【Photoshopチュートリアル】初恋の過ち【#08】

Photoshopのチュートリアルがやりたい。
無料でできるPhotoshopのチュートリアルないかな?
これからPhotoshopを使っていきたいので、楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】初恋の過ち【#08】
- 知らないと損するPhotoshopショートカット表
【Photoshopチュートリアル】初恋の過ち【#08】

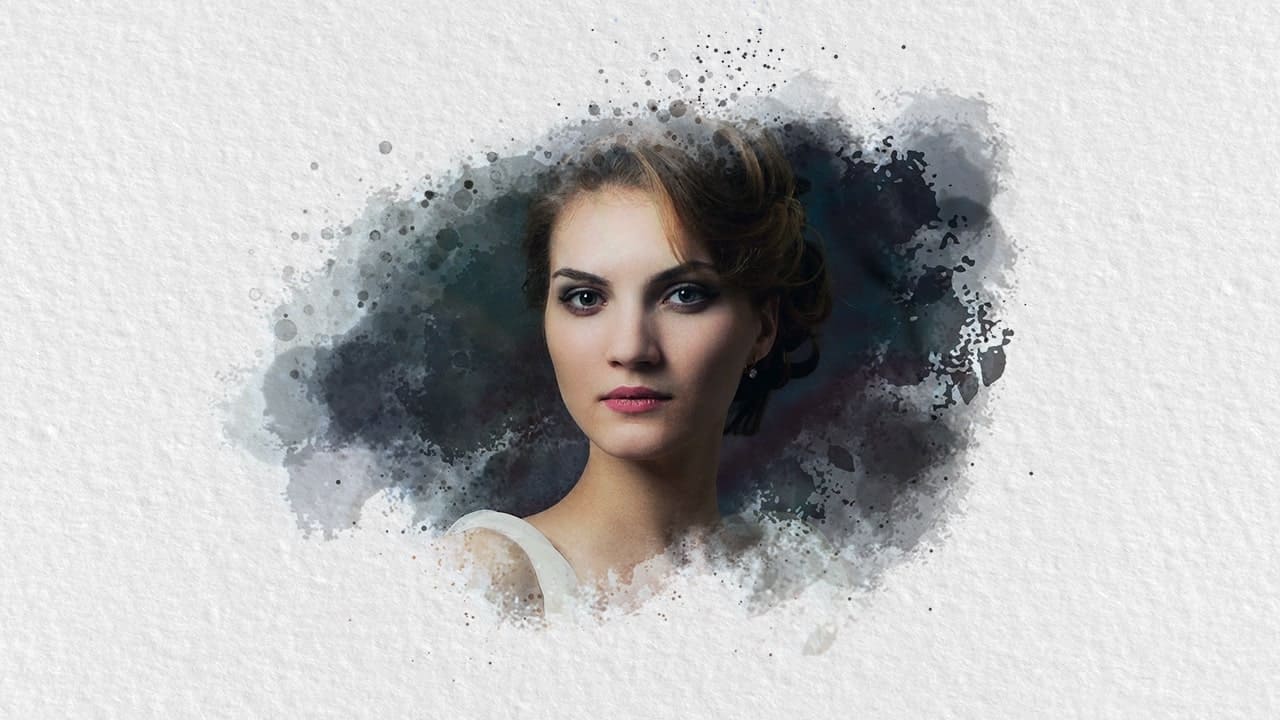
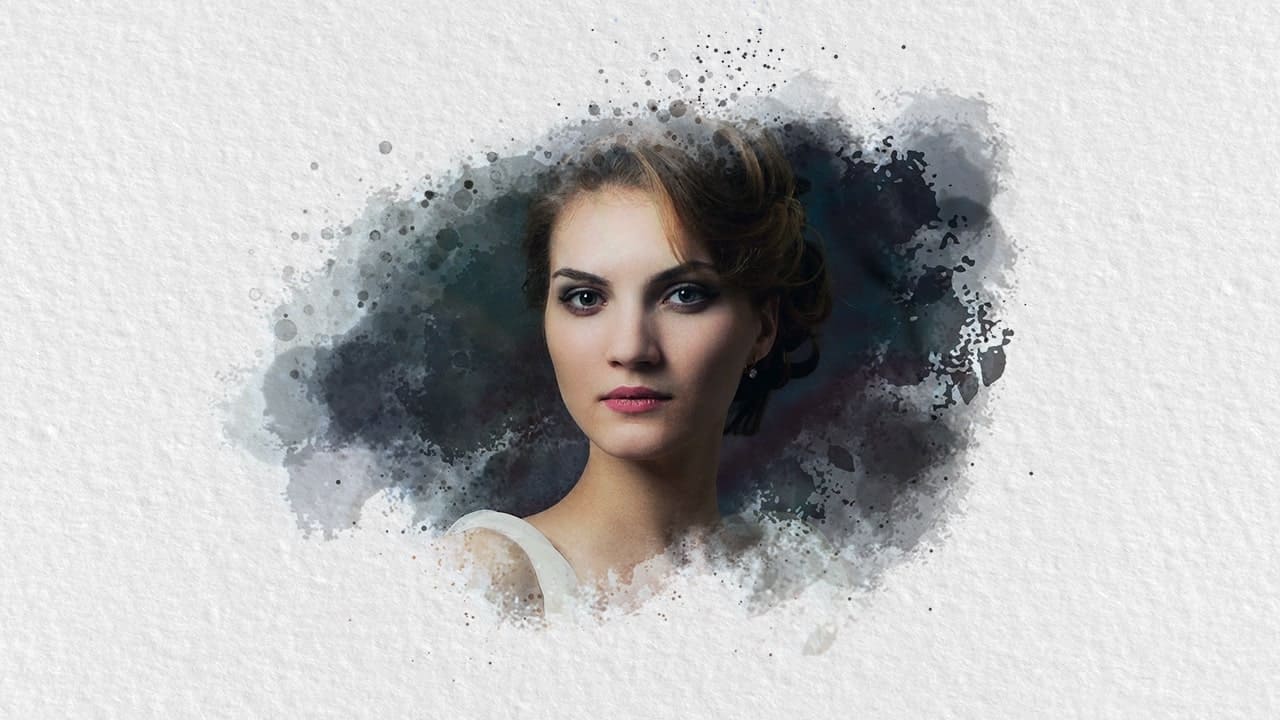
今回はこんな感じの水彩で女性を描いた様なものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
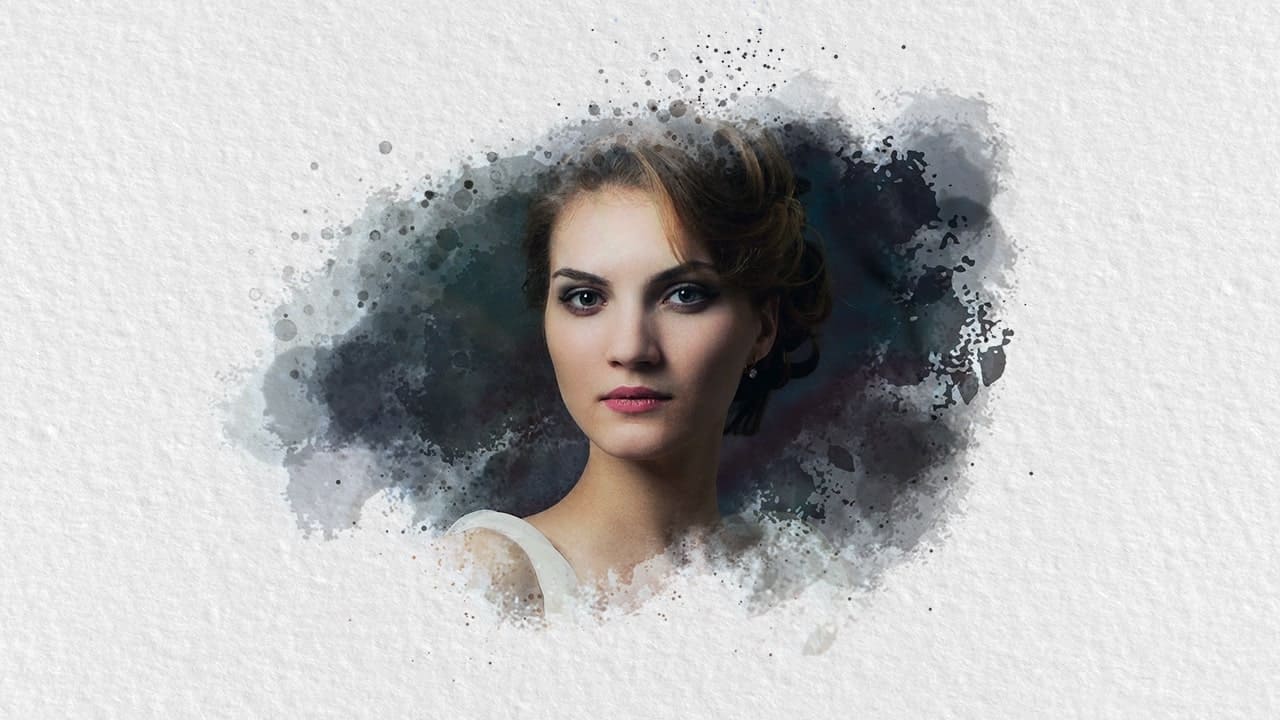
今回利用する素材

引用元:Pixabay

引用元:Pixabay

引用元:Pixabay
【Photoshopチュートリアル】初恋の過ち【#08】
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
画像を配置する

メニューバーの「ファイル」→「埋め込みを配置」を選択!

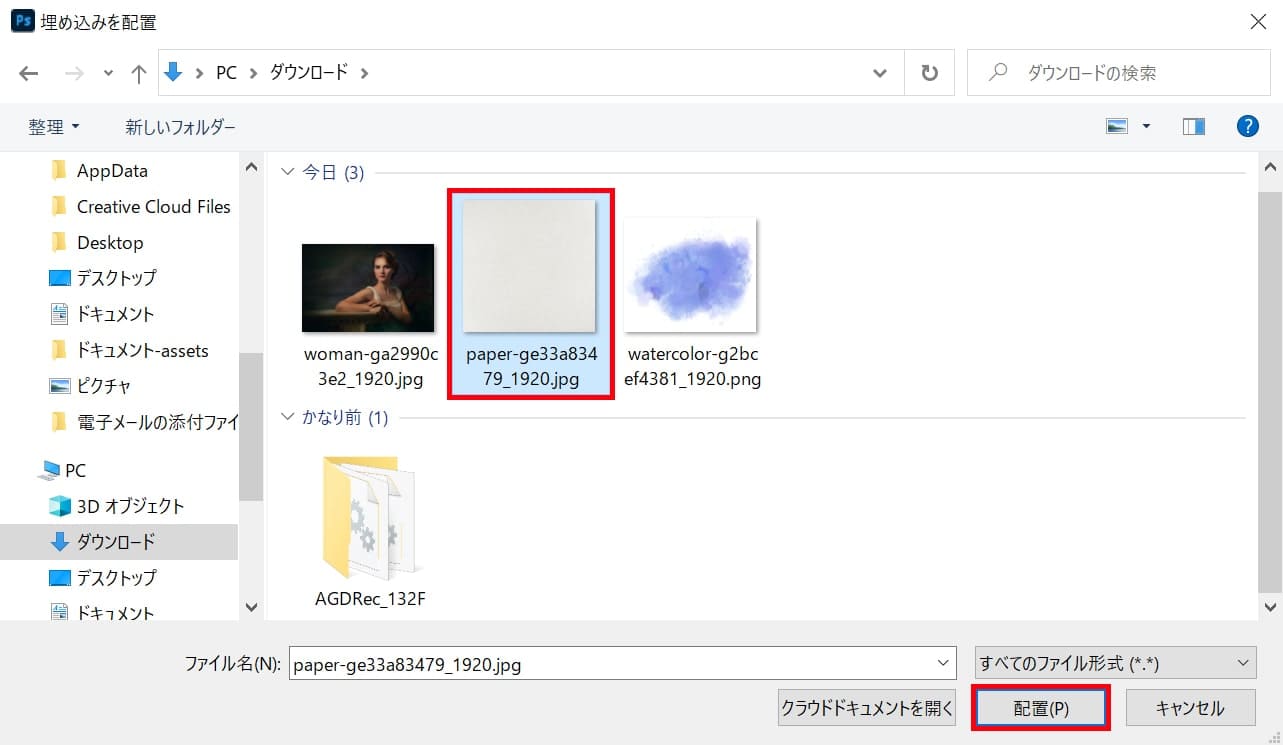
画用紙風の画像を選択後「配置」を選択!

