【Photoshopチュートリアル】すれ違う二人【#10】

Photoshopのチュートリアルがやりたい。
無料でできるPhotoshopのチュートリアルないかな?
これからPhotoshopを使っていきたいので、楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】すれ違う二人【#10】

【Photoshopチュートリアル】すれ違う二人【#10】

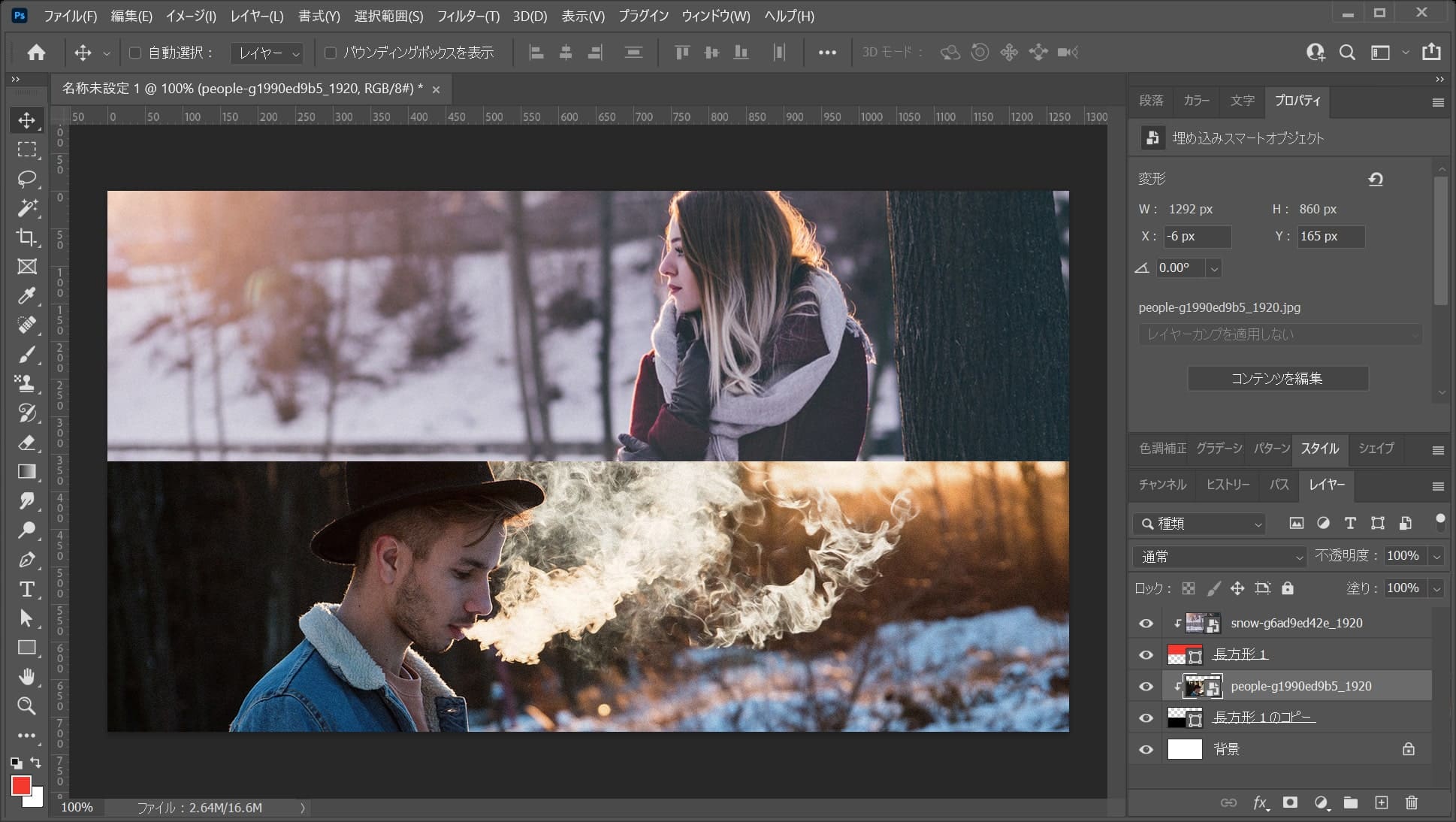
今回はこんな感じの縦に二分割して写真を配置したものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Pixabay

引用元:Pixabay
https://pixabay.com/ja/photos/%e4%ba%ba-%e7%94%b7-1%e4%ba%ba-%e5%96%ab%e7%85%99-%e7%85%99-2593911/
【Photoshopチュートリアル】すれ違う二人【#10】
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
長方形を作成する

ツールバーから長方形ツールを選択!

ワークスペース上でクリック!

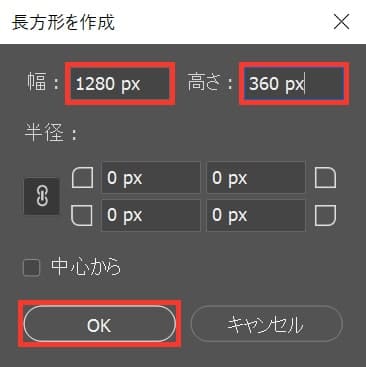
ここでは幅=「1280px」高さ=「360px」としてOK!

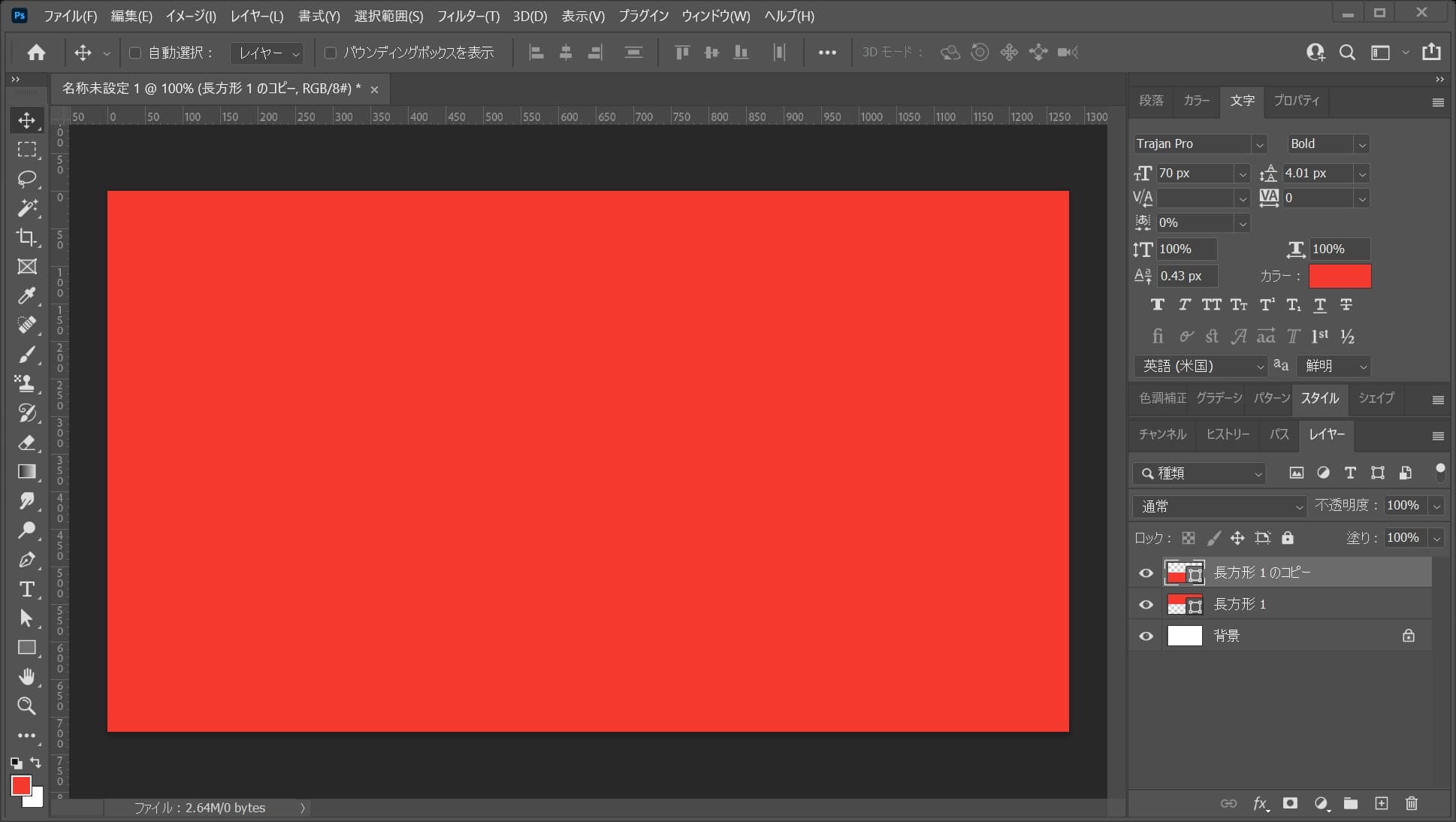
こんな感じで長方形が作成されたね!
長方形の位置を調整する

まずは、長方形のレイヤーを選択!

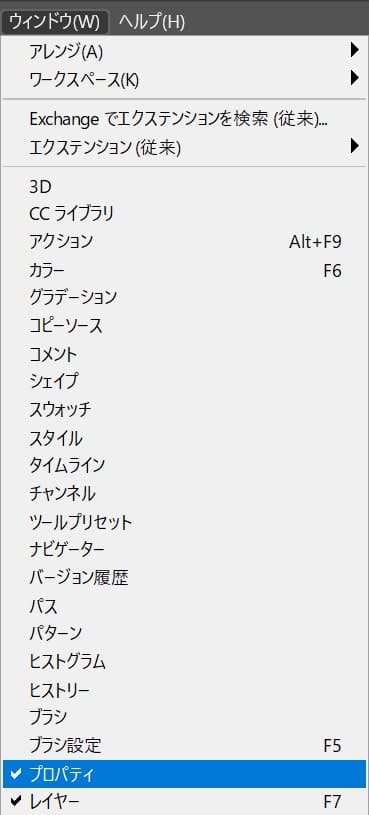
メニューバーの「ウィンドウ」→「プロパティ」を選択!

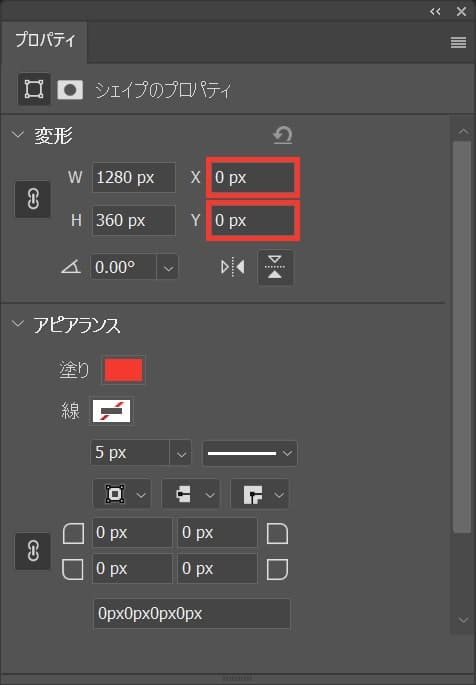
X=「0」Y=「0」としてOK!

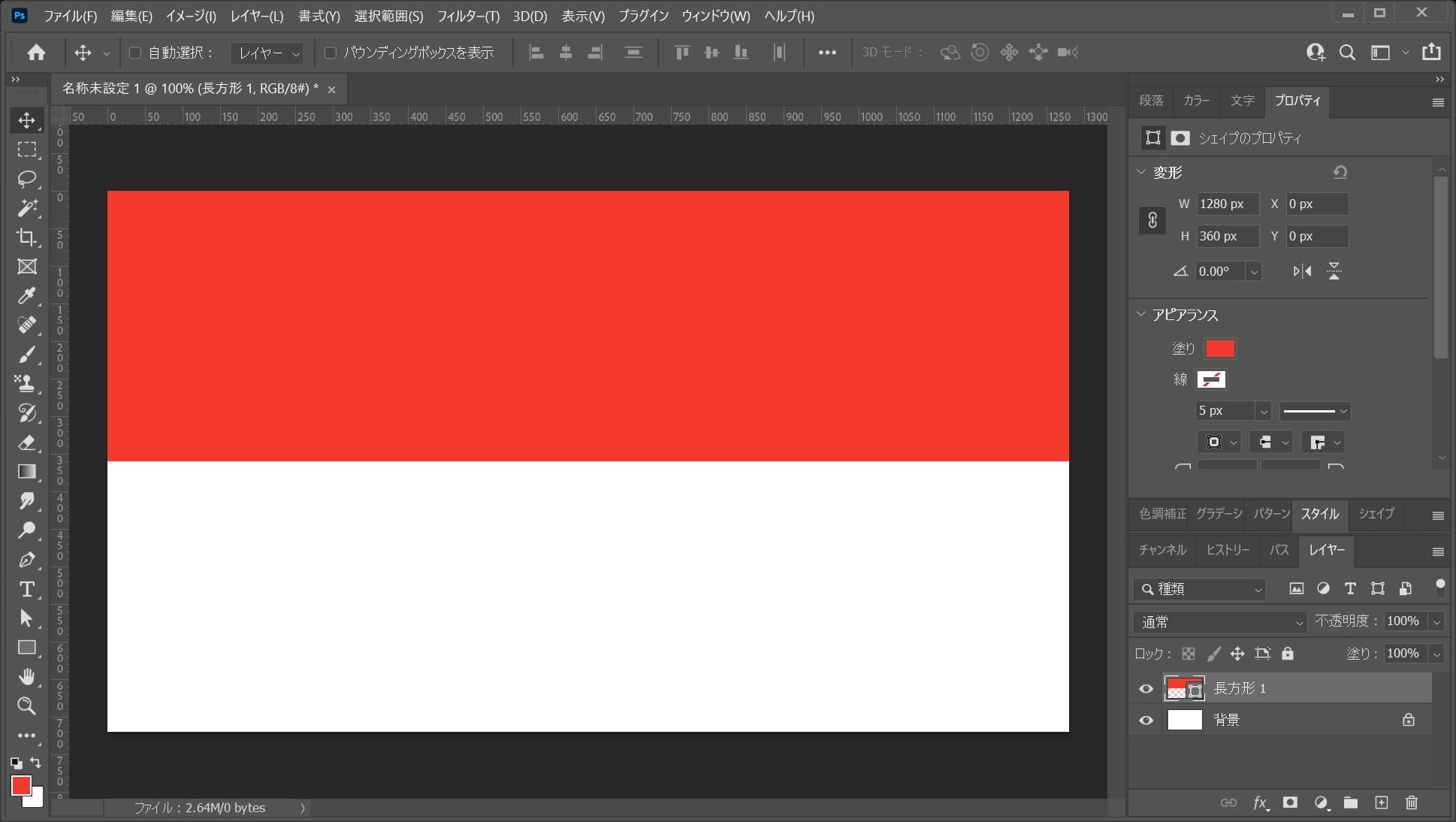
こんな感じになったね!
長方形を複製する

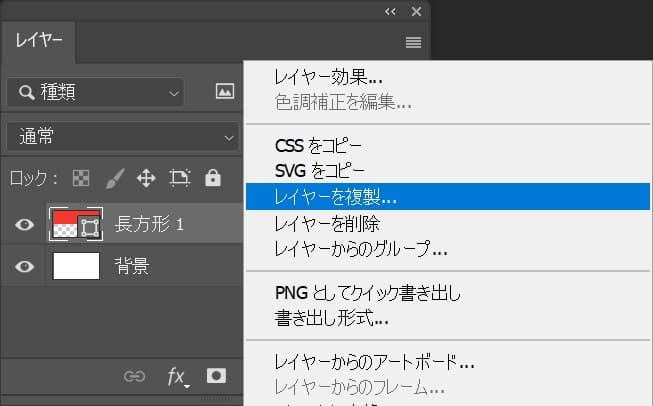
レイヤーを右クリック後「レイヤーを複製」を選択!

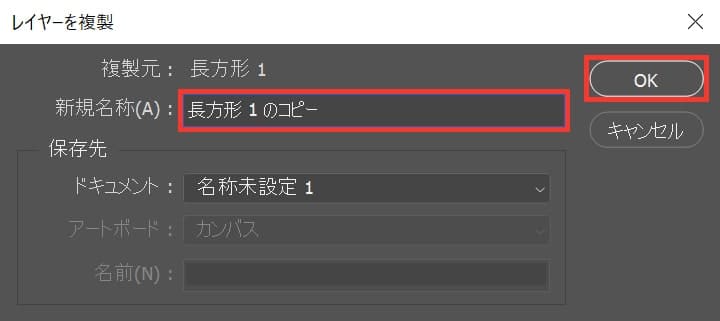
レイヤー名を入力後、OKを選択!

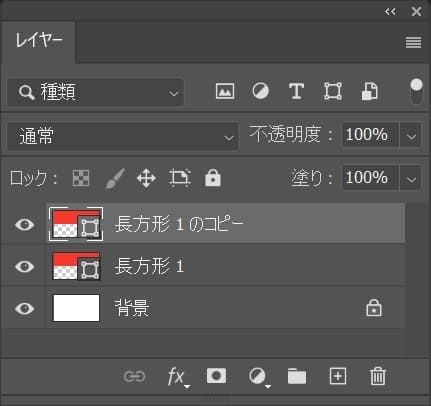
レイヤーが複製されたね!
位置を調整する

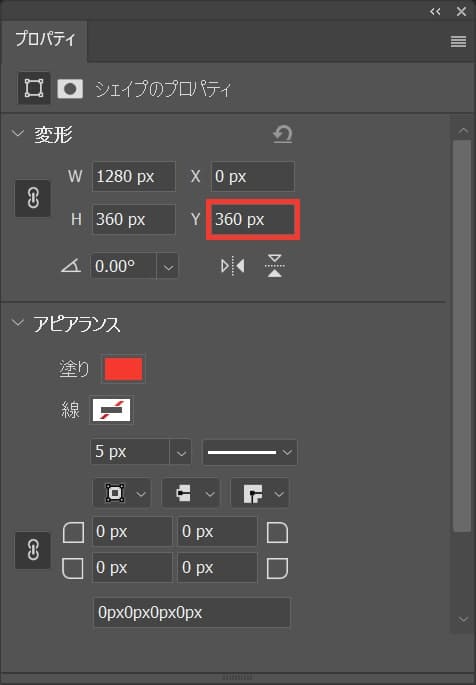
レイヤーから長方形のレイヤーを選択!

プロパティのYを「360px」に変更!

こんな感じになったね!
長方形の色を変える
複製した長方形も同じ色で、二つの長方形の境界線が分かりずらいので、複製した方の長方形だけ色を変えるよ!

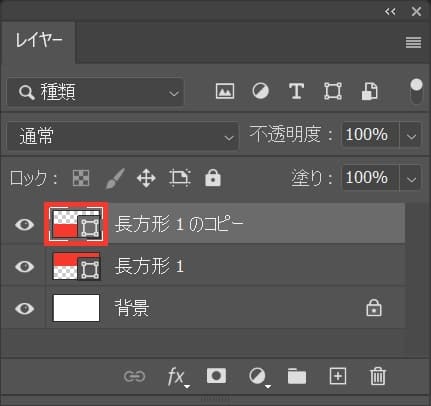
複製したレイヤーのサムネイルをダブルクリック!

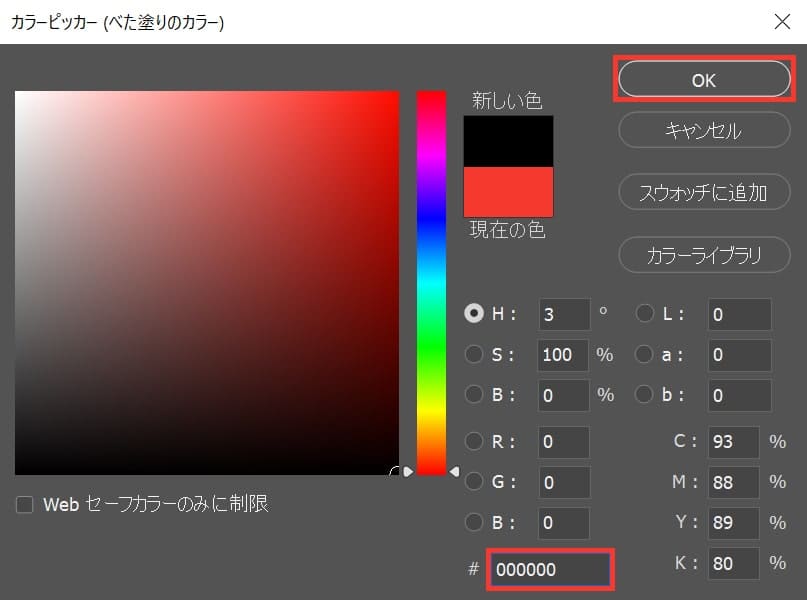
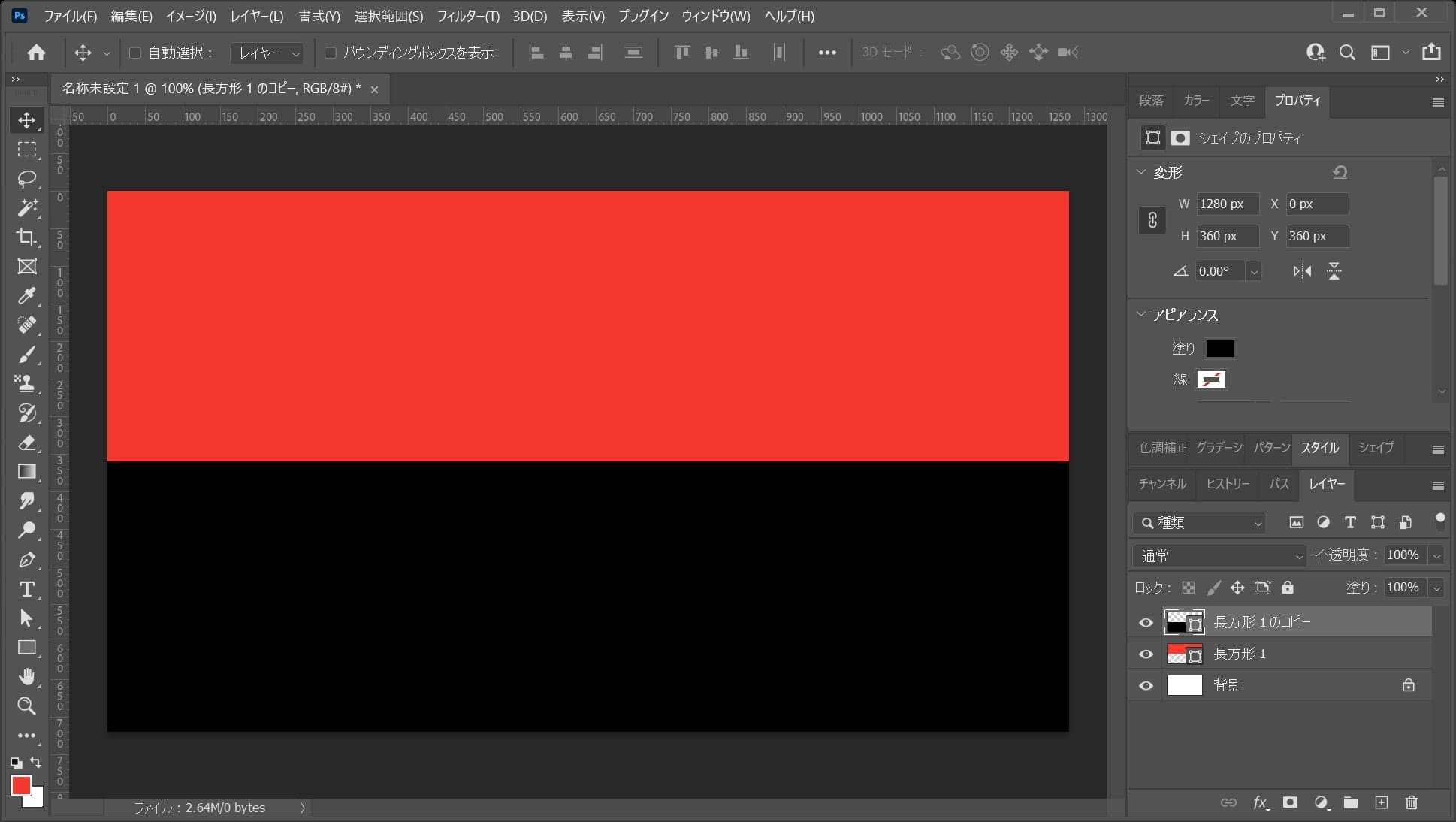
ここでは「000000」としてOK!

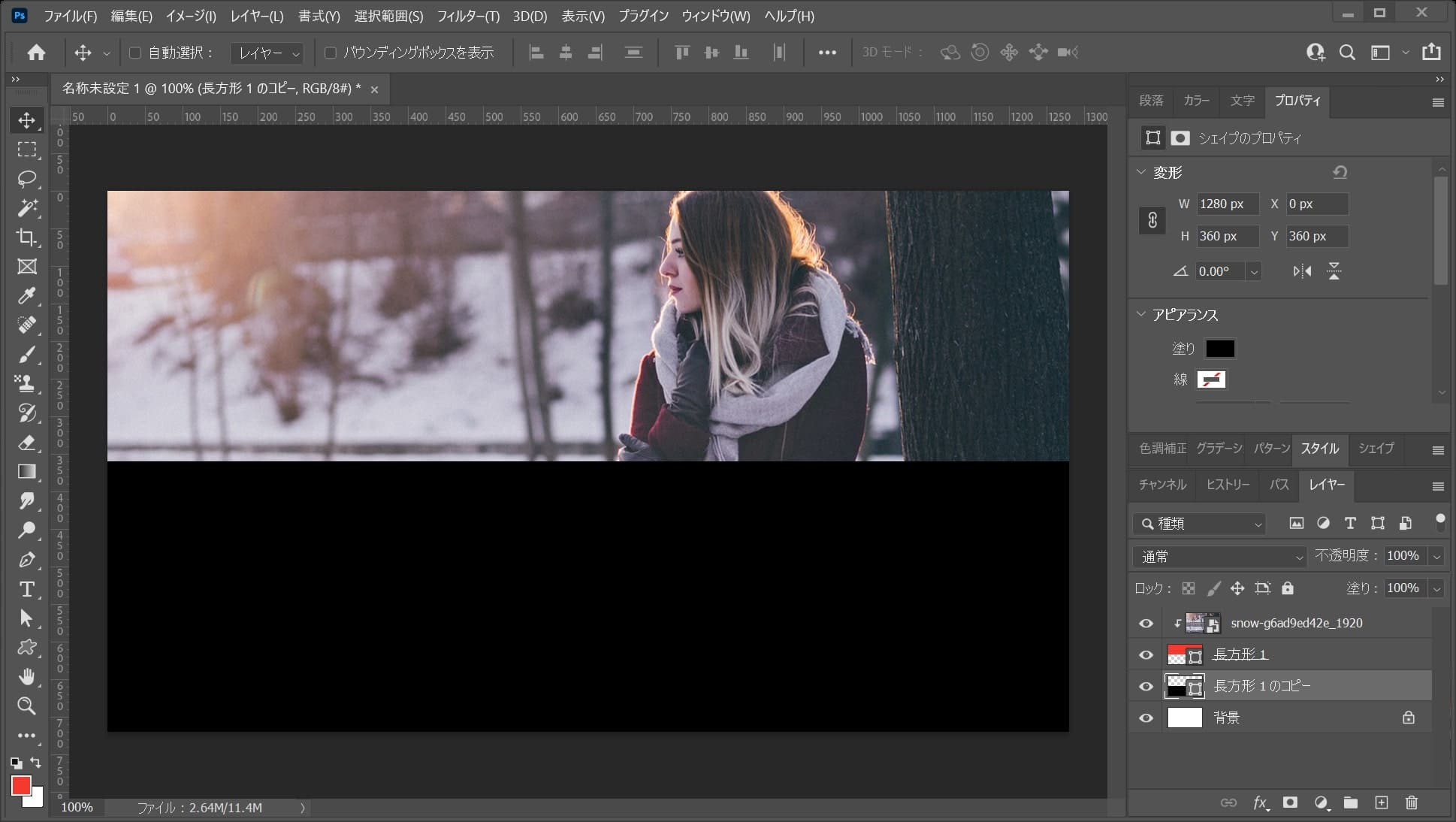
こんな感じになったね!
画像を配置する

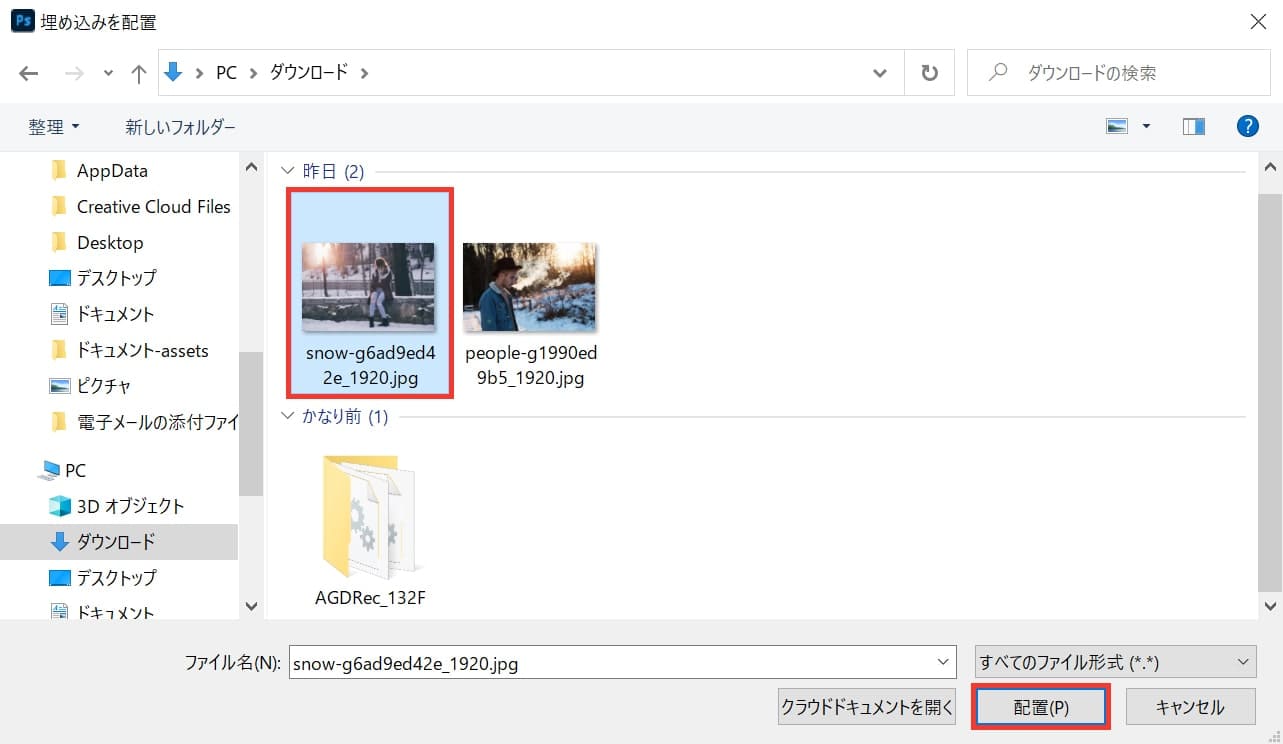
メニューバーの「ファイル」→「埋め込みを配置」を選択!

女性の画像を選択後、配置を選択!

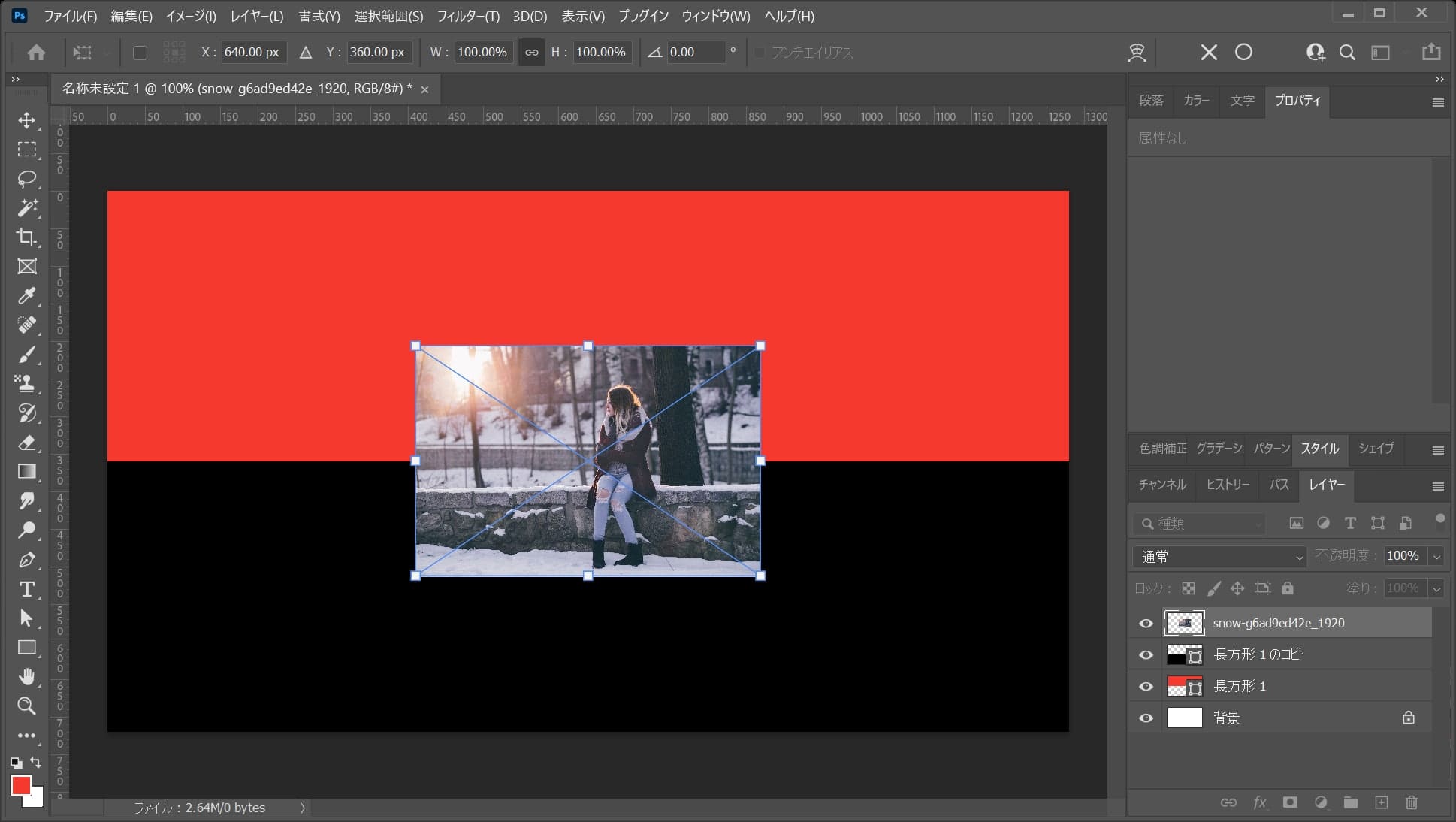
画像が配置されるので、Enterで確定!

女性が配置されたね!
レイヤーの順序を入れ替える
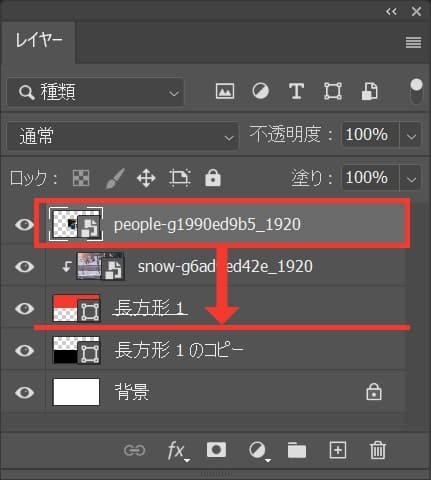
赤い方の長方形に女性のレイヤーをマスクしたいので、レイヤーの順序を入れ替えるよ!

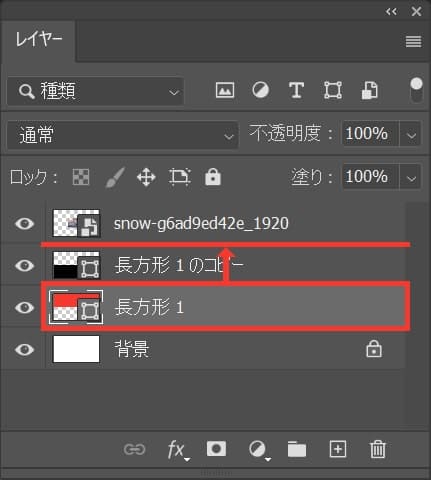
赤い長方形のレイヤーを選択後、女性のレイヤーの下にドラッグ!

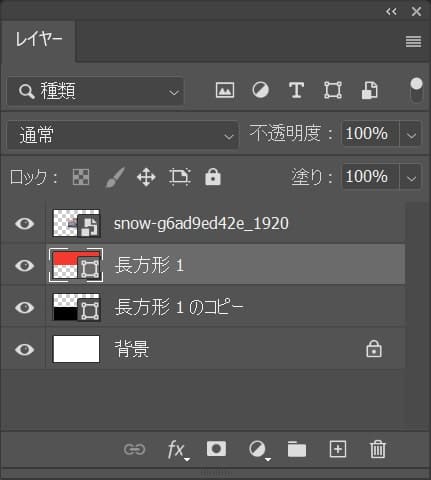
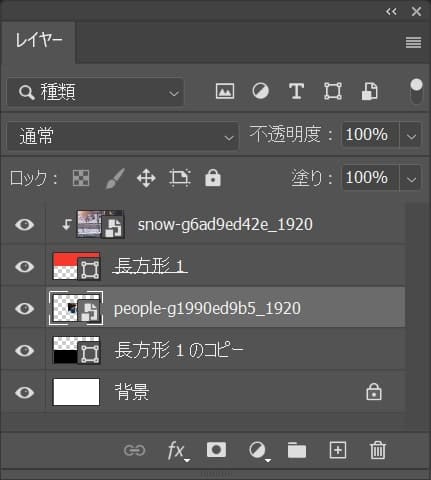
こんな感じになったね!
女性を長方形にマスクする

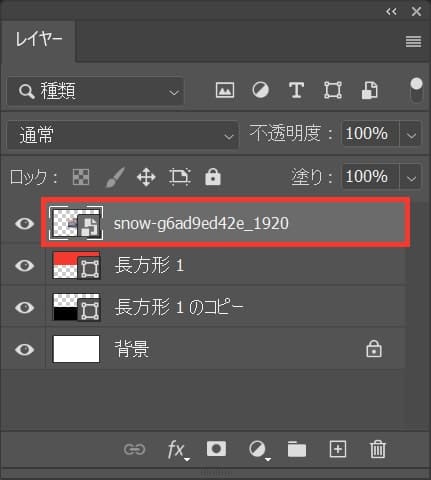
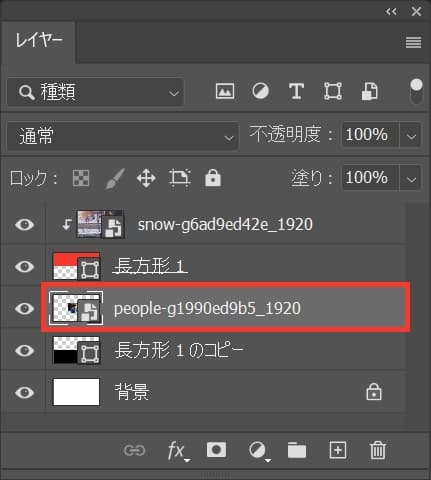
まずはレイヤーから女性のレイヤーを選択!

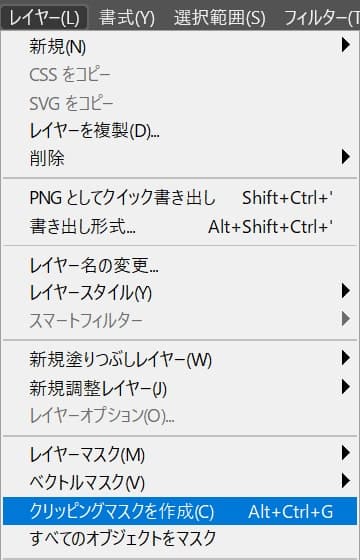
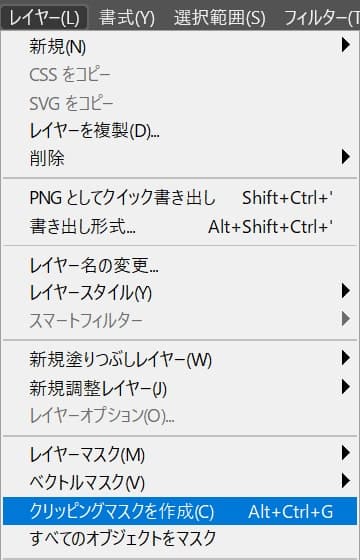
メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

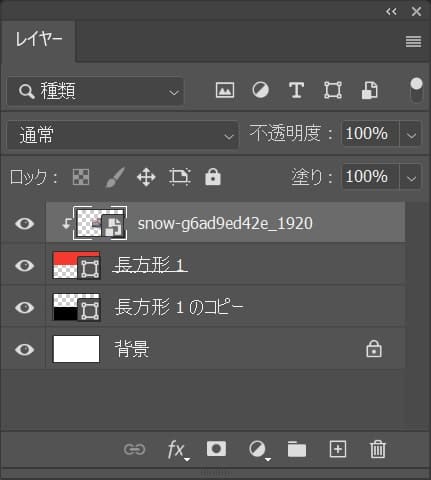
こんな感じになったね!

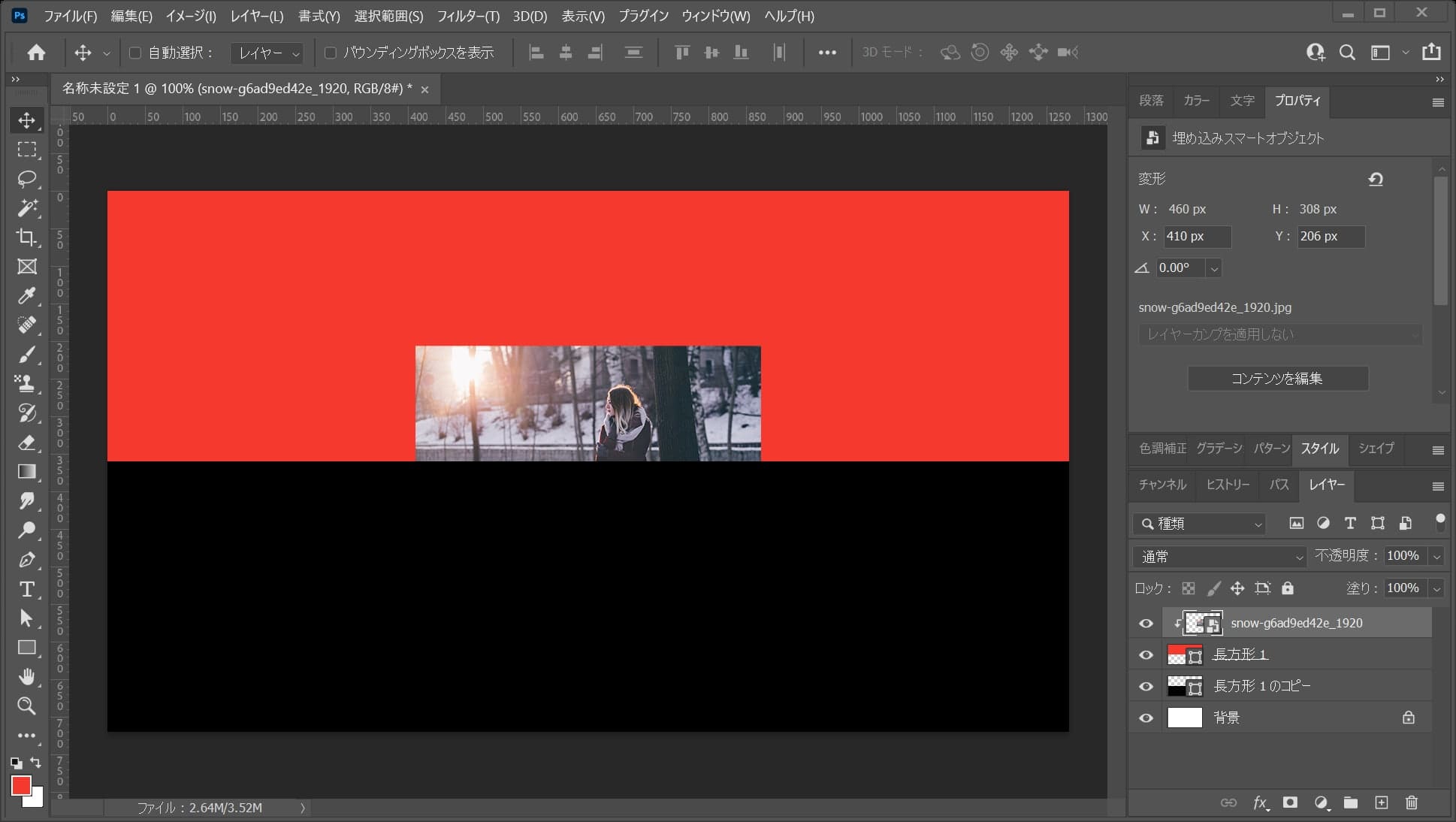
画面はこんな感じ。
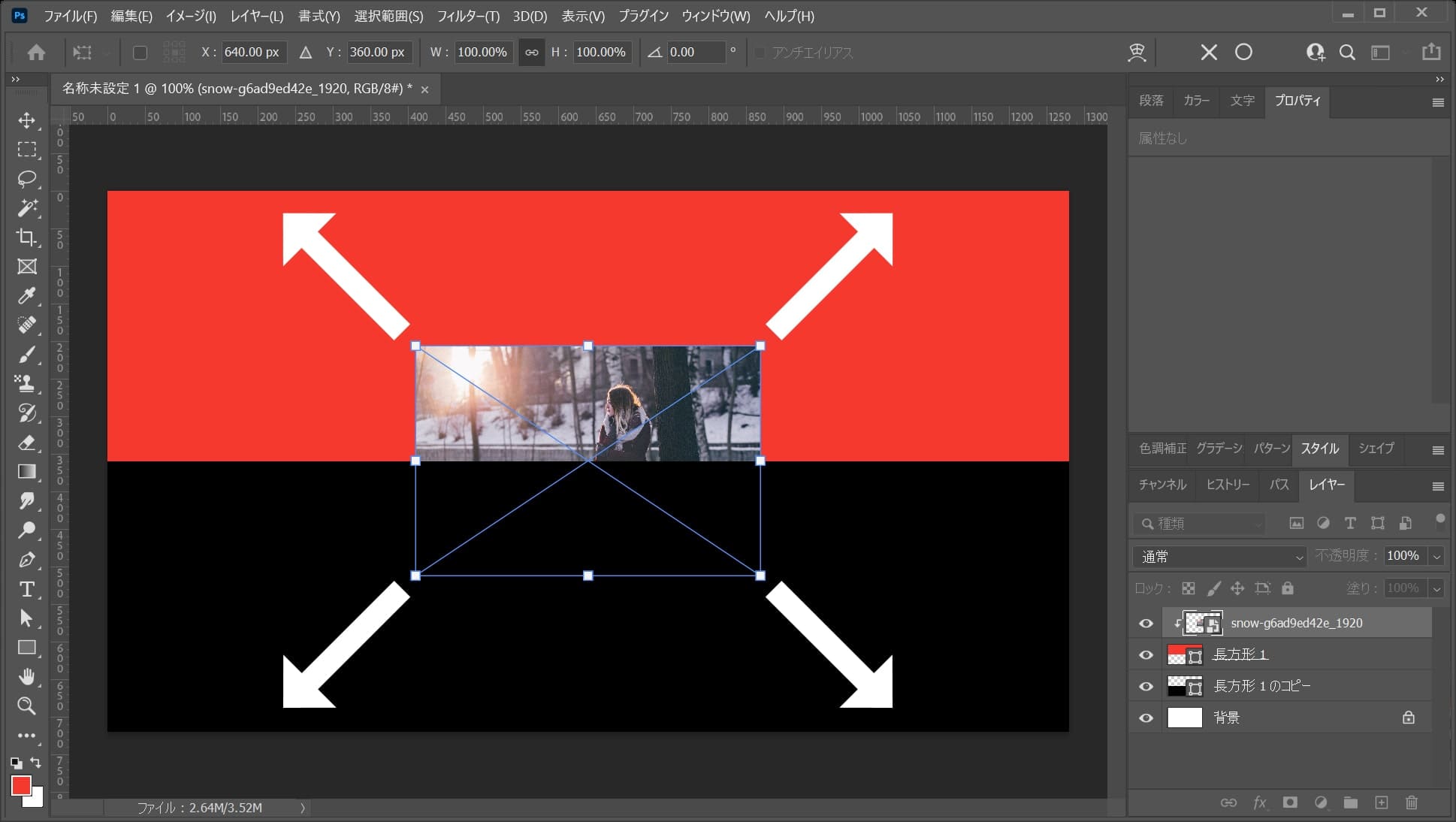
女性を拡大する

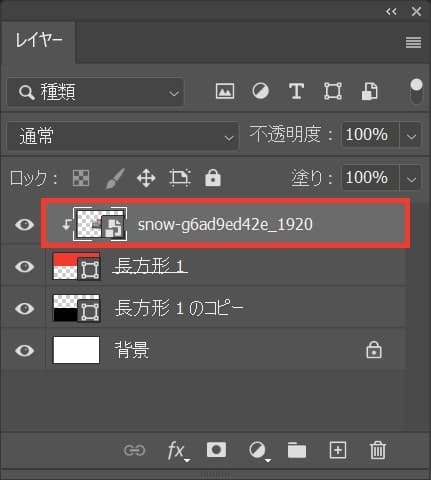
まずは、レイヤーから女性のレイヤーを選択!

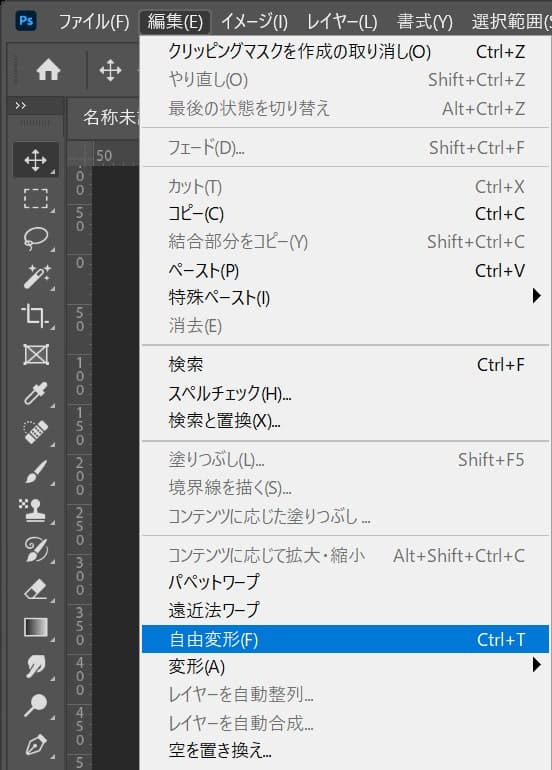
メニューバーの「編集」→「自由変形」を選択!

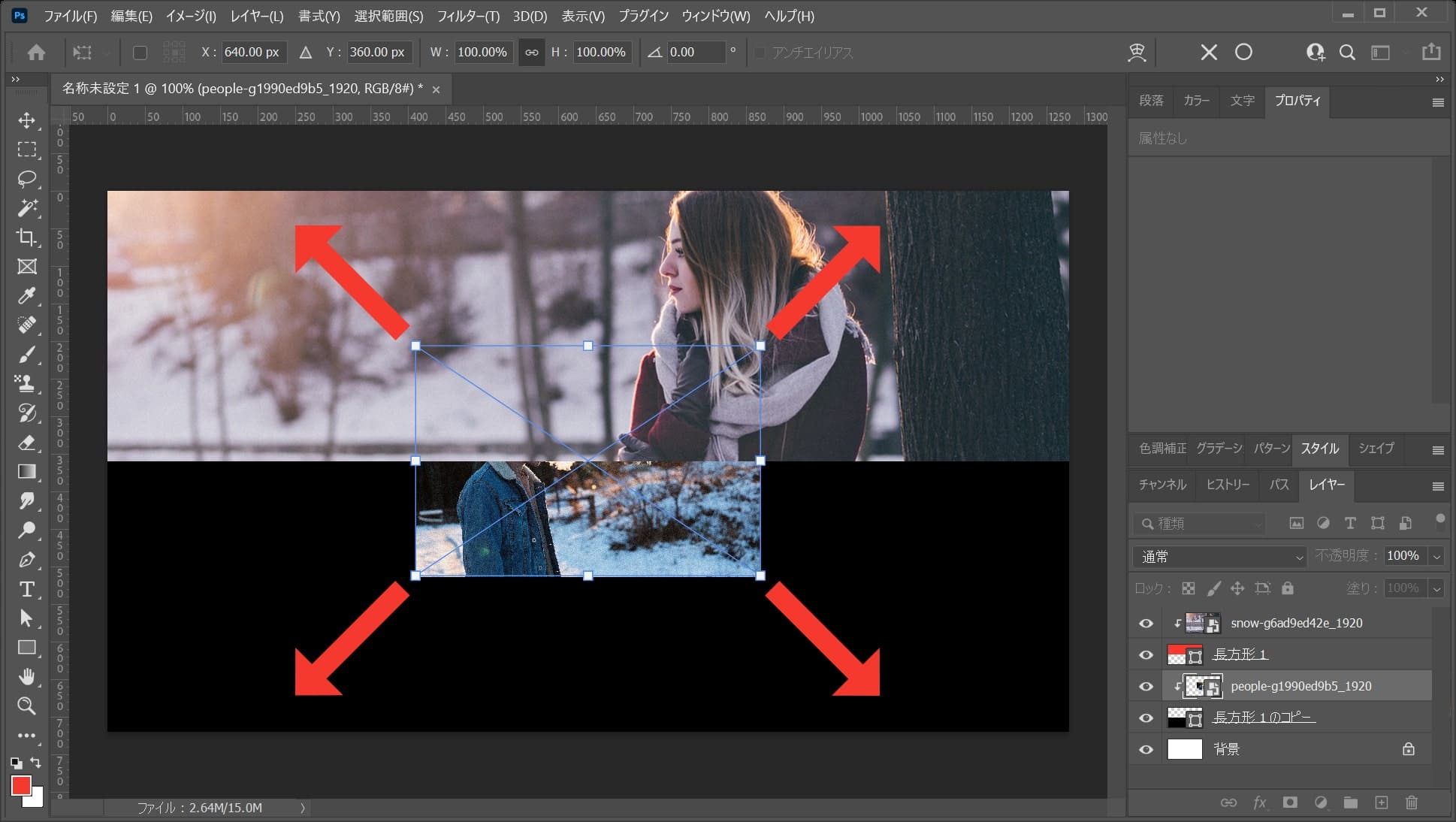
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

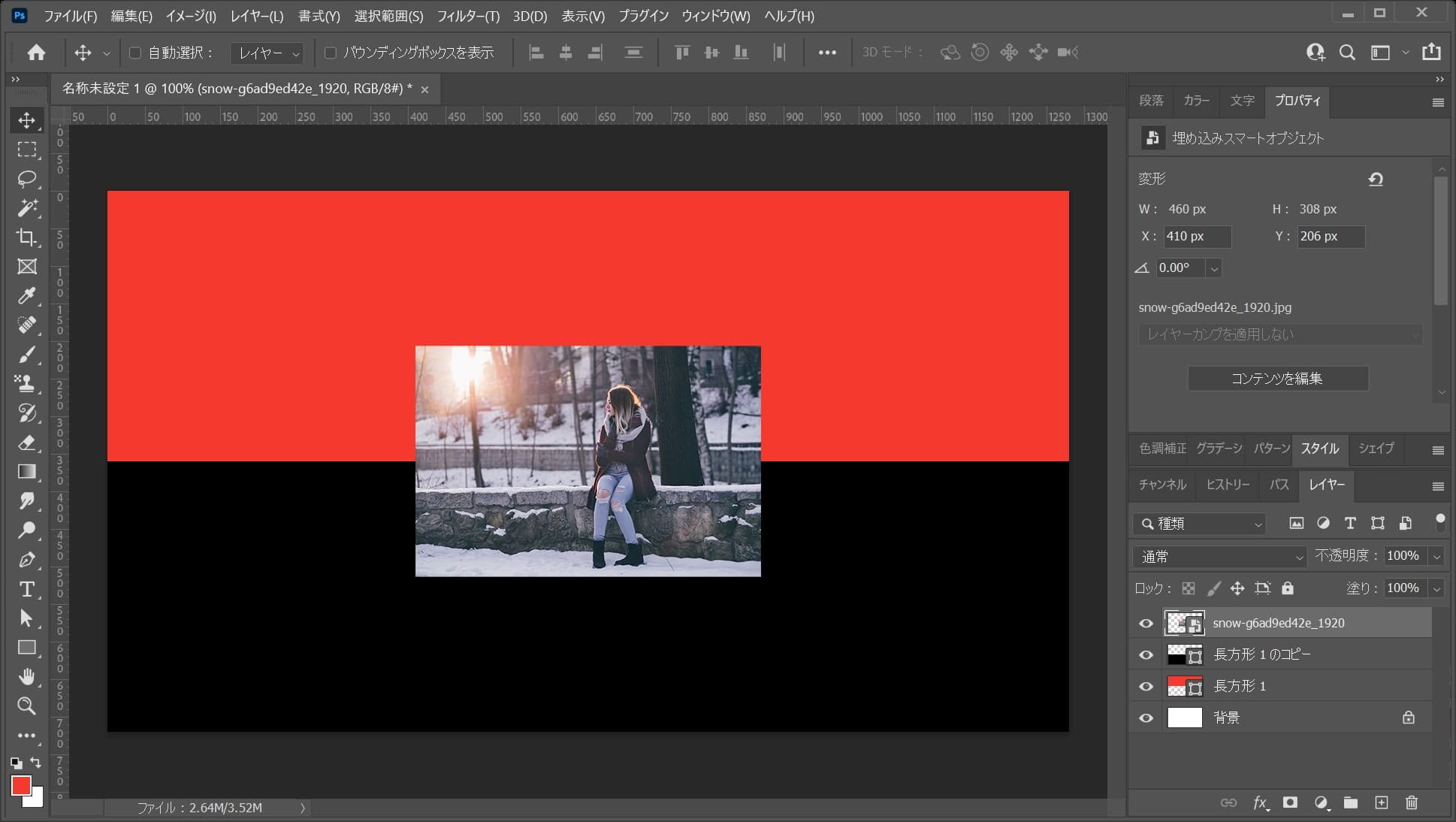
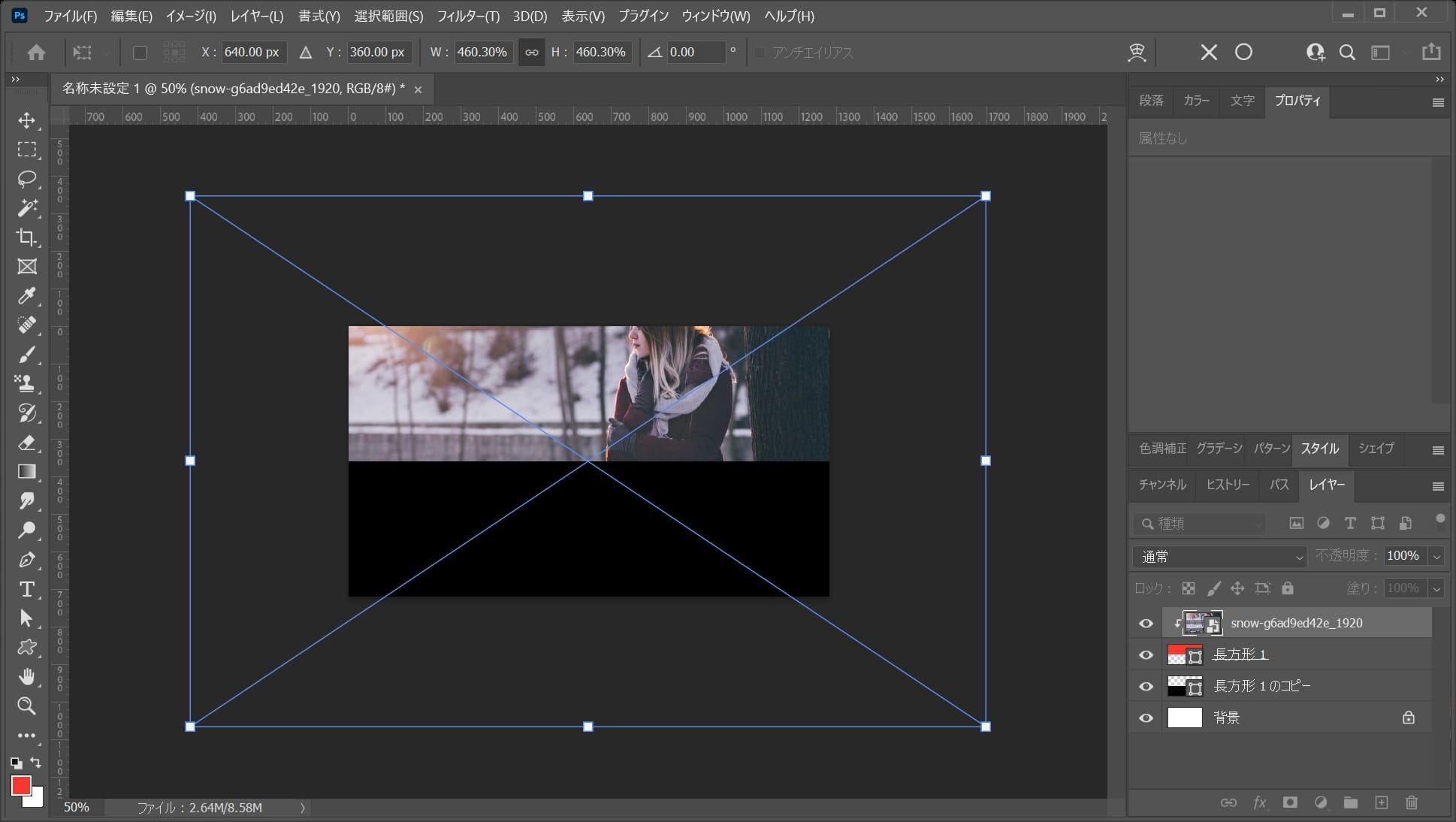
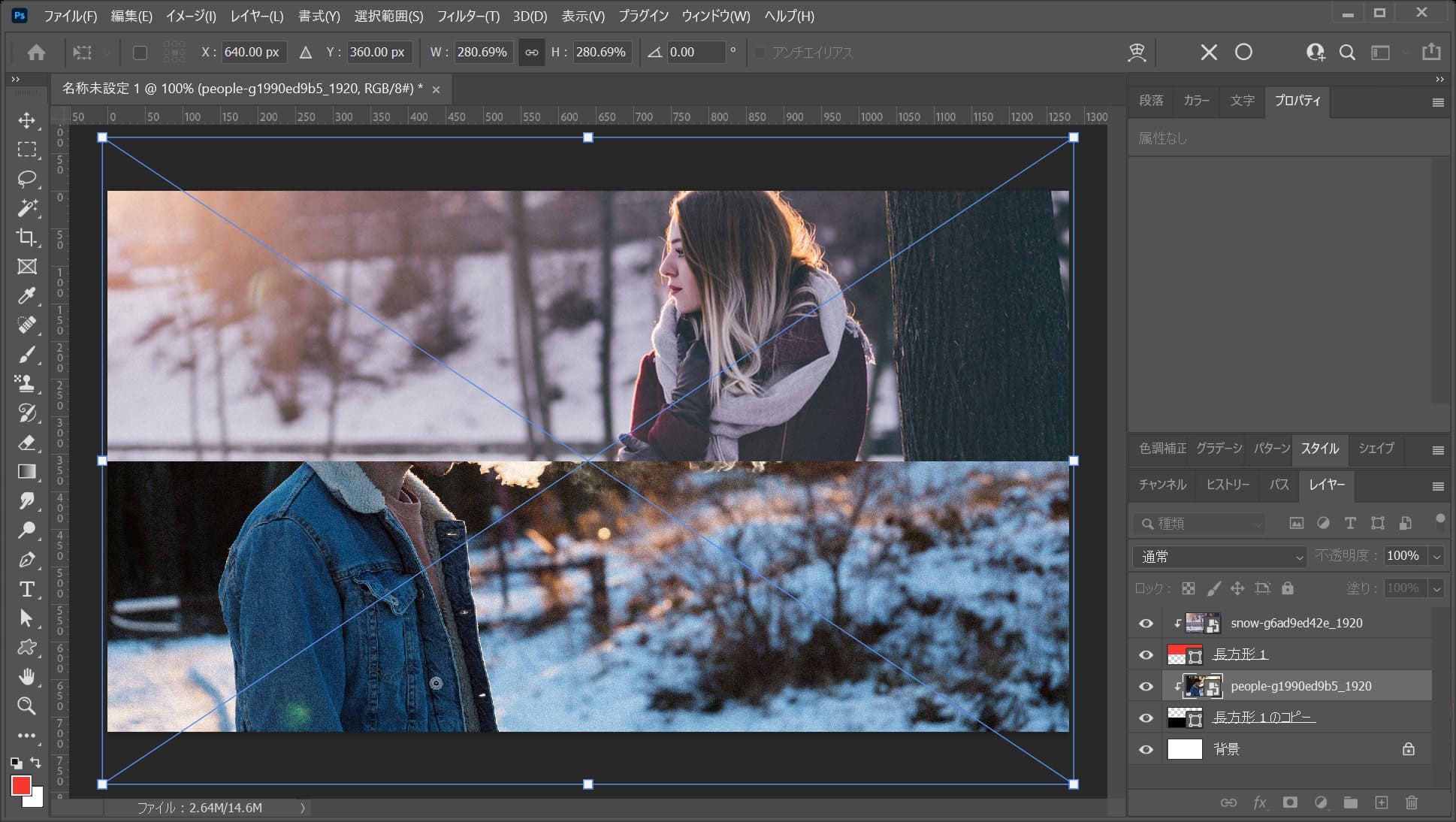
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

これで女性が拡大できたね!
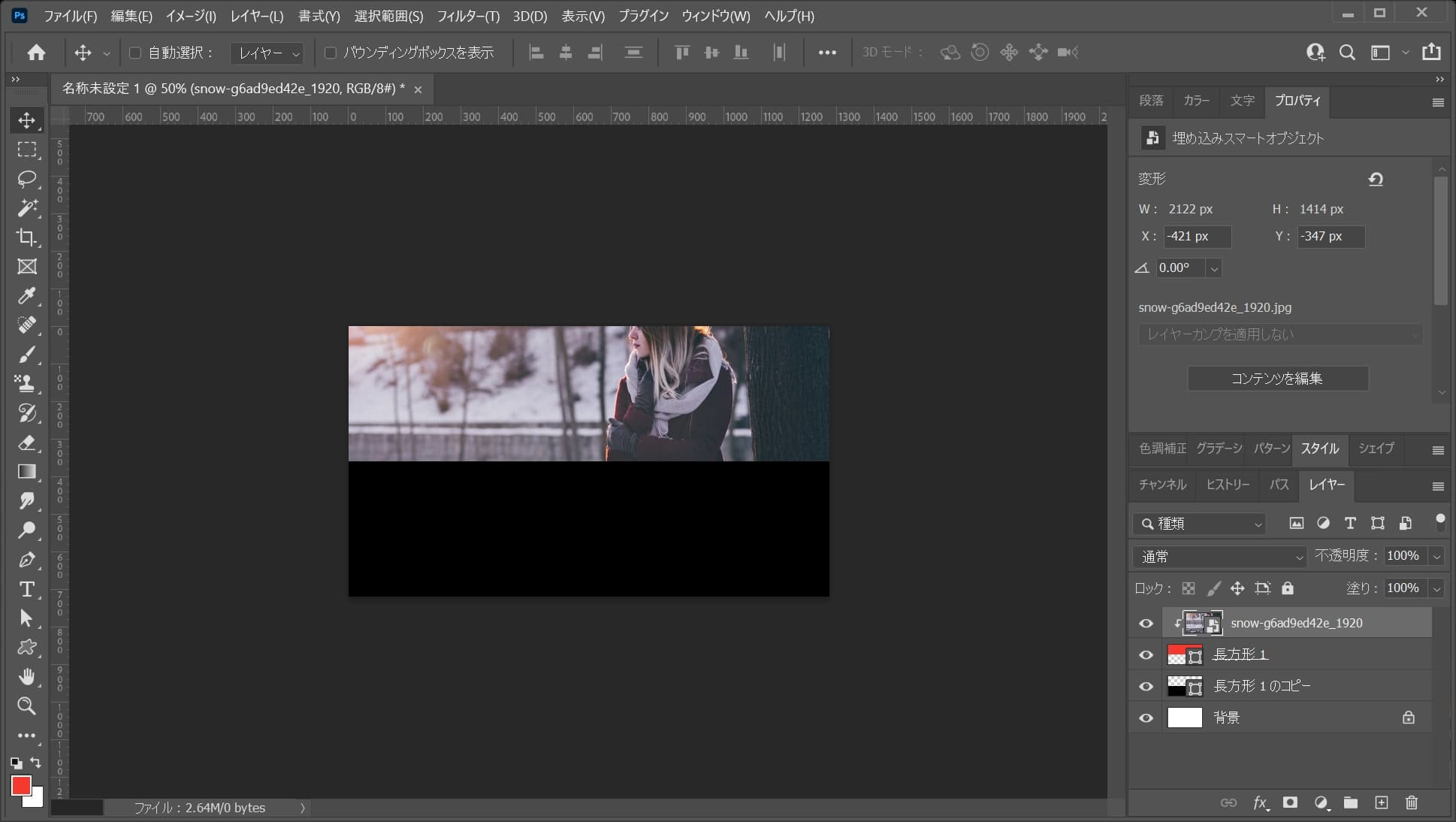
女性を移動する

まずは女性のレイヤーを選択!

ツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!

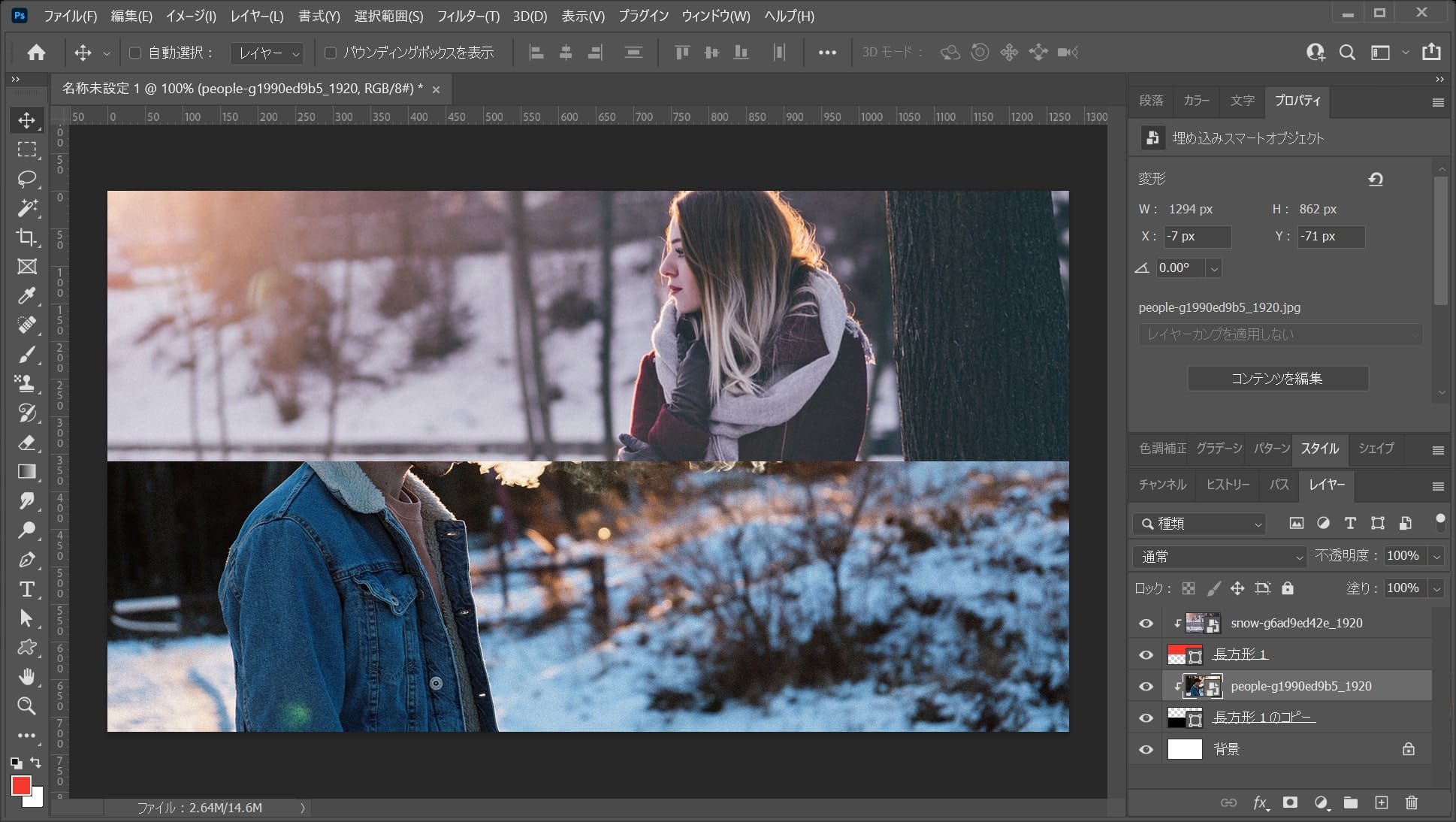
ドラッグして移動!

ここではこんな感じとしてOK!
男性を配置する

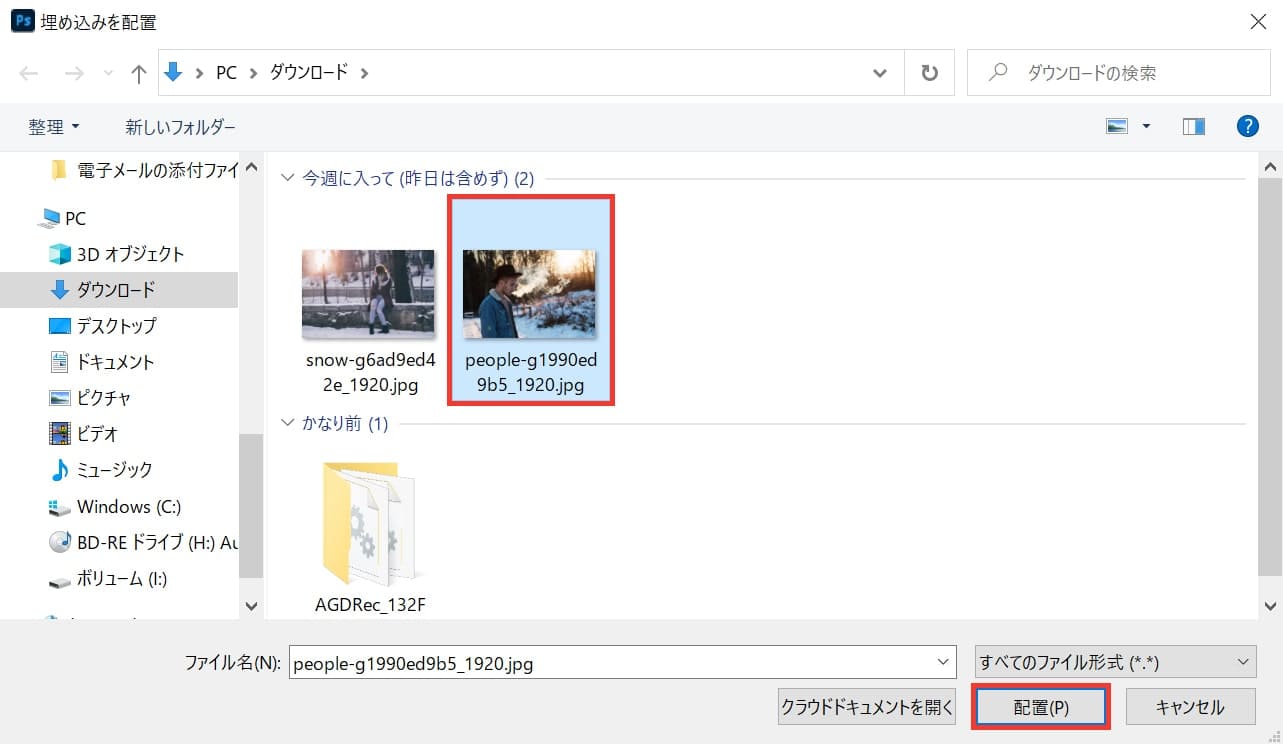
メニューバーの「ファイル」→「埋め込みを配置」を選択!

男性の画像を選択後「配置」を選択!

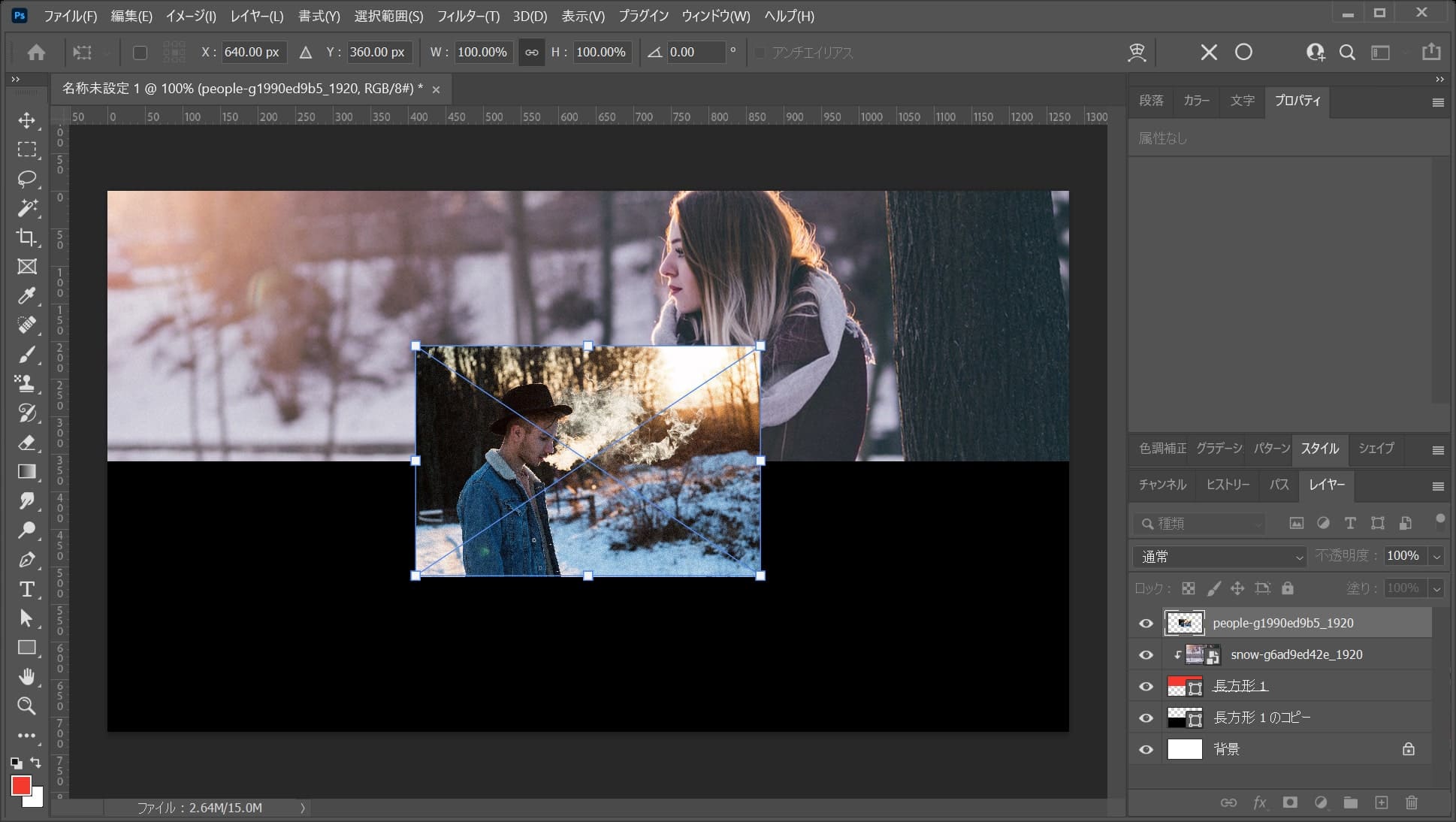
男性が配置されるので、Enterで確定!

こんな感じになったね!
レイヤーの順序を入れ替える
黒い方の長方形に女性のレイヤーをマスクしたいので、レイヤーの順序を入れ替えるよ!

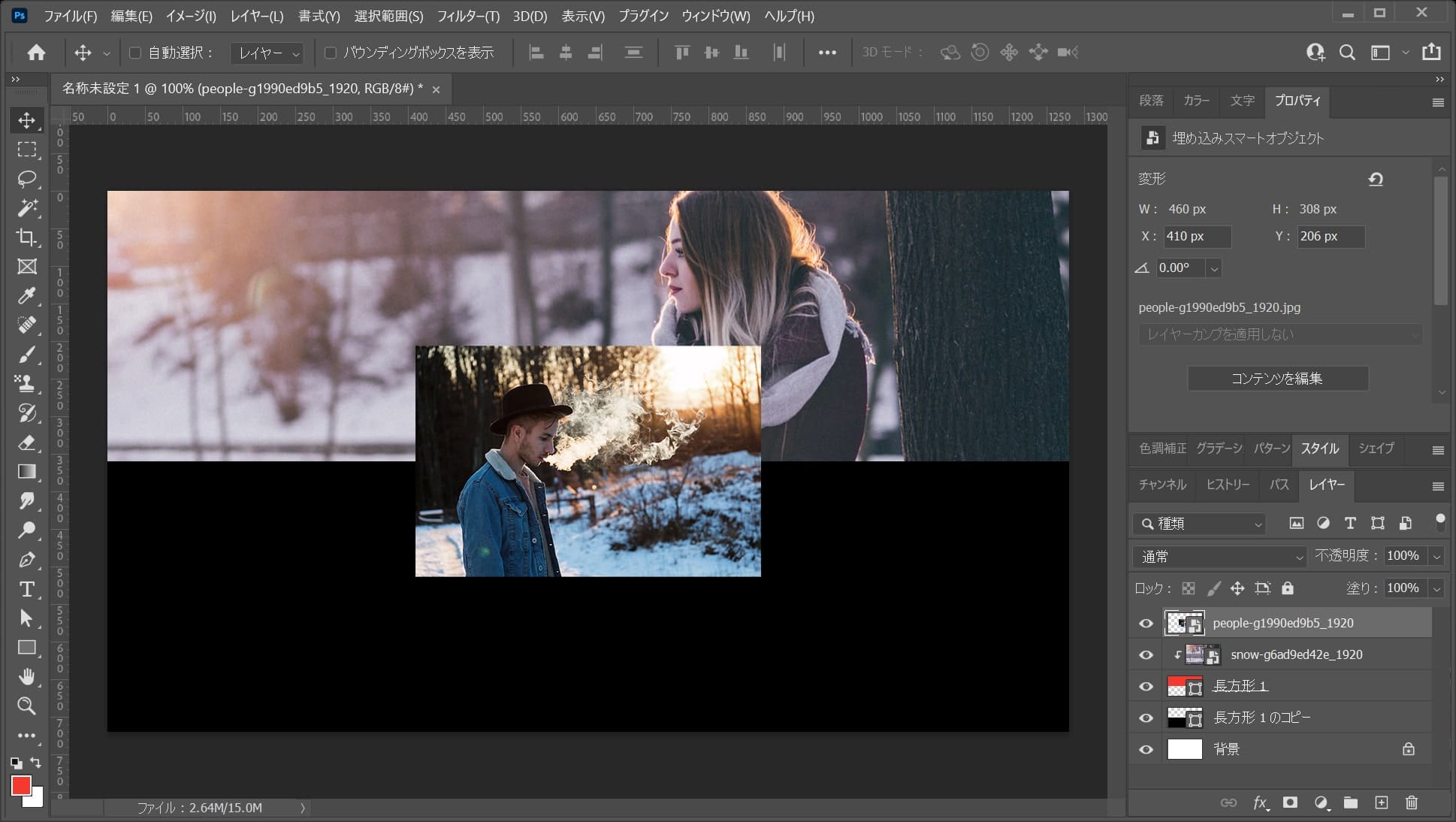
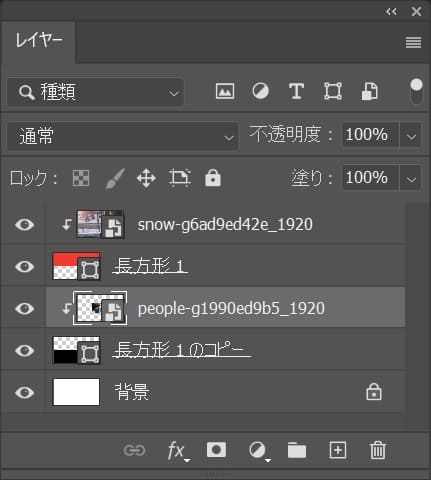
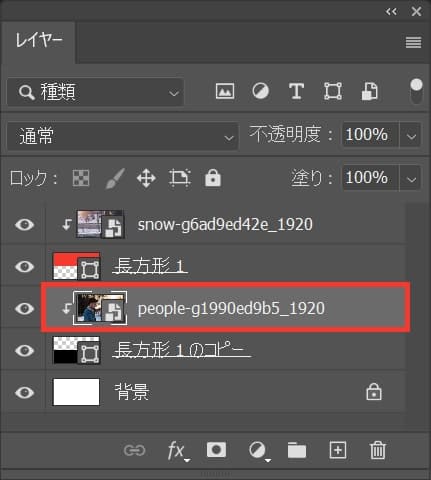
男性のレイヤーを選択後、黒い長方形の上にレイヤーをドラッグ!

こんな感じになったね!
男性を長方形にマスクする

まずはレイヤーから男性のレイヤーを選択!

メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

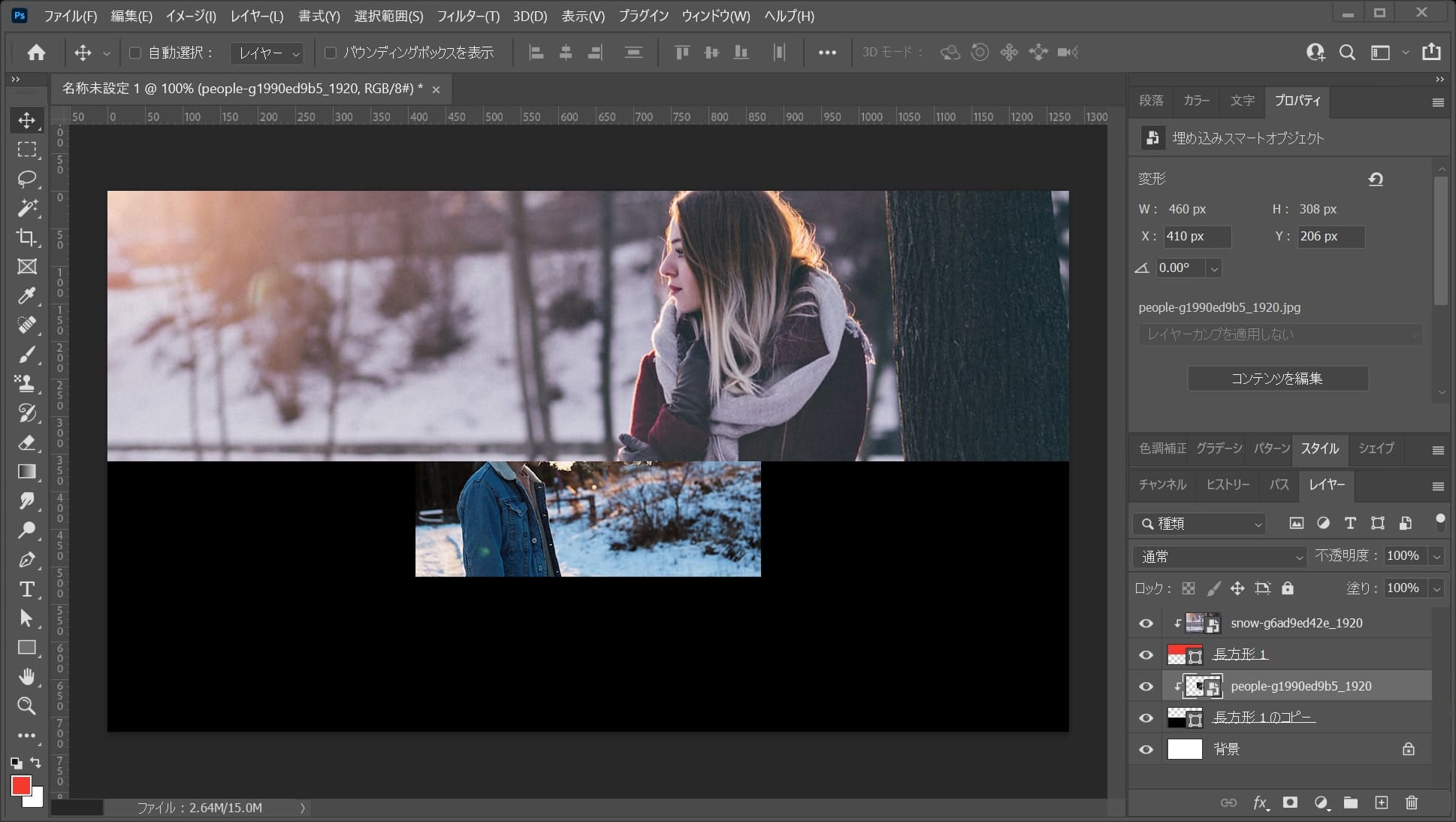
こんな感じになったね!

画面はこんな感じ。
男性を拡大する

まずは、レイヤーから男性のレイヤーを選択!

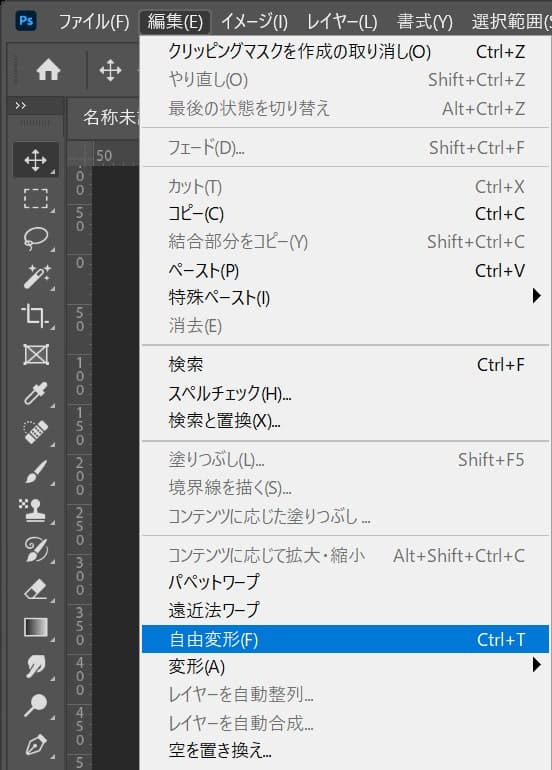
メニューバーの「編集」→「自由変形」を選択!

カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

これで男性が拡大できたね!
男性を移動する

まずは男性のレイヤーを選択!

ツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!

ドラッグして移動!

ここではこんな感じとしてOK!
色味を調整する

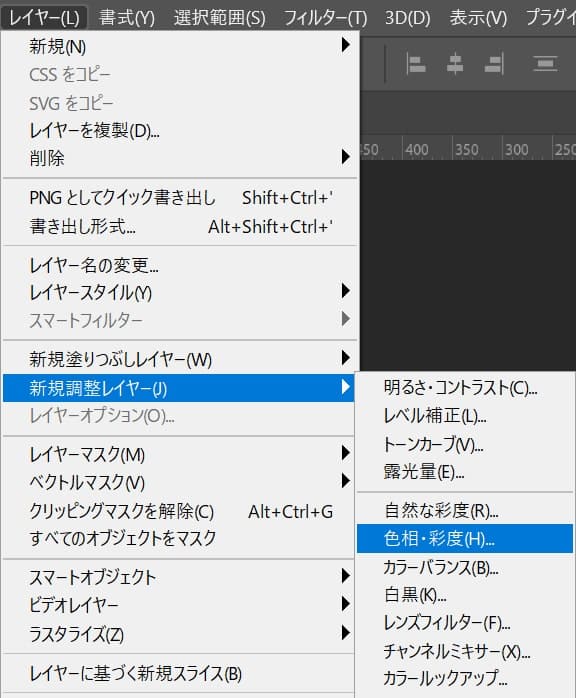
メニューバーの「レイヤー」→「新規調整レイヤー」→「色相・彩度」を選択!

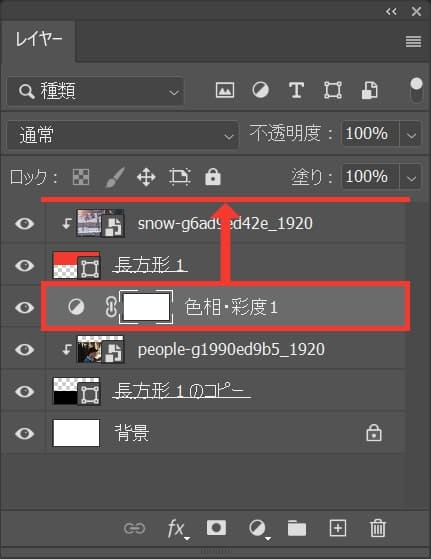
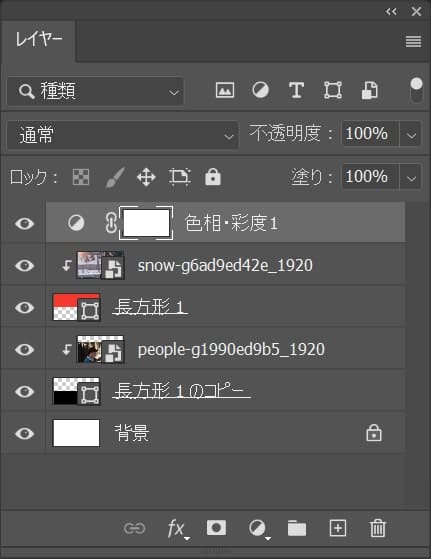
レイヤーが追加されるので、一番上にドラッグ!

こんな感じになったね!

メニューバーの「ウィンドウ」→「プロパティ」を選択!

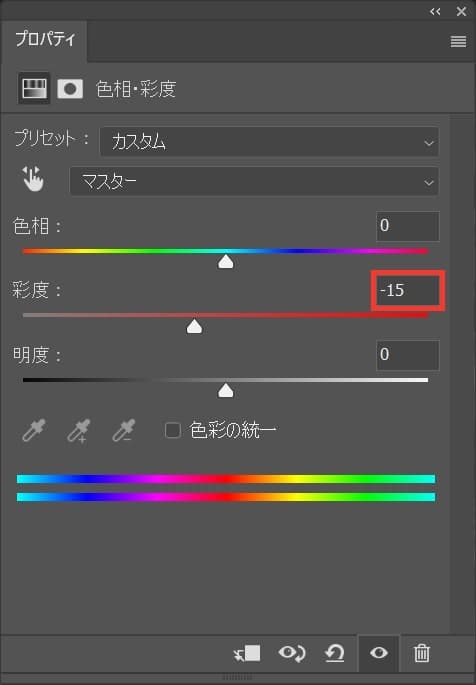
ここでは彩度を「-15」と入力!

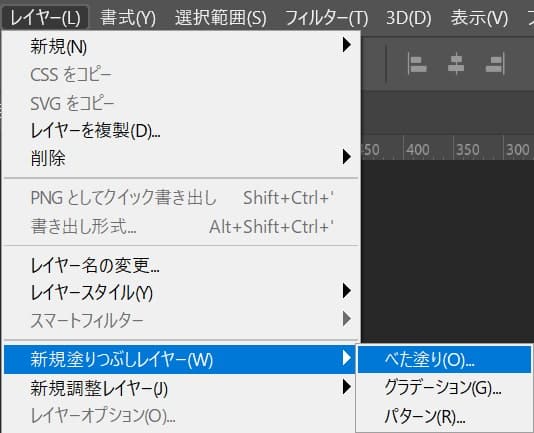
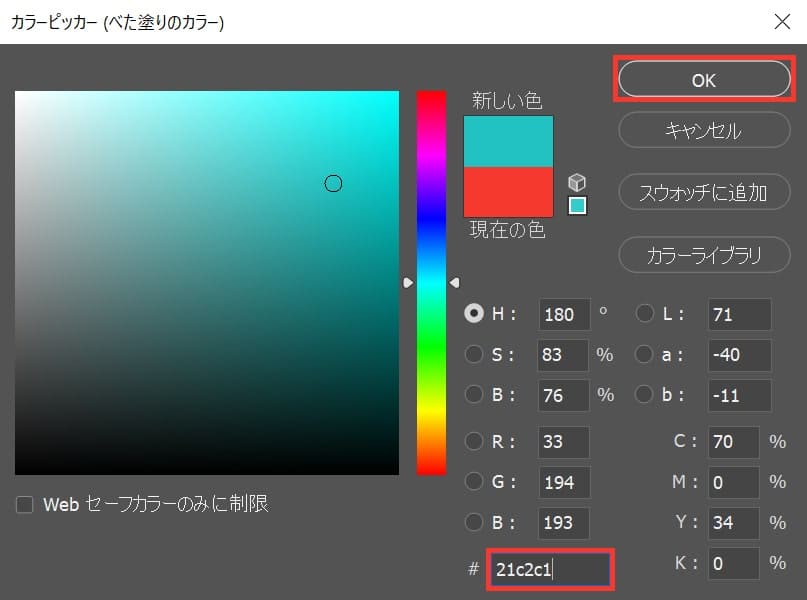
メニューバーの「レイヤー」→「新規塗りつぶしレイヤー」→「べた塗り」を選択!

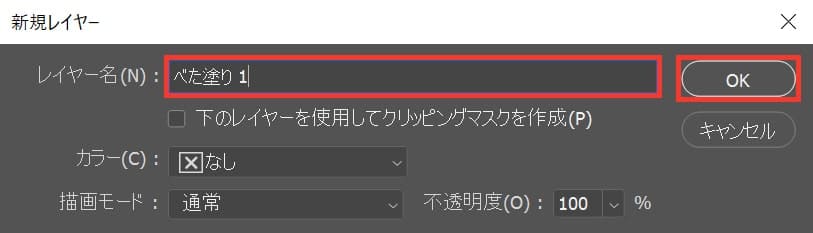
レイヤー名を入力後、「OK」を選択!

ここでは「21c2c1」として「OK」!

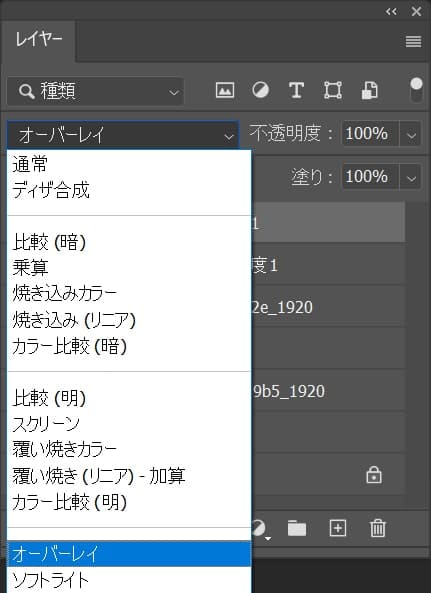
描画モードを「オーバーレイ」に変更!

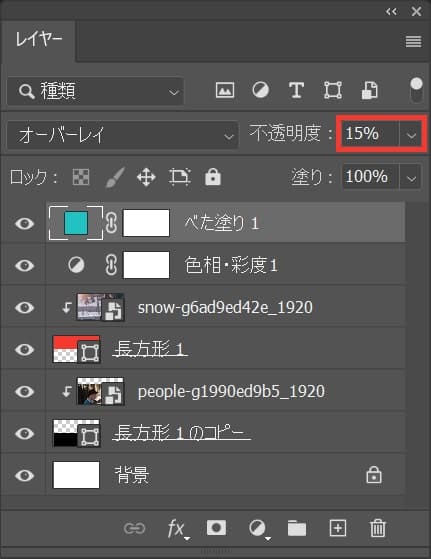
不透明度を「15%」としてOK!

これで完成!













