【Photoshopチュートリアル】翼を失う白鳩【#02】

Photoshopのチュートリアルがやりたい。
無料でできるPhotoshopのチュートリアルないかな?
これからPhotoshopを使っていきたいので、楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】翼を失う白鳩【#02】

【Photoshopチュートリアル】翼を失う白鳩【#02】

今回はこんな感じの翼を失う白鳩を作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Pixabay

引用元:BrushKing
https://www.brushking.eu/309/41-grunge-brushes-ps7.html
【Photoshopチュートリアル】翼を失う白鳩【#02】
ドキュメントを作成する

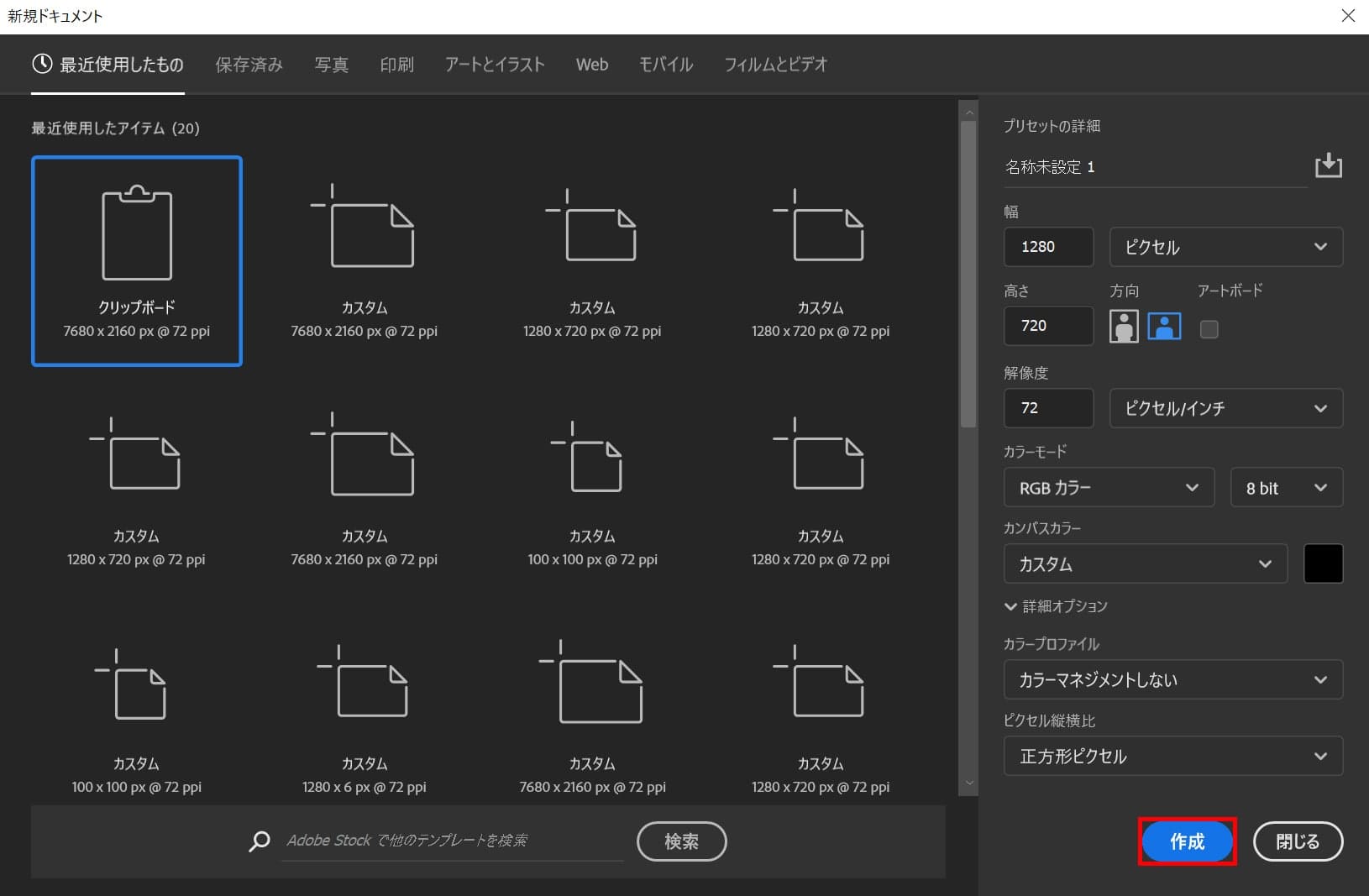
メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

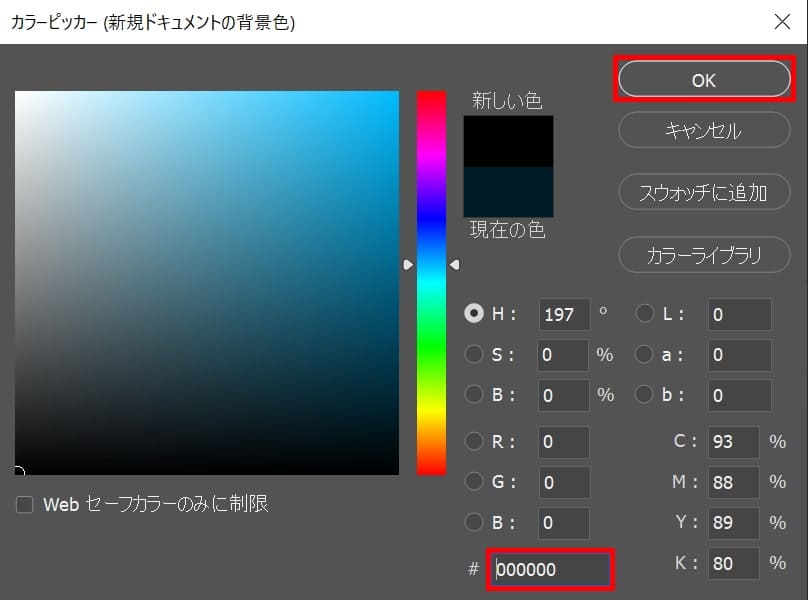
カンバスカラーを選択!

好きな色を選択、ここでは「#000000」としてOK!

作成!

これでドキュメントを作ることができたね!
白鳩を配置する

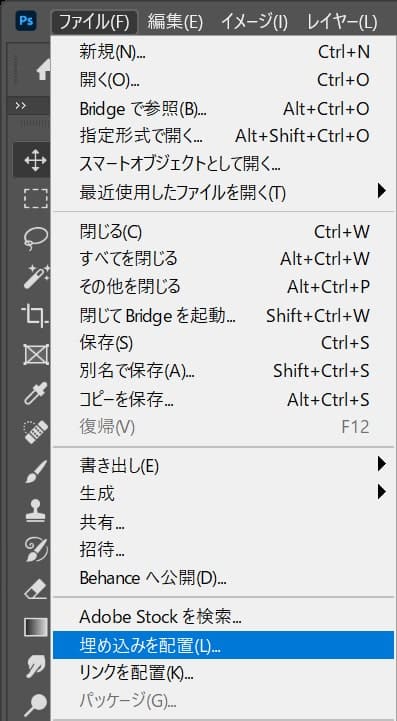
メニューバーの「ファイル」から「埋め込みを配置」を選択!

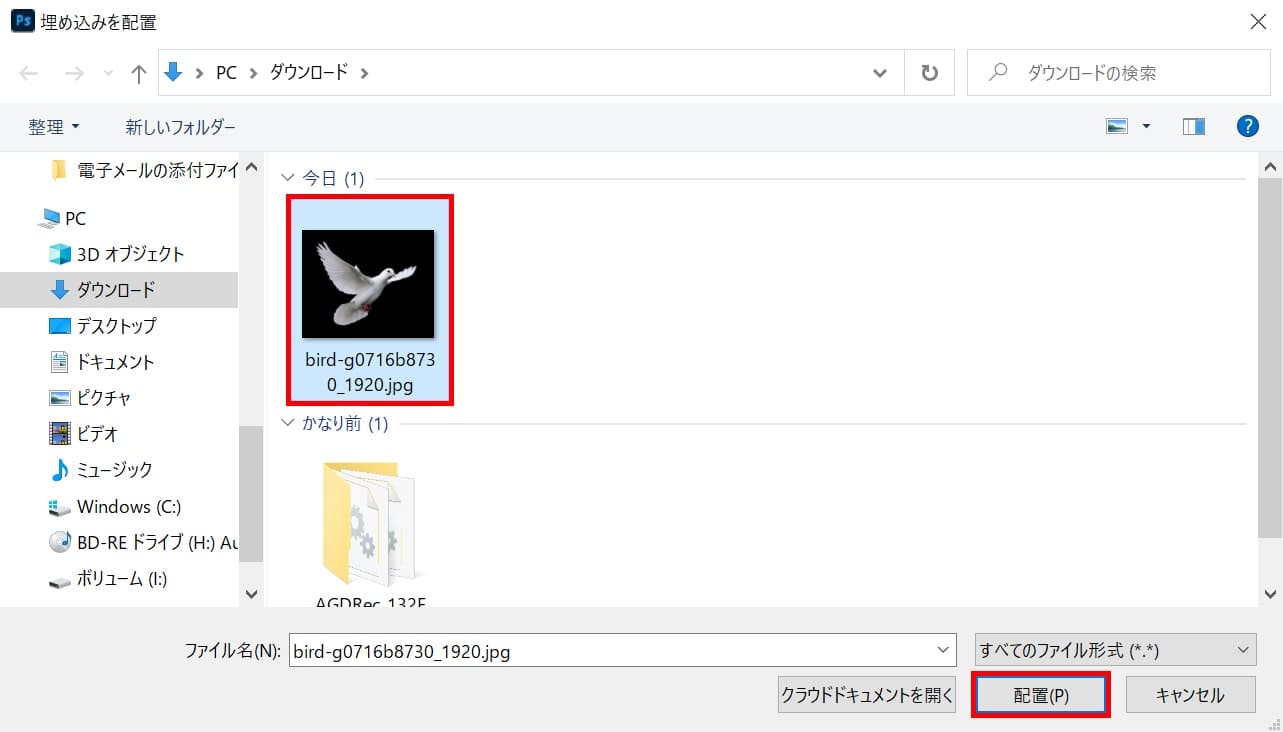
配置する画像を選択して「配置」を選択!

