【Photoshopチュートリアル】自然に還る【#14】

Photoshopのチュートリアルがやりたい。
無料でできるPhotoshopのチュートリアルないかな?
これからPhotoshopを使っていきたいので、楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】自然に還る【#14】

【Photoshopチュートリアル】自然に還る【#14】

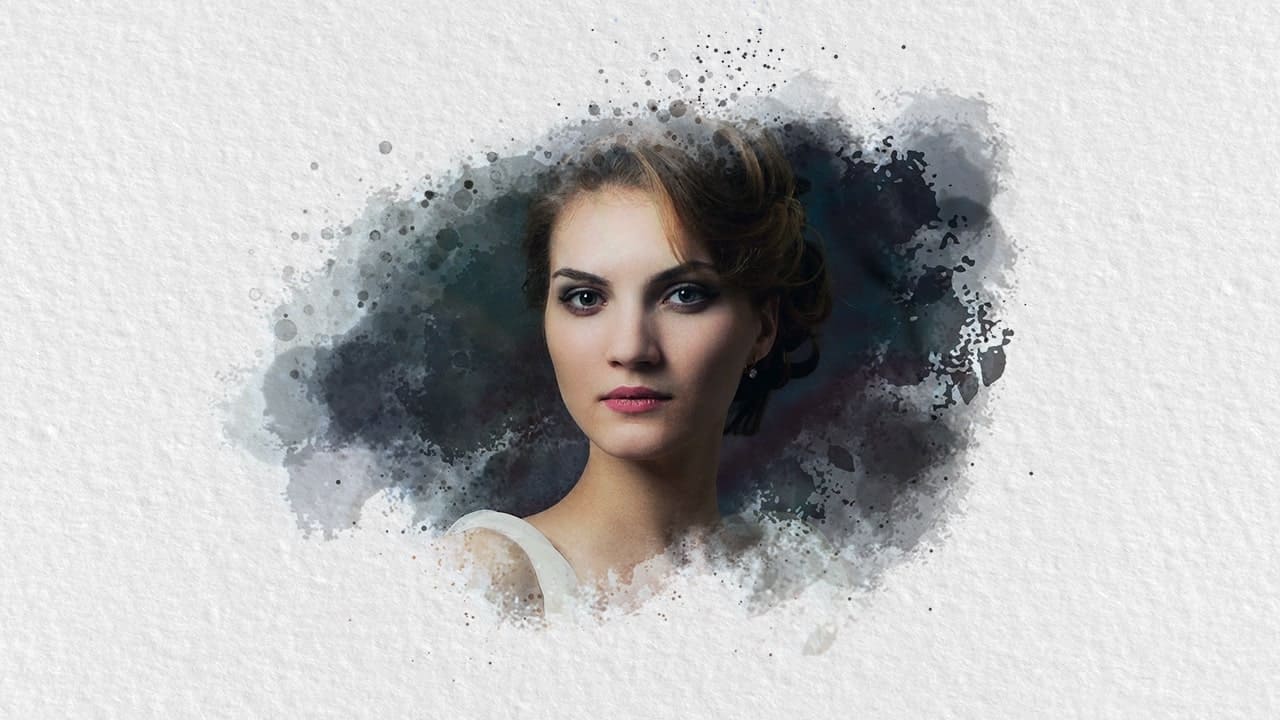
今回はこんな感じのものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Pixabay

引用元:Pixabay
【Photoshopチュートリアル】自然に還る【#14】
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
べた塗りを追加する

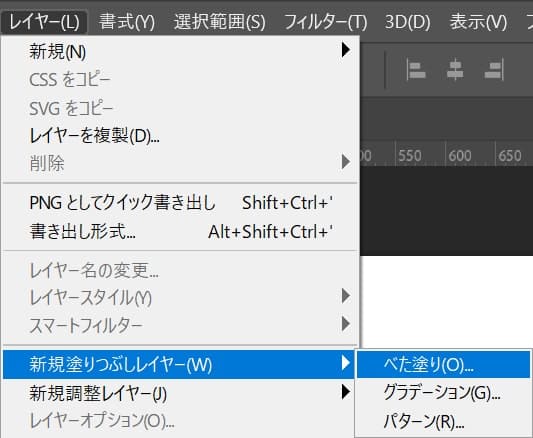
メニューバーの「レイヤー」→「新規調整レイヤー」→「べた塗り」を選択!

レイヤー名を入力後、OKを選択!

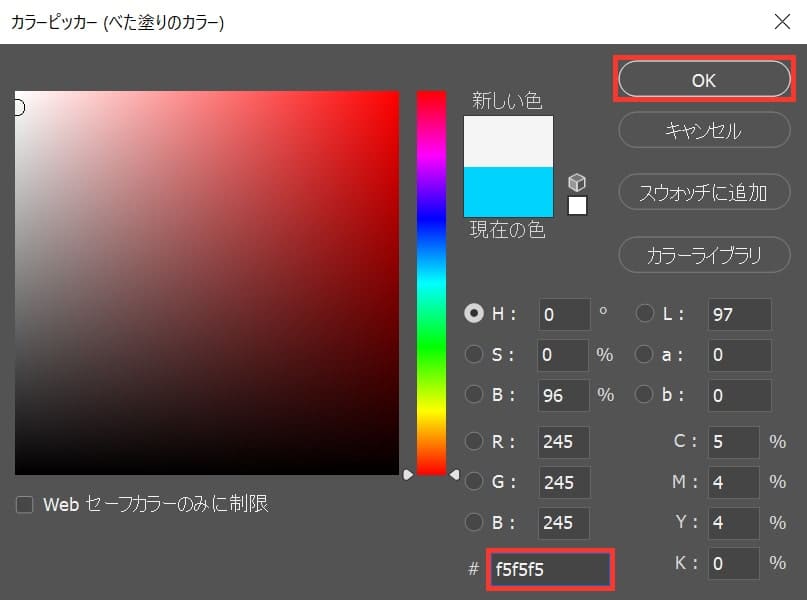
ここでは「f5f5f5」としてOK!

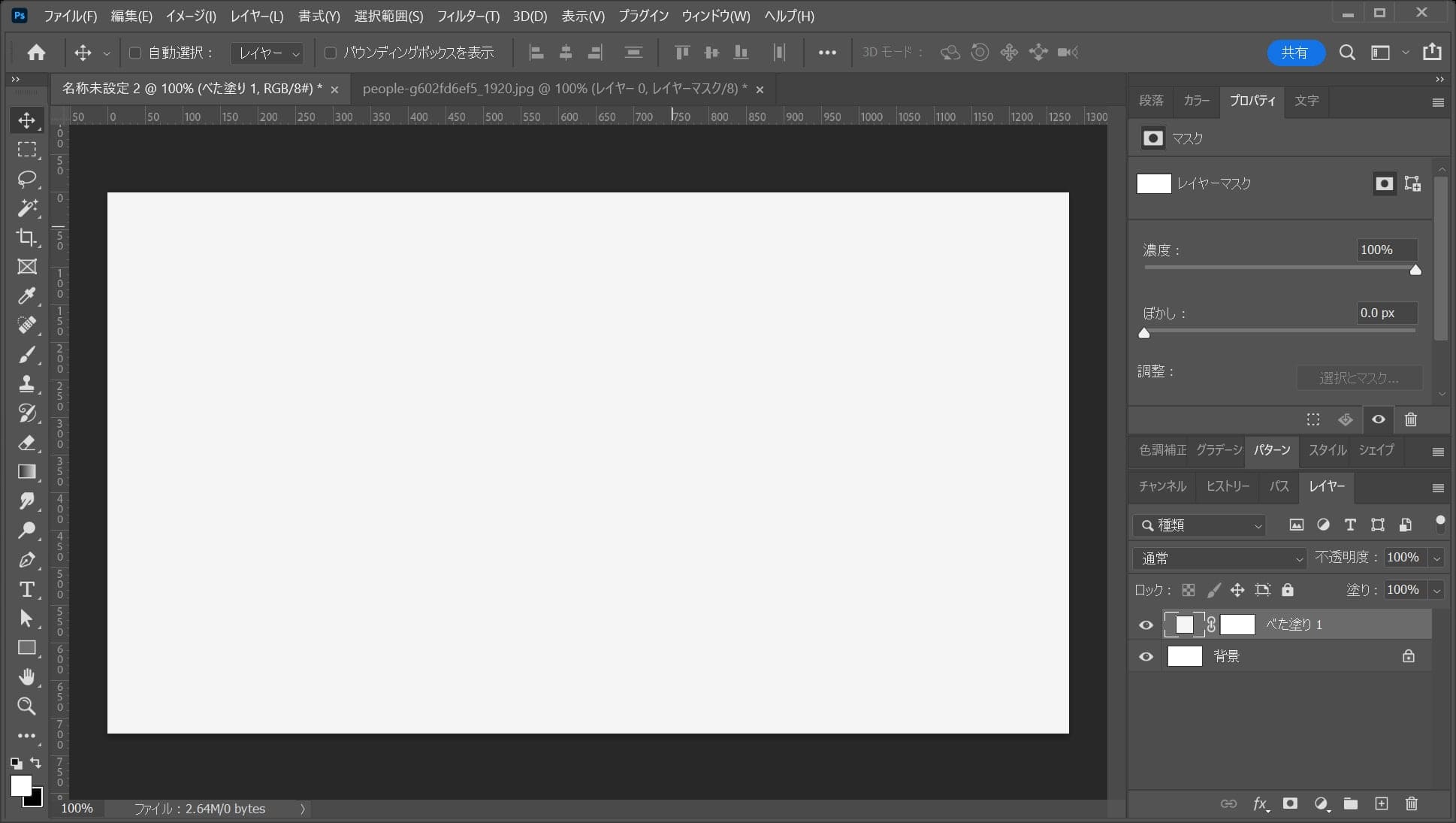
こんな感じになったね!
男性を切り抜く

メニューバーの「ファイル」→「開く」を選択!

男性の写真を選択後「開く」を選択!

男性の写真が開いたね!

続いて、ツールバーからズームツールを選択!
ズームツールのショートカット
- Z
ズームツールのショートカットはこんな感じ。

ワークスペース上でクリック!

拡大されたね!

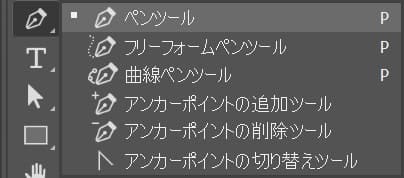
続いて、ツールバーからペンツールを選択!

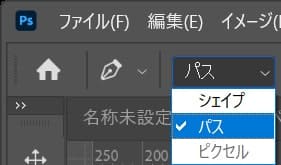
続いて、オプションバーから「パス」をクリック!

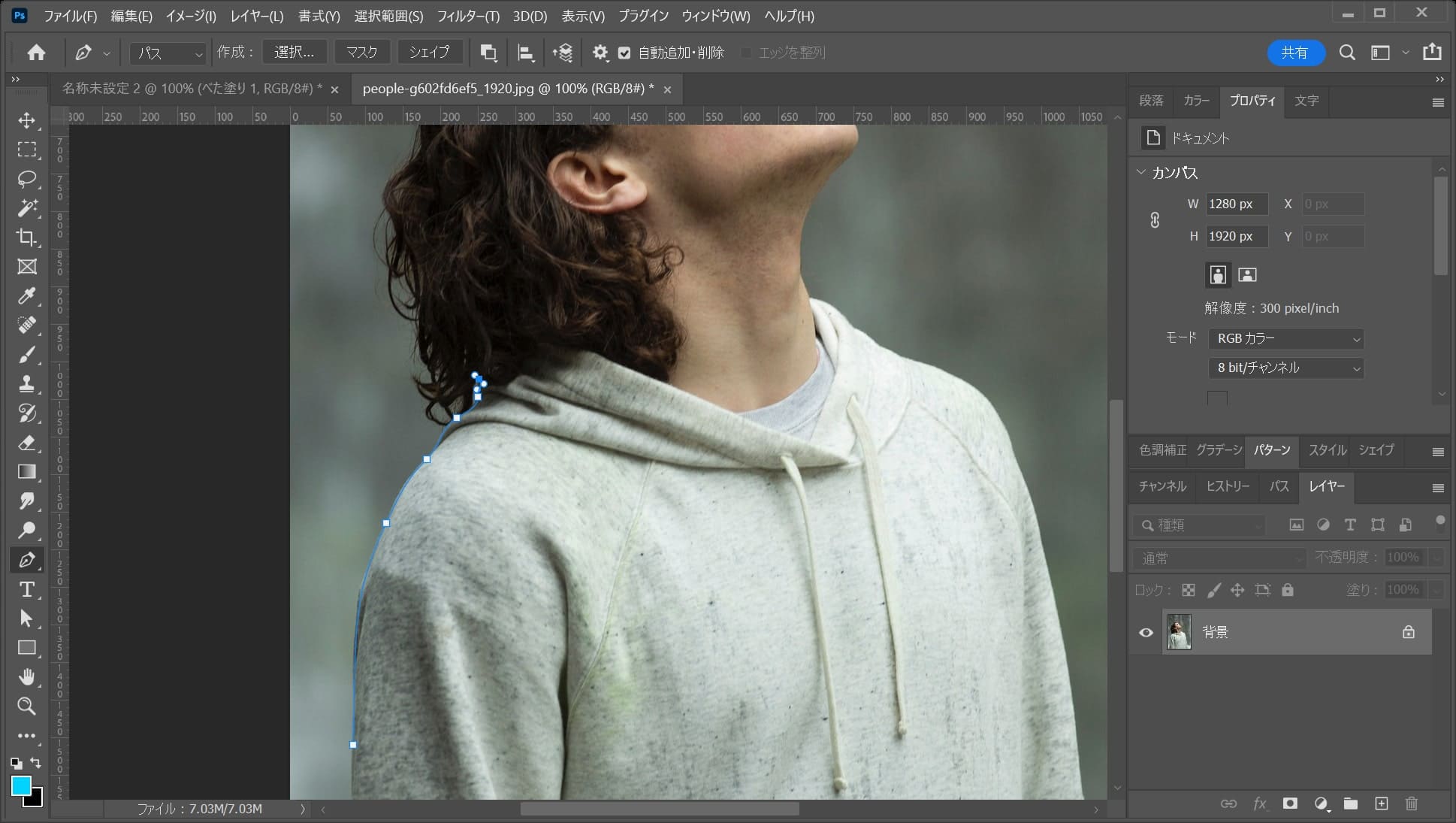
男性に沿ってパスを作成、髪の毛のはみ出る部分は無視して少し内側に入れて進めるよ!