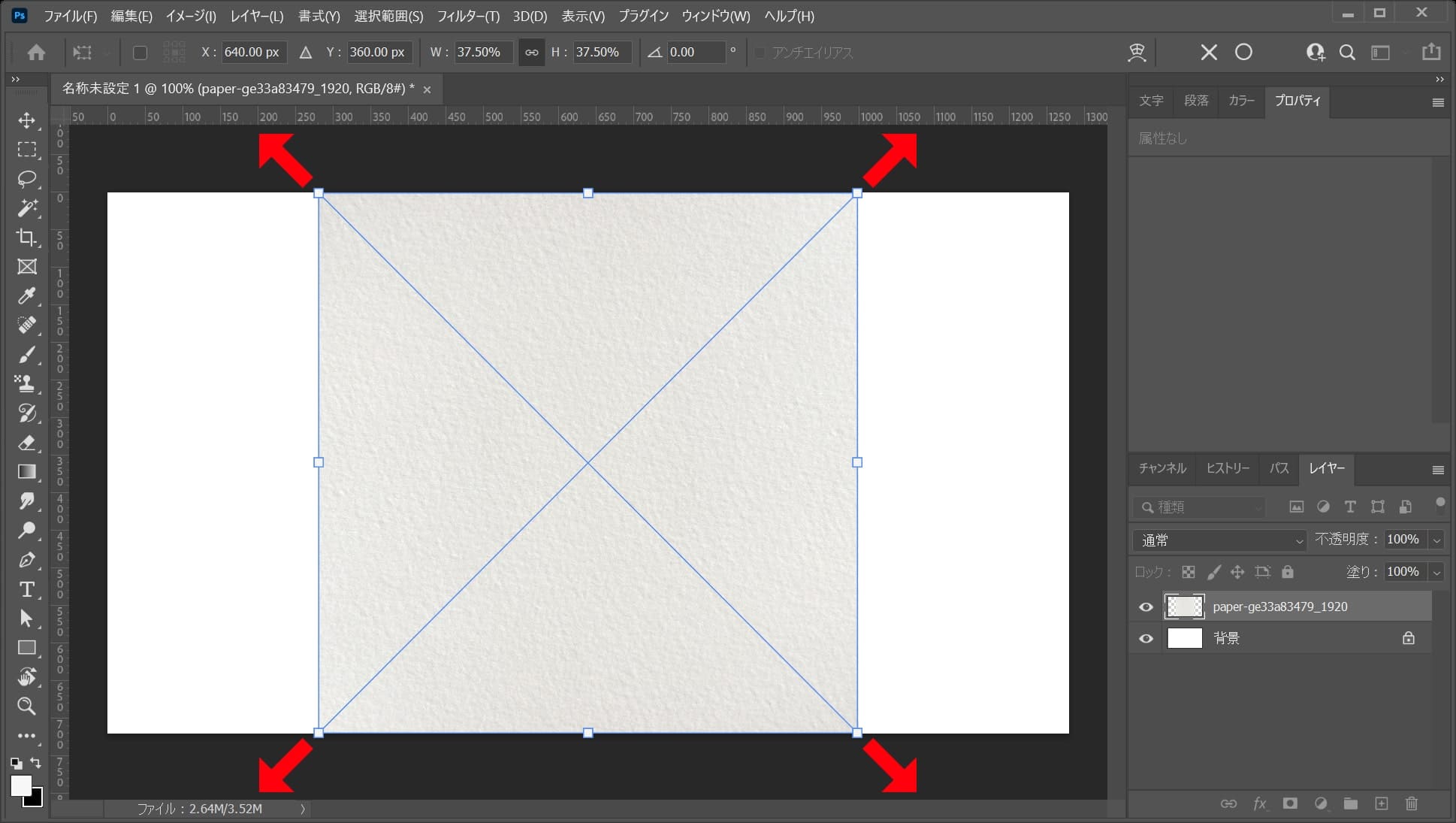
画像が配置されるので、カーソルを画像の隅に持っていくよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
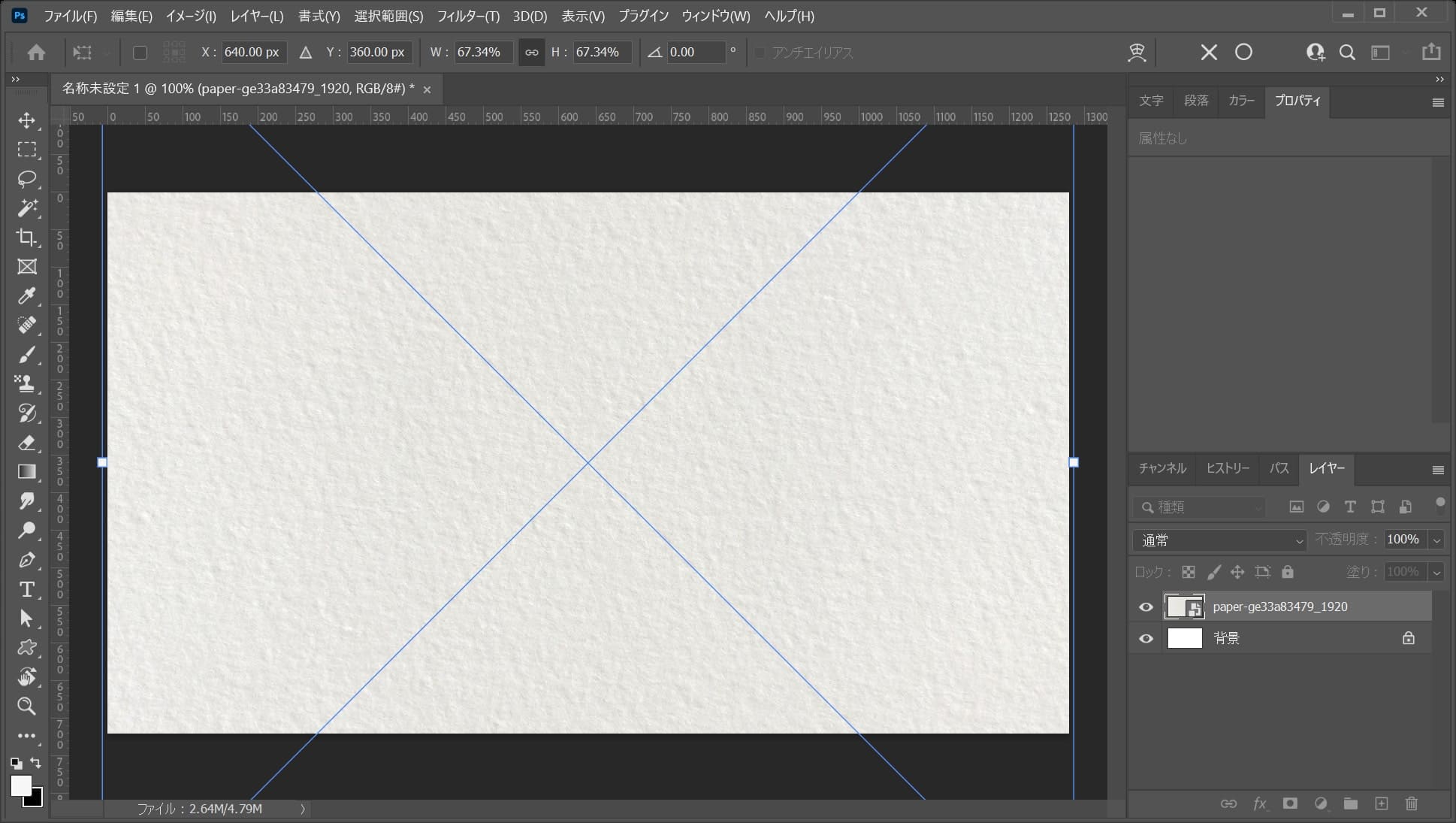
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

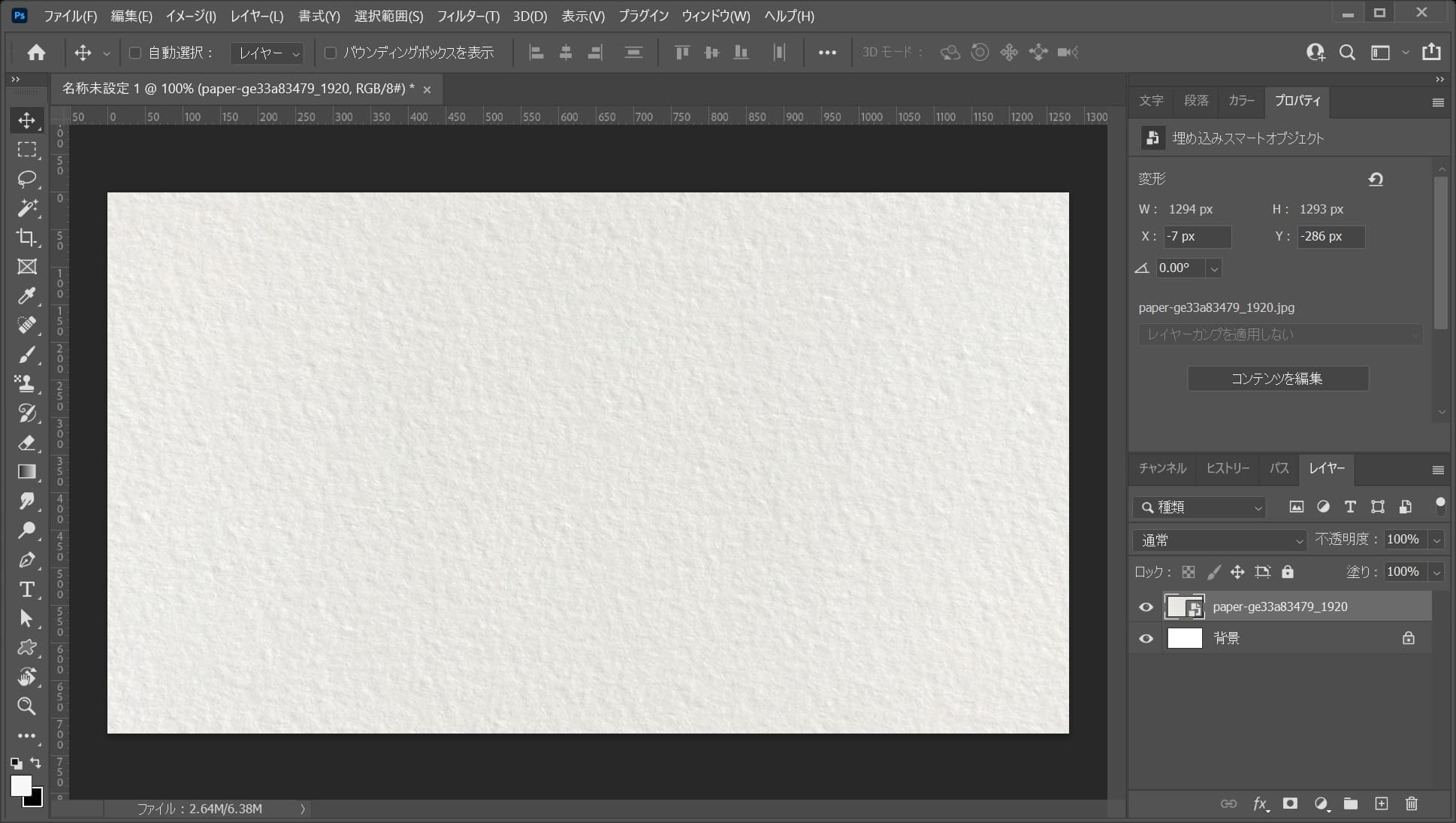
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

画像を配置して拡大できたね!
画用紙の色味を調整する

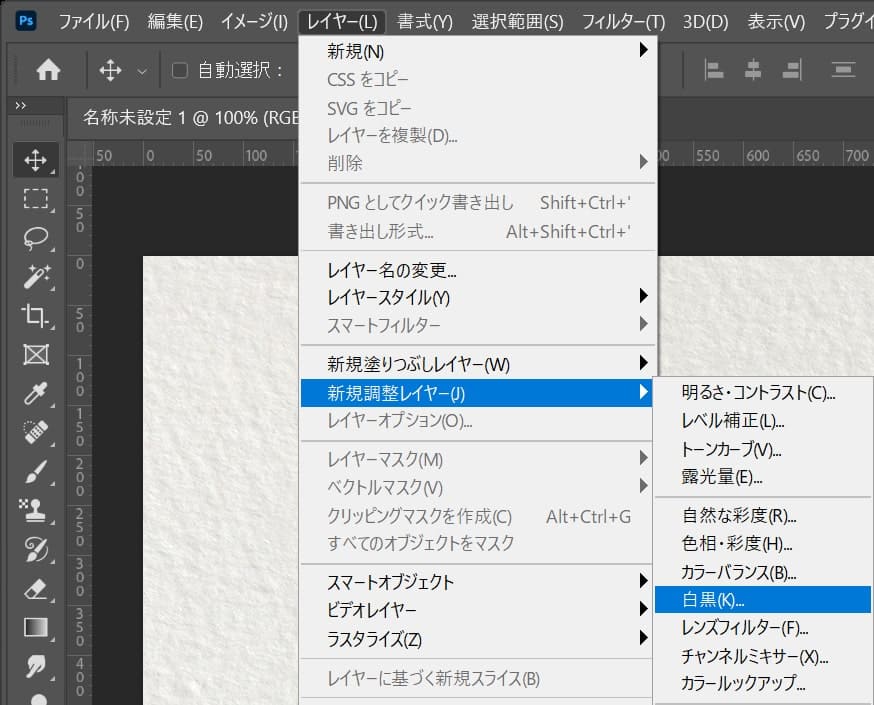
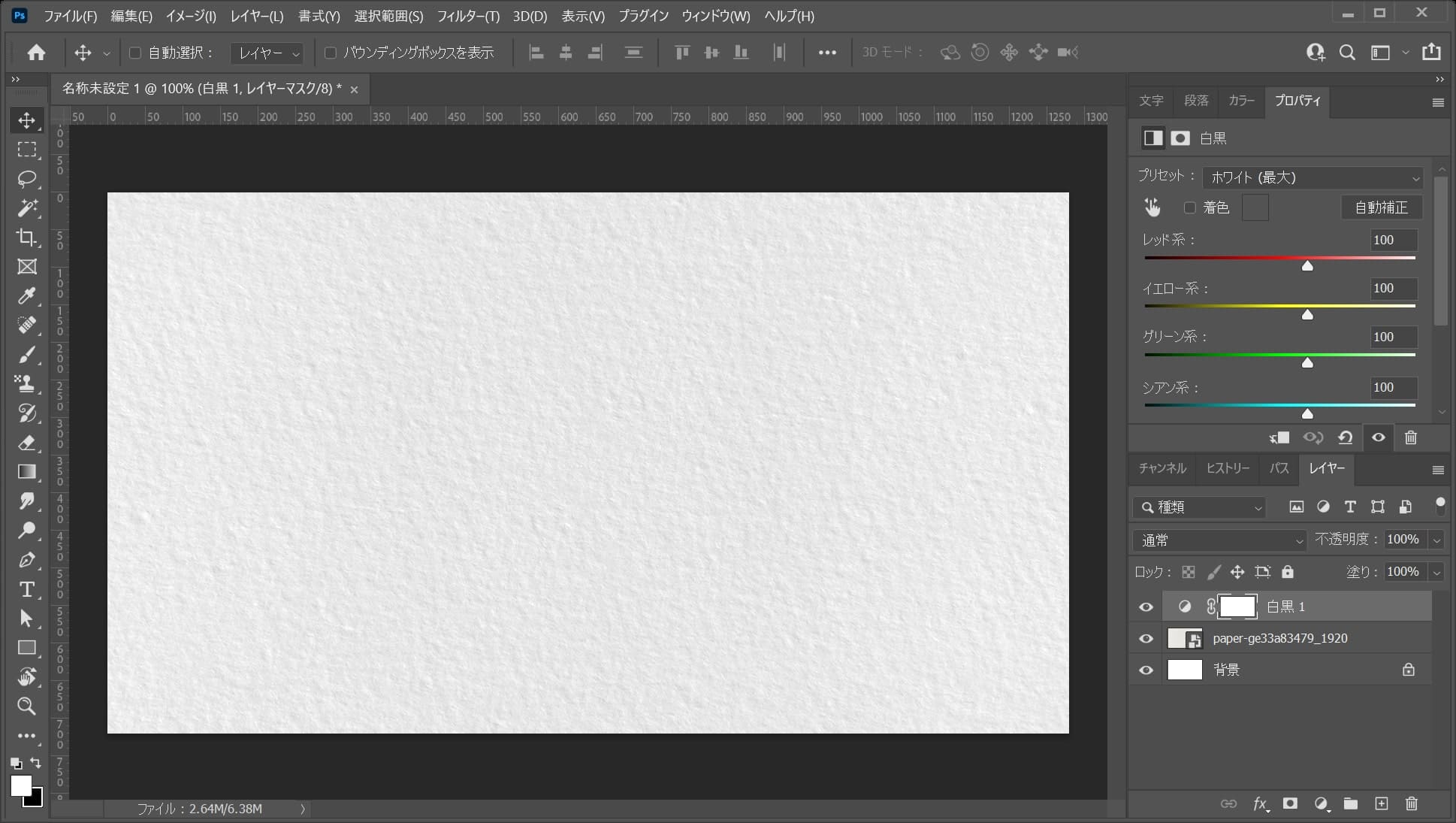
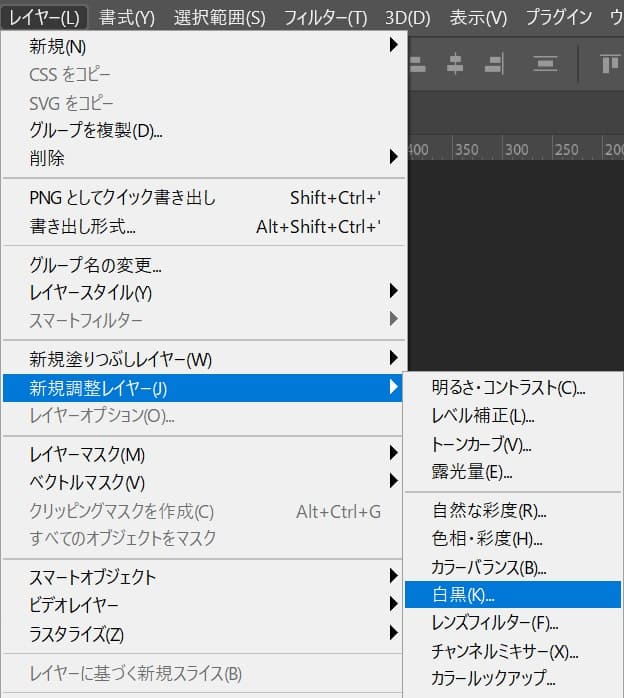
メニューバーの「レイヤー」→「新規調整レイヤー」→「白黒」を選択!