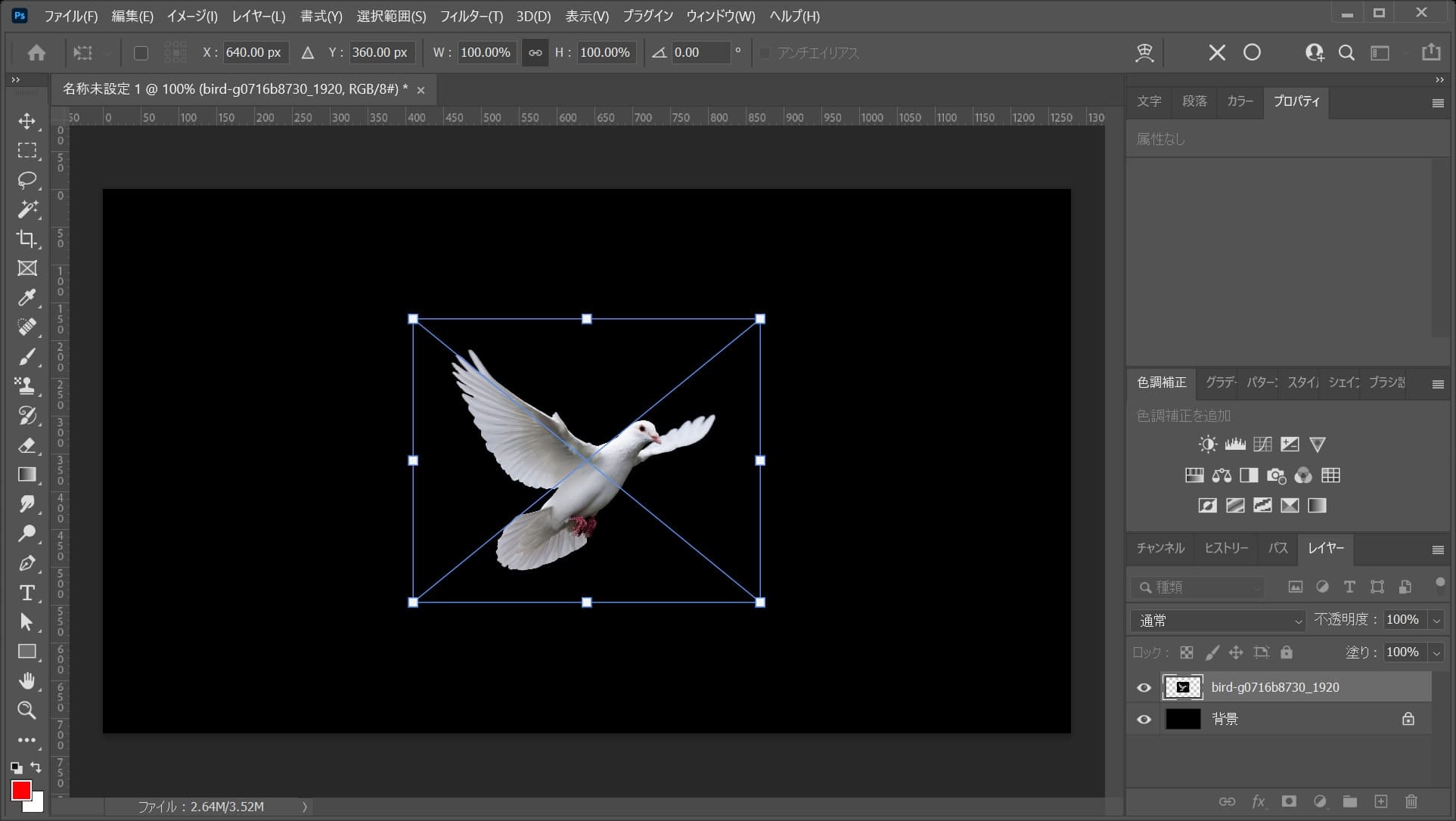
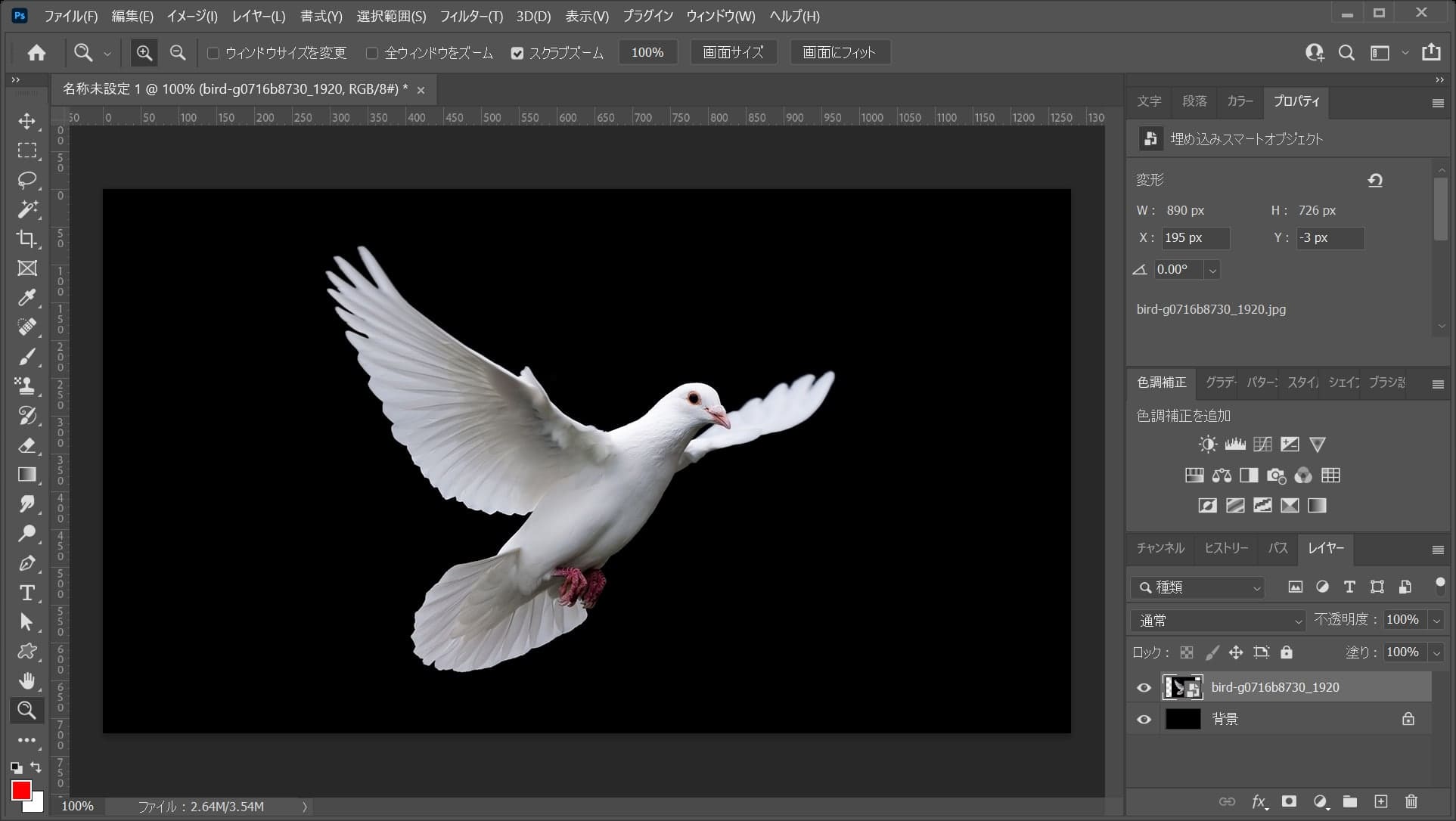
画像が配置されるので、Enterをタップ!

これで白鳩を配置することができたね!
白鳩を拡大する

メニューバーの「編集」から「自由変形」を選択!

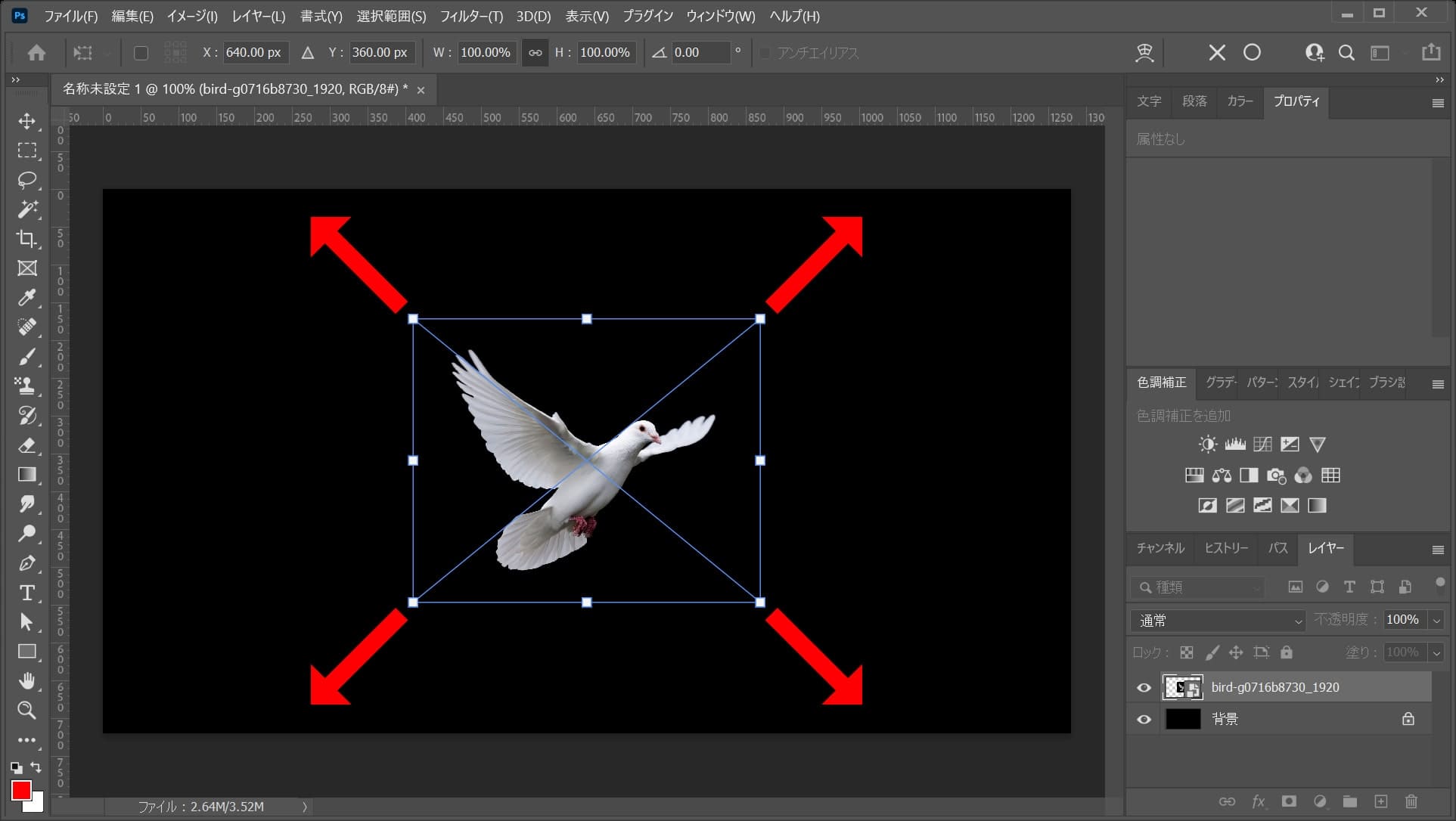
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるので、その位置で外側にドラッグ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

