【Photoshopチュートリアル】レトロな愛車【#16】

Photoshopのチュートリアルがやりたい。
無料でできるPhotoshopのチュートリアルないかな?
これからPhotoshopを使っていきたいので、楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】レトロな愛車【#16】

【Photoshopチュートリアル】レトロな愛車【#16】

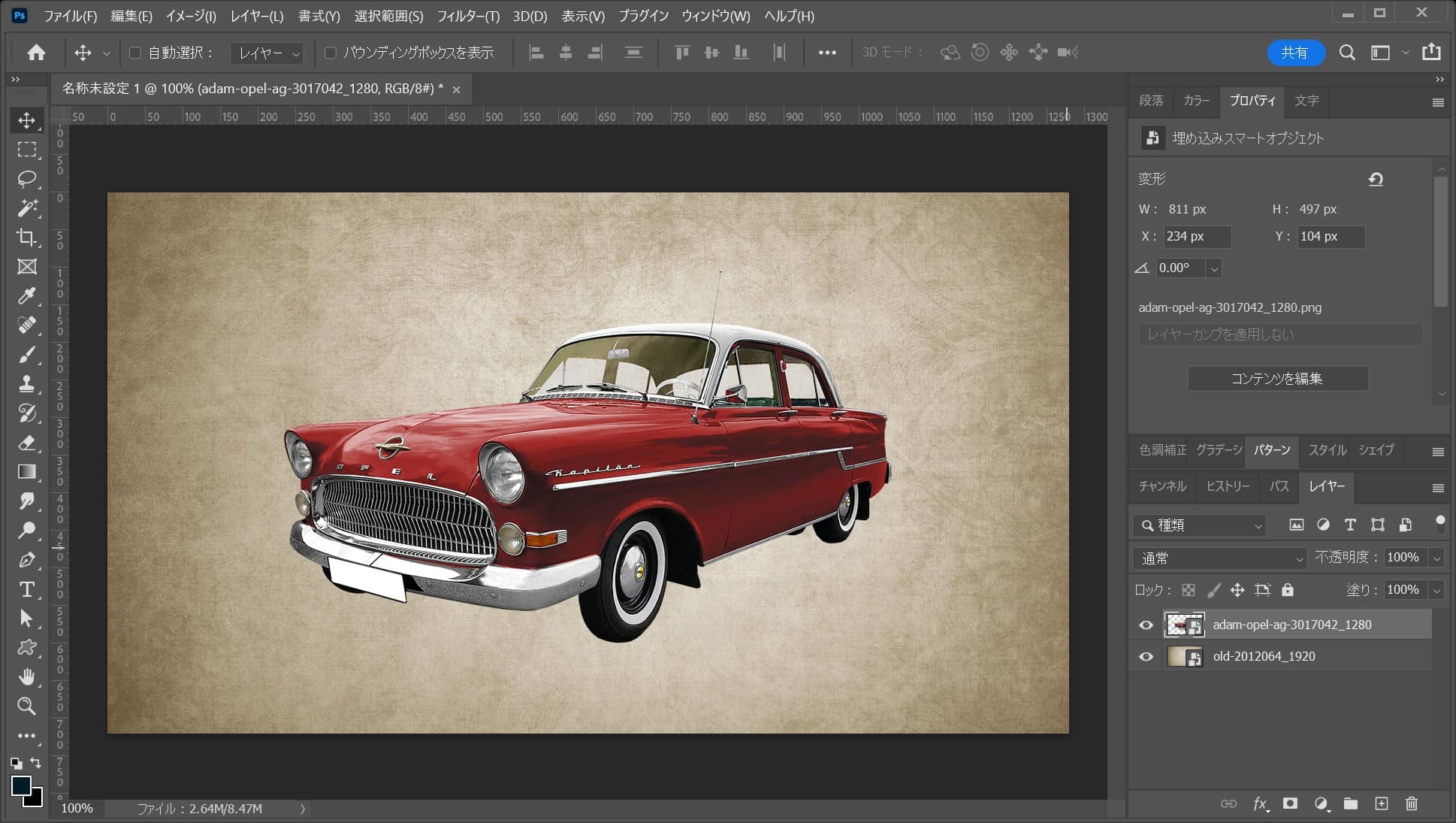
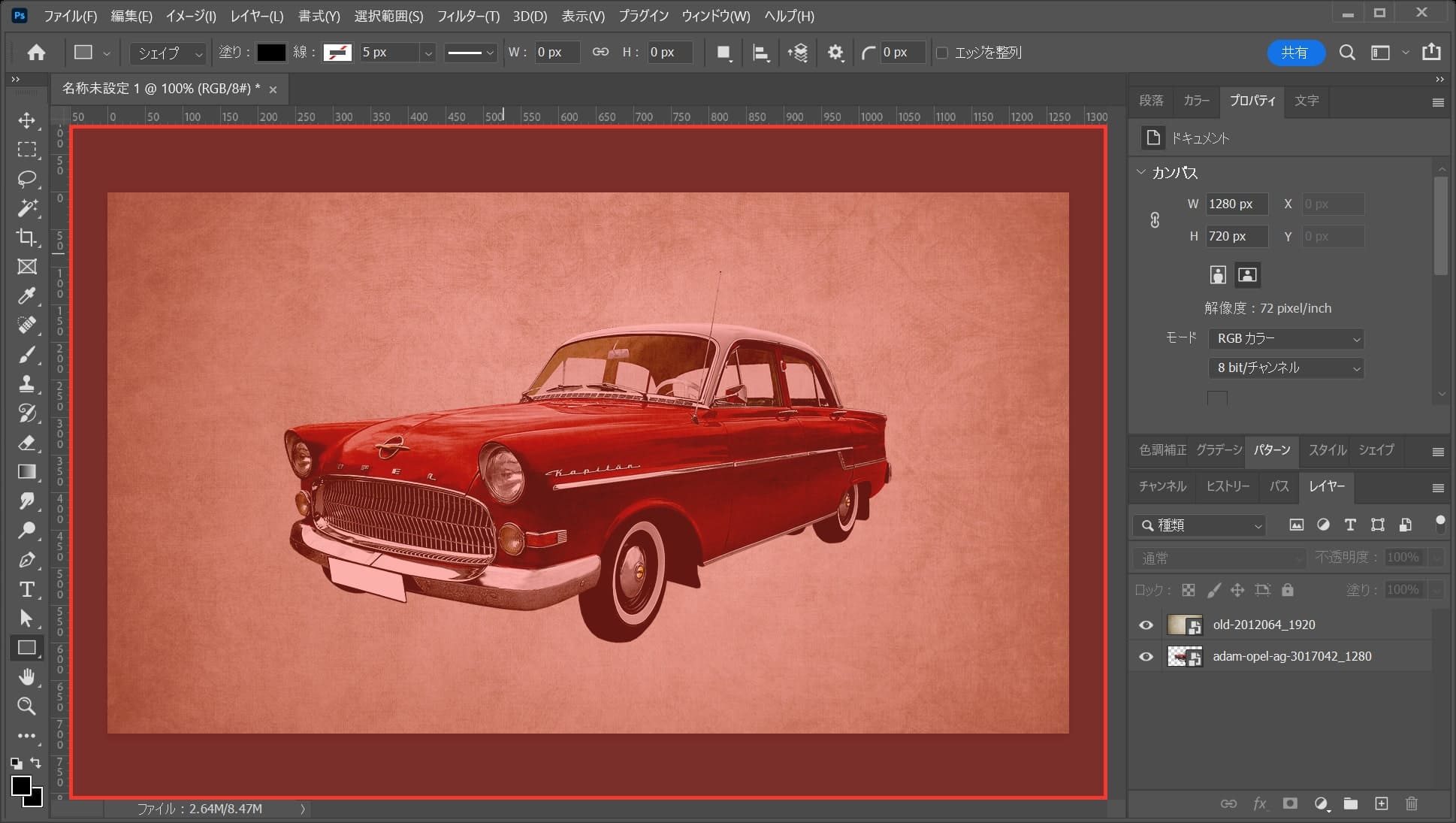
今回はこんな感じのレトロな感じのものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
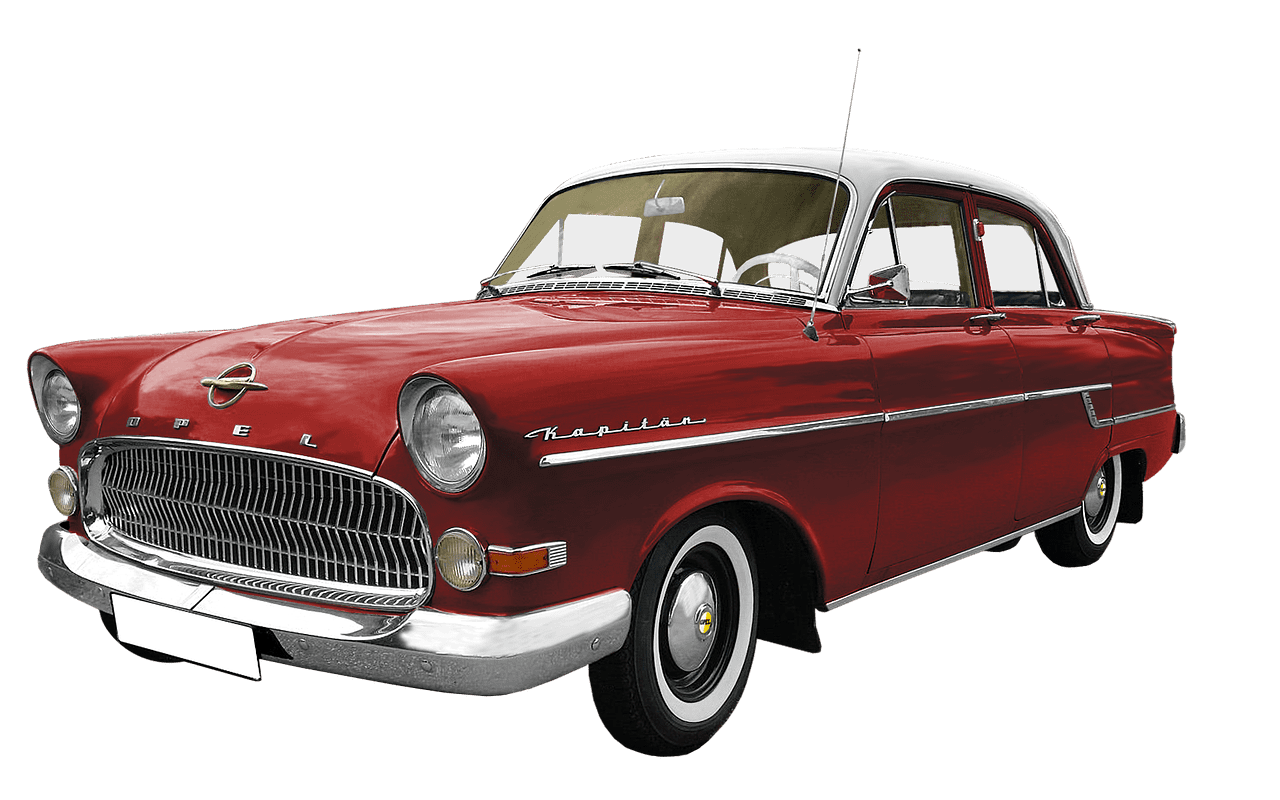
今回利用する素材

引用元:Pixabay

引用元:Pixabay
【Photoshopチュートリアル】レトロな愛車【#16】
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
紙の画像を配置する

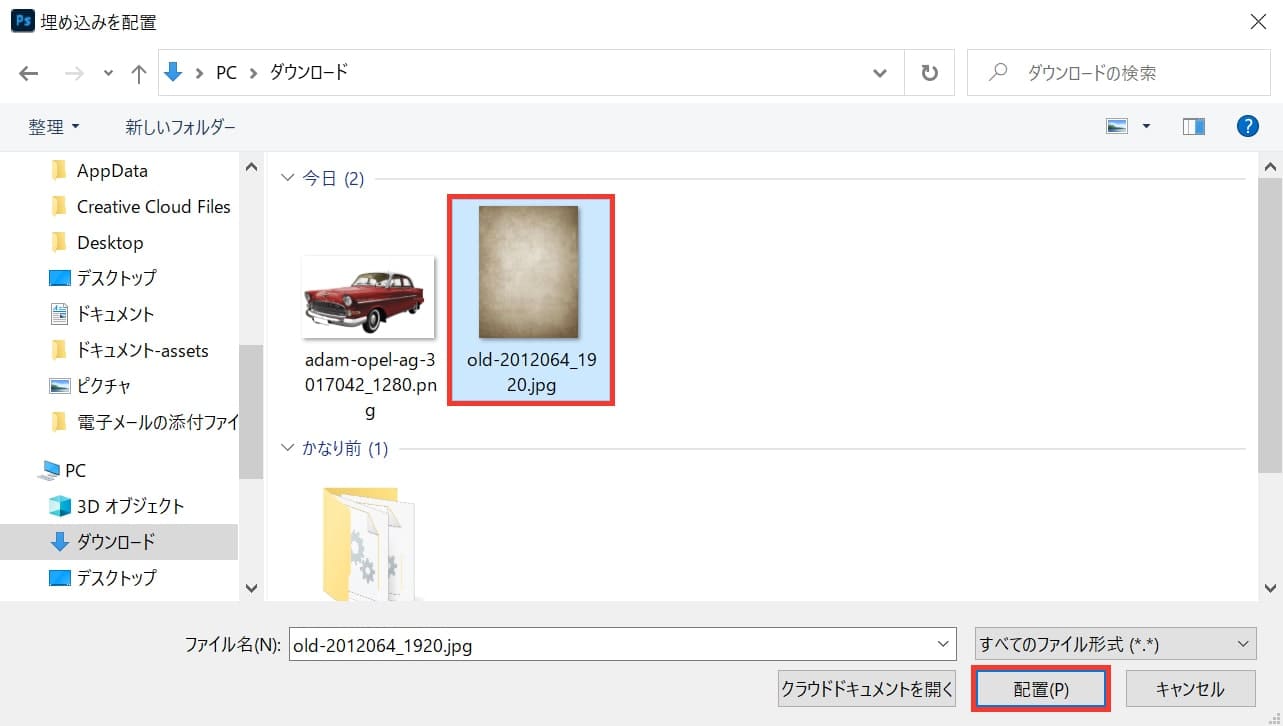
メニューバーの「ファイル」→「埋め込みを配置」を選択!

画像を選択後「配置」を選択!

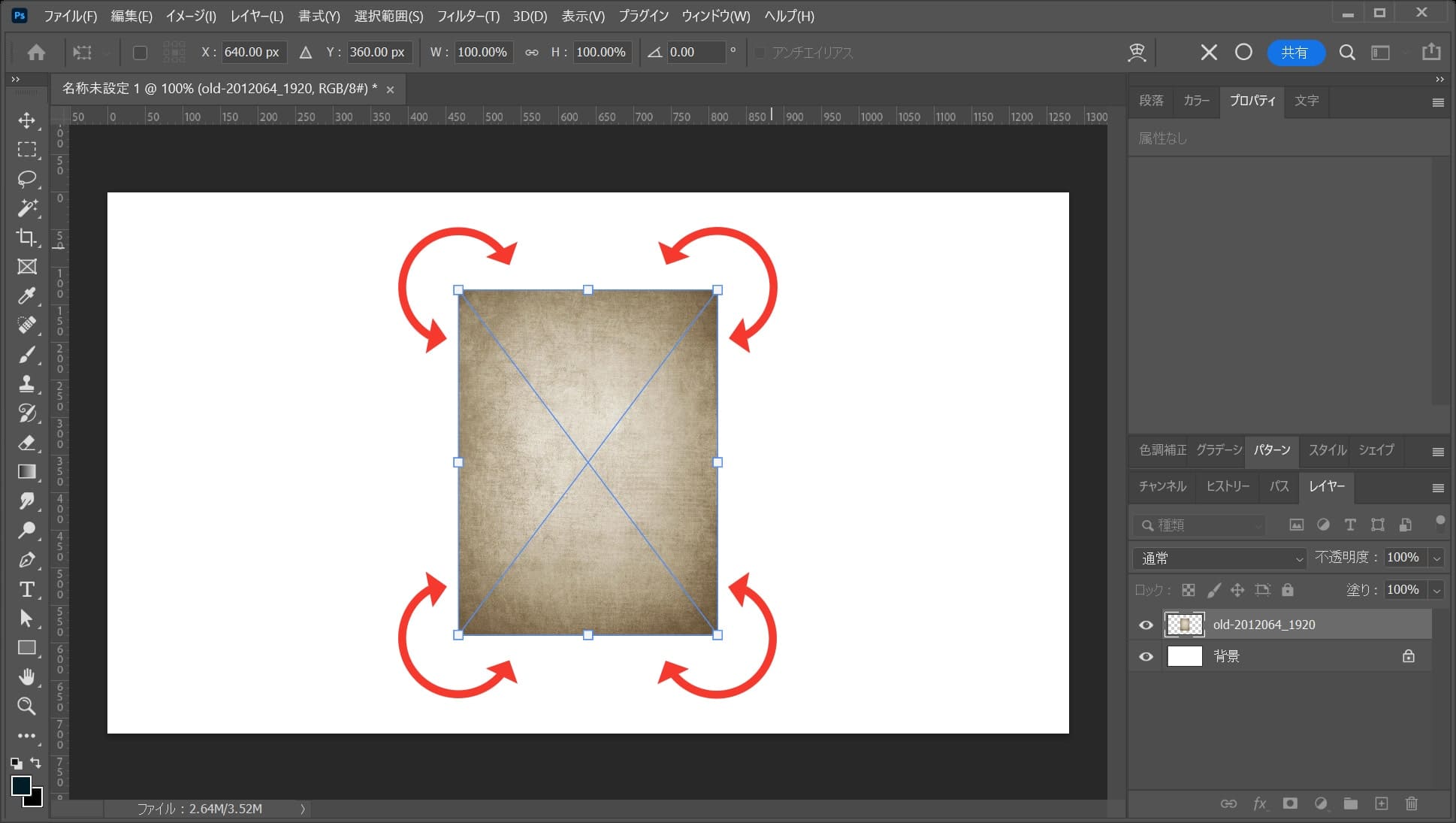
カーソルを画像の外側に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグすると、好きな方向に回転するよ!
15°毎に回転する場合
- Shiftを押しながらドラッグ
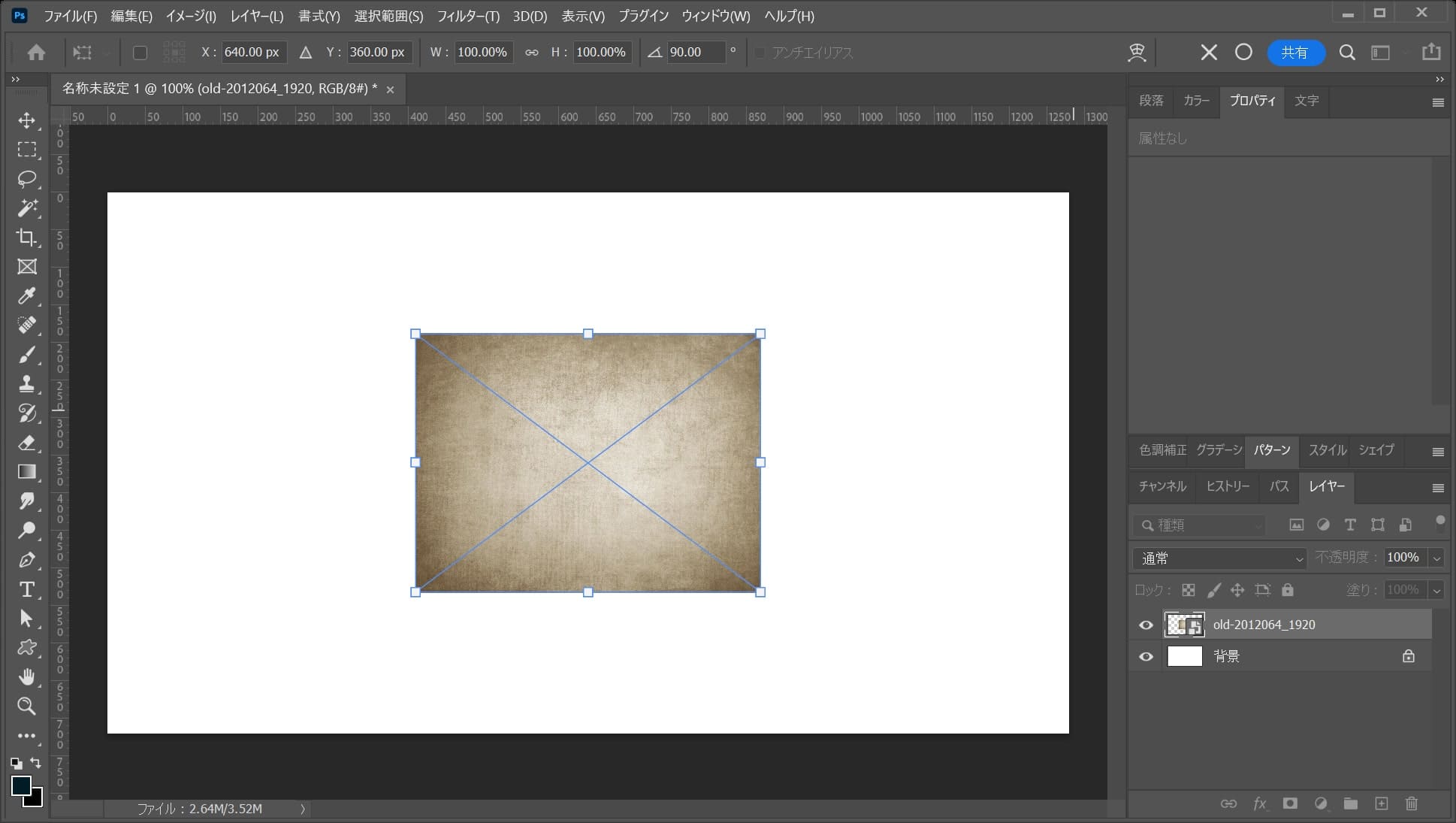
Shiftを押しながらドラッグすると、15°毎に回転できるよ!

ここではこんな感じとするよ!

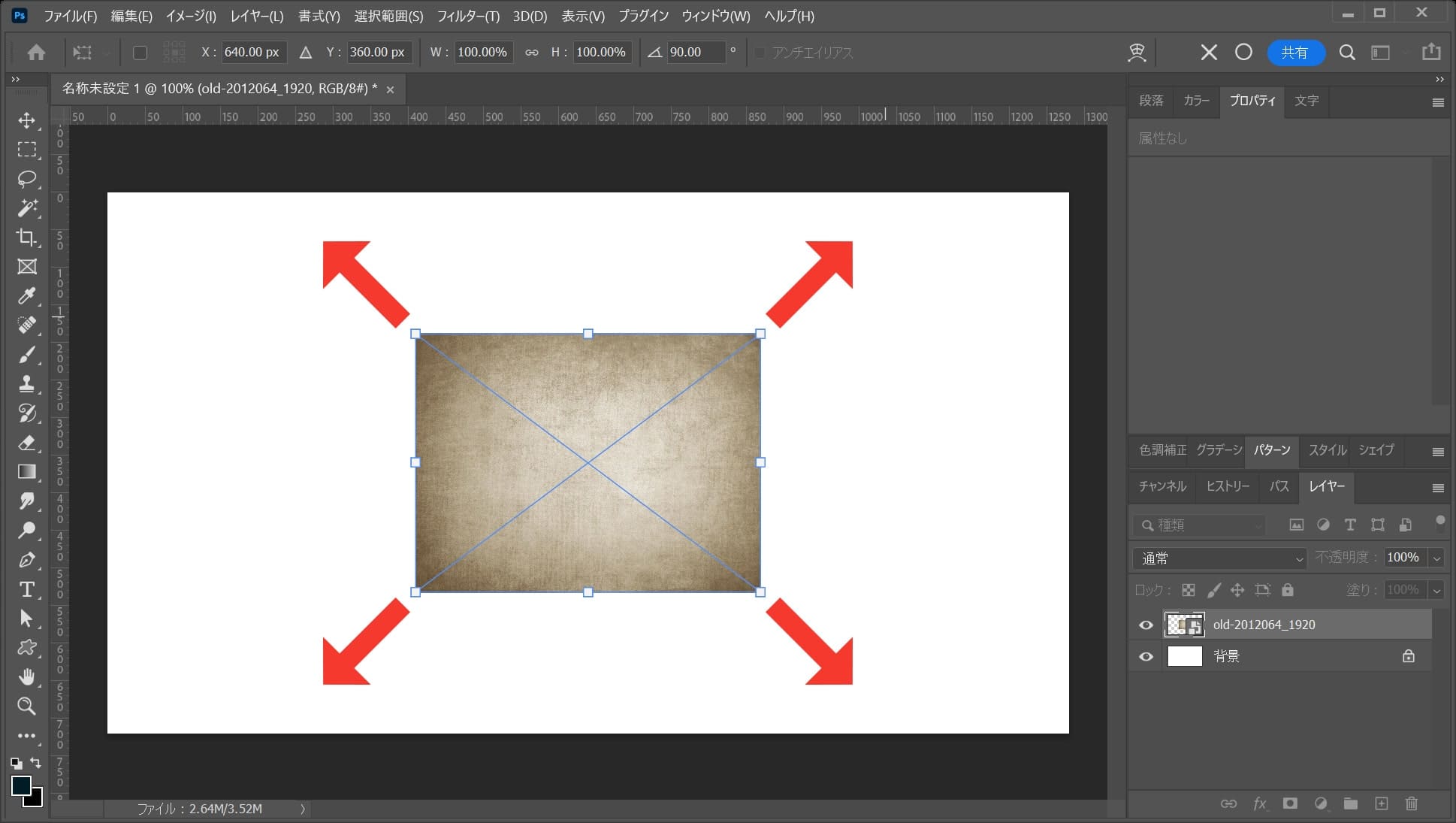
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

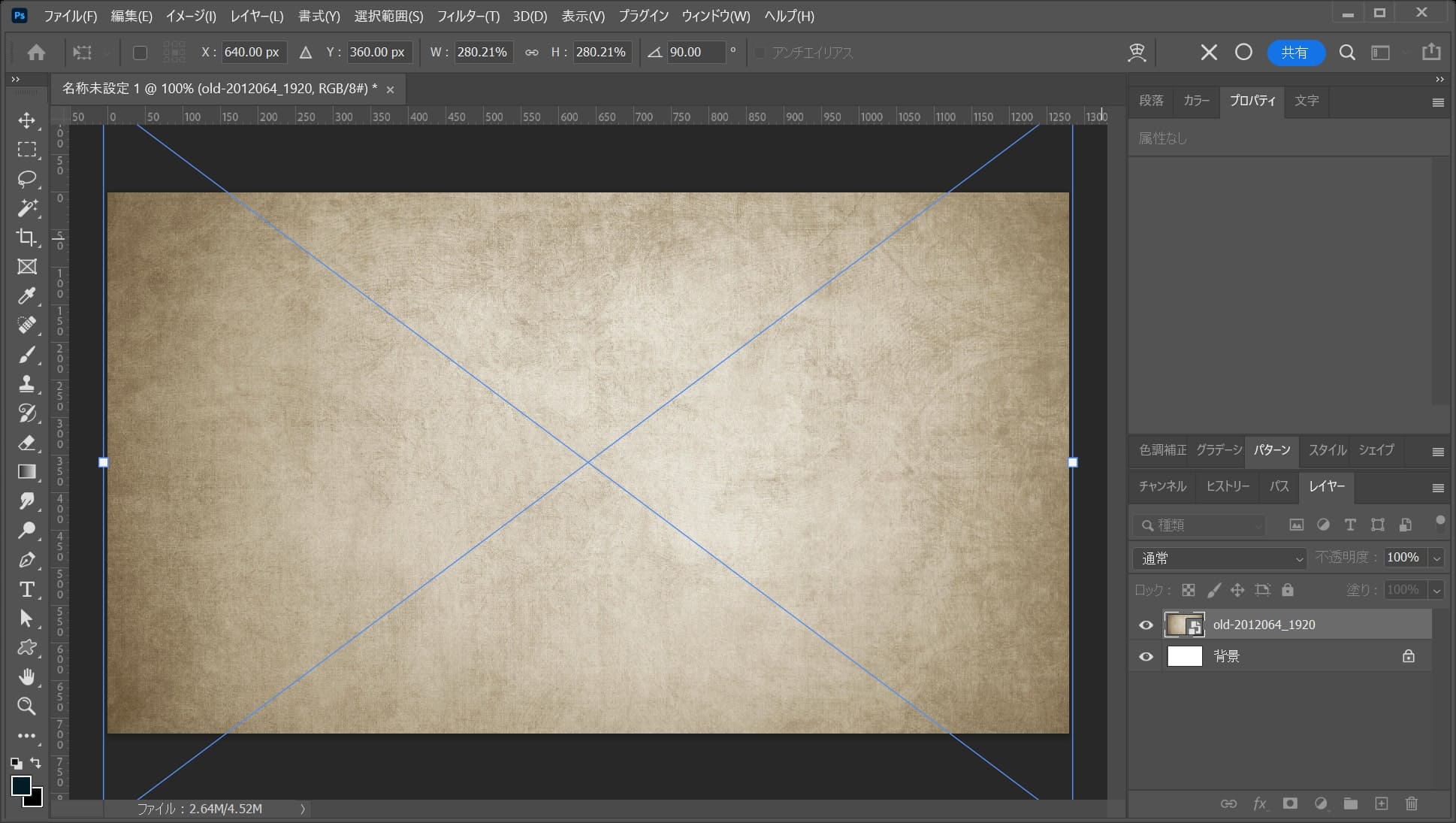
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

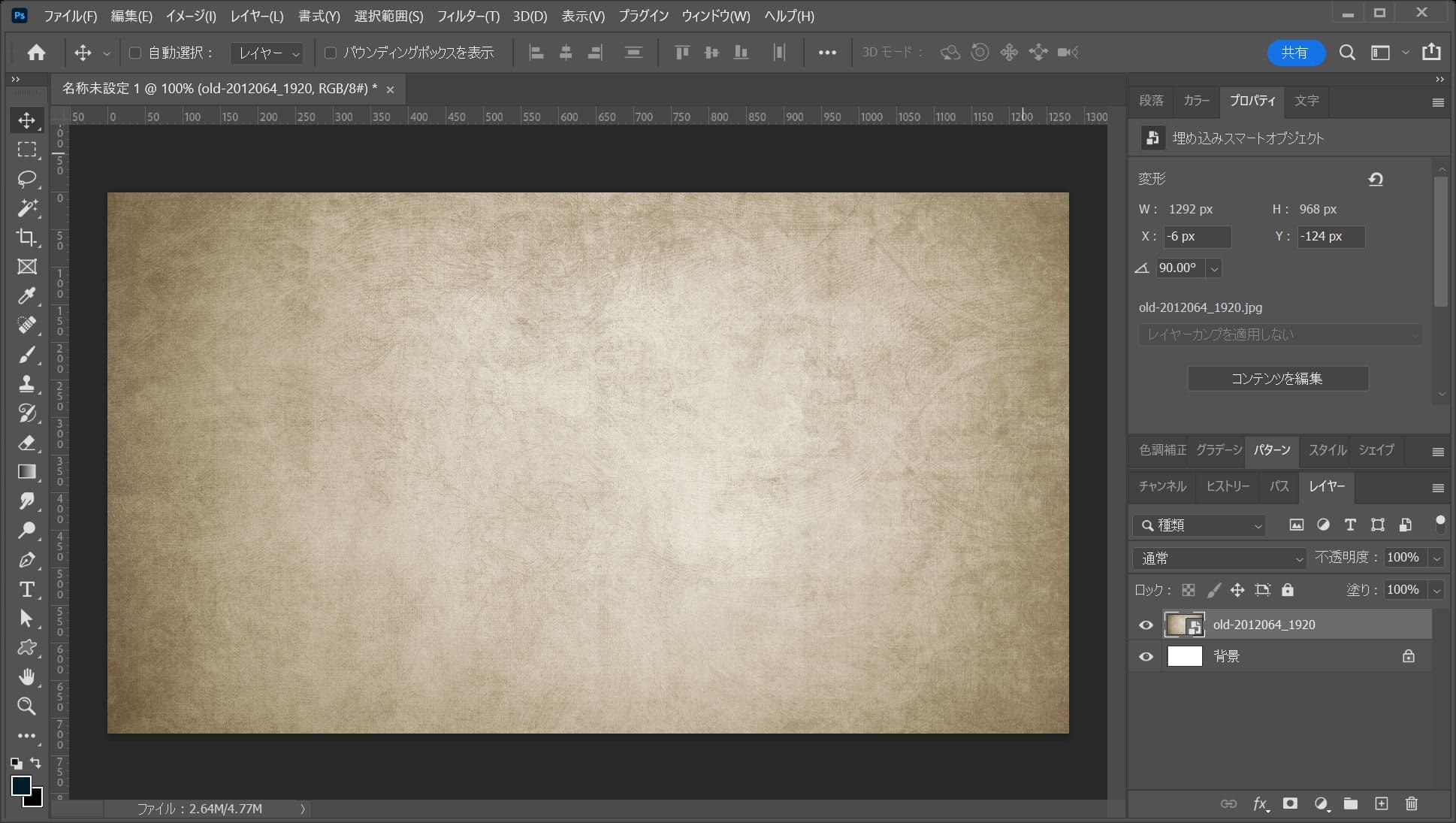
これで拡大完了!
背景を削除する

背景のレイヤーを選択後「Delete」でレイヤーを削除!

元々あった背景が削除されたね!
車の画像を配置する

メニューバーの「ファイル」→「埋め込みを配置」を選択!

車の画像を選択後「配置」を選択!

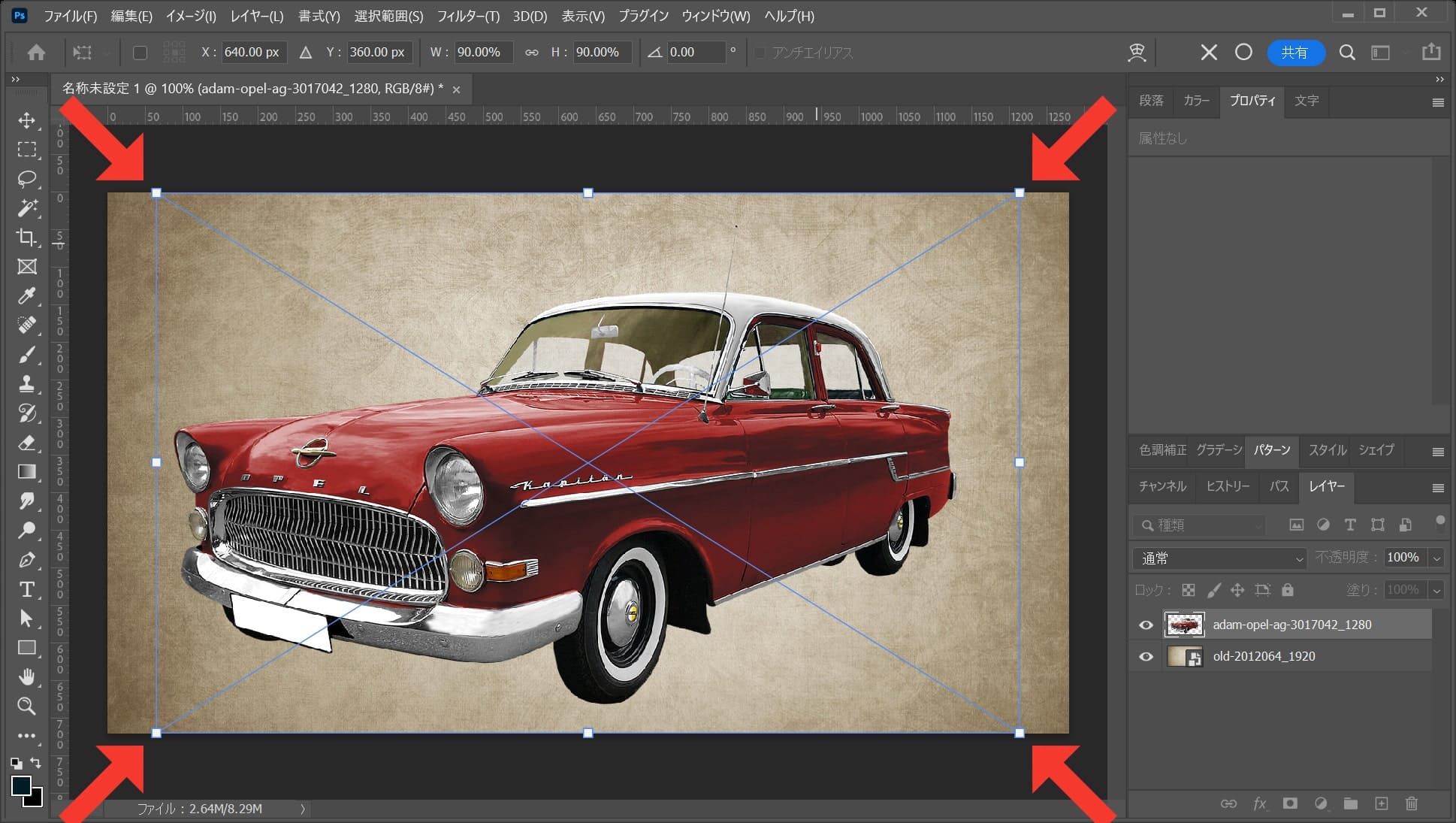
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグすると、好きな方向に縮小できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら縮小する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら縮小できるよ!
中心を軸に縮小する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に縮小できるよ!
比率を保ちながら中心を軸に縮小する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中心を軸に縮小できるよ!

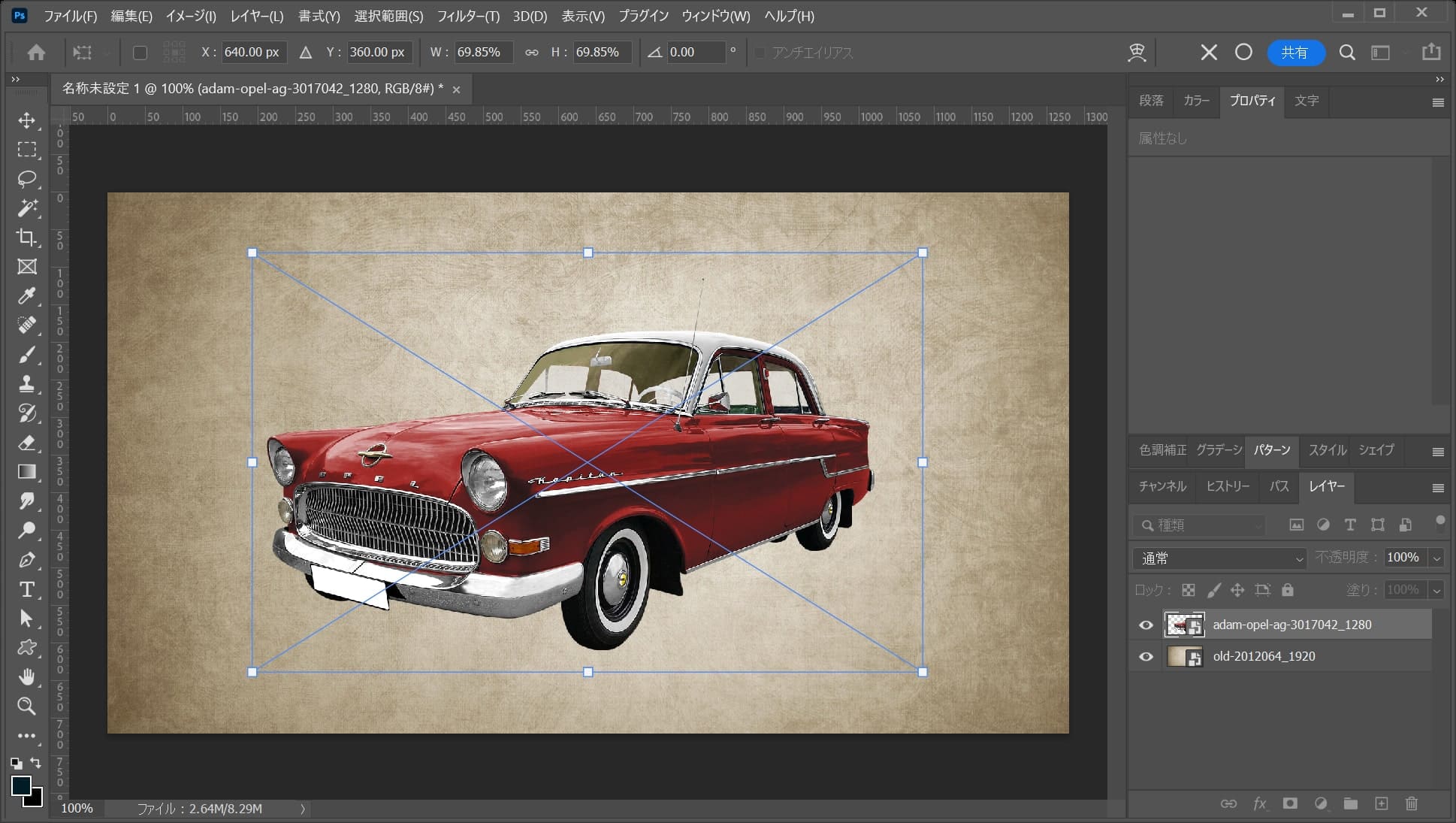
ここでは、比率を保ちながら中心を軸に縮小をして、こんな感じでEnter!

こんな感じになったね!
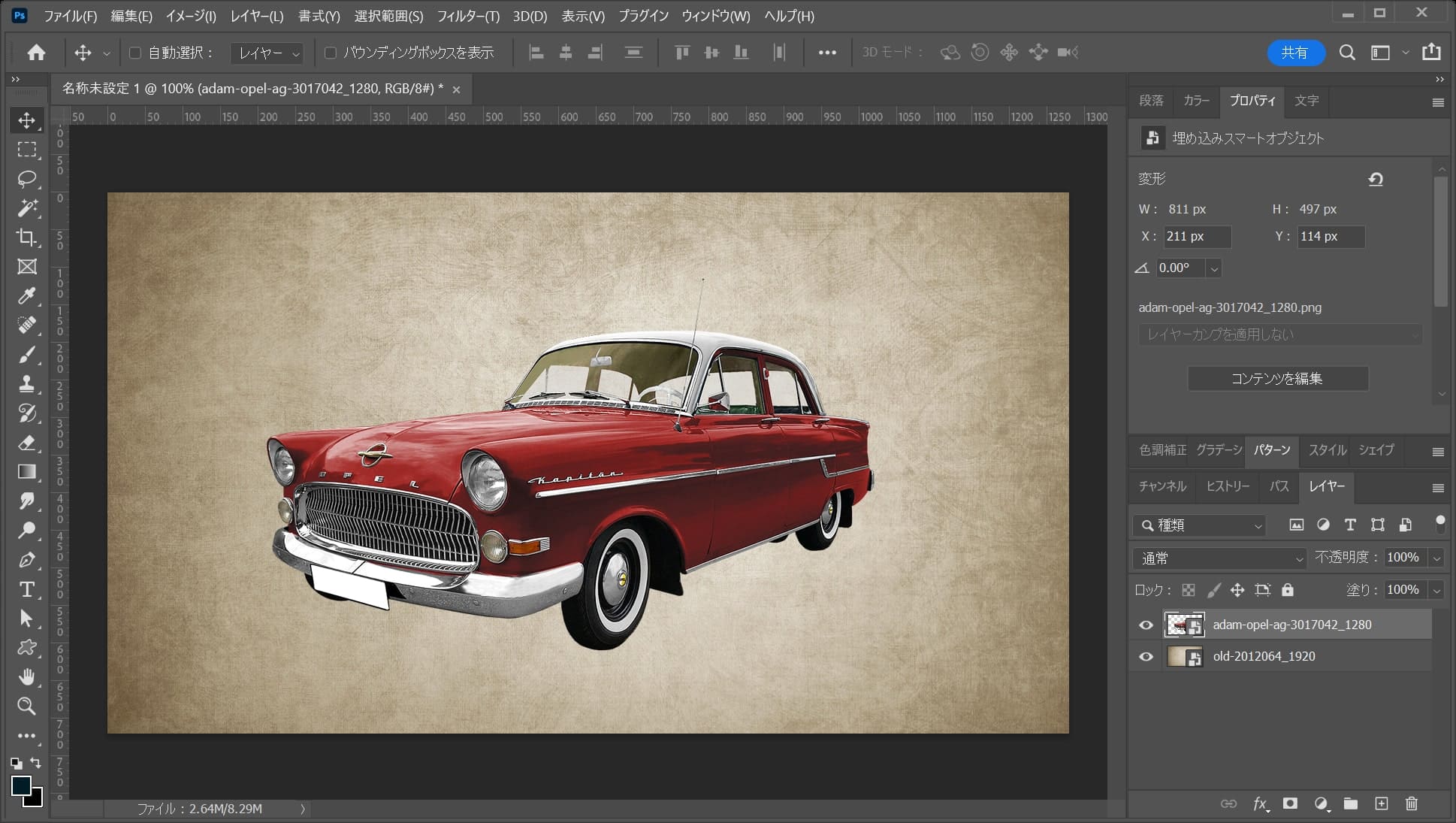
位置を微調整する

レイヤーから車のレイヤーを選択!

ツールバーの移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ。

ドラッグして移動!

ここではこんな感じとするよ!
レイヤーの順序を入れ替える

レイヤーから車のレイヤーを選択後、下にドラッグ!

こんな感じになったね!
紙を焼き込みカラーにする

紙のレイヤーを選択!

描画モードを「焼き込みカラー」に変更!

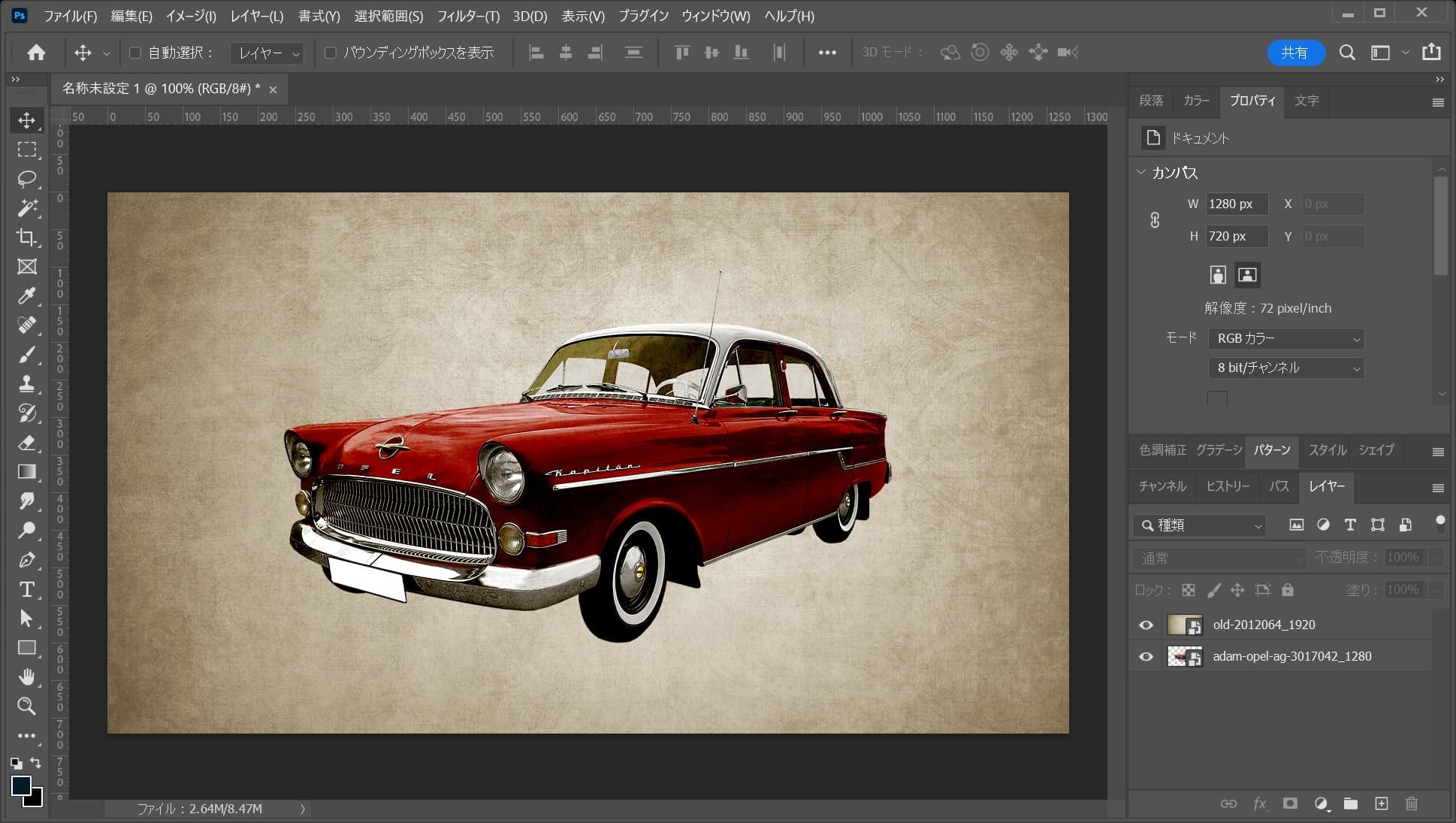
こんな感じになったね!
周りを焼き込む

ツールバーの下の方にある描画色を選択!

ここでは#「000000」としてOK!

ツールバーから長方形ツールを選択!
長方形ツールのショートカット
- U
長方形ツールのショートカットはこんな感じ。

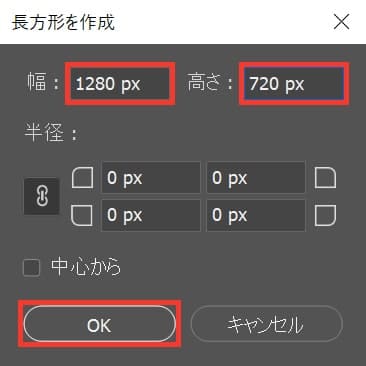
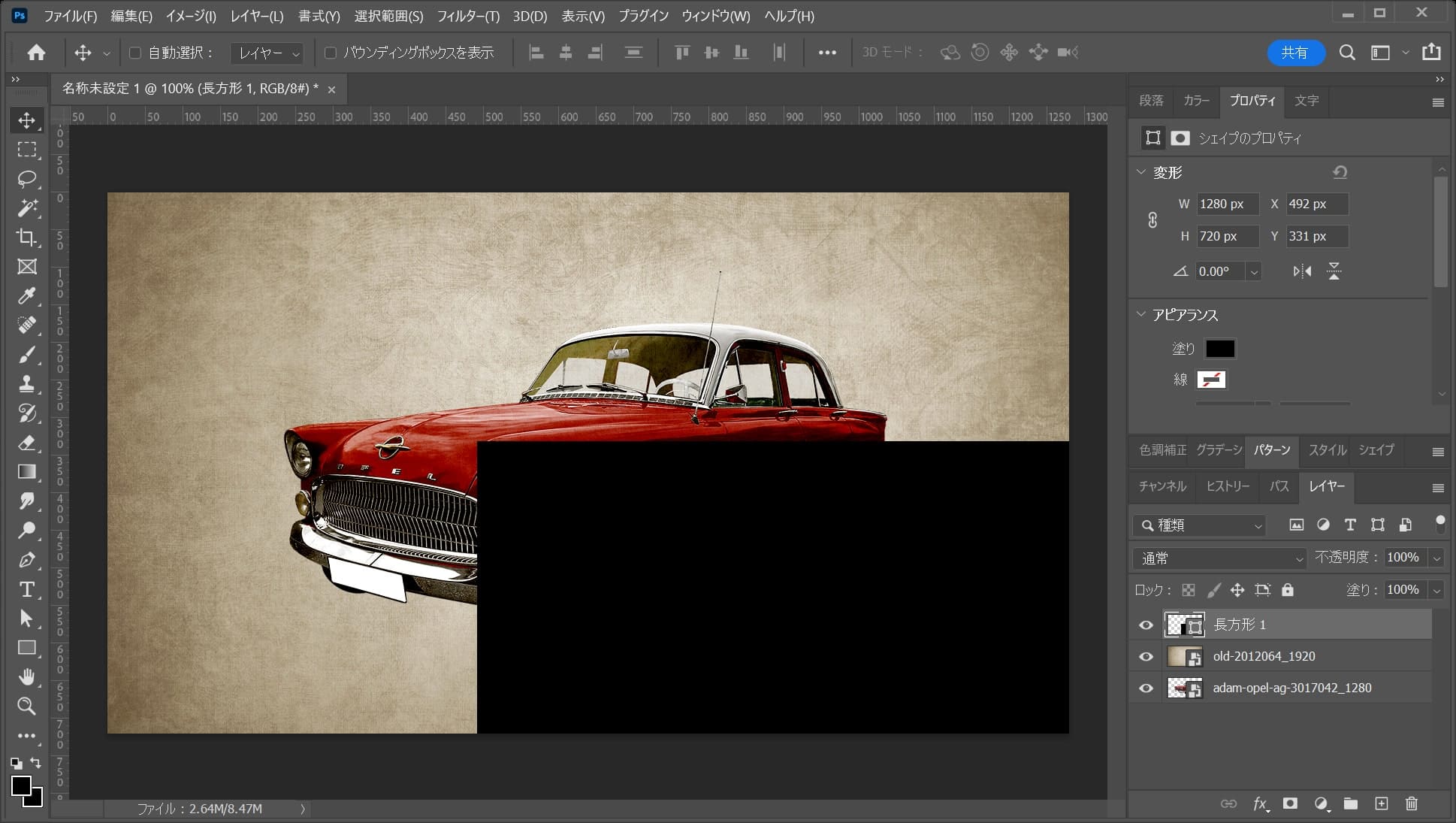
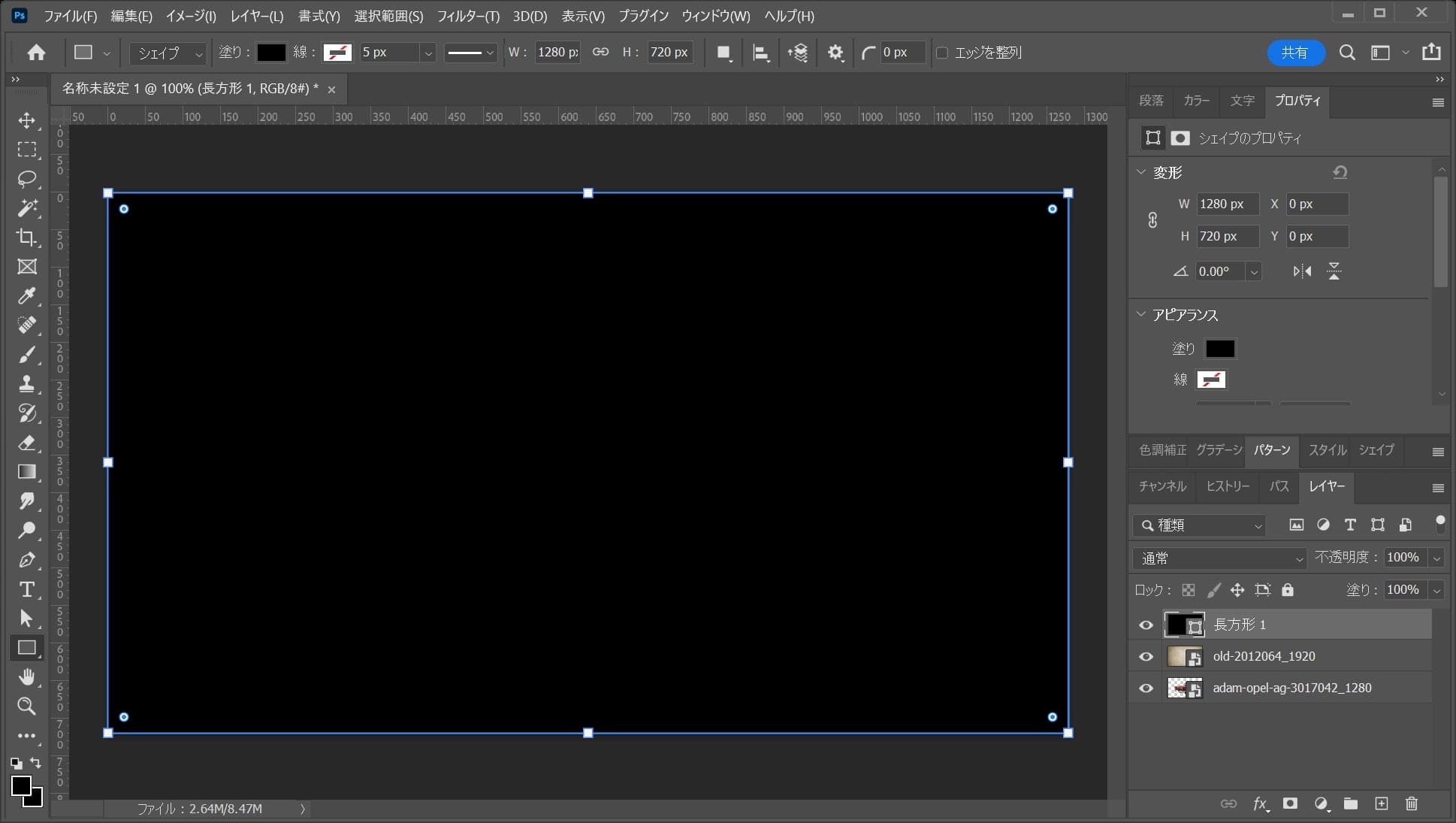
ワークスペース上でクリック!

ここでは幅=「1280px」高さ=「720px」としてOKを選択!

こんな感じになったね!

メニューバーの「ウィンドウ」→「プロパティ」を選択!

ここではX=「0px」Y=「0px」と入力!

こんな感じになったね!

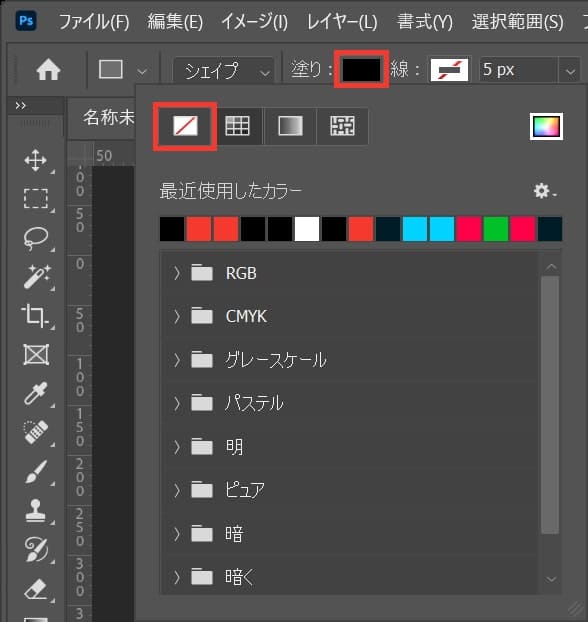
続いてオプションバーから「塗り」を選択後、線無を選択!

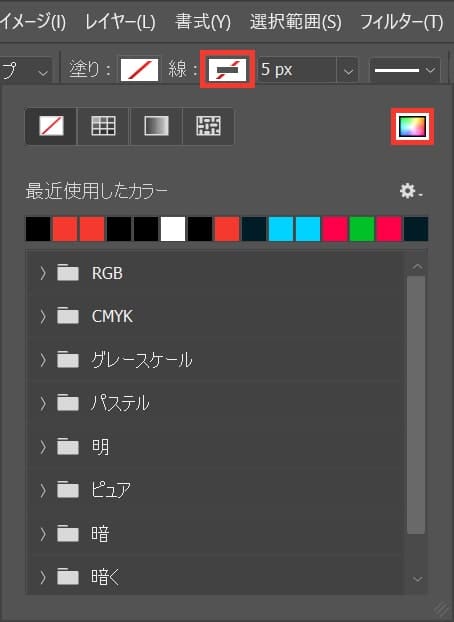
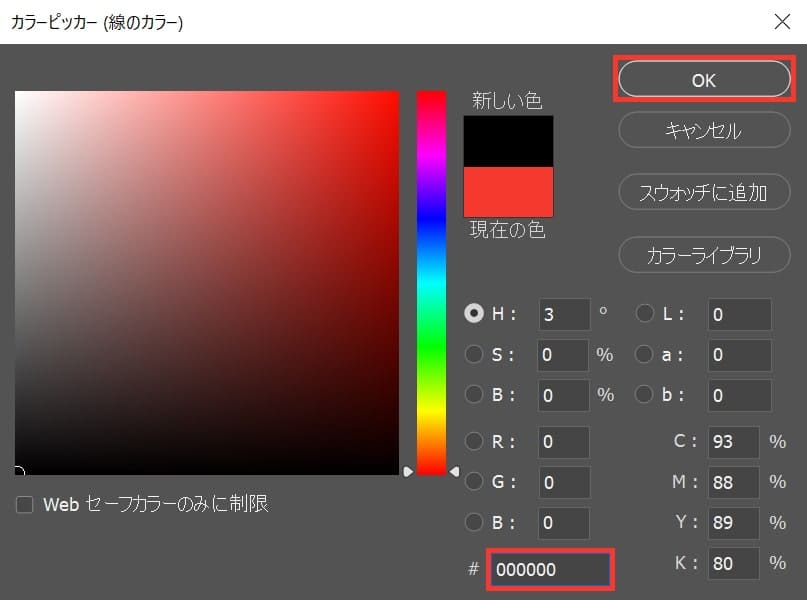
続いて「線」を選択後、カラーピッカーのアイコンを選択!

ここでは「000000」としてOK!

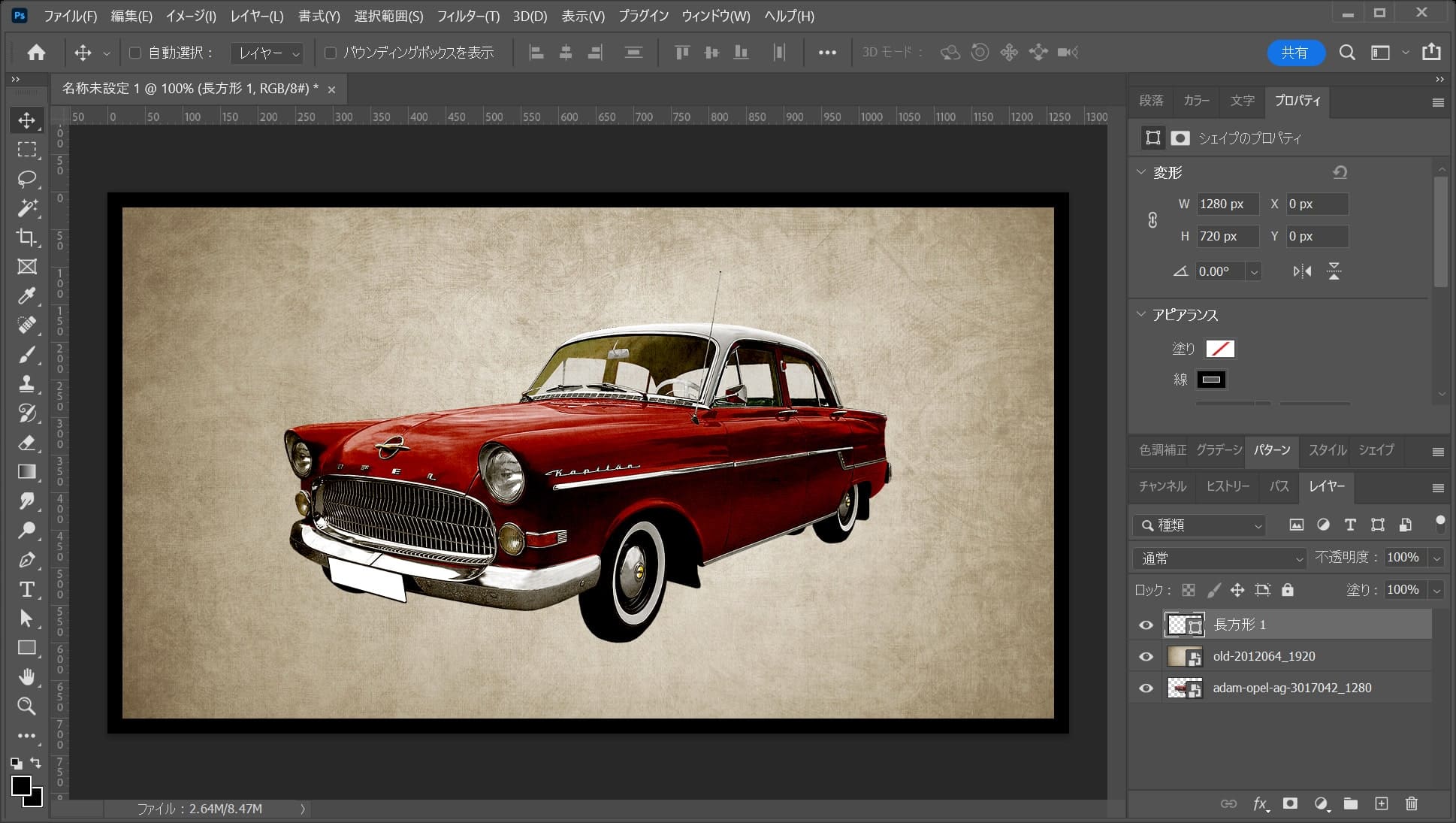
オプションバーから「線」を「20px」と入力!

こんな感じになったね!

続いて、線の位置を外側に変更!

こんな感じになったね!

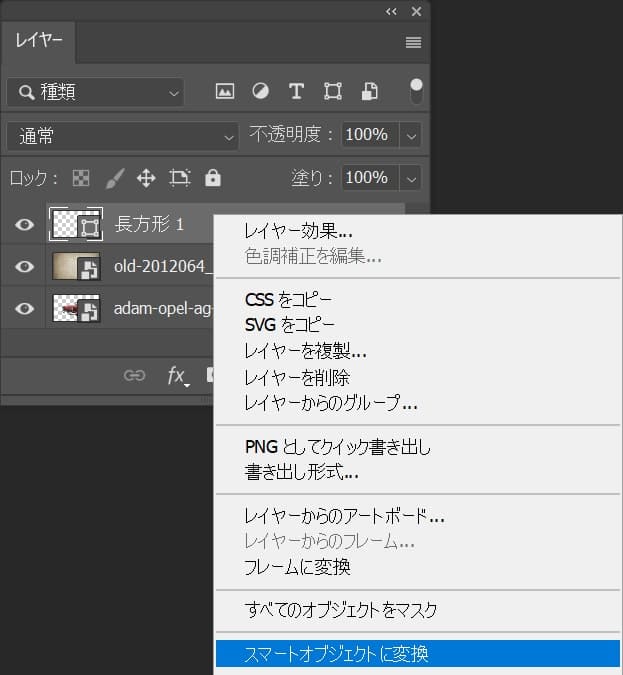
長方形のレイヤーの上で右クリック後「スマートオブジェクトに変換」を選択!

スマートオブジェクトに変換されたね!

続いてメニューバーの「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選択!

ここでは「50」と入力してOK!

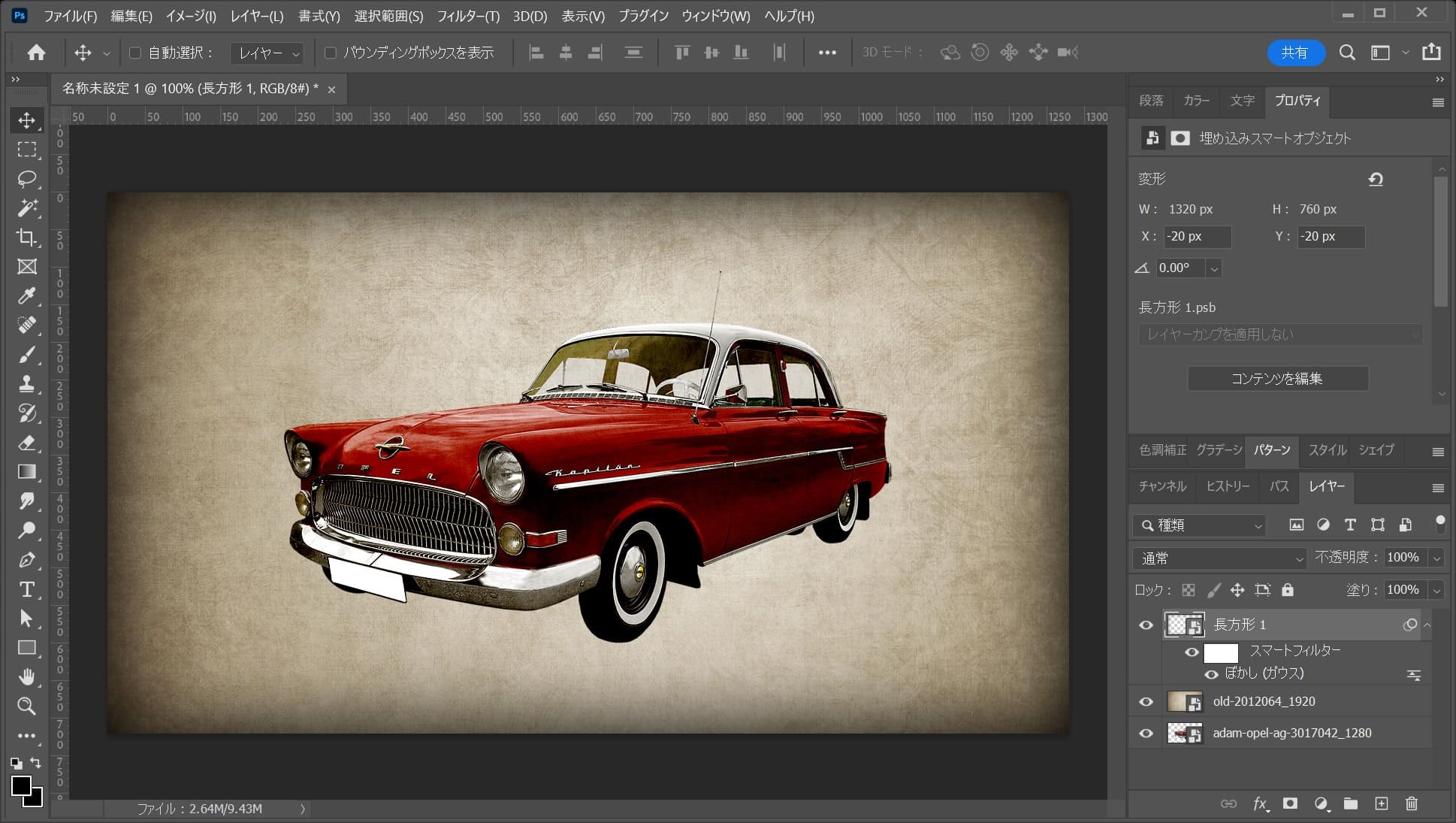
こんな感じになったね!

続いて描画モードを「オーバーレイ」に変更!

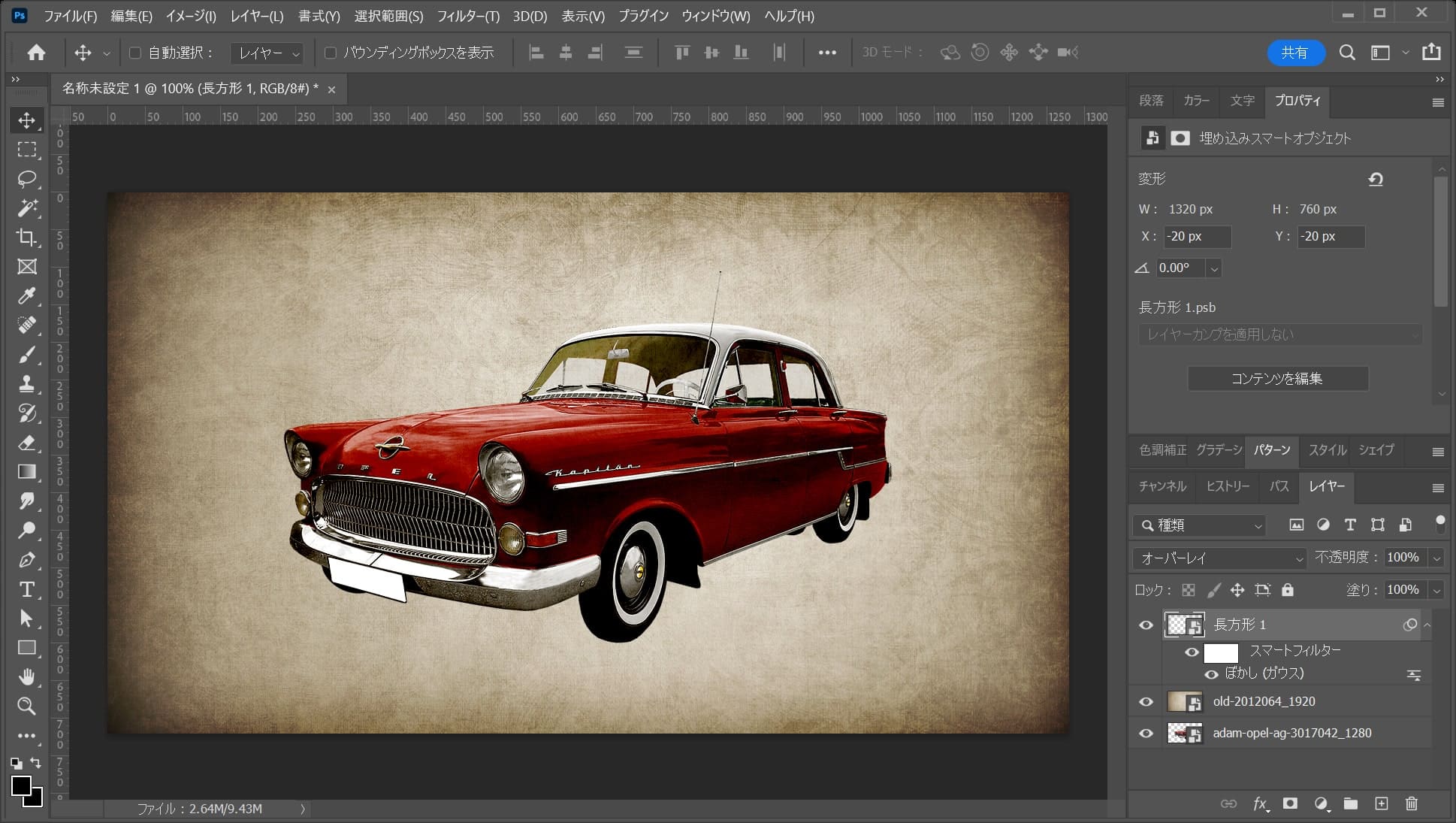
こんな感じになったね!

これで完成!