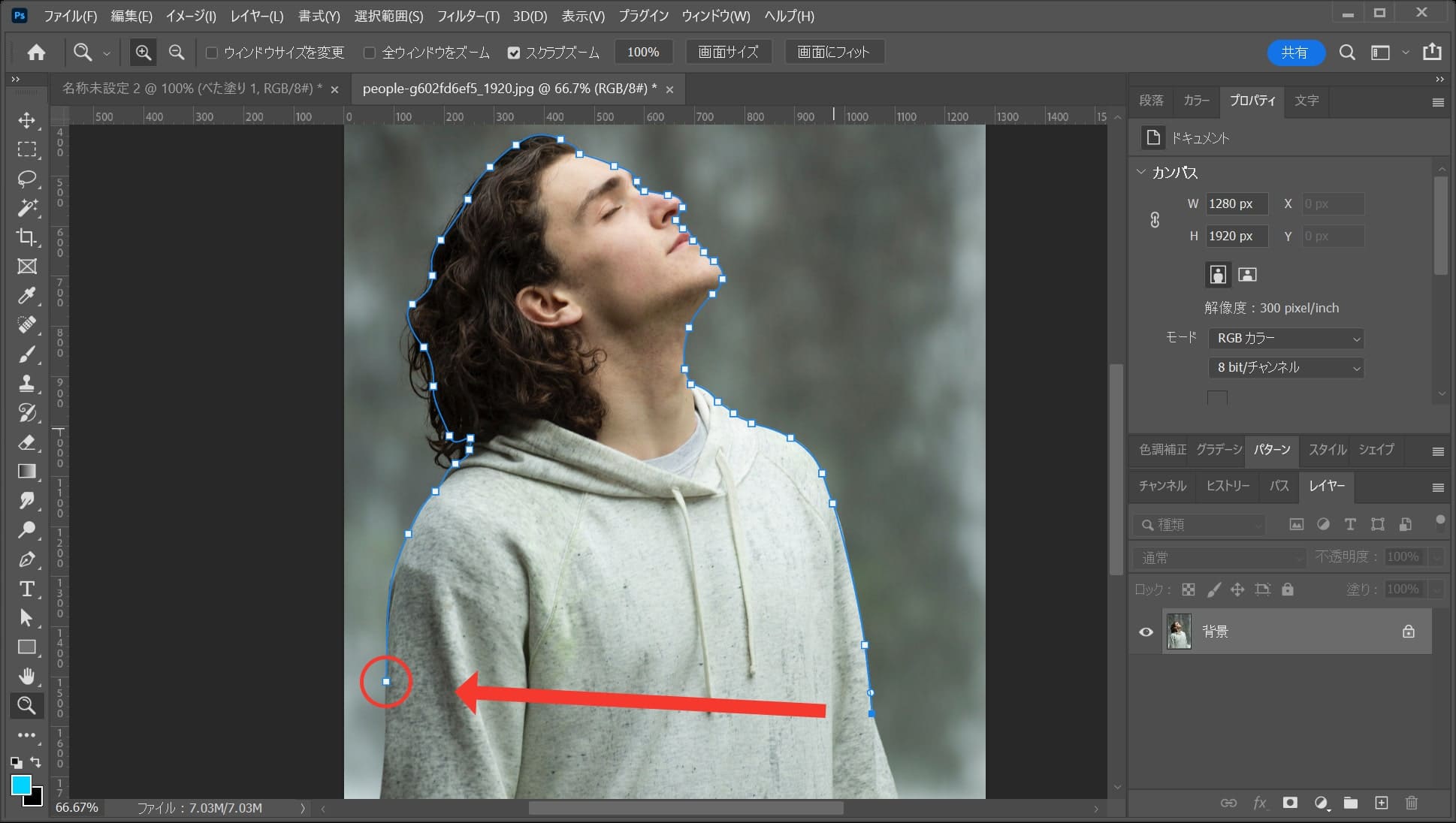
上半身しか使わないので、途中で区切って一番最初のアンカーをクリック!

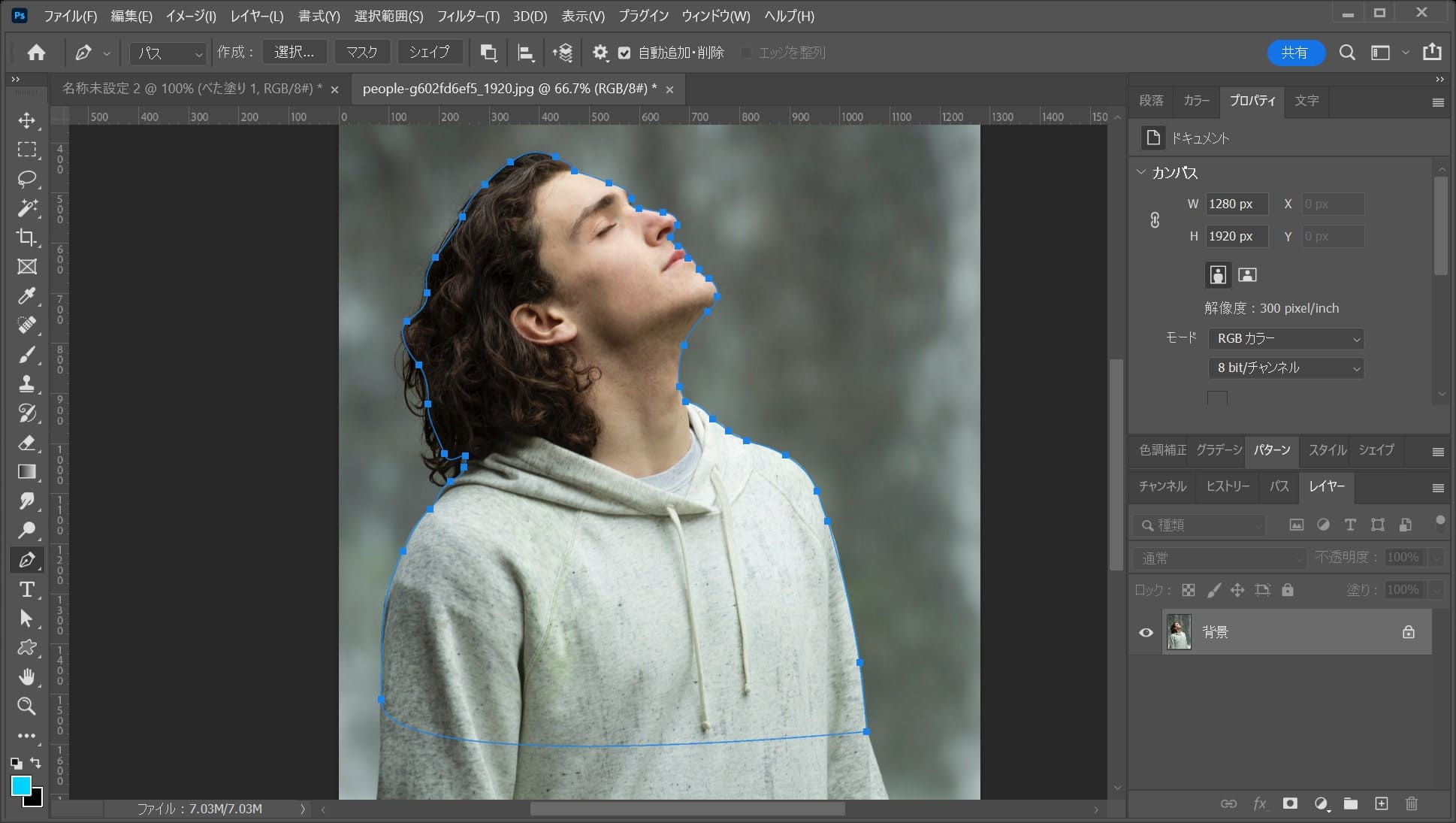
こんな感じでパスが閉じたね!

メニューバーの「ウィンドウ」→「パス」を選択!

パスを右クリック後「選択範囲を作成」を選択!

ここではぼかしの半径を「0」としてOK!

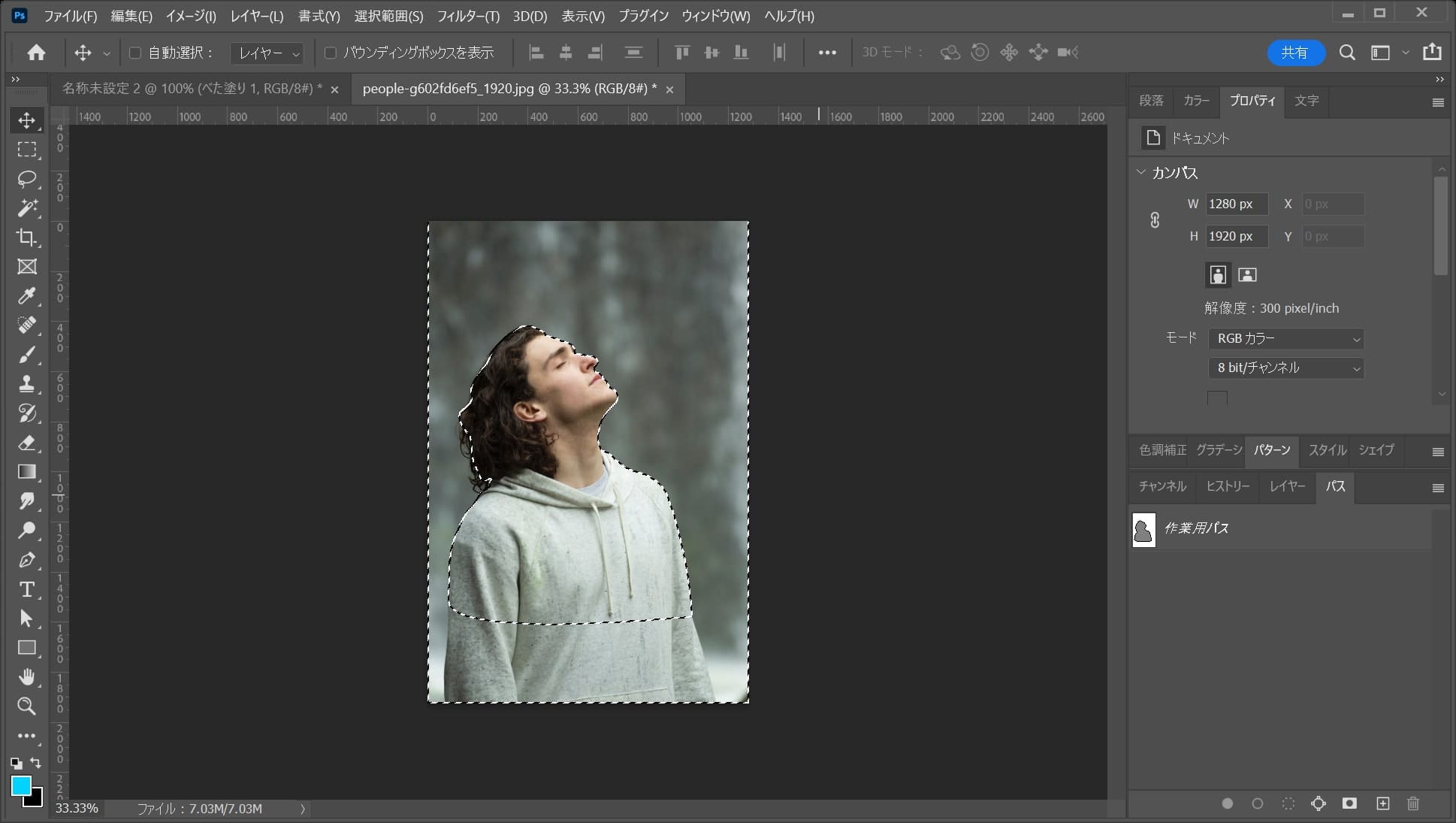
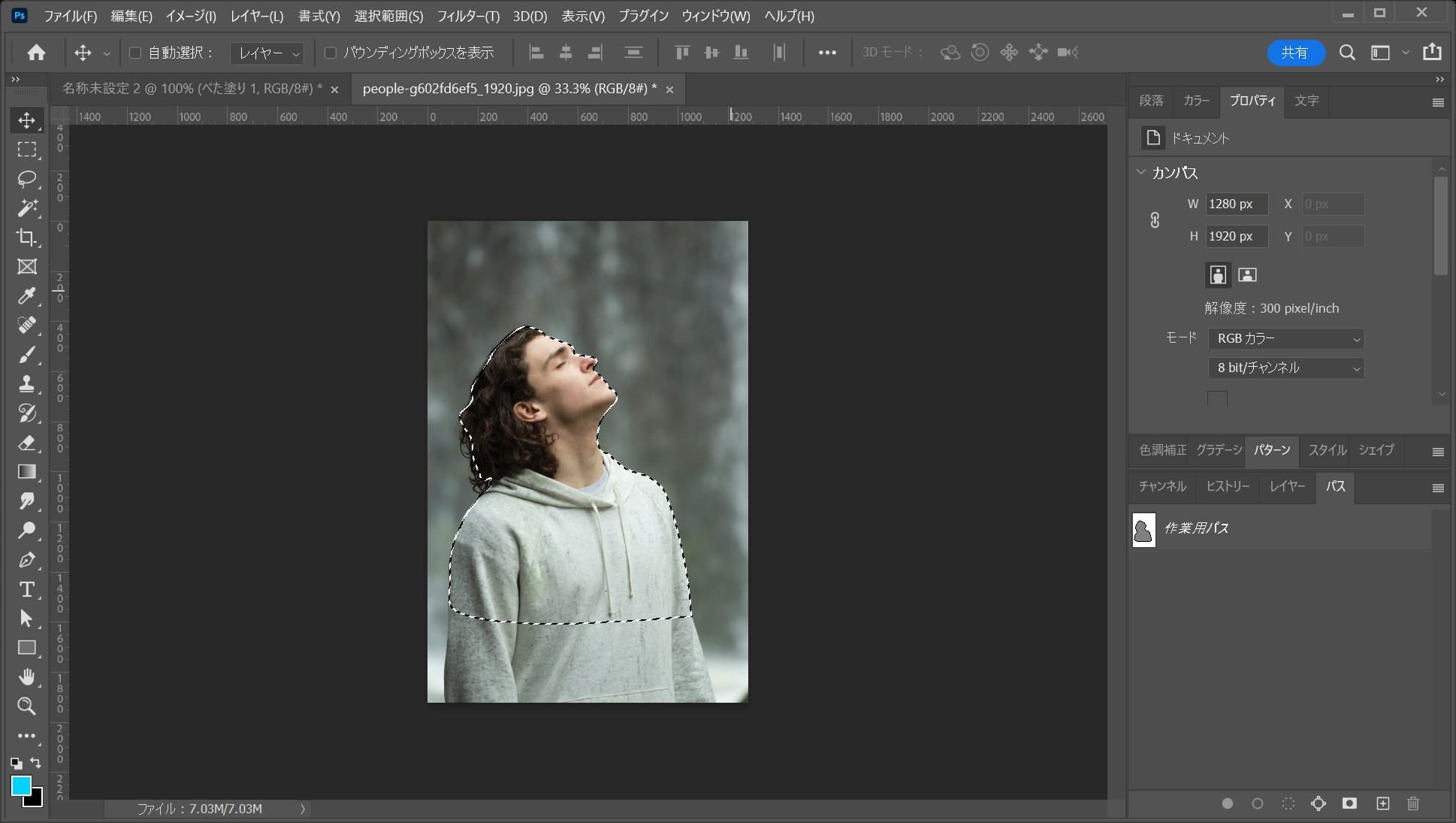
こんな感じで選択範囲が作成されたね!

メニューバーの「選択範囲」→「選択範囲を反転」を選択!

こんな感じになったね!

続いて、ツールバーからなげなわツールを選択!