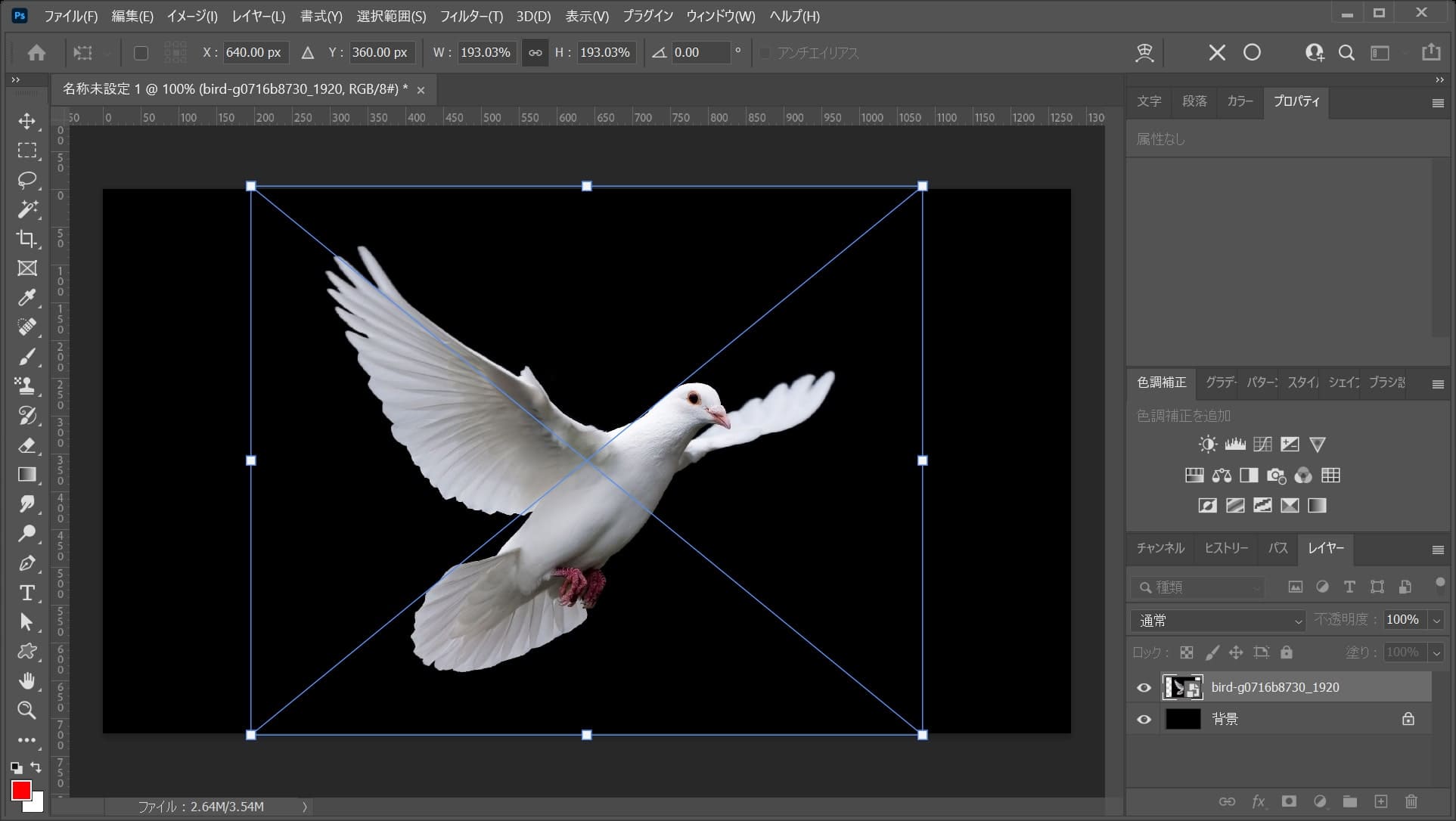
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでOK!

Enterを押して確定!
切り抜きをする

まずはツールバーのペンツールを選択!
ペンツールのショートカット
- P
ペンツールのショートカットはこんな感じ。

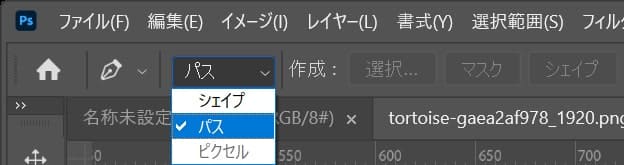
続いてオプションバーから「パス」を選択!
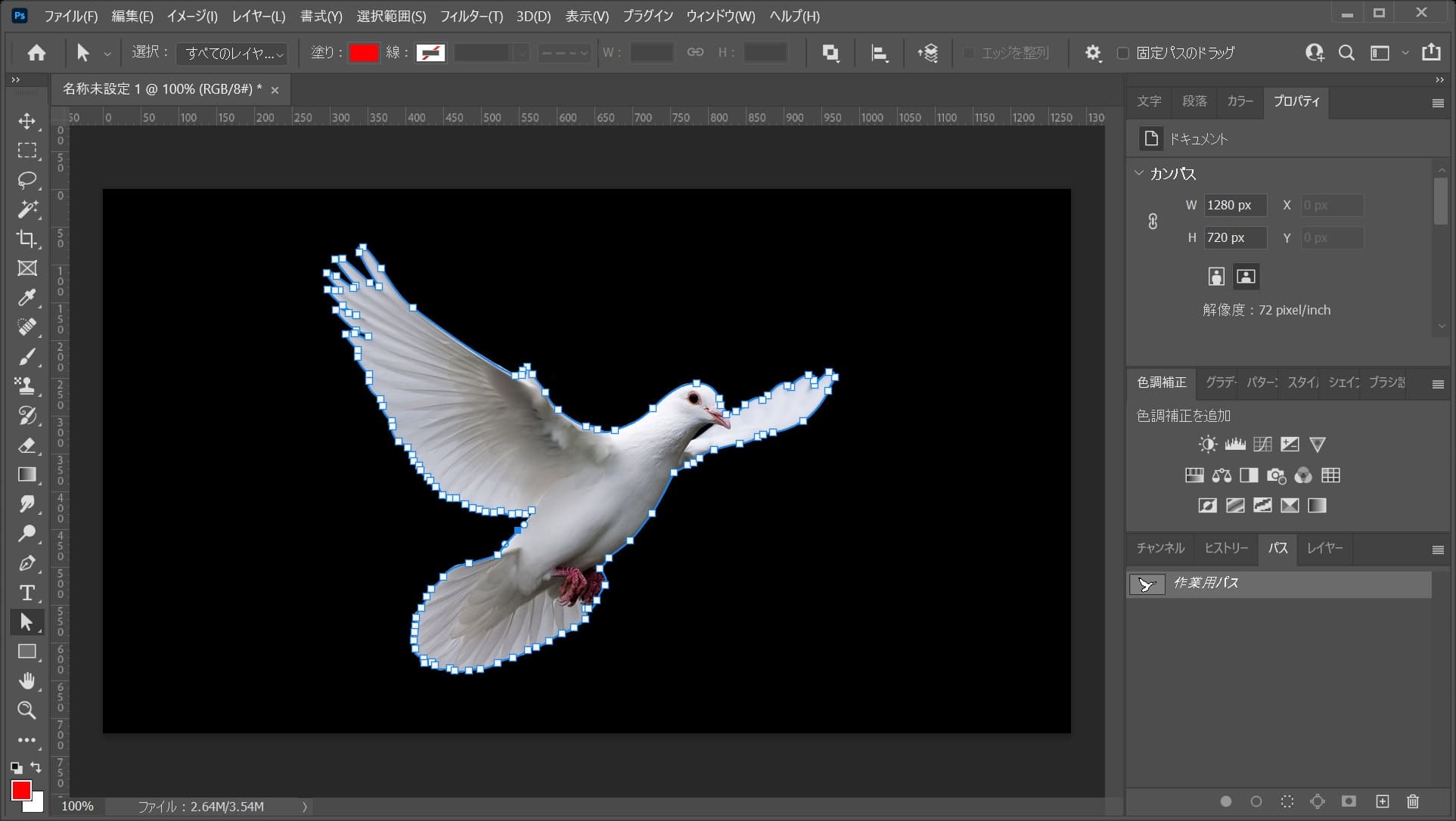
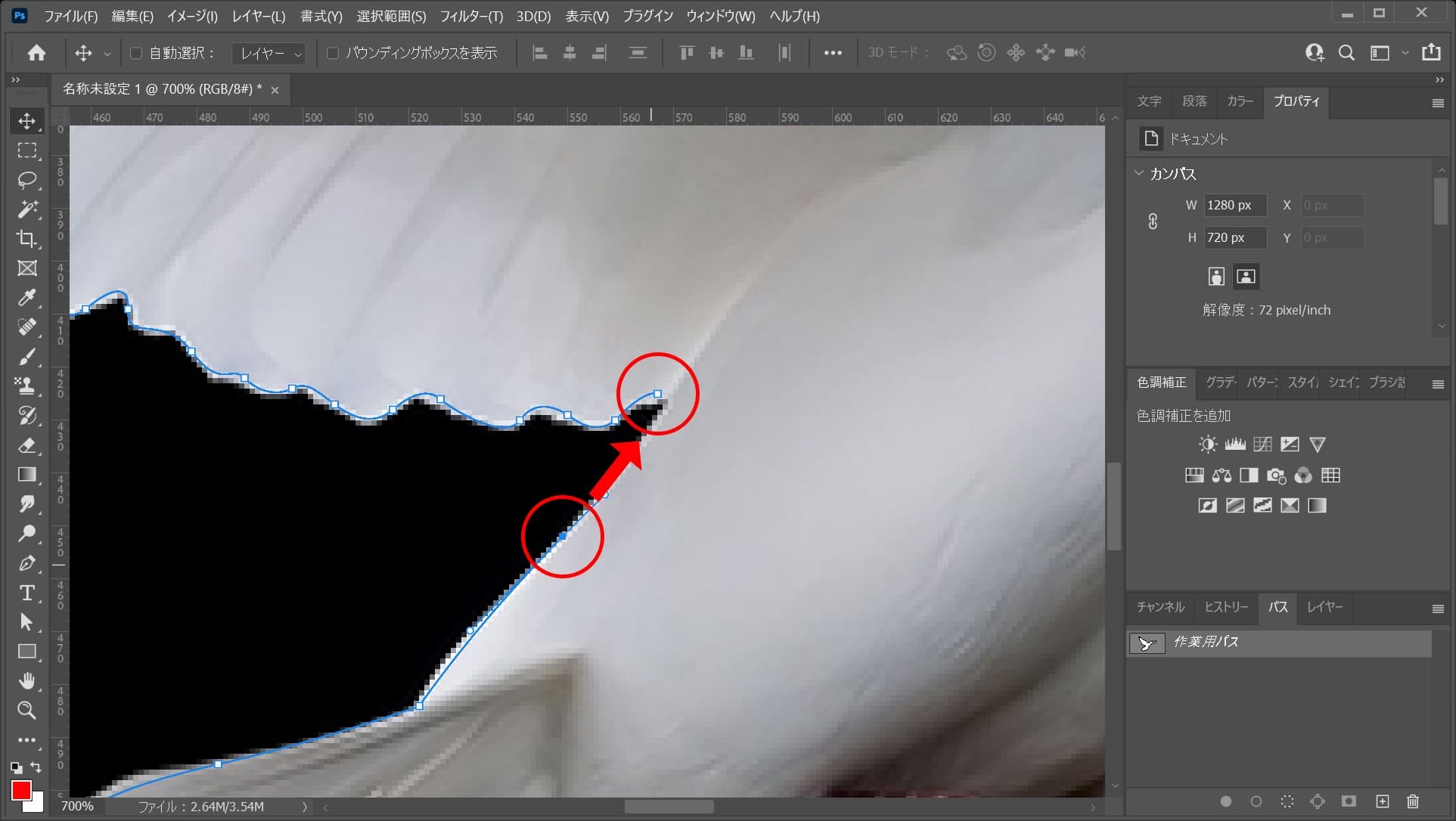
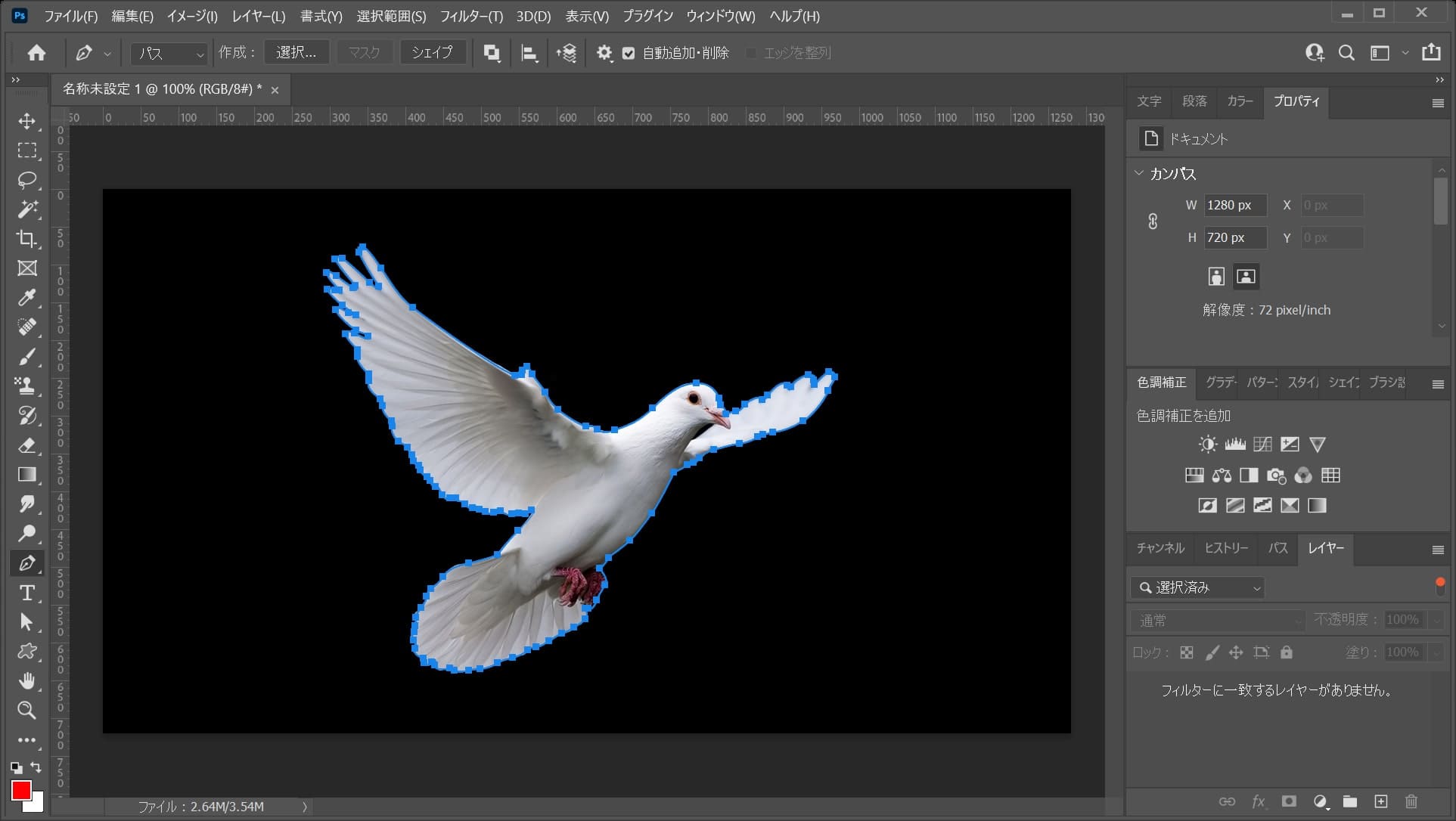
この状態で白鳩の形に沿ってパスを作成しよう!
ペンツールの使い方がよく分からない人は下の記事を参考にしてみてね!
拡大中の画面の移動のショートカット
- Space+移動したい方向へドラッグ
拡大中の画面の移動のショートカットはこんな感じ。

こんな感じになったね、なんか連続して画像を置くと鳥が羽ばたくコマ送り映像見たい。笑

最後は最初のアンカーをもう一度クリックして、パスを閉じるよ!

これでパスを閉じることができたね!
パスから選択範囲を作成する

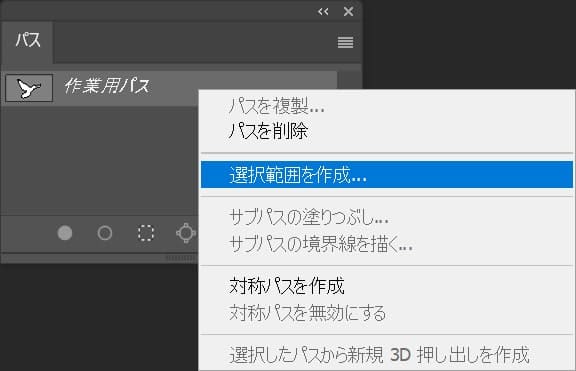
パスを右クリック後「選択範囲を作成」を選択!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「パス」を選択!

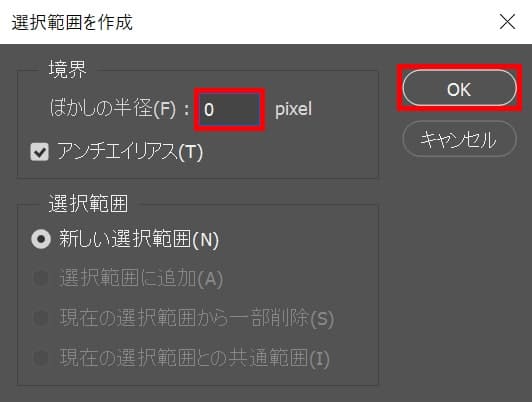
ぼかしの半径を0pixelとしてOKを選択!

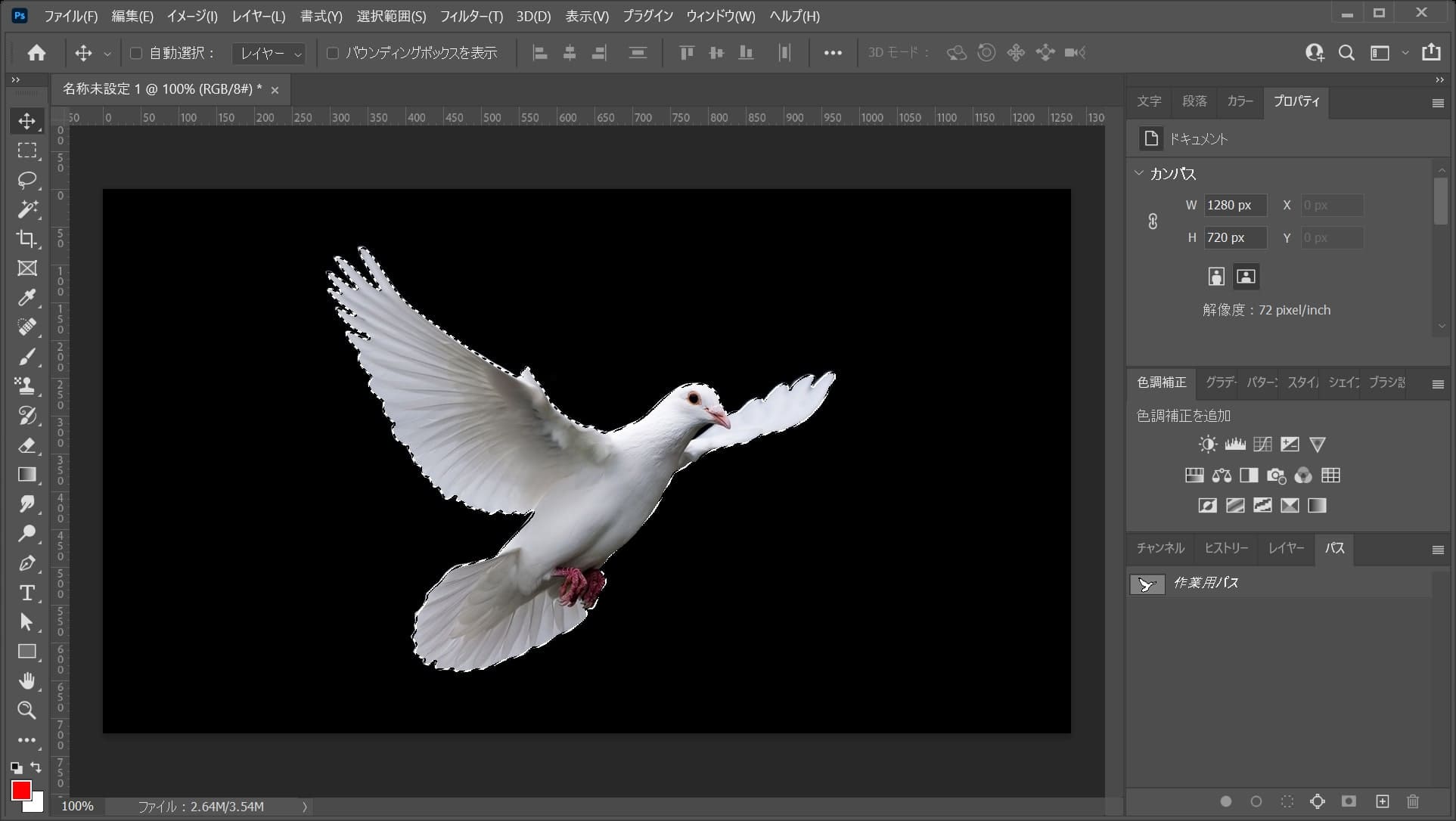
これでパスから選択範囲を作成することができたね!
選択範囲でレイヤーマスクする

続いて白鳩のレイヤーを選択!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!

レイヤーマスクのアイコンをクリック!

レイヤーマスクすることができたね!
白鳩を複製する

白鳩のレイヤーを選択!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!

メニューバーの「レイヤー」から「レイヤーを複製」を選択!

レイヤー名を入力後、OKを選択!

レイヤーが複製されたね!
白鳩をゆがませる

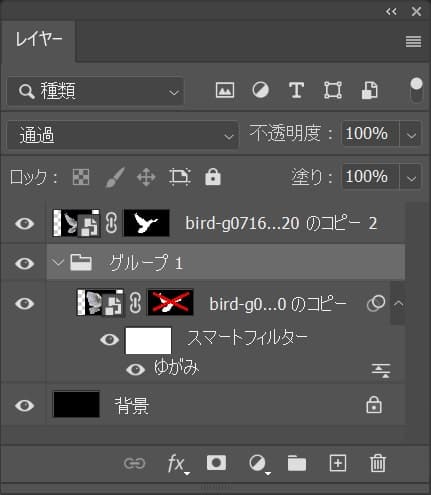
下の方の白鳩のレイヤーを選択!

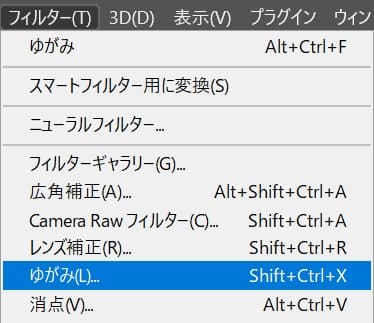
メニューバーの「フィルター」から「ゆがみ」を選択!

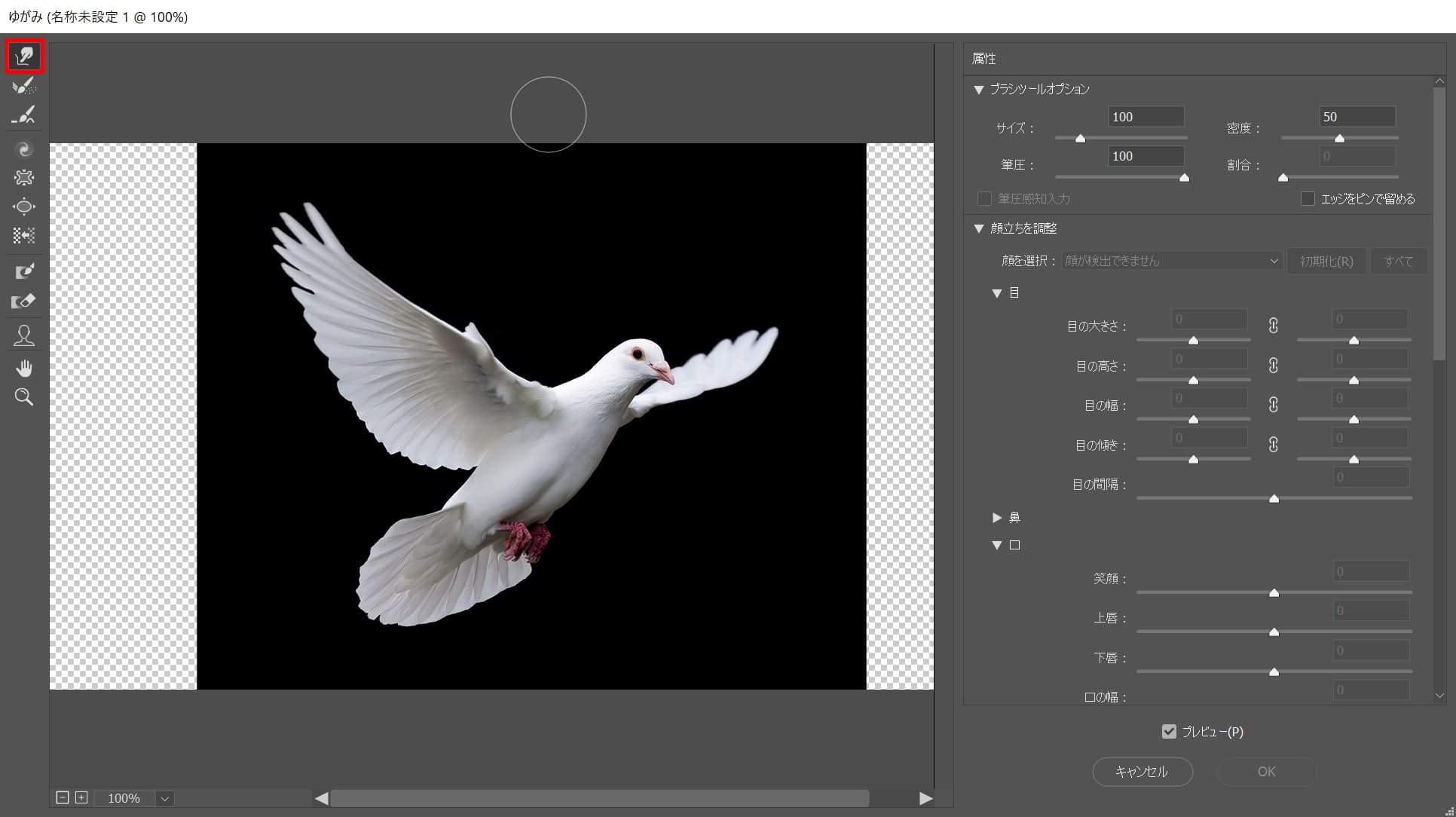
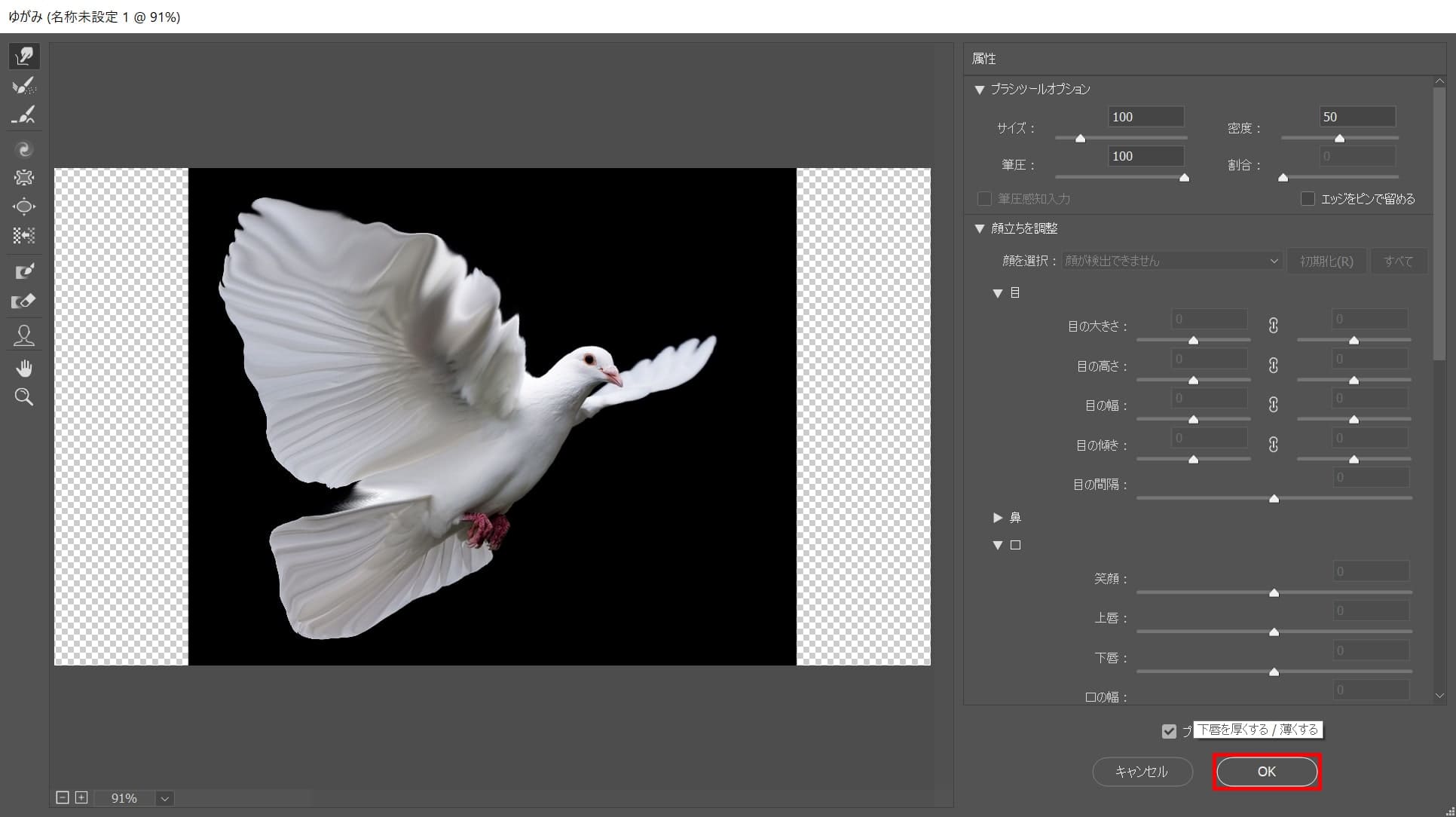
ゆがみの画面が表示されるので、前方ワープツールを選択!

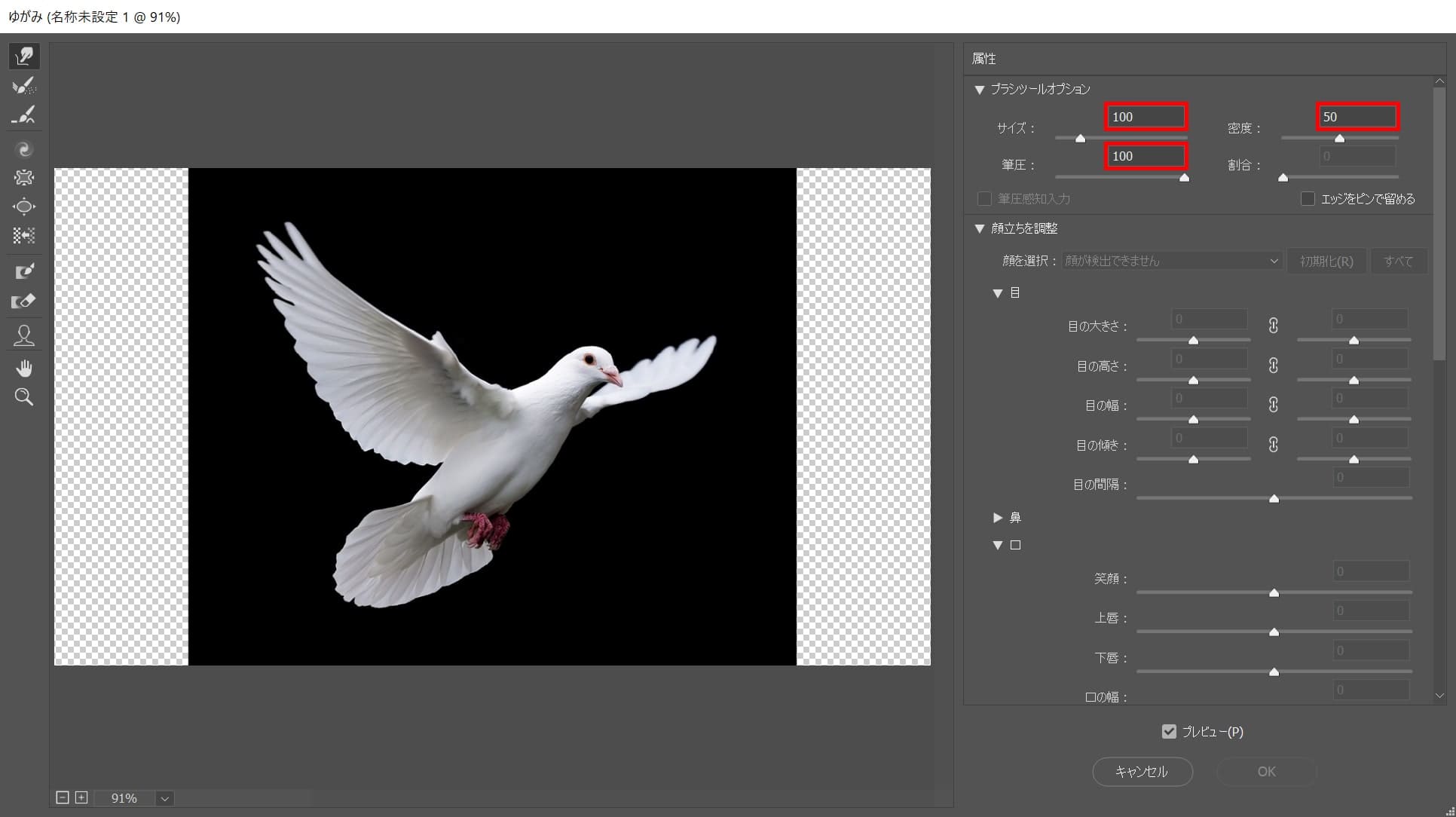
サイズを「100」、密度「50」、筆圧「100」と設定!

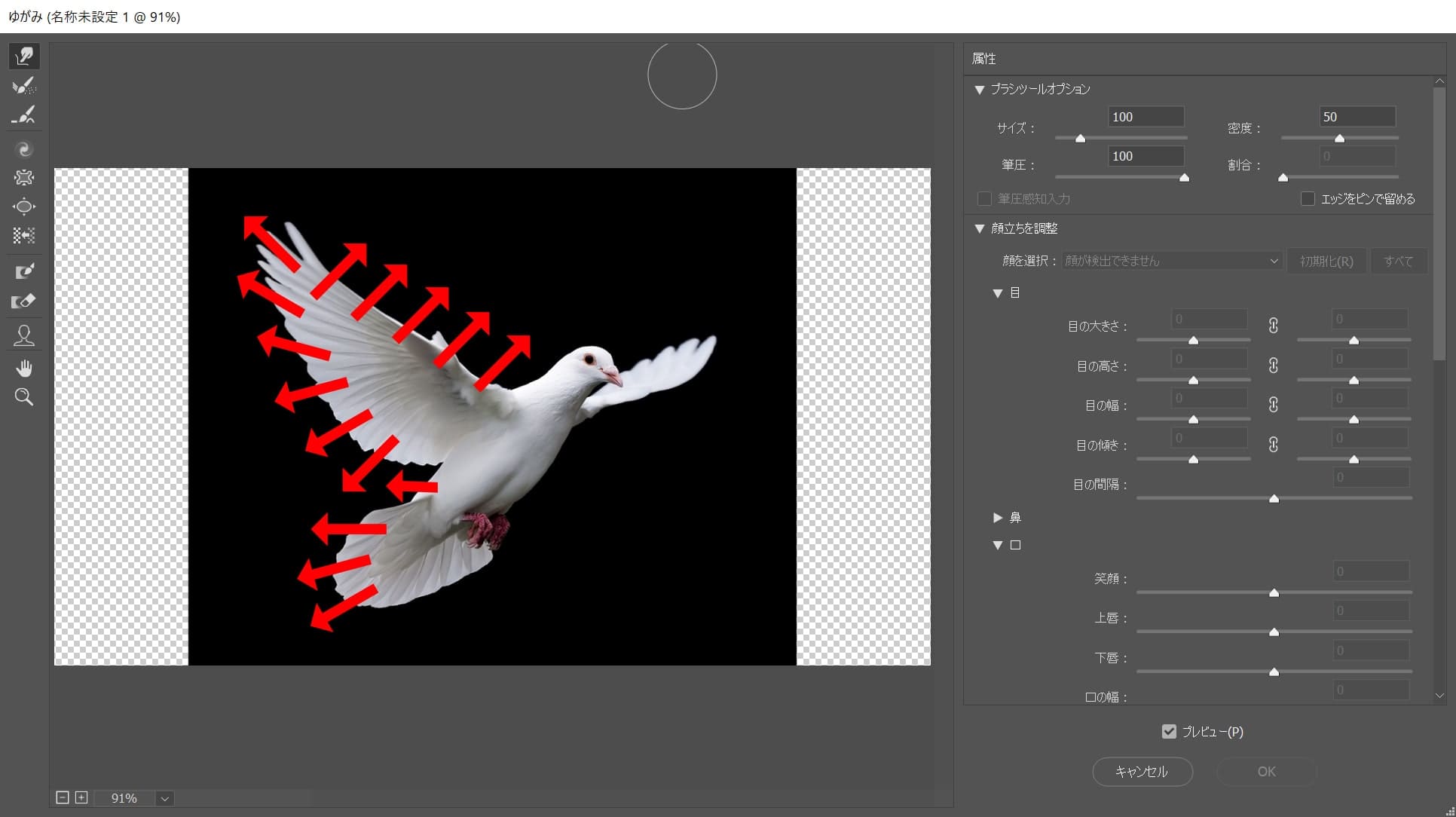
翼を広げる様に何度もドラッグ!

ここではこんな感じとしてOK!
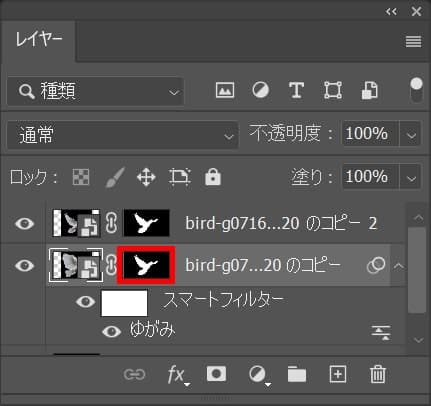
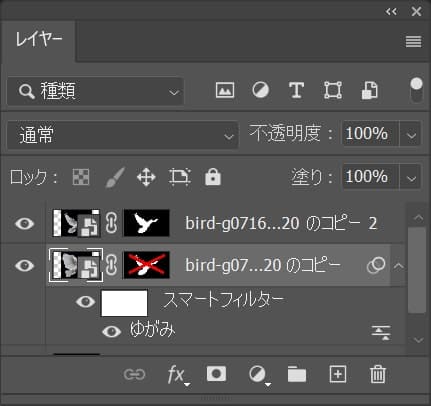
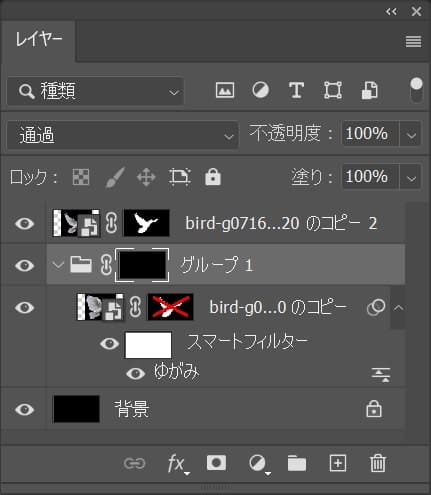
レイヤーマスクを非表示にする

続いて、レイヤーマスクのアイコンをShiftを押しながらクリック!

こんな感じでレイヤーマスクが非表示になったね!

画面はこんな感じ。
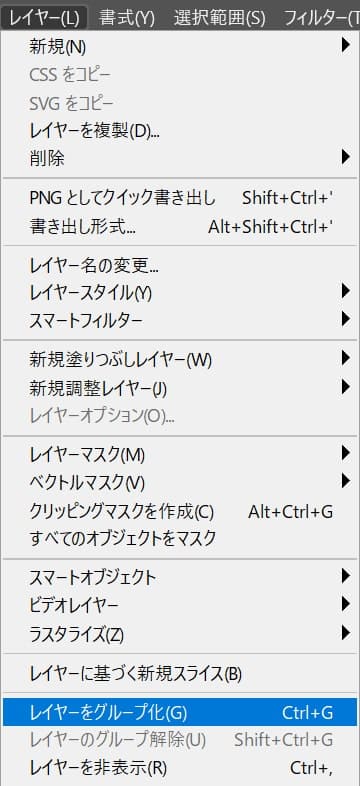
レイヤーをグループ化する

メニューバーの「レイヤー」から「レイヤーをグループ化」を選択!

グループをレイヤーマスクする

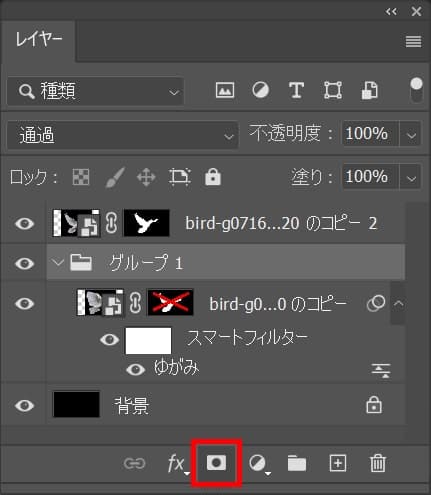
グループを選択している状態でレイヤーマスクのアイコンをクリック!

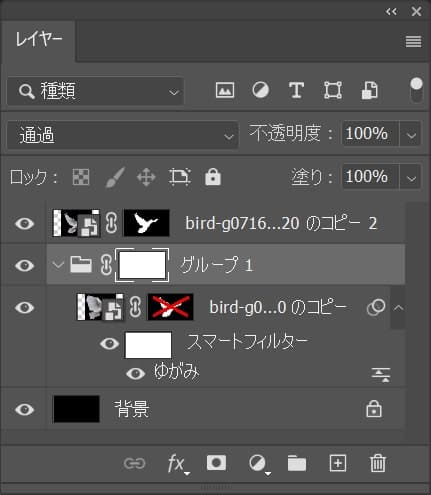
グループがレイヤーマスクされたね!
レイヤーマスクを塗りつぶす

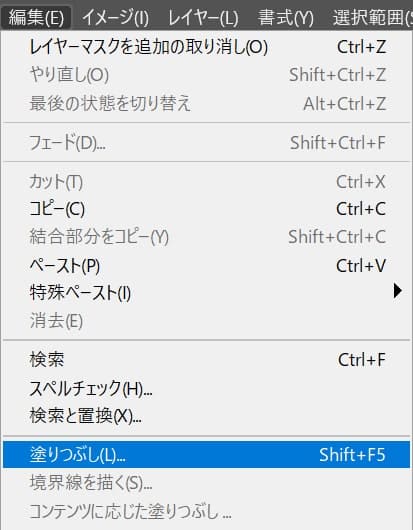
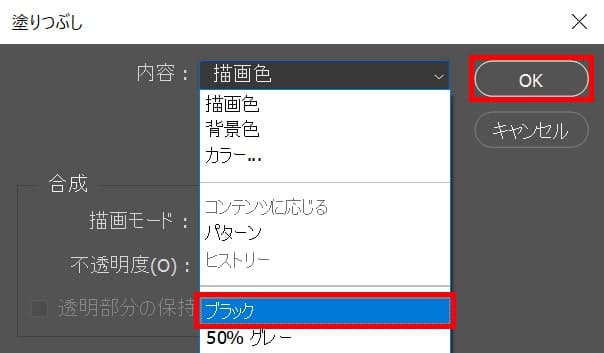
メニューバーの「編集」から「塗りつぶし」を選択!

ブラックを選択してOKを選択!

こんな感じでレイヤーマスクが黒く塗りつぶされたね!
ブラシで翼を一部表示する
続いて、先ほど黒く塗りつぶしたレイヤーマスクを逆にブラシで白く塗っていくよ!

ツールバーからブラシツールを選択!
ブラシツールのショートカット
- B
ブラシツールのショートカットはこんな感じ。

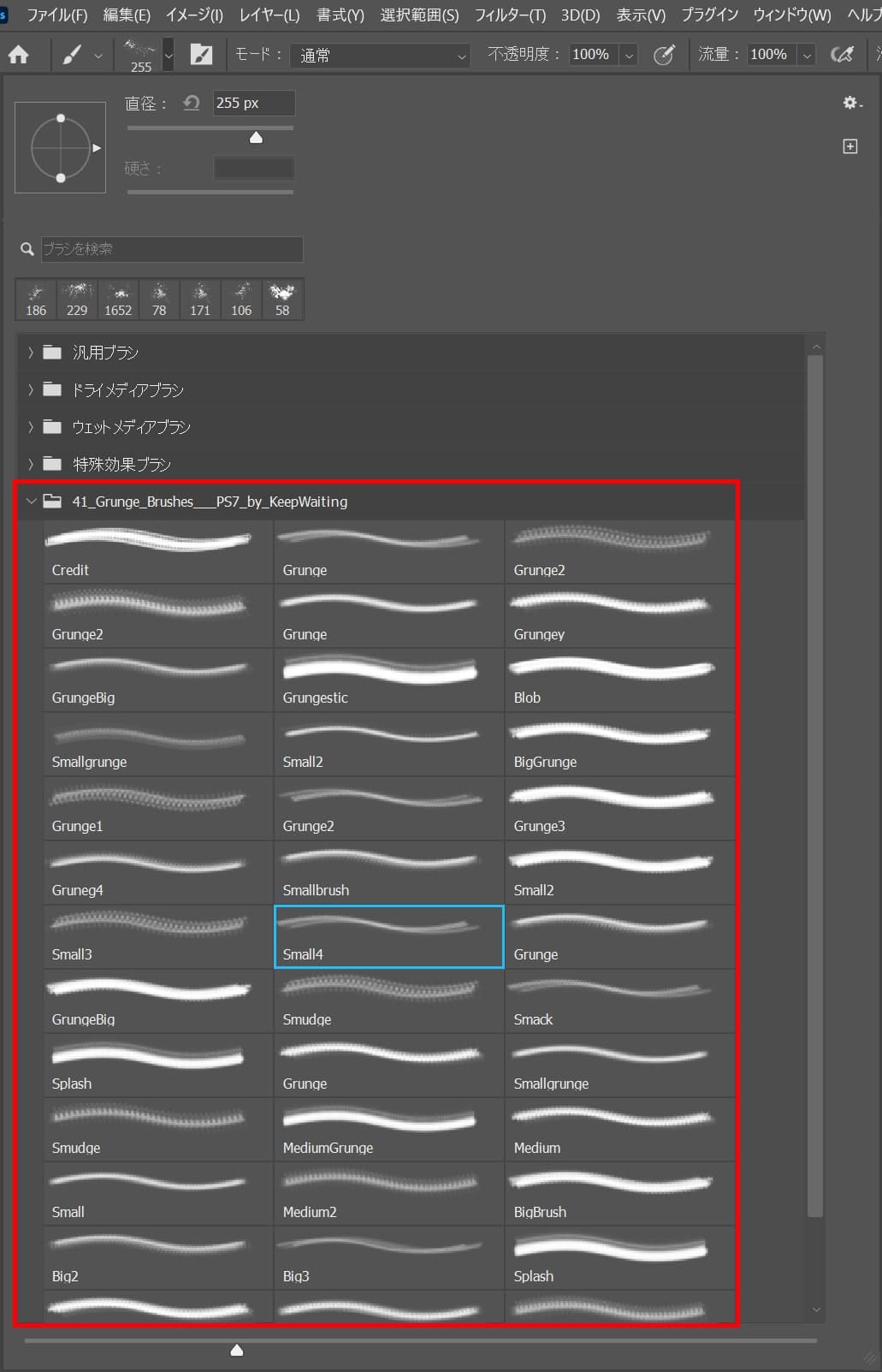
オプションバーからブラシを選択!

ダウンロードした好きなブラシを選択!

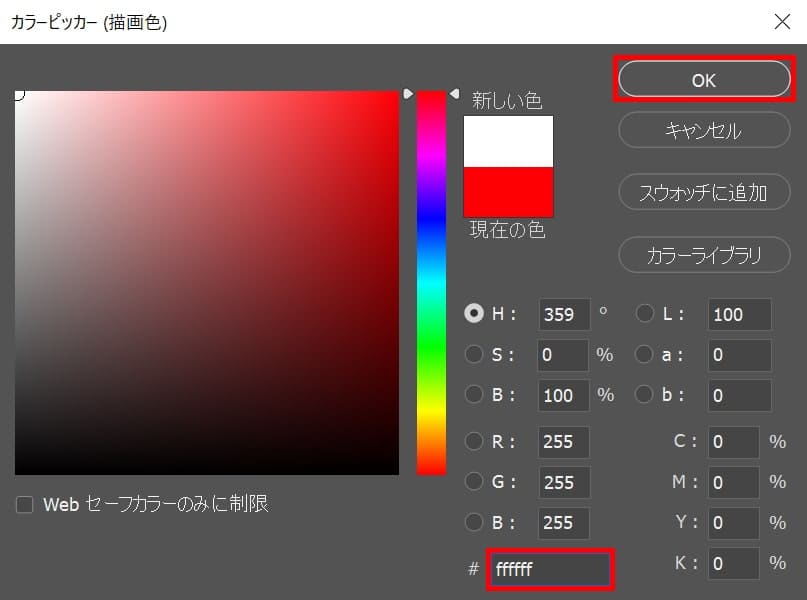
ツールバーの下の方にある描画色を選択!

白「#ffffff」としてOK!

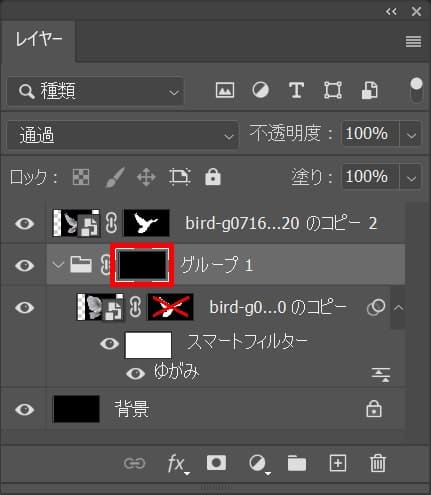
続いて、グループのレイヤーマスクを選択!

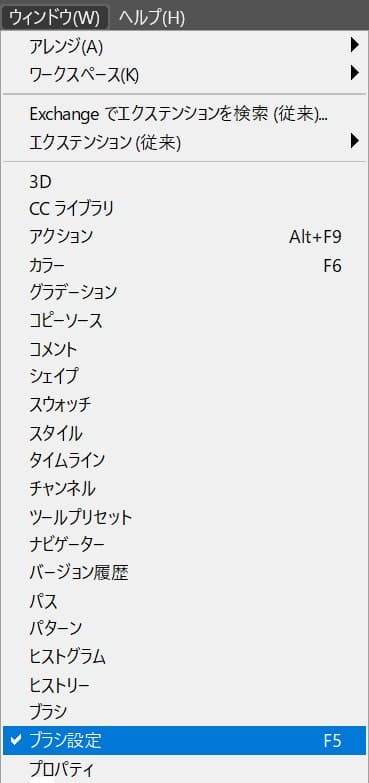
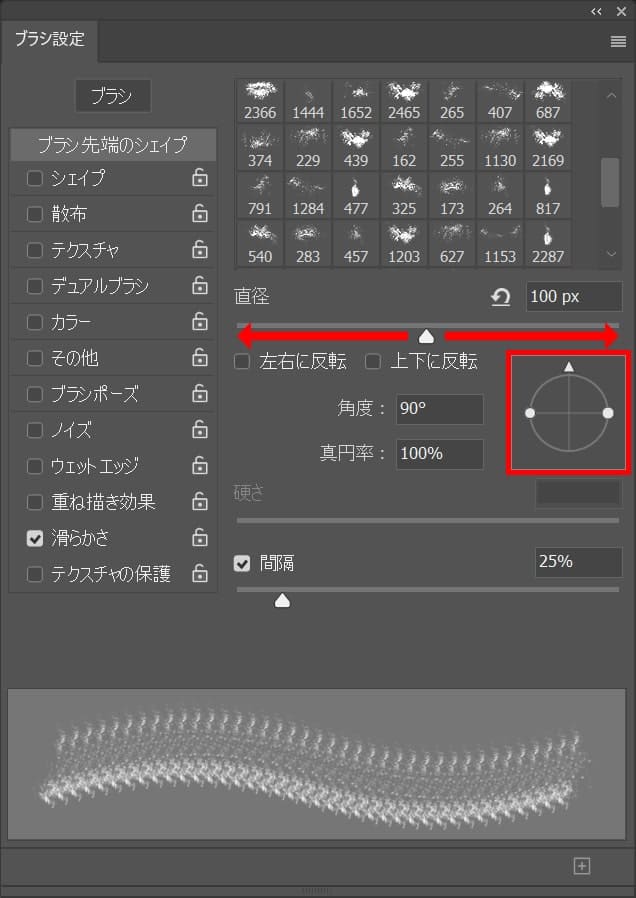
メニューバーの「ウィンドウ」から「ブラシ設定」を選択!

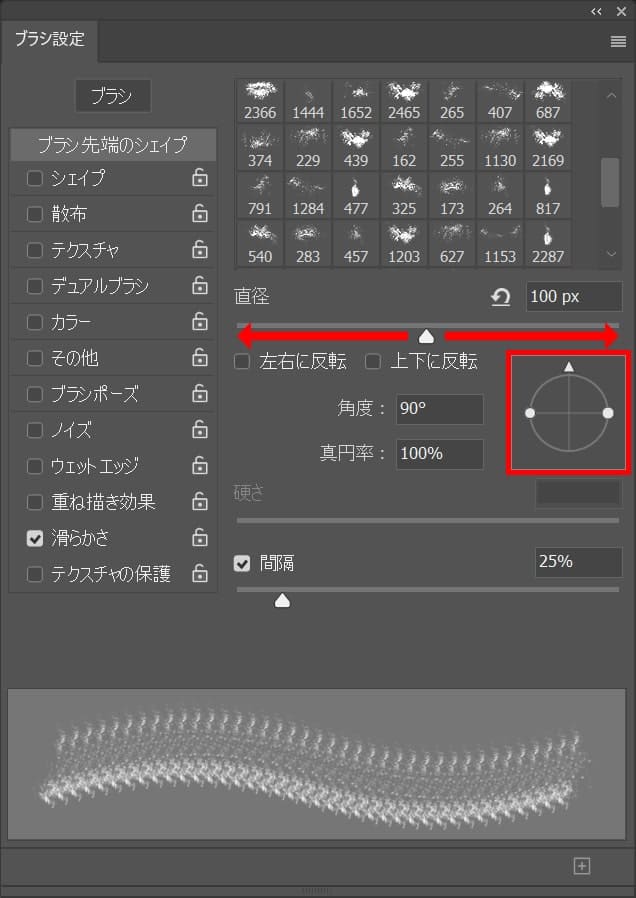
直径と角度、ブラシの種類を何度も何度も調整して何度か羽の周りをクリック!








こんな感じになったね!
ブラシで翼を一部非表示にする
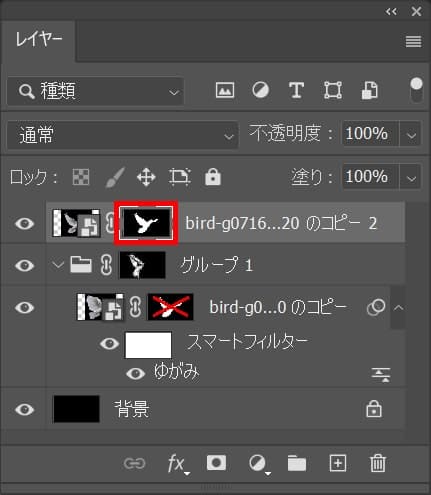
続いて、もう一つの白鳩をブラシで一部非表示にするよ!

今度は上の方の白鳩のレイヤーマスクを選択!

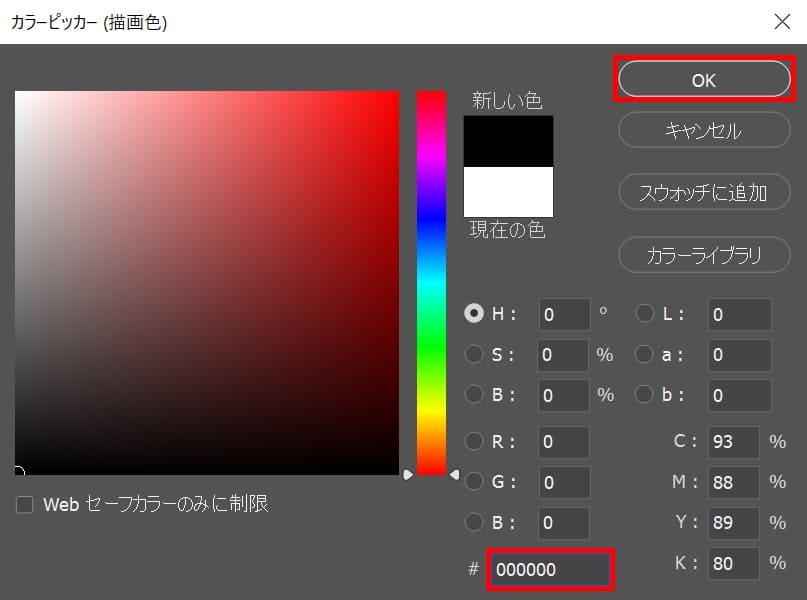
まずはツールバーの下の方にある描画色を選択!

ここでは#「000000」としてOK!

直径と角度、ブラシの種類を何度も何度も調整して何度か羽の周りをクリック!








これで完成!