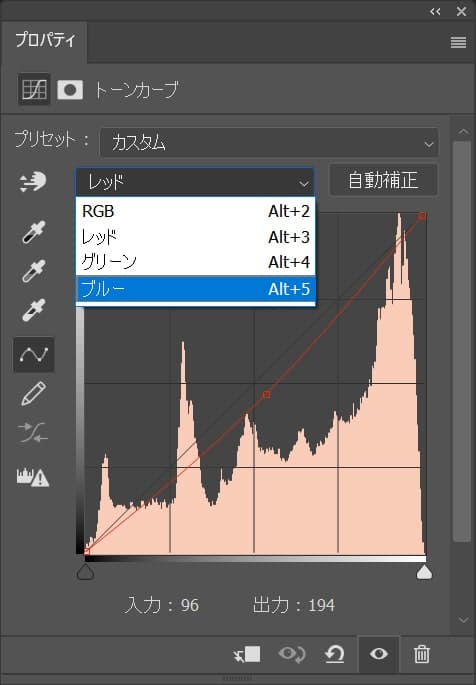
「RGB」を「レッド」に変更!

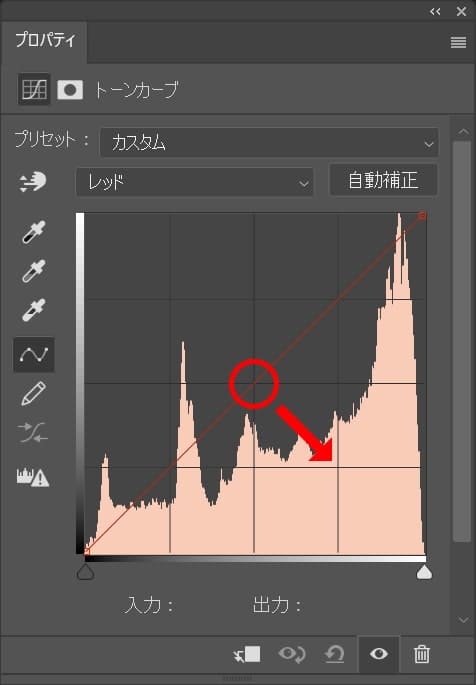
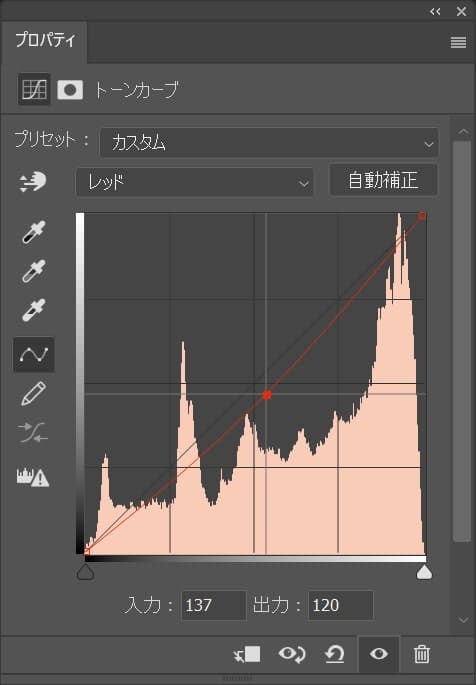
クリック後、右下にドラッグ!

ここではこんな感じとしておくよ!

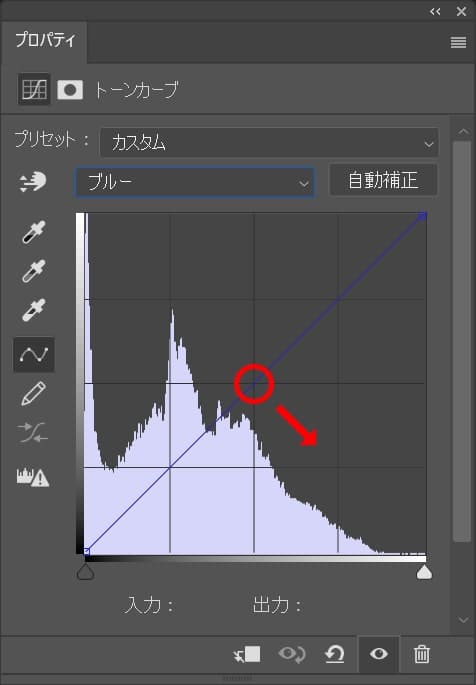
「レッド」から「ブルー」に変更!

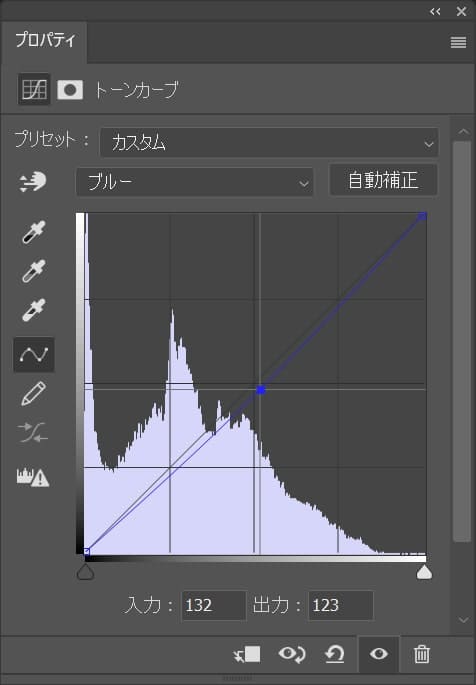
クリック後、右下にドラッグ!

こんな感じになったね!
[twenty20 img1=”25219″ img2=”25218″ offset=”0.5″]
トーンカーブを適用する前と適用後の変化はこんな感じ、ちょっとパキ!っとしてダークな感じになったね!
仕上げる

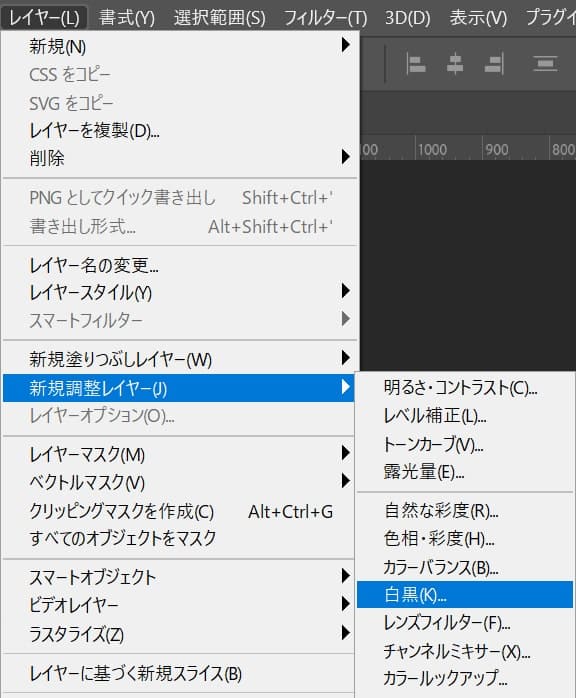
メニューバーの「レイヤー」→「新規調整レイヤー」→「白黒」を選択!

白黒の調整レイヤーが追加されたね!

白黒の調整レイヤーを選択!

描画モードを「オーバーレイ」に変更!

不透明度を「80%」に変更!
[twenty20 img1=”25229″ img2=”25219″ offset=”0.5″]

これで完成!