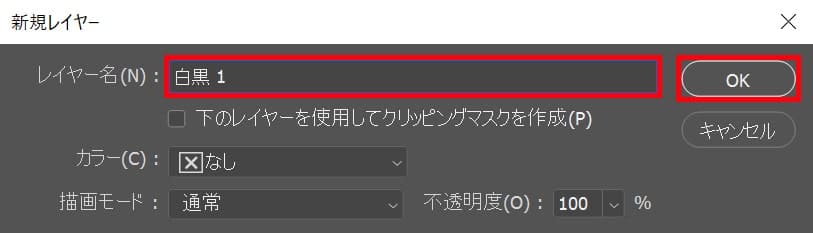
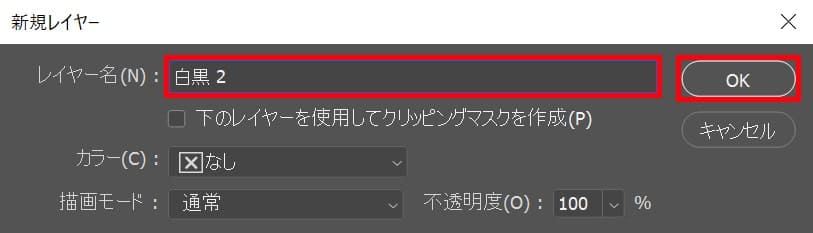
レイヤー名を入力後「OK」を選択!

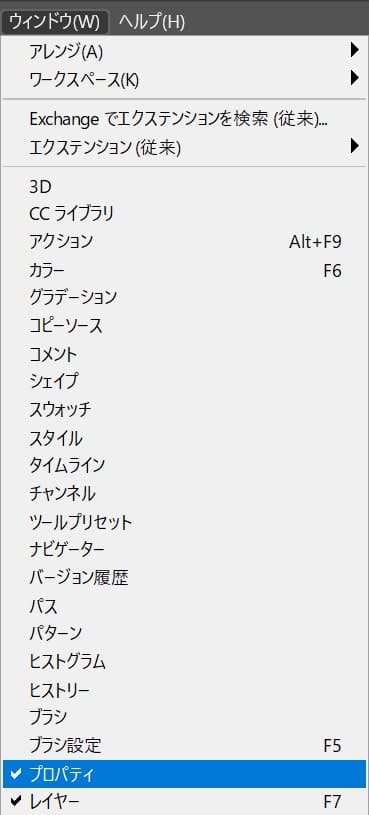
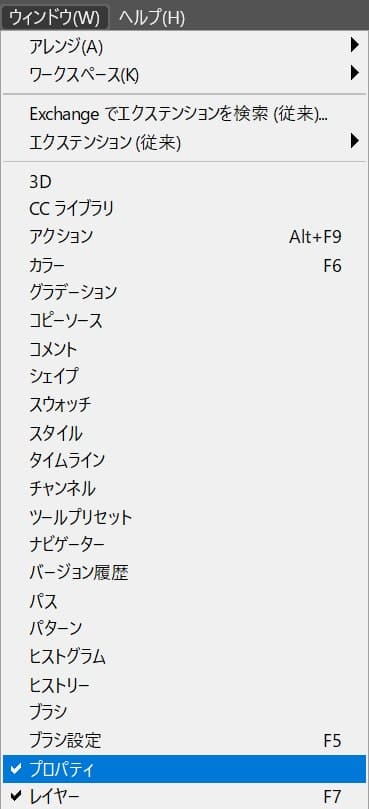
メニューバーの「ウィンドウ」→「プロパティ」を選択!

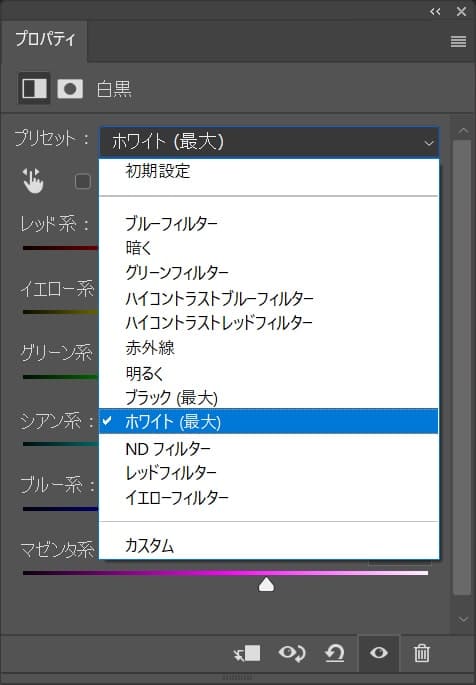
プロパティから「ホワイト(最大)」を選択!

こんな感じになったね!
水彩を配置する

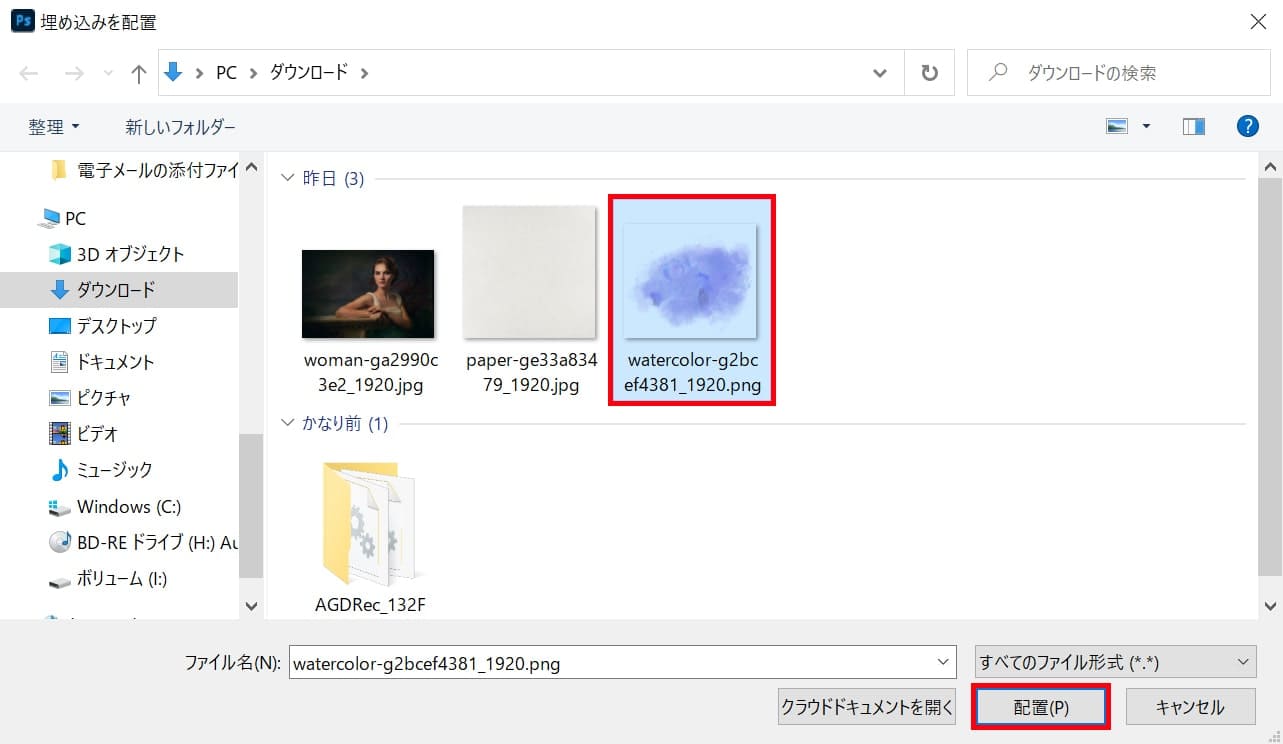
メニューバーの「ファイル」→「埋め込みを配置」を選択!

水彩の画像を選択後「配置」を選択!

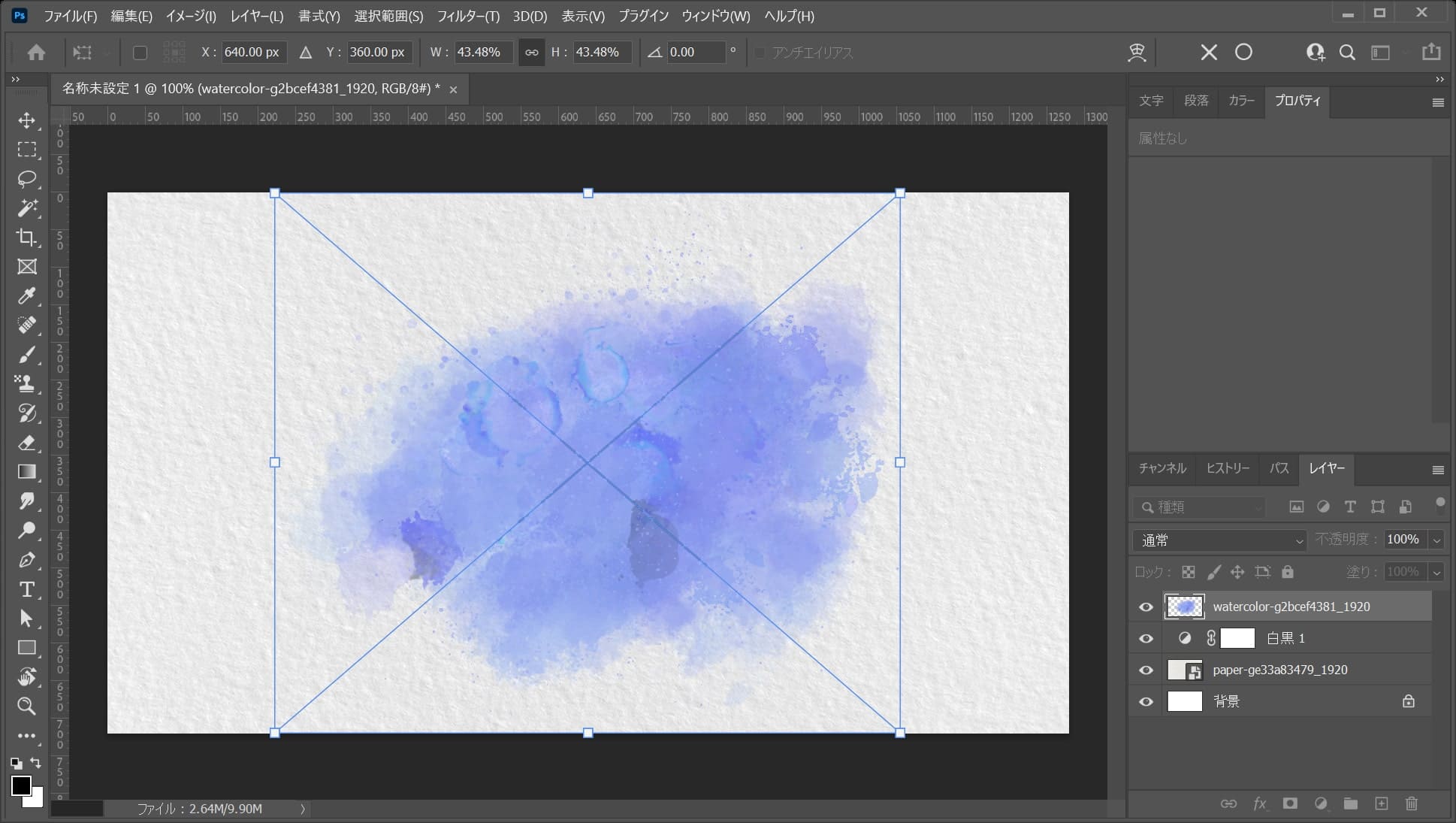
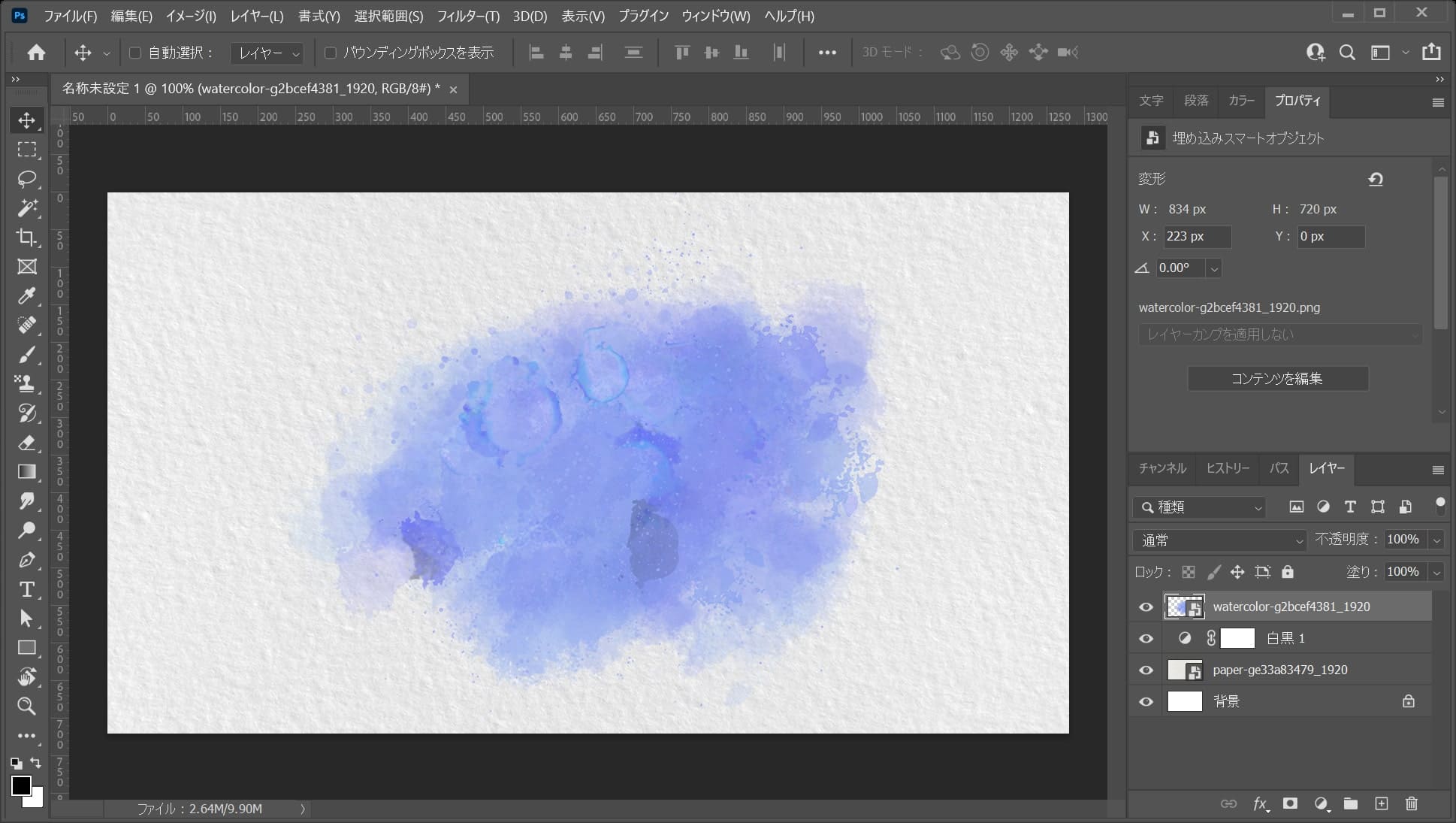
水彩の画像が配置されるので、Enterで配置を確定!