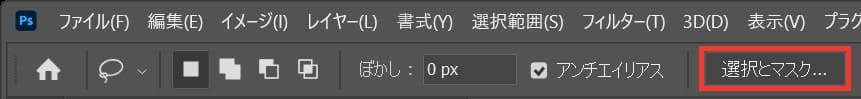
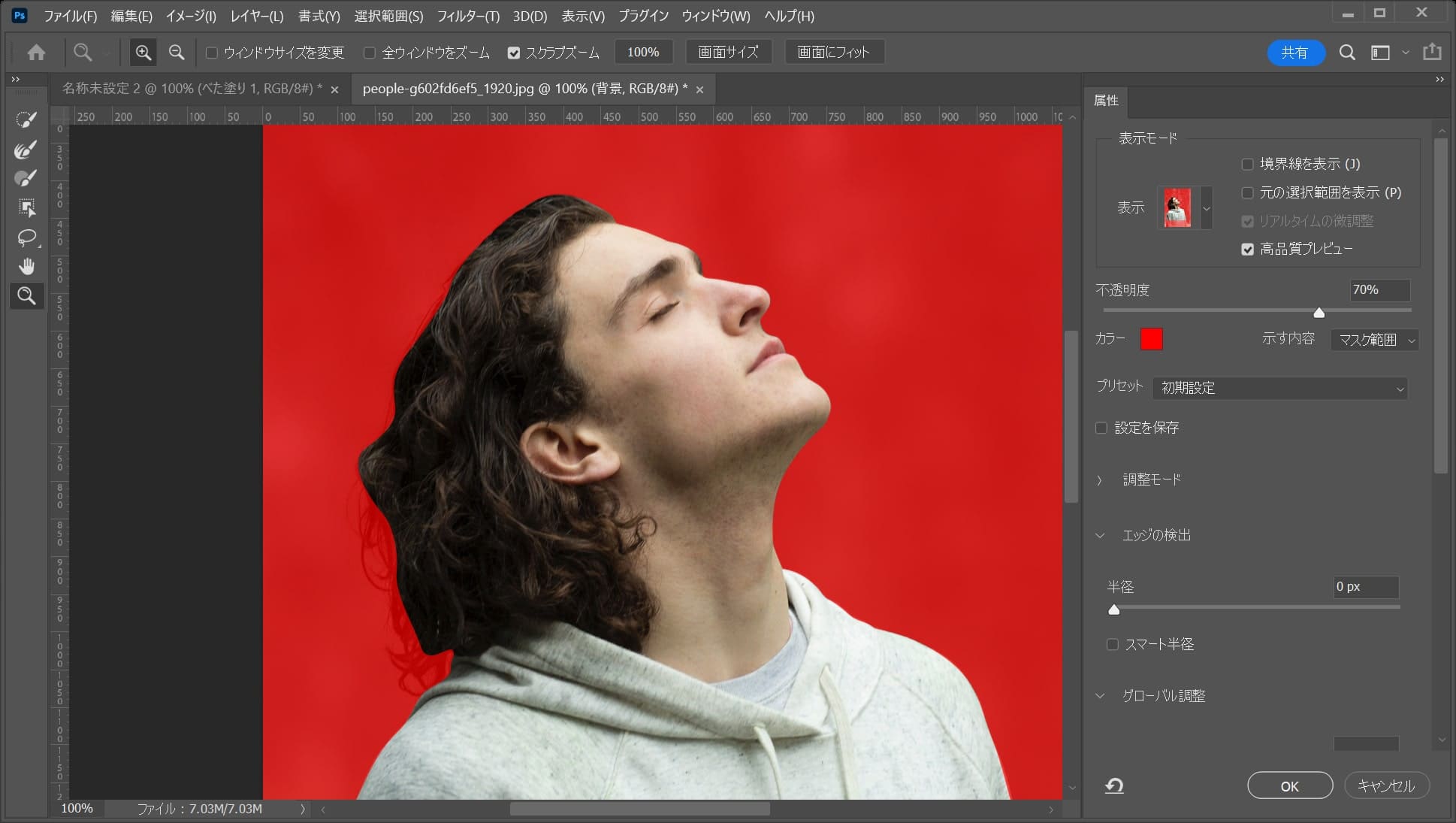
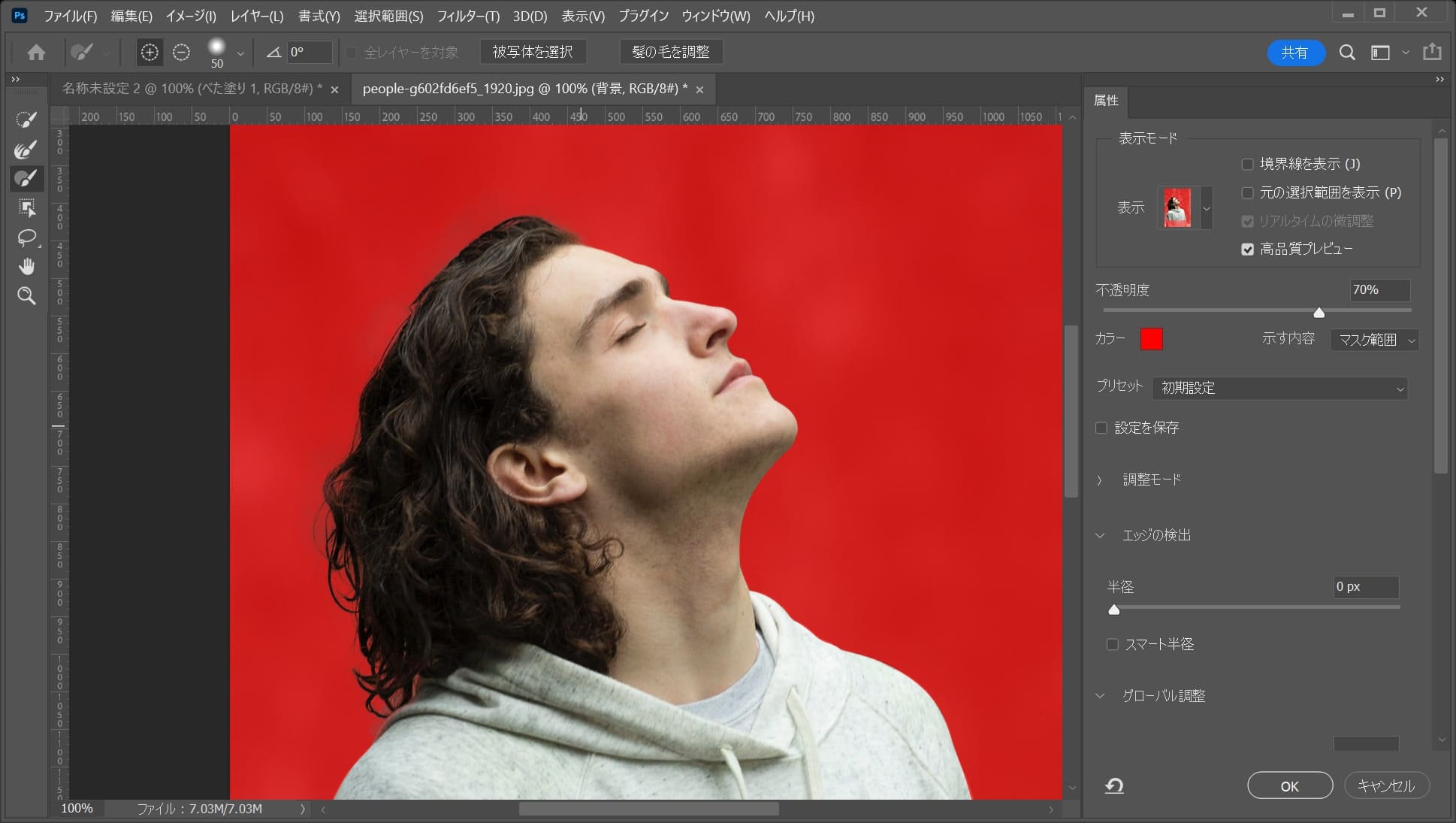
続いて、オプションバーから「選択とマスク」をクリック!

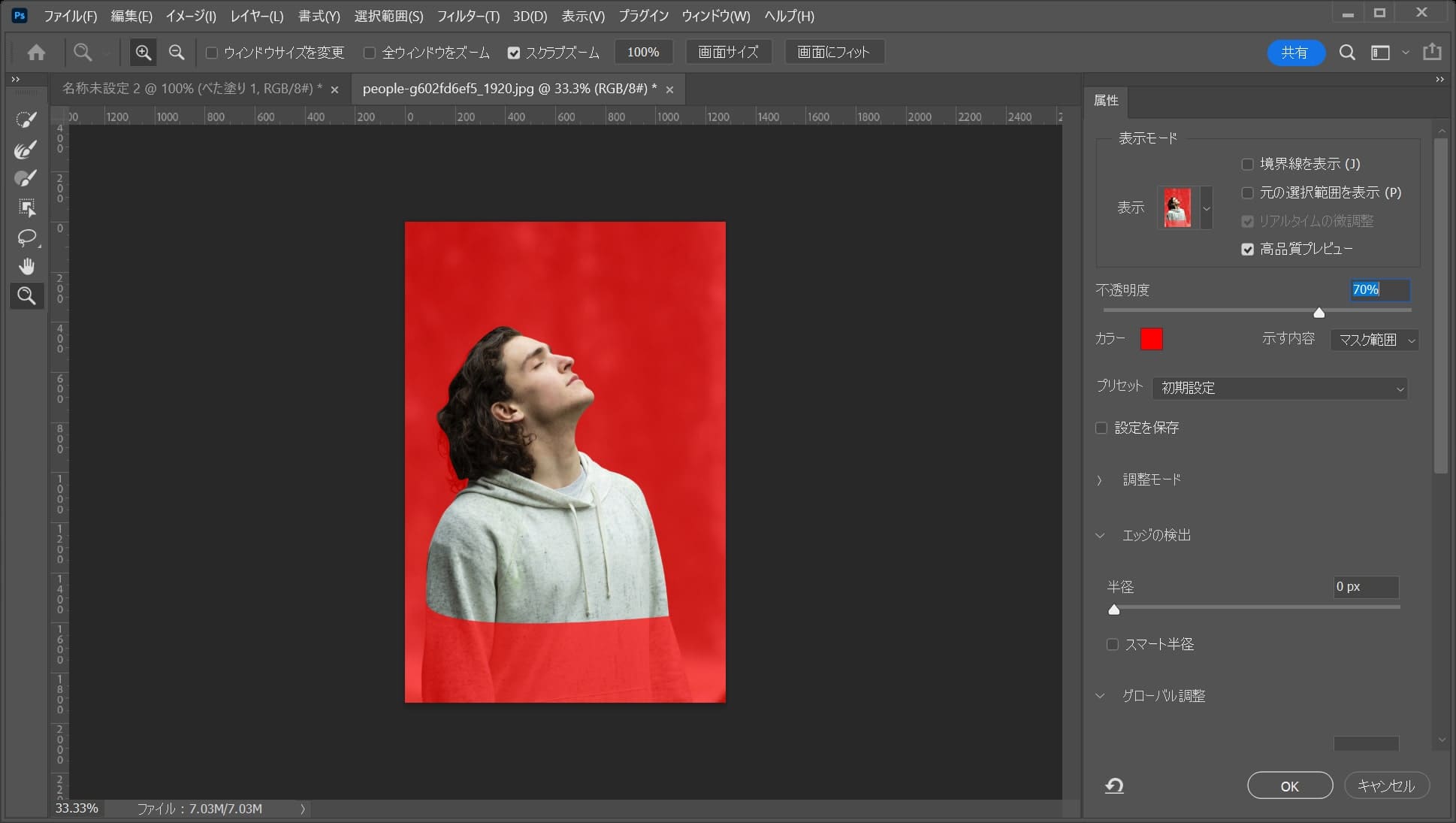
こんな感じになったね!

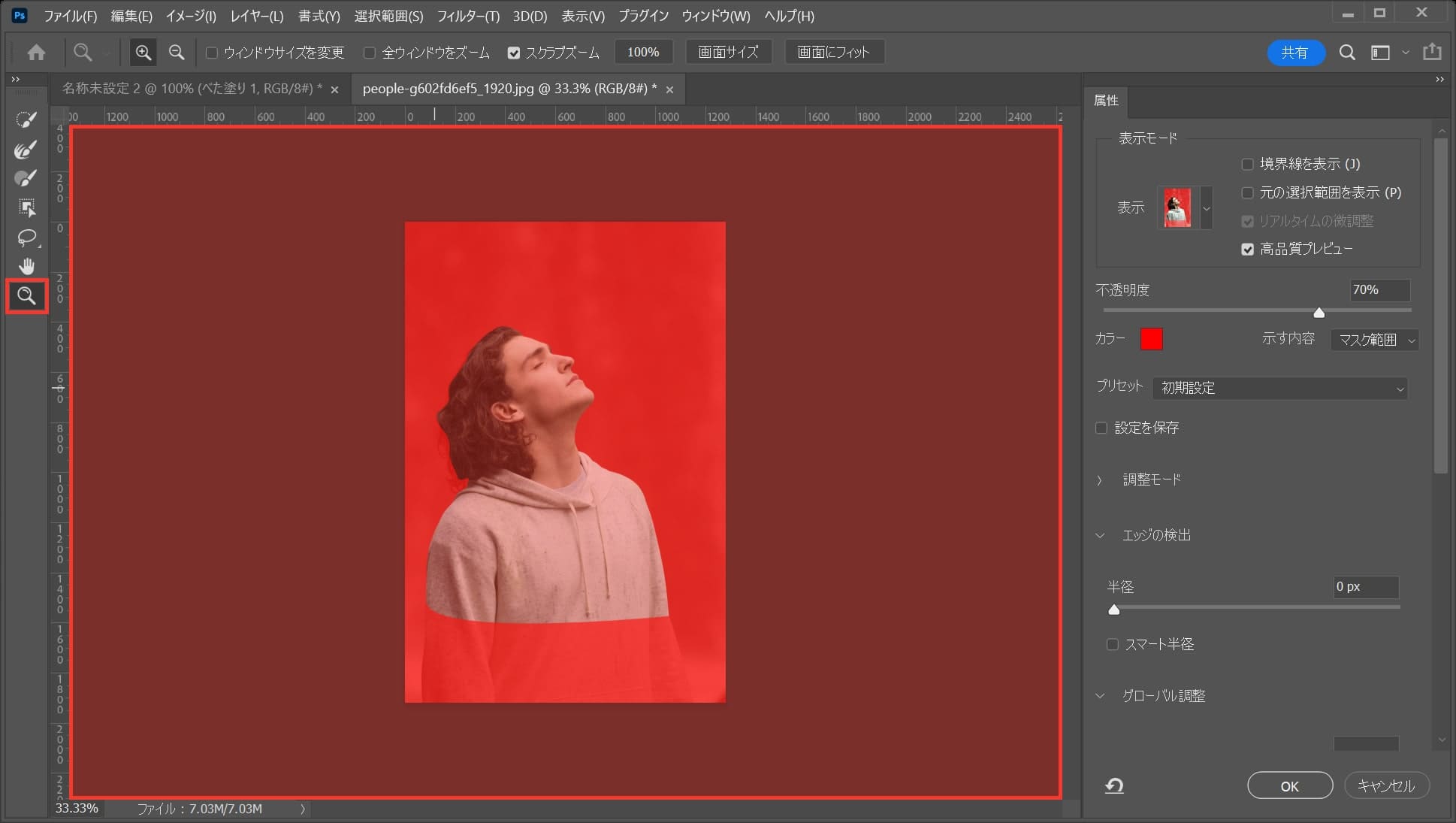
ズームツールを選択して、画面上で何度かクリック!

拡大して表示されたね!

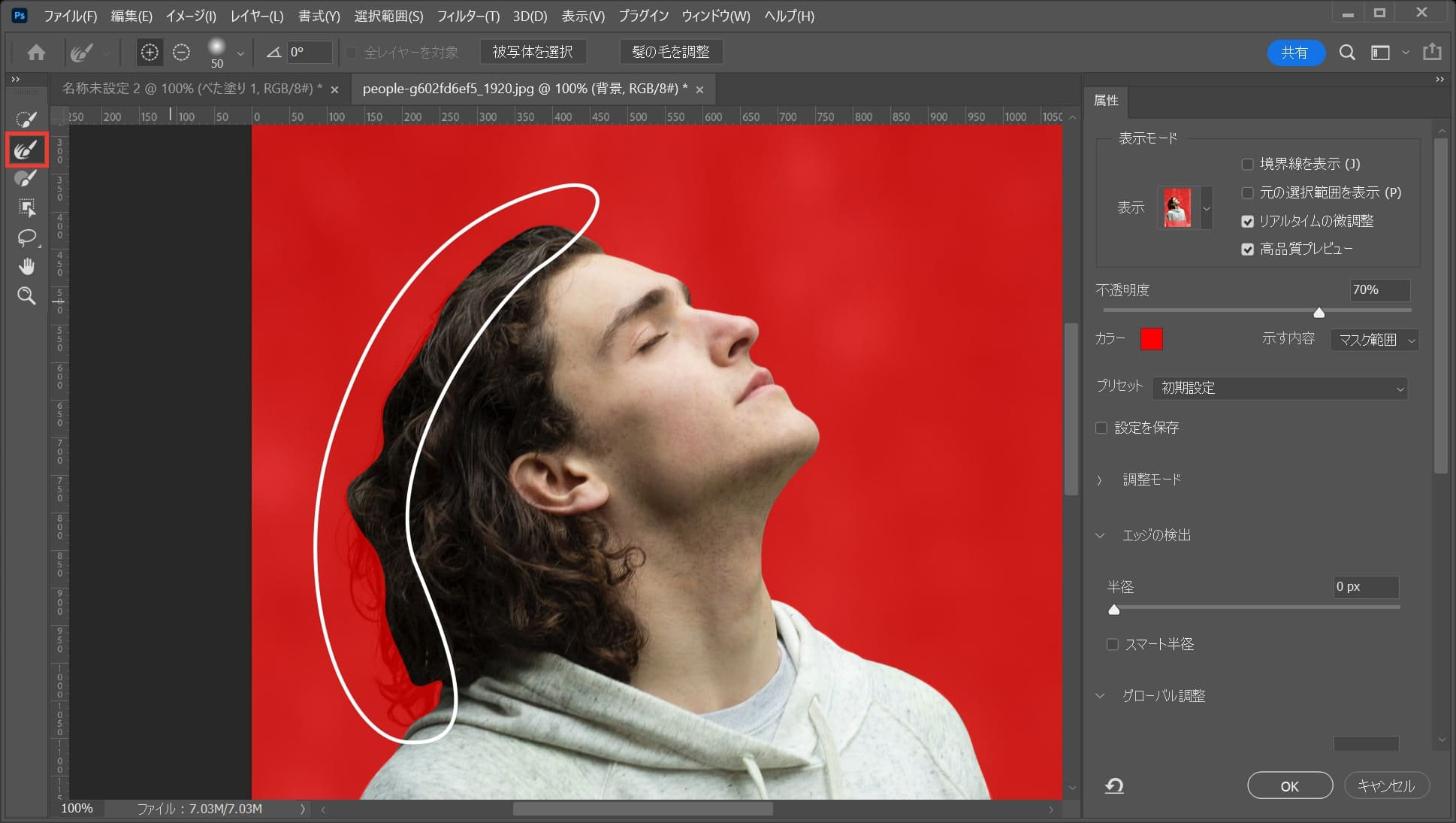
境界線調整ブラシツールを選択後、すくえていない髪の毛の部分をドラッグ!

こんな感じで選択されていなかった髪の毛がすくいあげられたね!

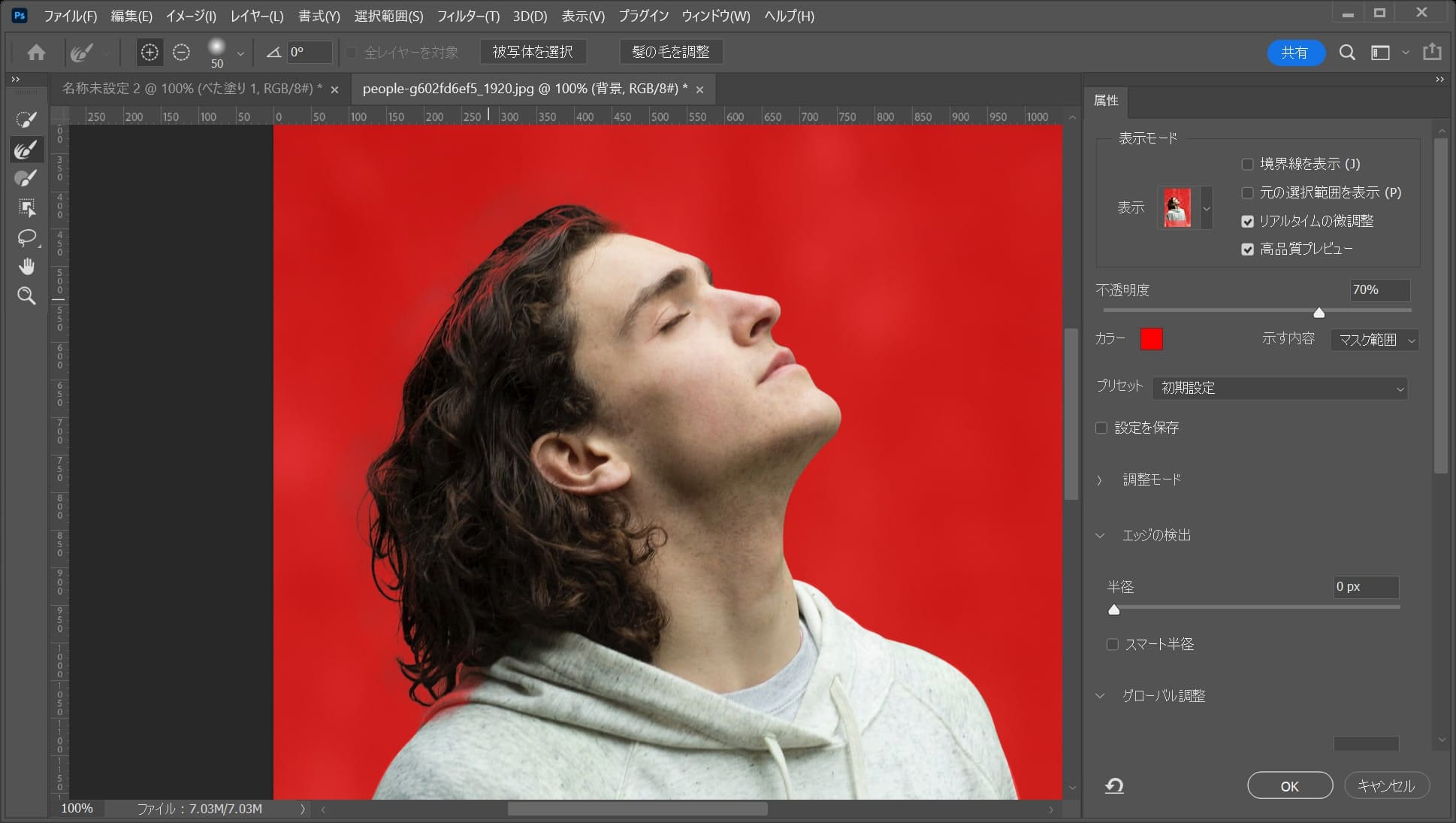
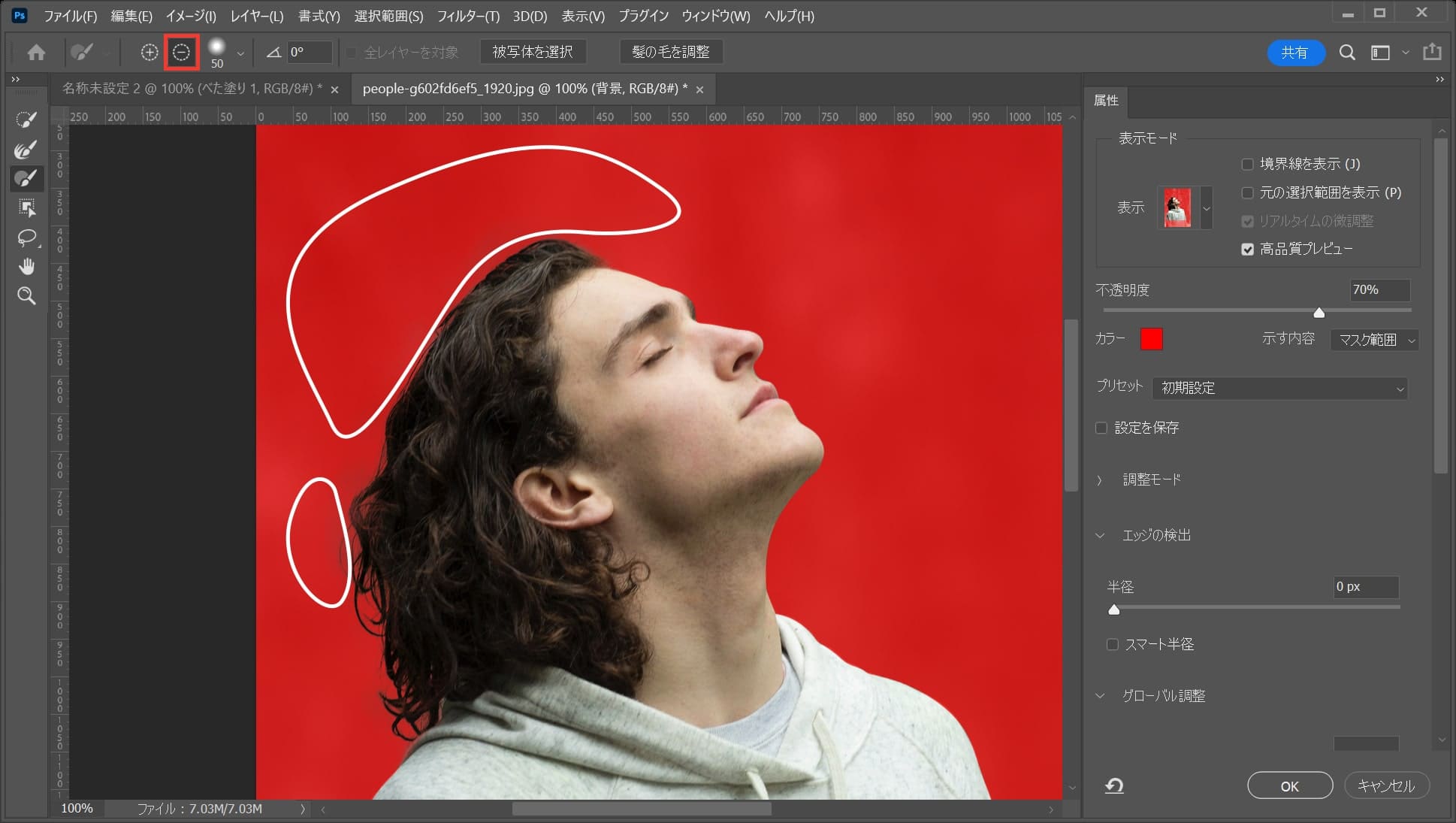
続いて、ブラシツールを選択後、赤く表示されている部分をドラッグ!

こんな感じになったね!

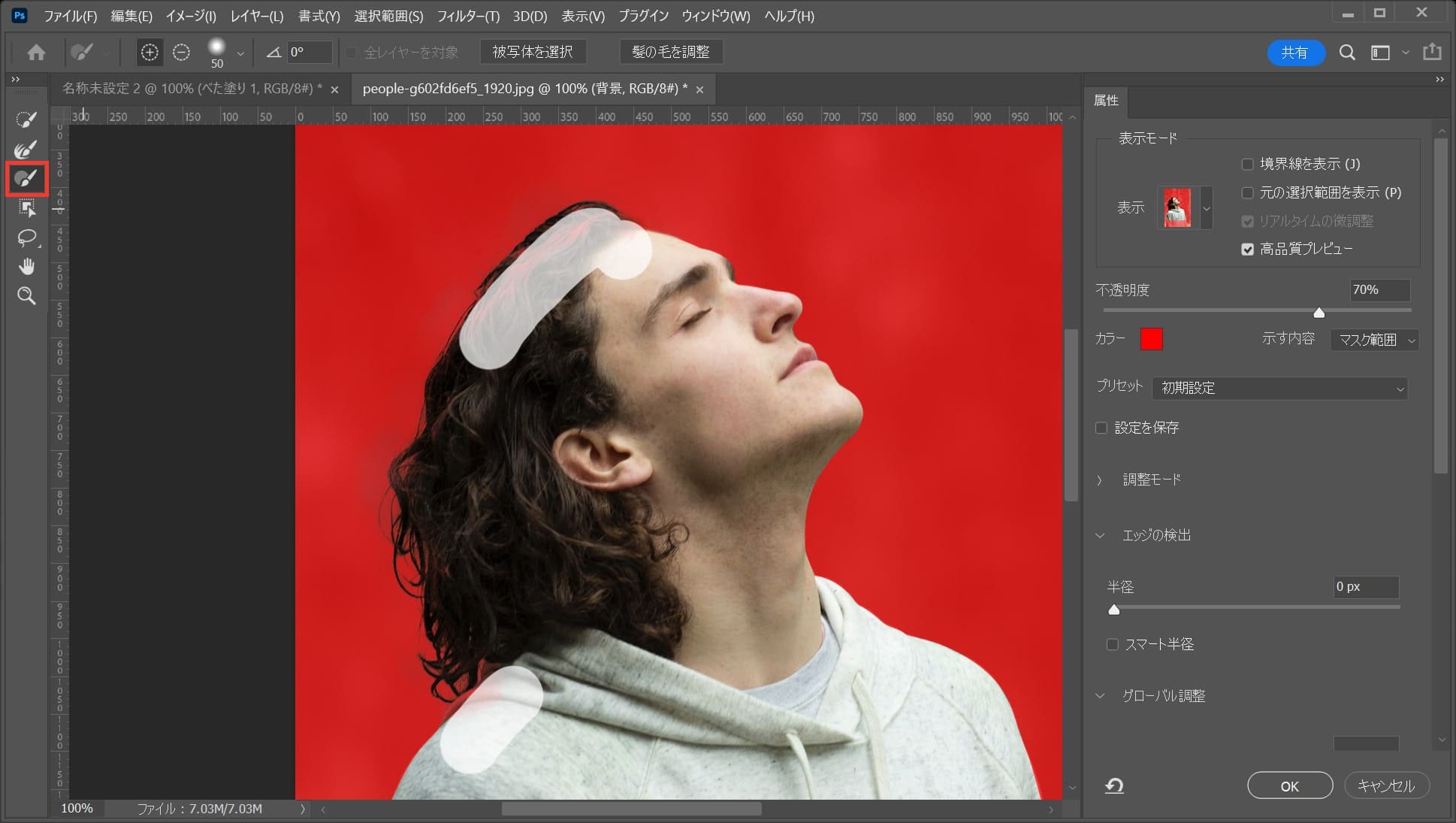
続いて、ブラシの設定を+からマイナスに変更後、若干はみ出て選択されている部分をドラッグ!

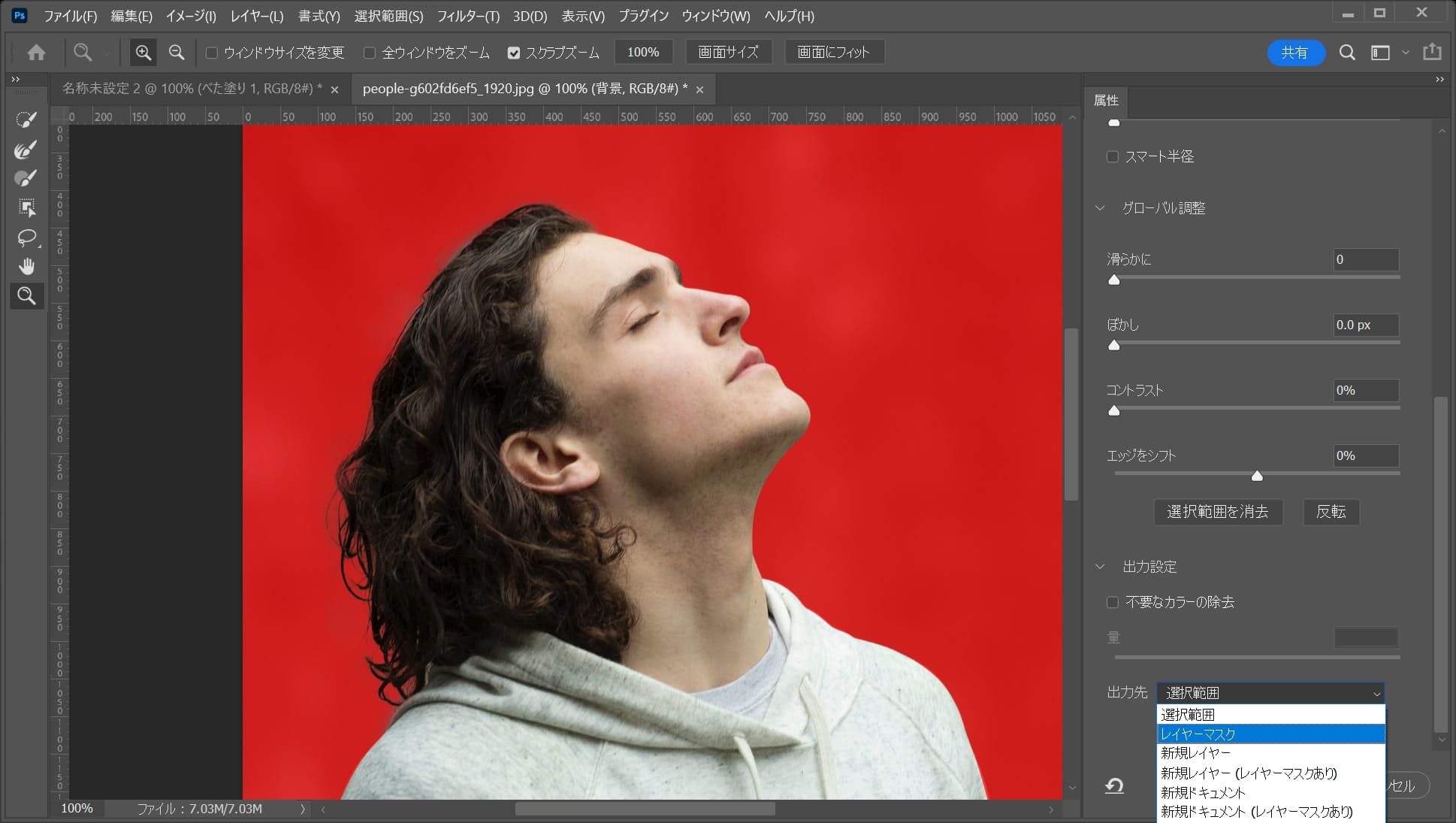
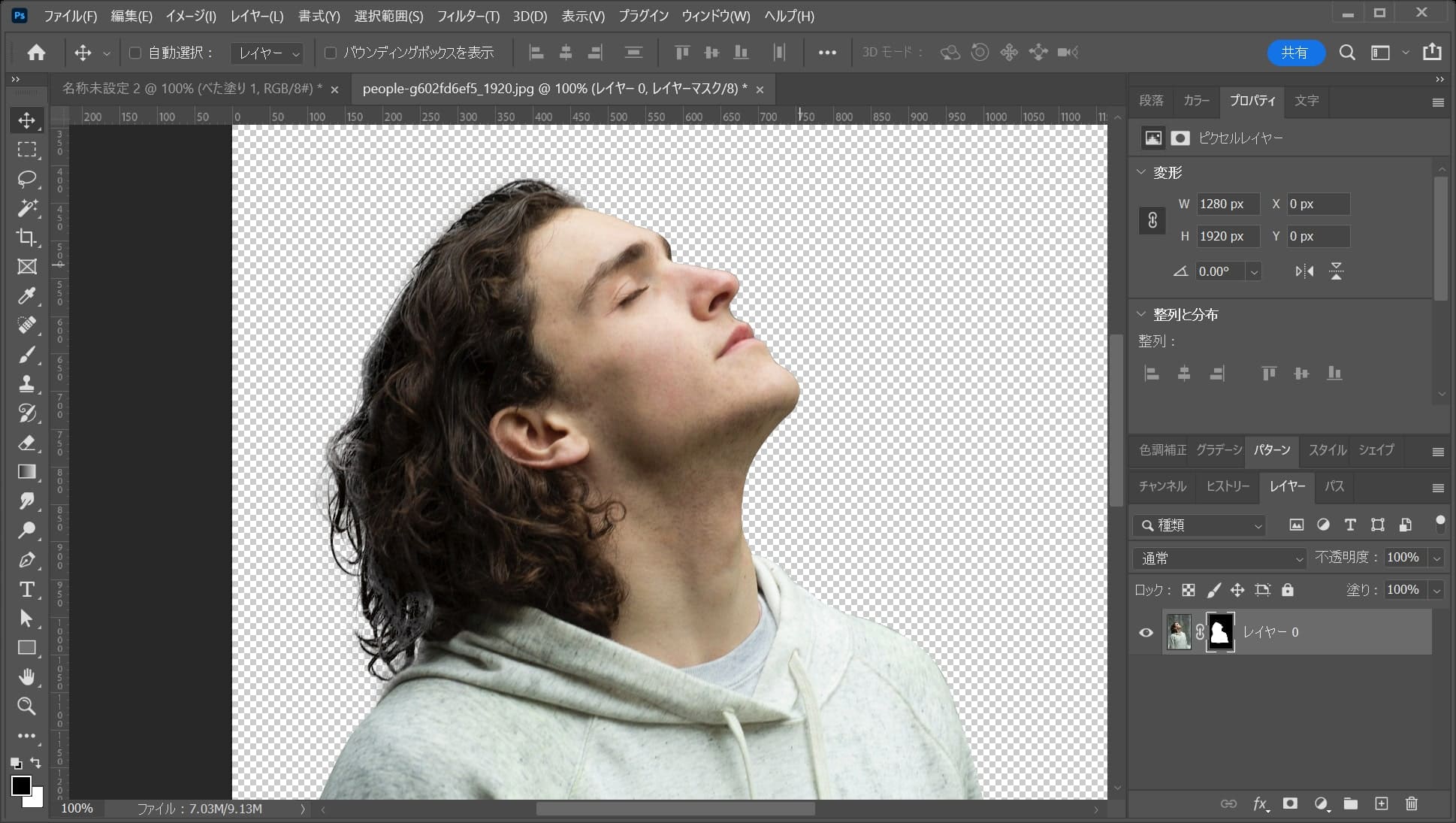
こんな感じになるので、出力先を「レイヤーマスク」に変更!

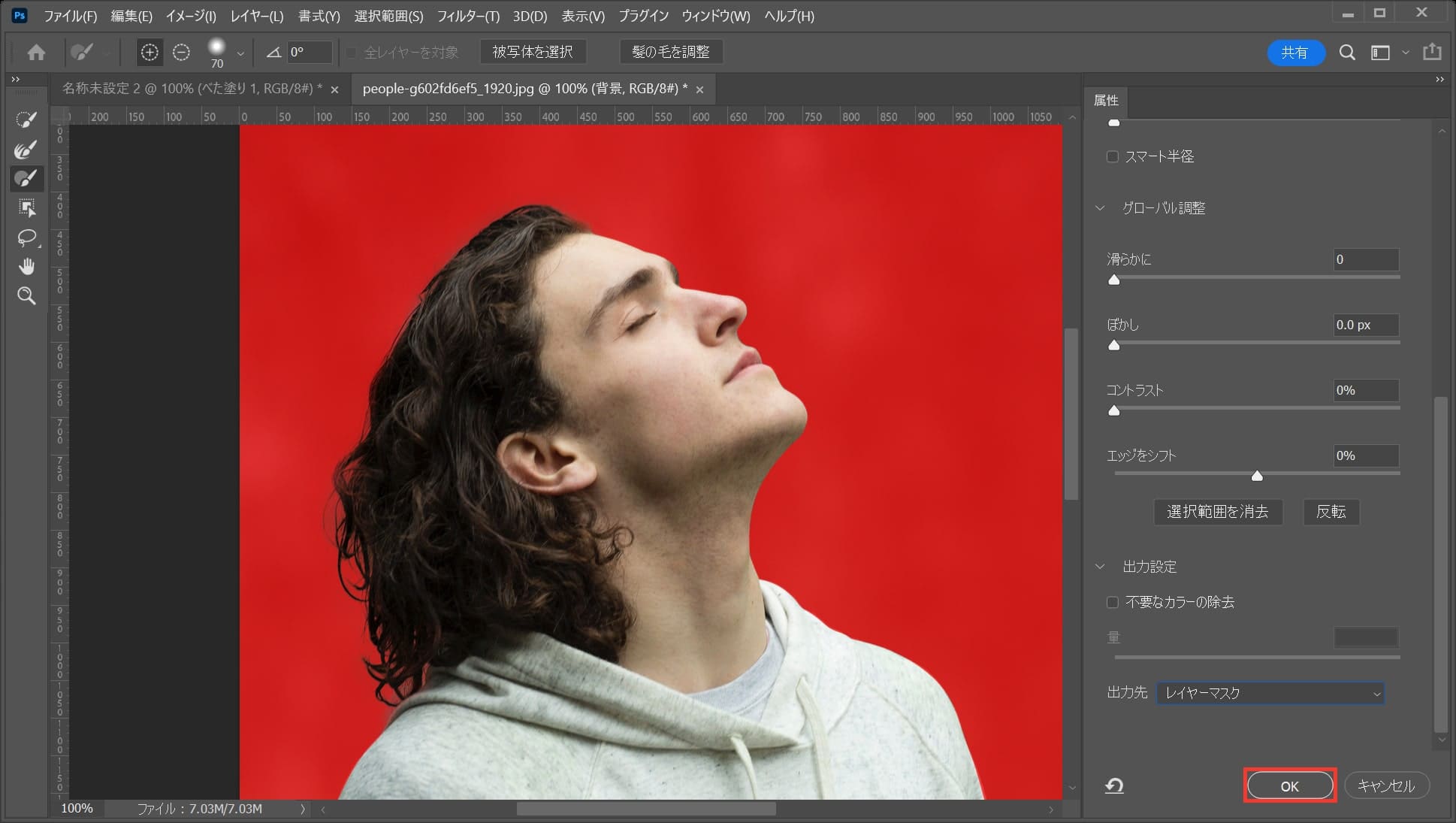
OKを選択!

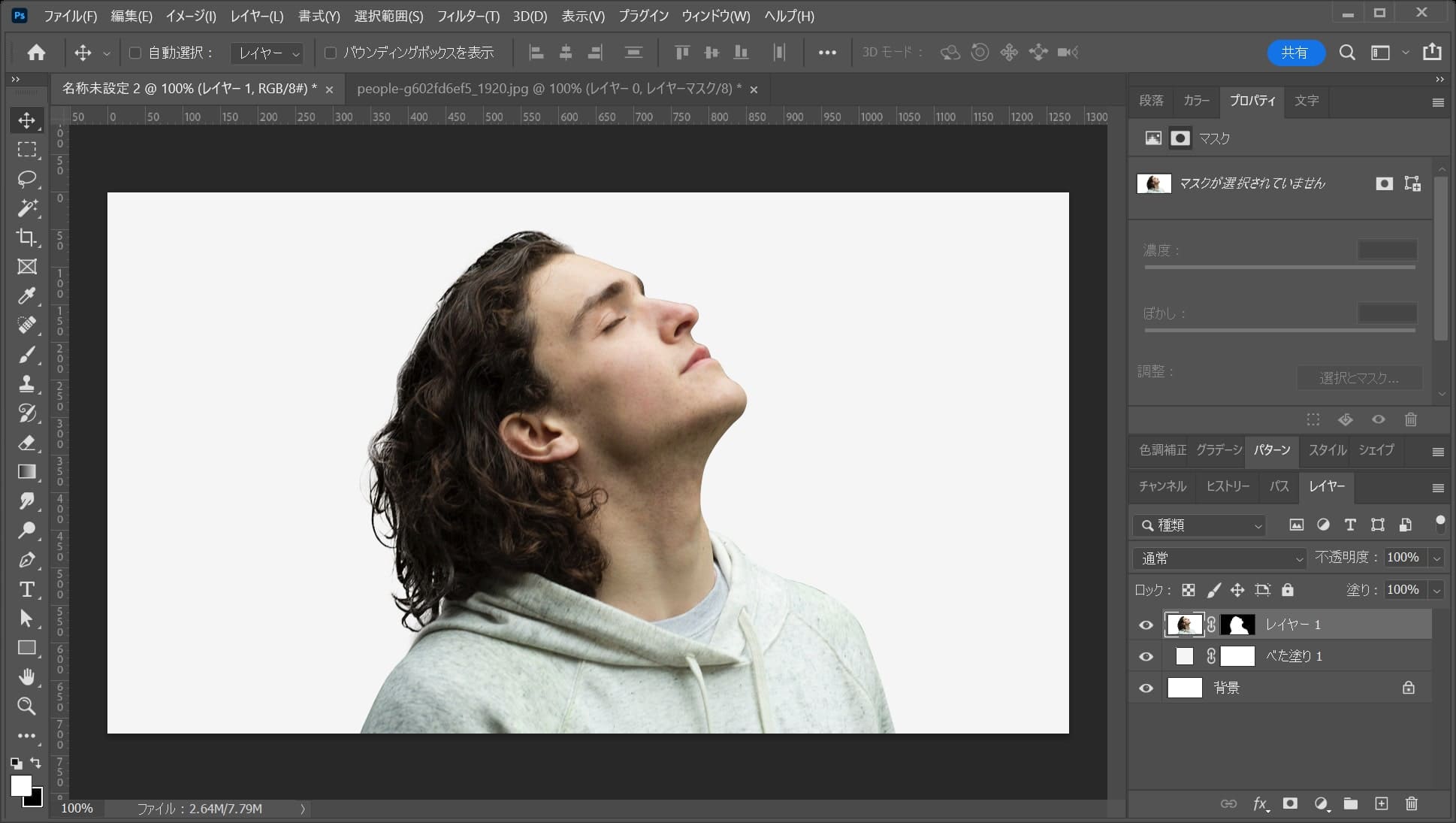
こんな感じになったね!
レイヤーをコピー&ペーストする

レイヤーを選択後、OS毎の下記のコマンドでコピー!
コピーのショートカット
- Mac=Command+C
- Windows=Ctrl+C
コピーのショートカットはこんな感じ。

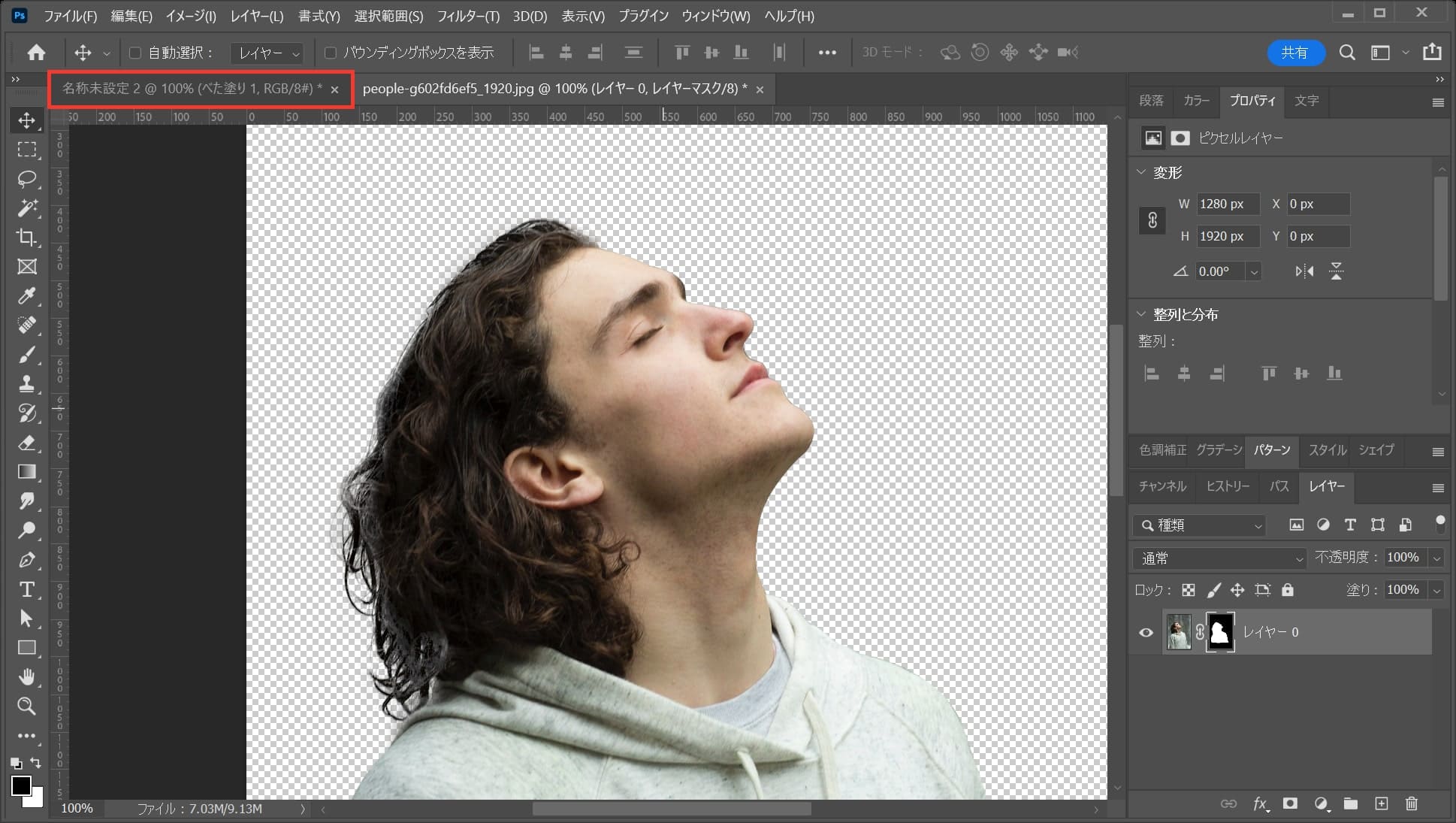
最初のドキュメントを選択!

ドキュメントが切り替えるので、OS毎の下記のコマンドでペースト!
ペーストのショートカット
- Mac=Command+V
- Windows=Ctrl+V
ペーストのショートカットはこんな感じ。

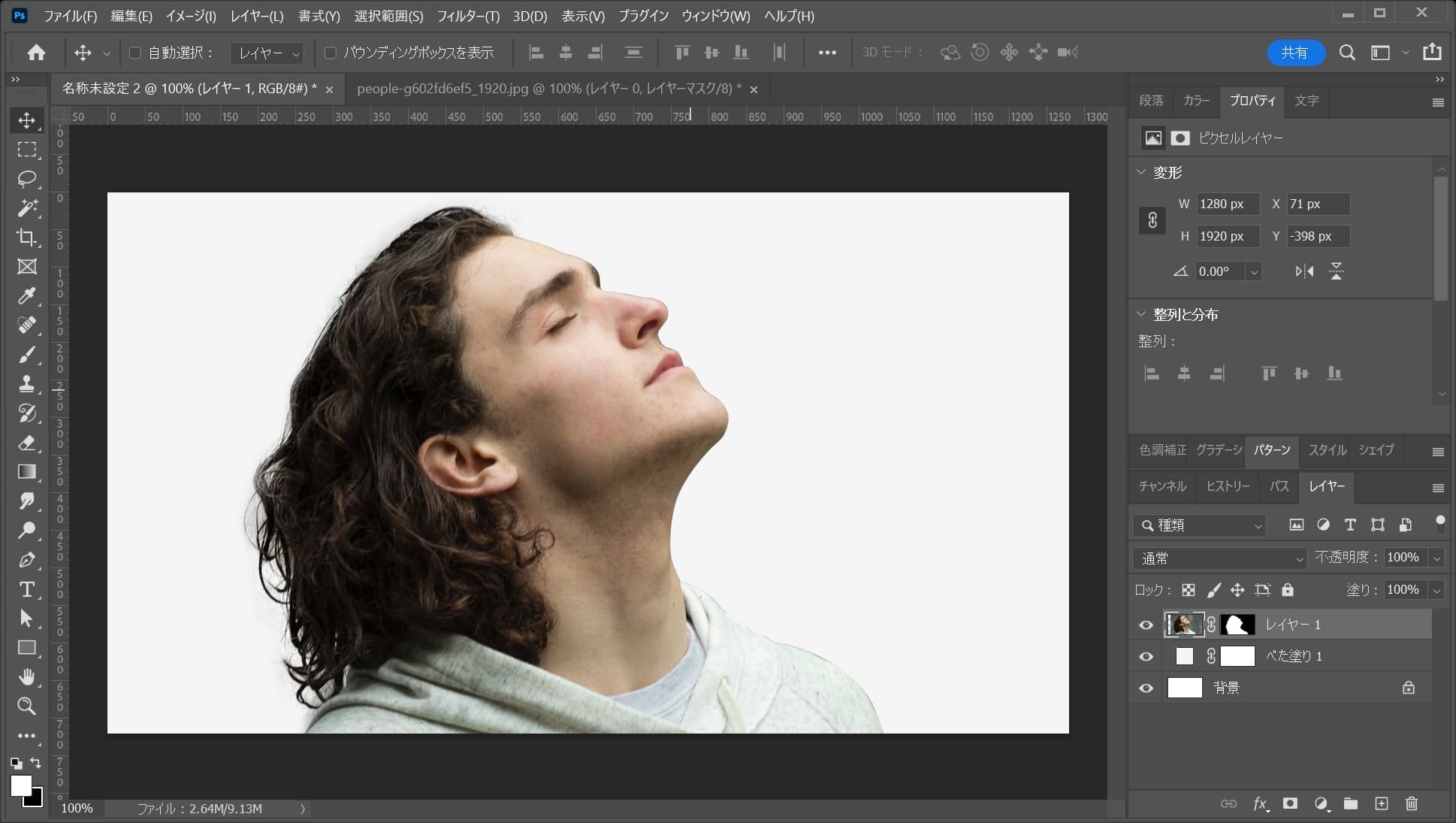
ペーストされたね!
男性を縮小する

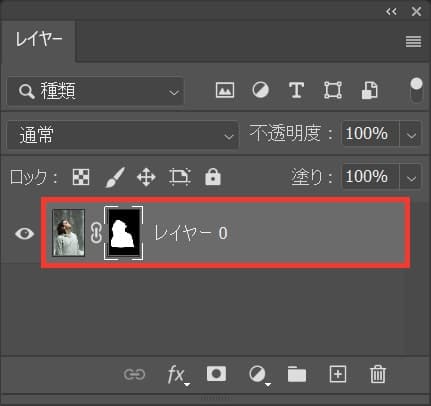
レイヤーから男性のレイヤーを選択!

メニューバーの「編集」→「自由変形」を選択!

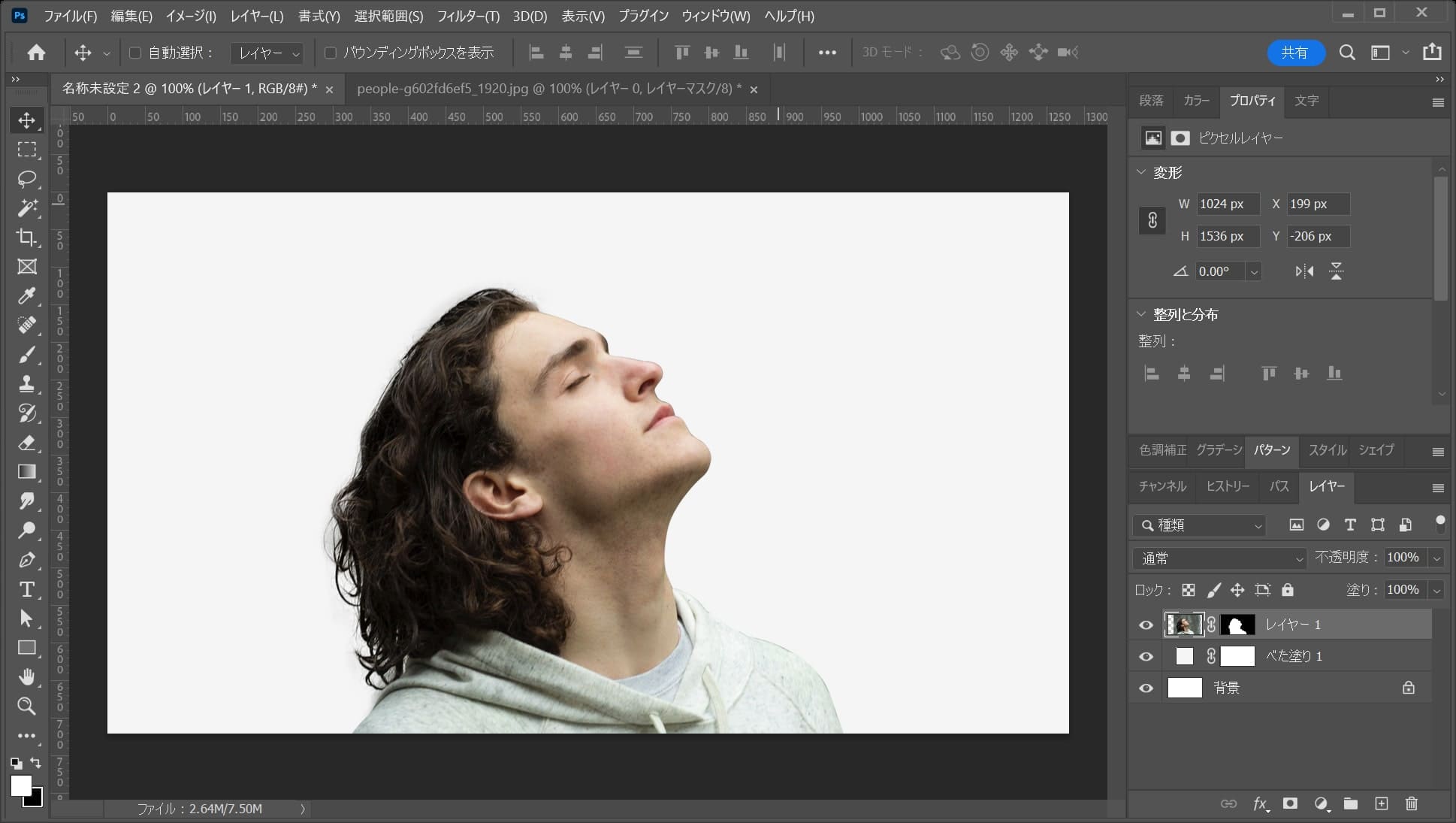
W=「80%」H=「80%」としてOK!

こんな感じになったね!

続いて移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ。

ドラッグして移動!

ここではこんな感じとしてOK!
画像を配置する

メニューバーの「ファイル」→「埋め込みを配置」を選択!

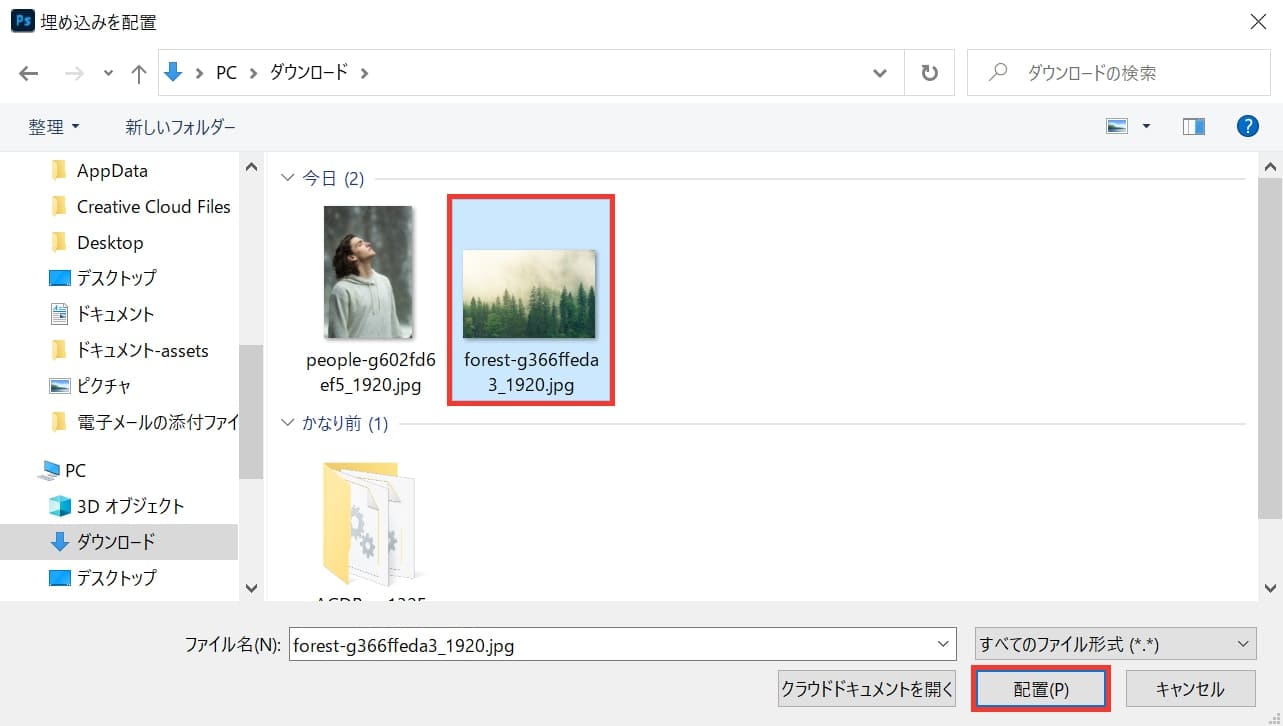
画像を選択後、配置を選択!

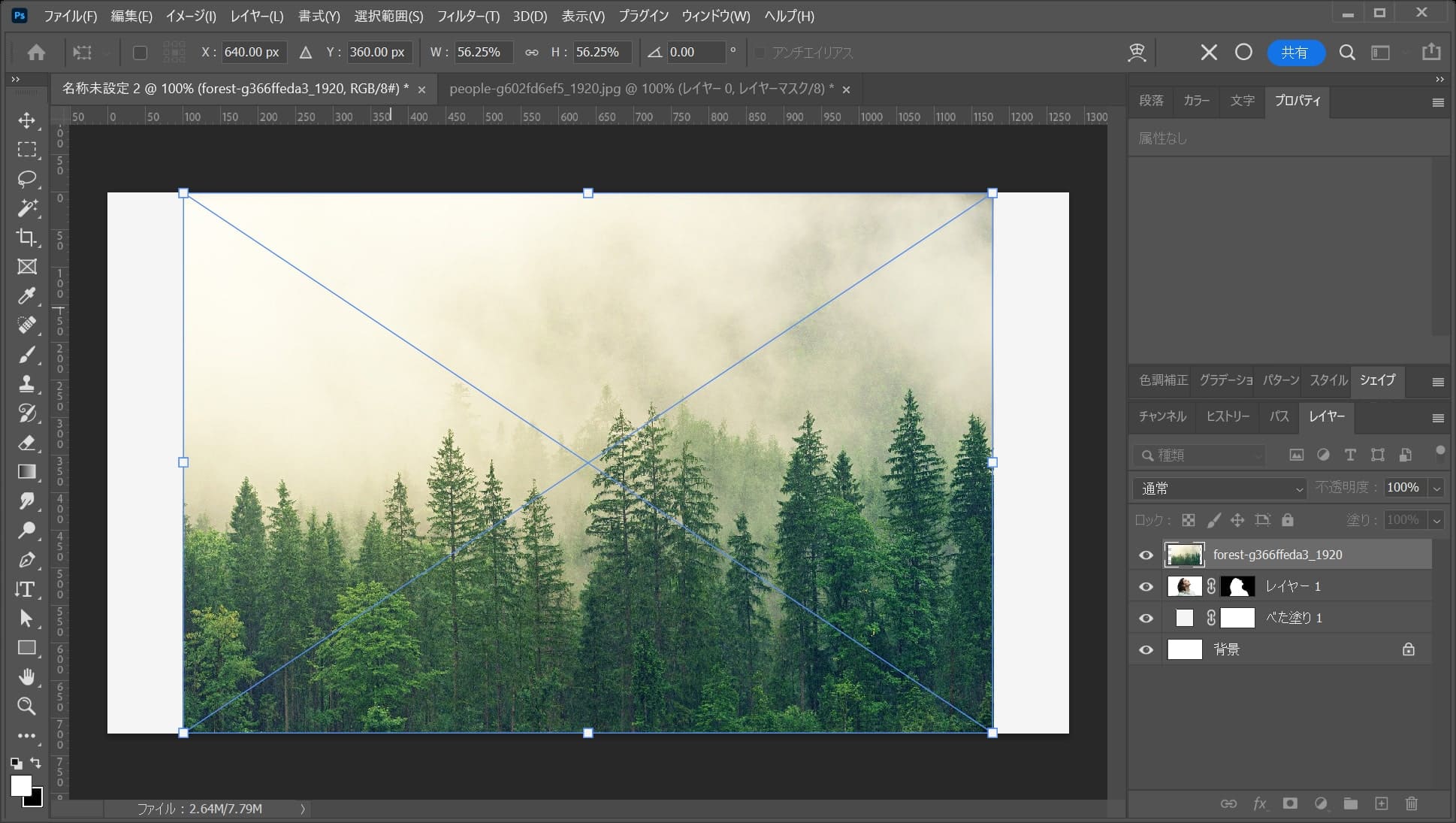
画像が配置されるので、Enterで確定!

これで画像が配置されたね!
クリッピングマスクする

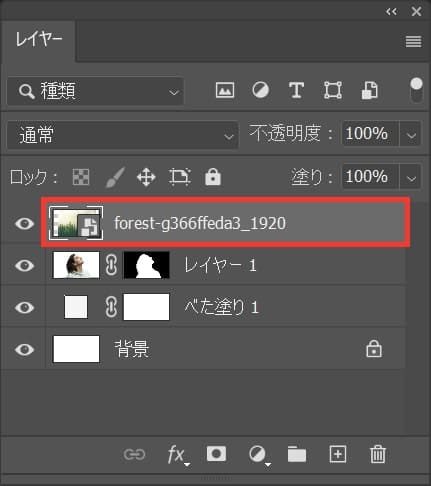
配置した画像を選択!

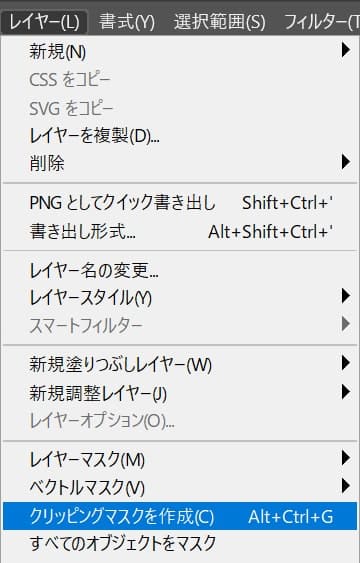
メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

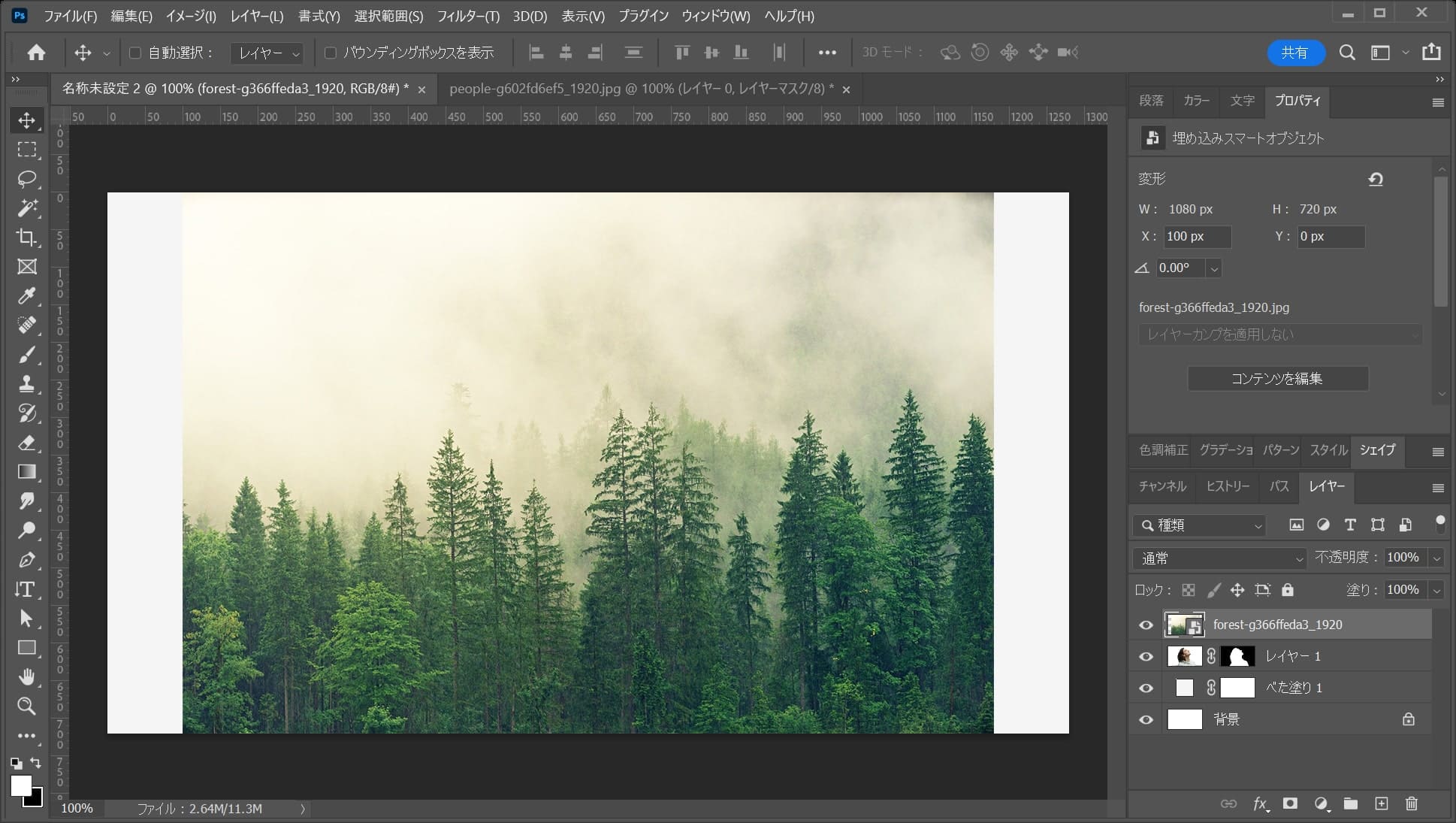
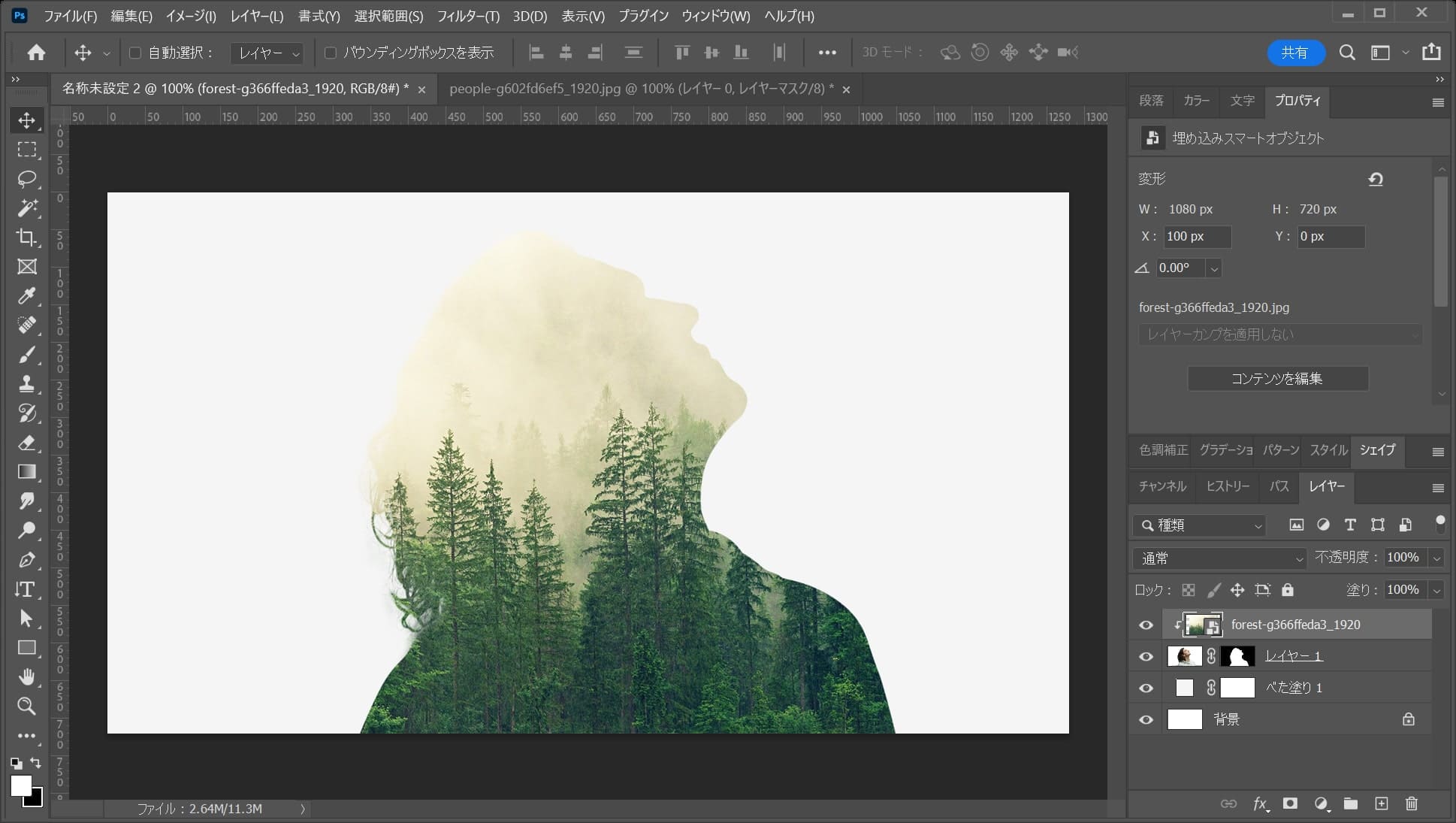
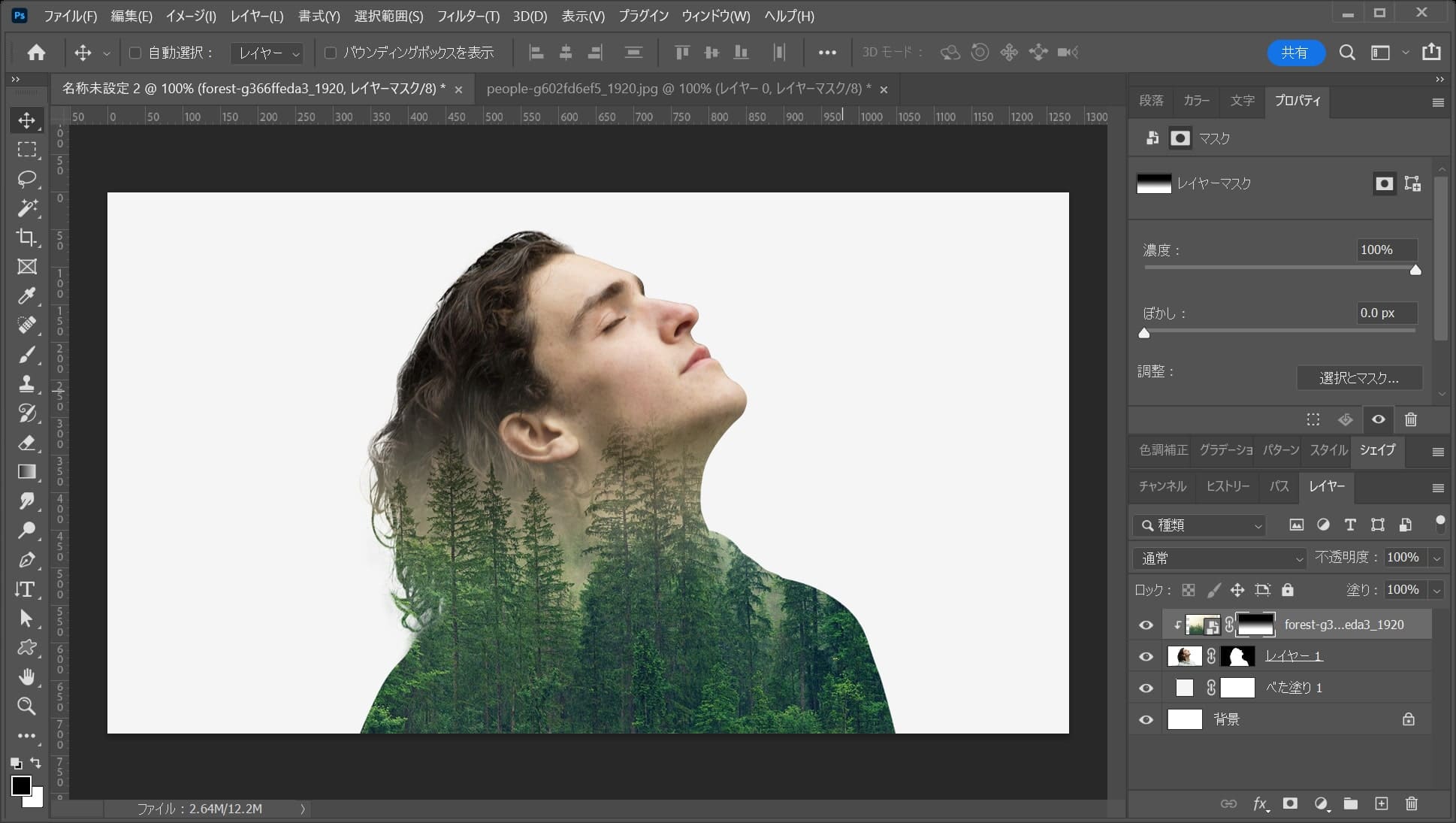
こんな感じになったね!

画面はこんな感じ。
レイヤーマスクで徐々に非表示にする

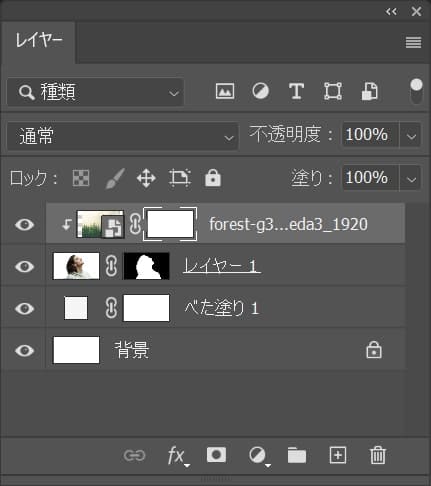
レイヤーを選択!

レイヤーマスクのアイコンを選択!

レイヤーマスクされたね!

続いて、ツールバーからグラデーションツールを選択!
グラデーションツールのショートカット
- G
グラデーションツールのショートカットはこんな感じ。

続いて、オプションバーからグラデーションのアイコンをクリック!

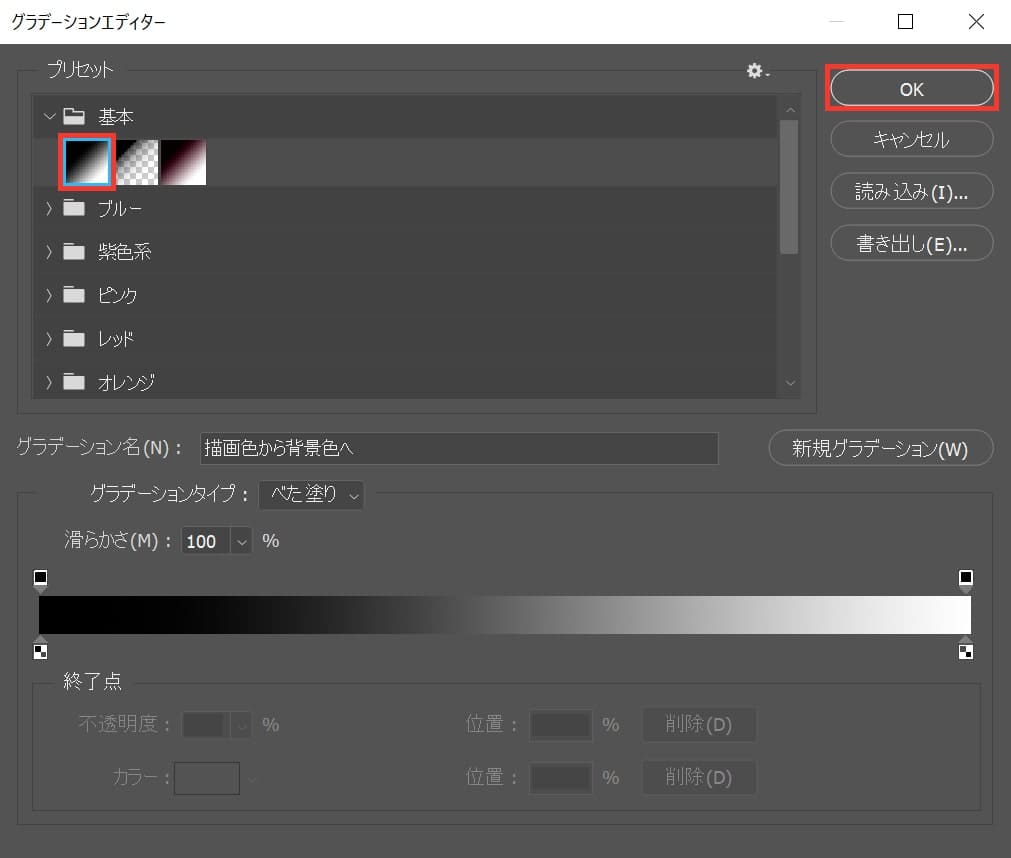
白黒のグラデーションを選択後、OKを選択!

下から上にShiftを押しながらドラッグ!

こんな感じになったね!
仕上げる

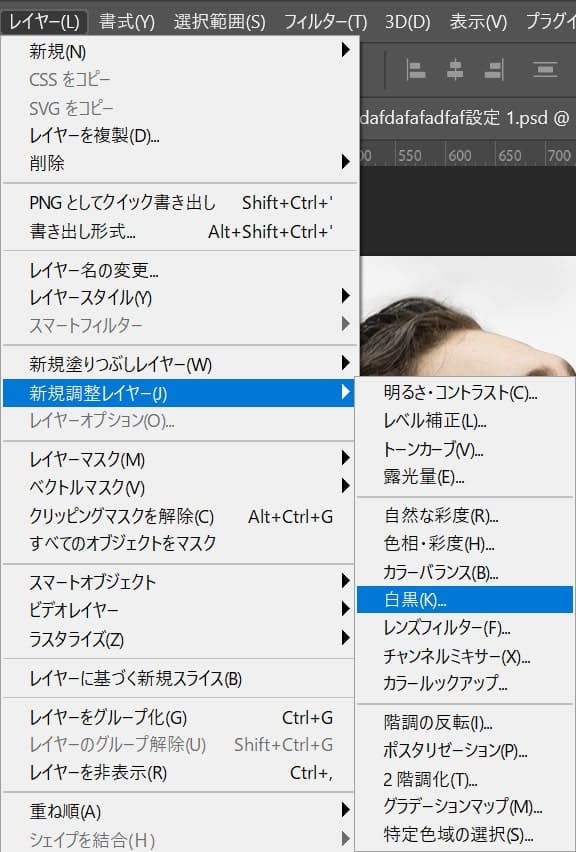
メニューバーの「レイヤー」→「新規調整レイヤー」→「白黒」を選択!

レイヤー名を入力後、OKを選択!

メニューバーの「ウィンドウ」→「プロパティ」を選択!

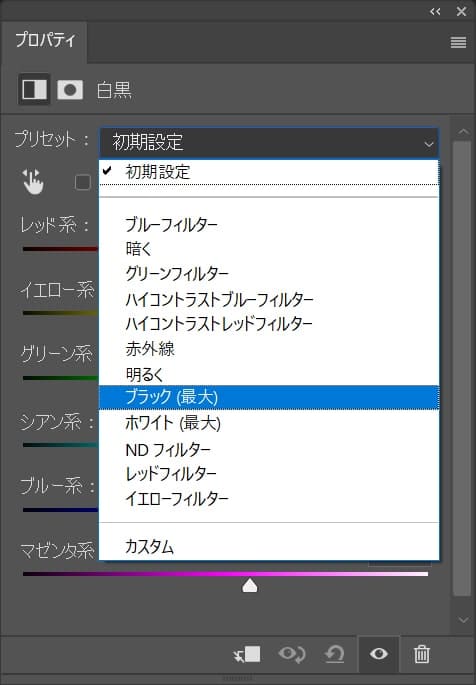
プリセットを「ブラック(最大)」に変更!

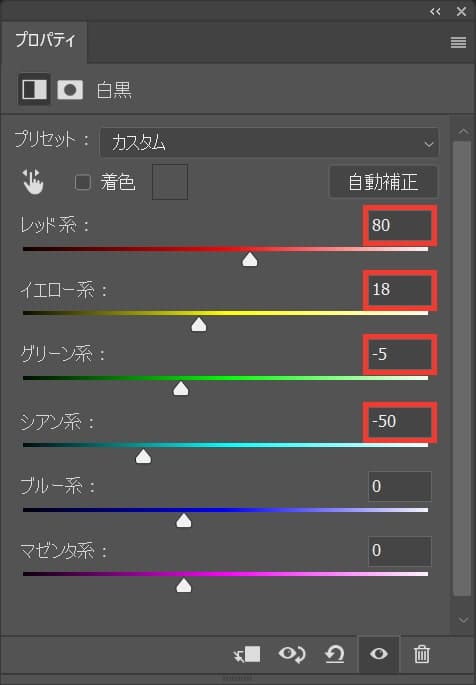
ここではこんな感じに調整してOK!

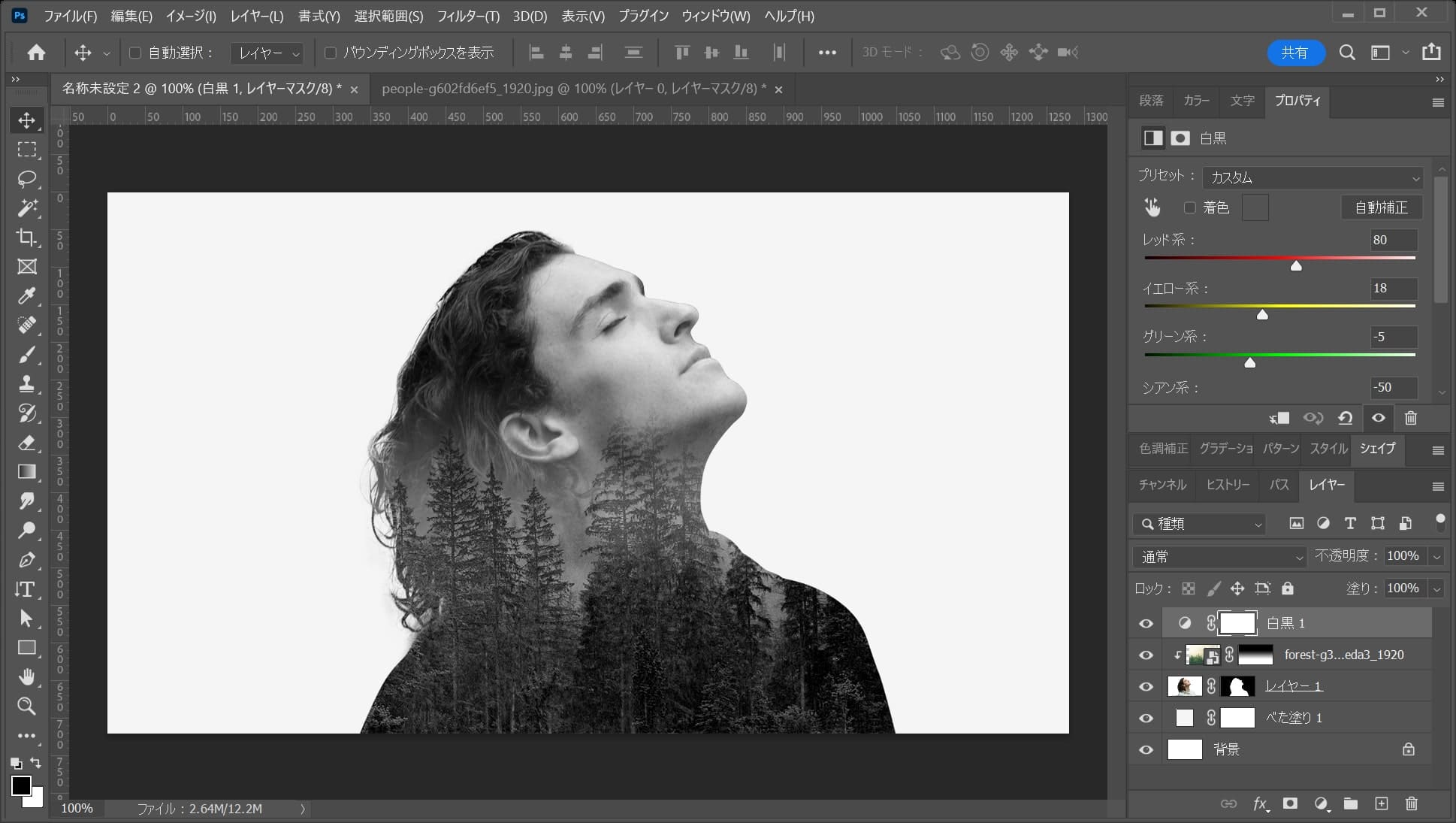
こんな感じになったね!

これで完成!