【Photoshopチュートリアル】羊たちの静寂【#12】

Photoshopのチュートリアルがやりたい。
無料でできるPhotoshopのチュートリアルないかな?
これからPhotoshopを使っていきたいので、楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】羊たちの静寂【#12】

【Photoshopチュートリアル】羊たちの静寂【#12】

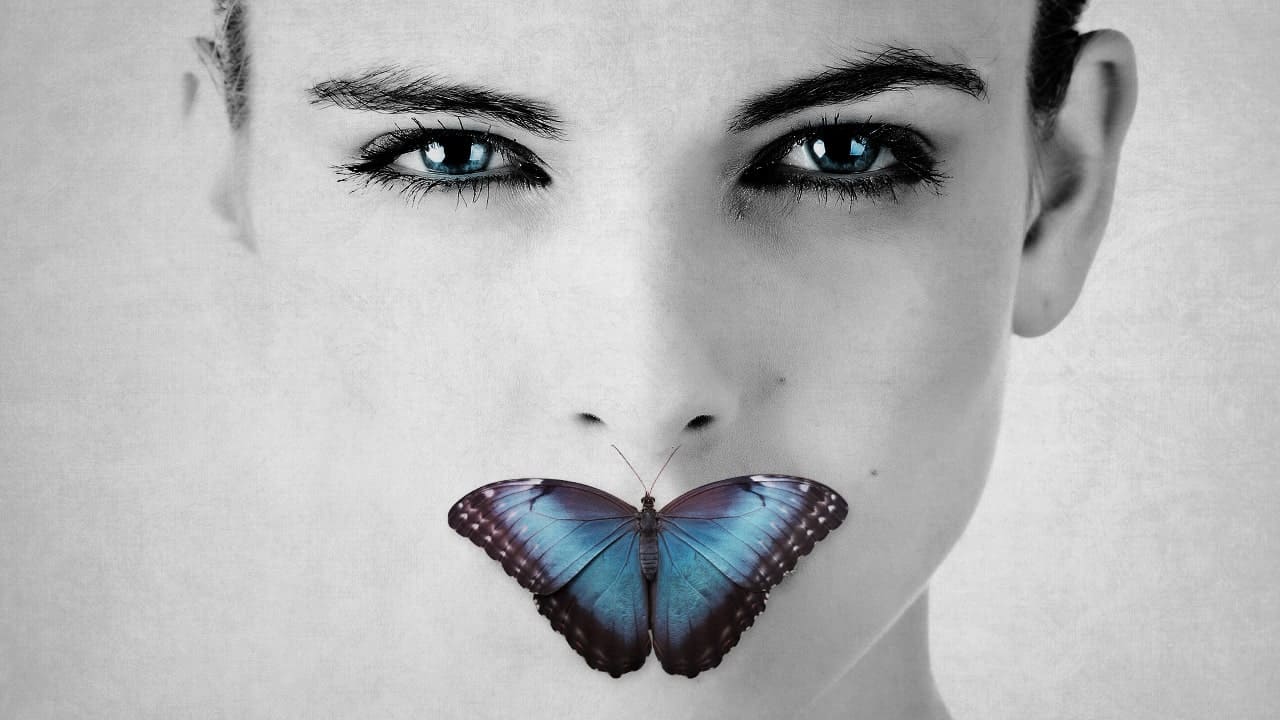
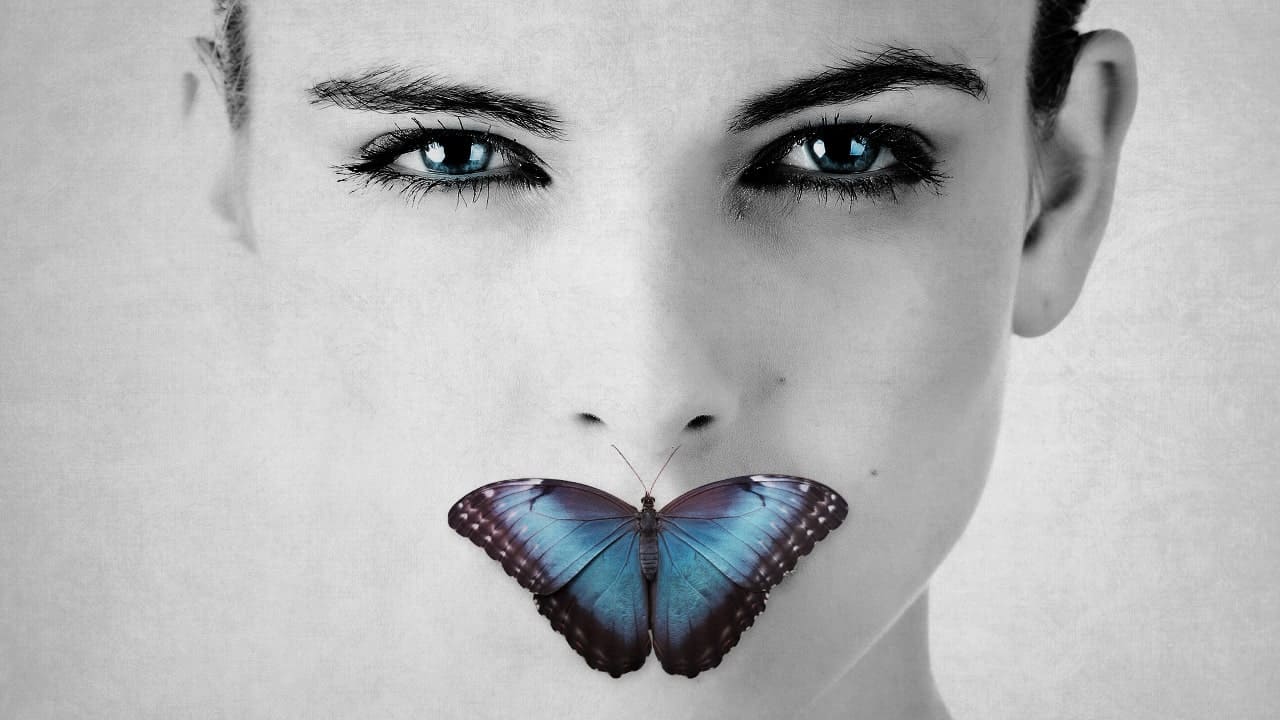
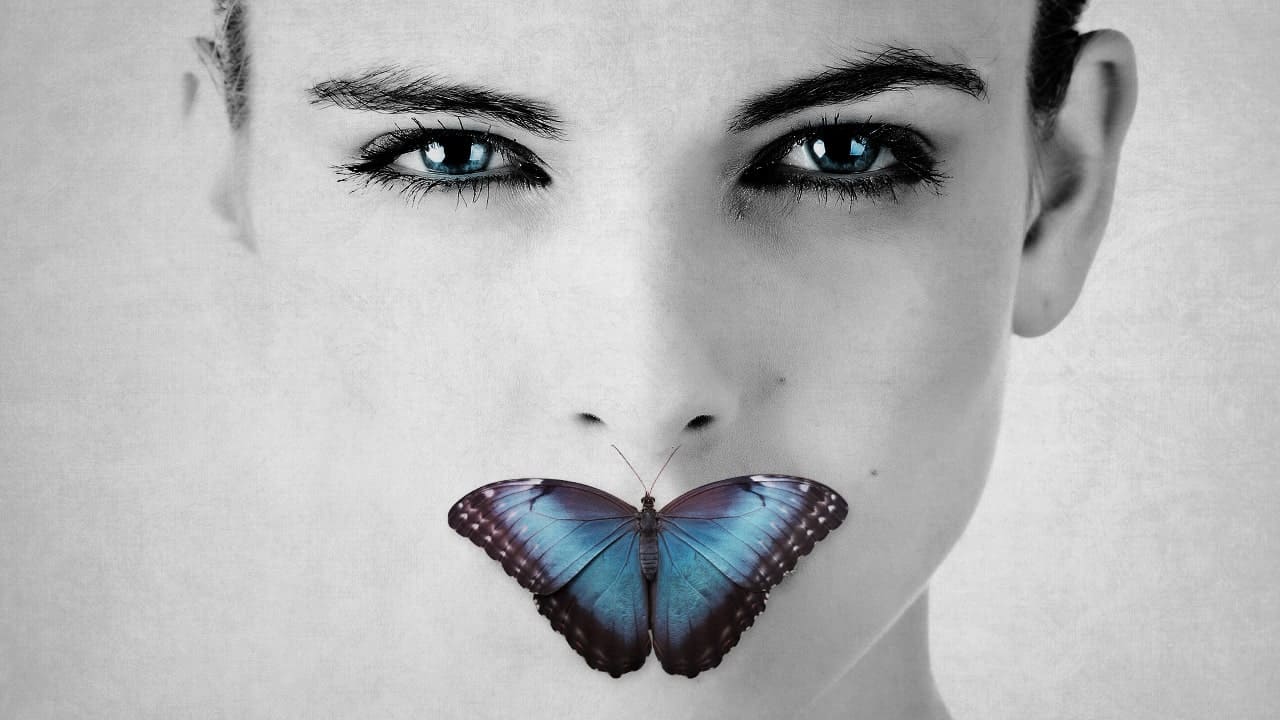
今回はこんな感じの女性の口元に蝶がとまってる感じのものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Pixabay

引用元:Pixabay

引用元:Pixabay
【Photoshopチュートリアル】羊たちの静寂【#12】
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
画像を配置する

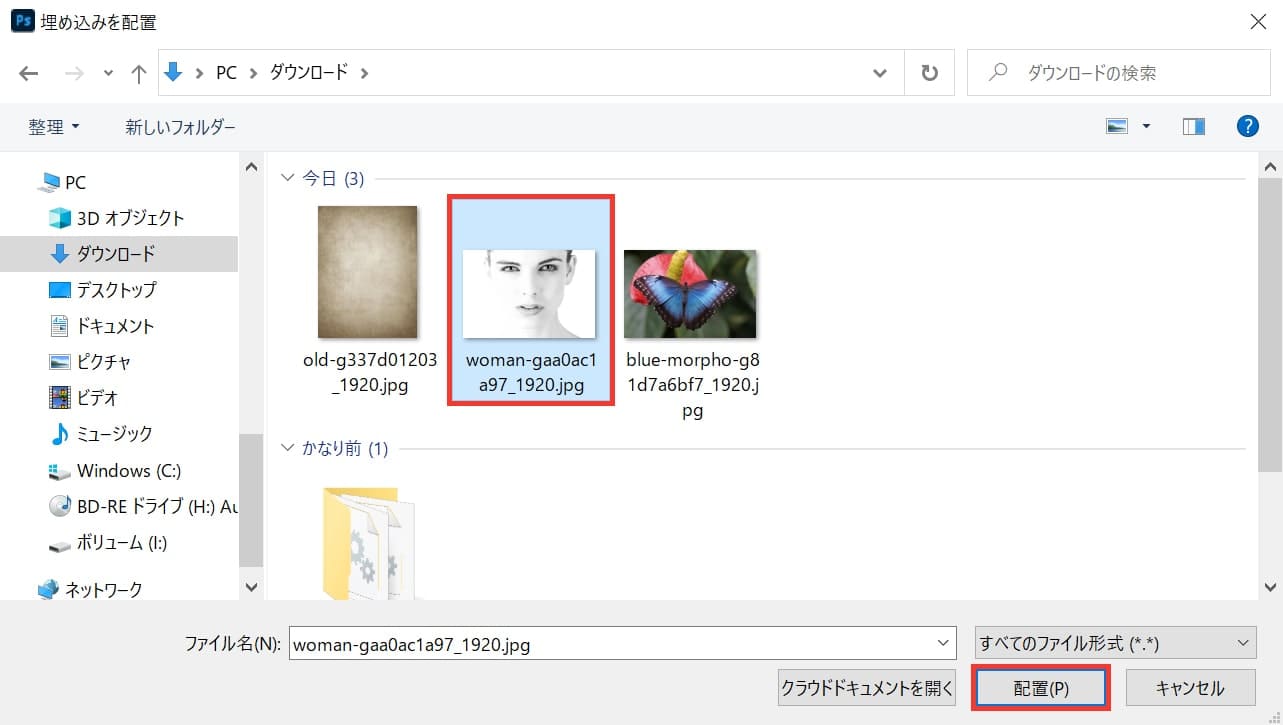
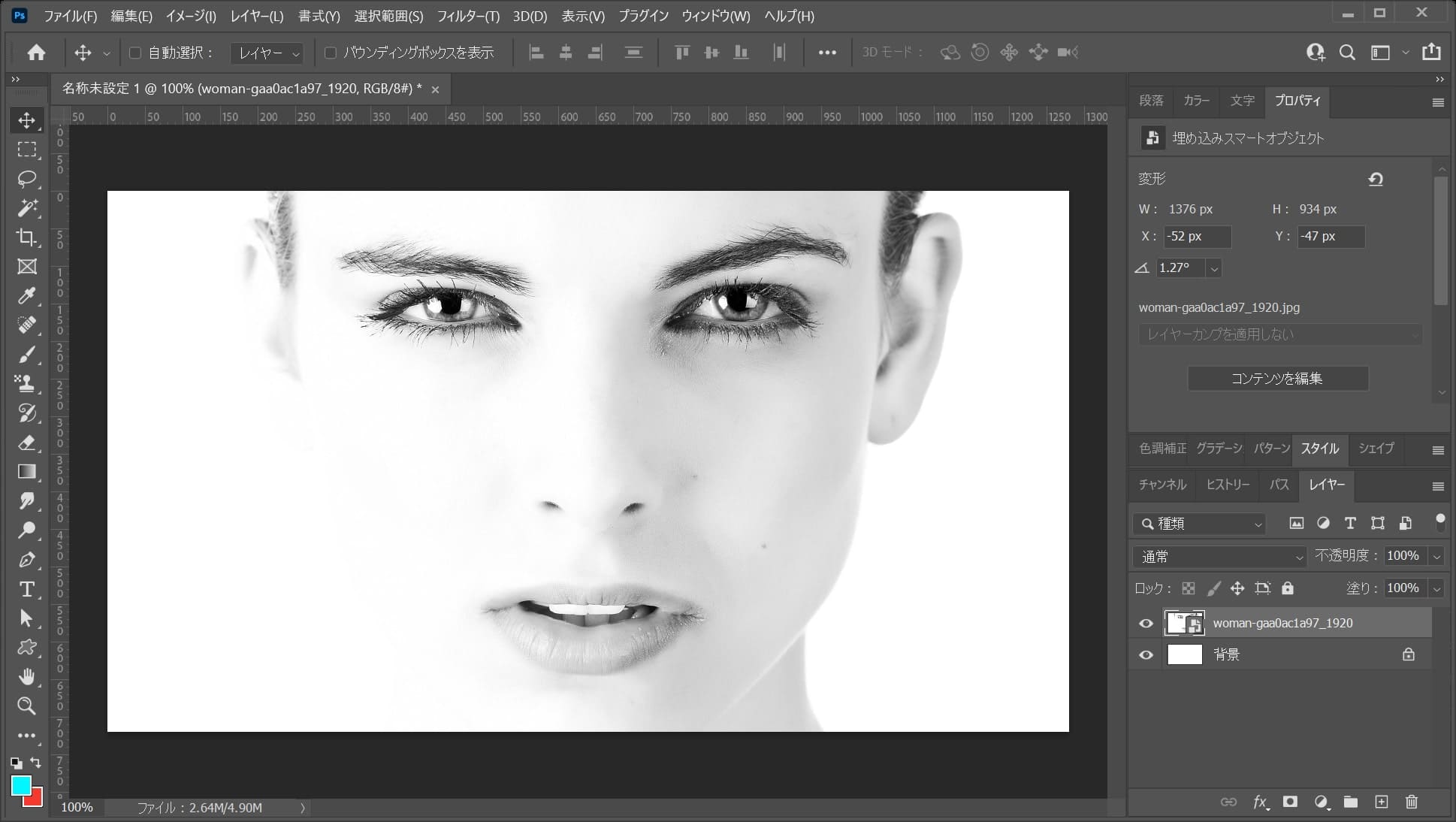
女性の画像を選択後「配置」を選択!

画像が配置されるので、Enterで確定!

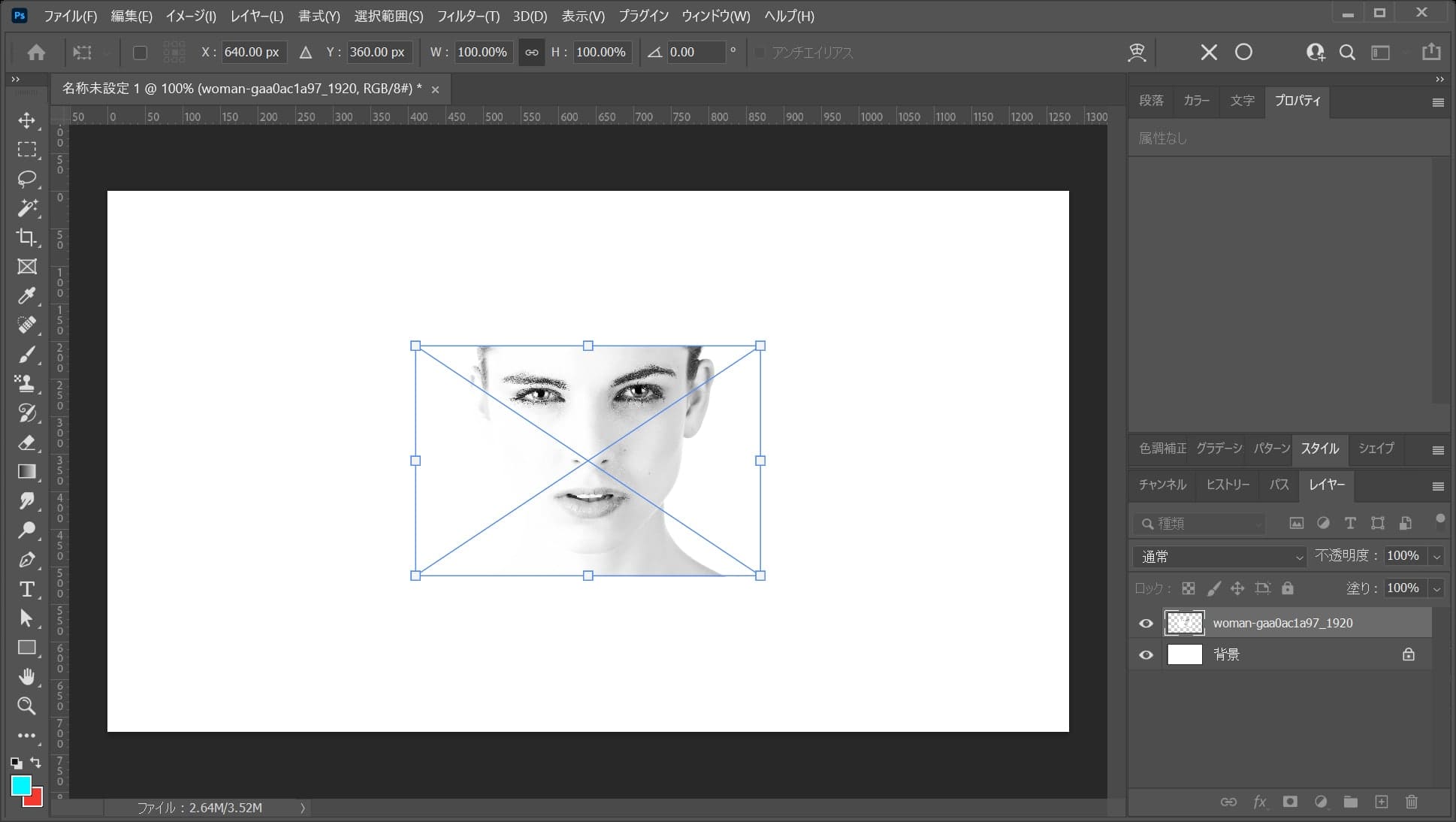
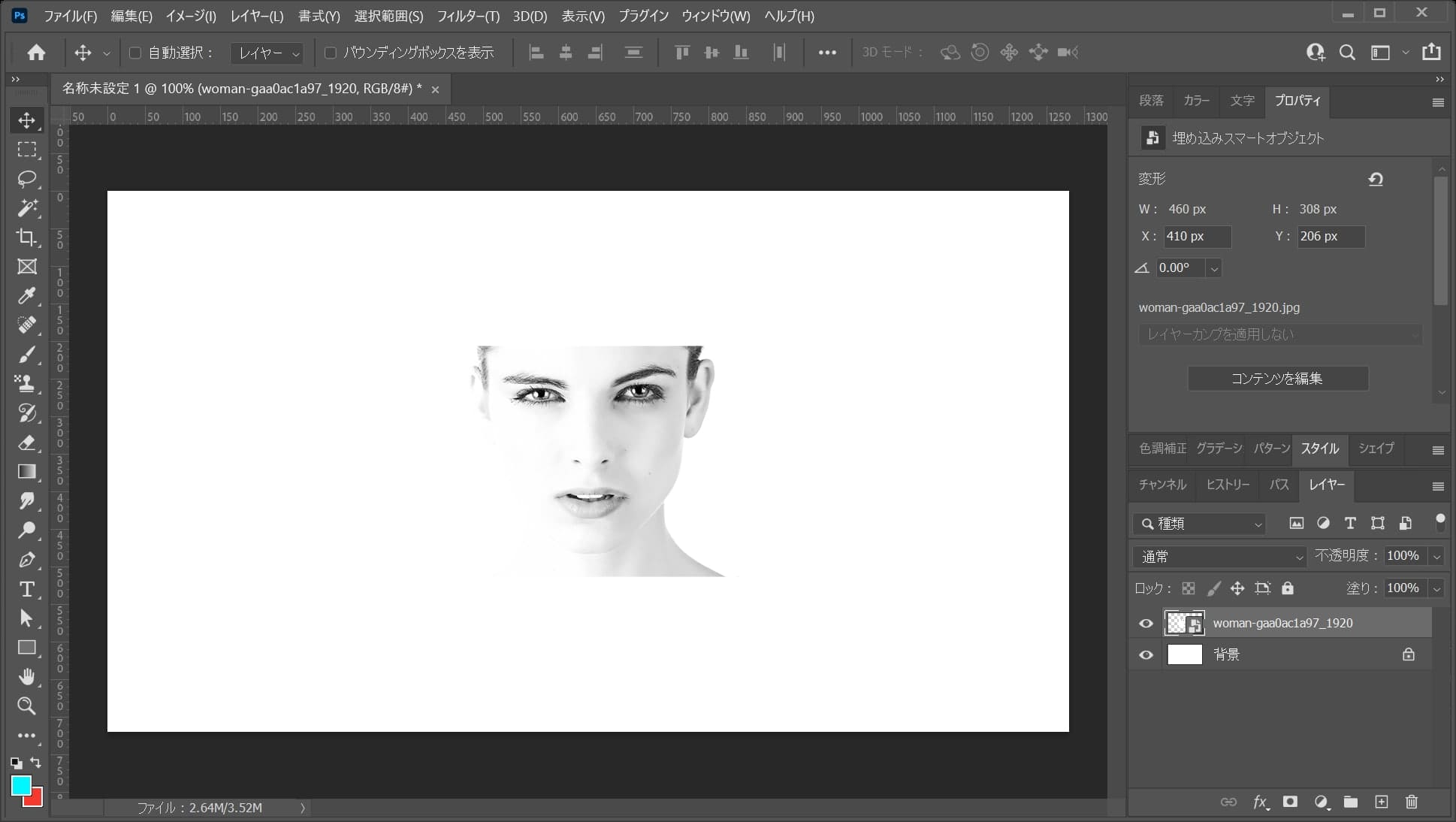
画像が配置されたね!
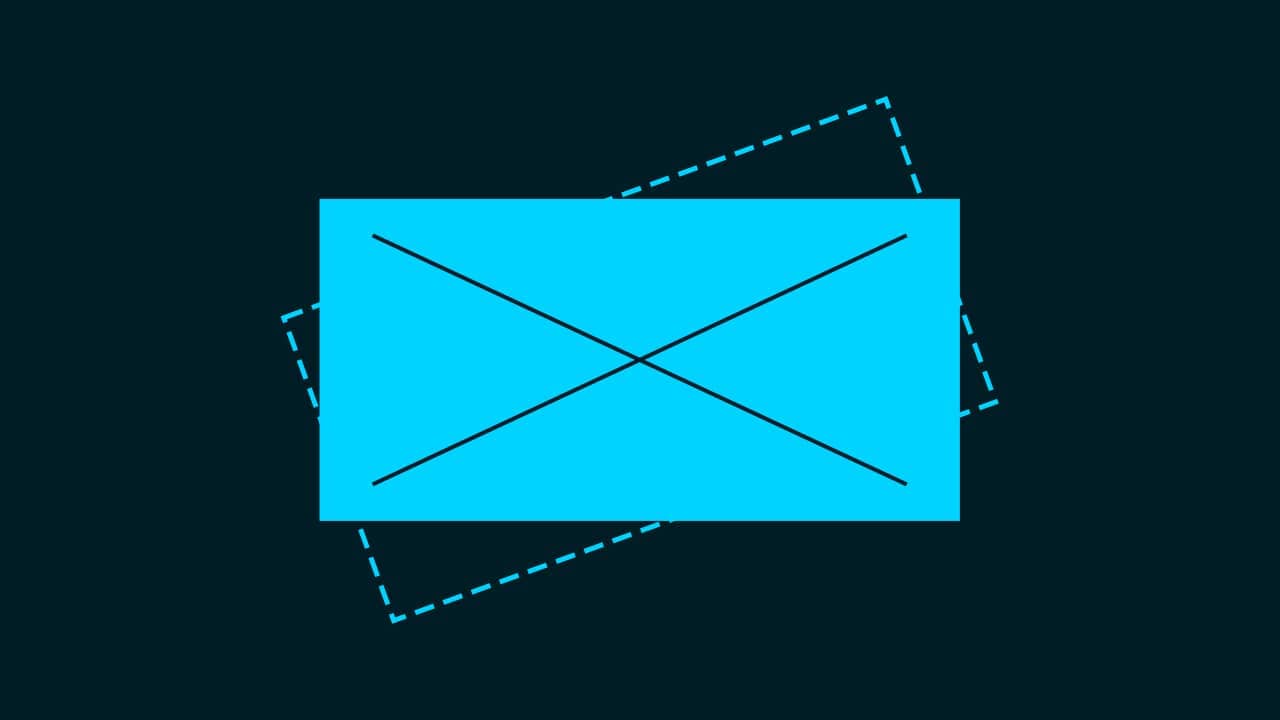
画像を拡大する

レイヤーから女性のレイヤーを選択!