こんな感じになったね!

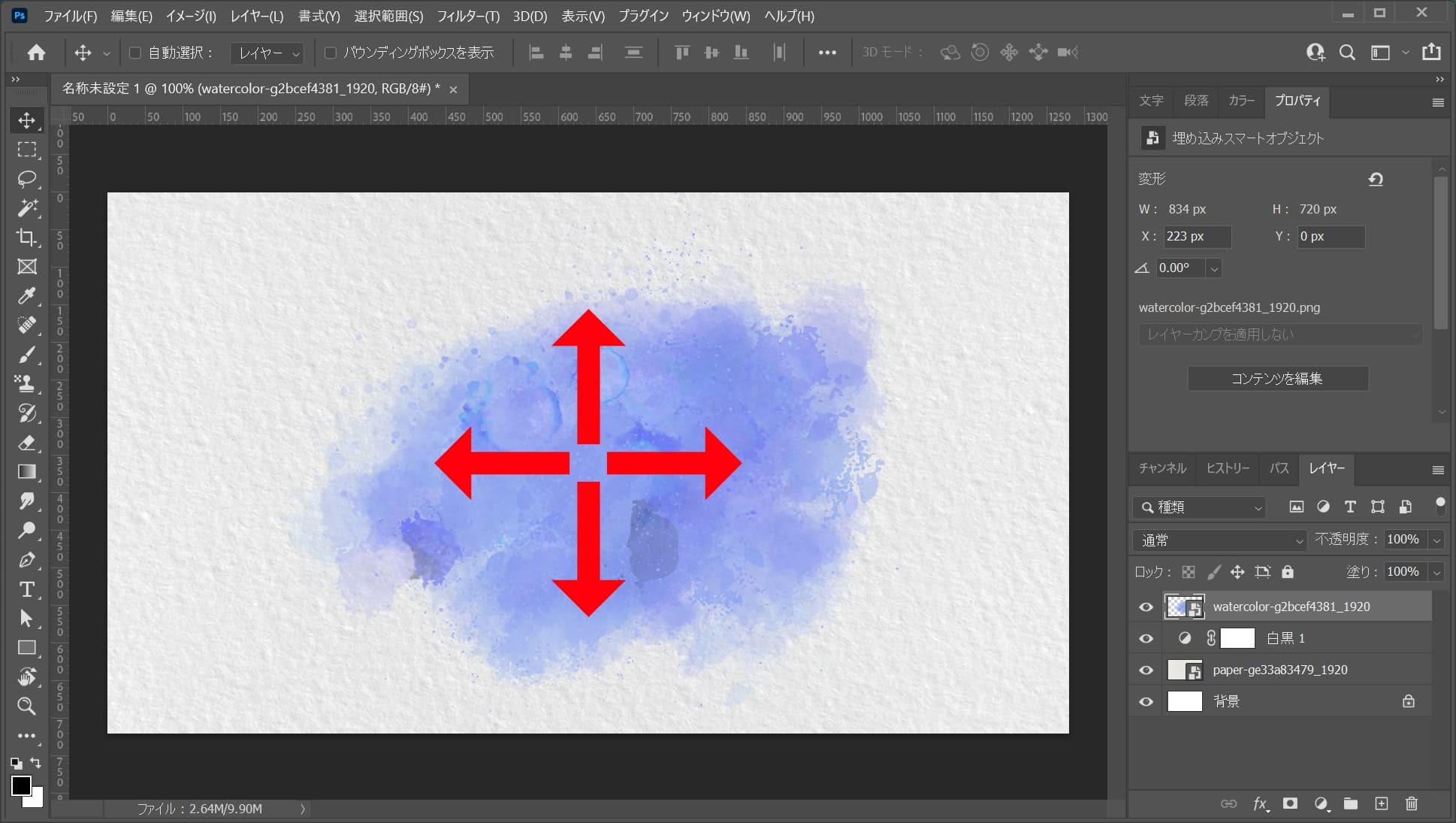
続いてツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!

ドラッグして位置を微調整!

ここではこんな感じとしてOK!
女性を配置する

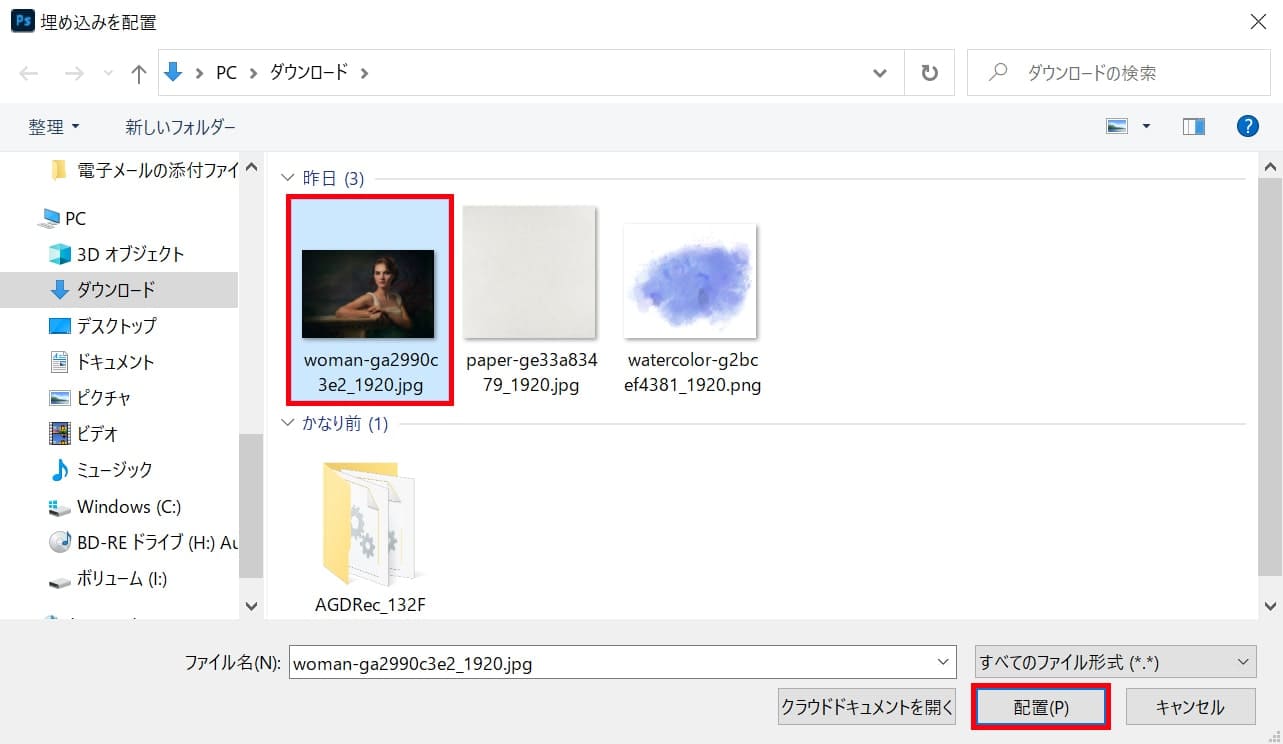
メニューバーの「ファイル」→「埋め込みを配置」を選択!

女性の画像を選択後「配置」を選択!

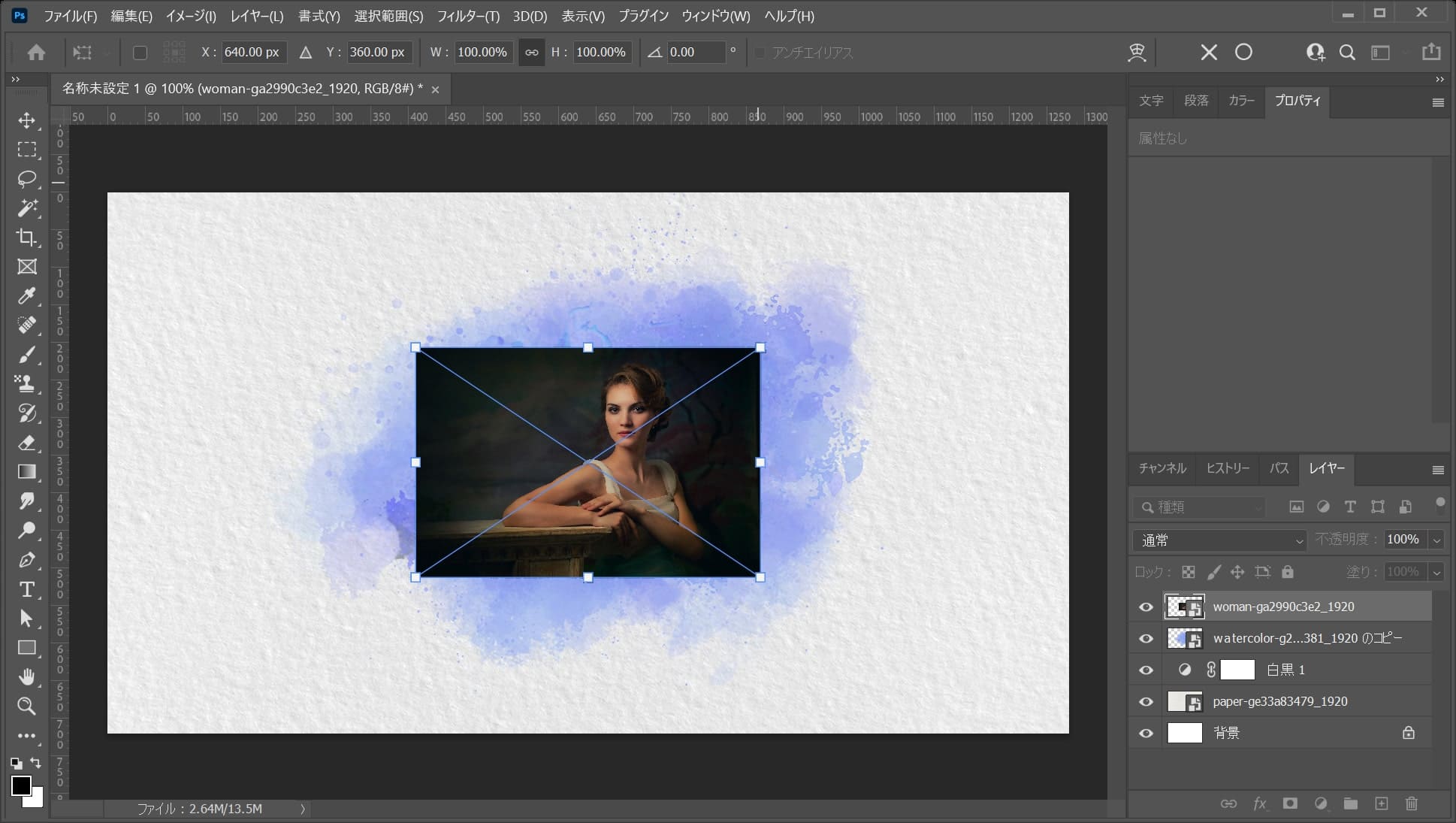
女性が配置されるので、Enterで確定!

