【Photoshopチュートリアル】ローズウーマン【#09】

Photoshopのチュートリアルがやりたい。
無料でできるPhotoshopのチュートリアルないかな?
これからPhotoshopを使っていきたいので、楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】ローズウーマン【#09】
- 知らないと損するPhotoshopショートカット表
【Photoshopチュートリアル】ローズウーマン【#09】

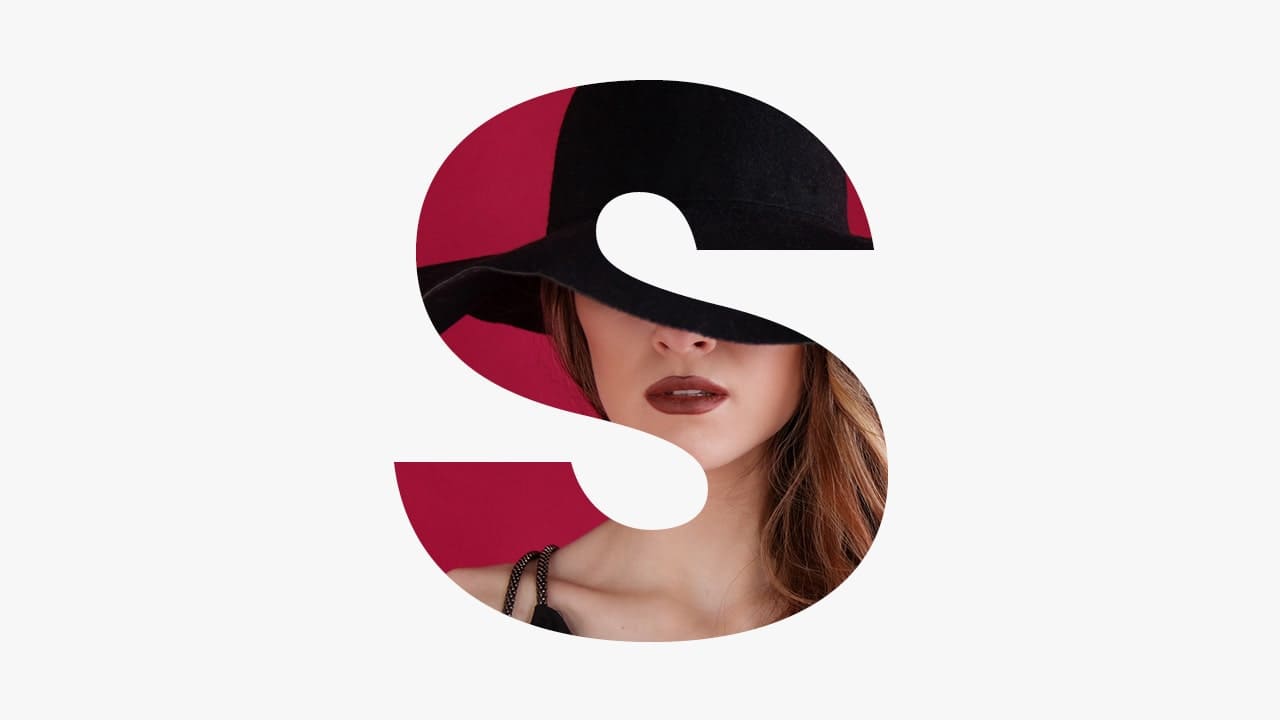
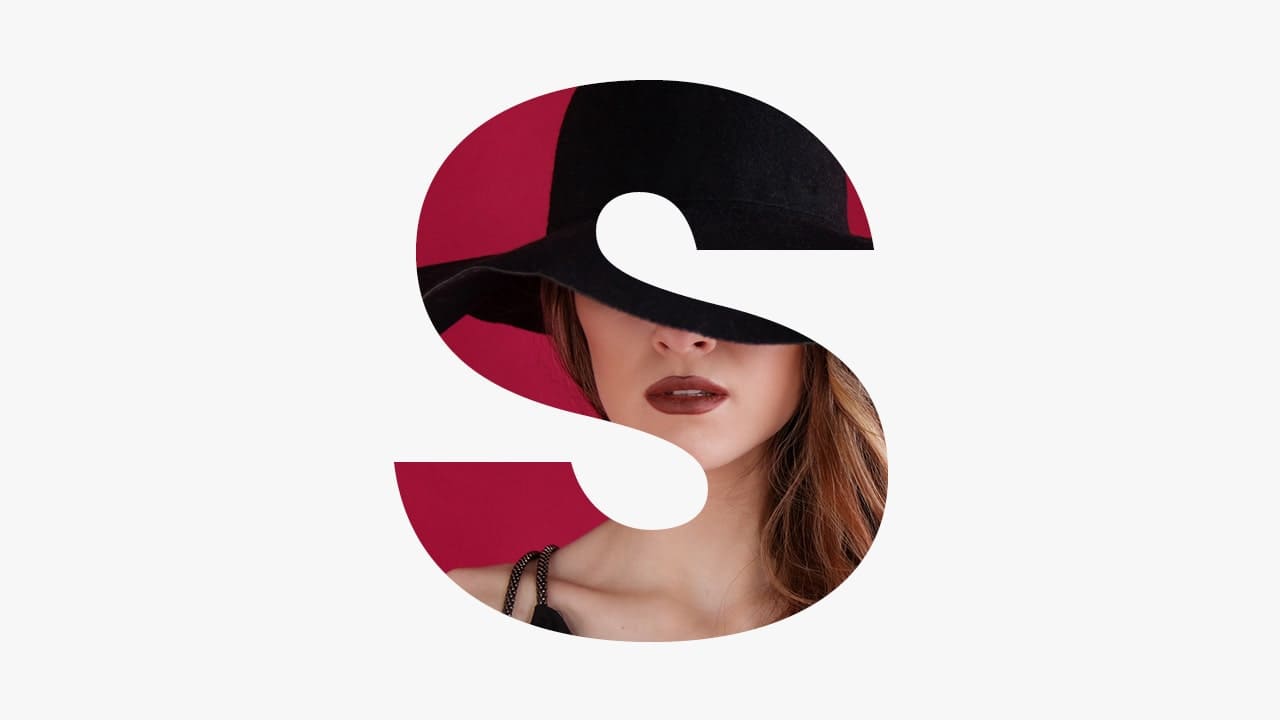
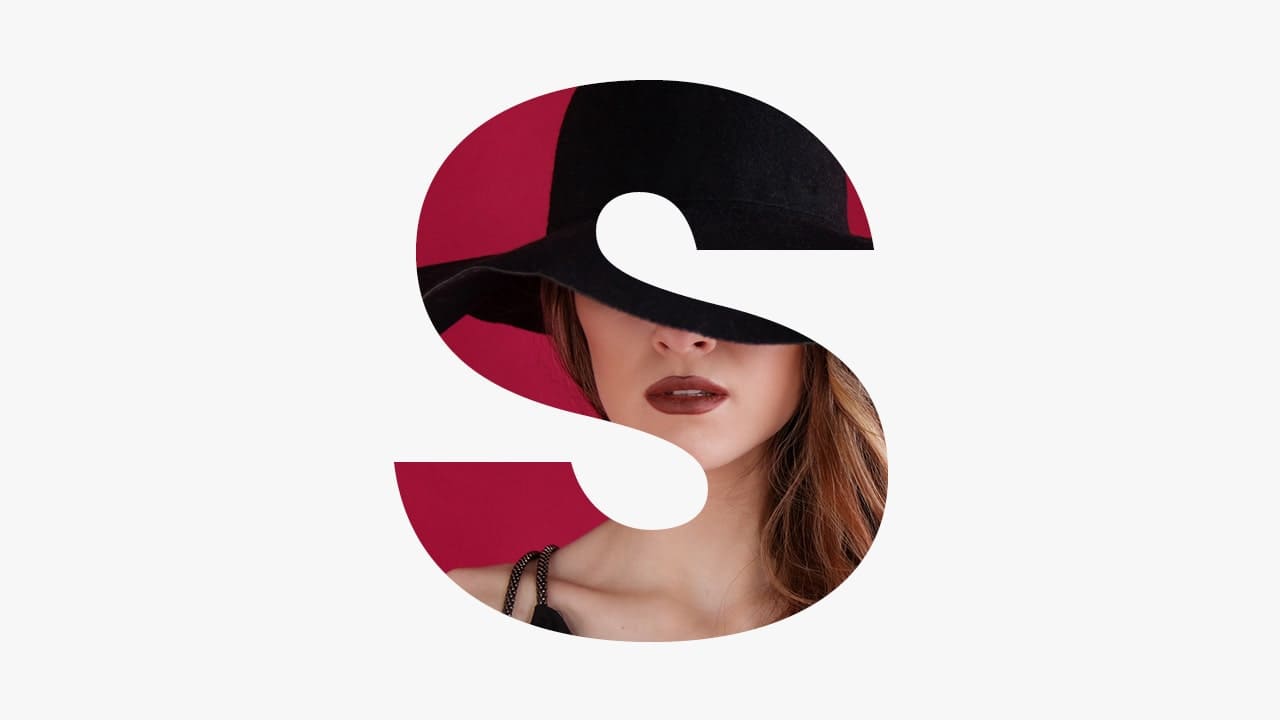
今回はこんな感じの文字の中に女性が入っている感じのものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
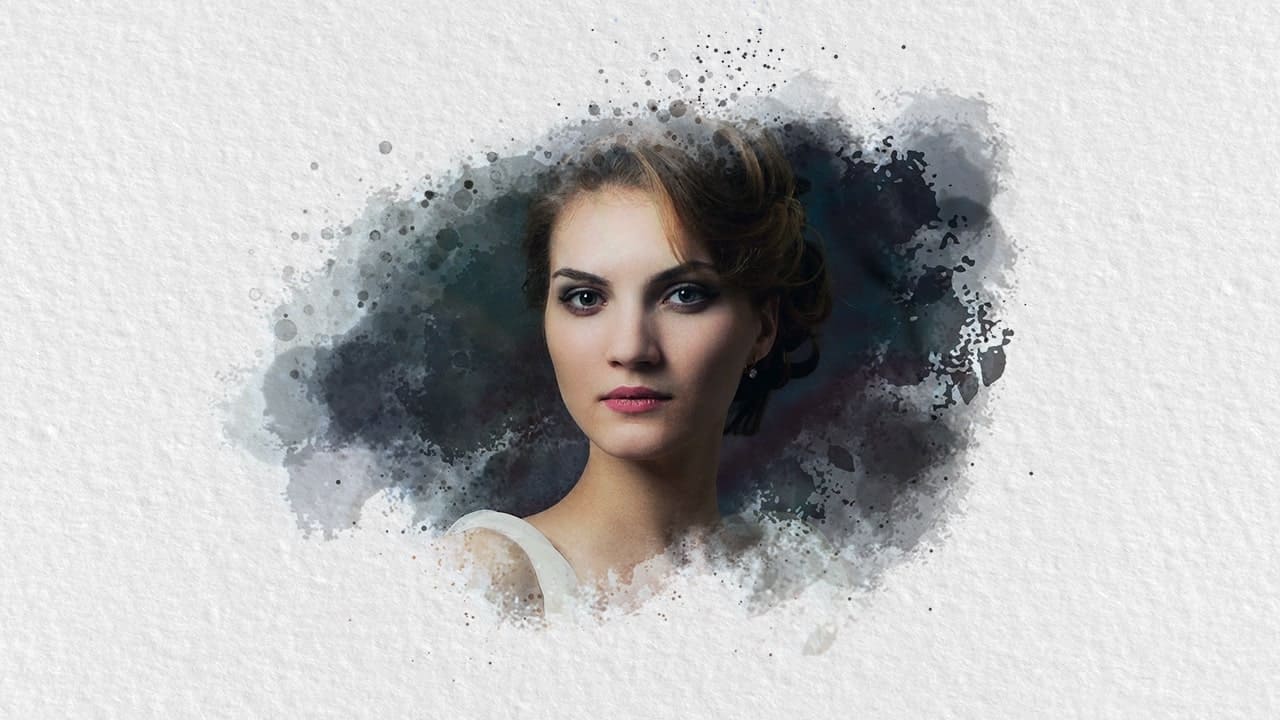
今回利用する素材

引用元:Pixabay

引用元:Aileron
http://dotcolon.net/font/aileron/
【Photoshopチュートリアル】ローズウーマン【#09】
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
文字を入力する

ツールバーから横書き文字ツールを選択!

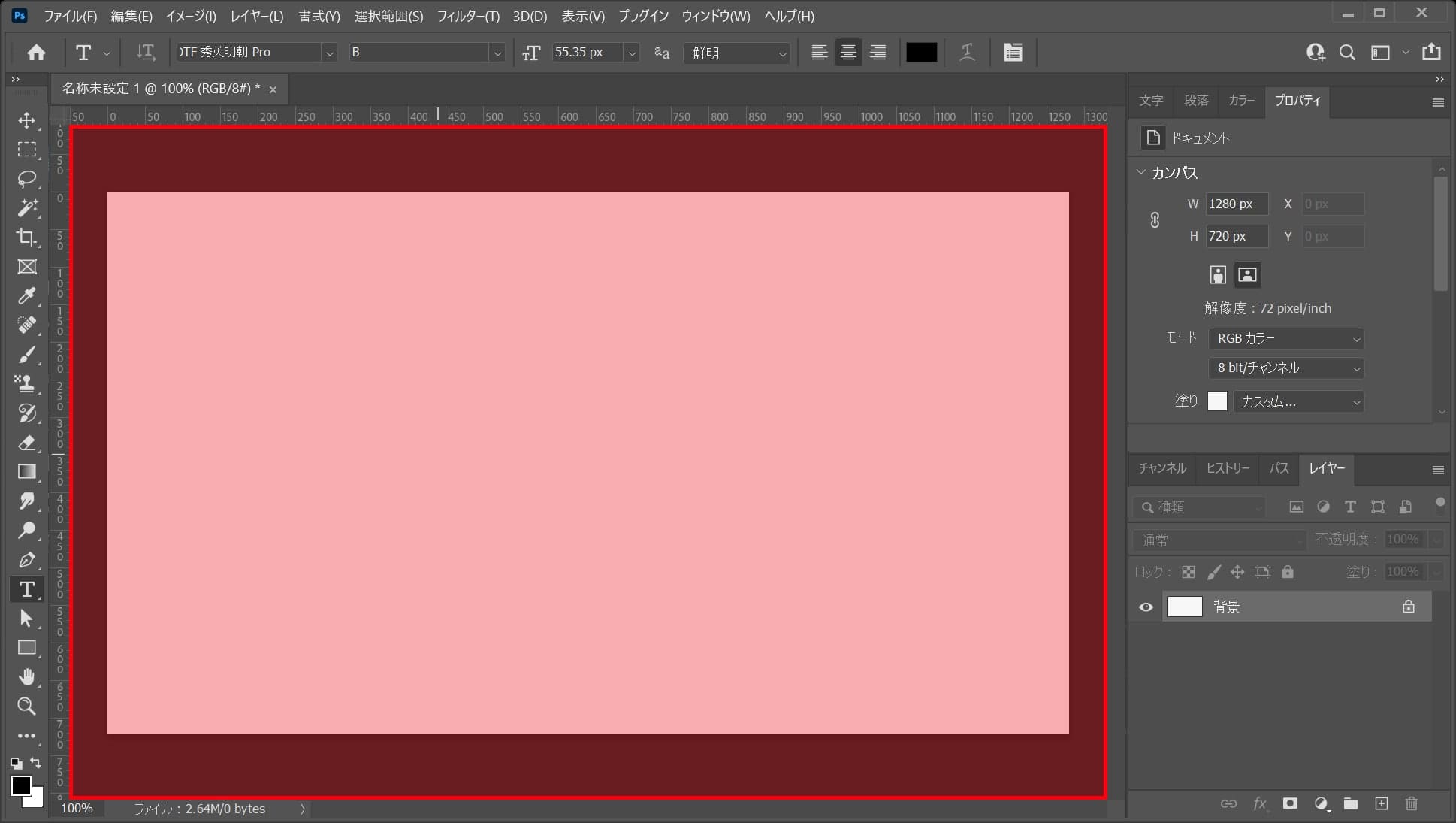
ワークスペース上でクリック!

こんな感じになったね!

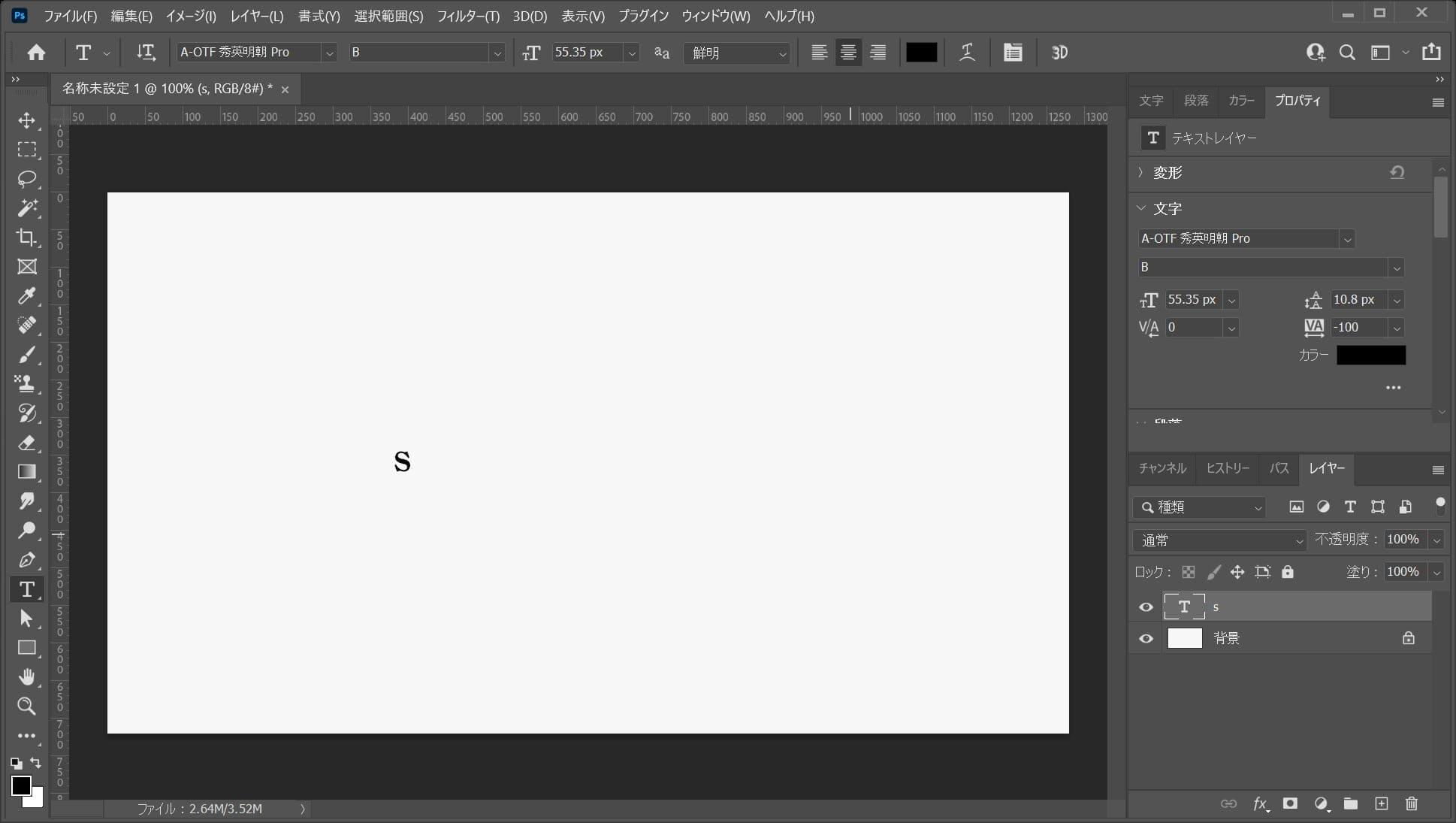
「S」と入力して、OS毎の下記のコマンドで入力を確定!
入力確定のショートカット
- Mac=Command+Enter
- Windows=Ctrl+Enter
入力確定のショートカットはこんな感じ。

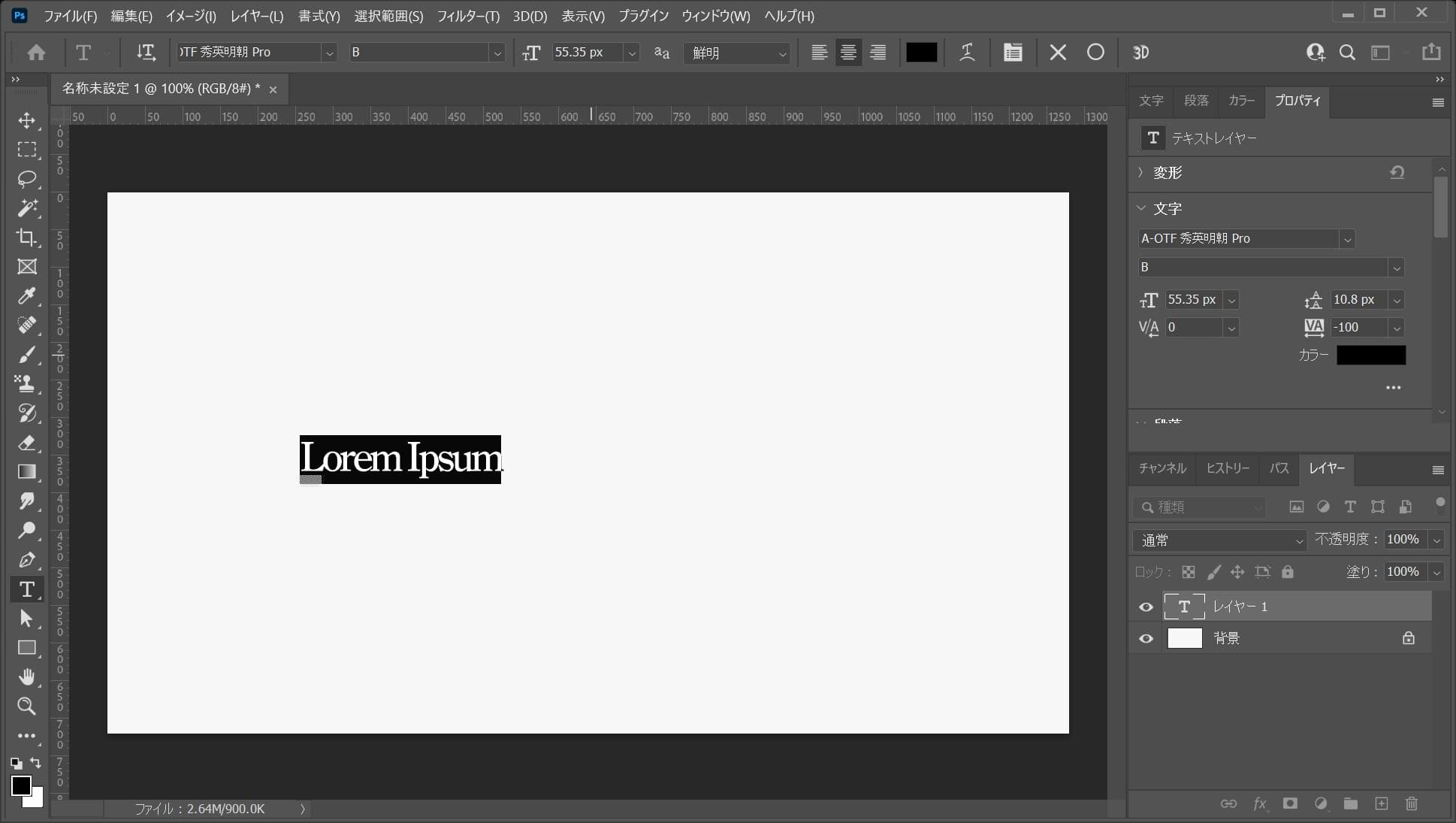
こんな感じになったね!

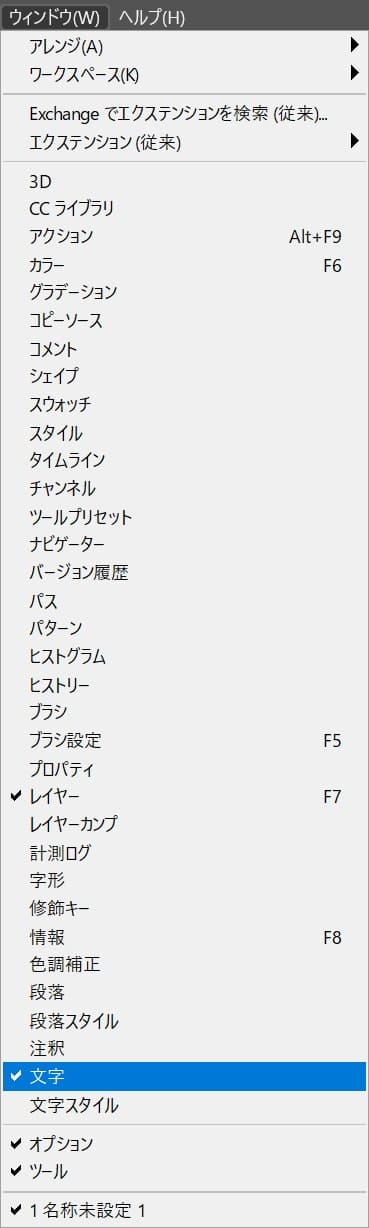
メニューバーの「ウィンドウ」→「文字」を選択!

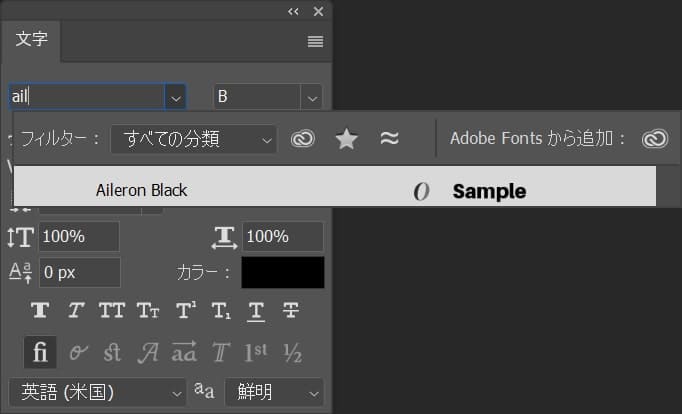
フォントの部分に「Aileron」のスペルを入力するとダウンロードしたフォントが表示されるので選択!

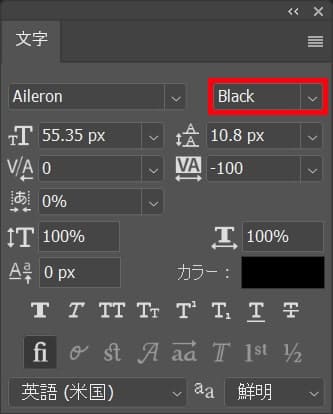
太さは「Black」を選択!

こんな感じになったね!
文字の大きさを調整する

ここでは、フォントサイズを「800px」と入力!

こんな感じになったね!
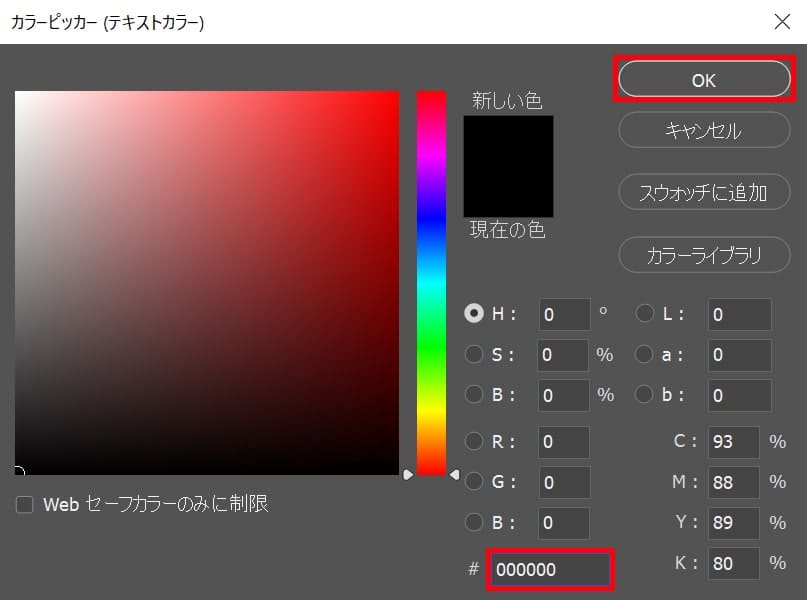
文字の色を調整する
続いて文字の色を調整するよ、最終的に文字は女性の画像でマスクしてしまうので、何色でも大丈夫だけどここでは色を合わせておくよ!

文字パネルの「カラー」を選択!

ここでは「000000」としてOK!
文字の位置を調整する

レイヤーから文字のレイヤーを選択!

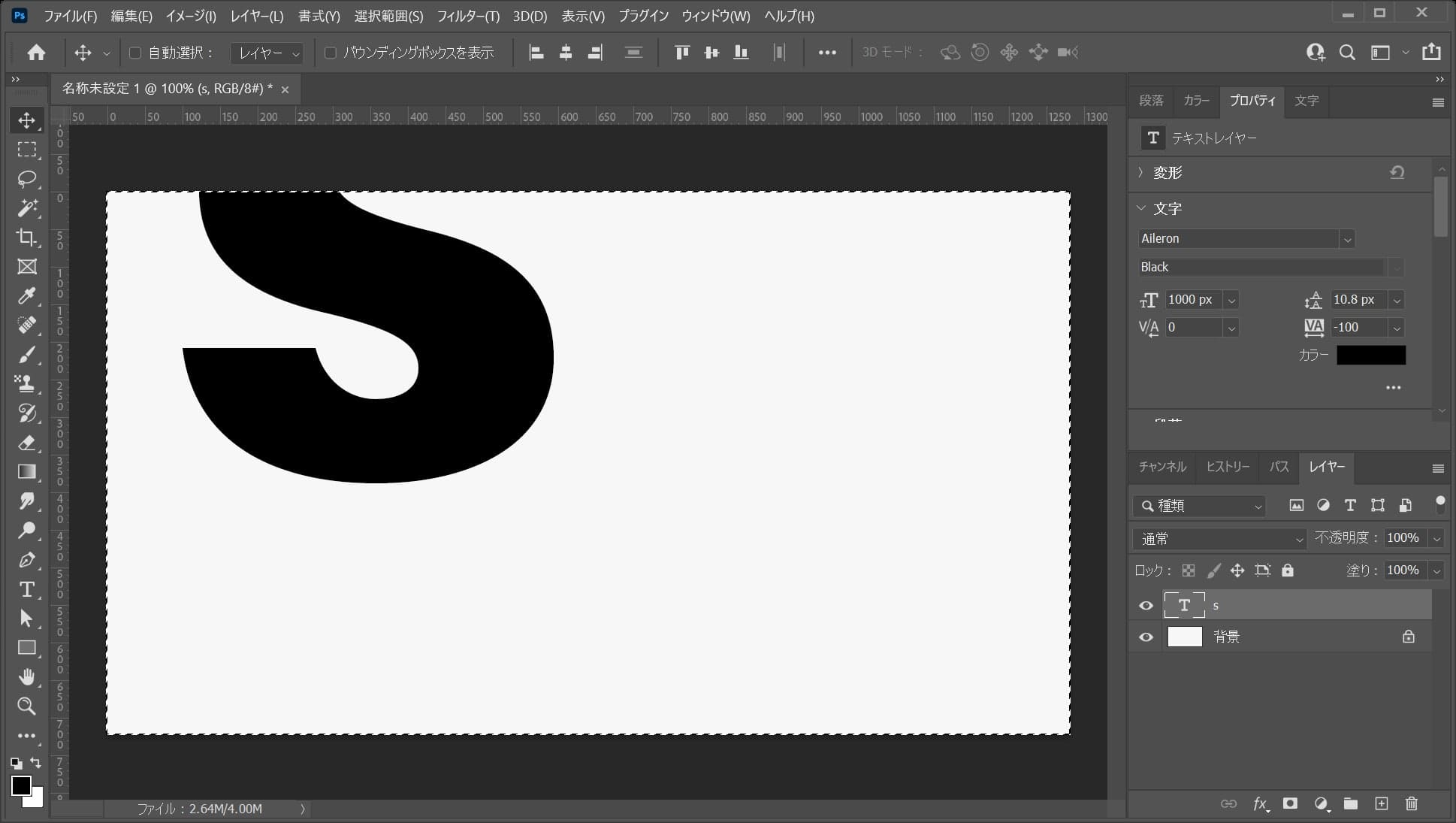
メニューバーの選択範囲から「すべて選択」を選択!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

こんな感じでカンバスの全体が選択されたね!

ツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!
水平方向に中央揃え

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!

水平方向に中央揃えができたね!
垂直方向に中央揃え

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!

垂直方向に中央揃えができたね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に四角のレイヤーを移動することができたよ!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
女性を配置する

メニューバーの「ファイル」→「埋め込みを配置」を選択!

女性の画像を選択後、配置を選択!

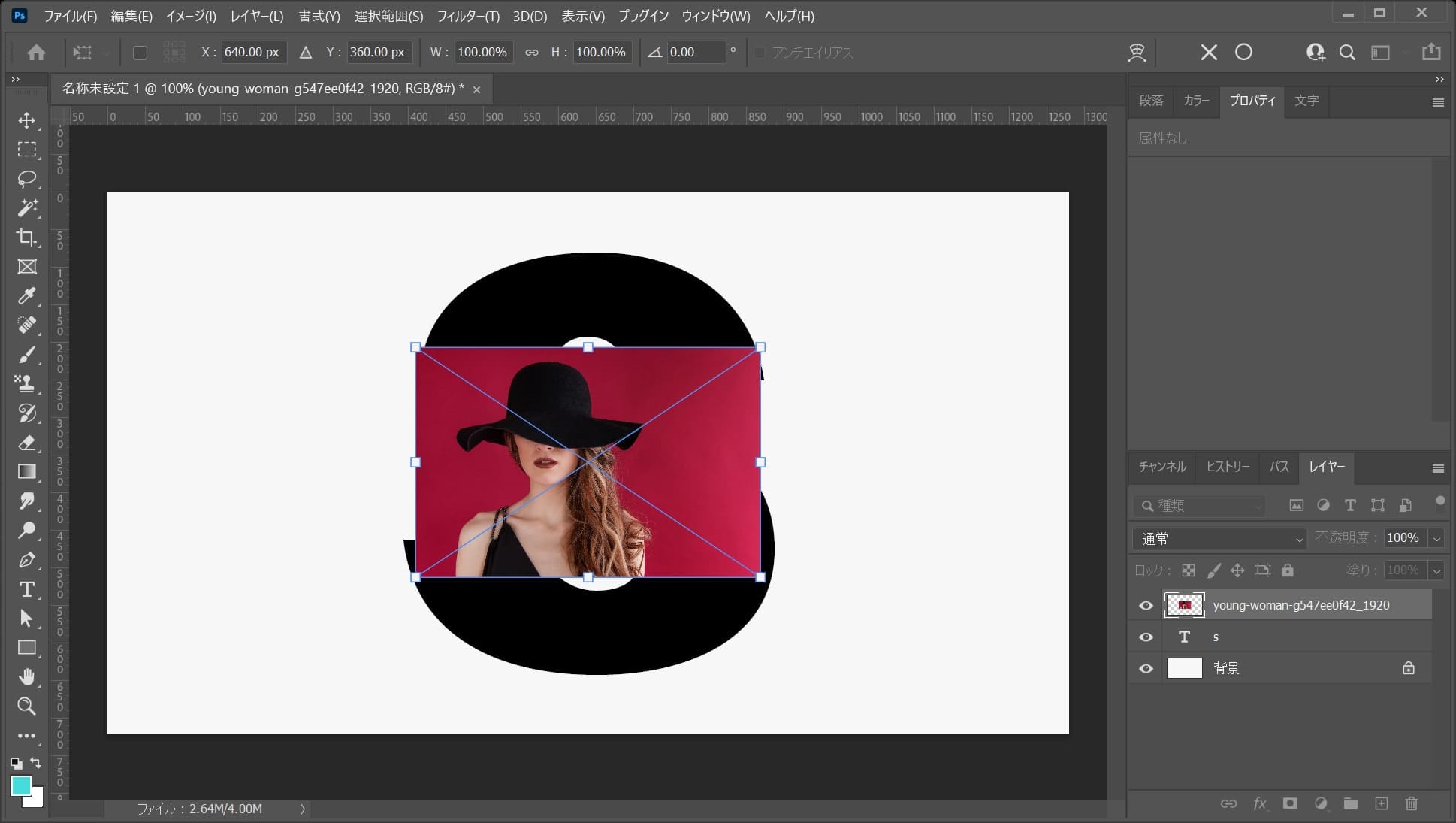
画像が配置されるので、Enterで確定!

女性が配置されたね!
女性を文字にマスクする

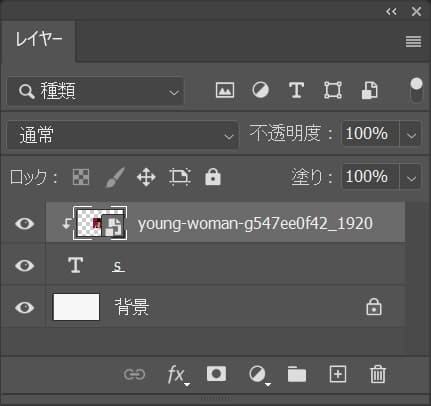
まずはレイヤーから女性のレイヤーを選択!

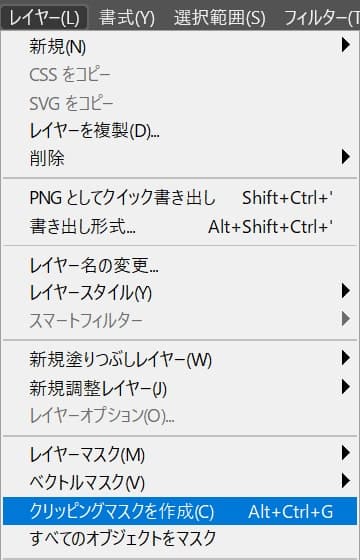
メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

こんな感じになったね!

画面はこんな感じ。
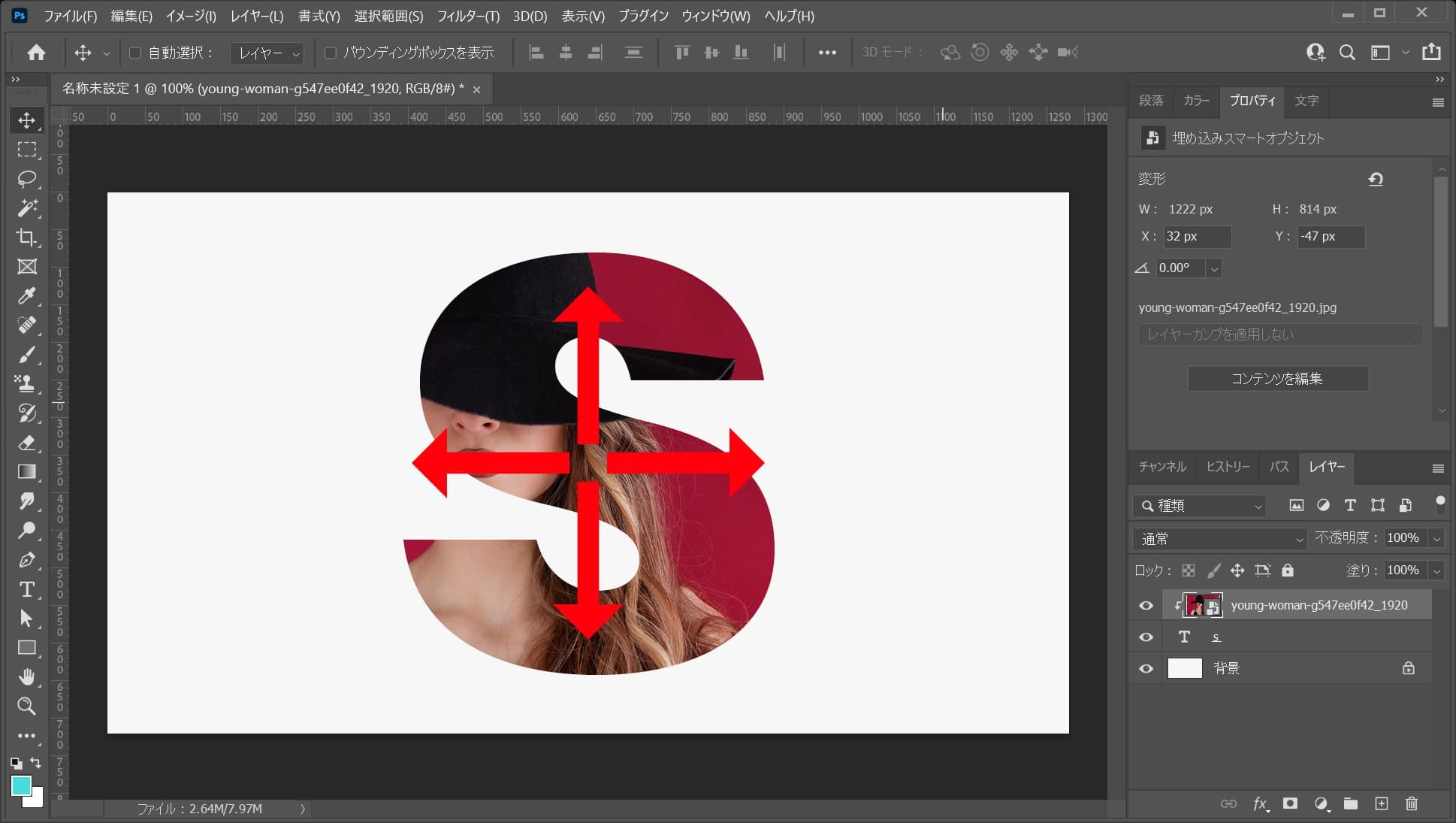
女性を拡大する

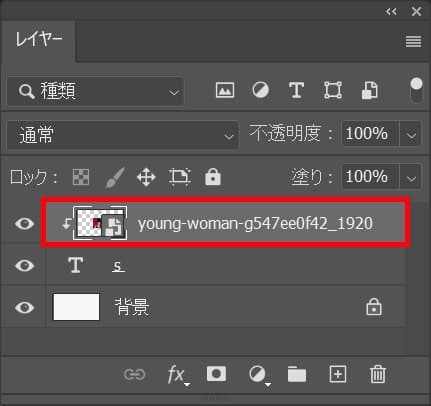
まずは女性のレイヤーを選択!

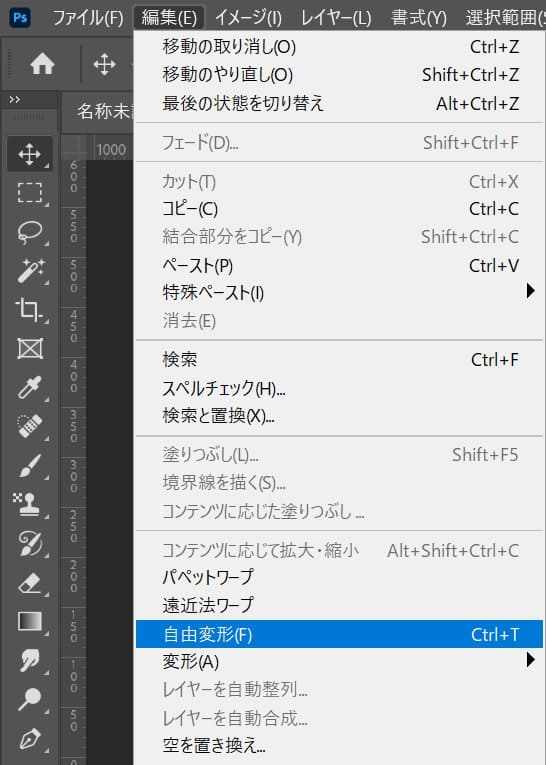
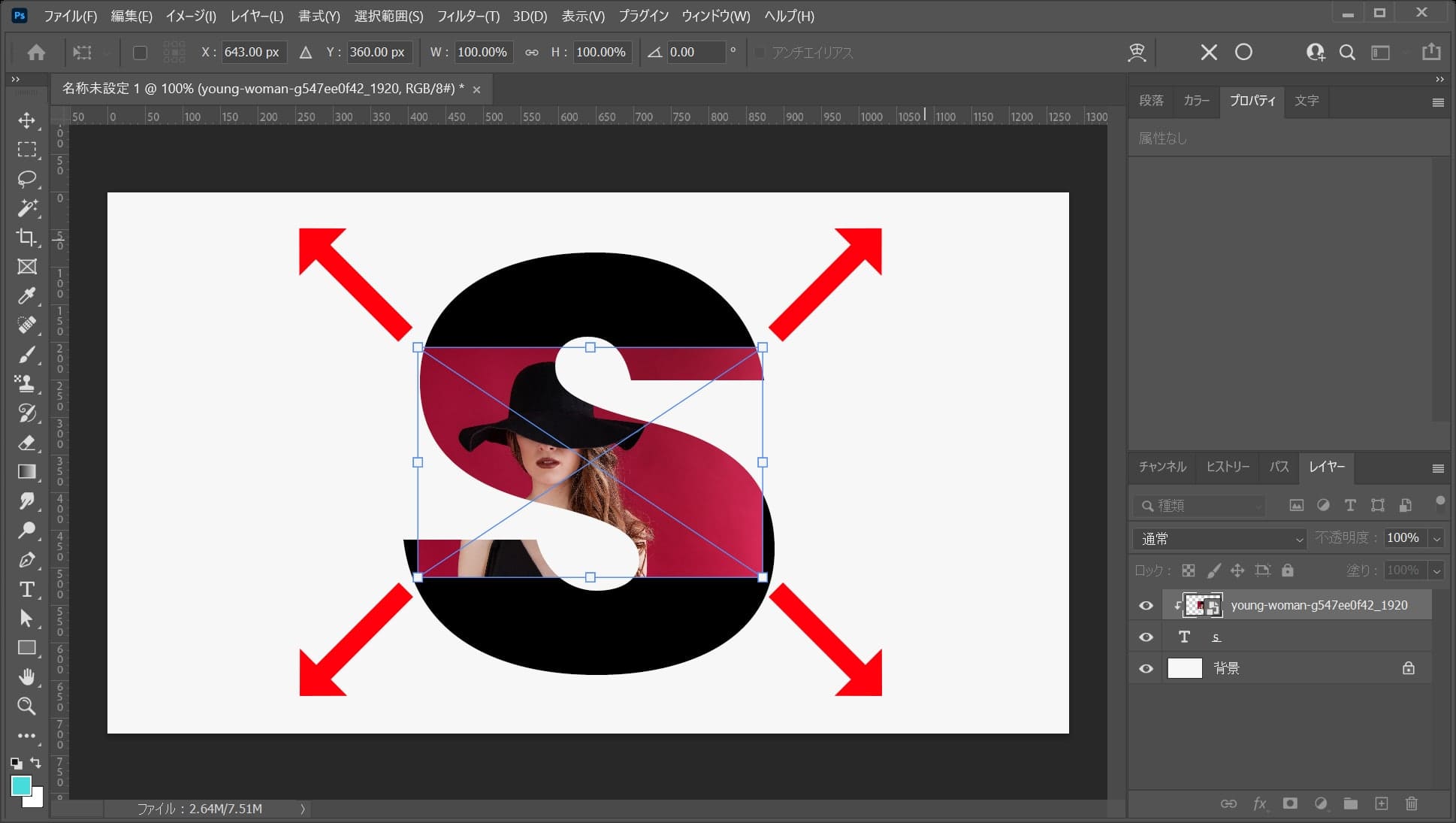
メニューバーの「編集」→「自由変形」を選択!

カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよので、その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

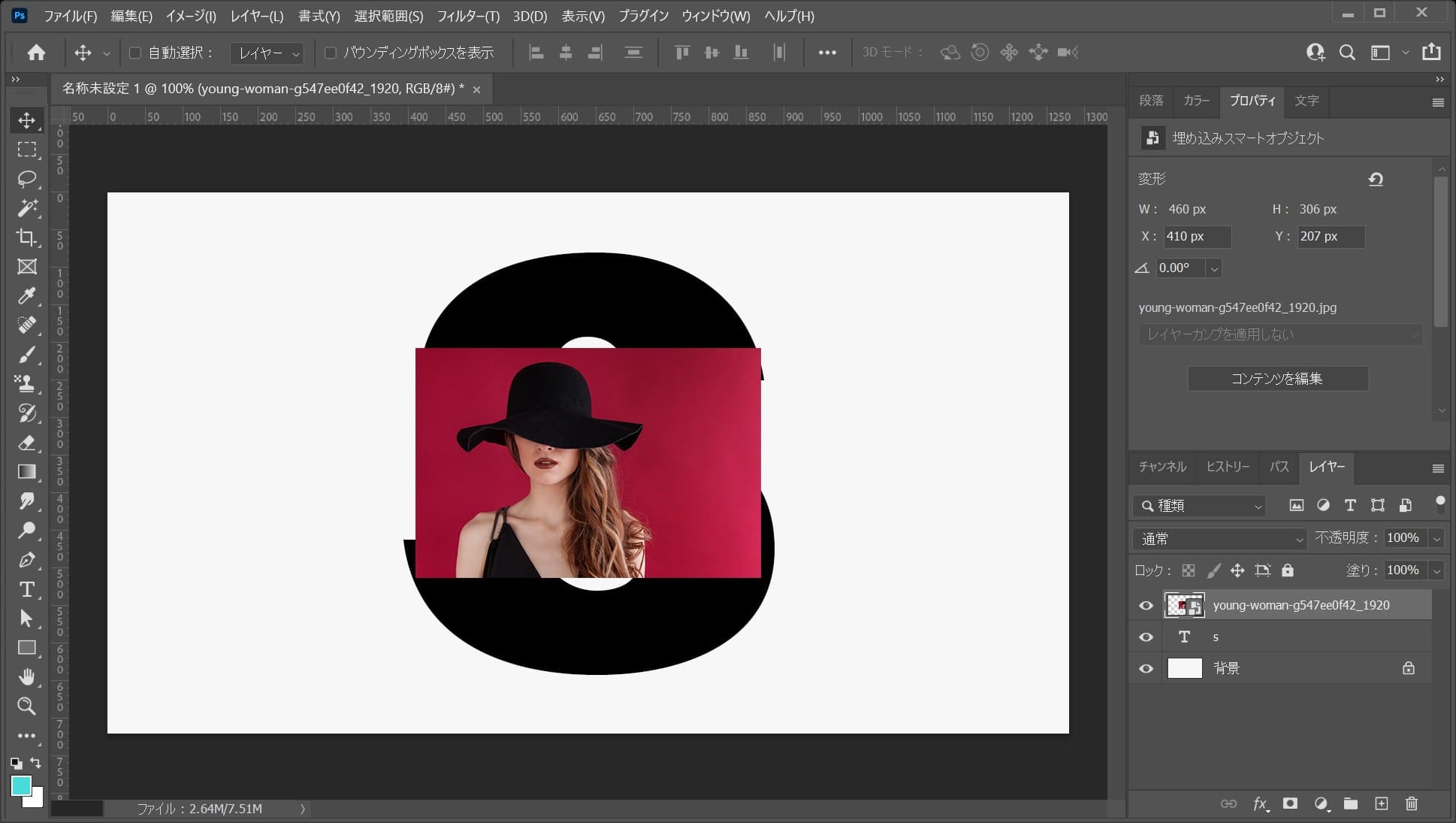
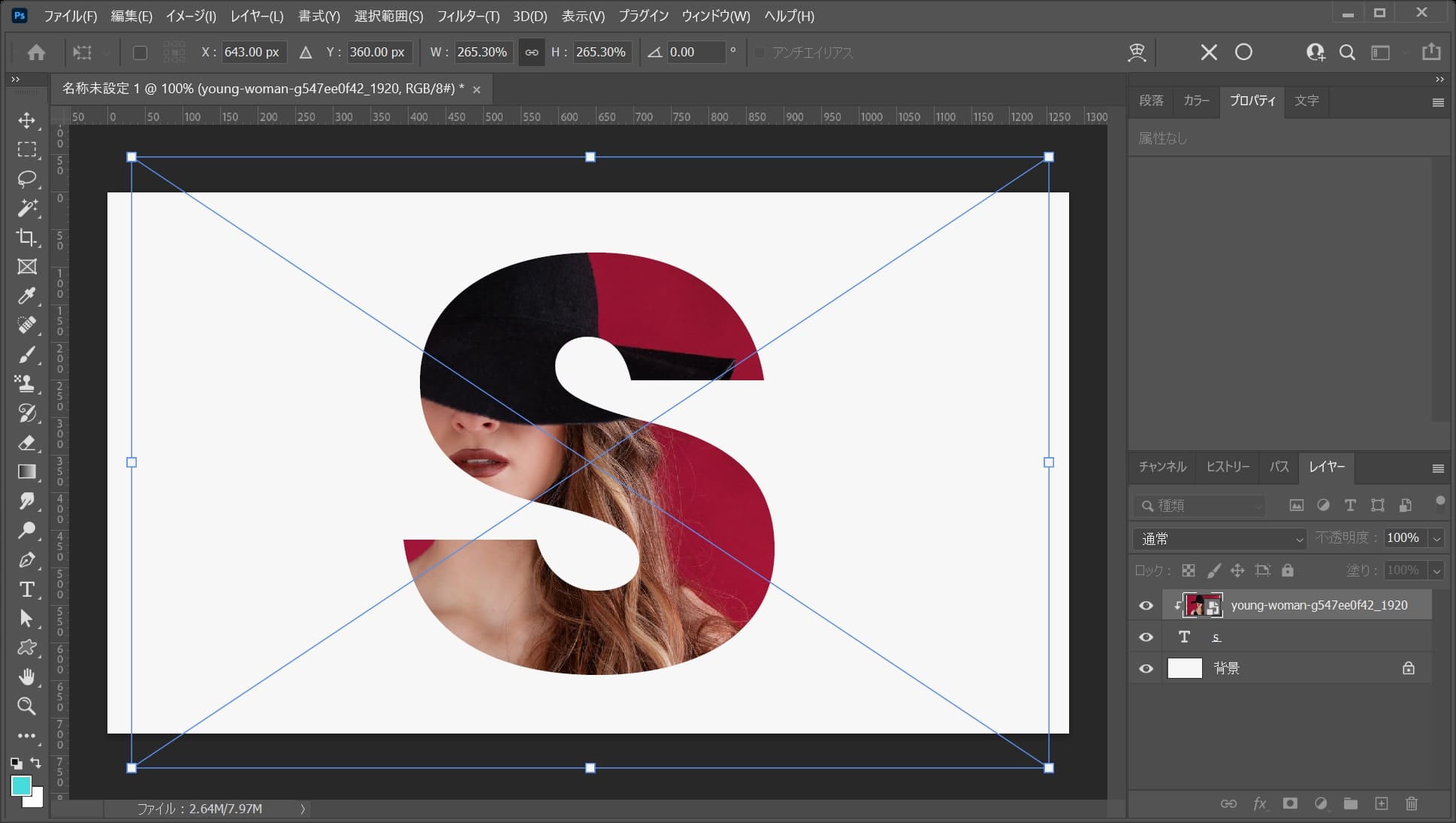
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

こんな感じになったね!
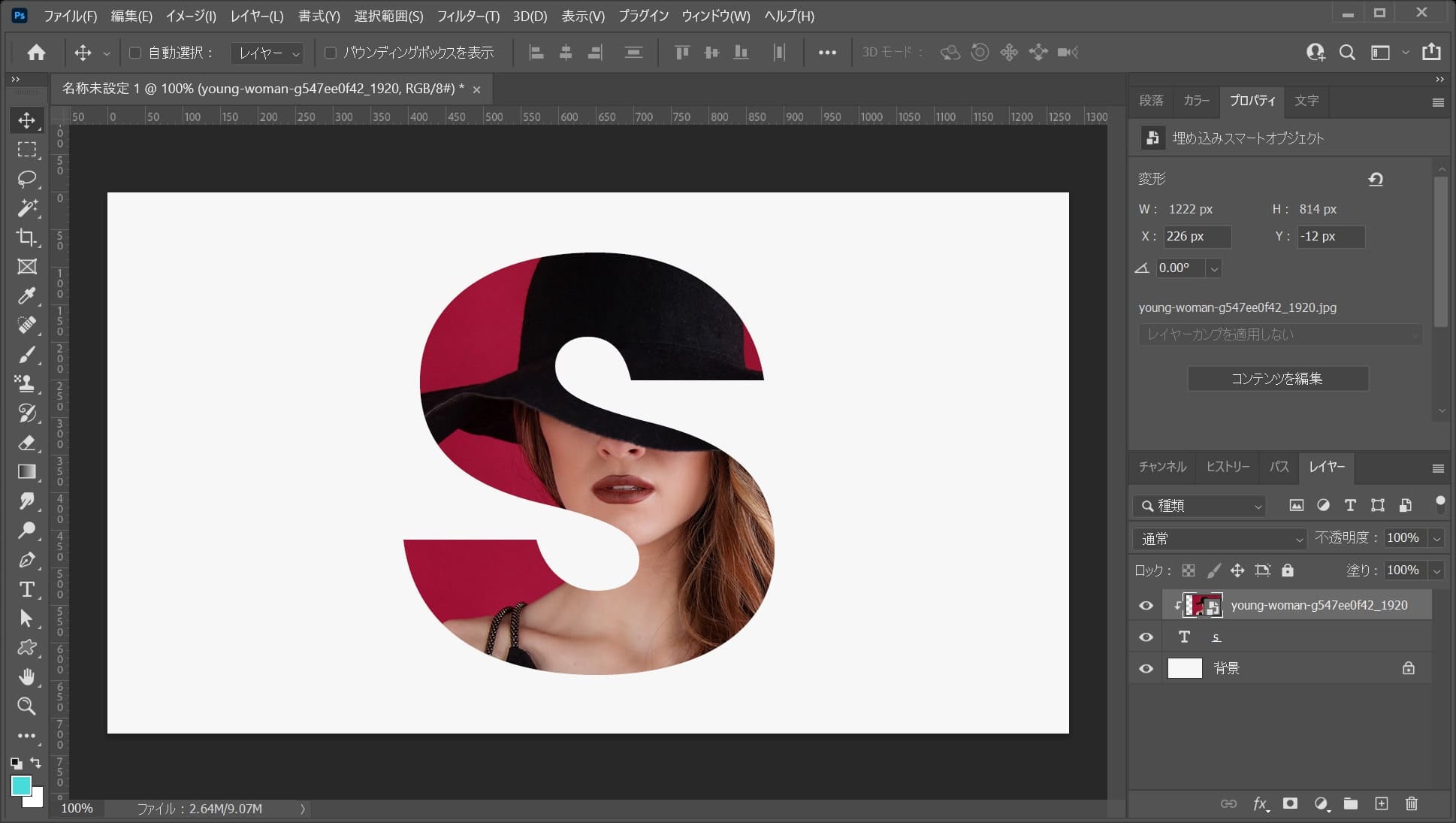
女性の位置を調整する

まずは、レイヤーから女性のレイヤーを選択!

ツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!

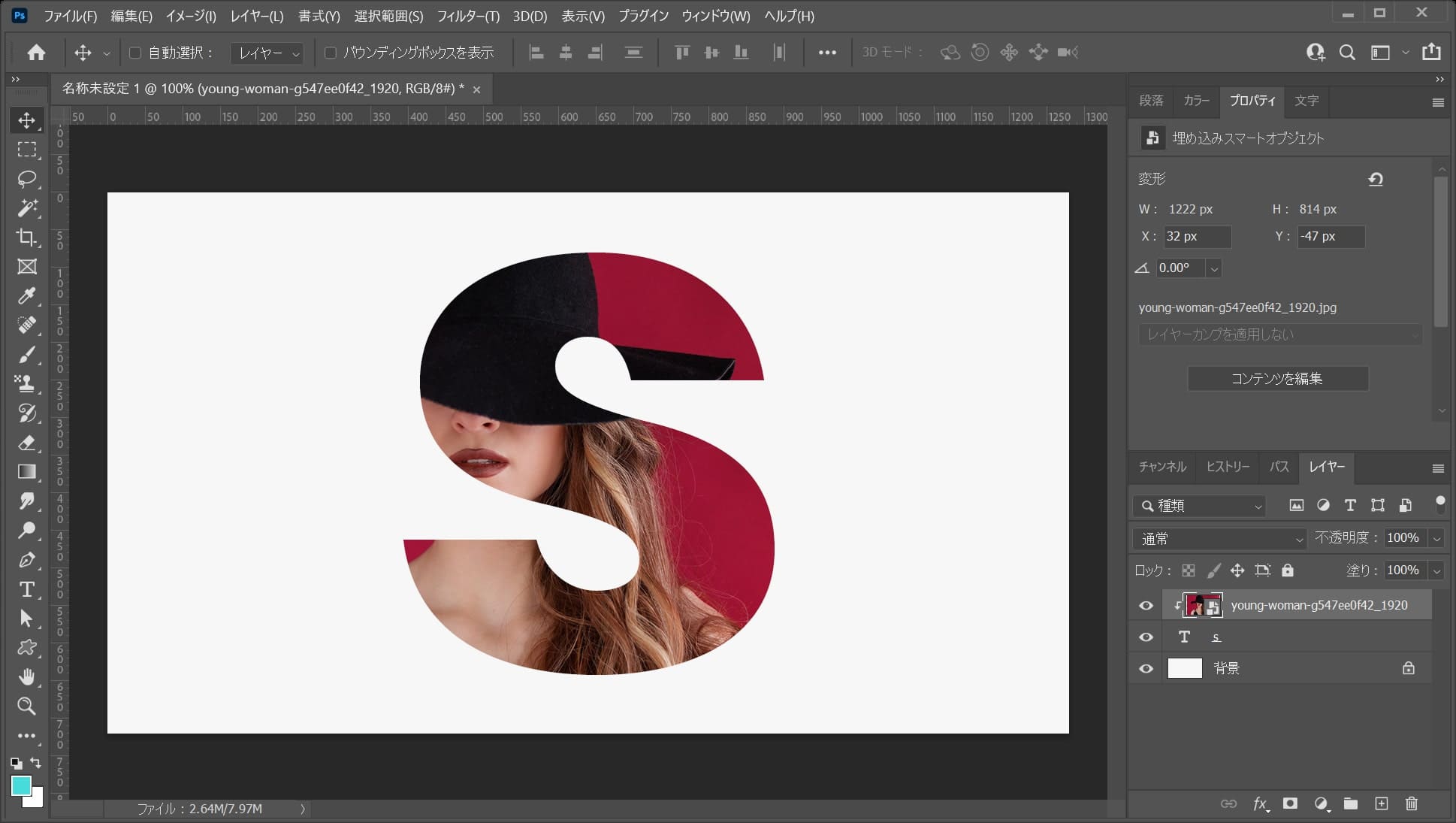
ドラッグして位置を微調整!

ここではこんな感じとしてOK!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます