【Photoshopチュートリアル】水彩を泳ぐウミガメ【#01】

Photoshopのチュートリアルがやりたい。
無料でできるPhotoshopのチュートリアルないかな?
これからPhotoshopを使っていきたいので、楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】水彩を泳ぐウミガメ【#01】

【Photoshopチュートリアル】水彩を泳ぐウミガメ【#01】

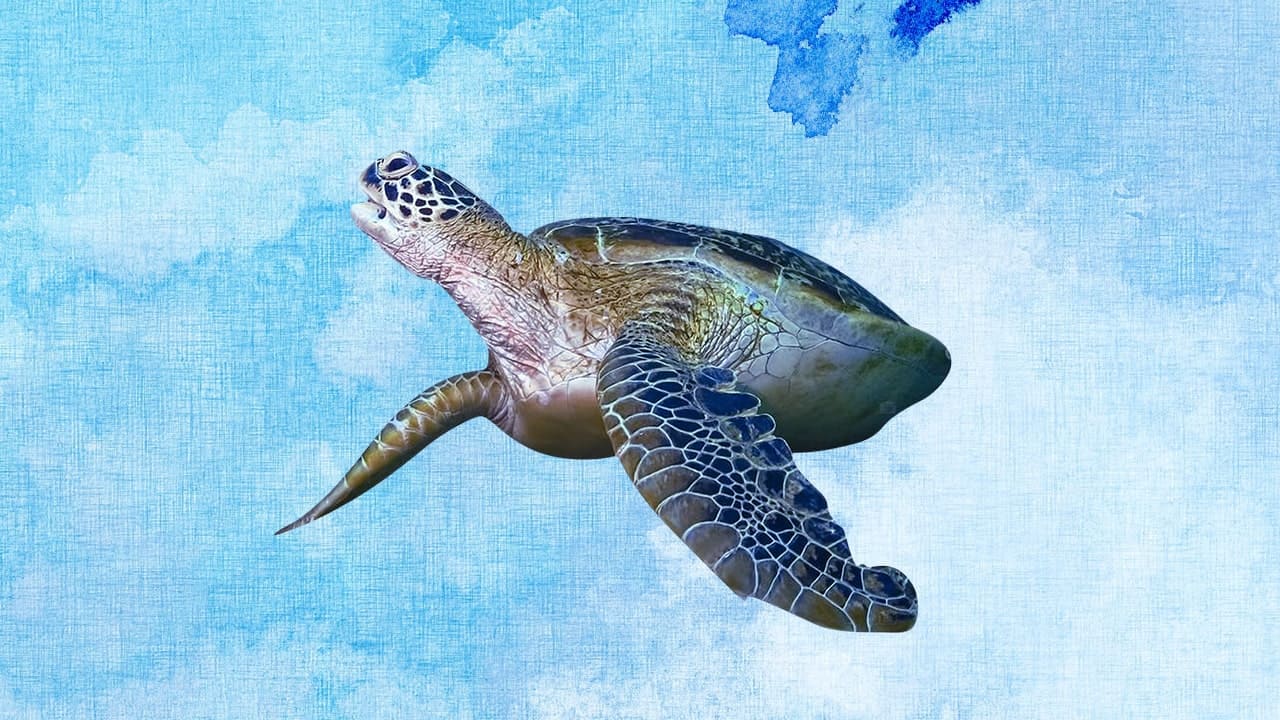
今回はこんな感じの水彩を泳ぐウミガメを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
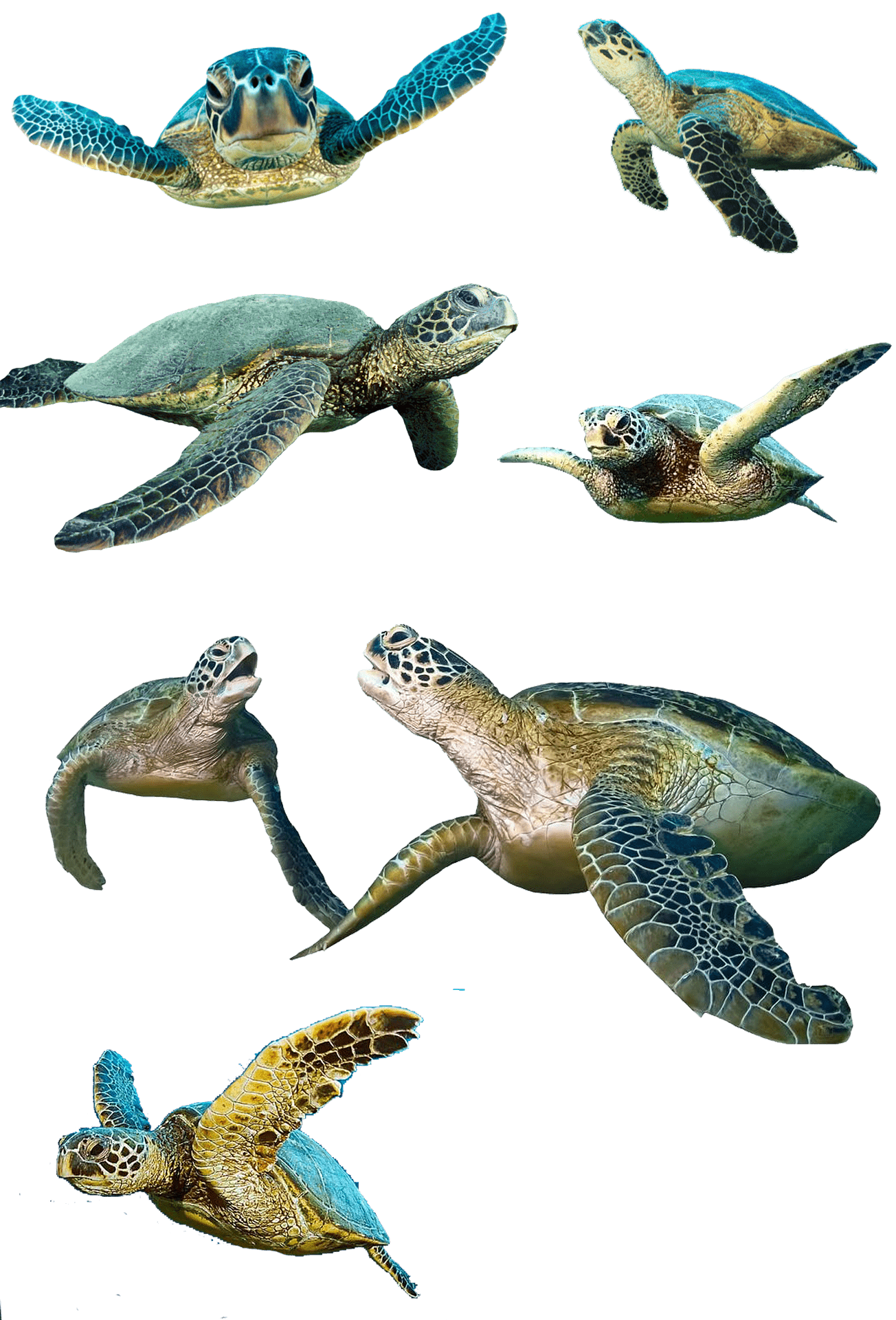
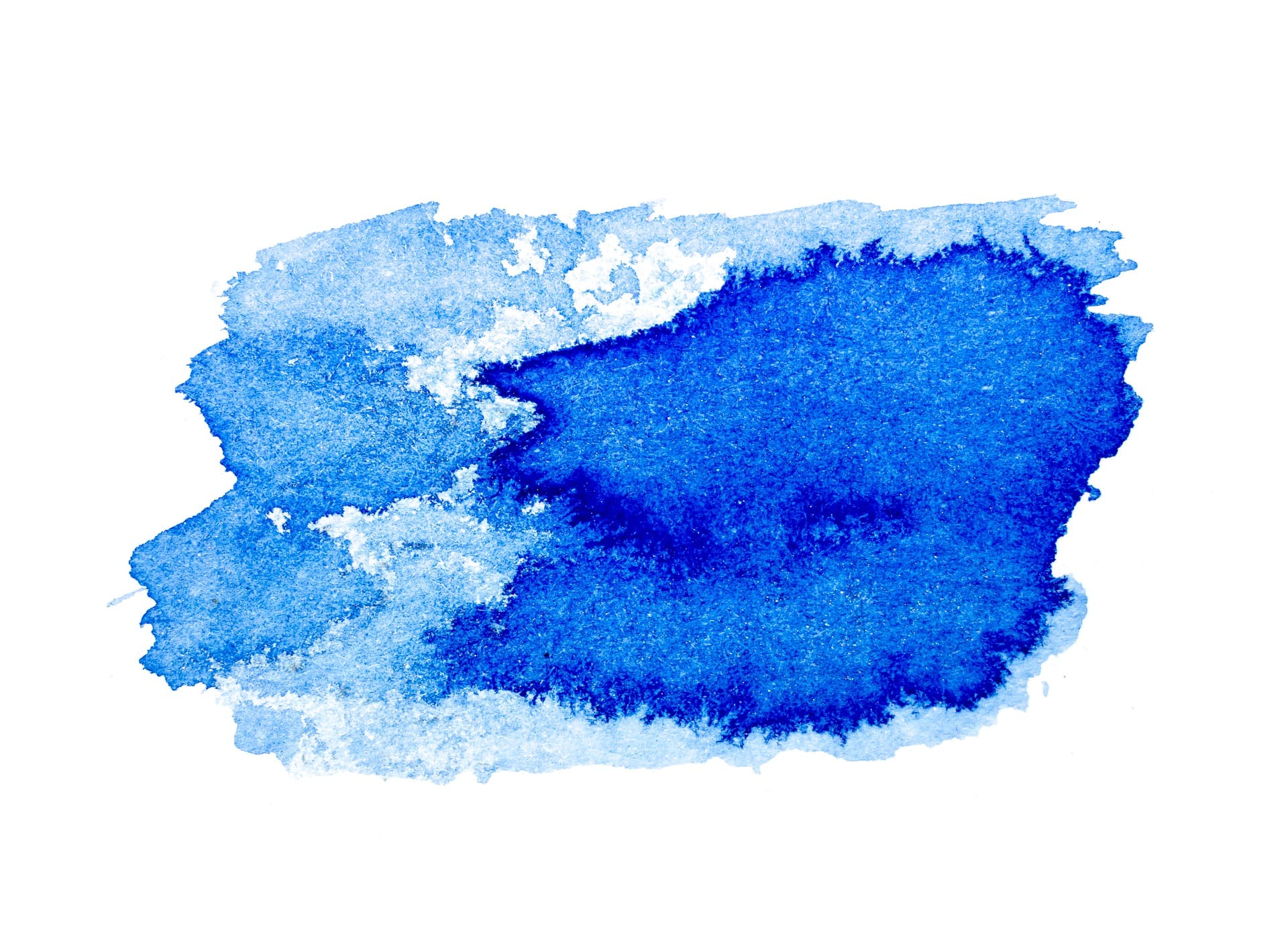
今回利用する素材

引用元:Pixabay

引用元:Pixabay

引用元:Pixabay
【Photoshopチュートリアル】水彩を泳ぐウミガメ【#01】
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

カンバスカラーを選択!

好きな色を選択、ここでは「#001c27」としてOK!

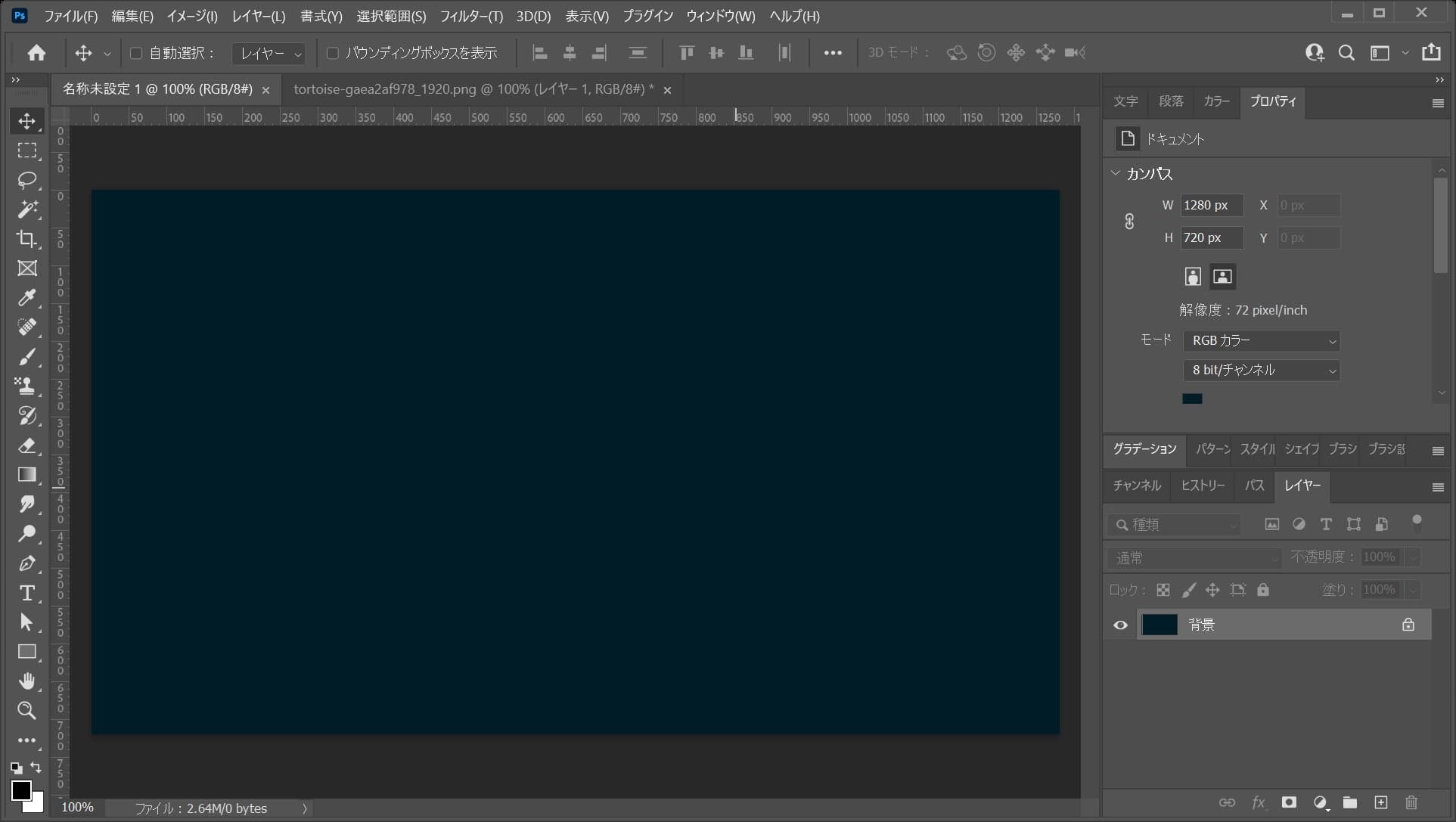
作成!

これでドキュメントを作ることができたね!
ウミガメを切り抜く

メニューバーの「ファイル」→「開く」を選択!
開くのショートカット
- Mac=Command+O
- Windows=Ctrl+O
開くのショートカットはこんな感じ。

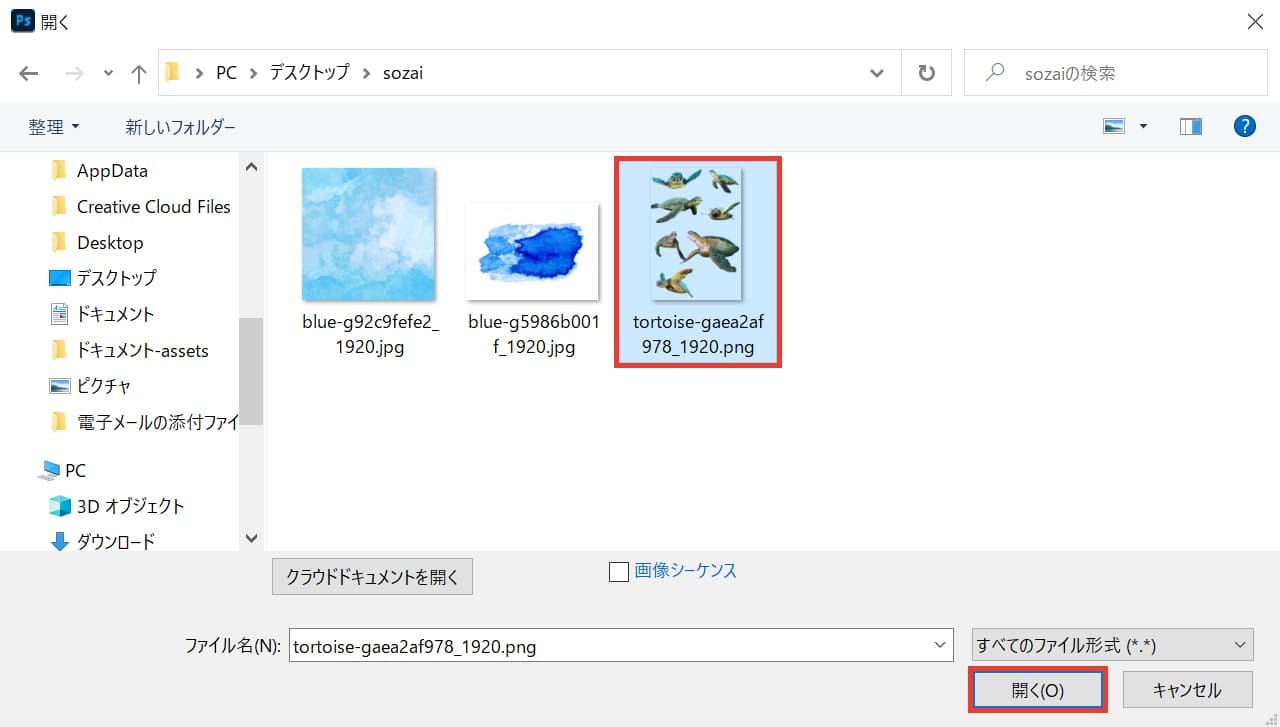
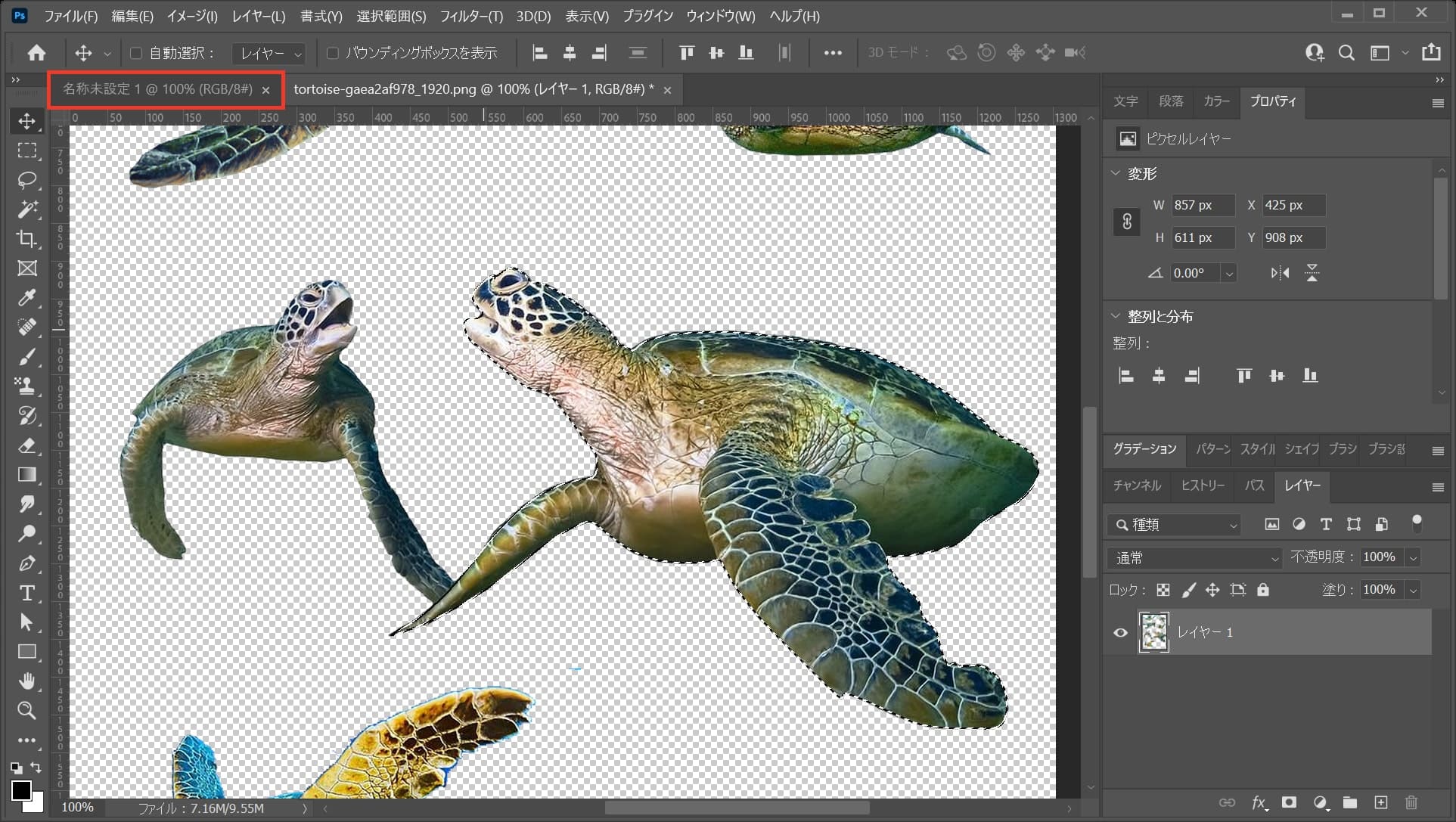
ダウンロードしたウミガメの写真を選択後、開くを選択!

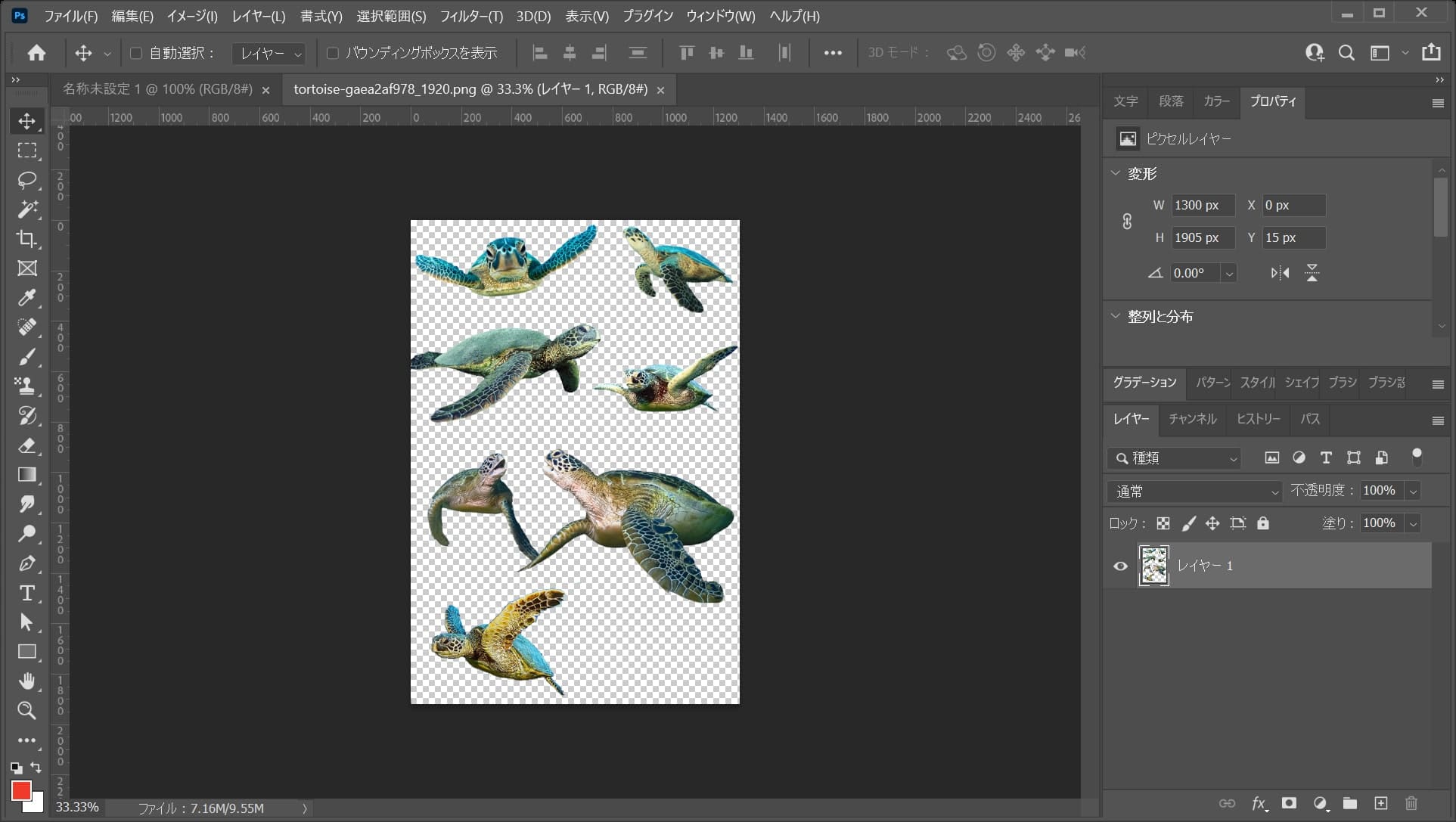
写真を開くことができたね!

続いてツールバーからズームツールを選択!
ズームツールのショートカット
- Z
ズームツールのショートカットはこんな感じ。

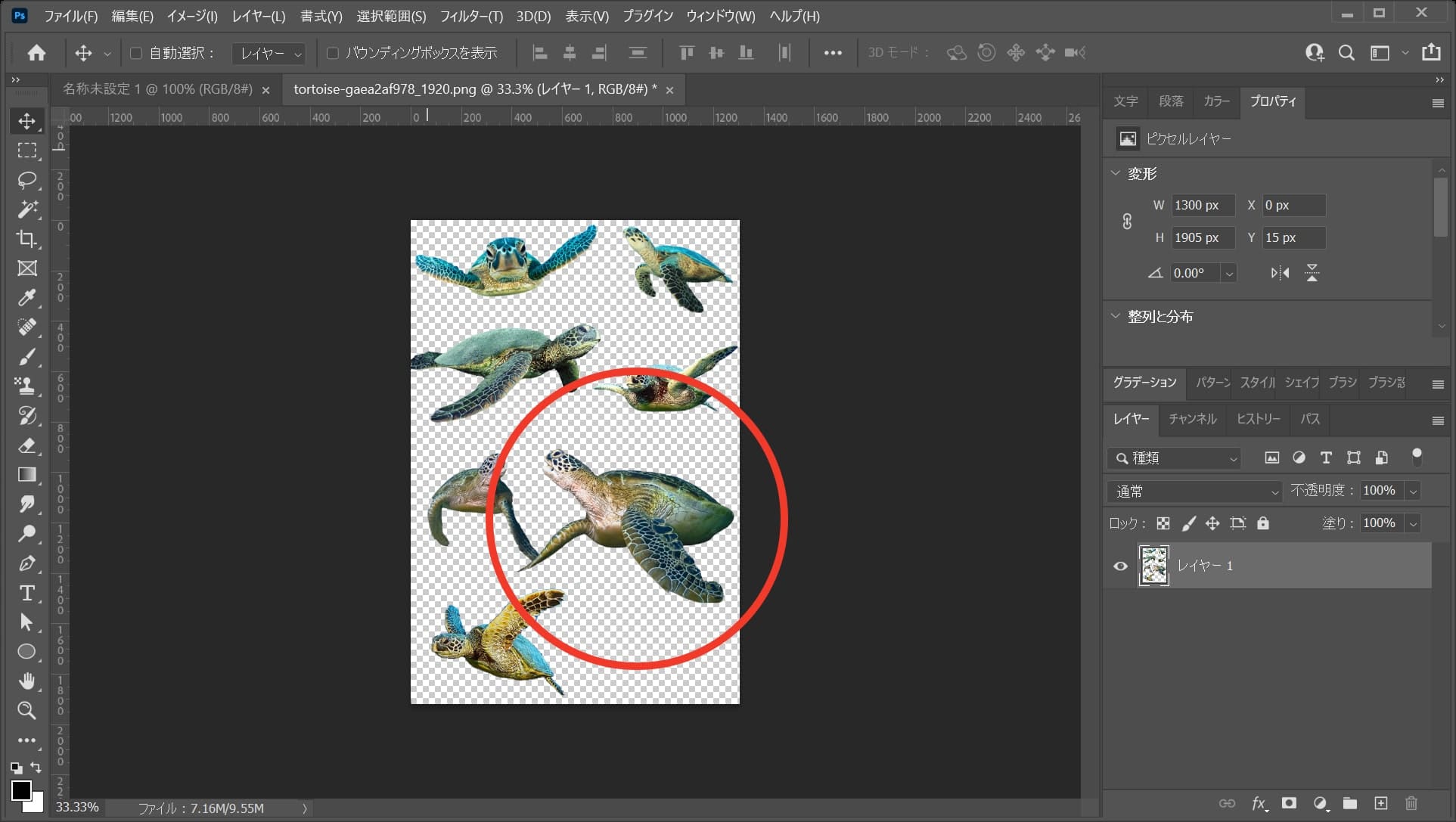
今回はこのウミガメを使うので、このウミガメの上で何度かクリック!

ズームができたね!

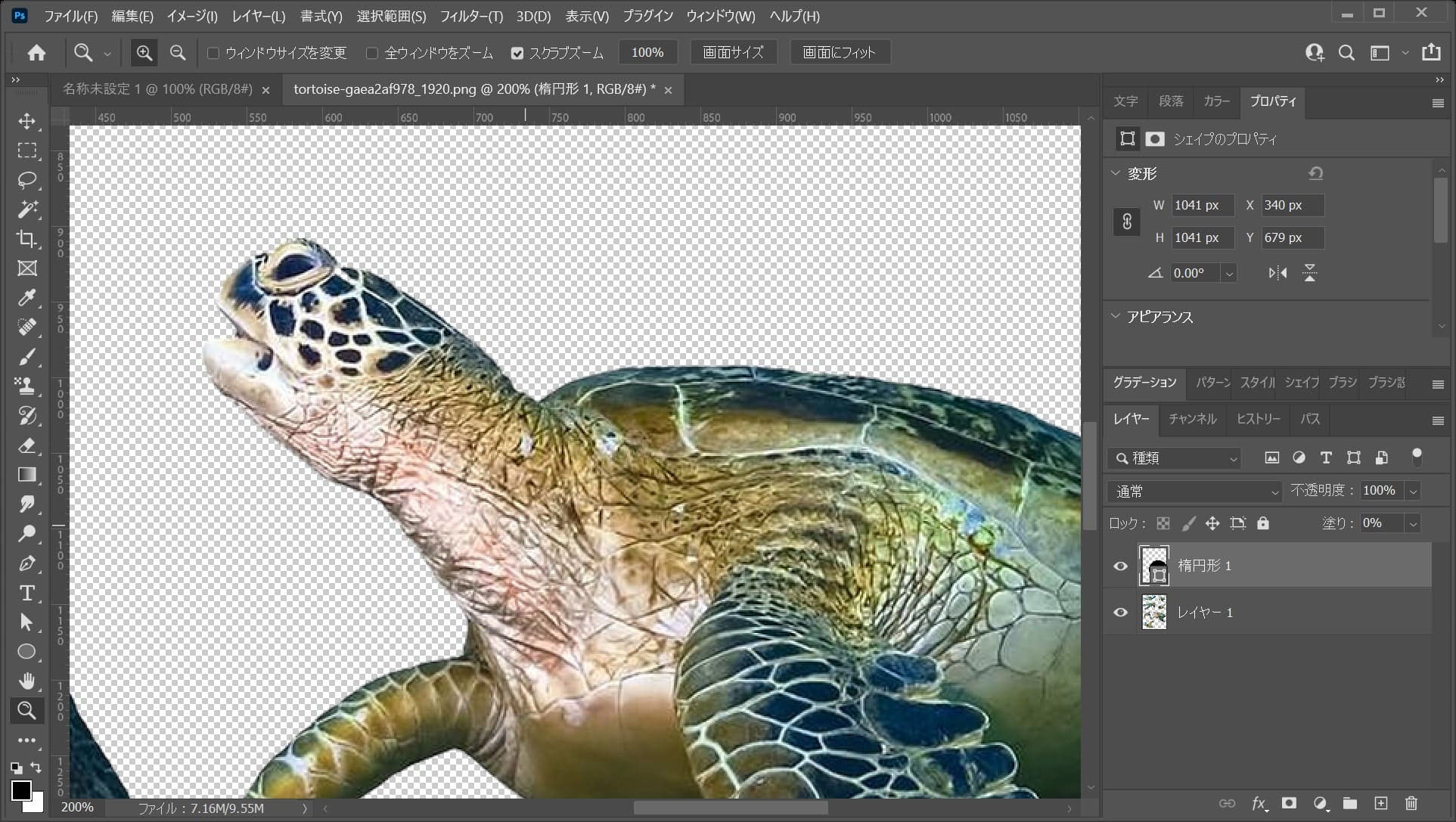
続いてツールバーからペンツールを選択!
ペンツールのショートカット
- P
ペンツールのショートカットはこんな感じ。

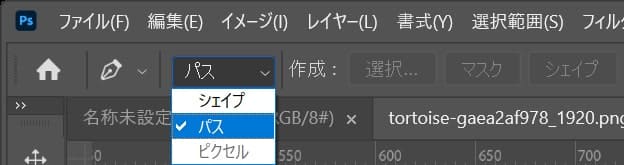
続いてオプションバーから「パス」を選択!
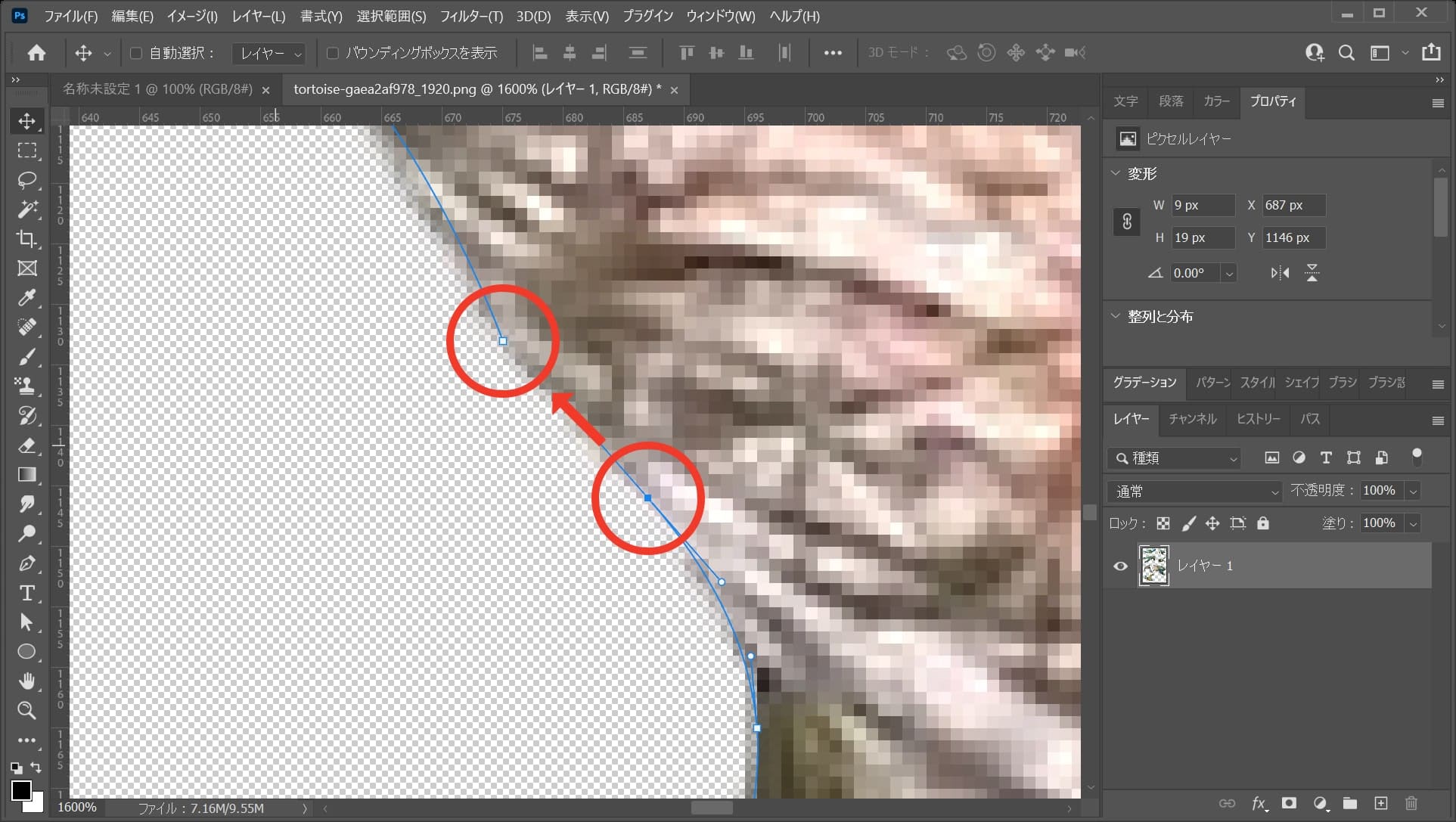
この状態でウミガメの形に沿ってパスを作成しよう!
ペンツールの使い方がよく分からない人は下の記事を参考にしてみてね!
拡大中の画面の移動のショートカット
- Space+移動したい方向へドラッグ
拡大中の画面の移動のショートカットはこんな感じ。

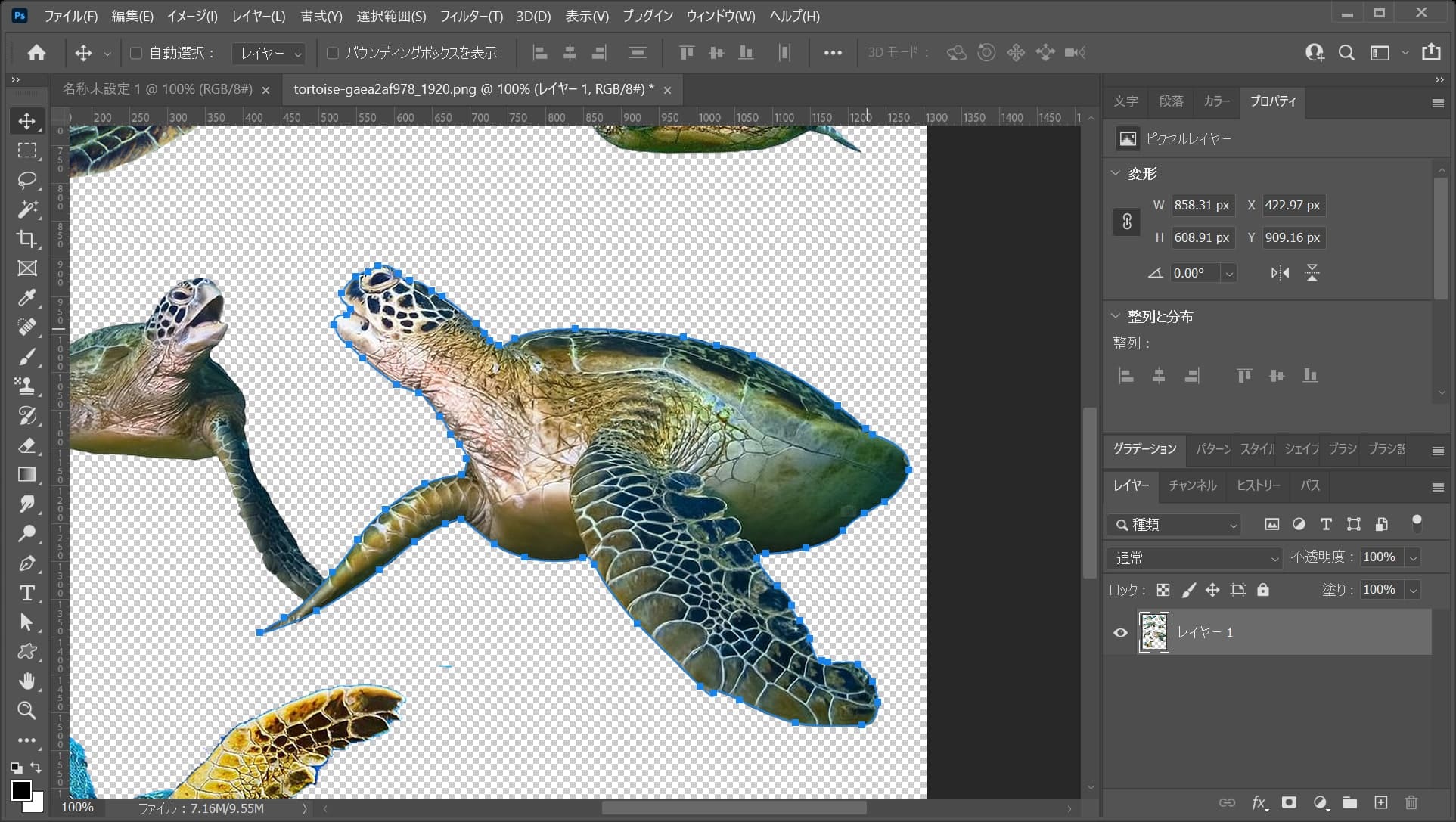
こんな感じになったね!