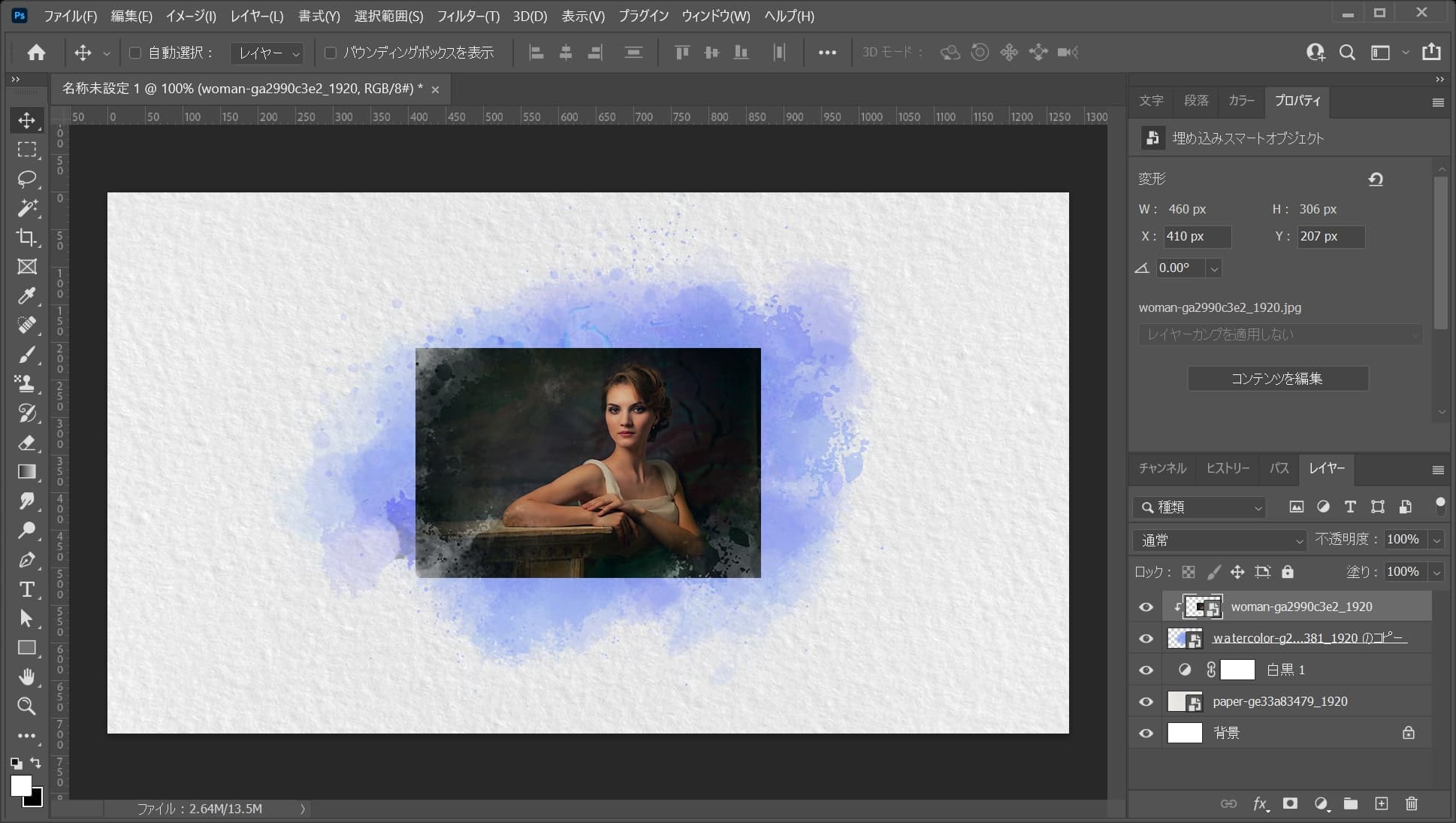
こんな感じで女性が配置されたね!
女性を水彩にマスクする

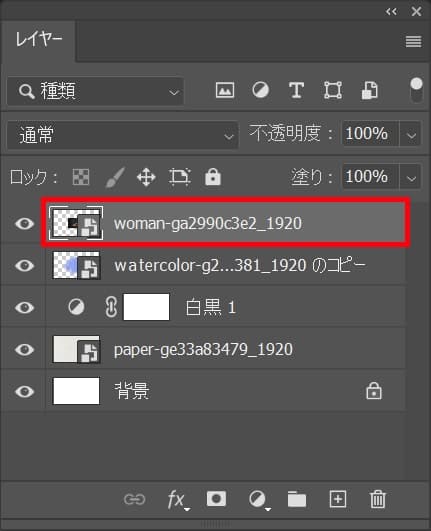
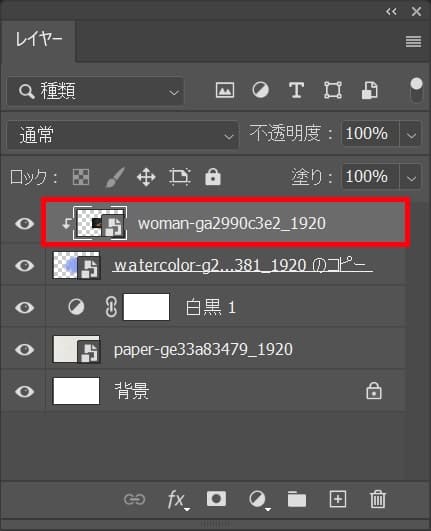
まずはレイヤーから女性のレイヤーを選択!

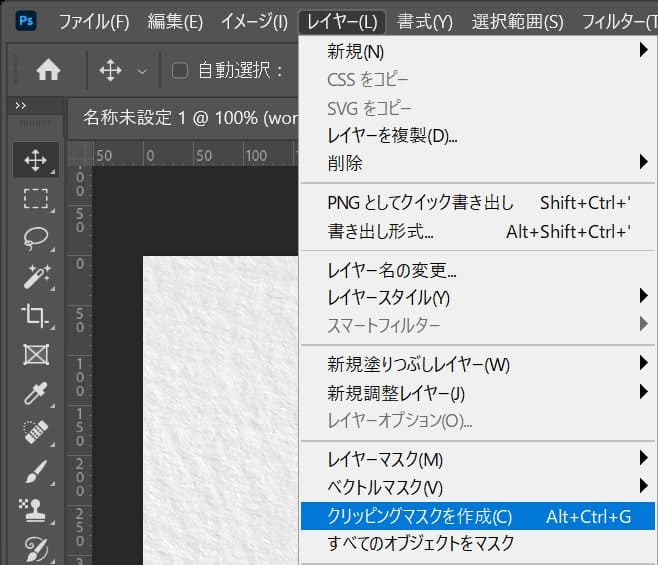
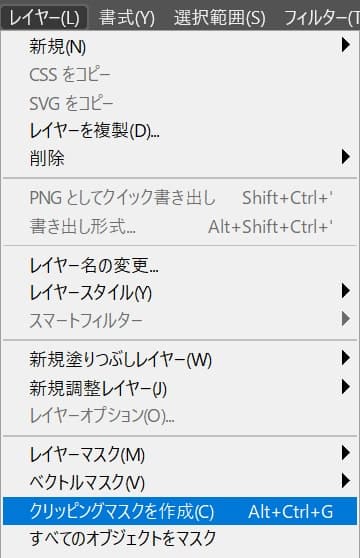
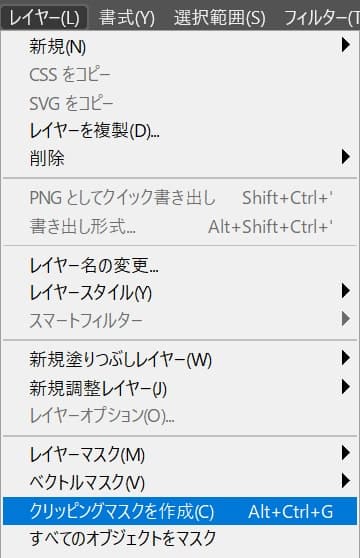
メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

こんな感じになったね!
女性を拡大する

まずは、レイヤーから女性のレイヤーを選択!

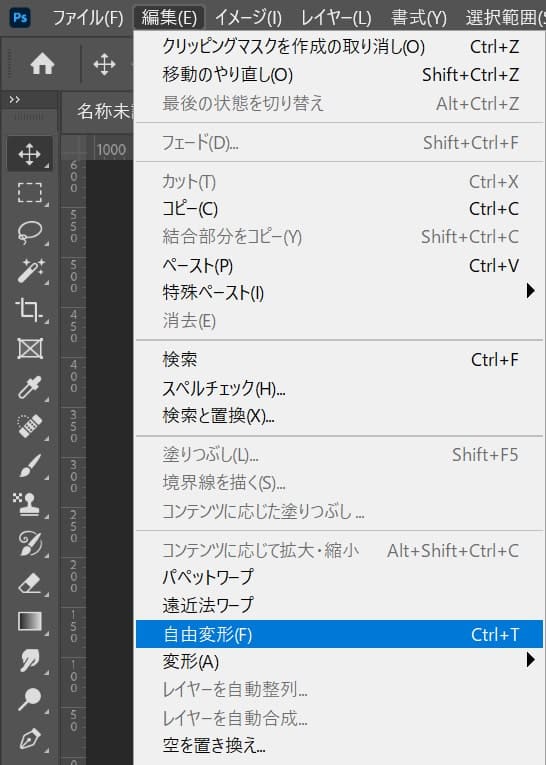
メニューバーの「編集」→「自由変形」を選択!

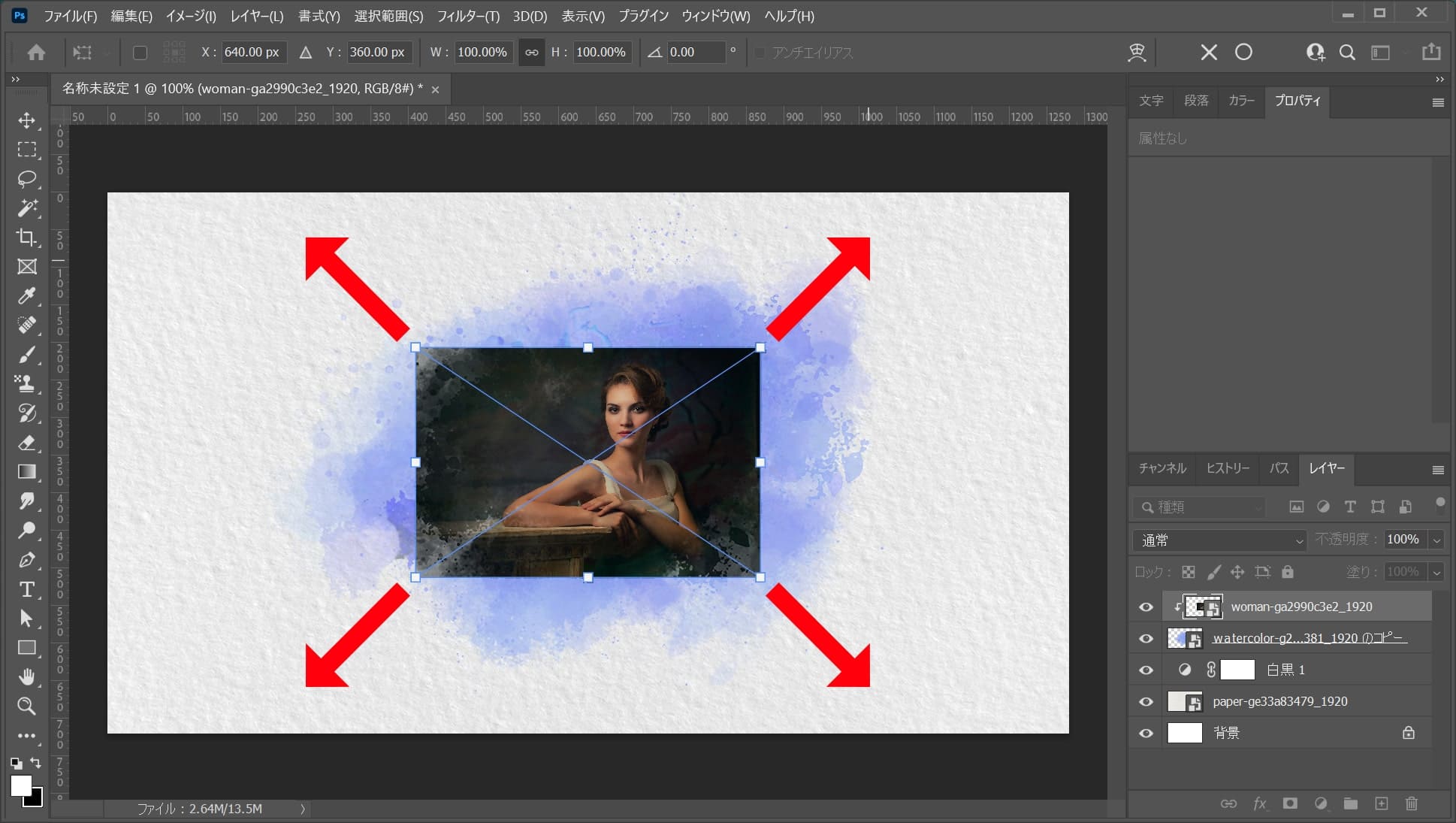
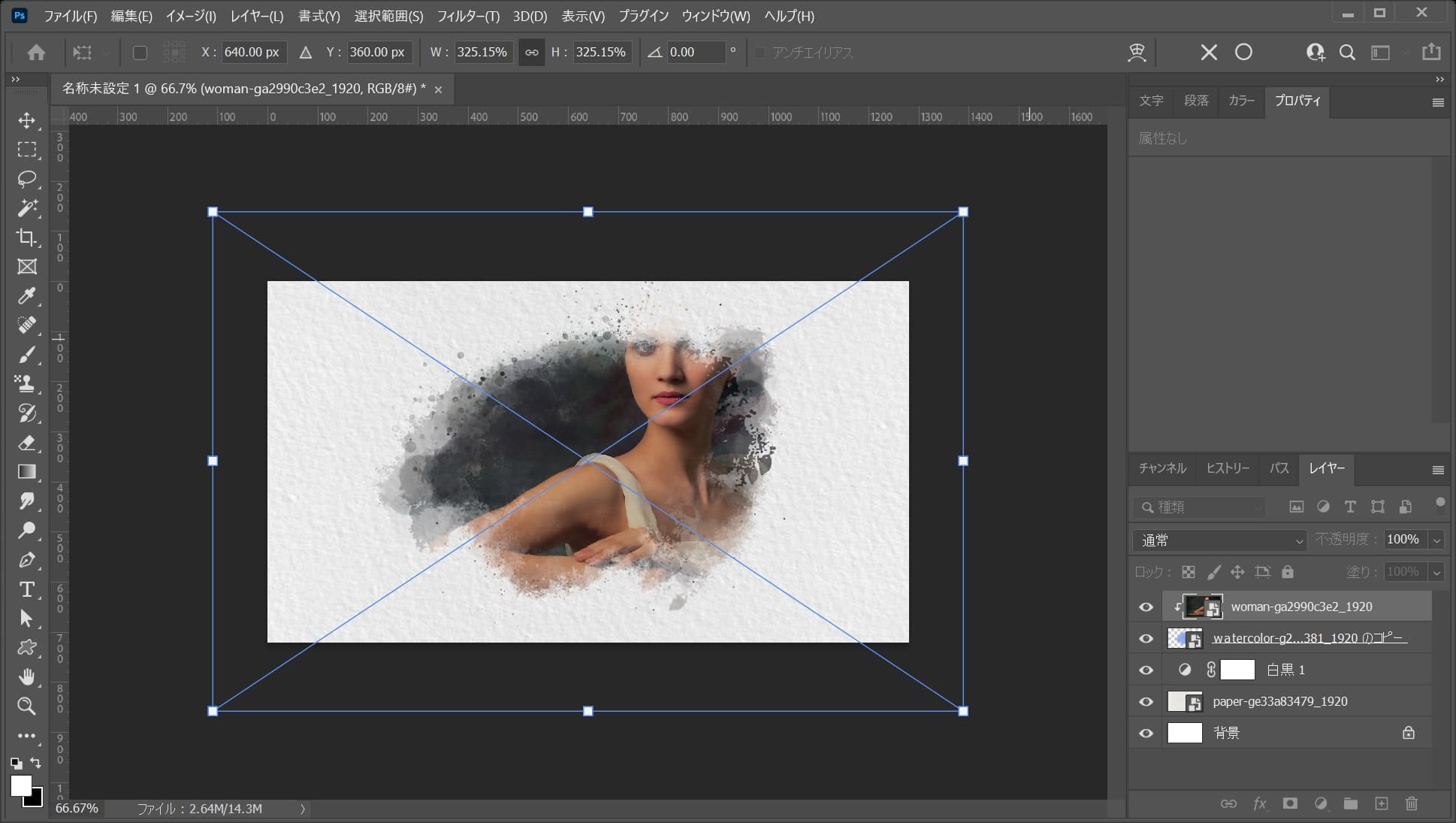
カーソルを画像の隅に持っていくよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

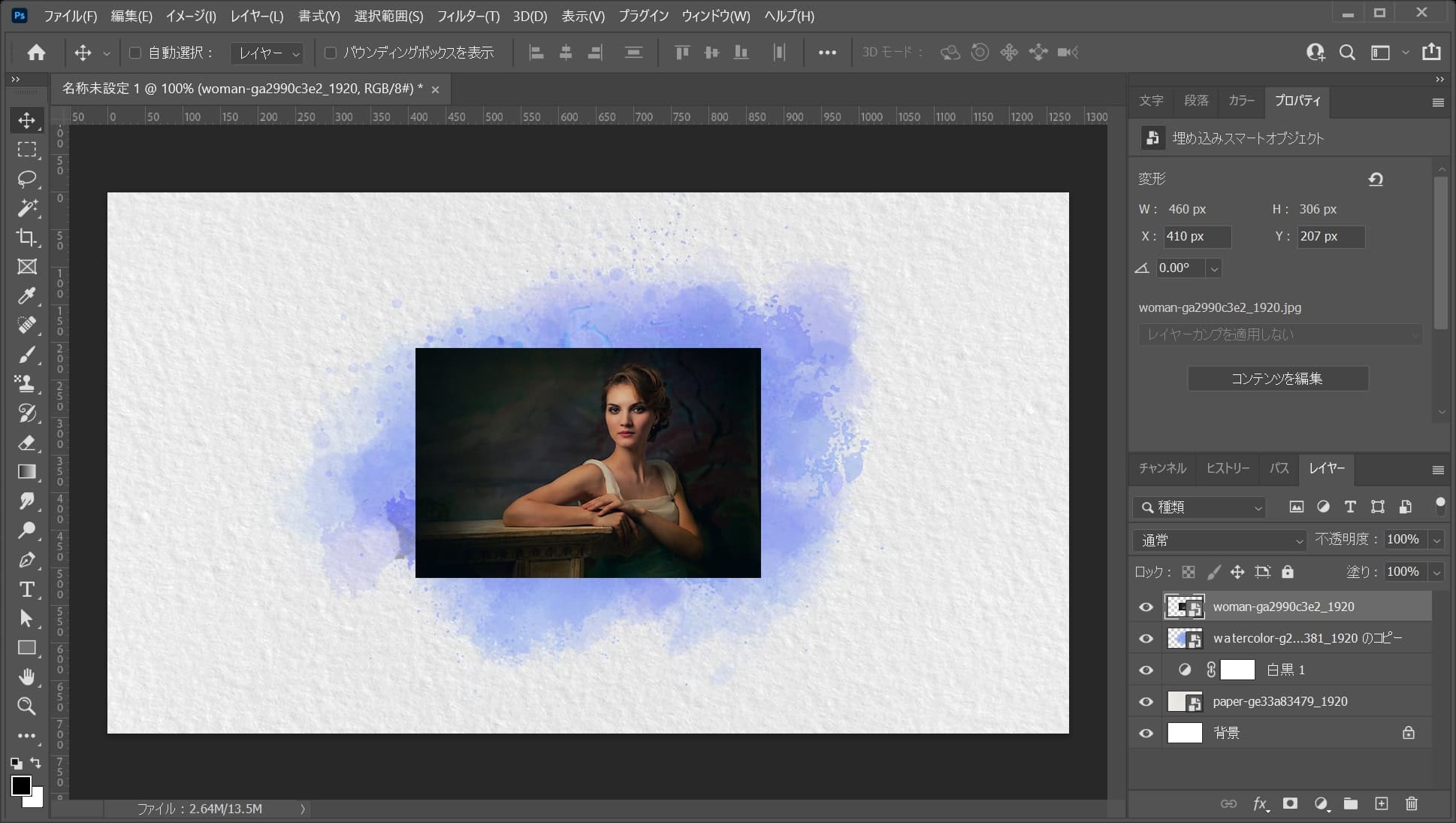
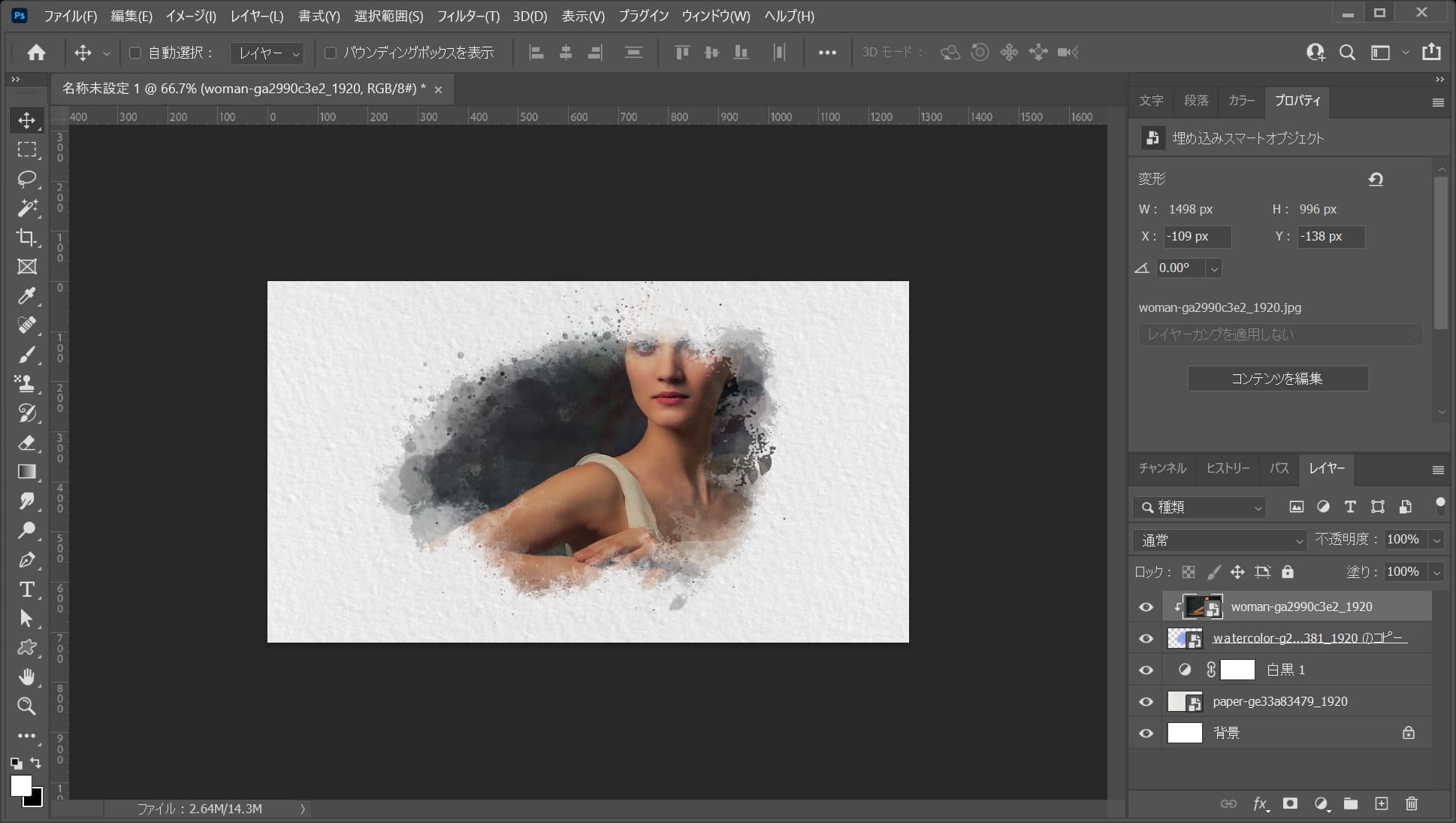
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

こんな感じになったね!

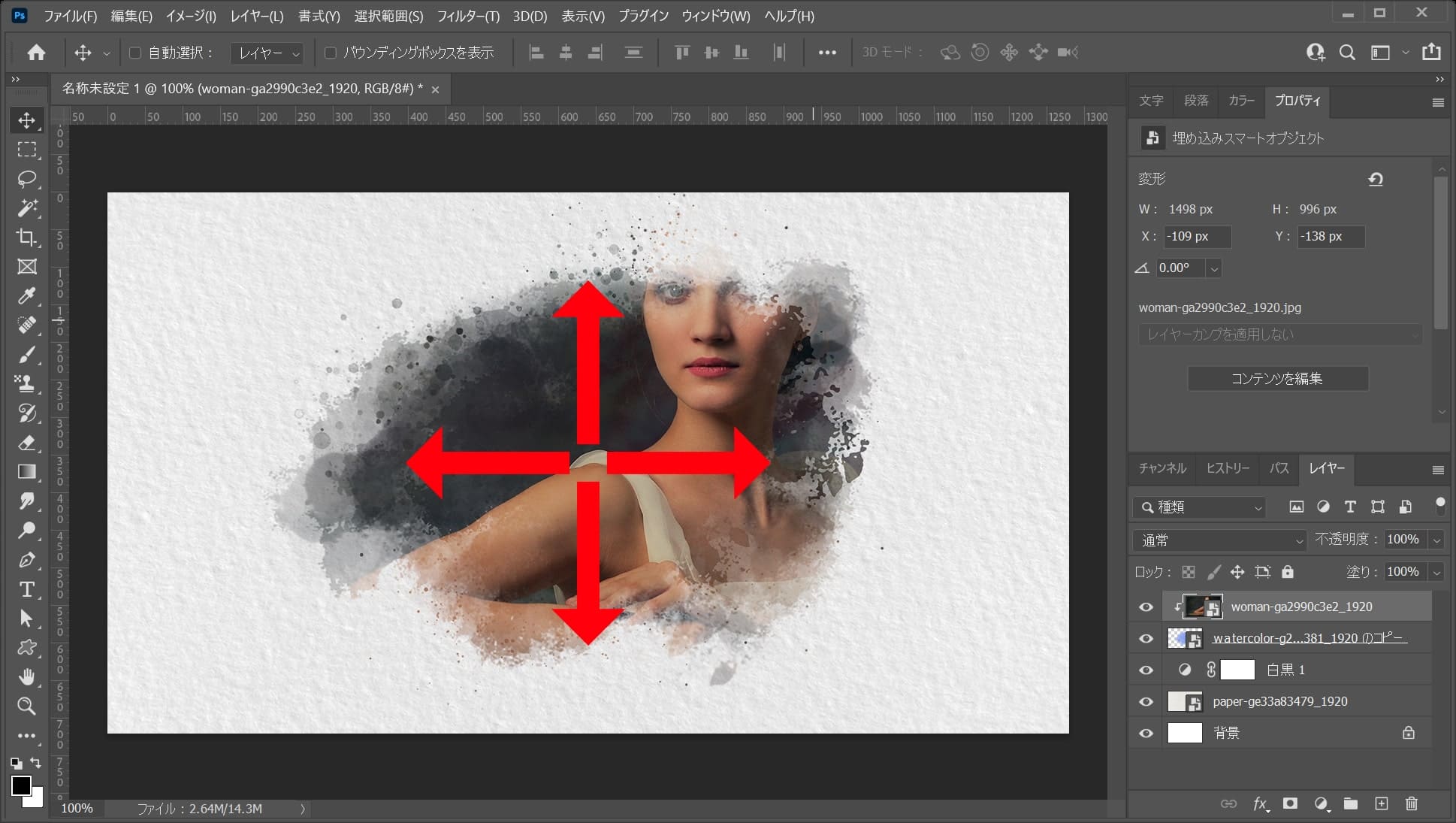
続いてツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!

ドラッグして位置を微調整!

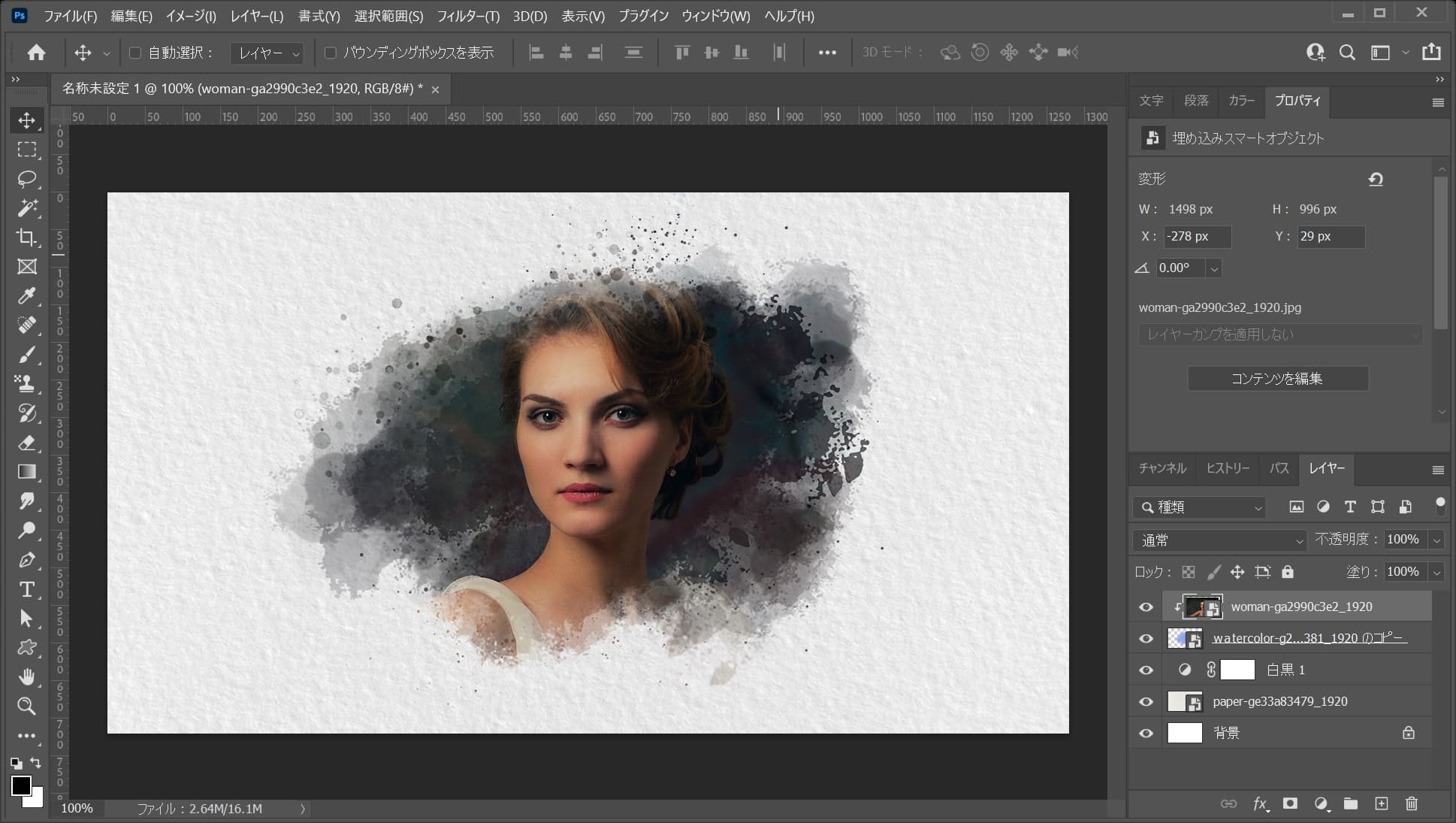
ここではこんな感じとしてOK!
水彩を複製する

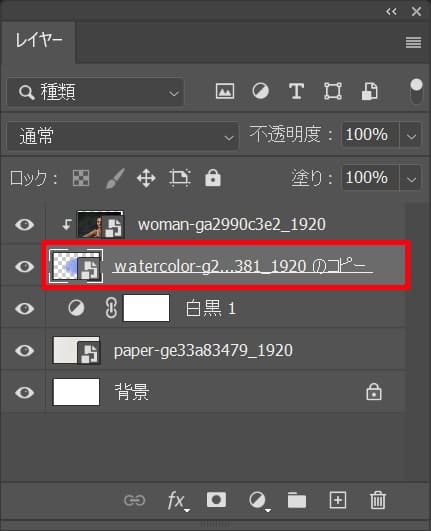
水彩のレイヤーを選択!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J
複製のショートカットはこんな感じ!

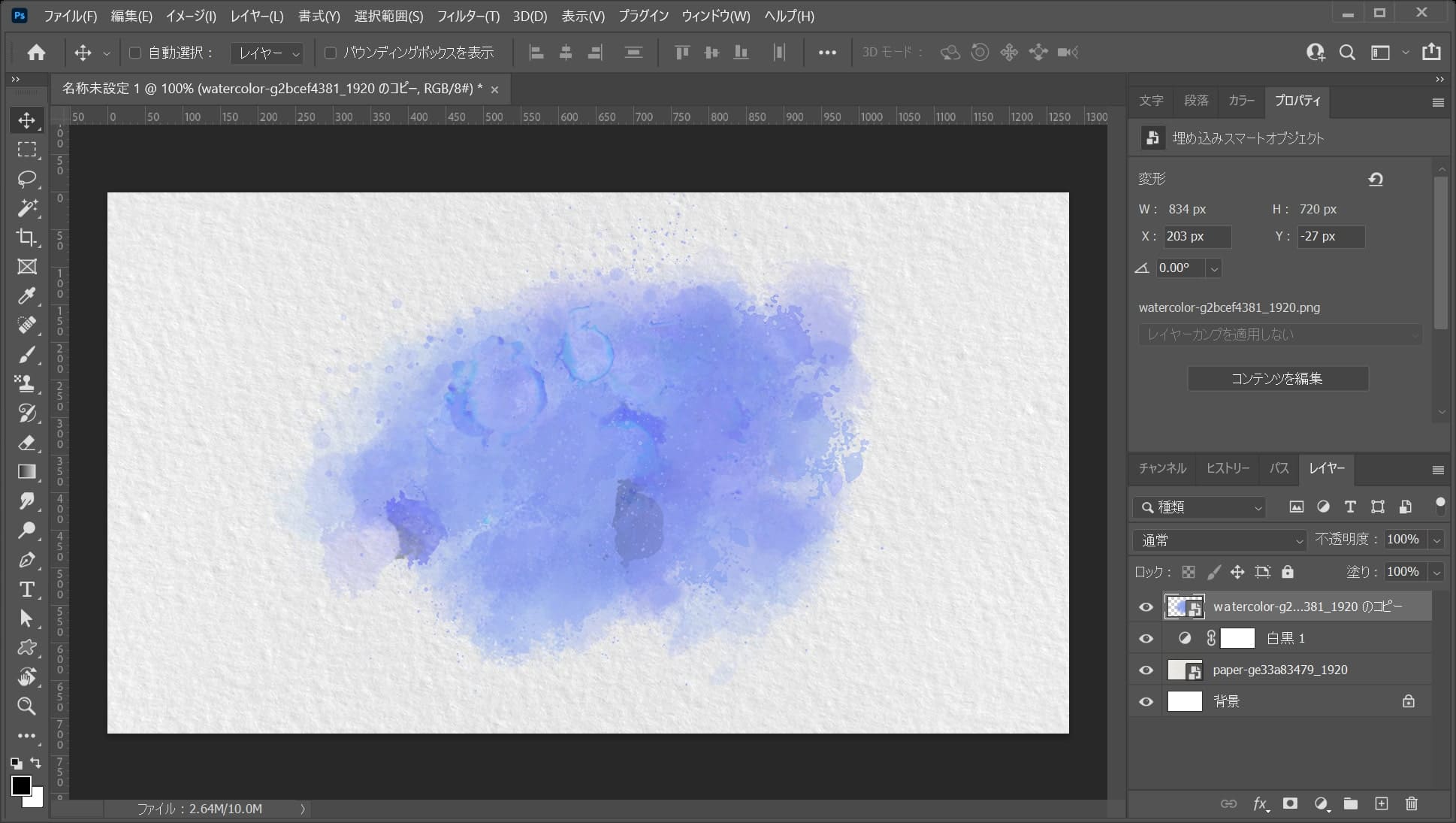
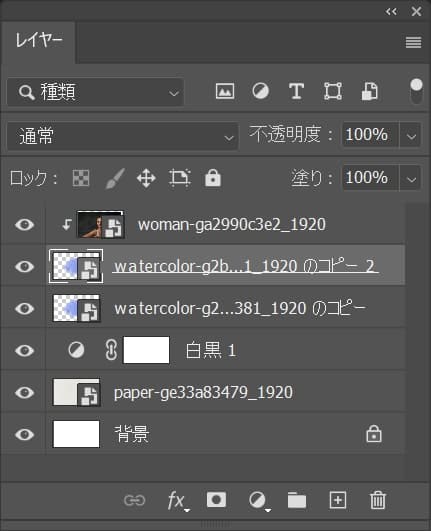
水彩のレイヤーが複製されたね!
水彩を調整する

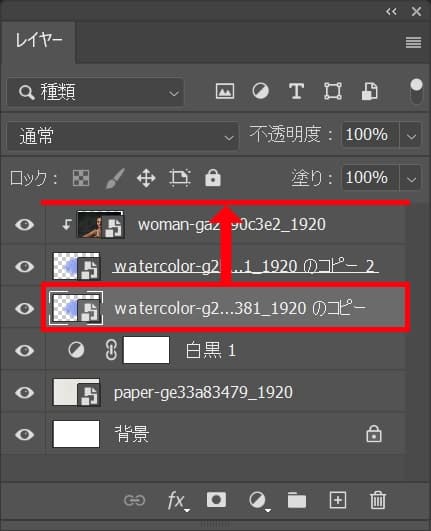
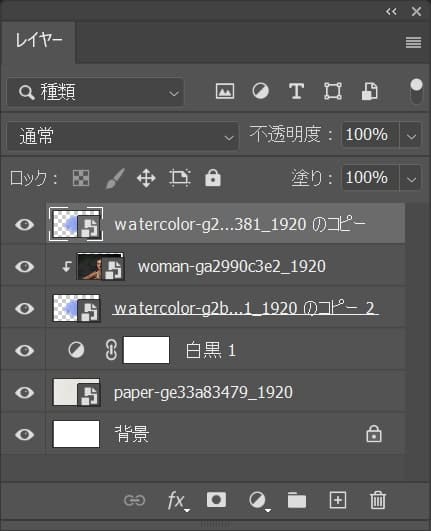
下の方の水彩のレイヤーを選択後、一番上にレイヤーをドラッグ!

こんな感じになったね!

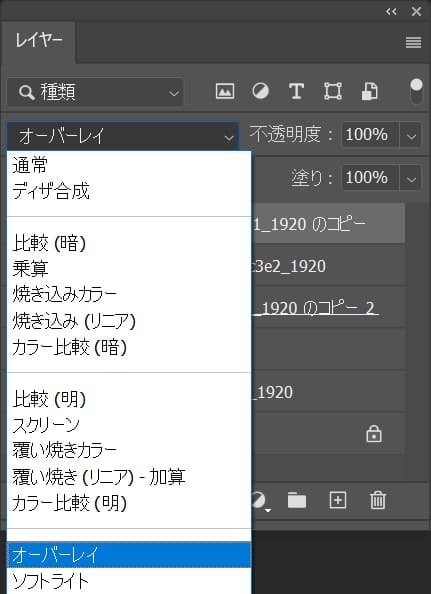
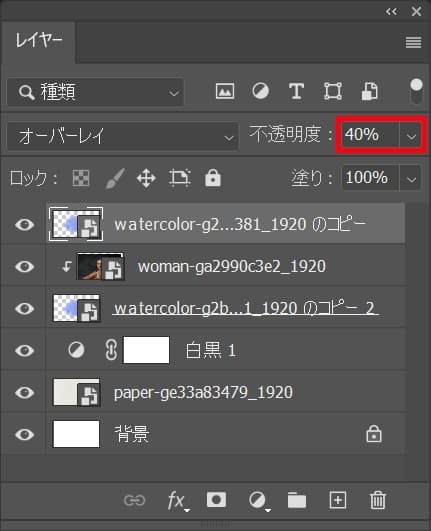
続いて、描画モードを「オーバーレイ」に変更!

不透明度を「40%」に変更!

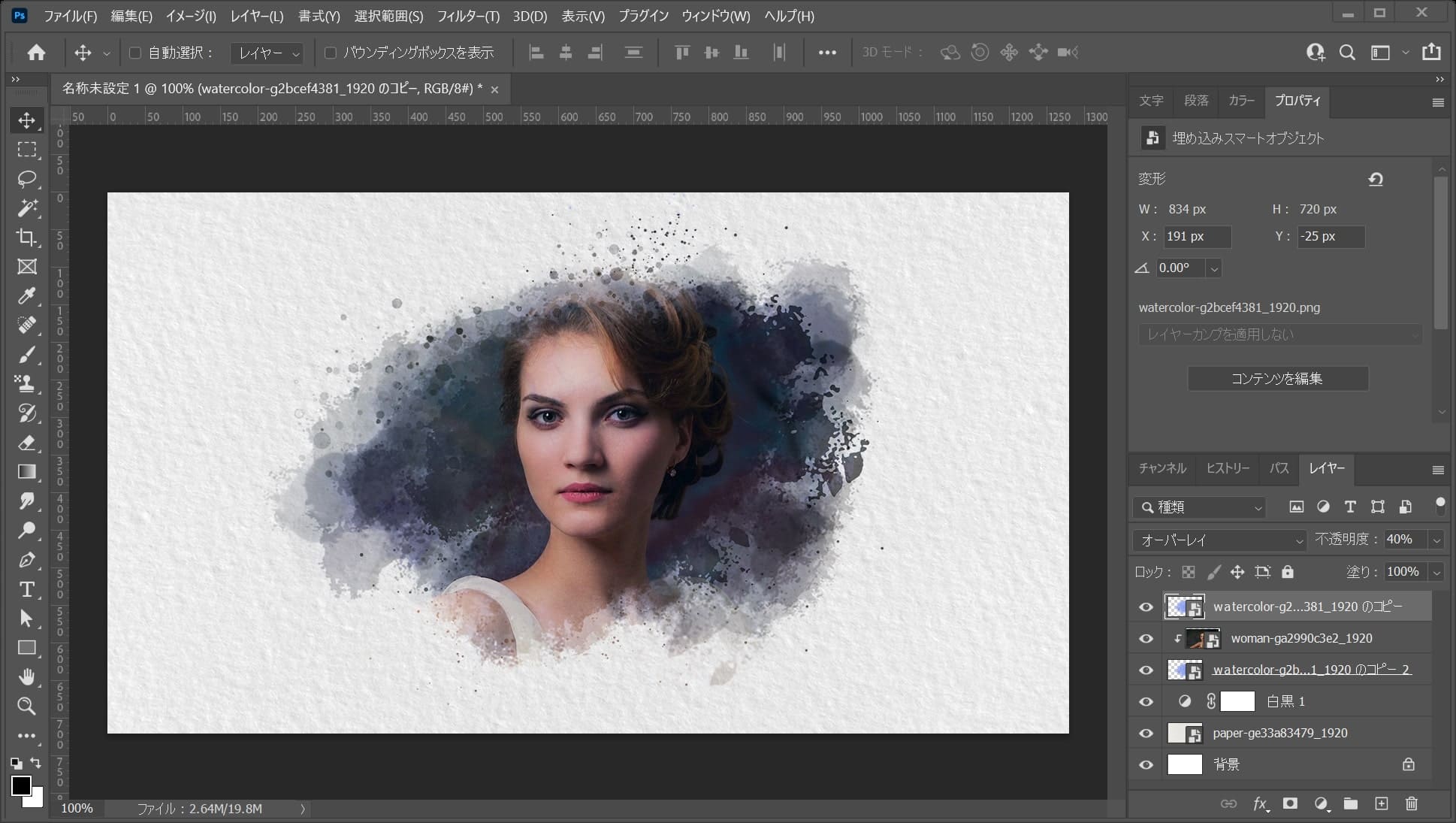
こんな感じになったね!