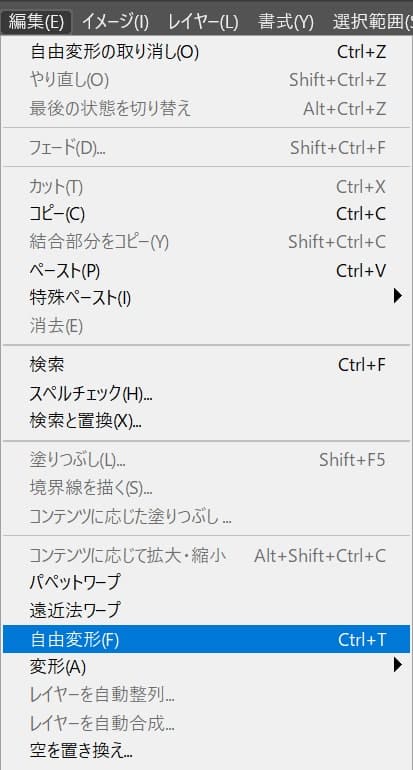
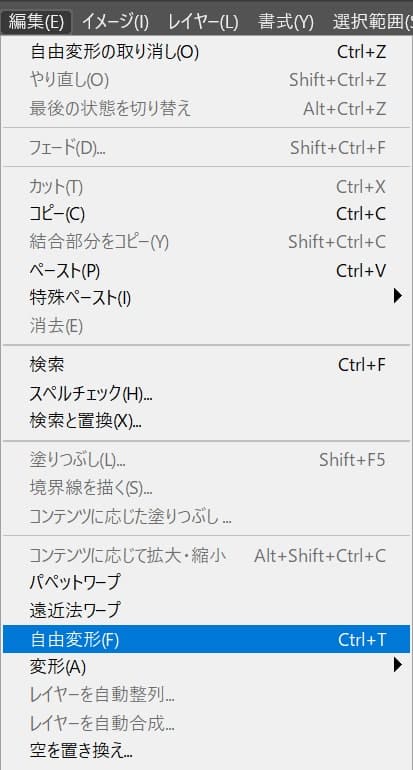
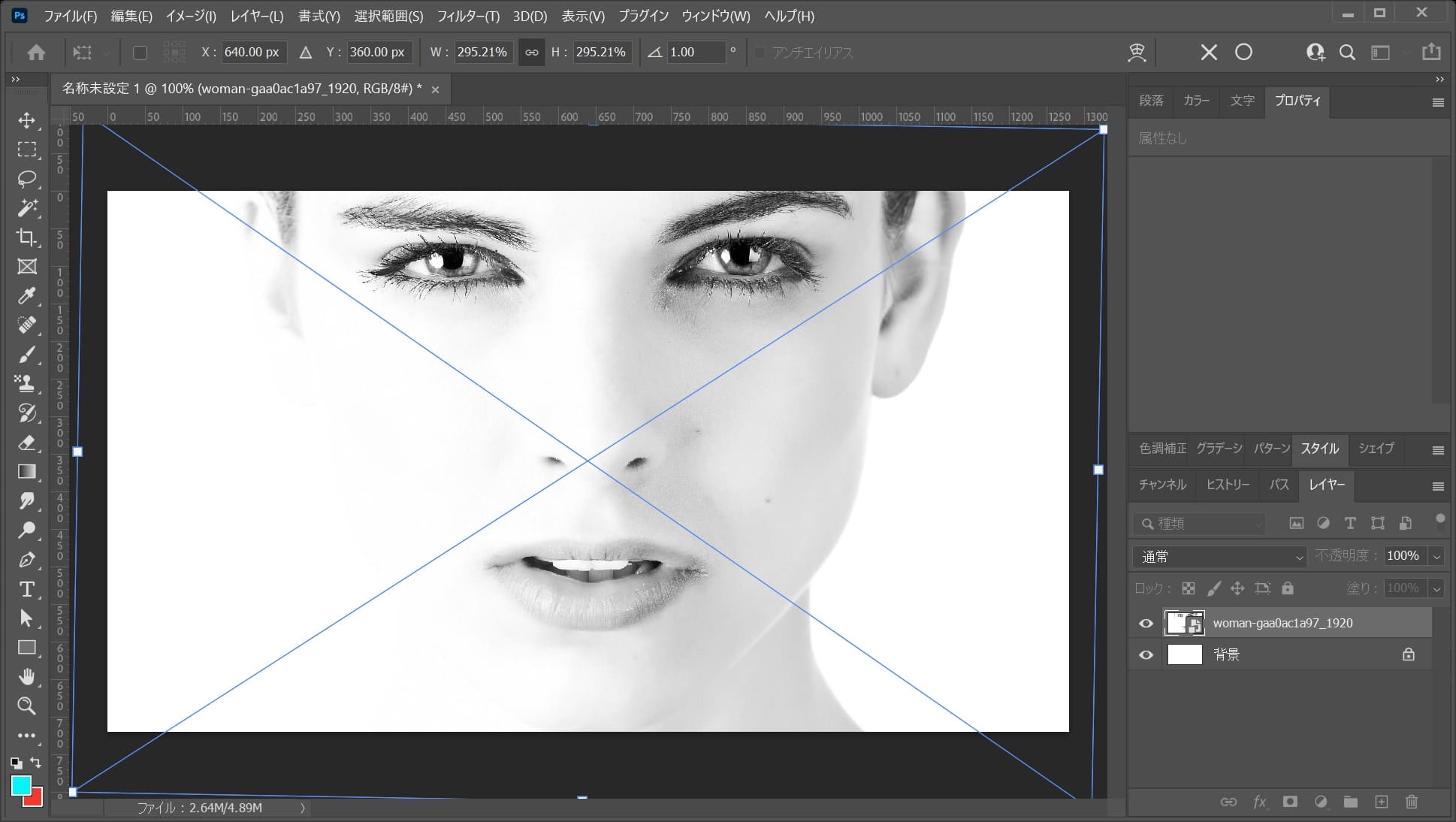
メニューバーの「編集」→「自由変形」を選択!

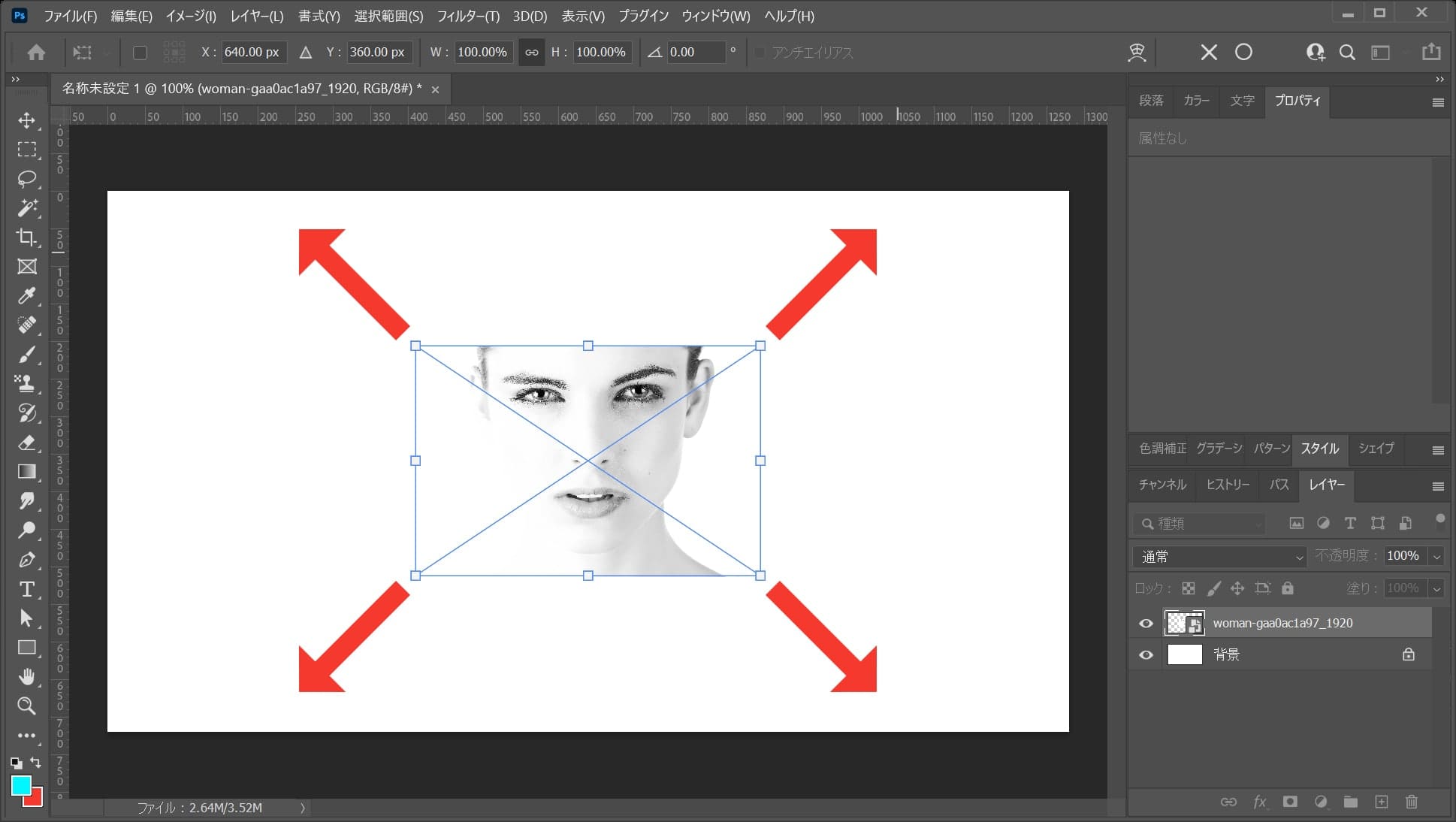
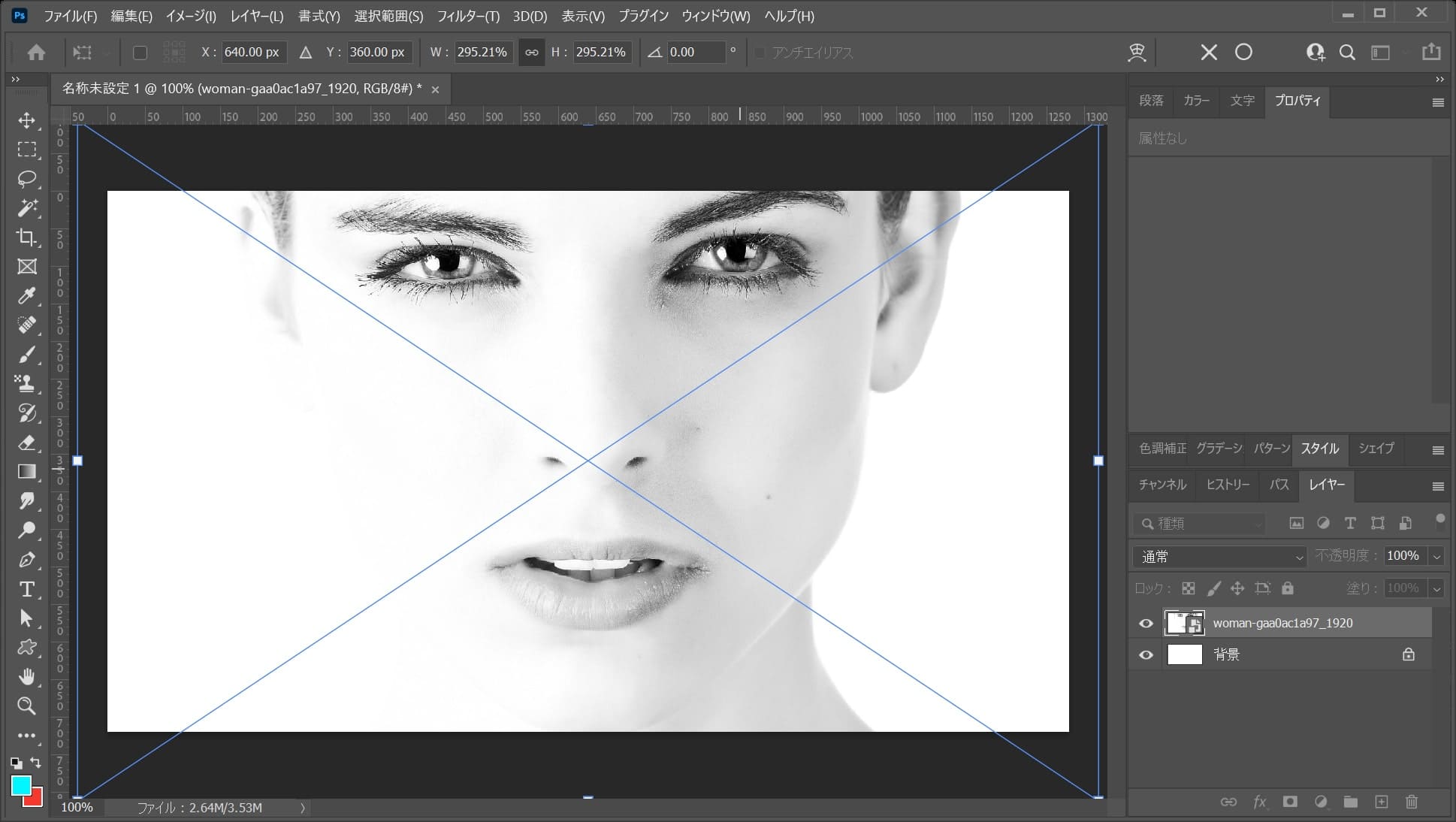
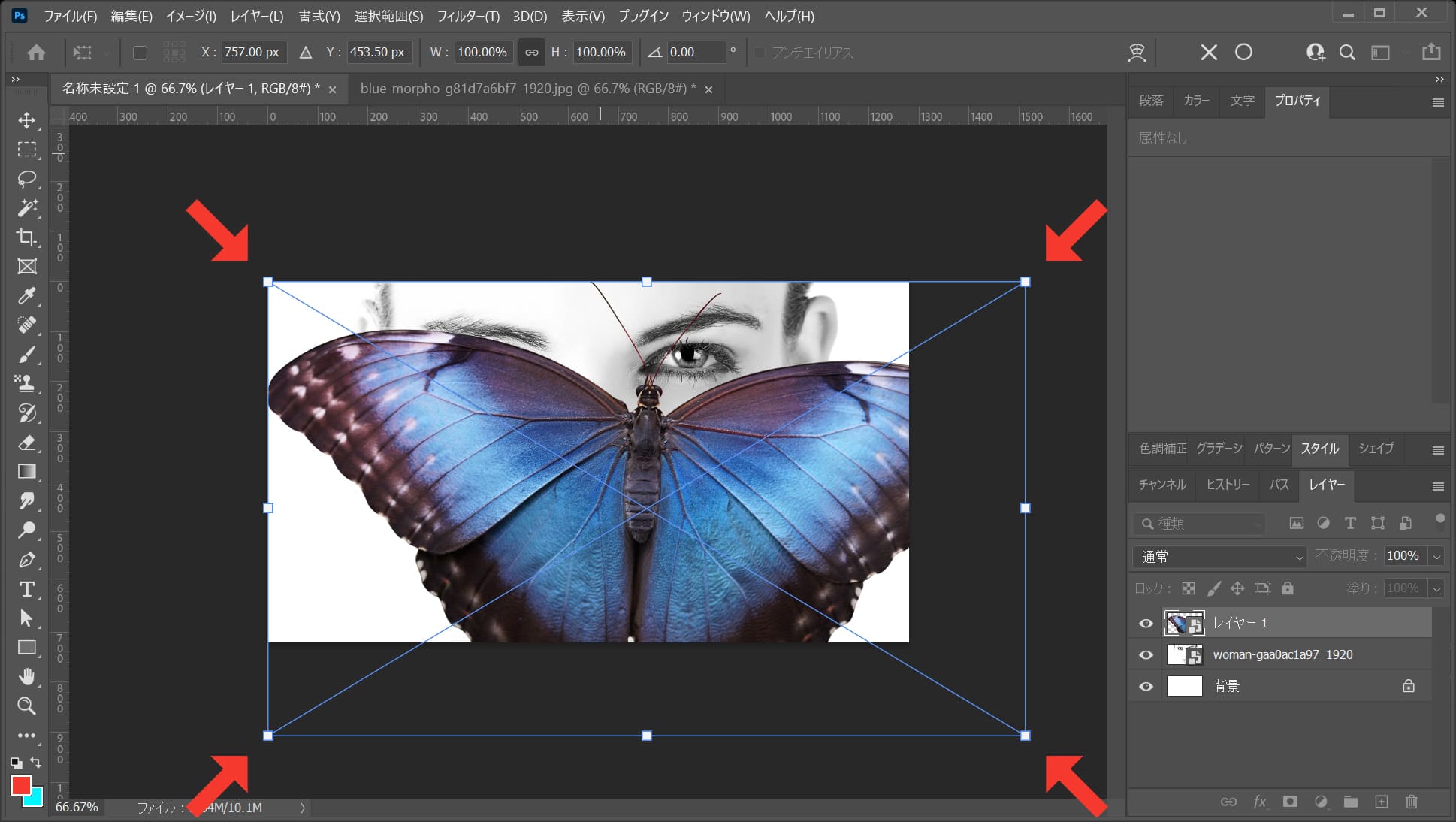
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

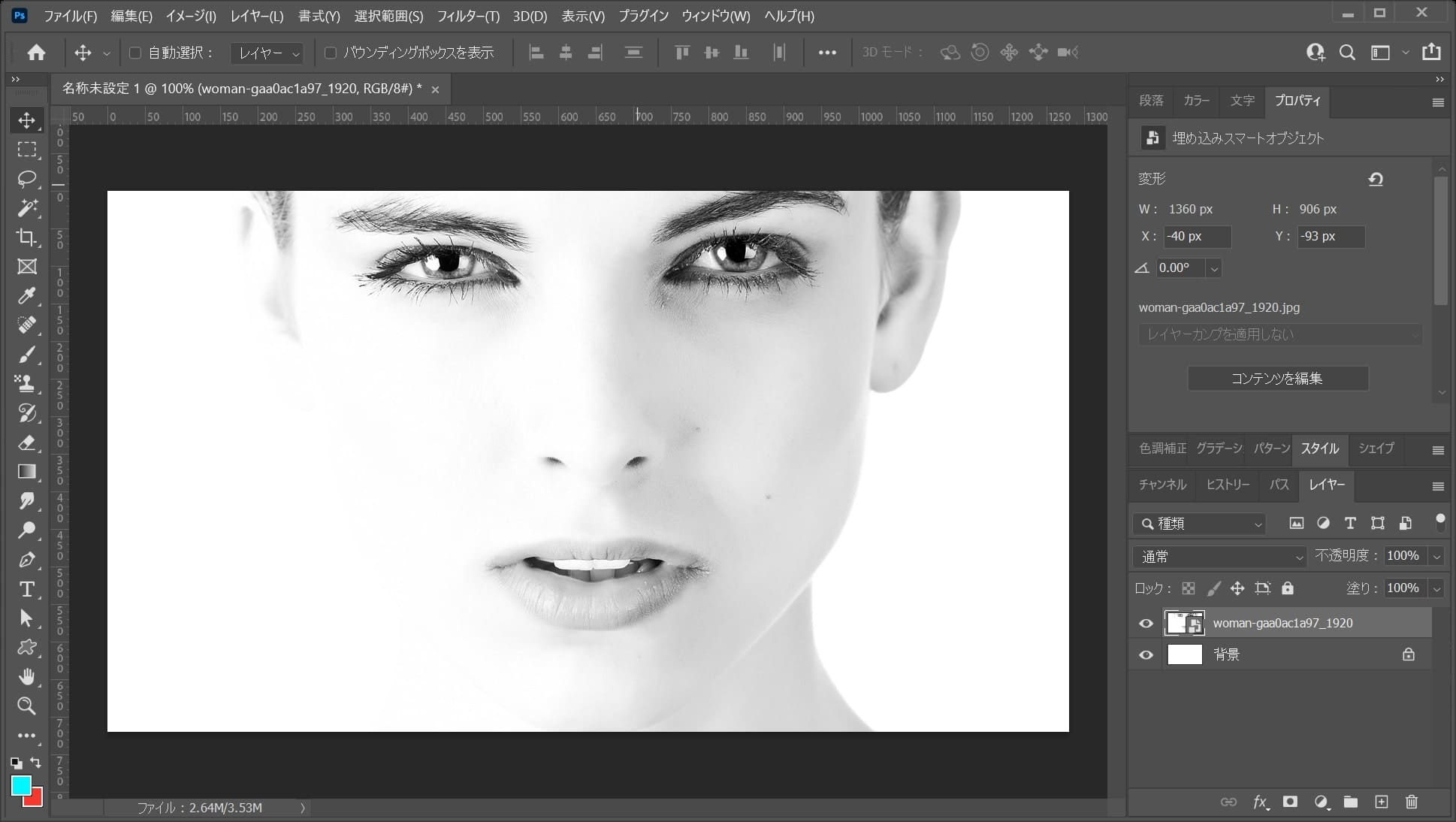
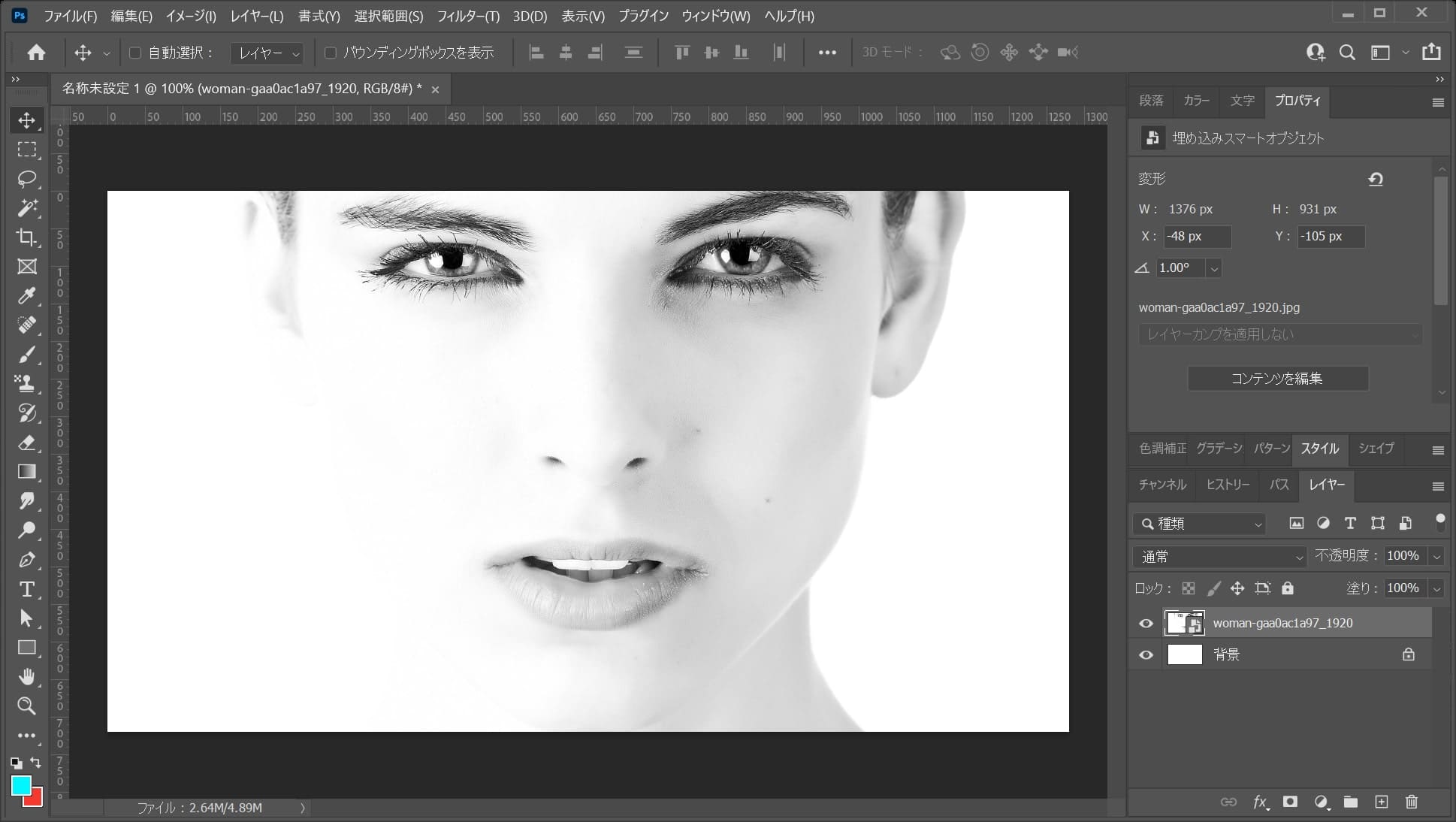
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

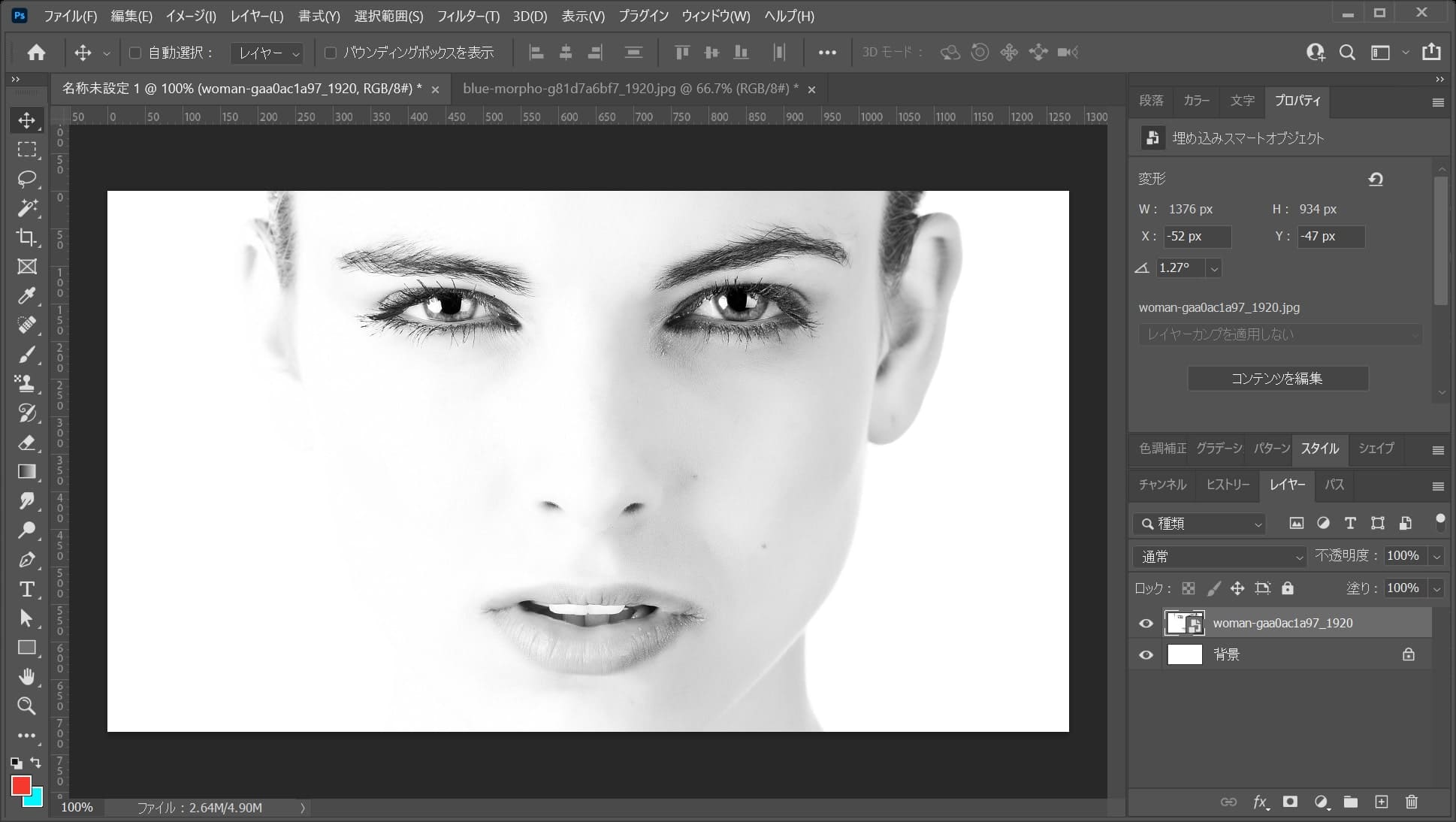
これで女性が拡大できたね!
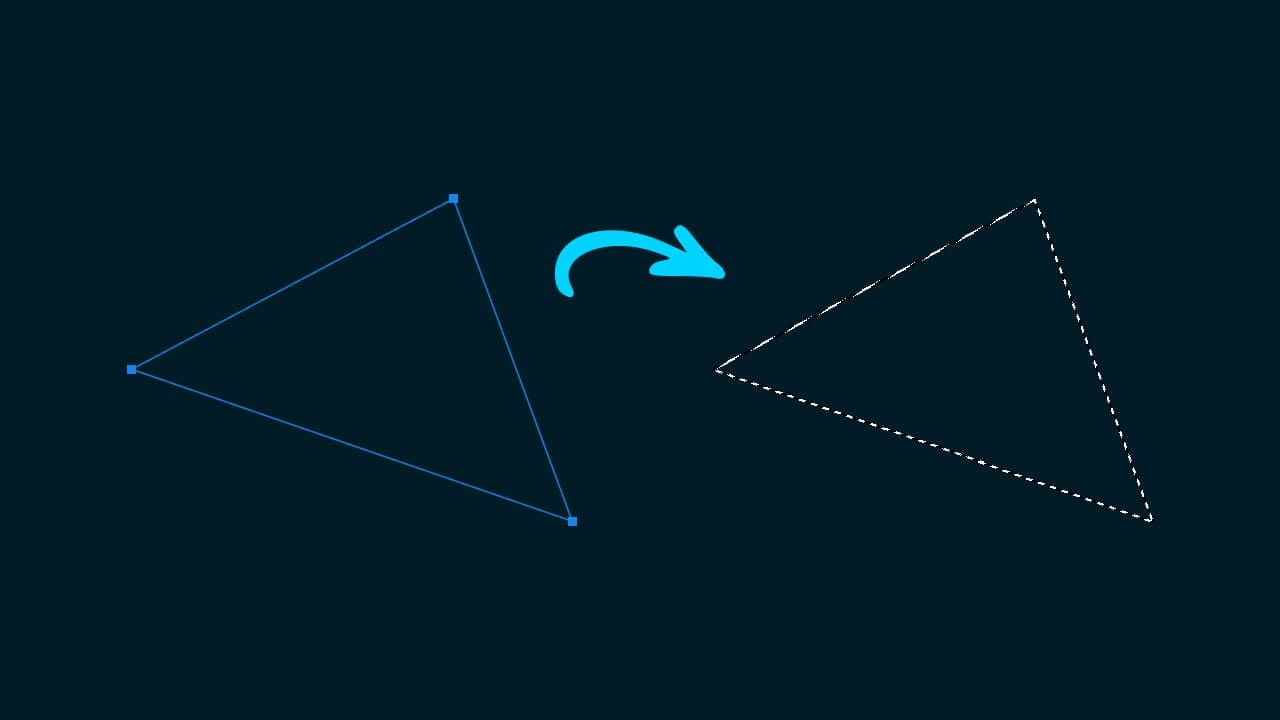
女性の角度を回転する

女性のレイヤーを選択!

メニューバーの「編集」→「自由変形」を選択!

角度を「1」と入力!

角度が回転されるので、Enterで確定!

こんな感じになったね!
女性の位置を調整する

レイヤーから女性のレイヤーを選択!

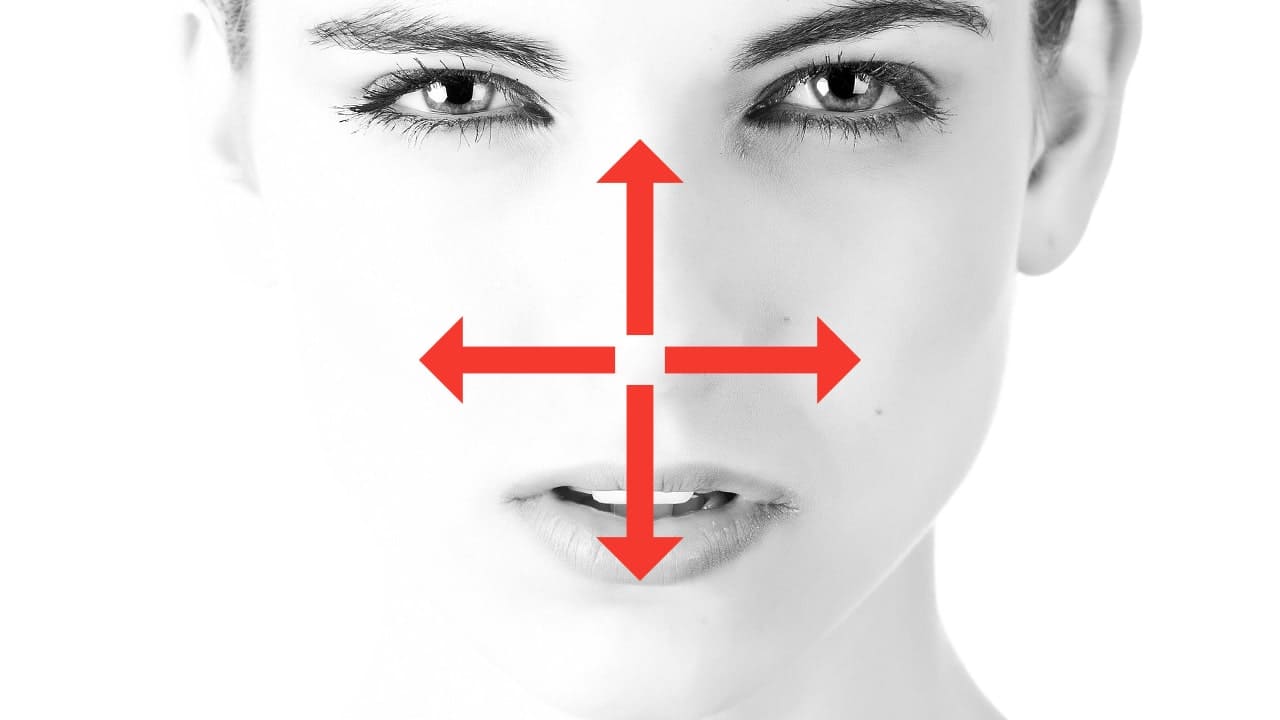
ツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!

ドラッグして移動!

ここではこんな感じとしてOK!
蝶を切り抜く

メニューバーの「ファイル」→「開く」を選択!

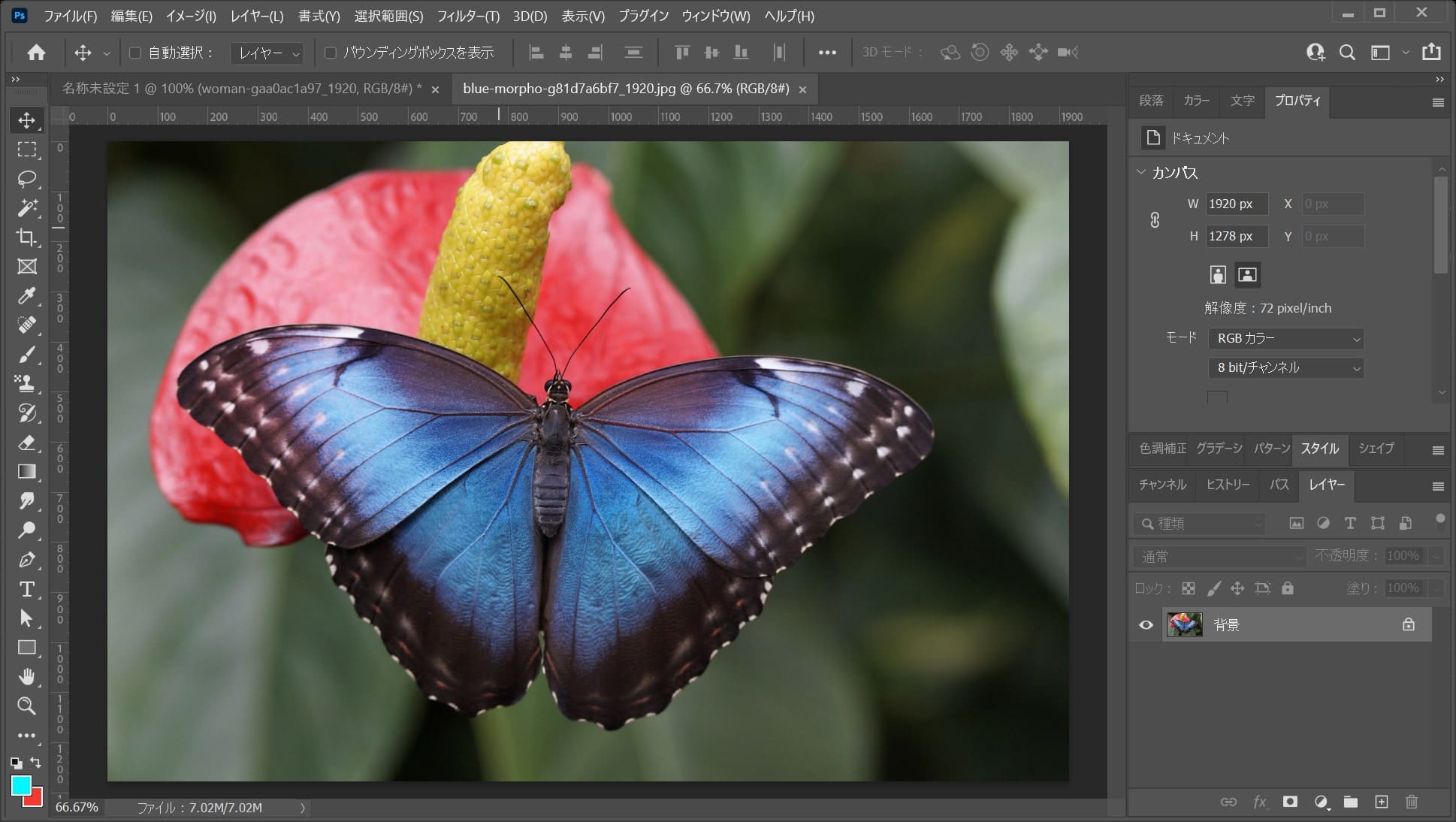
蝶の画像を選択後「開く」を選択!

蝶の画像が開いたね!

ツールバーから「ペンツール」を選択!
ペンツールのショートカット
- P
ペンツールのショートカットはこんな感じ。

オプションバーから「パス」を選択!

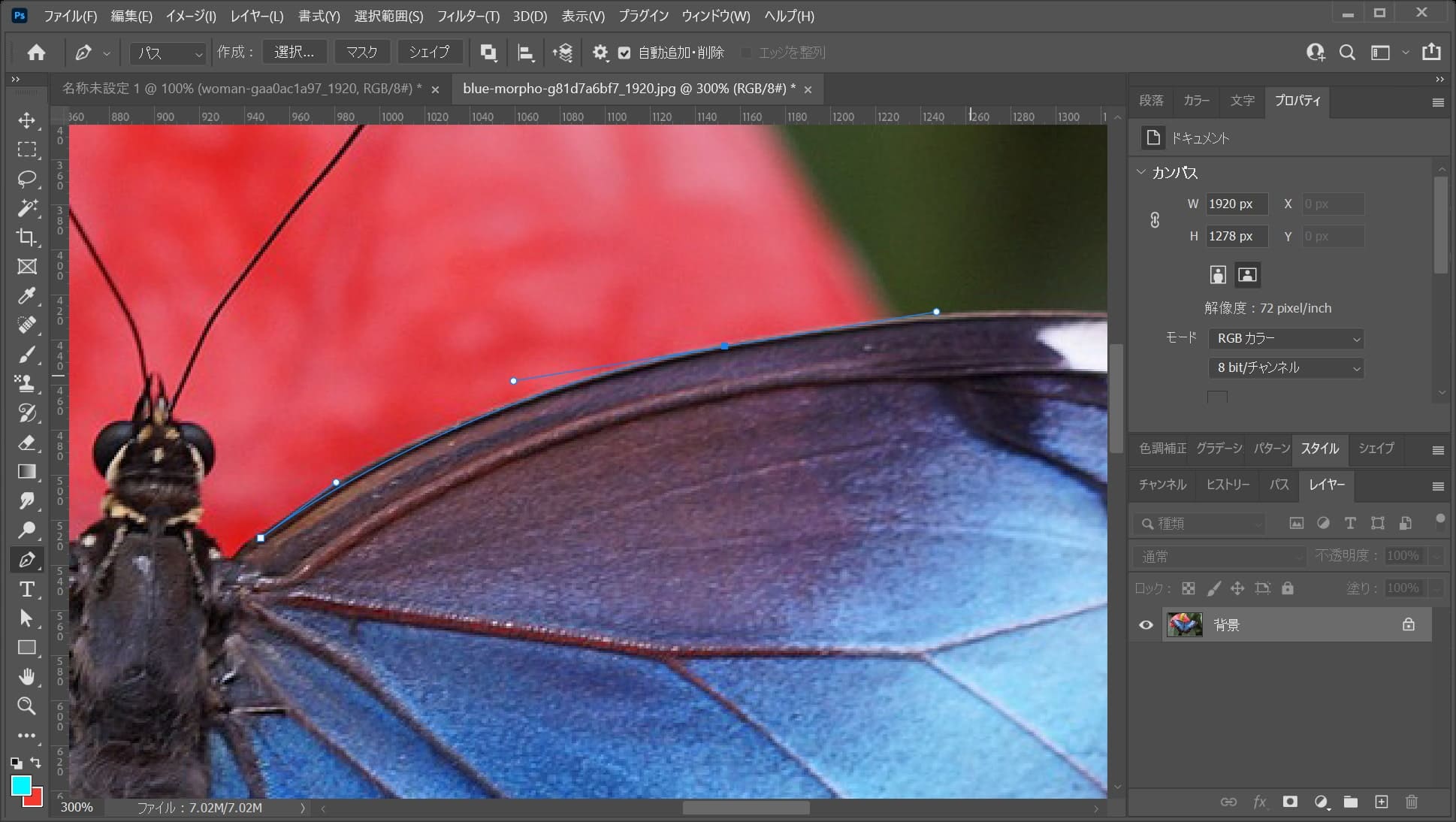
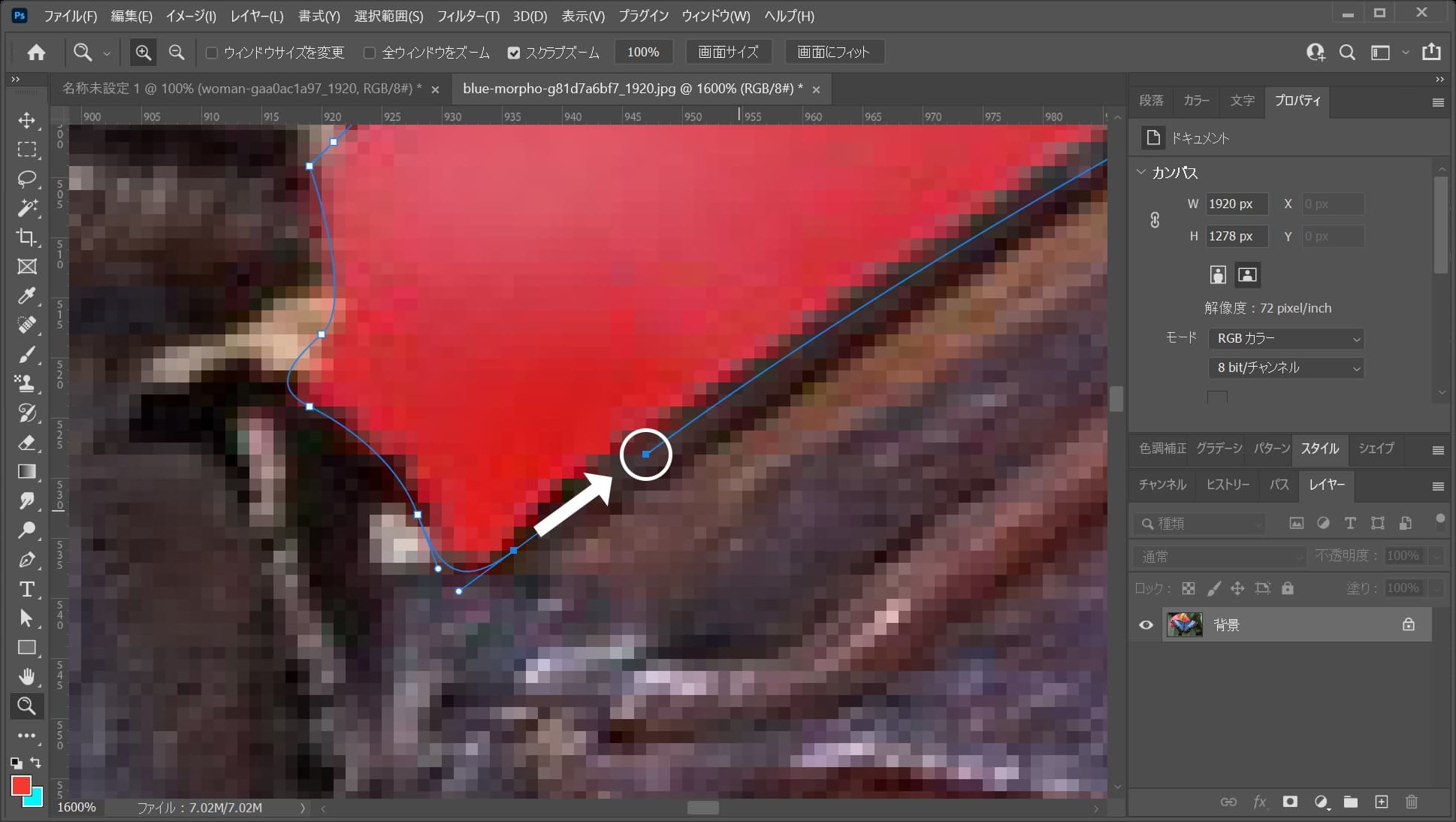
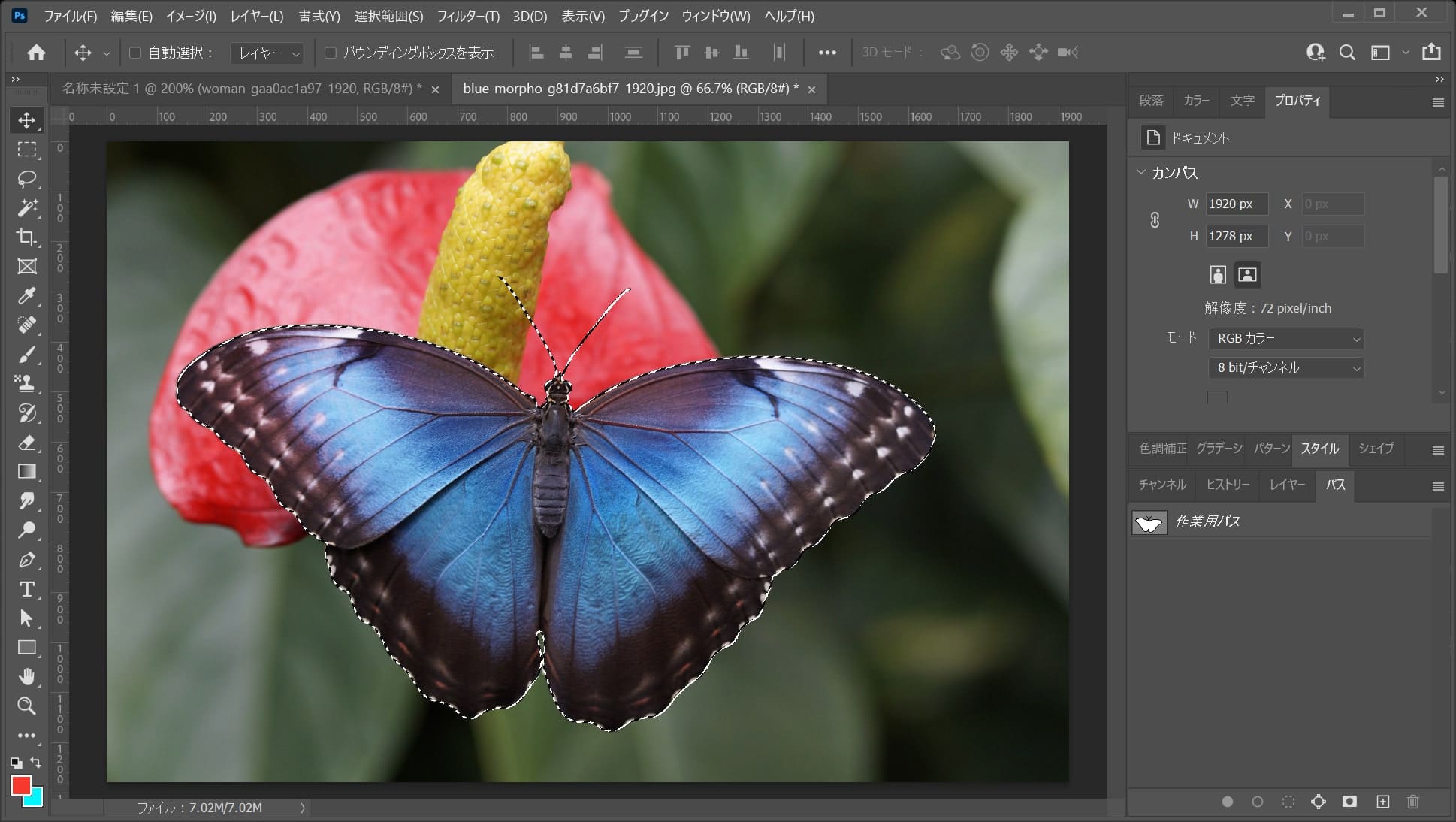
好きな位置から蝶の周りにパスを打つよ!
ペンツールの使い方がよく分からない人は下の記事を参考にしてみてね!

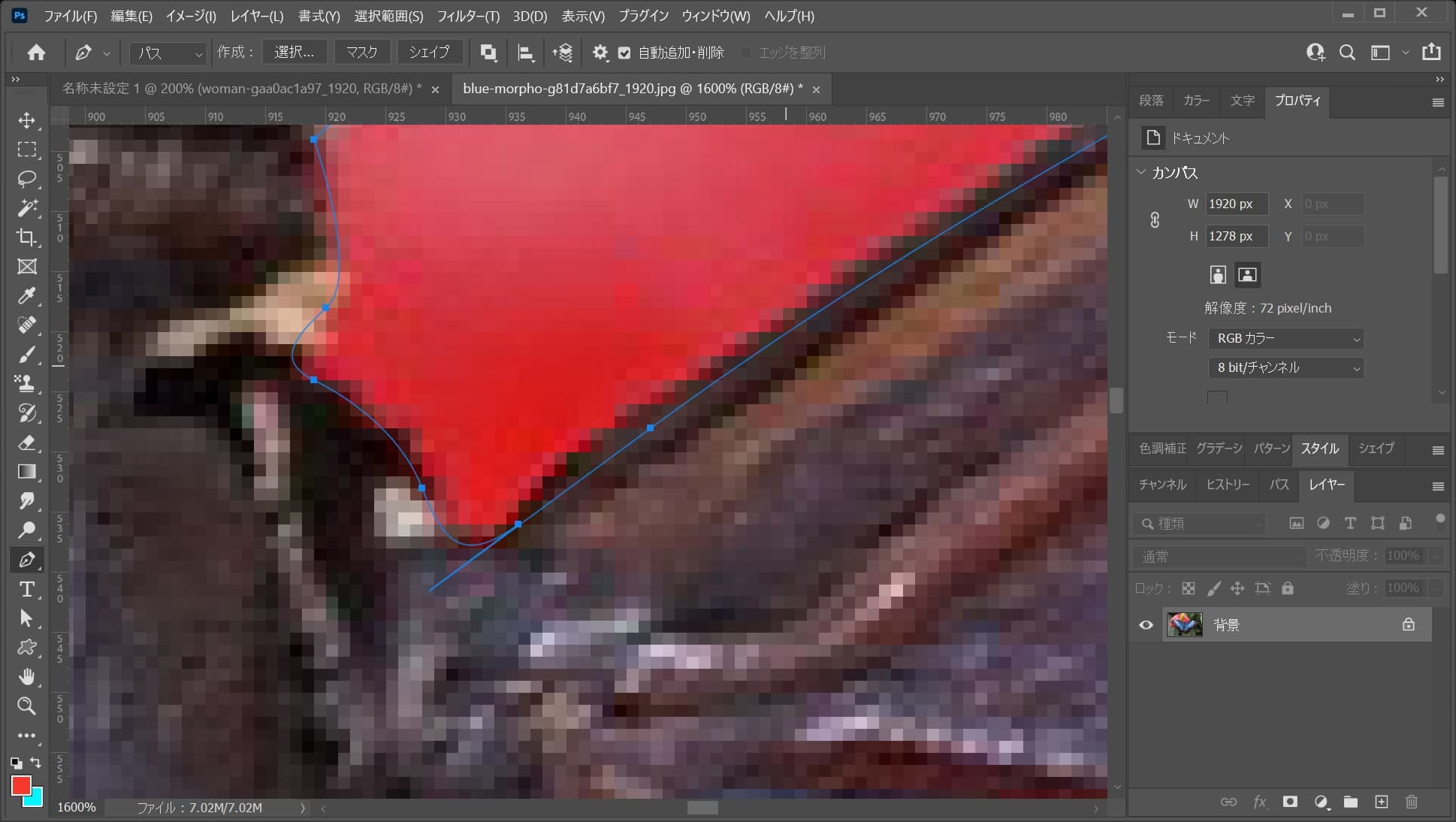
最後は最初のアンカーをもう一度クリック!

パスが閉じたね!

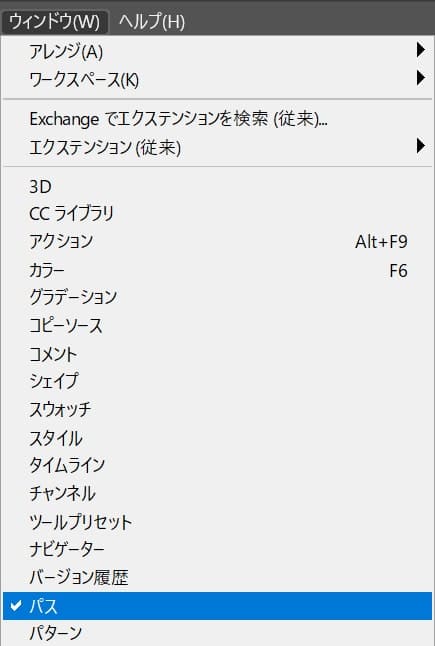
メニューバーの「ウィンドウ」→「パス」を選択!

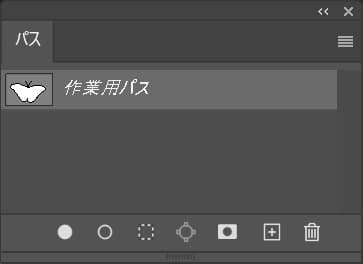
パスが表示されたね!

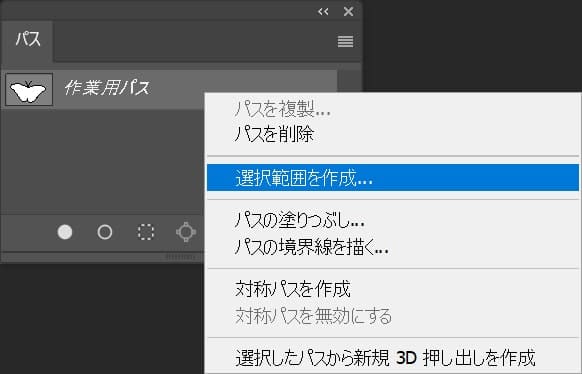
パスを右クリック後「選択範囲を作成」を選択!

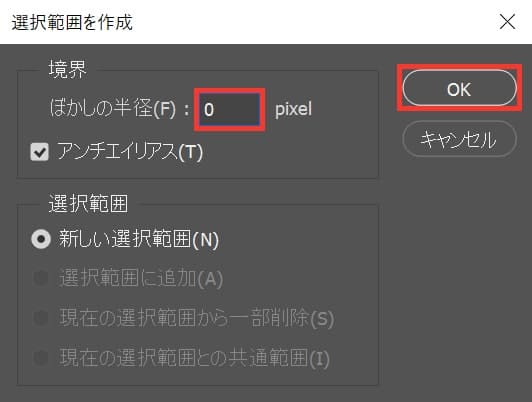
ここでは「0」と入力してOK!

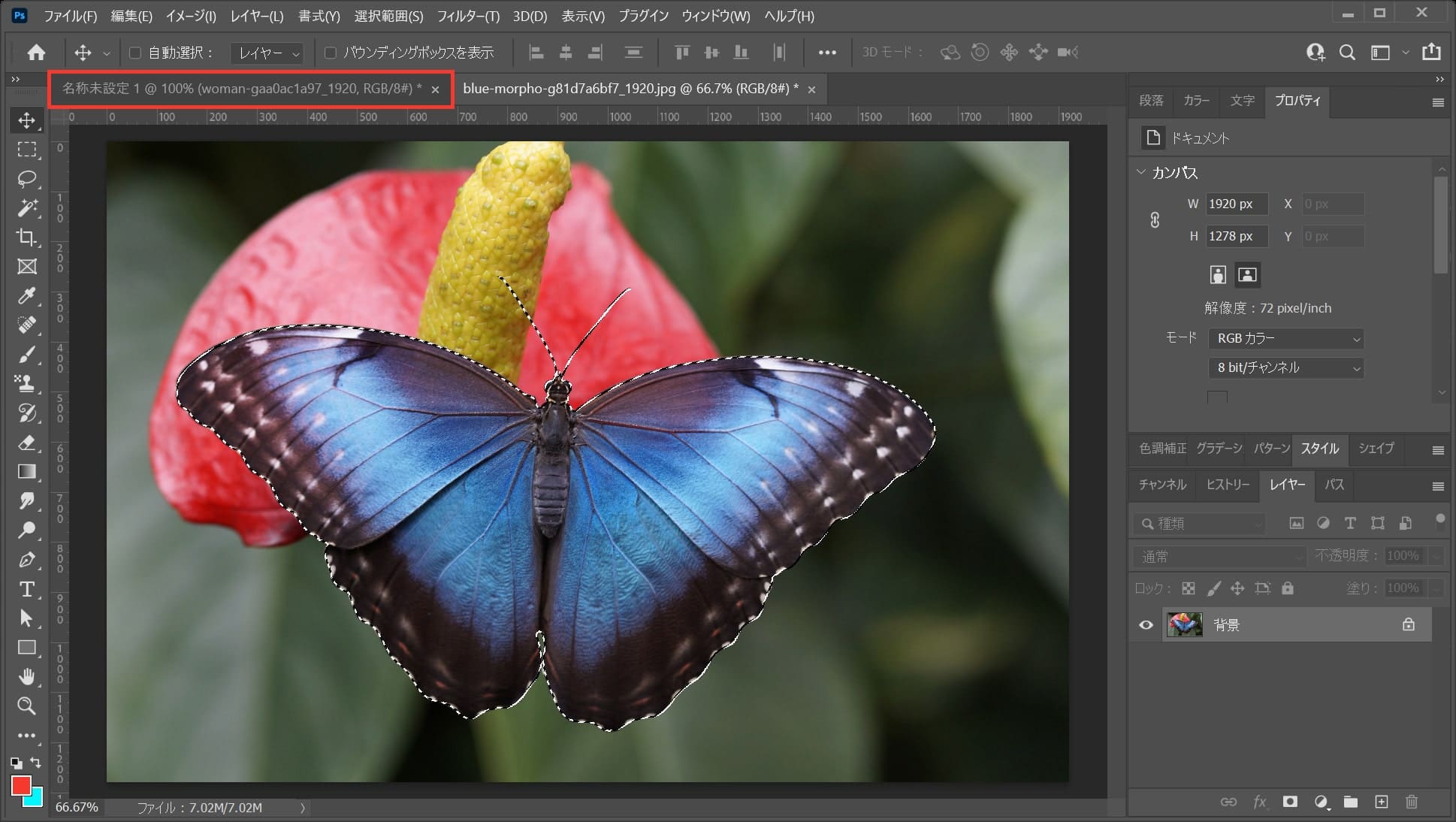
パスから選択範囲が作成されたね!
コピーのショートカット
- Mac=Command+C
- Windows=Ctrl+C
コピーのショートカットはこんな感じ。

最初のドキュメントを選択!

ドキュメントが切り替わったね!
OS毎のコマンドをタップ!
ペーストのショートカット
- Mac=Command+V
- Windows=Ctrl+V
ペーストのショートカットはこんな感じ。

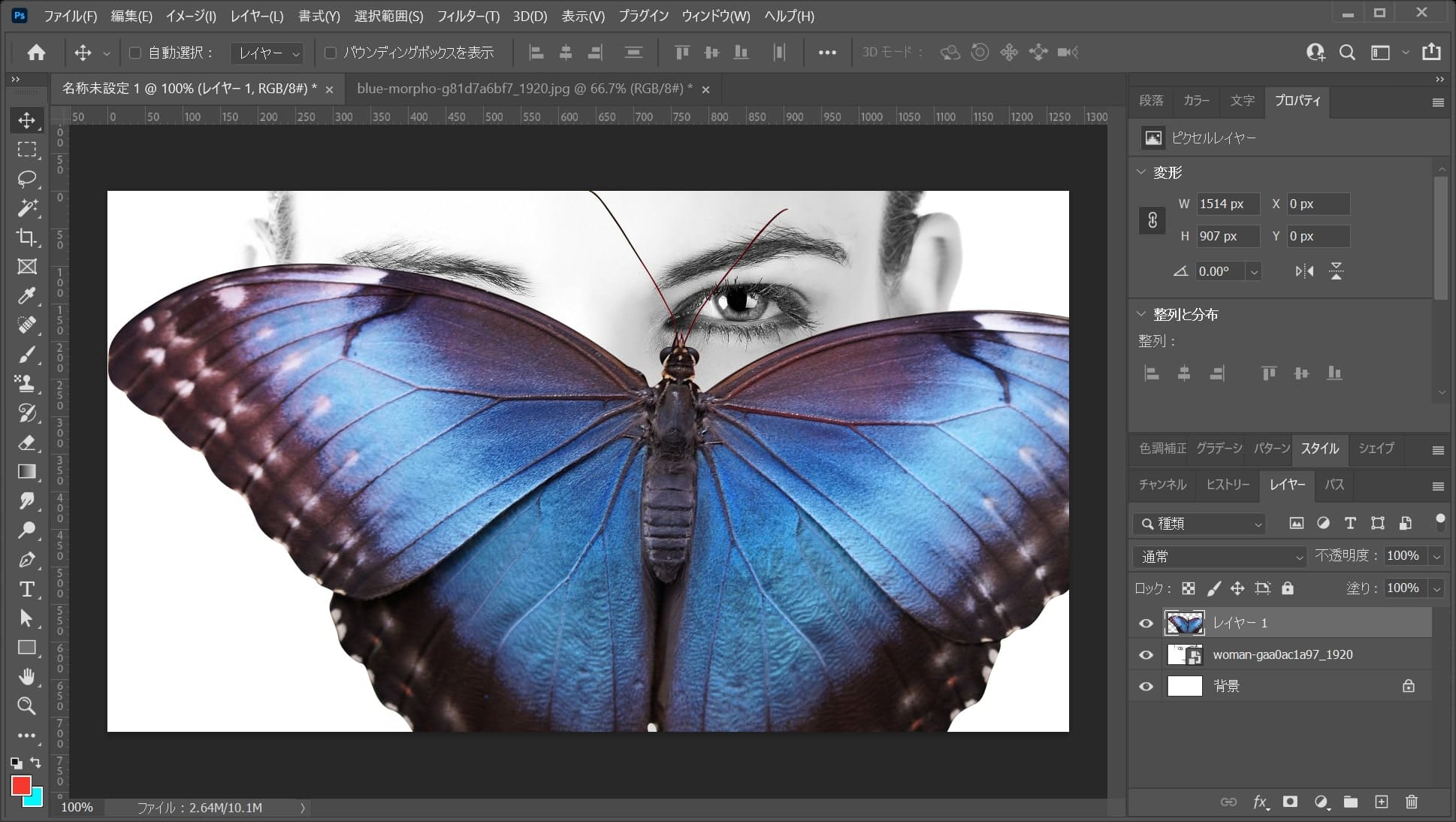
蝶がペーストされたね!
スマートオブジェクトに変換する

レイヤーから「スマートオブジェクトに変換」を選択!

レイヤーがスマートオブジェクトに変換されたね!
蝶を縮小する

レイヤーから蝶のレイヤーを選択!

メニューバーの「編集」→「自由変形」を選択!

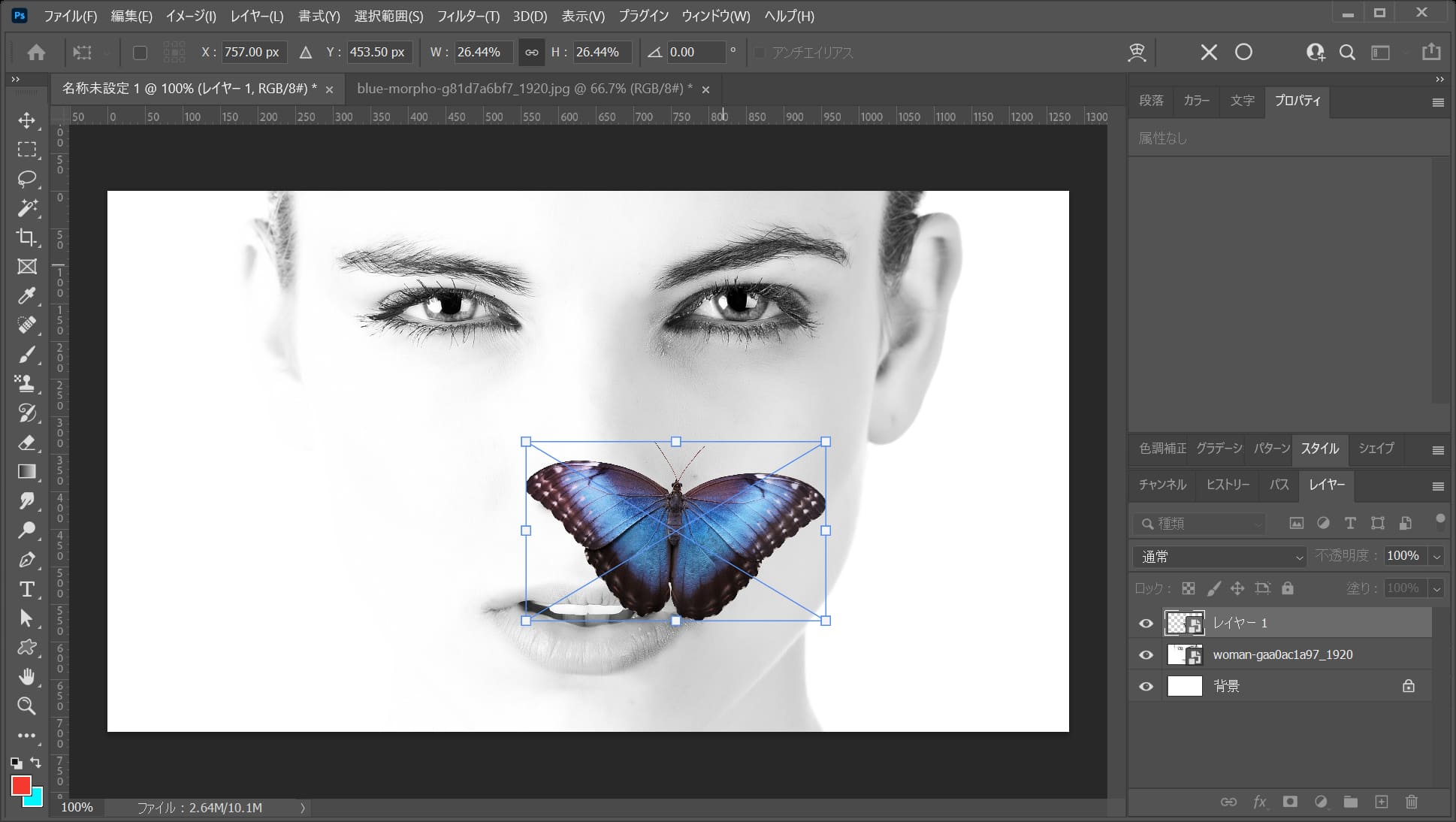
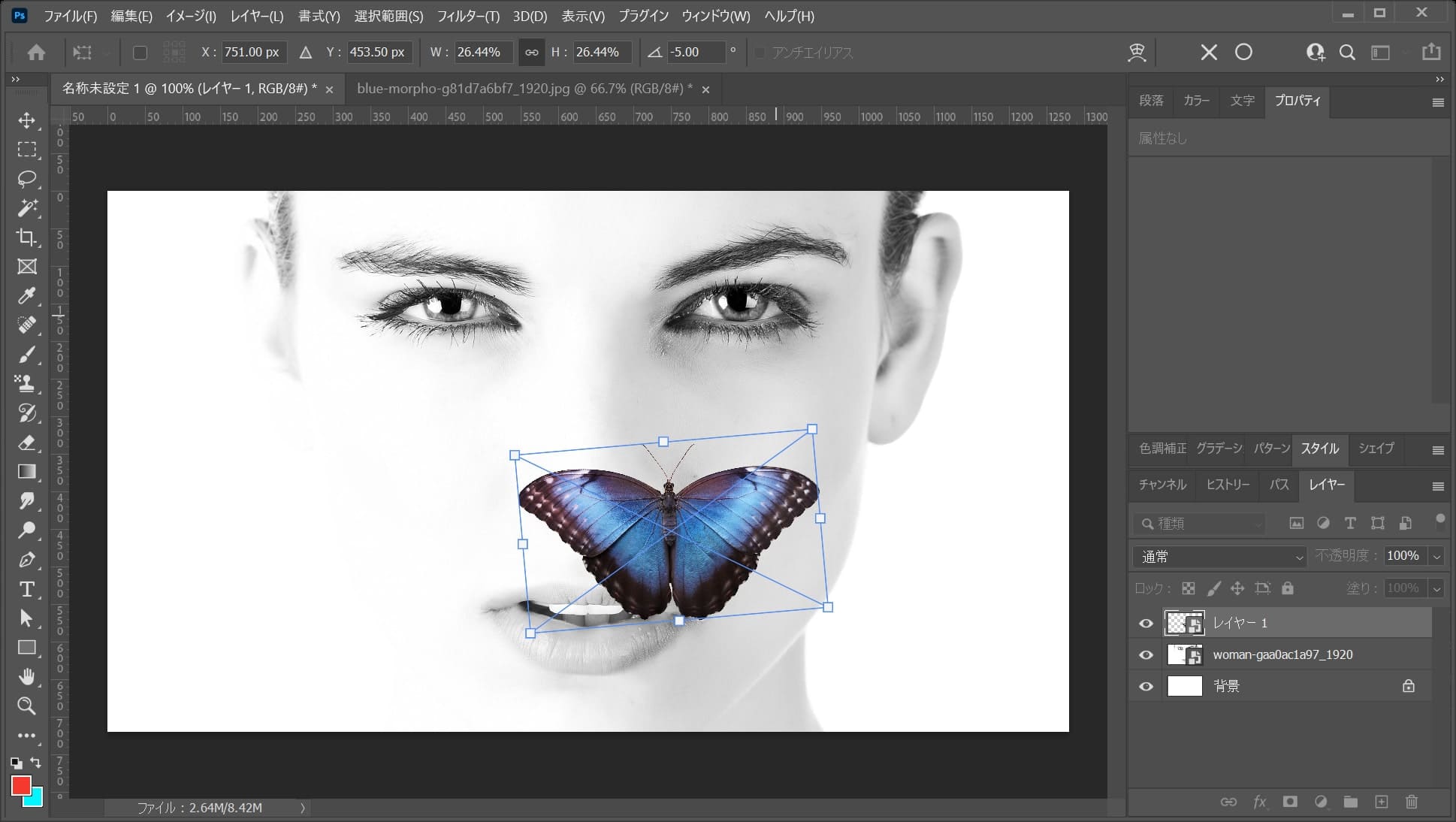
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら縮小する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら縮小できるよ!
中心を軸に縮小する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に縮小できるよ!
比率を保ちながら中心を軸に縮小する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中心を軸に縮小できるよ!

ここでは、比率を保ちながら中心を軸に縮小をして、こんな感じでEnter!

これで蝶が縮小できたね!
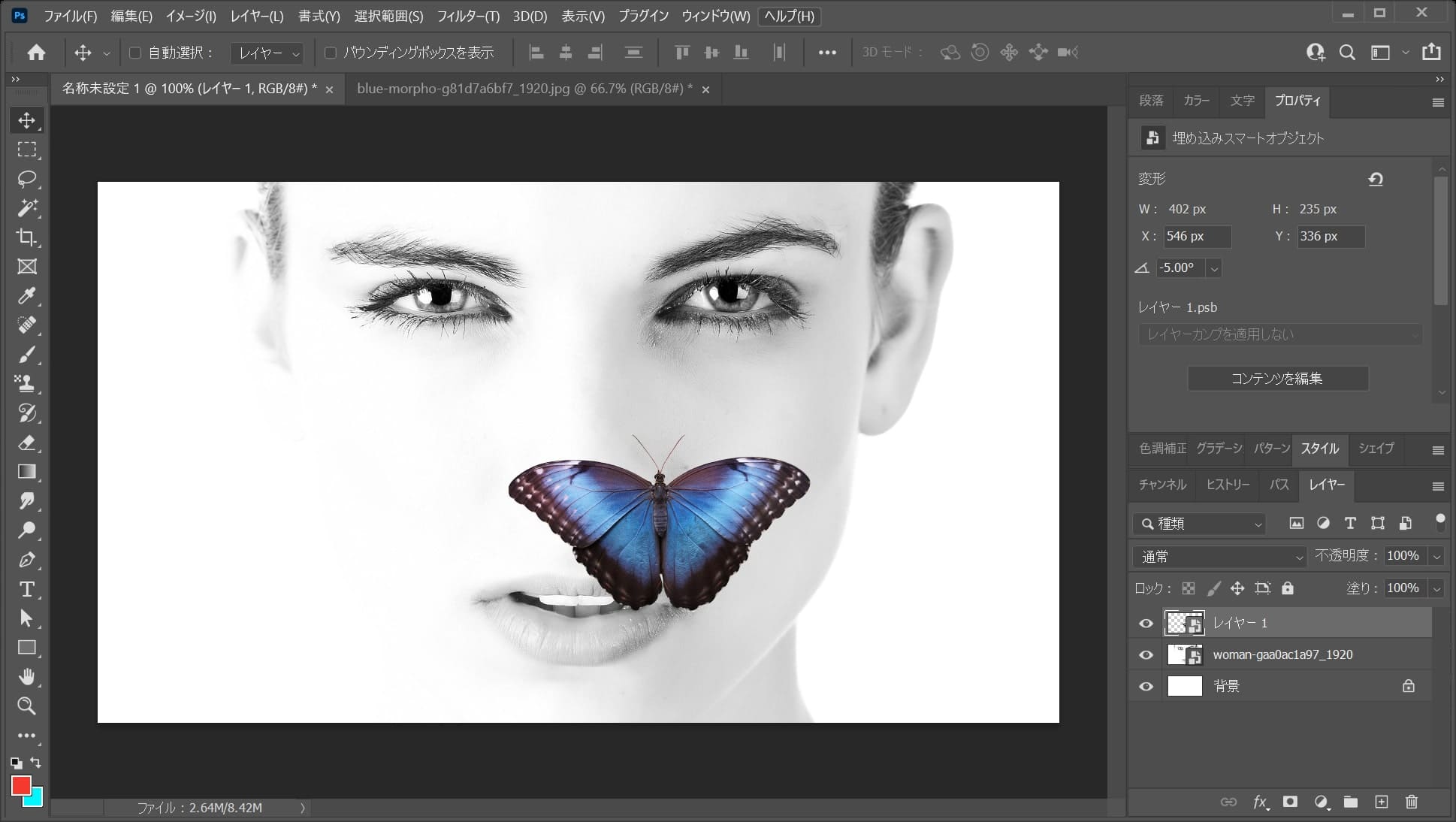
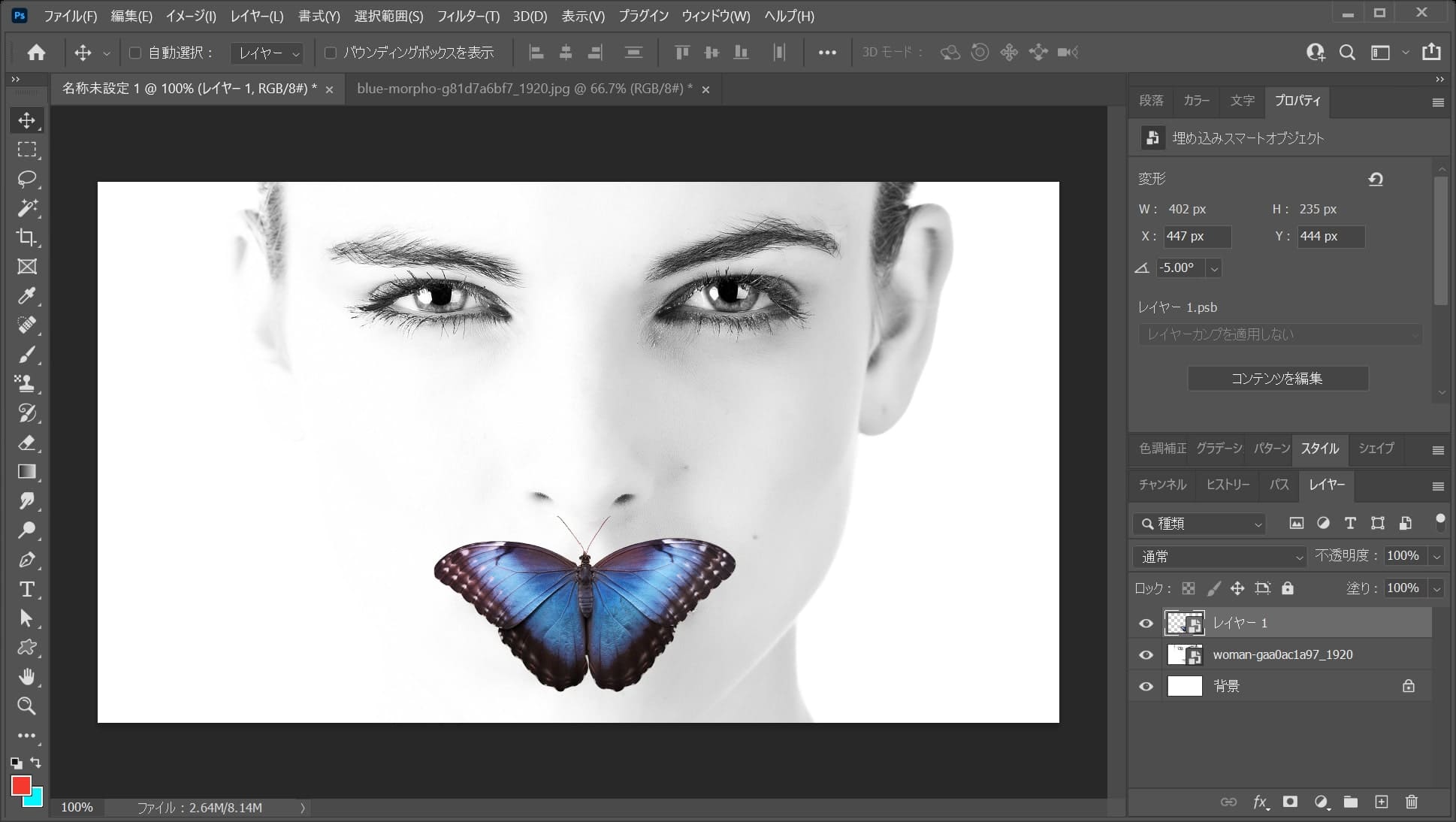
蝶を回転する

まずは蝶のレイヤーを選択!

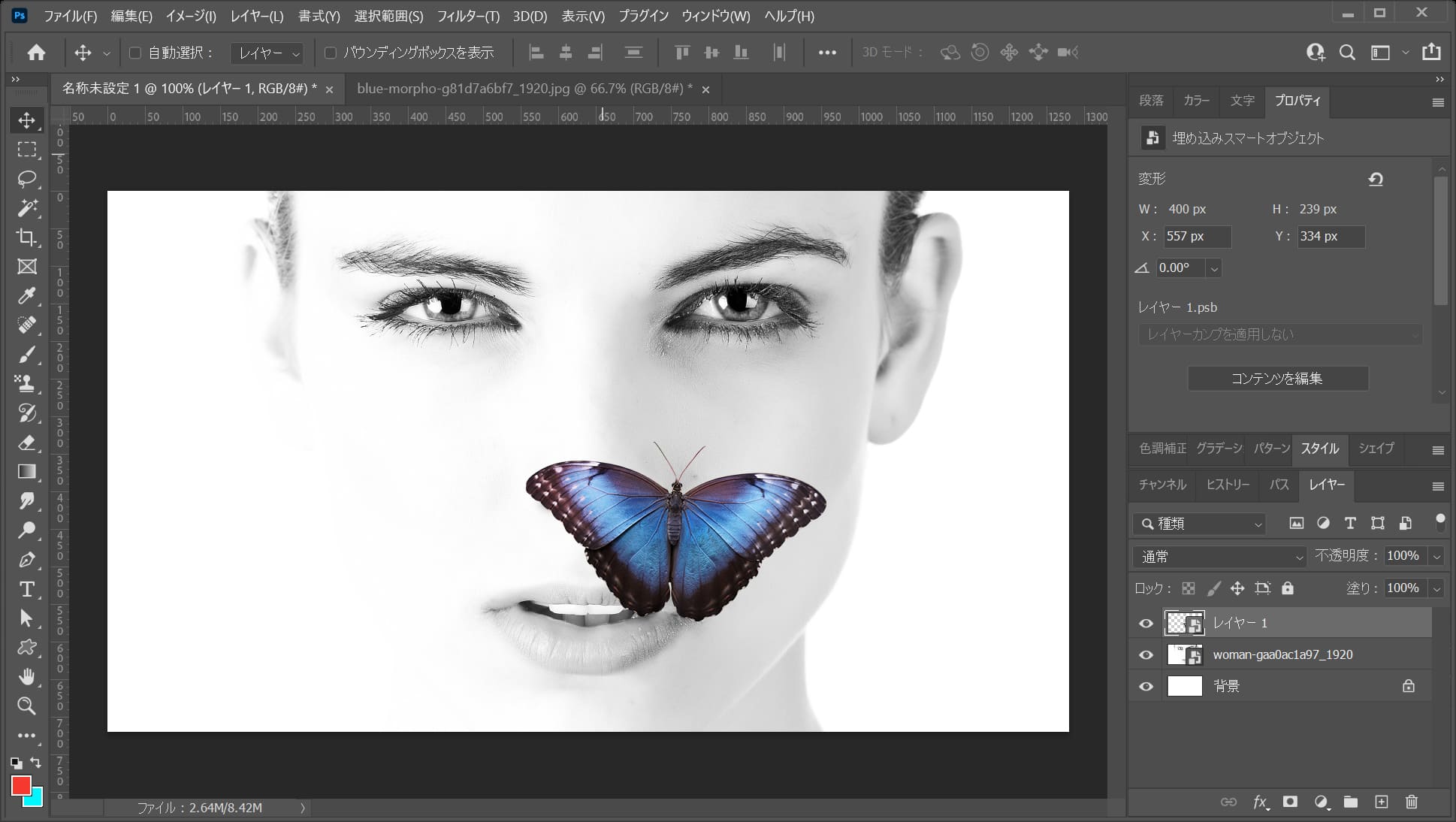
オプションバーから角度を「-5°」に変更!

Enterで確定!

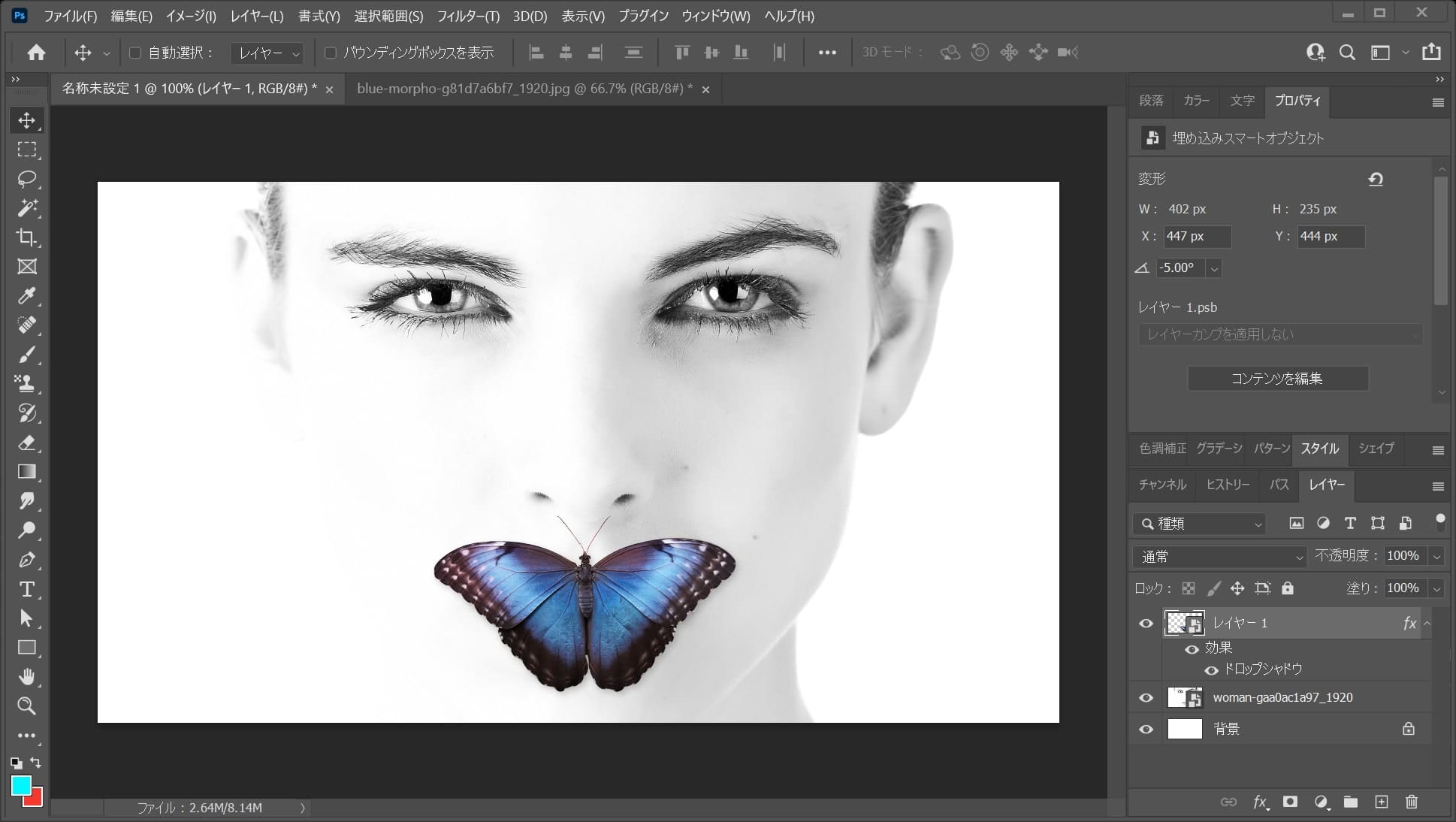
こんな感じになったね!
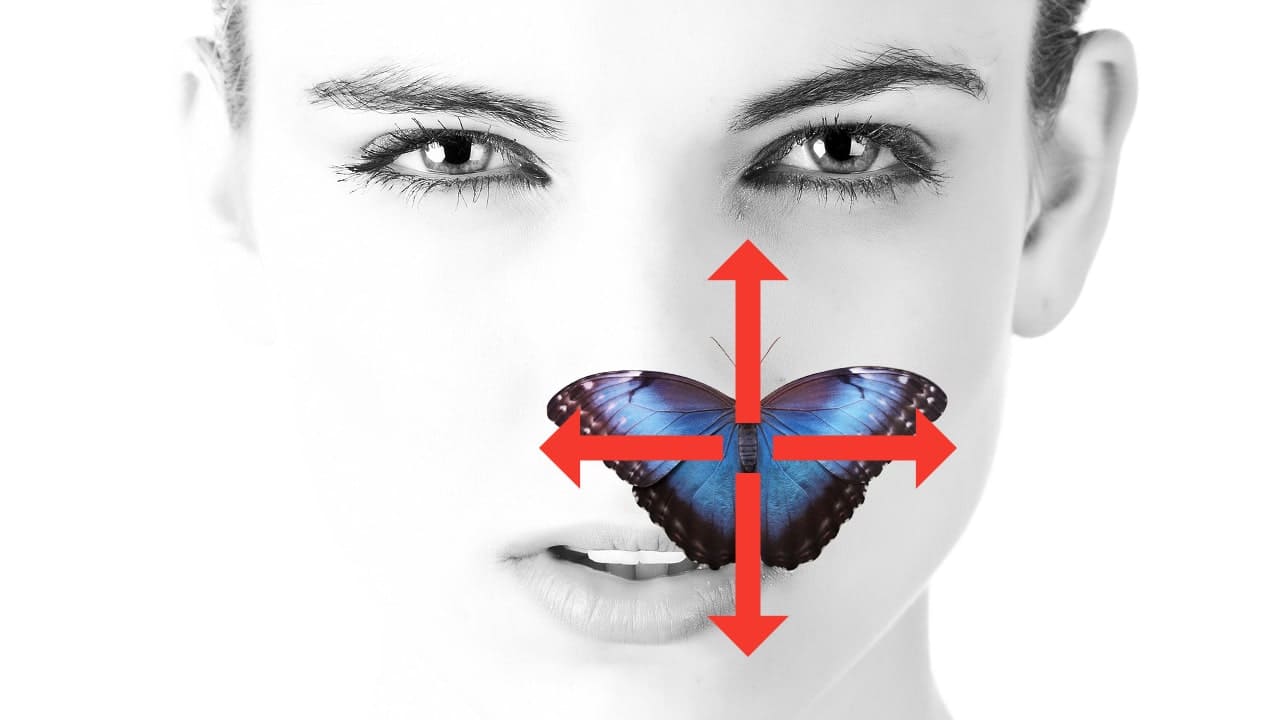
蝶の位置を調整する

レイヤーから蝶のレイヤーを選択!

ツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!

ドラッグして移動!

ここではこんな感じとしてOK!
蝶にシャドウを追加する

蝶のレイヤーをダブルクリック!

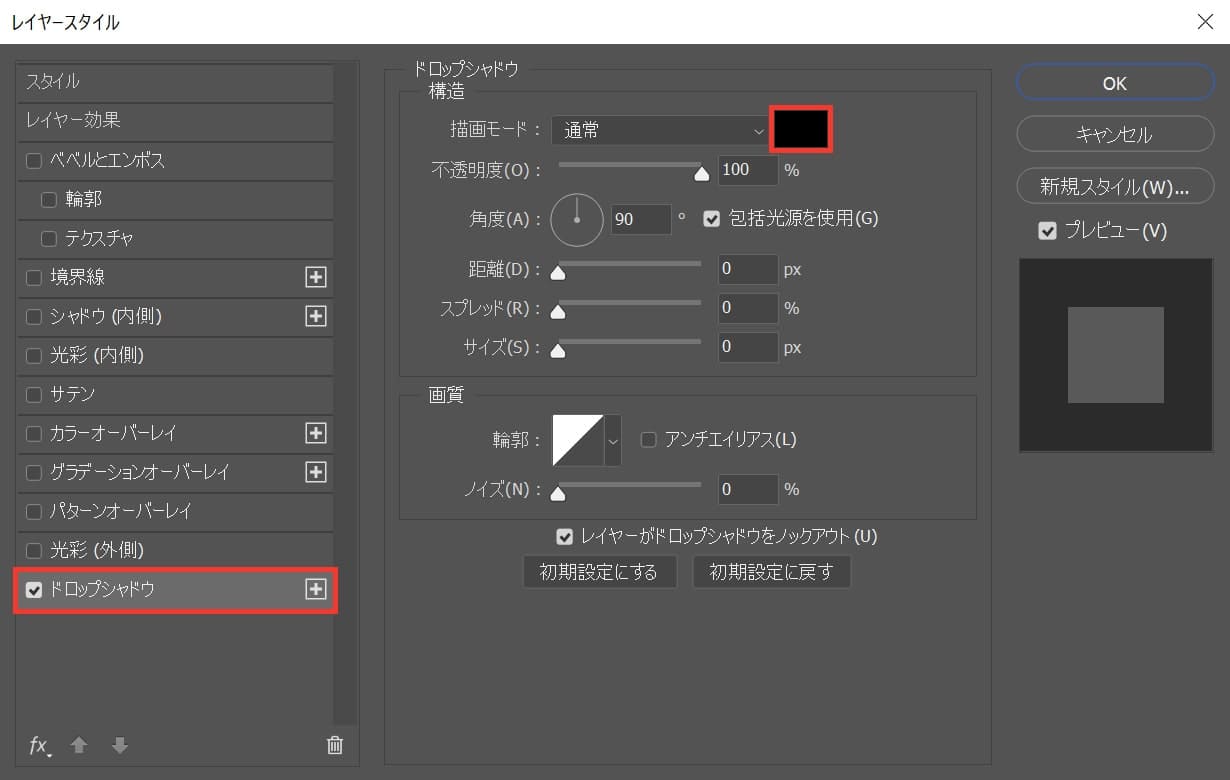
「ドロップシャドウ」を選択後、カラーのアイコンをクリック!

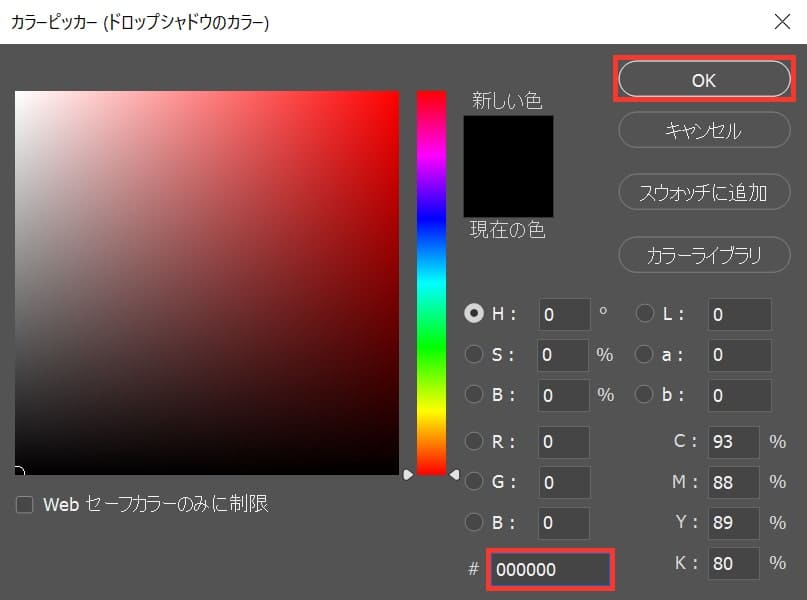
ここでは「000000」としてOK!

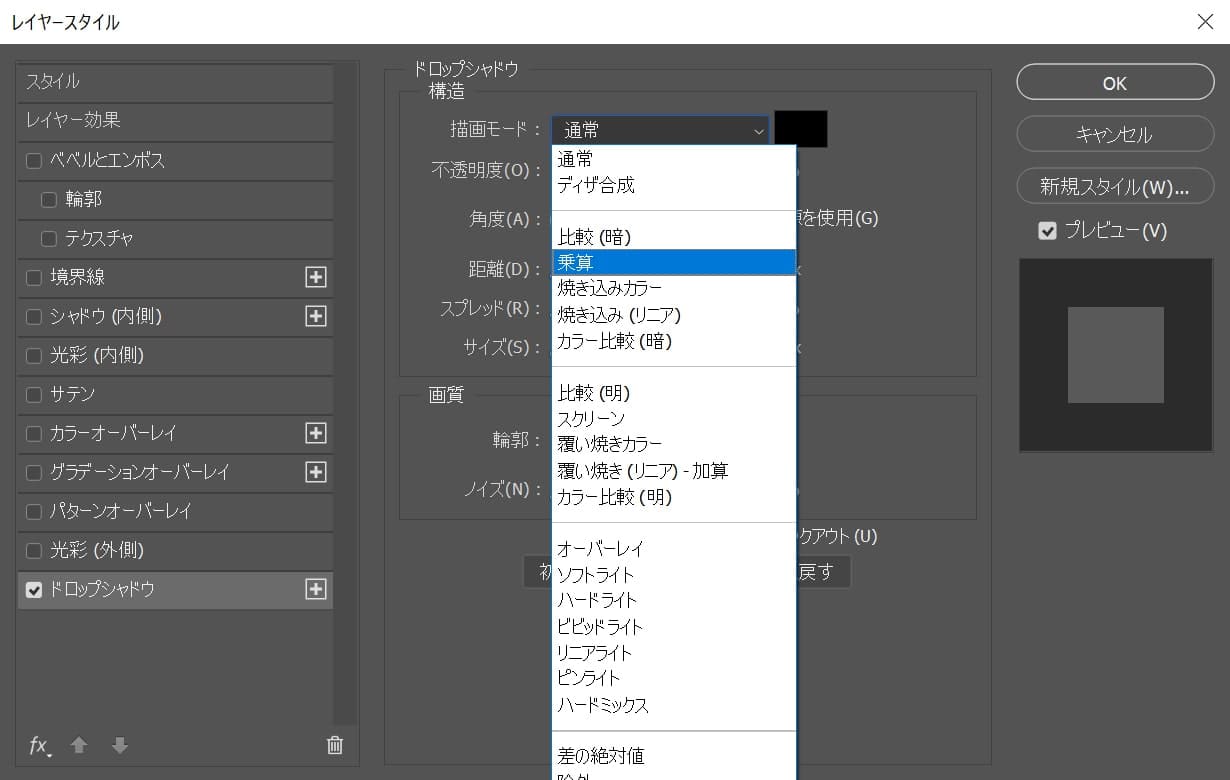
描画モードを「乗算」に変更!

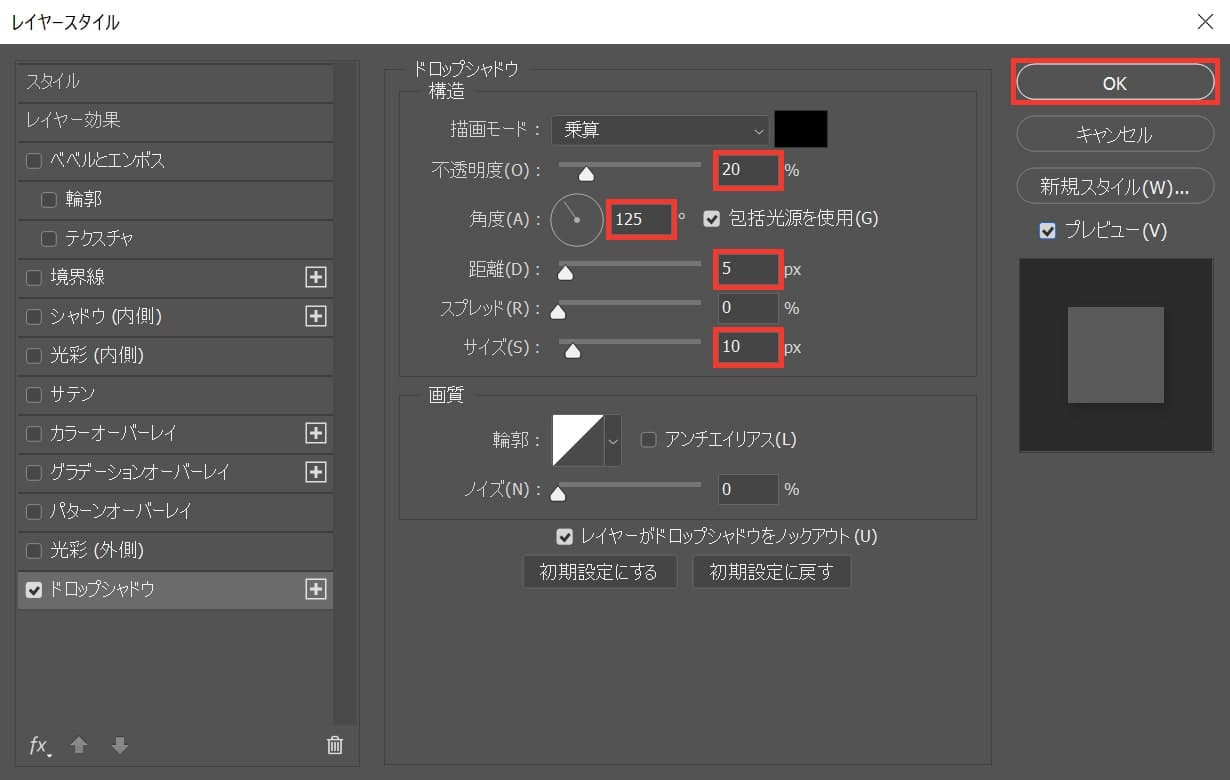
不透明度=「20%」、角度=「125°」、距離=「5px」、サイズ=「10px」としてOK!

こんな感じになったね!
目を青くする

ツールバーから「ブラシツール」を選択!
ブラシツールのショートカット
- B
ブラシツールのショートカットはこんな感じ。

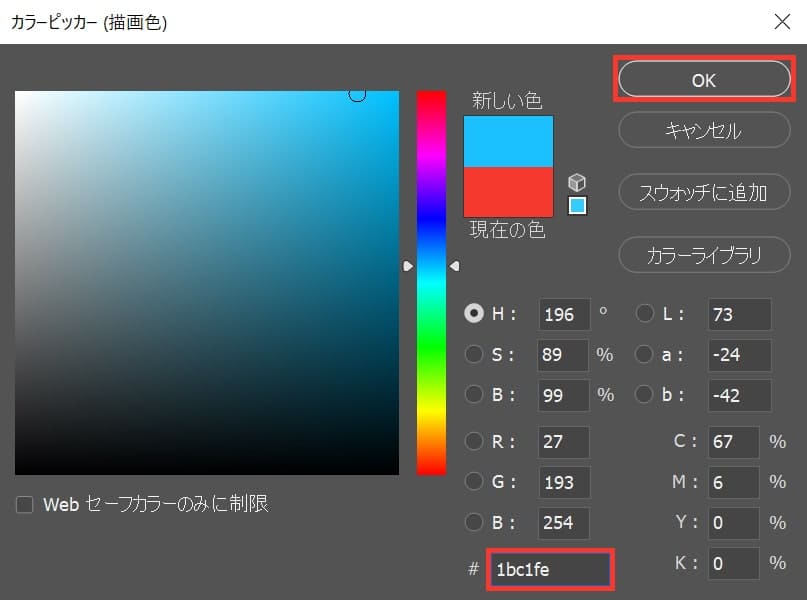
ツールバーから描画色を選択!

ここでは「1bc1fe」としてOK!

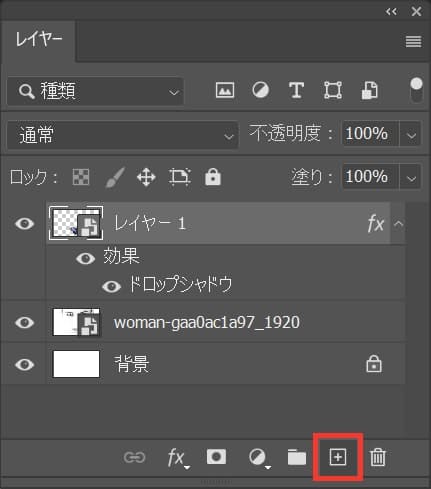
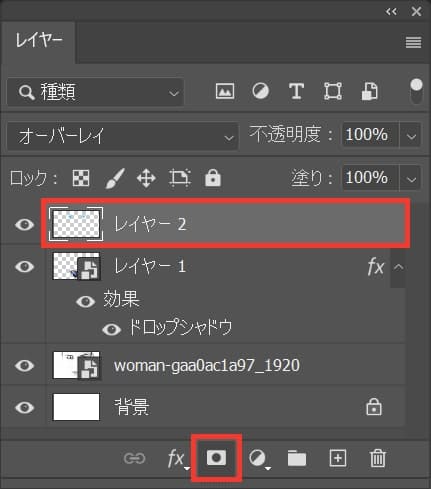
新規レイヤーのアイコンをクリック!

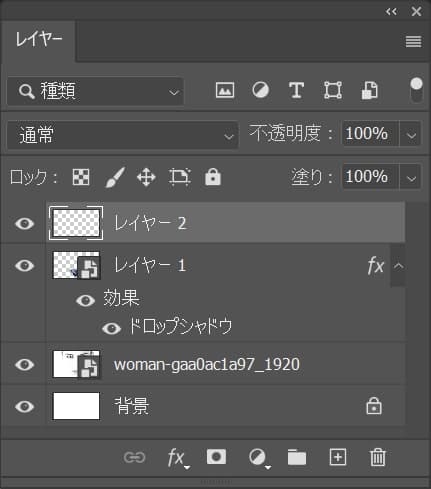
新規レイヤーが追加されたね!

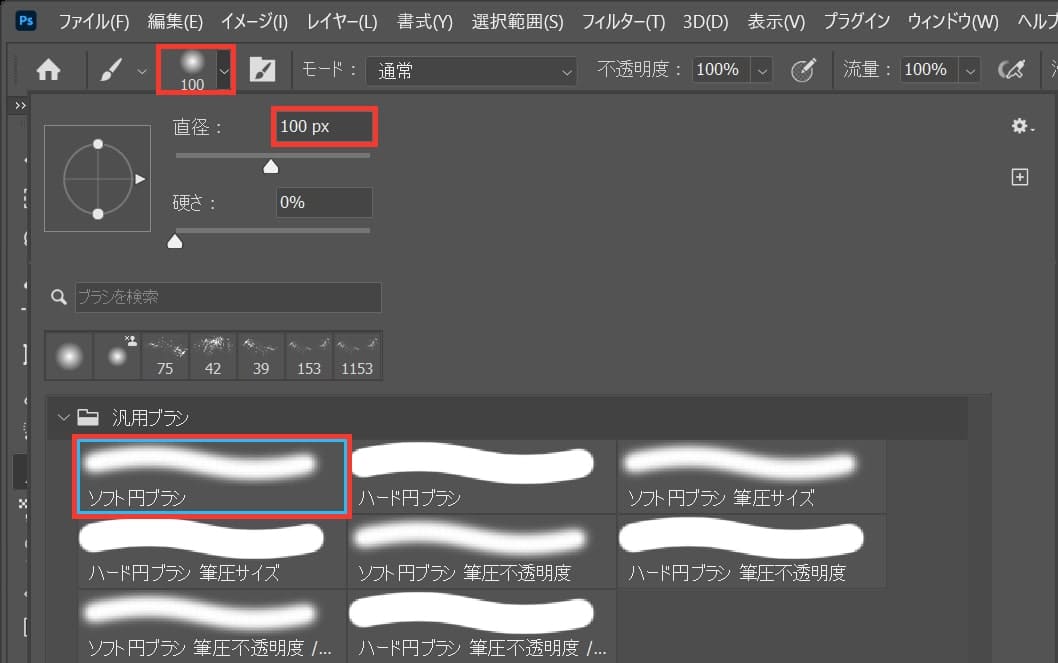
オプションバーからブラシの直径のマークを選択後、直径=「100px」汎用ブラシの「ソフト円ブラシ」を選択!

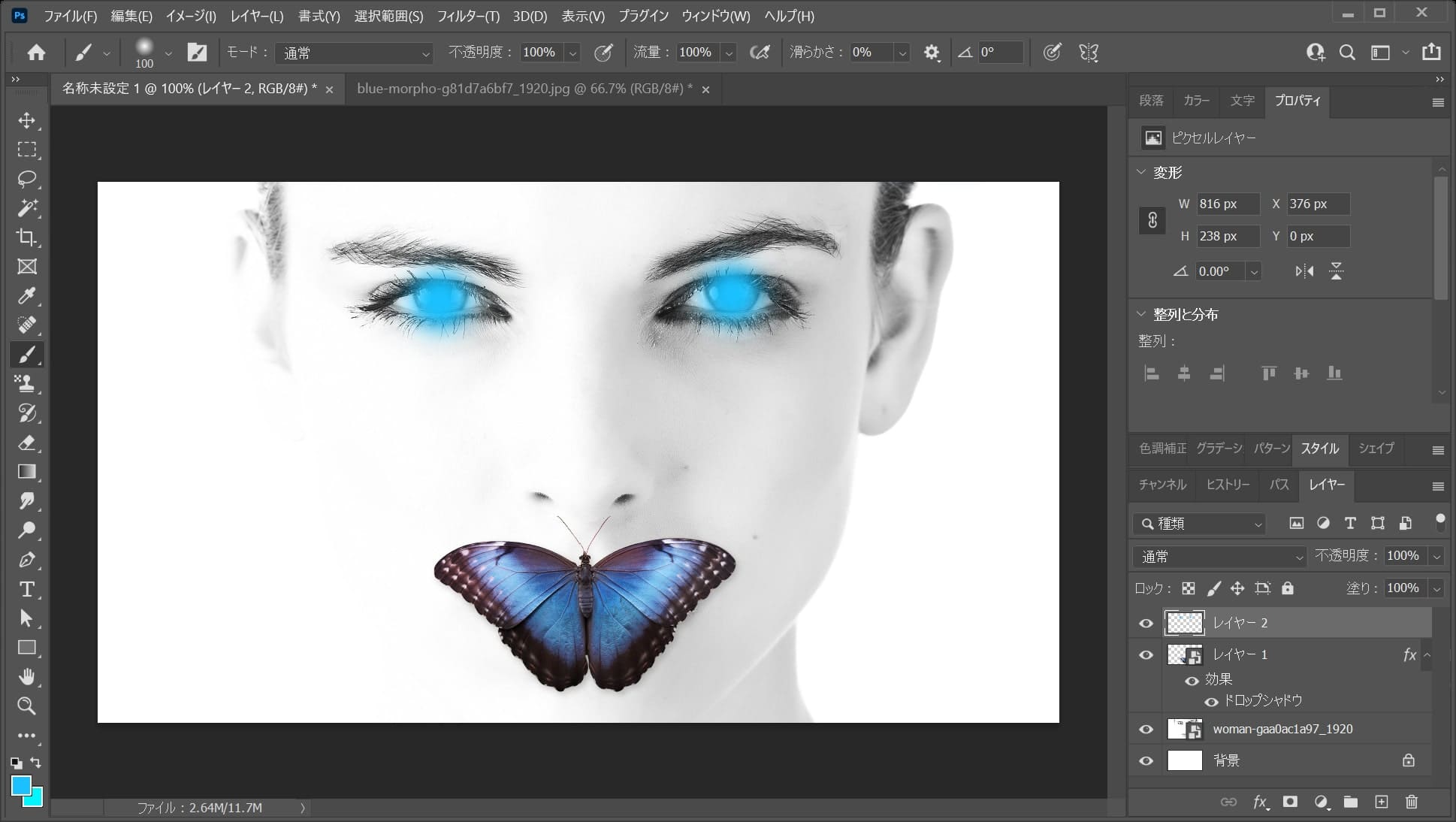
瞳の上を何度かクリック!

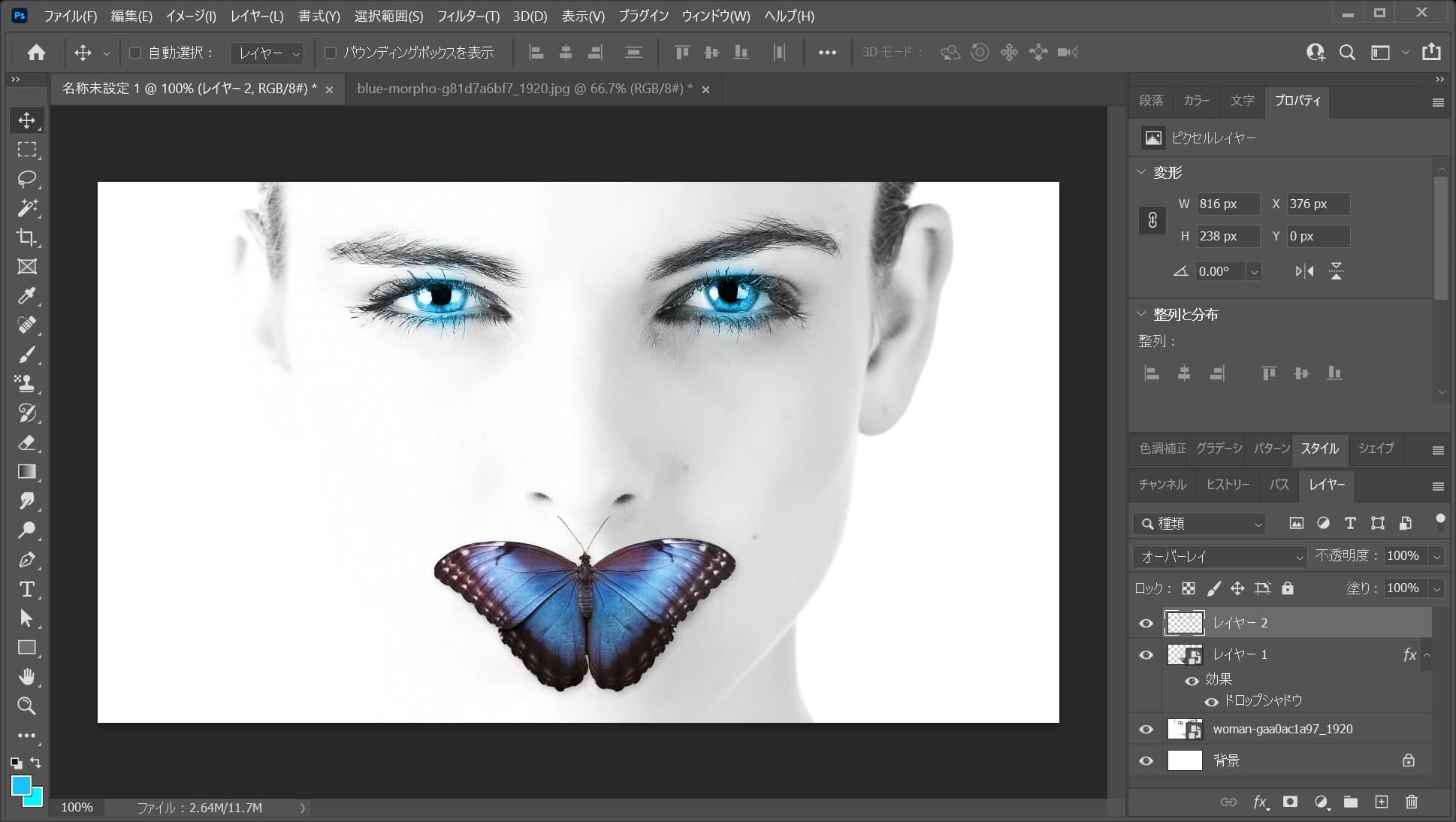
レイヤーから「オーバーレイ」を選択!

こんな感じになったね!
瞳からはみ出た部分を隠す

レイヤーを選択後、レイヤーマスクのアイコンを選択!

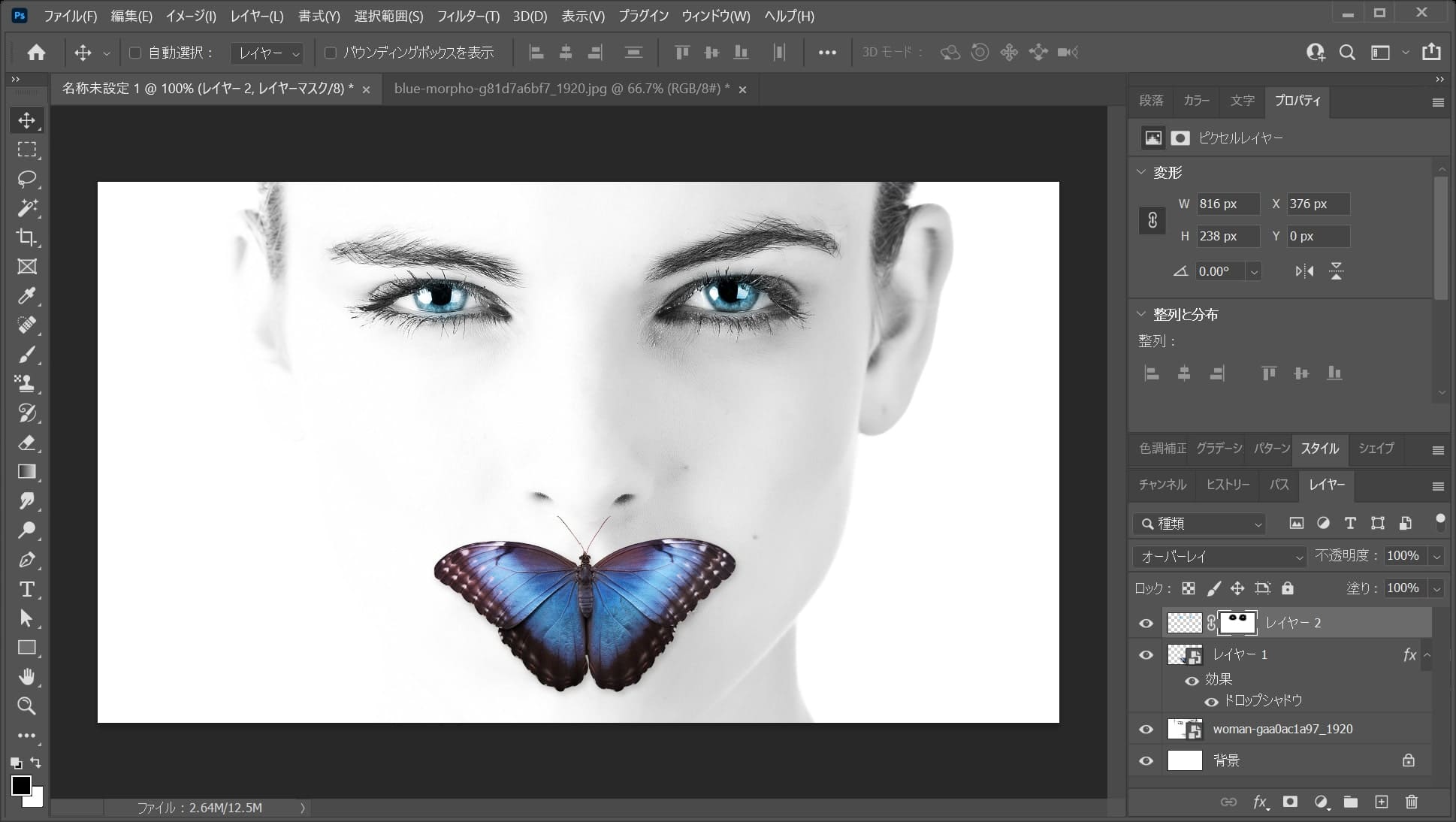
こんな感じになったね!

ツールバーから「ブラシツール」を選択!
ブラシツールのショートカット
- B
ブラシツールのショートカットはこんな感じ。

ツールバーの下の方にある描画色が黒くなっていることを確認!

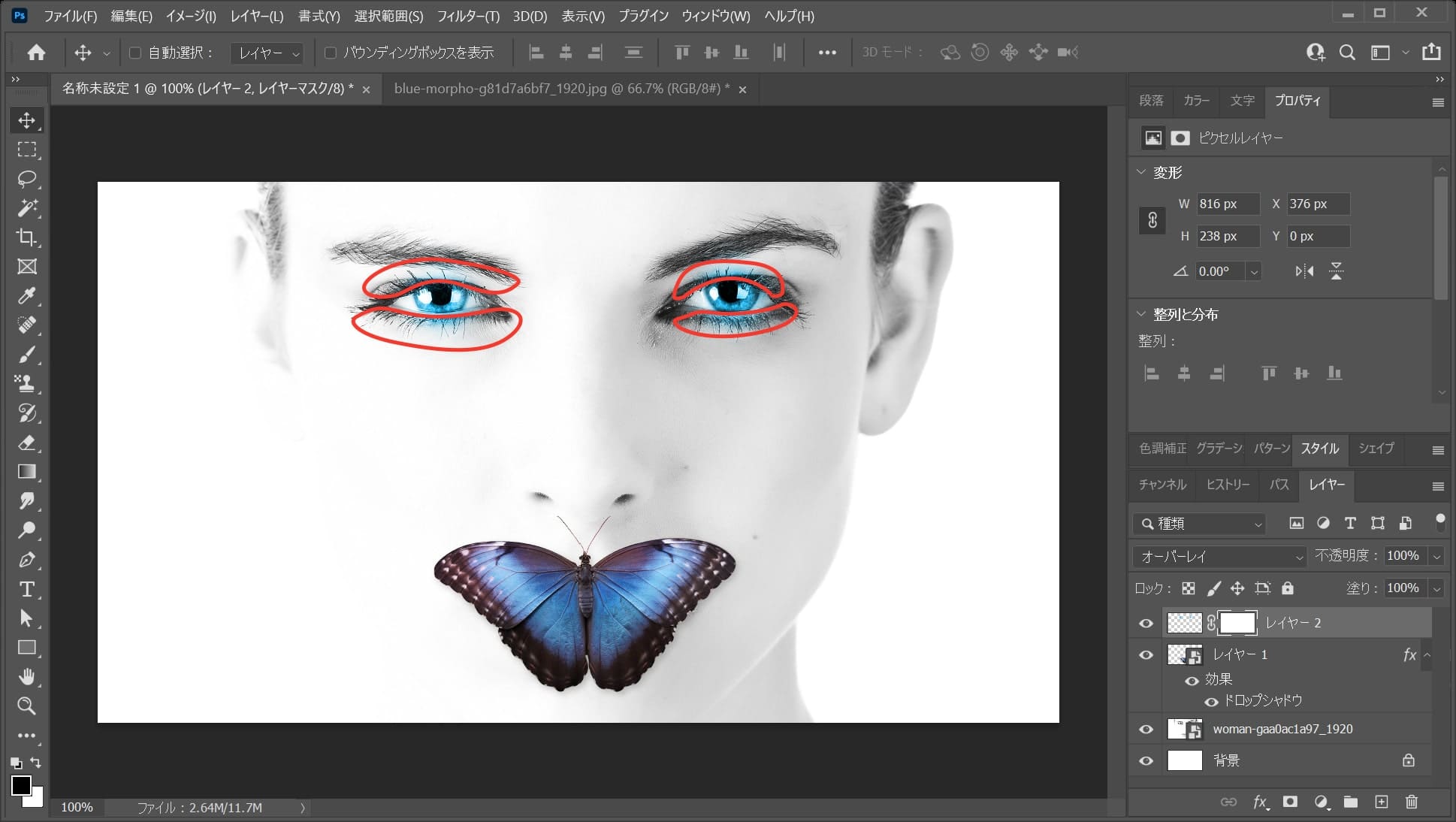
瞳からはみ出た部分をなぞって、非表示にするよ!

こんな感じになったね!
全体のトーンを調整する

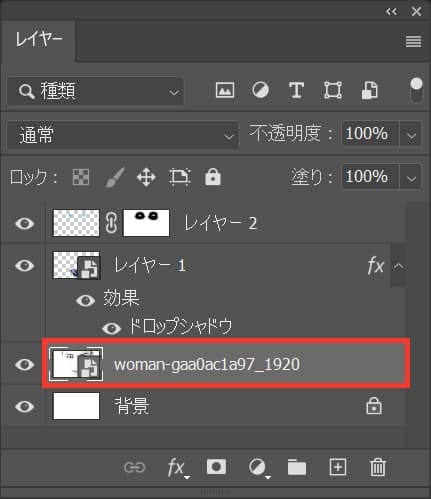
女性のレイヤーを選択!

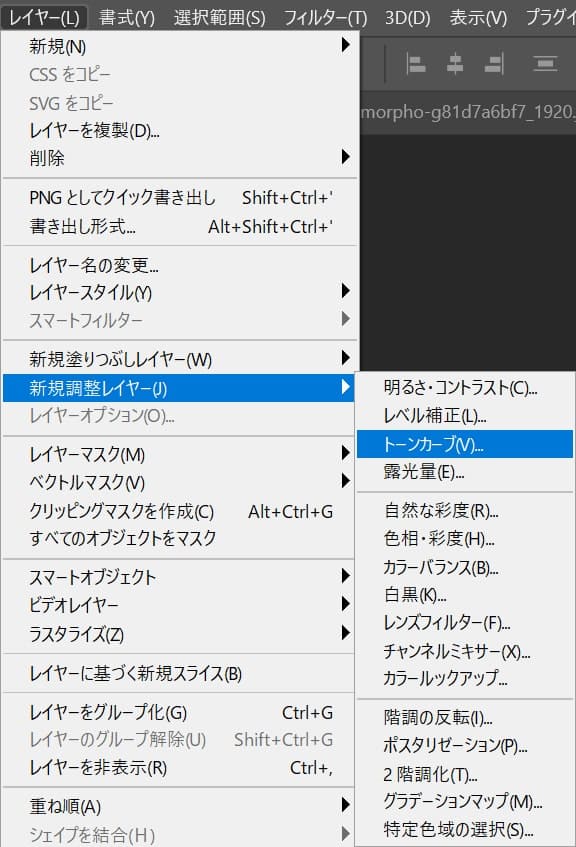
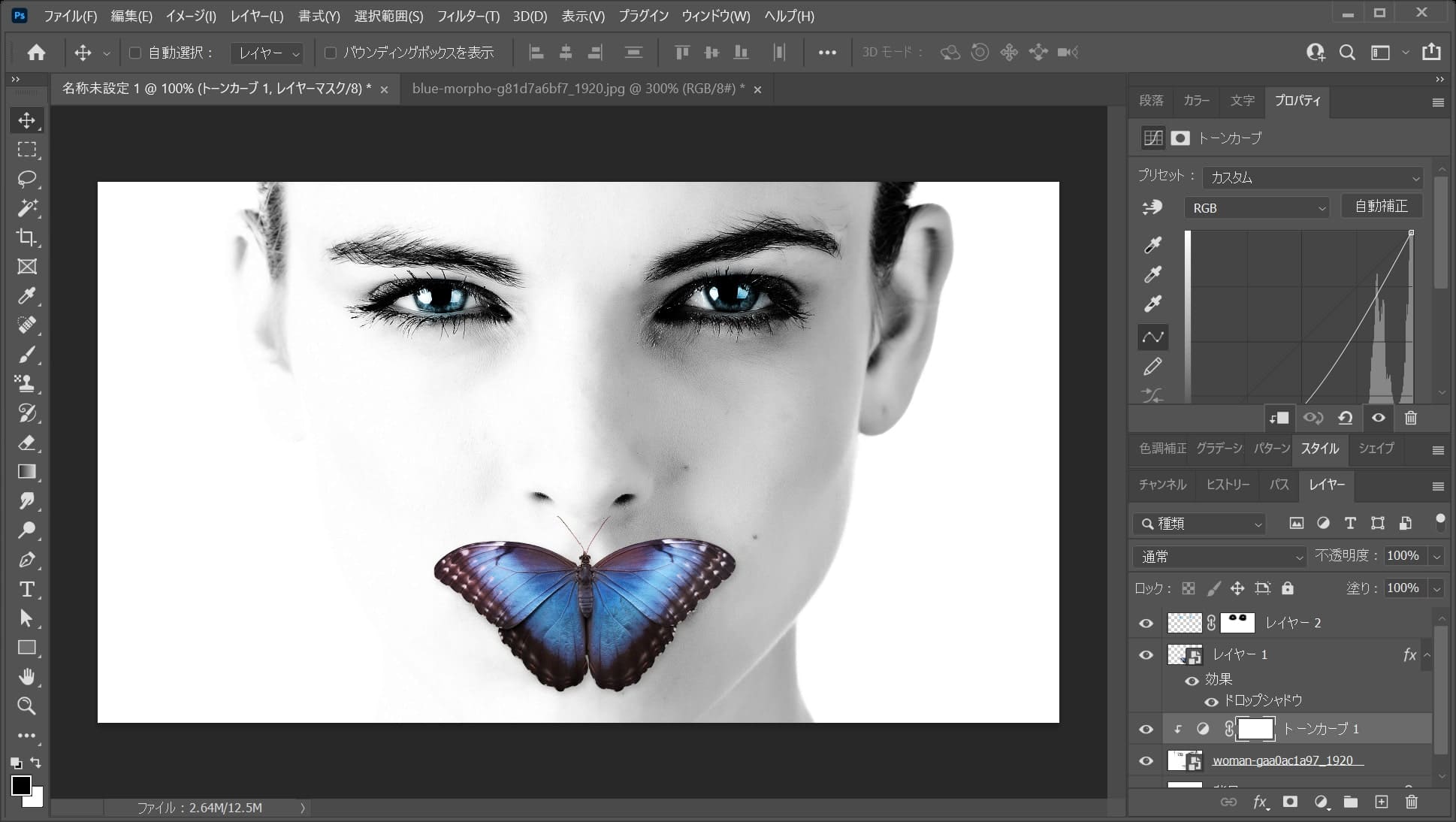
メニューバーの「レイヤー」→「新規調整レイヤー」→「トーンカーブ」を選択!

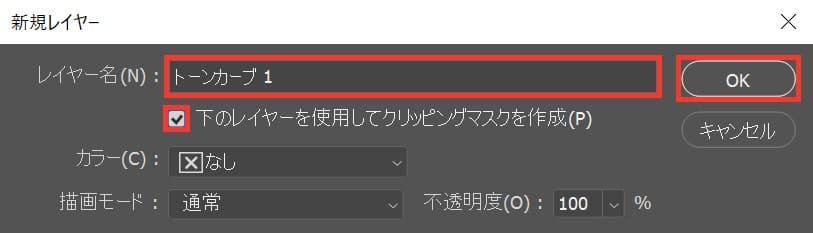
レイヤー名を入力後「下のレイヤーを使用してクリッピングマスクを作成」にチェックを入れて、OKを選択!

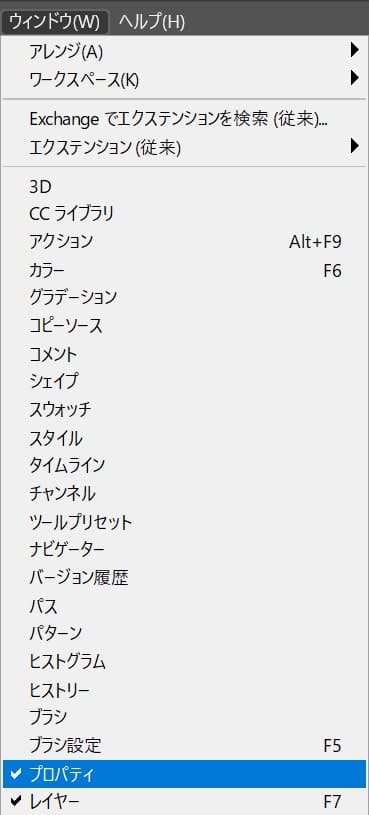
メニューバーの「ウィンドウ」→「プロパティ」を選択!

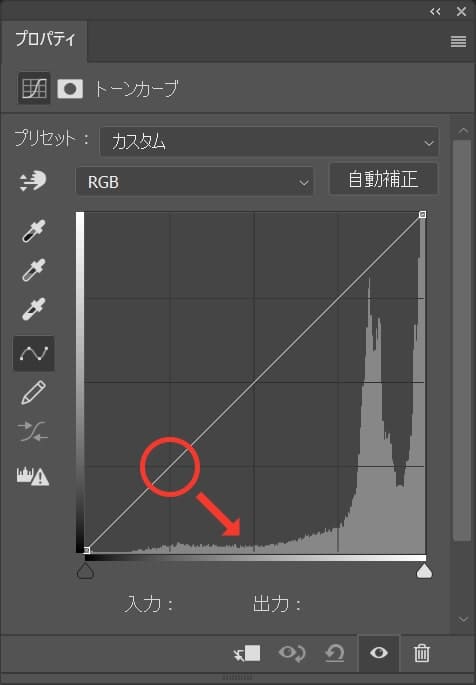
トーンカーブが表示されるので、クリックして右下にドラッグ!

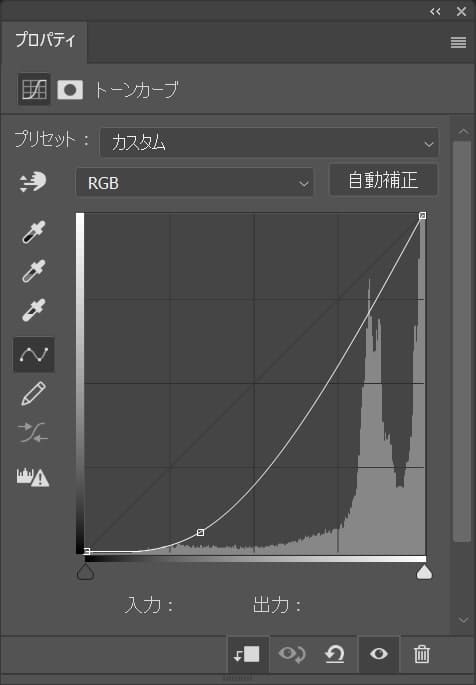
ここではこんな感じとしてOK!

こんな感じになったね!

続いてレイヤーから、蝶のレイヤーを選択!

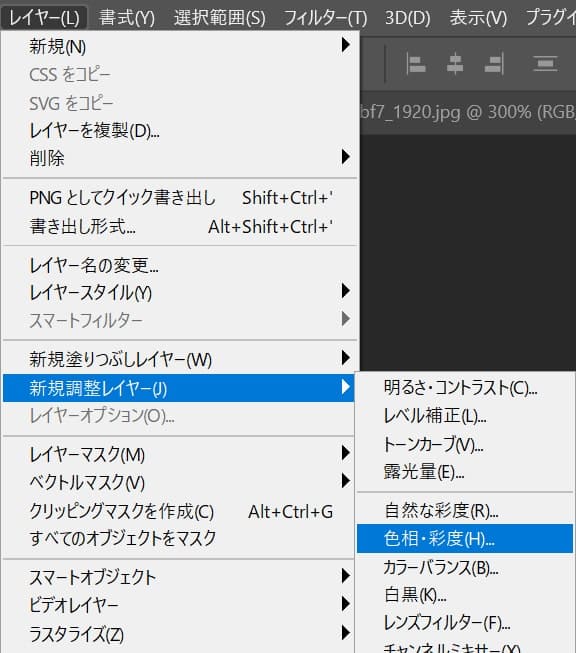
メニューバーの「レイヤー」→「新規調整レイヤー」→「色相・彩度」を選択!

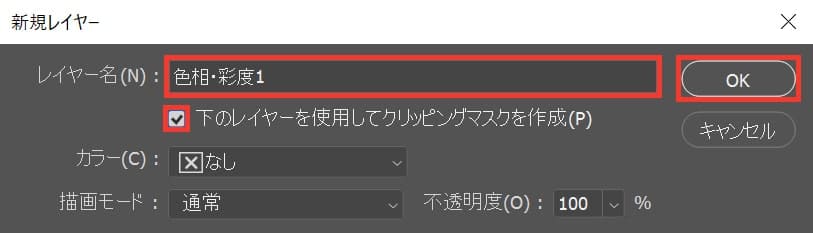
レイヤー名を入力後「下のレイヤーを使用してクリッピングマスクを作成」にチェックを入れて「OK」を選択!

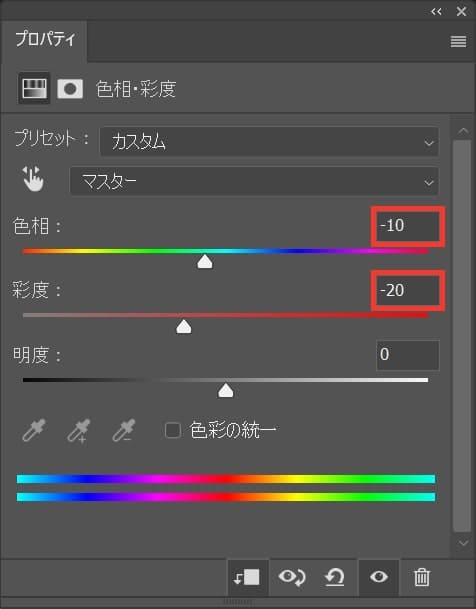
ここでは、色相「-10」彩度「-20」とするよ!

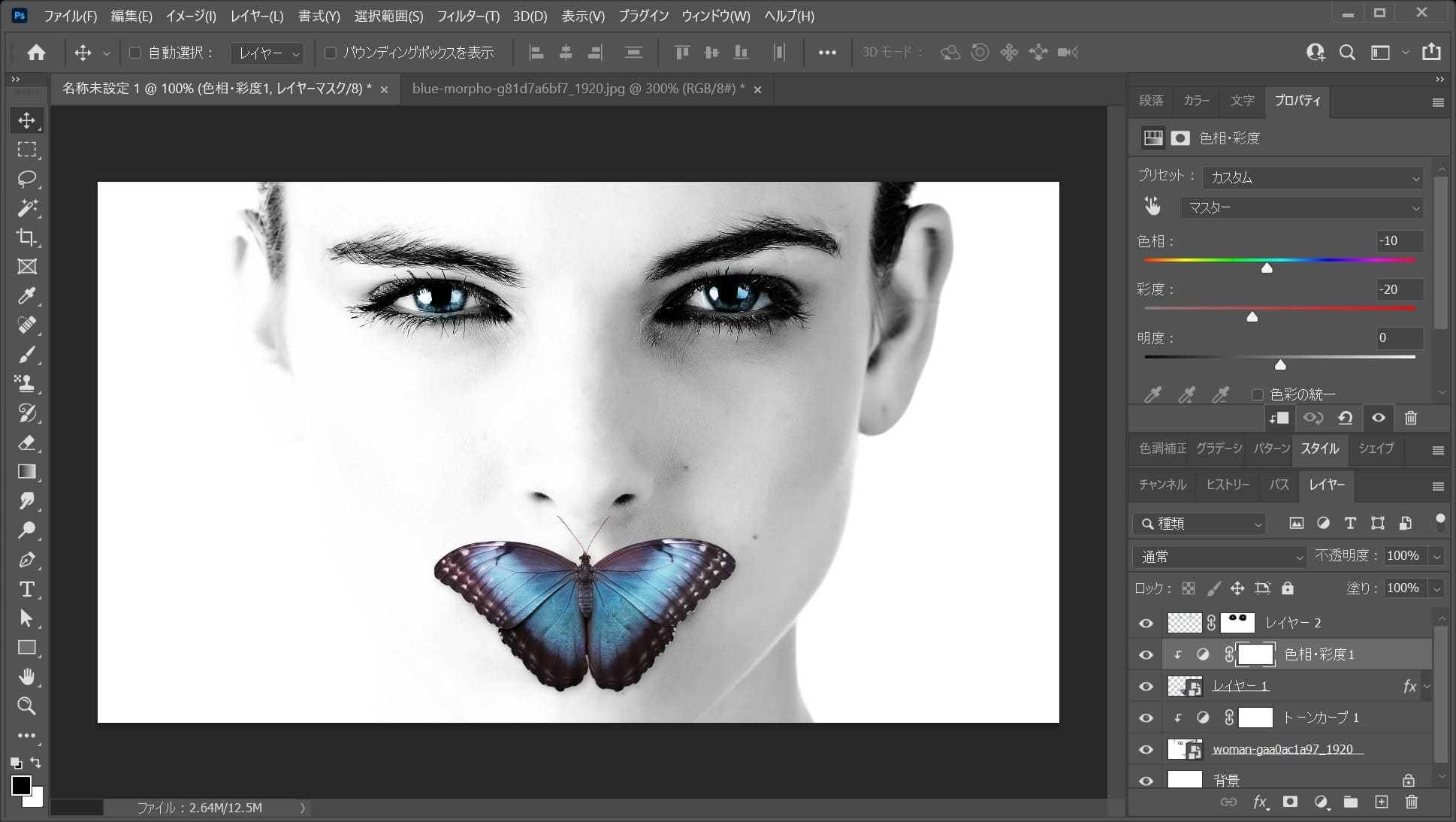
こんな感じになったね!
テクスチャを足して仕上げる

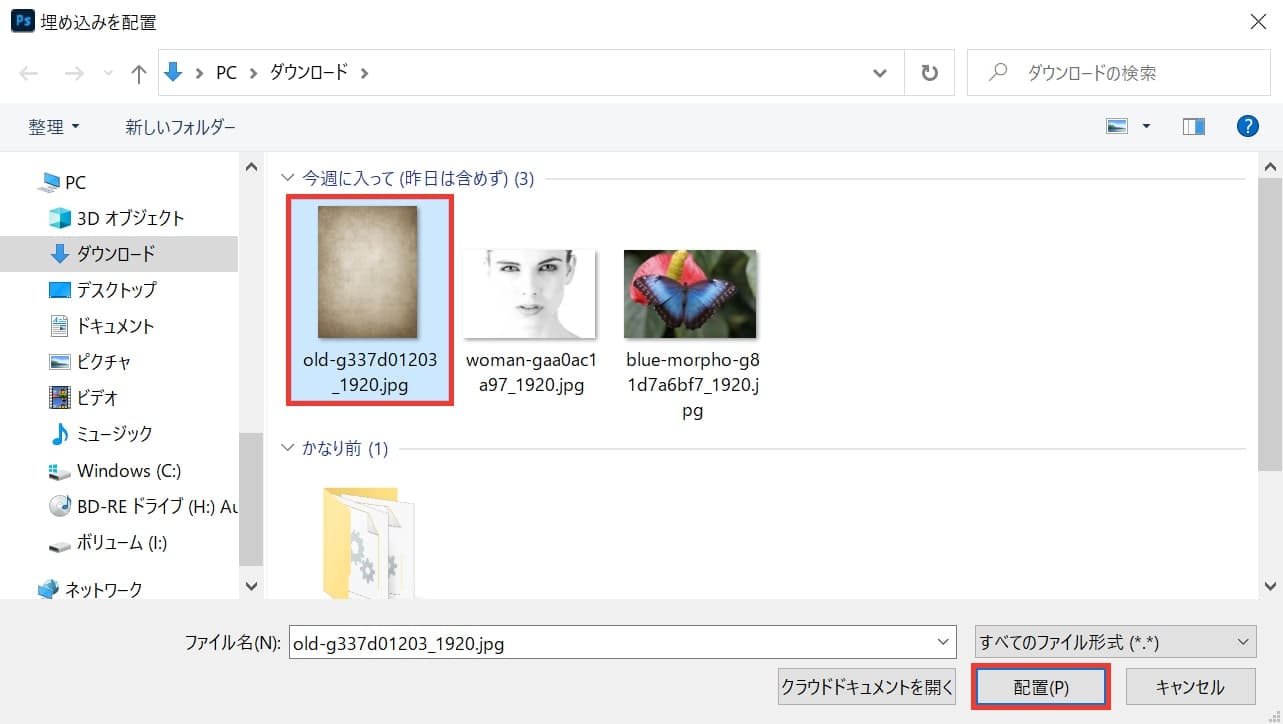
メニューバーの「ファイル」→「埋め込みを配置」を選択!

紙の画像を選択後「配置」を選択!

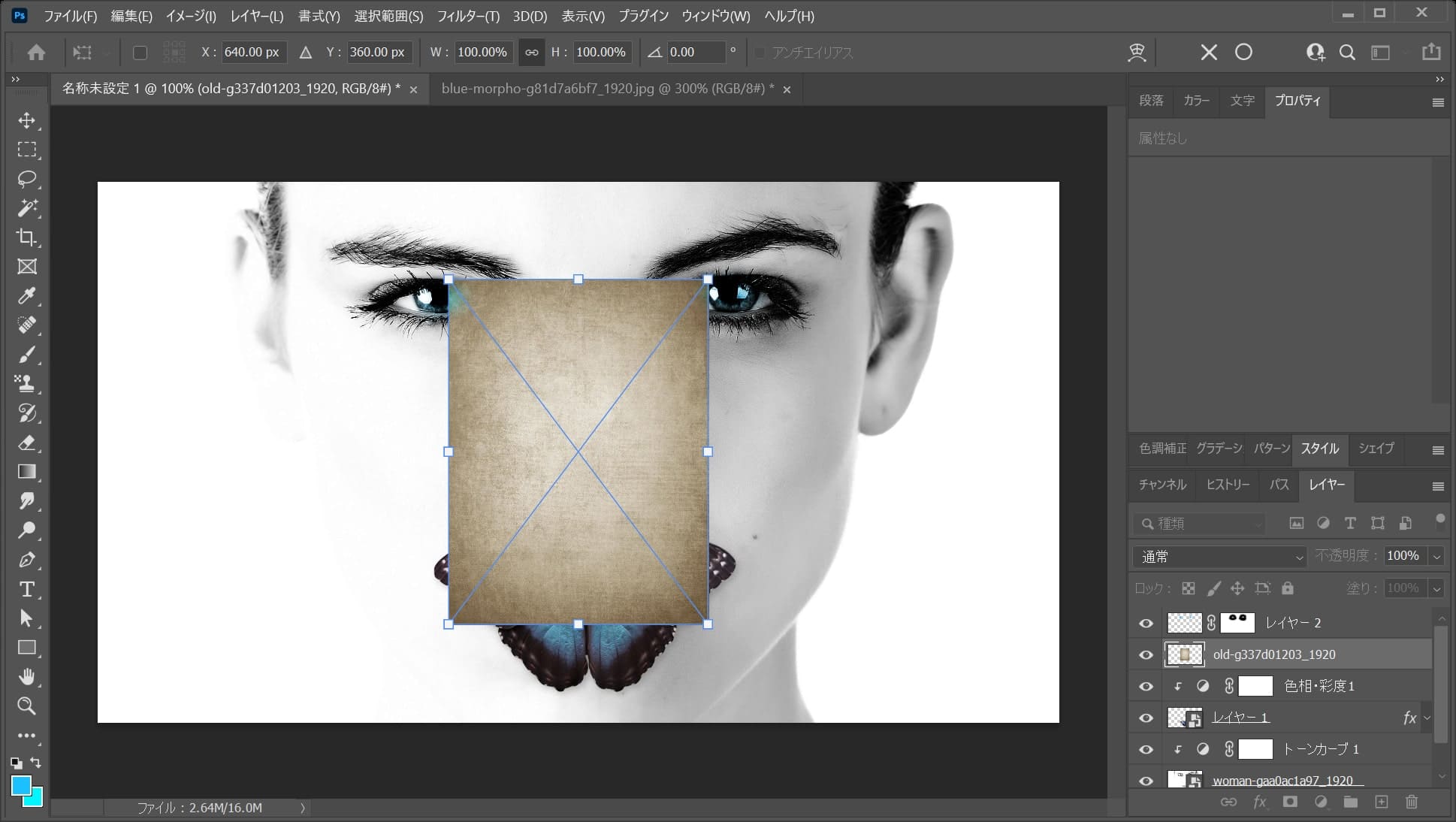
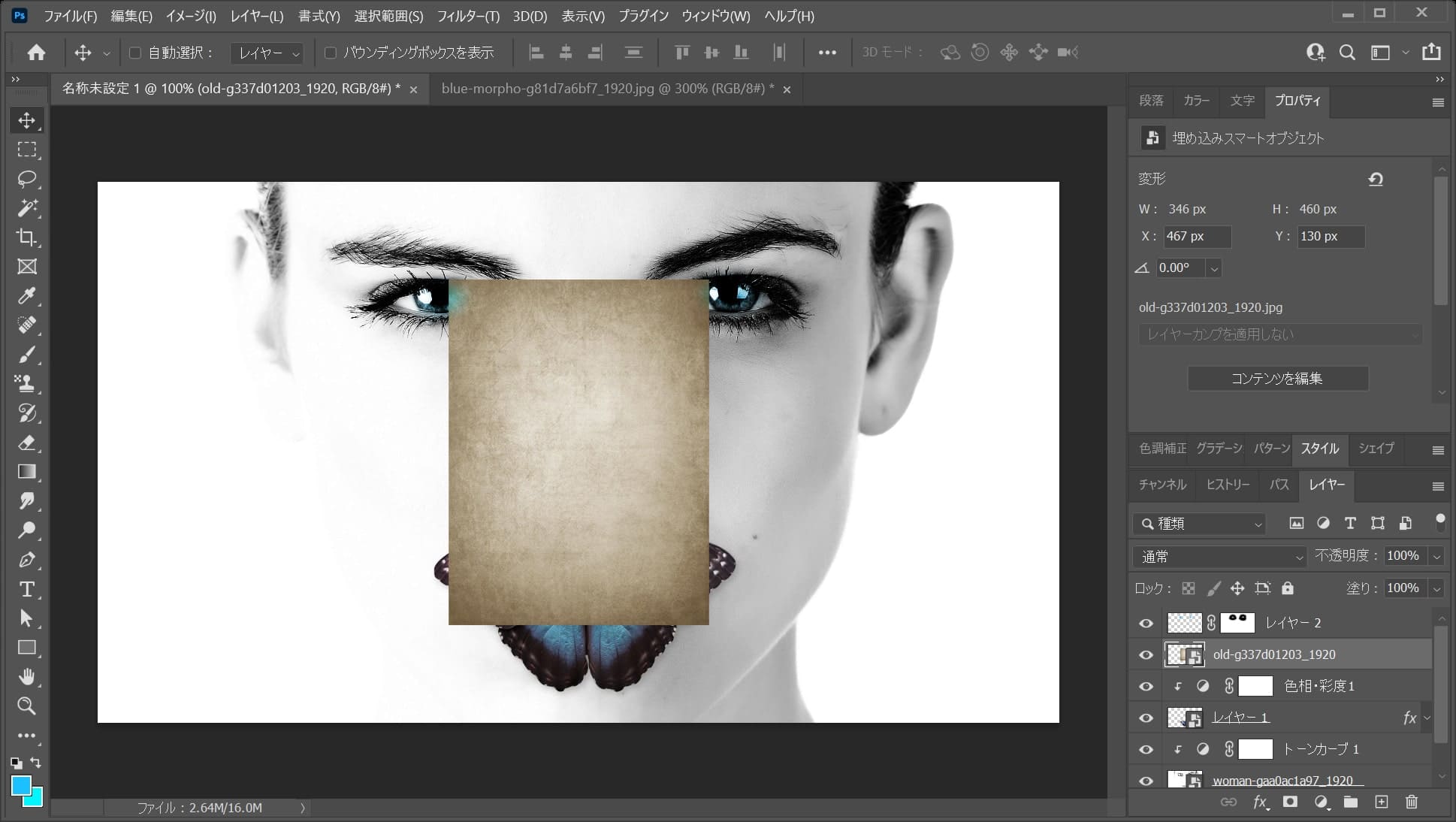
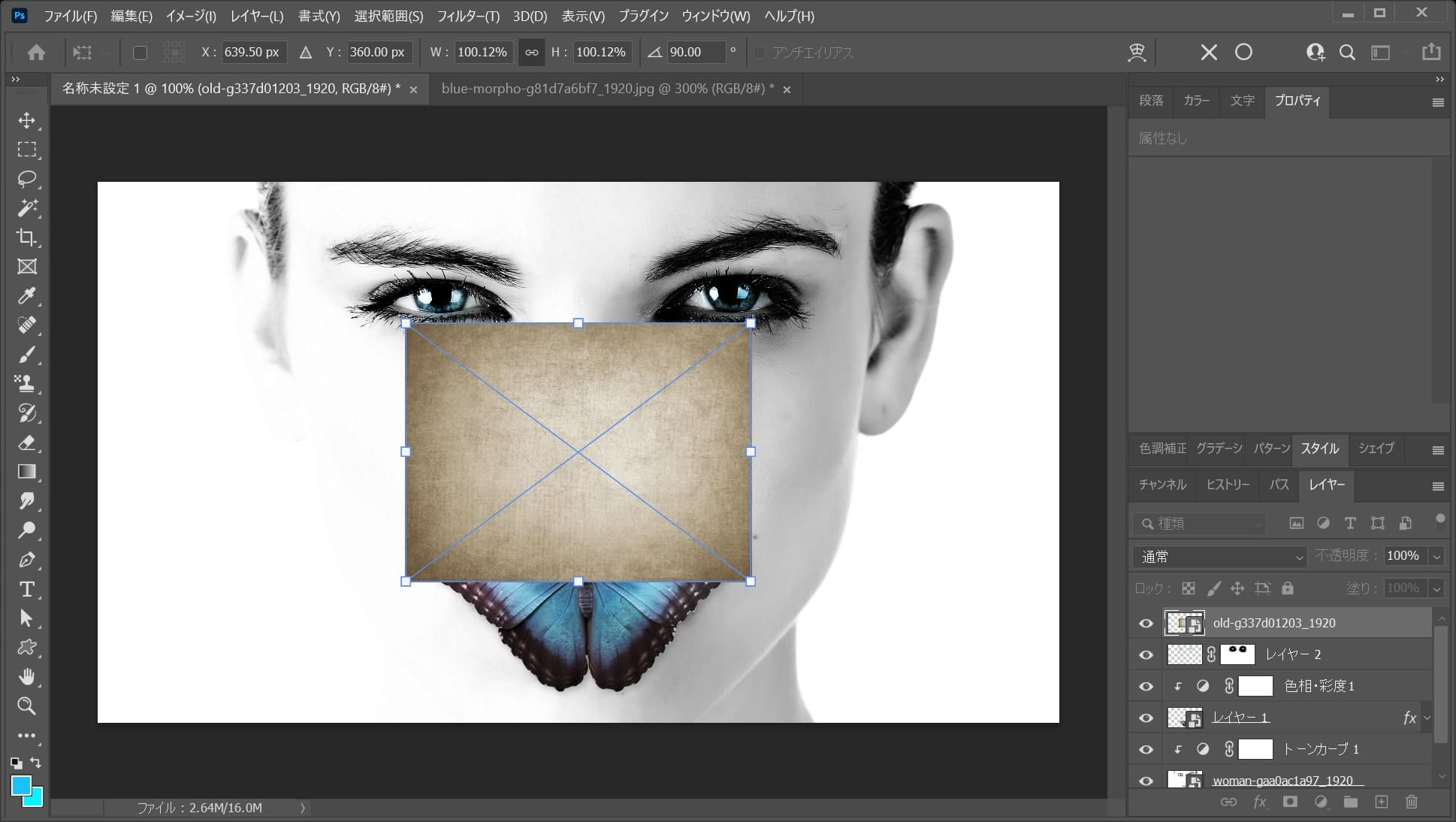
配置されるので、Enterで確定!

こんな感じになったね!

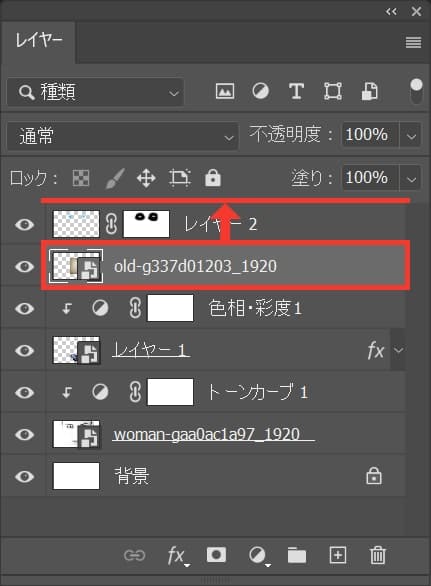
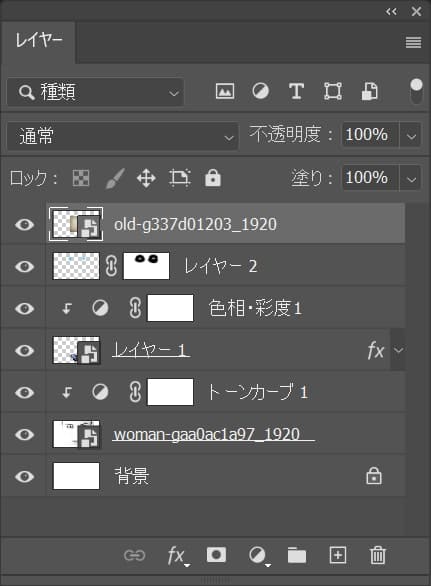
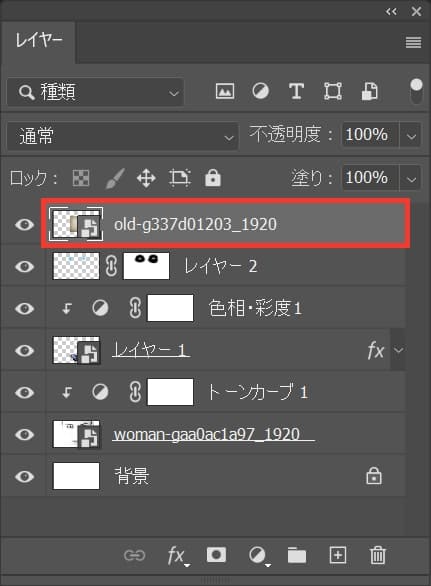
レイヤーをドラッグして一番上に移動!

こんな感じになったね!

レイヤーから紙のレイヤーを選択!

メニューバーの「編集」→「自由変形」を選択!

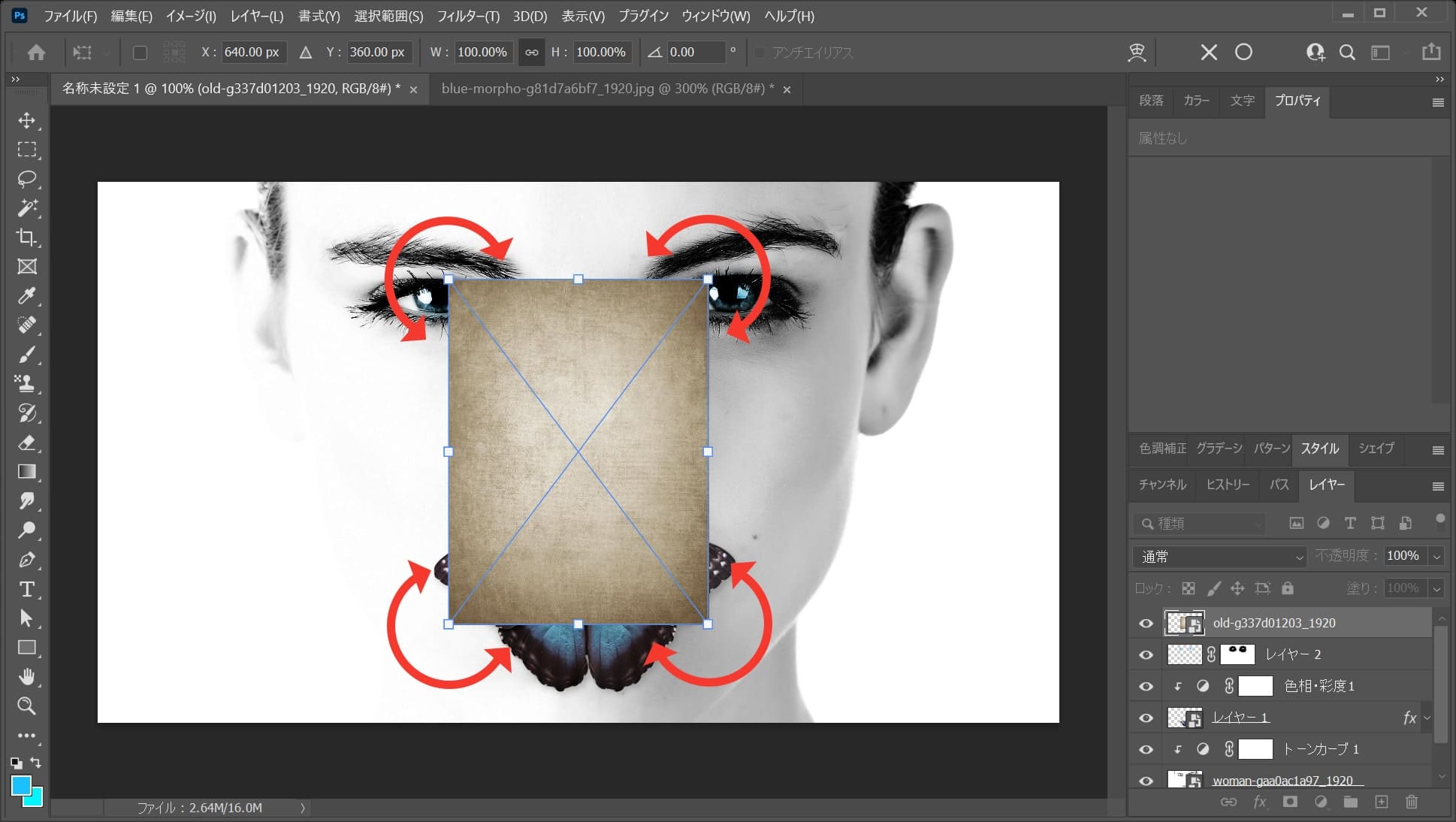
カーソルを画像から少し離すと回転のマークに変わるので、その位置でShiftを押しながらドラッグ!

ここではこんな感じとするよ!

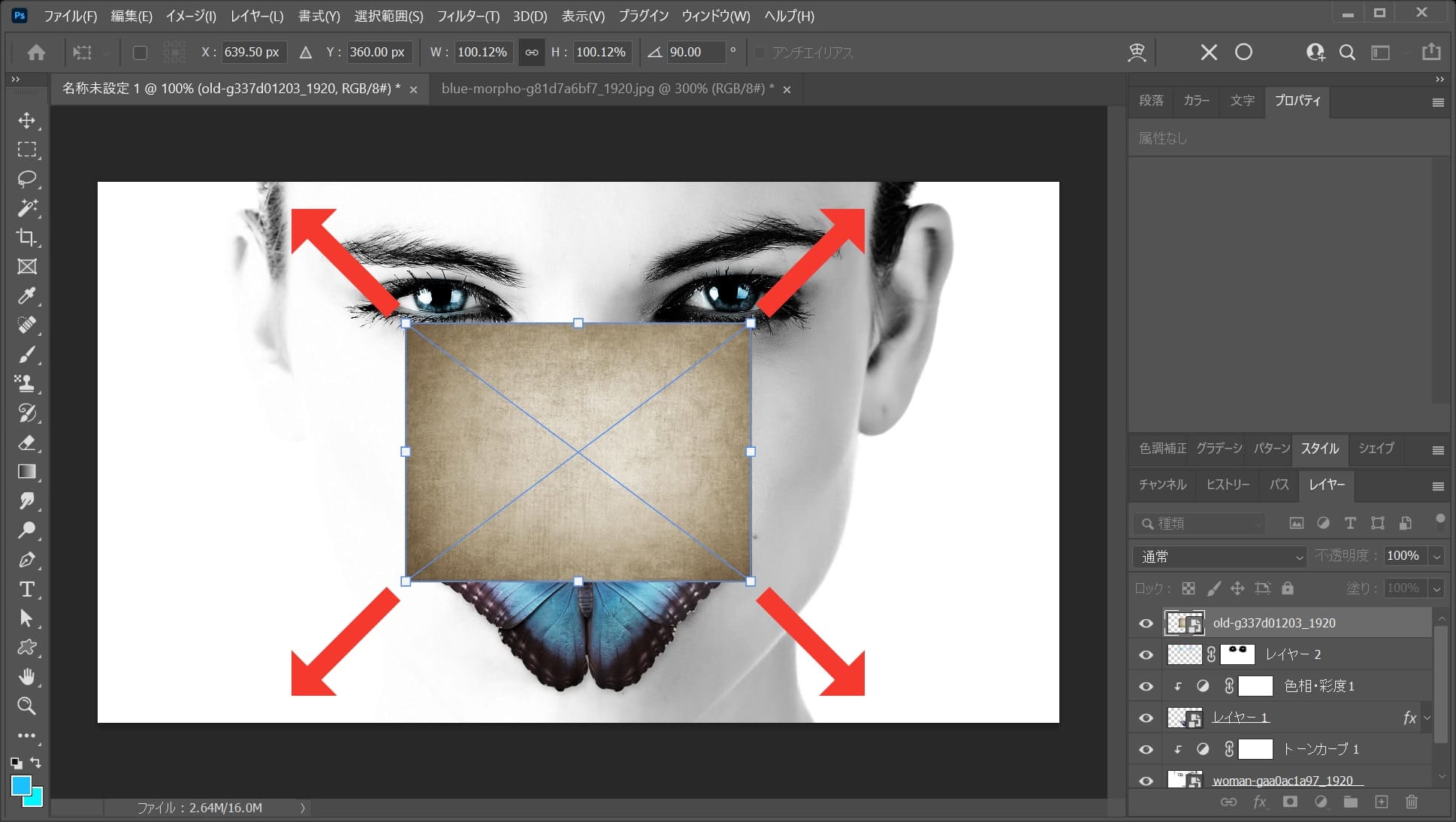
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

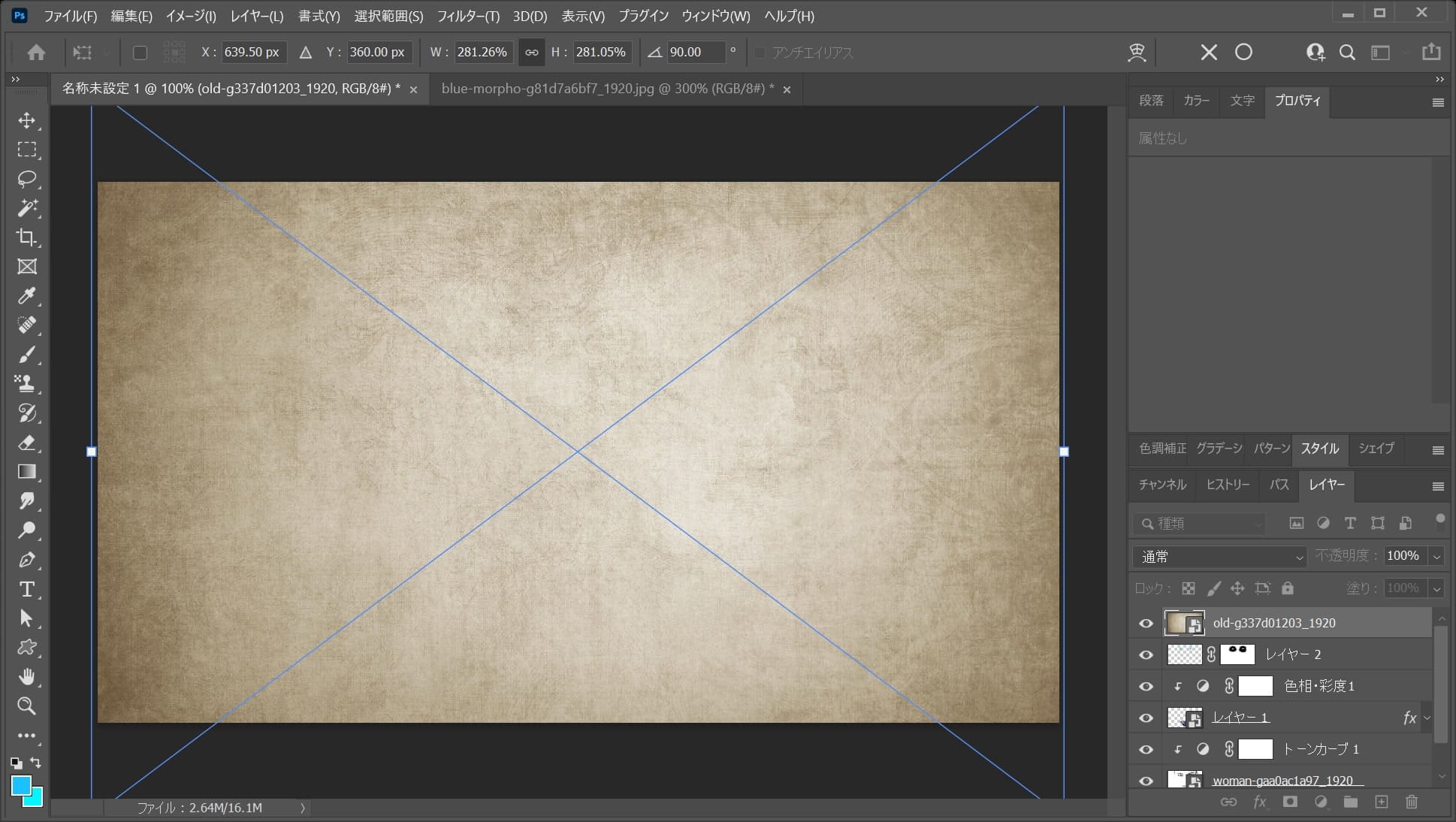
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

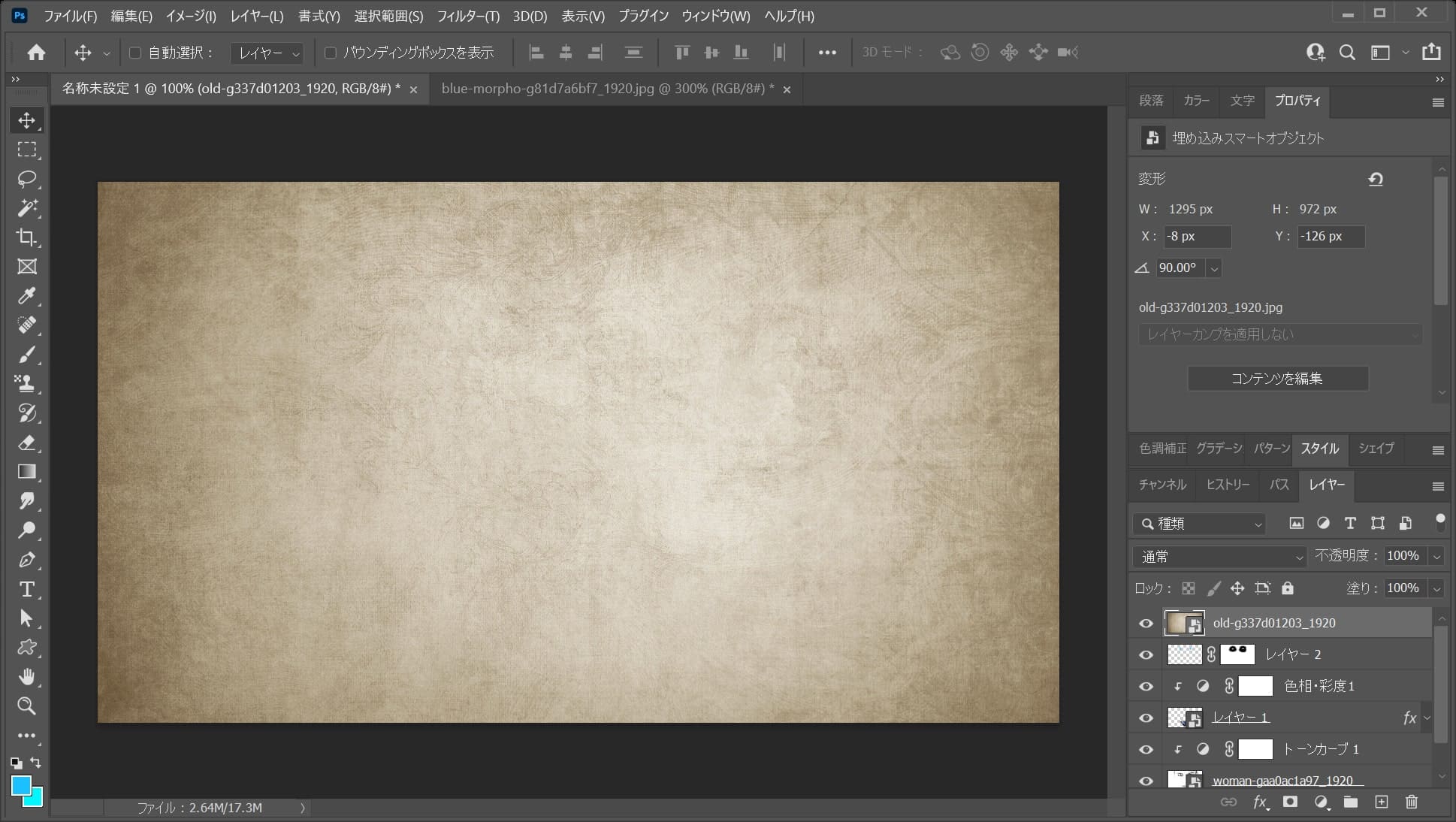
これで拡大できたね!

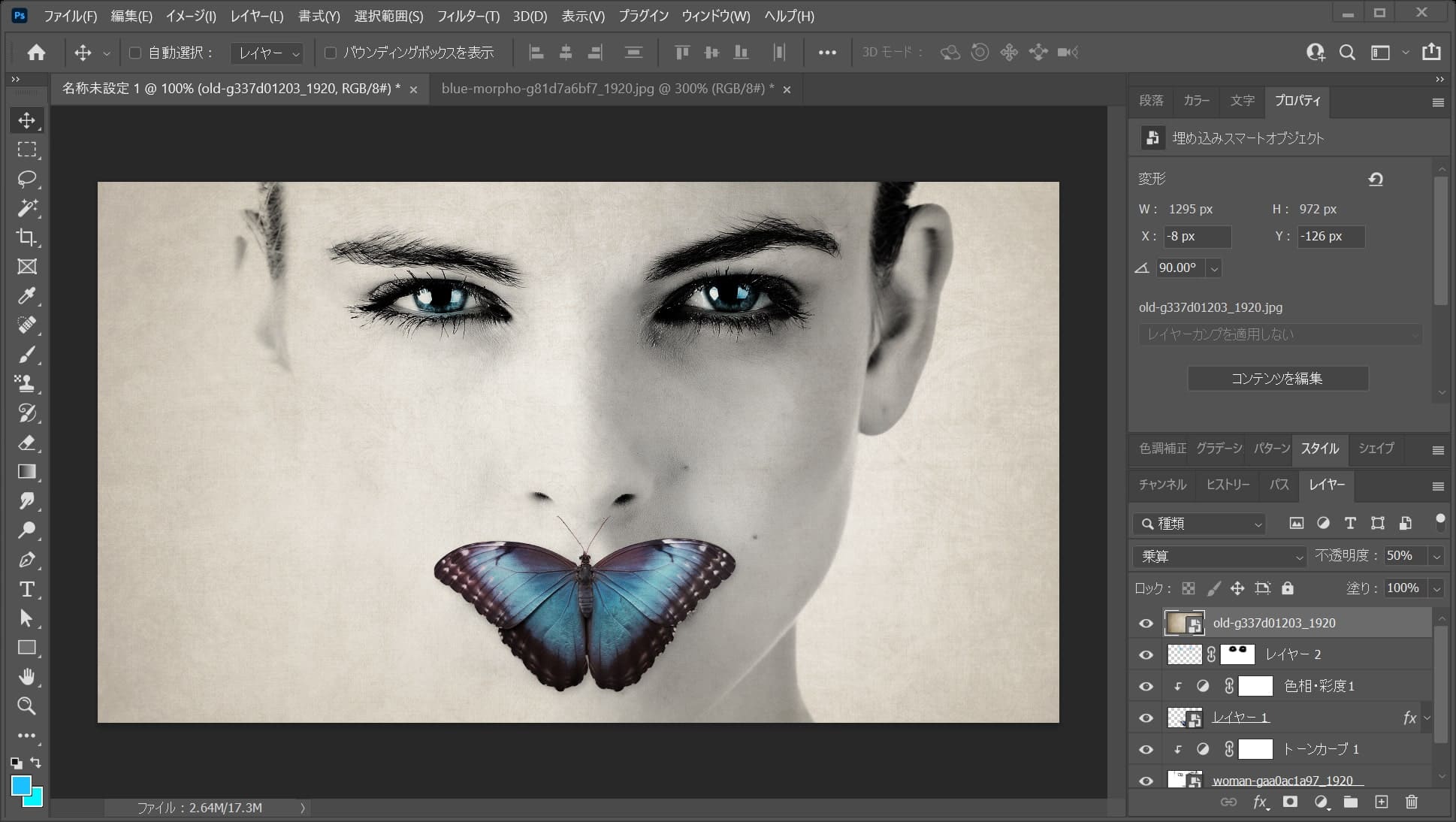
拡大したレイヤーを選択!

描画モードを「乗算」に変更!

不透明度を「50%」に変更!

こんな感じになったね!

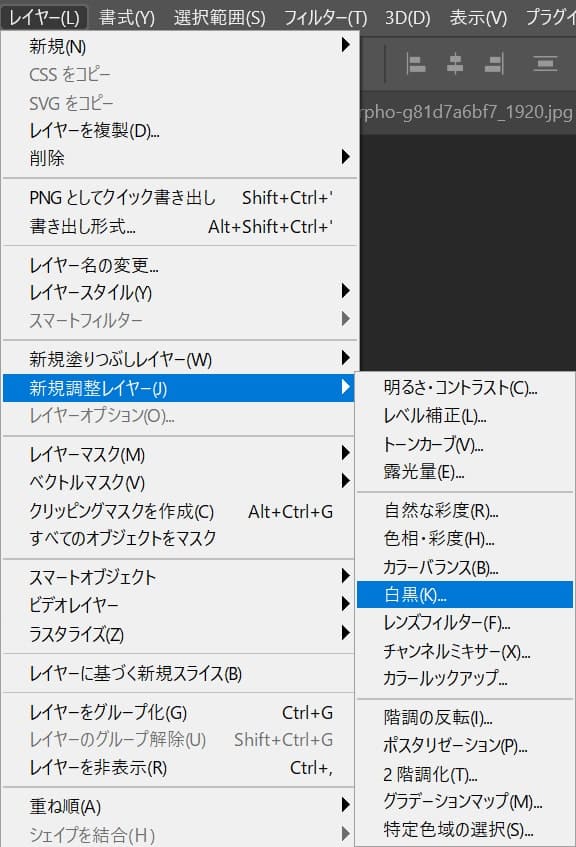
メニューバーの「レイヤー」→「新規調整レイヤー」→「白黒」を選択!

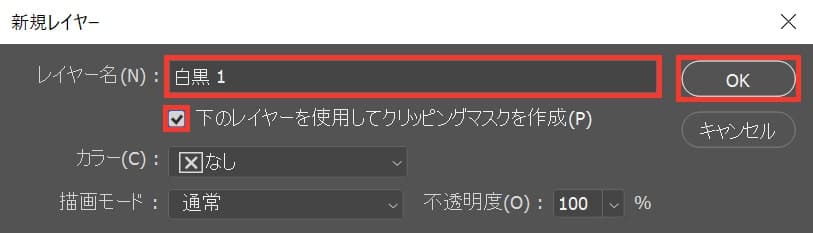
レイヤー名を入力後「下のレイヤーを使用してクリッピングマスクを作成」にチェックを入れて「OK」を選択!

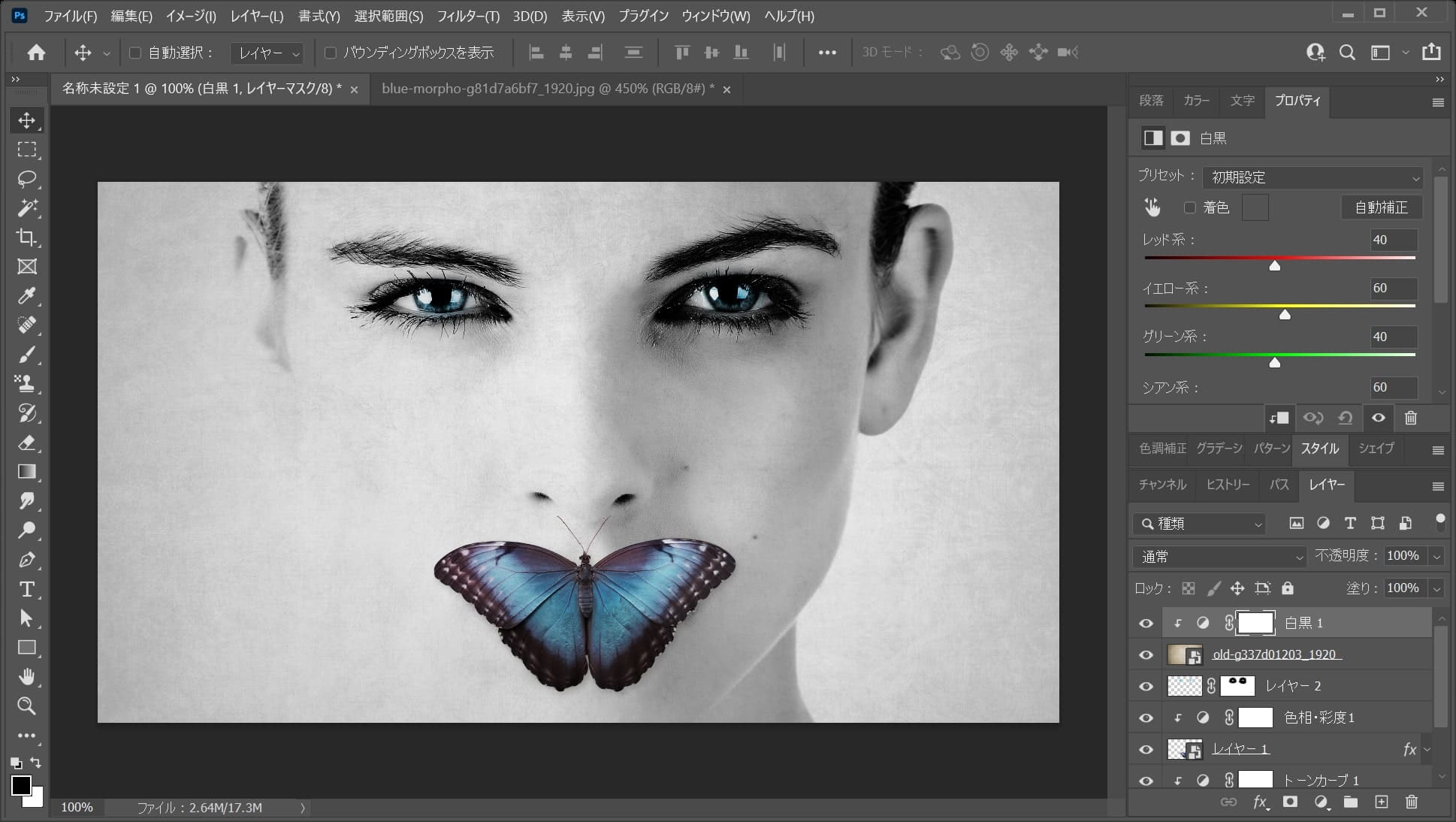
こんな感じになったね!

これで完成!