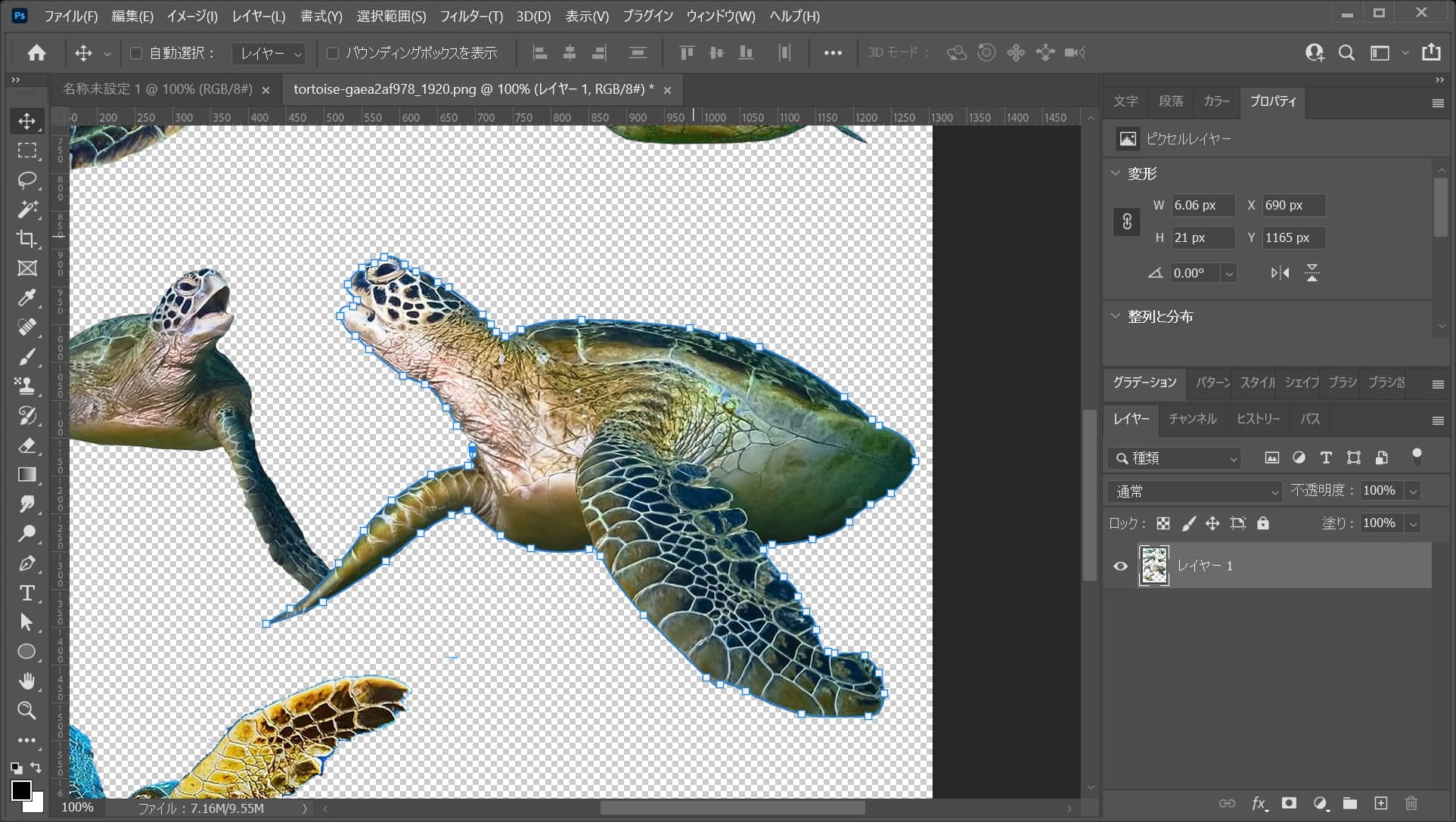
最後は最初のアンカーをもう一度クリックして、パスを閉じるよ!

これでパスを閉じることができたね!
パスを選択範囲に変更する

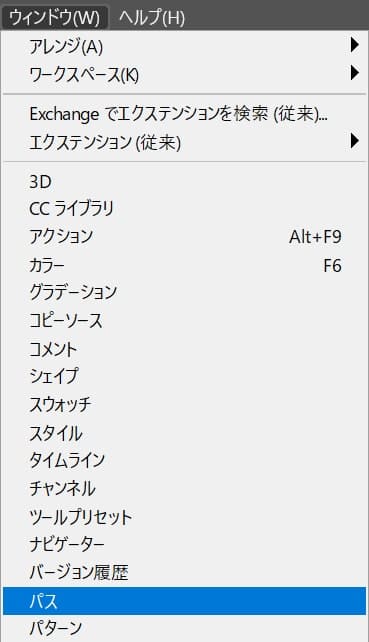
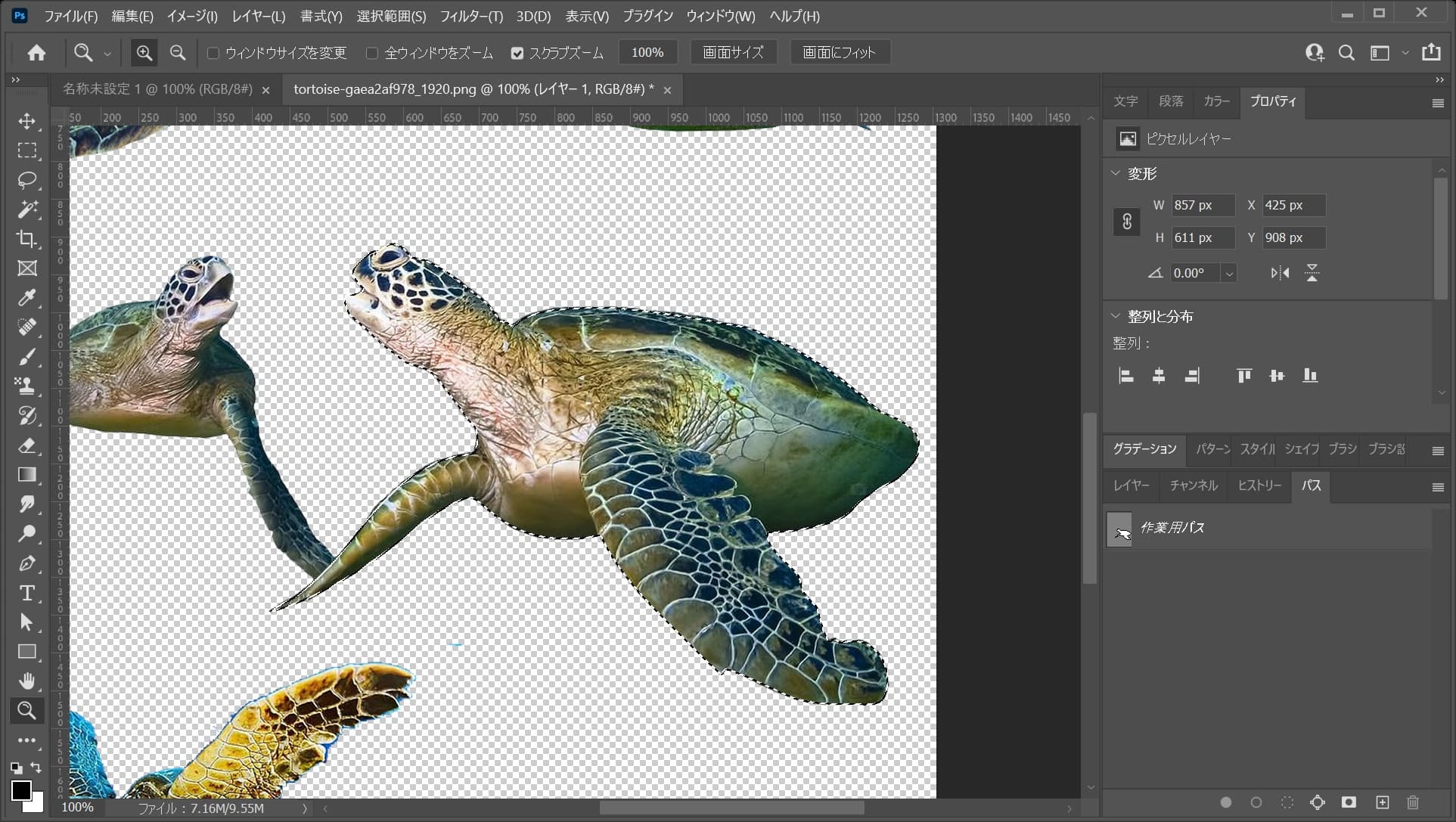
メニューバーの「ウィンドウ」→「パス」を選択!

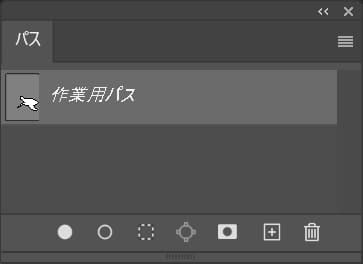
パスが表示されたね!

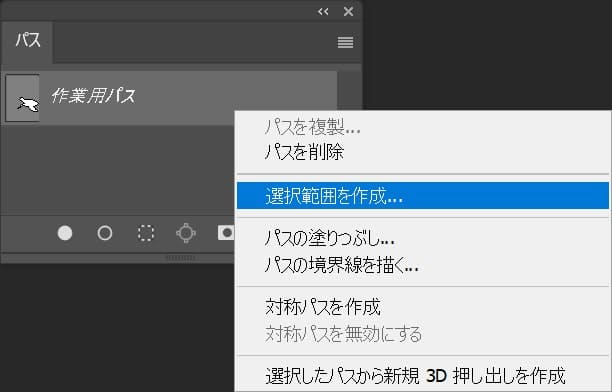
パスの上で右クリック後「選択範囲を作成」を選択!

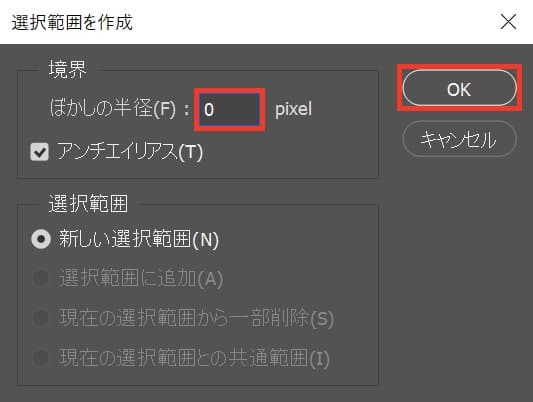
今回は「ぼかしの半径を0pixel」としてOK!

これでパスから選択範囲を作成することができたね!
レイヤーをコピーする

続いて、ウミガメのレイヤーを選択してレイヤーをコピー!
コピーのショートカット
- Mac=Command+C
- Windows=Ctrl+C
コピーのショートカットはこんな感じ。
レイヤーをペーストする

先ほどのドキュメントを選択!

ドキュメントが切り替わったね!

先ほどコピーしたウミガメをペースト!
ペーストのショートカット
- Mac=Command+V
- Windows=Ctrl+V
ペーストのショートカットはこんな感じ。
ウミガメをスマートオブジェクトにする
続いてペーストしたウミガメをスマートオブジェクトに変換するよ!
スマートオブジェクトにしないと、一度縮小してから拡大してしまうと画像が壊れちゃうよ!

ウミガメのレイヤーを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

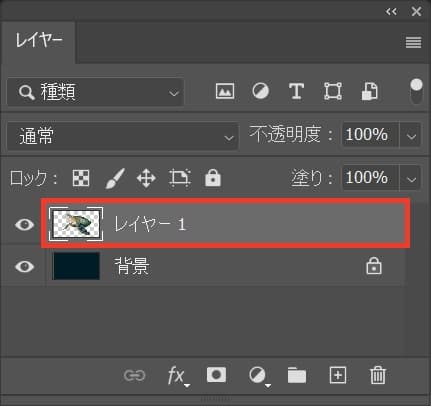
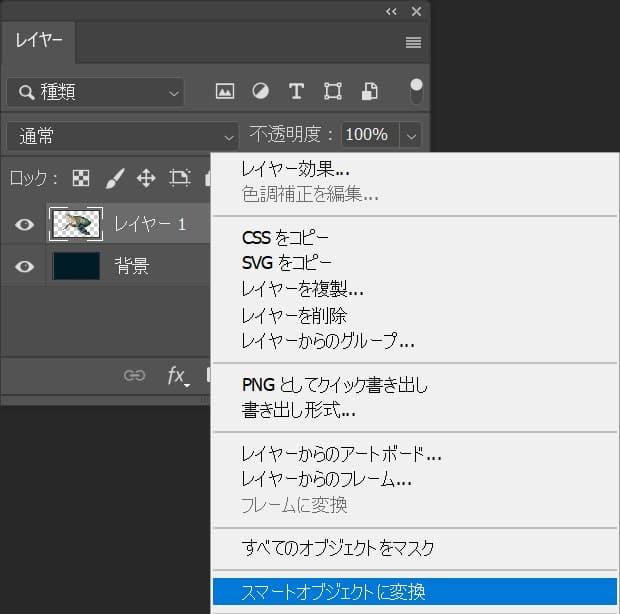
レイヤーの上で右クリック後、スマートオブジェクトに変換を選択!

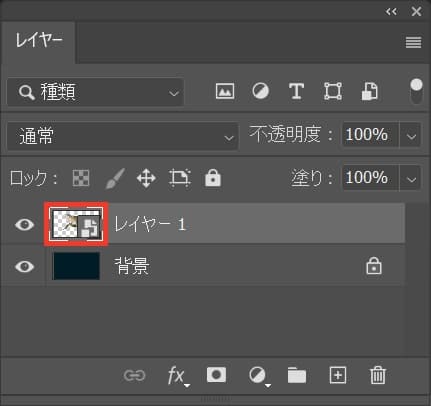
レイヤーにスマートオブジェクトのマークがついて、スマートオブジェクトにすることができたよ!
水彩画像を配置する

メニューバーの「ファイル」→「埋め込みを配置」を選択!

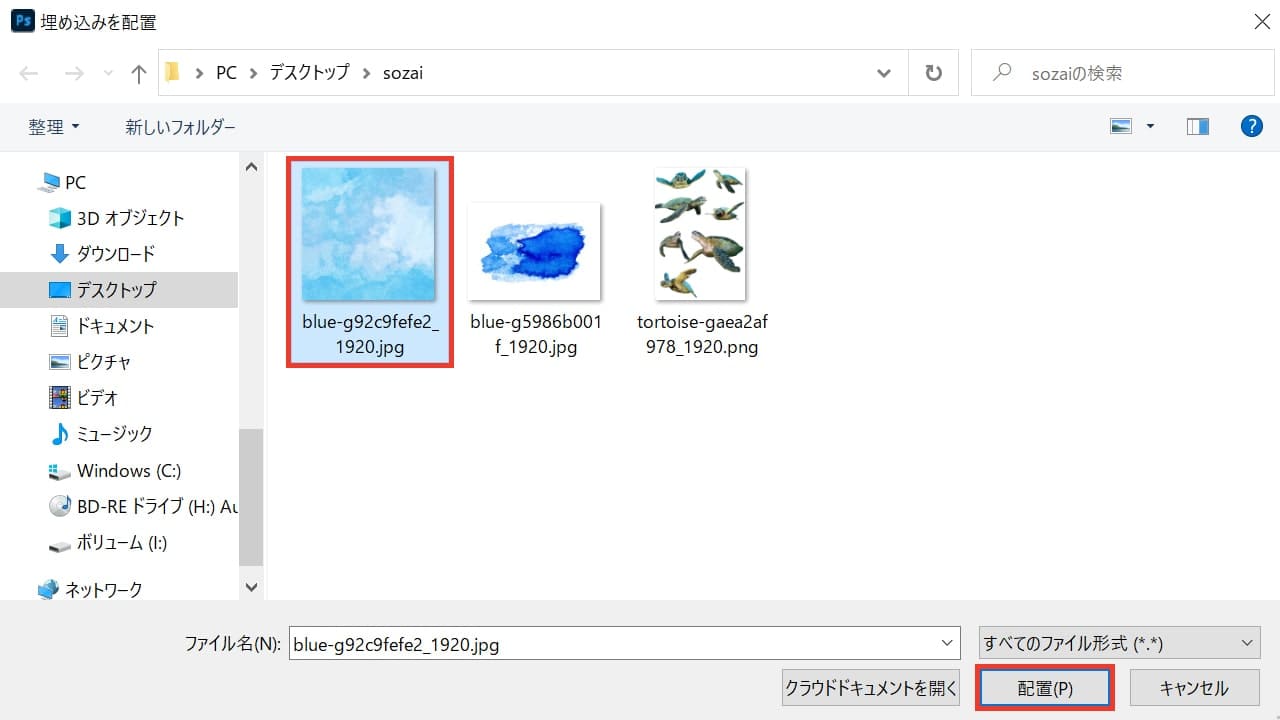
ここでは水色の水彩画像を選択後「配置」をクリック!

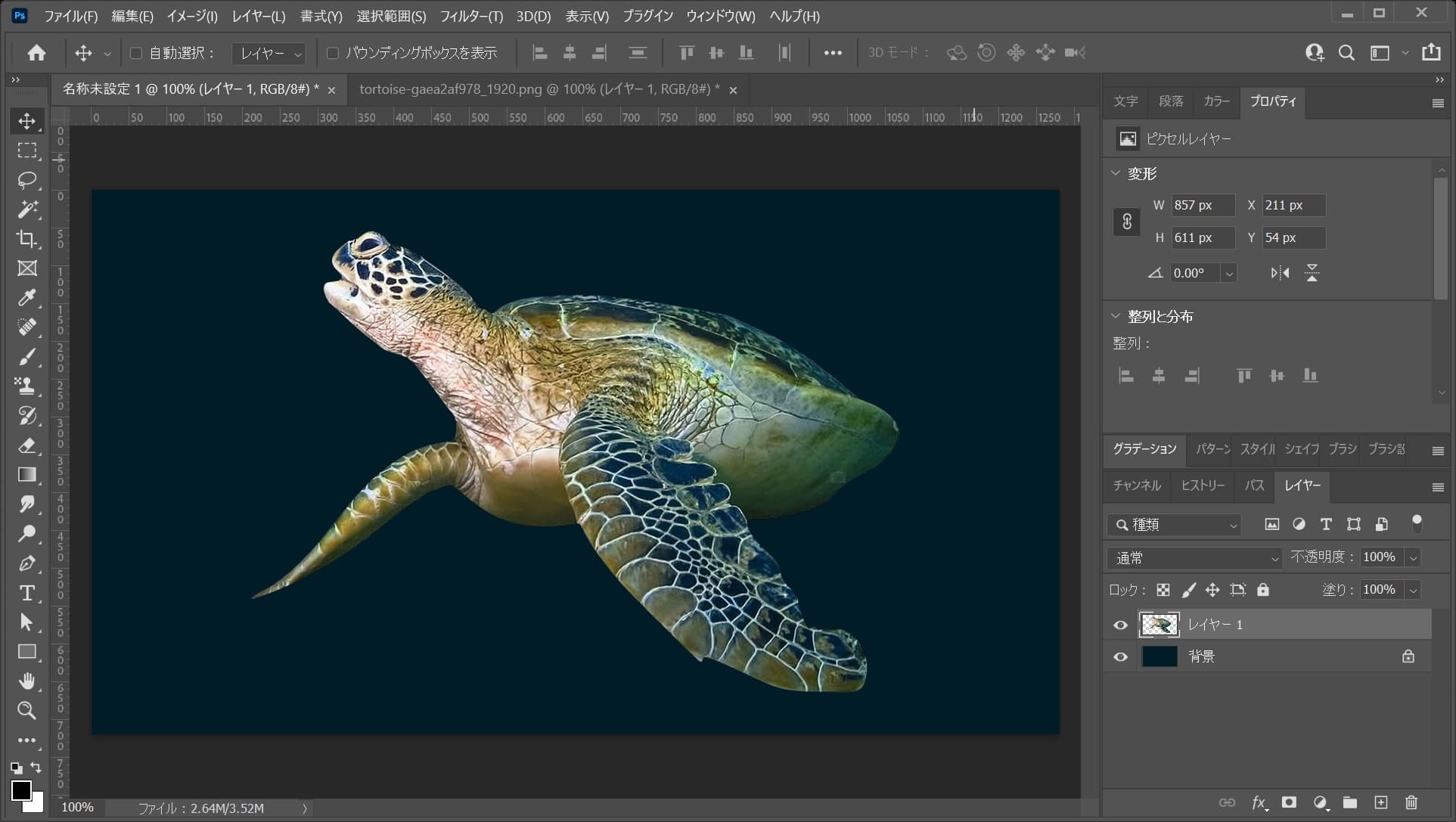
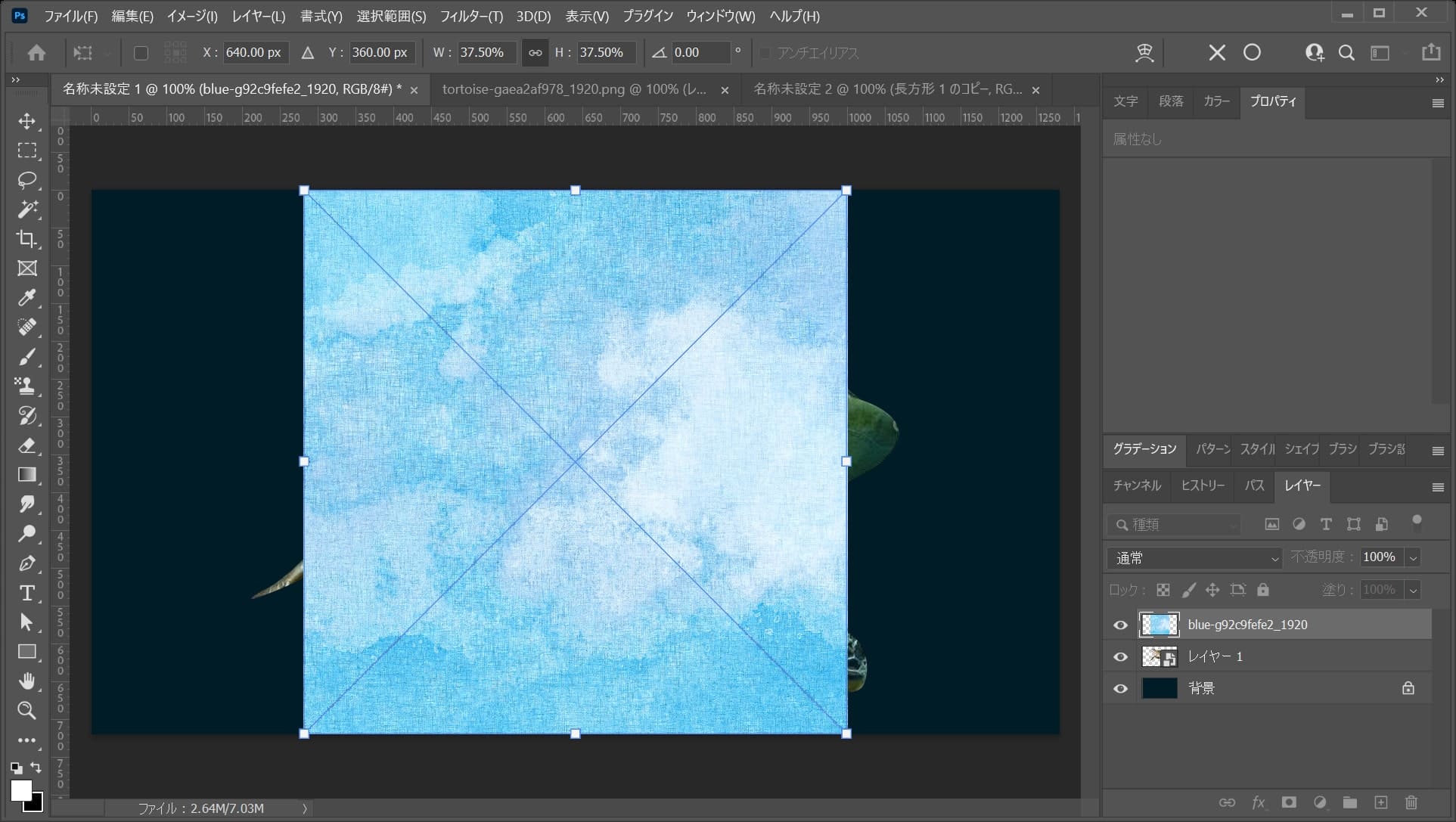
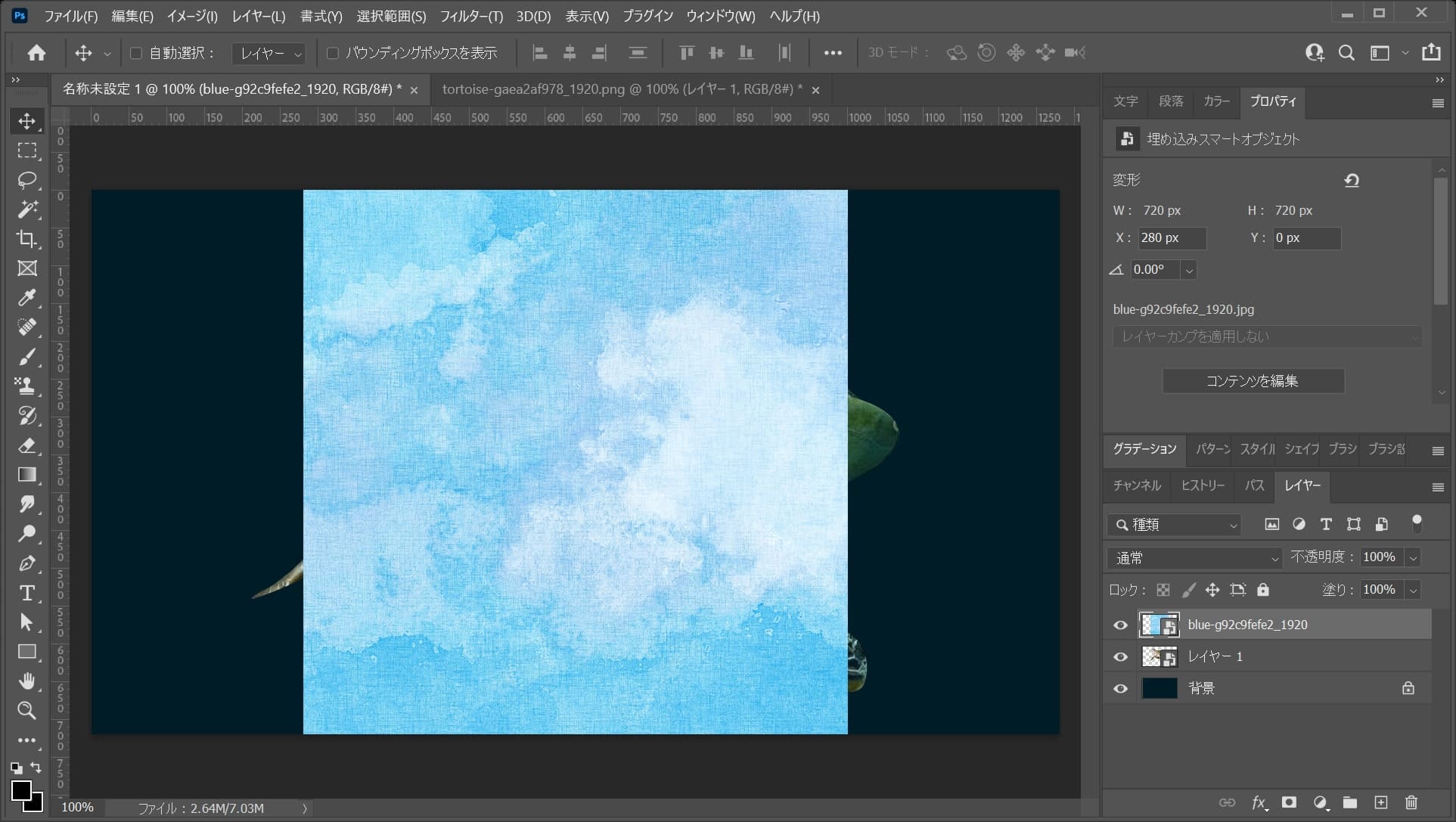
画像が配置されたね!

Enterをタップして配置を確定!
レイヤーの順序を入れ替える
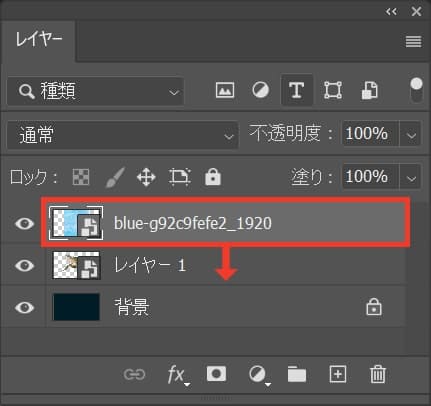
このままだとウミガメが見えないので、レイヤーの順序を入れ替えるよ!

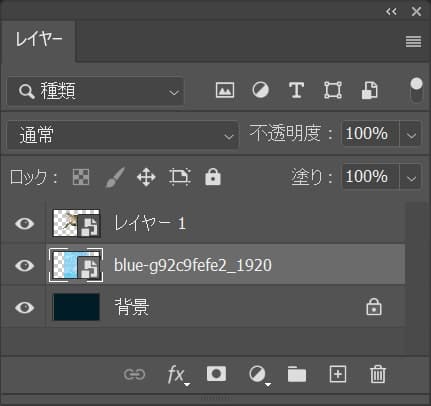
水彩のレイヤーを選択して、ウミガメのレイヤーの下の方にドラッグ!

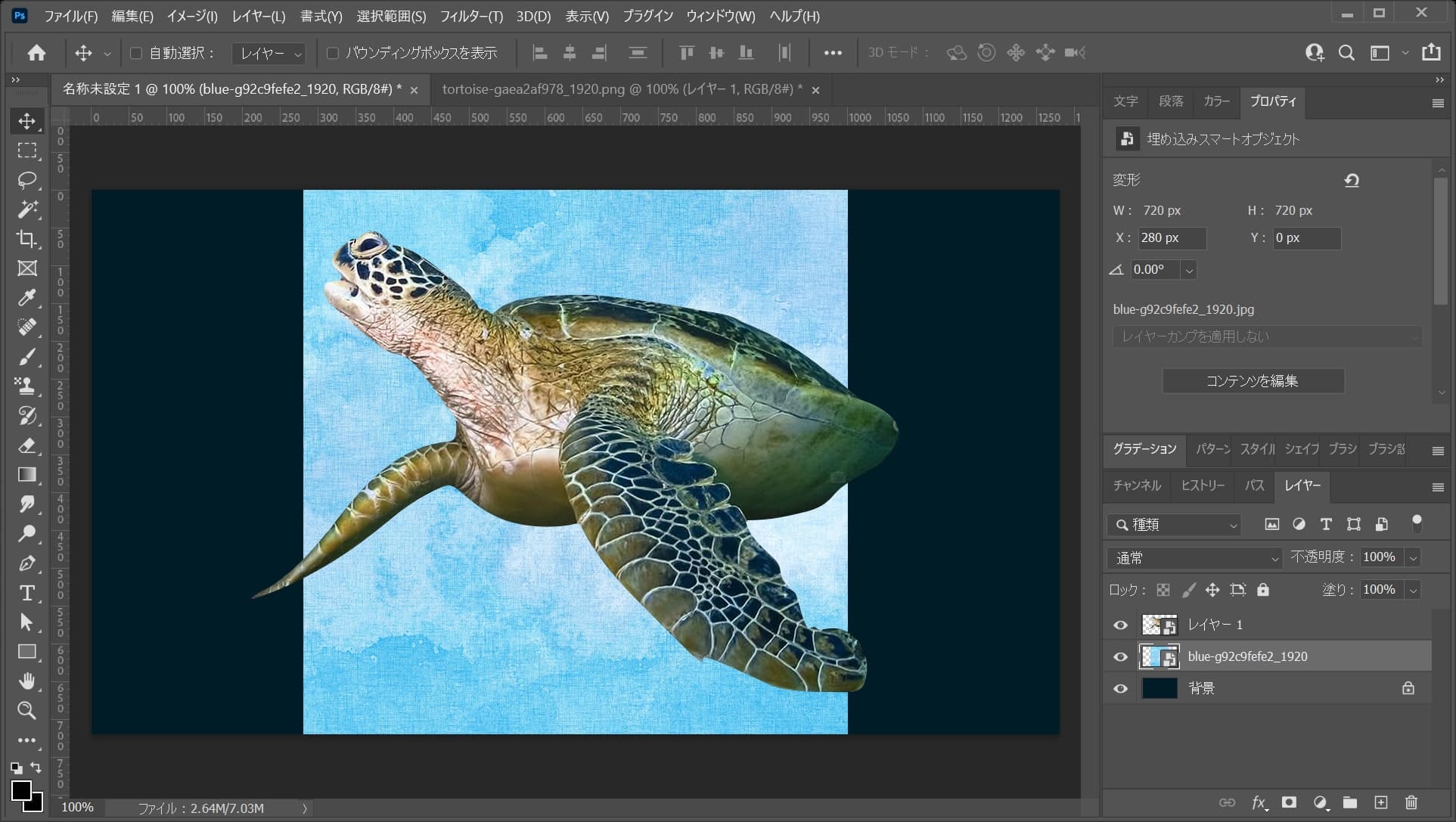
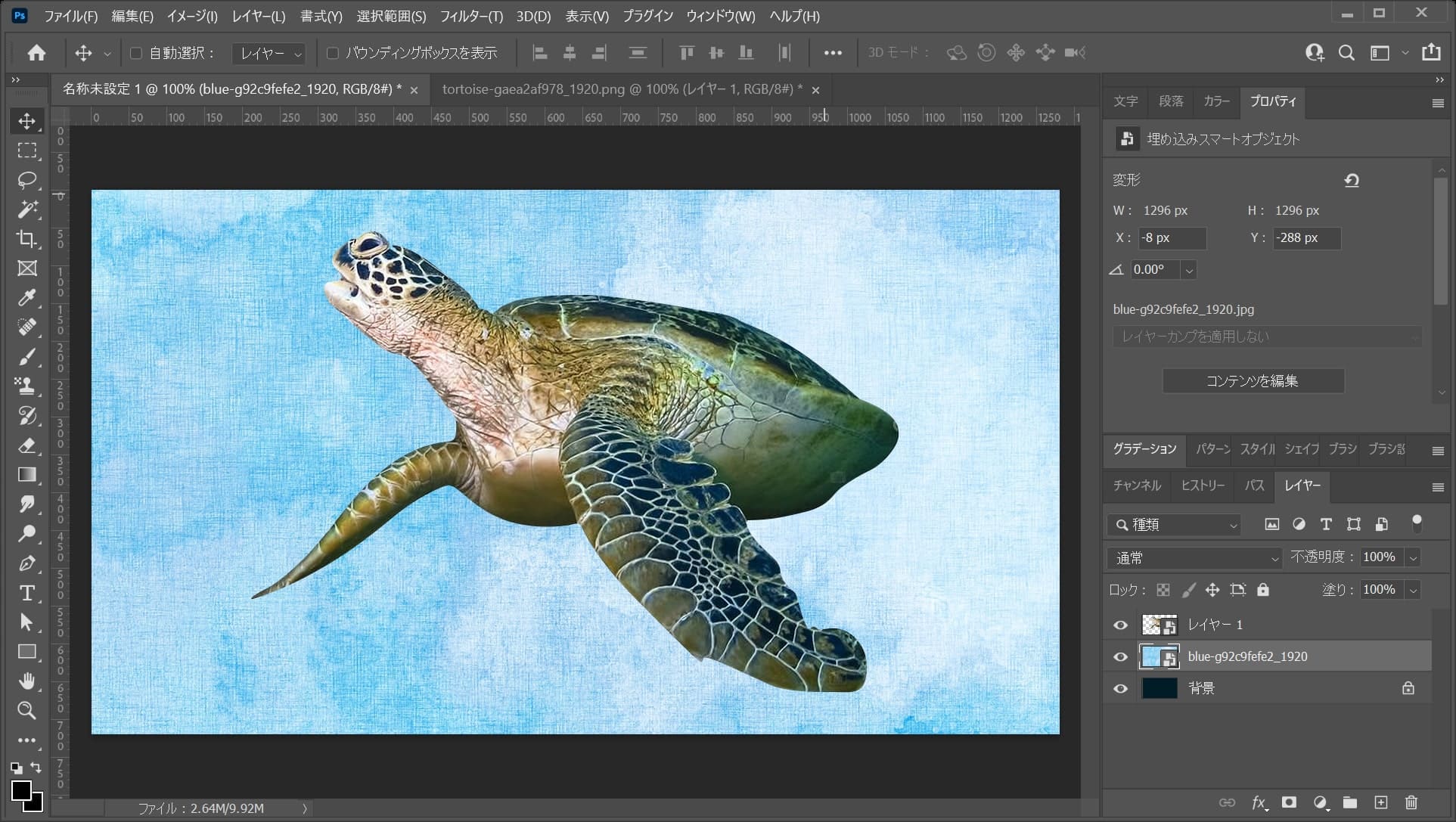
レイヤーの順序が入れ替わったね!

画面はこんな感じ。
水彩の画像を拡大する

まずは水彩のレイヤーを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

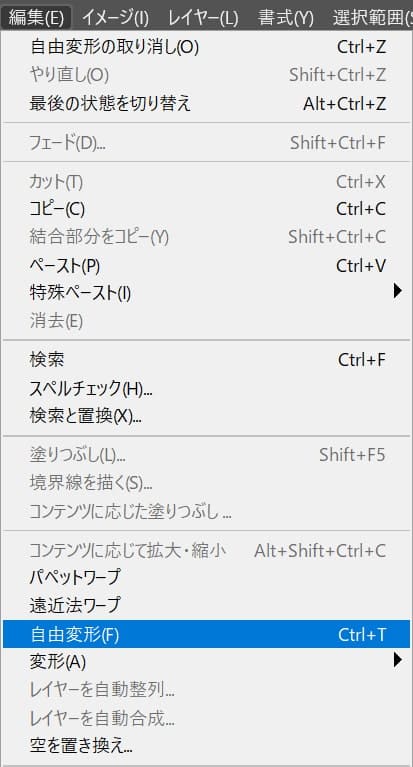
続いてメニューバーの「編集」→「自由変形」を選択!

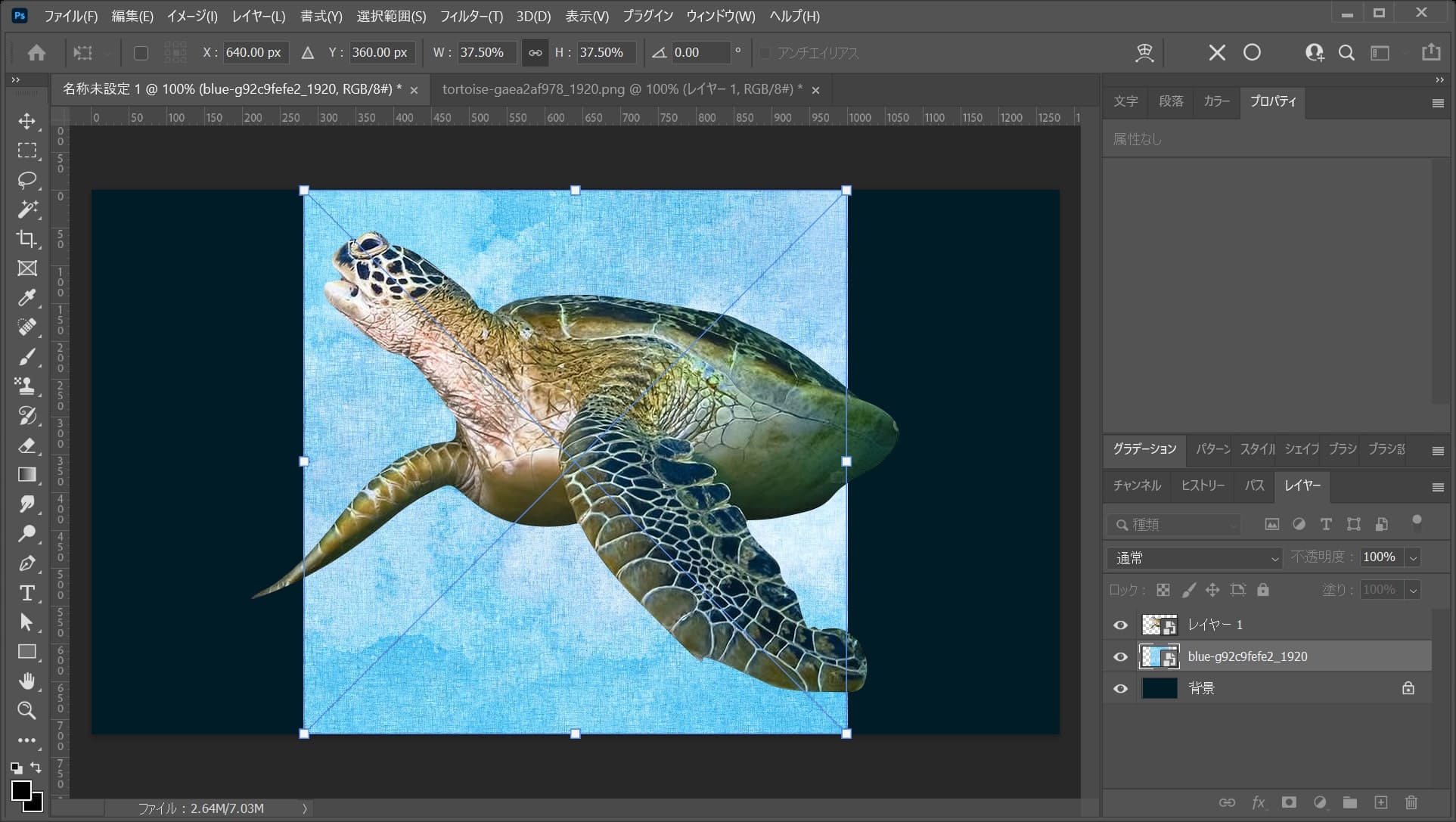
こんな感じになったね!

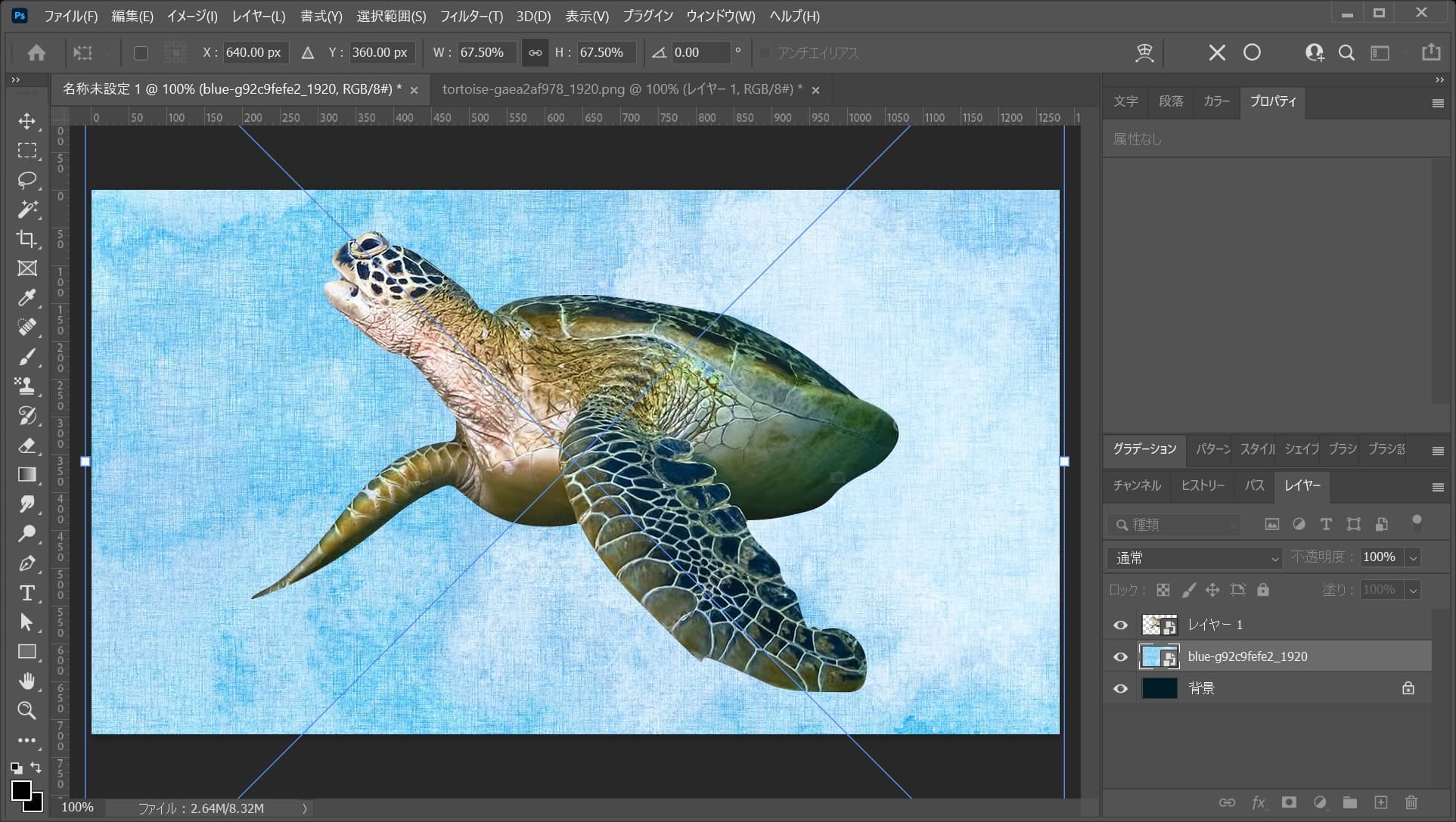
続いてオプションバーの幅と高さの数値を変更するよ、ここではW=「67.50%」h=「67.50%」と入力!

こんな感じになったね!

Enterを押して変更を確定、これで水彩の画像を大きくすることができたね!
水彩の位置を変更する

まずは水彩のレイヤーを選択!

続いて、ツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!
カーソルキー(↑↓→←)で1pxずつ移動
- カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でカーソルキー(↑↓→←)を押すと1pxずつ移動可能!
カーソルキー(↑↓→←)で10pxずつ移動
- Shift+カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でShift+カーソルキー(↑↓→←)を押すと10pxずつ移動するよ!

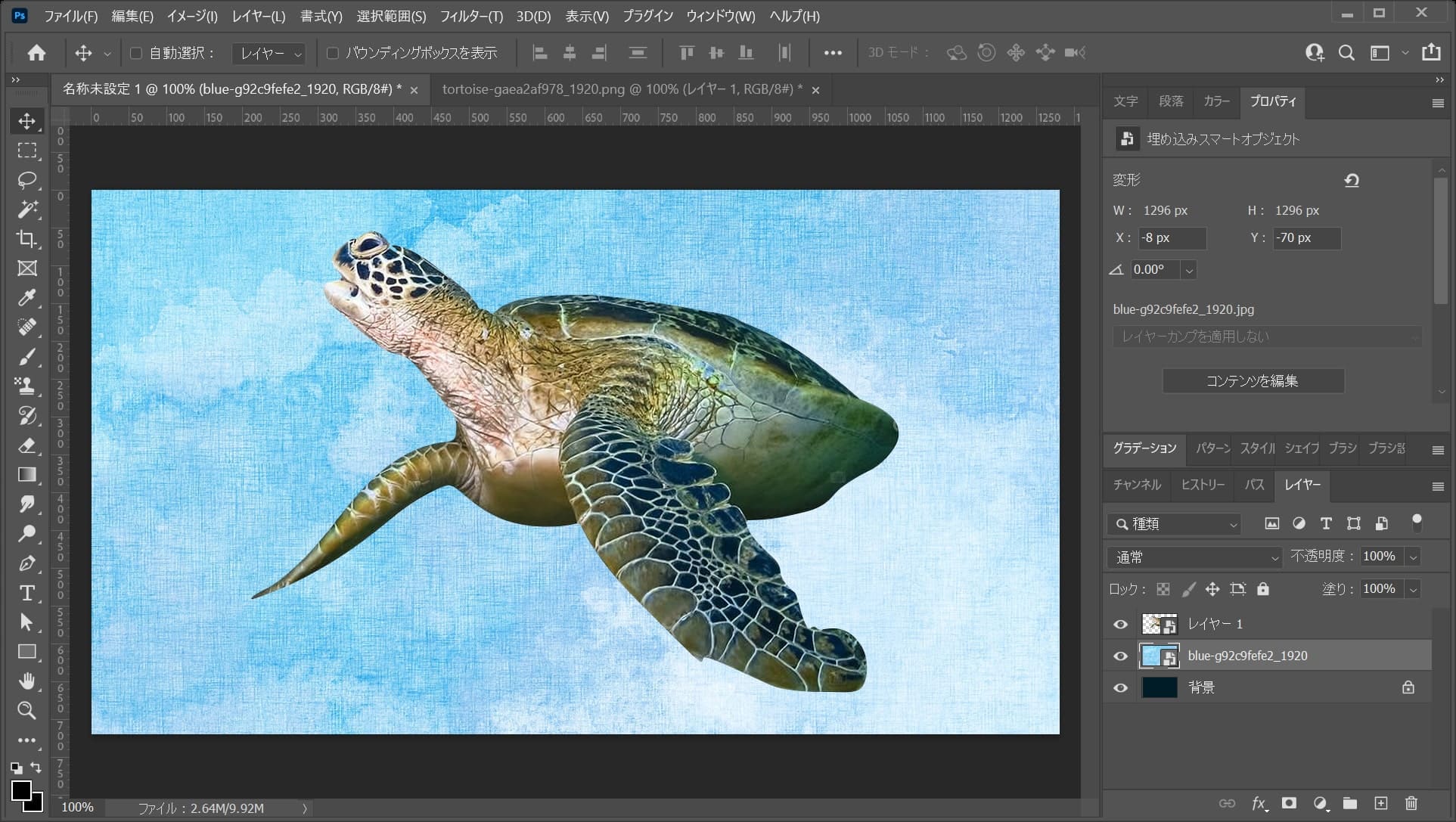
ここでは少し下に移動して、こんな感じとしてOKとするよ!
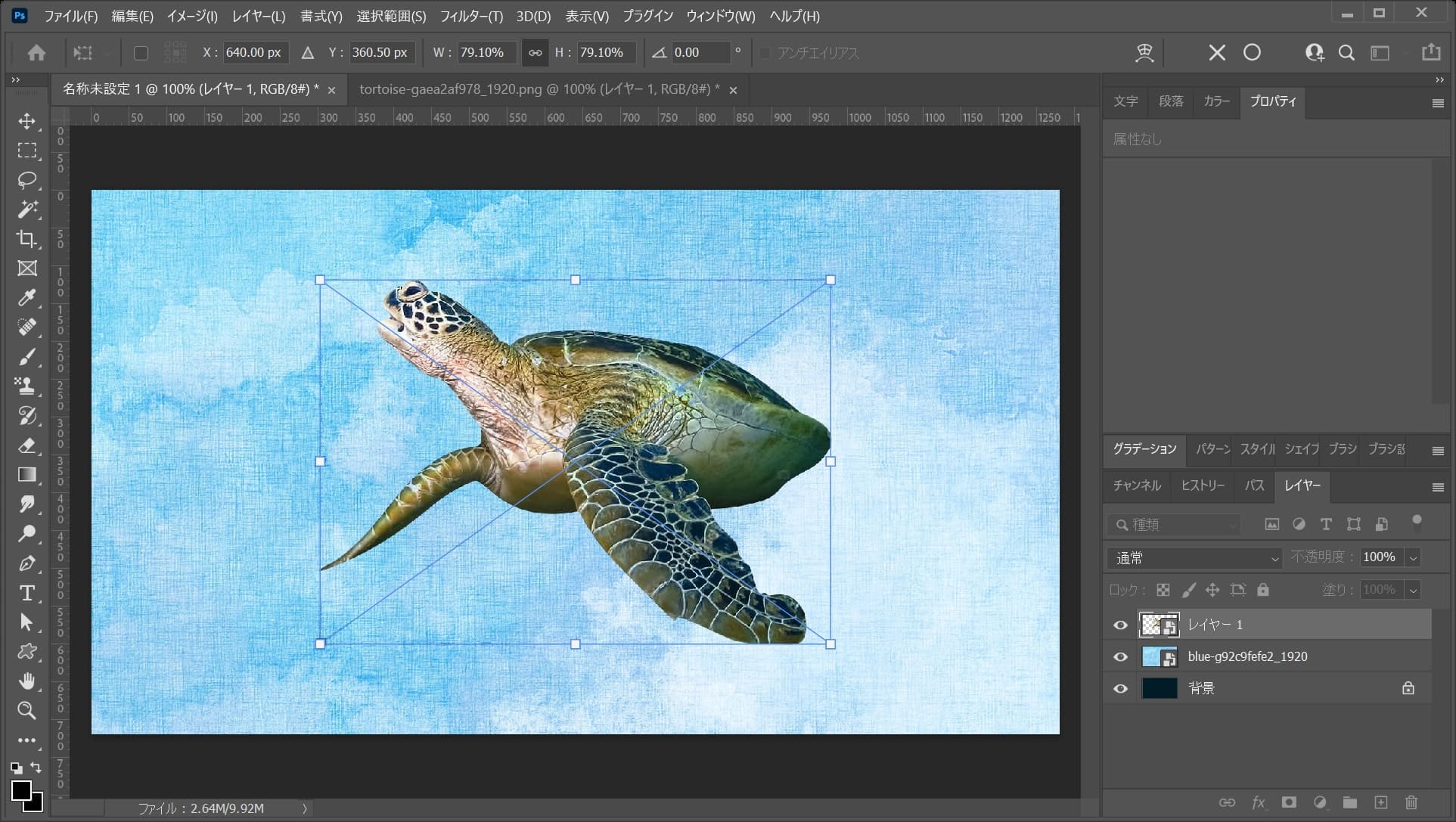
ウミガメの大きさを変更する

まずはレイヤーからウミガメのレイヤーを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

続いてメニューバーの「編集」→「自由変形」を選択!

こんな感じになったね!

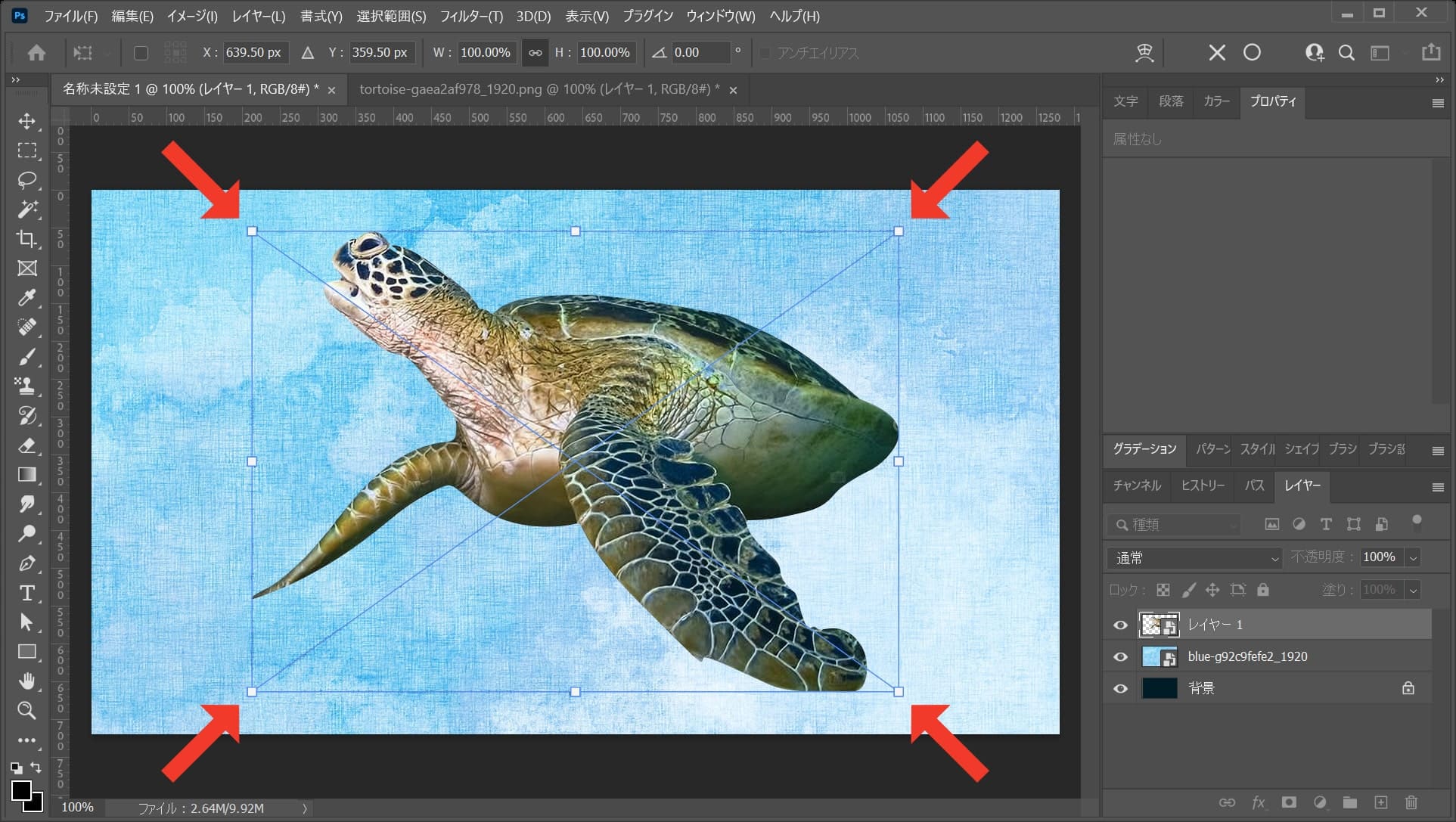
画像の隅を摘まんで、内側にドラッグして縮小!
比率を保ちながら縮小する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら縮小できるよ!
中心を軸に縮小する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に縮小できるよ!
比率を保ちながら中心を軸に縮小する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中心を軸に縮小できるよ!

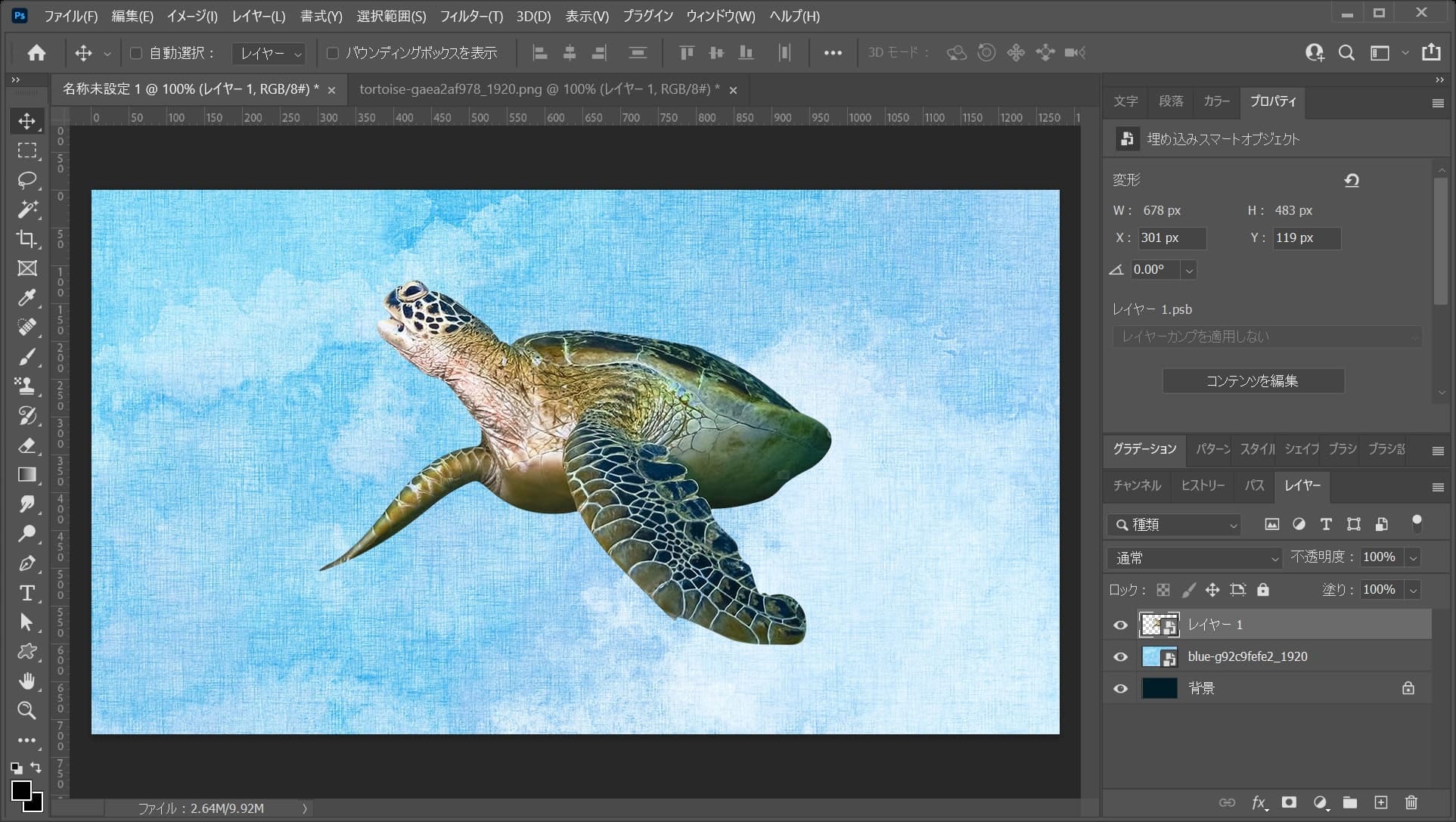
ここでは、比率を保ちながら中心を軸に縮小をして、こんな感じでOK!

Enterを押して、縮小を確定!
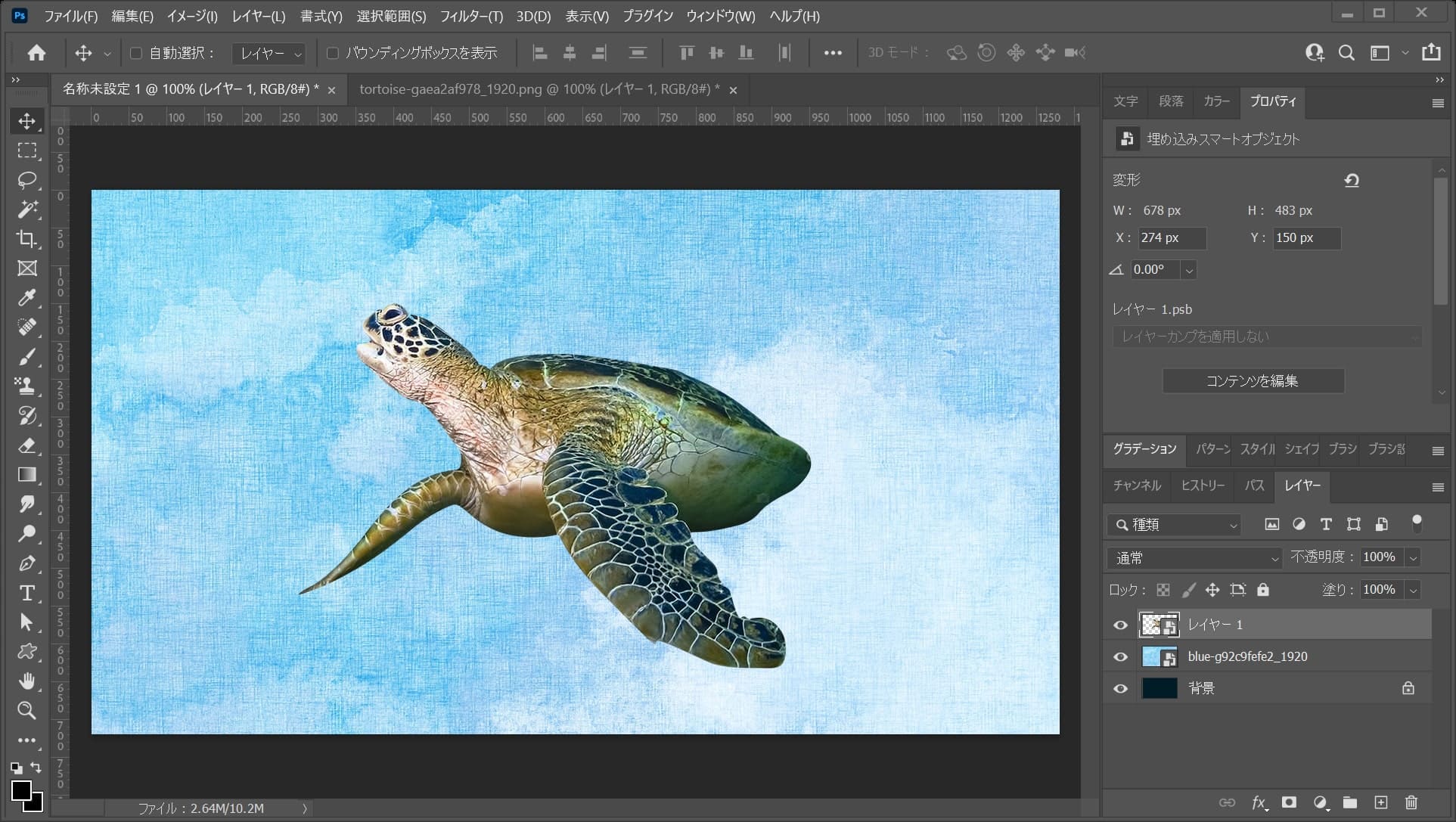
ウミガメの位置を変更する

まずはレイヤーからウミガメのレイヤーを選択!

続いて、ツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!
カーソルキー(↑↓→←)で1pxずつ移動
- カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でカーソルキー(↑↓→←)を押すと1pxずつ移動可能!
カーソルキー(↑↓→←)で10pxずつ移動
- Shift+カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でShift+カーソルキー(↑↓→←)を押すと10pxずつ移動するよ!

今回はこんな感じの位置でOK!
ウミガメにトーンカーブを適用する

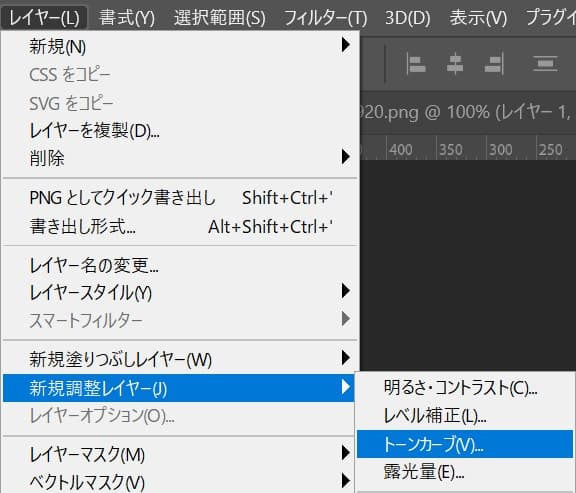
メニューバーの「レイヤー」→「新規調整レイヤー」の「トーンカーブ」を選択!

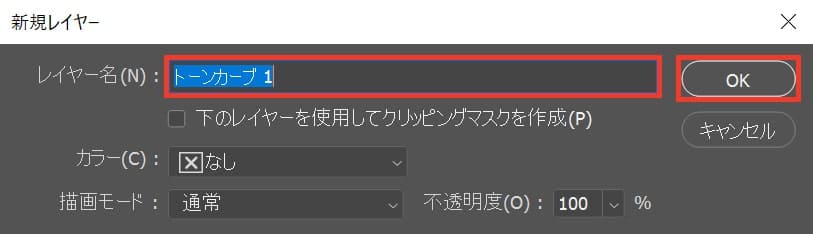
好きなレイヤー名を入力してOKを選択!

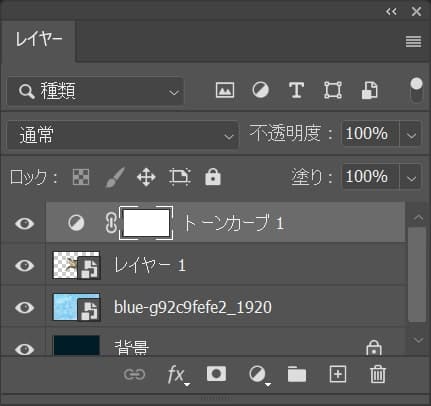
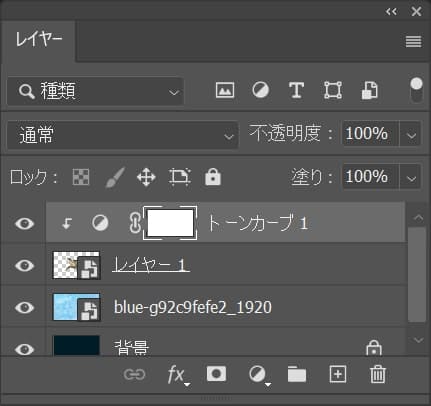
トーンカーブが追加されたね!
トーンカーブをクリッピングマスクする

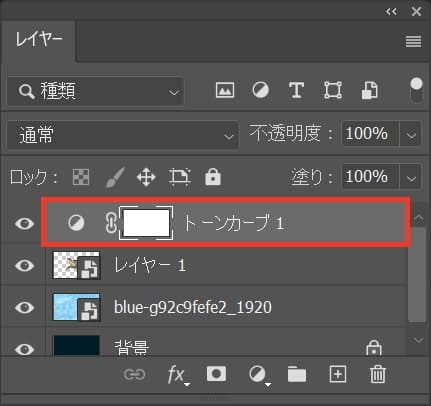
まずはトーンカーブのレイヤーを選択!

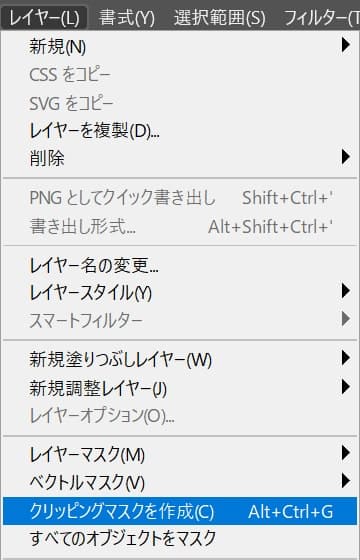
続いてメニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

これでトーンカーブがクリッピングマスクされて、トーンカーブの効果がウミガメだけに適用される様になったよ!
トーンカーブを調整する

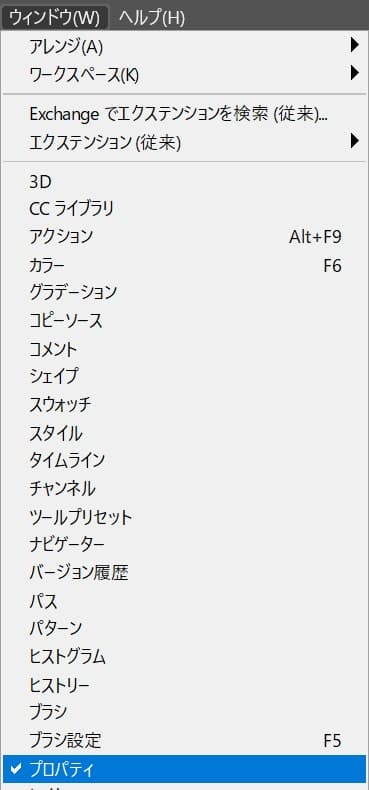
まずはメニューバーの「ウィンドウ」から「プロパティ」を選択!

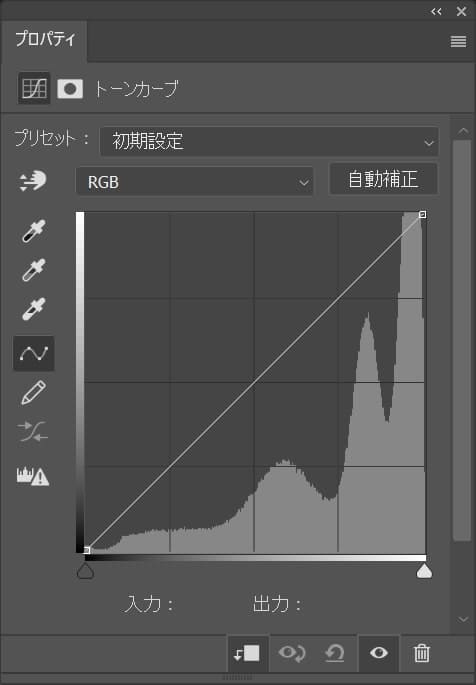
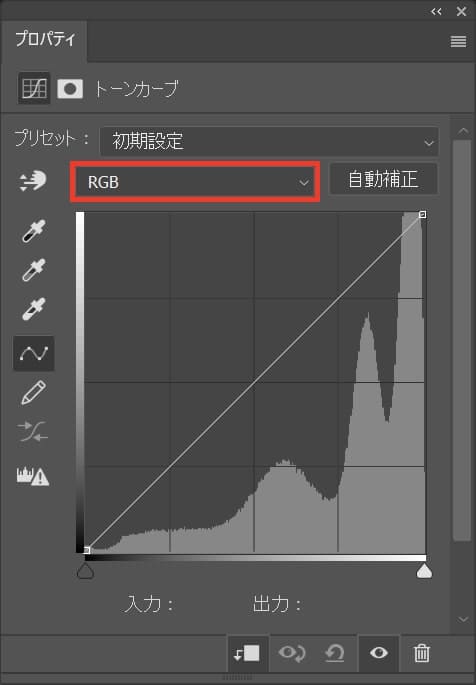
トーンカーブのプロパティが表示されたね!

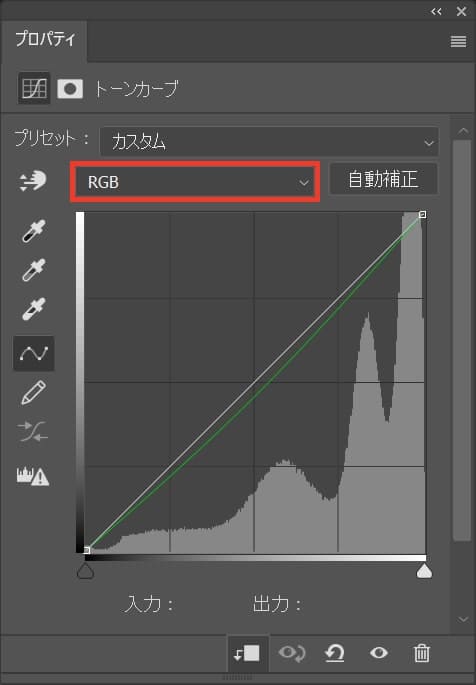
「RGB」をクリック!

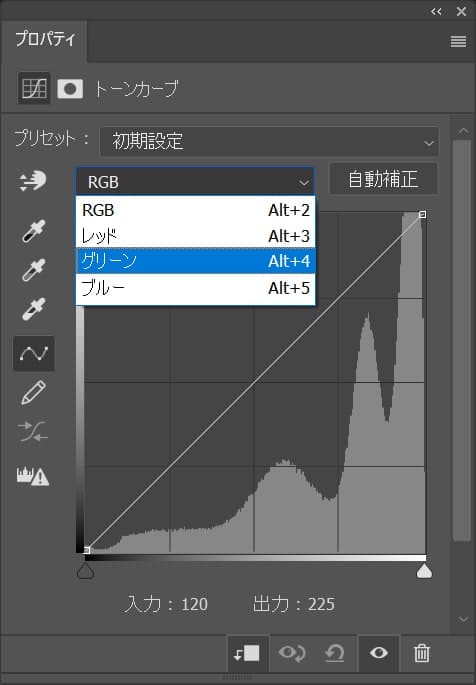
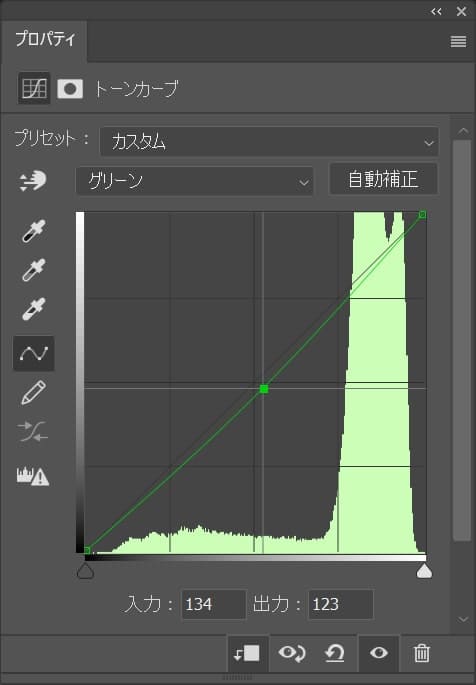
まずは最初に「グリーン」を選択!

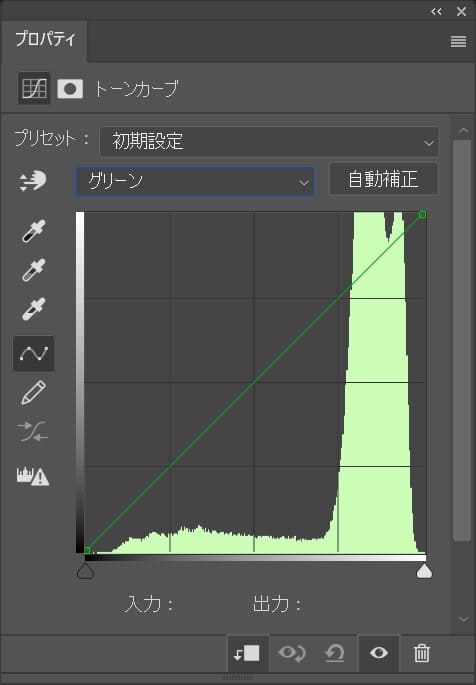
この画像のグリーンの情報が表示されたね!

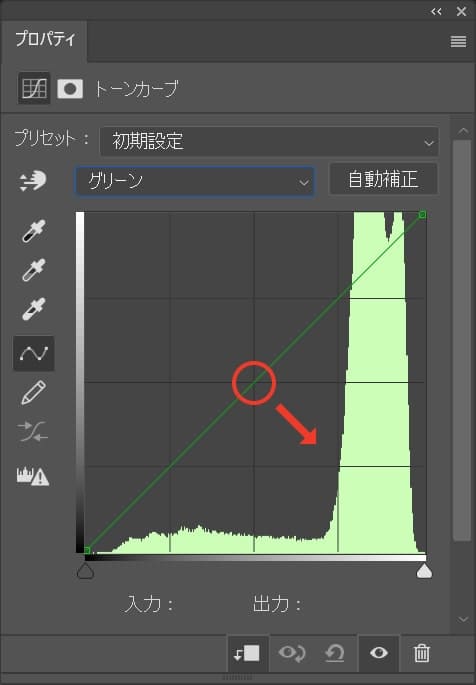
続いてグリーンの線の上で一度クリックして、右下の方へドラッグ!

ここではこんな感じとするよ!
[twenty20 img1=”24725″ img2=”24727″ offset=”0.5″]
するとこんな感じで緑の色が少し抜けたね!

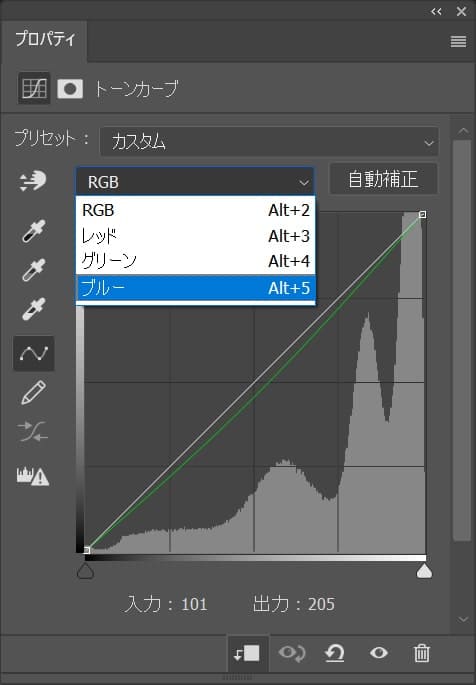
「RGB」をクリック!

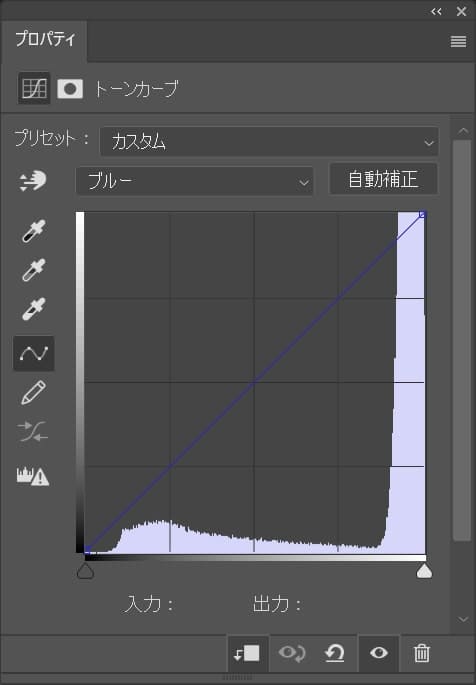
「ブルー」を選択!

この画像のブルーの情報が表示されたね!

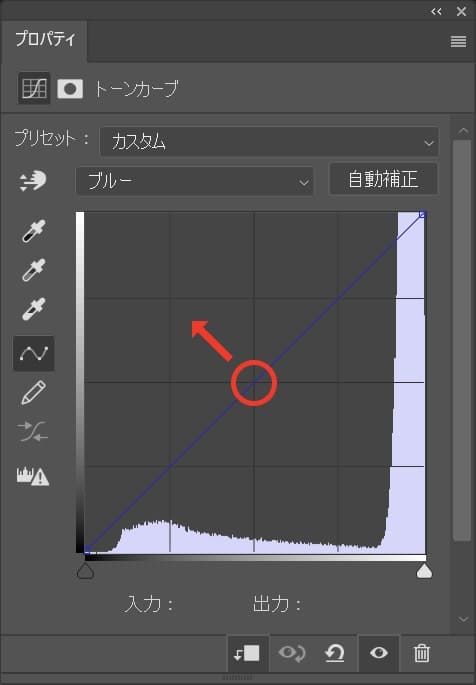
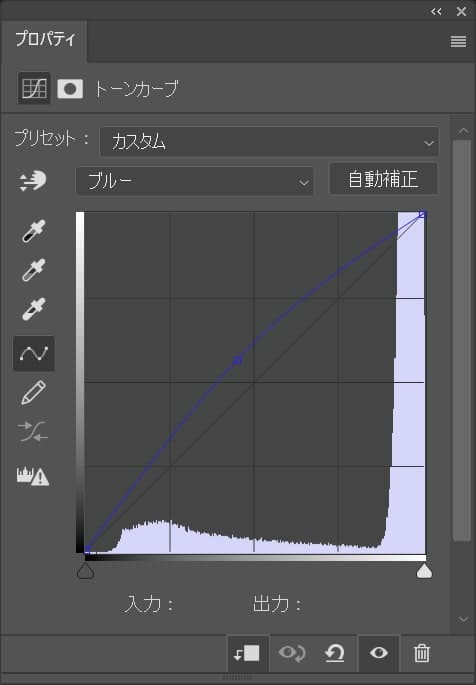
続いてブルーの線の上で一度クリックして、左上の方へドラッグ!

ここではこんな感じとするよ!
[twenty20 img1=”24756″ img2=”24755″ offset=”0.5″]
するとこんな感じで青味が追加されたね!

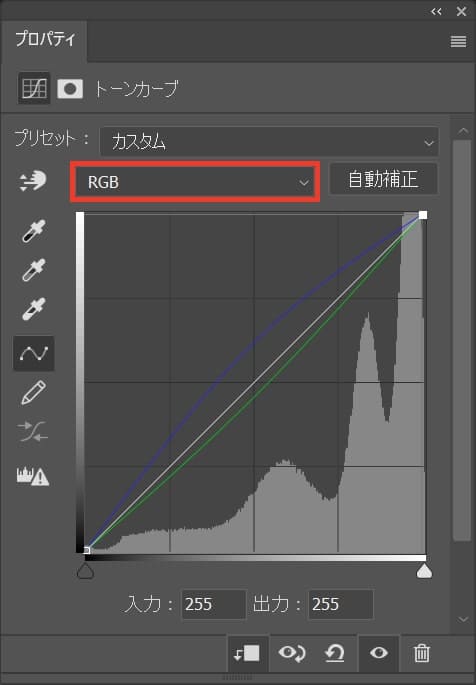
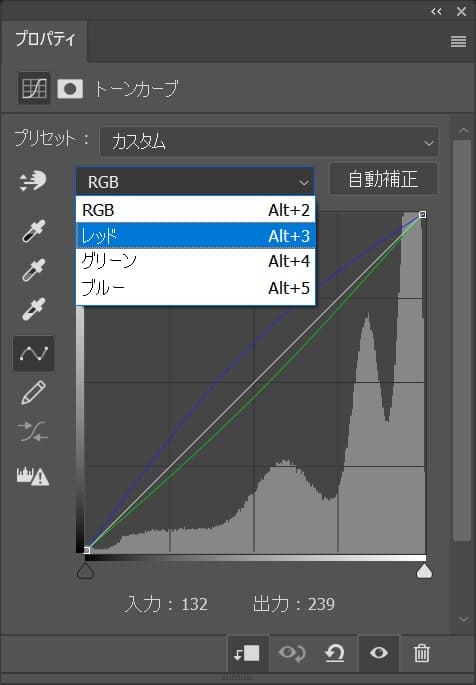
「RGB」をクリック!

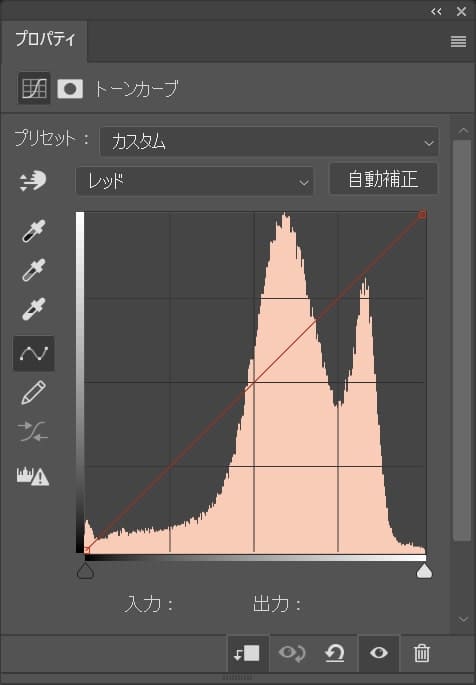
「レッド」を選択!

この画像のレッドの情報が表示されたね!

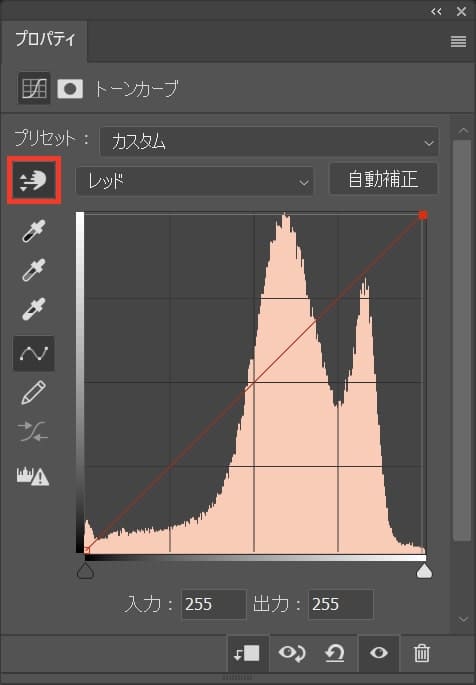
続いて左上にある、手にアイコンを選択!

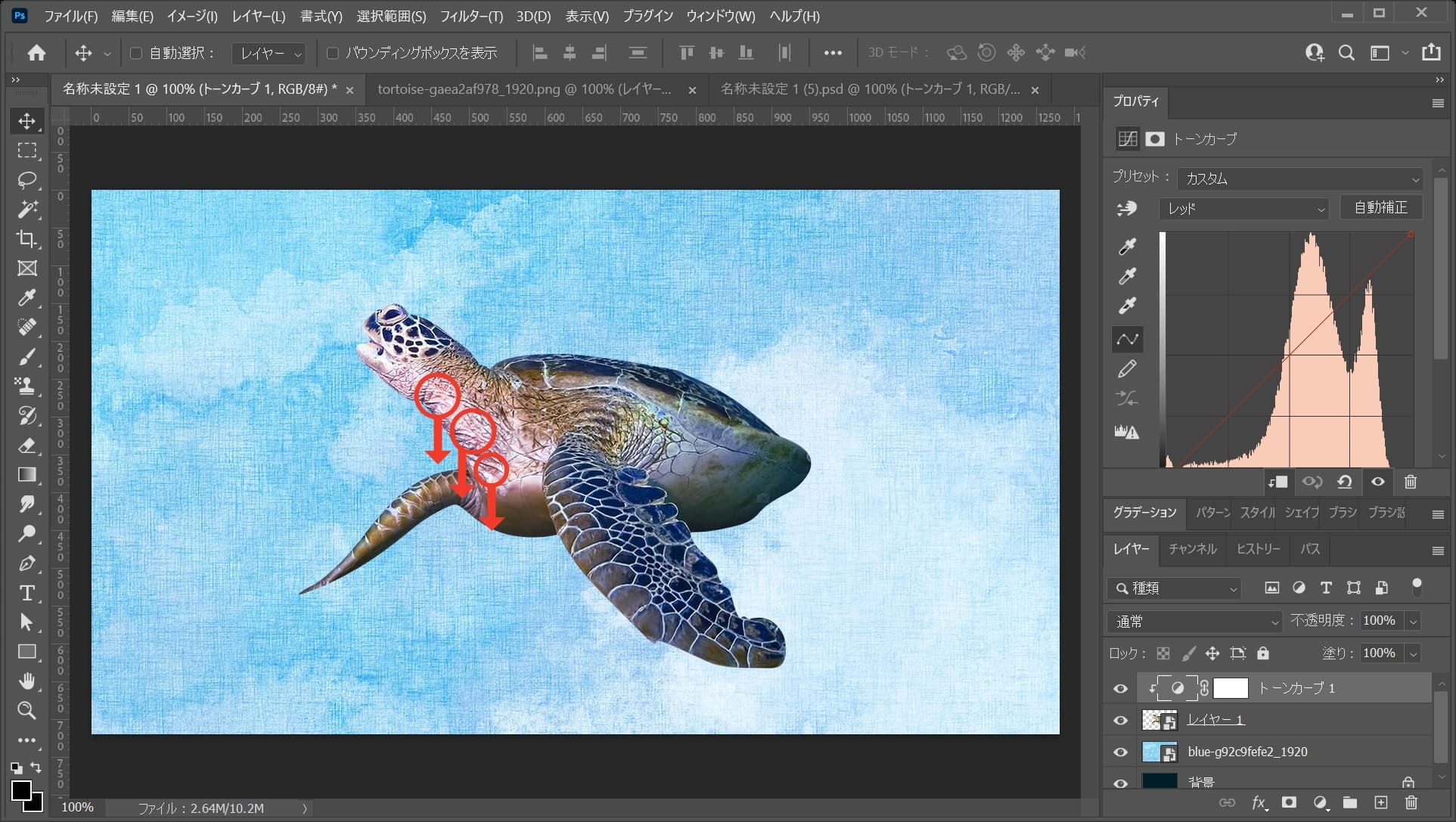
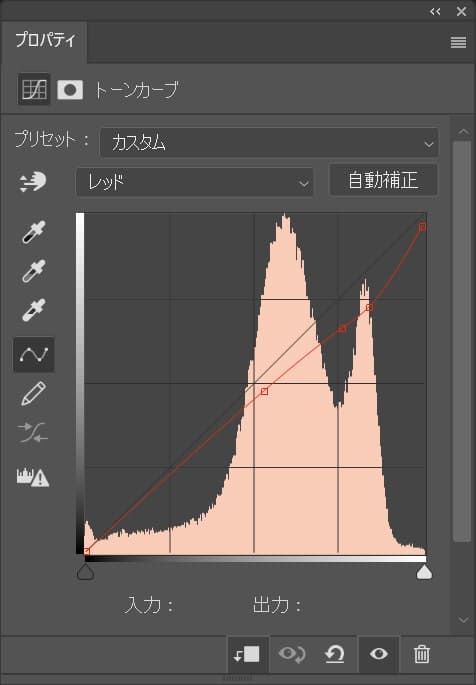
ウミガメの首元辺りの赤が気になるので、気になる辺りでクリックして下方向にドラッグ!

こんな感じになったね!
[twenty20 img1=”24772″ img2=”24756″ offset=”0.5″]
するとこんな感じで赤味が軽減されて、より周りに馴染んだね!
水彩を追加する
続いて画面に深みを出す為に、別の水彩を追加するよ!

メニューバーの「ファイル」→「埋め込みを配置」を選択!

ここでは青色の水彩画像を選択後「配置」をクリック!

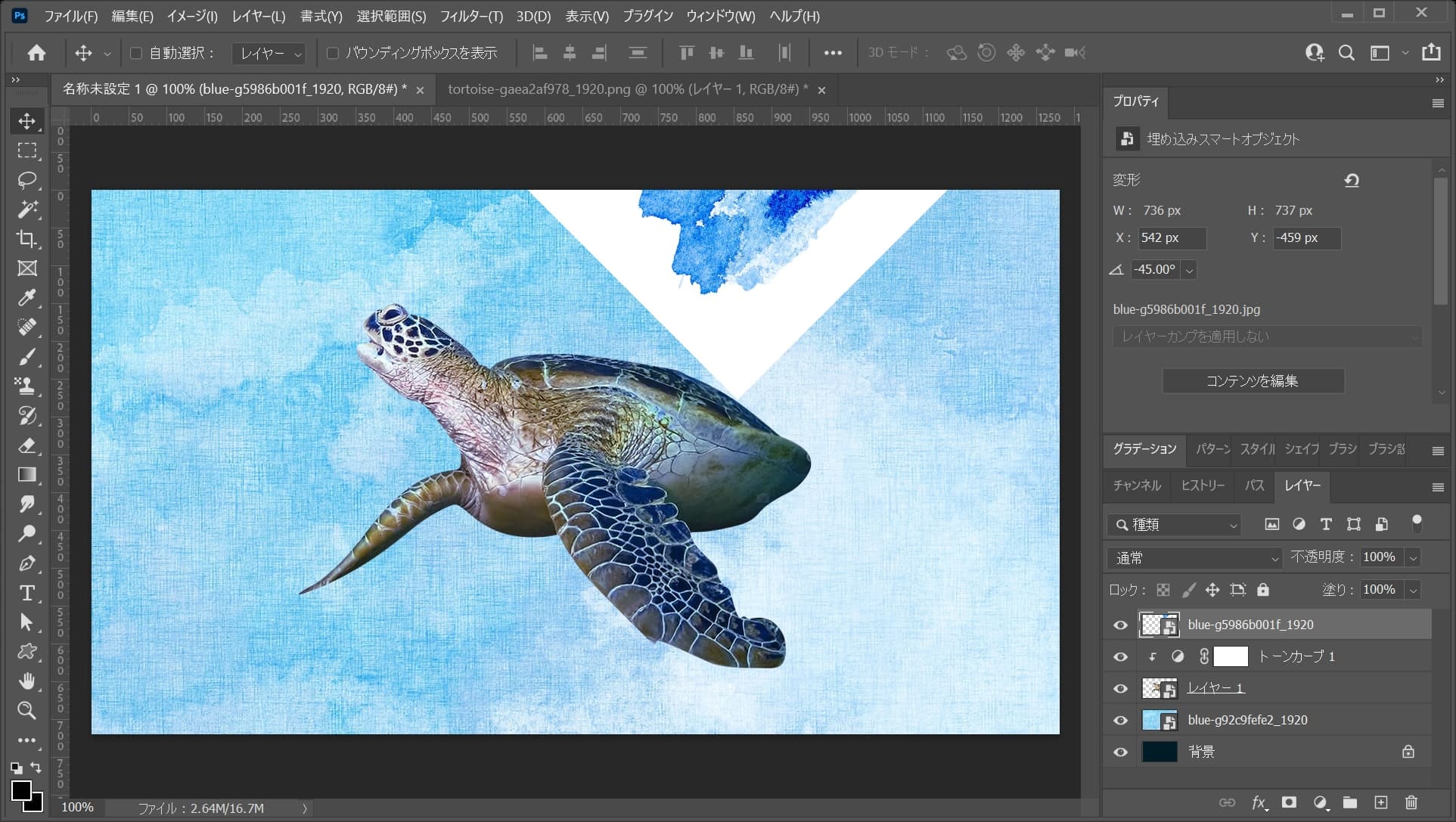
画像が配置されたね!

Enterを押して配置を確定!
水彩を大きくする

まずは、配置した水彩のレイヤーを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

続いてメニューバーの「編集」→「自由変形」を選択!

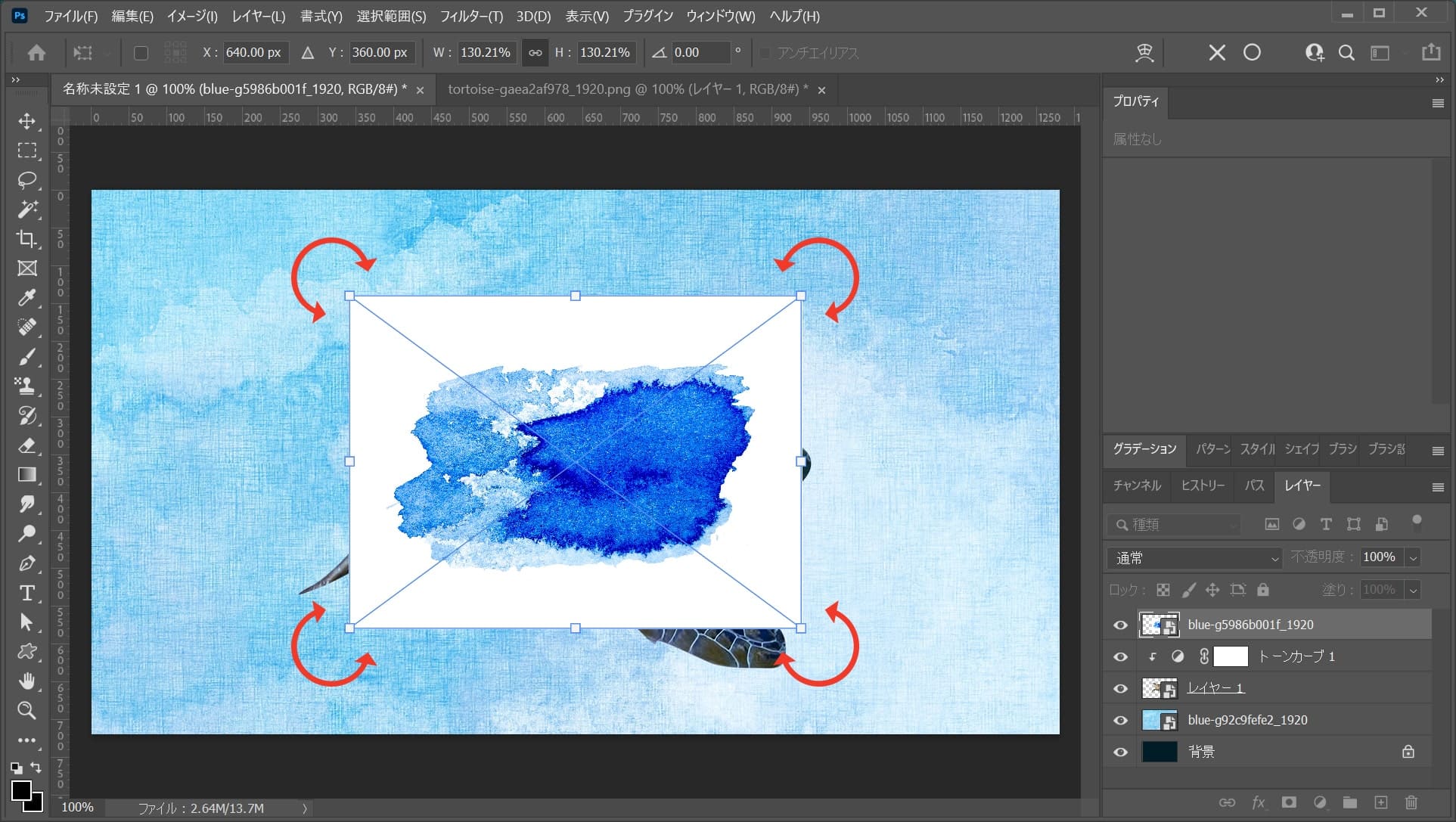
こんな感じになったね!

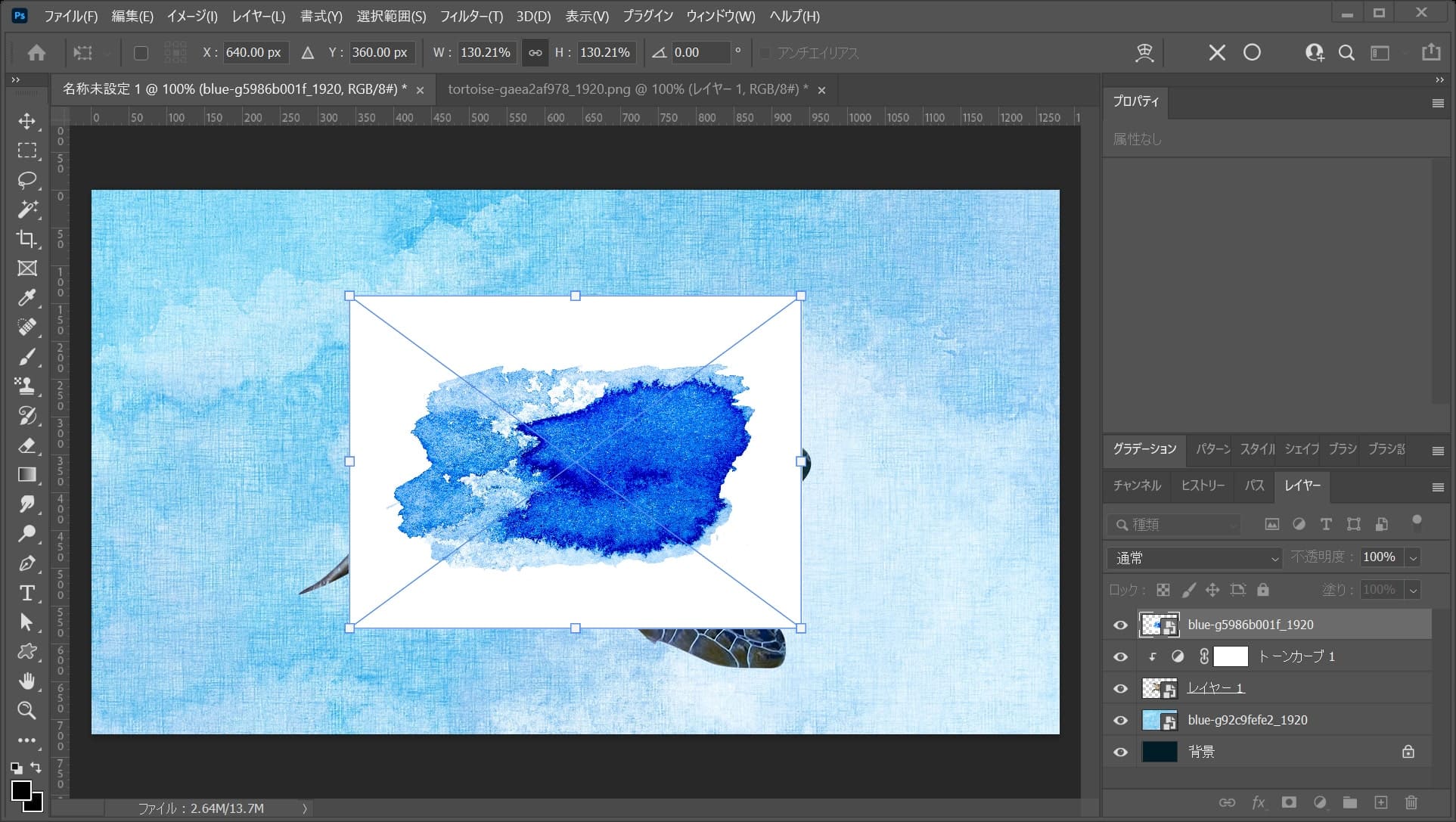
続いて画像の隅を摘まんで、外側にドラッグ!
比率を保ちながら縮小する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら縮小できるよ!
中心を軸に縮小する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に縮小できるよ!
比率を保ちながら中心を軸に縮小する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中心を軸に縮小できるよ!

ここではこんな感じとするよ!

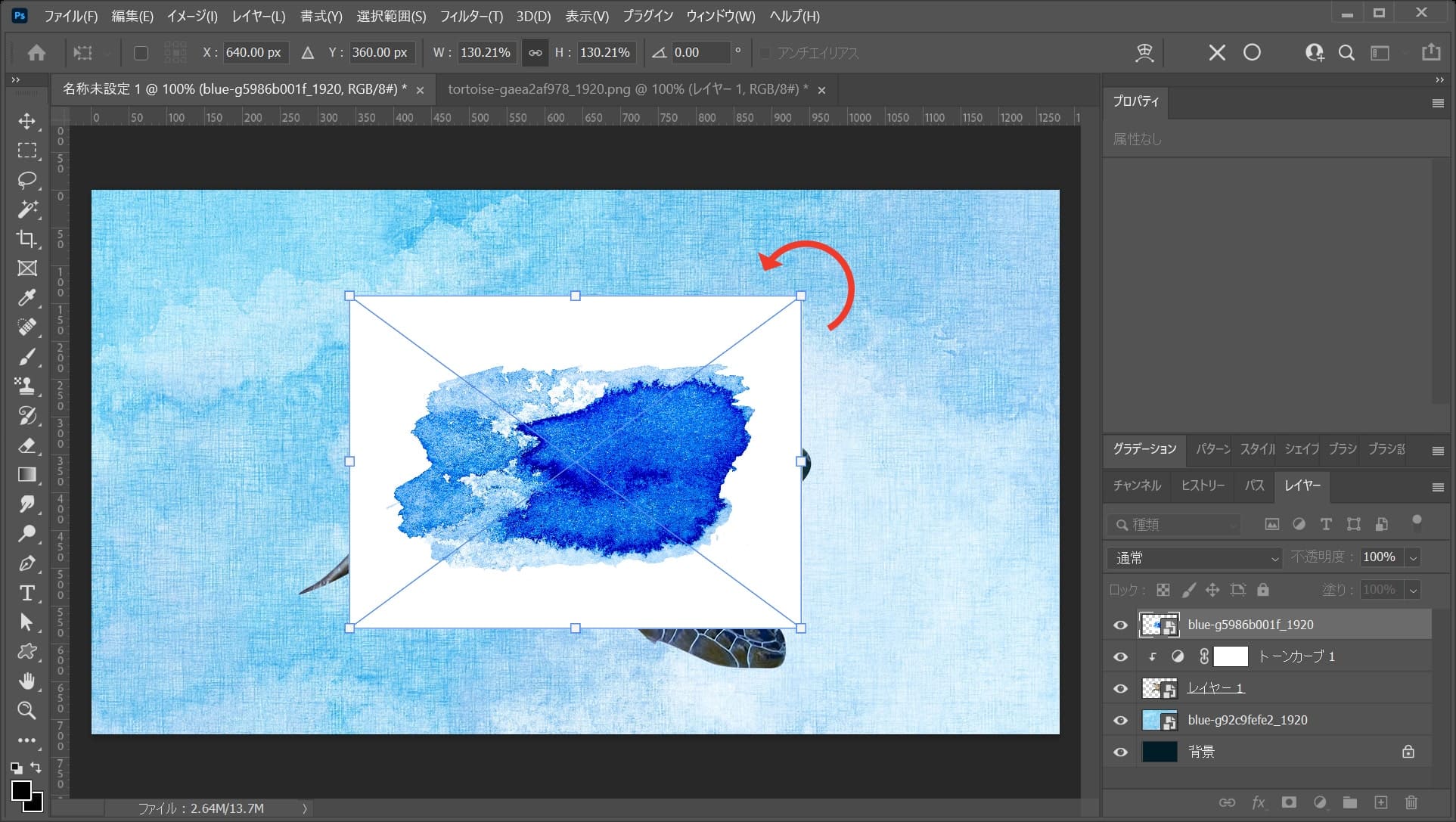
画像の隅から少しカーソルを離すとアイコンが回転に変わるので、左右にドラッグすると回転ができるよ!

ここでは右上を摘まんで、反時計回りにドラッグ!

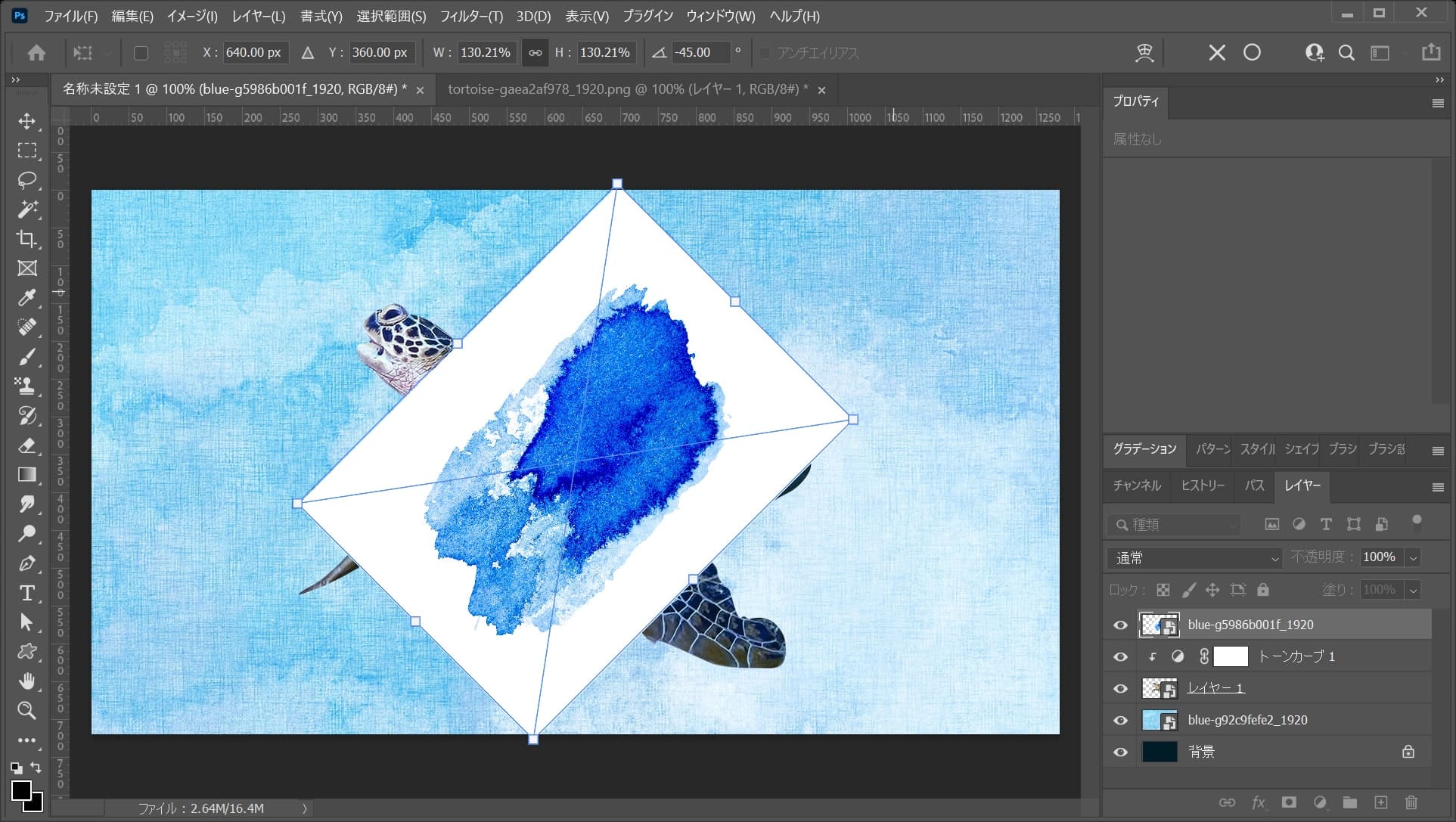
こんな感じにするよ!

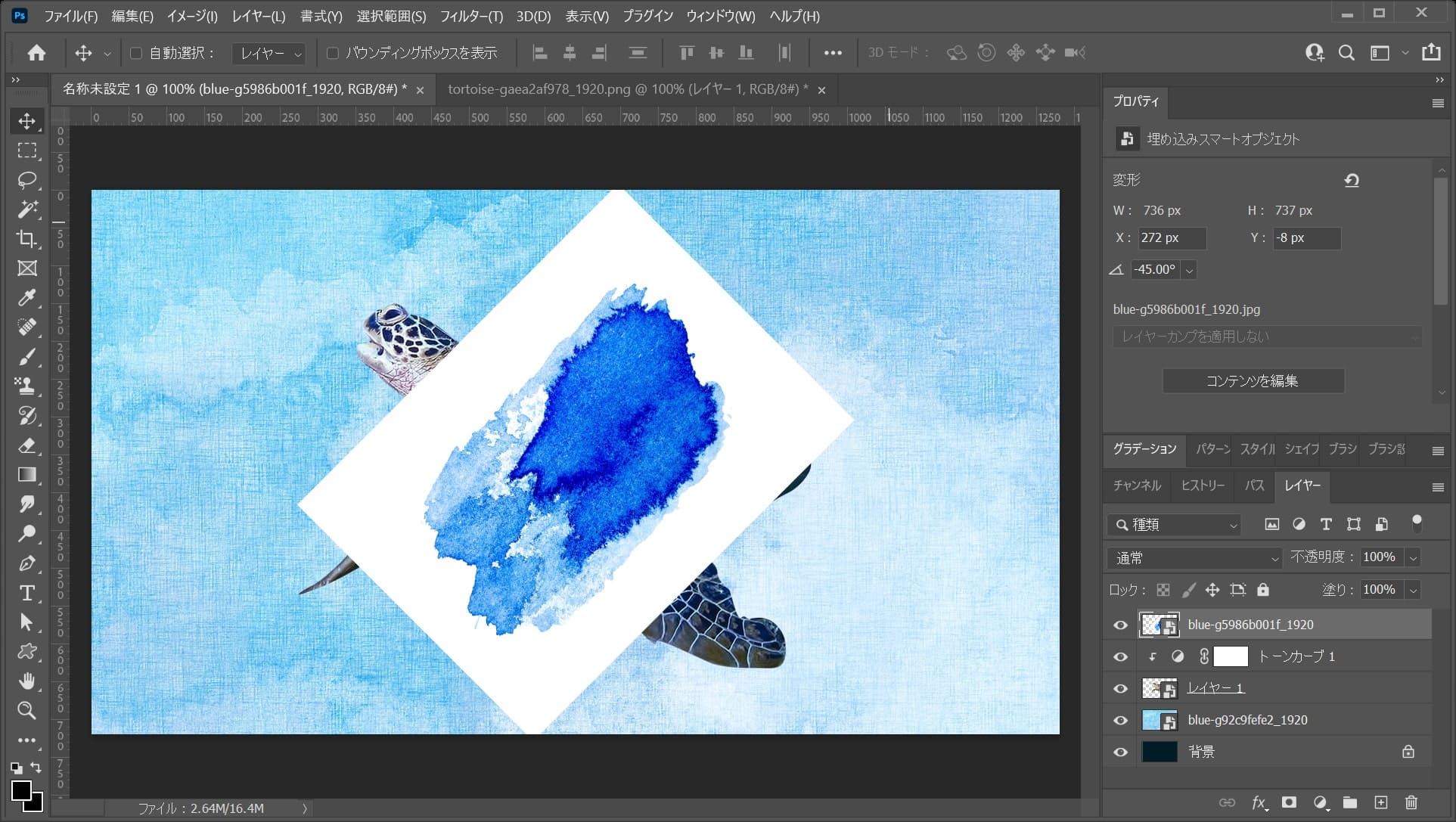
Enterを押して確定!
水彩を移動する
続いて水彩を移動するよ!

まずはツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!
カーソルキー(↑↓→←)で1pxずつ移動
- カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でカーソルキー(↑↓→←)を押すと1pxずつ移動可能!
カーソルキー(↑↓→←)で10pxずつ移動
- Shift+カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でShift+カーソルキー(↑↓→←)を押すと10pxずつ移動するよ!

ここではこんな感じに移動して、OKとするよ!

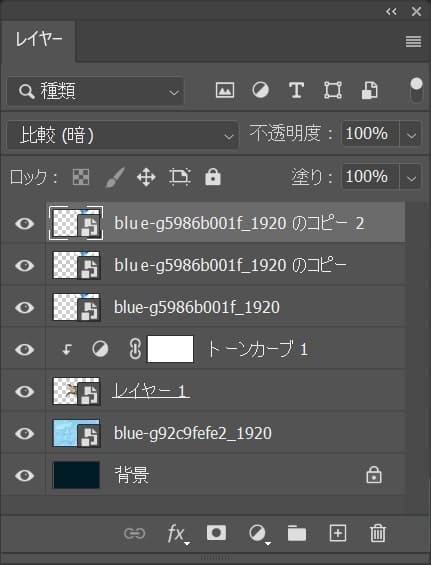
レイヤーのモードを通常から「比較(暗)」に変更!

こんな感じになったね!
レイヤーを複製する

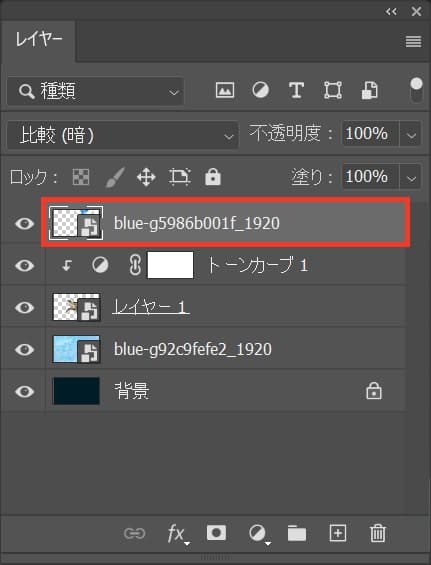
まずは水彩のレイヤーを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

続いてメニューバーの「レイヤー」から「レイヤーを複製」を選択!

OKを選択!

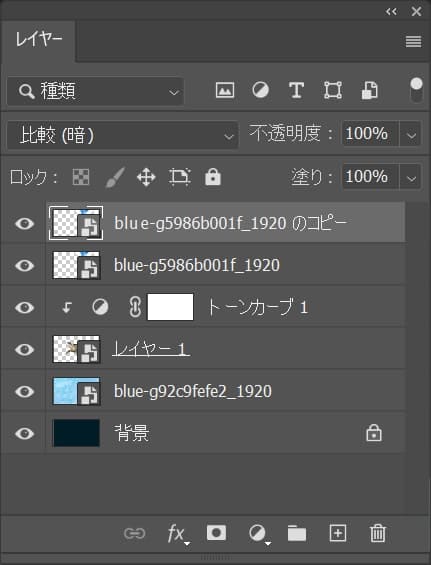
レイヤーが複製されたね!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J
複製のショートカットはこんな感じ。
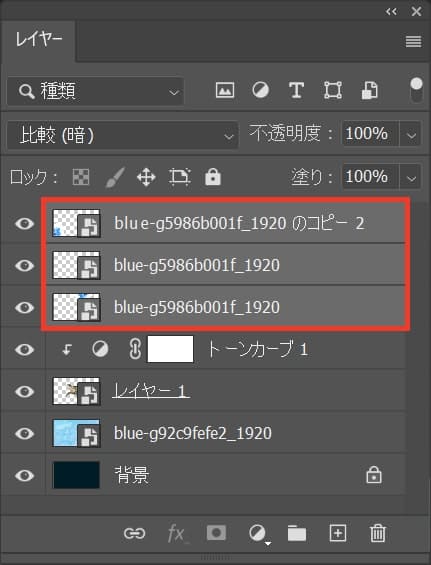
同じ要領でもう一つ複製する

こんな感じになったね!※同じなので割愛
それぞれのレイヤーを拡大したり回転したりして移動する

ここではこんな感じとしておくよ!
移動方法や、画像の拡大、回転がよく分からない人は下の記事を参考にしてみてね!
水彩の透明度を下げる
先ほど複製した水彩の青色が少し強すぎるので、透明度を下げるよ!

まずは、先ほど複製した水彩のレイヤーを複数選択!
複数選択のショートカット
- Mac=Command+クリック
- Windows=Ctrl+クリック
複数選択のショートカットはこんな感じ。

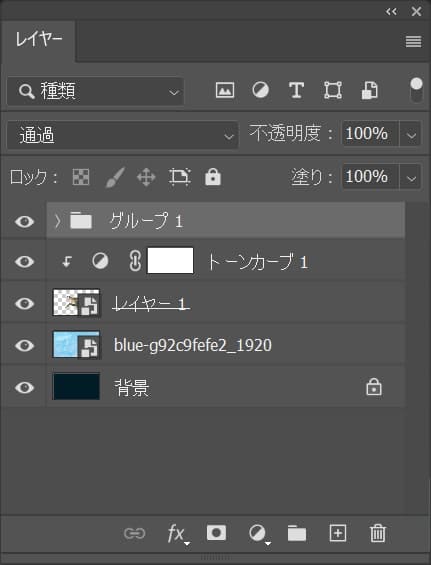
続いてメニューバーの「レイヤー」から「レイヤーをグループ化」を選択!

こんな感じになったね!

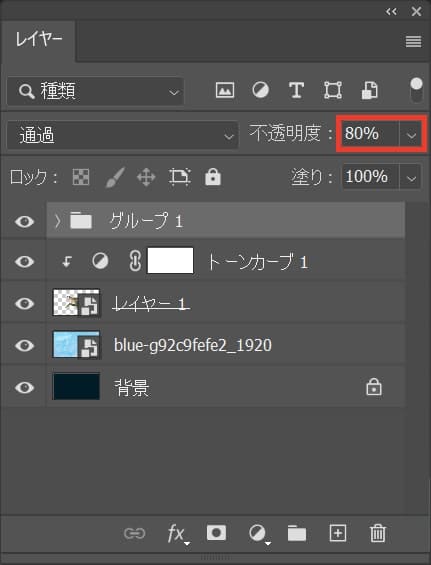
続いて、不透明度を80%に変更!
[twenty20 img1=”24832″ img2=”24824″ offset=”0.5″]
こんな感じになったね!
全体を馴染ませる

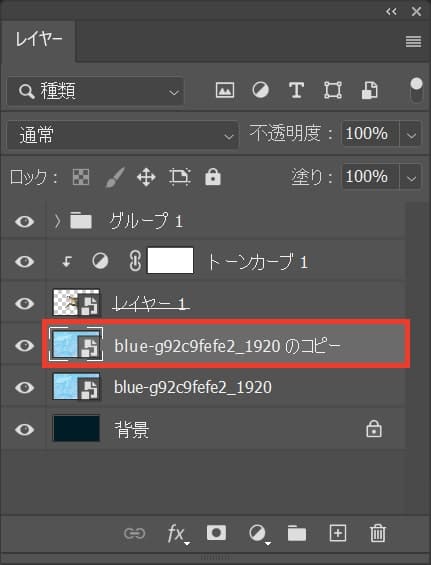
まずは水色のレイヤーを選択!

続いてメニューバーの「レイヤー」から「レイヤーを複製」を選択!

OKを選択!

レイヤーが複製されたね!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J
複製のショートカットはこんな感じ。

複製したレイヤーを選択!

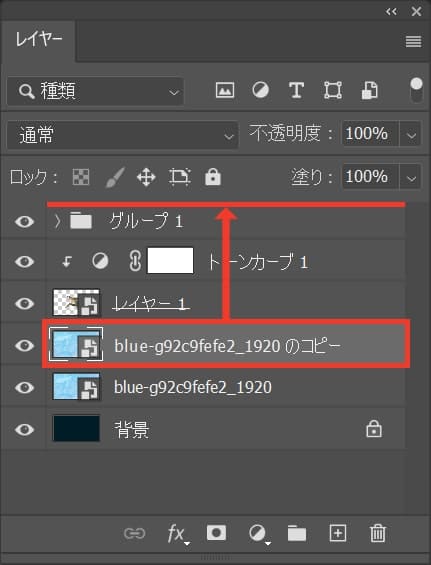
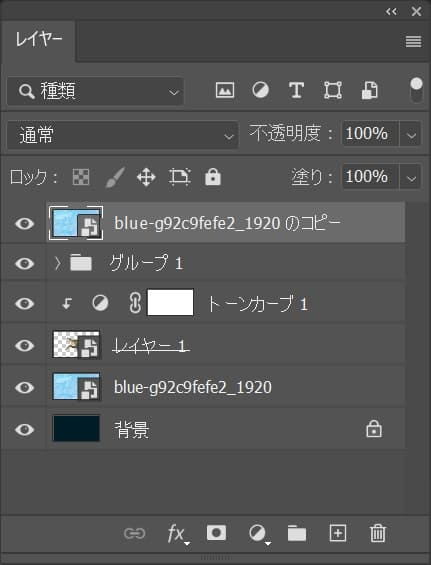
複製したレイヤーを選択後、一番上に移動!

こんな感じになったね!

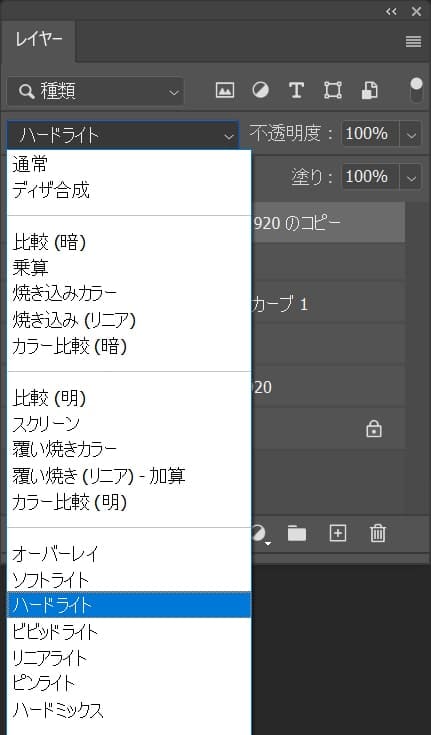
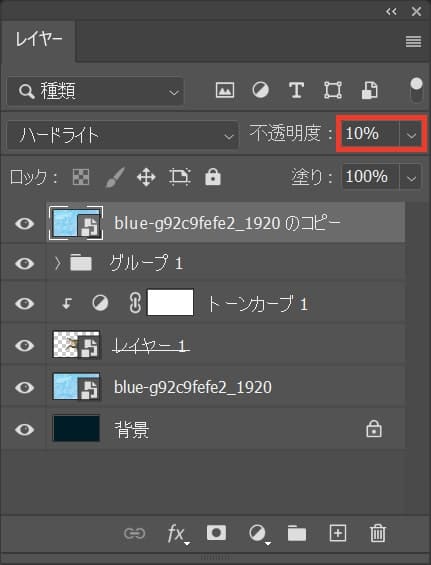
描画モードを「ハードライト」に変更!

こんな感じになったね!

不透明度を「10%」にして変更!

これで完成!