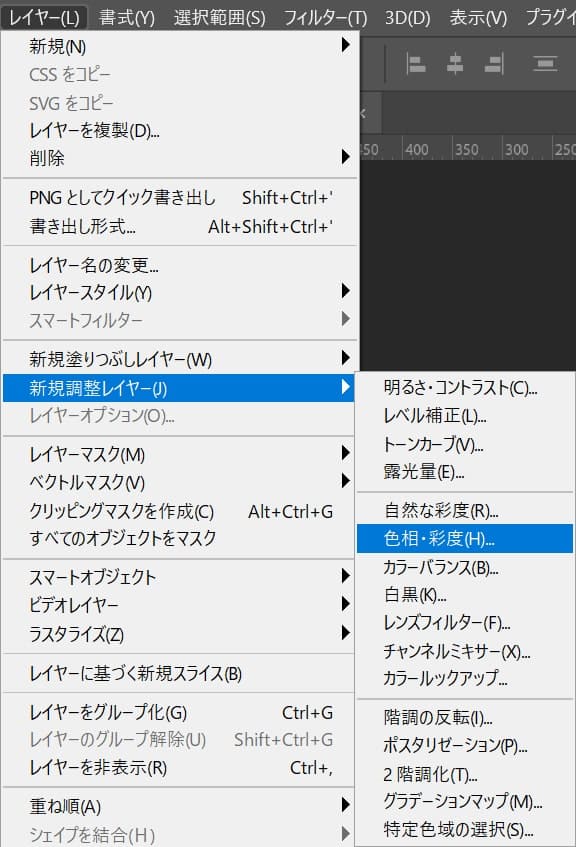
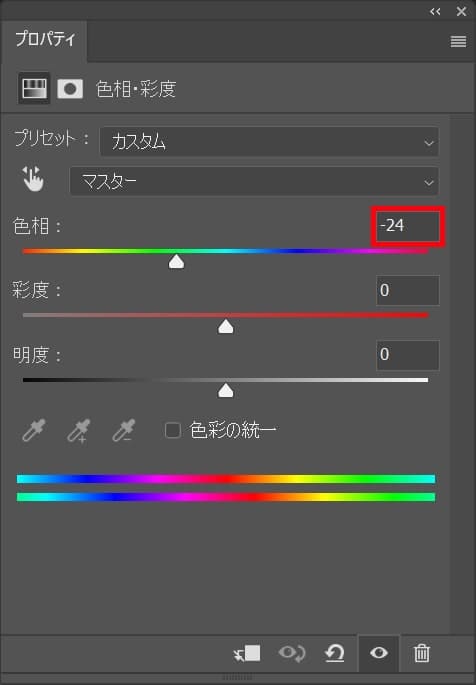
メニューバーの「レイヤー」→「新規調整レイヤー」→「色相・彩度」を選択!

続いてメニューバーの「ウィンドウ」→「プロパティ」を選択!

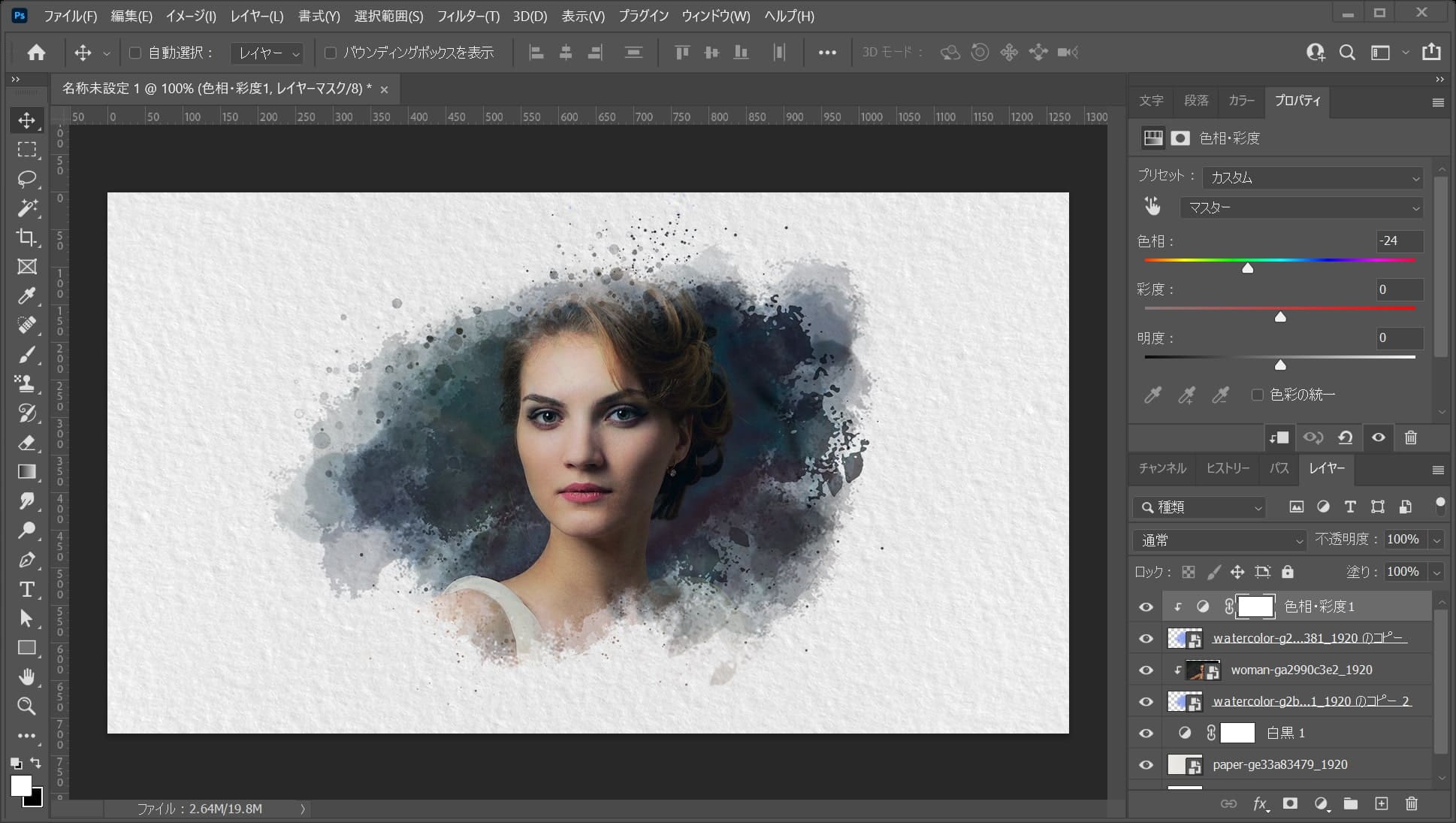
色相・彩度が表示されるので、ここでは色相を「-24」としてOK!

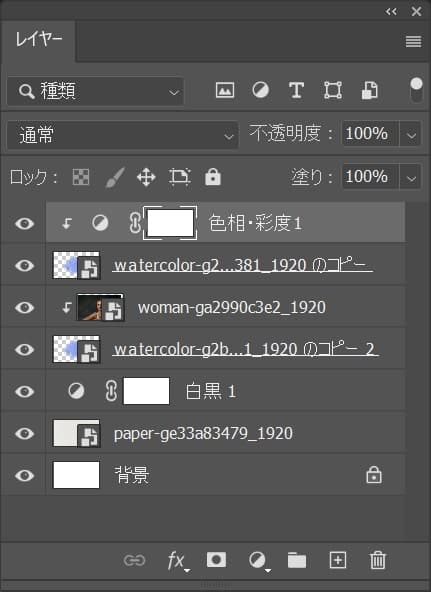
続いてメニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

こんな感じになったね!

画面はこんな感じ。
トーンを調整する

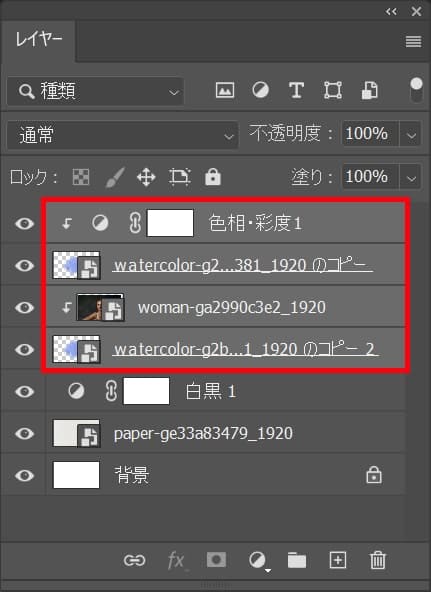
水彩と女性のレイヤーをまとめて選択!
複数選択のショートカット
- Mac=Command+クリック
- Windows=Ctrl+クリック
複数選択のショートカットはこんな感じ!

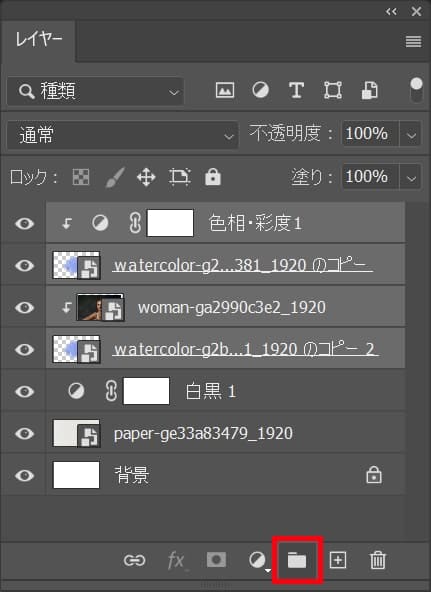
グループ化のアイコンを選択!

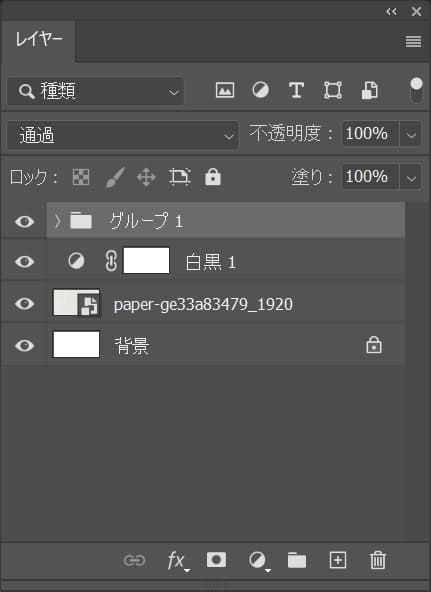
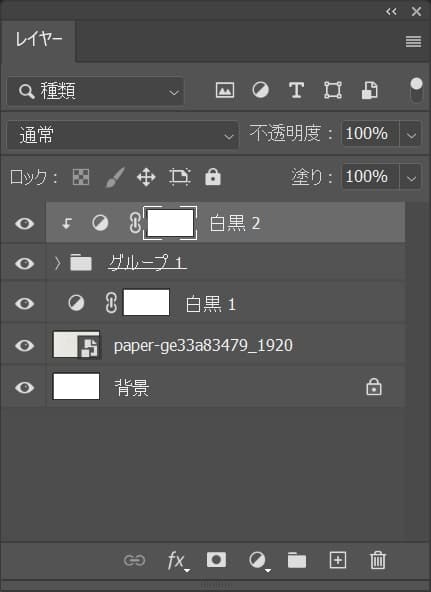
選択したレイヤーがグループ化されたね!

続いてメニューバーの「新規調整レイヤー」→「白黒」を選択!

レイヤー名を入力後、OKを選択!

続いてメニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

こんな感じになったね!

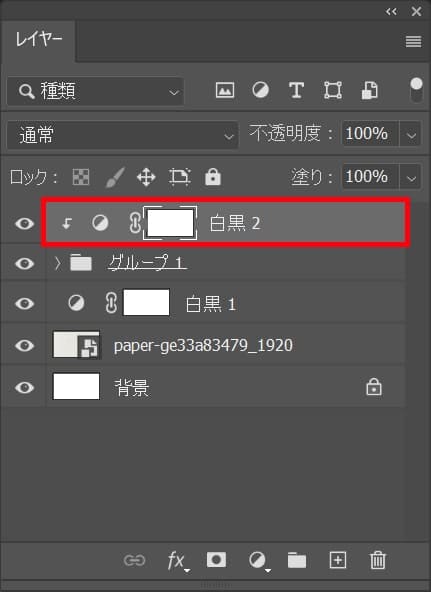
白黒のレイヤーを選択!

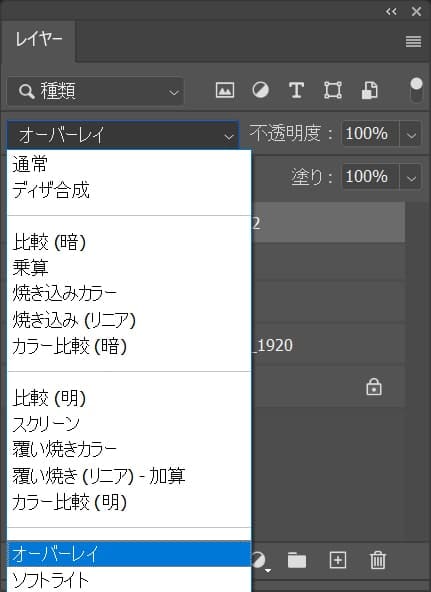
描画モードをオーバーレイに変更!

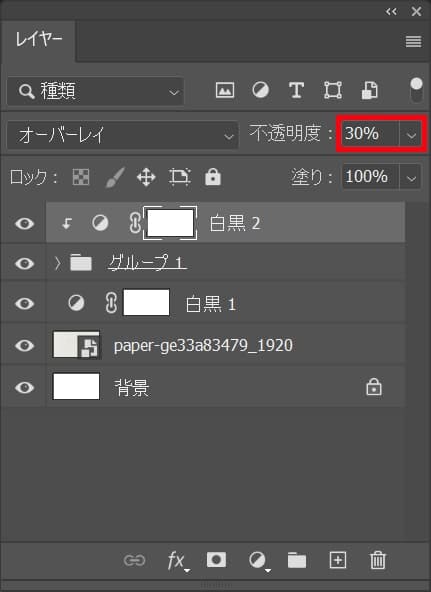
不透明度を「30%」に変更!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます