【Photoshopチュートリアル】エレガントな思い出【#04】

Photoshopのチュートリアルがやりたい。
無料でできるPhotoshopのチュートリアルないかな?
これからPhotoshopを使っていきたいので、楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】エレガントな思い出【#04】

【Photoshopチュートリアル】エレガントな思い出【#04】

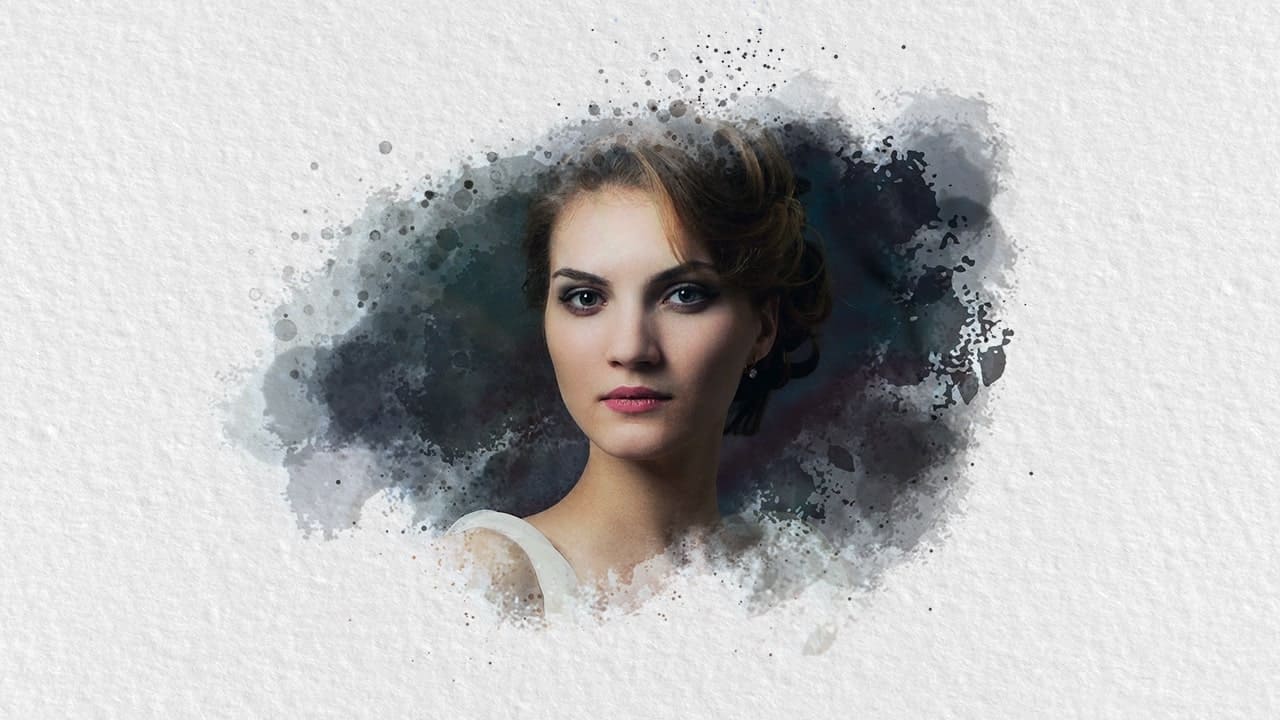
今回はこんな感じのものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Pixabay

引用元:BrushKing

引用元:Bg-patterns
http://bg-patterns.com/?p=1704
【Photoshopチュートリアル】エレガントな思い出【#04】
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

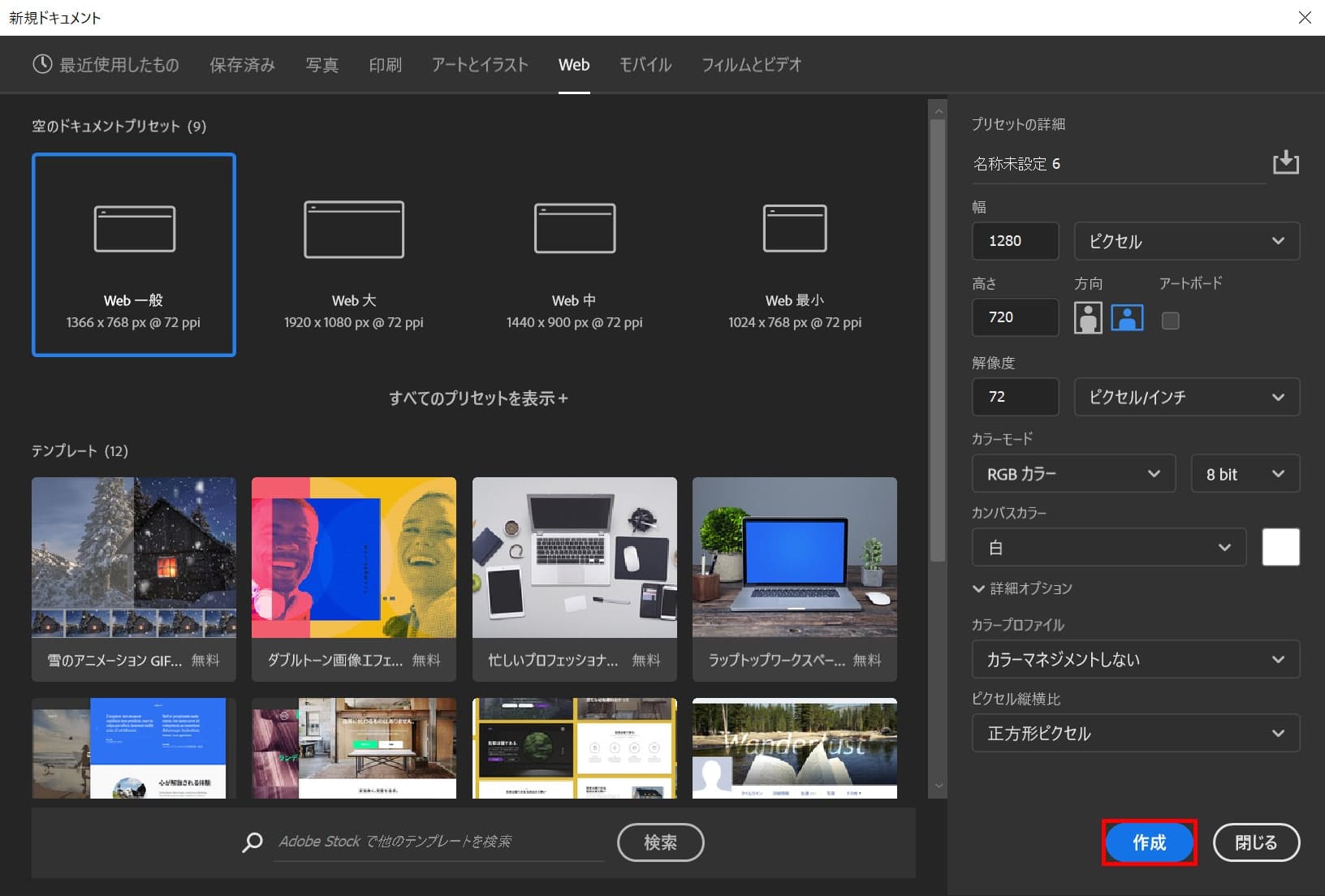
今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
パターンを定義する

メニューバーの「ファイル」→「開く」を選択!
開くのショートカット
- Mac=Command+O
- Windows=Ctrl+O
開くのショートカットはこんな感じ。

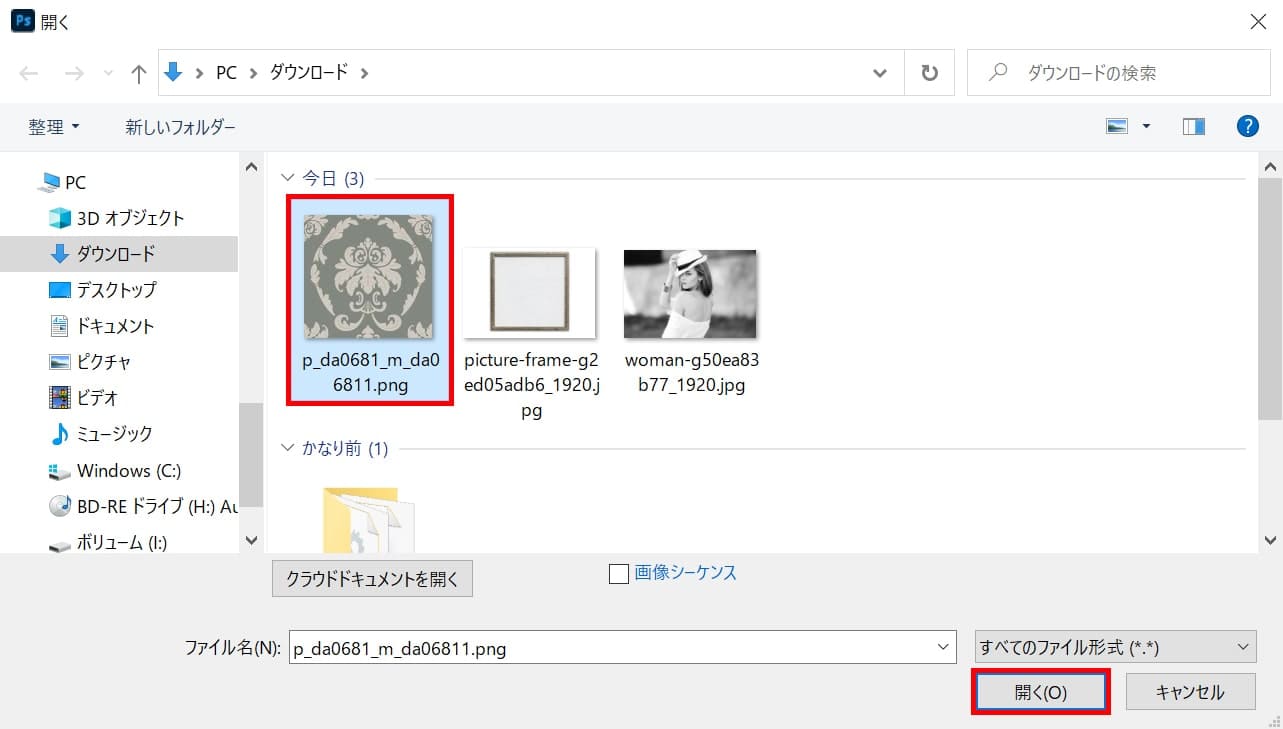
ダウンロードしたパターンを選択後、開くを選択!

パターンを開くことができたね!

メニューバーの「編集」→「パターンを定義」を選択!

パターン名を入力後、OKを選択!
ドキュメントを切り替える

先ほどのドキュメントを選択!

ドキュメントが切り替わったね!
背景をレイヤーに変える

レイヤーにある背景をダブルクリック!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!

レイヤー名を入力後、OKを選択!

背景がレイヤーに変わったね!
パータンを適用する

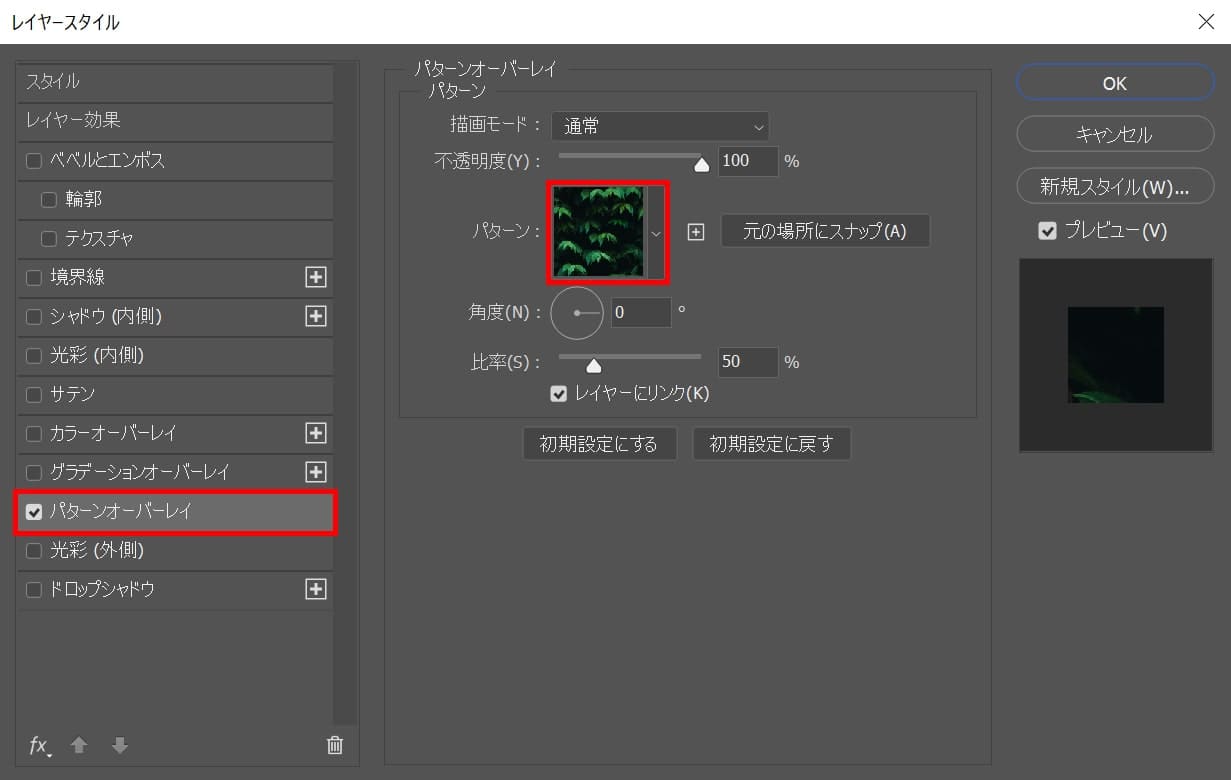
レイヤーをダブルクリック!

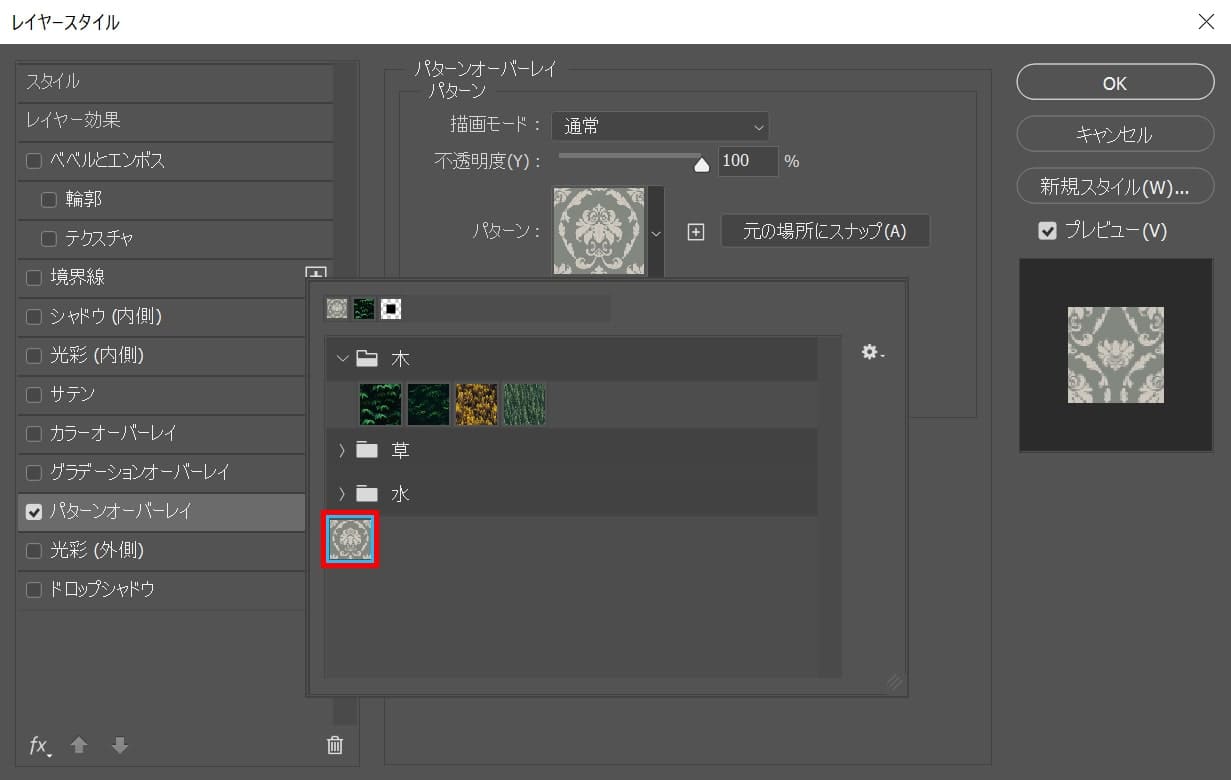
パターンオーバーレイを選択後、パターンを選択!

先ほど登録したパターンを選択!

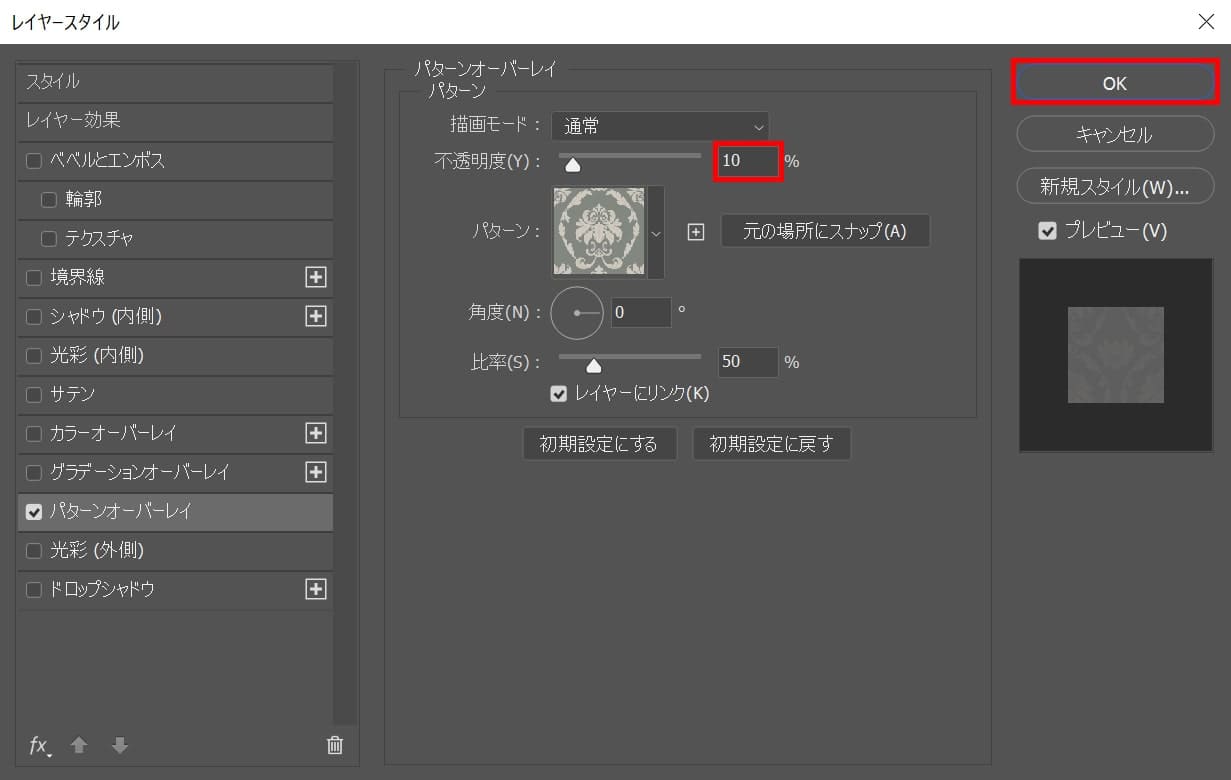
不透明度を「10%」としてOK!

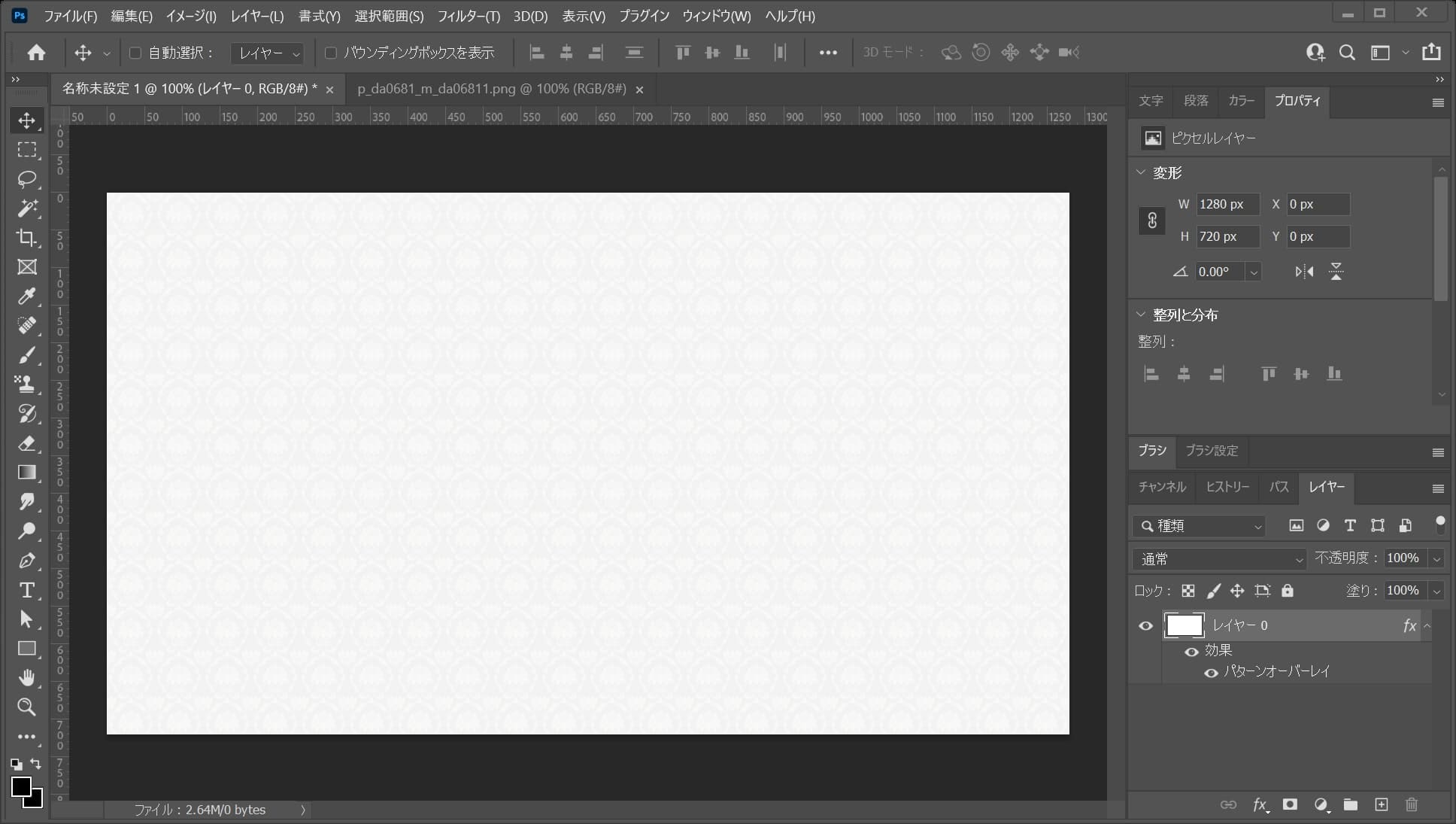
こんな感じになったね!
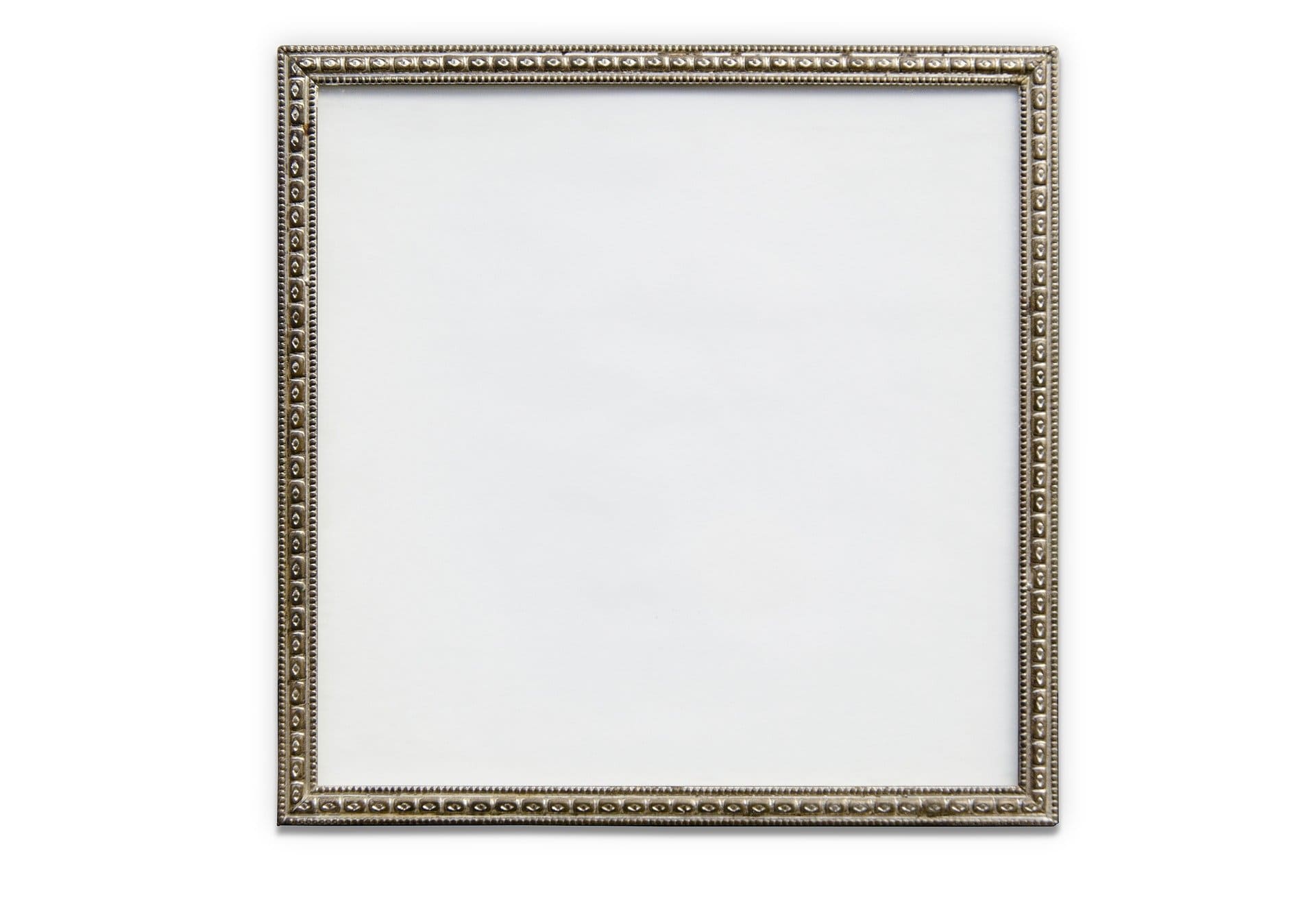
額縁を開く

メニューバーの「ファイル」→「開く」を選択!
開くのショートカット
- Mac=Command+O
- Windows=Ctrl+O
開くのショートカットはこんな感じ。

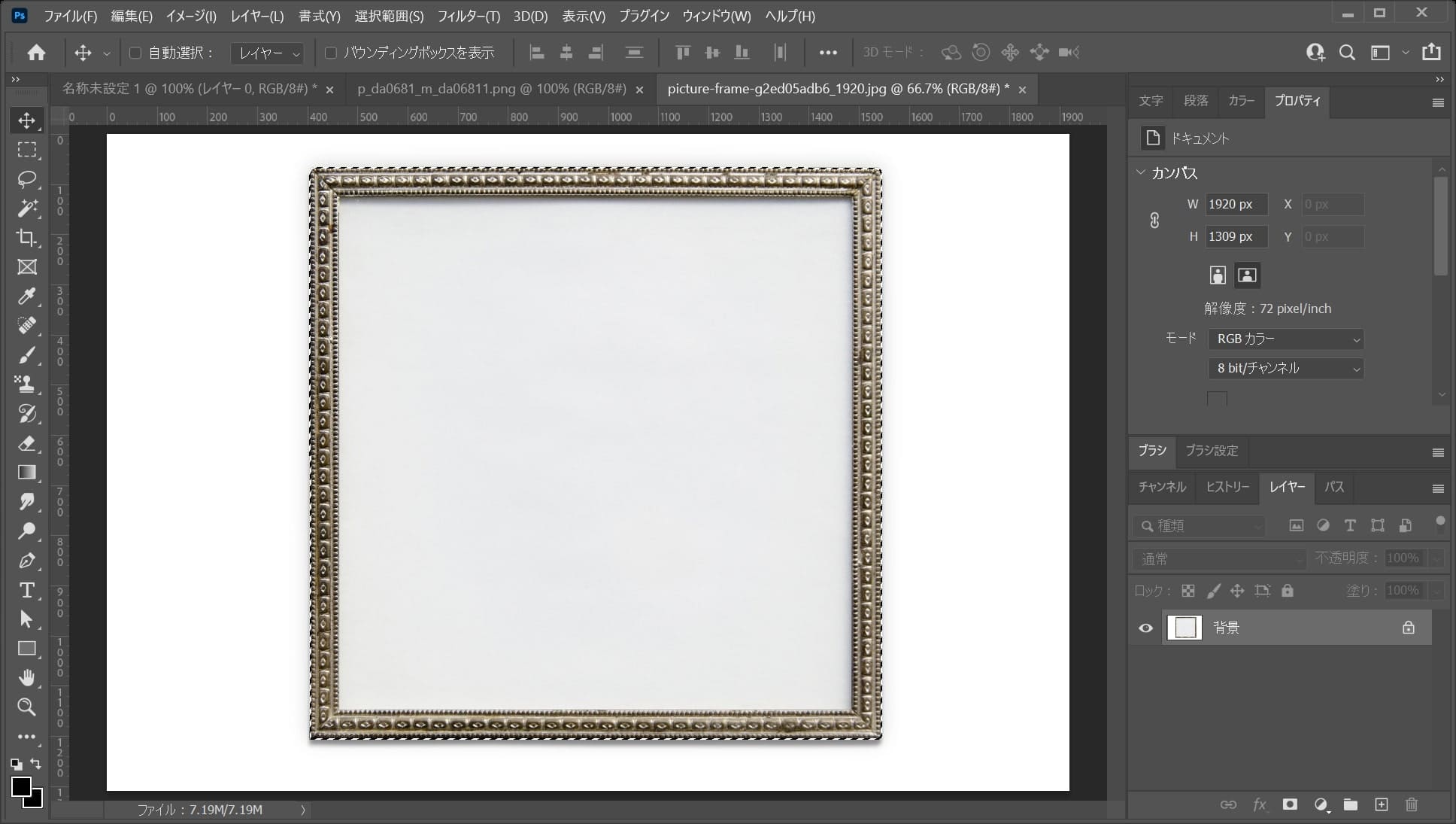
額縁の写真を選択後、「開く」を選択!

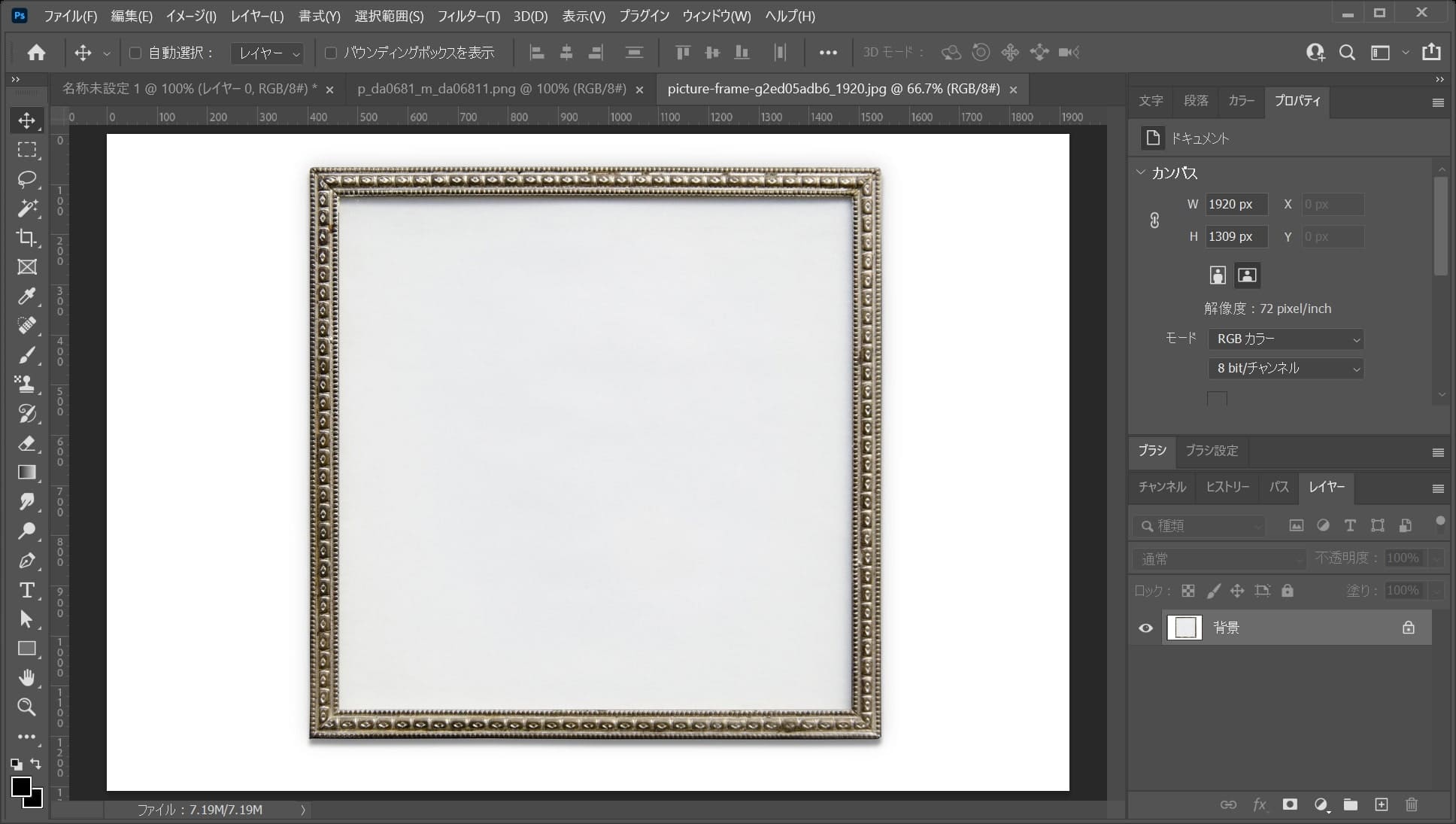
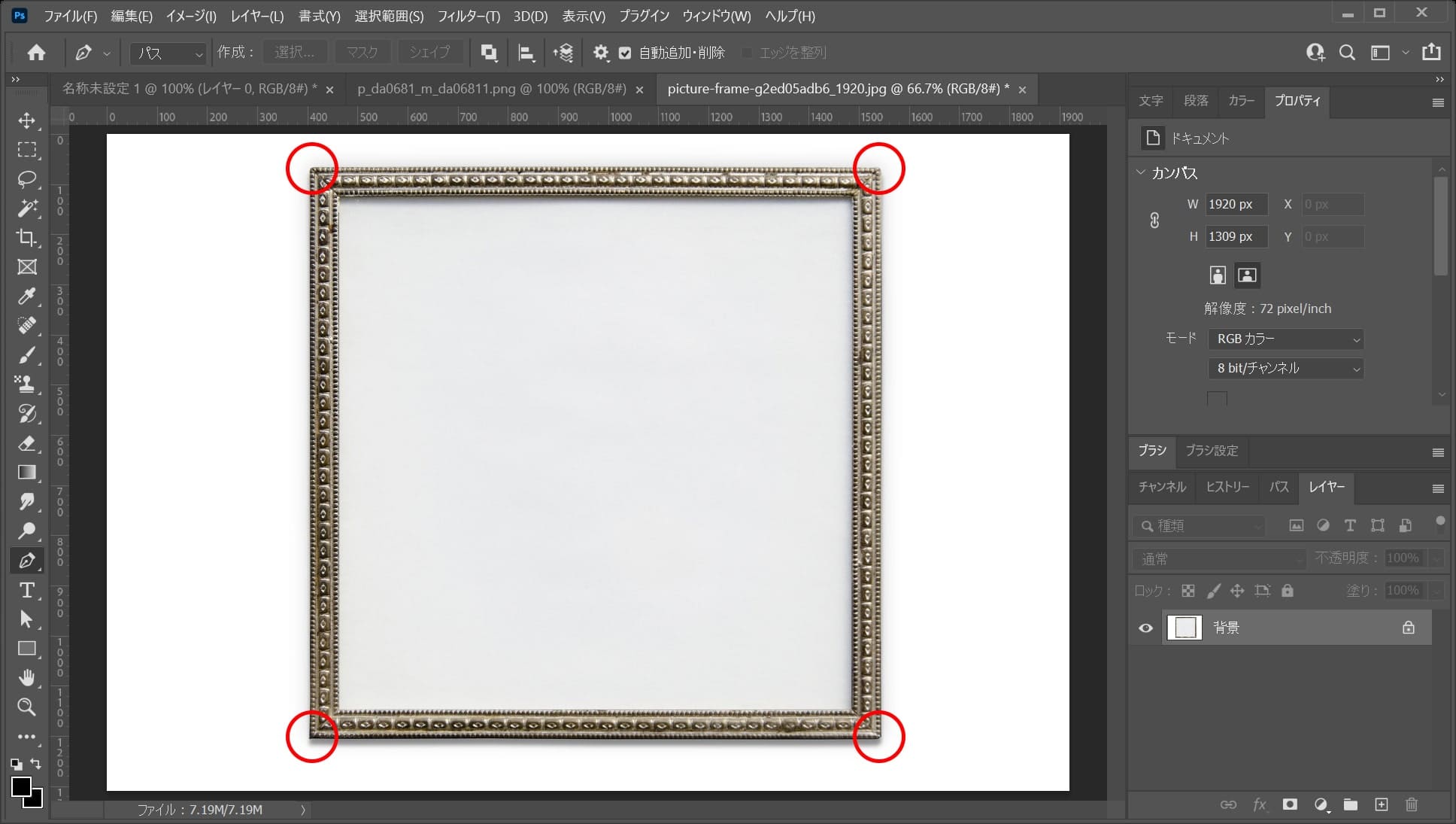
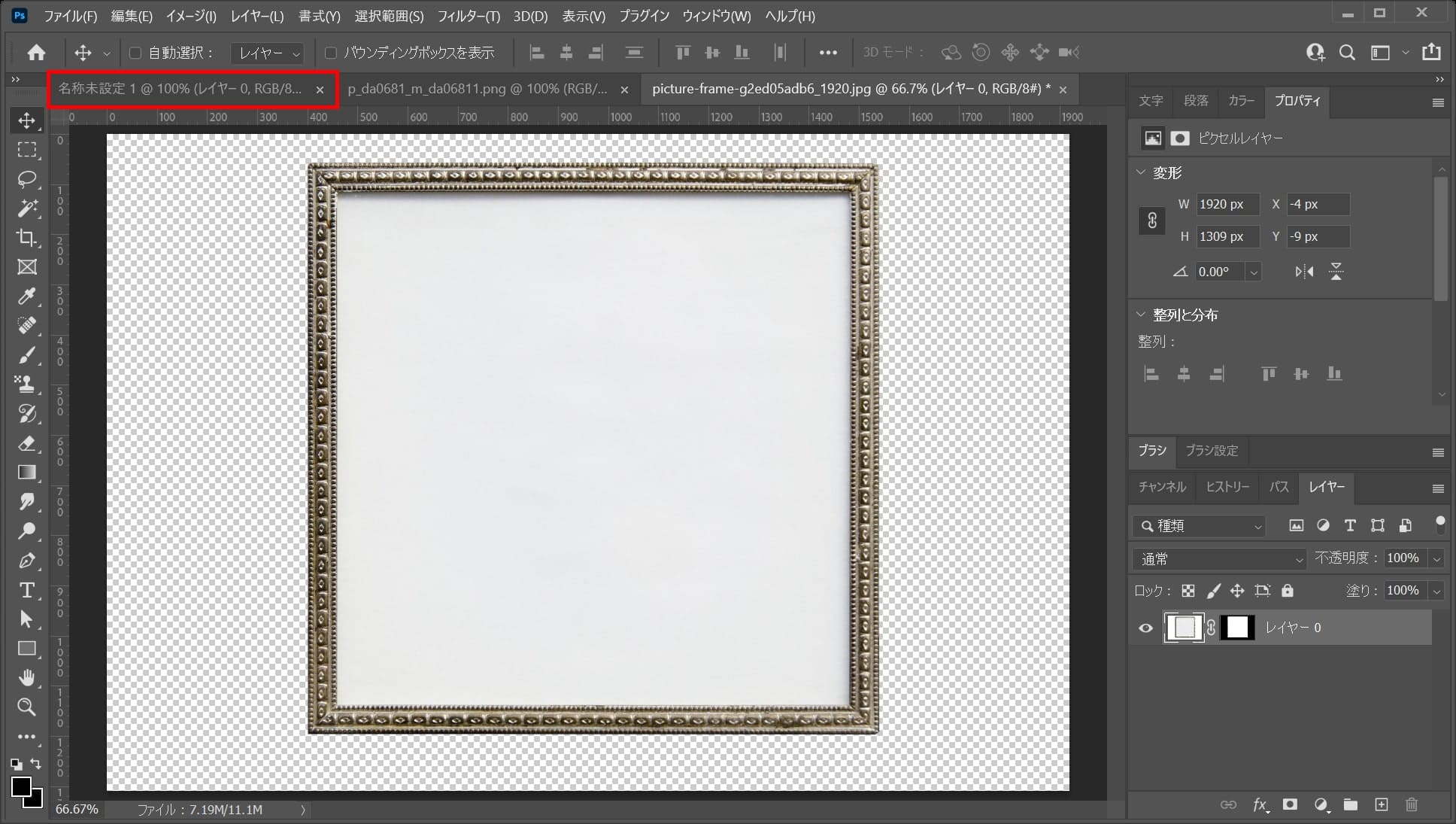
額縁の写真を開くことができたね!
額縁を切り抜く

ツールバーからペンツールを選択!

続いてオプションバーから「パス」を選択!

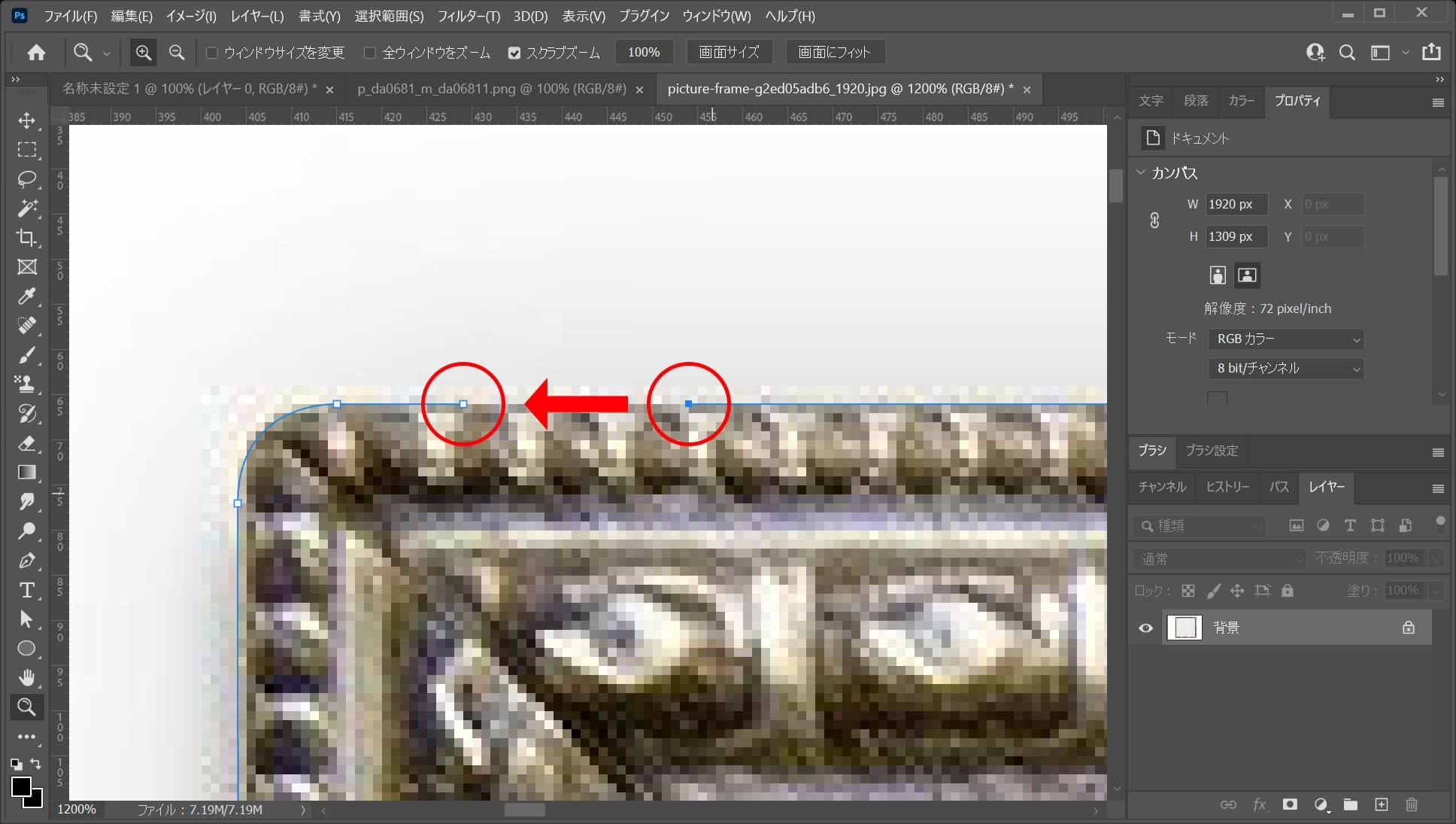
四隅を囲う様にパスを打っていくよ!

最後は最初に打ったパスをもう一度クリック!

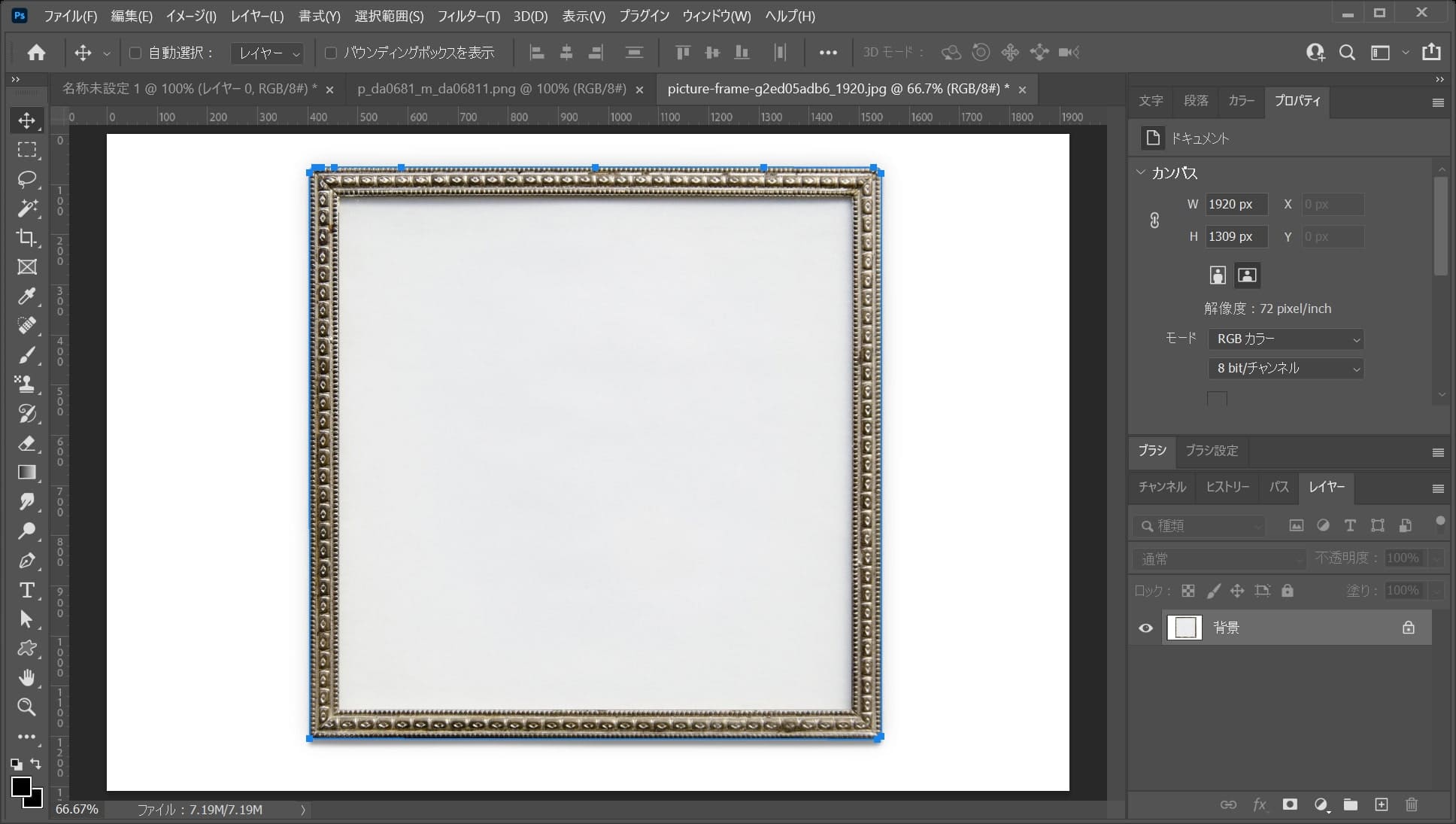
こんな感じになったね!

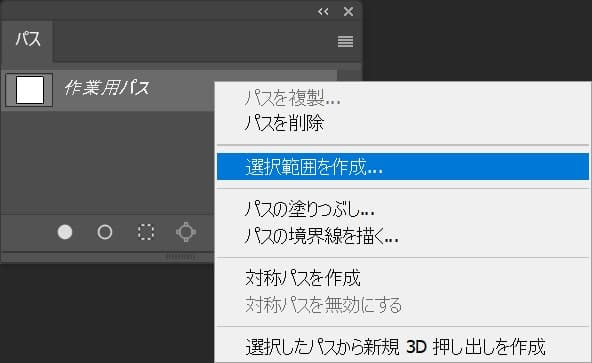
パスを右クリック後「選択範囲を作成」を選択!

ぼかしの半径を「0pixel」としてOK!

パスから選択範囲を作成することができたね!

続いて、レイヤーマスクのアイコンを選択!

レイヤーがレイヤーマスクされたね!
レイヤーをコピーしてペーストする

まずは額縁のレイヤーを選択して、OS毎の下記のコマンドをタップ!
コピーのショートカット
- Mac=Command+C
- Windows=Ctrl+C
コピーのショートカットはこんな感じ。

最初に作成したドキュメントを選択!

ドキュメントが切り替わったね、この状態でOS毎の下記のコマンドをタップ!
ペーストのショートカット
- Mac=Command+V
- Windows=Ctrl+V
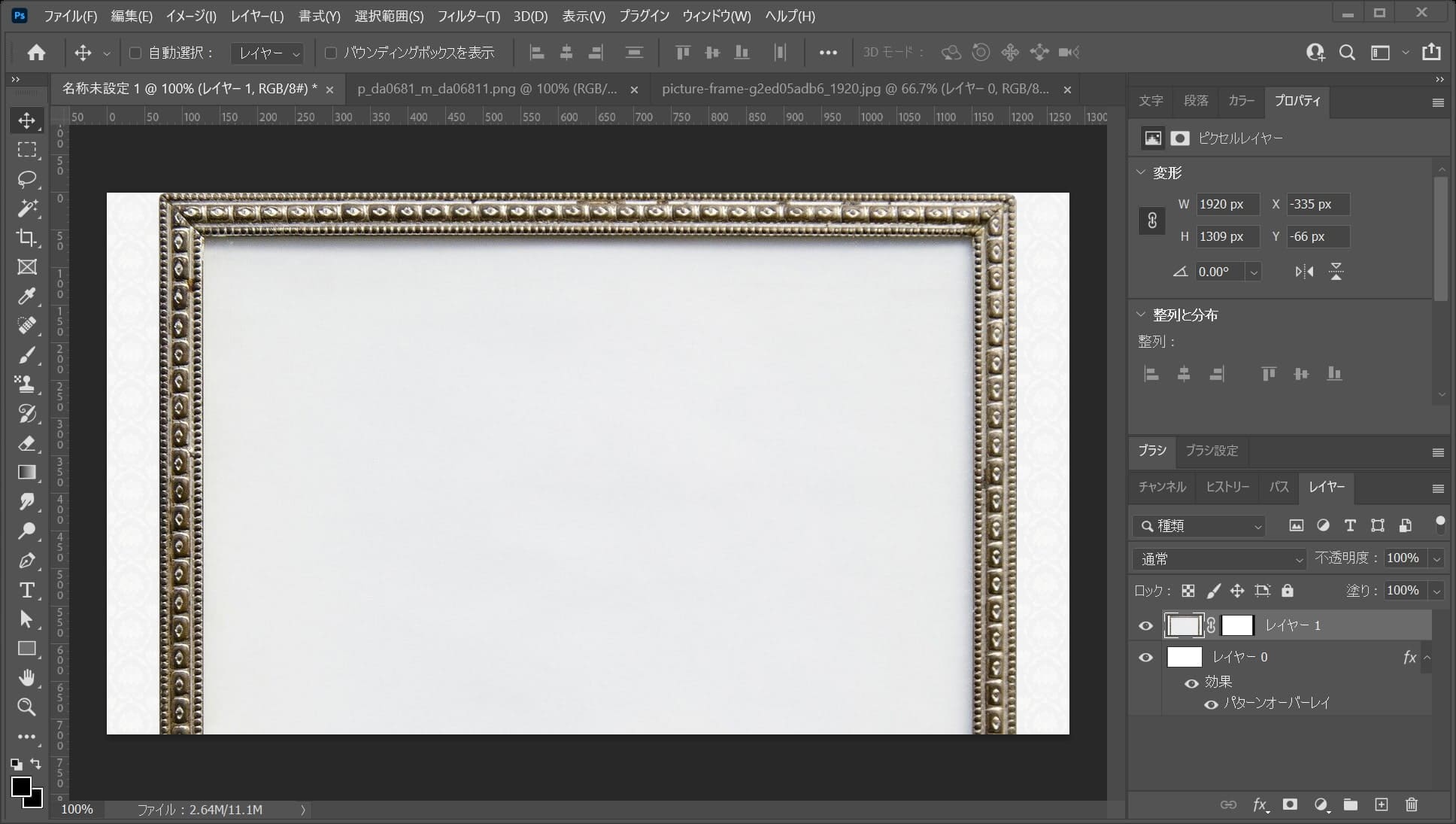
ペーストのショートカットはこんな感じ。

こんな感じになったね!
スマートオブジェクトに変換する
続いてこのまま額縁を小さくしてしまうと、もう二度と大きくできなくなってしまうので、スマートオブジェクトにするよ!

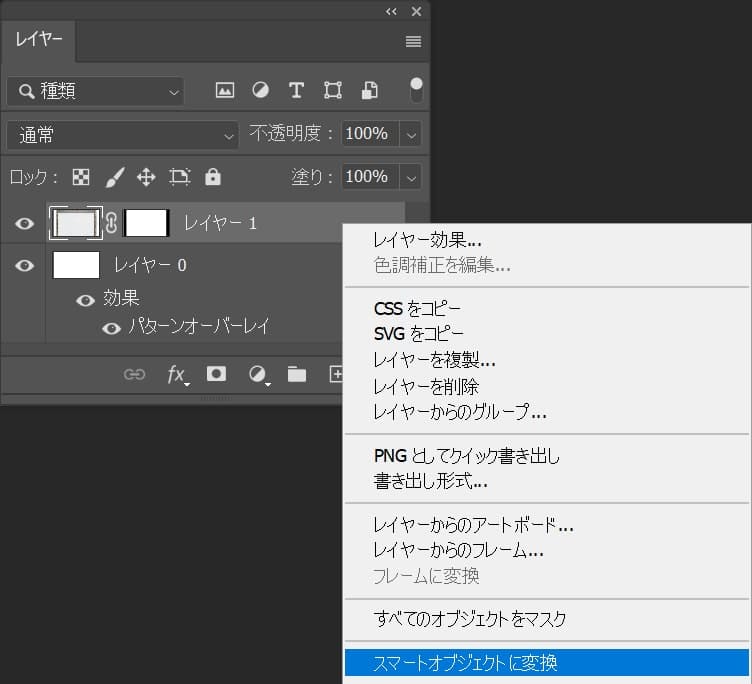
額縁のレイヤーを右クリック後「スマートオブジェクトに変換」を選択!

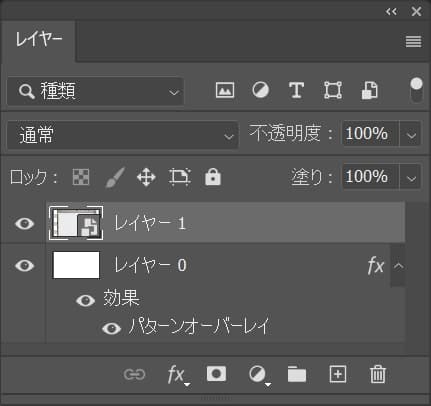
こんな感じになったね!
額縁を小さくする

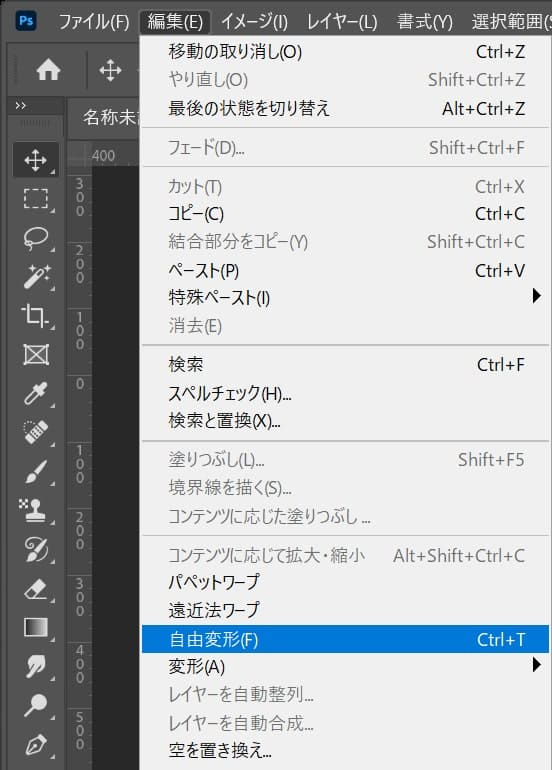
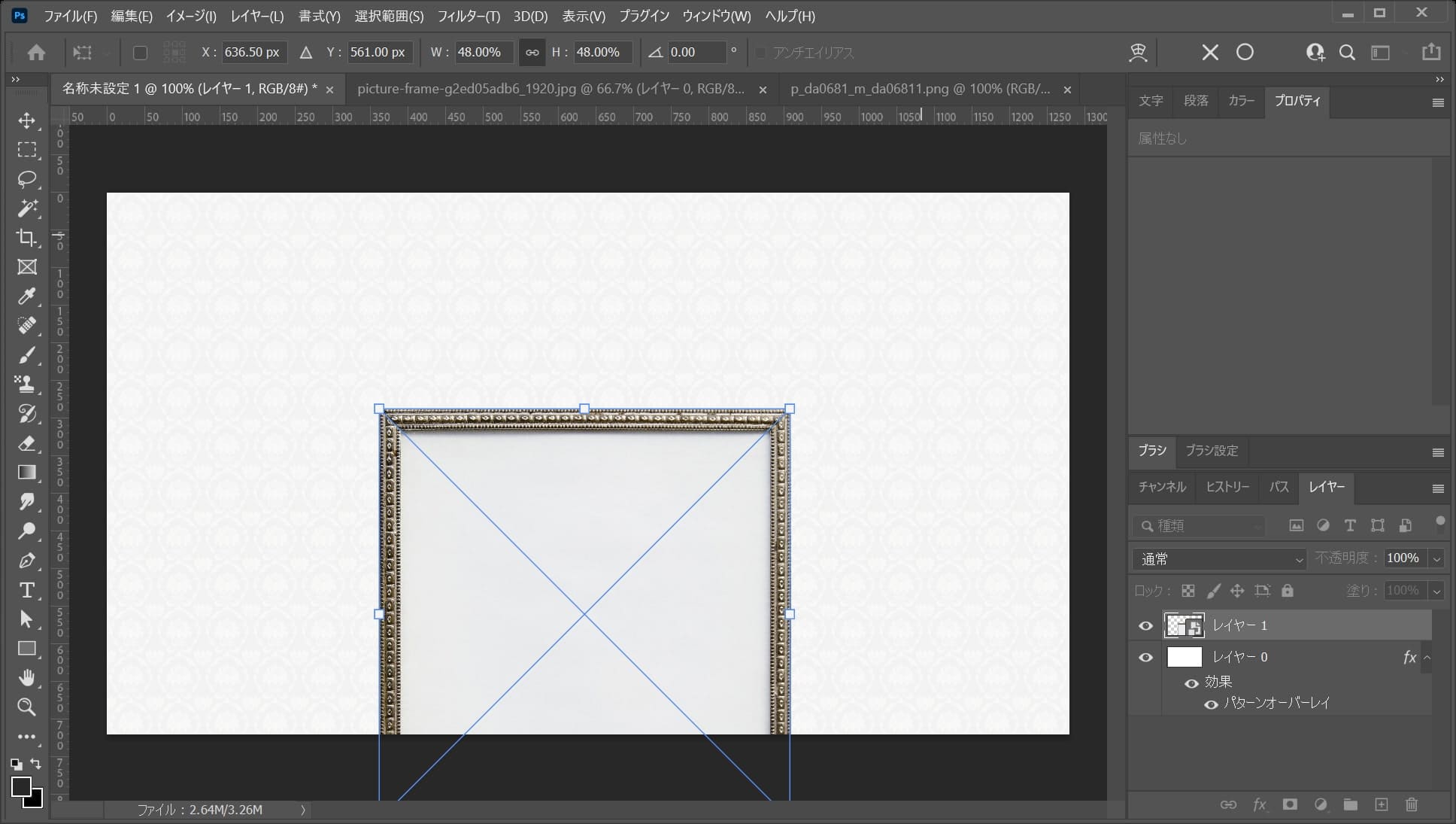
メニューバーの「編集」→「自由変形」を選択!

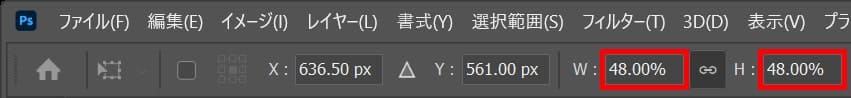
続いてオプションバーからWとHを「48%」と入力!

こんな感じになるので、Enterで確定!

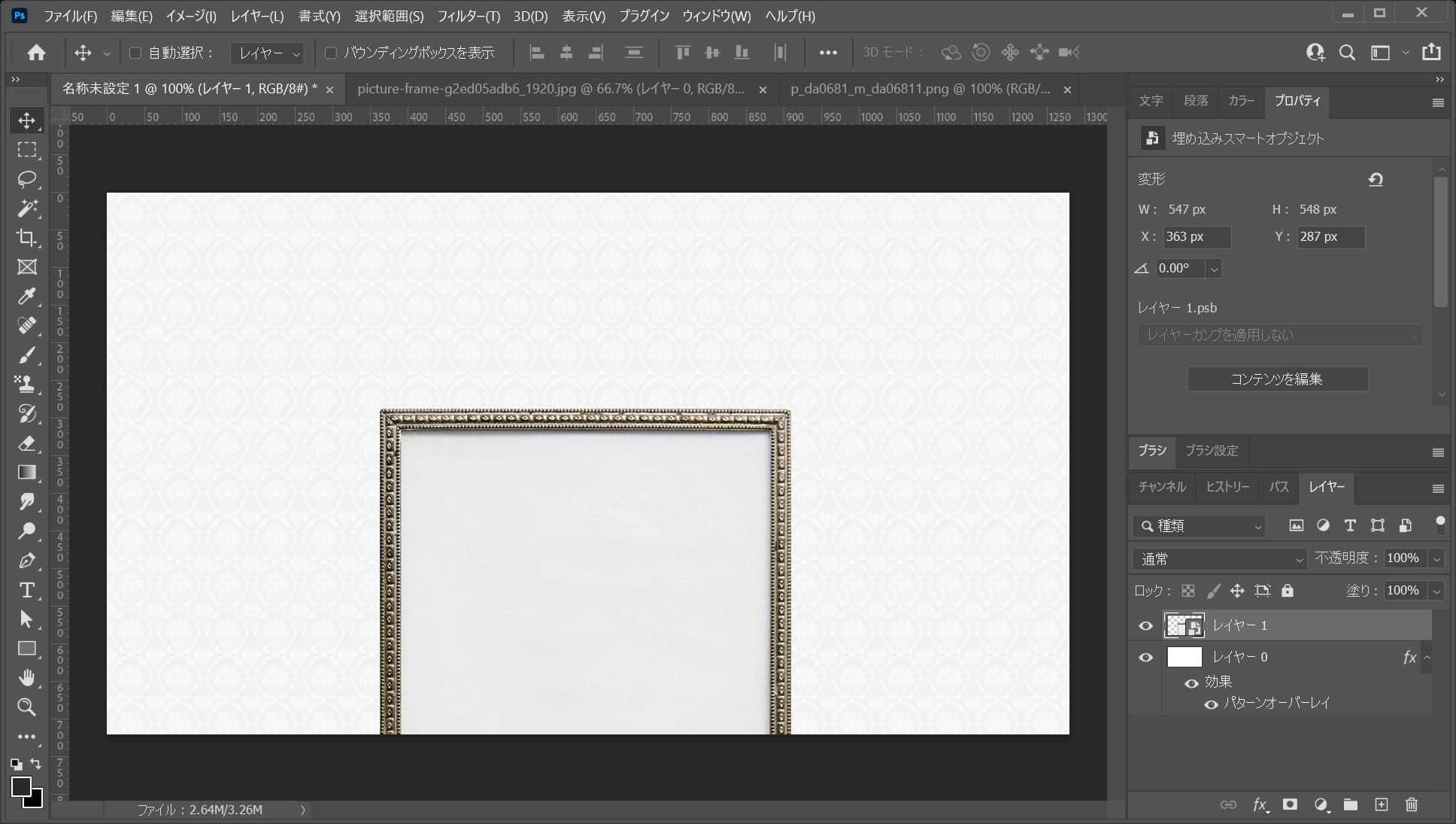
こんな感じになったね!
額縁をドキュメントの中央に移動する

メニューバーの選択範囲から「すべて選択」を選択!

カンバスの全体、すべての選択範囲を選択することができたね!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。
水平方向に中央揃え

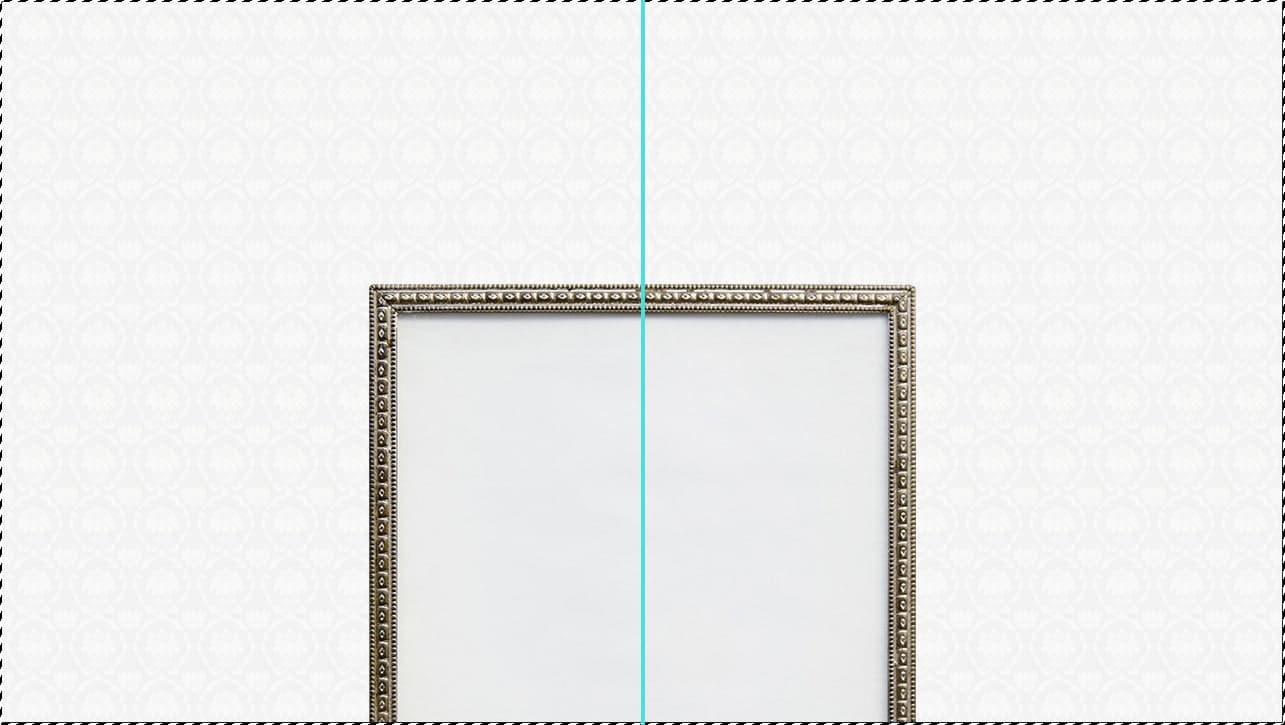
移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!
移動ツールのショートカット
- V

水平方向に中央揃えができたね!
垂直方向に中央揃え

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
移動ツールのショートカット
- V

垂直方向に中央揃えができたね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に四角のレイヤーを移動することができたよ!
選択範囲を解除して完了!
正方形を配置する
続いて女性をマスクする為の、正方形を作成するよ!

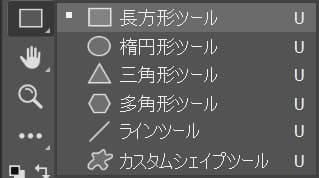
ツールバーから長方形ツールを選択!

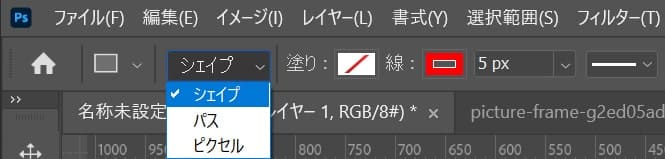
続いてオプションバーから「シェイプ」を選択!

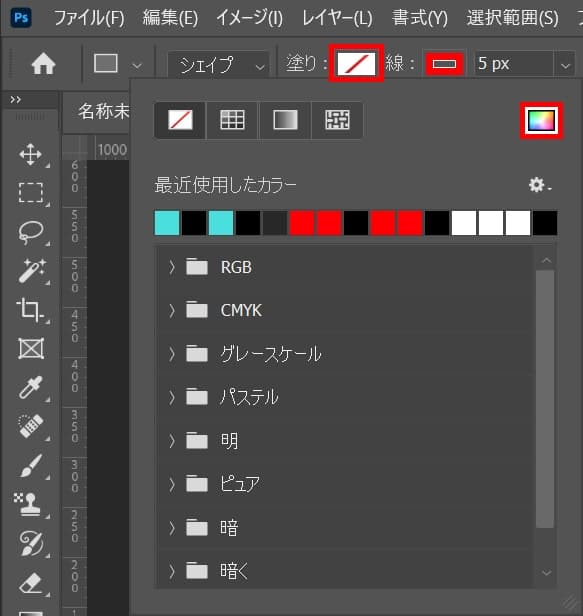
「塗り」を選択後、カラーピッカーのアイコンを選択!

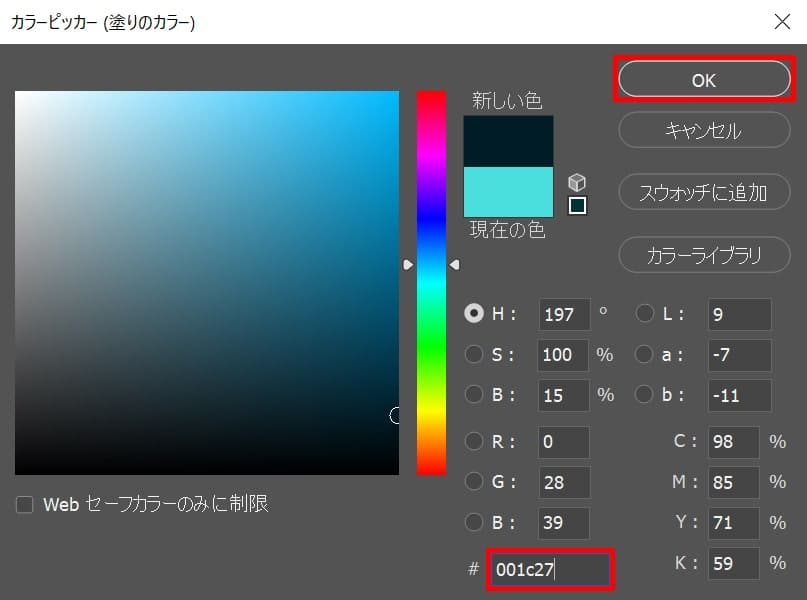
何でもいいので色を選択、ここでは「001C27」としてOK!

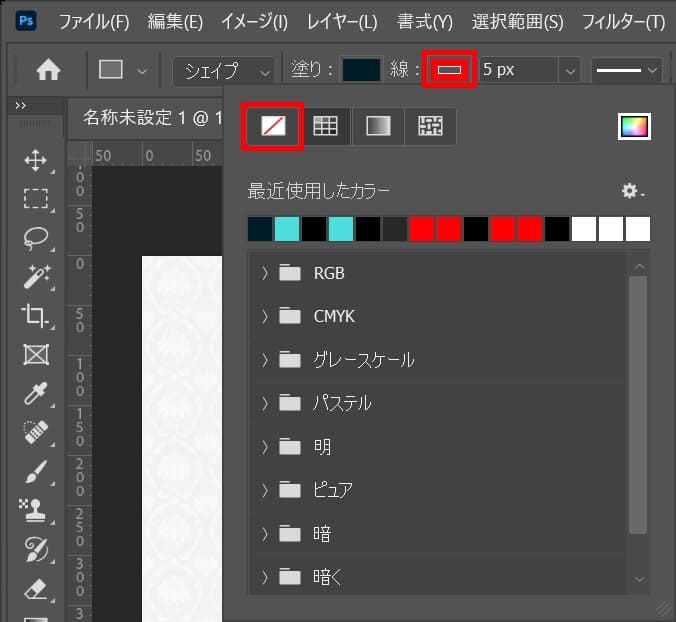
続いて、「線」を選択後「線無し」のアイコンをクリック!

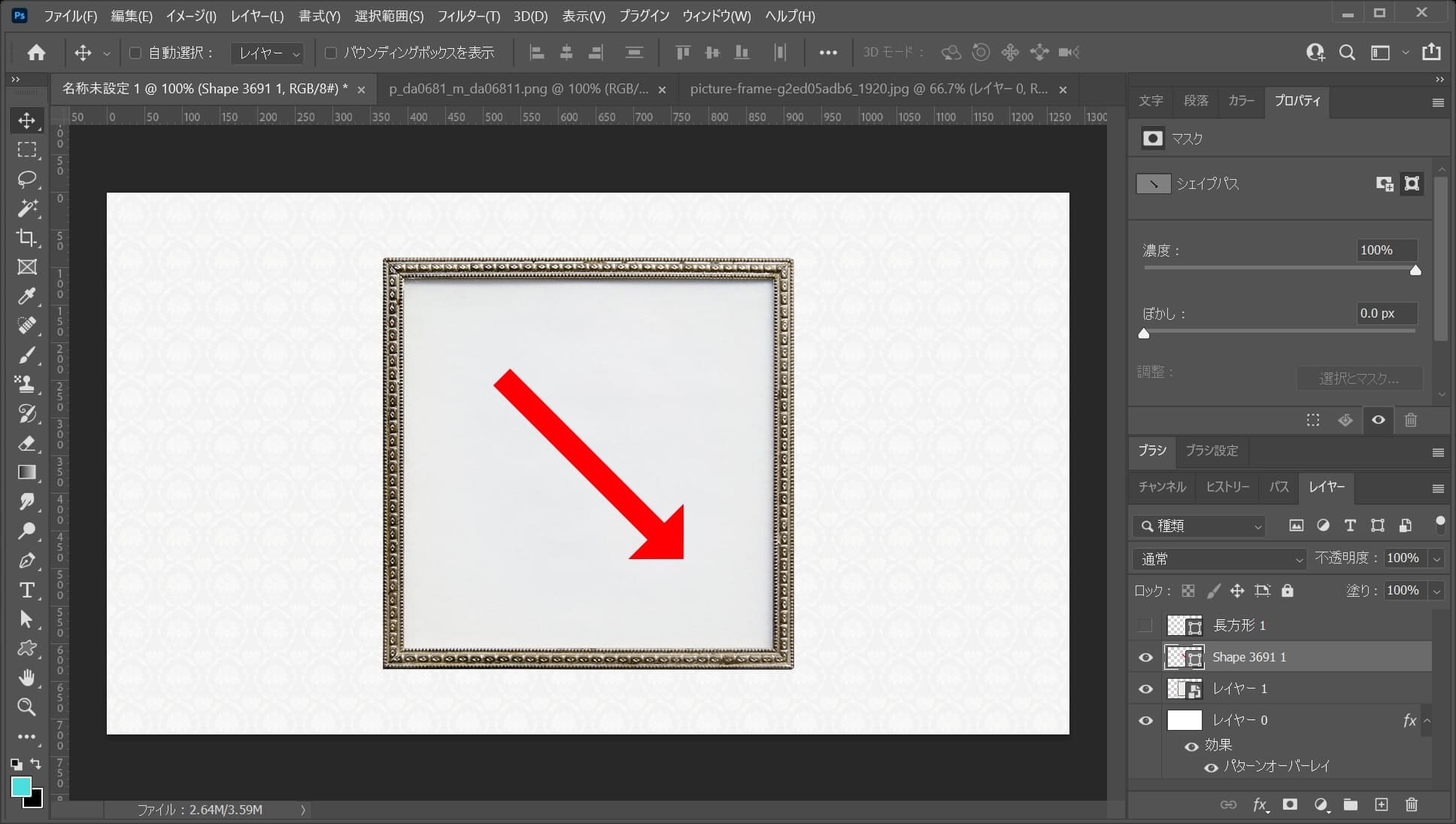
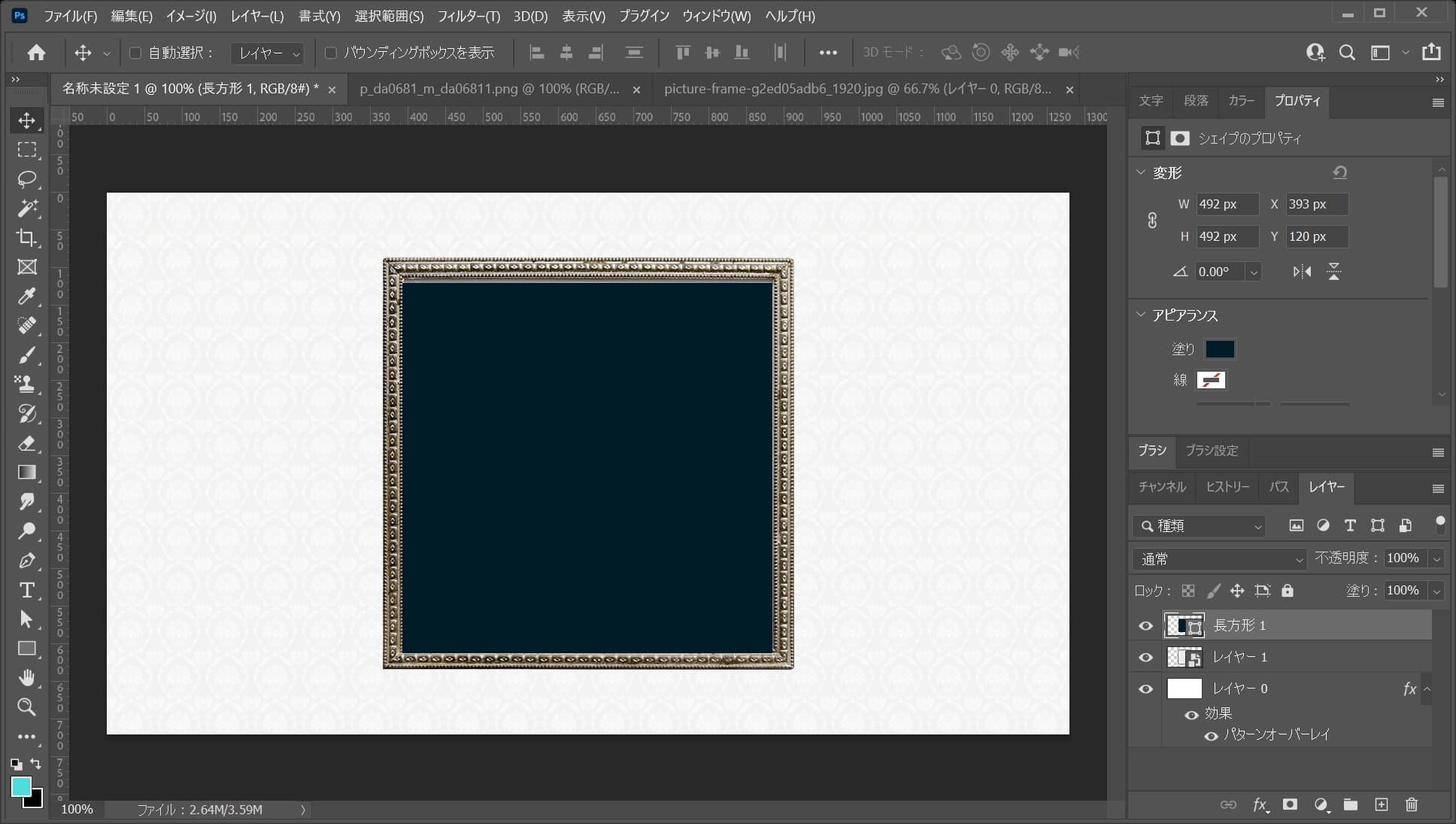
額縁の内側を覆う様に、Shiftを押しながらドラッグ!

こんな感じになったね!

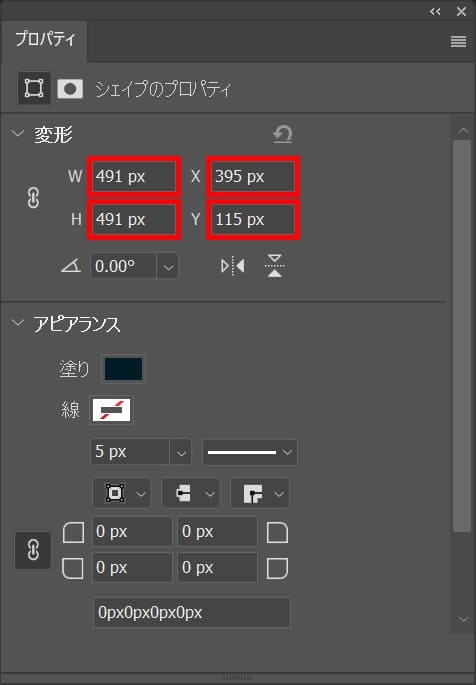
細かいサイズや位置などは、プロパティや移動ツールで調整、ここではW=「491px」H=「491px」X=「395px」Y=「115px」とするよ!
プロパティが表示されていない場合はメニューバーの「ウィンドウ」から「プロパティ」を選択!
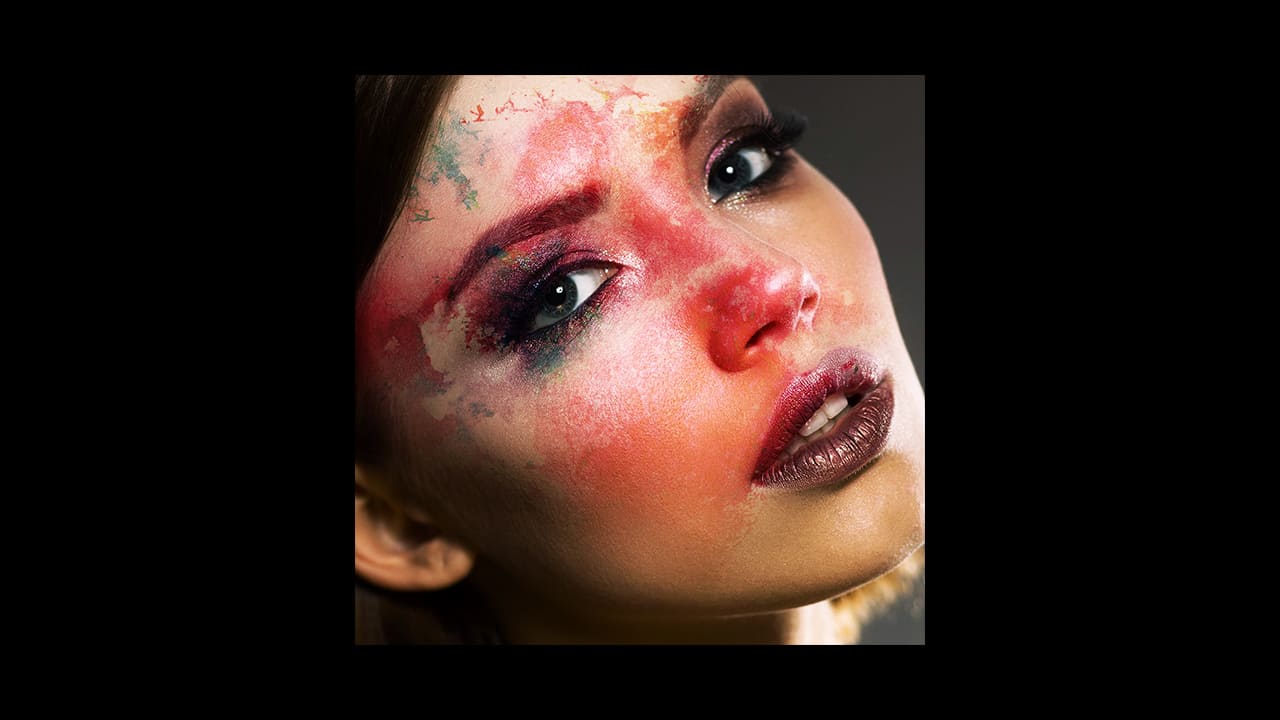
女性を配置する

メニューバーの「ファイル」→「埋め込みを配置」を選択!

女性の画像を選択後「配置」を選択!

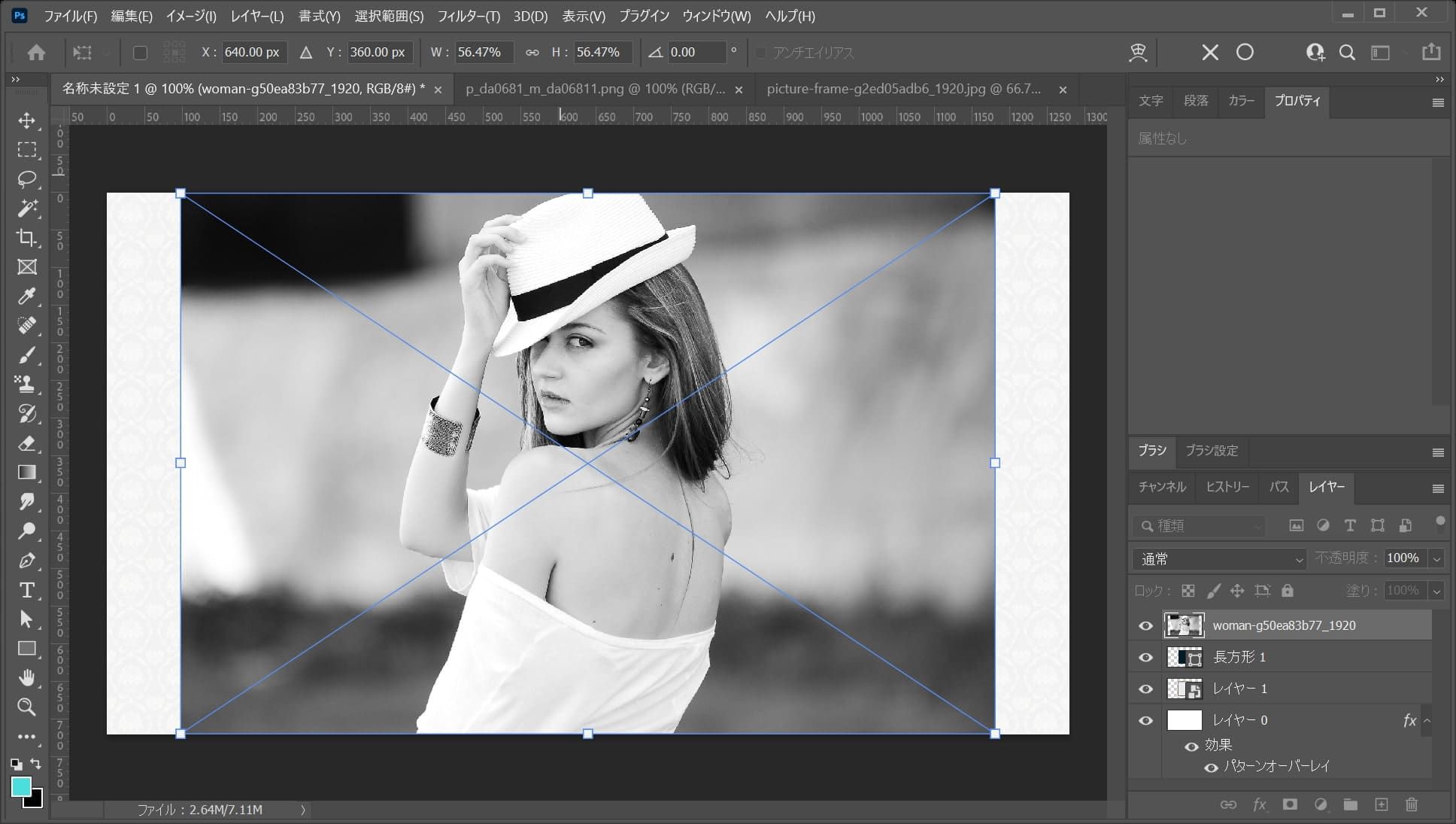
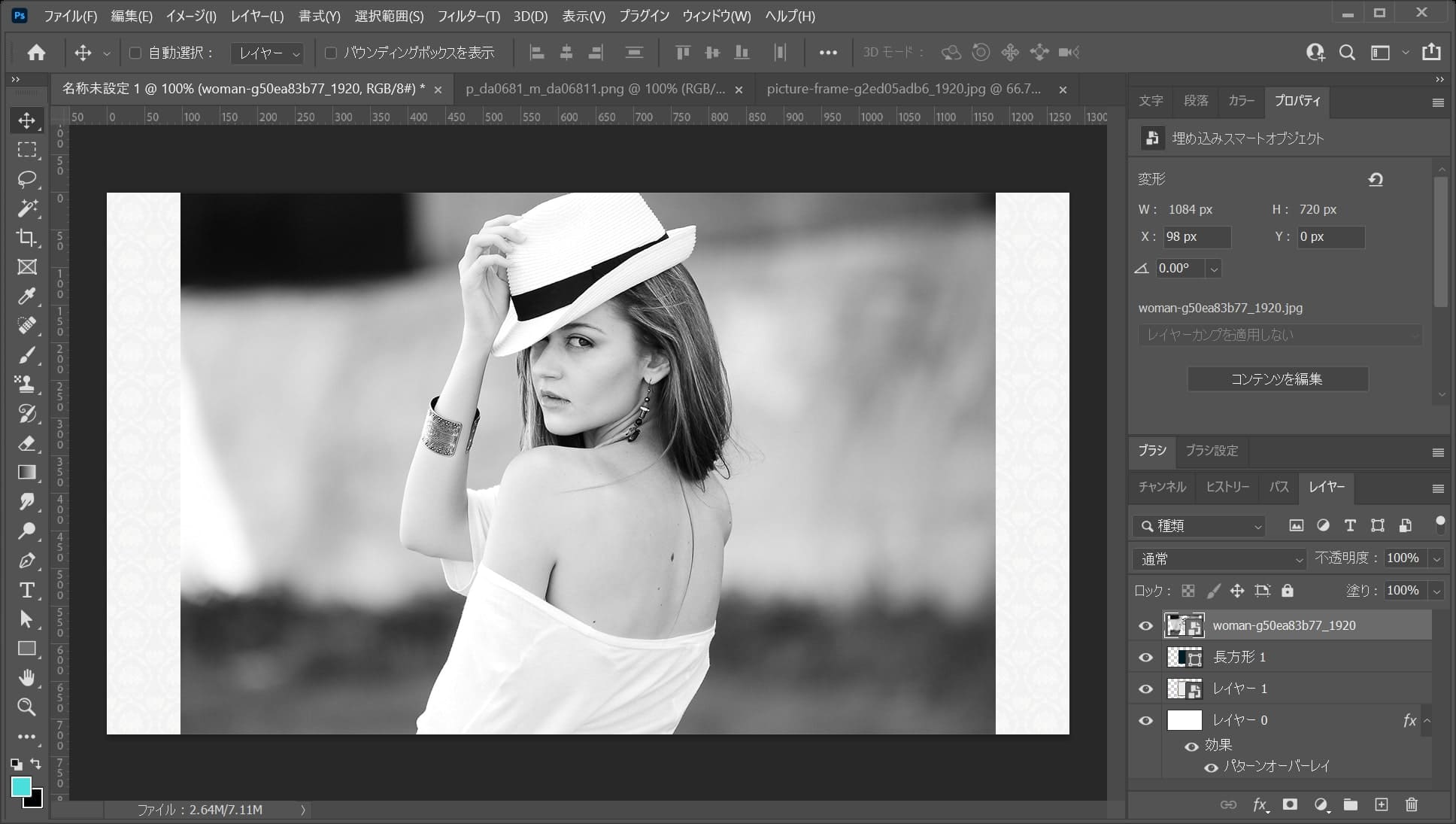
こんな感じに配置されるので、Enterをタップして配置を確定!

こんな感じになったね!
女性をクリッピングマスクする

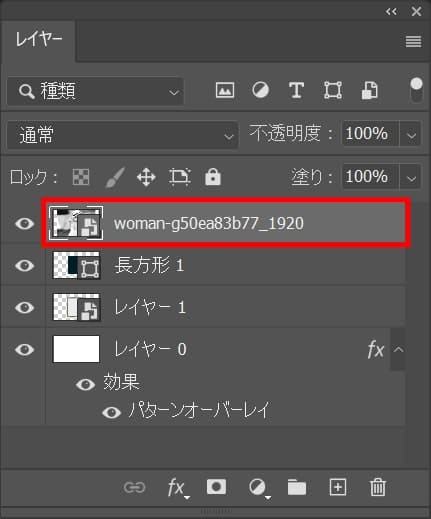
まずは女性のレイヤーを選択、女性のレイヤーの下に長方形のレイヤーがあることを確認!

メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

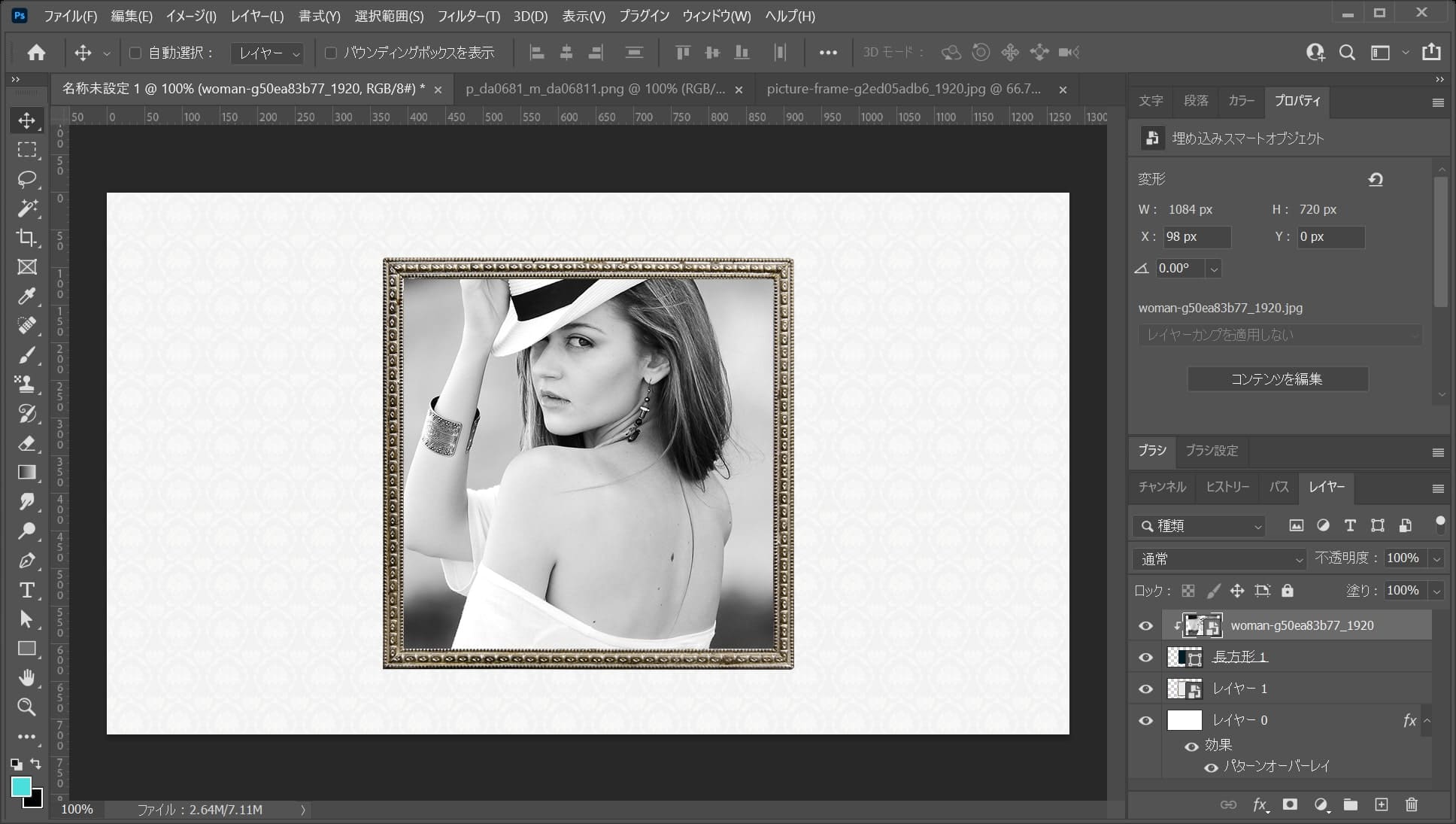
女性がクリッピングマスクされたね!
女性を縮小する

女性のレイヤーを選択している状態でメニューバーの「編集」→「自由変形」を選択!

画像の隅を摘まんで、内側にドラッグして縮小!
比率を保ちながら縮小する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら縮小できるよ!
中心を軸に縮小する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に縮小できるよ!
比率を保ちながら中心を軸に縮小する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中心を軸に縮小できるよ!

ここでは、比率を保ちながら中心を軸に縮小をして、こんな感じでOK!

Enterを押して、縮小を確定!
女性を移動する

ここでは、右方向に少し移動!
カーソルキー(↑↓→←)で1pxずつ移動
- カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でカーソルキー(↑↓→←)を押すと1pxずつ移動可能!
カーソルキー(↑↓→←)で10pxずつ移動
- Shift+カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でShift+カーソルキー(↑↓→←)を押すと10pxずつ移動するよ!

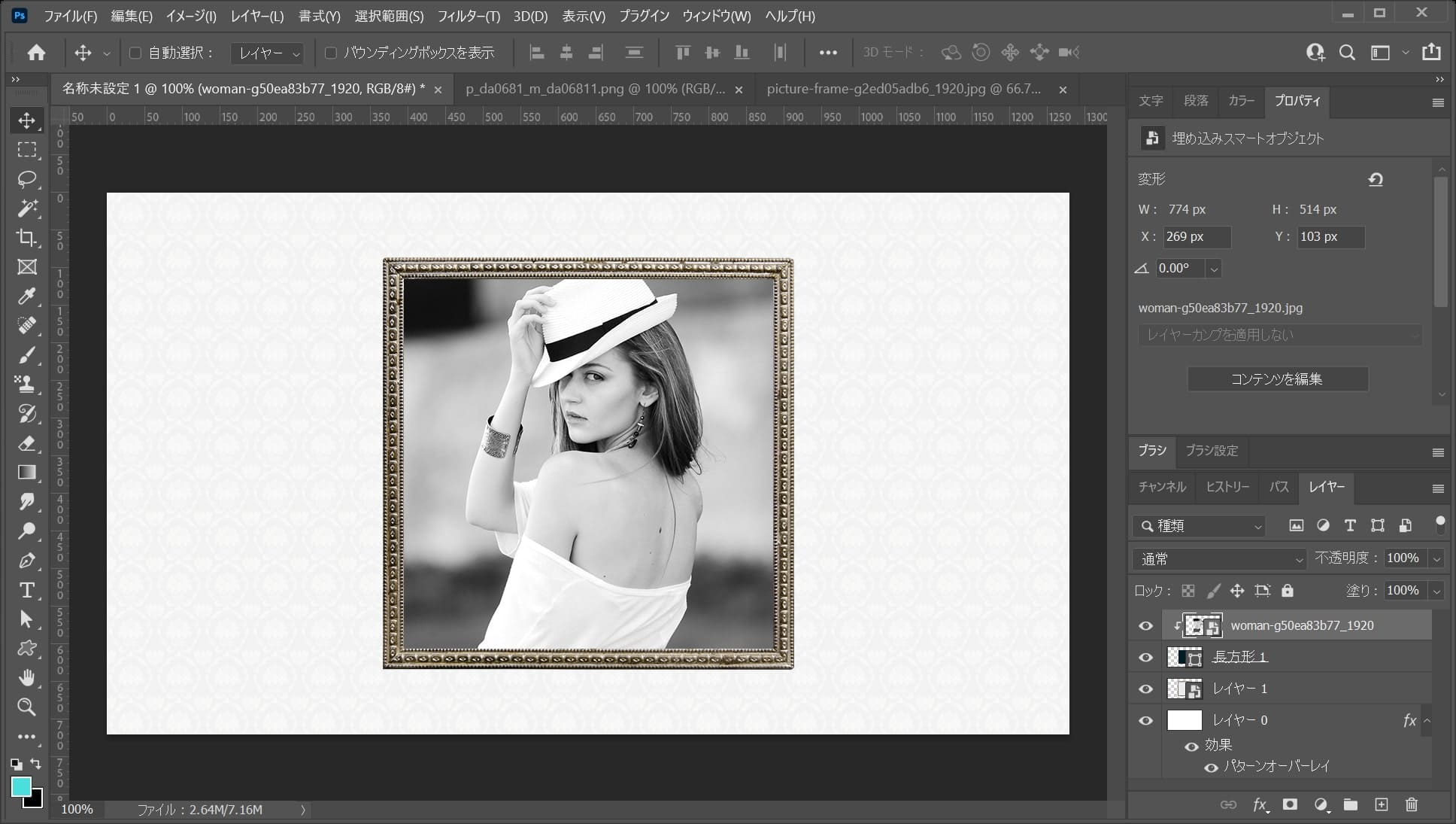
こんな感じになったね!
額縁にドロップシャドウを追加する

額縁のレイヤーをダブルクリック!

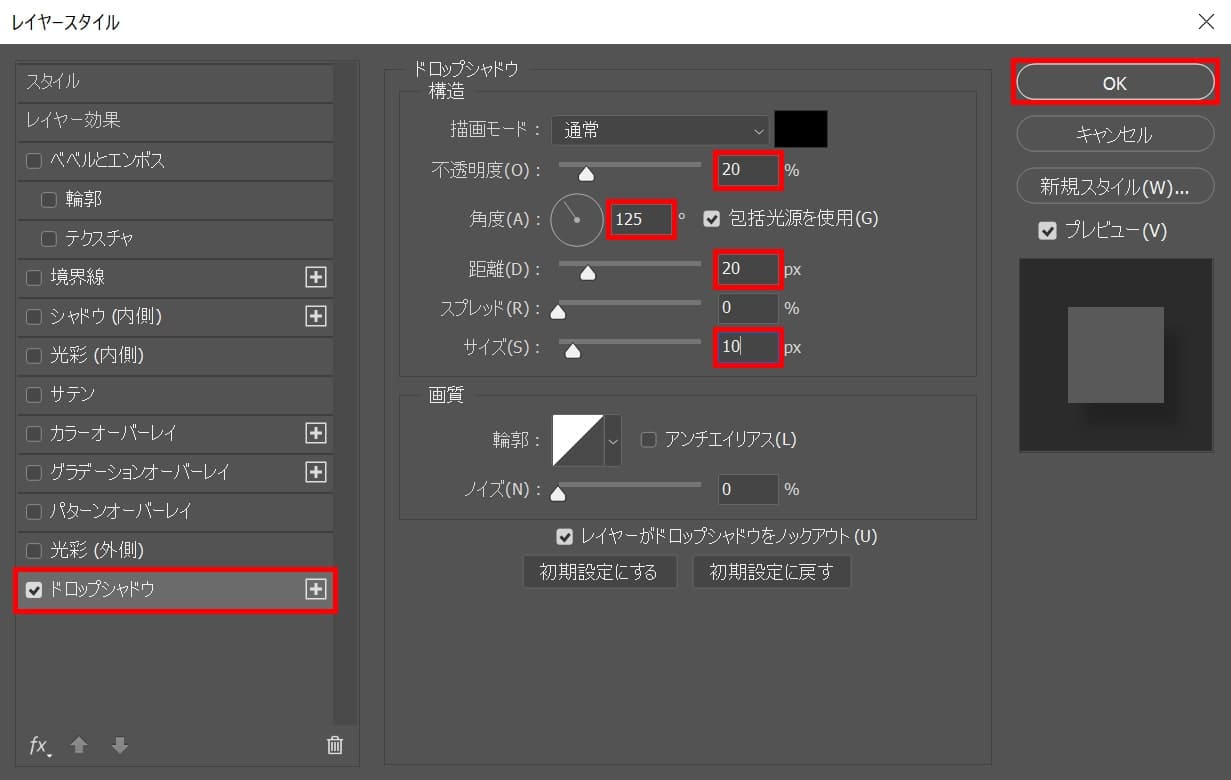
「ドロップシャドウ」を選択後、不透明度を「20%」角度を「125」距離を「20px」サイズ「10px」としてOK!

これで完成!